Чем различается фронтенд- и бэкенд-разработка
Рассказываем, что такое фронтенд и бэкенд, чем они различаются и как взаимодействуют между собой. Разбираемся и выбираем подходящее направление.



Фронтенд и бэкенд — это как сцена и закулисье веб-приложения. Фронтендеры разрабатывают интерфейсы, изучая и учитывая пользовательский опыт (UX), а бэкенд-программисты — создают «внутрянку» сервиса, которая работает без участия пользователя.
Рассмотрим подробнее, чем занимаются специалисты по обе стороны «веб-сцены».

Читайте также:
Что такое фронтенд‑разработка
Фронтенд-разработка — это создание пользовательского интерфейса на клиентской стороне веб‑сайта или приложения. Это всё, что видит пользователь, когда открывает веб-страницу, и с чем он взаимодействует: кнопки, баннеры и анимация. Фронтенд связан с бизнес-логикой продукта (клиентская часть постоянно «общается» с серверной), но её разработкой занимаются бэкенд-программисты.
В процессе работы фронтендер взаимодействует с дизайнерами, бэкенд-разработчиками и UX-аналитиками.
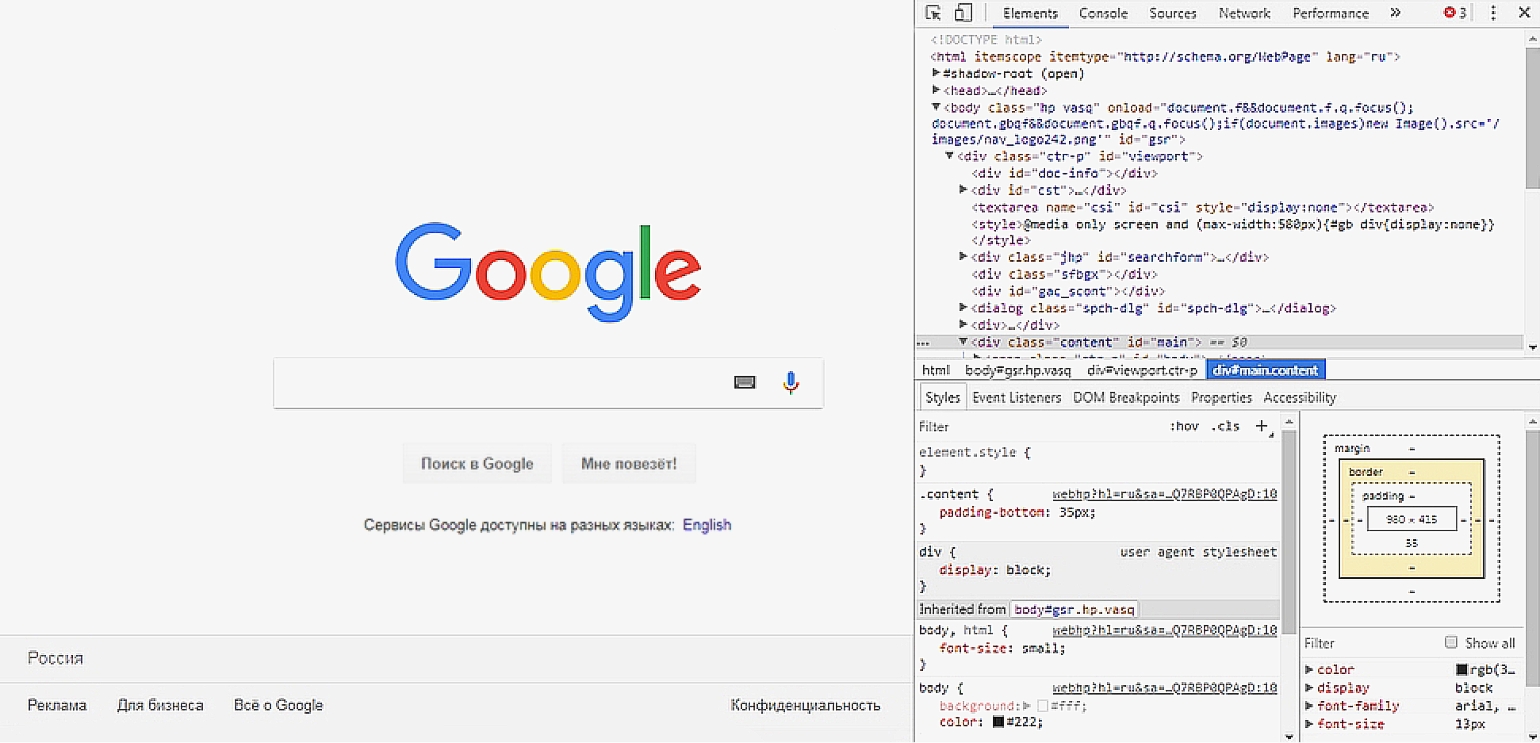
Чтобы понять, что собой представляет фронтенд, откройте страницу любого сайта — вы увидите интерфейс. Щёлкните правой кнопкой мыши по странице, выберите пункт «Исходный код страницы», и перед вами откроется… её исходный код :)

Это и есть пример работы фронтенд‑разработчика. Браузер запускает код, который описывает цвета, вёрстку, шрифты и расположение графических элементов, а мы видим такую красоту.
Курсы для старта в разработке
Компоненты фронтенд‑разработки
Фронтенд сайта или веб-приложения можно разделить на три большие части:
- HTML (HyperText Markup Language) — язык разметки документов, на котором создают структуру страницы: заголовки, абзацы, списки и так далее.
- CSS (Cascading Style Sheets) — язык для описания и стилизации внешнего вида документа. Благодаря CSS-коду браузер понимает, как именно отображать элементы. Например, CSS задаёт цвета и параметры шрифтов, определяет, как будут располагаться разные блоки сайта. Ещё он позволяет воспроизводить документ в разных видах: для печати (обычной или шрифтом Брайля), вывода на экран или для чтения скринридером.
- JavaScript — это язык, который оживляет веб-страницы. Его задача — реагировать на действия пользователя, обрабатывать клики мышки, перемещения курсора, нажатия клавиш. Ещё он посылает запросы на сервер и загружает данные без перезагрузки страницы, позволяет вводить сообщения и многое другое.
Читайте также:
Что такое бэкенд‑разработка
Бэкенд — это разработка бизнес-логики продукта (сайта или веб-приложения).
Бэкенд отвечает за взаимодействие пользователя с внутренними данными, которые потом отображает фронтенд. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Пример
Когда водитель садится в салон автомобиля, он видит перед собой «пользовательский интерфейс»: панель управления, руль, педали газа и тормоза. При нажатии на педаль газа машина начинает двигаться вперёд. Так вот, фронтенд — это те самые педали: водитель знает, что будет, когда он на них нажмёт. А бэкенд — это внутренние процессы, которые происходят в автомобиле после нажатия на педаль. Пользователь не видит, как заводится двигатель, и не знает, как он устроен.
Теперь посмотрим, как работает бэкенд сайта.
Когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, вы переходите из области фронтенда в бэкенд. Запрос отправляется на сервер Google или «Яндекса», на котором расположены сложные алгоритмы поиска, — там и происходит всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вы возвращаетесь в область фронтенда.
По большому счёту, сервер — это тот же компьютер, только удалённый и более мощный. Он хранит данные и отвечает на запросы пользователей.
Компоненты бэкенд‑разработки
Бэкенд-разработчик применяет инструменты, которые доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования — например, Ruby, PHP, Python или Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для бэкенд-разработки используются системы управления базами данных:
- MySQL;
- PostgreSQL;
- SQLite;
- MongoDB.
Также используются инструменты загрузки (деплоя):
- CI/CD;
- Kubernetes (K8s);
- Docker.
Бэкенд — это не только написание кода, но и создание архитектуры приложения. Архитектура в разработке определяет структуру и порядок использования баз данных. Важно, чтобы база данных корректно взаимодействовала с кодом приложения и непрерывно доставлялась на сервер — за это отвечает бэкенд-разработчик.
В зависимости от продукта обязанности бэкенд-разработчика могут различаться. На одних проектах он создаёт и интегрирует базы данных, на других обеспечивает безопасность или настраивает технологии резервного копирования и восстановления.
Здесь мы напомним, что в Skillbox есть курсы для старта в разработке: «Профессия разработчик», «Python-разработчик», «Фронтенд-разработчик» и «Веб-разработчик на PHP».
Как взаимодействуют фронтенд и бэкенд
Взаимодействие фронтенда и бэкенда происходит по кругу:
- клиентская часть приложения (фронтенд) отправляет пользовательскую информацию на сервер (бэкенд);
- программа на сервере обрабатывает информацию;
- информация возвращается клиентской стороне в понятной для пользователя форме.
Несмотря на то что бэкендом и фронтендом занимаются разные специалисты, каждому из них желательно понимать принципы, по которым работают коллеги. Даже дизайнеру интерфейсов полезно хотя бы в общих чертах знать, как устроен бэкенд проекта, которым он занимается. Это поможет адекватно оценить технические возможности сайта или приложения.
Существует несколько вариантов взаимодействия фронтенда и бэкенда:
- HTTP-запрос напрямую отправляется на сервер, сервер ищет информацию, встраивает её в шаблон и возвращает в виде HTML-страницы.
- Вариант с использованием AJAX (Asynchronous JavaScript and XML). В этом случае запрос отправляет JavaScript, загруженный в браузер, а ответ приходит в формате XML или JSON.
- Одностраничные приложения загружают данные без обновления страницы. Это тоже делается с помощью AJAX или фреймворков Angular и Ember.
- Библиотека React помогает использовать приложение и на сервере, и на клиентской части. Веб-сайт превращается в полноценное приложение, которое получает необходимую для пользователя информацию без обновления страниц.
Пример
Когда вы вводите текст в «Google Документах», то сразу же получаете обратную связь от сервера: программа подсвечивает синтаксические ошибки и предлагает исправления. При этом перезагружать страницу не нужно. Фронтенд и бэкенд взаимодействуют через AJAX и HTML-код, который обрабатывается на сервере.
Обязанности фронтенд- и бэкенд-разработчиков, как правило, разделены, но иногда программист решает проблемы как на стороне сервера, так и в клиентской части. Таких специалистов называют фулстек-разработчиками.
Программисты, которые уверенно чувствуют себя как во фронтенде, так и в бэкенде, нередко встречаются на рынке. Чаще всего это разработчики уровня Senior, прошедшие сложный путь в одной из областей — фронтенде или бэкенде — и имеющие опыт в другой.