GitHub digest #12: круговой и Kontra-продуктивный
Никаких алгоритмических задач, только «Дюна» и полный Rustpad.


В этом дайджесте мы собрали разнообразные репозитории, среди которых каждый может найти что-то интересное для себя. Минималистичная библиотека для разработки игр, браузерный редактор кода, бесплатная утилита для проверки орфографии и список компаний с нормальными собесами — всё это в нашей подборке.
Оболочка для скриптов
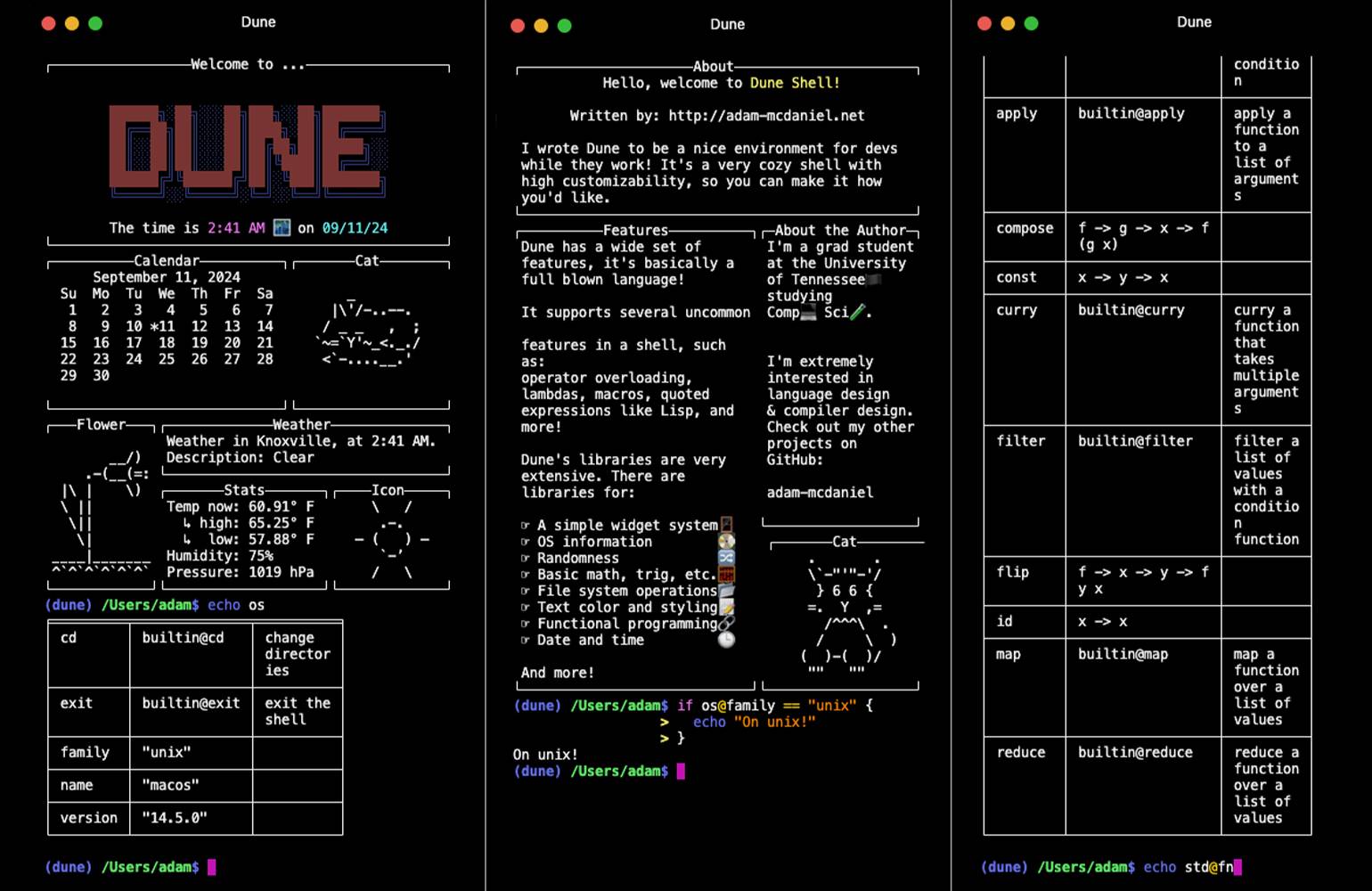
Dune Shell — альтернатива Bash, с помощью которой можно разрабатывать и запускать небольшие, но мощные скрипты. Если стремитесь автоматизировать всю рутину вокруг, то можно смело пробовать Dune.

Скриншот: Dune Shell
«Bash во многом хорош, но ему не хватает индивидуальности, а также быстрой и лёгкой настраиваемости. <…> Я приложил немало усилий, чтобы сделать Dune интересной в использовании. Она как маленькая аккуратная операционная система».
Разработчик утилиты Dune Адам Макдэниел
Текстовый редактор для совместной работы
Rustpad — минималистичный редактор кода с функцией совместной работы. Приложение запускается в браузере, а для установки на собственный сервер понадобится всего один Docker-образ. При этом не придётся даже возиться с настройкой базы данных.
Среди функций — переключение между светлой и тёмной темами, подсветка синтаксиса нескольких десятков языков программирования, навигация по длинным документам. Если надо работать в команде, то можно скопировать ссылку на код и отправить коллегам. При переходе они также подключатся к проекту, и все участники будут видеть действия друг друга.
Открыть репозиторийПесочница для JavaScript и TypeScript
Srcbook — интерактивная среда разработки для JavaScript и TypeScript. С её помощью можно писать код в специальном веб-приложении, запускать и сразу видеть результат. Помимо этого, можно писать и обычный текст. Например, использовать Srcbook для цифровых конспектов, чтобы хранить заметки и интерактивный код в одном файле.
Также разработчики проекта добавили поддержку нейросетей, чтобы пользователи могли генерировать код и разбираться с ошибками.
Открыть репозиторий
Читайте также:
Игровая библиотека
Kontra — легковесная библиотека для разработки игр на JavaScript. Её создали специально для участников конкурса Js13kGames, которые каждый год соревнуются в разработке игр размером до 13 КБ.

Скриншот: игра Backstabber Hero / Niklas Berg
Особенности Kontra:
- Занимает мало места, и разработчики постоянно ищут способы сделать её ещё компактнее.
- Имеет модульную архитектуру, чтобы можно было отключать функции, которые не нужны в проекте.
- Бережно относится к вычислительным ресурсам компьютера.
50 ошибок при работе с TypeScript
50 TypeScript F*ck Ups — онлайн-версия одноимённой книги о распространённых ошибках, которые делают TypeScript-разработчики. Автор не просто собрал коллекцию ошибок, но ещё и советует, как их можно избежать.
Открыть репозиторийФреймворк для круговых интерфейсов
Orbit — CSS-фреймворк для разработки интерфейсов, в которых элементы расположены по кругу. Например, циферблатов, приборных панелей или круговых диаграмм.
Фреймворк включает в себя готовые CSS-классы и элементы, которые позволяют разработчикам не рассчитывать радиусы, углы и не прибегать к помощи JavaScript. Из приятного можно отметить, что Orbit совместим с другими CSS-фреймворками.

Изображение: Orbit
Проект находится на ранней стадии разработки и часто обновляется, поэтому названия некоторых классов могут меняться.
Открыть репозиторий
Читайте также:
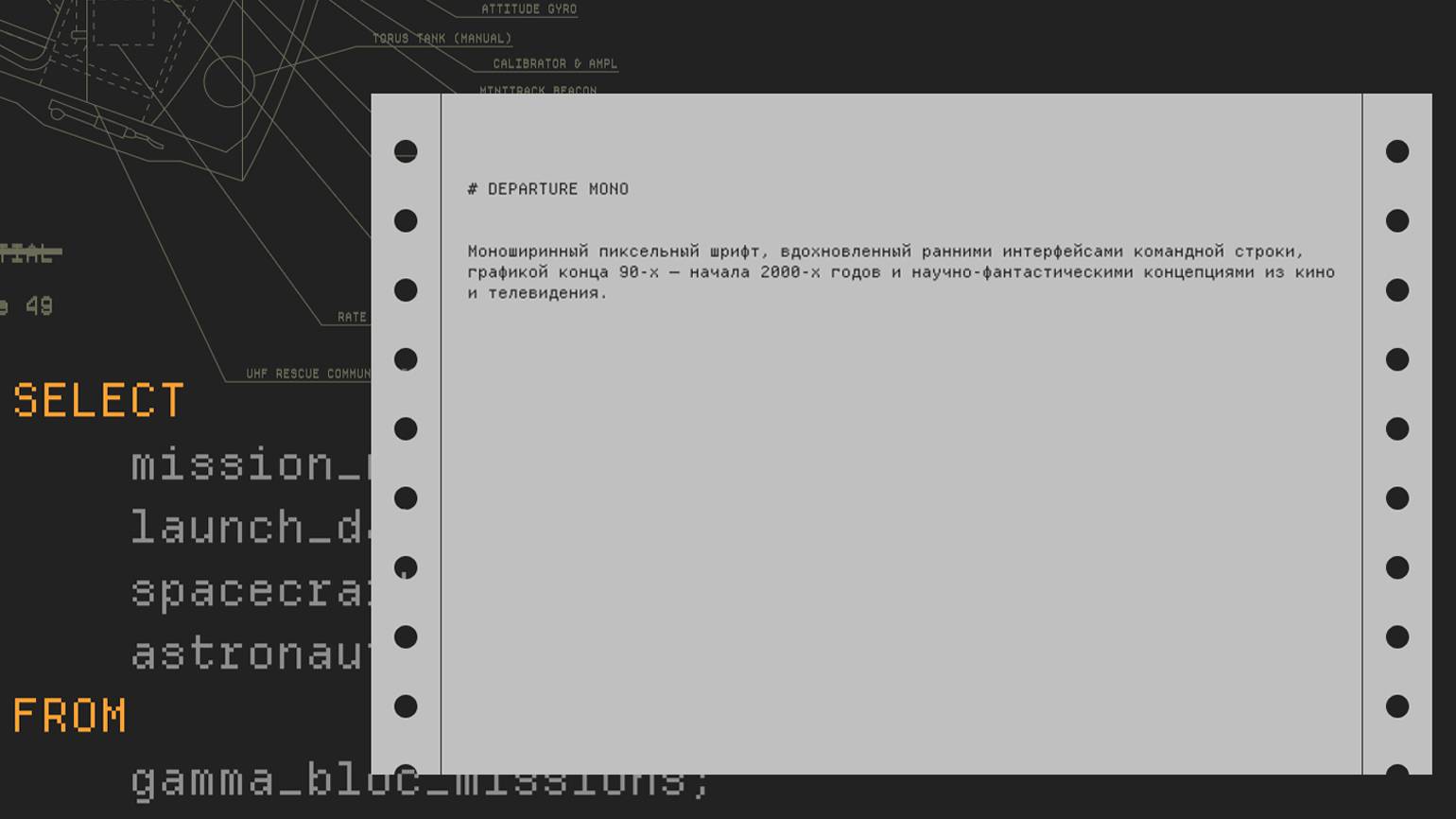
Departure Mono
Departure Mono — моноширинный пиксельный шрифт, вдохновлённый графическими интерфейсами конца девяностых годов. Его можно использовать в собственных проектах, средах разработки или в дизайне. А главное — он поддерживает кириллические символы.

Библиотека для клавишников
Keyux — библиотека для создания системы навигации по веб-приложению с помощью клавиатуры. Она позволяет назначать собственные горячие клавиши и разрешать пользователям их переназначать.
Библиотека весит всего 2 КБ, написана на чистом JavaScript, не подтягивает за собой сторонние зависимости и работает с любыми фреймворками, включая React, Vue и Svelte.
Открыть репозиторийКонсольный статус-бар
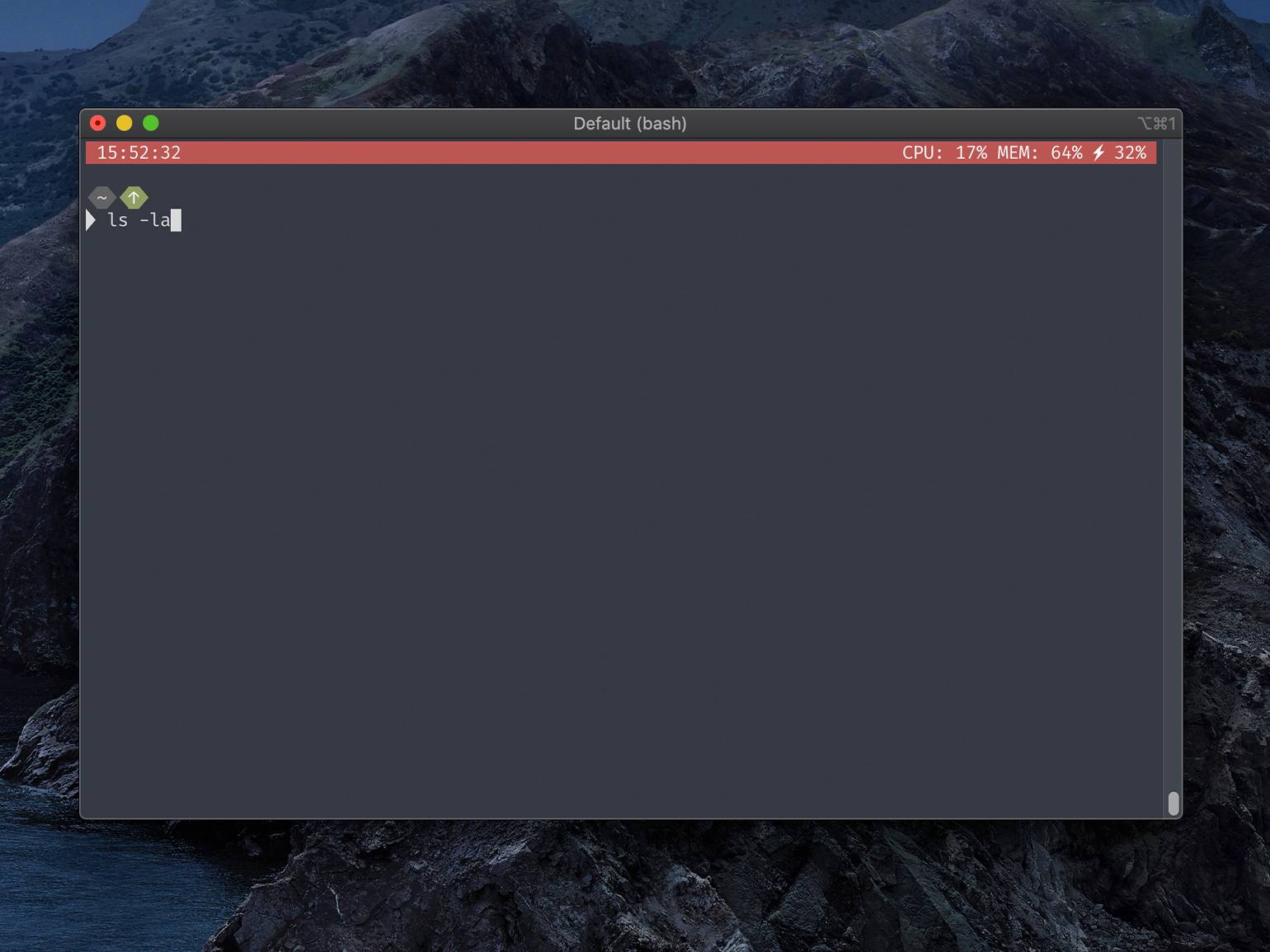
Shox — кастомизируемый статус-бар для терминала. Пользователи могут менять его цвет и выводить виджеты с полезной информацией — например, прогнозом погоды, уровнем заряда аккумулятора, уровнем потребления памяти и ресурсов процессора.

Скриншот: Shox / GitHub
Проверка правописания для разработчиков
Harper — бесплатный спелл-чекер от разработчика Элайджи Поттера. Он долго искал для себя идеальное решение, но так и не нашёл. Grammarly, по его мнению, очень дорогой, иногда даёт неправильные подсказки и отправляет весь введённый текст на свои серверы. LanguageTool медленно работает и потребляет слишком много оперативной памяти.
Поэтому Элайджа разработал собственную утилиту для проверки правописания в англоязычных текстах. Harper хранит все данные на устройстве пользователя, не перегружает систему и проверяет тексты в 65 раз быстрее LanguageTool и в 400 раз быстрее Grammarly.
Открыть репозиторийВсё в одном
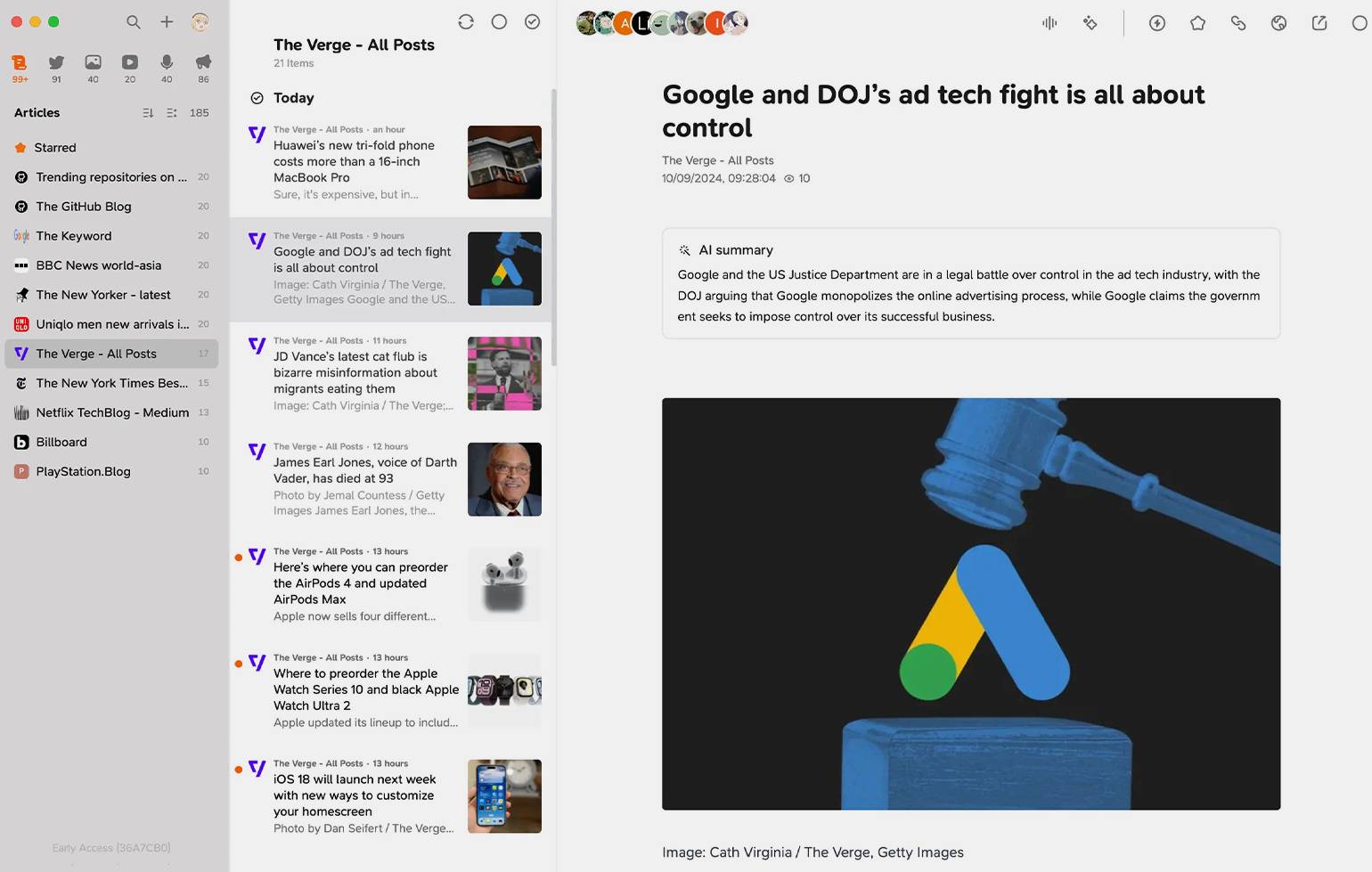
Follow — RSS-ридер, в который пользователи могут добавлять любимые сайты, новостные агрегаторы, каналы, подкасты и сообщества в социальных сетях. Благодаря Follow весь контент собирается в одном месте, и не приходится переключаться между приложениями и сайтами.
Среди дополнительных функций — встроенная нейросеть для перевода текстов и пересказа длинных статей, блокчейн для вознаграждения авторов контента и возможность делиться своими подписками с друзьями.

Скриншот: Follow / Skillbox Media
Компании с адекватным техсобесом
Hiring Without Whiteboards — репозиторий со списком компаний, которые проводят собеседования без алгоритмических задач, головоломок и вопросов по информатике. Вместо всего этого кандидатам предлагают решать практические задачи, с которыми они будут работать каждый день. Рядом с названием каждой компании в списке есть пометка о том, позволяет ли она работать удалённо.
Открыть репозиторий
Читайте также:
Больше интересного про код — в нашем телеграм-канале. Подписывайтесь!