Как писать автотесты на Java с Селин Дион Selenium WebDriver
От настройки проекта до отчётов Allure — простая инструкция для новичков.


Автотесты — это небольшие программы, которые имитируют поведение реального пользователя и используются для проверки работы приложения. Они могут открывать страницы, заполнять формы, нажимать кнопки и выполнять множество других действий. Например, автотест может добавить товар в корзину, оформить заказ и проверить получение письма с подтверждением.
В статье мы напишем два автотеста на языке Java для saucedemo.com — тренировочного сайта, созданного для изучения автоматизации тестирования. Первый тест проверит работу авторизации, а второй — расчёт суммы в корзине. Допустим, если пользователь добавит рюкзак за 2999 рублей и футболку за 1599 рублей, сумма должна составить 4598 рублей. Мы настроим процесс так, чтобы он выполнялся автоматически: от запуска браузера до получения отчёта.
Материал подойдёт тем, кто уже знаком с основами Java и теперь хочет научиться писать автотесты для проверки веб-приложений. Однако, если вы совсем новичок, — в первом разделе мы разберём, что нужно установить и изучить для старта, а затем пошагово соберём проект и напишем сами тесты.
Содержание
- Шаг 1. Создаём Maven-проект
- Шаг 2. Настраиваем pom.xml
- Шаг 3. Подключаем зависимости
- Шаг 4. Подключаем плагины и настраиваем сборку
- Шаг 5. Устанавливаем ChromeDriver
- Шаг 6. Проверяем проект перед запуском
- Шаг 1. Создаём класс для запуска браузера
- Шаг 2. Добавляем конфигурации и константы
- Шаг 3. Создаём базовый класс страницы
- Шаг 4. Создаём страницы и базовый класс тестов
- Шаг 5. Добавляем сценарии тестирования
- Шаг 6. Создаём файл testng.xml для запуска тестов
Что понадобится для работы
Прежде чем начинать, вы должны иметь хотя бы базовое понимание языка Java и принципов работы с зависимостями. Также нужно установить и настроить среду разработки IntelliJ IDEA — в ней мы будем писать автотесты. Ниже — несколько материалов, которые помогут во всём разобраться:
- Java Core для новичков: роадмап
- IntelliJ IDEA: что это за среда разработки и как в ней работать
- Основы Maven: что это такое и как он работает
Хотя автотесты можно писать в VS Code и других редакторах, мы рекомендуем IntelliJ IDEA Community Edition. Это удобная и бесплатная среда для начинающих Java-разработчиков. В ней вы можете быстро создать проект, подключить зависимости и запускать тесты прямо из интерфейса.
Также нам понадобится ChromeDriver — специальный драйвер для браузера Chrome. Без него библиотека Selenium сама по себе не сможет управлять браузером напрямую. Она умеет симулировать действия пользователя (клик, ввод текста), но для взаимодействия с Chrome ей нужен ChromeDriver как посредник. Где и как скачать этот драйвер — об этом немного позже.

Читайте также:
Подготавливаем рабочее окружение
В этом разделе мы создадим проект в IntelliJ IDEA: подключим нужные библиотеки, настроим файл pom.xml и скачаем ChromeDriver. В конце напишем простой тест, который запустит браузер и откроет страницу, — это поможет нам убедиться, что всё настроено и готово к работе с автотестами.
Шаг 1. Создаём Maven-проект
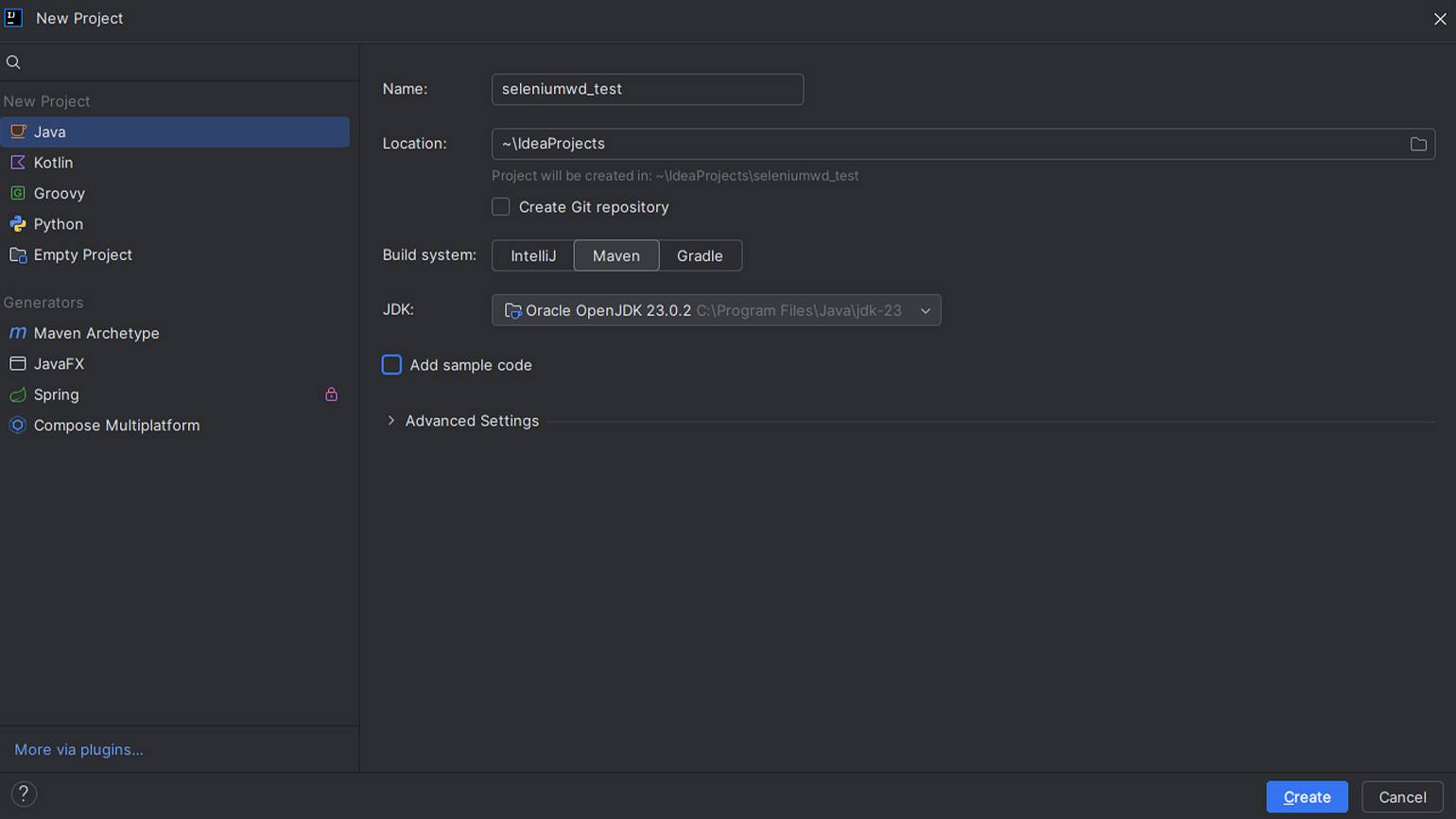
После установки IntelliJ IDEA откройте программу и в появившемся окне выберите Java как язык разработки, а Maven — как систему сборки. Затем укажите название проекта, например seleniumwd_test, выберите версию JDK и снимите галочку с пункта Add sample code. Так мы начнём с нуля. После этого нажмите Create, и IntelliJ IDEA создаст проект, с которым мы будем работать.

Скриншот: IntelliJ IDEA / Skillbox Media
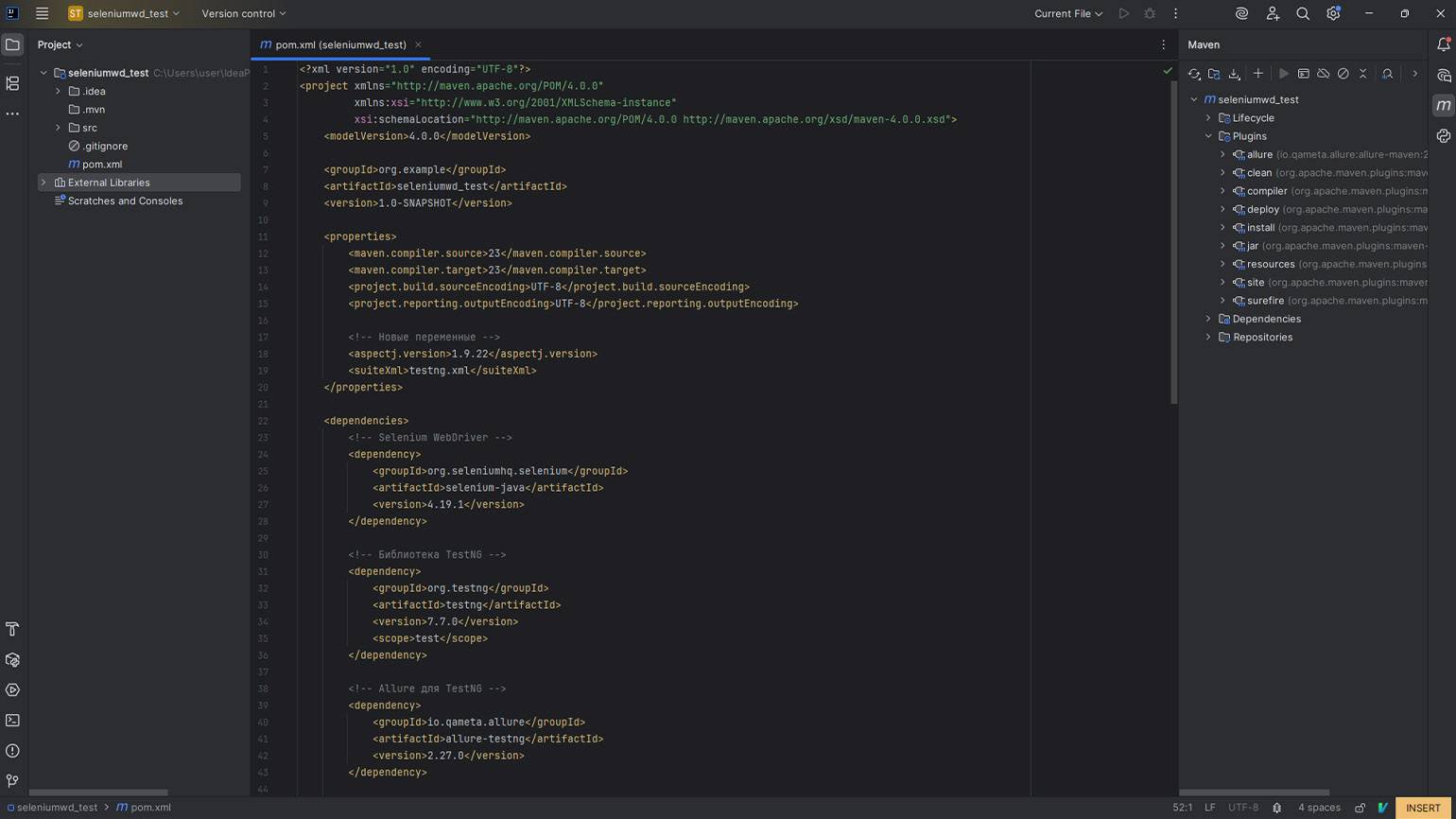
Шаг 2. Настраиваем pom.xml
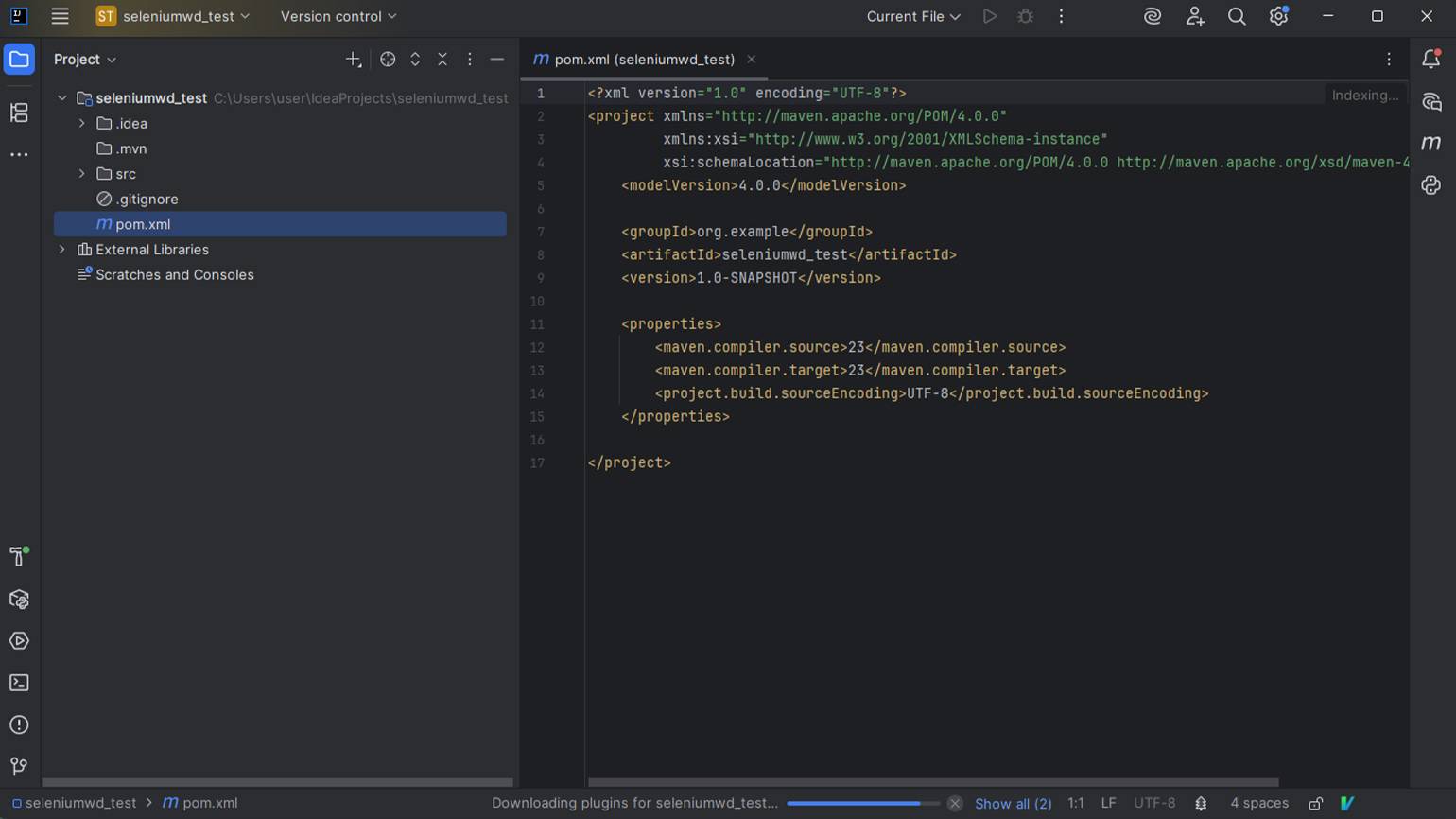
После создания проекта IntelliJ IDEA сгенерирует файл pom.xml. Это конфигурация для Maven, где мы будем указывать библиотеки, плагины и параметры компиляции. Сейчас в нём уже есть базовая структура: идентификаторы проекта и секция properties с версией JDK и кодировкой. Эти значения можно оставить, поскольку они подходят для нашей задачи.

Скриншот: IntelliJ IDEA / Skillbox Media

Читайте также:
Шаг 3. Подключаем зависимости
Теперь добавим в файл pom.xml секцию dependencies. В ней мы укажем библиотеки, которые понадобятся для написания и запуска автотестов. Maven автоматически найдёт и скачает нужные файлы из центрального репозитория, как только мы обновим проект: Selenium WebDriver используется для управления браузером; TestNG — для запуска тестов и их группировки по сценариям; Allure TestNG — для формирования отчётов по результатам тестов.
Секцию dependencies нужно добавить после блока properties, но до закрывающего тега </project>. Вот фрагмент, который вам нужно вставить:
<dependencies>
<!-- Selenium WebDriver -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.19.1</version>
</dependency>
<!-- Библиотека TestNG -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.7.0</version>
<scope>test</scope>
</dependency>
<!-- Allure для TestNG -->
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-testng</artifactId>
<version>2.27.0</version>
</dependency>
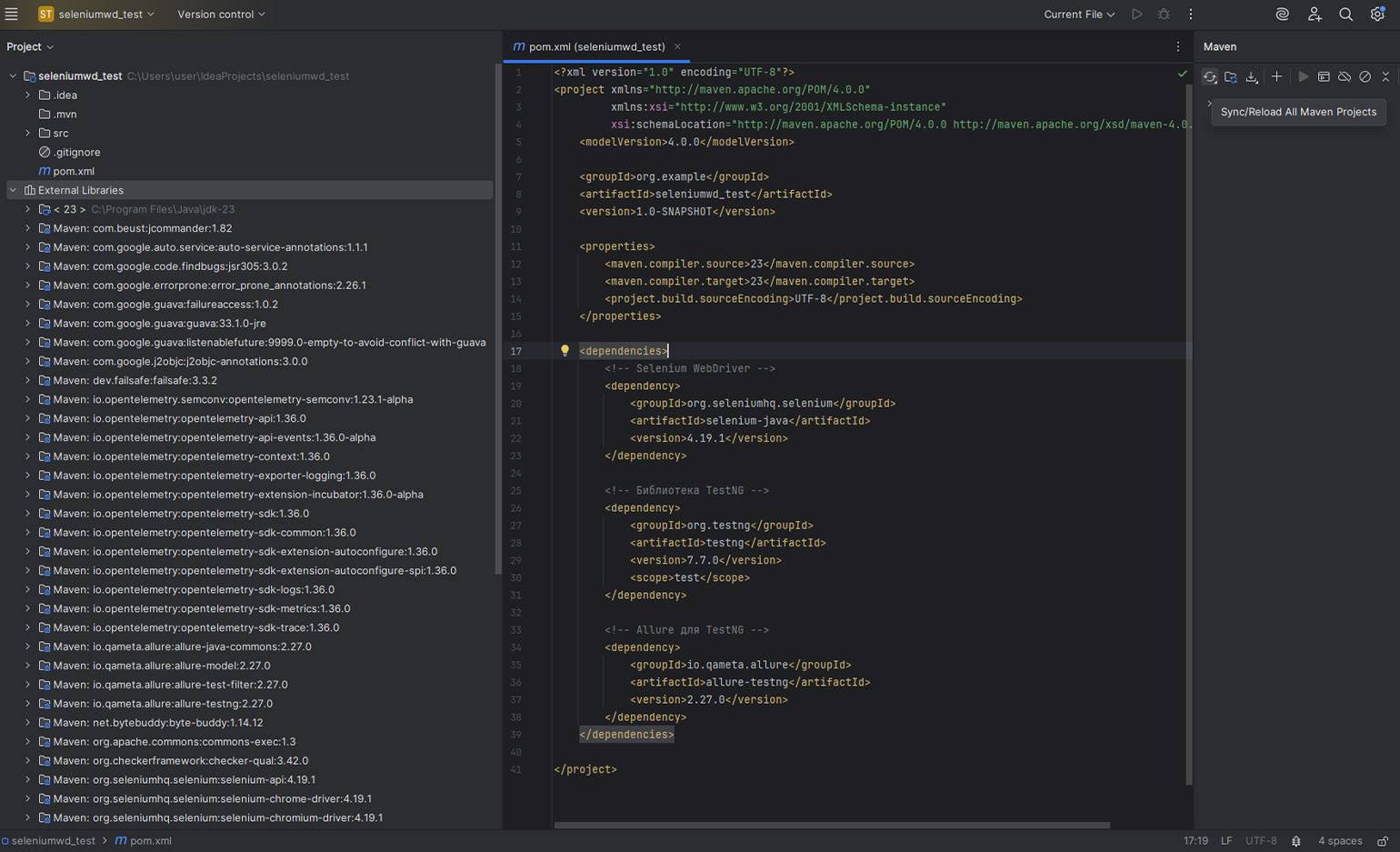
</dependencies>После вставки зависимостей в pom.xml вам нужно вручную обновить Maven-проект, чтобы IntelliJ IDEA подтянула все библиотеки. Для этого сохраните файл (Ctrl + S), откройте панель Maven (иконка с буквой m справа) и нажмите на кнопку с круговой стрелкой — Reload All Maven Projects.
После этого в нижней части окна появится индикатор загрузки — он будет означать начало автоматического обновления зависимостей. Когда процесс завершится, в файле исчезнут красные подчёркивания, а в левой части проекта появится раздел External Libraries. Там можно посмотреть подключённые библиотеки — selenium-java, testng, allure-testng и другие.

• справа — панель Maven и кнопка Sync/Reload All Maven Projects;
• в центре — блок кода dependencies в файле pom.xml;
• слева — раздел External Libraries со списком загруженных библиотек
Скриншот: IntelliJ IDEA / Skillbox Media
Шаг 4. Подключаем плагины и настраиваем сборку
Теперь добавим в файл pom.xml секцию build. Она нужна для подключения Maven-плагинов, которые помогут запускать тесты и формировать отчёты.
Нас будут интересовать два плагина:
- maven-surefire-plugin — отвечает за выполнение автотестов;
- allure-maven — создаёт отчёты по результатам тестов.
Секцию build нужно вставить после блока dependencies, но до тега </project>:
<build>
<plugins>
<!-- Плагин Maven Surefire — запускает тесты и передаёт результаты Allure -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.20</version>
<configuration>
<argLine>
-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/1.9.20.1/aspectjweaver-1.9.20.1.jar"
</argLine>
<systemProperties>
<property>
<name>allure.results.directory</name>
<value>${project.build.directory}/allure-results</value>
</property>
</systemProperties>
<suiteXmlFiles>
<suiteXmlFile>src/test/resources/testng.xml</suiteXmlFile>
</suiteXmlFiles>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.9.20.1</version>
</dependency>
</dependencies>
</plugin>
<!-- Плагин Allure Maven — собирает и формирует HTML-отчёты на основе результатов тестов -->
<plugin>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-maven</artifactId>
<version>2.10.0</version>
<configuration>
<reportVersion>2.14.0</reportVersion>
</configuration>
</plugin>
</plugins>
</build>Не забудьте после этого снова сохранить файл (Ctrl + S) и на панели Maven нажать кнопку Reload All Maven Projects, чтобы подтянулись нужные плагины.

Скриншот: IntelliJ IDEA / Skillbox Media
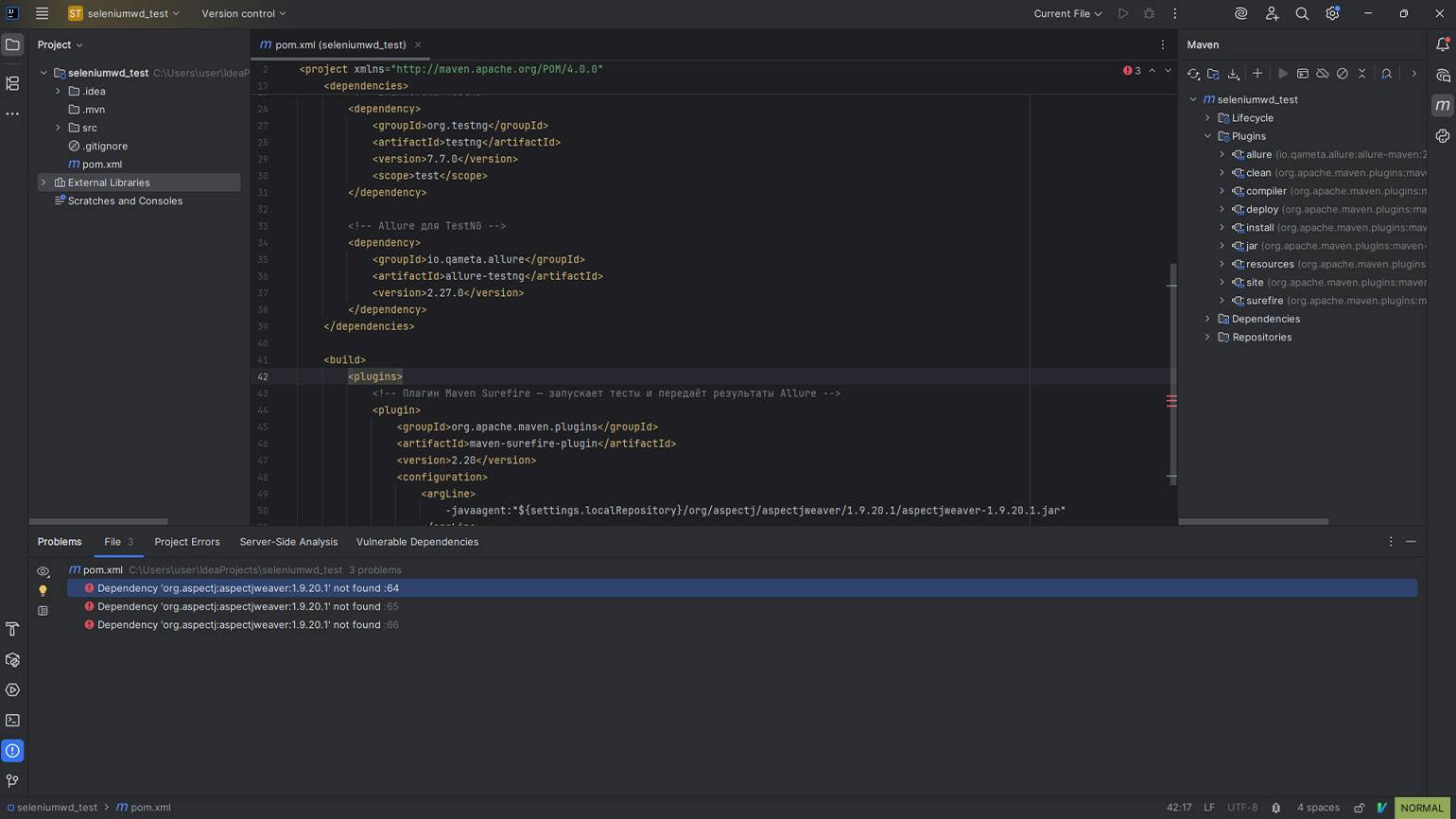
Если после подключения плагинов IntelliJ IDEA подсвечивает ошибки, значит, вам нужно немного подправить код, прежде чем двигаться дальше ?
Что делать, если возникает ошибка
После добавления плагина maven-surefire-plugin вы можете увидеть ошибку:
Dependency 'org.aspectj:aspectjweaver:1.9.20.1' not found
Это значит, что вы указали конкретную версию библиотеки aspectjweaver, но Maven не может её найти. Такое бывает, если версия задана вручную или её ещё нет в репозитории. Примерно такие сообщения вы можете увидеть в редакторе:

Для исправления ошибки сначала нужно добавить в файл pom.xml переменную с версией библиотеки AspectJ. Это делается в блоке properties:
<aspectj.version>1.9.22</aspectj.version>Сейчас мы используем версию 1.9.22, но в будущем она может измениться. Актуальную стабильную версию можно найти на сайте mvnrepository.com.
Если версия изменилась, просто подставьте её в эту строку:
<aspectj.version>номер-актуальной-версии</aspectj.version>Дальше внутри плагина maven-surefire-plugin замените жёстко прописанную версию библиотеки aspectjweaver на переменную. Это позволит Maven автоматически подставлять актуальную версию и избежать ошибок при сборке:
<version>${aspectj.version}</version>После этого найдите в конфигурации плагина строку с параметром -javaagent — она обычно находится в блоке configuration. Эту строку нужно удалить, поскольку библиотека теперь подключается напрямую через Maven:
<argLine>-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/..."</argLine>В конце сохраните файл (Ctrl + S) и нажмите на кнопку Reload All Maven Projects в панели Maven. Если ошибка исчезнет, IntelliJ IDEA покажет зелёную галочку.
Если вы не хотите проходить все шаги вручную, просто удалите старый код и замените его на этот:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>seleniumwd_test</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>23</maven.compiler.source>
<maven.compiler.target>23</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<!-- Новые переменные -->
<aspectj.version>1.9.22</aspectj.version>
<suiteXml>testng.xml</suiteXml>
</properties>
<dependencies>
<!-- Selenium WebDriver -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.19.1</version>
</dependency>
<!-- Библиотека TestNG -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.7.0</version>
<scope>test</scope>
</dependency>
<!-- Allure для TestNG -->
<dependency>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-testng</artifactId>
<version>2.27.0</version>
</dependency>
<!-- AspectJ Weaver — требуется для работы плагина Allure -->
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
<build>
<plugins>
<!-- Плагин Maven Surefire — запускает тесты и передаёт результаты Allure -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.20</version>
<configuration>
<systemProperties>
<property>
<name>allure.results.directory</name>
<value>${project.build.directory}/allure-results</value>
</property>
</systemProperties>
<suiteXmlFiles>
<suiteXmlFile>src/test/resources/${suiteXml}</suiteXmlFile>
</suiteXmlFiles>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
<!-- Плагин Allure Maven — собирает и формирует HTML-отчёты на основе результатов тестов -->
<plugin>
<groupId>io.qameta.allure</groupId>
<artifactId>allure-maven</artifactId>
<version>2.10.0</version>
<configuration>
<reportVersion>2.14.0</reportVersion>
</configuration>
</plugin>
</plugins>
</build>
</project>Если код не сработает, проверьте версию библиотеки aspectjweaver в строке aspectj.version — возможно, уже появилась более новая стабильная версия.
Также попробуйте ещё раз сохранить файл и нажать Reload All Maven Projects в панели Maven. Если это не помогло, перезапустите IntelliJ IDEA и ещё раз пройдитесь по всем шагам. Возможно, где-то осталась случайная опечатка.
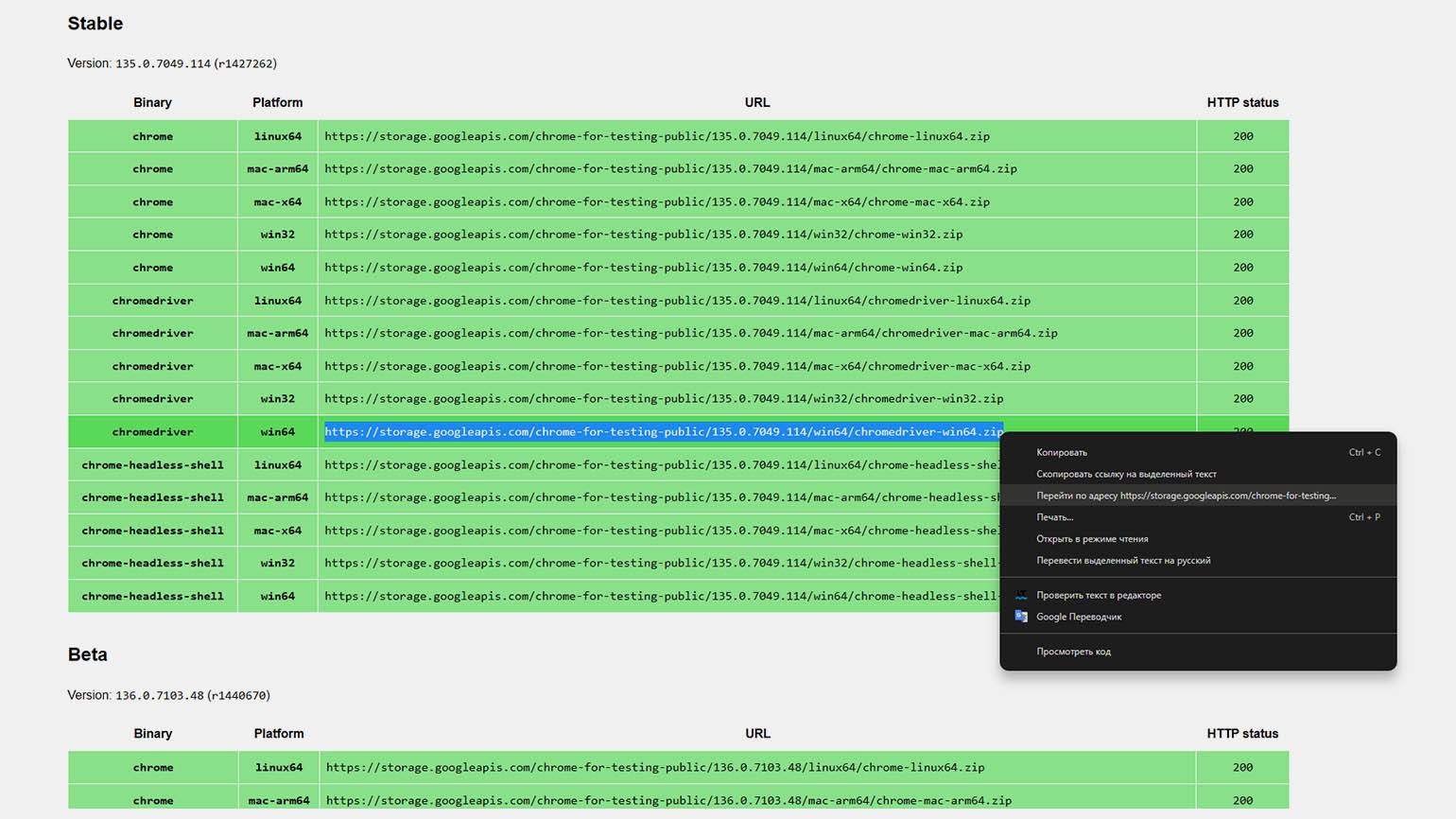
Шаг 5. Устанавливаем ChromeDriver
На этапе подготовки мы уже говорили, что Selenium не может напрямую управлять браузером. Для этого ему необходим ChromeDriver — отдельный компонент, который работает как посредник. Чтобы скачать его, перейдите на сайт googlechromelabs.github.io и найдите стабильную версию драйвера, которая соответствует вашей версии браузера и операционной системе.

Скриншот: Chrome / Skillbox Media
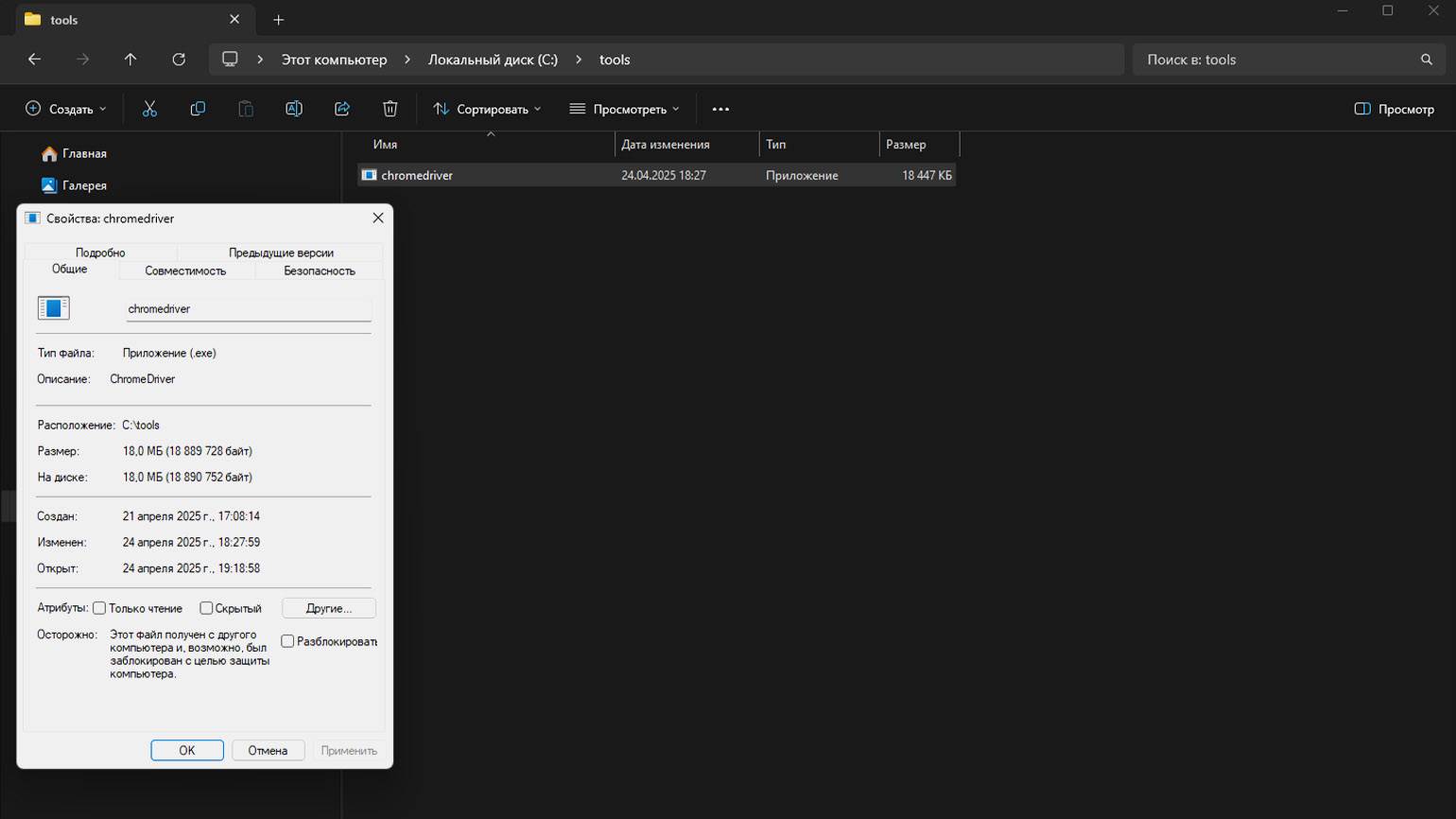
После этого распакуйте скачанный архив и перенесите файл chromedriver.exe в удобную папку. Например, мы создадим на диске C папку tools, и полный путь к файлу будет таким: C:\tools\chromedriver.
Вы можете использовать этот же путь или выбрать любой другой — главное, чтобы он был точным. Чуть позже мы будем указывать его вручную в коде.

Скриншот: Windows 11 / Skillbox Media
Шаг 6. Проверяем проект перед запуском
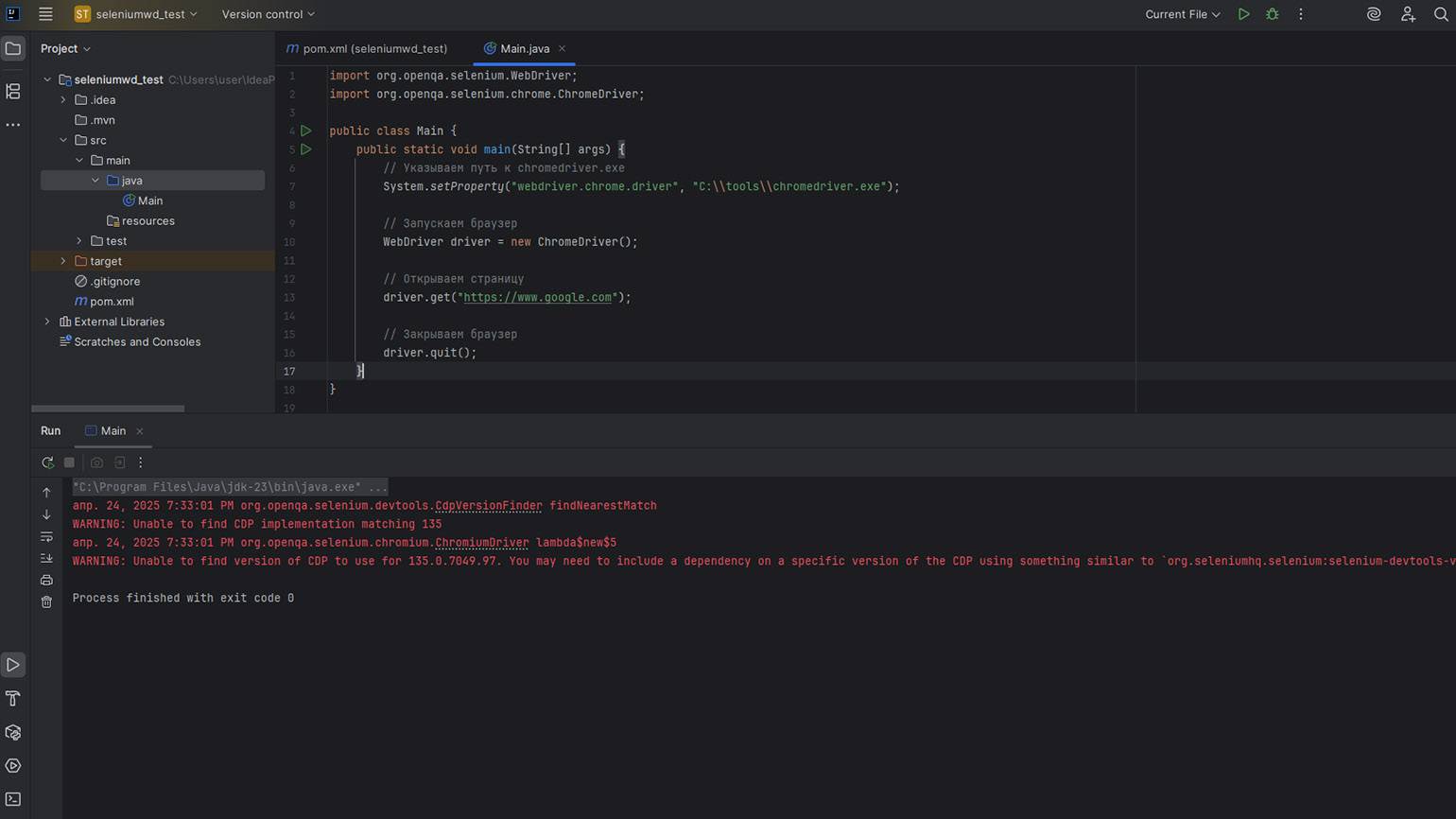
Мы уже всё подготовили, и теперь осталось убедиться, что проект работает: библиотеки подключены, драйвер установлен, тесты можно запускать. Для этого создадим Java-файл с именем Main.java и вставим в него следующий код:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Main {
public static void main(String[] args) {
// Указываем путь к chromedriver.exe
System.setProperty("webdriver.chrome.driver", "C:\\tools\\chromedriver.exe");
// Запускаем браузер
WebDriver driver = new ChromeDriver();
// Открываем страницу
driver.get("https://www.google.com");
// Закрываем браузер
driver.quit();
}
}Если всё настроено правильно, то, когда вы нажмёте зелёную кнопку Run в верхней части окна IntelliJ IDEA, программа сама откроет браузер, а затем сразу его закроет. Если код не запускается, проверьте следующее:
- точно ли указан путь к chromedriver.exe;
- совпадает ли версия ChromeDriver с версией вашего браузера;
- установлен ли Google Chrome или у вас другой браузер;
- не блокирует ли запуск программы антивирус или система безопасности.

• строку Process finished with exit code 0 — она означает, что программа завершилась без ошибок;
• красное сообщение — это предупреждение, которое связано с механизмом Chrome DevTools Protocol. Он нужен для отладки, например для записи логов или отслеживания сетевых запросов. Мы его не используем, поэтому при запуске автотестов такое предупреждение можно игнорировать
Скриншот: IntelliJ IDEA / Skillbox Media
Пишем автотесты
В этом разделе мы напишем два сценария для сайта saucedemo.com. Первый тест будет проверять страницу логина, а второй — работу корзины с товарами.
Чтобы код было удобно расширять и переиспользовать, мы построим архитектуру по шаблону Page Object и разделим проект на отдельные классы — каждый из них будет отвечать за конкретную страницу или компонент. Мы создадим базовый класс для работы с браузером, опишем действия на страницах, добавим вспомогательные настройки и реализуем тесты.

Читайте также:
Шаг 1. Создаём класс для запуска браузера
Сначала нам понадобится вспомогательный класс BasicActions, который сможет запускать браузер с нужными настройками: указывать путь к ChromeDriver, включать режим инкогнито, разворачивать окно и задавать неявное ожидание. То есть Selenium какое-то время будет ожидать появления элементов на странице (например, до 5 секунд), прежде чем выбросить ошибку.
Чтобы создать такой класс, откройте в панели проекта папку src → main → java, кликните правой кнопкой мыши по папке java, выберите New → Package и задайте имя basic. Затем нажмите правой кнопкой на пакете basic, выберите New → Java Class, введите имя BasicActions и вставьте следующий код:
package basic;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import java.util.concurrent.TimeUnit;
public class BasicActions {
public static WebDriver createDriver() {
// Указываем путь к ChromeDriver
System.setProperty("webdriver.chrome.driver", "C:\\tools\\chromedriver.exe");
// Настраиваем запуск Chrome в режиме инкогнито
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.addArguments("--incognito");
// Создаём драйвер с этими настройками
WebDriver driver = new ChromeDriver(chromeOptions);
// Разворачиваем окно и устанавливаем неявное ожидание
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
return driver;
}
}Теперь, когда нужно запустить браузер, нам достаточно вызвать один метод:
WebDriver driver = BasicActions.createDriver();Шаг 2. Добавляем конфигурации и константы
Создадим два вспомогательных класса — Config и Constant. В них будем хранить настройки и переменные, которые понадобятся в каждом тесте.
Класс Config создаём в пакете basic. Он будет управлять общими параметрами запуска: выбором операционной системы и браузера, очисткой cookies и локального хранилища, а также закрытием браузера после теста:
package basic;
public class Config {
// Указываем операционную систему и браузер, которые будут использоваться в тестах
// Формат: "os-browser" (например, "win-chrome", "mac-firefox", "linux-chrome")
public static final String OS_AND_BROWSER = "win-chrome";
// Если true — перед каждым тестом будут очищаться cookies и локальное хранилище браузера
public static final Boolean CLEAR_COOKIES_AND_STORAGE = true;
// Если false — браузер будет закрываться после завершения теста
// Если true — браузер останется открытым (например, для отладки)
public static final Boolean HOLD_BROWSER_OPEN = false;
}Класс Constant хранит URL-адреса и значения таймаутов — они определяют, сколько времени Selenium будет ждать появления элементов на странице. Этот класс должен лежать в пакете constants внутри папки src → main → java.
Если IntelliJ IDEA не создал этот пакет автоматически, то вам нужно создать его вручную. Для этого откройте папку src → main → java, кликните правой кнопкой по папке java, выберите New → Package и введите имя constants. Затем создайте в нём новый класс Constant и вставьте код:
package constants;
import java.time.Duration;
public class Constant {
// Переменные, связанные с таймингами ожидания
public static class TimeoutVariable {
// Время неявного ожидания (в секундах) — Selenium будет ждать элементы на странице
public static final int IMPLICIT_WAIT = 5;
// Время явного ожидания — можно использовать в WebDriverWait
public static final Duration EXPLICIT_WAIT = Duration.ofSeconds(10);
}
// URL-адреса страниц, с которыми работают тесты
public static class Urls {
// Страница логина сайта, который мы тестируем
public static final String SAUCEDEMO_LOGIN_PAGE = "https://www.saucedemo.com/";
}
}Шаг 3. Создаём базовый класс страницы
Теперь нам нужен родительский класс для всех страниц сайта — BasePage. В нём будут храниться общие методы, которые пригодятся в любом тесте, — например, метод перехода по ссылке или ожидания появления элемента на странице.
Создайте этот класс в пакете pages.base внутри папки src → main → java:
package pages.base;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import static constants.Constant.TimeoutVariable.EXPLICIT_WAIT;
public class BasePage {
protected WebDriver driver;
// Сохраняем драйвер при создании страницы
public BasePage(WebDriver driver) {
this.driver = driver;
}
// Метод для открытия нужной страницы
public void open(String url) {
driver.get(url);
}
// Метод для ожидания появления элемента на экране
public WebElement waitElementIsVisible(WebElement element) {
new WebDriverWait(driver, EXPLICIT_WAIT).until(ExpectedConditions.visibilityOf(element));
return element;
}
}Шаг 4. Создаём страницы и базовый класс тестов
На этом этапе мы создаём классы, которые будут отвечать за работу с разными страницами сайта. Это основа шаблона Page Object. Мы реализуем:
- SaucedemoLoginPage — для ввода логина и пароля;
- SaucedemoShowcasePage — для добавления товаров в корзину;
- CartPage — для проверки суммы в корзине.
Кроме того, мы создадим базовый класс BaseTest, который будет запускать браузер, создавать страницы и закрывать всё после завершения тестов.
Чтобы создать класс SaucedemoLoginPage, откройте в панели проекта папку src → main → java. Кликните правой кнопкой по папке java, выберите New → Package и введите pages.saucedemo. IntelliJ IDEA автоматически создаст все вложенные папки. Затем кликните правой кнопкой по пакету pages.saucedemo, выберите New → Java Class, введите имя SaucedemoLoginPage и добавьте код:
package pages.saucedemo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import pages.base.BasePage;
// Страница логина. Здесь мы описываем действия: ввести логин, пароль и нажать кнопку Login
public class SaucedemoLoginPage extends BasePage {
// Конструктор передаёт драйвер в базовый класс
public SaucedemoLoginPage(WebDriver driver) {
super(driver);
}
// Локаторы — «указатели», позволяющие найти нужные элементы на странице
private final By loginInput = By.xpath("//input[@placeholder='Username']");
private final By passwordInput = By.xpath("//input[@placeholder='Password']");
private final By loginButton = By.xpath("//input[@type='submit']");
// Метод для авторизации: ввод логина и пароля + клик по кнопке
public SaucedemoLoginPage loggingIn() {
driver.findElement(loginInput).sendKeys("standard_user");
driver.findElement(passwordInput).sendKeys("secret_sauce");
driver.findElement(loginButton).click();
return this;
}
}Для следующего класса кликните правой кнопкой по папке java, выберите New → Package и введите pages.showcase. IntelliJ IDEA создаст нужную структуру. Затем кликните правой кнопкой по пакету pages.showcase, выберите New → Java Class, введите имя SaucedemoShowcasePage и вставьте код:
package pages.showcase;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import pages.base.BasePage;
// Страница с товарами. Здесь мы добавляем товары в корзину и переходим в неё
public class SaucedemoShowcasePage extends BasePage {
public SaucedemoShowcasePage(WebDriver driver) {
super(driver);
}
private final By backpackButton = By.xpath("//button[@name='add-to-cart-sauce-labs-backpack']");
private final By blackTshirtButton = By.xpath("//button[@name='add-to-cart-sauce-labs-bolt-t-shirt']");
private final By cartLinkButton = By.xpath("//a[@class='shopping_cart_link']");
public SaucedemoShowcasePage takeAndGoToCart() {
driver.findElement(backpackButton).click();
driver.findElement(blackTshirtButton).click();
driver.findElement(cartLinkButton).click();
return this;
}
}Снова откройте src → main → java, кликните правой кнопкой по папке java, выберите New → Package и введите pages.cart. Затем кликните по пакету pages.cart, выберите New → Java Class, укажите имя CartPage и добавьте код:
package pages.cart;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import pages.base.BasePage;
// Страница корзины. Получаем цены двух товаров и считаем сумму
public class CartPage extends BasePage {
public CartPage(WebDriver driver) {
super(driver);
}
// Локатор цены рюкзака
private final By backpackInCart = By.xpath(
"//div[@class='inventory_item_name' and text()='Sauce Labs Backpack']//..//..//div[@class='inventory_item_price']"
);
// Локатор цены футболки
private final By blackTshirtInCart = By.xpath(
"//div[@class='inventory_item_name' and text()='Sauce Labs Bolt T-Shirt']//..//..//div[@class='inventory_item_price']"
);
private String totalPrice;
// Метод рассчитывает сумму товаров и сохраняет в переменную
public CartPage calculateTotalPrice() {
// Получаем элементы с ценами
WebElement backpackPriceElement = driver.findElement(backpackInCart);
WebElement blackTshirtPriceElement = driver.findElement(blackTshirtInCart);
// Преобразуем текст из "$29.99" в число
double backpackPrice = Double.parseDouble(backpackPriceElement.getText().replace("$", ""));
double blackTshirtPrice = Double.parseDouble(blackTshirtPriceElement.getText().replace("$", ""));
// Складываем и форматируем в строку с долларом и двумя знаками после запятой
double total = backpackPrice + blackTshirtPrice;
this.totalPrice = String.format("$%.2f", total);
return this;
}
// Метод возвращает ранее рассчитанную сумму
public String getTotalPrice() {
return totalPrice;
}
}Осталось добавить код для базового класса, который лежит не в main, а в папке test. В панели проекта откройте папку src → test → java. Кликните по папке java, выберите New → Package и введите tests.base. Затем кликните по пакету tests.base, выберите New → Java Class и введите имя BaseTest:
package tests.base;
import basic.BasicActions;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.testng.annotations.AfterSuite;
import org.testng.annotations.AfterTest;
import pages.base.BasePage;
import pages.cart.CartPage;
import pages.saucedemo.SaucedemoLoginPage;
import pages.showcase.SaucedemoShowcasePage;
import static basic.Config.CLEAR_COOKIES_AND_STORAGE;
import static basic.Config.HOLD_BROWSER_OPEN;
// Базовый класс тестов — от него наследуются логин-тест, тест корзины и др.
public class BaseTest {
protected WebDriver driver = BasicActions.createDriver();
protected BasePage basePage = new BasePage(driver);
protected SaucedemoLoginPage saucedemoLoginPage = new SaucedemoLoginPage(driver);
protected SaucedemoShowcasePage saucedemoShowcasePage = new SaucedemoShowcasePage(driver);
protected CartPage cartPage = new CartPage(driver);
// После каждого теста — очистка cookies и sessionStorage
@AfterTest
public void clearCookiesAndLocalStorage() {
if (CLEAR_COOKIES_AND_STORAGE) {
JavascriptExecutor js = (JavascriptExecutor) driver;
driver.manage().deleteAllCookies();
js.executeScript("window.sessionStorage.clear()");
}
}
// После всех тестов — закрытие браузера
@AfterSuite
public void clear() {
if (!HOLD_BROWSER_OPEN) {
driver.quit();
}
}
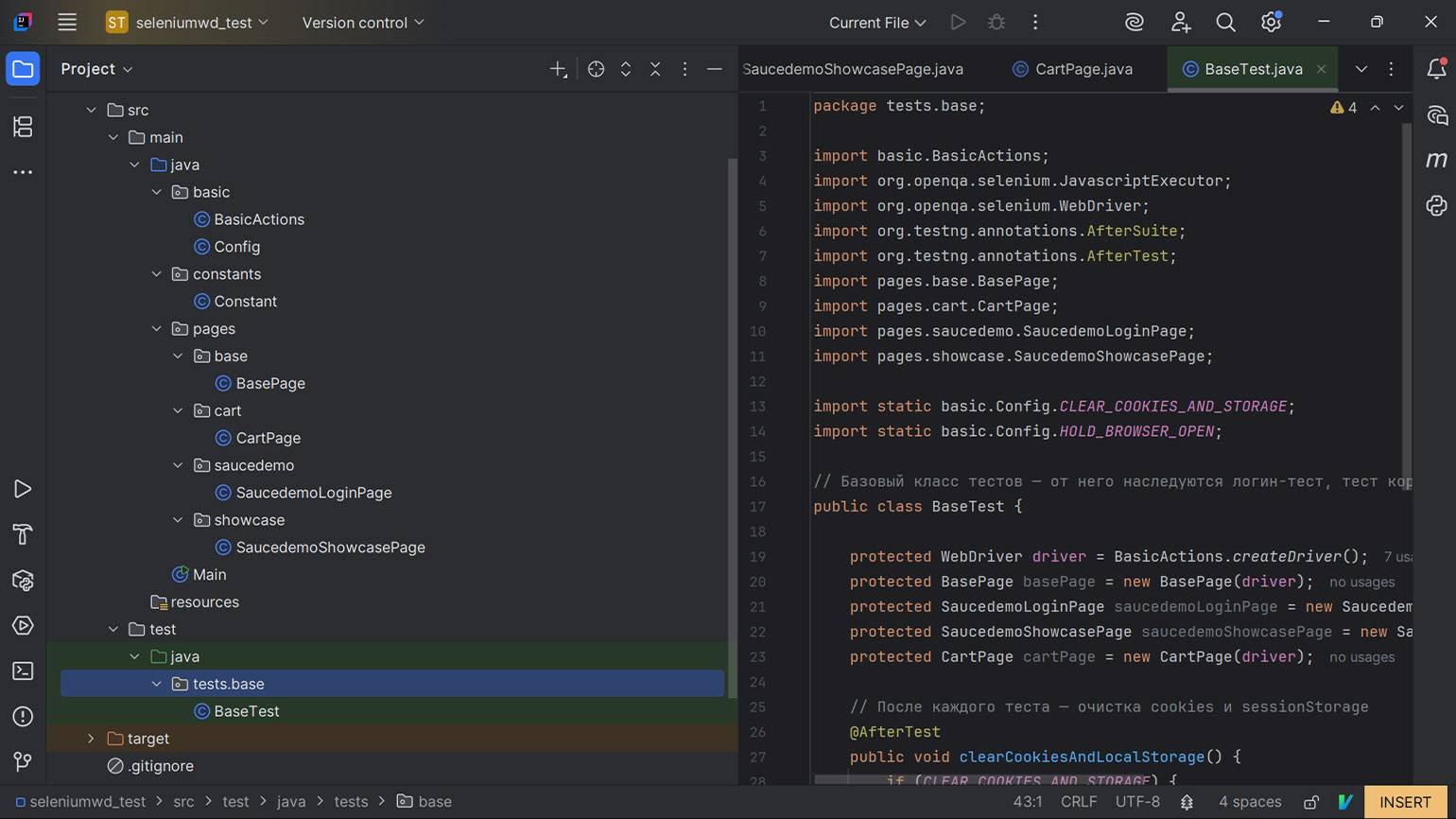
}Посмотрите на структуру проекта, которая должна образоваться на данном этапе:

Шаг 5. Добавляем сценарии тестирования
Создадим два класса: один будет проверять авторизацию, второй — сумму товаров в корзине. Назовём их LoggingTest и PriceSumTest:
- LoggingTest проверяет, успешно ли пользователь входит в систему;
- PriceSumTest проверяет, правильно ли рассчитывается сумма выбранных товаров в корзине.
Оба класса будут использовать уже готовую инфраструктуру проекта: запуск браузера, открытие страниц и доступ к элементам через Page Object. Всё это у нас уже реализовано — остаётся лишь описать сценарии.
Чтобы создать класс LoggingTest, откройте папку src → test → java. Кликните правой кнопкой по папке java, выберите New → Package и введите tests.loggingtest. Затем кликните по пакету tests.loggingtest, выберите New → Java Class, введите имя LoggingTest и добавьте код:
package tests.loggingtest;
import org.testng.Assert;
import org.testng.annotations.Test;
import pages.saucedemo.SaucedemoLoginPage;
import tests.base.BaseTest;
import static constants.Constant.Urls.SAUCEDEMO_LOGIN_PAGE;
public class LoggingTest extends BaseTest {
@Test
public void loginTest() {
// Открываем страницу логина
basePage.open(SAUCEDEMO_LOGIN_PAGE);
// Выполняем логин
saucedemoLoginPage.loggingIn();
// Проверяем, открылся ли после логина нужный URL
String currentUrl = driver.getCurrentUrl();
Assert.assertTrue(currentUrl.contains("inventory"), "Переход после логина не выполнен.");
}
}Теперь создадим второй тест — PriceSumTest. Вернитесь в папку src → test → java, создайте пакет tests.pricesumtest, а в нём — Java-класс PriceSumTest:
package tests.pricesumtest;
import org.testng.Assert;
import org.testng.annotations.Test;
import tests.base.BaseTest;
import static constants.Constant.Urls.SAUCEDEMO_LOGIN_PAGE;
public class PriceSumTest extends BaseTest {
@Test
public void sumPriceTest() {
// Открываем сайт и логинимся
basePage.open(SAUCEDEMO_LOGIN_PAGE);
saucedemoLoginPage.loggingIn();
// Добавляем товары и переходим в корзину
saucedemoShowcasePage.takeAndGoToCart();
// Считаем итоговую сумму
cartPage.calculateTotalPrice();
// Проверяем сумму
String expectedTotal = "$45.98"; // Цена двух товаров
Assert.assertEquals(cartPage.getTotalPrice(), expectedTotal, "Сумма в корзине не совпадает.");
}
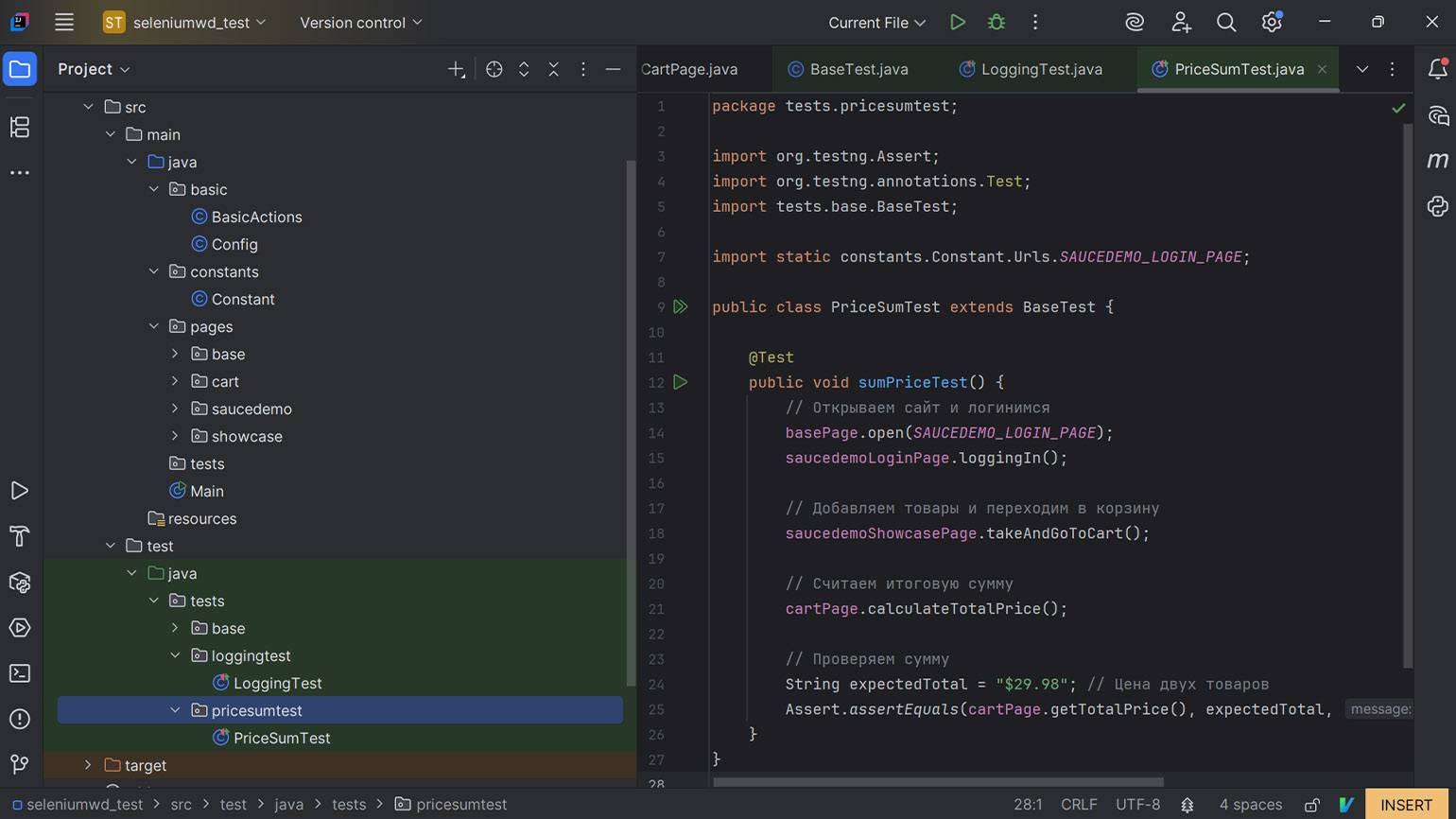
}Рекомендуем снова сверить структуру проекта после этого этапа:

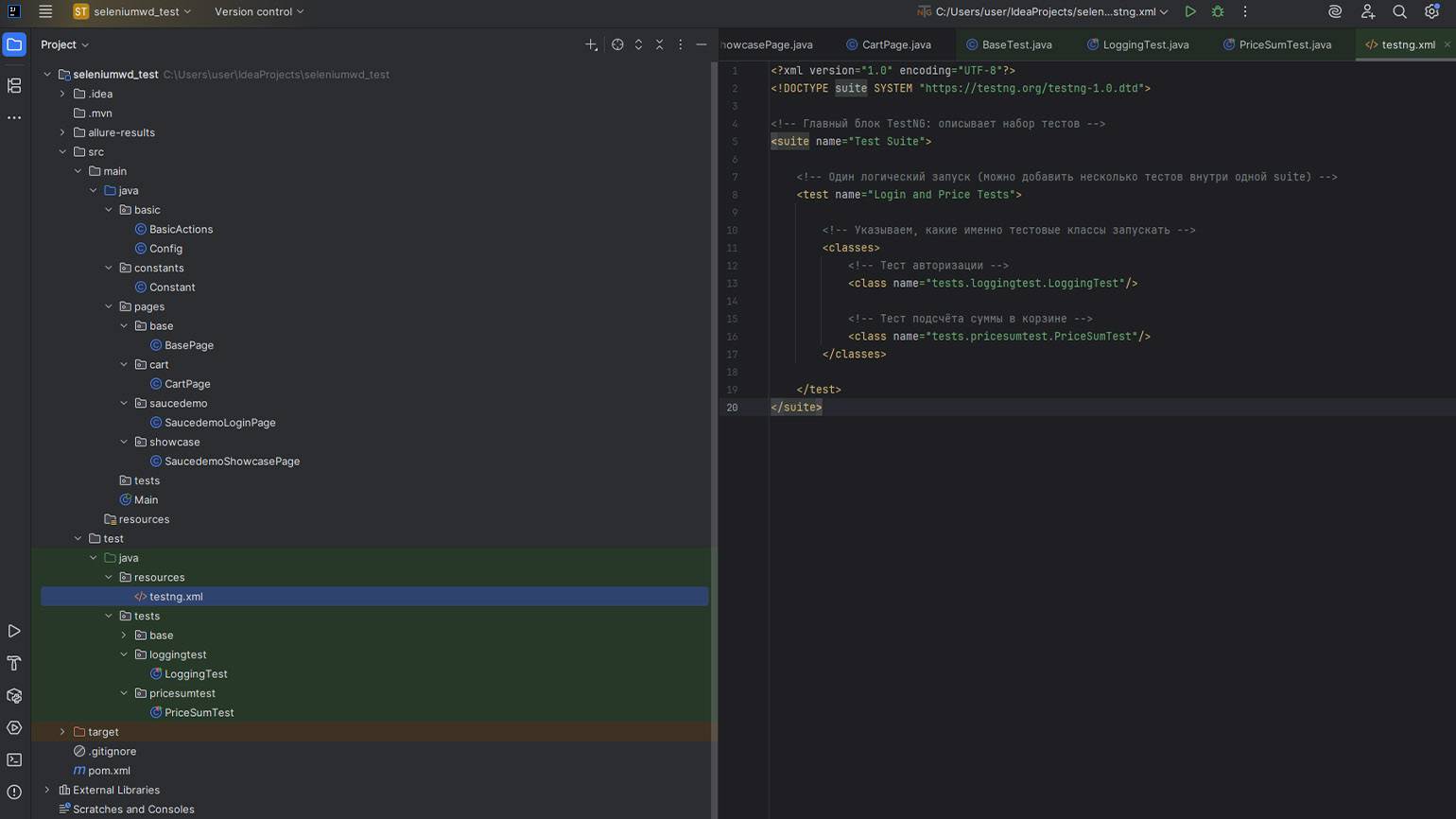
Шаг 6. Создаём файл testng.xml для запуска тестов
Для запуска автотестов через Maven нам понадобится конфигурационный XML-файл testng.xml. В нём мы укажем, какие тестовые классы запускать и как их группировать. Файл нужно создать в папке src → test → resources.
Если IntelliJ IDEA не сформировал папку resources в дереве проекта, то вы уже знаете, что делать: кликните правой кнопкой по папке test → java, выберите New → Directory и укажите имя resources. Затем кликните правой кнопкой по новой папке, выберите New → File и введите имя: testng.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd">
<!-- Главный блок TestNG: описывает набор тестов -->
<suite name="Test Suite">
<!-- Один логический запуск (можно добавить несколько тестов внутри одной suite) -->
<test name="Login and Price Tests">
<!-- Указываем, какие именно тестовые классы запускать -->
<classes>
<!-- Тест авторизации -->
<class name="tests.loggingtest.LoggingTest"/>
<!-- Тест подсчёта суммы в корзине -->
<class name="tests.pricesumtest.PriceSumTest"/>
</classes>
</test>
</suite>Теперь проект полностью готов к запуску автотестов:
- у нас есть структура проекта, выстроенная по шаблону Page Object;
- реализованы страницы и сценарии для тестирования;
- файл testng.xml настроен для запуска через Maven.
В следующем разделе мы запустим тесты и подключим библиотеку Allure — она покажет, какие тесты прошли, какие упали и на каком этапе возникли ошибки.

Скриншот: IntelliJ IDEA / Skillbox Media
Запускаем тесты и смотрим отчёты
Мы запустим автотесты двумя способами: сначала через IntelliJ IDEA, затем через Maven с использованием Allure. Начнём с запуска через IntelliJ IDEA.
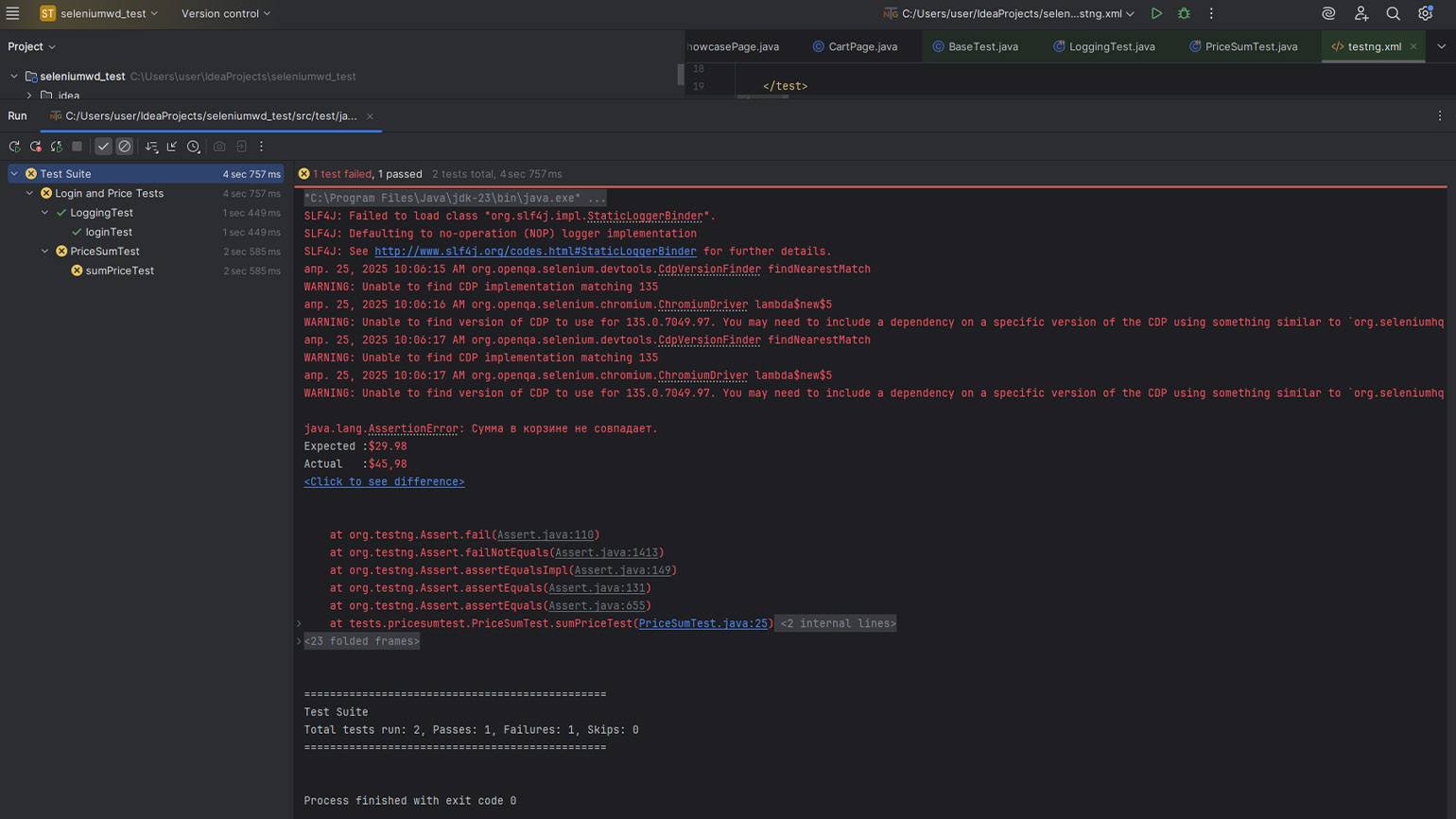
Откройте файл testng.xml — в верхней части окна должна появиться зелёная стрелка. Нажмите на неё, и IntelliJ IDEA запустит оба теста: авторизацию и проверку корзины. Если всё настроено правильно, внизу появится сообщение «Tests passed: 2 of 2», а браузер откроется и выполнит нужные действия. Если один из тестов не пройдёт, вы увидите «Tests failed» и подробности ошибки.

Скриншот: IntelliJ IDEA / Skillbox Media
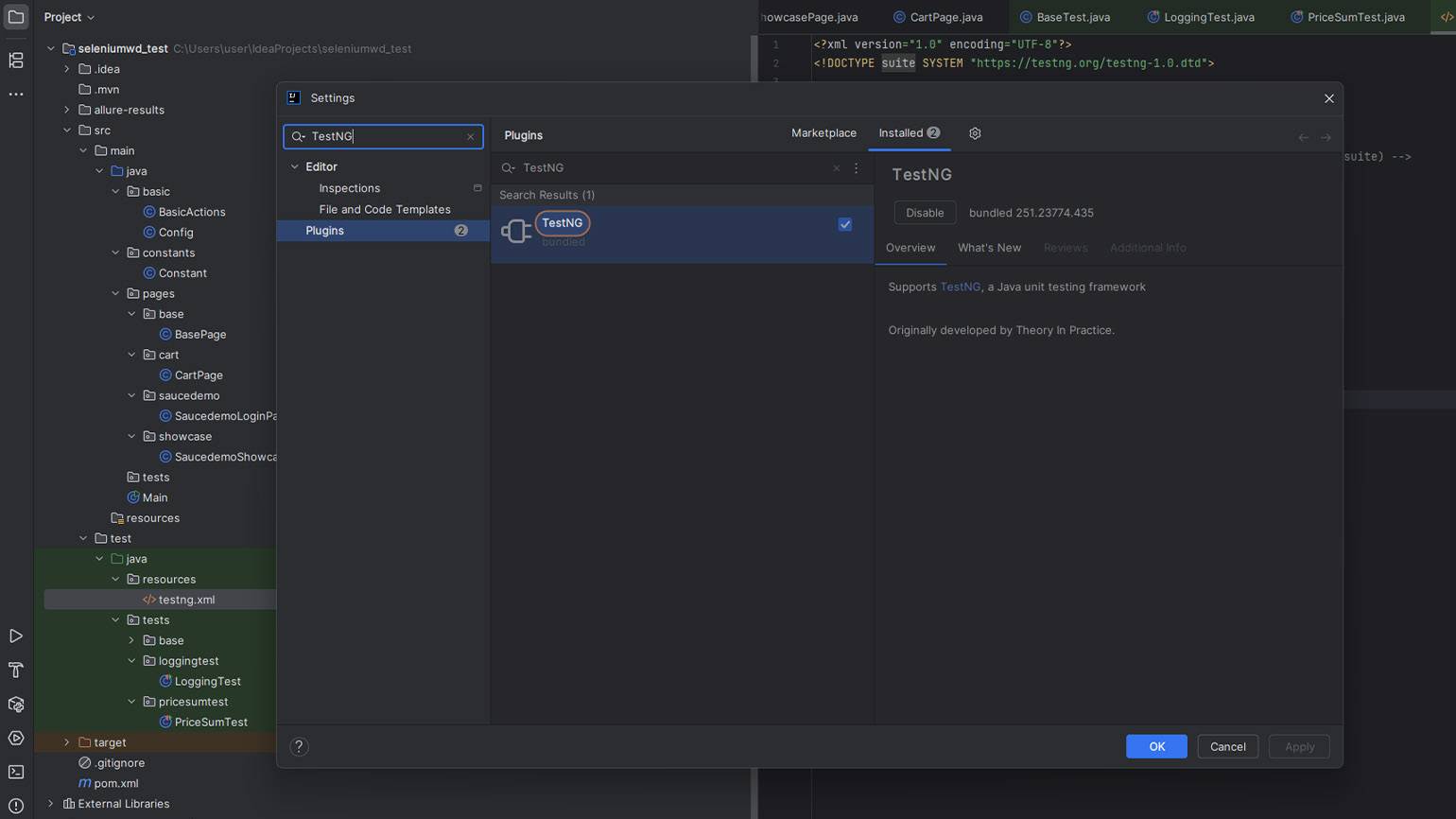
Если зелёная стрелка в верхней части окна не появилась, возможно, у вас не установлен плагин TestNG. Чтобы это проверить, откройте настройки IntelliJ IDEA: в меню выберите File → Settings, перейдите во вкладку Plugins и введите в поиск TestNG. Установите плагин и перезапустите редактор.
Если плагин установлен, но стрелка всё равно не отображается, — щёлкните правой кнопкой по файлу testng.xml и выберите Run 'testng.xml'. После этого тесты должны запуститься как обычно.

Скриншот: IntelliJ IDEA / Skillbox Media
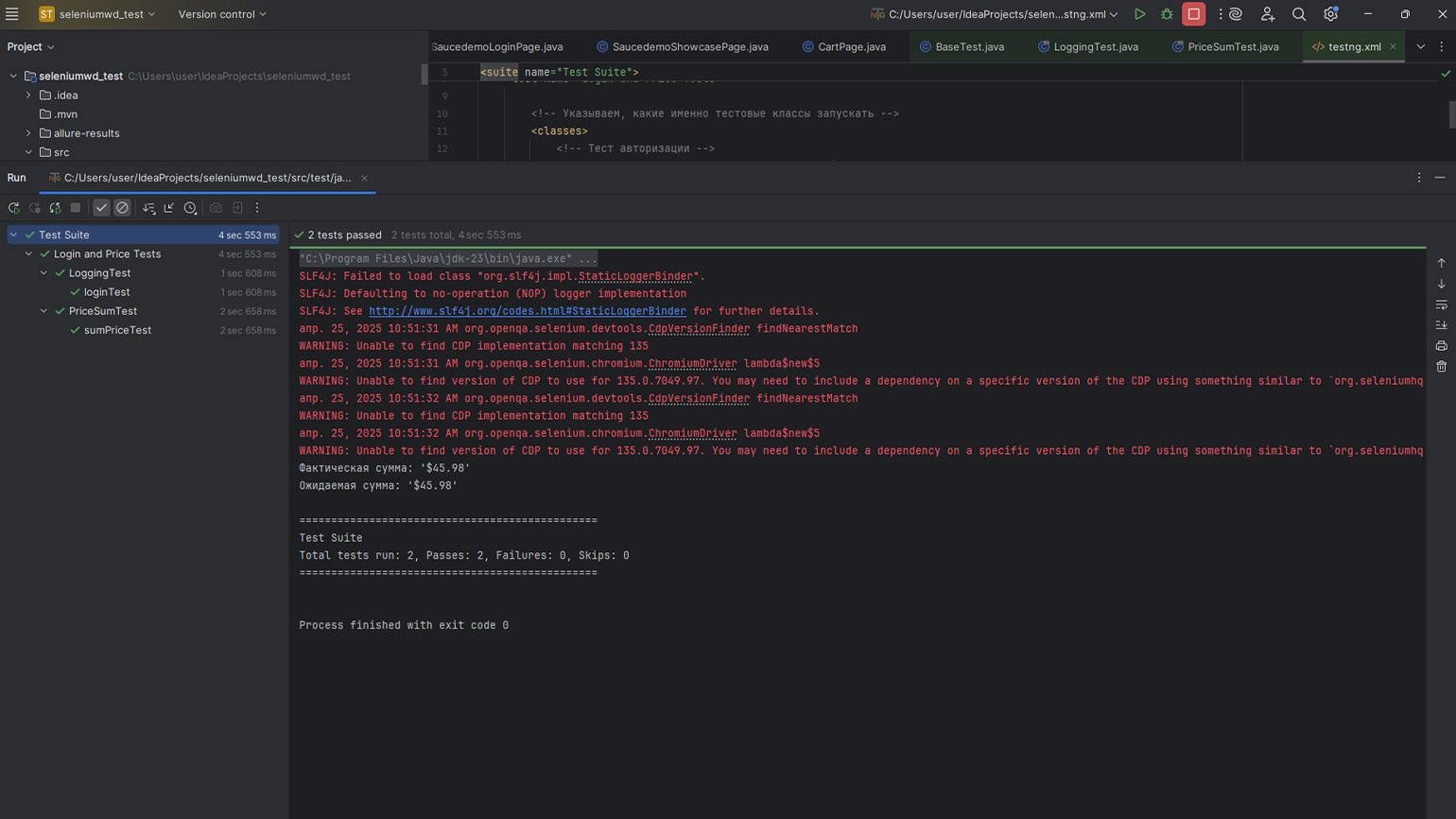
Если оба теста прошли успешно, вы увидите сообщение «Tests passed: 2 of 2», зелёные галочки слева от названий автотестов и подробный лог в консоли. Браузер при этом автоматически откроется и выполнит все действия, которые мы описали в сценариях: вход на сайт, добавление товаров и переход в корзину.

Скриншот: IntelliJ IDEA / Skillbox Media

Скриншот: Chrome / Skillbox Media
Наши автотесты запустились в IntelliJ IDEA — теперь давайте запустим их через Maven и сформируем отчёт с помощью библиотеки Allure.
Сначала проверим, установлен ли Maven. Откройте терминал прямо в IntelliJ IDEA и выполните команду:
mvn -vЕсли в консоли появилась информация о версии Maven — значит, всё настроено правильно и можно запускать автотесты. А если информации нет, вам нужно скачать актуальную версию и установить Maven для своей операционной системы. После установки обязательно перезапустите IntelliJ IDEA и терминал, чтобы система увидела новую переменную окружения и Maven включился.
Когда Maven будет установлен, попробуйте выполнить в терминале такую команду:
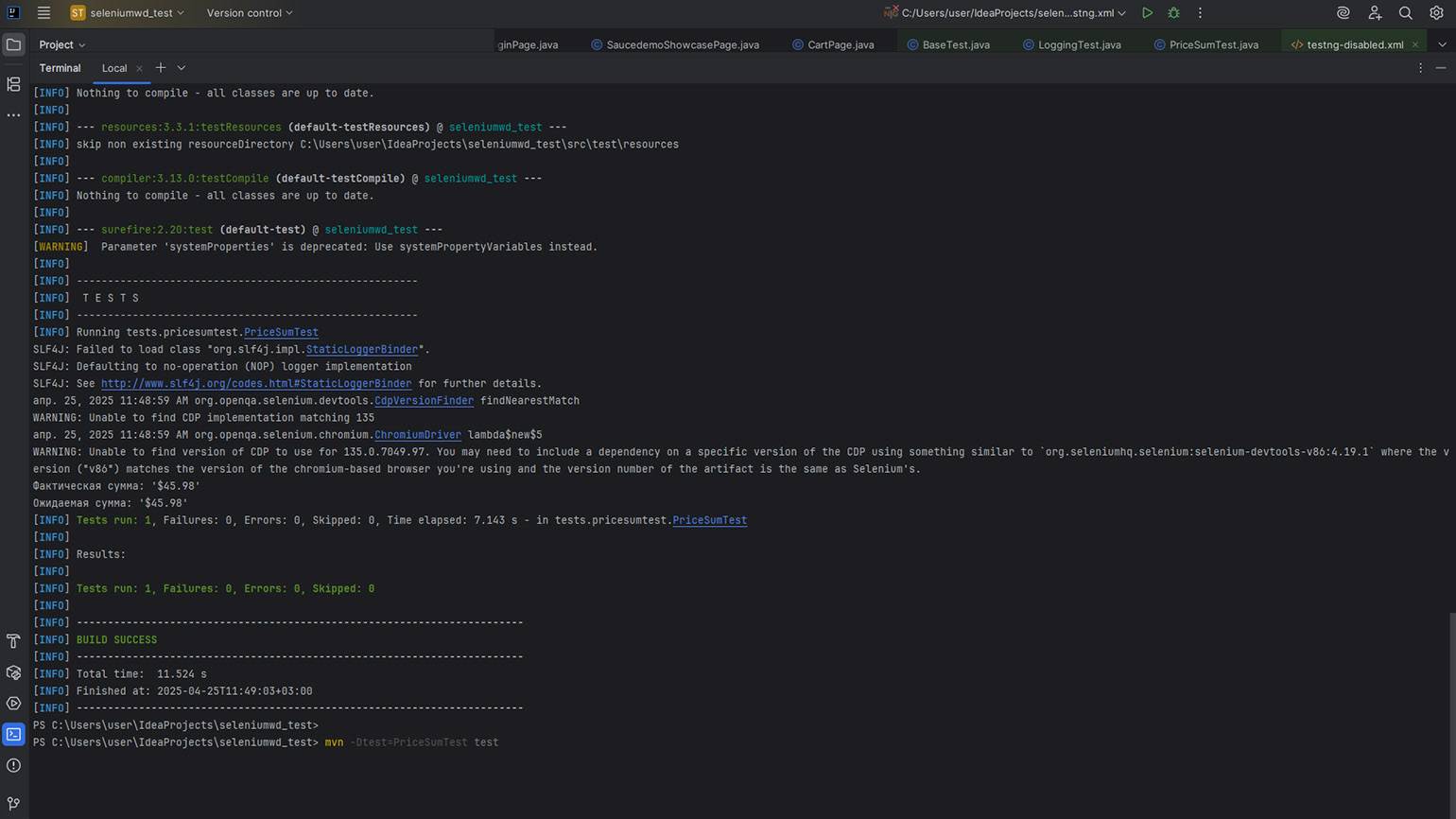
mvn -Dtest=PriceSumTest testТак вы запустите только один тест, и это удобно для обучения — команда не зависит от файла testng.xml и сможет сработать даже в случае, если в IDE собьётся кэш. После запуска вы увидите в консоли сообщение об успешном выполнении теста или описание ошибки.

 мы выполнили команду mvn -Dtest=PriceSumTest test;
мы выполнили команду mvn -Dtest=PriceSumTest test; Maven нашёл и запустил нужный тест (PriceSumTest);
Maven нашёл и запустил нужный тест (PriceSumTest); тест отработал без ошибок: Tests run: 1, Failures: 0, Errors: 0;
тест отработал без ошибок: Tests run: 1, Failures: 0, Errors: 0; общий статус: BUILD SUCCESS — всё хорошо
общий статус: BUILD SUCCESS — всё хорошоСкриншот: IntelliJ IDEA / Skillbox Media
Чтобы запустить все тесты сразу, используйте другую команду:
mvn clean testВ этом случае Maven сначала очистит папку target, где хранятся скомпилированные классы и старые отчёты, а затем выполнит все тесты из файла testng.xml. Однако в нашем учебном проекте эта команда не сработает, поскольку для неё нужна дополнительная настройка файла pom.xml. Чтобы не усложнять, мы пропустим этот шаг и продолжим запускать тесты вручную.
Если автотесты отработали без ошибок — введите в терминале другую команду:
allure --versionЕсли в терминале вы видите номер версии, значит, библиотека Allure установлена и готова к работе. Можете снова выполнить тест:
mvn -Dtest=PriceSumTest testЕсли Allure не показывает версию в терминале, значит, библиотеки нет в системе. В этом случае вам нужно установить Allure так же, как вы устанавливали Maven, — по инструкции для вашей операционной системы.
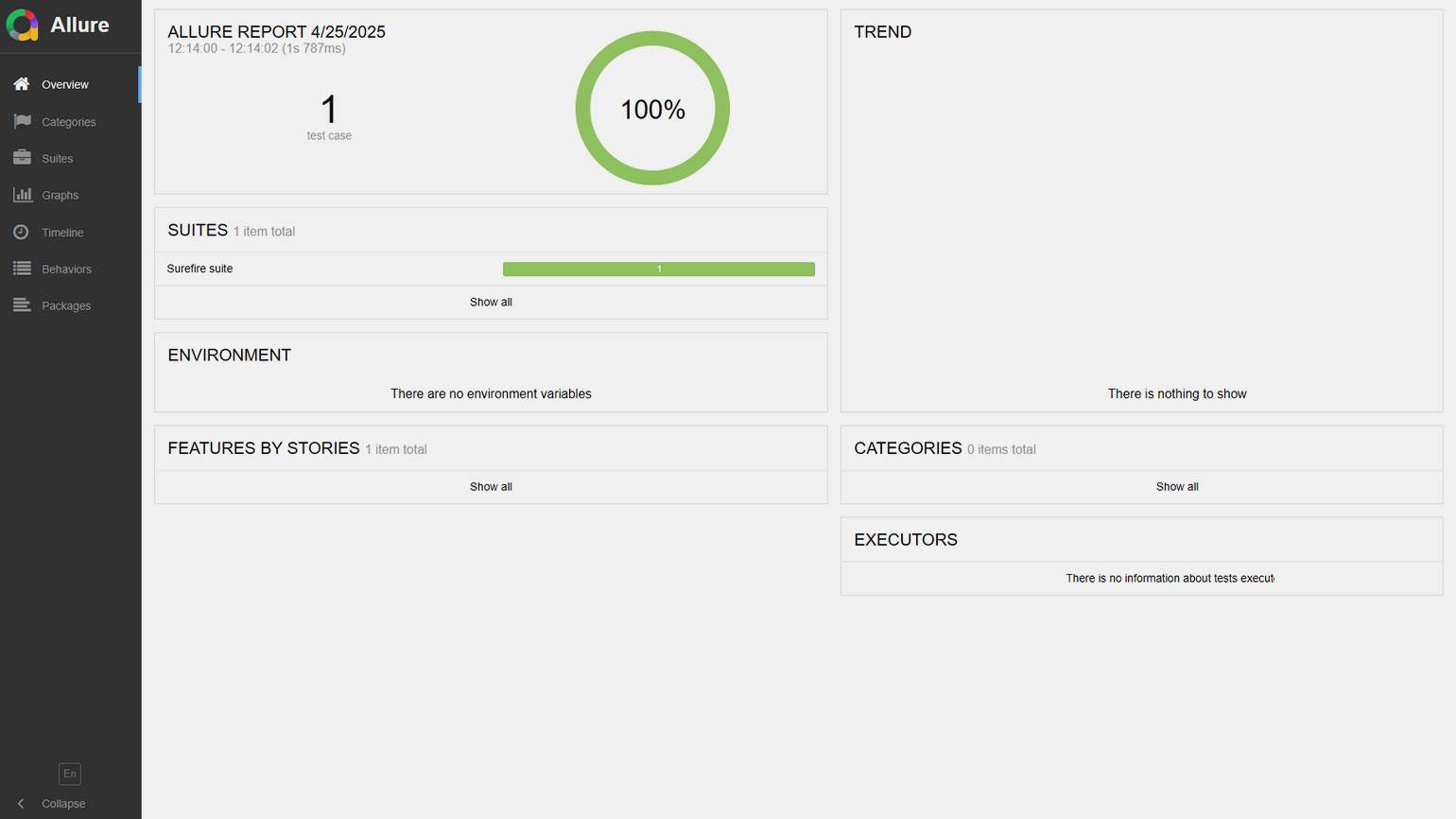
После установки и настройки вы сможете автоматически получать подробные отчеты при каждом запуске автотестов. Отчеты включают в себя: общий статус выполнения тестов, графики и диаграммы, категории и другую информацию.

Скриншот: Allure Report / Skillbox Media
Что дальше
Если у вас всё получилось — поздравляем! Теперь вы в общих чертах понимаете, как работает автоматизация браузера и как писать тесты по шаблону Page Object. Кроме того, у вас появился базовый фреймворк для автотестов — с понятной структурой и возможностью расширения.
Теперь попробуйте реализовать несколько дополнительных сценариев:
- убедитесь, что после выхода из учётной записи кнопка Login снова становится доступной;
- добавьте 3–4 разных товара в корзину и проверьте, действительно ли они там отображаются;
- удалите один товар из корзины и проверьте, исчез ли он из списка;
- введите неправильный пароль при авторизации и убедитесь, что появляется сообщение об ошибке.
Все эти проверки вы сможете выполнить, если будете дополнять текущие страницы новыми методами или создавать отдельные тестовые классы.
Чтобы ещё больше прокачаться в тестировании на Java, попробуйте поработать с другой популярной библиотекой — JUnit. А если хочется сменить язык, загляните в наш гайд по mock-тестам на Python — там тоже много полезного.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!