Фреймворк Laravel: как работает и зачем нужен
Пишем простое приложение с помощью популярного фреймворка и разбираем основы программирования на PHP.


PHP — крутой и надёжный язык для бэкендеров. Его любят компании и ценят разработчики. Но вся его мощь раскрывается благодаря фреймворкам.
В этой статье мы узнаем, что такое Laravel, чем он удобен и почему многие программисты предпочитают его другим PHP-фреймворкам. А чтобы закрепить знания, напишем игру «Камень, ножницы, бумага».
Всё, что нужно знать про Laravel:
- что это такое;
- чем этот PHP-фреймворк лучше других;
- что можно делать на Laravel;
- с чего начать работу;
- как создать веб-приложение;
- что запомнить.
Что такое Laravel
Laravel — это бесплатный фреймворк для быстрой разработки веб-приложений на PHP. Это значит, что все инструменты уже под капотом и ничего не нужно придумывать самому — просто брать и делать. Вот что в Laravel доступно «из коробки»:
- Интерактивная документация. Для каждой функции есть отдельная статья с примерами. Очень удобно как для начинающих, так и для опытных разработчиков.
- Миграции баз данных. Laravel предоставляет удобный способ для работы с базами данных с помощью миграций. Миграции позволяют изменять структуру базы данных без необходимости писать SQL-запросы.
- Artisan. Консоль для разработчиков, которая упрощает взаимодействие с Laravel, позволяет проводить миграции баз данных, настраивать авторизацию и взаимодействовать с компонентами фреймворка.
- ORM (object-relational mapping). Eloquent ORM позволяет работать с базами данных в объектно-ориентированном стиле, то есть выстраивать взаимодействие с полноценными объектами, которыми можно манипулировать.
- Шаблоны. У Laravel куча шаблонов для создания пользовательского интерфейса. Это значительно упрощает процесс разработки.
- Регистрация и авторизация. Фреймворк предоставляет готовые шаблоны для аутентификации пользователей, чтобы разработчикам не приходилось изобретать колесо.
- Удобный дебаггинг и тестирование приложений. Обычно в веб-разработке не очень удобно реализована проверка кода на надёжность, поэтому создатели Laravel решили упростить этот процесс.
На этом список возможностей Laravel не заканчивается. Ещё есть более специфические штуки: кэширование, маршрутизация, MVC и много других полезных фич. Но главное, что стоит знать о Laravel, — на нём можно быстро и удобно создавать сайты.
Чем Laravel лучше других PHP‑фреймворков
В PHP-мире постоянно идёт борьба между четырьмя популярными фреймворками: Laravel, Symfony, Yii и CodeIgniter. Каждый из них хорош, но, естественно, у каждого есть свои особенности.
Если сравнивать Laravel с другими популярными фреймворками, то различия следующие:
- Меньшая сложность. Laravel проще изучить и использовать, чем, например, Symfony. Однако такая простота никак не ограничивает его функциональность.
- Удобная маршрутизация. Laravel предлагает удобную маршрутизацию, например позволяя группировать, кэшировать и давать собственные названия маршрутам, а также определять действия на разные HTTP-запросы.
- Интеграция с библиотеками. Laravel использует пакетный менеджер Composer, который позволяет быстро подключать сторонние библиотеки в проект без лишних проблем.
- Современная архитектура. В Laravel встроена современная архитектура, включая шаблон MVC (Model-View-Controller).
В целом Laravel соблюдает отличный баланс между функциональностью, гибкостью и простотой в использовании. Правда, и у него есть свои особенности и границы применения. Поэтому его нельзя назвать «самым лучшим PHP-фреймворком». Однако создатели Laravel пытались сделать всё, чтобы он был комфортным для разработки:
«Laravel предназначен, чтобы убрать боли в разработке путём упрощения привычных задач, которые часто встречаются в веб-проектах… Laravel нужен, чтобы сделать процесс разработки приятным для программистов без ухудшения функциональности приложений. Как говорится, счастливые разработчики пишут самый лучший код».
Что можно делать на Laravel
Раз Laravel — это популярный фреймворк для разработки веб-приложений, то на нём пишут различные веб-приложения (спасибо за очевидность):
- Лендинги, или посадочные страницы. На Laravel можно с минимальными затратами написать как простую страничку, так и мультистраничный сайт для компании. Конечно, это будет сложнее, чем использовать Tilda, но при этом можно масштабировать сайт и добавлять любые собственные фичи. Пример: лендинг Canva.
- API. Это прослойка для обмена данными между клиентской и серверной сторонами веб-приложения. Пример: Laravel Passport, API для безопасной авторизации пользователей в веб-приложении.
- CMS. Системы управления контентом (content management system, или CMS) — они нужны, чтобы управлять содержимым веб-сайта. Пример: October CMS.
- Онлайн-магазины. На Laravel также создают электронные коммерческие платформы, на которых можно продавать товары и услуги. Пример: Bagisto.
Вот ещё несколько крупных проектов, которые написаны на Laravel:
- laravel.com — официальный сайт Laravel создан на Laravel;
- Neighbourly — социальная сеть для общения с соседями;
- World Walking — приложение для мотивации людей ходить больше;
- Ko-fi — платформа для поддержки творчества;
- The Invoice Machine — онлайн-сервис для выставления счетов;
- Startups.com — платформа для запуска и развития стартапов;
- Larametrics — это инструмент для мониторинга и анализа производительности приложений на Laravel.
А вот так выглядят сайты на Laravel:

Скриншот: Laravel / Skillbox Media

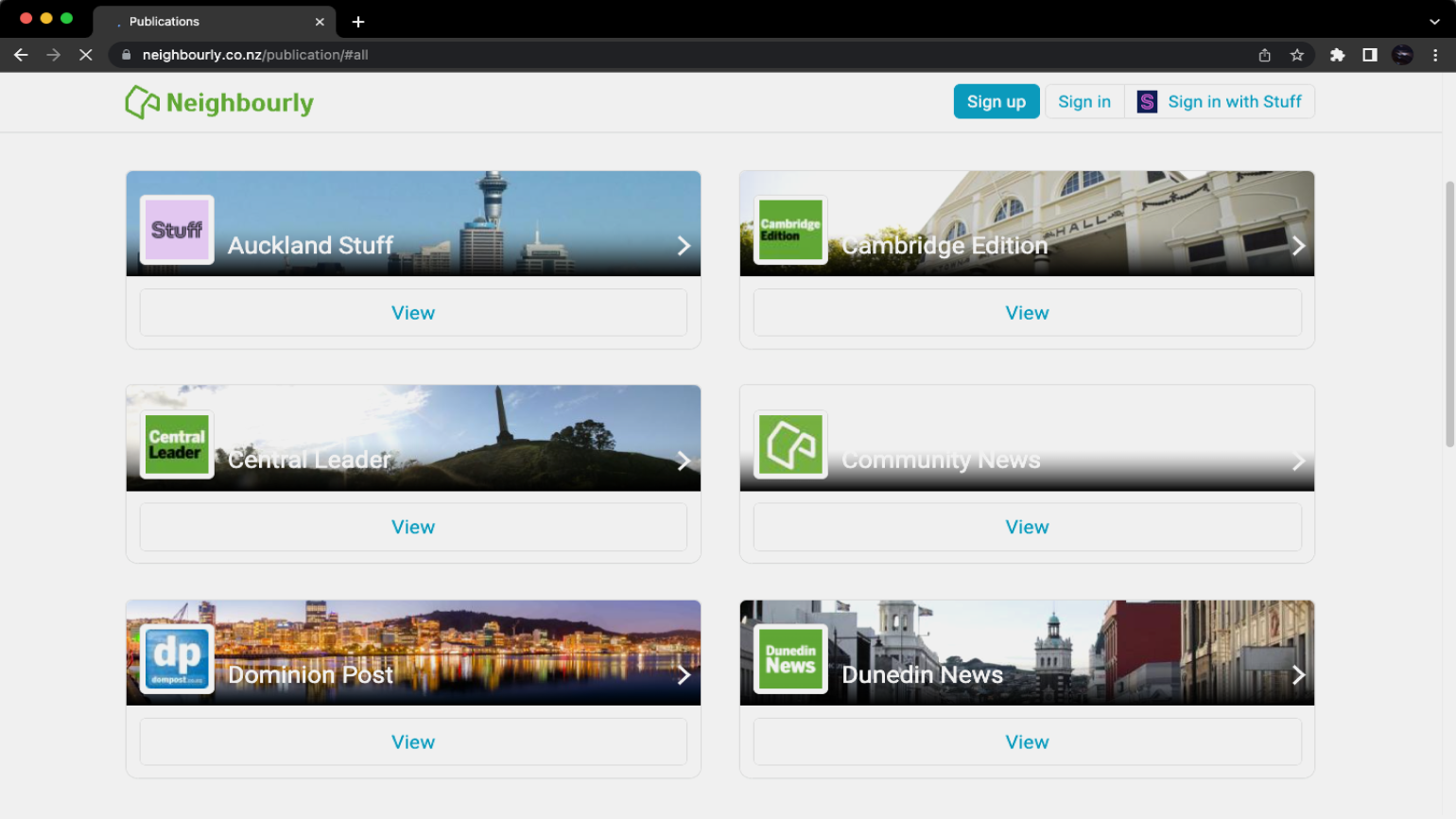
Скриншот: Neighbourly / Skillbox Media

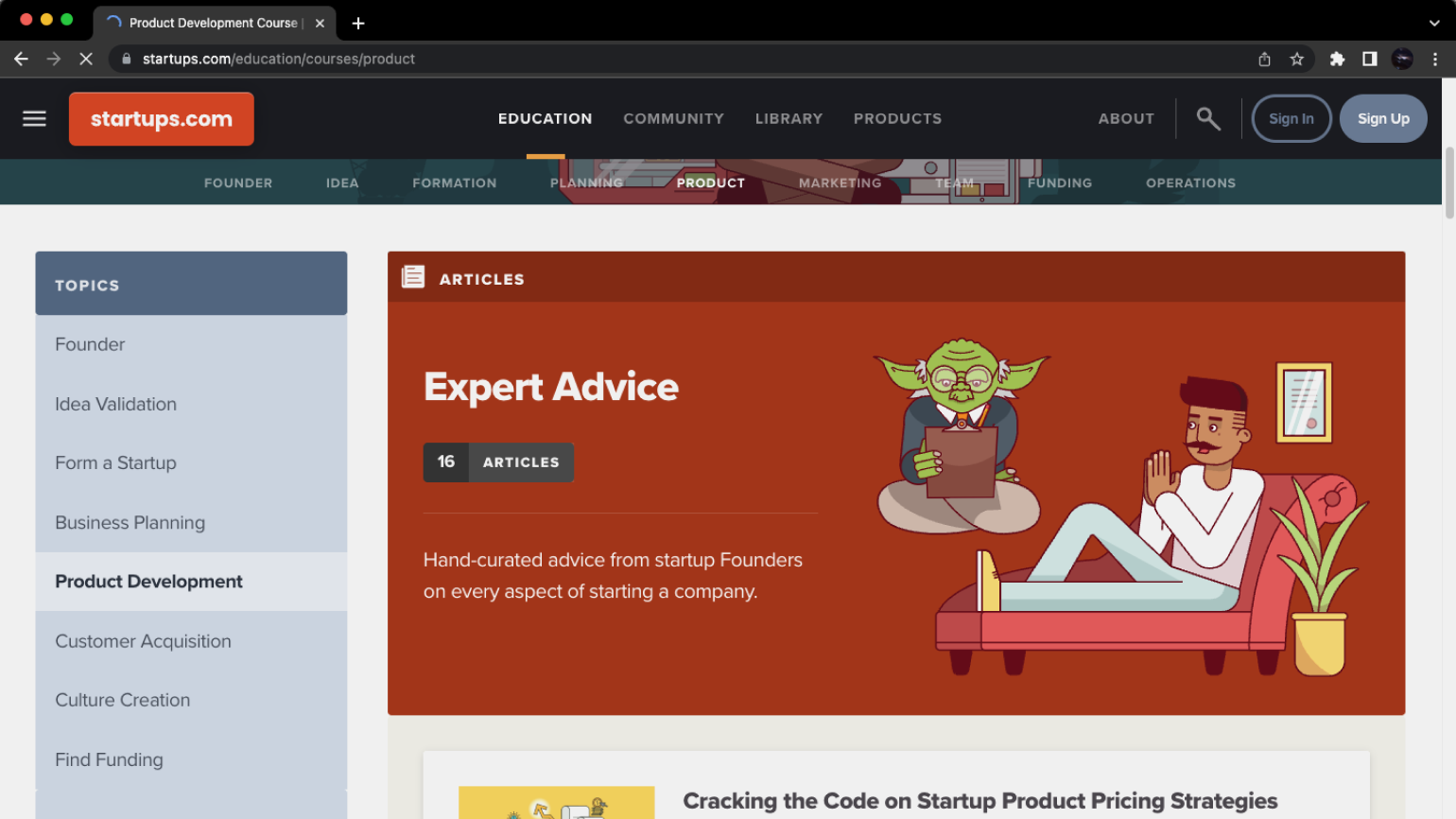
Скриншот: Startups.com / Skillbox Media
Это лишь часть сайтов, написанных на Laravel. Некоторые платформы могут использовать фреймворк как один из компонентов сложного веб-приложения, но обычно об этом не говорят — особенно часто отмалчиваются крупные компании.
С чего начать работу
Чтобы освоить фреймворк, теории всегда мало, обязательно нужна практика. Поэтому дальше мы займёмся именно этим — напишем простое приложение, чтобы играть с компьютером в игру «Камень, ножницы, бумага». Но для начала нам надо будет установить Laravel и MySQL.
Если у вас ещё не установлен PHP, можете прочитать, как это сделать, в нашей статье.
Скачиваем Composer
Composer — это пакетный менеджер для PHP. С помощью него можно устанавливать сторонние библиотеки и фреймворки, как это нужно в нашем случае. Рассмотрим установку для операционных систем Windows, macOS и Linux.
Windows. На этой ОС процесс установки самый простой:
- переходим на официальный сайт Composer и скачиваем установочный файл Composer-Setup.exe;
- запускаем его и проходим привычные шаги установки.
macOS. Установить Composer напрямую не получится, сначала нужно скачать менеджер пакетов Homebrew — о нём мы рассказывали в статье про PHP. Открываем терминал и вводим команду:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"После установки Homebrew вводим команду:
brew install composerLinux. Здесь установить Composer проще, чем на macOS. Для разных Linux-систем команды могут различаться (из-за особенностей системы управления пакетами), но сам процесс установки, по сути, будет идентичным. Вот как выглядит процесс установки в Debian-подобных дистрибутивах:
$ sudo apt-get update
$ sudo apt-get install composerЕсли возникли трудности с установкой, можно обратиться к документации на официальном сайте. А если всё получилось — переходим дальше.
Скачиваем MySQL
Мы будем сохранять статистику игр в базе данных, а для неё нужен собственный сервер. Поэтому скачиваем MySQL с официального сайта.
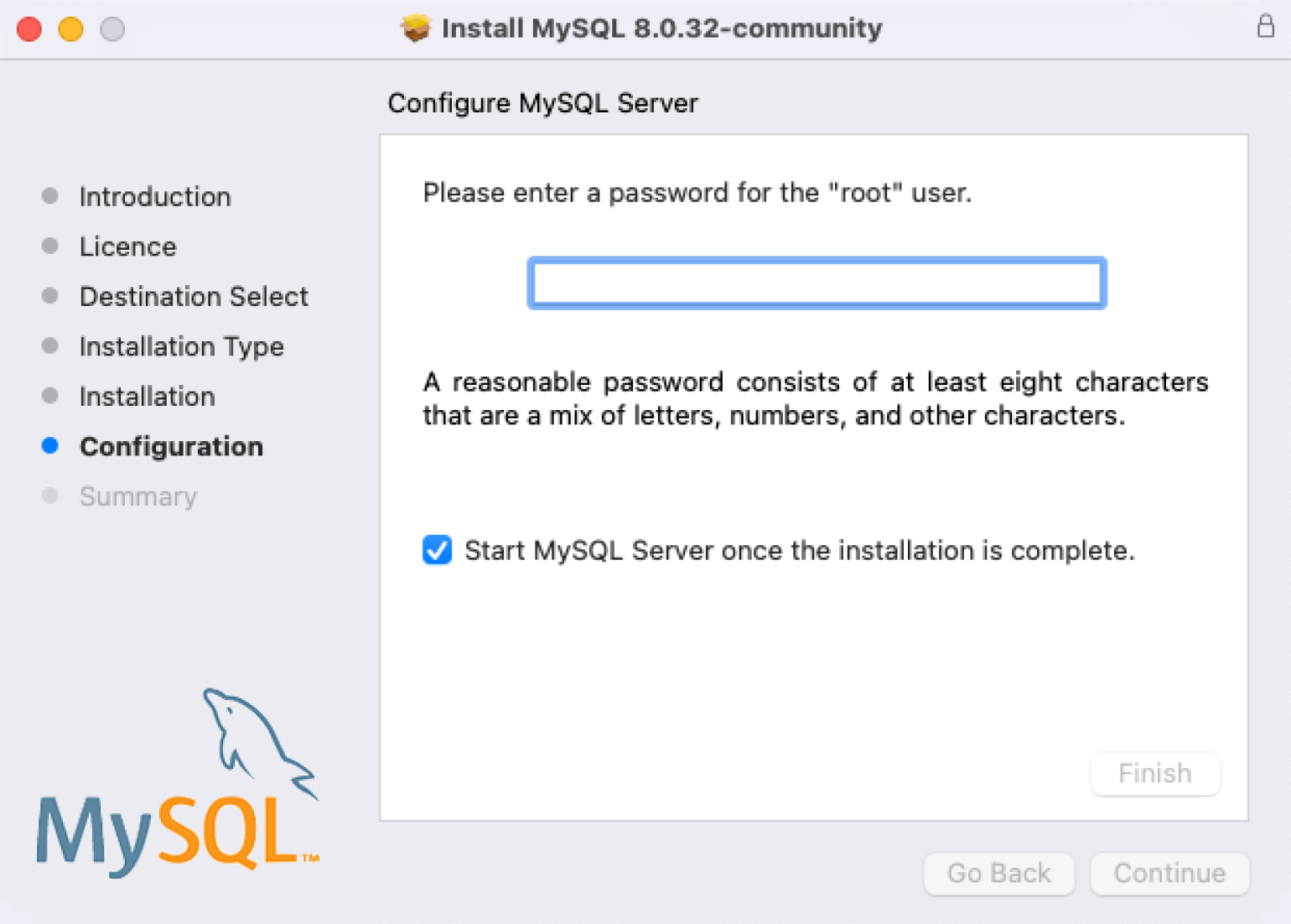
Далее надо выбрать операционную систему и пройти стандартный процесс установки. Обратите внимание: на этапе конфигурирования обязательно запомните введённый пароль, потому что с его помощью вы будете подключаться к базе данных.

Скриншот: Skillbox Media
Оставьте галочку, где говорят, что MySQL Server запустится сразу после установки. И теперь всё готово.
Альтернативная установка для Linux. Если вы используете Linux, то скачивать установщик не обязательно — можно опять-таки воспользоваться пакетным менеджером. Делается это примерно так (с поправкой на ваш дистрибутив):
sudo apt-get install mysql-serverПосле установки нужно запустить сам сервер:
sudo service mysql statusГотово — сервер запущен!
Устанавливаем Laravel
Теперь нам необходимо установить Laravel. Это можно сделать через Composer, который автоматически умеет скачивать Laravel и все зависимости.
Откройте командную строку и введите следующую команду:
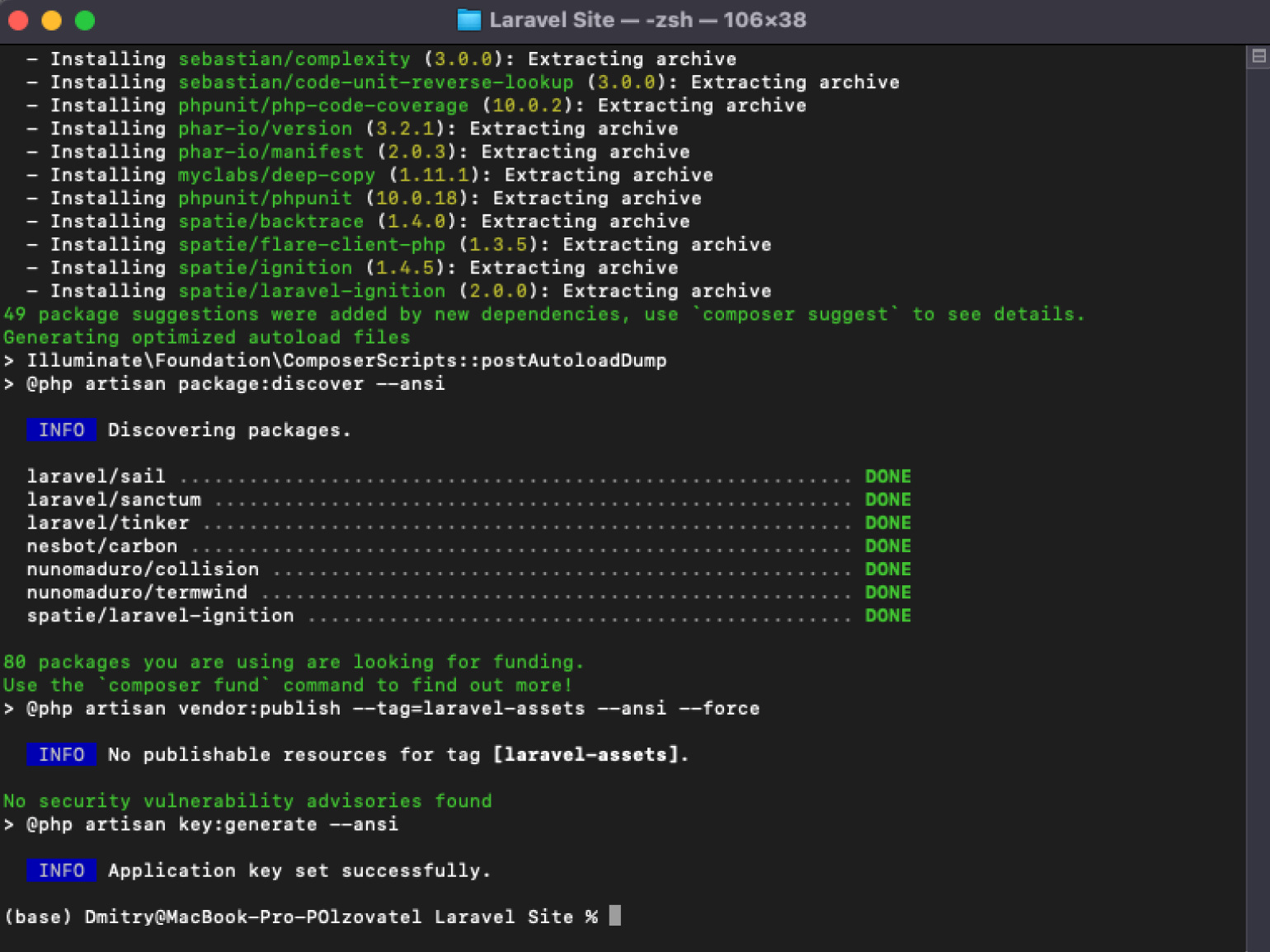
composer create-project --prefer-dist laravel/laravel myappЗдесь myapp — это имя вашего проекта. Эта команда создаст новый проект Laravel в папке myapp.

Скриншот: Skillbox Media
Мы установили Laravel последней версии, 10.0.4. На скриншоте выше показан успешный процесс установки. Если возникли проблемы — смотрите документацию по установке на официальном сайте.
Запускаем сервер
Чтобы проверить правильность установки Laravel, нам достаточно только запустить встроенный веб-сервер. Кстати, не рекомендуем использовать встроенный веб-сервер в продакшене — для реального проекта лучше выбрать Apache или Nginx.
Запустить веб-сервер просто: переходим в папку с проектом и открываем командную строку. Вводим команду:
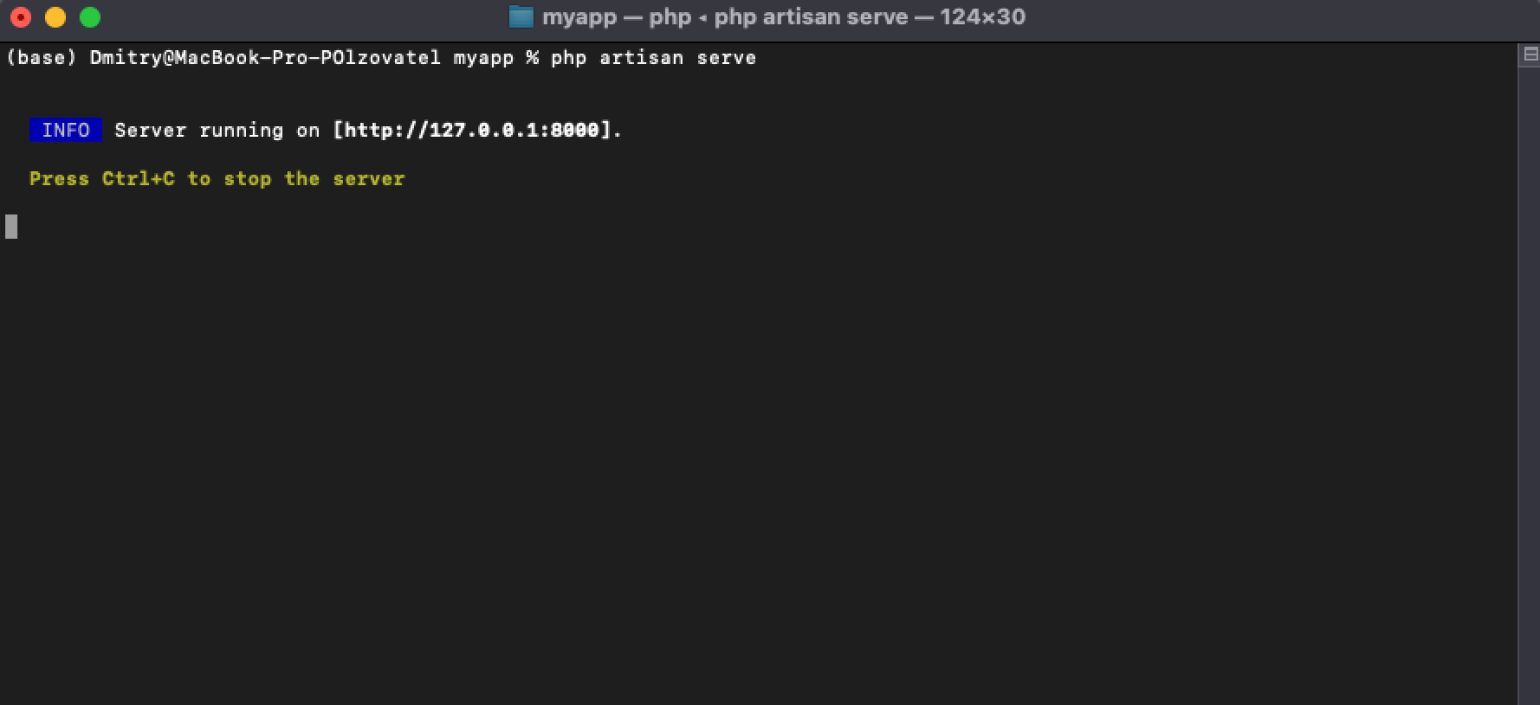
php artisan serveДолжно появиться такое сообщение:

Скриншот: Skillbox Media
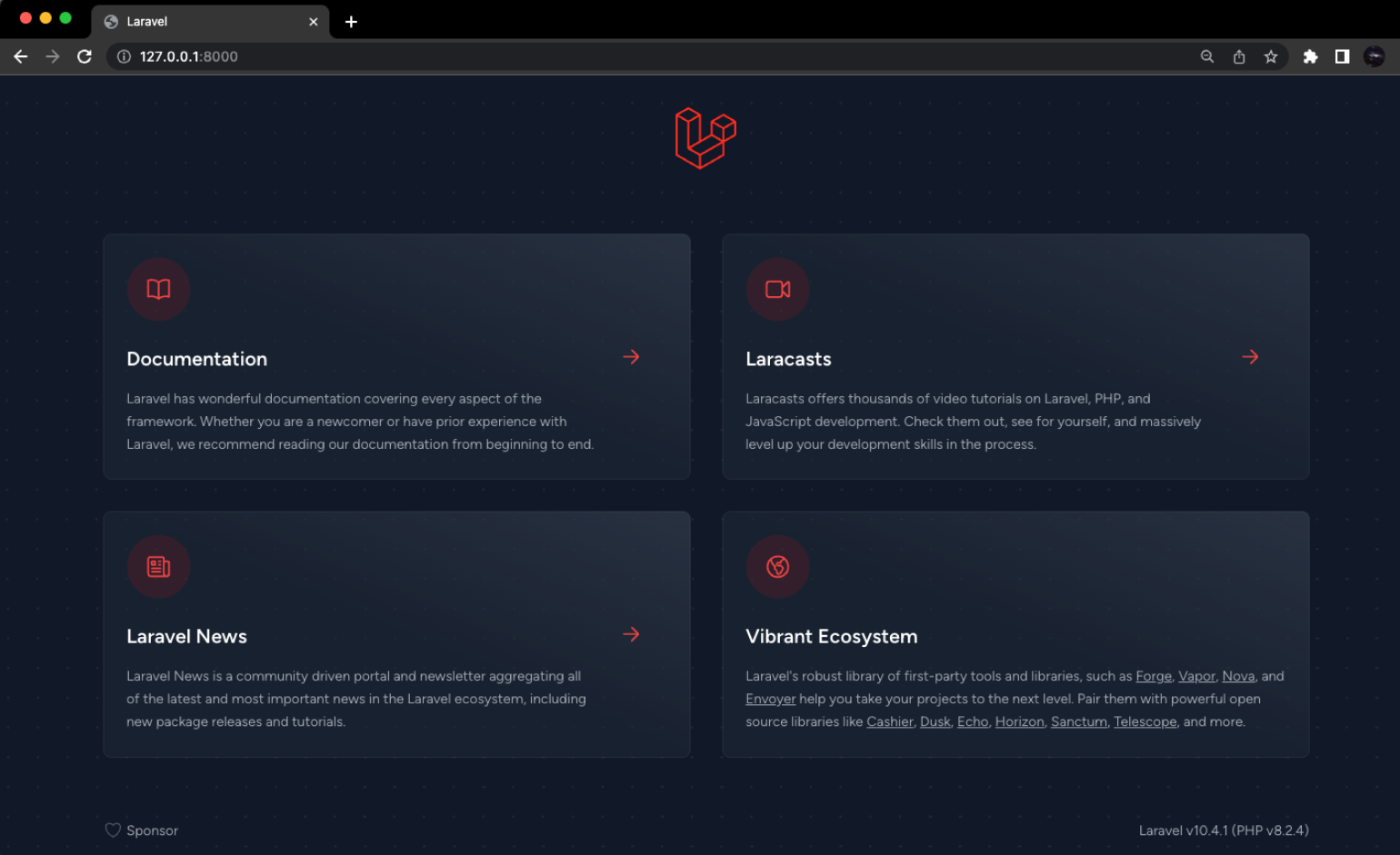
Открываем браузер и переходим по указанному адресу: http://127.0.0.1:8000/. Если всё хорошо, должен открыться примерно такой экран:

Скриншот: Skillbox Media
Это страница Laravel по умолчанию. Её, конечно же, можно менять — этим мы и будем заниматься дальше. Ну а пока будет полезно перейти по ссылкам — почитать документацию и свежие новости о фреймворке.
Как создать веб-приложение на Laravel
Теперь, когда у нас установлен Laravel, можно приступать к написанию кода. Как уже упоминалось выше, мы создадим игру «Камень, ножницы, бумага» и будем играть в неё с компьютером.
План такой:
- Создать новый проект и выбрать название.
- Организовать базу данных, чтобы сохранять статистику игр.
- Сделать миграцию базы данных, чтобы все таблицы были на своём месте.
- Добавить маршрут и разобраться, что это такое.
- Создать контроллер и тоже понять, зачем он нужен.
- Создать кнопки для игры.
- Украсить всё с помощью CSS-стилей.
План здоровский — приступим!
Создаём новый проект
Идём уже знакомым путём: запускаем командную строку и вводим команду для Composer:
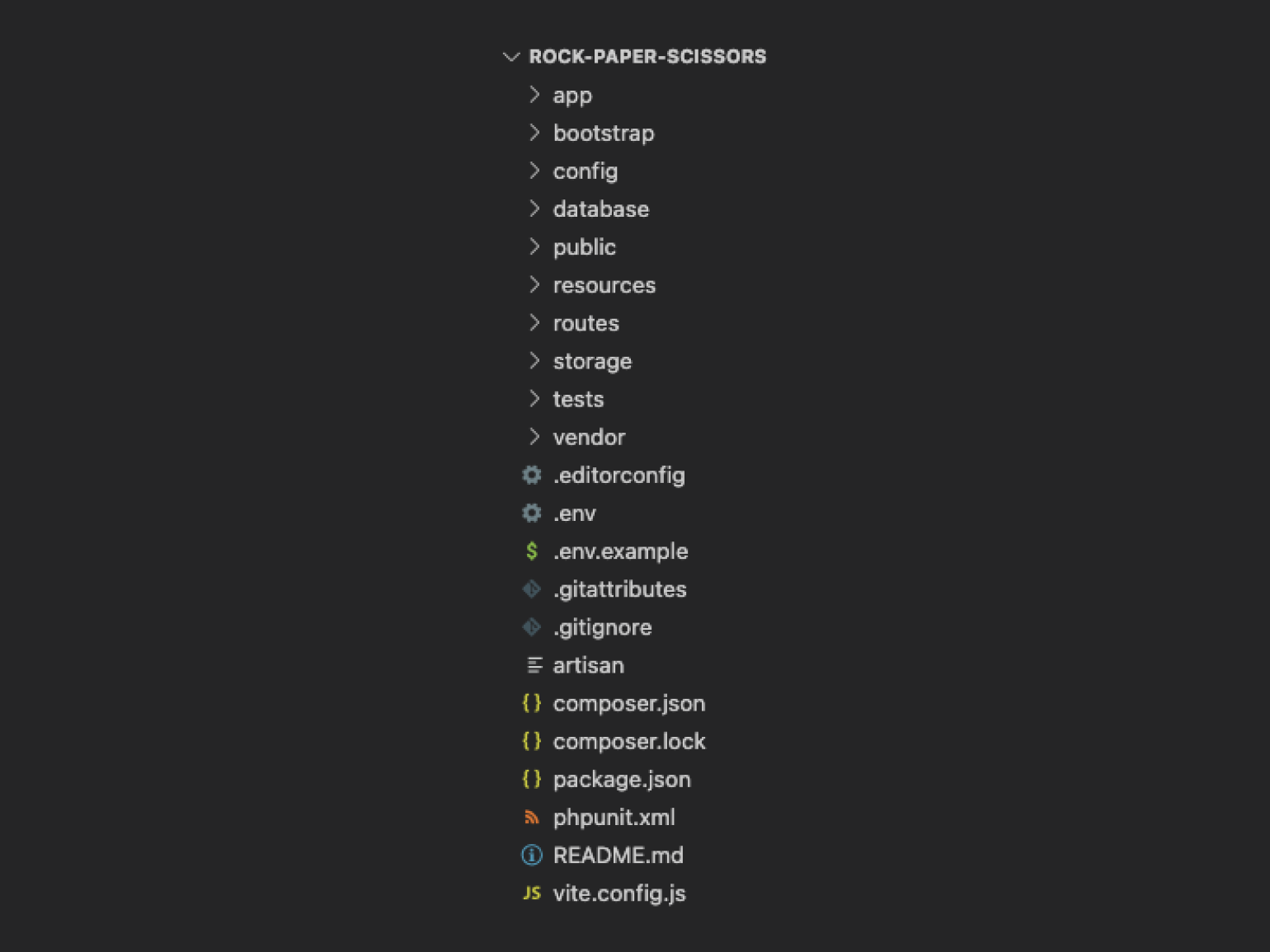
composer create-project --prefer-dist laravel/laravel rock-paper-scissorsПроект создали — файлы не поменялись:

Скриншот: Skillbox Media
Оставьте командную строку открытой — она нам ещё пригодится, а сами перейдите в папку с проектом с помощью следующей команды:
cd rock-paper-scissorsКоманда cd позволяет двигаться вверх и вниз по папкам. Ну а раз мы уже в нужном месте, переходим дальше.
Организуем базу данных
Чтобы сохранять результаты игр, нам нужна база данных. Она представляет собой обычный файл, в котором данные хранятся в удобном для использования виде.
Если хотите узнать больше о базах данных, рекомендуем прочитать подробную статью о них.
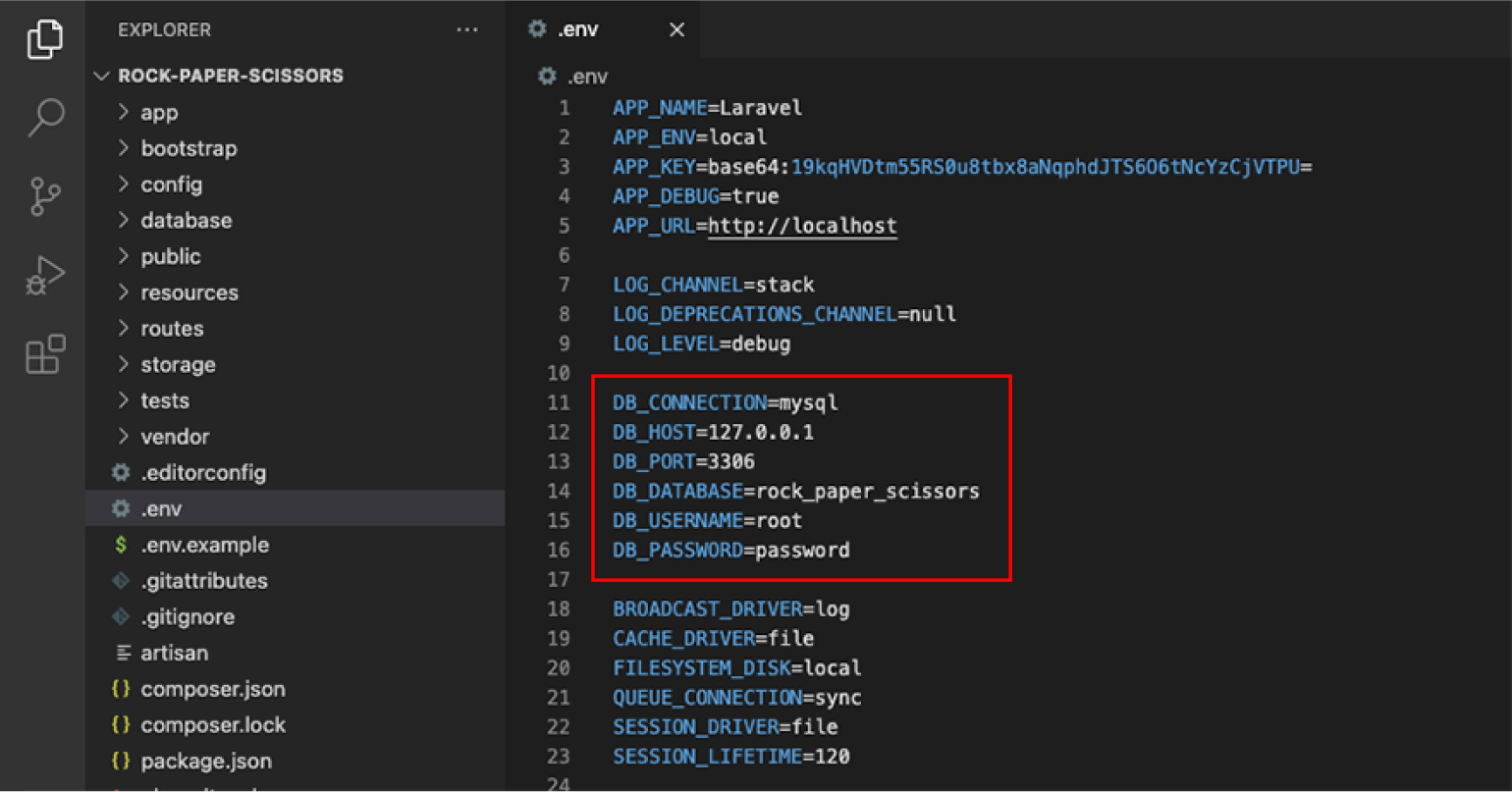
Перейдём в файл .env, который находится в папке нашего проекта. Он может быть скрыт, потому что его название начинается с точки. Если он у вас не отображается, поменяйте настройки отображения файлов в своей системе.
В файле нам нужно поправить следующие строки:

Нам нужны последние три опции:
DB_DATABASE=rock_paper_scissors
DB_USERNAME=root
DB_PASSWORD=passwordВ первой строке мы задаём название базы данных, а во второй и третьей — данные для входа в неё. Сейчас мы сделаем их простыми, но помните, что, если вы собираетесь выкладывать сайт в интернет, очень важно, чтобы пароль и логин были надёжными.
Сохраняем файл и закрываем его — база данных предварительно настроена.
Делаем миграцию
Мы создали базу данных, настало время создать нужные таблицы. Открываем командную строку и убеждаемся, что находимся в папке с проектом. Вводим следующую команду:
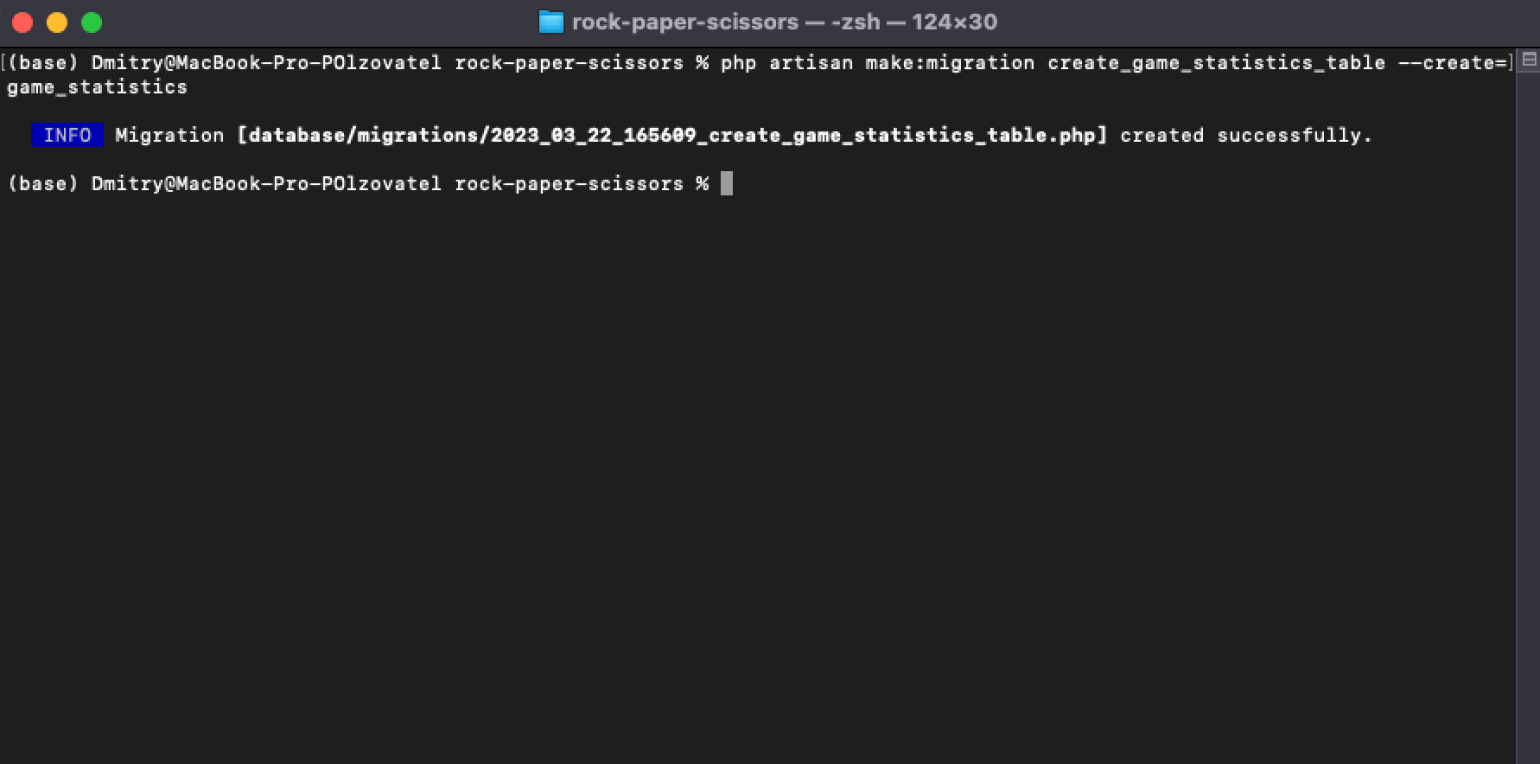
php artisan make:migration create_game_statistics_table --create=game_statisticsЭта команда сделает миграцию базы данных, то есть изменит её содержимое и создаст файл с таблицей. В нашем случае — добавит таблицу game_statistics, а также файл с датой создания таблицы и припиской _create_game_statistics_table:

Скриншот: Skillbox Media
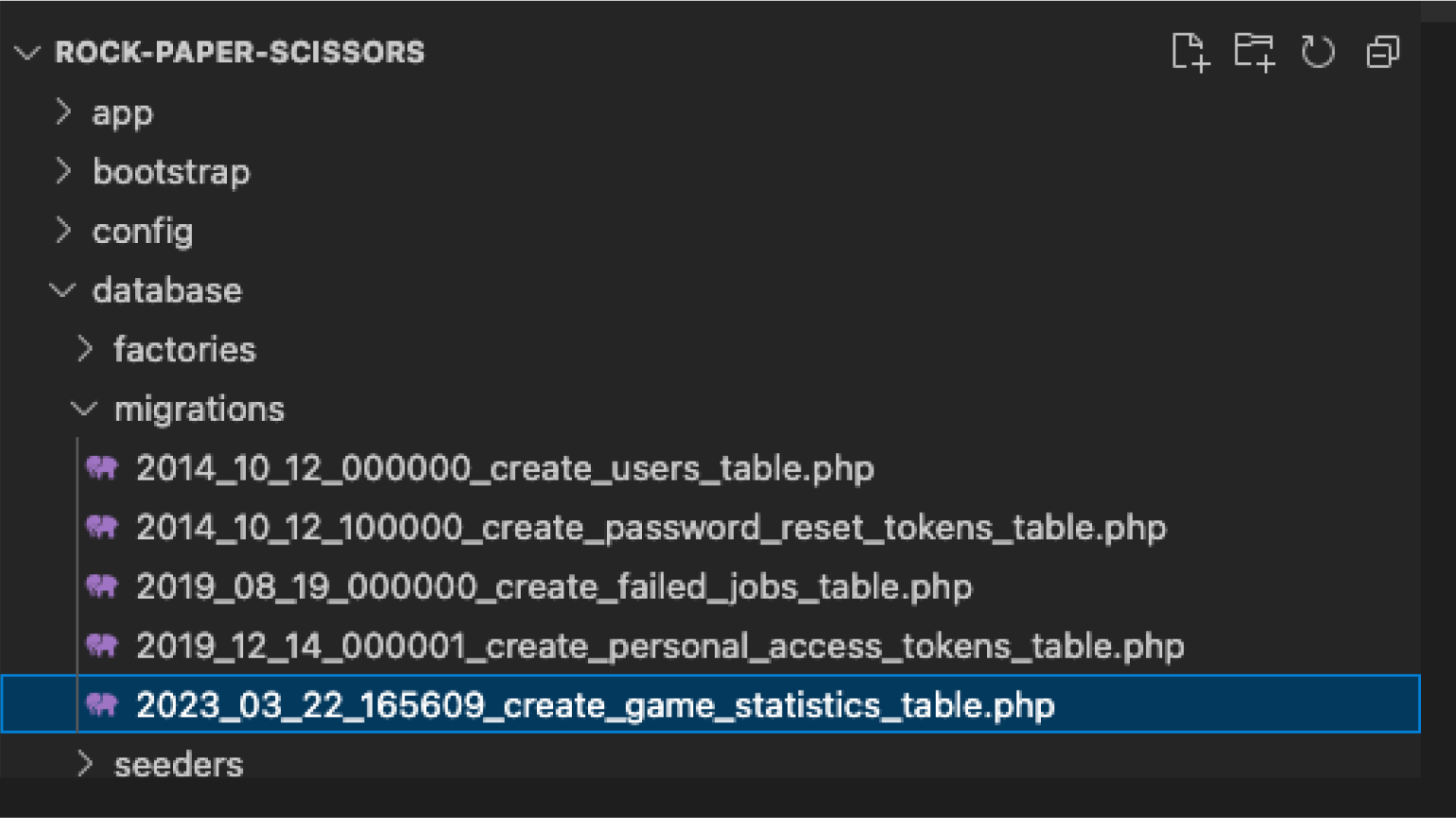
Появился PHP-файл миграции, который находится в папке database/migrations:

Скриншот: Skillbox Media
Открываем его и добавляем следующий код — он поможет задать структуру нашей таблицы:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateGameStatisticsTable extends Migration
{
public function up()
{
Schema::create('game_statistics', function (Blueprint $table) {
$table->id();
$table->string('player_name');
$table->string('computer_choice');
$table->string('player_choice');
$table->string('result');
$table->timestamps();
});
}
public function down()
{
Schema::dropIfExists('game_statistics');
}
}Эта миграция создаст таблицы с шестью колонками: уникальным идентификатором игры (id), именем игрока (player_name), ходом компьютера (computer_choice), ходом игрока (player_choice), результатом игры (result) и временной отметкой (timestamps) — указанием времени, когда проходила игра.
Обратите внимание на типы данных в нашей таблице. У нас есть четыре колонки с типом «строка» (player_name, computer_choice, player_choice и result), а также два уникальных типа данных: id и timestamps. Первый — это айдишник строки в таблице, и он представляет собой обычное число, но с дополнительными фичами. А второй представляет собой дату в формате YYYY-MM-DD HH:MM:SS.
Сохраняем файл и закрываем его. Теперь нам нужно запустить миграцию — терминал нам поможет:
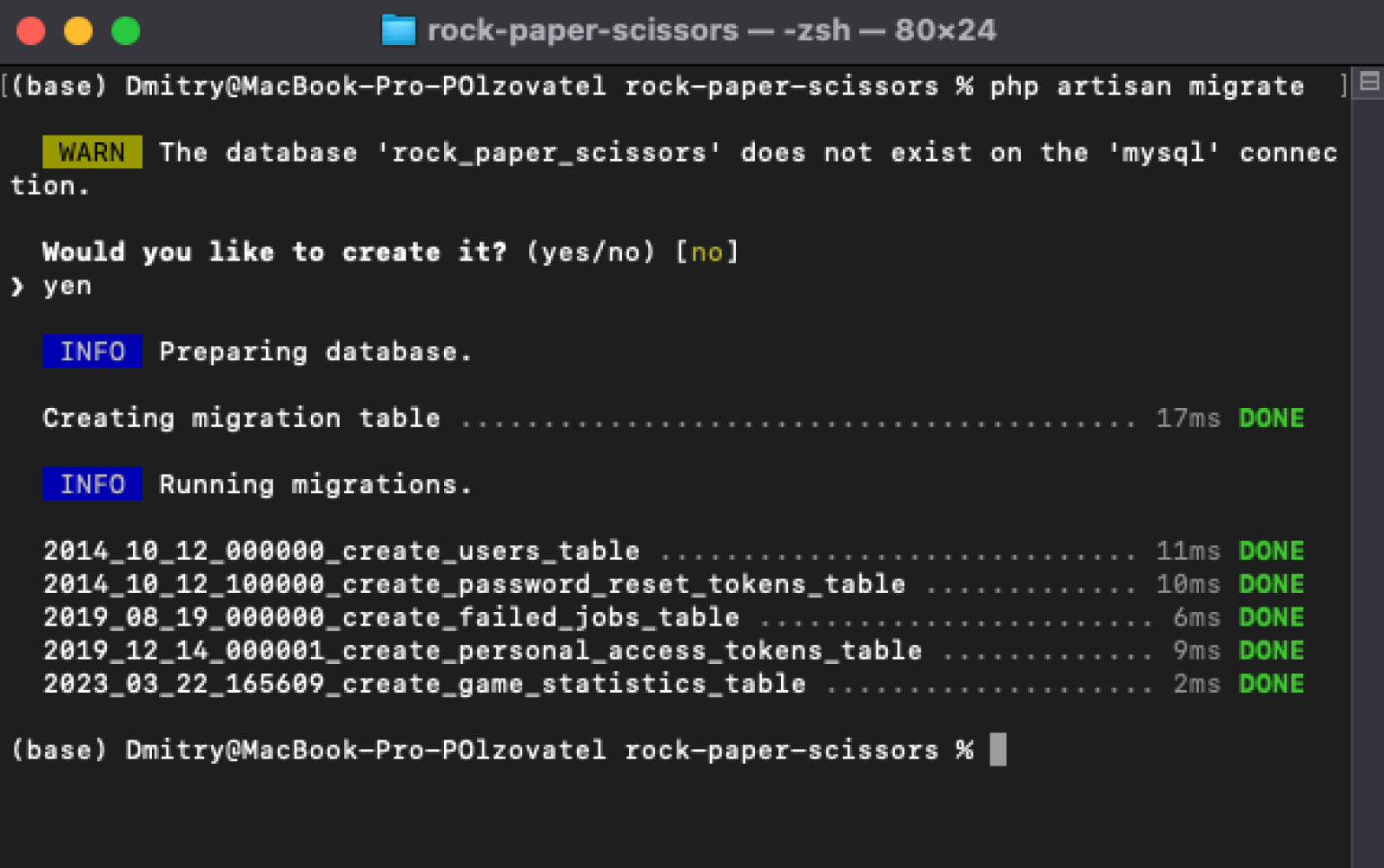
php artisan migrateУ нас спросят, хотим ли мы создать новую таблицу в базе данных. Соглашаемся:

Скриншот: Skillbox Media
Готово — теперь у нас есть работающая база данных с нужной таблицей.
Добавляем маршрут
Весь бэкенд строится на маршрутах — или URL-адресах. Они помогают задавать удобную структуру и понятное поведение веб-приложениям.
Для пользователя маршруты — это отдельные «вкладки» на сайте. Например, если зайти на сайт Skillbox, откроется его главная страница www.skillbox.ru. А если кликнуть на любой курс, мы перейдём на другую страницу сайта с другим URL-адресом, например www.skillbox.ru/course/profession-python/. Мы увидим, что к адресу нашего сайта добавился текст: /course/profession-python/. Эта «приписка» и перенесла нас на другую страницу с другим содержимым. Но не просто перенесла, а запустила определённый код, который и отрисовал эту страницу.
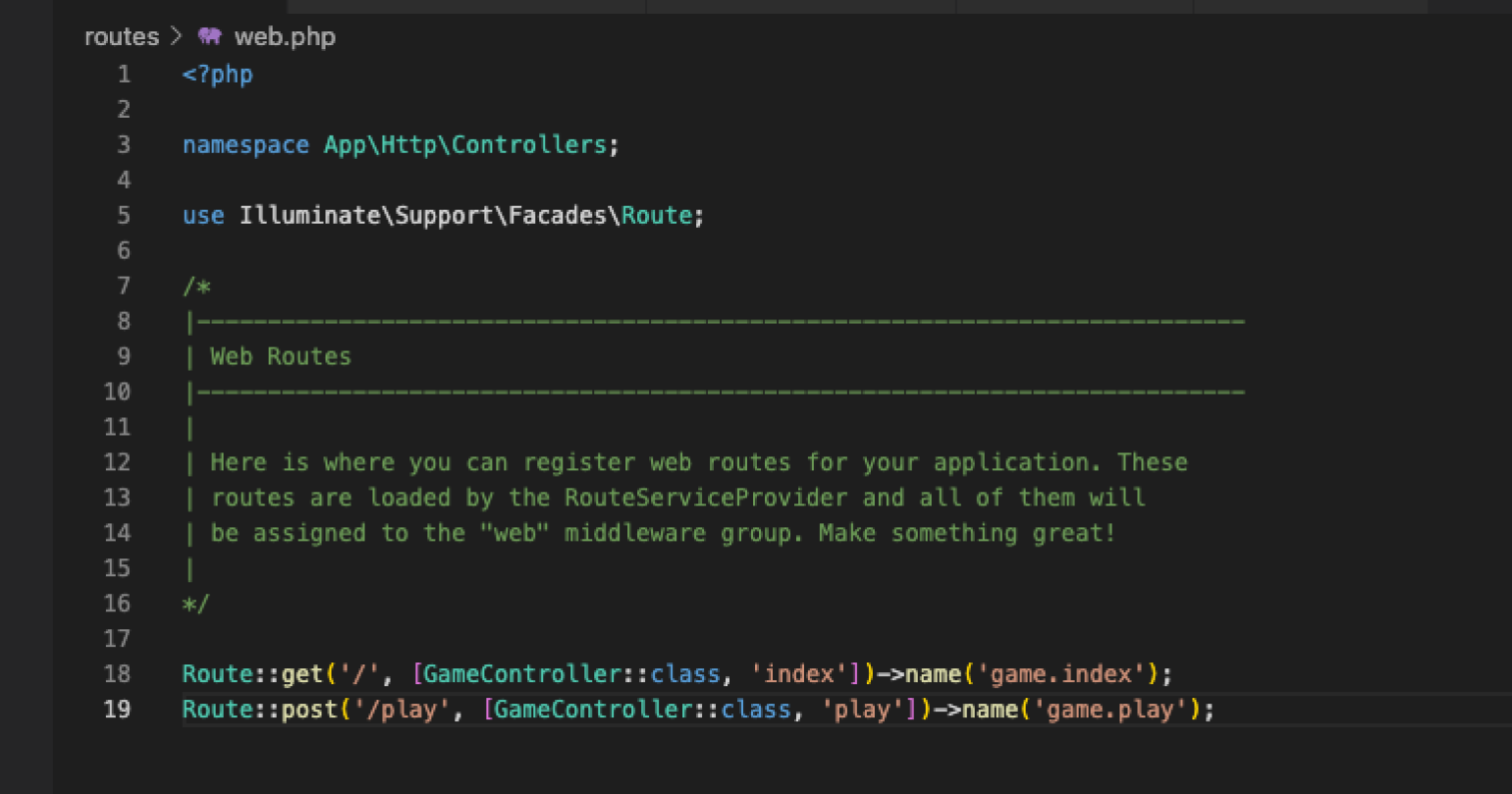
Нам понадобятся два маршрута: корневой / и игровой /play. Чтобы их добавить, нужно перейти в папку routes, открыть файл web.php и вписать туда следующий код:
Route::get('/', [GameController::class,'index'])->name('game.index');
Route::post('/play', [GameController::class,'play'])->name('game.play');
На корневом маршруте мы будем отображать статистику и предлагать пользователю сыграть в игру, а на игровом маршруте будем собственно играть.
Этот код будет работать так: если мы заходим по корневому маршруту /, то PHP отрисует страницу game.index, а если зайдём по игровому маршруту /play, то он создаст страницу game.play. Поведение этих страниц мы опишем дальше.
В начале нужно прописать ещё одну строку:
namespace App\Http\Controllers;Итоговый файл должен выглядеть так:

Скриншот: Skillbox Media
Готово! Не забываем сохранить файл.
Создаём контроллер
Контроллер — это понятие из шаблона проектирования MVC. О нём у нас есть отдельная статья.
О контроллерах простыми словами
Чтобы не вдаваться в подробности, скажем, что контроллер — это часть приложения, которая отвечает за обработку запросов от пользователя и взаимодействие с моделью (данными) и представлением (отображением).
Простыми словами, контроллер — это связующее звено между пользовательским интерфейсом и базой данных. Когда пользователь отправляет запрос на сервер, контроллер получает этот запрос, обрабатывает его и взаимодействует с базой данных, чтобы получить необходимые данные. Затем контроллер передаёт эти данные в представление, которое отображает их на экране для пользователя.
Контроллер отделяет бизнес-логику приложения от пользовательского интерфейса, что позволяет более эффективно управлять приложением и обеспечивает более гибкую архитектуру. Он также даёт возможность программистам работать с приложением по отдельности, без необходимости знать о других компонентах приложения.
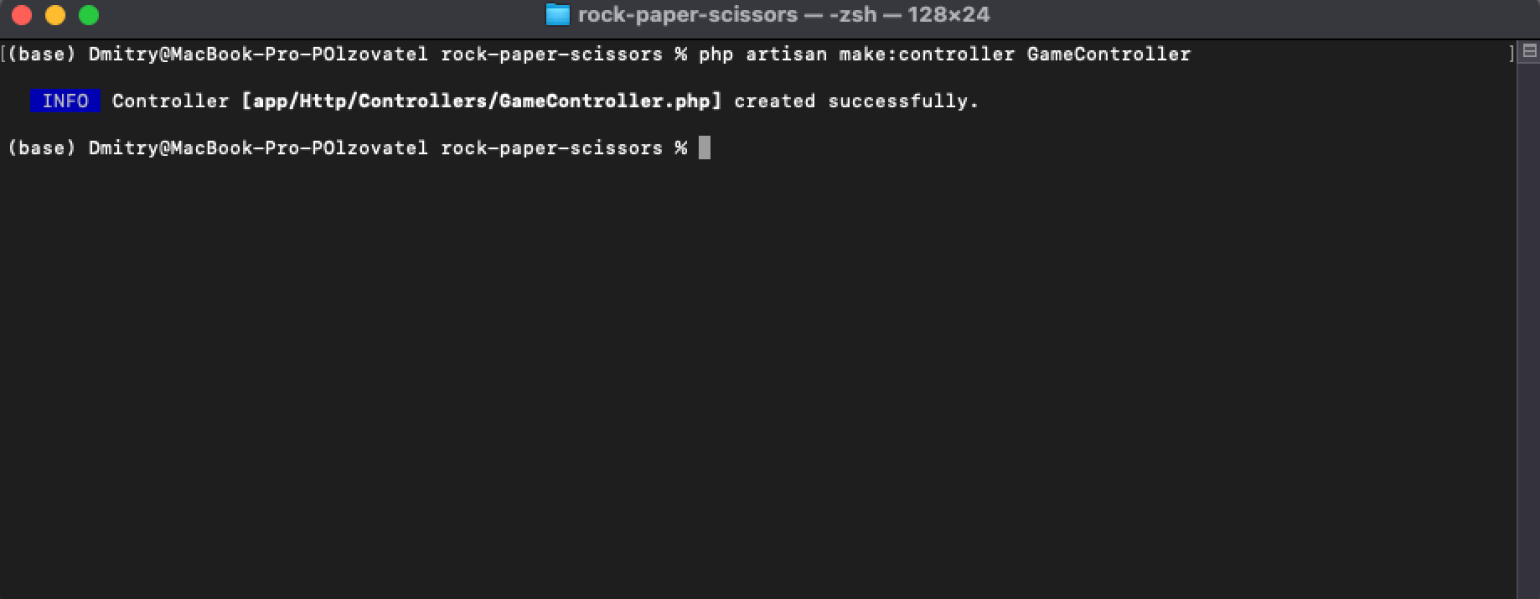
Нам нужно создать контроллер для всей игры. Называться он будет GameController. Чтобы создать его, нужно запустить в терминале следующую команду:
php artisan make:controller GameController
Эта команда создаст новый файл с контроллером в папке app/Http/Controllers. Перейдём туда, откроем файл GameController.php и впишем следующий код:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class GameController extends Controller
{
public function index()
{
return view('game');
}
}Этот код определяет метод index(), который будет возвращать игровое представление, чтобы отображать элементы на сайте. Мы опишем его на следующем шаге.
А пока добавим в этот же файл ещё одну функцию — play():
public function play(Request $request)
{
$playerChoice = $request->input('choice');
// Генерируем случайный ход для компьютера
$computerChoice = rand(1, 3);
if ($computerChoice == 1) {
$computerChoice = 'rock';
} elseif ($computerChoice == 2) {
$computerChoice = 'paper';
} else {
$computerChoice = 'scissors';
}
// Получаем результат игры
if ($playerChoice == $computerChoice) {
$result = 'tie';
} elseif (($playerChoice == 'rock' && $computerChoice == 'scissors') || ($playerChoice == 'paper' && $computerChoice == 'rock') || ($playerChoice == 'scissors' && $computerChoice == 'paper')) {
$result = 'win';
} else {
$result = 'lose';
}
// Сохраняем статистику в базу данных
DB::table('game_statistics')->insert([
'player_name' => 'Player 1',
'computer_choice' => $computerChoice,
'player_choice' => $playerChoice,
'result' => $result,
'created_at' => now(),
'updated_at' => now(),
]);
// Возвращаем результат игры в представление
return view('game', ['result' => $result]);
}Здесь мы прописали основную логику игры. На вход функция принимает объект Request, который содержит ход игрока. Экземпляр этого объекта будет приходить, когда мы нажмём на одну из кнопок в игре («Камень», «Ножницы» или «Бумага»), а потом отправим наш выбор методом POST.
Подробнее об HTTP-запросах вы можете прочитать в нашей статье о протоколе HTTP.
После того как мы обработали запрос, нам нужно сгенерировать ответ компьютера — с помощью генератора случайных чисел. И в конце мы определяем победителя и записываем результат в базу данных методом insert().
Логика игры готова! Опять же, не забываем сохранить файл.
Создаём кнопки для игры
Метод index() из файла GameController.php отображает страницу с игрой, но пока на ней ничего нет, поэтому давайте создадим пару кнопок.
Открываем папку resources/views и создаём там файл с названием game.blade.php. Добавляем туда следующий код, чтобы создать игровой интерфейс:
<!DOCTYPE html>
<html>
<head>
<title>Rock Paper Scissors</title>
</head>
<body>
<h1>Rock Paper Scissors</h1>
@if(isset($result))
<p>You {{ $result }}!</p>
@endif
<form method="POST" action="{{ route('game.play') }}">
@csrf
<label for="rock">Rock</label>
<input type="radio" name="choice" id="rock" value="rock">
<label for="paper">Paper</label>
<input type="radio" name="choice" id="paper" value="paper">
<label for="scissors">Scissors</label>
<input type="radio" name="choice" id="scissors" value="scissors">
<button type="submit">Play</button>
</form>
</body>
</html>Не удивляйтесь, что мы вставили HTML-код в PHP-файл, — это нормально. PHP умеет работать с HTML.
Но вернёмся к коду: мы создали простой игровой интерфейс, который состоит из трёх кнопок с выбором вариантов. Также мы добавили кнопку, чтобы отправлять данные в GameController и получать результат игры $result, если она уже была сыграна.
Результат игры нужен, чтобы мы могли видеть, кто победил в прошлой игре. А чтобы постоянно не выводить этот текст, мы сперва проверяем, была ли переменная $result объявлена через GameController.
Теперь мы можем запустить наш сервер и посмотреть на результат:
php artisan serveВидим то, что и хотели увидеть:

Если нажать на одну из кнопок, можно узнать, кто победил:

Но сразу проявляется одна проблема: мы не знаем, какие ходы сделал компьютер, а какие — мы. Давайте это исправим.
Заходим обратно в файл GameController.php и изменяем всего одну строку:
return view('game', ['result' => $result, 'player_choice' => $playerChoice, 'computer_choice' => $computerChoice]);Теперь мы будем возвращать в наше представление дополнительные переменные. Внесём изменения и в файл game.blade.php:
@if(isset($result))
<p>You played {{ $player_choice }}</p>
<p>Computer played {{ $computer_choice }}</p>
<p>You {{ $result }}!</p>
@endifПерезапускаем сервер и видим, что теперь всё работает корректно:

Осталось вывести результаты последних игр, и наше приложение будет готово. Для простоты будем учитывать статистику последних десяти игр.
Для этого необходимо изменить файл GameController.php, а вернее функции index() и play():
public function index()
{
$last_games = DB::table('game_statistics')
->orderBy('created_at', 'desc')
->limit(10)
->get();
return view('game', ['last_games' => $last_games]);
}
public function play(Request $request)
{
$last_games = DB::table('game_statistics')
->orderBy('created_at', 'desc')
->limit(10)
->get();
$playerChoice = $request->input('choice');
...
// Возвращаем результат игры в представление
return view('game', ['result' => $result, 'player_choice' => $playerChoice, 'computer_choice' => $computerChoice, 'last_games' => $last_games]);
}Мы опустили несколько строк, чтобы показать лишь самые важные фрагменты. Как видите, у нас появилась новая переменная $last_games, в которую помещаются 10 последних строк базы данных. Делается это с помощью двух методов: orderBy(), который используется, чтобы доставать только самые свежие игры, и limit(10), который помогает ограничить их количество десятью.
В каждом представлении мы также добавляем этот список в качестве возвращаемого значения.
Теперь нужно поправить файл game.blade.php и отобразить эти игры:
<ul>
@foreach ($last_games as $last_game)
<li>
<p>You {{ $last_game->result }}</p>
<p>You played {{ $last_game->player_choice }}</p>
<p>Computer played {{ $last_game->computer_choice }}</p>
</li>
@endforeach
</ul>Этот код просто создаёт ненумерованный список, который располагается после формы. Внутри списка мы добавляем элементы <li> через цикл @foreach. В нём мы проходим по всем нашим играм и выводим для каждой игры результат, ход игрока и компьютера.
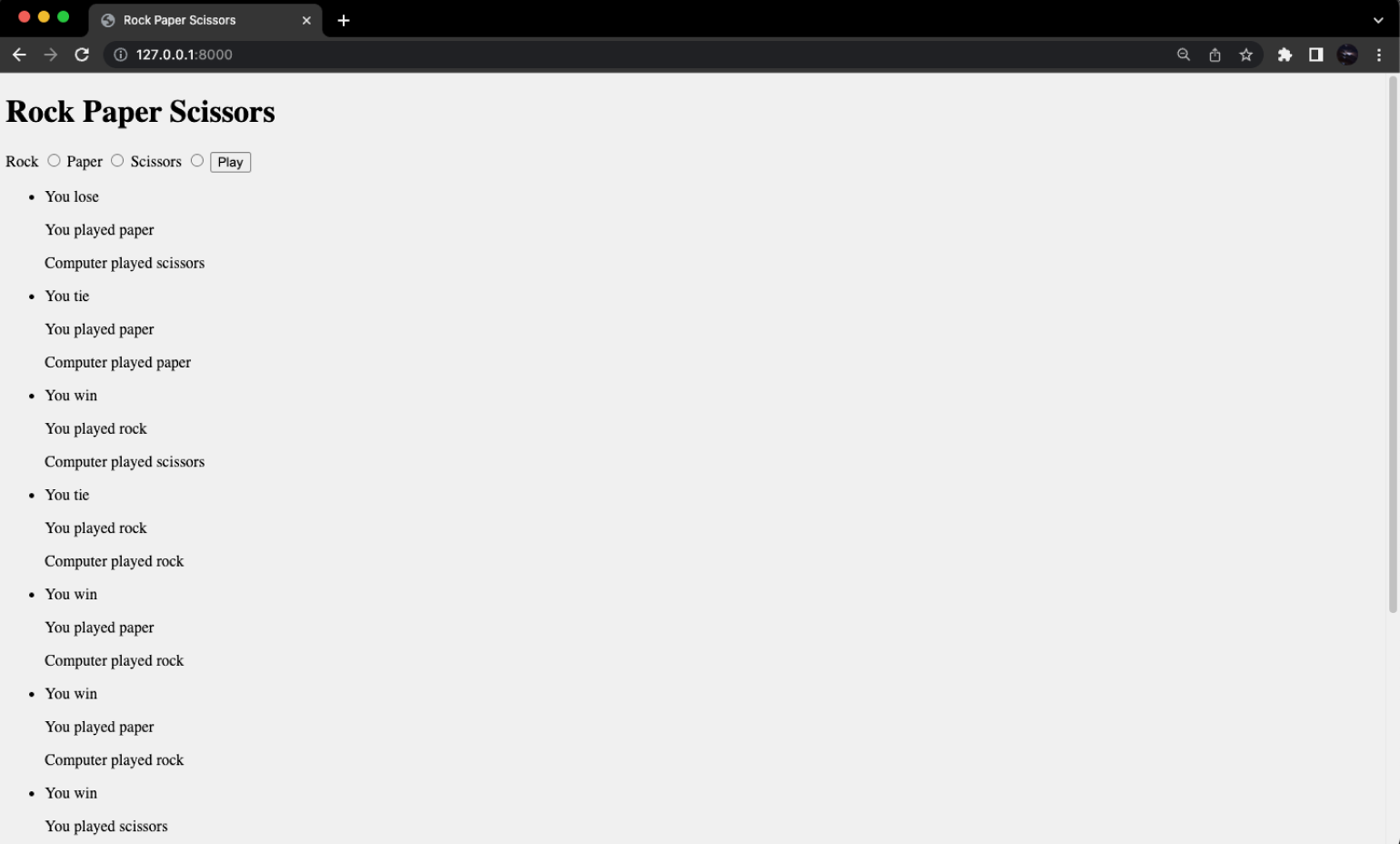
Сохраним файлы и перезапустим сервер:

Ура! У нас выводятся результаты завершённых игр, а новые игры успешно сохраняются.
Украшаем игру с помощью CSS
Осталось немного украсить сайт с помощью CSS, а затем насладиться его красотой.
Если вы не знаете, что такое CSS и как с ним работать, советуем прочитать нашу статью про каскадные таблицы стилей.
Откроем папку public и создадим файл styles.css. Добавим в него следующий код:
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
h1 {
text-align: center;
margin-top: 50px;
}
form {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
}
label {
margin-right: 70px;
margin-top: 20px;
font-size: 20px;
}
input[type="radio"] {
margin-left: 10px;
padding-bottom: 50px;
}
button[type="submit"] {
margin-top: 20px;
background-color: #008CBA;
color: white;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button[type="submit"]:hover {
background-color: #006B9F;
}
p {
text-align: center;
margin-top: 20px;
font-size: 24px;
font-weight: bold;
}
ul {
list-style-type: none;
}
li {
background: #dadada;
}
Здесь мы немного причесали все элементы страницы, чтобы они отображались чуть симпатичнее. Например, в теге body мы задали шрифт и цвет фона, а для всех параграфов p задали размер шрифта, сделали его жирным и выровняли текст по центру.
Теперь сохраним CSS-файл и откроем файл game.blade.php, чтобы подключить в него новые стили:
<!DOCTYPE html>
<html>
<head>
<title>Rock Paper Scissors</title>
<link rel="stylesheet" href="{{ asset('styles.css') }}">
</head>
<body>
...
</body>
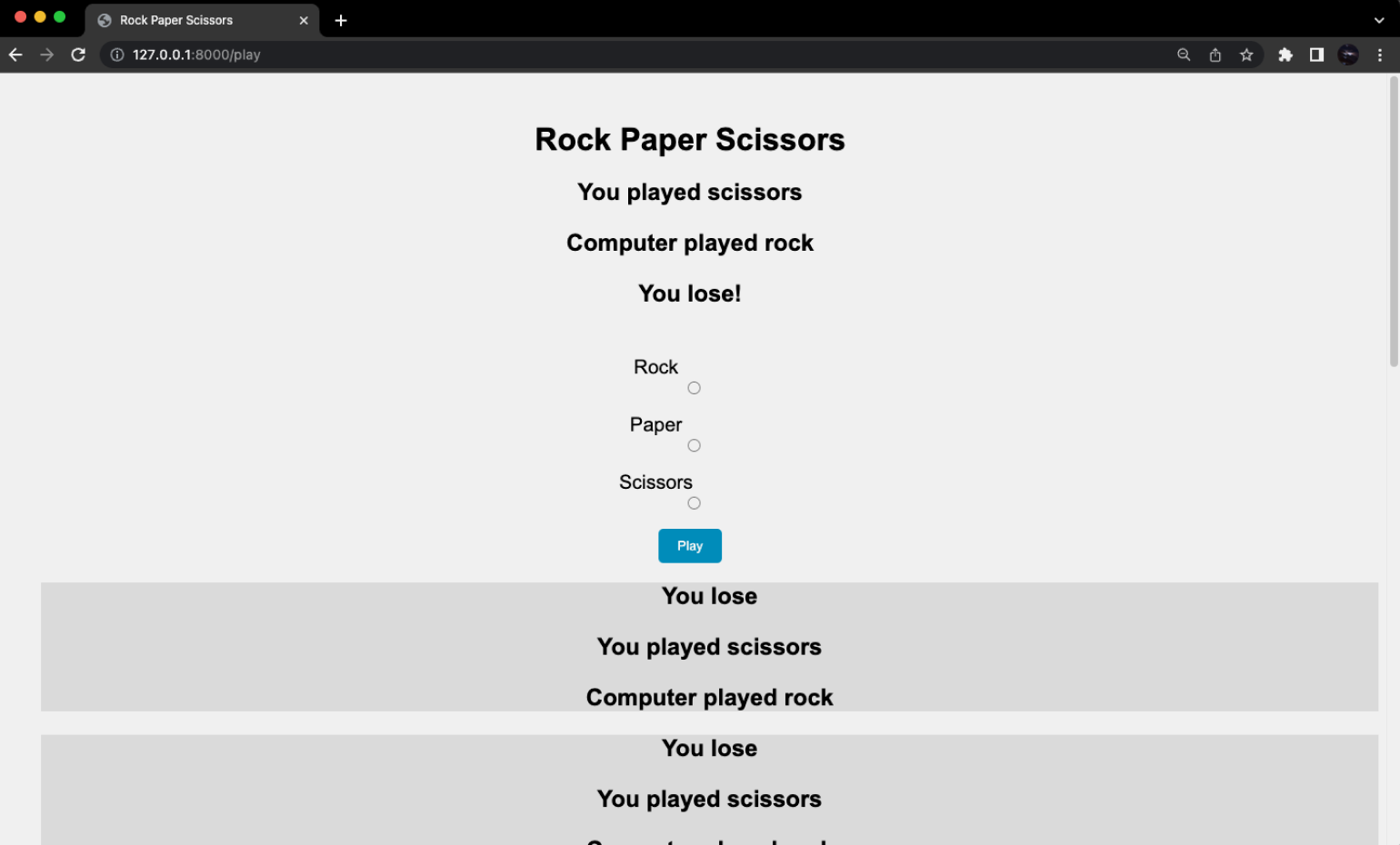
</html>Получилось примерно так:

Не лучший дизайн, но концепцию вы, надеюсь, поняли. Можете попробовать самостоятельно довести стили до совершенства и отправить игру на какую-нибудь премию в области веб-дизайна.
А вот и полный код всех файлов, которые мы создавали:
web.php:
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Route;
Route::get('/', [GameController::class, 'index'])->name('game.index');
Route::post('/play', [GameController::class, 'play'])->name('game.play');GameController.php:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class GameController extends Controller
{
public function index()
{
$last_games = DB::table('game_statistics')
->orderBy('created_at', 'desc')
->limit(10)
->get();
return view('game', ['last_games' => $last_games]);
}
public function play(Request $request)
{
$last_games = DB::table('game_statistics')
->orderBy('created_at', 'desc')
->limit(10)
->get();
$playerChoice = $request->input('choice');
// Генерируем случайный ход для компьютера
$computerChoice = rand(1, 3);
if ($computerChoice == 1) {
$computerChoice = 'rock';
} elseif ($computerChoice == 2) {
$computerChoice = 'paper';
} else {
$computerChoice = 'scissors';
}
// Получаем результат игры
if ($playerChoice == $computerChoice) {
$result = 'tie';
} elseif (($playerChoice == 'rock' && $computerChoice == 'scissors') || ($playerChoice == 'paper' && $computerChoice == 'rock') || ($playerChoice == 'scissors' && $computerChoice == 'paper')) {
$result = 'win';
} else {
$result = 'lose';
}
// Сохраняем статистику в базу данных
DB::table('game_statistics')->insert([
'player_name' => 'Player 1',
'computer_choice' => $computerChoice,
'player_choice' => $playerChoice,
'result' => $result,
'created_at' => now(),
'updated_at' => now(),
]);
// Возвращаем результат игры в представление
return view('game', ['result' => $result, 'player_choice' => $playerChoice, 'computer_choice' => $computerChoice, 'last_games' => $last_games]);
}
}game.blade.php:
<!DOCTYPE html>
<html>
<head>
<title>Rock Paper Scissors</title>
<link rel="stylesheet" href="{{ asset('styles.css') }}">
</head>
<body>
<h1>Rock Paper Scissors</h1>
@if(isset($result))
<p>You played {{ $player_choice }}</p>
<p>Computer played {{ $computer_choice }}</p>
<p>You {{ $result }}!</p>
@endif
<form method="POST" action="{{ route('game.play') }}">
@csrf
<label for="rock">Rock</label>
<input type="radio" name="choice" id="rock" value="rock">
<label for="paper">Paper</label>
<input type="radio" name="choice" id="paper" value="paper">
<label for="scissors">Scissors</label>
<input type="radio" name="choice" id="scissors" value="scissors">
<button type="submit">Play</button>
</form>
<ul>
@foreach ($last_games as $last_game)
<li>
<p>You {{ $last_game->result }}</p>
<p>You played {{ $last_game->player_choice }}</p>
<p>Computer played {{ $last_game->computer_choice }}</p>
</li>
@endforeach
</ul>
</body>
</html>styles.css:
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
h1 {
text-align: center;
margin-top: 50px;
}
form {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
}
label {
margin-right: 70px;
margin-top: 20px;
font-size: 20px;
}
input[type="radio"] {
margin-left: 10px;
padding-bottom: 50px;
}
button[type="submit"] {
margin-top: 20px;
background-color: #008CBA;
color: white;
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button[type="submit"]:hover {
background-color: #006B9F;
}
p {
text-align: center;
margin-top: 20px;
font-size: 24px;
font-weight: bold;
}
ul {
list-style-type: none;
}
li {
background: #dadada;
}_create_game_statistics_table.php:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('game_statistics', function (Blueprint $table) {
$table->id();
$table->string('player_name');
$table->string('computer_choice');
$table->string('player_choice');
$table->string('result');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('game_statistics');
}
};Что запомнить
Мы узнали, что Laravel — это мощный и довольно простой фреймворк для создания веб-приложений. Освоить его можно за пару месяцев, а начать писать на нём — уже сегодня.
Чтобы лучше понять Laravel, советуем написать собственное приложение или попробовать доработать наше, например:
Читайте документацию и набирайтесь опыта. Успехов!
Больше интересного про код в нашем телеграм-канале. Подписывайтесь!