GitHub digest #6: автономный ChatGPT, регулярки с нуля и Ruby on Rails для девочек
Мартовский выпуск GitHub-барахолки.


Новая подборка полезностей, найденных нами на GitHub. Из этой статьи вы узнаете, как проверить углеродный след вашего сайта, почему от капчи на сайте нужно срочно избавиться, как запустить нейросеть прямо на домашнем ПК и кучу других вещей, после которых ваша жизнь не станет прежней :)
«Домашний» ChatGPT
Jan
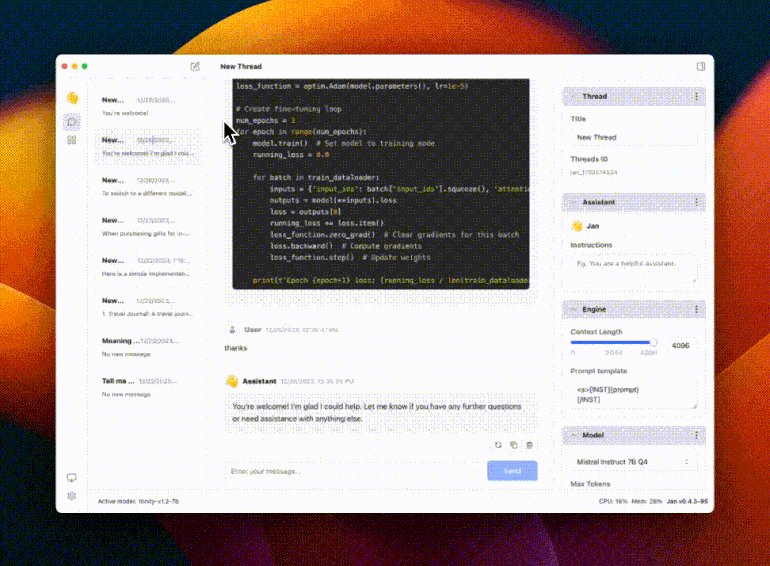
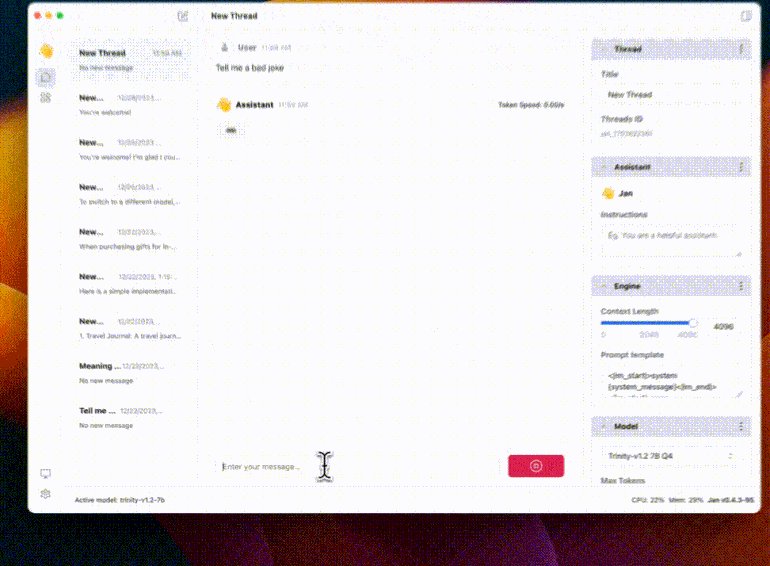
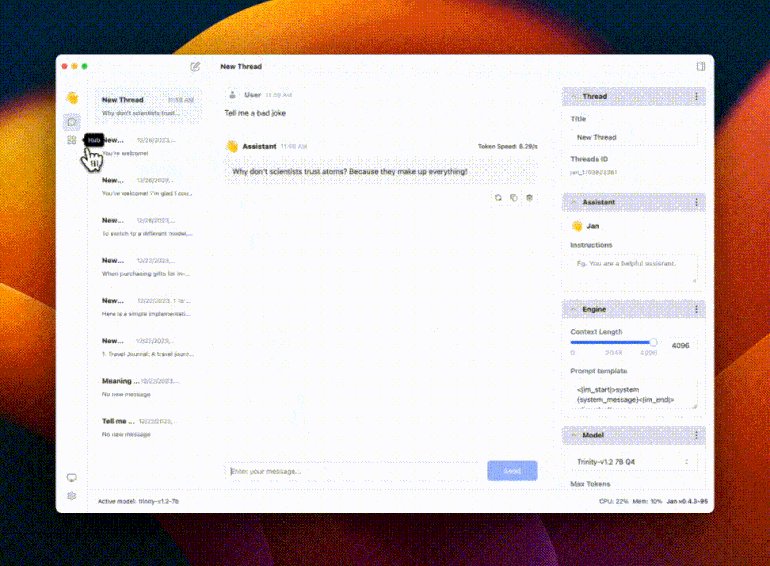
Jan — это опенсорсный аналог ChatGPT. Может работать в двух режимах: либо автономно, в паре с локальной нейросетью, либо с облачными ИИ — например, GPT-4 или Gemini. По сути, это диалоговая «обёртка» для языковой модели — выбираете нейросеть по душе и общаетесь с ней в удобном окошке чата.

Изображение: Jan.ai / GitHub
Вот его основные фишки.
- Кросс-платформенный: может работать с macOS, Linux и Windows.
- Работает офлайн: вся переписка с чат-ботом остаётся на устройстве. Авторы обещают не отслеживать и не хранить данные пользователей.
- Гибкая настройка: можно адаптировать кодовую базу под свои задачи и подключать плагины.
Разработчики Jan утверждают, что не используют никаких уловок, чтобы вытянуть из вас деньги или привязать к экосистеме. Они убеждены, что искусственный интеллект должен сосуществовать с человеком, а не заменять его, и видят свою миссию в том, чтобы демократизировать доступ к ИИ.
Официальный сайт — jan.ai
Открыть репозиторий
Читайте также:
Отчёт о состоянии сайта
Web Check
Генерирует отчёт о состоянии любого сайта в интернете. Среди параметров: данные SSL-сертификата, IP-адрес, куки, заголовки, открытые порты, местоположение сервера, скорость открытия сайта, карта страниц, трекеры и даже углеродный след. Список, конечно, неполный — а в будущем автор планирует «завезти» ещё больше показателей.
Похожие отчёты (хотя и менее детальные) можно создавать в инструментах разработчика Google Chrome. Мы подробно рассказывали о них в одной из статей.
Сделали красиво
Colors
Теперь не нужно вручную подбирать цветовую гамму проекта и прописывать кучу переменных CSS. Создатели Colors.css сделали это за вас: нашли лучшие сочетания цветов и составили готовые шаблоны для вашего файла стилей. Вам осталось только применить их в своём проекте. Например, можно подобрать палитру для людей с дальтонизмом или нарушениями зрения.
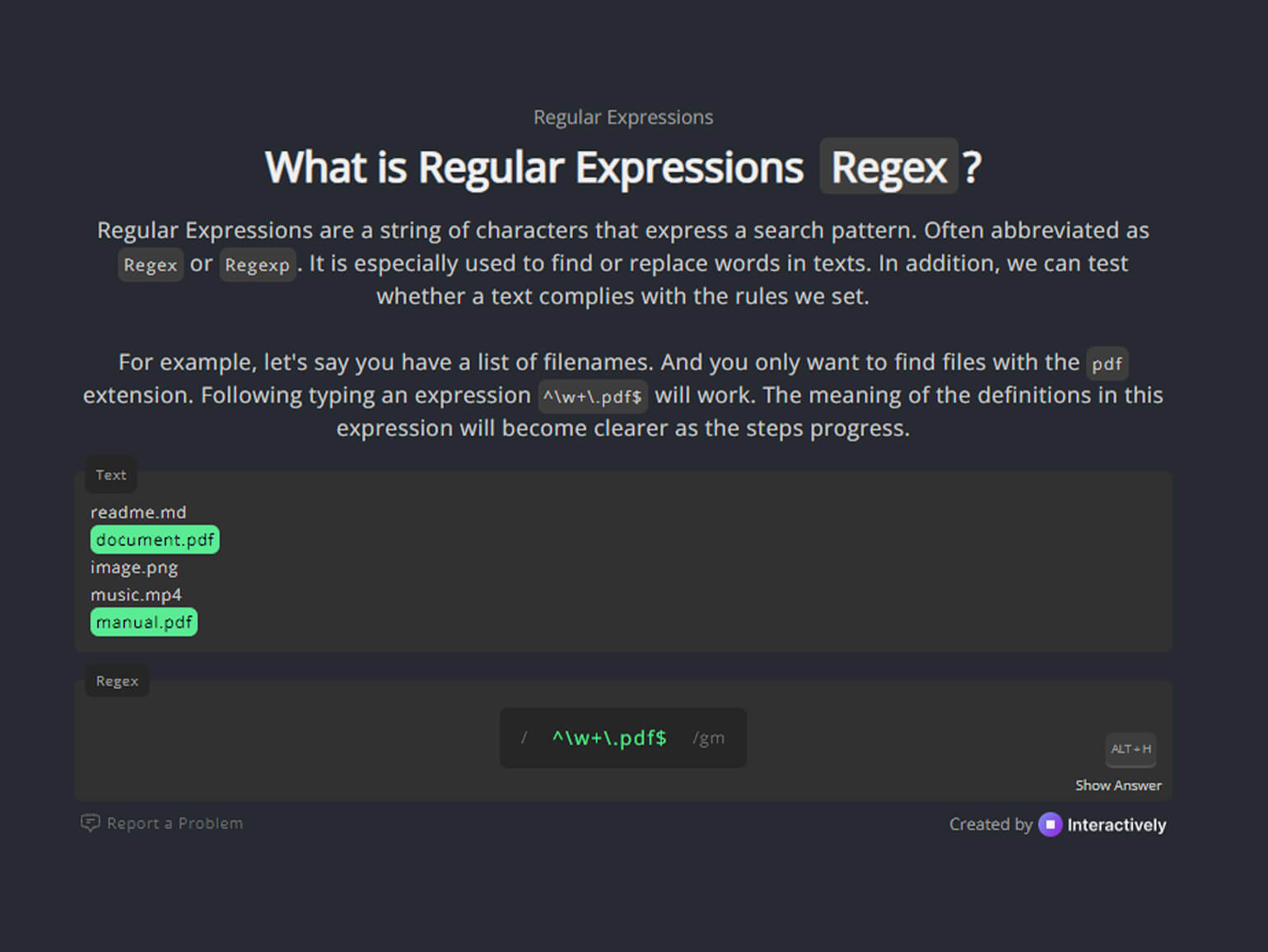
Открыть репозиторийПошаговое изучение «регулярок»
Regexlearn.com
Умение пользоваться регулярными выражениями — показатель зрелости разработчика. Пока ты молод и горяч, синтаксис Regex вызывает ярость — но когда понимаешь, в чём их удобство, страх и раздражение покорно отступают.
Для тех, кто хочет освоить регулярки быстро, бесплатно и без душной теории, есть проект Regex Learn. Там всё заточено на практику — изучаете синтаксис и сразу отрабатываете знания в тренажёре. А если пока не понимаете, зачем всё это нужно, читайте наши гайды по регулярным выражениям для JavaScript и Python.

Девушки на рельсах
Rails Girls Guides
Цель проекта Rails Girls — привести как можно больше женщин в разработку на Ruby on Rails. Участники проекта делятся полезными материалами, советами и руководствами, а ещё — проводят тематические воркшопы в разных городах мира. Правда, в России мероприятия на паузе ещё с ковидных времён — чтобы поучаствовать, придётся ехать в Амстердам или Лондон.
Как правило, на митапах новобранцам объясняют базовые вещи: из чего состоит веб-приложение, основы программирования, синтаксис Ruby on Rails, дают советы по развитию в веб-разработке. Ну и, конечно, пьют шампанское, едят канапе и развешивают везде воздушные шарики. Куда же без этого? :)
Проект Rails Girls основан в 2010 году в Хельсинки. Предполагалось, что это будет единичное мероприятие, но потом стали открываться отделения в разных странах и стало ясно, что на такие мастер-классы есть большой спрос.
Открыть репозиторийОперационная система в браузере
daedalOS
Десктоп-окружение в браузере — так описывает свой проект автор Дастин Бретт. По сути, это личный сайт, который имитирует рабочий стол компьютера — можно открывать папки, файлы, просматривать документы и даже поиграть в DOOM.
Репозиторий проекта интересен тем, что там можно посмотреть на технологии, с помощью которых сделан сайт, — как реализовано перетаскивание файлов, окна, время, анимированные обои, всевозможные эмуляторы, игры и прочее. А ещё проект можно установить локально и поиграться с ним.
Открыть репозиторийХовер-эффекты на все случаи жизни
Hover.css
Коллекция из более чем ста CSS3 ховер-эффектов, которые можно применить к самым разным элементам сайта: ссылкам, кнопкам, логотипам, SVG, картинкам. Среди эффектов — 2D-трансформации, изменения фона, границ, иконок, теней и другие. Пара простых манипуляций — и сайт оживает (но не переборщите, чтобы случайно не «закосплеить» легендарный lingscars.com ?)
Кроме того, проект хорошо документирован, даже новичок быстро разберётся, как и что нужно сделать. На сайте автора, Яна Лунна, можно посмотреть каждый ховер-эффект в действии, а также прочитать руководство по их использованию.
Открыть репозиторийАльтернативный интернет
Alternative Internet
Среди техногиков всегда было много людей, недовольных коммерциализацией технологий и усилением контроля со стороны корпораций. Чтобы этому противостоять, они создают альтернативные приложения, нацеленные на децентрализацию интернета. Часть из них собраны в этом репозитории: облачные хранилища, веб-редакторы, криптовалюты, инструменты для разработчиков, защищённые мессенджеры и многое другое.
Открыть репозиторий
Читайте также:
Основы веб-разработки
Learn to Program
Подборка курсов, интенсивов и обучающих материалов по веб-разработке. Большая часть программ доступна бесплатно или условно бесплатно (не рассказывайте об этом маркетологам Skillbox). Хороший способ получить базовые знания о веб-разработке и понять, подходит ли вам это направление.
Открыть репозиторийВсё про A11Y
Awesome Accessibility
Настоящая суперсила любого сайта — в доступности. Какой смысл в модных фреймворках и последних фишках CSS, если часть людей просто не может их оценить? И речь не только о людях с нарушениями слуха или зрения — каждый из нас может попасть в «особую» категорию пользователей, когда, например, пытается посмотреть видео в метро без наушников :)
Авторы репозитория A11Y собрали в одном месте целый ворох материалов по цифровой доступности: от самых азов до подготовки к защите сертификатов по accessibility (да-да, такие тоже бывают).
Открыть репозиторийБольшая языковая модель своими руками
LLMs from scratch
Официальный репозиторий бестселлера по машинному обучению «Создание большой языковой модели с нуля». Здесь можно найти примеры кода и дополнительные материалы для настройки нейросети. Изучать их стоит, конечно же, в паре с книгой. Автор обещает, что при должном усердии вы научитесь:
- проектировать и писать все части LLM;
- готовить наборы данных для обучения LLM;
- настраивать LLM для классификации текстов;
- использовать обратную связь с человеком.
Конечно, ваша модель будет не столь мощной и гигантской, как GPT-4, однако, создавая её, вы пройдёте те же шаги, что и разработчики OpenAI. От читателя требуется только знание Python.
Открыть репозиторийРесурсы для фронтендеров
Frontend Development
Здесь собраны почти все инструменты для создания современных веб-приложений: дизайн, анимация, типографика, архитектура, алгоритмы, различные парадигмы программирования, кросс-браузерность, периферия (клавиатуры, принтеры и прочее), доступность, экосистемы и многое другое.
Открыть репозиторийКрасивые формы
HeyForm
Инструмент для создания интерактивных форм: опросов, тестов, квизов и прочих «голосовалок». Программировать уметь не нужно — просто собирайте формы из готовых блоков и настраивайте компоненты дизайна по своему вкусу. Готовую форму можно интегрировать в свои проекты или приложения с помощью Zapier.

Скриншот: HeyForm / Skillbox Media
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!