5 крупнейших дизайн-систем мира
Рассказываем, как ведущие бренды создают свой дизайн: от эскиза до разработки.


Дизайн-система — это набор стилей, компонентов и правил, по которым формируется бренд. Большинство брендов создаёт собственные дизайн-системы, чтобы ускорить запуск продуктов, унифицировать их внешний вид и сэкономить на разработке.
Самый простой пример дизайн-системы — интерфейсы смартфонов. Экран с настройками на iPhone, Samsung и Xiaomi будут выглядеть по-разному, при этом при взгляде на экран можно сразу понять, какому бренду принадлежит смартфон.
В каждой обновлённой версии iPhone, Samsung и Xiaomi интерфейсы будут немного различаться — это и есть признак развития дизайн-системы. Она меняется из-за появления новых тенденций, технологий, результатов исследований пользователей, стратегий бренда и прочих факторов.
В отличие от UI-кита, который отражает только визуальную часть проекта, дизайн-система собирает всё, что влияет на работу интерфейса: фронт-разработку, тексты, брендинг, паттерны проектирования, анимации и прочее.
Дизайн-система — это огромная база знаний, которая была выстроена настолько скрупулёзно, что любая часть команды бренда может брать оттуда разработки, и они не будут (в идеале) работать.
Многие дизайн-системы открыто делятся своими ресурсами, чтобы внешние разработчики приложений и программ могли создавать свои продукты в соответствии с правилами бренда.

Дизайн-системы — невероятный ресурс для тех, кто хочет понять, как строится проектирование пользовательского опыта и работа в больших командах. Нет смысла изобретать колесо, если есть наработанная годами практика крупнейших компаний мира.
В последние годы дизайн-команды крупных брендов стали выкладывать в общий доступ не только код, но и свои файлы в Figma. За счёт них можно смотреть, как фактически собраны и работают реальные компоненты больших библиотек, а их переиспользование значительно ускорит дизайн нативных приложений.
Мы собрали самые крупные дизайн-системы мира, которыми пользуются не только сами компании, но и дизайнеры и разработчики за их пределами: Apple, Google, IBM, Microsoft, Atlassian.
Читайте также:
Дизайн-система Apple
Web, macOS, iOS, iPadOS, watchOS, visionOS, tvOS
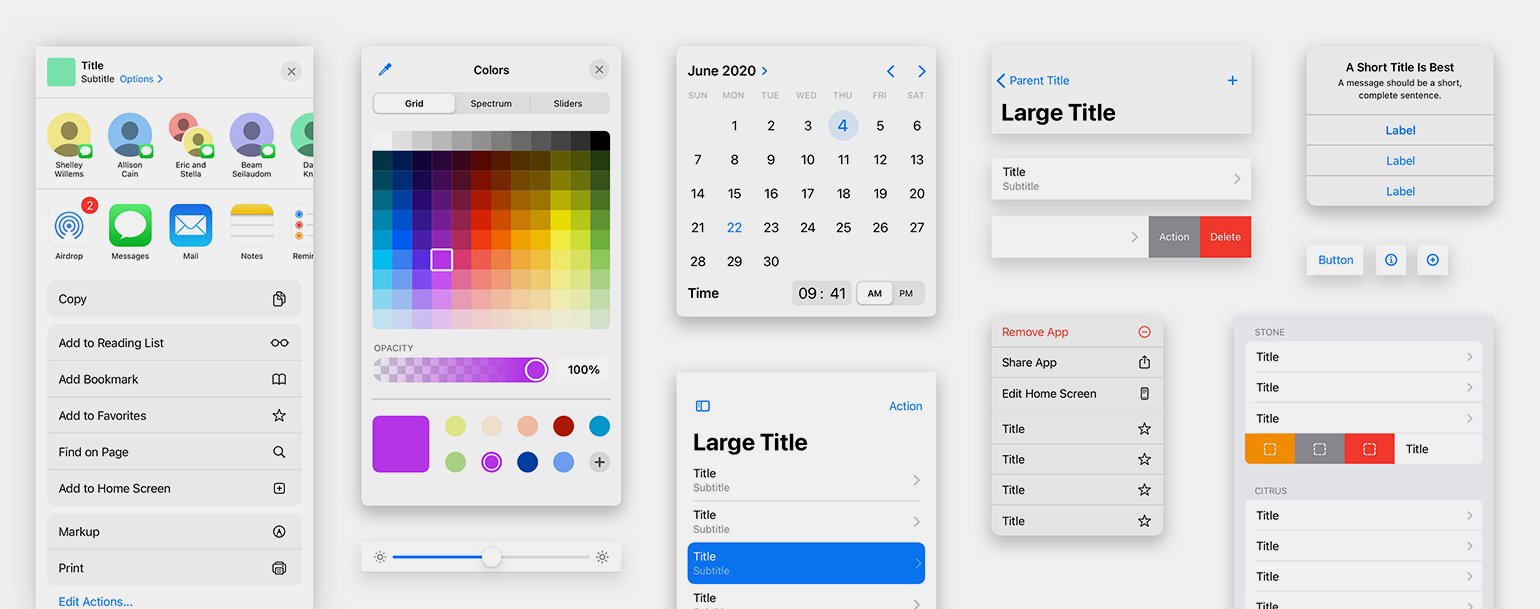
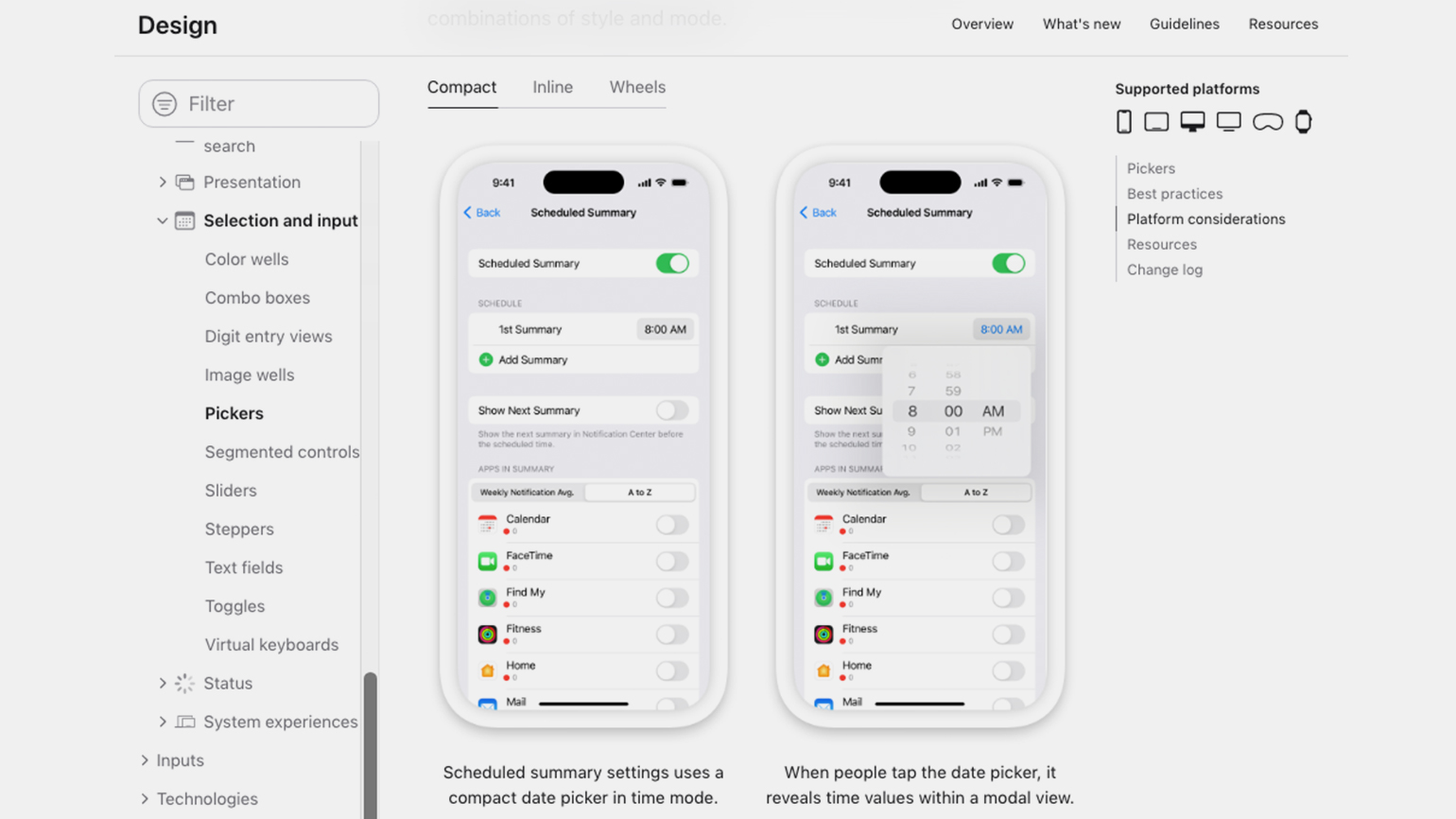
Apple Human Interface Guidelines (или просто HIG) — одна из самых старых дизайн-систем в мире. За годы существования в ней скопилось много кейсов и правил, направляющих дизайнеров, редакторов, разработчиков и менеджеров в работе. Важно отметить, что HIG создаётся не только для использования внутри компании, ей должны следовать все разработчики приложений на платформе Apple, иначе приложения не пройдут в App Store.
Основные разделы, которые можно найти в HIG:
- типографика;
- лейаут и сетки (в том числе поддержка написания справа налево);
- палитра цветов, полупрозрачность и тёмная тема;
- иконки, SF-символы и значки приложений;
- компоненты;
- паттерны пользовательского опыта;
- брендинг;
- редакторский стиль;
- доступность и инклюзия;
- приватность.
В HIG отдельно прописаны гайдлайны по проектированию и дизайну для разных типов носителей: не только macOS, iOS и iPadOS, но и для часов (watchOS), очков виртуальной реальности (visionOS), телевизоров (tvOS).
Помимо очевидных различий в размерах компонентов, дизайн-система описывает не только взаимодействие с пользователем через курсор или тап (нажатие на экране смартфона), но и через жесты, игровую консоль, гироскоп, глаза, клавиатуру, Apple Pencil и прочее. Также каждый компонент (поля ввода, кнопки, меню и так далее) подробно описаны для каждого из поддерживаемых устройств.

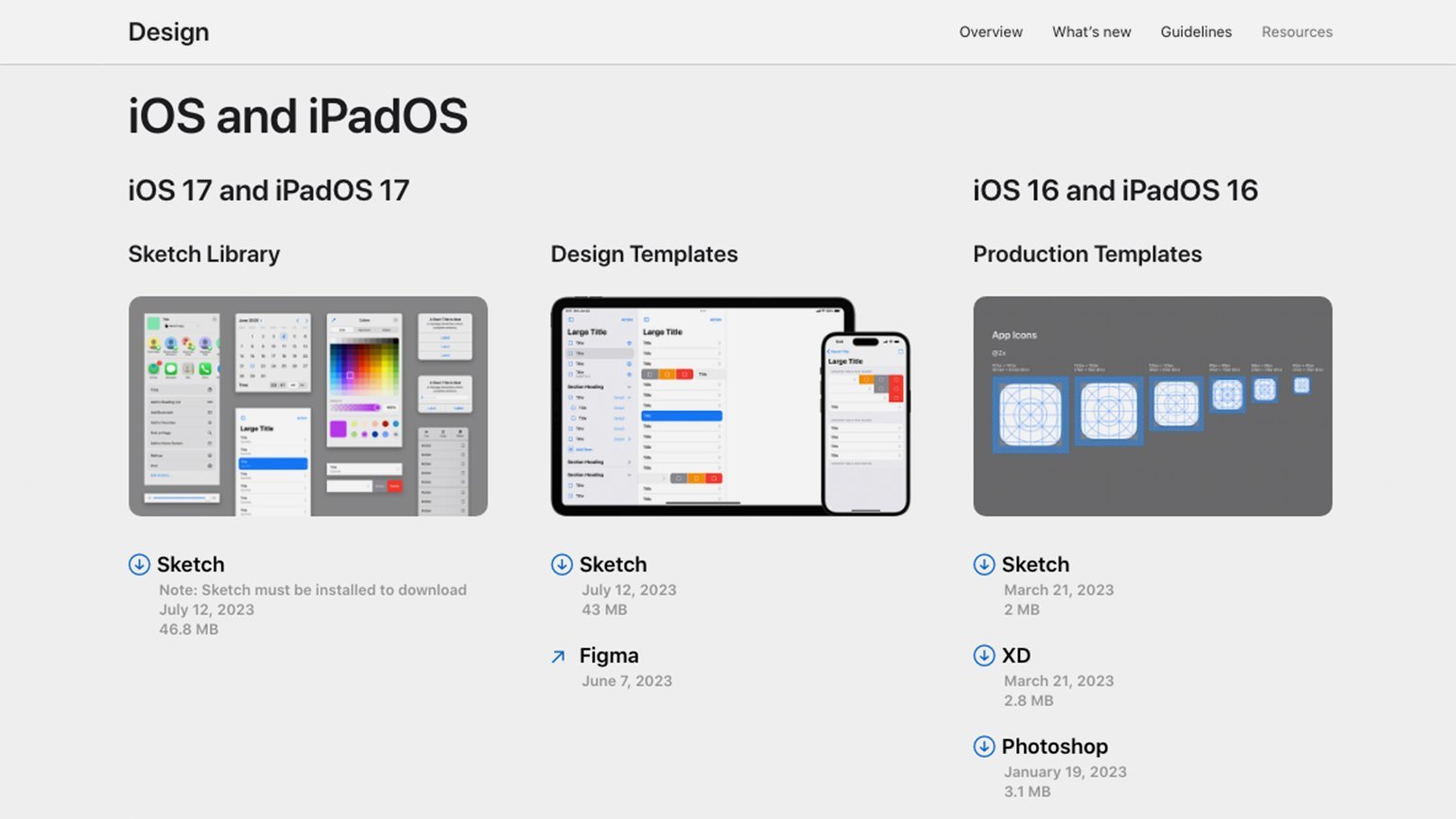
В отличие от других дизайн-систем, на сайте HIG можно найти много скачиваемых материалов для дизайнеров. Большинство предложенных файлов — это Sketch, Figma, Adobe XD, Photoshop. При этом их вариации разбросаны довольно хаотично. Тем не менее файлы Apple HIG в Figma стабильно обновляются и являются одними из самых проработанных среди конкурентов.

Дизайн-система Google
Web, Android, Flutter
Одна из самых популярных дизайн-систем мира — Google Material Design. Она появилась меньше десяти лет назад, всего в 2014 году, и сразу стала флагманом в дизайне интерфейсов. В 2021 году была выпущена третья версия дизайн-системы под названием Material You или просто Material Design 3. Отчасти большинство изменений в обновлении связано с выведением на рынок новых моделей смартфонов от Google Pixel. Историю развития дизайн-системы можно увидеть на старых сайтах: m2.material.io и m1.material.io.
Основные темы Material Design 3:
- Основы взаимодействия: доступность, дизайн контента, кастомизация, дизайн-токены, состояния, жесты, лейаут.
- Стили: цвет, глубина, иконки, анимации, формы, типографика.
- Компоненты: от кнопок и баблов диалогов до разных типов навигации.

За время существования команде Material Design удалось так проработать связь UX (пользовательского опыта) и UI (пользовательского интерфейса), что по гайдлайнам дизайн-системы можно учиться проектировать.
На сайте собраны правила, библиотеки и кейсы, которые могут помочь разобраться со многими вопросами разной сложности: от того, как строится кнопка, до построения токенов типографики.
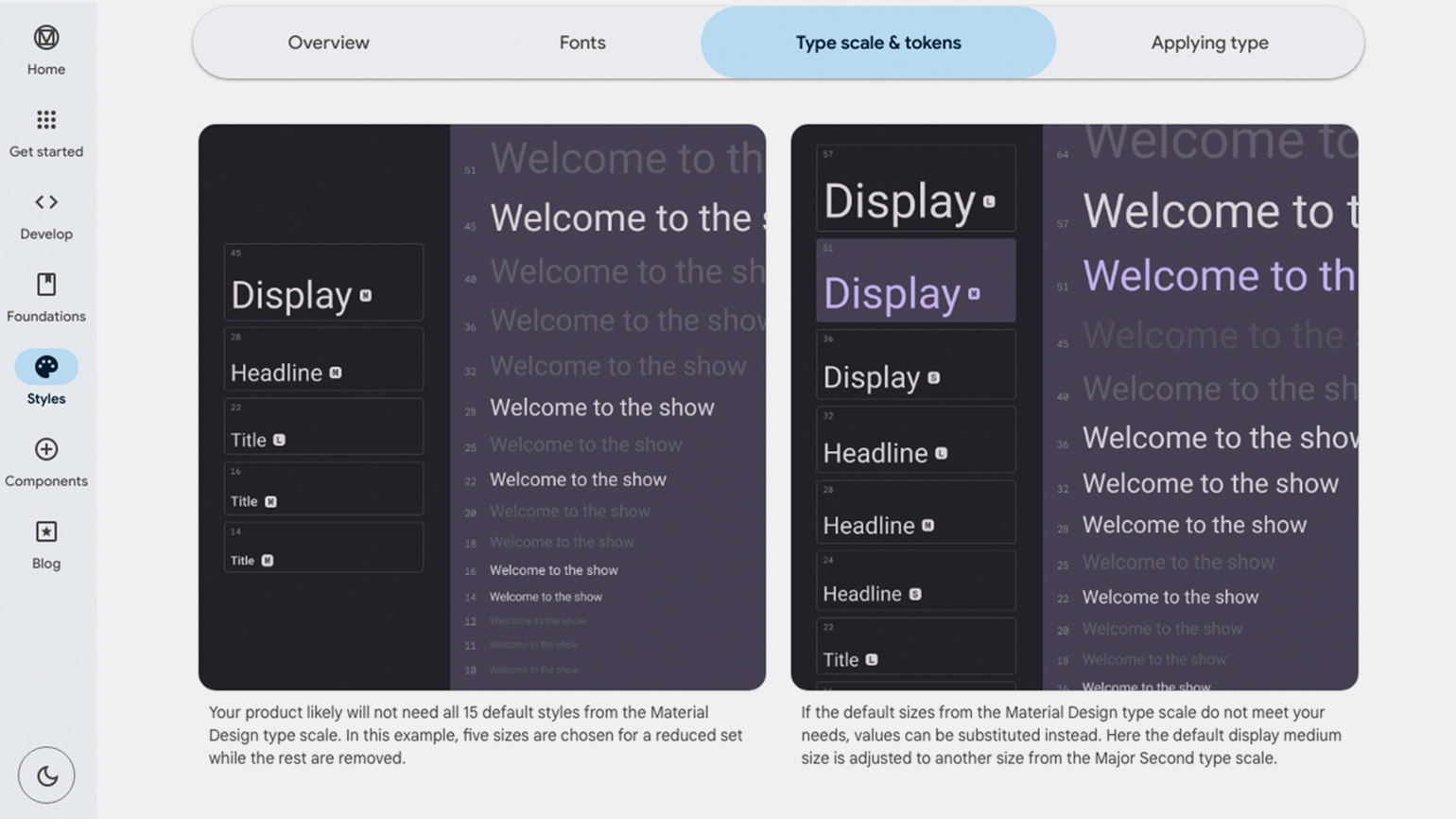
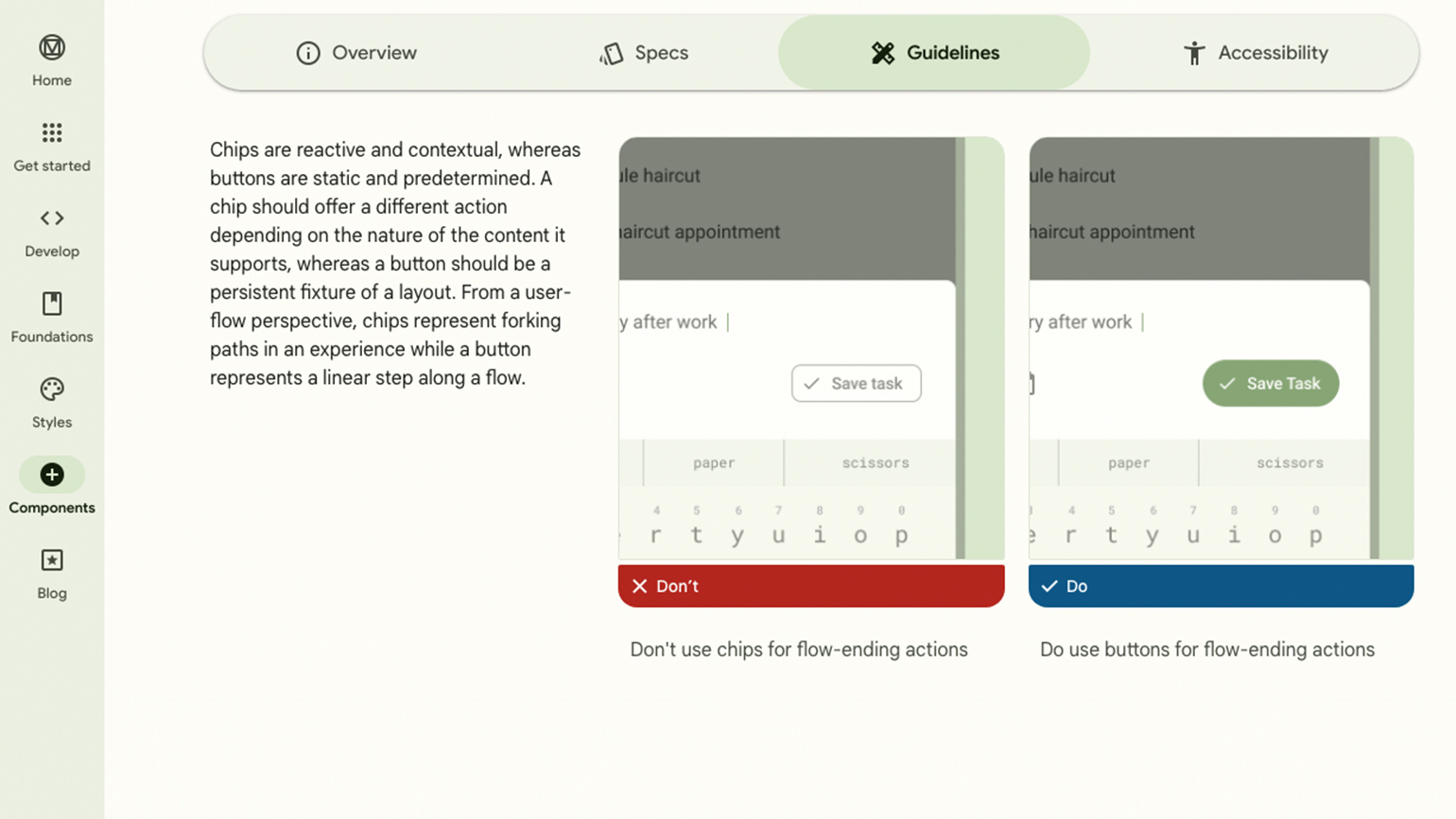
Основное отличие Material Design от других дизайн-систем — она даёт развёрнутую аргументацию по использованию конкретных элементов. Например, как выбрать количество стилей текста или как не надо использовать компоненты в карточках.


О популярности дизайн-системы говорит тот факт, что фигмовский файл M3 скачивался полмиллиона раз. Помимо него на странице Google в Figma собраны разные типы необходимого для проектирования контента:
- UI-киты для Android и Flutter;
- расширенные сеты адаптивных иконок;
- схемы работы с визуализацией динамических цветов, вариативными шрифтами и многое другое.

Дизайн-система IBM
Web, React, React Native, Angular, Vue, Svelte, Vanilla
Carbon Design System — open-source-дизайн-система, созданная в 2017 году компанией IBM. В 2023 году вышла её уже одиннадцатая версия.
В отличие от HIG и Material Design, которые в основном нацелены на отдельных разработчиков или агентства, Carbon проектировался с учётом специфики масштабных энтерпрайз-разработок. В таких системах цена ошибки максимально велика, поэтому на сайте есть отдельный раздел Contributing, посвящённый основным вопросам от дизайнеров, разработчиков и тестировщиков по работе с документацией, багам, графике, компонентам и другому.

Основное структурное отличие от других дизайн-систем — кейсы по адаптации дизайн-системы в разные продукты (IBM Cloud и IBM Commerce Platform), подробные разделы по визуализации данных и проектированию взаимодействий (фильтры, формы, хедеры, состояния и прочее). Такие разделы, опять же, связаны с особенностью продуктов, которые разрабатываются на этой дизайн-системе: различные SaaS, финтех- и биздев-продукты, серверное обеспечение и так далее.
В остальном Carbon охватывает стандартные темы:
- доступность;
- компоненты;
- сетки, отступы и лейауты;
- цвета и глубина, темы;
- иконки и пиктограммы;
- типографика;
- редакторский стиль;
- анимации.
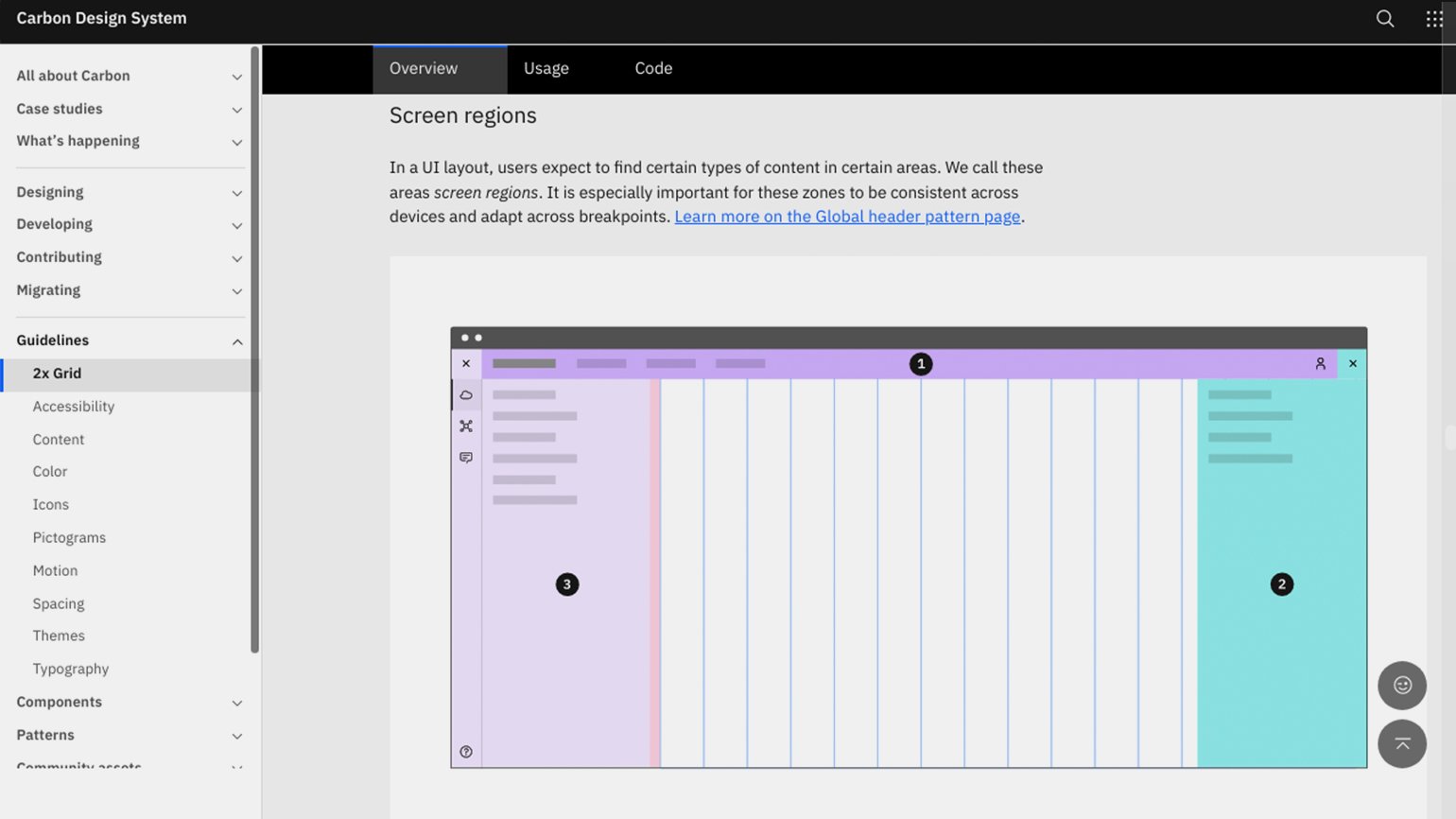
Если HIM и M3 направлены скорее на базовые элементы несложных дизайнов, то в Carbon компоненты описываются с точки зрения проектирования интерфейсов, нагруженных разными данными и действиями. Например, помимо пространных описаний логик построения сетки, в разделе Grid описаны приёмы, в рамках которых строится интерфейс больших сервисов.

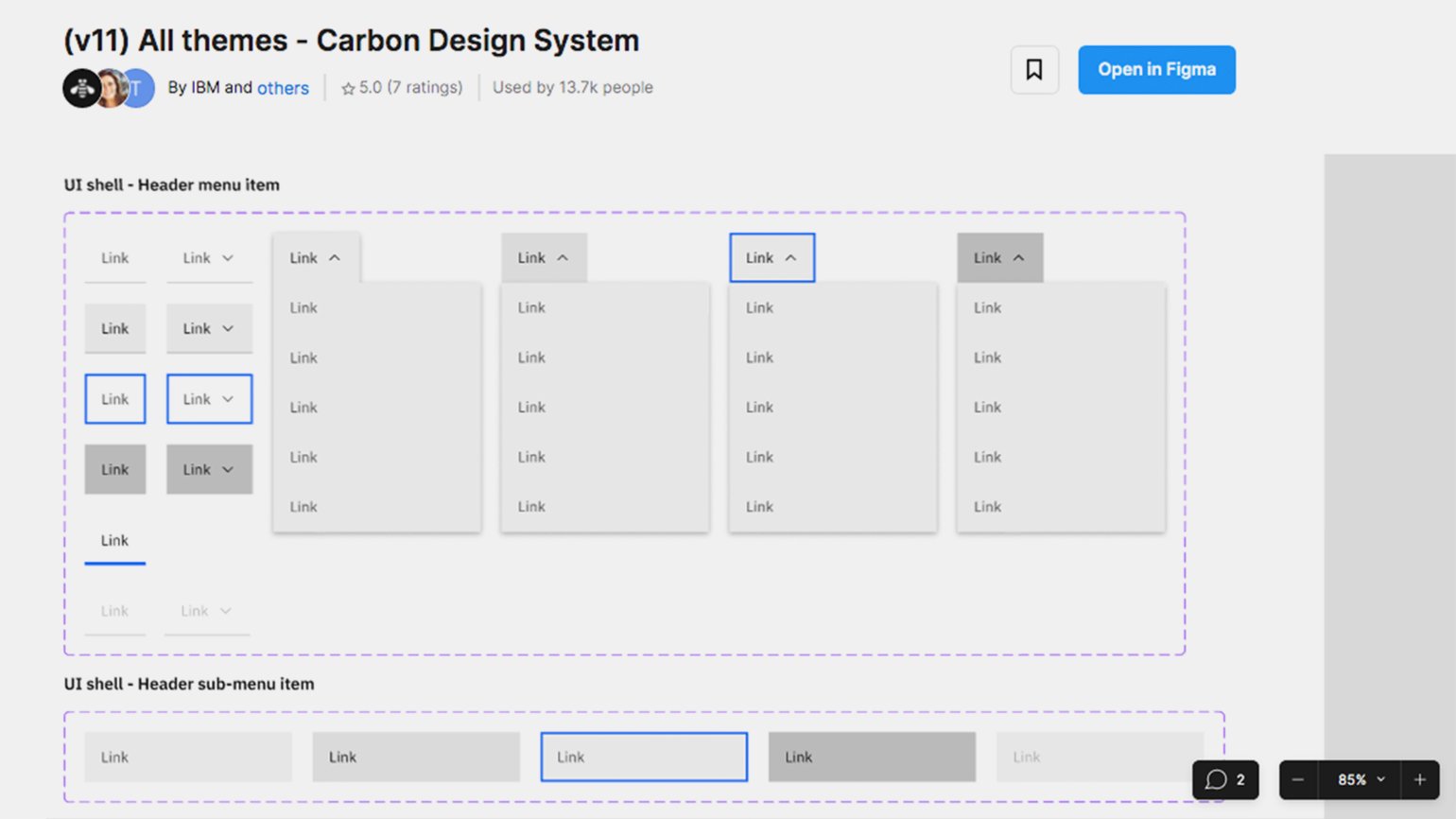
Файлы в аккаунте IBM в Figma обновлены до последней, одиннадцатой версии IBM Carbon Design System. Основные компоненты и модули собраны через variants (функция в «Фигме», которая позволяет включать в родительский компонент его состояния), поэтому проектирование становится максимально быстрым: не нужно отдельно отрисовывать состояния и собирать их вручную на новых экранах.

Помимо основного UI-кита, в Figma можно найти тёмную и серую темы, расширенные библиотеки иконок, пиктограмм, цветов и текстовых стилей.
Если вы работаете в Sketch, то отдельные UI-киты расположены в разделе Kits на сайте системы.
Дизайн-система Microsoft
Web, React, iOS, Windows
Microsoft создала дизайн-систему Fluent, которая позволяет обмениваться идеями и бесшовно интегрировать одни продукты в другие, независимо от платформы, будь то веб, разные смартфоны или приложения Windows.
Основная задача дизайн-системы — поддерживать простоту пользовательского опыта и не усложнять то, что может оставаться простым. Если можно взять готовый компонент, который был протестирован в разных условиях, то нужно это делать.
В отличие от HIG и Material, Fluent не даёт очень длинных описаний правил, всех кейсов использования и дополнительных материалов. На странице компонента описаны его основные характеристики, правила построения и взаимодействий, а также даны базовые ограничения по доступности. Рядом с дизайн-информацией выложен код компонента и его спецификации, а также ссылки на CodeSandbox и Fluent UI.

Основные составляющие дизайн-системы Fluent:
- цвета и глубина,
- иконографика,
- лейаут,
- редакторский стиль,
- анимации,
- формы (shapes),
- типографика,
- компоненты,
- доступность,
- дизайн-токены.
На странице Microsoft в Figma выложены обновлённые под Fluent 2 UI-киты для веба и iOS, иконки и даже эмоджи. В новых файлах цветовые стили и отдельная тёмная тема заменены на Variables. Также проведён рефакторинг (внутренняя оптимизация), который позволил уменьшить общий размер файлов на 50%.

Дизайн-система Atlassian
React, TypeScript
Дизайн-система компании Atlassian, компании-разработчика таких сервисов, как Jira и Trello, начинала создаваться ещё в 2012 году, вскоре после запуска Human Interface Guidelines от Apple. Сейчас она является одной из самых проработанных в мире.
Наряду с IBM и Microsoft, Atlassian фокусируется на создании высоконагруженных продуктов, которые работают с большими данными и их обработкой. Команды, которые разрабатывают такие сервисы, разбросаны по всему миру и говорят на разных языках. Поэтому для того, чтобы проектируемые сервисы вписывались в текущий продукт, дизайн-система предлагает строго определённые правила.

ADS (Atlassian Design System) включает в себя:
- компоненты;
- брендинг;
- редакторский стиль;
- иконки, паттерны и иллюстрации;
- анимации;
- типографика;
- сетки, лейаут и отступы;
- доступность;
- цвета и тени.
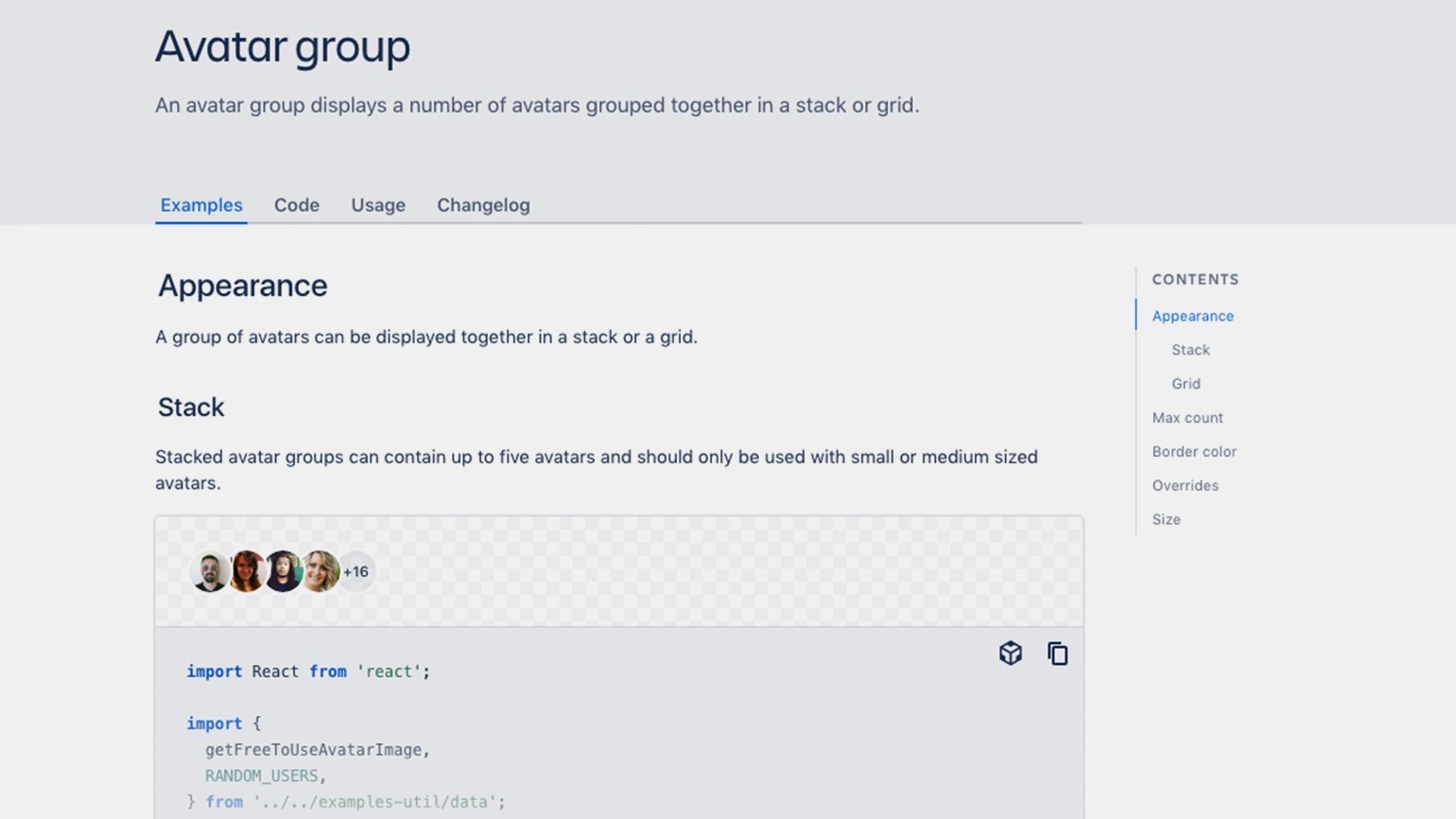
Компоненты дизайн-системы Atlassian отражают сложные интерфейсы, которые строятся с их помощью. Например, можно посмотреть, как строится группа аватаров, динамическая таблица, формы с большим количеством полей, статусы, дерево таблицы и прочее.

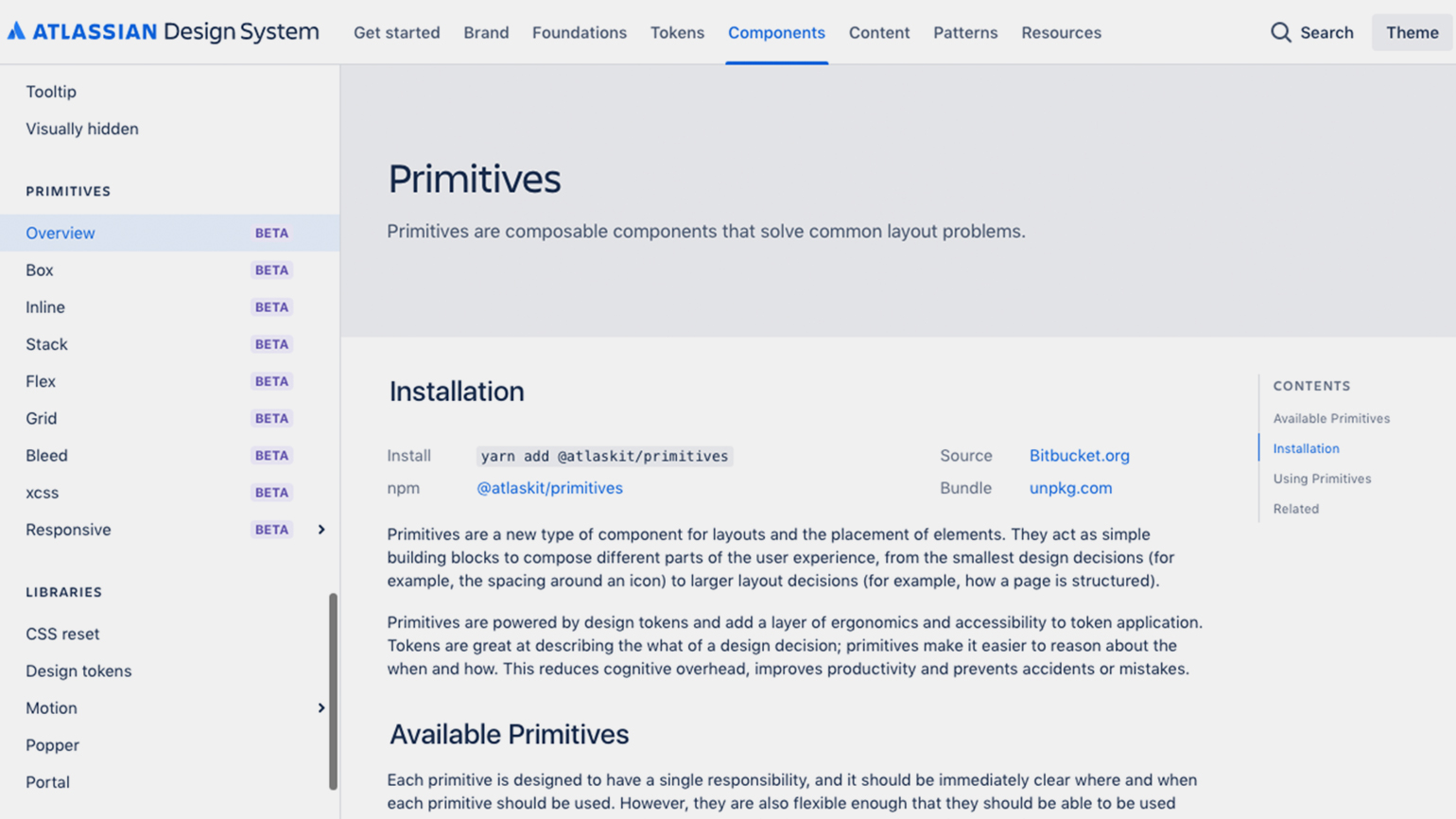
Дизайн-токены ADS находятся в тестировании, но уже выложены на сайт. Там можно узнать, что это такое, как работать с токенами дизайнерам и разработчикам, посмотреть файлы и API.
Также в бета-версии находится большой раздел для фронтенд-разработчиков, который включает в себя работу с примитивами, флексами, гридом, xCSS и другими часто появляющимися вопросами.

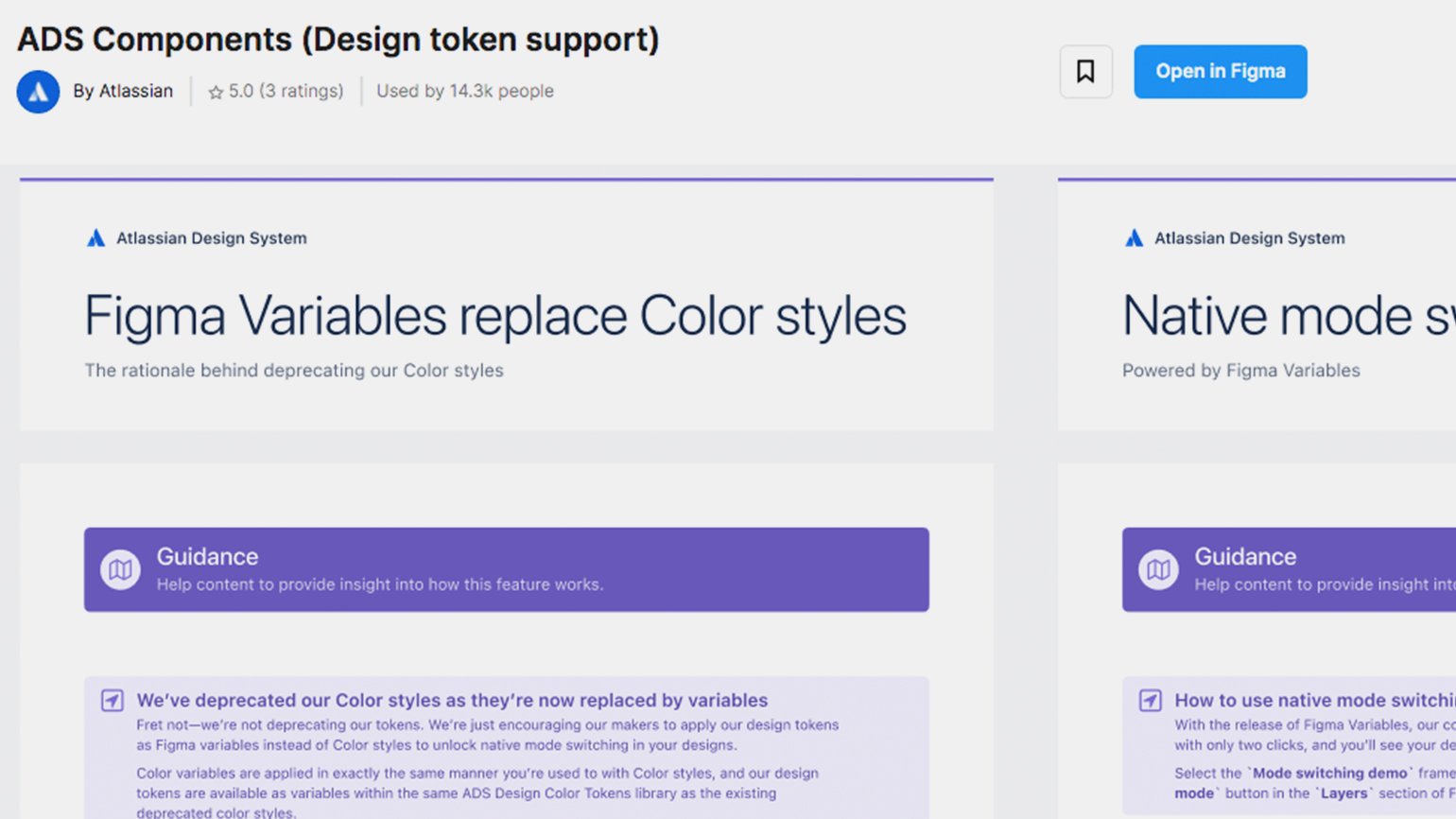
В аккаунте Atlassian в Figma собраны основные файлы по дизайн-системе. Как и все компании выше, Atlassian поддерживает актуальность дизайн-файлов. Например, весной 2023 года все стили были пересобраны через Variables.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










