Библиотека Matplotlib для построения графиков
Разбираемся в том, как работает библиотека Matplotlib, и строим первые графики.


Matplotlib — популярная Python-библиотека для визуализации данных. Она используется для создания любых видов графиков: линейных, круговых диаграмм, построчных гистограмм и других — в зависимости от задач.
В этой статье научимся импортировать библиотеку и на примерах разберём основные способы визуализации данных.
Что такое Matplotlib и зачем она нужна
Библиотека Matplotlib — пакет для визуализации данных в Python, который позволяет работать с данными на нескольких уровнях:
- с помощью модуля Pyplot, который рассматривает график как единое целое;
- через объектно-ориентированный интерфейс, когда каждая фигура или её часть является отдельным объектом, — это позволяет выборочно менять их свойства и отображение.
В этой статье мы будем работать с модулем Pyplot, которого достаточно для построения графиков.
Matplotlib используют для визуализации данных любой сложности. Библиотека позволяет строить разные варианты графиков: линейные, трёхмерные, диаграммы рассеяния и другие, а также комбинировать их.
Дополнительные библиотеки позволяют расширить возможности анализа данных. Например, модуль Cartopy добавляет возможность работать с картографической информацией. Подробно про Matplotlib можно узнать из официальной документации.

Инфографика: Matplotlib
Сама Matplotlib является основой для других библиотек — например, Seaborn позволяет проще создавать графики и имеет больше возможностей для косметического улучшения их внешнего вида. Но Matplotlib — это базовая библиотека для визуализации данных, незаменимая в анализе данных.
Как связаны Matplotlib, Pyplot и Pylab
При погружении в Matplotlib можно встретить упоминание двух модулей — Pyplot и Pylab. Важно понимать, какой из них использовать в работе и почему они появились. Разберёмся в терминологии.
Библиотека Matplotlib — это пакет для визуализации данных в Python. Pyplot — это модуль в пакете Matplotlib. Его вы часто будете видеть в коде как matplotlib.pyplot. Модуль помогает автоматически создавать оси, фигуры и другие компоненты, не задумываясь о том, как это происходит. Именно Pyplot используется в большинстве случаев.
Pylab — это ещё один модуль, который устанавливается вместе с пакетом Matplotlib. Он одновременно импортирует Pyplot и библиотеку NumPy для работы с массивами в интерактивном режиме или для доступа к функциям черчения при работе с данными.
Сейчас Pylab имеет только историческое значение — он облегчал переход с MATLAB на Matplotlib, так как позволял обходиться без операторов импорта (а именно так привыкли работать пользователи MATLAB). Вы можете встретиться с Pylab в примерах кода на разных сайтах, но на практике использовать модуль не придётся.
Установка и импорт библиотеки
Matplotlib — универсальная библиотека, которая работает в Python на Windows, macOS и Linux. При работе с Google Colab или Jupyter Notebook устанавливать Python и Matplotlib не понадобится — язык программирования и библиотека уже доступны «из коробки». Но если вы решили писать код в другой IDE, например в Visual Studio Code, то сначала установите Python, а затем библиотеку Learn через терминал:
pip3 install matplotlib
Теперь можно переходить к импорту библиотеки:
import matplotlib.pyplot as pltСокращение plt для библиотеки — общепринятое. Вы встретите его в официальной документации, книгах и в ноутбуках других людей. Так что используйте его.
Строим первый график в Matplotlib
Для начала создадим две переменные — x и y, которые будут содержать координаты точек по осям х и у:
x = [1, 2, 3, 4, 5]
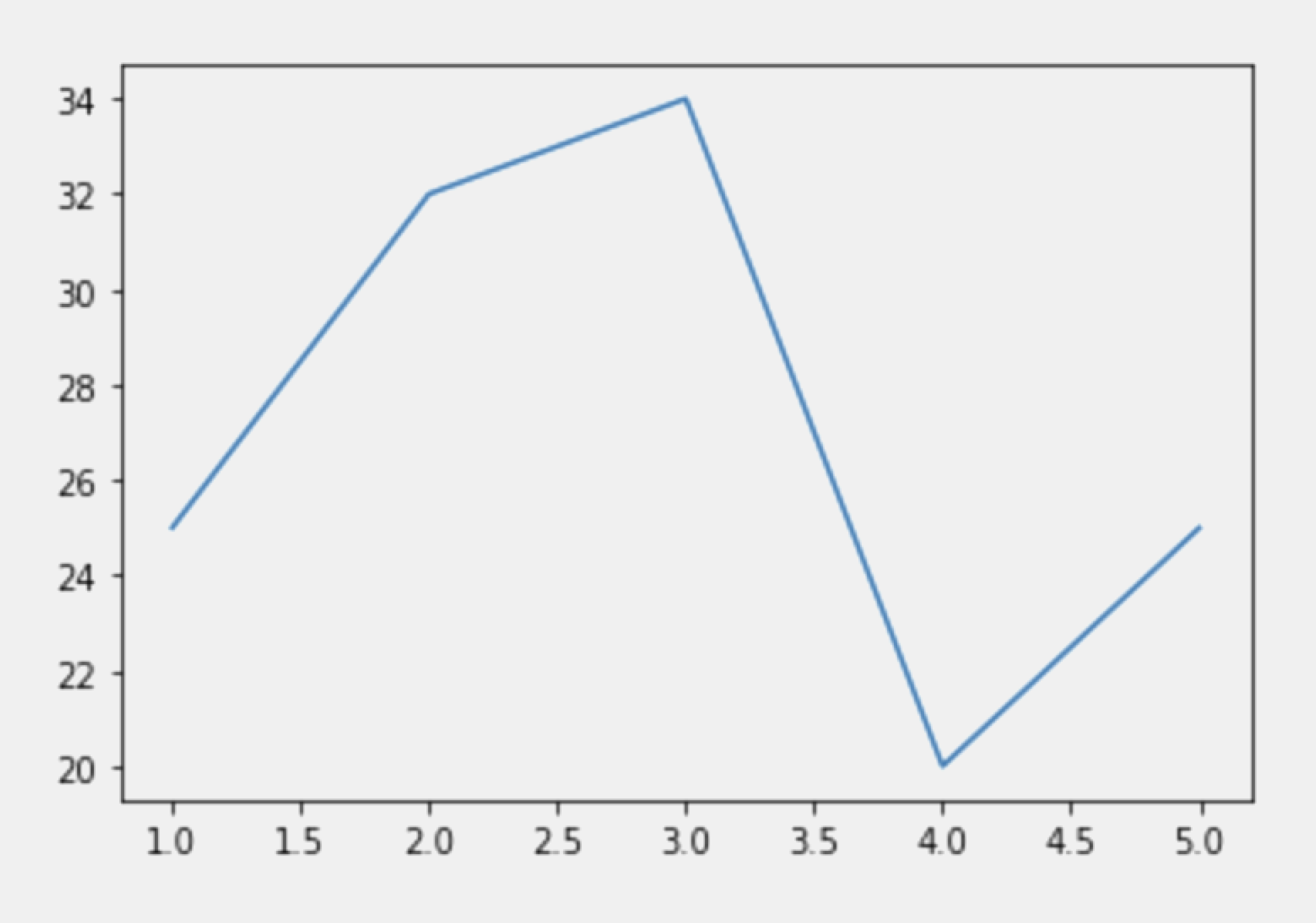
y = [25, 32, 34, 20, 25]Теперь построим график, который соединит эти точки:
plt.plot(x, y)
plt.show()

Мы получили обычный линейный график. Разберём каждую команду:
- plt.plot() — стандартная функция, которая строит график в соответствии со значениями, которые ей были переданы. Мы передали в неё координаты точек;
- plt.show() — функция, которая отвечает за вывод визуализированных данных на экран. Её можно и не указывать, но тогда, помимо красивой картинки, мы увидим разную техническую информацию.
Дополним наш первый график заголовком и подписями осей:
plt.plot(x, y)
plt.xlabel('Ось х') #Подпись для оси х
plt.ylabel('Ось y') #Подпись для оси y
plt.title('Первый график') #Название
plt.show()
Смотрим на результат:

С помощью Matplotlib можно настроить отображение любого графика. Например, мы можем изменить цвет линии, а также выделить точки, координаты которых задаём в переменных:
plt.plot(x, y, color='green', marker='o', markersize=7)Теперь точки хорошо видны, а цвет точек и линии изменился на зелёный:

Подробно про настройку параметров функции plt.plot() можно прочесть в официальной документации.
Диаграмма рассеяния, или scatterplot
Диаграмма рассеяния используется для оценки взаимосвязи двух переменных, значения которых откладываются по разным осям. Для её построения используется функция plt.scatter(), аргументами которой выступают переменные с дискретными значениями:
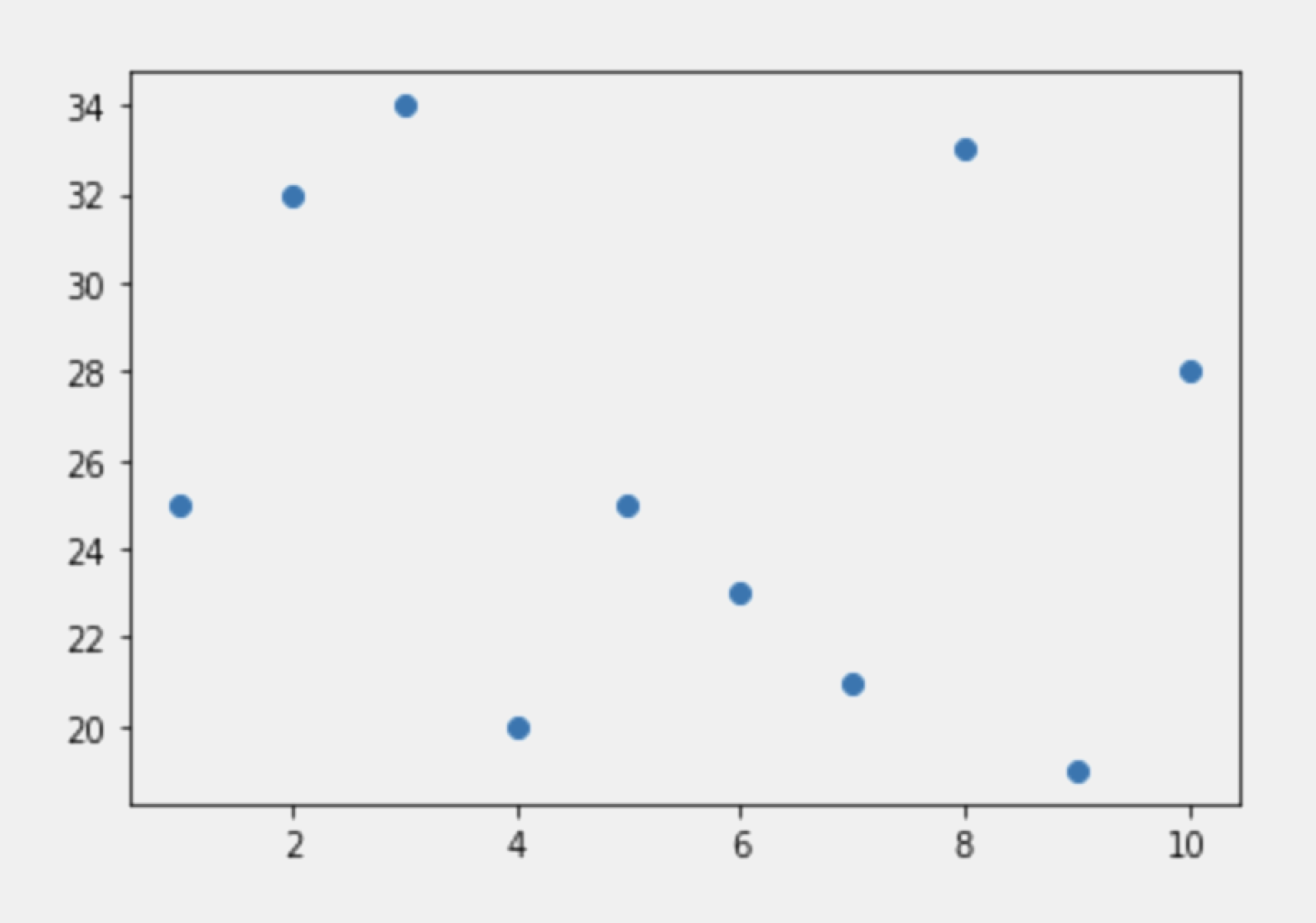
x = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y = [25, 32, 34, 20, 25, 23, 21, 33, 19, 28]
plt.scatter(x, y)
plt.show()
Диаграмма рассеяния выглядит как множество отдельных точек:

Столбчатая диаграмма
Такой тип визуализации позволяет удобно сравнивать значения отдельных переменных. В столбчатой диаграмме длина столбцов пропорциональна показателям, которые они отображают. Как правило, одна из осей соответствует одной категории, а вторая — её дискретному значению.
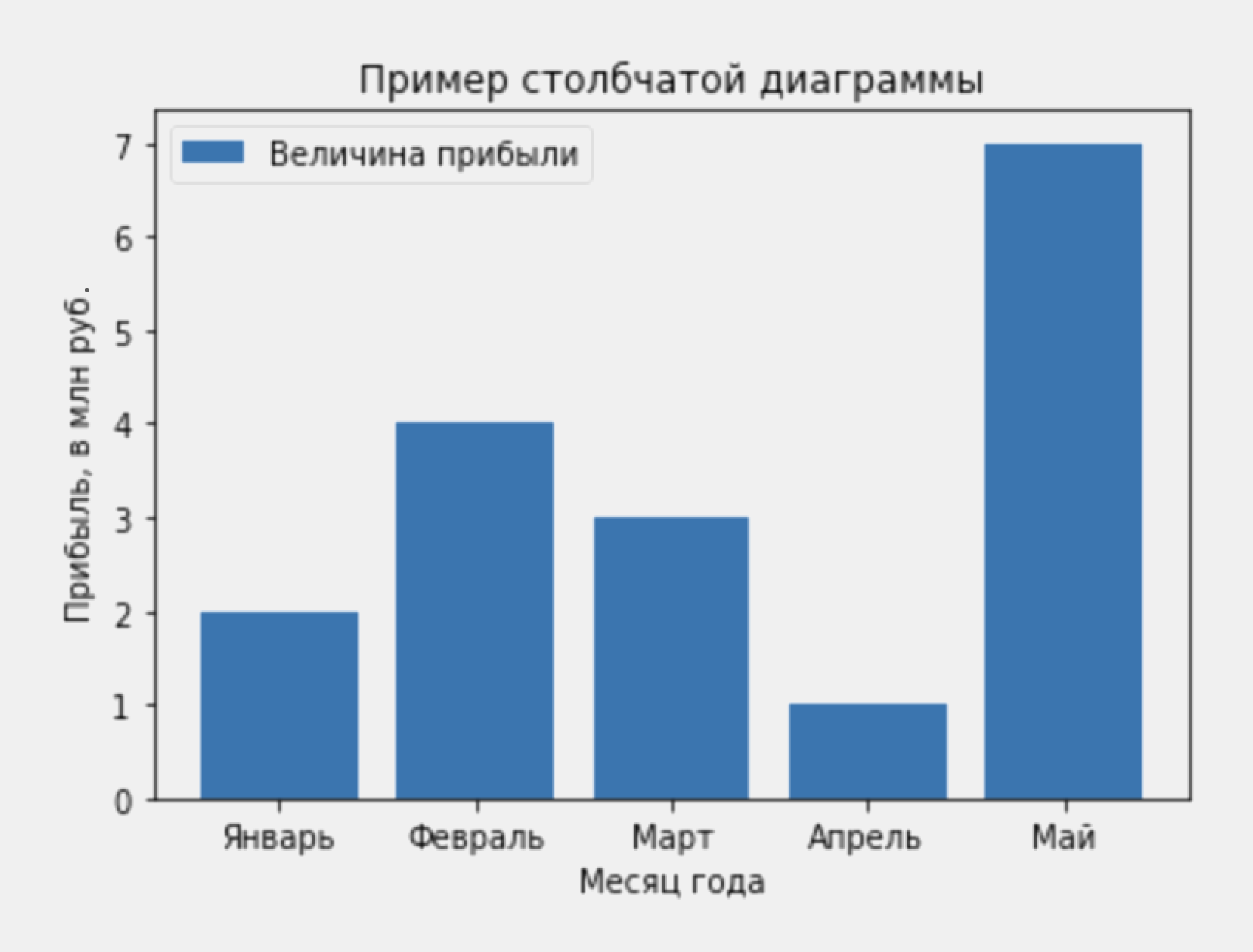
Например, столбчатая диаграмма позволяет наглядно показать величину прибыли по месяцам. Построим следующий график:
x = ['Январь', 'Февраль', 'Март', 'Апрель', 'Май']
y = [2, 4, 3, 1, 7]
plt.bar(x, y, label='Величина прибыли') #Параметр label позволяет задать название величины для легенды
plt.xlabel('Месяц года')
plt.ylabel('Прибыль, в млн руб.')
plt.title('Пример столбчатой диаграммы')
plt.legend()
plt.show()
Столбчатая диаграмма позволяет увидеть динамику изменения прибыли по месяцам:

Комбинируем разные варианты графиков
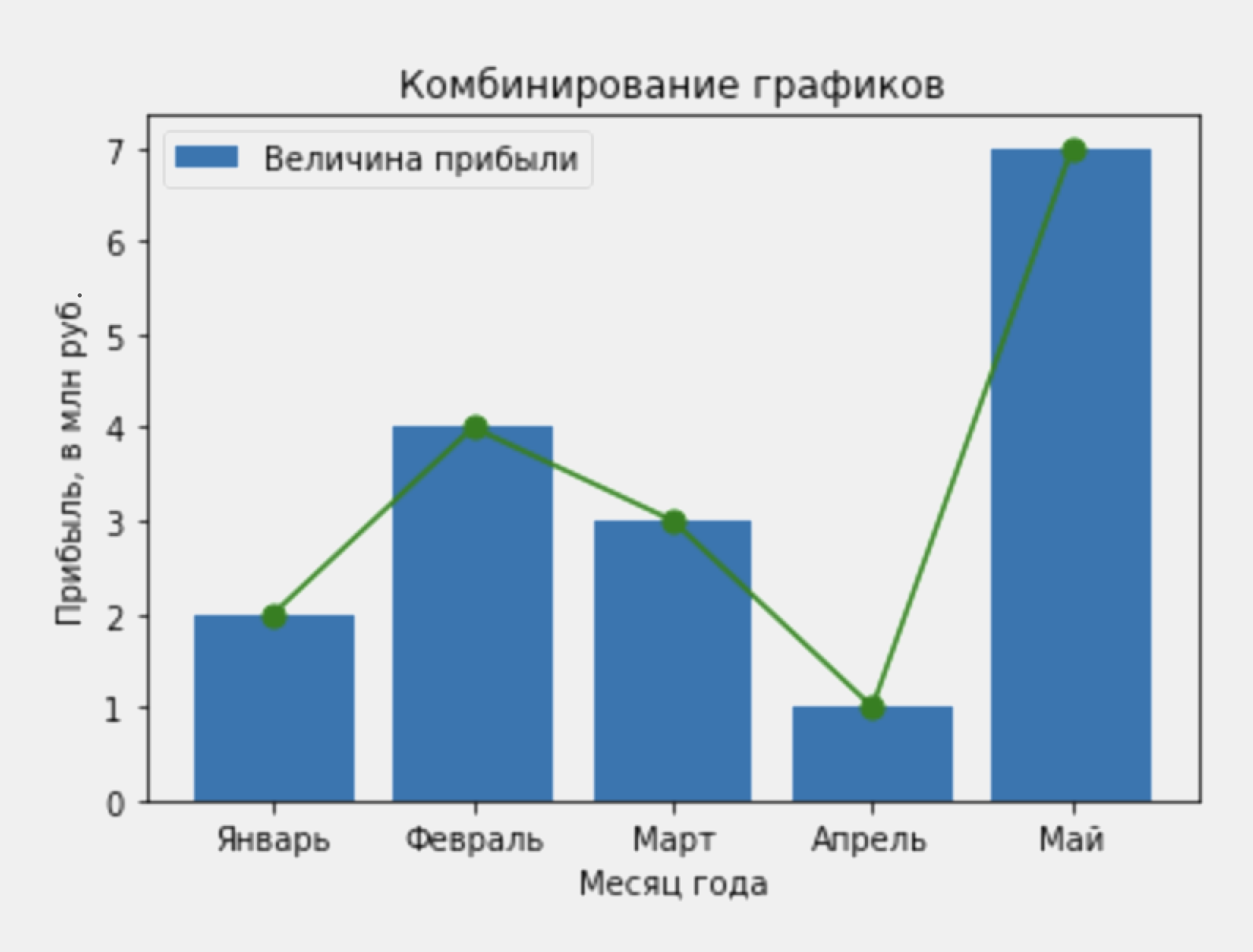
Для некоторых задач полезно объединить несколько типов графиков, например столбчатую диаграмму и линейный график. Доработаем его, добавив к столбцам точки со значениями прибыли, и соединим их:
x = ['Январь', 'Февраль', 'Март', 'Апрель', 'Май']
y = [2, 4, 3, 1, 7]
plt.bar(x, y, label='Величина прибыли') #Параметр label позволяет задать название величины для легенды
plt.plot(x, y, color='green', marker='o', markersize=7)
plt.xlabel('Месяц года')
plt.ylabel('Прибыль, в млн руб.')
plt.title('Комбинирование графиков')
plt.legend()
plt.show()
Теперь на одном экране мы видим сразу оба типа:

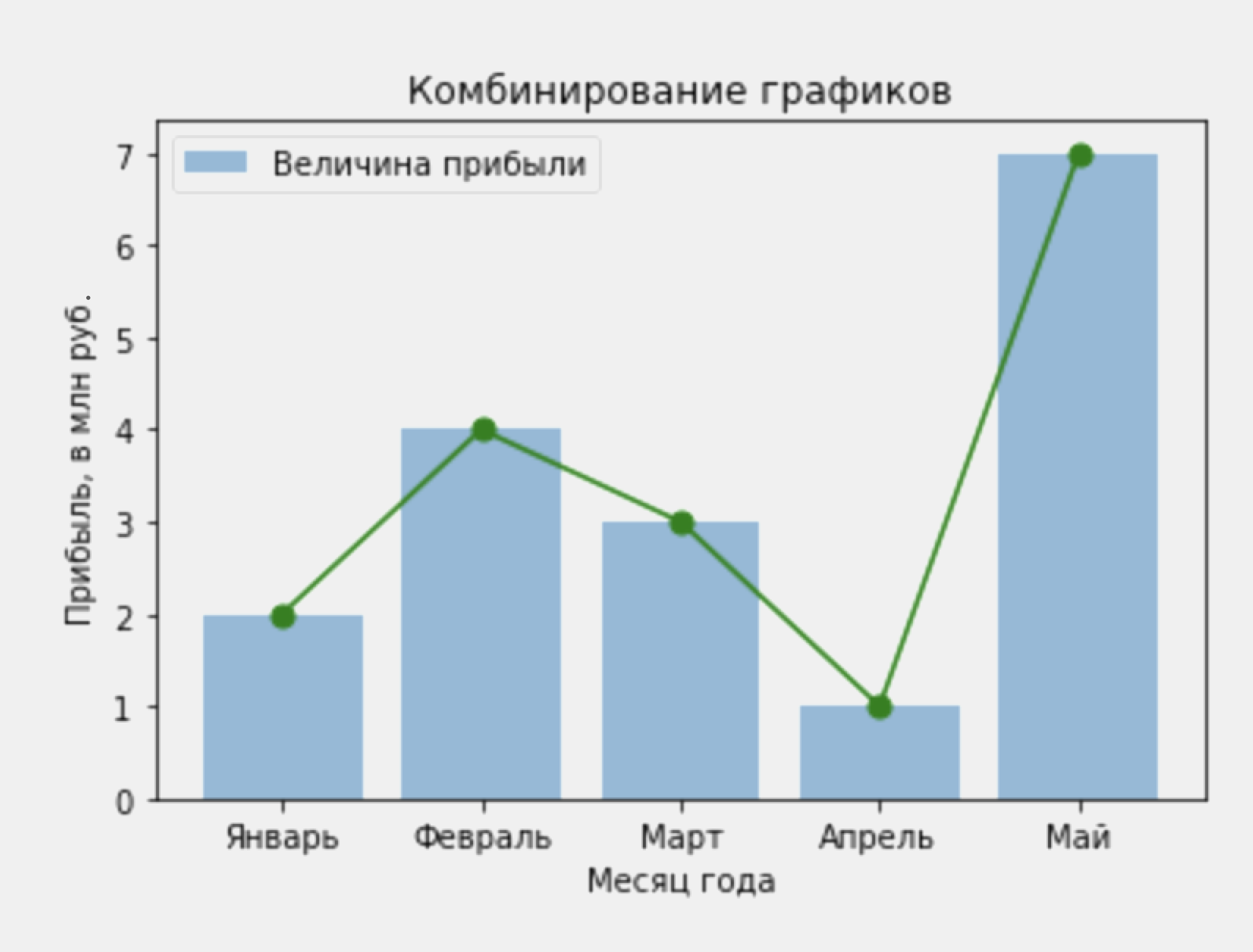
Всё получилось. Но сейчас линейный график видно плохо — он просто теряется на синем фоне столбцов. Увеличим прозрачность столбчатой диаграммы с помощью параметра alpha:
plt.bar(x, y, label='Величина прибыли', alpha=0.5)Параметр alpha может принимать значения от 0 до 1, где 0 — полная прозрачность, а 1 — отсутствие прозрачности. Посмотрим на результат:

Теперь линейный график хорошо виден и мы можем оценивать динамику изменения прибыли.
Круговая диаграмма
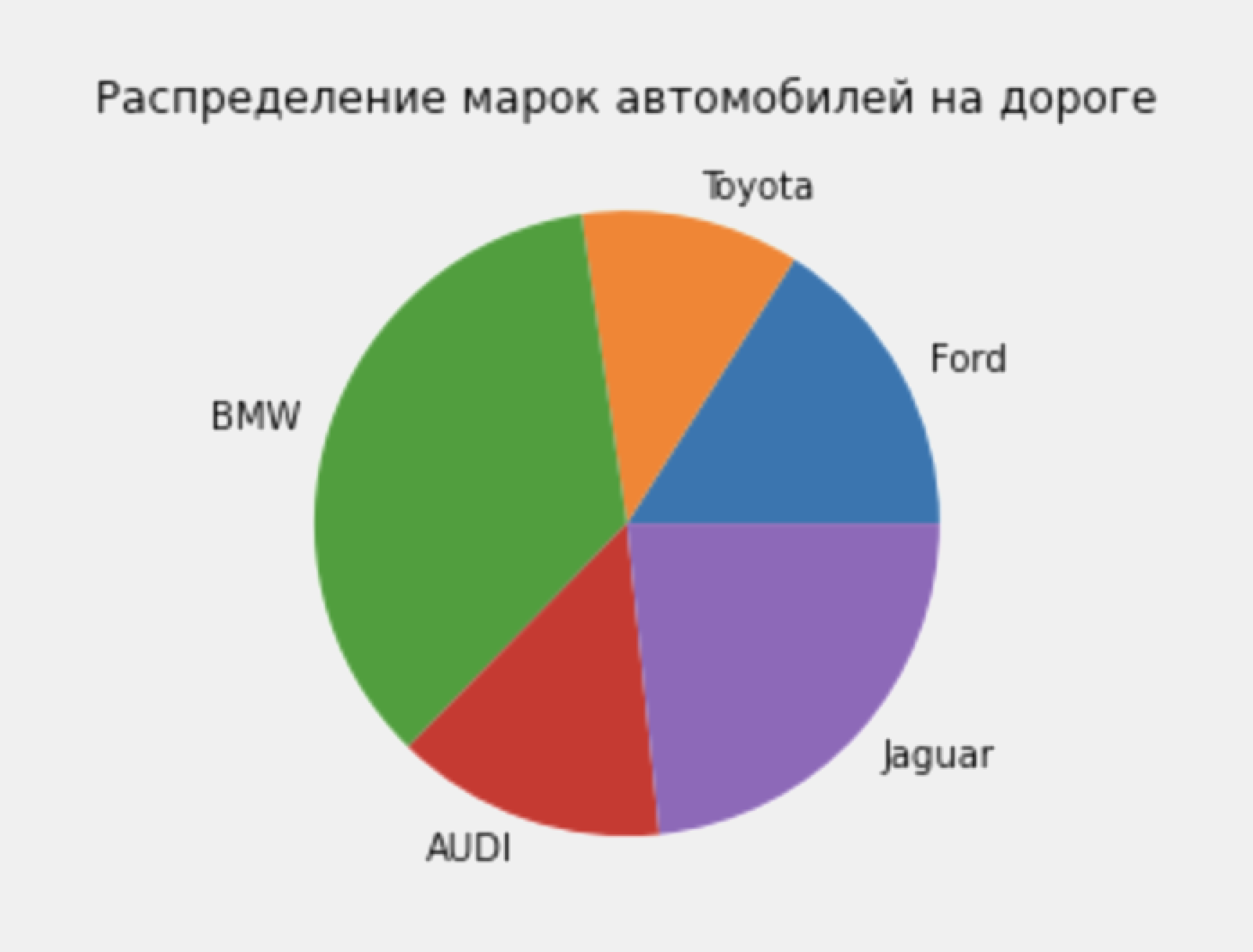
Круговую диаграмму используют для отображения состава групп. Например, мы можем наглядно показать, какие марки автомобилей преобладают на дорогах города:
vals = [24, 17, 53, 21, 35]
labels = ["Ford", "Toyota", "BMW", "Audi", "Jaguar"]
plt.pie(vals, labels=labels)
plt.title("Распределение марок автомобилей на дороге")
plt.show()
Результат:

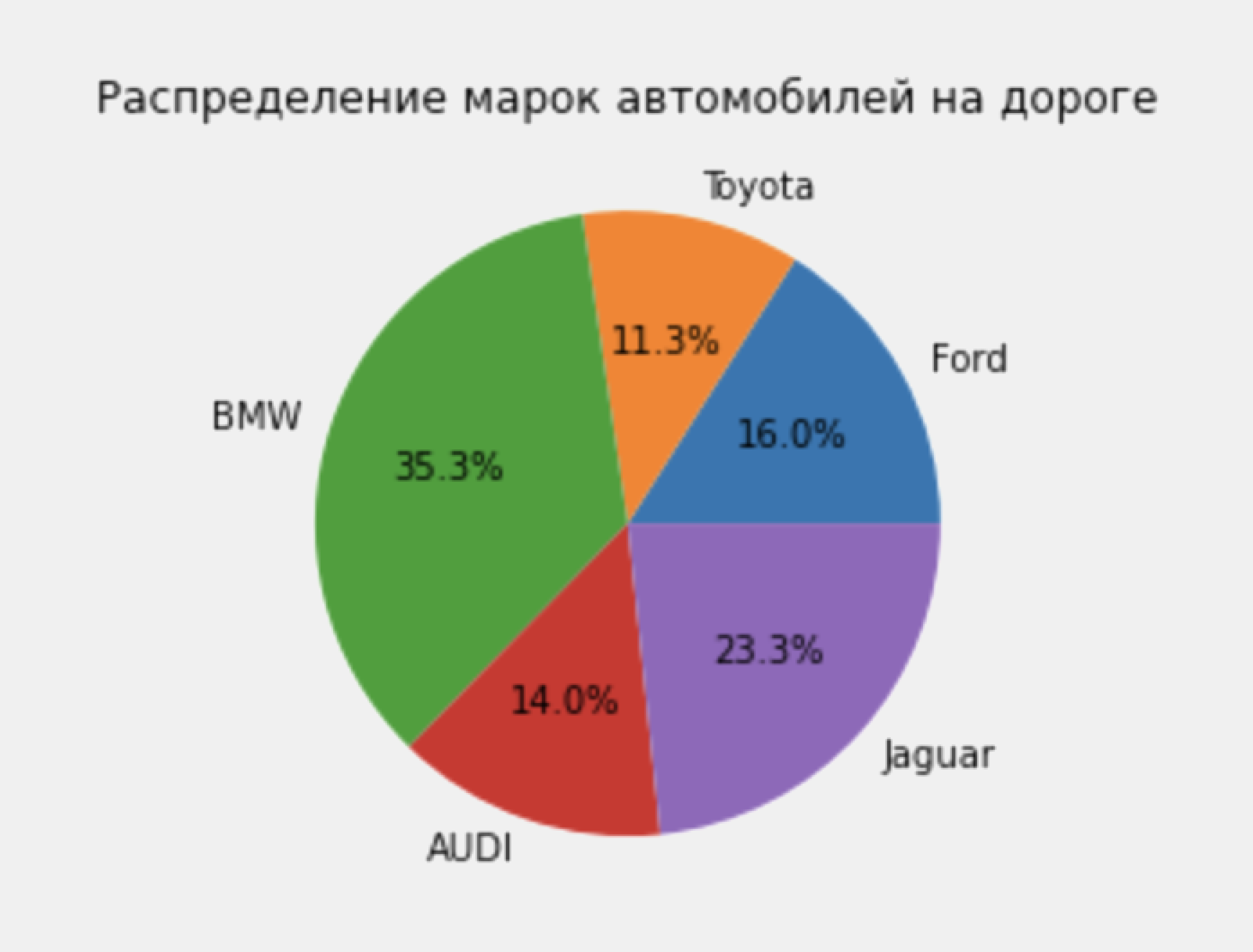
Так информация нагляднее, но непонятно, какая именно доля приходится на каждую марку автомобиля. Поэтому круговые диаграммы всегда лучше дополнять значениями в процентах. Отредактируем наш код, добавив к функции pie параметр autopct:
vals = [24, 17, 53, 21, 35]
labels = ["Ford", "Toyota", "BMW", "Audi", "Jaguar"]
plt.pie(vals, labels=labels, autopct='%1.1f%%')
plt.title("Распределение марок автомобилей на дороге")
plt.show()
В параметр мы передаём формат отображения числа. В нашем случае это будет целое число с одним знаком после запятой. Запустим код и посмотрим на результат:

Теперь сравнить категории проще, так как мы видим числовые значения.
Сложные визуализации
Построим столбчатый график с накоплением. Он позволяет оценить динамику соотношения значений одной переменной. Попробуем показать, как соотносится количество устройств на Android и iOS в разные годы:
labels = ['2017', '2018', '2019', '2020', '2021']
android_users = [85, 85.1, 86, 86.2, 86]
ios_users = [14.5, 14.8, 13, 13.8, 14.0]
width = 0.35 #Задаём ширину столбцов
fig, ax = plt.subplots()
ax.bar(labels, android_users, width, label='Android')
ax.bar(labels, ios_users, width, bottom=android_users,
label='iOS') #Указываем с помощью параметра bottom, что значения в столбце должны быть выше значений переменной android_users
ax.set_ylabel('Соотношение, в %')
ax.set_title('Распределение устройств на Android и iOS')
ax.legend(loc='lower left', title='Устройства') #Сдвигаем легенду в нижний левый угол, чтобы она не перекрывала часть графика
plt.show()
Смотрим на результат:

График позволяет увидеть, что соотношение устройств, работающих на Android и iOS, постепенно меняется — устройств на Android становится больше.
Что дальше?
Matplotlib — мощная библиотека для визуализации данных в Python. В этой статье мы познакомились только с самыми основами. Ещё много полезной информации можно найти в официальной документации.
Но если вы решили действительно углубиться в возможности библиотеки и визуализацию данных, то здесь помогут книги:
- Mastering matplotlib Дункана Макгреггора;
- Hands-on Matplotlib: Learn Plotting and Visualizations with Python 3 Ашвина Паянкара;
- Matplotlib 3.0 Cookbook: Over 150 recipes to create highly detailed interactive visualizations using Python Рао Полади.
Data Science с нуля: пробуем профессии на практике за 5 дней
Вы разберётесь в трёх главных направлениях data science: машинном обучении, разработке на Python и визуализации данных. Решите, какая сфера вам ближе, и выполните 4 реальные задачи с данными.
Пройти бесплатно