Дизайн-система: что это, кому нужно и как её создать
Объясняем на примерах, зачем нужна дизайн-система, какие преимущества она даёт и почему нужна далеко не всем.


Тариф Кан
(Tarif Kahn)

об авторе
Глава дизайнерского отдела в LogoDesign.net. Любит рассказывать о тонкостях разработки, графическом и веб-дизайне.
Если вы следите за миром дизайна, то наверняка слышали про дизайн-системы. О них не сказал лишь ленивый. Одни дизайнеры в восторге от нового тренда, а другие как-то не очень. «Опять придётся что-то учить», — сетуют они. Но как раз дизайн-системы того стоят.
Почему же дизайн-системы стали актуальны? Чтобы понять это, рассмотрим типичный сценарий: нам нужен новый интерфейс для продукта.
Чтобы приступить к разработке, вы собираете требования, беседуете со своей командой, проводите мозговой штурм, и наконец каждый из вас усаживается за проектирование своей части.
Но постойте, какие шрифты мы выбрали? Какой цвет взять, чтобы дизайн создавал нужное настроение? Если я выберу синий, то ощущения будут не такими, как от красного. Мы вообще определились с тональностью сайта? Как насчёт самих компонентов: мы договорились о размерах карточек1 и их элементах?
Очевидно, что при разработке продукта приходится следить за множеством его частей. Это одна из задач, которую решают дизайн-системы.
Они ускоряют процесс проектирования и дают его участникам много дополнительных преимуществ.
Что такое
дизайн-система?
Джереми Кит (Jeremy Keith), ирландский веб-дизайнер и писатель, говорит о дизайн-системе так:
«…Она включает в себя библиотеки шаблонов, руководства по стилю и другие объекты. Но не обманитесь: даже самый полный набор шаблонов никогда не станет для вас дизайн-системой. Потому что система — это не сами компоненты, а то, что связывает их воедино. Это правила и ограничения, которые указывают, как эти шаблоны работают вместе, когда и где целесообразно использовать каждый».
В этом смысле дизайн-система — это структура, которая приводит в порядок все инструменты и процессы проектирования. Это больше чем цвета, шрифты, изображения, макеты и руководства по стилю. Дизайн-система — это философия и язык, которые направляют дизайнеров, помогая создавать продукты более осмысленно.
Преимущества
дизайн-системы
А. Расширение полномочий разработчиков
Иногда программисту что-то неясно в переданном дизайне, а порой возникают особые случаи, про которые дизайнер забыл.
Например, он отрисовал только интерфейс, но разработчику не обойтись без загрузочного экрана и экранов-заглушек (для вывода ошибок и возможных решений). Где взять дизайн отсутствующих элементов? Если сослаться на дизайн-систему, то программиста ничто не задержит — он сразу сможет кодировать. А всё благодаря тому, что последнее слово при разработке — за источником, который доступен сразу всем.
Разработчику не приходится переспрашивать у дизайнеров, правильно ли он реализовал какой-то элемент, ведь команда уже согласовала их все и внесла в систему дизайна — только бери и делай.
Б. Централизация знаний
Как работает дизайн вашего продукта? Может статься, что хорошо это знает один-единственный человек в команде. Тогда всем приходится спрашивать его мнение о дизайнерских решениях. Это замедляет производительность, утомительно, а кроме того, рискованно.
Что делать, если человек этот вдруг уволится со скандалом и обидами? Он унесёт свои знания с собой — и взять их будет уже неоткуда. Отразите эти же знания в дизайн-системе — и они станут доступны любому человеку в любое время.
В. Имидж и маркетинг
Дизайн-системы привлекают отраслевую прессу. Если вы создадите такую для своей компании, не скрывайте её от дизайн-сообщества: поделитесь своими идеями и процессами — и люди о вас заговорят.
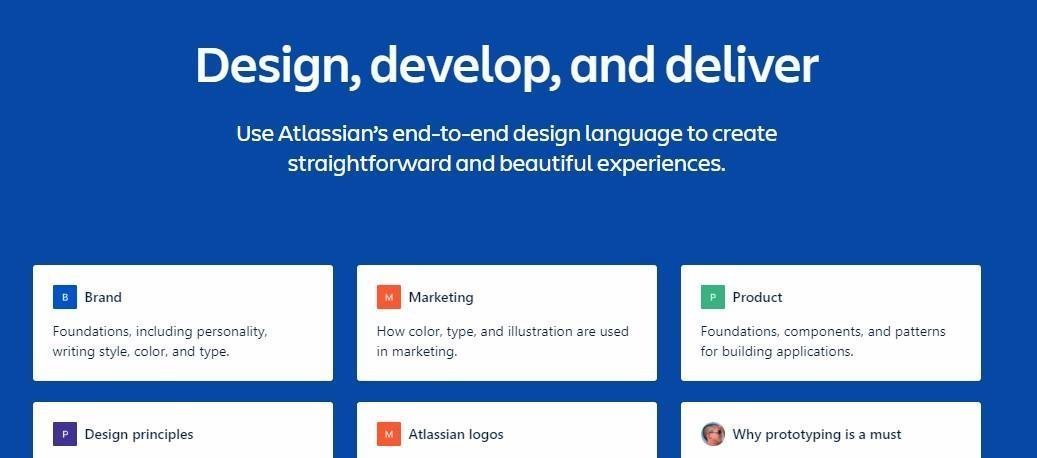
Большинство крупных игроков, таких как Shopify, Google, IBM и Atlassian, гордятся собственными дизайн-системами. Они общедоступны, не пугают своим языком и оформлены по-современному. Например:

Нужна ли дизайн-система вам?
У всего есть своя цена. И система дизайна не исключение. Если вы потратитесь на неё, то средств может не хватить на что-то другое, быть может, более для вас полезное.
Когда же дизайн-система окупается?
Если речь о небольшом проекте, где над дизайном работают всего несколько человек, то тратить время на дизайн-систему вряд ли стоит.
Если же вы работаете в большой компании, где над одним продуктом трудятся много команд, тогда дизайн-система станет отличным вложением и принесёт выгоду всем участникам.
Но так бывает далеко не всегда. Например, команда Shopify, кажется, пожалела о решении построить свою дизайн-систему Polaris. Причину они объяснили так: «Усилия на создание системы крошечны по сравнению с теми, какие нужны для её поддержки». Остальная часть статьи рассказывает, как команда разработчиков Polaris боролась за сохранение своего детища.
Если после долгих раздумий вы всё же решили построить дизайн-систему, то вот как это сделать.
Как создать
дизайн-систему
Шаг 0. Заручитесь поддержкой всей компании
Построить дизайн-систему для вашего продукта не получится, если эту идею не поддержат все в вашей организации. Это не так-то просто. К сожалению, чем крупнее компания, тем медленнее в ней принимают подобные решения.
Шаг 1. Организуйте ресурсы
Следует учесть всё, что участвует в дизайне продукта. Это значит, что шрифты, значки, цвета, макеты, компоненты, карточки и другие элементы дизайна нужно собрать и организовать.
Разместив ваши ресурсы в одном месте, вы лучше поймёте, что для чего нужно и что с ними делать. Позаботьтесь, чтобы у всех сотрудников был лёгкий доступ к ним.
Шаг 2. Разработайте принципы для вашего продукта

Для чего нужен ваш продукт? Как спроектировать каждую его часть? Каково предназначение каждого элемента?
Вашей команде нужно договориться о принципах: они имеют решающее значение, это основа дизайн-системы. Их можно понимать как желаемые качества продукта, на которые должен поработать ваш дизайн.
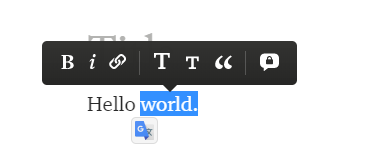
Например, в системе управления контентом Medium есть текстовый редактор. Принцип его работы — сделать публикацию простой и быстрой. Что этому мешает? Долгое оформление готового текста «под себя».

Поэтому вместо уймы оформительских возможностей Medium выбрал 7 ключевых. Это продуманное дизайнерское решение, которое помогает авторам быстрее завершать работу с контентом, а не перебирать цвета и размеры шрифта бесконечно.
Шаг 3. Выберите визуальный язык и тон
Говорить с пользователем можно не только словами. Всё, что мы видим помимо них, тоже о чём-то сообщает: несёт посыл или создаёт настроение. И у белой страницы с чёрным текстом, и у лендинга, и у интерфейса веб-приложения будет свой визуальный язык. В нём нет слов, зато есть визуальные средства.
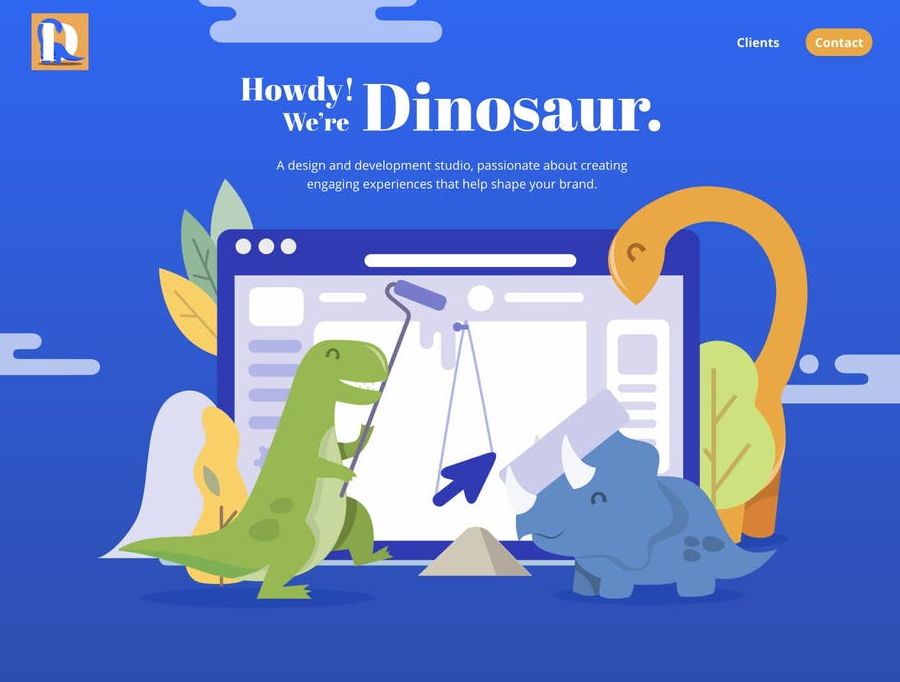
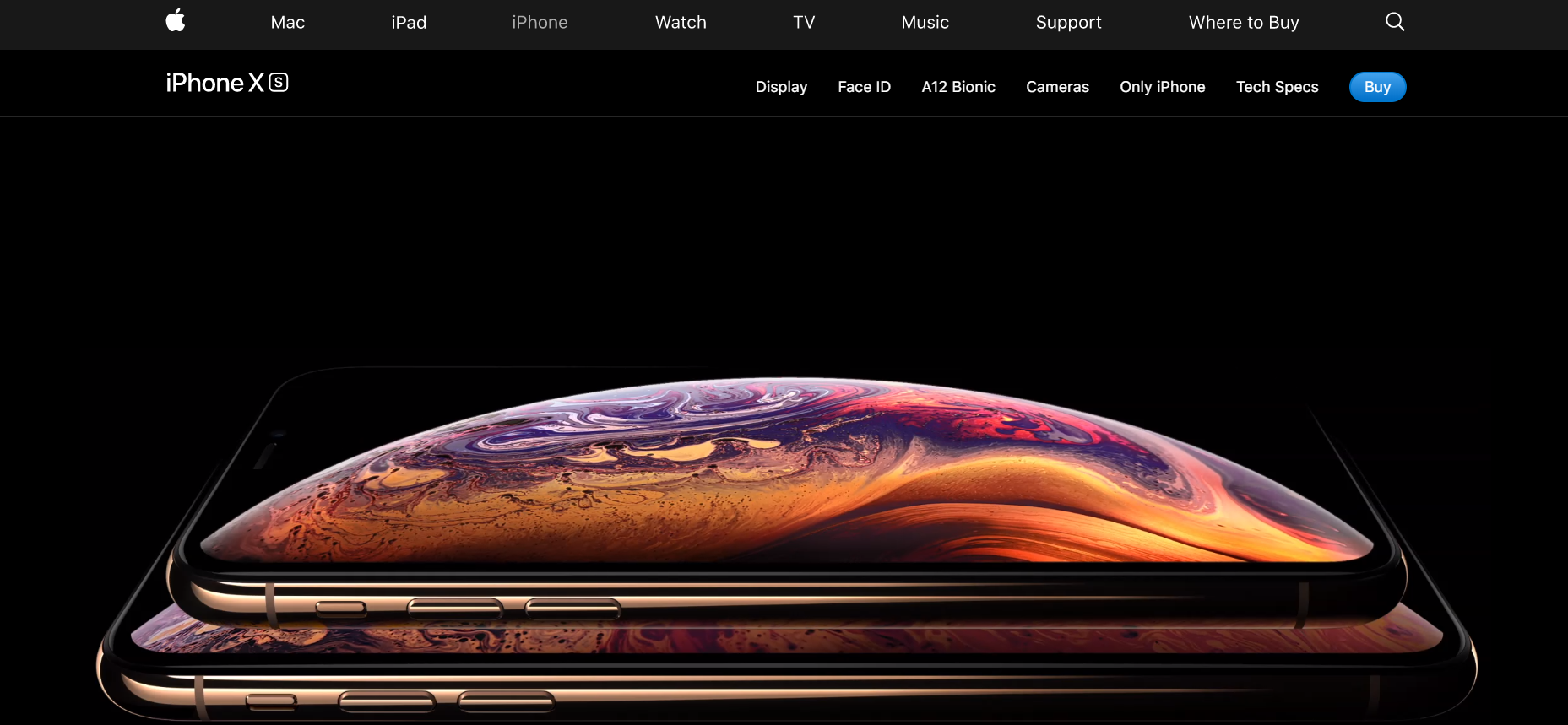
Взгляните на картинки:
Сравнивая лендинги для Dinosaur.Design и iPhone XS, можно заметить, какой настрой пытается создать каждая компания, какой посыл за этим стоит.
Яркие цвета, весёлые рисунки и непринуждённые шрифты Dinosaur.Design создают беззаботную атмосферу, будто говорят: «Обращайся — и работа пройдёт неформально и расслабленно».
Целевая страница iPhone XS тёмная, с фото высокого разрешения, практичным и сдержанным шрифтом. Apple задаёт более серьёзный тон. Здесь говорят о статусности.
Шаг 4. Создайте компоненты и шаблоны
Об этом предстоит позаботиться вашим разработчикам. Они должны внести в дизайн-систему повторно используемые компоненты и шаблоны, чтобы применять их во всём приложении. Все более ранние шаги ведут как раз к этому.
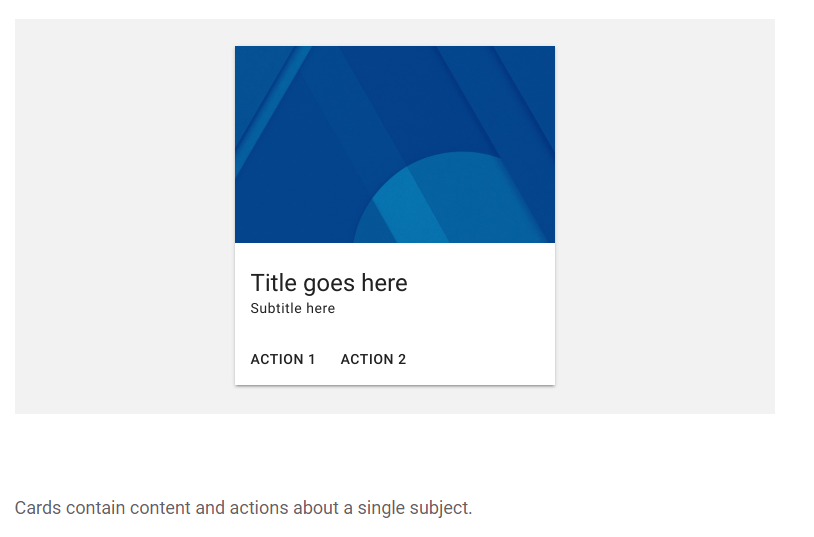
Так выглядит карточка в дизайн-системе Google (Material Design):

Шаблоны — это инструкции по исполнению компонентов. Например, если у вас есть карточка для поста в блоге, её шаблон подскажет, как структурировать и написать заголовок, подзаголовок, где должно быть изображение и так далее до полной реализации. И это уже тот дизайн, который увидят конечные пользователи.
Подытожим
Дизайн-системы — это большой шаг вперёд в мире дизайна.
Компаниям, у которых они есть, не стыдно называться «ведущими». Они лидируют уже в том, что экономят рабочее время, облегчают совместную работу сотрудников и получают маркетинговые выгоды.
Но перед созданием дизайн-системы важно взвесить все за и против, оценить затраты времени и сил.
Что станет с дизайн-системами через пять или десять лет? Этого я не знаю. Но ясно, что сейчас их время: о них говорят, их вовсю внедряют, и в ближайшем будущем это не изменится.