Чем занимается веб-разработчик и что нужно уметь для первой работы
Веб-разработчики — самые востребованные из программистов. Этих специалистов много, но работу найти сравнительно легко.


Слово «веб-разработчик» кажется вполне понятным — очевидно же, что он разрабатывает что-то для веба. На деле всё не так просто. Современный интернет мало похож на веб девяностых или нулевых: технологий столько, что уследить за всем сразу просто нереально. Поэтому в профессии веб-разработчика есть три больших специализации:
- Frontend-разработчик — программист, который создаёт интерфейс, видимую часть приложения. Она, как кассир в McDonald’s, берёт на себя общение с клиентом, принимает заказы. Когда мы заходим на сайты, мы обычно нажимаем на кнопки или отправляем товар в корзину. За всё это отвечает frontend. Нас не интересует, что там внутри, — главное, чтобы всё хорошо работало. Ну а если мобильная версия сайта по бокам вылезает за экран — виноват frontend-разработчик.
- Backend-разработчик — отвечает за внутренности, серверную часть сайта. Как повар в McDonald’s, он принимает заказы от кассира, готовит и передаёт обратно на кассу. Если вы поставили галочку напротив «китайские чайники до 2 000 рублей», а сайт показал гаечные ключи — передайте привет backend-разработчику.
- Fullstack-разработчик — многостаночник, который умеет и backend, и frontend. Как хозяин небольшого кафе, который принимает заказы, готовит и разносит еду. Делает он всё немного медленнее, а навыки до идеала прокачать сложно. Зато в курсе всех процессов — от и до. Опытные разработчики говорят, что в fullstack проще прийти из backend.
Нельзя быть в чистом виде frontend- или backend-разработчиком, даже если занят чем-то одним. Всё равно придётся хотя бы немного разбираться в том, как взаимодействуют между собой серверная и клиентская части
веб-приложения.
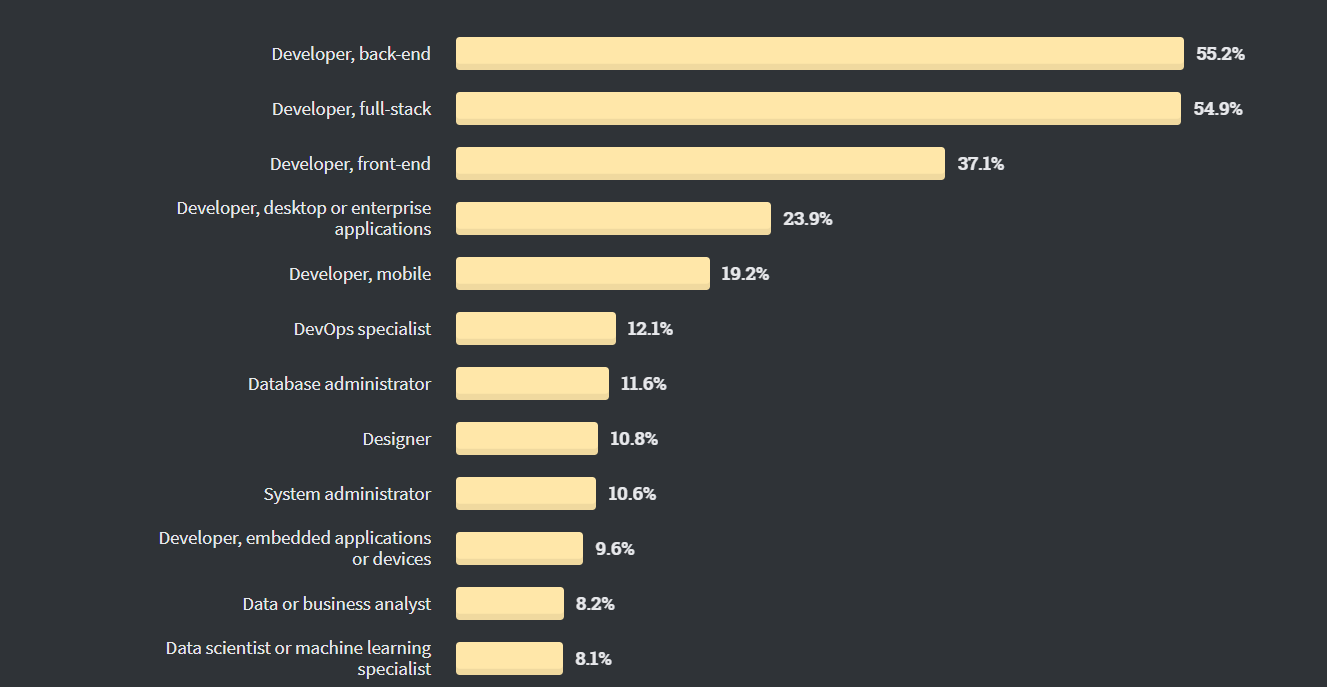
Веб-разработка — самое популярное направление в программировании. Согласно исследованию Stack Overflow за 2020 год, большинство программистов считают себя frontend-, backend- или fullstack-разработчиками. Но лидируют в рейтинге те, кто занимается бэкендом.

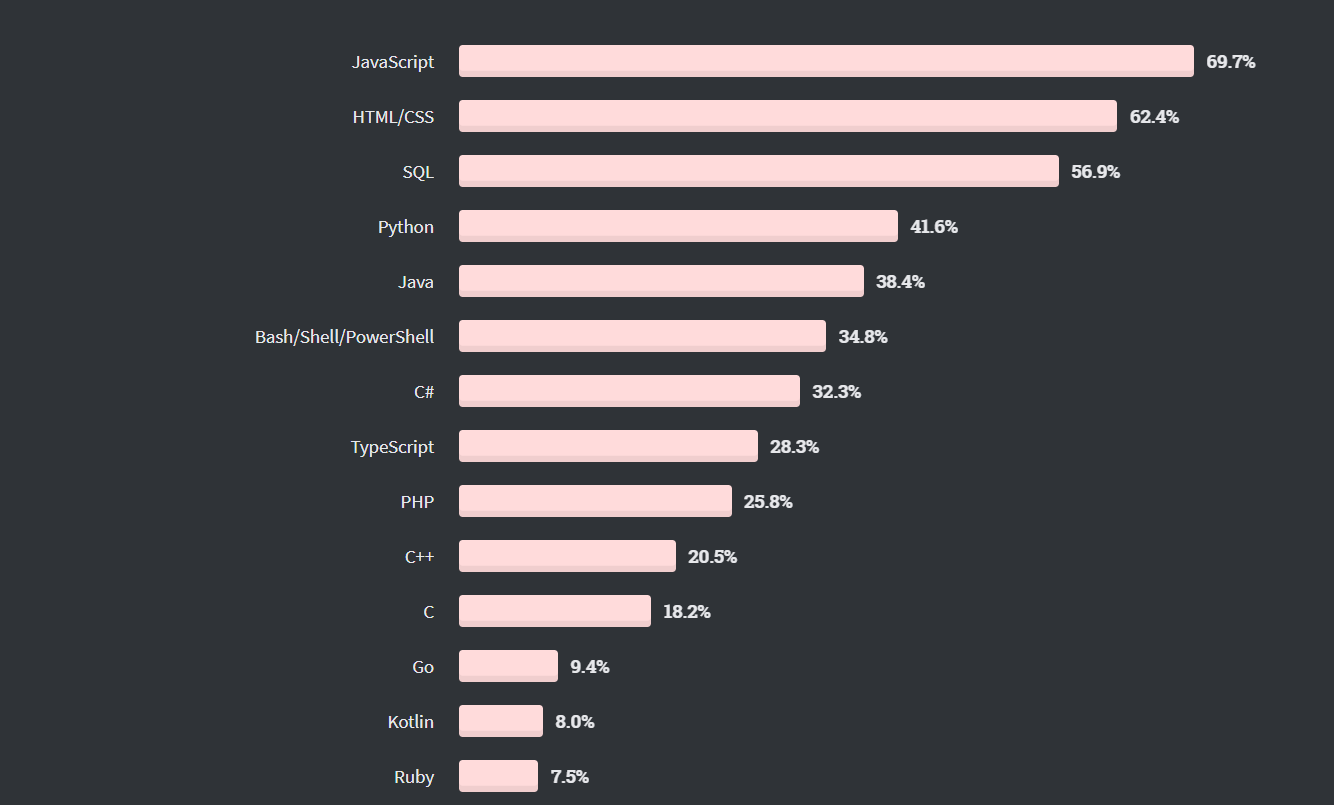
Это подтверждает и опрос о самых популярных технологиях среди программистов: так или иначе связанные с вебом лидируют с большим отрывом. А на первом месте здесь JavaScript — его использует почти 70% веб-разработчиков в мире.

История веб-разработки: от 1990 до 2020
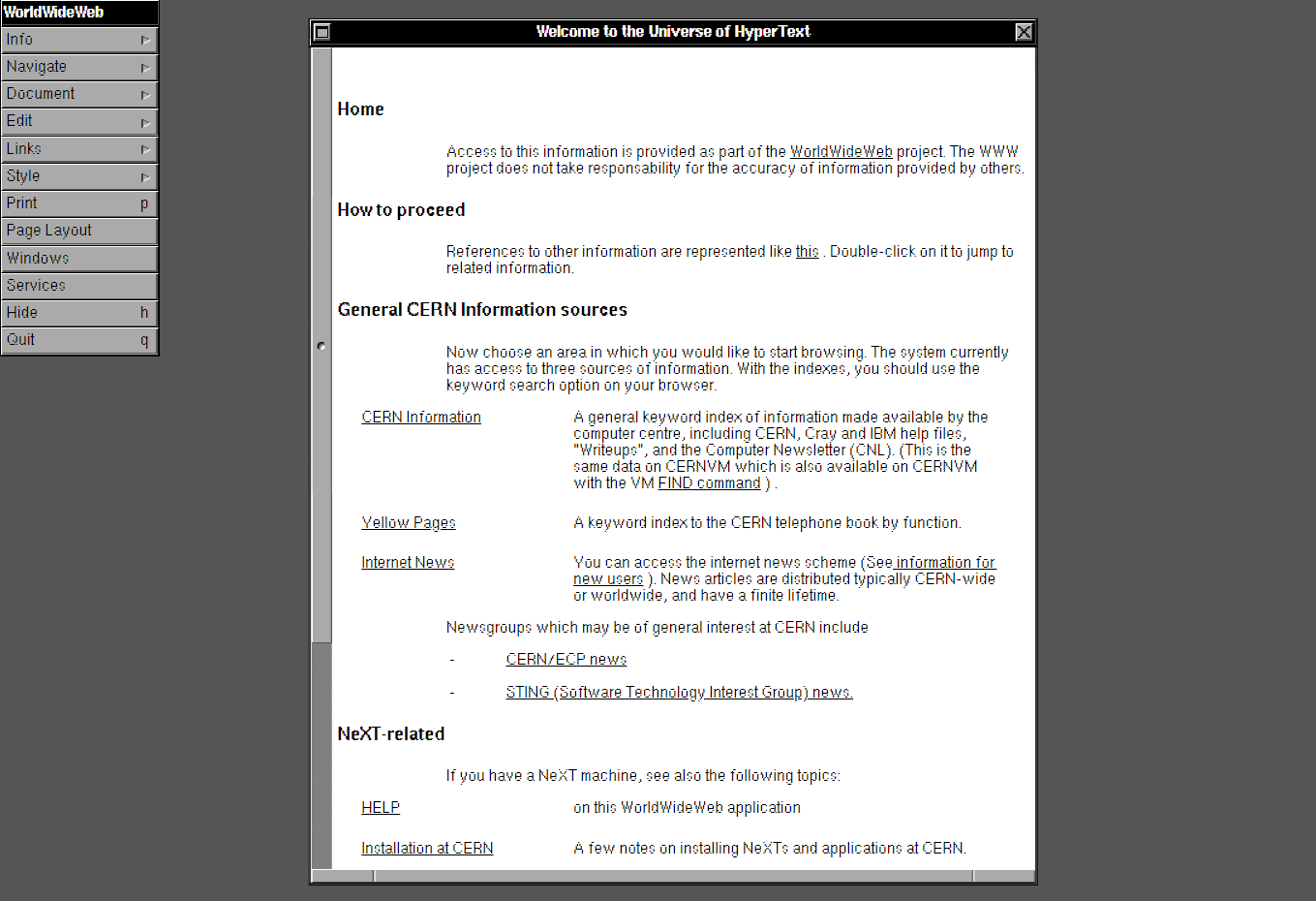
В 1990 году Тим Бернерс-Ли создал первый сайт и браузер в CERN — Европейском центре ядерных исследований. Выглядел он так себе, но это была настоящая революция.

Профессиональная веб-разработка началась во второй половине девяностых после выхода первого «нормального» браузера — Mosaic, технологии CSS (каскадные таблицы стилей), языка JavaScript и Flash. Примерно в это же время появился PHP — специальный язык программирования для бэкенда, который до этого писали на чём придётся: на C, C++ или Perl. Веб быстро набирал популярность, стало выгодно делать красивые и удобные сайты — и в разработке появились хорошие деньги.
Потом были браузерные войны: каждый добавлял какие-то свои возможности, а фронтенд-разработчики сходили от них с ума. Только сейчас создатели браузеров приняли более или менее единые стандарты. В бэкенде тоже многое изменилось: PHP теснят конкуренты — например, Python, Java и JavaScript с Node.js, изначально сделанной для фронтенда.
Сейчас все идут в веб. Мировой рынок публичных облачных сервисов вырос с 56,6 млрд долларов в 2014 году до 233,4 млрд долларов в 2019 году (данные аналитической компании IDC, по отчёту TAdviser). И хотя в России рынок облачных решений развивается не так интенсивно, как в мире, но с 2014 года он вырос втрое. Поэтому и спрос на веб-разработчиков только растёт.
Какие навыки понадобятся, чтобы получить работу
От начинающего специалиста ждут понимания основ технологий, которые использует компания. Но прежде чем изучать что-то конкретное, стоит разобраться — куда вам хочется попасть и с чем там работают. Эта информация есть на сайтах с вакансиями. Требования к джунам в целом похожи, различаются только специализации. Мы составили список самых популярных требований к разработчикам — с этими навыками вы точно найдёте работу.
В списке могут встретиться незнакомые слова, но это не проблема: все они относятся к веб-разработке, и их точно можно получить на наших курсах или бесплатных интенсивах.
Backend-разработчик:
- Знать язык программирования, который используют в компании (чаще всего PHP, Python, Ruby, Java, Perl, C#, JavaScript).
- Базово разбираться во фреймворках под нужный язык (Django для Python, Symfony, Laravel, Yii2 для PHP, Node.js для JavaScript).
- Понимать, как устроены базы данных и что из них можно достать с помощью SQL.
- Работать в Linux и Docker/Kubernetes (если в компании используются контейнеры).
- Уметь работать с Git.
- Английский требуют не везде, но в вакансиях встречается часто.
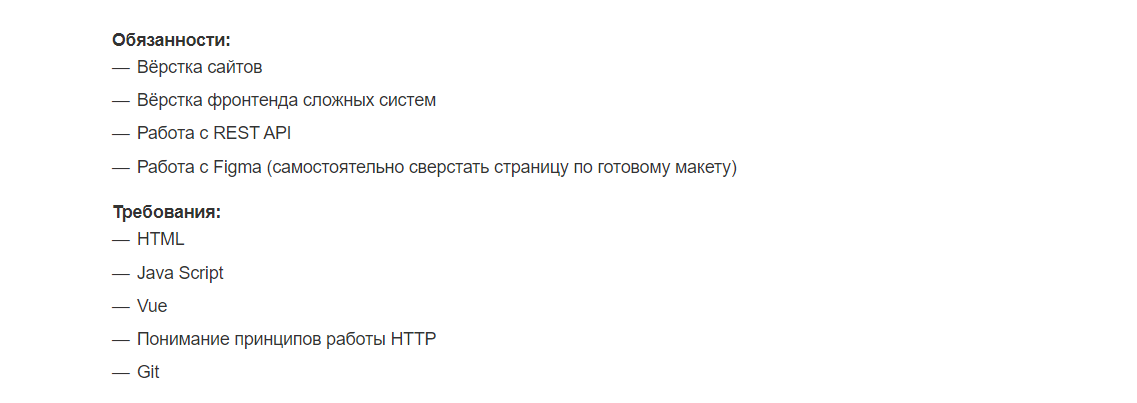
Frontend-разработчик:
- Писать и читать HTML, CSS, JavaScript/TypeScript.
- Создавать интерфейсы в Angular, Vue, React (зависит от того, что используют в компании).
- Разбираться в препроцессорах CSS — Sass, Less, PostCSS.
- Хотя бы немного писать unit-тесты.
- Работать с сетками Bootstrap и Grid Layout.
- Понимать, как устроен протокол HTTP.
- Рисовать кликабельные прототипы в Figma.

Требования к начинающим fullstack-разработчикам приводить нет смысла — надо просто суммировать требования к frontend- и backend-специалистам.
Сколько получают веб-разработчики и насколько они востребованы
Веб-разработчики — самая востребованная специальность по данным работных сайтов. Приведём таблицу популярности и зарплат разных направлений веб-разработки на сентябрь 2020 года (прибавьте сюда ещё и вакансии, в заголовок которых вынесены только конкретные технологии — например, «разработчик Node.js» или «Django developer»).
| Направление | Количество вакансий | Junior | Middle | Senior |
|---|---|---|---|---|
| Веб-разработчик | 1228 | 60 вакансий 20−50 тыс. руб. | 70−150 тыс. руб. | 100−200 тыс. руб. |
| Fullstack-разработчик | 340 | 10 вакансий 30−60 тыс. руб | 80−150 тыс. руб. | 120−230 тыс. руб. |
| Backend-разработчик | 1099 | 40 вакансий 40–60 тыс. руб | 80−150 тыс. руб. | 120−200 тыс. руб. |
| Frontend-разработчик | 2159 | 67 вакансий 30−60 тыс. руб | 80−150 тыс. руб. | 120−200 тыс. руб. |
Миф о том, что fullstack-разработчики — это десантники среди программистов и получают они в среднем больше остальных, не подтвердился. А более высокий порог вхождения на деле не помогает даже junior-специалистам получать больше.
Какие веб-технологии популярны в мире и зачем это новичку
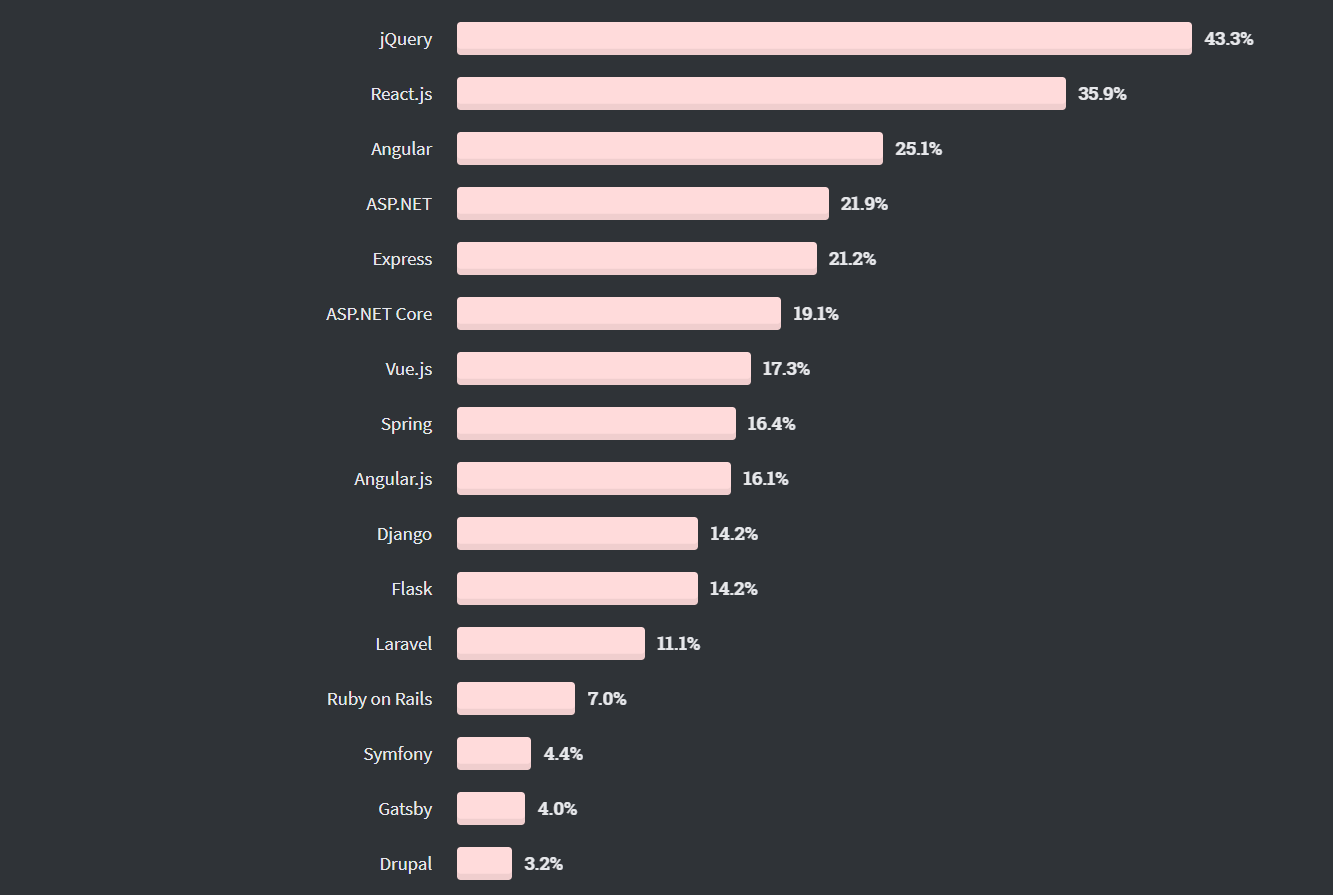
Чтобы быть востребованным на рынке труда, неплохо понять, за какими технологиями будущее и что важно изучать уже сегодня. Stack Overflow ежегодно публикует отчёты о технологиях, программистах и зарплатах. На 2020 год самые распространённые веб-фреймворки — jQuery, React, Angular и ASP.NET. Причём jQuery хоть и лидирует, но каждый год теряет популярность — это уже устаревшая технология.

Большинство веб-разработчиков любят ASP.NET Core, React.js, Vue.js, а вот Angular.js, Drupal, WordPress и jQuery они считают просто ужасными. В ближайшее время планируют изучать React.js, Vue.js, Angular и Django. Если же говорить о серверных технологиях, то среднестатистический опытный разработчик любит и хочет изучить Linux, Docker и Kubernetes — они лидируют с большим отрывом.
Это не просто перечисление инструментов, а важная статистика — в исследовании участвовало 65 тысяч разработчиков. Из них 54 тысячи — более пяти лет в профессии. Так что эти данные можно считать коллективным мнением экспертов. Когда будете планировать своё развитие в профессии, обязательно учитывайте это.
Как проще всего изучить основы
веб-разработки
Познакомиться с JavaScript/CSS/HTML удобнее всего в образовательном разделе сайта Mozilla, а получить обзорное представление обо всех современных
веб-технологиях — в видеокурсе от Mail.ru. Этого будет достаточно, чтобы определиться со специализацией и понять, куда двигаться.