Зачем нужен редирект на сайте, какой он бывает и как сделать его самому
Ликбез для маркетологов и тех, кто администрирует сайты. Изучив тему, вы не потеряете посетителей и позиции в топе выдачи.



Если сайт развивается, обязательно возникают ситуации, когда приходится перенаправлять пользователей с одних страниц на другие. Например, сайт переезжает на другой домен или контент на странице устаревает. В таких случаях настраивают редирект — переадресацию.
В этом материале разберёмся:
- что такое редирект;
- зачем нужен редирект;
- какие есть виды редиректа;
- как происходит переадресация;
- как сделать редирект;
- что нужно сделать после настройки редиректа.
Что такое редирект
Редирект — это автоматическая переадресация с одной страницы на другую. С его помощью можно направлять трафик не только с одной страницы сайта на другие, но и с одного ресурса на другой.
Допустим, вы пишете в строке браузера адрес site.com, а в процессе загрузки он меняется на www.site.ru. Это и есть редирект.
Страницу, с которой уводят пользователя, называют донором. Страницу, на которую его приводят, — акцептором.
Редирект нужен, чтобы не терять пользователей и позиции в выдаче поисковых систем. Объясним, как это работает. Допустим, владелец сайта перенёс каталог услуг с URL site.ru/uslugi на новый адрес — site.ru/catalog.
Пользователи, которые заходят на site.ru/uslugi из закладок, увидят пустую страницу, ошибку или старые цены и условия. Это их не устроит — они могут уйти к конкурентам. Поисковые системы тоже увидят, что на странице нет каталога или что её давно не обновляют. Они посчитают страницу неактуальной и понизят её в выдаче.
С редиректом пользователи, которые будут заходить на URL site.ru/uslugi, сразу попадут на страницу site.ru/catalog — и увидят не ошибку, а каталог. Поисковые системы поймут, что всё в порядке: посетители получают ответ на свой запрос — значит, страница полезна.
Зачем нужно перенаправление: типичные случаи
Редирект на сайтах используют в разных случаях. Перечислим распространённые.
Использование второстепенных адресов. Пользователи часто опечатываются в названиях сайтов и ошибаются с доменными зонами — например, пишут .ru вместо .com. Поэтому многие компании регистрируют не только основной адрес, но и похожие, и настраивают редирект с них на основной.
А ещё поисковые системы считают каждый способ написания URL отдельным сайтом. То есть в понимании «Яндекса» и Google www.site.ru/, site.ru/, www.site.ru и site.ru — это четыре разных сайта. Поэтому редирект на основной адрес настраивают со всех вариантов написания URL.
Варианты написания адреса сайта называют зеркалами. Главный вариант — главным зеркалом.
Переезд с HTTP на HTTPS. HTTPS — защищённое соединение. Когда сайт «переезжает» на него, старая версия с HTTP становится зеркалом. Она остаётся доступной — пользователи могут переходить на неё, например, по сохранённым ссылкам. Чтобы этого не происходило, настраивают редирект.
Изменение URL. Если компания изменила название, нашла более подходящий адрес для сайта или меняет доменную зону, ей тоже нужен редирект. Пользователи будут продолжать искать её по старому имени или заходить на старый URL напрямую. А с перенаправлением посетители попадут на новый сайт.
Переезд на другую CMS. CMS — система управления контентом сайта. Их много, и у каждой свои правила генерации адресов страниц. Поэтому при переезде многие адреса меняются. Если пользователь будет искать страницы по старому адресу или перейдёт на них из закладок, он не найдёт нужного контента.
Создание мобильной версии. Золотой стандарт работы с мобильным трафиком — адаптивная вёрстка: когда страница автоматически подстраивается под размер экрана. Но многие ресурсы не перешли на неё и используют отдельные мобильные версии сайтов. Обычно их обозначают префиксом m. в адресе сайта: m.site.ru. Пользователей, которые посещают сайт с мобильного, переводят на эту версию с помощью редиректа.
Неактуальные страницы. Когда ресурс развивается, может меняться его структура, а вместе с ней — адреса страниц. Также со временем меняется ассортимент — например, если в магазине закончился какой-то товар. В этом случае редирект используют, чтобы перенаправить трафик на страницу с актуальным контентом. Например, в каталог или на страницу с аналогичным продуктом.
Какие есть виды редиректа
В зависимости от HTTP-кода выделяют разные типы редиректа. HTTP-коды — это комбинация цифр, которая обозначает состояние страницы. Вот как это работает. Чтобы загрузить страницу, браузер обращается к серверу, на котором она находится. Сервер отправляет в ответ HTTP-код — тот может означать, например, что страница переехала навсегда.
Самый известный код состояния — ошибка 404 «Страница не найдена». Сервер отдаёт его, когда не смог найти страницу, на которую вы хотели попасть.

Скриншот: Skillbox Media
Редиректные коды тоже трёхзначные, но начинаются не на 4, а на 3. Самые распространённые из них — 301, 302 и 303. Это и есть виды редиректа.
Редирект 301 — самый распространённый вид. Он означает, что страница-донор переехала навсегда и вместо неё теперь будет страница-акцептор. Донор в этом случае пропадает из поисковых систем, а его SEO-показатели передаются акцептору, который попадает в выдачу вместо него.
Редирект 302 — второй по распространённости. Код 302 означает, что страница переехала на время — например, из-за технических работ на сайте. Поисковые системы не заменяют в своих базах изначальную страницу новой и продолжают периодически проверять с помощью поисковых роботов, не вернулось ли всё на место.
Редирект 303 используют реже всего. Это аналог редиректа 302. Отличается тем, что его используют при переводе не на копию старой страницы, а на другую похожую. Например, его применяют в интернет-магазинах — когда товара нет в наличии, срабатывает переадресация на страницу с аналогом. А когда товар появляется, редирект убирают.
Как происходит переадресация
Переадресация может происходить в момент, когда сервер обрабатывает запрос, или после загрузки страницы или её части в браузере.
Переадресация при обработке запроса сервером — оптимальный вариант почти для любого редиректа. Пользователь попадает на новый адрес ещё до начала загрузки страницы, то есть практически мгновенно и незаметно.
Переадресация после загрузки страницы происходит медленнее. Пользователь замечает переход.
Этот вариант используют, когда нужно, чтобы посетитель увидел страницу-донор. Например, чтобы он прочёл: «Мы переехали! Сейчас перенаправим вас на новый сайт». Это полезно, когда страница-акцептор слишком сильно отличается от страницы-донора и моментальный автоматический перевод может запутать или вызвать негатив.
Как сделать редирект самому
Настроить редирект можно разными способами — например, через файл .htaccess или с помощью JavaScript-кода. Но большинство из них требуют знаний кода. Мы расскажем о самом простом способе настройки — через CMS-систему.
Работа с CMS не требует знаний кода и правки файлов сайта или сервера. При этом переадресация будет работать на уровне сервера — значит, переход будет незаметен для пользователя.
Чтобы настроить переадресацию в CMS, нужны плагины. Самая популярная CMS — WordPress. Поэтому мы покажем настройку на примере этой CMS с помощью плагина Redirection.
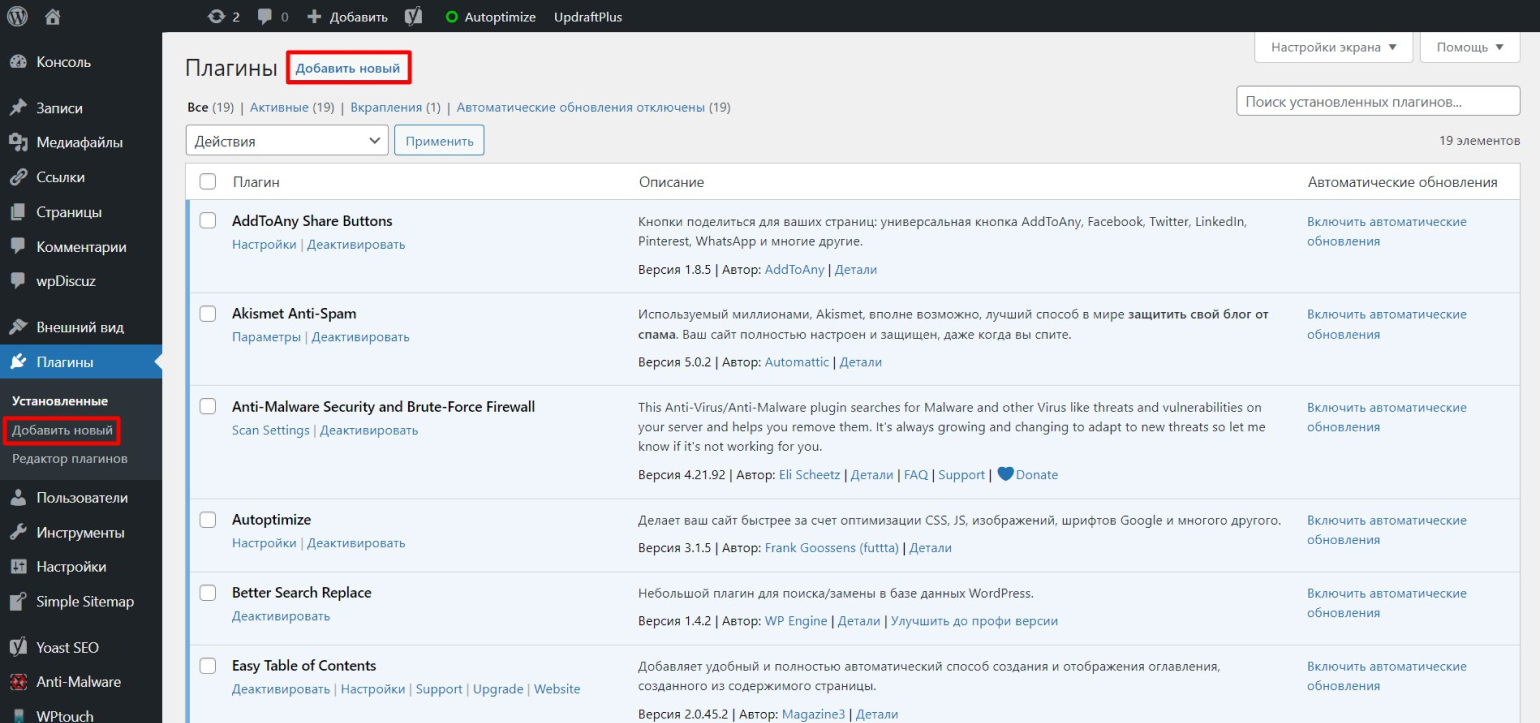
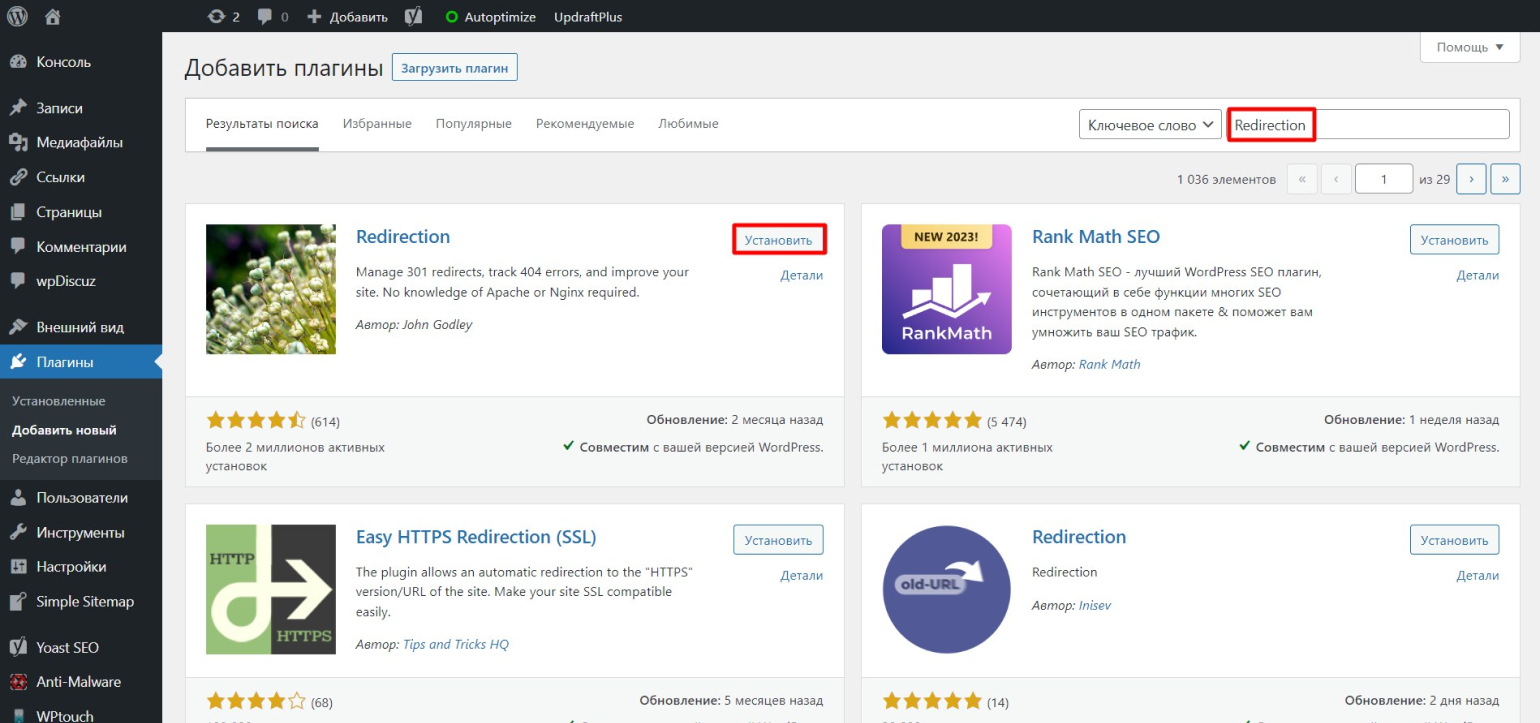
Сначала нужно установить плагин. Для этого откройте WordPress, перейдите в раздел «Плагины», нажмите «Добавить новый». Введите в строке поиска название Redirection, нажмите «Установить», потом «Активировать». Вы попадёте на страницу настроек — нужно принять базовые настройки и завершить установку.

Скриншот: Rookee / Skillbox Media

Скриншот: Rookee / Skillbox Media
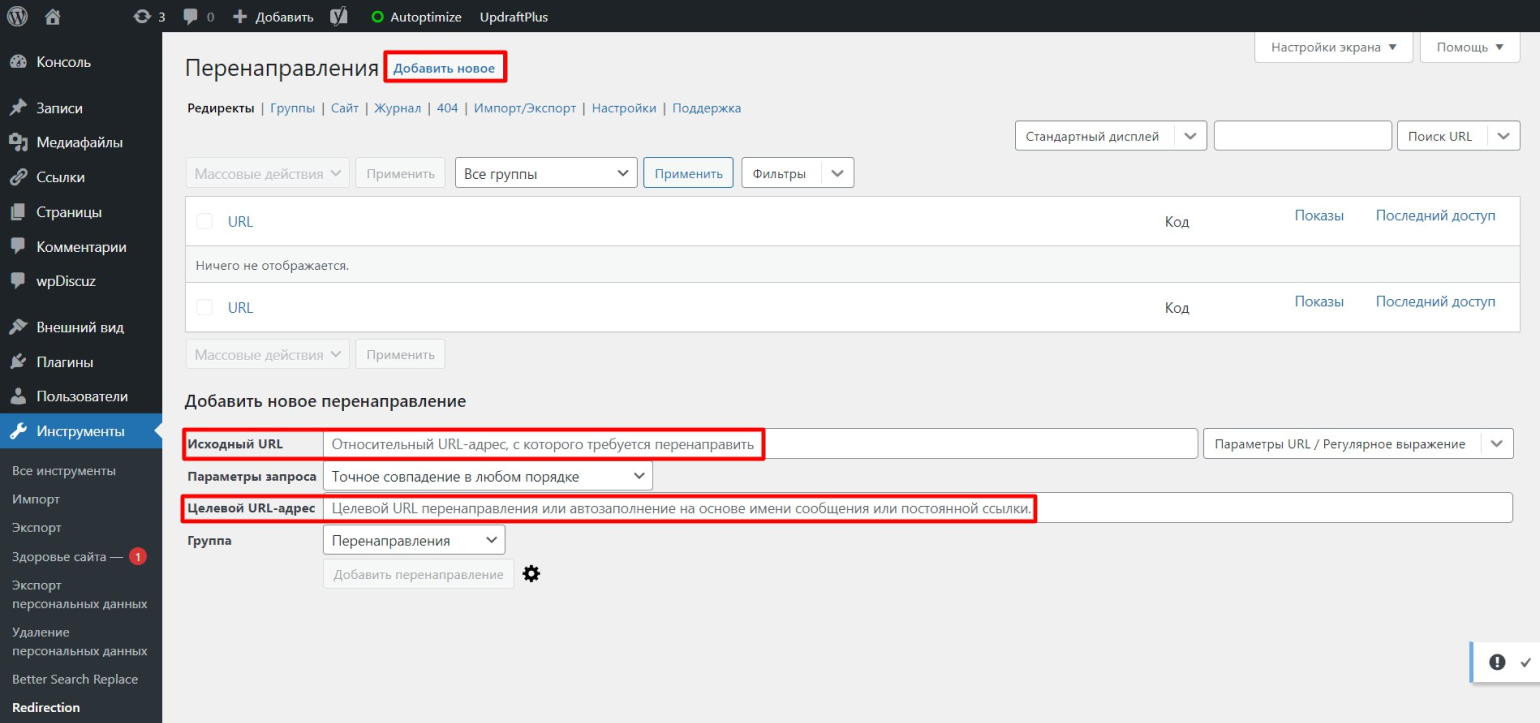
Дальше можно будет добавлять редиректы. Для этого зайдите в раздел «Редиректы» в плагине и нажмите «Добавить новое». В форме «Добавить новое перенаправление» введите в поле «Исходный URL» адрес страницы-донора без домена в формате /page_URL. В поле «Целевой URL» укажите:
- урезанный адрес страницы, если она на вашем ресурсе;
- полный URL, начиная с https://, если хотите перенаправить трафик на другой сайт.
Нажмите «Добавить перенаправление», чтобы сохранить изменения.

Скриншот: Rookee / Skillbox Media
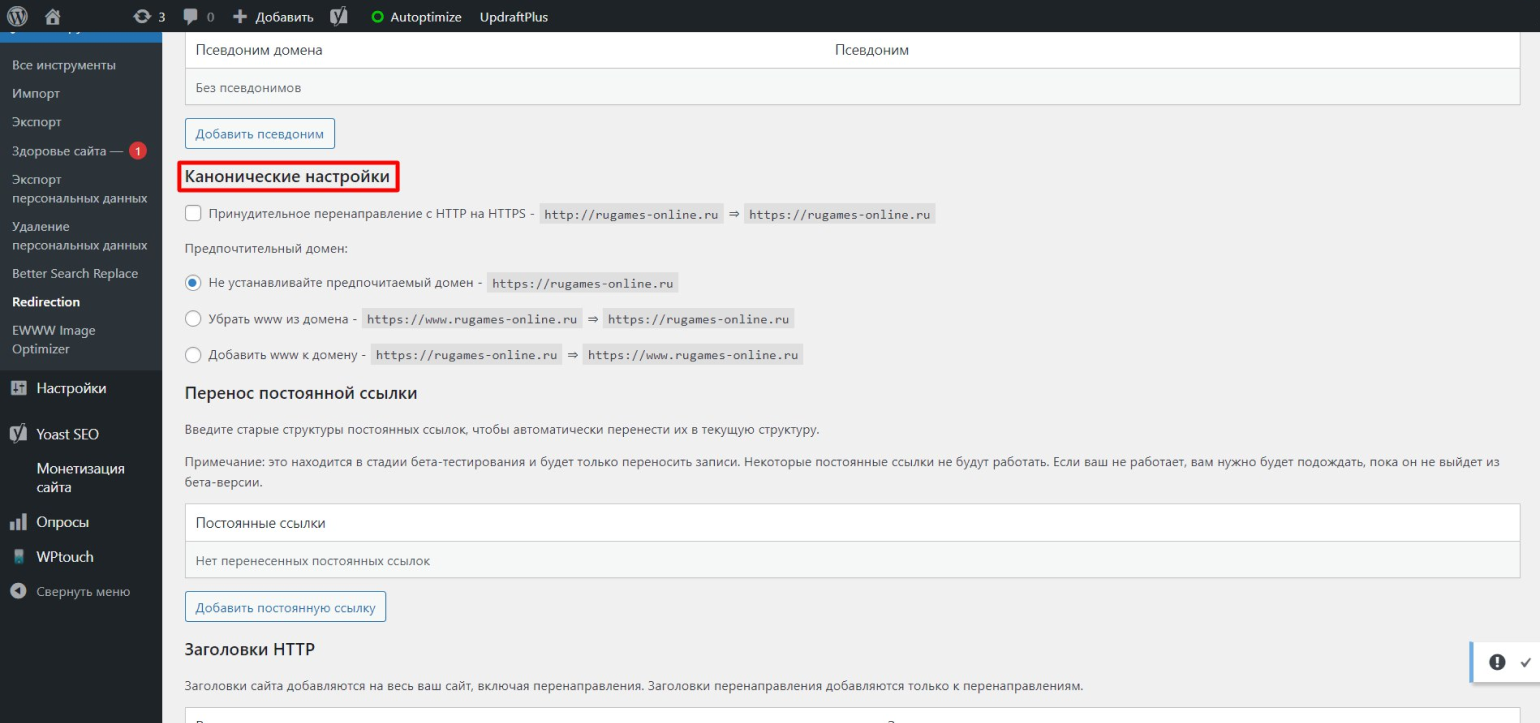
Для типичного технического редиректа вроде перенаправления с адреса с http на https и с www на адрес без www или наоборот есть отдельные настройки. Активировать их можно на вкладке «Сайт» в Canonical Settings («Канонические настройки»).

Скриншот: Rookee / Skillbox Media
Что нужно сделать после настройки редиректа
Проверьте, работает ли перенаправление. Сделать это можно в специальных сервисах — например, Website Planet, prcy-info или Redirect Checker. Можно и вручную — для этого очистите кэш, вставьте в адресную строку браузера адрес старой страницы и посмотрите, перенаправят ли вас на новую.
Обновите карту сайта. Карта сайта — документ, в котором хранятся данные о структуре сайта. Обычно она находится в файле sitemap.xml. Адреса, с которых проставлен редирект 301, нужно убрать из карты сайта. Иначе поисковые боты будут сканировать устаревшие страницы, а это может негативно сказаться на SEO и, как следствие, на позициях в поисковой выдаче.
Желательно проверять работоспособность редиректа не один раз, а регулярно. В идеале — после каждого изменения в структуре ресурса. Бывает, что сначала настроили переадресацию, а потом удалили акцептор, и редирект стал вести в никуда. Это плохо и для пользователей, и для сайта.
Главное о редиректе в четырёх абзацах
- Редирект — автоматическая переадресация с одной страницы сайта на другую или на другой сайт. Её используют, например, при изменении URL, при переезде на HTTPS или если контент устарел.
- Бывают разные виды редиректов. Код 301 сообщает, что страница переехала навсегда. Коды 302 и 303 — что страницу перенесли временно и она вернётся на старый адрес.
- Переадресация может происходить на сервере и в браузере. Серверный редирект быстрый и незаметный для пользователя, браузерный — медленный.
- Настроить перенаправление можно в CMS с помощью плагинов. Для этого нужно указать в плагине адрес страницы, с которой нужно перенаправить пользователей, и адрес страницы, на которую они должны попасть.
Как узнать больше о работе с сайтом
- На позиции сайта в выдаче влияет множество факторов. Их называют факторами ранжирования. К факторам относится, например, история домена и то, как пользователи ведут себя на страницах сайта. Если вы хотите знать, что ещё влияет на позиции, прочитайте нашу статью о факторах ранжирования.
- Если не настроить редирект, посетители могут сталкиваться с битыми ссылками, видеть ошибку 404 и уходить с сайта. В Skillbox Media есть материал о работе с битыми ссылками — о том, как их находить и что с ними делать.
- Если вы интересуетесь настройкой сайта, обратите внимание на курс Skillbox «Профессия SEO-специалист с нуля до PRO». На нём рассказывают всё о работе с сайтом и поисковыми системами. С этими знаниями вы сможете продвигать свой ресурс или получить перспективную удалённую работу.
Статьи Skillbox Media для владельцев сайтов
- Линкбилдинг: как продвигать сайт с помощью ссылок
- 15 SEO-инструментов для любых задач: от сбора ключей до анализа битых ссылок
- Для чего нужно SEO и что в него входит: разбор для новичков
- Как использовать поисковые подсказки в продвижении: кейсы и советы
- SERP в «Яндексе» и Google: из чего состоит и как формируется