TypeScript: как с ним работать и чем он отличается от JavaScript
Frontend-разработка шагнула далеко за пределы JavaScript. Разбираемся, что такое TypeScript и почему его так любят.


На JavaScript написаны веб-интерфейсы практически всех сайтов. Однако не все его любят, а альтернатив почти нет. Единственный конкурент JS — WebAssembly, однако за несколько лет своего существования он пока не смог стать достаточно популярным.
Из-за такого расклада у разработчиков остаётся два выхода:
- Использовать JS со всеми его недостатками.
- Писать код на другом языке и компилировать его в JS.
И многие выбирают второе решение. Поэтому за последние годы появилось сразу несколько языков-надстроек над JavaScript:
- Dart;
- CoffeeScript;
- ClojureScript;
- TypeScript.
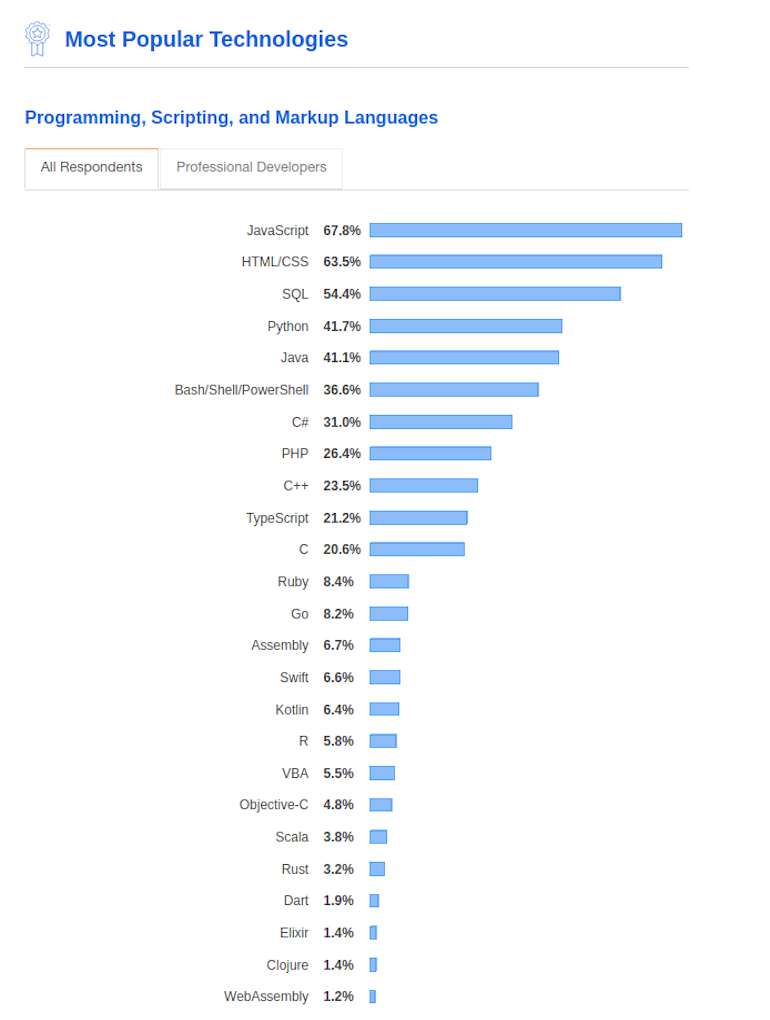
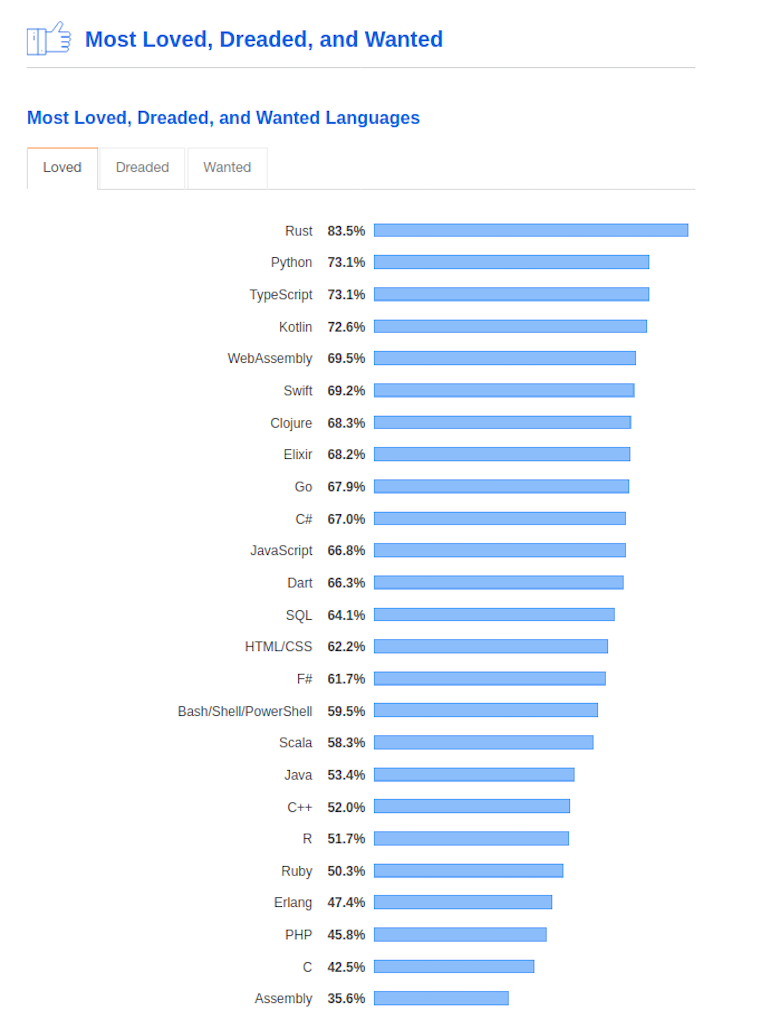
О последнем и пойдёт речь в этой статье. В 2019 году TypeScript стал одним из самых любимых языков программирования и попал в топ-10 по популярности:
Что такое TypeScript
TypeScript — это язык программирования, в котором исправлены многие недостатки JavaScript. Код на TypeScript выглядит почти так же, как и код на JS, и, если у вас есть опыт frontend-разработки, изучить TypeScript достаточно просто. Особенно учитывая, что вы можете писать JS-код прямо в TS-скриптах.
Код на TypeScript компилируется в JS и подходит для разработки любых проектов под любые браузеры — тем более что можно выбрать версию JS, в которую будет компилироваться код.
TypeScript — проект с открытым исходным кодом, поэтому он очень быстро развивается. Многое, что появляется в TS, позже переходит и в JavaScript: например, let и const, стрелочные функции и так далее.
Давайте разберём два главных преимущества TS перед JS.
Строгая типизация
Многие проблемы в JavaScript появляются из-за динамической типизации и в целом странного поведения типов данных:

В TypeScript типизация статическая, что избавляет от множества проблем. Есть числовой тип, строковый, логический и другие. Возможно описывать и свои типы данных, например, с помощью enum:
//Создаём перечисление Direction, в котором находятся направления (вверх, вниз, влево, вправо и никуда)
enum Direction
{
Up,
Down,
Left,
Right,
None
}
//Переменной d можно указать направление
let d : Direction = Direction.Up;
Улучшенное ООП
И в JS, и в TS есть поддержка объектно-ориентированного программирования: классы, объекты, наследование. Однако TypeScript шагнул чуть дальше и использует больше возможностей ОПП. В том числе, например, интерфейсы:
//Объявляем интерфейс
interface IPost
{
id: number;
text: string;
}
//Создаём классы, которые реализуют этот интерфейс
class Message implements IPost
{
id: number;
text: string;
senderId: number;
recieverId: number;
}
class ArticleComment implements IPost
{
id: number;
text: string;
senderId: number;
articleId: number;
}
Другой большой плюс — модификаторы доступа. Их в TypeScript три: public, private и protected. Вот пример их использования:
class User
{
//Приватные члены класса, которые недоступны извне
private id: number;
private login: number;
constructor(id: number, login: number)
{
this.id = id;
this.login = login;
}
//Аксессор в стиле Java
public GetId(): number
{
return this.id;
}
//Аксессор в стиле C#
public get Login(): number
{
return this.login;
}
}
Также есть и другие возможности:
- определение полей в конструкторе;
- преобразование типов;
- абстрактные классы;
- обобщение и так далее.
В будущем всё это может появиться и в JavaScript, но браузеры начнут поддерживать такие возможности ещё очень нескоро.
Минусы TypeScript
Разработчики любят этот язык, а некоторые крупные проекты уже переходят на него. Например, популярный фреймворк Angular.JS. Но этого всё равно недостаточно, чтобы он стал таким же востребованным, как JavaScript. Это связано с тем, что разработка веб-приложения на TypeScript стоит дороже и отнимает больше времени.
Особенно если необходимо использовать какую-нибудь библиотеку или фреймворк, которые не портированы на TS. В этом случае разработчикам придётся самостоятельно описывать сигнатуры (указывать типы данных) всех функций и методов — достаточно длительный процесс, учитывая размеры современных библиотек.
Также порог входа в TypeScript выше — чтобы использовать его преимущества, важно знать типы данных и объектно-ориентированное программирование.
Установка TypeScript
Чтобы использовать TypeScript, установите сначала Node.JS. Как это сделать, можете прочитать в нашей статье. После этого введите в консоли команду:
npm install -g typescript
Теперь создайте в папке со скриптами файл с расширением .ts — в нём мы будем писать код. Для компиляции кода пригодится команда tsc. Чтобы скомпилировать файл app.ts, введите команду:
tsc app.ts
Если всё пройдёт успешно, то в папке появится файл app.js, который и подключим к странице.
Также можно составить конфиг в файле tsconfig.json, чтобы максимально упростить компиляцию.
{
"compilerOptions": {
"target": "es5",
"removeComments": true,
"outFile": "app.js"
}
}
В compilerOptions хранятся все параметры для компилятора:
- target — стандарт JS, в который компилируется код. Здесь указан ECMAScript 5, потому что он поддерживается всеми современными браузерами;
- removeComments — параметр определяет, нужно ли удалять комментарии;
- outFile — файл, в который сохраняется JS-код.
Теперь достаточно просто вводить команду tsc без параметров, чтобы скомпилировать наш TypeScript. Обратите внимание, что компилятор затронет все файлы с расширением .ts в текущей директории.
Пишем приложение на TypeScript
Теперь создадим простой калькулятор и посмотрим, как отличается код для него на JS и на TS. Сначала сверстаем форму:
<input type="number" id="num1" value="0"/> + <input type="number" id="num2" value="0"/> <br />
<button id="btn">=</button>
<div id="result"></div>
Здесь два поля для ввода чисел, кнопка, которая запускает скрипт и элемент для вывода результата:

Код TypeScript выглядит так:
//Получая элемент, мы можем указать, какого он типа
//В данном случае - поле ввода
//Это говорит, что полученный элемент точно содержит свойства value и valueAsNumber, которые нам нужны
//Если мы не укажем тип HTMLInputElement, компилятор не поймет, что у этого элемента есть свойство value, и откажется компилировать
const num1 = <HTMLInputElement>document.getElementById("num1");
const num2 = <HTMLInputElement>document.getElementById("num2");
//Можно и не указывать тип элемента, если вам не нужны какие-то специфические свойства
const result = document.getElementById("result");
const btn = document.getElementById("btn");
//Пока ещё не все современные браузеры поддерживают стрелочные функции, но компилятор TypeScript заменит её на обычную анонимную функцию
//При условии, что в конфиге указана спецификация es5
btn.addEventListener("click", (e) => { Sum(); });
function Sum()
{
//В эту переменную можно добавить только числовое значение
//Однако ввод всё равно стоит проверять, потому что пользователь может ввести что угодно вместо числа
let sum : number = num1.valueAsNumber + num2.valueAsNumber;
//Тип свойства innerHTML - string, поэтому мы должны конвертировать переменную sum в строку
result.innerHTML = sum.toString();
}
А скомпилированный JS-код для такого калькулятора выглядит вот так:
var num1 = document.getElementById("num1");
var num2 = document.getElementById("num2");
var result = document.getElementById("result");
var btn = document.getElementById("btn");
btn.addEventListener("click", function (e) { Sum(); });
function Sum() {
var sum = num1.valueAsNumber + num2.valueAsNumber;
result.innerHTML = sum.toString();
}
Заключение
Несмотря на то что в TypeScript очень достойный синтаксис, JavaScript ещё долго будет доминировать во frontend-разработке. Поэтому его в любом случае нужно знать, даже если он вам не нравится.