Кто такой верстальщик и чем он занимается
Рассказываем всё о повелителях HTML и CSS.


Верстальщика и фронтендера часто путают — оба специалиста создают сайты, оптимизируют веб-страницы и работают в тесном контакте с дизайнерами. Однако у профессий есть и различия: верстальщику достаточно перенести макет в код, а от фронтендера требуют глубоких знаний JavaScript и опыта проектирования веб-приложений.
В этой статье рассказываем о верстальщиках: кто это такие, чем они занимаются, сколько они зарабатывают, чем именно отличаются от фронтендеров и насколько востребованы в 2025 году.
Содержание
- Кто такой верстальщик
- Чем занимаются верстальщики
- Чем верстальщик отличается от фронтендера
- Что должен знать и уметь верстальщик
- Сколько зарабатывают верстальщики
- Как стать верстальщиком
- Перспективы профессии
- Полезные материалы
Кто такой верстальщик
Веб-верстальщик — это разработчик, который превращает макет дизайнера в работающую веб-страницу или приложение. Чаще всего верстальщики пишут код на HTML и CSS, но для создания интерактивных элементов могут также использовать JavaScript.
Профессия верстальщика появилась задолго до изобретения компьютеров. В печатном деле так называли работников, которые компоновали страницы газет, журналов, книг и передавали их в типографию. В начале XX века для этого использовали наборные кассы — металлические буквы, которые вручную складывали в абзацы и оттискивали на бумаге. В конце XX века появились компьютерные программы для вёрстки книг, например PageMaker.

Фото: Willi Heidelbach / Wikimedia Commons
Со временем понятие вёрстки перекочевало из печатного дела в цифровой мир. Развитие профессии веб-верстальщика началось в 1991 году, когда британский учёный Тим Бернерс-Ли опубликовал первую веб-страницу, написанную на языке разметки HTML. Изначально HTML использовали только в научной среде, для обмена документами внутри ЦЕРНа.

Фото: Jwslubbock / Wikimedia Commons
Когда веб-страницы стали содержать больше элементов — шрифты, изображения, схемы, — стало понятно, что одного HTML недостаточно. В 1994 году Хокон Виум Ли, коллега Тима Бернерса-Ли, предложил использовать CSS — язык стилей веб-страниц. С его помощью можно было отделить структуру страницы от описания её внешнего вида. Стилизовать документы стало проще, и на веб-технологии обратили внимание за пределами ЦЕРНа.
В 1995 году появился JavaScript, а стандарты HTML и CSS стали регулярно обновляться. Веб-вёрстка переросла в отдельную профессию. В 2000-х годах она переживала бум: на рынке было особенно много вакансий для верстальщиков.
С каждым годом задачи становились сложнее, и для создания сайтов уже мало было знать HTML и CSS. К списку навыков веб-разработчика добавились JavaScript, умение работать с фреймворками и API-запросами. Сложные задачи переложили на плечи фронтенд-разработчиков, которые стали настоящими звёздами веб-разработки, — верстальщики же постепенно отошли на второй план.
Сейчас верстальщиками называют следующих специалистов:
- работников издательств и типографий, которые готовят продукцию к печати;
- разработчиков веб-сайтов;
- контент-менеджеров, которые собирают статьи или письма для email-рассылок в панели администратора сайта.
Чем занимаются верстальщики
Обычно в задачи веб-верстальщика входит:
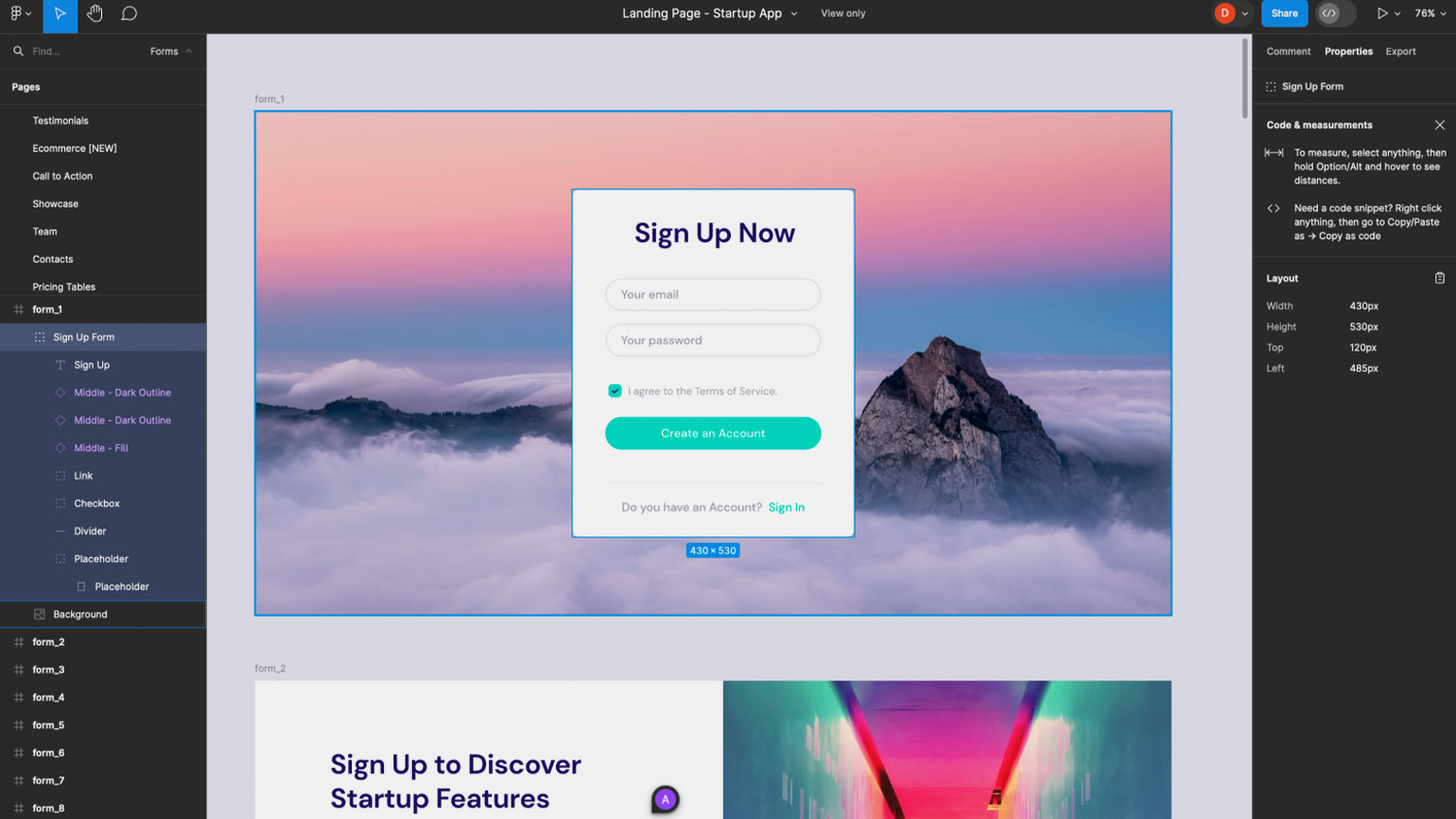
- Подготовка макета. Верстальщик получает макет от дизайнера, чаще всего в Figma, и проверяет, соответствует ли дизайн техническому заданию. Если всё в порядке, то он экспортирует из макета иллюстрации, фотографии, иконки и шрифты. Благодаря экспорту их можно будет использовать на веб-странице.

Скриншот: Figma / Skillbox Media
- Вёрстка и стилизация. По макету верстальщик создаёт структуру веб-страницы с помощью HTML и стилизует её с помощью CSS.
- Адаптивность и кросс-браузерность. Верстальщик адаптирует веб-страницы для мобильных устройств, чтобы пользователям было удобно просматривать их с экрана смартфона. Также он следит за тем, чтобы сайты работали во всех популярных браузерах.
- Оптимизация. Веб-страница должна быстро открываться даже при медленном интернете. Для этого верстальщики проводят оптимизацию: сжимают изображения, упрощают сложный код и реализуют «ленивую» загрузку» — метод загрузки только тех элементов страницы, которые видит пользователь.
- Тестирование. Чаще всего полноценное тестирование проводят QA-инженеры. Верстальщику же надо убедиться, что веб-страница выглядит и работает так же, как в макете.
Чем верстальщик отличается от фронтендера
Может показаться, что задачи верстальщика очень похожи на обязанности фронтенд-разработчика: он должен создавать сайты, добавлять анимацию, оптимизировать проекты и тестировать их. Однако на деле их роли сильно различаются. Вот чем.
Зона ответственности
Верстальщик отвечает за перенос макета в код. В результате его работы визуализация, сделанная дизайнерами, превращается в оптимизированный сайт, который можно открыть с любого устройства.
Фронтенд-разработчик идёт дальше: он связывает сайт с бэкендом через API, реализует бизнес-логику на клиентской стороне (например, авторизацию пользователей, работу корзины в магазине), а также планирует архитектуру проекта, позволяющую легко поддерживать и развивать код.
Сложность проектов
Верстальщики чаще всего работают с относительно простыми задачами: созданием лендингов, корпоративных блогов, страниц мероприятий или email-рассылок.
Фронтендеры же занимаются большими и сложными проектами — социальными сетями, банковскими сервисами, маркетплейсами и сложными веб-приложениями.
Навыки
Верстальщику достаточно освоить HTML, CSS, адаптивную вёрстку и научиться создавать простые анимации. Иногда требуется знание простого JavaScript — например, чтобы добавить бургер-меню или всплывающее окно.
От фронтендера же требуют уверенного знания JavaScript, опыта работы с фреймворками и API-запросами, умения собирать проект через Webpack или Vite и понимания архитектурных подходов.
Уровень участия в проектировании
Верстальщики не участвуют в проекте на этапе проектирования. Они получают уже готовый макет и на его основе создают сайт. Фронтендеры вместе с дизайнерами и бэкендерами продумывают архитектуру проекта, выбирают стек технологий и стратегию развития.
Что должен знать и уметь верстальщик
Посмотрим, какие навыки нужны для того, чтобы начать карьеру веб-верстальщика.
HTML-вёрстка
Верстальщик должен в совершенстве владеть языком разметки HTML. Надо уметь работать не только со структурой страниц, но и с её семантикой. Это позволит создавать сайты, которые лучше индексируются поисковиками. Для работы с семантикой в HTML есть специальные теги: <header>, <article>, <section>, <footer>.
Также надо уметь работать с адаптивностью и кросс-браузерностью. Это позволит создавать сайты, которые будут работать в любых браузерах и на любых устройствах.

Читайте также:
CSS
CSS позволяет стилизовать сайты: настраивать цвета, применять шрифты и настраивать простые анимации. Верстальщику надо уметь:
- работать с селекторами;
- применять стили к тексту, изображениям и другим элементам;
- использовать Flexbox и Grid для выравнивания контента.

Читайте также:
Базовый JavaScript
От верстальщика не требуют глубоких знаний JavaScript, но иногда с его помощью приходится реализовывать интерактивные элементы. Надо уметь создавать выпадающие списки, переключатели, модальные окна и всплывающие уведомления. Для этого достаточно знания основ JavaScript: событий, условий и работы с элементами DOM.

Читайте также:
Препроцессоры
Препроцессоры — это надстройки для CSS, которые добавляют в язык стилей дополнительные возможности. С их помощью можно реализовать, например, поддержку переменных, функций и вложенности объектов. Чаще всего в компаниях используют препроцессоры Sass, Less и Stylus.
Системы контроля версий
Верстальщики чаще всего работают в команде и делятся кодом с разработчиками. Для этого используют системы контроля версий, например Git. Надо уметь синхронизировать изменения с общим репозиторием, управлять ветками и решать конфликты слияния.

Читайте также:
Сборщики и автоматизация
Веб-сборщики — инструменты, которые получают на вход файлы HTML, CSS и JavaScript, объединяют их, оптимизируют и выдают файлы для загрузки на сервер. Это ускоряет разработку и позволяет ускорить сложные сайты за счёт оптимизации. Самые популярные сборщики — Webpack, Gulp и Parcel.

Читайте также:
Работа с графикой
Верстальщик должен уметь экспортировать нужные элементы из макетов в Figma, Photoshop, Sketch и других инструментах. Для начала можно освоить самый популярный инструмент среди веб-дизайнеров — Figma.

Читайте также:
Сколько зарабатывают верстальщики
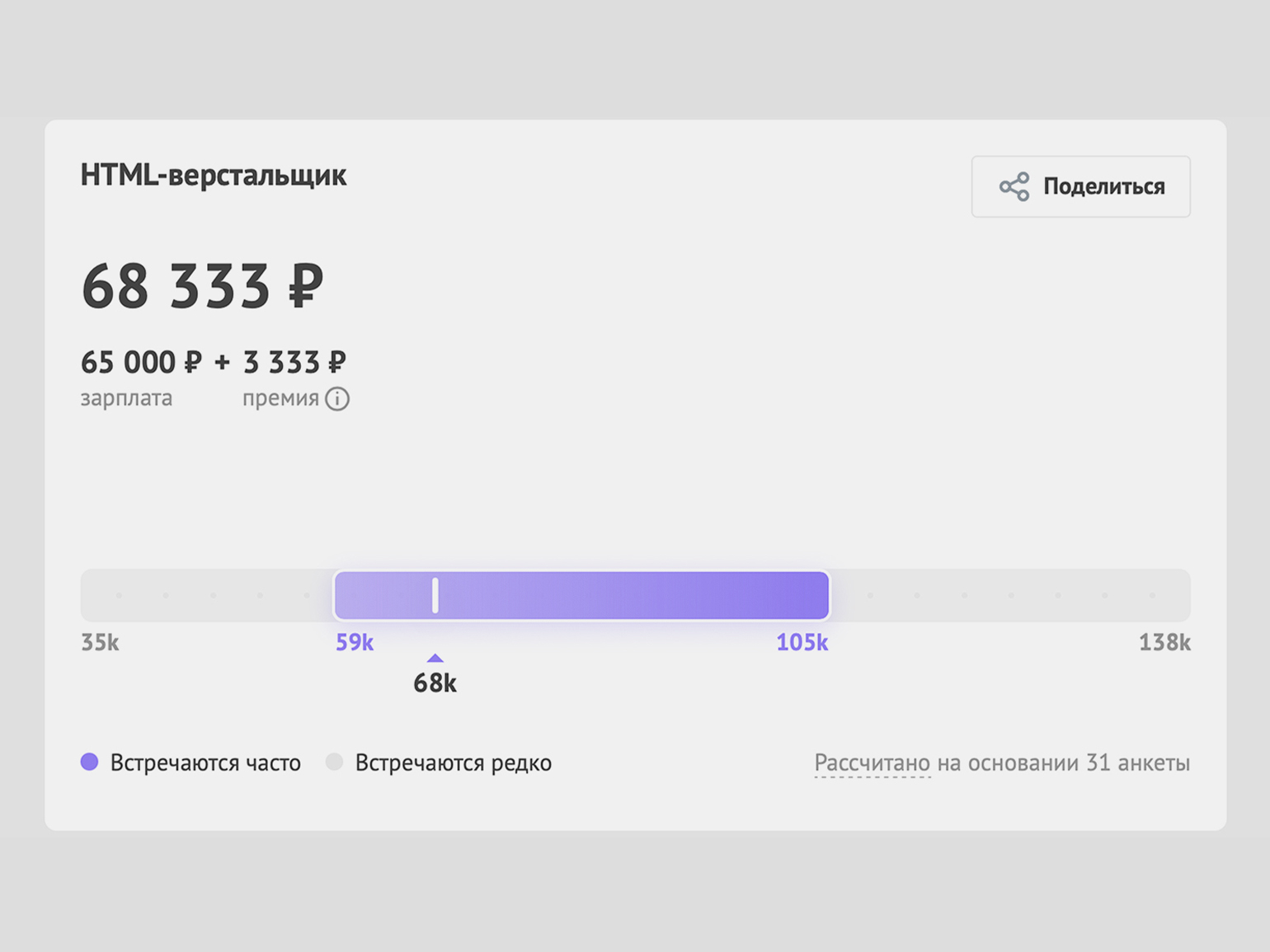
По версии зарплатного калькулятора «Хабр Карьеры», медианная зарплата верстальщика составляет 65 тысяч рублей. Вместе с премиями сумма переходит порог 68 тысяч рублей.

Скриншот: «Хабр Карьера» / Skillbox Media
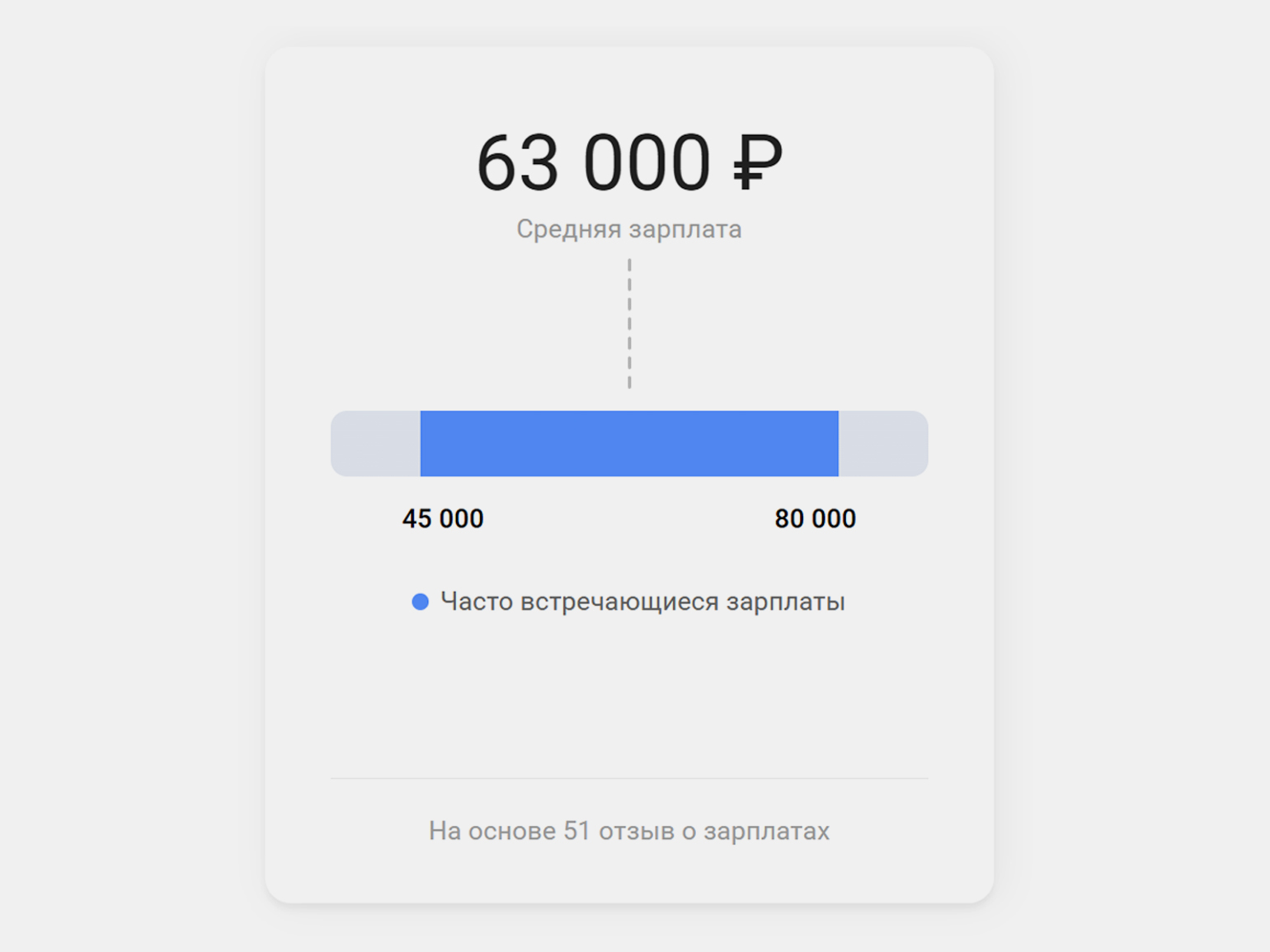
Согласно исследованию портала Dream Job, средняя зарплата верстальщиков в России — 63 тысячи рублей. Специалисты в Москве получают 88 тысяч рублей, а в Санкт-Петербурге — 48 тысяч рублей. Максимальная зафиксированная зарплата составляет 160 тысяч рублей.

Скриншот: Dream Job / Skillbox Media

Читайте также:
Как стать верстальщиком
Преимущество профессии верстальщика в том, что её можно освоить относительно быстро. Изучить основы можно всего за пару месяцев, а первые сайты вы сможете создавать уже через несколько недель обучения. Вот шаги для погружения в профессию:
- Изучите HTML и CSS. Это поможет вам верстать простые сайты на основе дизайн-макетов. В процессе обучения старайтесь как можно больше практиковаться. Например, верстайте макеты из интернета или пробуйте копировать популярные сайты.
- Освойте вёрстку по сетке. Для выравнивания контента на веб-странице используют технологии CSS Grid Layout и CSS Flex Layout. Первая помогает построить каркас (сетку) сайта, а вторая — расположить на нём элементы.
- Научитесь работать с инструментами. Верстальщики используют в работе веб-сборщики, системы управления версиями, редакторы кода, препроцессоры, отладчики и программы для просмотра дизайн-макетов. Всем этим надо уметь пользоваться. Плюс в том, что в большинстве случаев не надо отдельной изучать каждый инструмент. Вы освоите их в процессе изучения вёрстки и практики.
- Создайте портфолио. Сверстайте собственный сайт и соберите на нём свои лучшие работы. Если не знаете, с чего начать и что добавить в портфолио, предлагаем прочитать наш гайд.
- Откликайтесь на вакансии. Как только почувствуете себя уверенно в вёрстке, начинайте писать работодателям. Компании редко ищут верстальщиков: если увидели открытую вакансию, смело отправляйте резюме и портфолио.
Перспективы профессии
Преимущество профессии верстальщика в том, что после пары лет работы можно перейти на другие позиции в веб-разработке. Давайте рассмотрим, кем может стать верстальщик.
Фронтенд-разработчик
По сути, верстальщик — начинающий фронтенд-разработчик, который уже умеет создавать несложные сайты. Если освоить веб-фреймворки и научиться работать с API-запросами, то можно будет претендовать на роль фронтендера.
Для повышения надо научиться:
- писать код на JavaScript или TypeScript;
- работать с фреймворками React, Vue или Angular;
- управлять зависимостями с помощью NPM или Yarn;
- отправлять и обрабатывать API-запросы.

Читайте также:
Фулстек-разработчик
Фулстек-разработчик — специалист, который может писать код для фронтенда и бэкенда. Если вместе с вышеперечисленными навыками освоить программирование на Python, PHP, или Java, работу с базами данных и концепцию CI/CD, то можно будет в одиночку создавать сложные сайты. Этот навык ценится на фрилансе и в стартапах, где заказчики хотят получить готовый проект, но не готовы искать несколько специалистов.
Веб-дизайнер
Если во время работы верстальщиком вас увлёк дизайн, то можно перейти в лагерь веб-дизайнеров. Тогда вы будете создавать макеты и отдавать их на вёрстку. Для этого надо:
- освоить работу с Figma и популярными плагинами для неё;
- научиться создавать прототипы веб-сайтов;
- изучить основы композиции, теории цвета и UX/UI-дизайна.

Читайте также:
Полезные материалы
Мы подготовили список книг, видео и курсов, которые помогут вам освоить профессию и верстальщика и начать создавать первые сайты:
- пятичасовой видеокурс по вёрстке с помощью HTML и CSS;
- «HTML и CSS для непрограммистов. Создай своё портфолио, посадочную страницу и многое другое» Cuantum Technologies — книга для новичков, которые раньше не пробовали писать код;
- «Head First. Изучаем HTML и CSS» Элизабет Робсон и Эрика Фримена — пособие с примерами кода, иллюстрациями и схемами;
- «Отзывчивый дизайн на HTML5 и CSS3 для любых устройств» Бена Фрейна — книга для тех, кто уже умеет создавать сайты и хочет изучить адаптивную вёрстку;
- десятичасовой курс по работе с Figma для дизайнеров и разработчиков;
- курс по работе с препроцессором Saas;
- подборка макетов для практики вёрстки.
Что в итоге
- Верстальщик — специалист, который разрабатывает сайты по макетам веб-дизайнеров. В работе он использует в основном HTML, CSS и препроцессоры.
- В больших командах верстальщики работают вместе с фронтенд-разработчиками. На их плечи ложится перенос макета в код, а другие задачи, включая оптимизацию и интеграцию с бэкендом, на себя берут фронтендеры.
- Верстальщики зарабатывают меньше других IT-специалистов. Но можно набраться опыта в вёрстке и перейти на позицию фронтенд-разработчика.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!