Всё о всплывающих окнах — поп‑апах. Что в них добавляют и как сделать хороший поп‑ап
Разбираемся, что такое всплывающие окна и зачем они нужны на посадочной странице.


Поп-ап, или всплывающее окно, — обычно квадратный или прямоугольный баннер, который появляется через некоторое время после того, как пользователь переходит на страницу. Цель баннера — вовлечь пользователя в воронку продаж: продать ему продукт, подписать его на рассылку, убедить его оставить контактные данные.
Поп-апы — работающий инструмент для посадочных страниц. Например, после того, как издание Entrepreneur добавило поп-ап на свой сайт, число подписчиков email-рассылки выросло на 85%, а объём продаж — на 162%.
В этой статье разберёмся, как создать поп-ап и какие маркетинговые предложения в него можно «зашить».
- Зачем используют поп-апы
- Как сделать эффективный поп-ап: советы
- Создаём поп-ап в конструкторе Tilda
Для чего используют блок поп-ап
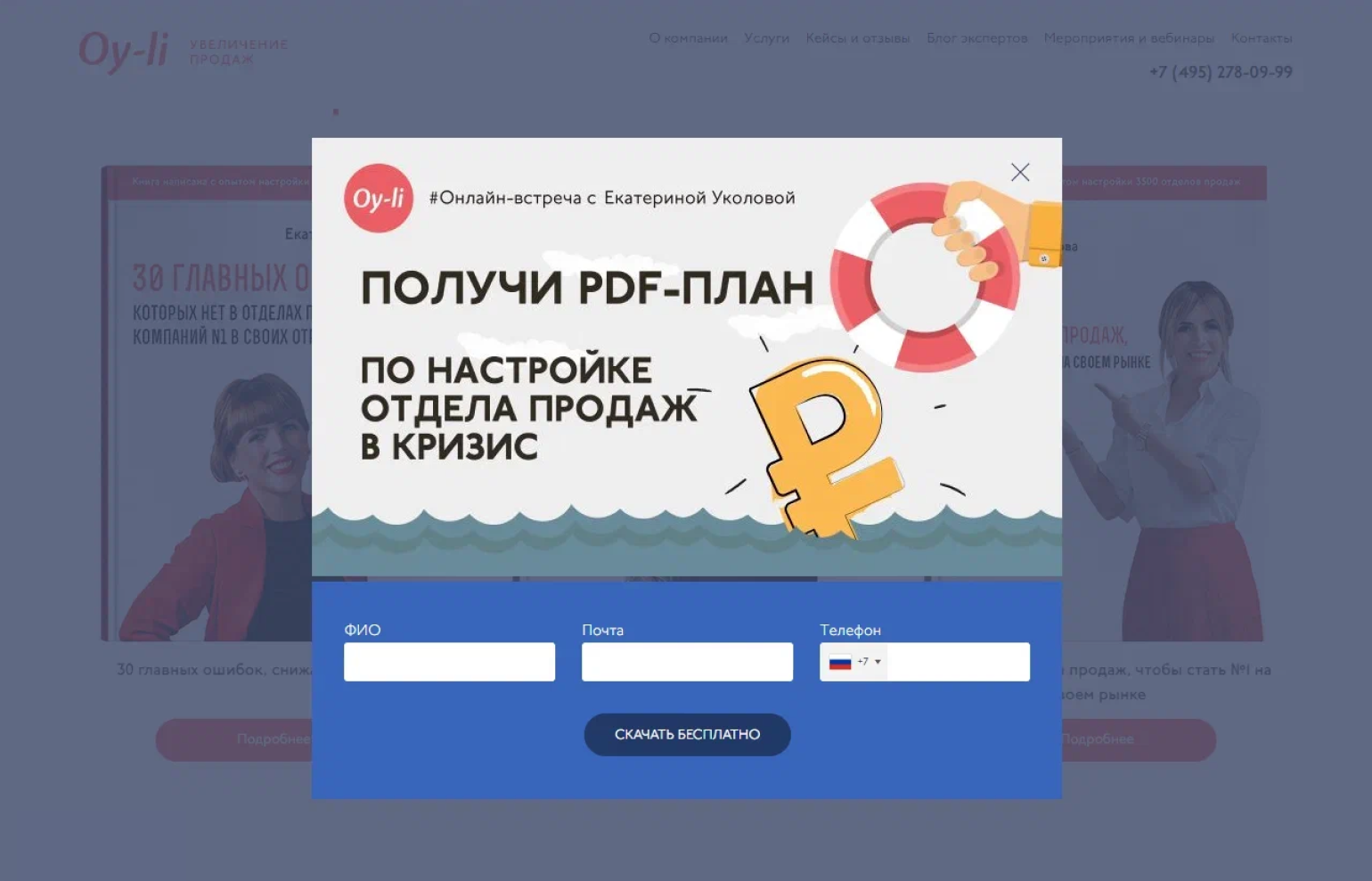
Чтобы собрать базу «тёплых» контактов. Для этого поп-апы используют чаще всего. Во всплывающем письме размещают форму подписки на рассылку или предложение оставить свой номер телефона. В первом случае пользователям посылают письма — как продающие, так и с полезным контентом. Во втором — номер передают в отдел продаж, чтобы менеджеры позвонили пользователю.
Иногда, чтобы увеличить конверсию, пользователям предлагают бонус за подписку. Например, бесплатную электронную книгу, чек-лист или небольшой email-курс. Этот бонус называется лид-магнитом.

Скриншот: Oy-li
Чтобы снять барьер первой покупки. Во всплывающих окнах также размещают трипваеры. Это предложения продуктов по символической цене — например, обучающий мини-курс за 99 рублей.
Трипваеры нужны, чтобы установить контакт с потенциальным покупателем: он платит символическую цену, а взамен оставляет компании свои контактные данные. Если у клиента уже есть опыт небольшой покупки, вероятность, что он согласится на другие предложения компании, возрастает.

Скриншот: Apple
Чтобы уменьшить показатель отказов. Отказ — это когда пользователь закрывает страницу почти сразу после того, как её открыл. Чтобы «зацепить» потенциальных клиентов, которые собираются уйти, можно использовать поп-ап. Его настраивают так, чтобы он появился в момент, когда пользователь двигает мышь в сторону кнопки закрытия вкладки.
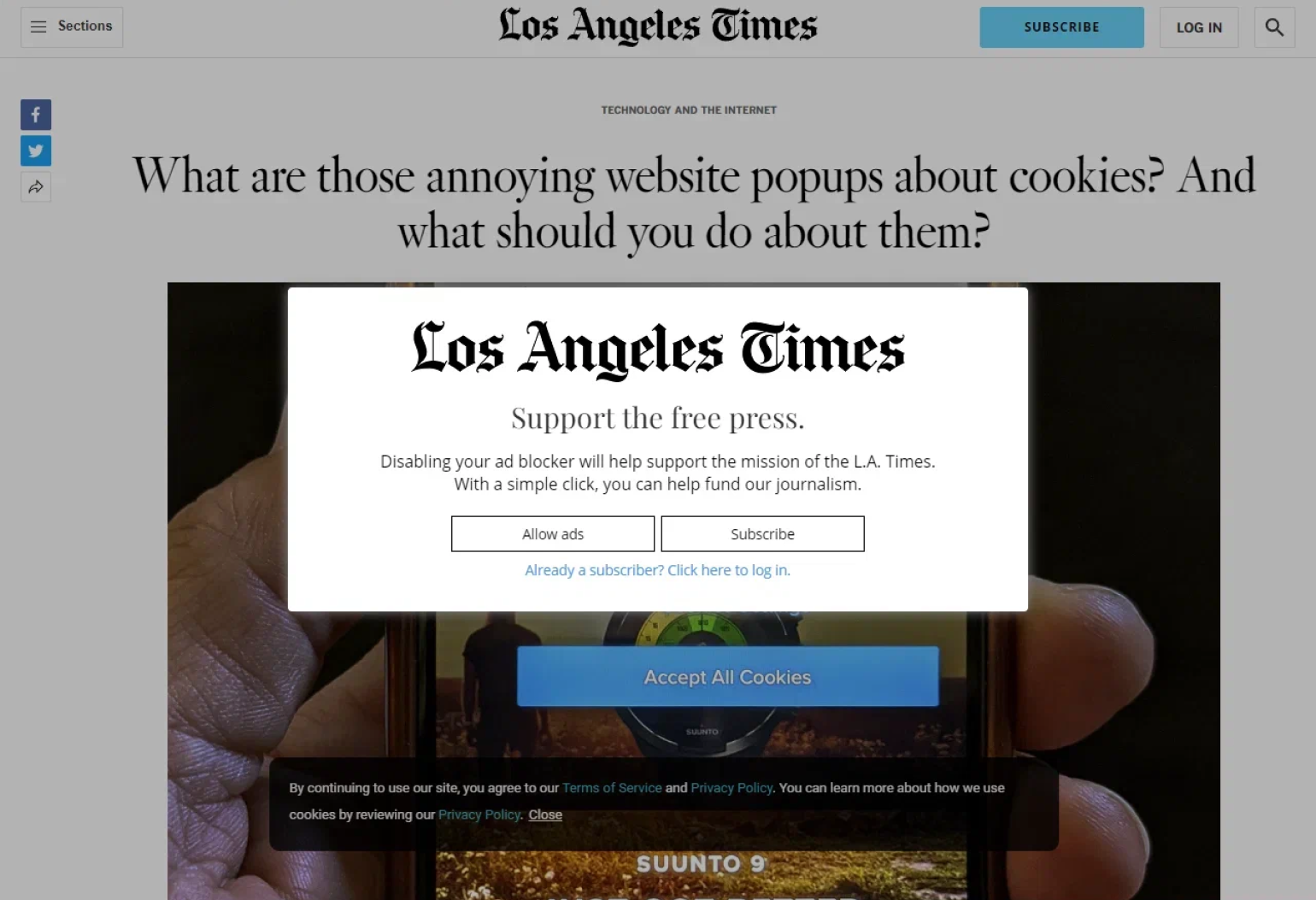
Чтобы сообщить пользователям что-то важное не о продажах. Поп-апы могут быть информационными: в них не собирают контакты, а сообщают информацию. В таких поп-апах нет формы обратной связи. Их используют, например, чтобы попросить пользователей отключить сервис блокировки рекламы или для предупреждения о сборе cookies.

Скриншот: Los Angeles Times
Как сделать эффективный поп-ап
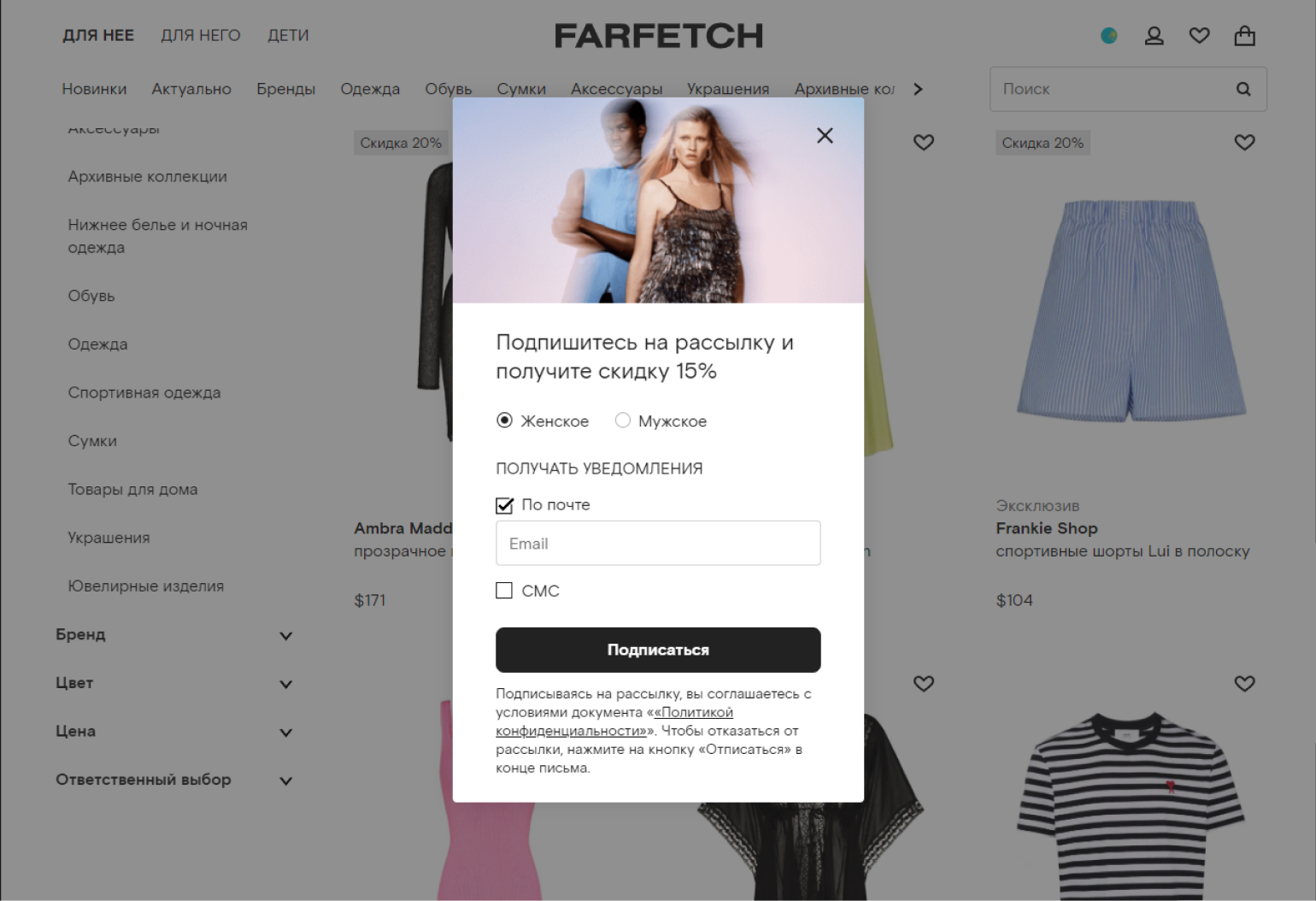
Объясните, какую ценность пользователь получит после целевого действия. Используйте сильный призыв: пользователь должен понять, что достанется ему в обмен на контакт. Нужно, чтобы баннер выделялся на фоне страницы.

Скриншот: Farfetch
Поп-ап должен соответствовать контексту страницы. В разделе товаров, например, будет уместно предложить подписаться на рассылку акций, а в блоге — на экспертные статьи по теме вашего бизнеса.
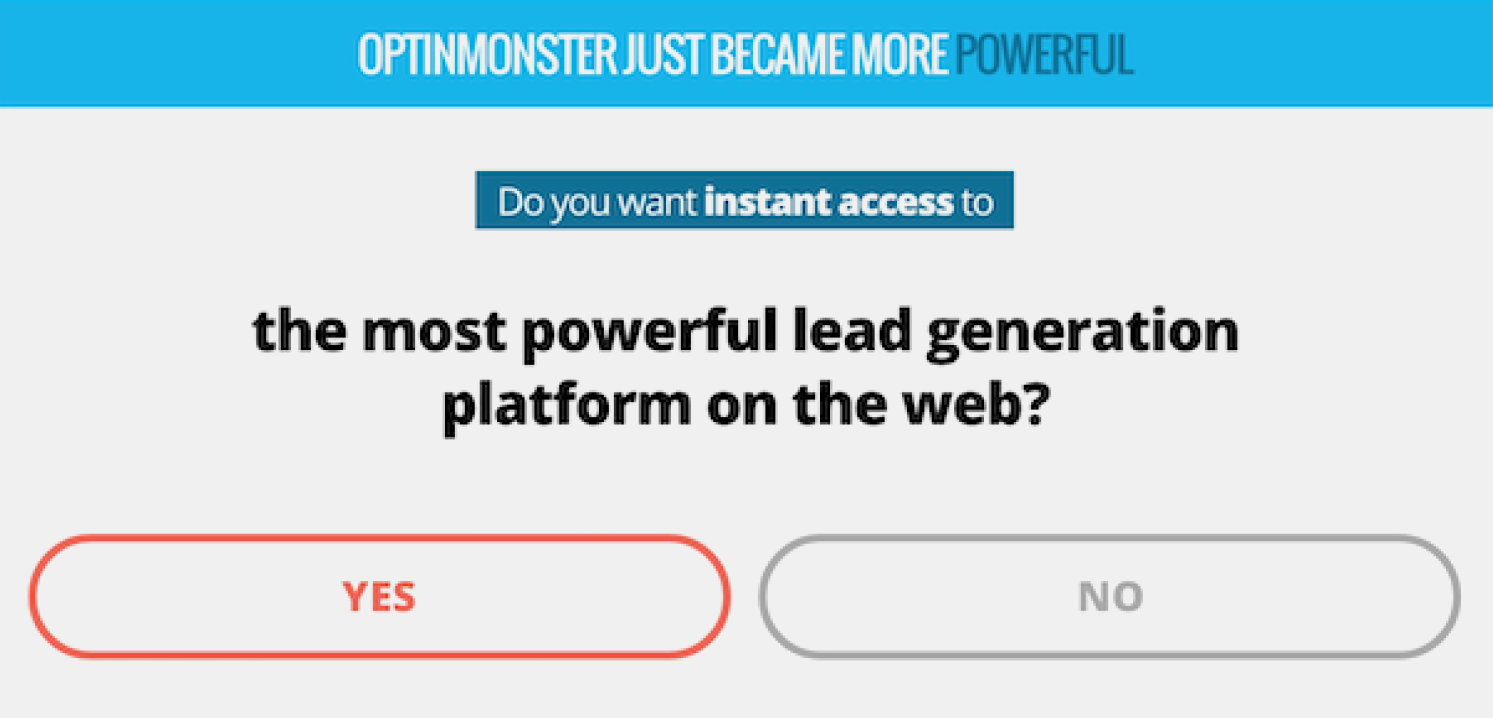
Замеряйте эффективность всплывающего окна. Тестируйте его расположение и размер, отдельные элементы и условия показа. Это поможет найти наиболее эффективный вариант. Иногда работают нестандартные приёмы. В сервисе OptinMonster, например, остановились на вопросе, на который не так просто ответить «нет»:

Скриншот: OptinMonster
Адаптируйте формы для мобильных. Форма должна читаться с гаджетов и помещаться на экране полностью — иначе пользователю придётся уменьшать масштаб экрана, чтобы её закрыть. Это может раздражать, и пользователи будут уходить.
Дайте возможность легко отказаться от предложения. Например, в конструкторе Tilda в меню «Настройки триггера» можно указать, на сколько дней запоминать посетителя сайта, чтобы не показывать ему один и тот же поп-ап. Также можно дать пользователю возможность отказаться самому: для этого стоит добавить кнопку «Не показывать больше» или «Я уже подписался».
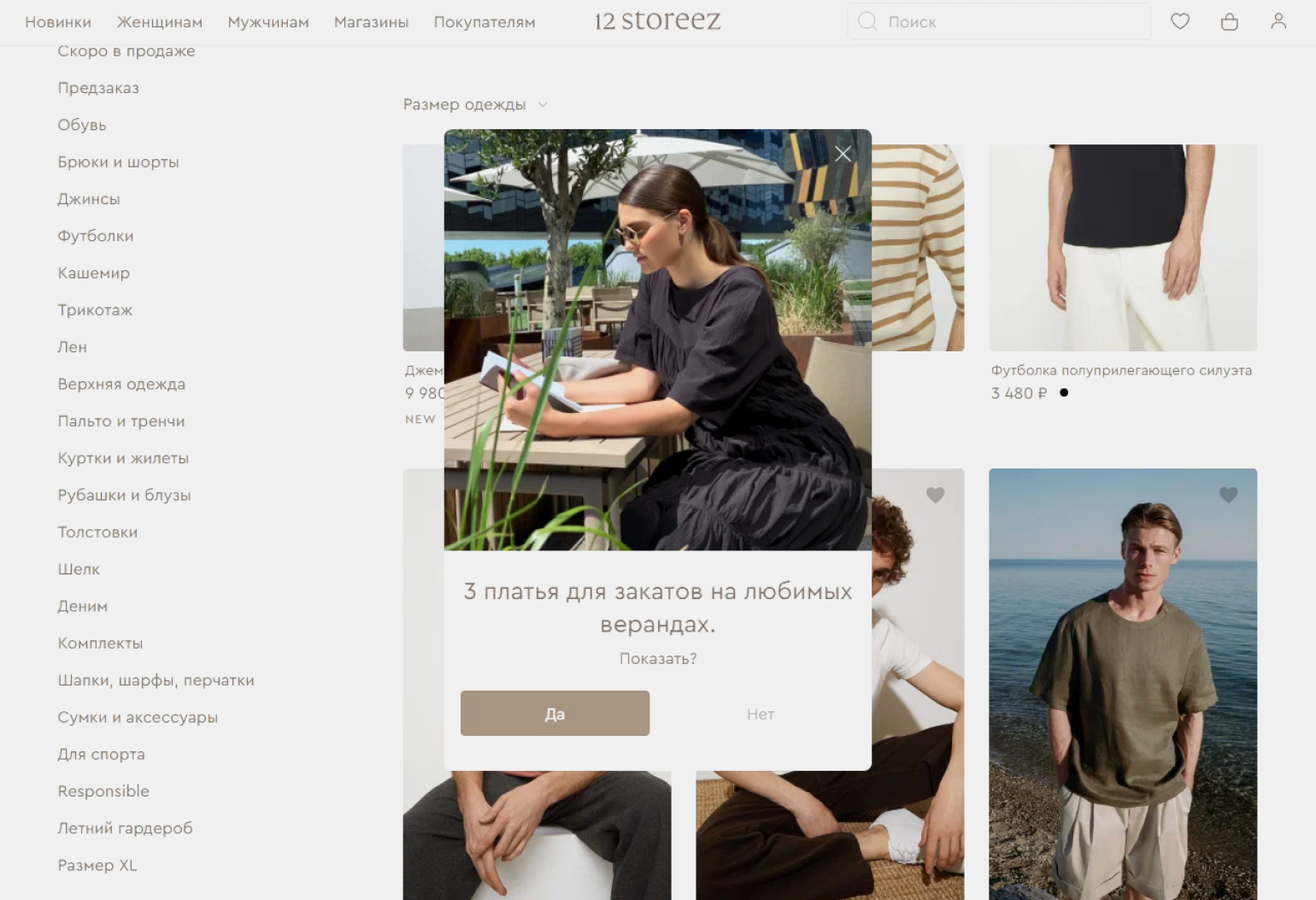
Поп-ап должен сочетаться с сайтом по дизайну. Это будет выглядеть эстетично и вызывать меньше раздражения у пользователей. Пример ненавязчивого и в то же время заметного поп-апа, который выдерживает стилистику сайта:

Создаём поп-ап в конструкторе Tilda
Теперь посмотрим, как создать всплывающее окно. Сделаем это в конструкторе Tilda. Важно: для этого понадобится подключённый тариф Personal или Business.
Переходим в меню «Все блоки», которое находится внизу страницы создаваемого сайта, и кликаем на меню «Форма и кнопка». Далее выбираем один из форматов поп-апа:
- «Popup: форма подписки» — подходит для email-рассылки, появляется по центру страницы.
- «Popup: форма в углу экрана» — также подходит для email-рассылки. В отличие от первого варианта, находится в углу страницы, а не по центру.
- «Popup: форма с множеством полей» — форма заявки, в которую можно добавить не только поле email, но и, например, поля «имя» и «телефон».
- Popup: information — поп-ап без формы обратной связи: блок с информацией и кнопками. Подходит для предупреждения о сборе cookies.
В Tilda можно настроить появление блока:
- при клике на заданную ссылку;
- при скролле страницы до определённого места;
- по времени — через заданное время пребывания на сайте;
- при закрытии страницы.
Для примера разберём, как настроить поп-ап, чтобы он появлялся через определённое время:
- Когда добавите блок в меню «Pop up», для него автоматически будет указана ссылка. При желании её название можно изменить.
- В меню «Контент» пропишите ссылку вида: #subscribepopup — слово может быть любым.
- Выберите специальный блок-триггер на странице, который вызовет появление элемента при скролле. Триггер можно задать в категории «Другое». Нужен блок T183.
- В меню «Контент» укажите ту же ссылку, которую задали в меню «Pop up».
- В меню «Настройки» — «Таймер (в секундах)» укажите время, через которое должен появиться блок.
- В меню «Настройки» триггера в поле «Cookie life time» укажите период, на который нужно запоминать посетителя.
В Tilda есть видеоинструкция, как настроить поп-ап по таймеру:
Главное о поп-апах:
- Поп-ап — это всплывающее окно. Чаще всего он появляется через некоторое время после того, как пользователь заходит на страницу.
- В поп-апах предлагают подписаться на email-рассылку, оставить имя и телефон для дальнейшего общения.
- Поп-апы также используют для информирования о сборе cookies и для призыва отключить сервис блокировки рекламы.
- Поп-ап может запускаться при клике на ссылку, при скролле страницы, через определённое количество секунд пребывания на сайте или при попытке закрыть страницу.
Что ещё почитать в Skillbox Media об инструментах маркетинга
- Стартовый гайд по узнаваемости брендов: что это такое, как её измеряют и как повышают
- Главное о программах лояльности в 2022 году. Тренды, работающие механики и моветон
- Метрики для email-рассылки: Open Rate, Click Rate и CTOR — как их считать и с чем сравнивать
- «Яндекс.Метрика»: главные отчёты и функции, о которых должен знать даже новичок
- Главное о тизерной рекламе. Что это такое, кому она подходит, где её купить и как настроить