7 примеров работы с композицией в дизайне Милтона Глейзера
Рассказываем о гении поп-арта, который перенёс искусство в дизайн и сделал логотип города, известный на всех материках.


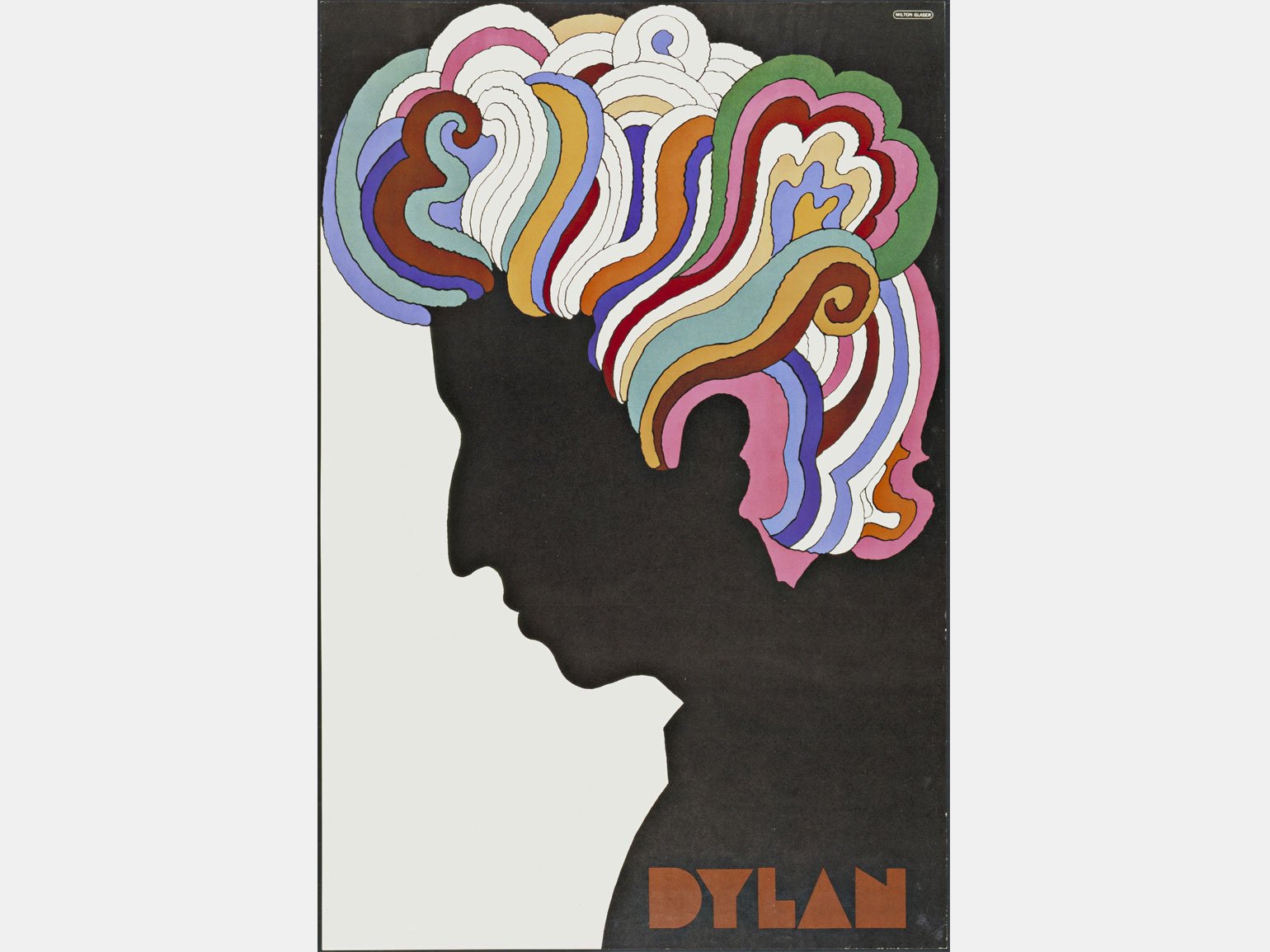
Американский дизайнер Милтон Глейзер родился 26 июня 1929 года. Он разрабатывал шрифты, делал плакаты, работал с журналами. Вместе с журналистом Клэем Фелкером он основал знаменитый New York Magazine, делал дизайн для The Washington Post, National Post, Golf Digest, PC Magazine. Его выставки проходили в MoMA в Нью-Йорке и центре Помпиду в Париже, плакаты входят в коллекции этих музеев. Среди них ― знаменитый плакат Боба Дилана 1966 года, принёсший дизайнеру широкую известность.
Однако его самый главный проект ― городская айдентика Нью-Йорка с её знаменитым логотипом I Love New York, ставшим неотъемлемой частью американской и мировой поп-культуры.

Изображение: Public Domain
Несмотря на такую славу, Глейзер утверждал, что создание логотипа — одно из самых скучных дел в дизайне. Но именно благодаря символу Нью-Йорка имя Милтона Глейзера стало известно широкой публике. По легенде дизайнер придумал этот логотип, когда ехал в такси, нацарапав эскиз на конверте, который оказался у него с собой. Впоследствии эскиз был доработан, шрифт набран будто бы на печатной машинке ITC. Поскольку логотип предназначался для самого любимого города дизайнера ― Нью-Йорка, ― эта работа была сделана совершенно бесплатно.
Логотип заключён в квадрат, и это придаёт ему устойчивость. Её же подкрепляют и заметные выносы букв. Поэтому сердце, которое стоит на своём самом острие, никуда не укатывается и становится главным элементом композиции.
Милтон Глейзер — легенда американской поп-культуры и наш современник: он жил и работал до 2020 года. Несмотря на кажущуюся простоту I Love New York, в других своих работах он использует нестандартные образы, смелые сочетания цветов и не столь очевидные смыслы в деталях.
Существует три реакции на дизайн: «да», «нет» и «ВАУ!». «ВАУ» ― это то, к чему нужно стремиться.
Милтон Глейзер
Кроме цвета, второй из главных приёмов Глейзера — интересные композиционные решения. Давайте взглянем на несколько любопытных примеров его работ.
Вы увидите, как Милтон Глейзер использовал:
- открытую композицию: постер ликёра Campari;
- иерархию элементов: реклама для музея голографии;
- возможности фона: постер Боба Дилана;
- ритм: плакат для общества велосипедистов;
- графическую рифму: логотип Tomato Records;
- шрифтовую композицию: проект против пандемии COVID-19.
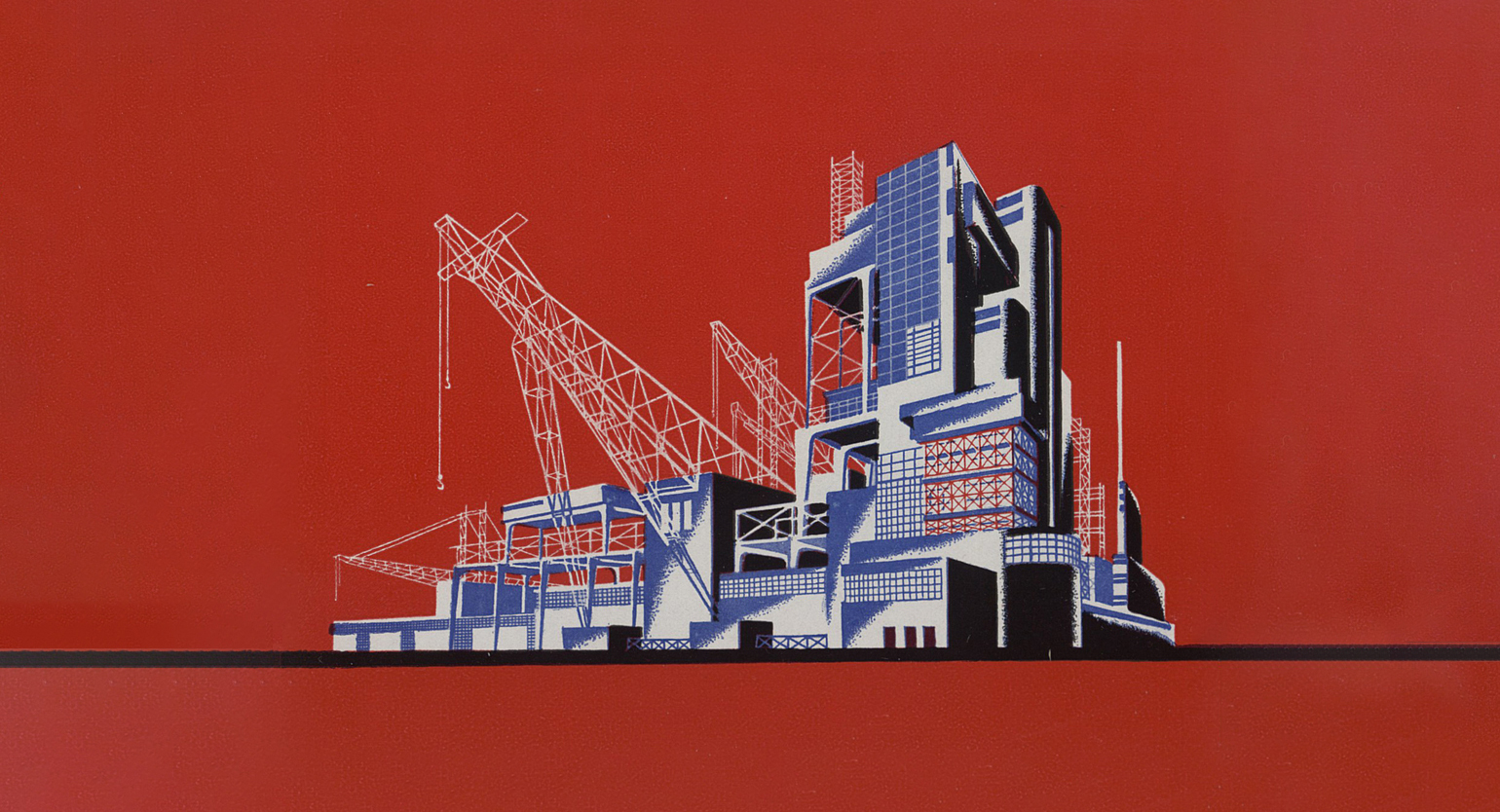
Открытая композиция: постер ликёра Campari

Изображение: Milton Glaser
В открытой композиции этого плаката элементы изображения выходят за границы заданного пространства ― рекламируемая бутылка ликёра не уместилась в рамки. Приём интересен тем, что главный объект, на котором должно быть сосредоточено всё внимание, показан не целиком, а фрагментарно.
Открытая композиция ― это композиция, в которой сюжет строится от центра к краям. Часто она приглашает зрителя заглянуть за край ― или додумать, что бы там могло быть. Открытые композиции преимущественно динамичные, в них используются расходящиеся диагонали, смысловые центры и пятна управляют взглядом зрителя.
При этом бутылка явно главная на изображении: она вынесена на передний план, показана крупно и с большим количеством деталей. Взгляд прикован к части бутылки, у которой видно только дно и название марки, и хочется увидеть её полностью. Если бокал с рекламируемым ликёром ― это «точка входа» в композицию, взгляд на него падает первым, то бутылка с названием ― «точка выхода», на неё зритель посмотрит последней, прежде чем отвести взгляд.
Это нестандартный приём для рекламы: Глейзер создаёт интригу, не демонстрируя продукт целиком.
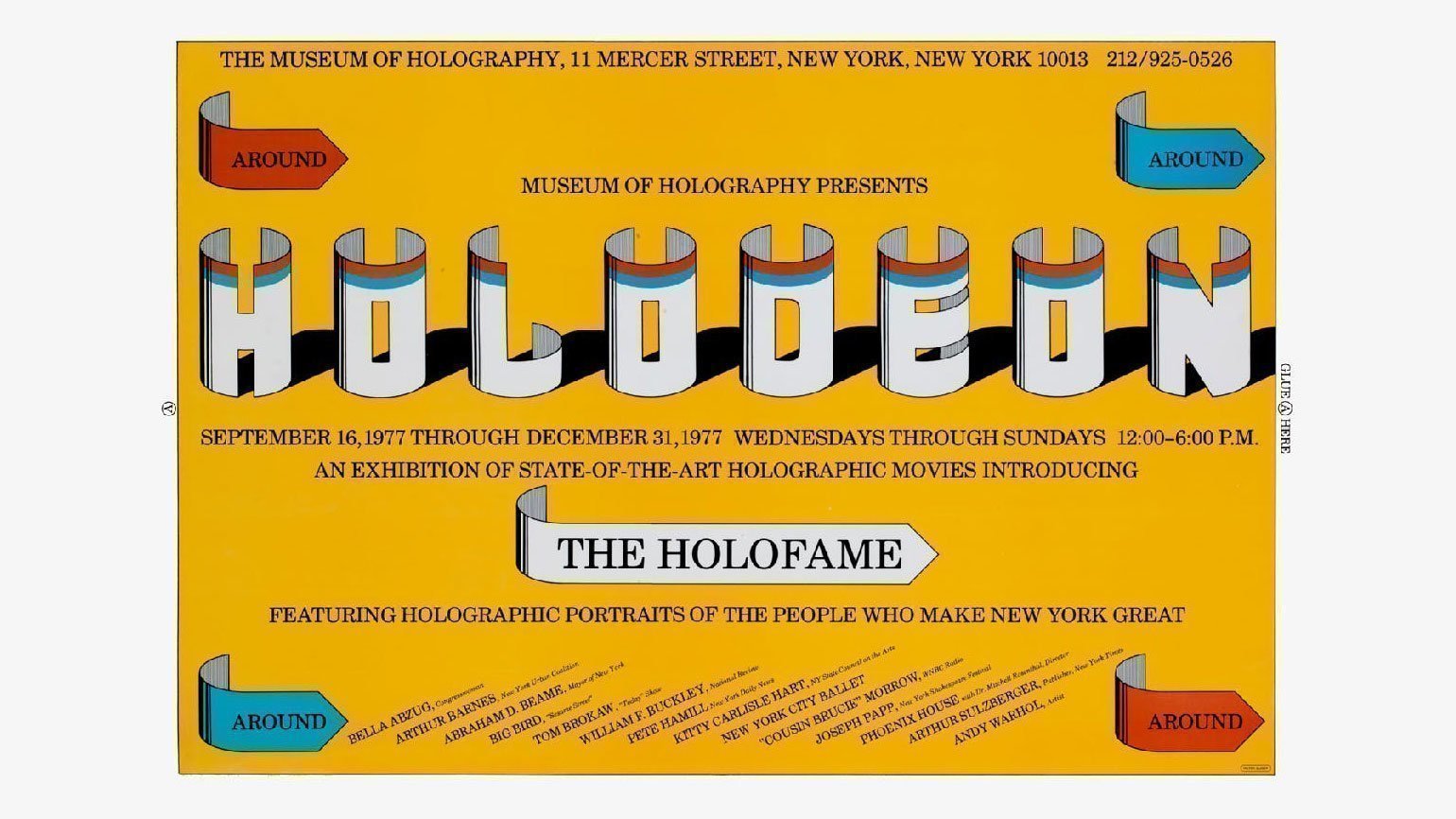
Иерархия элементов: реклама для музея голографии

Изображение: Milton Glaser
В любой композиции, состоящей из нескольких элементов, есть главные и второстепенные объекты: это создаёт порядок и помогает зрителю сориентироваться в изображении. Чем больше элементов, тем сложнее соблюдать визуальную иерархию. Этим и интересна данная работа Глейзера: здесь очень много надписей, разных по значимости, и все они на своём месте.
О том, как работать с иерархией в текстовых блоках, мы рассказываем в этой статье.
Название выставки выделено объёмными буквами, будто бы сделанными из бумаги, стрелки-указатели имеют меньший вес. Адрес музея, даты и информация о содержании выставки напечатаны одинаковым шрифтом и расположены на листе последовательно, как бы продолжая друг друга. Наконец, самые мелкие элементы внизу — это список личностей, чьи портреты представлены на выставке. В этой афише легко ориентироваться даже при беглом взгляде.
Голография создаёт реалистичные объёмные изображения, и Глейзер сделал для рекламы этого музея объёмные буквы, чтобы пробудить интерес к выставке. При этом композиция не перегружена сложными формами и всю информацию на плакате легко воспринимать.
Использование фона: постер Боба Дилана

Изображение: The Museum of Modern Art
Здесь Глейзер использует эффект негатива, сделав лицо фигуры чёрным. Причём чёрный фон уходит за пределы плаката, а если бы у объекта не было разноцветной причёски, мы, вероятно, не сразу опознали бы в нём профиль.
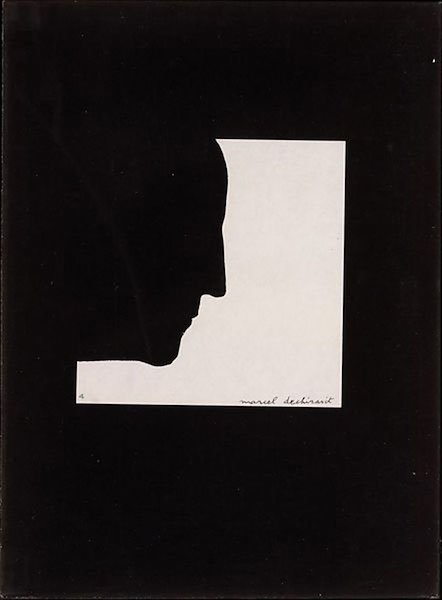
Использование контрастных силуэтов с тёмными деталями — хороший приём, когда нужно сделать композицию максимально лаконичной, не отвлекать внимание от главного и при этом добавить интриги. В данном случае ключ к отгадке — причёска. Обобщённое изображение лица и переход фигуры в чёрный фон позволяют не перегружать плакат ненужными деталями. Кстати, на силуэт в плакате Глейзера вдохновил «Автопортрет в профиль» Марселя Дюшана, сделанный в 1957 году.
Делая акцент на причёске, Глейзер демонстрирует сценический образ артиста, а использование ярких цветов характеризует музыку Дилана. При этом дизайнер не обращает внимания на лицо. Можно предположить, что в этом есть подтекст: мы можем ничего не знать о личности музыканта, а воспринимаем только его искусство.
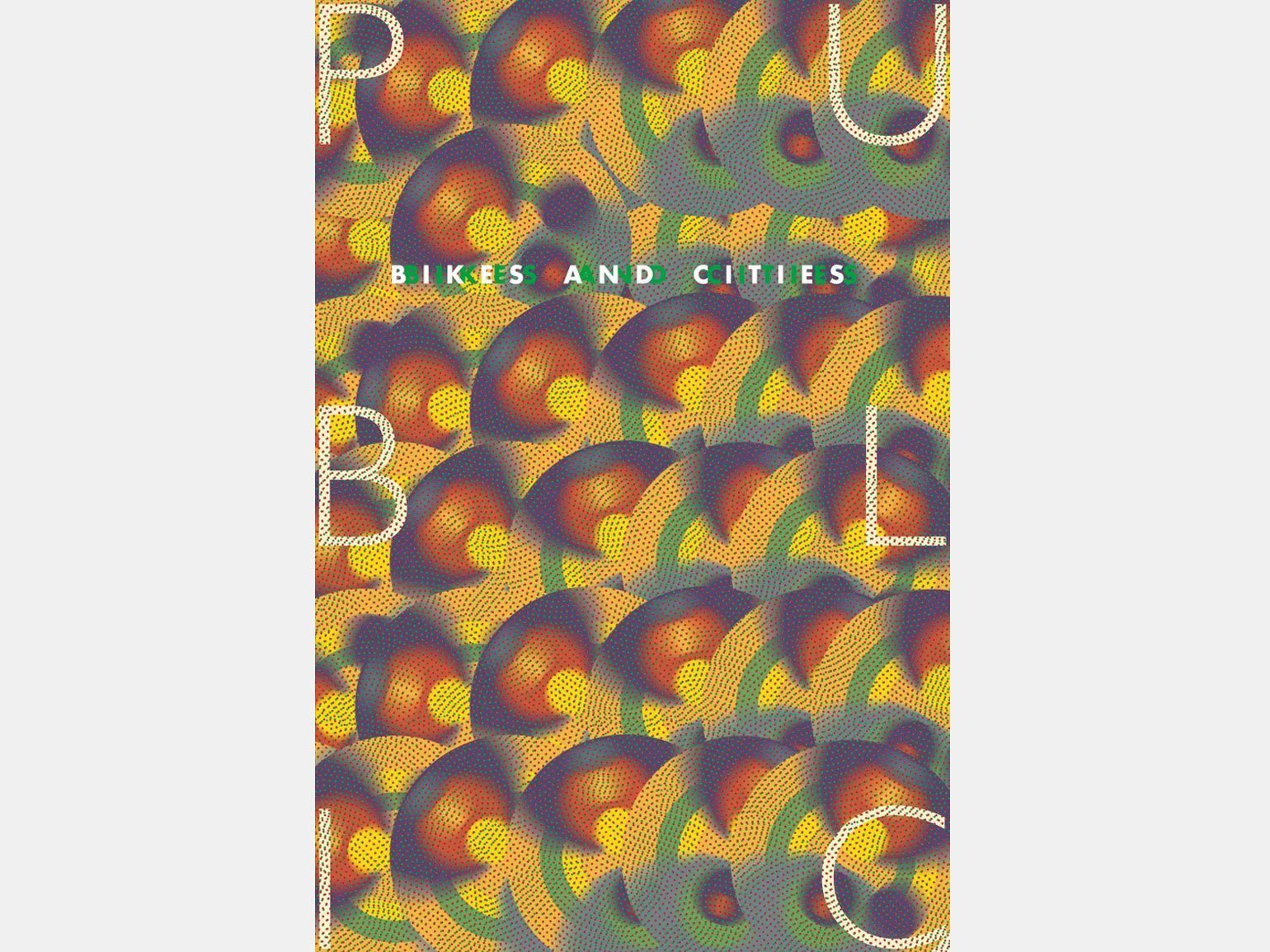
Ритм: плакат для общества велосипедистов

Изображение: Milton Glaser
Ритм — это равномерное чередование элементов, которое помогает упорядочить объекты на изображении. И на этом плакате мы видим чередование окружностей — крутящиеся колёса велосипеда. Обратите внимание, что Глейзер не просто повторяет одно и то же изображение колеса десятки раз: рисунок незначительно, но постоянно меняется. Элементы, выпадающие из общего ритма, привлекают внимание и делают картинку нескучной.
Работа символизирует интенсивное городское движение, его ритм. Повторяющиеся круги показывают колёса так, будто велосипед перемещается по постеру, и в этом есть динамика. Также здесь используются цвета светофора, они дополняют картину городского трафика.
Графическая рифма: логотип Tomato Records

Изображение: Milton Glaser
Тут изображён одновременно и овощ, и виниловый диск с иглой. Знак смотрится современно и чем-то напоминает работы русских авангардистов. Но давайте посмотрим на его форму: в основе окружность и острый треугольник. Эти же формы повторены и в шрифте: буква O нарочито округлая, а М и А перекликаются с чёрным клином.
Органично связать типографику с изображением в логотипе — это частая проблема в дизайне. Милтон Глейзер решил её с помощью повторения форм.
Очевидно, что это не лейбл классической музыки или тяжёлого рока. Простые формы и яркие цвета в логотипе указывают на лёгкую и, возможно, экспериментальную музыку. И томат-диск, и шрифт этому посланию соответствуют.
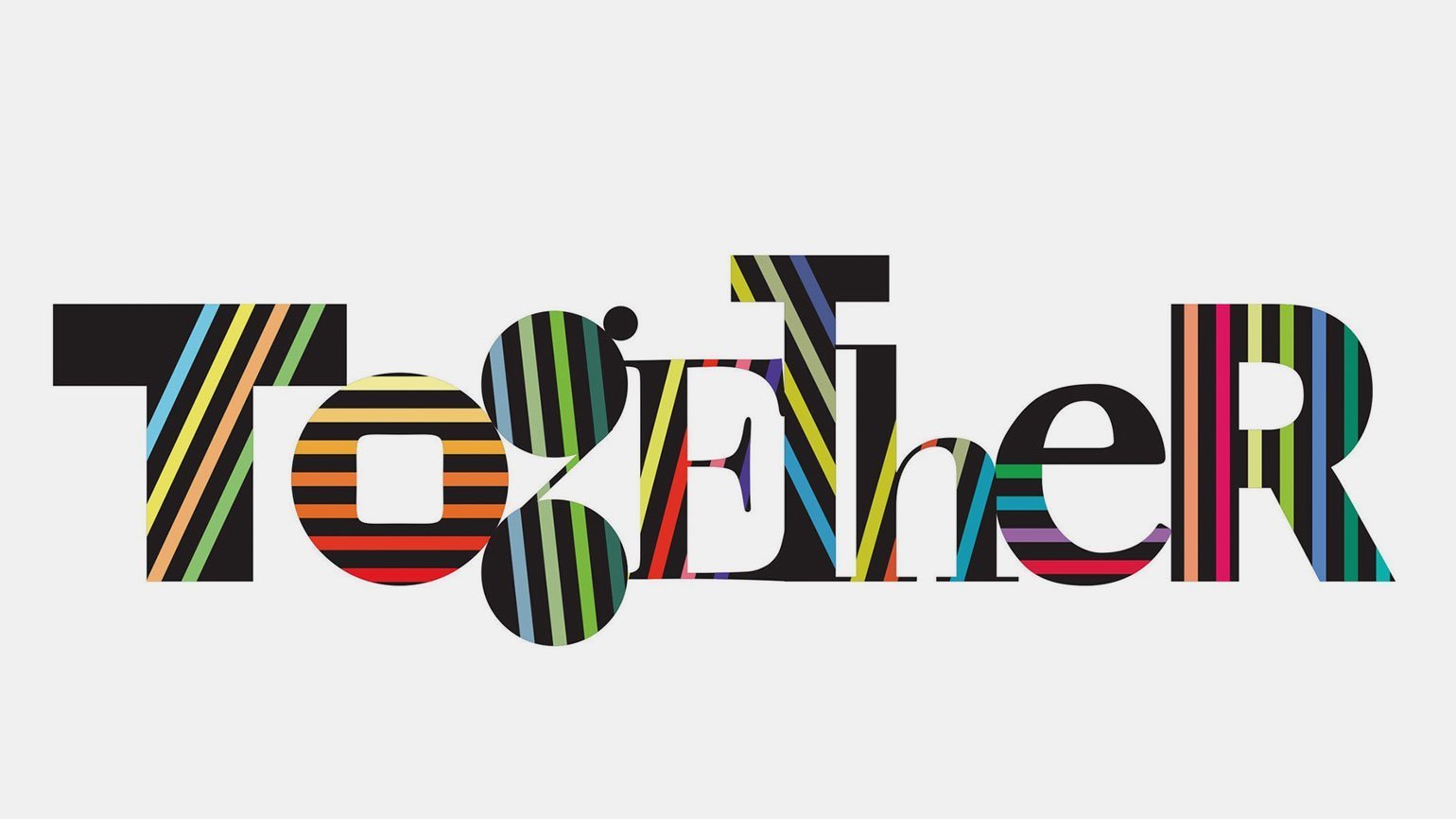
Шрифтовая композиция: проект против пандемии COVID-19

Изображение: Milton Glaser
Надписи состоят из букв, которые также подчиняются законам композиции. Иногда работа дизайнера заключается в выборе шрифта и межбуквенных интервалов, в иных случаях текст стилизуют, изменяя форму, размеры и пропорции букв: именно это мы наблюдаем в данной работе.
О том, как устроена стилизация шрифта и как она работает, мы рассказываем в этом материале.
Здесь в слове Together (в пер. с англ. ― «вместе») использованы буквы из разных групп шрифтов — с засечками и без. Некоторые нарисованы вручную — например, строчная g; у других изменены пропорции — как у заглавной T в середине слова. Буквенные знаки выбраны таким образом, чтобы их можно было соединить вместе, сохраняя читаемость.
Визуально эта картинка выражает посыл, что все люди разные, но они должны объединяться. При этом само слово написано разборчиво — а это главное, что нужно сохранить в шрифтовой композиции.
В хорошем дизайне каждый элемент на своём месте: правила композиции позволяют вести взгляд зрителя по выбранной дизайнером траектории. Косые линии направляют внимание через всю надпись, но, дойдя до буквы R, взгляд устремляется наверх — чтобы вновь оказаться в верхушке Т. В итоге слово читается несколько раз, и во время каждого следующего чтения зритель подмечает в композиции новые детали. О том, как дизайнеры осмысляли пандемию в журнальных обложках, вы можете узнать в этом материале.