Что такое фреймворк и как выбрать фреймворк для фронтенда: советы бывалых
Опытные разработчики из продуктовых и аутсорс-компаний рассказали, по каким принципам выбирают фреймворки для фронтенда.


Фреймворк — это программная платформа, которая упрощает разработку программного продукта, определяет структуру проекта и помогает удобно объединять в нём разные компоненты.
От выбора фреймворка на проекте зависит многое: зарплаты и возможности найма разработчиков, процессы, технологии и скорость разработки. Мы спросили опытных разработчиков из международных и российских компаний — как продуктовых, так и аутсорсинговых, — по каким принципам они выбирают фреймворки для проектов.
Что такое фреймворки и чем они отличаются от библиотек и паттернов проектирования
Для начала разберёмся, в чём суть фреймворков. По сути, любой фреймворк — это программный каркас. И его можно сравнить с макаронами: так, вам не придётся самостоятельно намешивать тесто, придавать ему особую форму и сушить макароны на подоконнике перед готовкой: достаточно купить в магазине упаковку «ракушек» или «бабочек», отварить и добавить сыр или соус по вкусу.
То есть у фреймворка существует постоянная часть, которая не меняется от конфигурации к конфигурации, и переменная — модули и элементы системы, в которые можно добавлять свой «соус», кастомизируя конечный продукт.
Фреймворки иногда путают с библиотеками и паттернами проектирования. Но разница между ними существенна.
Библиотека — это просто набор подпрограмм. Она не влияет на архитектуру проекта и не задаёт никаких ограничений. Вы просто вызываете нужные вам команды, чтобы совершить небольшую работу и немного упростить себе жизнь.
А фреймворки накладывают достаточно жёсткие рамки на правила проектирования программы. К тому же внутри фреймворка может быть много разных библиотек. Примеры библиотек: jQuery и React (да-да, это именно библиотека).
Паттерн проектирования — это просто абстракция, схема, метод решения проблемы, который помогает правильно выстроить программный продукт. Нередко в основе фреймворков лежит какой-то паттерн проектирования — например, Django, Laravel и Ruby on Rails реализуют модель MVC (Model-View-Controller).
MVC помогает разделить логику приложения на три независимых части:
- Model. Получает данные от контроллера и выполняет необходимые операции и передаёт их во View.
- View. Получает данные от Model и отправляет их пользователю в удобном виде.
- Controller. Обрабатывает действия пользователя, проверяет данные на входе и передаёт их в Model.
Программисты в целом — ленивые люди. Чем меньше сложных операций, тем лучше. А фреймворк — это некий швейцарский нож, носить с собой который гораздо удобнее, чем целый чемодан инструментов. Фреймворки помогают упростить жизнь разработчикам и ускорить процесс создания продукта.
Но действительно ли они справляются со своей задачей? Отчасти. Фреймворк — дополнительный слой абстракции, который требует от разработчика дополнительных навыков: помимо знания нативного языка, необходимы и знания по самому фреймворку. И на старте это может быть гораздо сложнее. Однако с опытом использование уже знакомых фреймворков действительно ускоряет разработку и делает её приятнее.
Примеры веб-фреймворков (для фронтенда и бэкенда):
- Ruby on Rails — фреймворк, написанный на Ruby для разработки веб-приложений.
- Laravel — PHP-фреймворк для создания веб-приложений.
- Symfony — PHP-фреймворк для создания веб-приложений.
- Svelte — фреймворк на JavaScript для создания веб-приложений.
- Django — фреймворк для веб-приложений на Python.
- Bootstrap — фреймворк для создания сайтов и веб-приложений на базе HTML, CSS, JavaScript. Иногда его называют библиотекой, но корректнее относить его к фреймворкам.
- Angular — основанный на TypeScript фреймворк для создания веб-приложений. Курируется Google и особенно популярен в корпоративной среде.
- Vue.js — JavaScript-фреймворк для создания пользовательских интерфейсов.
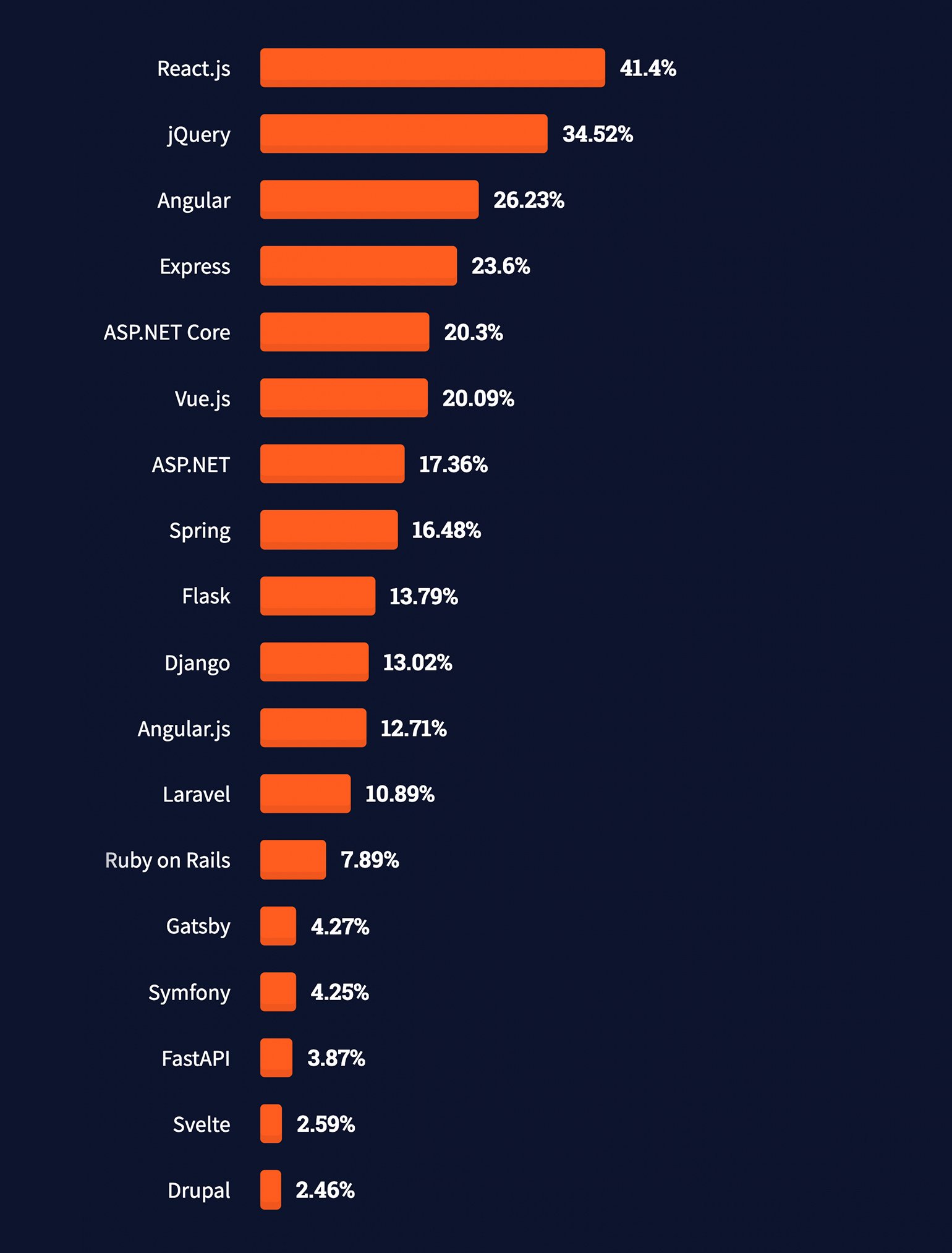
Инфографика: Stack Overflow
Виктор Карпов
разработчик из Amazon, живёт в Эдинбурге, Великобритания. Автор Telegram-канала Coding interviews
В разработке интерфейсов каждый программист сталкивается с похожими задачами:
- Как сделать переходы между разными экранами при изменении URL в строке браузера без перезагрузки страницы?
- Как получать данные от API?
- Как динамически обновлять интерфейс в ответ на действия пользователя?
- Как разделить данные и представление, чтобы можно было рисовать различные части интерфейса по одним и тем же данным?
В принципе, никто не мешает решать эти задачи в лоб, то есть применительно к конкретному интерфейсу, а не в целом. Однако у такого подхода есть большой минус — каждый новый проект никак не использует опыт предыдущих. Снова те же баги, снова те же фиксы. Было бы неплохо написать и протестировать некоторую базу один раз, а потом переиспользовать её во всех проектах.
Ещё один минус в том, что даже простая задача зачастую скрывает множество подводных камней. При этом, используя для построения интерфейсов фреймворки, можно позволить себе ничего не знать про эти самые камни — то есть переиспользовать труд и время других программистов, которые уже прошлись по всем граблям.
Иногда слово «фреймворк» понимают в узком смысле — как некоторую библиотеку и набор инструментов, с помощью которых как раз и разрабатывается приложение; а иногда в широком — как некую архитектуру приложения, которой придерживаются разработчики конкретного продукта в команде. Я предпочитаю разделять эти понятия.
Фреймворк решает типовые задачи и не знает о бизнес-области, в которой применяется: React, Angular, Vue.js — то, что поможет организовать роутинг (где-то как часть оригинального фреймворка, а где-то — как стороннее решение поверх, но не так важно), разделение моделей (данных) и вьюшек (шаблоны), перерисовку частей интерфейса при изменении данных.
Архитектура приложения как бы выполняет функцию фреймворка, но на уровне конкретного приложения, то есть позволяет решать типовые задачи бизнес-области быстро и без багов.
Классика и новичок Svelte
Виталий Матвиевич
старший разработчик, «МойОфис»
Исторически сложилось, что мой родной фреймворк — Vue.js. Легковесный, простой, подробно документированный, со множеством коробочных решений — отлично подходит для стартапов, любых MVP, с крупными проектами тоже справится отлично при умелом обращении.
С выпуском третьей версии пришло много улучшений, но были и проблемы: для SSR-проектов удобно использовать Nuxt, но Nuxt 3 пока слишком далёк от production-ready-состояния — и неясно, когда он там окажется. Так что либо живёшь с Nuxt на Vue.js 2, либо решаешь задачи с SSR без Nuxt.
Искать разработчиков под Vue.js непросто, что нужно учитывать при планировании проекта (если у вас долгострой и надо набрать пять человек, будет больно). Если проект необходимо собрать быстро и нет планов по кратному масштабированию команды, то Vue.js — идеальное решение, на мой взгляд.
В «МойОфис» я сейчас работаю на React — этот фреймворк как будто чуть более требователен к уровню разработчика, документирован чуть хуже, зато у него очень большое и активное сообщество. А ещё он отлично подходит для монструозных долгостроев, нет проблем с масштабированием, он упоминается в большом количестве вакансий и используется многими разработчиками — что хорошо и для бизнеса, и для соискателей вроде бы. С другой стороны, из-за обилия вакансий искать разработчиков и масштабировать команду не сильно проще, чем в случае с Vue.js.
С технической точки зрения в React.js мне не очень нравится уход в функциональные компоненты, но в остальном это мощный, контролируемый, популярный инструмент. Ну и круто, что есть React Native, а значит, можно в родном стеке собрать мобильное приложение приемлемого качества (у Vue.js есть Vue Native, но на деле это просто надстройка над React Native, что меня в итоге не впечатлило).
Из новых фреймворков я бы обратил внимание на Svelte, который, по сути, является компилятором: ни виртуального DOM, ни фреймворка в рантайме — интересный сдвиг парадигмы. Близко ещё его не смотрел, вакансий не видел, но, насколько успел понять, Ozon уже мигрирует на Svelte с Vue.js. Так что технология явно заслуживает внимания.
Выбор фреймворка в аутсорс‑разработке
Илья Башилов
руководитель фронтенд-направления глобальной IT-компании SimbirSoft
SimbirSoft — сервисная компания, поэтому на практике у нас всегда есть три варианта развития событий.
1. Заказчик приходит с готовым требованием того или иного фреймворка. Это происходит в том случае, если у него, например, есть команда на поддержку.
2. Клиент приходит с пожеланием по фреймворку, но открыт к диалогу и готов изменить своё решение, если мы покажем, что предлагаемый нами вариант более выгодный и лучше подходит для реализации задач по проекту.
3. Заказчик просит нас провести анализ и понять, на каком фреймворке лучше сделать IT-продукт. В большинстве случаев это React, поскольку в будущем окажется проще найти разработчиков для поддержки проекта, а сама разработка получится менее затратной в сравнении, например, с Angular.
Есть несколько критериев выбора фреймворка/библиотеки: масштабность проекта, прозрачность и понимание функциональных возможностей, которые нужно реализовать, наличие специалистов на рынке и уровень их экспертности.
Для enterprise-проектов с большой долей вероятности подойдёт Angular. Если будущая бизнес-логика ещё не до конца известна, лучше обратить внимание на React.
Мы в SimbirSoft ведём несколько проектов, которые по масштабности не уступают крупным проектам на Angular, но пишутся на React, так как заказчик сразу обозначил, что требования могут изменяться в процессе и необходима гибкость в разработке. А поскольку React — это всё же библиотека, а не фреймворк, он эту гибкость предоставляет.
Для MVP хорошо подойдёт Vue.js. Но если нет свободных специалистов, React тоже прекрасно справится с этой задачей.
Мы уверены, что в ближайшее время React, Vue.js и Angular останутся актуальными. На наш взгляд, уделять время изучению устаревших фреймворков, например jQuery и AngularJS (не путайте с Angular), нужно только в особых случаях — скажем, если вы работаете с легаси-проектом, на котором были использованы эти технологии.
Сейчас они утратили свою актуальность: новых проектов на таких технологиях уже не предвидится, а свои легаси-проекты заказчики стремятся переводить на более современные решения. И к нам иногда обращаются именно с такими заказами.
Что касается новых фреймворков, сейчас набирает популярность Svelte. Он интересен с точки зрения принципов работы: основную часть переносит на этап компиляции, а не выполняет в браузере, тем самым не нагружая его. Однако коммерческая ценность Svelte пока под вопросом. Если его и изучать, то, наверное, только ради общего развития.
React, Solid, Vue.js, Web Components и Svelte
Расскажу о разнице между React, Solid, Vue.js, Web Components и Svelte. Важное замечание: все они поддерживают TypeScript.
React
React — не совсем фреймворк, его принято относить к библиотекам.
Плюсы:
- Стандарт де-факто в индустрии — очень большое сообщество, есть что угодно на любой случай.
- Небольшое количество концепций — проще выучить.
- Минималистичность и универсальность — можно скрестить с чем угодно.
- JSX — текущий стандарт для шаблонизации (собственно, он и стал таковым благодаря React), поддерживается всеми инструментами.
- С MobX React становится похож на урезанный Vue.js.
Минусы:
- Из-за минималистичности и того, что это библиотека, а не фреймворк, приходится выбирать, как именно его «готовить»: обилие библиотек и подходов порождает проблему выбора.
- Производительность на среднем уровне, и за ней нужно хотя бы изредка следить — как минимум встречаются лишние ререндеринги компонентов.
- Концепция хуков слегка костыльна — необходимо вручную отслеживать зависимости (но это решается, например, тем же MobX).
- Работа с состоянием классовых компонентов тоже не слишком интуитивна из-за асинхронности (и нереактивности React).
- В принципе, легко затянуть глобальное состояние внутрь компонента и потом с болью его оттуда выдирать — приходится внимательно следить за архитектурой. Это тоже следствие отсутствия «фреймворковости».
Vue.js
Плюсы:
- У Vue.js хорошая производительность благодаря встроенной системе реактивности и компилятору шаблонов.
- Минимум бойлерплейта (причина та же, что и в пункте выше).
- Расширенная функциональность для работы с компонентами или DOM: сигналы, слоты, директивы.
- Фреймворк от создателей идёт в комплекте по необходимости — хорошая модульность.
- Более простой аналог хуков в виде setup-функции — не нужны зависимости (тоже благодаря реактивности).
- Есть поддержка стандартного JSX.
- Большое сообщество.
- Систему реактивности можно использовать и отдельно — по аналогии с MobX.
Минусы:
- Необходимо понимать принципы реактивности — отличается от традиционных библиотек наподобие RxJS.
- Из-за языка шаблонов сложнее синтаксис: поддерживается инструментами хуже, чем JSX, — специфичен для Vue.js.
- Сложнее интегрировать с другими подходами по управлению данными из-за наличия preferred way.
- В целом достаточно большое количество концепций, из-за чего выучить его сложнее.
Далее идут уже менее распространённые библиотеки.
Solid
Solid — это React плюс MobX минус Virtual DOM.
Библиотека с очень интересной концепцией — полностью построена на реактивности, как и Vue.js, при этом работает без Virtual DOM, но с JSX. Сложнее React, зато одна из самых быстрых — потому что работает напрямую с DOM, изменяя только необходимые её части, которые выявляются в момент компиляции JSX и отслеживаются с помощью реактивности. Сообщество пока крайне маленькое, но сама идея очень примечательна и может перерасти во что-то большее. Поддерживает все фичи React.
Svelte
Svelte чем-то похож на Solid: его шаблоны и код компилируются на этапе сборки, выдавая очень близкий к оптимальному код, как если бы его писали вручную. В плане концепции и синтаксиса Svelte сильно отличается от обычных библиотек, которые работают в рантайме. Скорость условно на уровне React и Vue.js, но запускается быстрее. Уже есть небольшое сообщество.
Web Components
Это фреймворк от GitHub. Можно писать и на чистом JS или TS, используя веб-компоненты, — таким путём идёт сам GitHub. Сильная инкапсуляция компонентов через Shadow DOM (что влечёт и свои проблемы — например, глобальные стили придётся подключать в каждом компоненте) и максимальная нативность.
Но это не решает многие проблемы, при которых всё равно необходимо использовать сторонние библиотеки. Например, для того же хранения глобального состояния GitHub даже сделал свой набор утилит для разработки.
Выбор фреймворка по сообществу
Виктор Карпов
разработчик из Amazon, живёт в Эдинбурге, Великобритания. Автор Telegram-канала Coding interviews
Каждый из фреймворков для фронтенда имеет свои особенности, хоть и решает одну задачу, у каждого есть свои плюсы и минусы. Однако нельзя сказать, что условный React лучше Angular (или наоборот), — потому что конкуренция заставляет их расти и развиваться.
Имеет смысл выбрать любой и инвестировать своё время и силы в изучение и работу с конкретным фреймворком. Что, на мой взгляд, действительно важно при выборе фреймворка, так это сообщество. Чем оно больше, тем лучше. Потому что от этого напрямую зависит качество документации, количество вопросов-ответов на Stack Overflow, полезных решений с открытым исходным кодом вокруг фреймворка.
Фреймворки против CMS
Александр Шулепов
руководитель интернет-агентства Shulepov Code
Расскажу о своём опыте. Мы с командой пилим проект, посвящённый подбору тренеров по большому теннису, — 40-30.ru. Пока успели доделать анкеты, форму регистрации и чаты между клиентами и заказчиками.
Вообще, мы нередко делаем сайты на CMS — например, том же WordPress. И по сравнению с разработкой на CMS фреймворки — это дорого и долго.
Однако у CMS, хотя они тоже в каком-то смысле являются фреймворками, есть ограничения — на них сложно собирать кастомные решения, многое упирается в стандартные функции. Например, всё очень непросто с разработкой личных кабинетов: если вам нужны ЛК с кучей сценариев, CMS такой проект вытянуть не смогут. А с фреймворком мы можем сделать то, что захотим, — и тут нас ограничит только наша фантазия и знания.
Изначально я планировал собирать проект на Laravel. Хороший PHP-фреймворк — даже некая экосистема. Но я не стал рисковать, поскольку проект у нас планируется серьёзный: как Profi.ru, только с фокусом на большом теннисе. Ещё мне все советовали React, объясняя, что на нём, в принципе, сейчас и делают все сложные проекты.
Однако я пообщался с разработчиком, и в итоге мы выбрали Angular — фреймворк, разработанный Google. На моё решение повлияли два момента:
- Мне интересен новый опыт.
- В команде есть человек, который отлично разбирается в Angular.
Количество вакансий на разных фреймворках в СНГ и на Западе
Константин Бирюков
Frontend Developer в LightBox. Увлекается игровой индустрией, любит путешествия, Vue.js и картографические JavaScript-библиотеки
Любой фреймворк призван упростить жизнь программистам на стадиях создания архитектуры, разработки и поддержки проекта. Кроме того, во фреймворках на архитектурном уровне заложено множество принципов оптимизации.
Три самых важных и популярных в последние несколько лет фреймворка: React, Vue.js и Angular. Каждый из них имеет свои особенности, но в целом все они справляются со своей главной задачей на отлично. Безусловно, существуют и другие фронтенд-фреймворки, но я предположу, что более 95% проектов и вакансий содержат требования именно по этим мастодонтам.
Важные критерии для выбора фреймворка — наличие разработчиков и порог входа.
Количество вакансий. Если мы заглянем на один из самых популярных сайтов по поиску работы в РФ, hh.ru, и выберем Россию, то на 29 марта 2022 года увидим 4463 упоминания React в вакансиях, 2157 упоминаний Vue.js, 1883 упоминания Angular. Этот топ-3 прекрасно отражает популярность фреймворков в России на текущий момент.
Времена величия и популярности Angular в странах СНГ постепенно уходят, хотя он и занял свою нишу — большие и серьёзные финтех-проекты. Поэтому зачастую немалая часть Angular-проектов — это поддержка легаси-кода, хотя, конечно же, и новые проекты иногда решают делать на Angular. Этот фреймворк также горячо любим многими разработчиками, имеет свой особый путь и философию и очень контрастирует с React и Vue.js.
Порог входа. Angular достаточно «тяжеловесный» во всех смыслах этого слова — плюс у него довольно высокий порог входа. Для контраста: Vue.js можно освоить за один день на уровне, достаточном для написания простенького проекта, — и даже начать выполнять простые задачи на более крупном проекте. React по сложности занимает промежуточное положение между Angular и Vue.js.
Производительность. С точки зрения производительности React и Vue.js одинаково хороши, а Angular немного отстаёт.
Мобильная разработка. В экосистеме React есть технология React Native, которая позволяет создавать мобильные приложения, используя ту же самую React-модель — это даёт React дополнительный балл. У Vue.js подобная технология тоже есть, но такого широкого применения она не получила — хотя и используется в некоторых проектах.
Популярность на Западе. Уместно будет сравнение российского рынка с западным, в частности с США. Я, как Vue-разработчик, столкнулся с тем, что на Vue.js работу в США найти крайне сложно и большинство вакансий с требованием Vue.js в США — это работа в очень маленьких стартапах (менее пяти человек) с отсутствием адекватного финансирования.
Я пользовался множеством ресурсов для поиска работы в США, но, как правило, самым действенным всегда был LinkedIn. Если мы заглянем в LinkedIn и выберем United States, то на 29 марта 2022 года увидим 142 565 упоминаний React, 77 556 упоминаний Angular и всего лишь 17 294 упоминания Vue.js. React лидирует с большим отрывом, а Vue.js с таким же большим отрывом отстаёт.
Примечание: числа с LinkedIn и hh.ru — не количество вакансий, а количество упоминаний технологии в вакансиях. Например, можно встретить Angular, React и Vue.js в одной вакансии — порой работодателю достаточно, чтобы вы знали хотя бы один из фреймворков, если вы готовы освоить нужный уже в процессе работы. Тем не менее на больших цифрах статистика упоминаний показывает вполне достоверный результат.
В итоге я прошёл несколько десятков собеседований и убедился на практике: всем нужен React — от крупных корпораций до небольших стартапов. При этом популярность React в США только растёт. Такая же тенденция прослеживается и в странах СНГ, хотя тут серьёзно растёт и популярность Vue.js.
Свои личные проекты я стараюсь делать на Vue.js — он прост, комфортен для разработки, субъективно привычен, имеет эталонную документацию и замечательное комьюнити. Однако на работе я использую React. В результате получается своего рода круговорот: чем больше компаний предлагают работу на React, тем больше разработчиков станут его учить. И чем больше разработчиков будут знать React, тем больше компаний будут начинать или даже переписывать проекты на React.
Также я заметил, что в США даже многие крупные проекты написаны на «ванильном» JS (+ jQuery), а компании нанимают сотрудников, чтобы переписать их на один из фреймворков. И какой фреймворк они обычно выбирают? Правильно, React. Поскольку на React можно найти больше квалифицированных разработчиков. В результате имеем то, что имеем: React в США стал практически стандартом индустрии. Несмотря на огромную любовь к Vue.js, изучить React пришлось и мне :)
Как мы на Svelte кассы в X5 писали
Дело было так: сначала кассы писались на React и всё шло хорошо. Но в какой-то момент мы поняли, что не дотягиваем по перформансу — нужно было оптимизировать добавление товара в корзину до 200 мс. Мы исследовали разные способы оптимизации, но всё было тщетно.
И тут я прочитал статью, в которой были бенчмарки Svelte. Когда мы занимались профилированием, то поняли, что выходили за рамки по оперативной памяти — разрабатывали мы под старенький IBM. Было решено в качестве эксперимента попробовать написать маленькую часть приложения на Svelte.
Сравнивали по следующим показателям:
- Оперативная память: React — 5 МБ, Svelte — 3 МБ.
- Скорость добавления товара в корзину: React — 120 мс, Svelte — 20 мс.
- Общая производительность: гоняли в девтулзах профайлер.
- Помимо всего прочего, смотрели на DX и скорость разработки — и здесь Svelte тоже опережал React :)
В итоге всё приложение для операторов и касса самообслуживания были сделаны на Svelte. Но это были другие времена, мы были молодые и беззаботные, а сейчас алгоритм выбора фреймворка у меня примерно следующий:
- Понять, насколько просто нанять разработчиков. Основной рынок — это React и Vue.js.
- Если у вас уже есть команда — понять, на чём сотрудники уже умеют писать и готовы ли переучиваться на что-то новое.
- Если вы эксперт в каком-то из фреймворков — нужно понять, есть ли у вас время на обучение новых разработчиков (но, опять же, смотрите пункт 1).
- Сравнить фреймворки по синтетическим бенчмаркам (например, вот этим).
- Сравнить DX в разных фреймворках.
- Понять, есть ли нужные для вас библиотеки в выбранном фреймворке.
- Понять, подходит ли вам парадигма данного фреймворка — возможно, какие-то вещи в нём будет сложно реализовывать или вам нужна реактивность (подробнее можно почитать в статье на dev.to).
- Посмотреть: возможно, в вашей компании уже есть много библиотек под определённый фреймворк.
Ну, и обобщённый совет: фреймворк — лишь инструмент, под каждый проект можно выбирать свой на основе того, что нужно для выполнения требований, что удобно для вас как для команды и что нравится конкретно вам. Хотя, конечно, можно писать всё на React (но лучше так не делать).