Тестирование мобильных приложений: зачем оно нужно и как проводится
Почему современные приложения такие красивые? Потому что их долго и тщательно тестируют. Как именно — рассказываем в статье.


Вы написали приложение для смартфона. Что дальше? Можно, конечно, сразу выложить его в App Store, Google Play или GitHub-репозиторий — но если в нём есть баги или недоработки, на вас тут же посыпятся негативные отзывы: здесь, мол, тормозит, здесь сбоит, здесь кнопки поехали, а здесь вообще не запускается.
Поэтому разработка любого мало-мальски амбициозного мобильного приложения не обходится без тестирования. В этой статье мы обсудим, как оно проводится и какие у этого процесса есть сложности и подводные камни.

Руслан Мурадов
QA Lead в SberDevices, эксперт Skillbox на курсе «Инженер по тестированию»
Содержание
- В чём особенности мобильного тестирования
- Какие существуют виды мобильных приложений
- Что проверяют тестировщики мобильных приложений
- Какие есть виды и инструменты мобильного тестирования
- Какие ошибки чаще всего находят тестировщики
Что такое мобильное тестирование
Смысл работы тестировщика — убедиться, что программа ведёт себя как задумано: все функции работают правильно, шрифты и кнопки корректно отображаются на разных экранах, а внутренние процессы не подъедают память и батарею устройства.
Сложность тестирования именно мобильных приложений в том, что разнообразных гаджетов в мире — миллионы. У каждого устройства — свой производитель, своя версия прошивки, свои диагональ и разрешение экрана. И если приложение отлично работает на одном устройстве, не факт, что всё будет в порядке и на других.
Мало того, эти устройства часто оказываются в непредсказуемых условиях. Например, пользователь может сменить часовой пояс или дату, спуститься в метро, где слабый сигнал, включить авиарежим, подключиться через VPN — что угодно. И это мы ещё не говорим про целый зоопарк подключаемых аксессуаров, сим-карт и bluetooth-устройств, с которыми приложения тоже должны уметь работать.

Читайте также:
Все эти ситуации, как стандартные, так и совсем нештатные, должен учитывать мобильный тестировщик. В этой работе всё подчинено закону Мёрфи — если есть хоть мизерный шанс, что где-то что-то пойдёт не так, то он обязательно сработает.
Поэтому у инженеров по качеству (так иногда называют представителей этой профессии) есть целый мультитул техник и инструментов, которые позволяют проверить все важные функции «на берегу».
Виды мобильных приложений
Все мобильные приложения можно разделить на четыре основные группы:
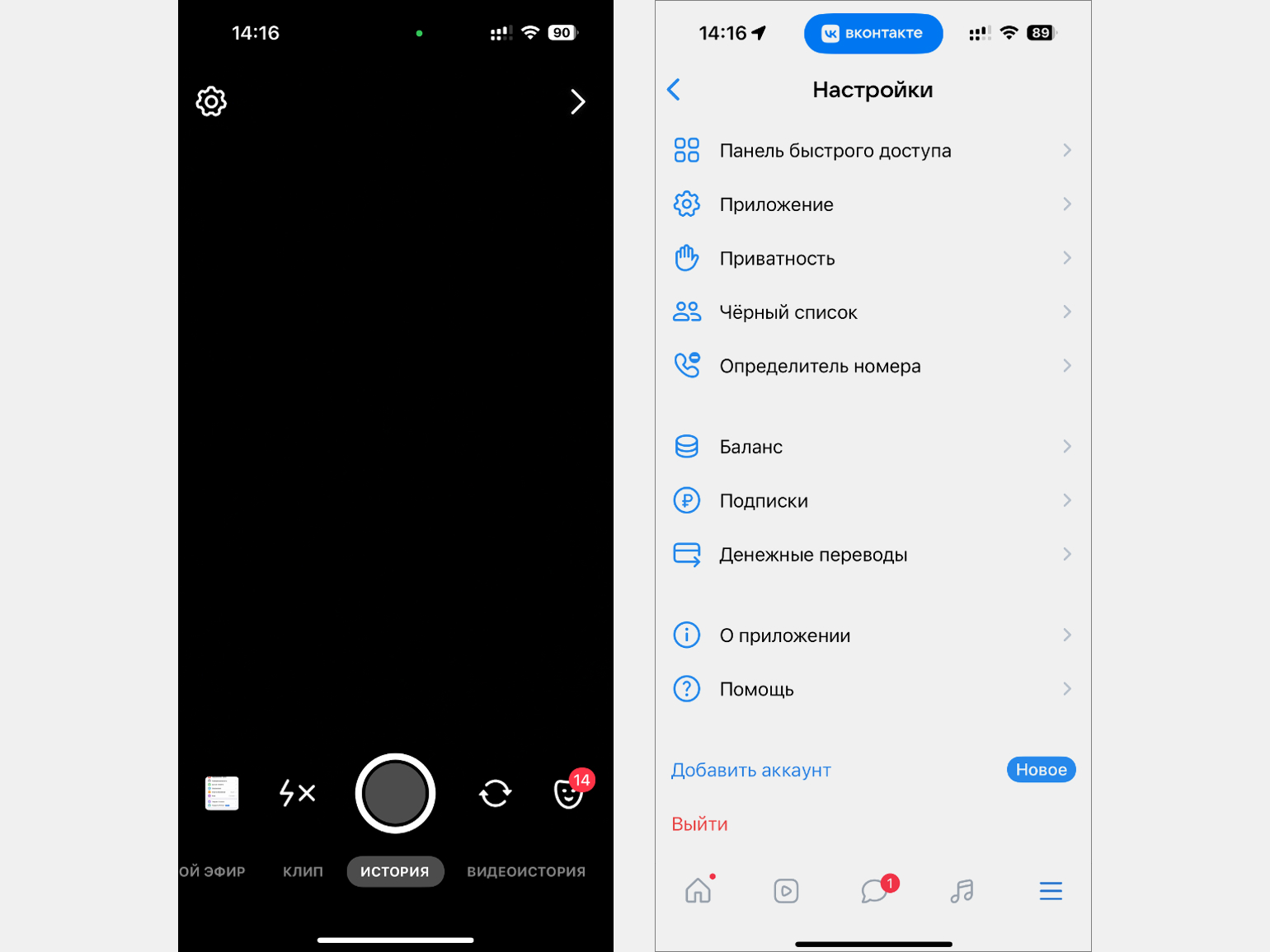
- Нативные — когда код пишется отдельно под каждую платформу на «родном» языке программирования. Например, для Android это Kotlin, а для iOS — Swift. Отличить такое приложение просто: оно устанавливается прямо на устройство, имеет свою иконку на рабочем столе и открывается даже без интернета.

Скриншот: Skillbox Media
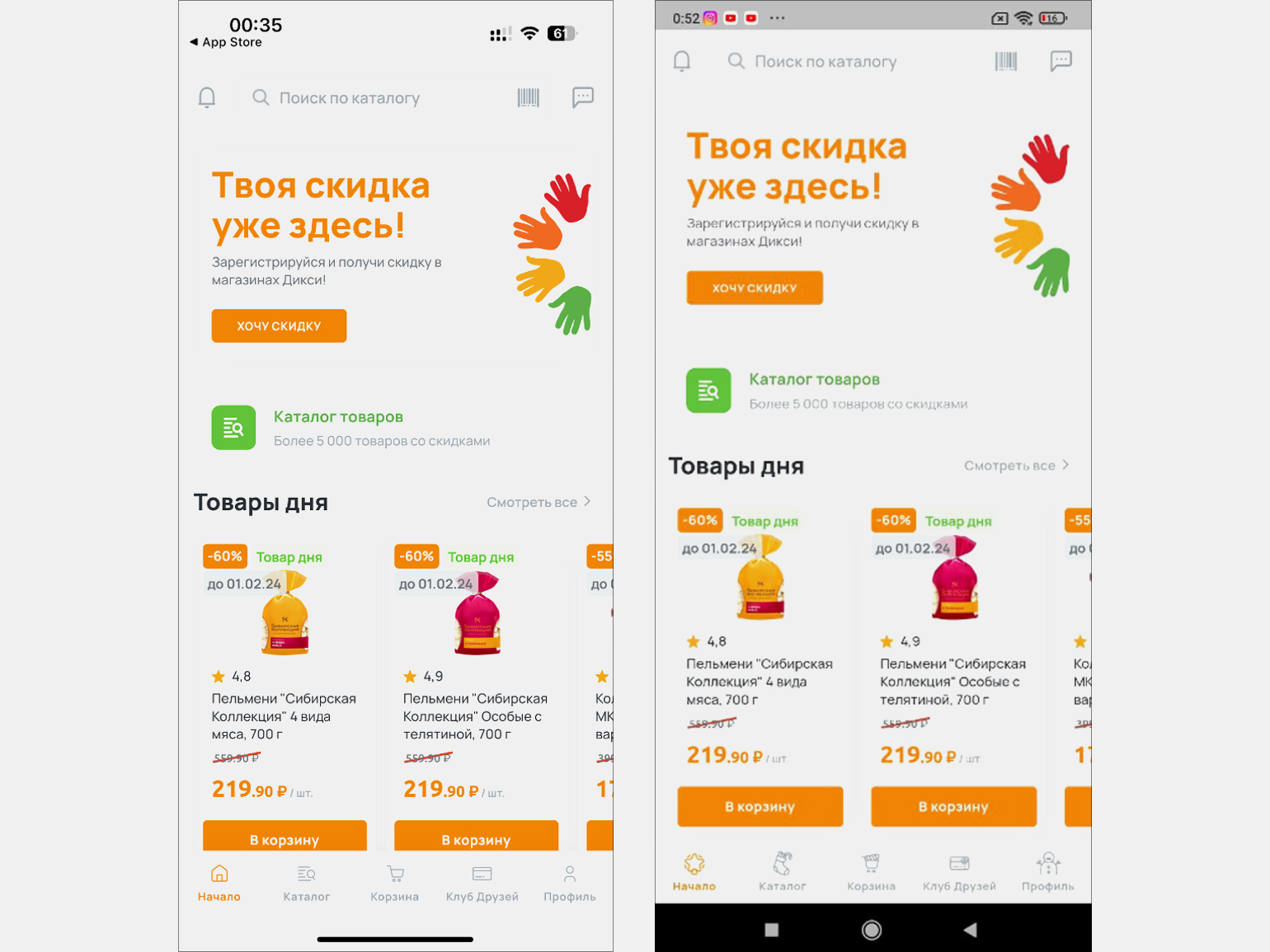
- Кросс-платформенные — когда код пишется один раз, а потом запускается на разных устройствах. Такие приложения построены обычно не по гайдлайнам своих систем, а потому могут выглядеть чужеродно. Зато можно сэкономить время и деньги, доверив разработку сразу нескольких версий одной команде.

Скриншот: Skillbox Media
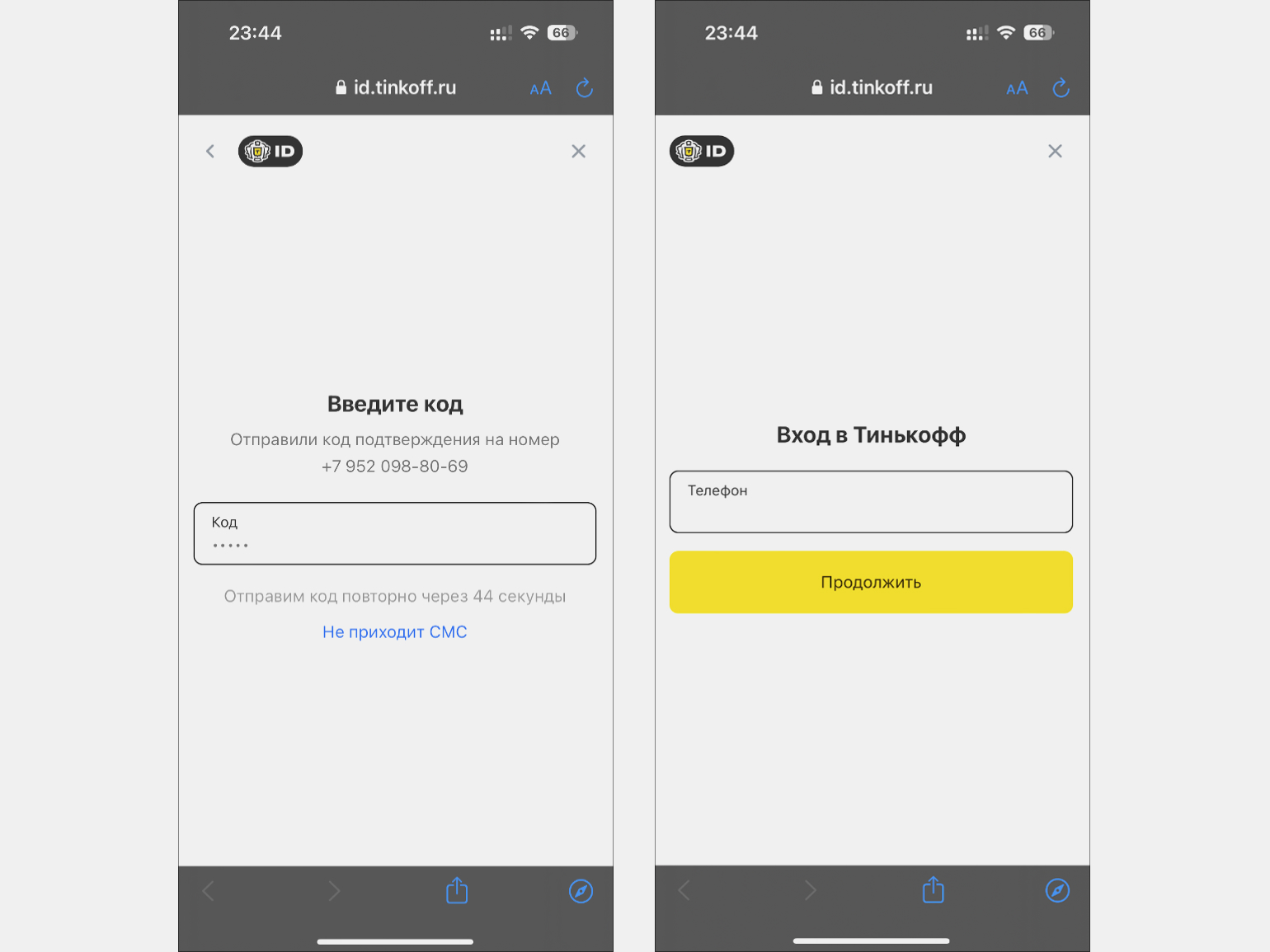
- Веб-приложения — технически это не совсем мобильные приложения, а скорее сайты, адаптированные под мобильные устройства. Например, сайт банка «Тинькофф» — это веб-приложение. Можно даже вывести его иконку на рабочий стол смартфона и запускать как обычное нативное приложение.

Скриншот: Skillbox Media
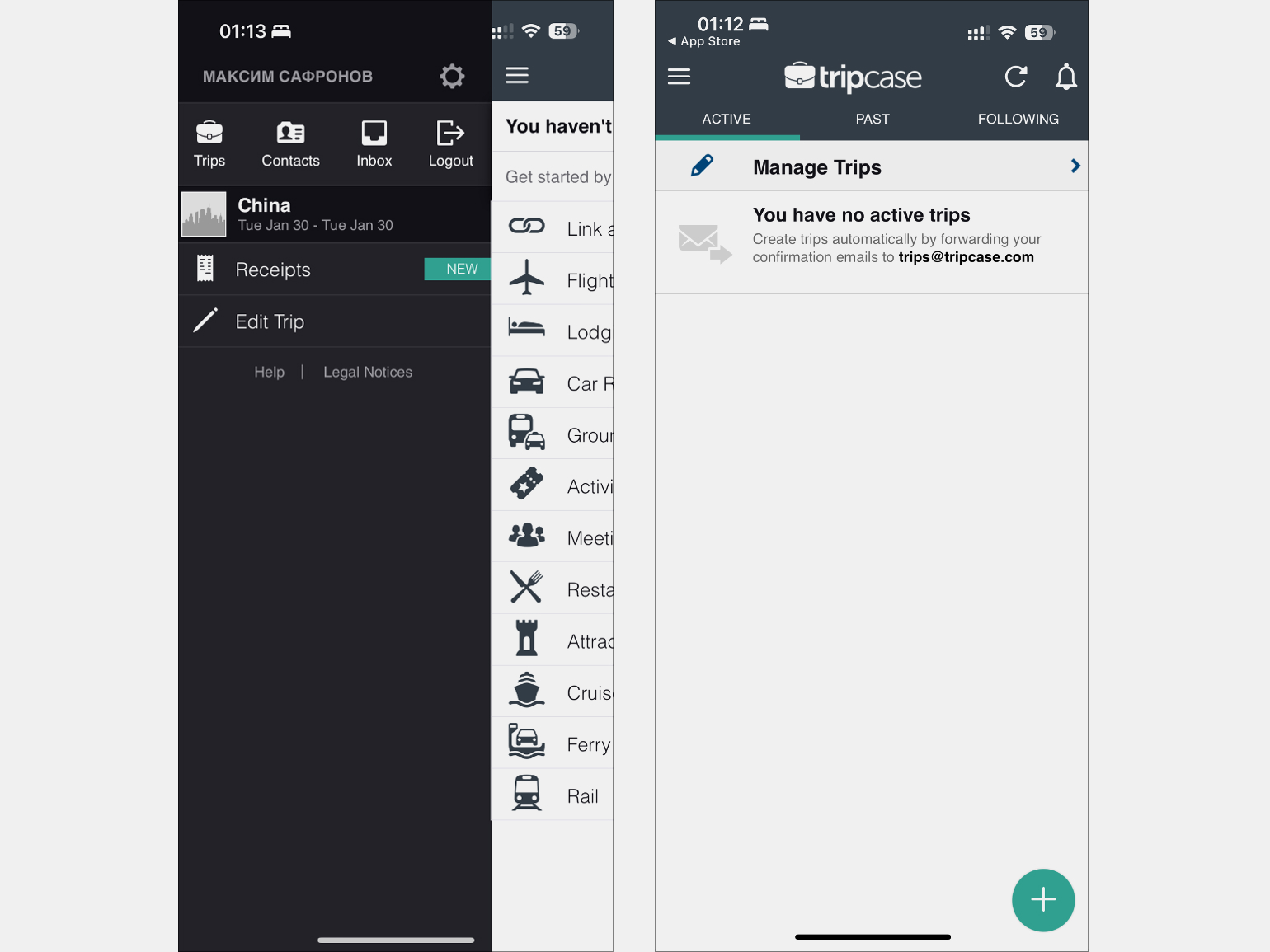
- Гибридные — это когда веб-страница или сайт открывается внутри мобильного приложения. Работает это обычно на базе технологии WebView: есть окно браузера, которое загружает контент, и есть несколько нативных элементов интерфейса, например кнопки навигации, анимация загрузки и другие.

Скриншот: Skillbox Media
У каждого типа приложений — свои сложности. Например, в случае с нативными тестировщику нужно хорошо разбираться в тонкостях платформы, а приложения WebView приходится проверять на множестве разных устройств. Но есть несколько инструментов и лайфхаков, которые помогут несколько упростить этот процесс.
Что проверяют мобильные тестировщики
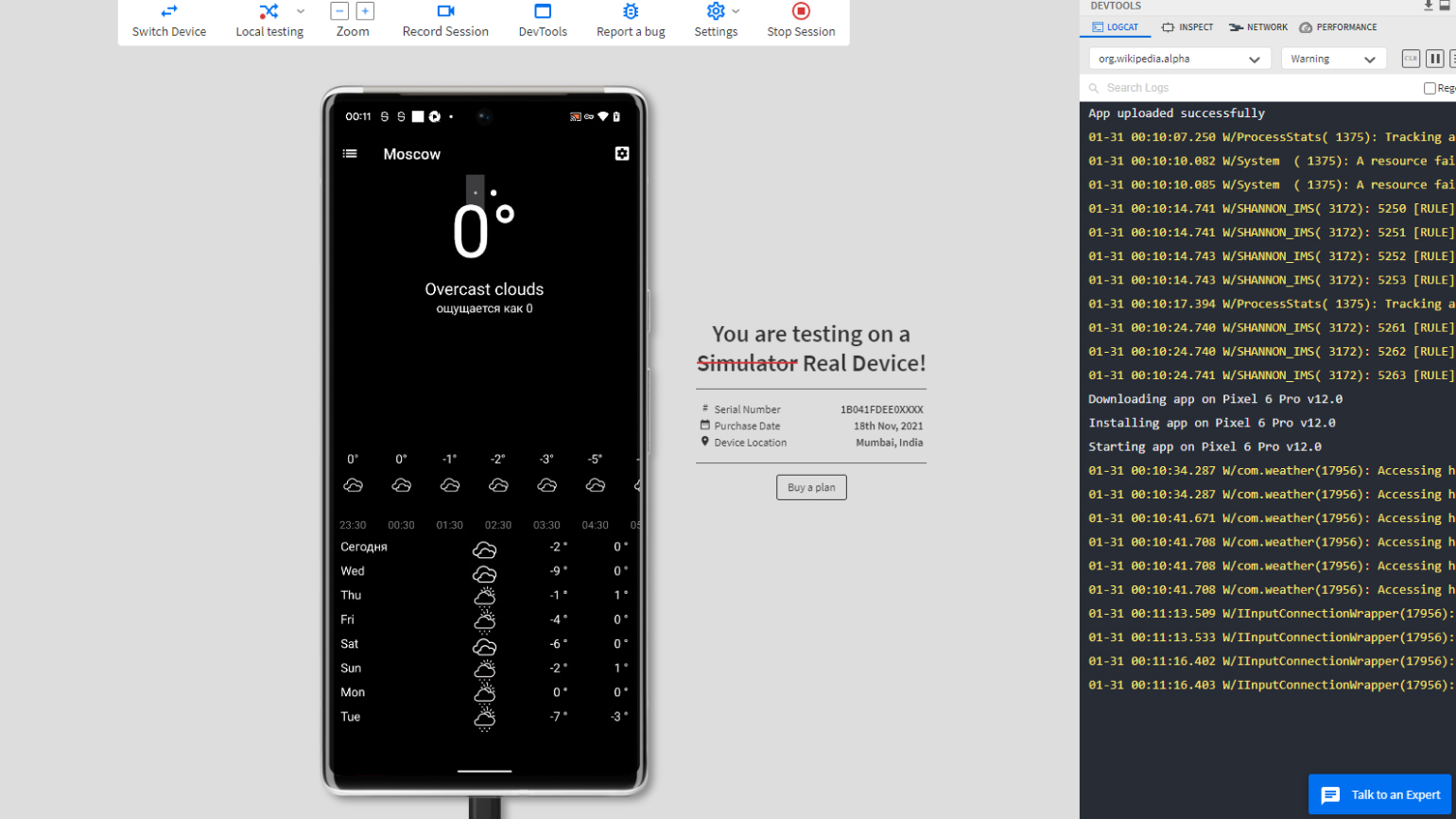
Работу на популярных устройствах. Протестировать приложение на всех смартфонах и планшетах невозможно. Поэтому на старте собирается статистика о том, на каких устройствах пользователи будут чаще всего его использовать. На самых популярных моделях и проводится тестирование.
Сами устройства при этом можно не покупать. Есть множество сервисов, которые позволяют эмулировать работу разных девайсов — например, browserstack.com.

Работу на самых старых и самых новых версиях ОС и браузеров. Если приложение не поддерживает старую версию системы или браузера, разработчик может создать уведомление с просьбой обновиться. Тестирование же на новых версиях помогает проверить, как приложение взаимодействует с самыми свежими фишками системы.
Отображение контента. Мобильные приложения могут запускаться на множестве устройств: от умных часов до планшетов. Но разнообразие экранов — это ещё полбеды. Важно также учитывать, чтобы элементы интерфейса нормально отображались при разном разрешении и ориентации экрана. Например, чтобы графические элементы не «сплющивались» при повороте устройства.
Интерактивность и жесты. Пользователи взаимодействуют с мобильными приложениями в основном через жесты: свайпы, касания и двойные касания. Тестировщики проверяют, как работают все эти действия.
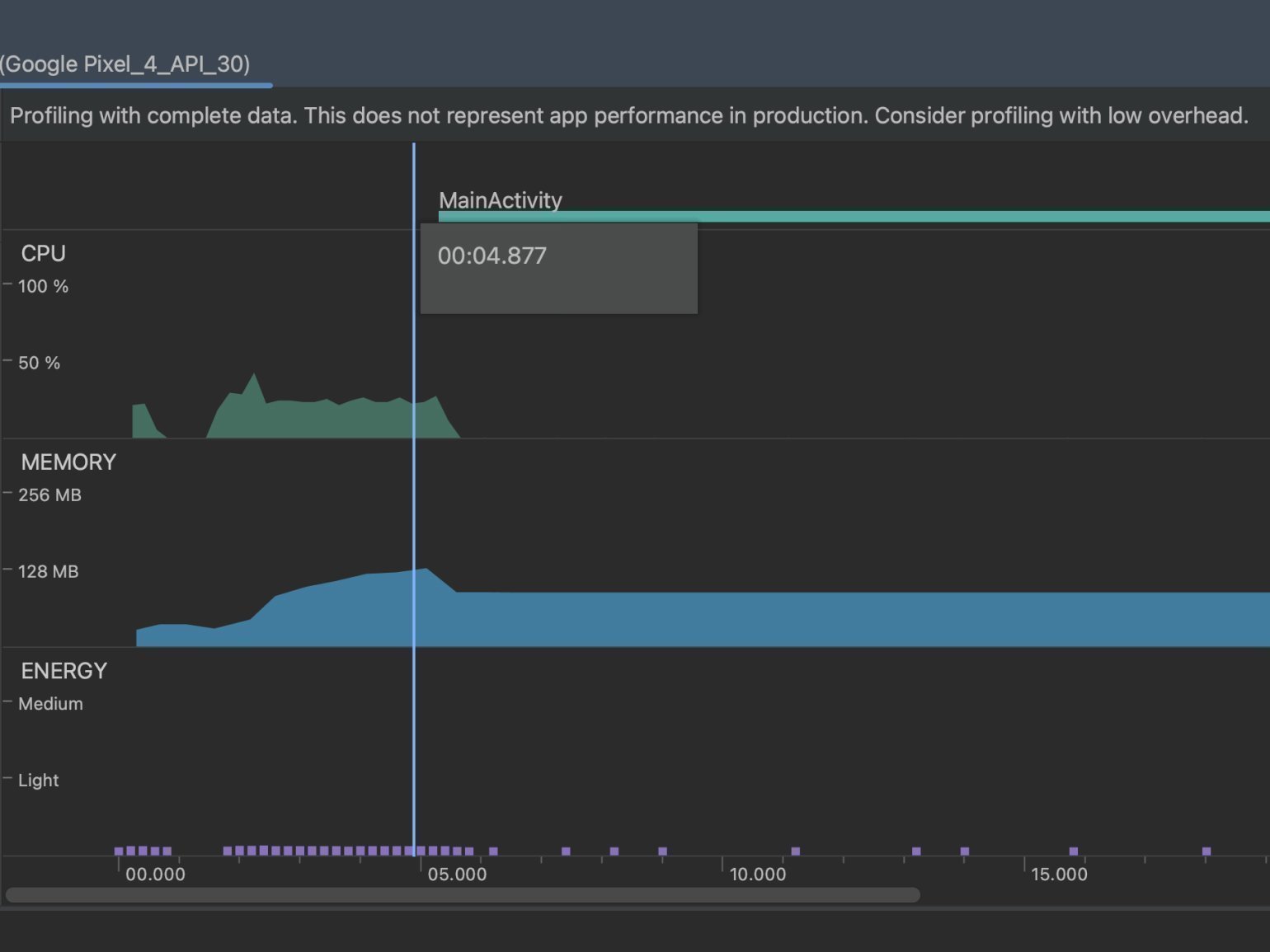
Производительность. Мы ценим мобильные приложения за скорость: можно на лету проверить почту, ответить другу, заказать суши. Тестировщики следят за тем, чтобы это было действительно быстро — с помощью различных профайлеров замеряют скорость работы приложения и ищут узкие места в производительности.

Скриншот: Android for Developers / Skillbox Media
Работу при разном уровне сигнала. Кто-то пользуется приложением в офисе со стабильным Wi-Fi, кто-то — в метро с одним делением сигнала. Кто-то подключается напрямую, кто-то — через прокси и VPN. Тестировщики проверяют, как будет вести себя приложение при разном качестве подключения или если оно вдруг резко оборвётся.
Удобство UX/UI. Для каждой мобильной системы существуют свои дизайнерские гайдлайны, например для Android это Google Material Design, а для iOS — Human Interface Guidelines. Гайдлайны помогают разработчику расположить элементы интерфейса так, чтобы человек мог работать с ними бесшовно, не задумываясь над каждым действием, поэтому тестировщику важно проверять приложение ещё и по ним.
Доступность обновлений. Тестировщики проверяют, соответствует ли приложение требованиям магазинов приложений (App Store, Google Play). Обновления приложений проверяются на совместимость с новыми версиями ОС и браузеров.
Это далеко не полный список испытаний, которые проводят тестировщики. Как минимум можно проверить взаимодействие с сервером, поведение при резкой смене часового пояса, алгоритм запроса разрешений и многое другое. Ключевой смысл — проверить продукт в максимально возможном количестве сценариев.
Методы тестирования мобильных приложений
Их множество. Конкретные методы зависят от целей тестирования, характеристик приложения и требований к его качеству. Перечислим самые универсальные:
- Ручное тестирование. Тестировщики вручную пишут и выполняют тест-кейсы и сценарии, имитирующие действия пользователя, чтобы проверить функциональность, интерфейс и другие аспекты приложения. Ручное тестирование обычно применяется на начальных стадиях разработки.
- Автоматическое тестирование. Чем сложнее продукт, тем сложнее и дольше его тестировать вручную. Исключить влияние человеческого фактора и ускорить процесс помогают автотесты. Среди популярных инструментов: фреймворк Appium, а также тестировщики интерфейсов — Espresso и XCUITest.
- Проверка производительности. Тестируется производительность приложения при различной нагрузке и в разных условиях: при большом количестве пользователей, медленных сетях, ограниченных ресурсах устройства. Помочь в этом могут различные профайлеры и бенчмарки, встроенные в IDE, например The Android Profiler.
- Тестирование безопасности — есть ли в приложении уязвимости, утечки памяти, возможность несанкционированного доступа. Популярный кейс — посмотреть, не передаются ли пользовательские данные в открытом виде.
- Тестирование UX/UI — насколько удобно расположены элементы интерфейса и навигации, а также как приложение ведёт себя в необычных условиях: при смене размера шрифта, повороте экрана или сворачивании приложения.
- Тестирование настроек локализации и региональных различий — насколько корректно будут отображаться и обрабатываться локальные настройки: формат отображения дат, времени, валюты, чисел, язык интерфейса.
- Тестирование совместимости с другими приложениями — как приложение взаимодействует с другими популярными приложениями и сервисами.
Эти лишь некоторые методы тестирования мобильных приложений. Обычно они используются в комбинации, чтобы выявить различные проблемы приложения.
Инструменты для тестирования мобильных приложений
Есть множество инструментов для мобильного тестирования, которые помогают разработчикам и тестировщикам обнаруживать и исправлять ошибки. Рассмотрим некоторые из них подробно.
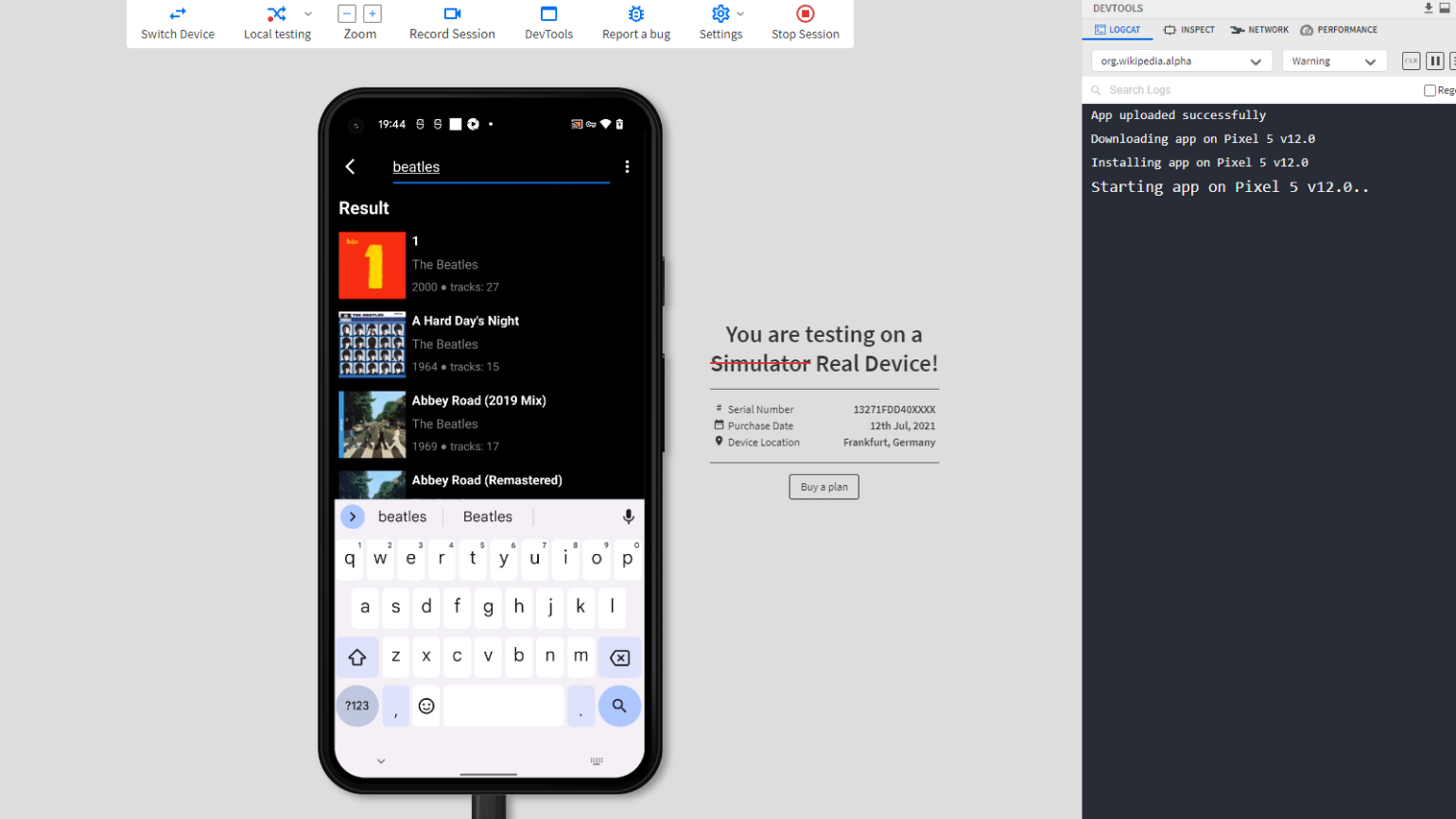
Эмуляторы и симуляторы. Программы, которые позволяют разных устройств. С их помощью тестировщики могут проверить, как приложение ведёт себя на планшетах и смартфонах разных моделей, с разными версиями ОС, размерами экрана и другими параметрами без использования самих устройств.
❓️ В чём разница между эмулятором и симулятором? Первые имитируют и программную, и аппаратную часть устройства, а вторые — только программную. Поэтому, если вам нужно протестировать работу приложения с камерой, микрофоном, динамиком и другим железом, лучше обратиться к эмулятору.

Скриншот: Browserstack / Skillbox Media
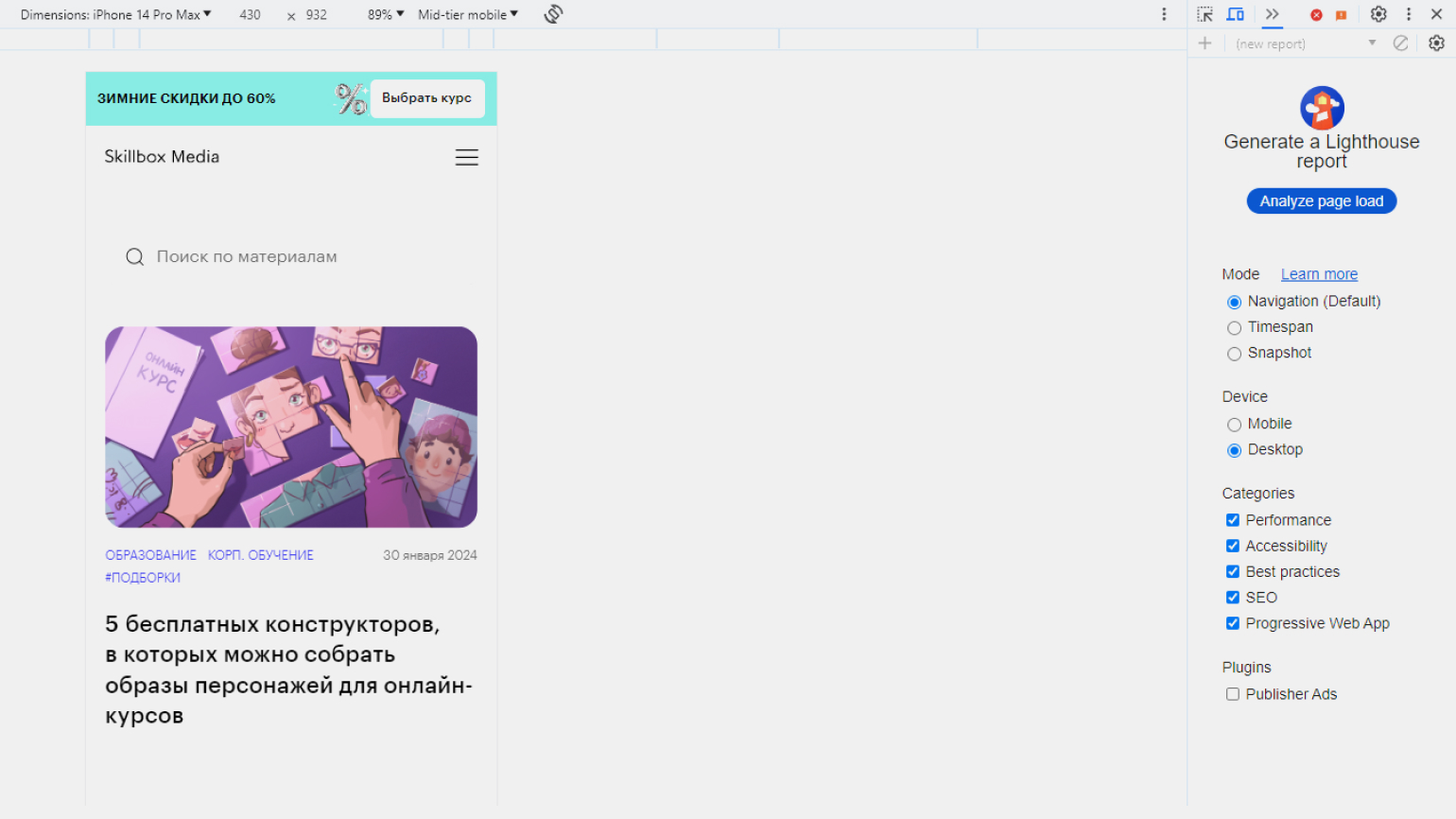
Инструменты разработчика DevTools. Набор инструментов, встроенных в браузеры. С их помощью можно проверить мобильное веб-приложение: как оно смотрится на разных экранах, насколько быстро загружается и сколько ресурсов потребляет. А бонусом даже получить подробный отчёт с советами по оптимизации страницы.

Скриншот: Skillbox Media

Читайте также:
Снифферы. Анализируют трафик между мобильным устройством и сервером. Во время работы мобильное приложение постоянно обменивается запросами с сервером. Сниффер позволяет этот трафик перехватить и изучить. А ещё с их помощью можно искусственно замедлить скорость интернета, чтобы посмотреть, выдаст ли приложение запланированное сообщение об ошибке.
Примеры снифферов: Charles Proxy, Wireshark и Fiddler.
Частые ошибки при мобильном тестировании
Назовём ошибки, которые часто возникают при тестировании мобильных приложений.
1️⃣ Некорректное отображение — интерфейс выглядит и работает по-разному на разных версиях Android или iOS. Появляются ошибки адаптации приложения при изменении ориентации экрана, перекрываются элементы интерфейса и так далее.
2️⃣ Непривлекательный или неудобный интерфейс. Нет интуитивности, неадекватное поведение элементов интерфейса. Например, есть кнопка, на которую невозможно нажать, текст, который обрезается на маленьких экранах или логотип на экране загрузки, который не меняет размер на разных устройствах.
3️⃣ Проблемы с производительностью: долго загружается экран, приложение медленно реагирует на касания, выдаёт прерывистую анимацию, зависает при выполнении некоторых действий, потребляет много ресурсов батареи или CPU.
4️⃣ Ошибки при переходе между состояниями (запуск, приостановка, закрытие и так далее). Это может быть, например, потеря данных приложения при сворачивании или поступлении входящего вызова.
5️⃣ Проблемы с соединением — неправильная обработка данных с сервера, проблемы с протоколами безопасности (HTTPS), обработкой ошибок сети и другие дефекты.
6️⃣ Недостаточная защита данных — небезопасные методы аутентификации, проблемы с шифрованием данных. Это может быть небезопасное хранение паролей или передача чувствительных данных без шифрования.
7️⃣ Некорректная обработка ввода — нет проверки введённых данных, соответствия конкретным условиям, наличия обязательных полей, соответствия форматам электронной почты, дат, URL и так далее.
8️⃣ Проблемы с текстом — ошибки в переводах, неправильная локализация, проблемы с отображением текста на разных языках, орфографические или пунктуационные ошибки.
9️⃣ Утечки памяти, проблемы с кэшированием и освобождением ресурсов.
Что запомнить
Давайте резюмируем то, что мы обсудили сегодня:
- Тестирование — это проверка приложения на соответствие требованиям, заданным в начале разработки. Его проводят, чтобы убедиться, что программа удобна для пользователя, а все функции работают так, как задумано.
- Сложность тестирования мобильных приложений — в большом разнообразии девайсов. У каждого устройства — свои характеристики, свой производитель, свои диагональ и разрешение экрана. Задача тестировщика — убедиться, что приложение работает корректно на разных типах девайсов.
- Существует четыре основных типа мобильных приложений: нативные, кросс-платформенные, гибридные и веб-приложения. У каждого типа — свои сложности, специфика и набор используемых инструментов тестирования.
- Чтобы проверить качество работы приложения, мобильные тестировщики испытывают его на самых популярных девайсах, проверяют, как отображается контент на разных экранах, измеряют скорость работы с помощью бенчмарков, а также оценивают удобство пользовательского интерфейса.
- В арсенале мобильного тестировщика есть множество инструментов. Например, для проверки адаптивности мобильных веб-приложений используются DevTools, а для анализа трафика — снифферы.
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!