«Вебвизор» в «Яндекс.Метрике»: зачем он нужен и как его настроить
Чтобы понять клиента, нужно взглянуть на продукт его глазами. Один из самых простых способов это сделать — настроить «Вебвизор» для своего сайта.


«Вебвизор» — это один из бесплатных инструментов, встроенный в сервис «Яндекс.Метрика». Он нужен для того, чтобы наблюдать за поведением пользователей во время посещения сайта и записывать видео их действий на сайте.
С помощью этой функции можно отследить:
- клики;
- перемещения курсора;
- ввод данных с клавиатуры;
- выделение и копирование текста;
- прокрутку страниц;
- переходы по страницам;
- визиты с мобильных устройств.
Что можно узнать с помощью «Вебвизора»
«Вебвизор» позволяет записывать до 150 тысяч визитов в сутки — даже для крупного проекта этого достаточно, чтобы найти закономерности в поведении пользователей и оценить юзабилити. Если посетителей будет больше, система не просто запишет первые 150 тысяч, а сделает релевантную выборку.
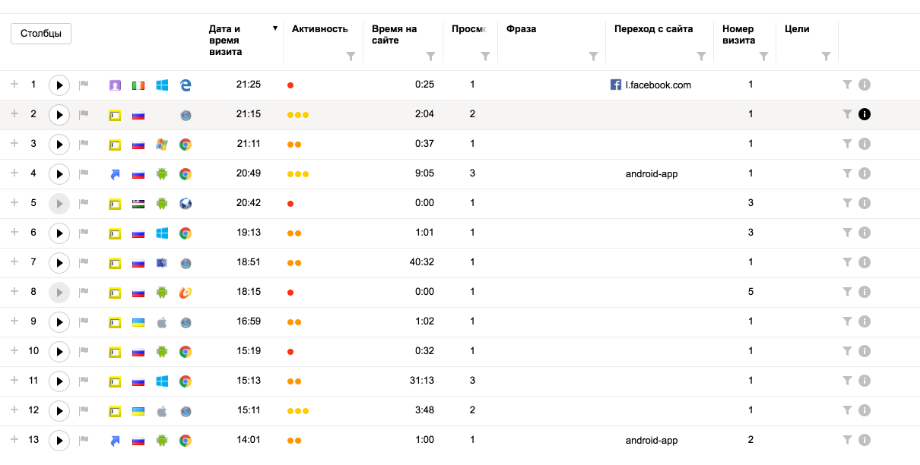
Ролики хранятся 15 дней и воспроизводятся во встроенном плеере. Изучив их, вы сможете прояснить для себя:
- какой контент интересует пользователей больше всего;
- как ведут себя клиенты после перехода по рекламным объявлениям;
- эффективно ли работают формы регистрации;
- удобно ли устроены процессы регистрации и оформления заказа;
- насколько доступны различные элементы сайта;
- какие проблемы испытывают посетители при работе с ресурсом.
С помощью «Вебвизора» можно также собрать статистику:
- по источникам трафика;
- по запросам, которые приводят посетителей на страницу;
- по географии;
- по дате посещения и времени, проведенному на сайте;
- по браузерам и операционным системам пользователей.

Технические требования
Перед тем как начать работать с «Вебвизором», убедитесь, что на вашем сайте используется кодировка UTF-8, а в HTML-верстке нет дефектов. Если в структуре встречается много незакрытых или неправильно вложенных тегов, запись может не включиться или сработать некорректно. Разработчики пишут, что с мелкими дефектами «Вебвизор», скорее всего, справится, но лучше перестраховаться.
У «Яндекс.Метрики» есть две версии инструмента: основной «Вебвизор 1.0» и «Вебвизор 2.0», который находится на стадии бета-тестирования и пока еще активен не у всех пользователей. Новая версия даёт больше возможностей: записывает переключения между вкладками, фиксирует элементы со сторонних сервисов (например, рекламные блоки), наглядно показывает, как выглядит сайт с мобильного устройства, и указывает время, когда пользователь бездействует.
При этом «Вебвизор 2.0» не записывает элементы, которые отображаются с помощью <iframe> и <canvas>.
Как установить «Вебвизор»
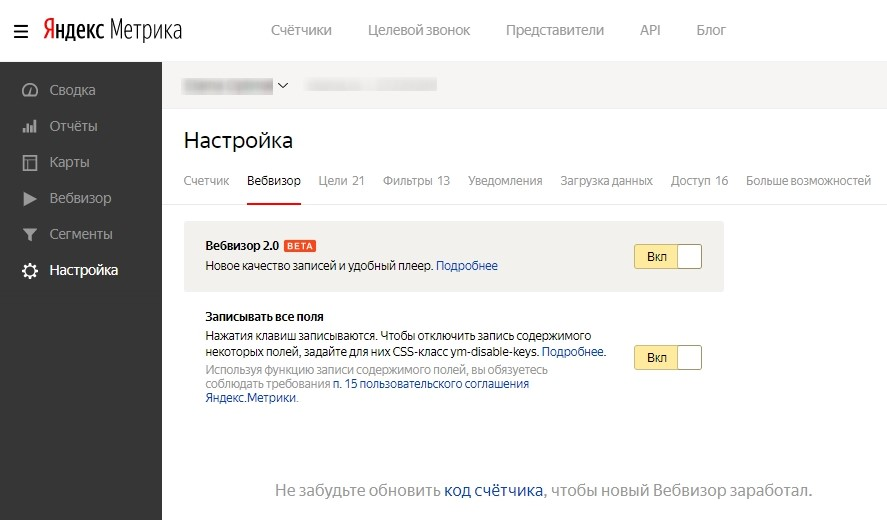
Запись включается в настройках счетчика «Яндекс.Метрики». Для этого нужно активировать опцию «Вебвизор, карта скроллинга, аналитика форм» и сохранить изменения. После обновлённый код счетчика вставляется на все страницы сайта.

Как настроить запись
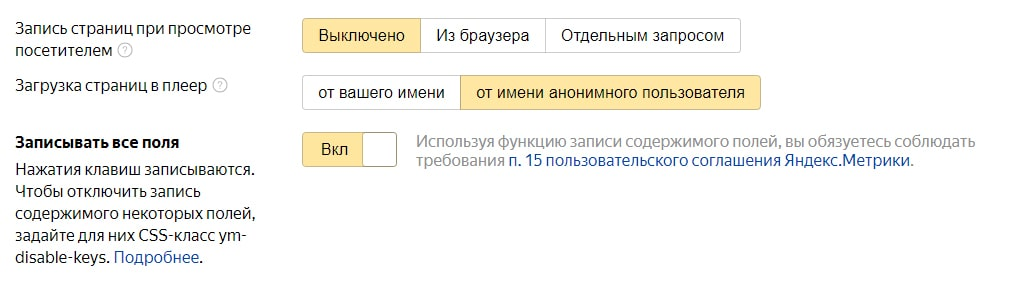
По умолчанию инструмент будет фиксировать всё содержимое сайта (но можно указать адреса отдельных страниц) и закрывать звездочками поля с конфиденциальными данными пользователей. Что именно оставить приватным, система распознает автоматически. Если отключить в настройках опцию «Записывать все поля», «Вебвизор» перестанет сохранять их содержимое.
При необходимости можно открыть доступ к отдельным формам для заполнения. Для этого включите опцию записи, а затем в HTML-разметке «Яндекс.Метрики» задайте CSS-класс ym-record-keys тем полям, которые хотите оставить. Это может пригодиться, если вы считаете, что алгоритм спрятал важную информацию по ошибке. Чтобы скрыть определённые поля, используйте CSS-класс ym-disable-keys.
Поля для записи обозначаются тегом <input>, а их содержимое — элементом <textarea>. Классы применяются именно к ним.

Яндекс в своих руководствах советует не злоупотреблять этой возможностью — в некоторых случаях вы рискуете нарушить закон. К примеру, оформляя покупку, пользователь может написать свои фамилию, имя и адрес, а затем передумать и не сделать заказ. В этом случае вы сохраните у себя личные данные человека, который не успел дать на это согласие.
Записывать действия можно в двух режимах: от вашего имени и от имени анонимного пользователя. Во втором случае вы получите более полную информацию: интерфейс будет выглядеть так, как видит его посетитель-новичок, который никогда не регистрировался на сайте.
Зачем нужны фильтры
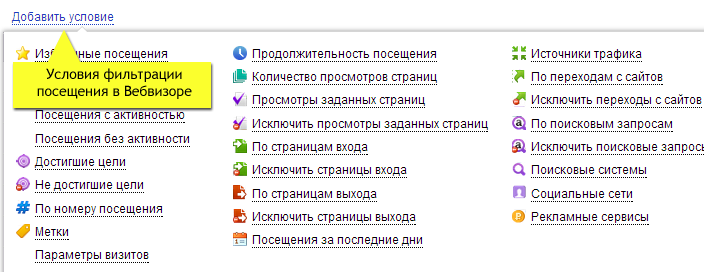
У «Вебвизора» большой набор фильтров, поэтому вы можете просматривать и анализировать только те визиты, которые кажутся наиболее важными. Ещё настройки позволяют составлять комбинации из условий.

Если недавно вы запустили рекламную кампанию, можно отдельно просмотреть, как вели себя пользователи, которые пришли именно благодаря платному трафику. Здесь же пригодится фильтр по региону: если его применить, станет ясно, как сработали объявления в разных городах.
Также вы можете задавать цели и фильтровать визиты относительно их. Это позволит посмотреть, к примеру, что делали пользователи, которые так и не положили товар в корзину.
Чтобы данные были более «чистыми», сделайте так, чтобы «Вебвизор» не записывал ваши действия. Для этого в меню «Фильтры» установите галочку в графе «Не учитывать мои визиты». Если у компании большой штат, лучше создать фильтр по IP и исключить из записи один статичный адрес или целый диапазон.
Заключение
Пользователи воспринимают интерфейс сайта иначе, чем его владельцы и создатели. «Вебвизор» нужен именно для того, чтобы понять, с какими сложностями и проблемами сталкиваются посетители, найти проблемы в навигации и юзабилити, решить их и в конечном итоге повысить конверсию.
Чтобы данные «Вебвизора» были полезными, нужно анализировать их и принимать на основе этой информации верные решения. На курсе «Интернет-маркетолог от Ingate» есть отдельные модули, посвящённые веб-аналитике и юзабилити. Изучив их, вы научитесь настраивать «Яндекс.Метрику» и Google Analytics, работать с данными, выявлять с их помощью «узкие места» и исправлять ошибки.