Как самому создать сайт, если не умеешь программировать
Для этого не обязательно быть Цукербергом или Дуровым.


Чтобы с нуля создать сайт, знать HTML, JavaScript, Django или другие технологии не обязательно. Конструкторы и CMS-системы упрощают задачу, а красивое портфолио или блог можно сделать самостоятельно и бесплатно за пару часов.
Сегодня вы узнаете:
Выбор платформы для сайта: CMS или конструктор?
Прежде чем перейти к созданию сайта, стоит определиться с инструментом — использовать конструктор веб-страниц или CMS. Они различаются функциональностью и подходом к работе. Разберём оба варианта.
CMS-системы
CMS (от англ. content management system, система управления контентом) ― это платформы для создания и управления сайтами. С их помощью можно добавлять, редактировать и удалять веб-страницы без знания вёрстки и программирования. Одна из самых популярных CMS — WordPress.
Преимущества:
- Готовые плагины для разных задач. Например, если в онлайн-магазин необходимо добавить форму для заказа товаров, то её не придётся писать с нуля. Достаточно взять готовый плагин. В популярных CMS, таких как WordPress, существуют десятки тысяч таких расширений, закрывающих большинство задач при создании веб-страниц.
- Лёгкая масштабируемость. В конструкторах невозможно создать многостраничный сайт. Например, Tilda имеет лимит в 500 страниц на одном сайте. Если требуется больше, то придётся переходить на другой сервис или добавлять поддомены. Это не всегда удобно. CMS заточены под многостраничные сайты и не имеют подобных ограничений.
Недостатки CMS:
- Пользоваться системами управления контентом сложнее, чем конструкторами сайтов. У них больше функциональности и готовых модулей и, как правило, сложнее интерфейс. Но для большинства CMS написаны подробные мануалы и бесплатные курсы, а у WordPress есть большое комьюнити, которое поможет при затруднениях в работе.
- Если на веб-странице одновременно используются разные расширения, то обновление в любом из них может «сломать» сайт, изменив вёрстку или вовсе сделав его недоступным для просмотра. Поэтому при работе с CMS необходимо контролировать работоспособность и свежесть плагинов.
Конструкторы сайтов
Конструктор сайтов ― это специальный инструмент для создания веб-страниц «по кирпичикам» из готовых блоков: текста, изображений, форм обратной связи и так далее. Например, так работает Tilda. Конструкторы используют для одностраничных сайтов, например резюме или визиток.
Преимущества:
- Легко начать работу. В конструкторе пользователь выбирает подходящие блоки из меню, редактирует их и переставляет местами. Это проще, чем подбирать совместимые плагины в CMS.
- Не требуется думать про стабильность работы. Конструкторы занимаются хостингом сайтов, их безопасностью и следят за своевременностью обновлений. Например, Tilda предлагает сторонние плагины, но сама поддерживает их в актуальном состоянии.
Недостатки:
- Создать уникальный сайт со сложной функциональностью не получится. В конструкторах можно добавлять компоненты из готового набора и незначительно менять их внешний вид. Но в большинстве из них написать код для новых фич не получится, а сторонних плагинов мало.
- Работать с многостраничными сайтами неудобно, так как каждая страница настраивается отдельно. Поэтому если вам требуются сотни или тысячи веб-страниц, то конструкторы для их создания не подойдут.
Лучшие CMS
Если вы решили использовать CMS для создания сайта, то присмотритесь к WordPress, Joomla или Drupal.
WordPress
Это самая популярная и распространённая CMS ― примерно 810 миллионов, или 43%, сайтов в интернете сделаны на ней! WordPress отличается от конкурентов удобной админкой (интерфейсом для управления контентом), большим комьюнити и десятками тысяч плагинов.
Плюсы:
- Она бесплатная. Придётся заплатить только за домен и хостинг, если стандартные вас не устроят.
- Легко пользоваться. WP можно запустить в браузере или установить на компьютер в пару кликов. Работу облегчает и то, что интерфейс CMS, популярные шаблоны и плагины русифицированы.
- Много готовых шаблонов: бесплатных и платных. С их помощью можно создать личный блог, портфолио, онлайн-магазин, новостной портал и так далее.
- Адаптивная вёрстка. Размер и дизайн сайтов, собранных на WordPress, автоматически подстраивается под смартфоны, планшеты и компьютеры.
Минусы:
- Низкая безопасность у устаревших расширений. WordPress — это платформа с открытым исходным кодом. Поэтому мошенникам проще найти в нём уязвимости. В самой CMS они быстро закрываются в обновлениях, но плагины, которые не поддерживаются разработчиками, могут стать лазейкой для мошенников.
- Разработчики сторонних плагинов иногда забрасывают работу над ними. Из-за этого снижается безопасность сайтов, так как найденные хакерами уязвимости не исправляются. Кроме этого, новые версии плагинов могут конфликтовать с устаревшими расширениями, замедляя загрузку веб-страниц или нарушая их вёрстку.
Joomla
Joomla — главный конкурент WordPress. Движок обычно используют для создания коммерческих продуктов: онлайн-магазинов, сайтов компаний и так далее.
Плюсы:
- Большое комьюнити и оперативная поддержка. Если у вас возникнет проблема в процессе создания сайта, то, скорее всего, она уже решена другими пользователями.
- Готовые шаблоны и плагины для разных задач. Многие плагины русифицированы.
Минусы:
- Пользоваться Joomla сложнее, чем, например, WordPress. Некоторые считают, что её интерфейс запутан. Если будете работать на Joomla, скорее всего, вам придётся писать или читать код.
- CMS генерирует неоптимальный код, который замедляет загрузку сайта. Даже простая веб-страница может грузиться несколько секунд. Выход — читать код и удалять бесполезные фрагменты.
Drupal
Drupal — популярная CMS для личных проектов. Используется в двух вариантах: чистое ядро — система без дополнительных компонентов и расширений или готовая сборка: движок с набором плагинов, работающий «из коробки».
Плюсы:
- Открытый исходный код CMS и многих расширений, позволяющий дорабатывать их и настраивать под свои нужды.
- Лёгкая установка из аккаунта хостингов. Drupal, как и WordPress, поддерживается большинством серверов.
Минусы:
- Минимальный набор инструментов для SEO. Чтобы использовать в Drupal человекопонятные URL, заполнить метаданные или создать карту страниц, придётся искать сторонние плагины.
- Нестабильная работа из-за неодновременного обновления плагинов. Изменения в расширениях могут конфликтовать друг с другом и нарушать отображение страниц в браузерах. Разработчикам приходится вручную отслеживать и проверять их совместимость.
Лучшие конструкторы сайтов
Существуют десятки конструкторов сайтов, но мы решили выбрать два основных: Tilda и Squarespace.
Tilda
Базовое решение для тех, кто решил использовать конструкторы. У Tilda русифицированный интерфейс и удобный редактор с большим количеством разнообразных блоков.
Плюсы:
- Много готовых шаблонов для любого бизнеса — от портфолио фотографа до сайта медицинской клиники.
- Подходит для коммерческих проектов. В Tilda можно подключить корзину товаров, онлайн-оплату и форму обратной связи от покупателей.
- Коллекция бесплатных шрифтов, иконок и изображений, которые можно добавить на сайт по одному клику.
Минусы:
- Ограничение по количеству веб-страниц — не более 500 для одного сайта. Если требуется больше, то придётся создавать поддомены.
- Сайт, собранный на Tilda, обычно легко узнать, так как количество блоков ограничено. Чтобы создать уникальный дизайн, придётся научиться верстать или даже писать код — или нанять разработчика.
- Стоимость Tilda для одного сайта без ограничений по блокам и модулям — 15 долларов или 1500 рублей в месяц.
Craftum
Craftum — российский конструктор сайтов с простым интерфейсом и большим числом блоков. Позволяет за пару кликов перенести проекты с Wix, Flexbe, Squarespace и других платформ.
Плюсы:
- Встроенные инструменты для продвижения в поисковых системах. Можно настроить title и description, заголовки H1–H3, человекопонятные адреса страниц, автоматическую генерацию файлов robots.txt и sitemap.xml.
- Количество страниц на одном сайте не ограничено. Это отличает Craftum от Tilda, где не получится создать более 500 веб-страниц.
Минусы:
- Бесплатной версии нет. Минимальная стоимость начинается от 159 рублей в месяц.
- Экспортировать код сайта для переноса на другую платформу или хостинг не получится. Это неудобно, если вы решите перейти на сервис-конкурент.
Flexbe
Flexbe — один из самых простых, но и дорогих конструкторов сайтов, ориентированный на онлайн-магазины. Позволяет создавать веб-страницы с минималистичным дизайном и базовыми блоками: текст, изображения, видео и различные варианты форм.
Плюсы:
- В конструкторе можно собрать удобный каталог с товарами, оформить для них красивые карточки и подключить онлайн-оплату. Всё это работает «из коробки», без плагинов.
- Набор инструментов для маркетологов: А/В-тестирование, аналитика, CRM и так далее.
Минусы:
- Шаблонов и блоков мало. Сделать что-то уникальное не получится.
- Высокая цена — от 750 рублей в месяц при помесячной оплате. Это в несколько раз выше, чем премиум-тарифы конкурентов.
Squarespace
Популярный конструктор, который отличается красивыми, но малочисленными шаблонами.
Плюсы:
- Удобный интерфейс — все элементы расположены именно там, где ты их ожидаешь увидеть.
- В конструкторе много плагинов для интеграции с соцсетями и приёма платежей. Это делает его подходящим для коммерческих проектов.
Минусы:
- Количество шаблонов ограничено, а самостоятельная вёрстка невозможна. Поэтому сайты на Squarespace похожи друг на друга.
- Оплатить премиальный тариф из России невозможно, так как карты российских банков не принимаются.
Как создать сайт в конструкторе Tilda: пошаговый гайд
Зарегистрируемся в Tilda, сверстаем веб-страницу и опубликуем её.
Шаг 1. Регистрация и выбор шаблона
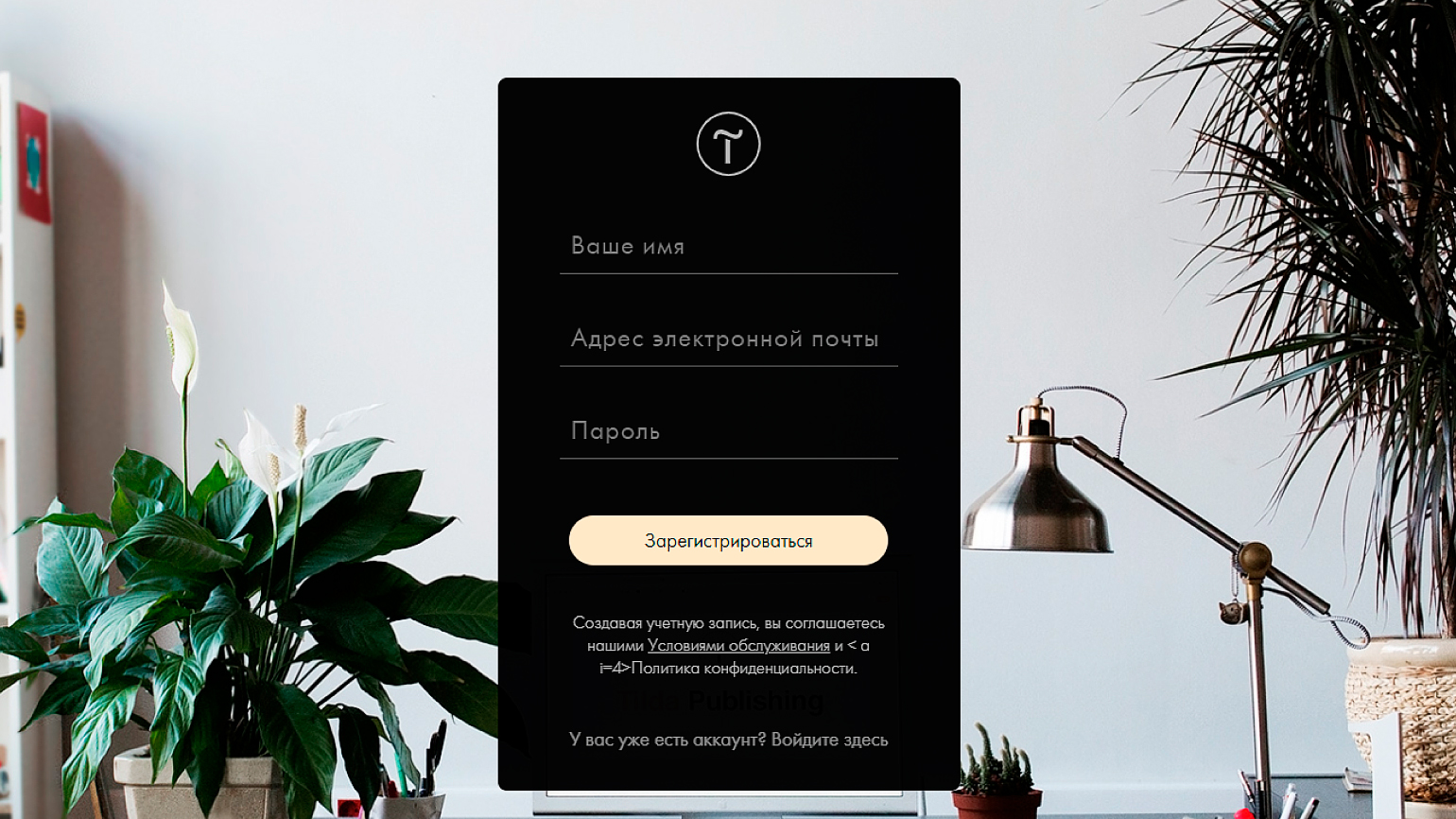
Для регистрации на сайте укажите имя, почту и пароль:

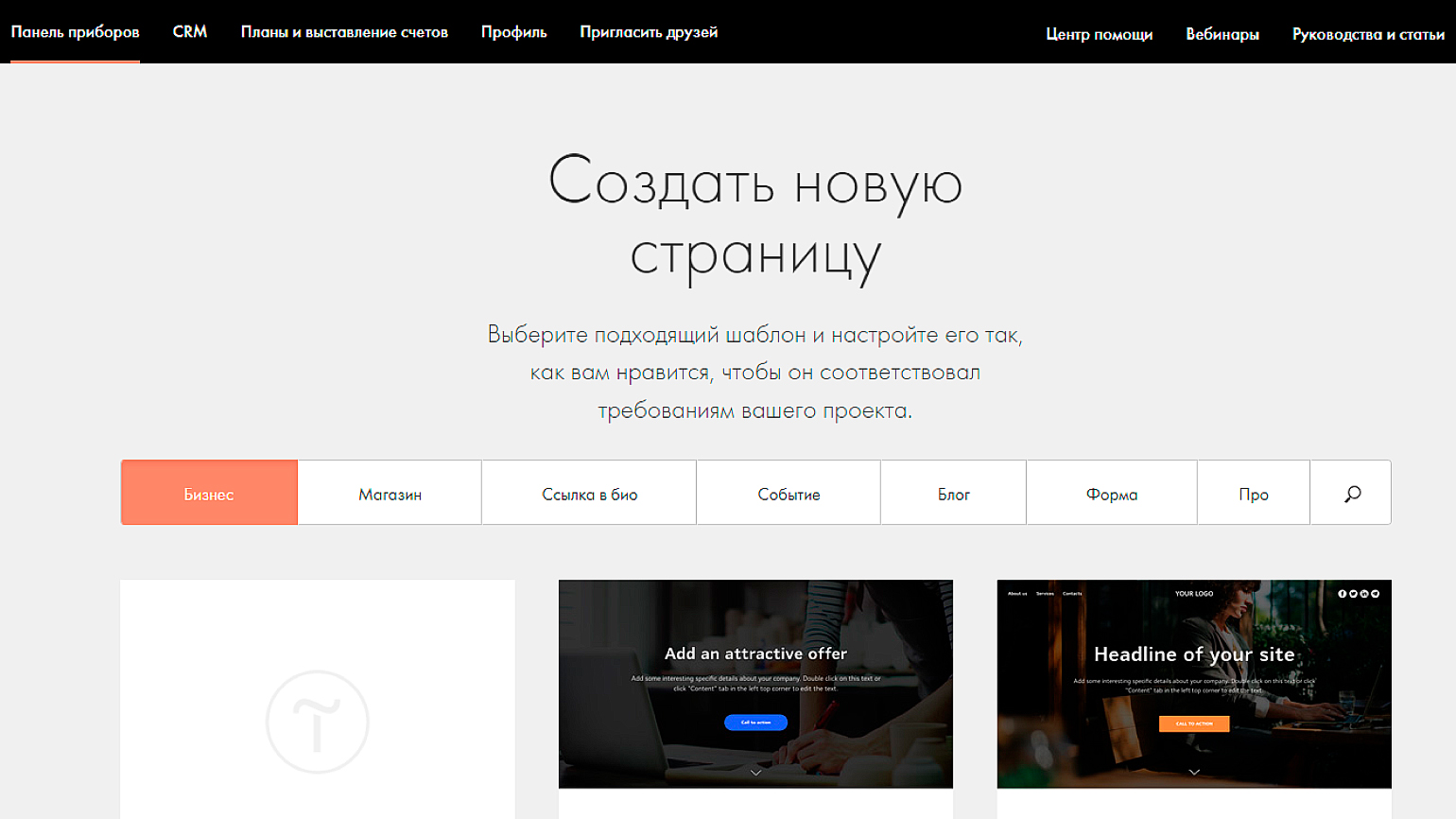
После регистрации в конструкторе откроется меню создания сайта:

В нём можно выбрать готовый шаблон или создать чистую страницу с необходимыми блоками.
Шаг 2. Настройка дизайна и блоков
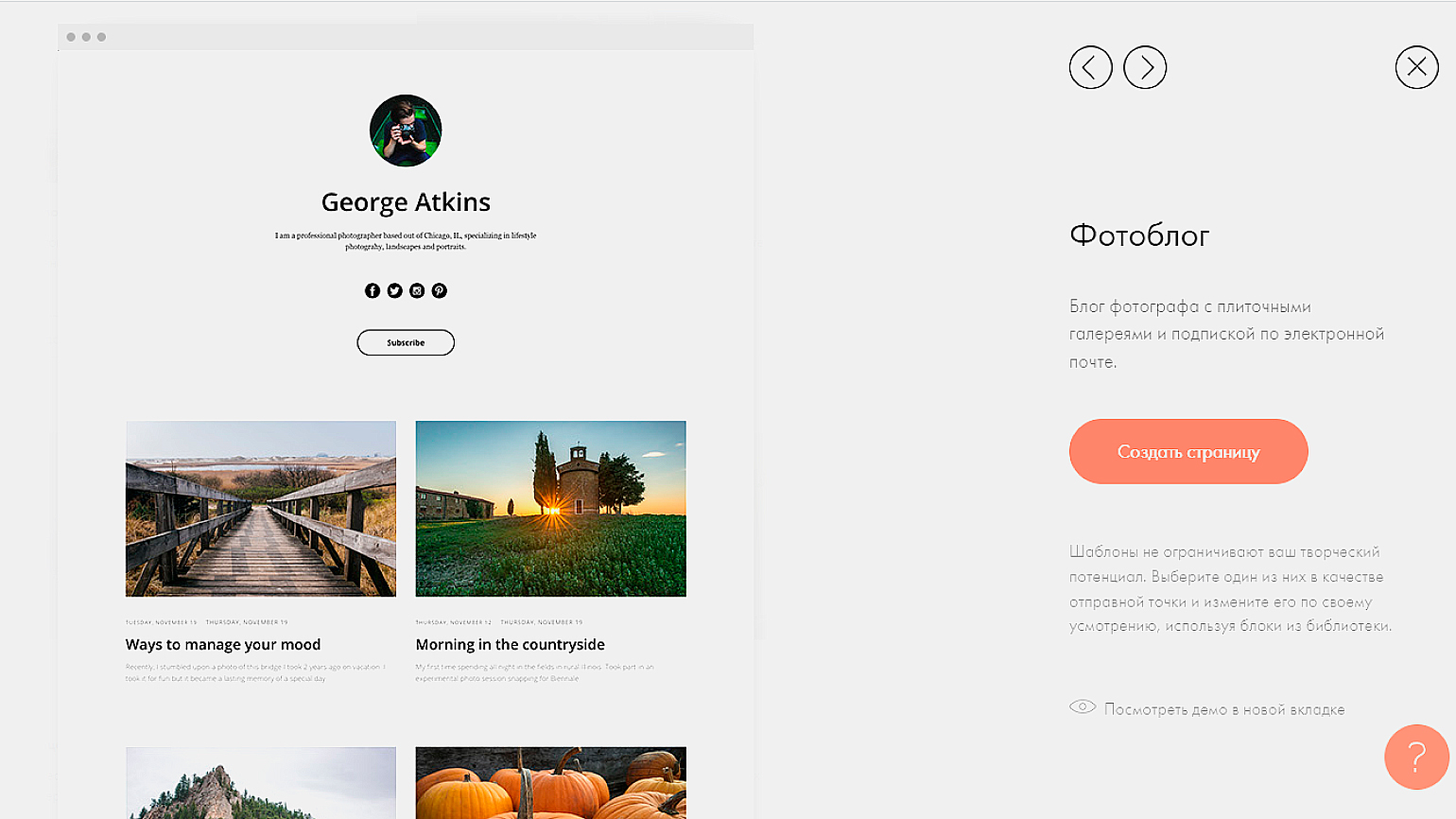
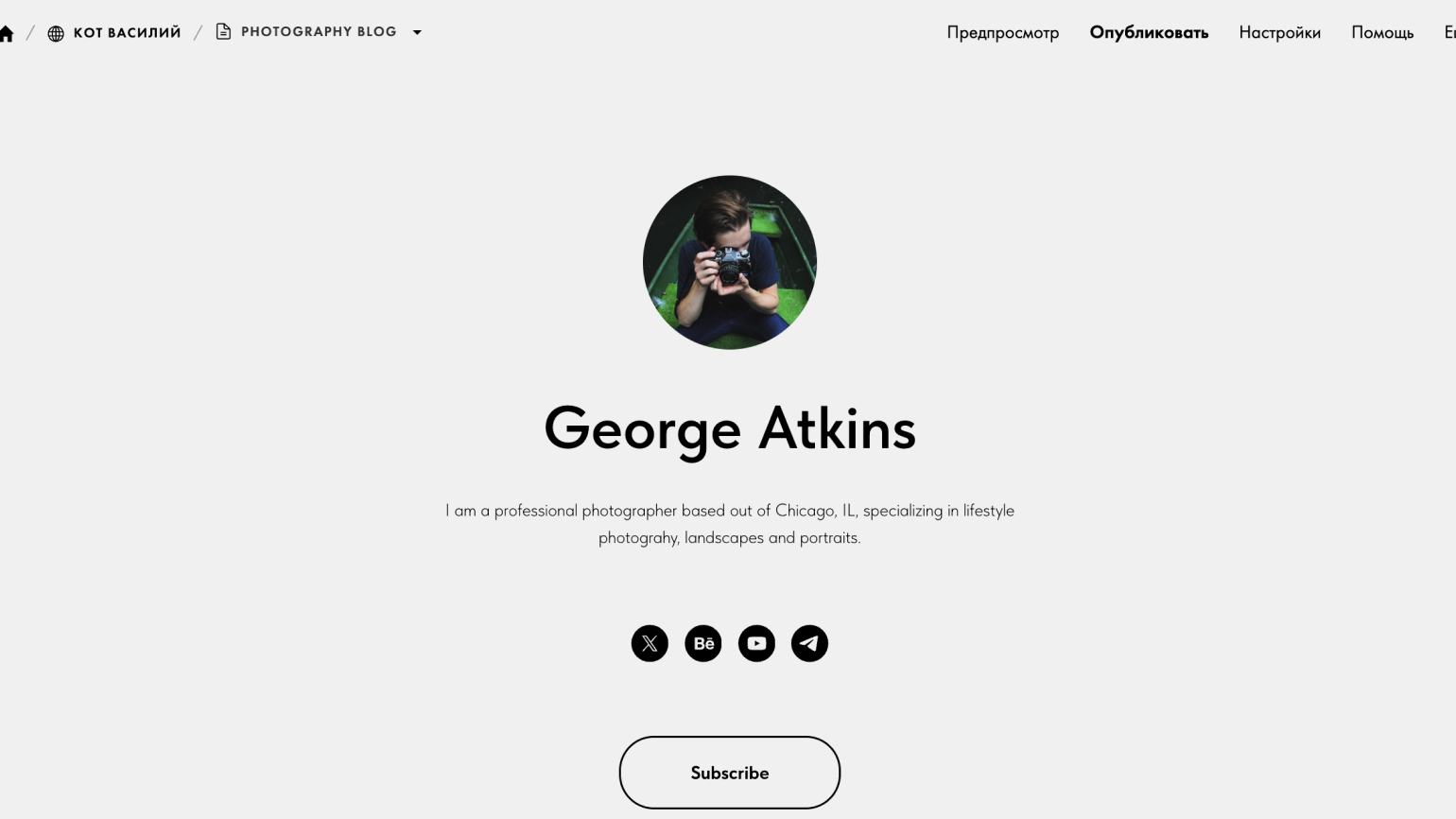
Создадим фотоблог. Для этого выберите одноимённый шаблон:

Он содержит поля с текстом, фото и интерактивные элементы, например кнопки. На странице предпросмотра можно увидеть, как сайт будет выглядеть в итоге.
Откроем шаблон в редакторе. Для этого нажмите Создать страницу.

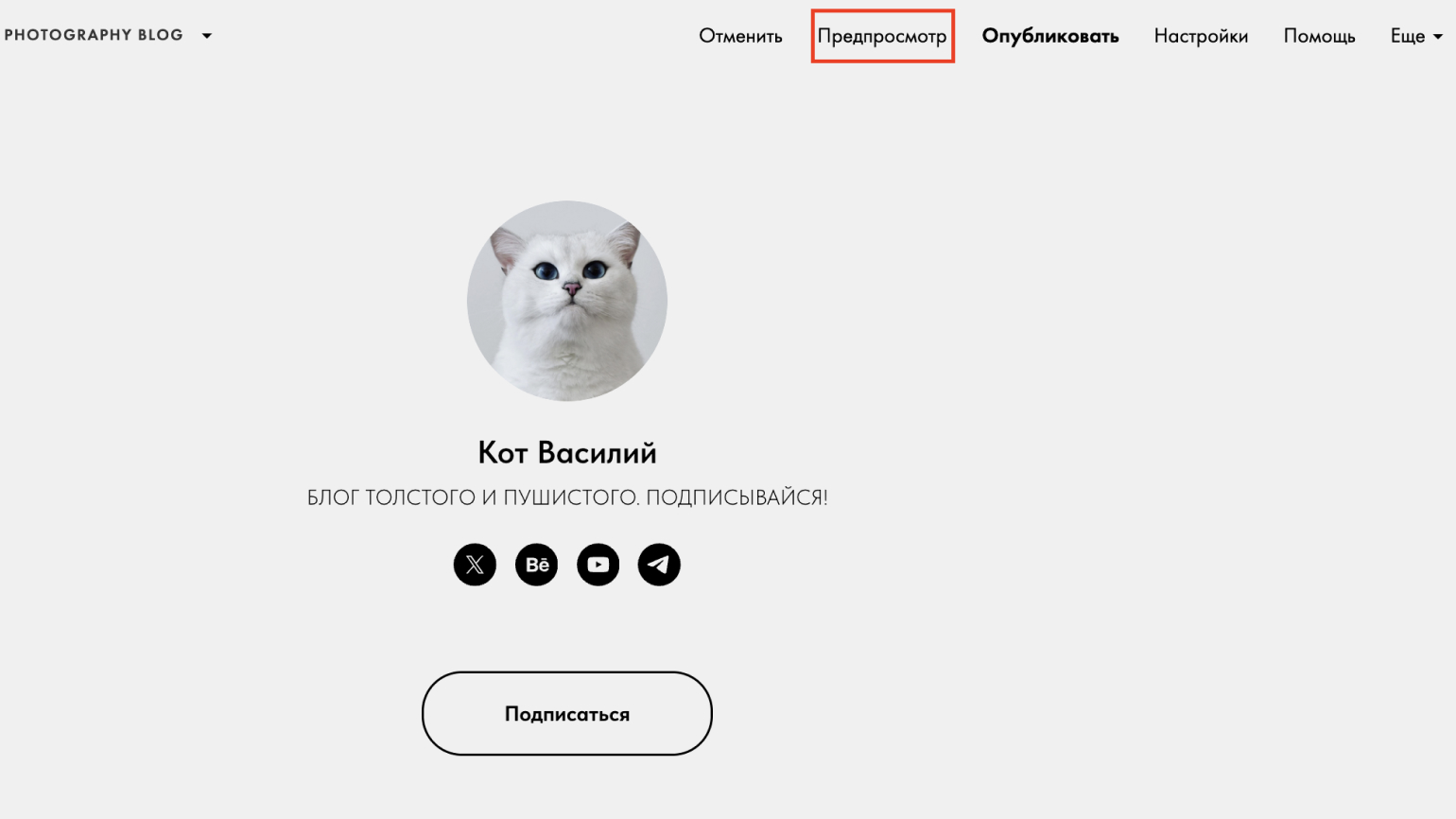
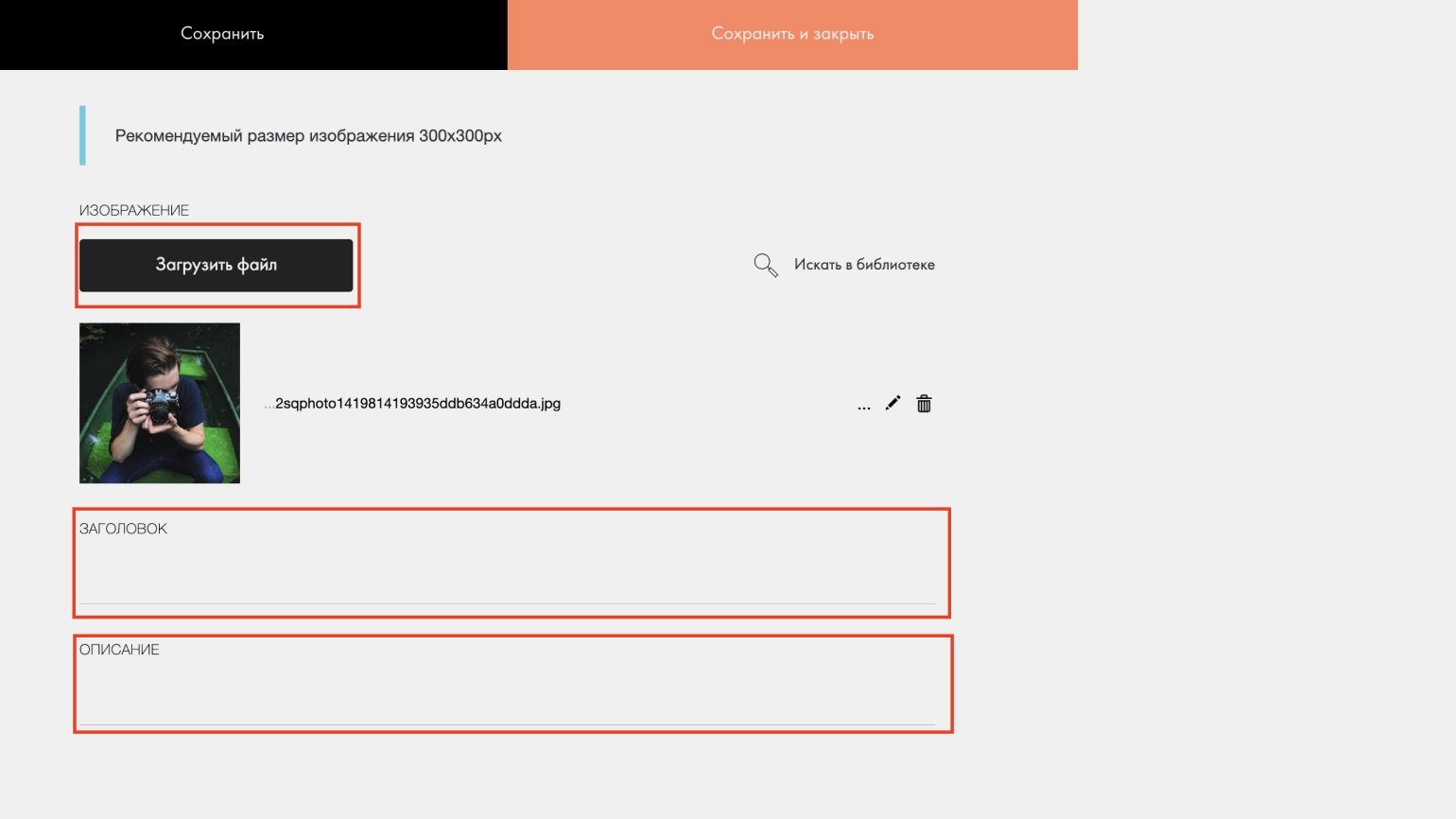
Сейчас все элементы сайта стандартные. Заменим их на уникальные. Чтобы это сделать, нажмите на Содержание. Загрузите фотографию профиля, впишите необходимый заголовок и описание:

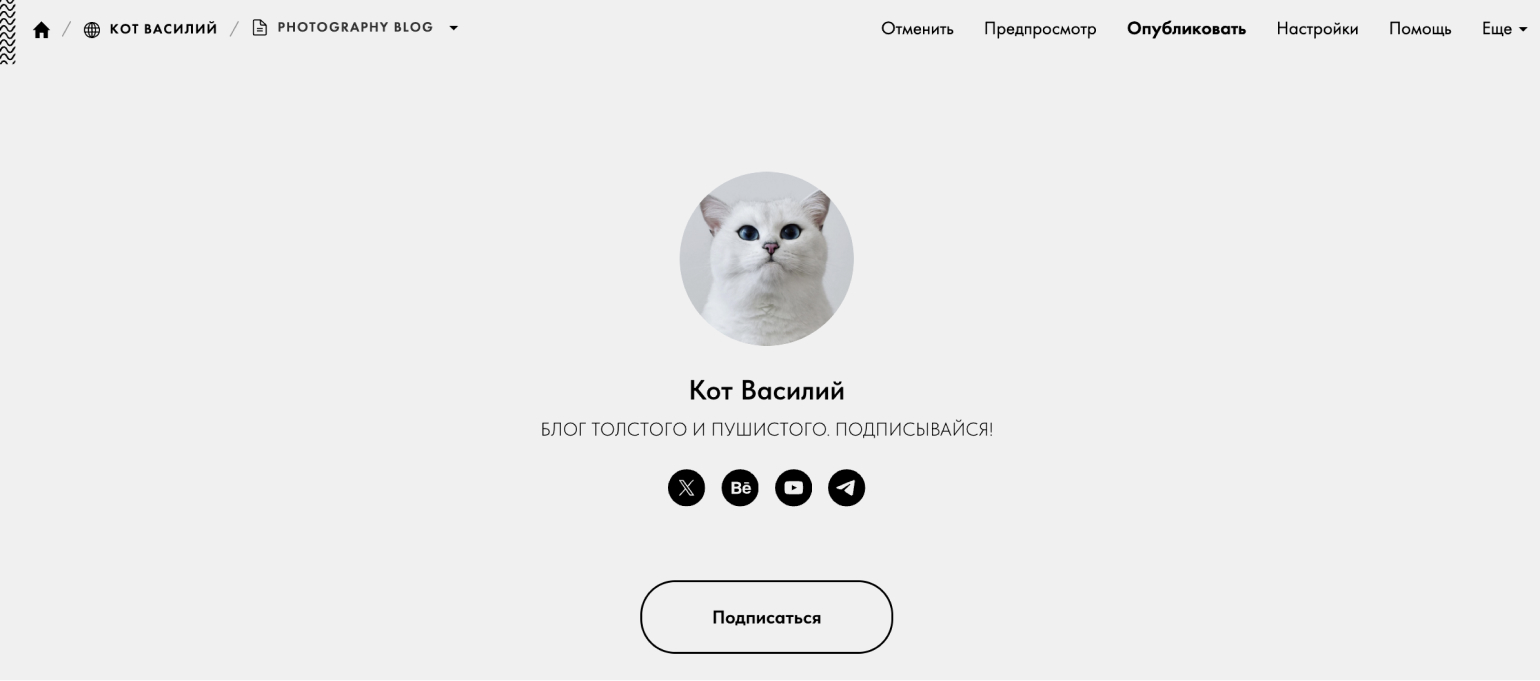
У нас получилась вот такая страница:

Мы решили сделать блог для кота Василия. Для этого заменили шрифты, цвет фона и размер кнопки, добавили изображение и текст с описанием.
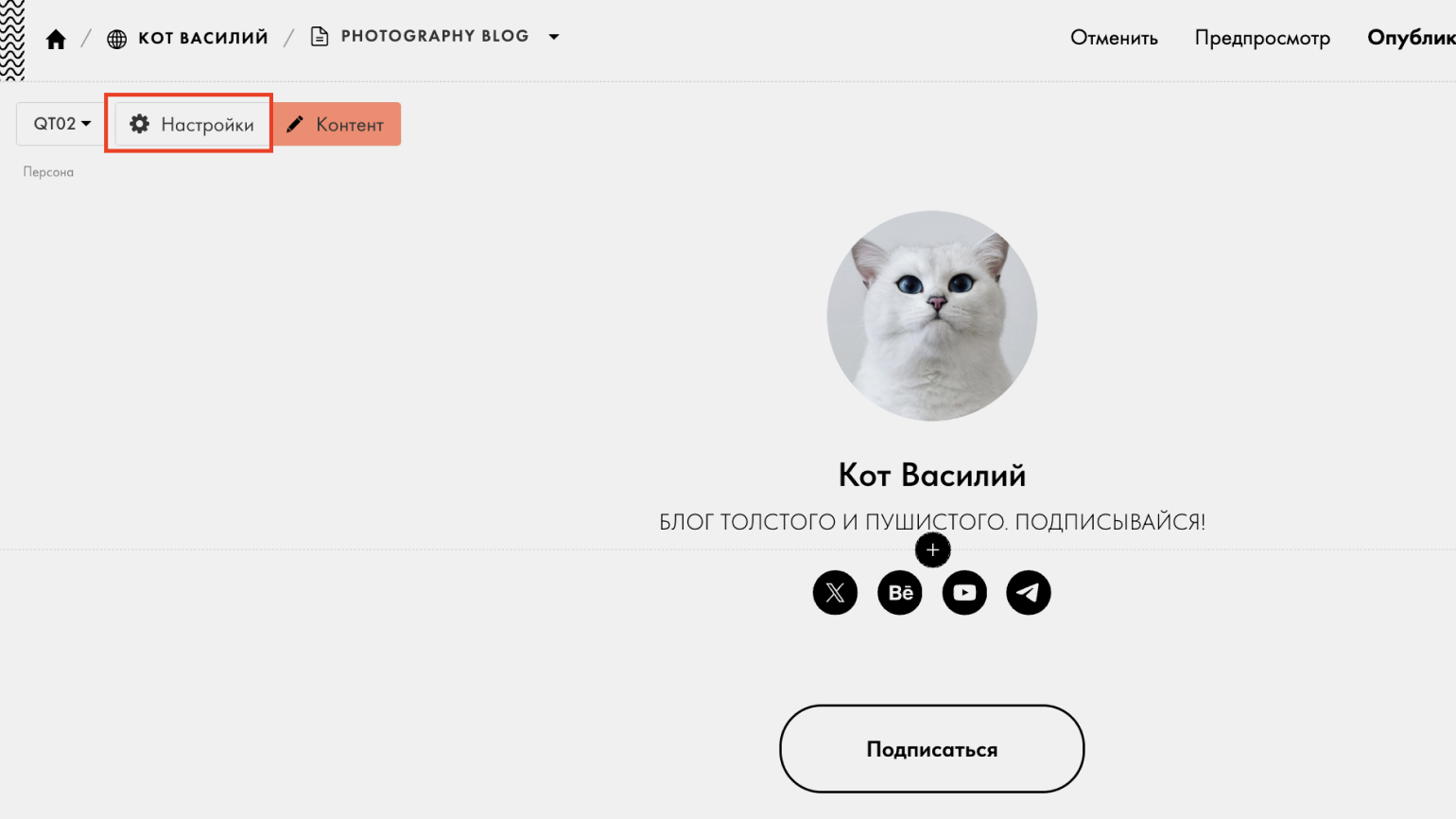
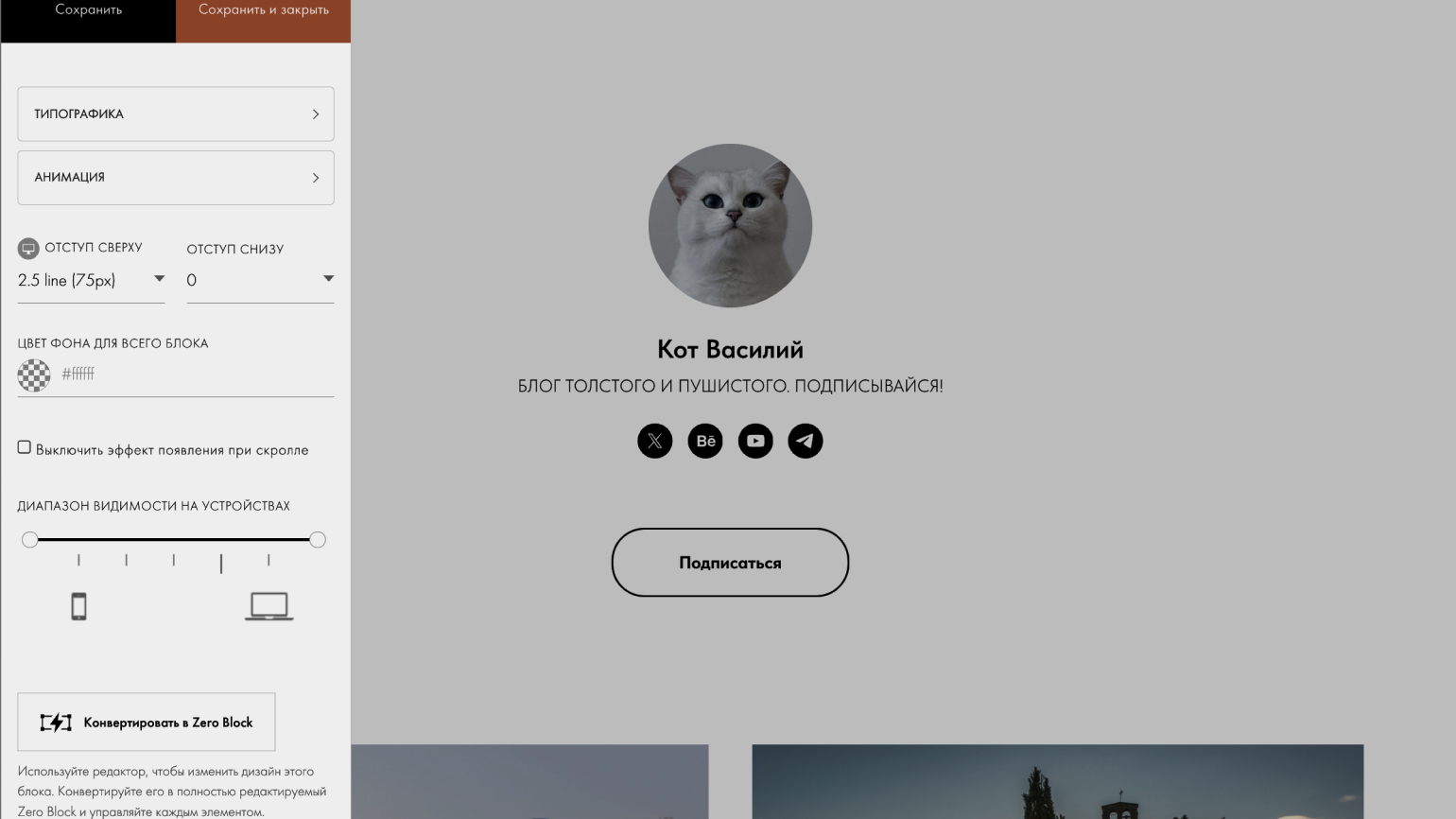
Если необходимо изменить дизайн самого шаблона страницы, то нажмите Настройки:

В открывшейся панели можно поменять типографику или фон страницы, добавить к ней анимации или конвертировать всё в Zero Block (нулевой блок) ― профессиональный редактор, позволяющий создавать блоки с собственным дизайном.

Важно!
Если вы добавили контент на страницу, а затем решили преобразовать её в нулевой блок, то она вернётся к изначальному варианту дизайна. Поэтому сначала преобразуем, а затем работаем с внешним видом.
Шаг 3. Добавление блоков с новой функциональностью
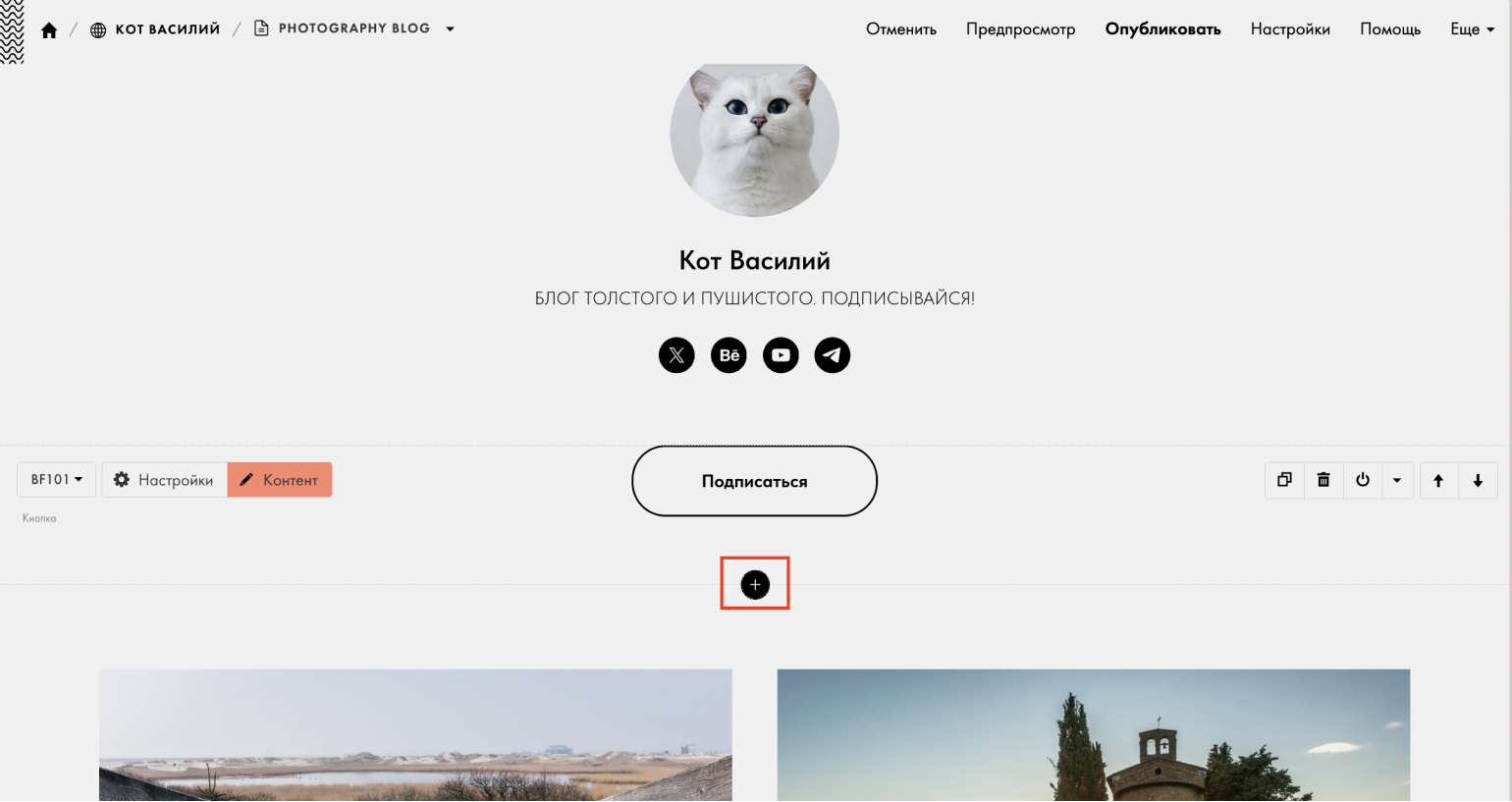
Шаблон нас устраивает, но мы можем захотеть добавить к нему дополнительные блоки: форму обратной связи, слайдеры или галерею изображений. В Tilda это можно сделать без написания кода.
Нажмите + между блоками:

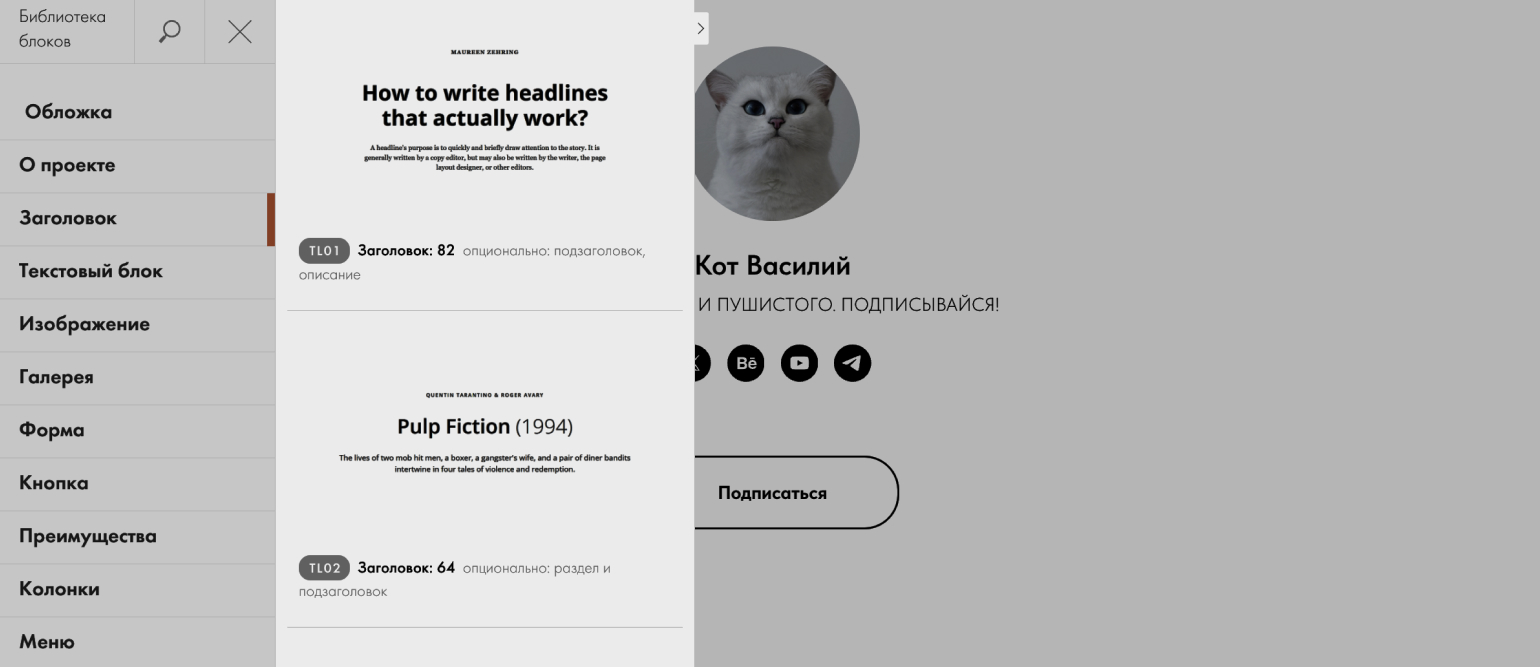
Откроется библиотека элементов: можно выбрать заголовок нужного размера, вставить фотогалерею, кнопку или другие блоки:

Кликните на нужный блок для его выбора. Он добавится на странице.
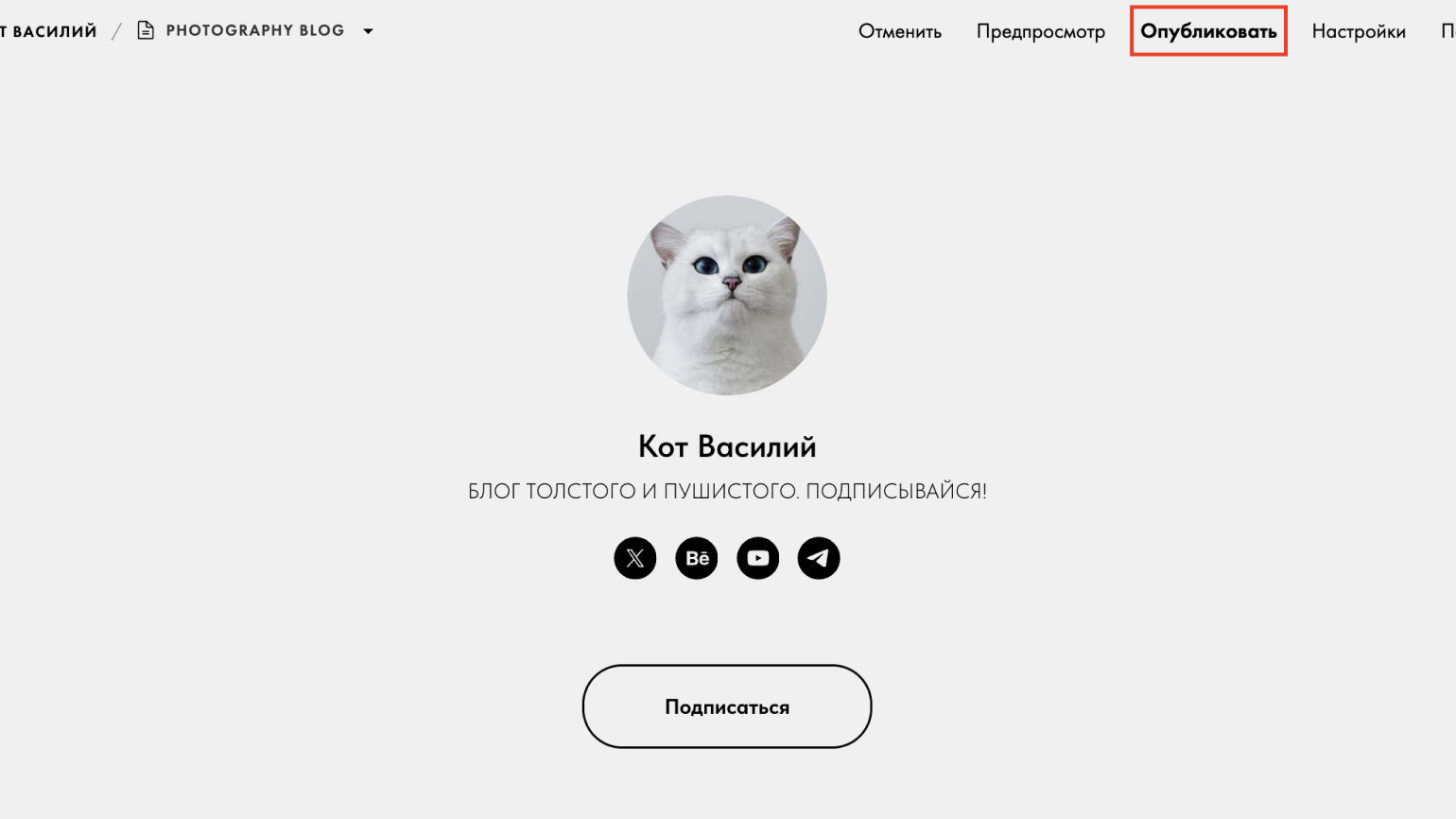
Шаг 5. Публикация сайта
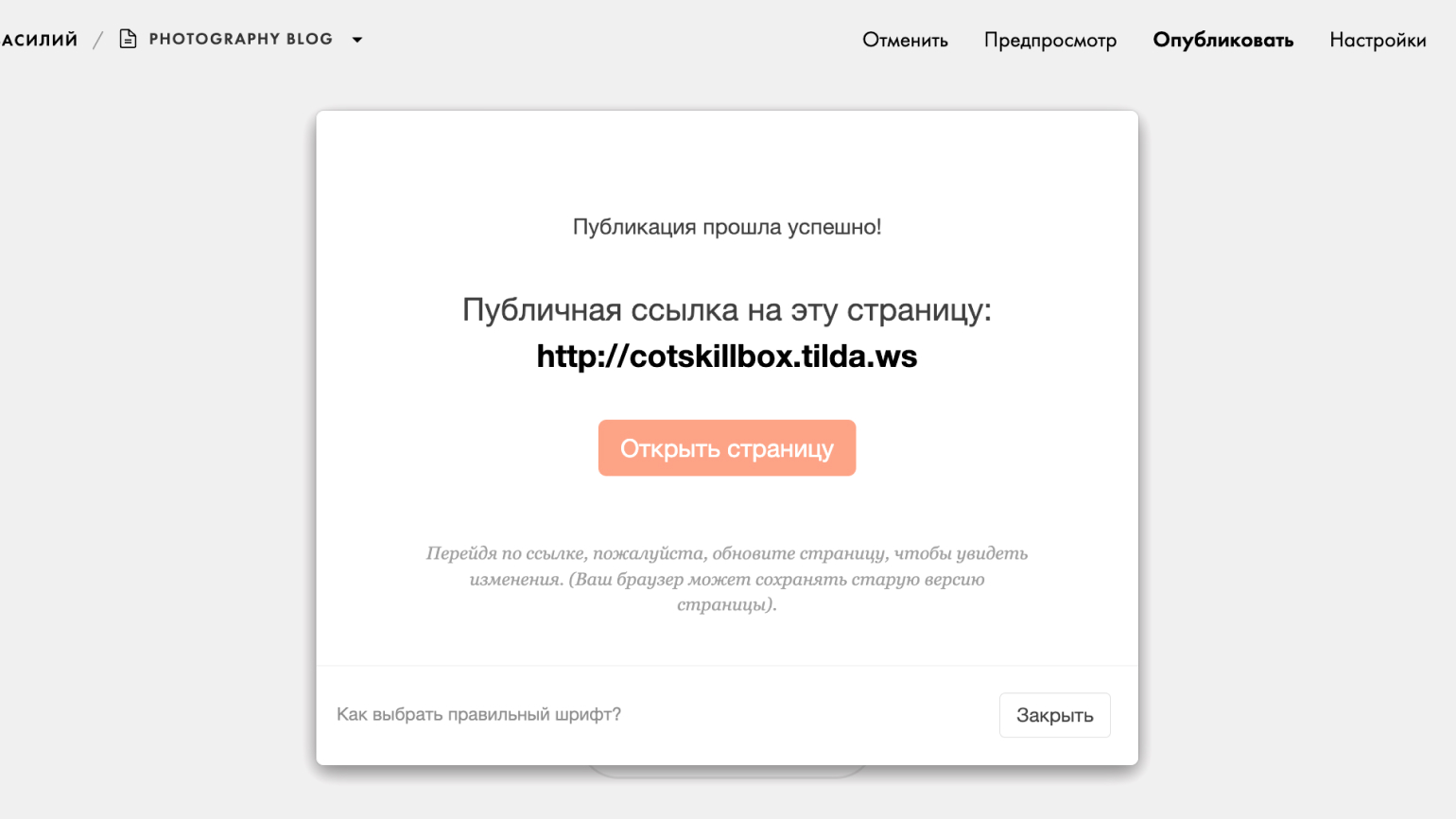
После того как вы завершили работу над сайтом, нажмите Опубликовать.

Конструктор предложит разместить сайт на хостинге Tilda или экспортировать код и загрузить его на другой хостинг. Остановимся на первом варианте.
Всё готово:

Сайт опубликован на хостинге Tilda и доступен в интернете.
Как создать сайт на WordPress: пошаговый гайд
Работа с WordPress сложнее, чем с Tilda. Но создать простой сайт можно за несколько минут.
Шаг 1. Регистрация на WordPress
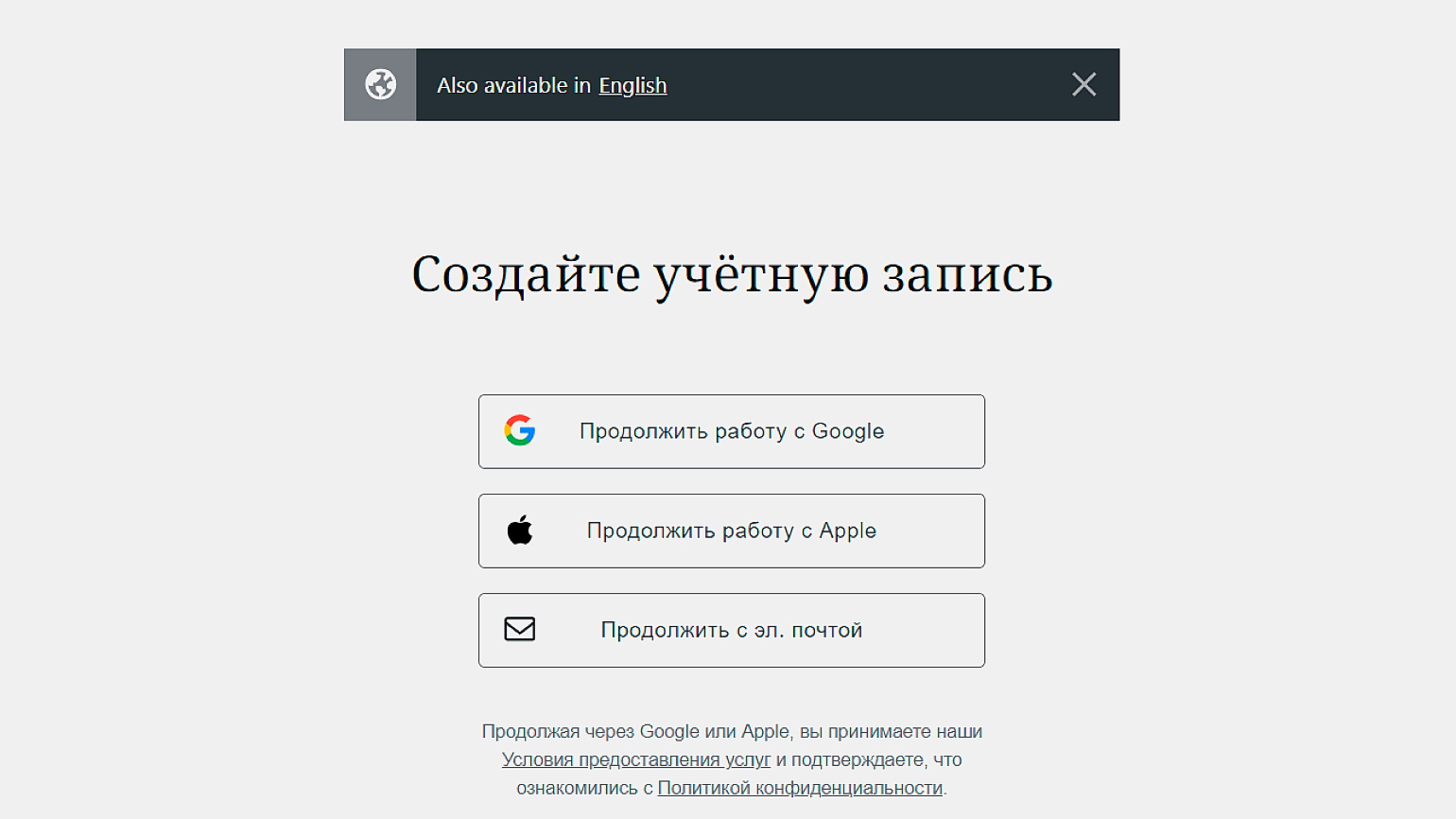
Прежде чем перейти к созданию веб-страницы, зарегистрируйтесь на WordPress. Используйте аккаунт в Google, Apple или электронную почту:

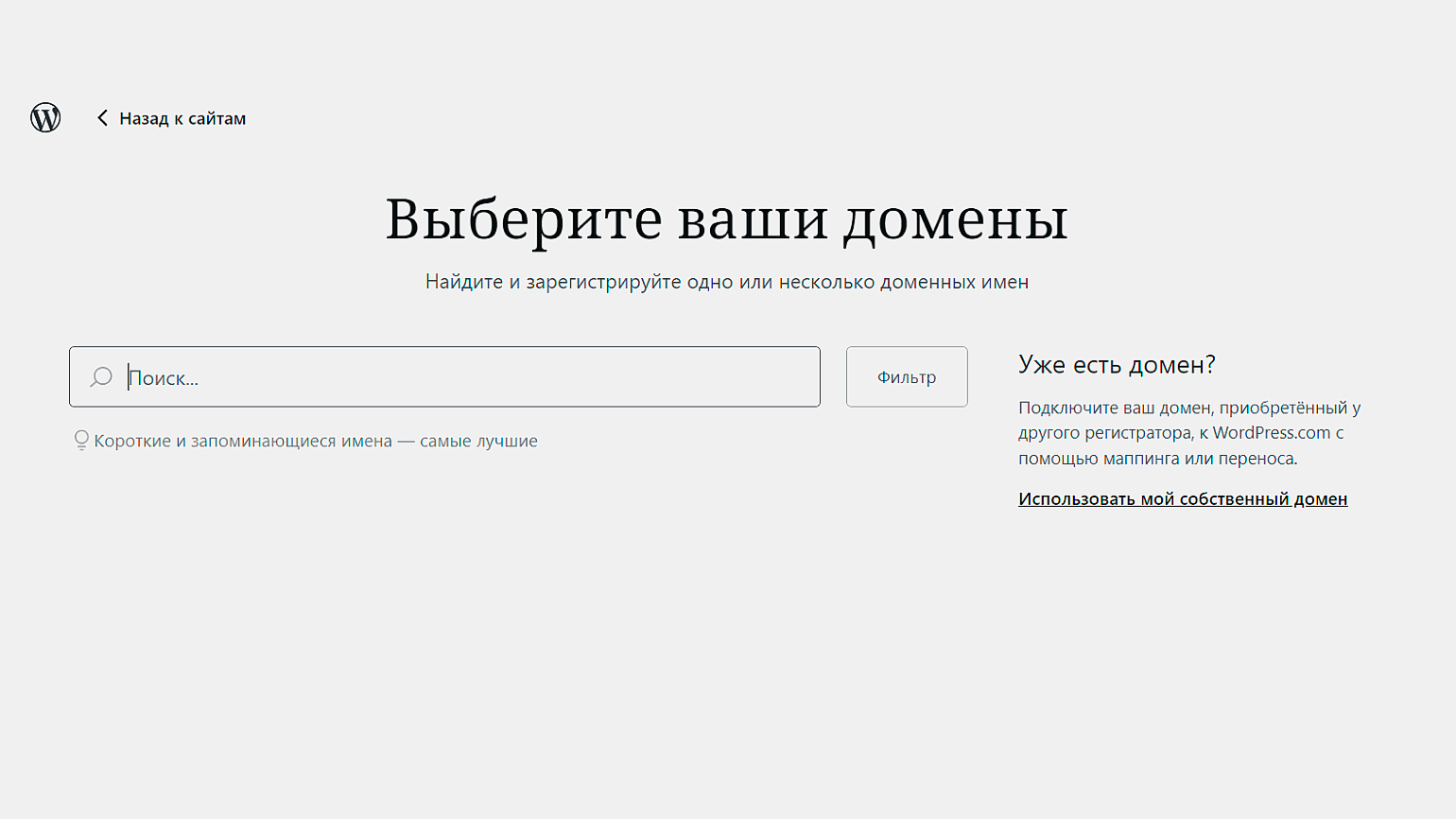
Шаг 2. Регистрация домена и хостинга
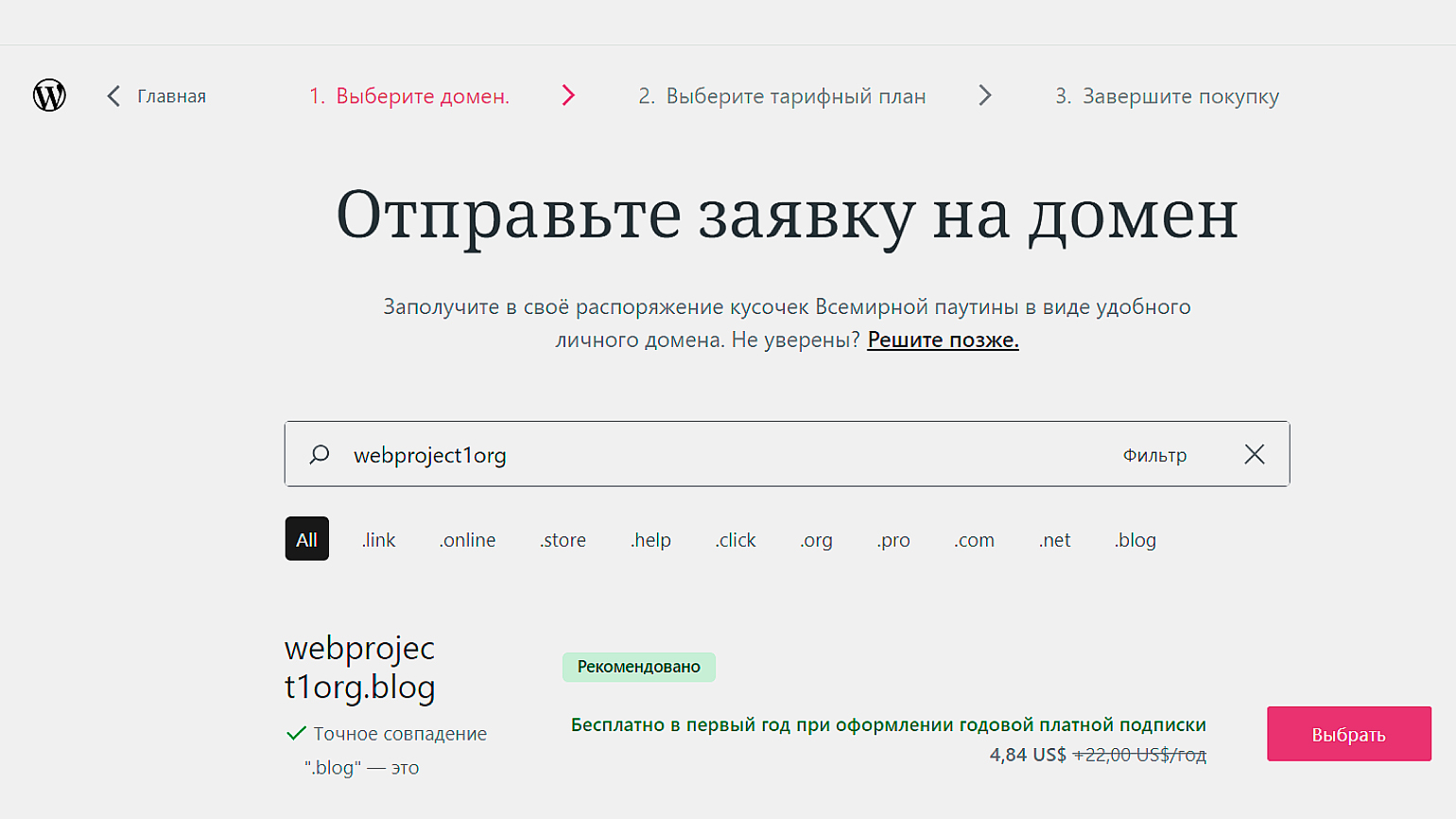
Теперь выберите домен. Домен ― это адрес сайта в интернете. В строку поиска введите желаемый вариант или слово, описывающее ваш сайт:

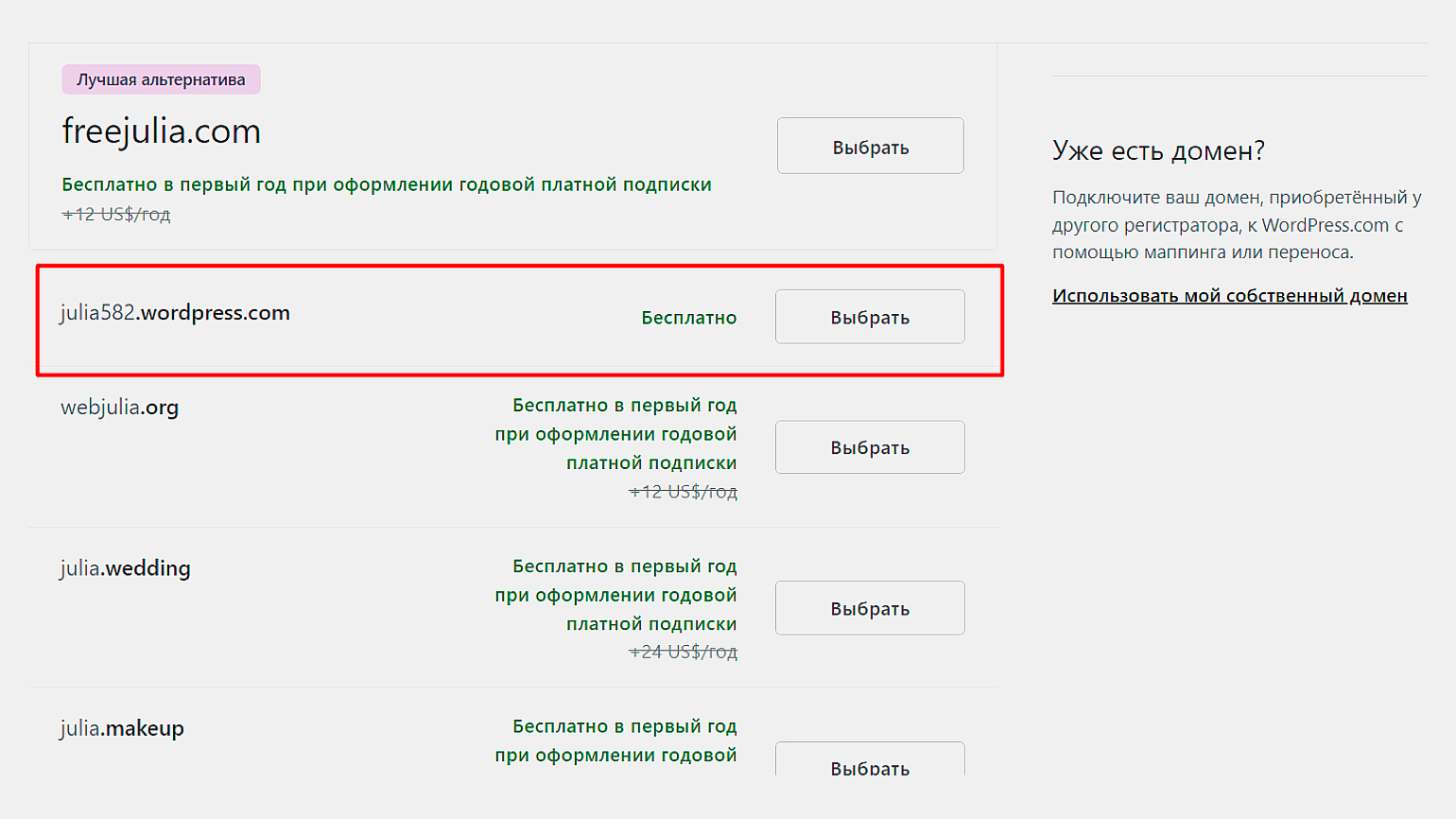
Мы хотим создать блог девушки по имени Юлия. Форма предложит нам удобный адрес ― freejulia.com. Но он платный — 12 долларов в год. Для обучения выберем бесплатный домен:

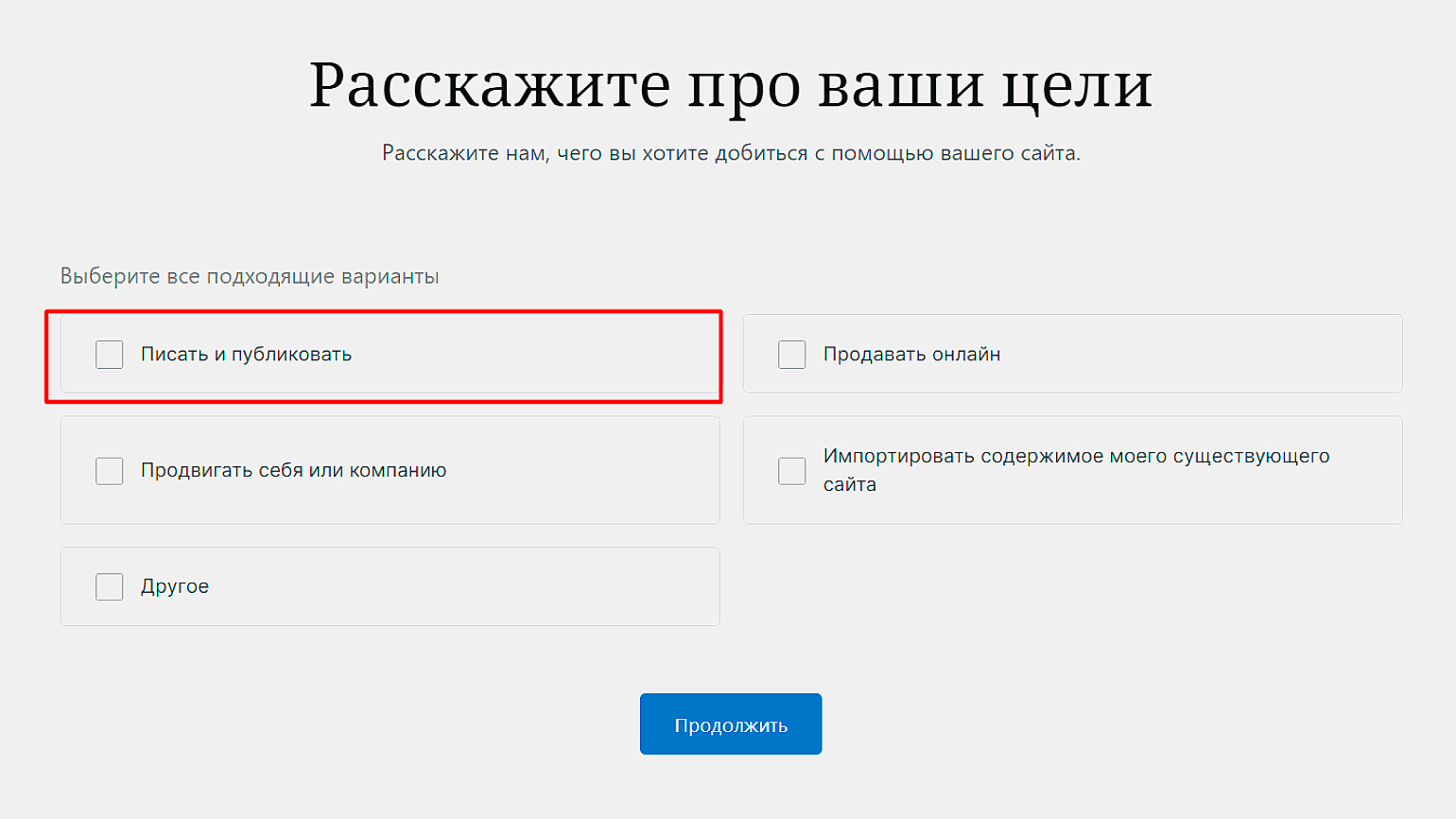
Шаг 3. Выбор цели публикации веб-страницы
На следующем этапе WordPress просит рассказать про цель создания сайта. На основе этой информации он предложит релевантные шаблоны.
Мы выбираем Писать и публиковать, чтобы получить варианты для блога:

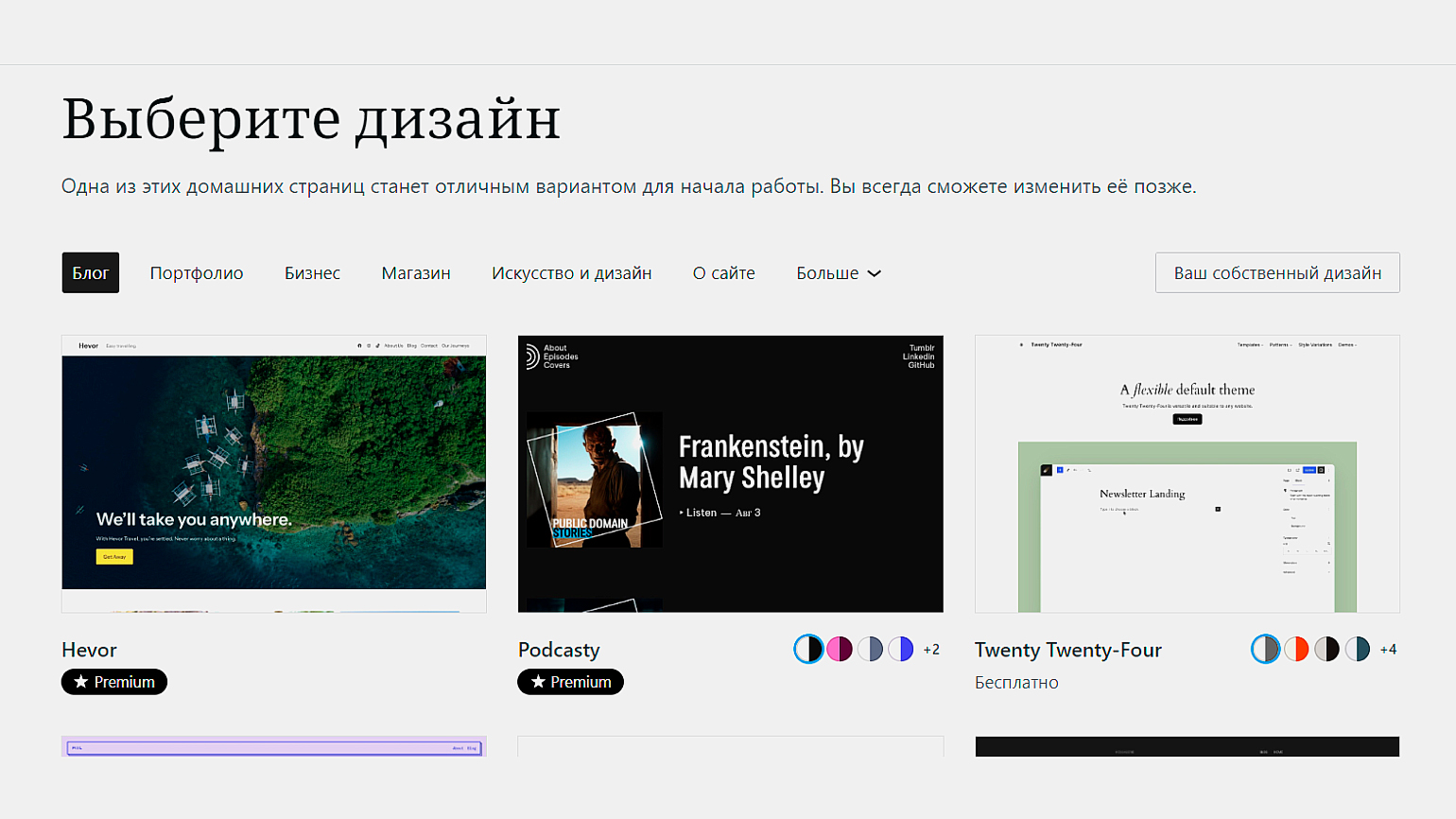
Шаг 4. Выбор темы и настройка дизайна
Как и в Tilda, вы можете выбрать шаблон для сайта из каталога:

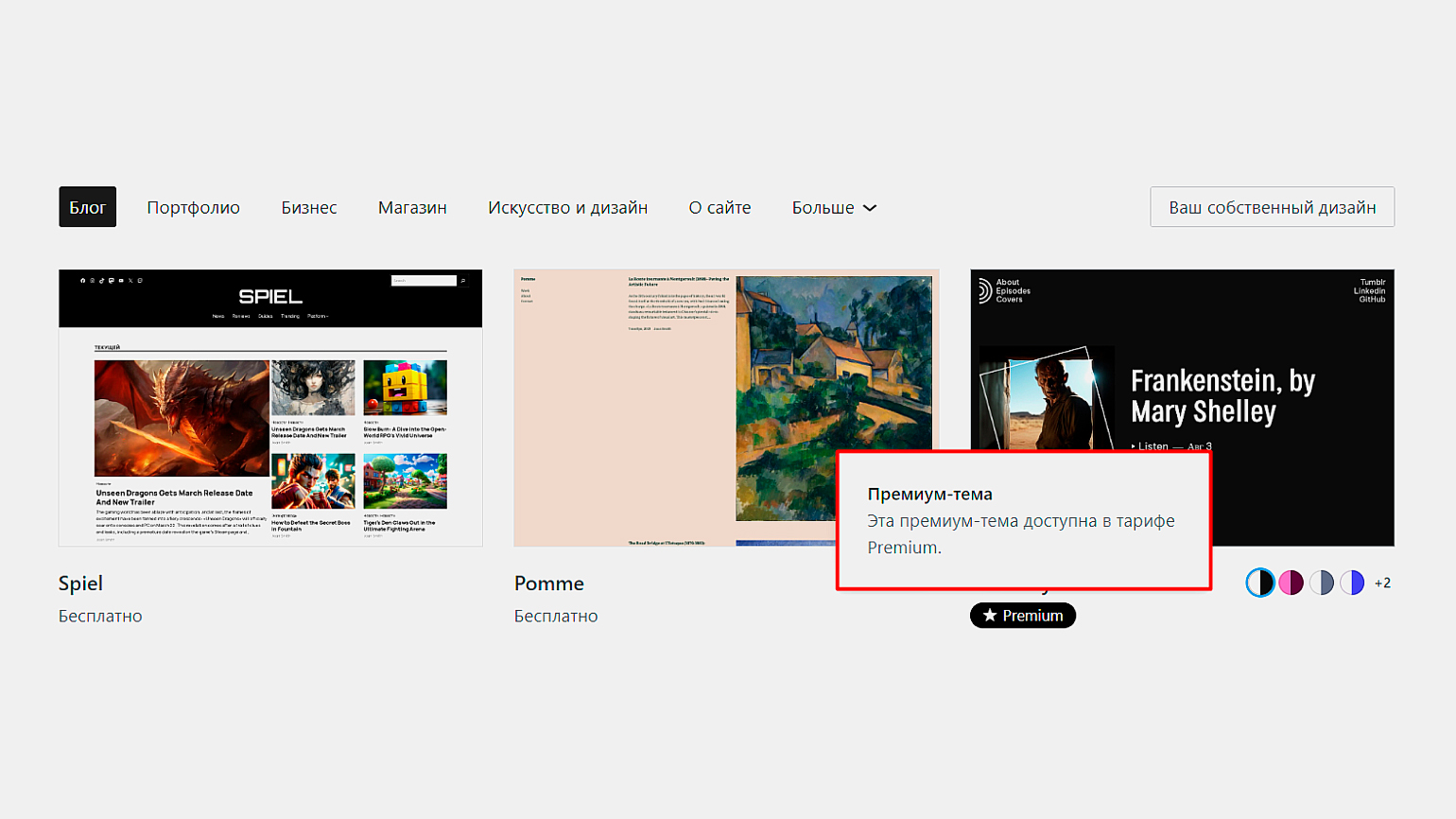
В WordPress есть платные шаблоны, созданные самими пользователями. Чтобы воспользоваться ими, придётся перейти на премиум-тариф:

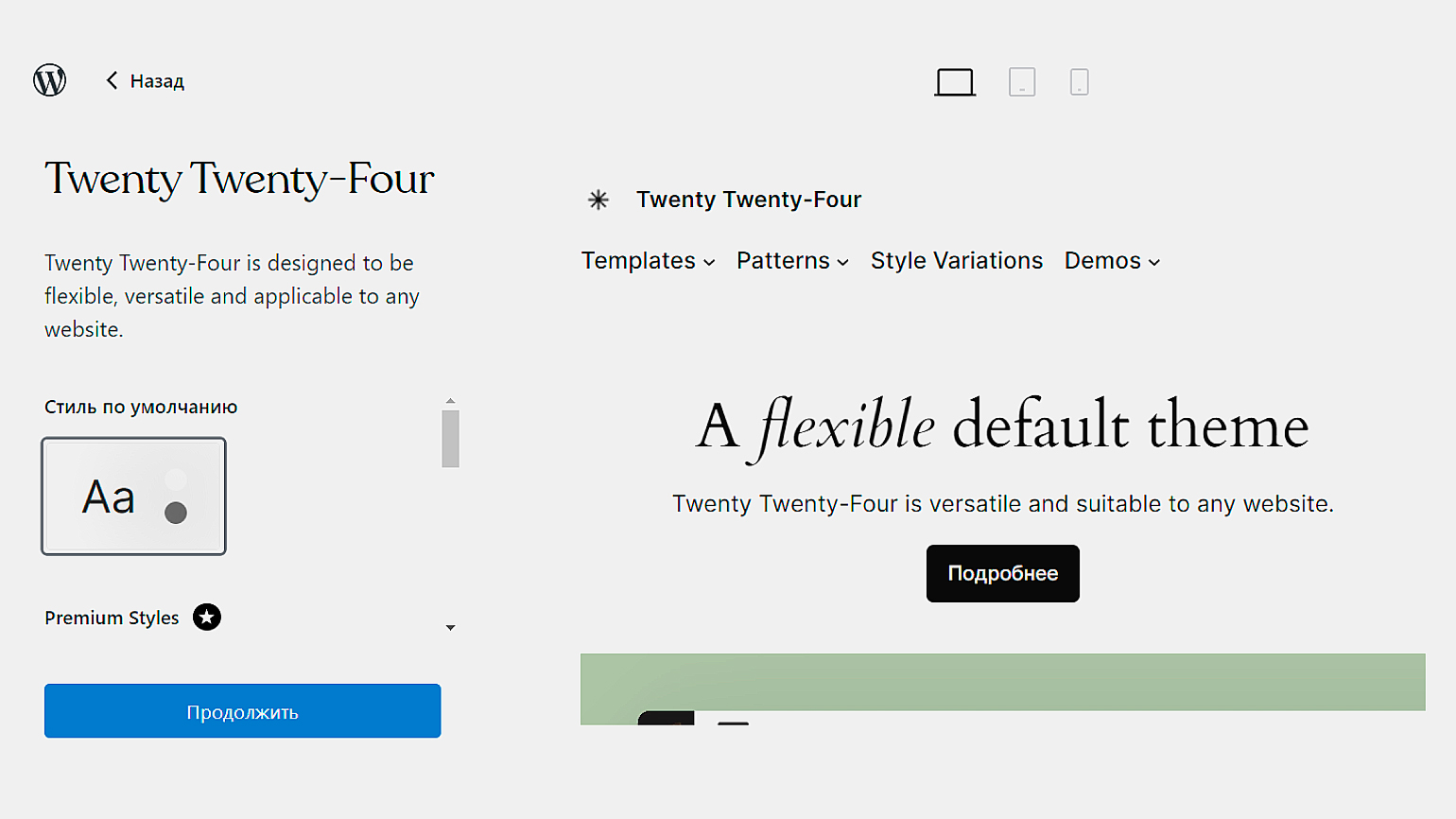
Но мы ограничимся бесплатной темой. Чтобы выбрать и отредактировать её, нажмите на наиболее подходящую, а затем на кнопку Продолжить:

WordPress перенаправит вас в админ-панель. Выберите Обновите дизайн вашего сайта на экране справа и нажмите Редактировать.
Шаг 5. Добавление контента
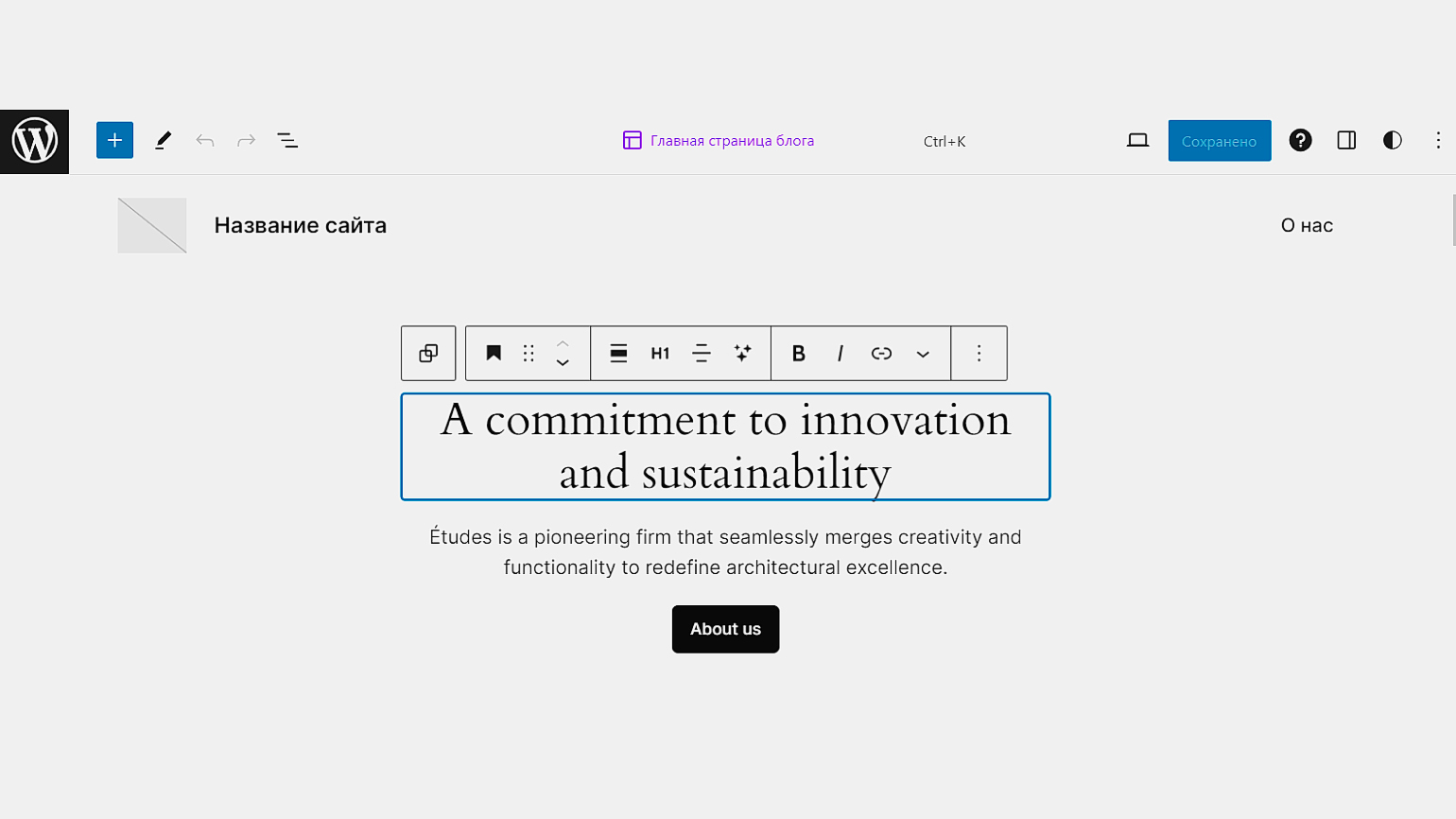
Перейдём к наполнению страницы. Меню редактирования элементов появляется при нажатии на них. Например, чтобы изменить текст, цвет и размер заголовка, просто выберите его левой кнопкой мыши:

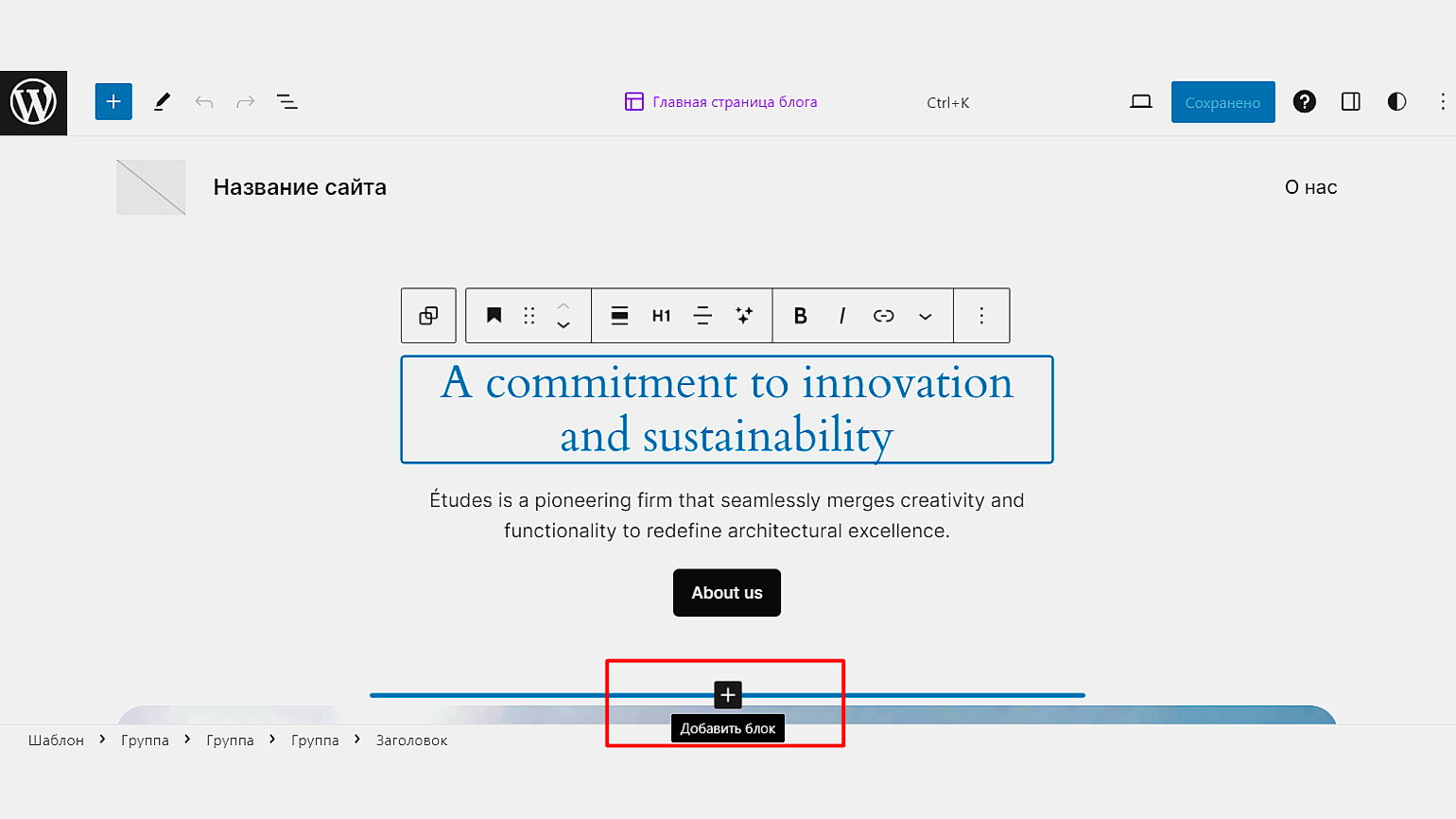
Для добавления нового блока нажмите на всплывающий + между блоками:

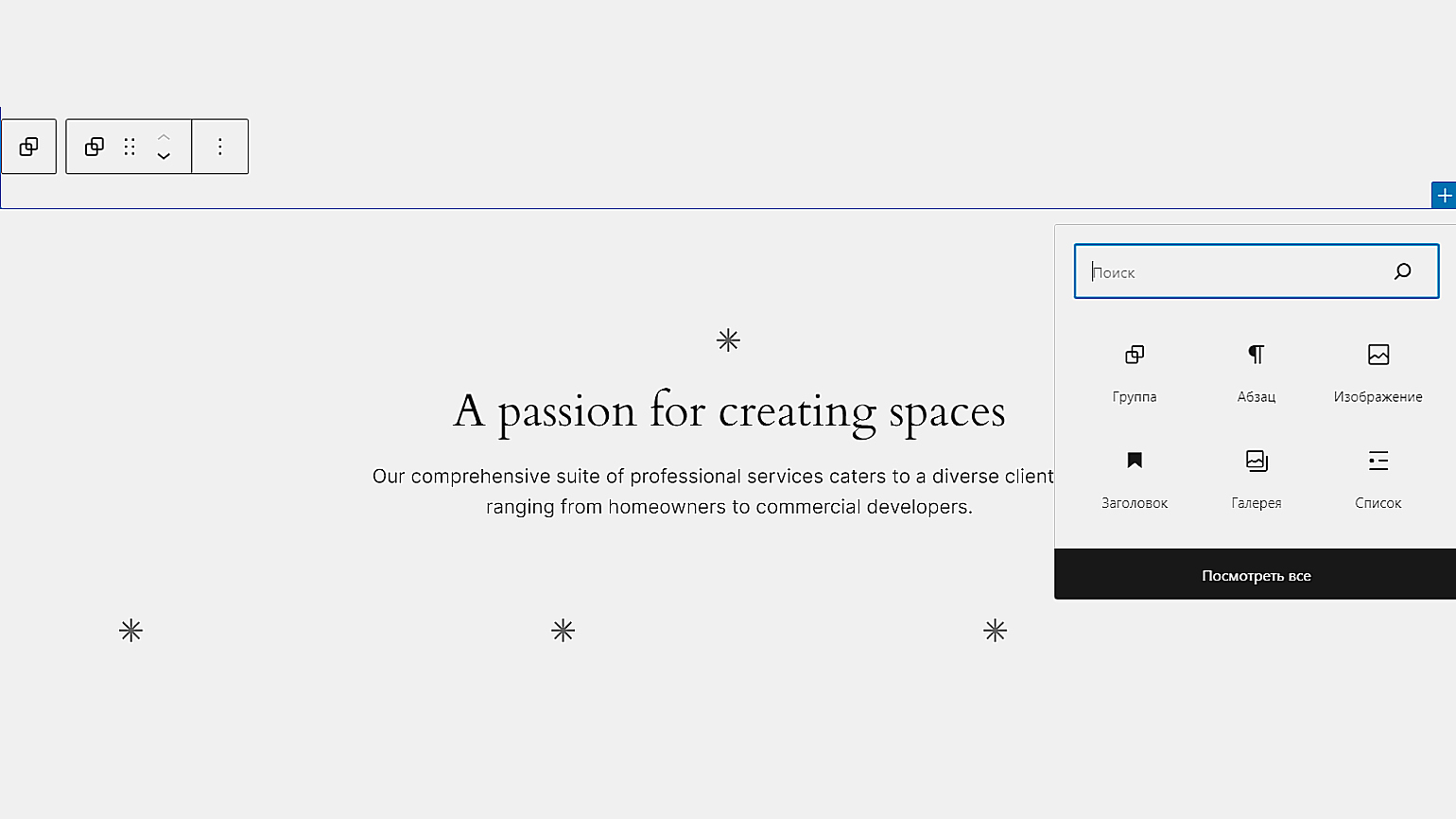
Теперь выберите блок, который хотите добавить: текст, изображение, заголовок или список.

Чтобы посмотреть все варианты, нажмите Посмотреть все.
Шаг 6. Добавление новой функциональности
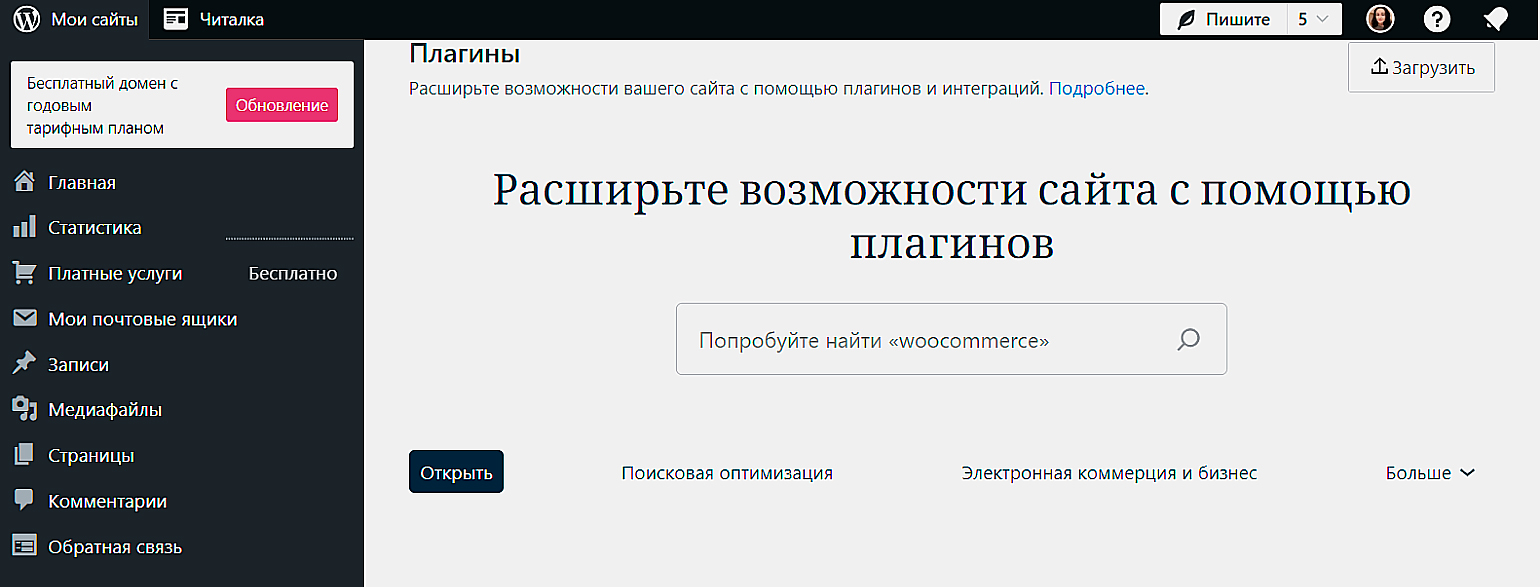
В WordPress можно добавлять плагины, которые расширяют возможности сайта. Например, формы обратной связи, галереи изображений и многое другое. Некоторые из расширений помогают оптимизировать сайты для SEO или адаптируют их элементы под разные виды устройств.

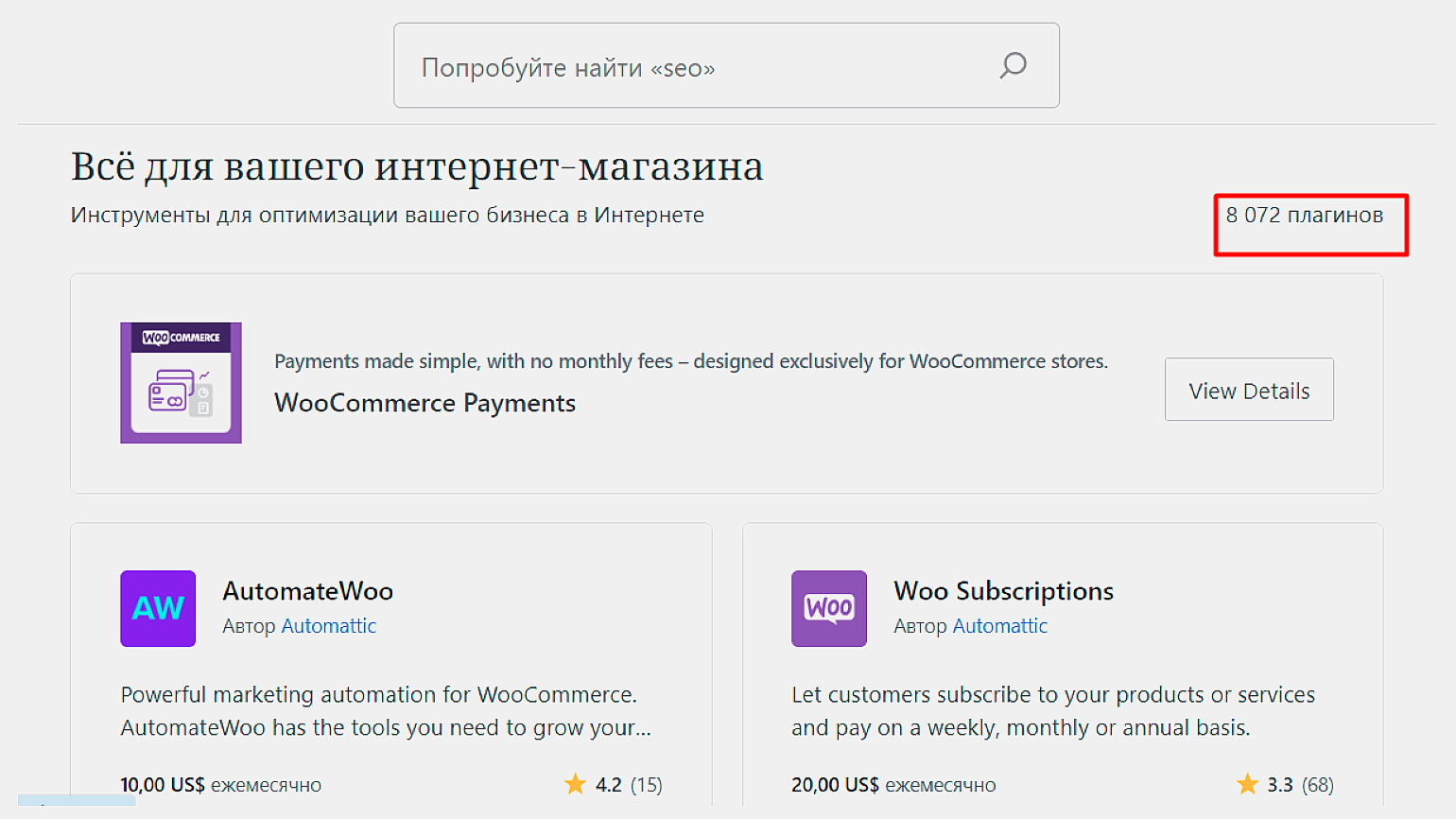
Выбрать есть из чего: для одних только интернет-магазинов WordPress предлагает более восьми тысяч расширений. Они помогут настроить приём платежей, реферальные программы, сформируют чеки для оплаты и так далее. Ни в одном из других конструкторов сайтов такого разнообразия не найти:

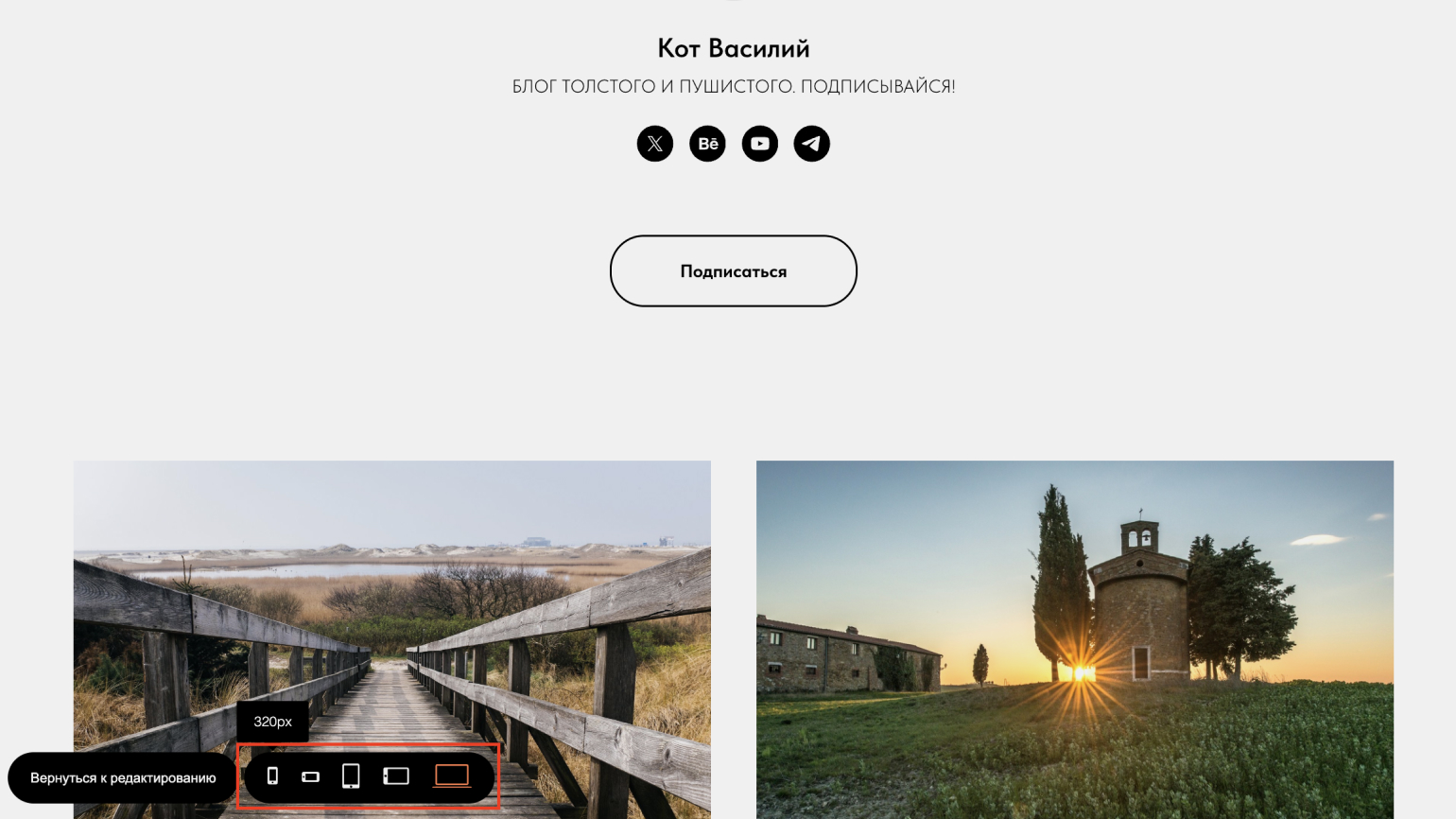
Шаг 7. Оптимизация для мобильных устройств
Многие темы WordPress адаптированы под мобильные устройства, но можно использовать специальные плагины для улучшения отображения на смартфонах и гаджетах с разными экранами.
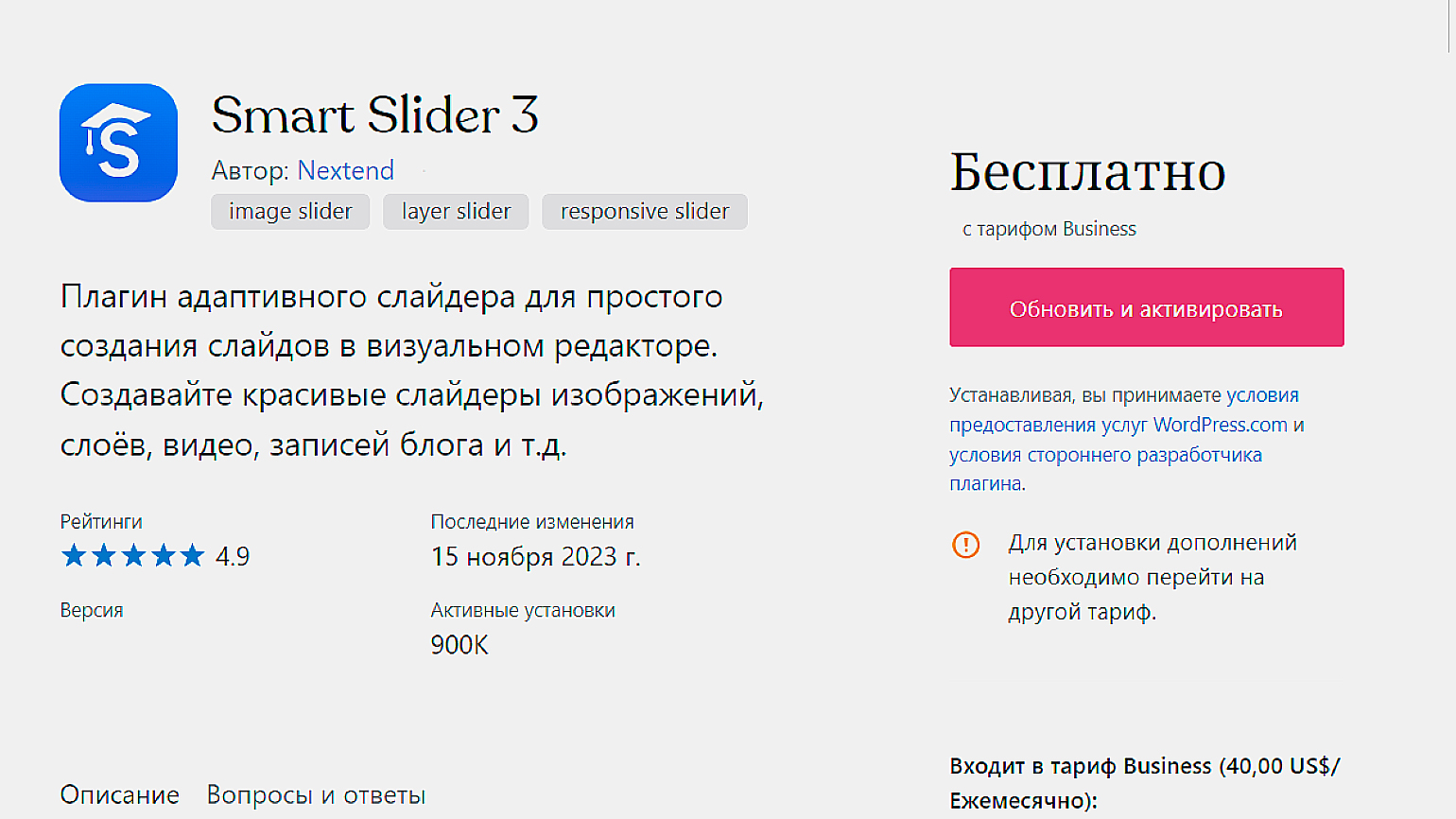
Настроить можно не только весь сайт, но и его отдельные элементы. Например, Smart Slider 3 содержит готовые решения по адаптации слайдеров с изображениями и видео для мобильных устройств.

Шаг 8. Публикация сайта
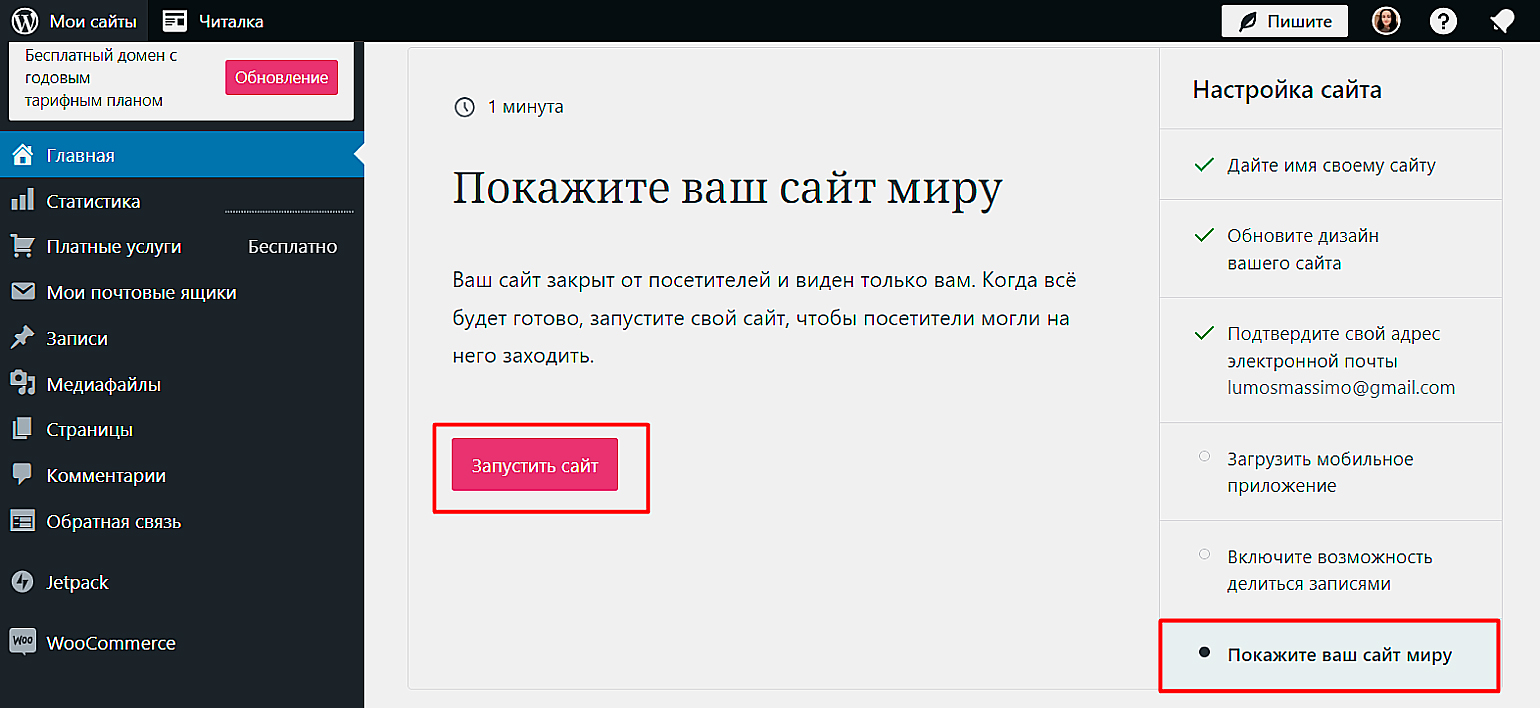
Чтобы опубликовать сайт, откройте главную страницу редактора, нажав на логотип в левом верхнем углу. Выберите вкладку Главная → Покажите ваш сайт миру и нажмите Запустить сайт.

Доменное имя вида ваше_имя.wordpress.com предоставляется бесплатно. Но если вы хотите, чтобы домен выглядел более профессионально, то нужно будет доплатить:

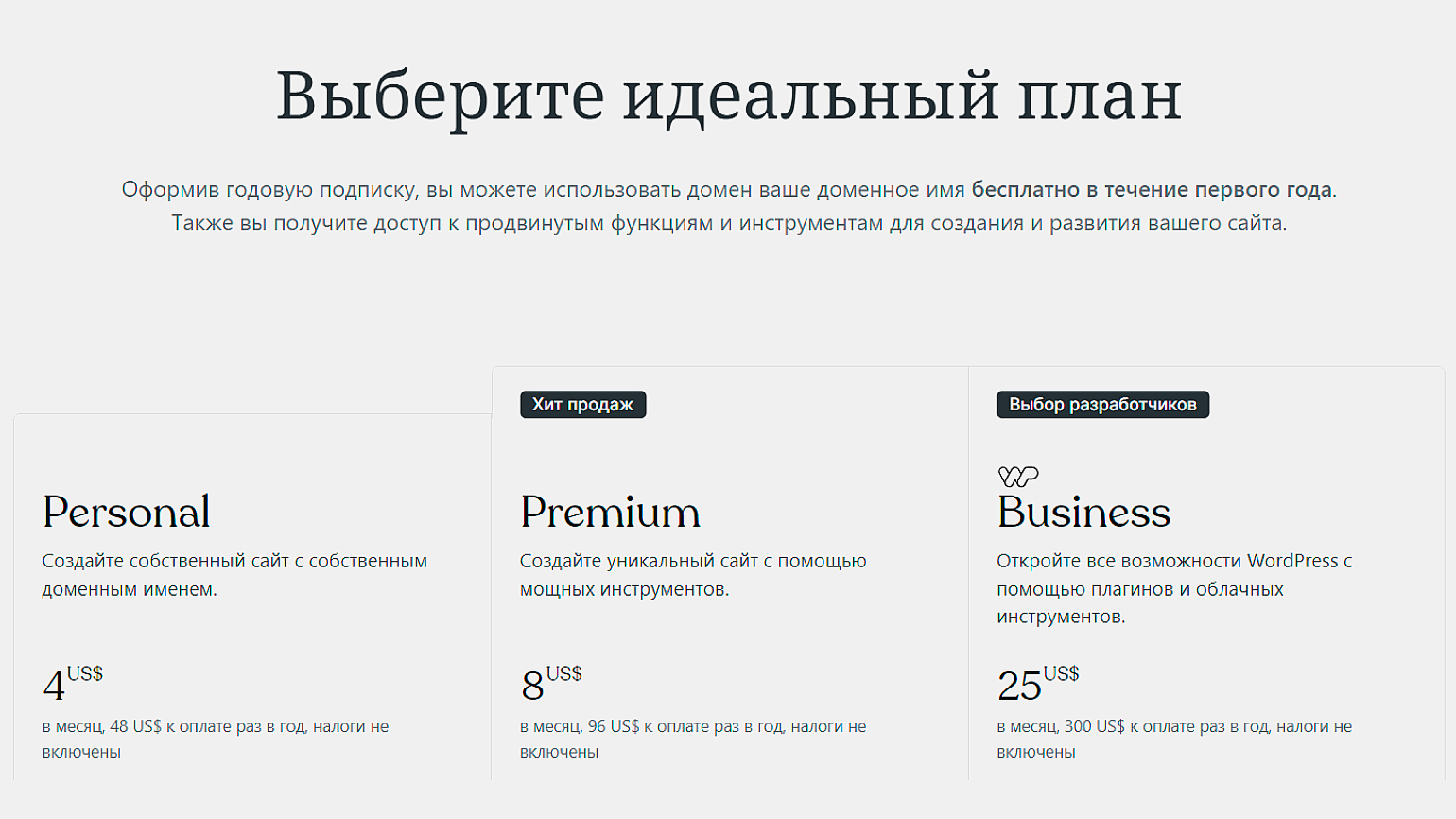
На следующем шаге WordPress предложит выбрать тарифный план:

Если вы используете бесплатный домен, этот шаг можно пропустить. После этого сайт будет опубликован:

Теперь вы можете делиться ссылками на него с друзьями и близкими или вернуться в редактор и наполнить его контентом.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!