Гид по картинкам для соцсетей: красиво оформляем FB, Instagram, VK, OK и Twitter
Чтобы хорошо выглядели, вызывали интерес и доверие.


Оформление соцсетей начинается с релевантных и качественных картинок правильного формата.
В этом мини-гиде вы узнаете оптимальные размеры изображений для Facebook*, Instagram*, «ВКонтакте», «Одноклассники» и Twitter. И познакомитесь с инструментами, которые помогут легко и быстро делать такие картинки. Я взяла за основу реальный проект и создала под него аватар, обложки, разные типы публикаций.
Несколько важных правил:
- Во все соцсети желательно загружать картинки рекомендованных размеров. Почему? Если этого не делать, они могут терять качество при сжатии или растягивании, обрезаться в случайных местах или просто не загружаться.
- Внешний вид картинок стоит проверять и на компьютере, и на смартфоне — часто они отличаются по размеру. Особенно это касается декоративных изображений — фото профиля, обложки страницы или мероприятия.
- Почти везде хорошо будет отображаться изображение шириной 1000 — 1200 px в формате PNG или JPG.
Содержание:
1. «ВКонтакте»
2. Instagram
3. Facebook
4. «Одноклассники»
5. Twitter
Разберём размеры и правила подбора изображений для каждой социальной сети.
«ВКонтакте»
Аватар и обложка
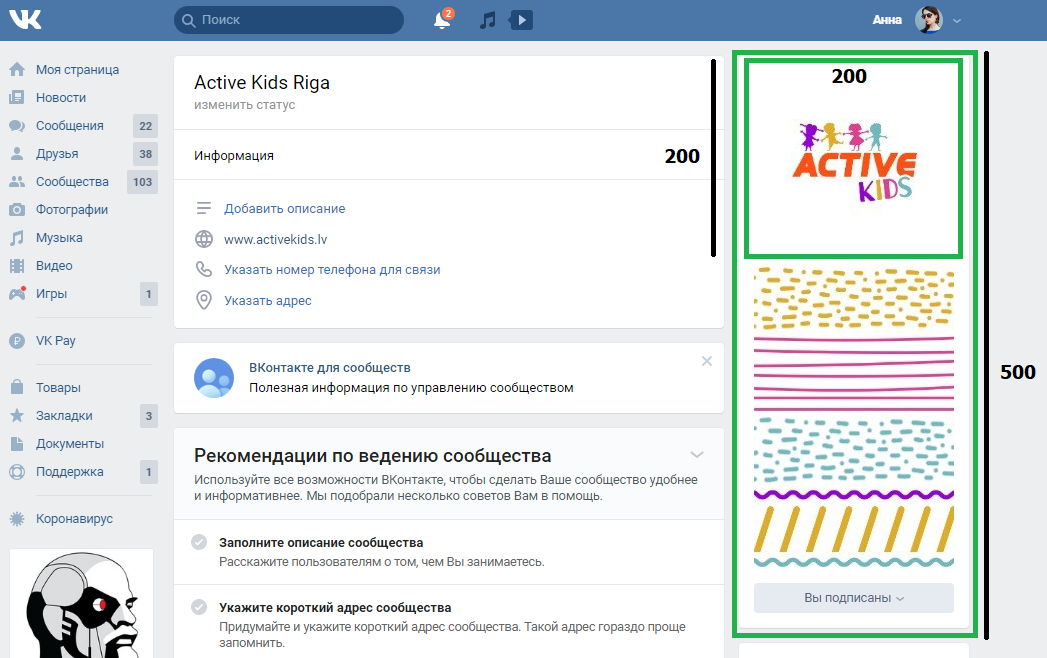
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.

Максимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
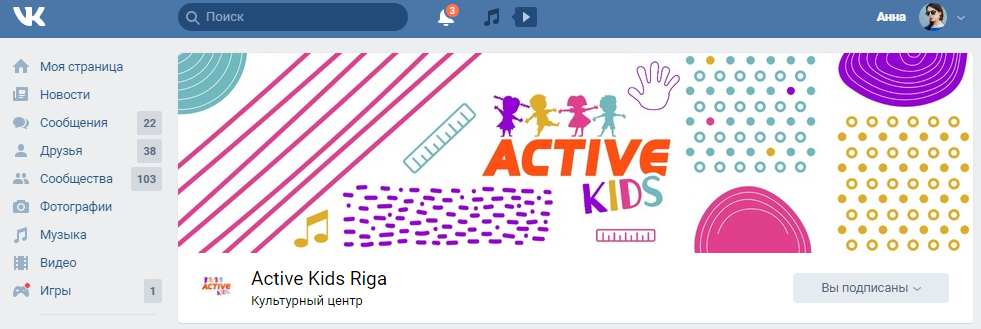
Обложка сообщества для полной версии сайта — 1590×400 рх.

Однако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.

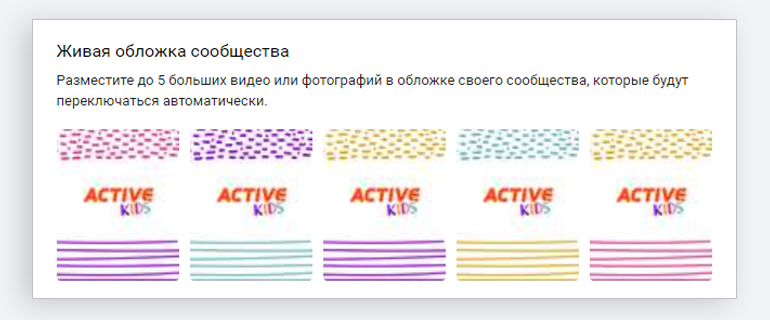
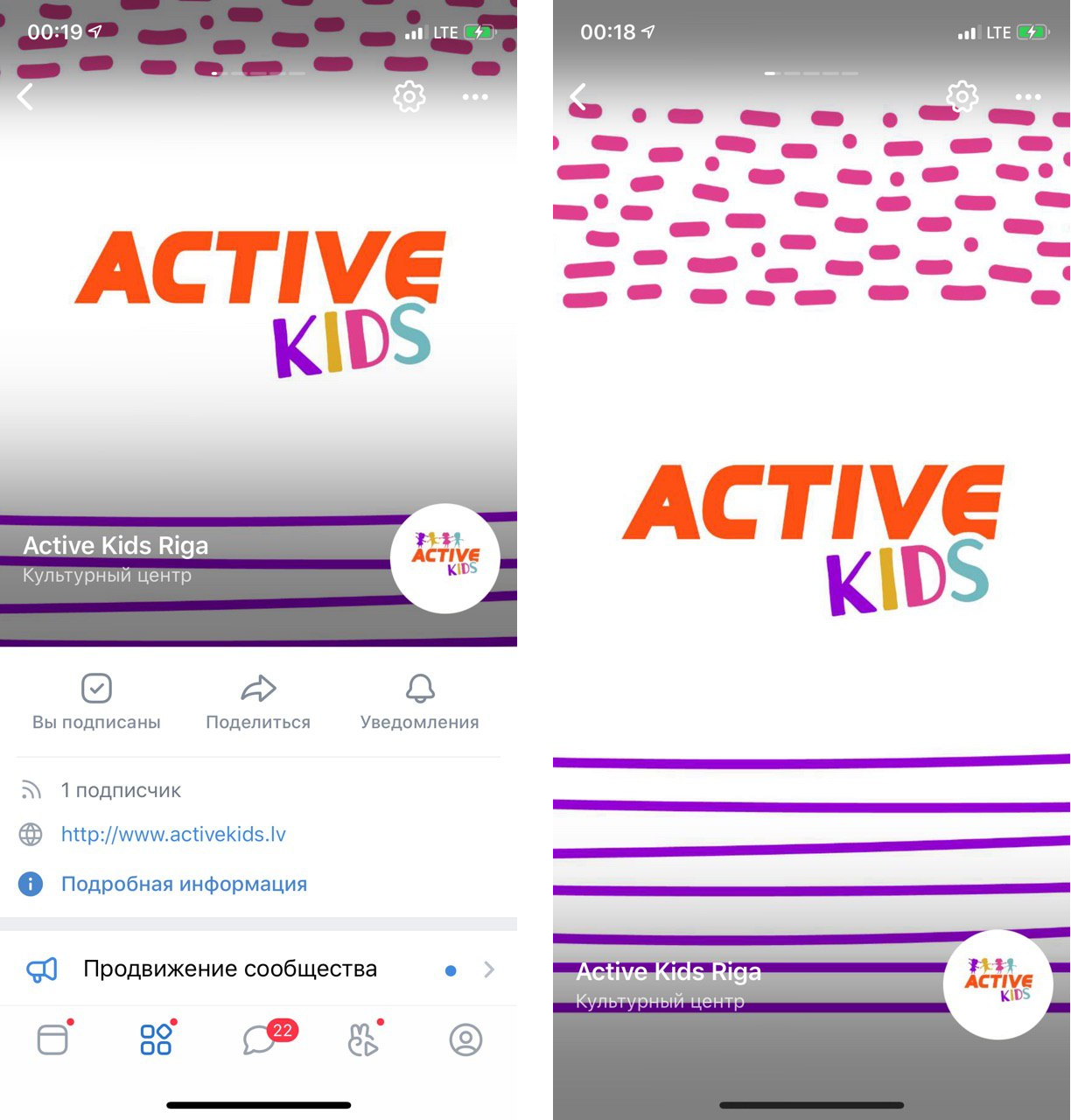
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.

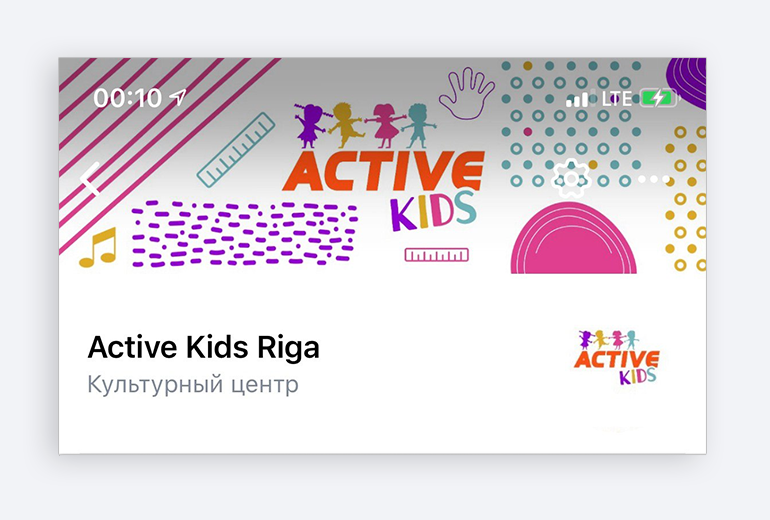
В мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.

Обложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Публикации и «истории»
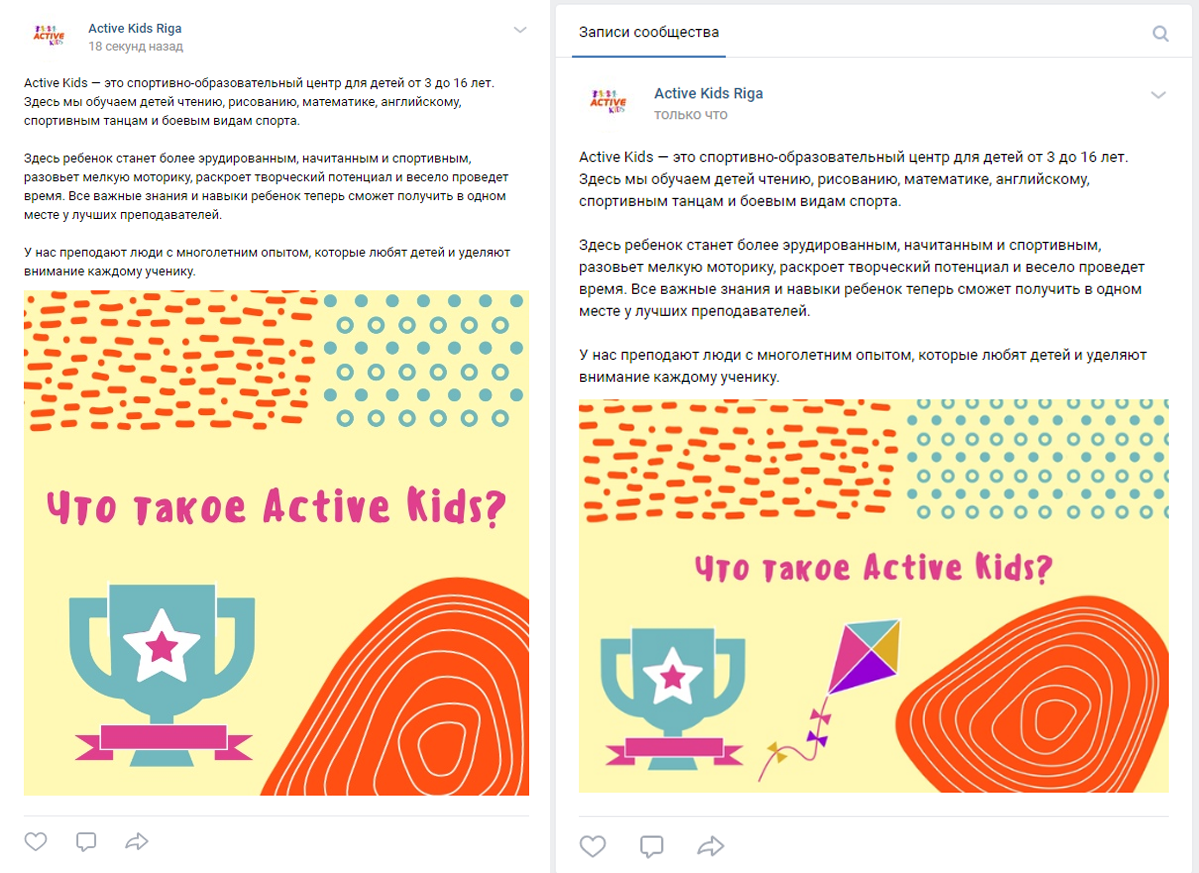
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.

Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
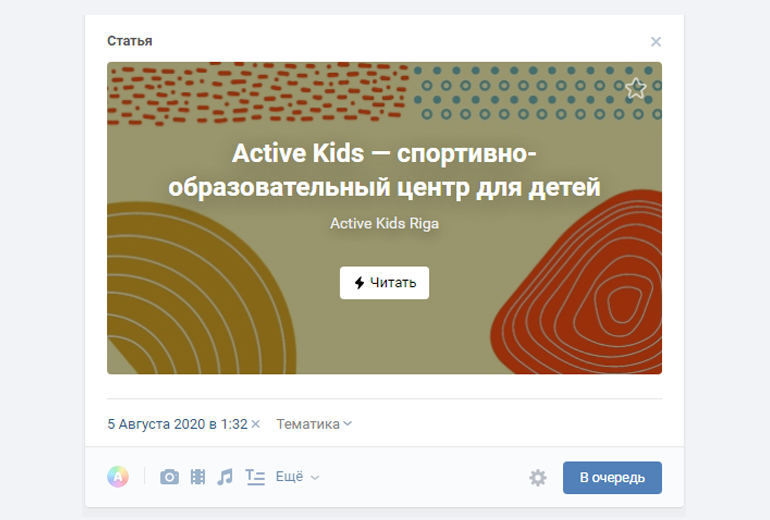
Размер обложки для статьи — 510×286 рх.

Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
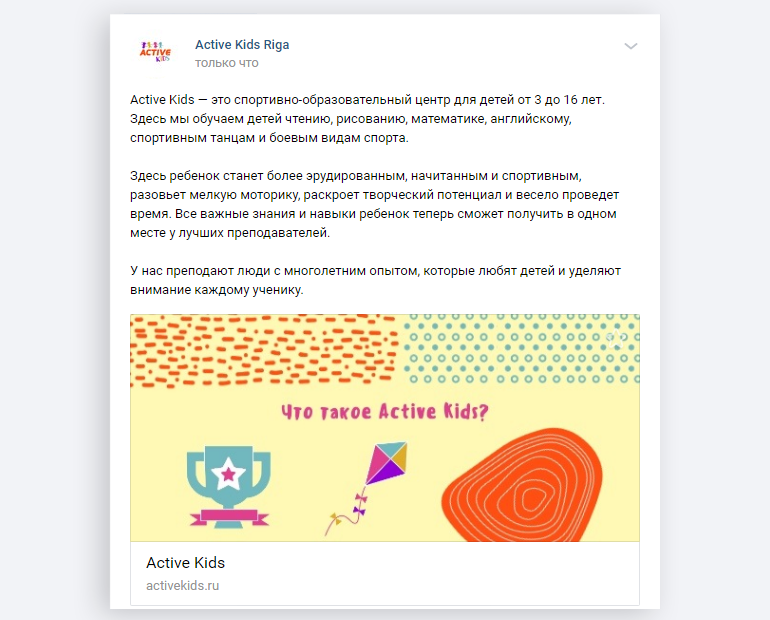
Размер обложки сниппета для внешней ссылки — 537×240 рх.

Если вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.

Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
Аватар
В профиле можно поставить лого, портрет или изображение вашего продукта.
Размер аватара в профиле — 110×110 px.

У аватара в Instagram* есть интересная особенность. Если загрузить PNG без фона, то фон окрасится чёрным, а не белым, как в остальных соцсетях. Поэтому позаботьтесь, чтобы у вашего логотипа был нужный фон.

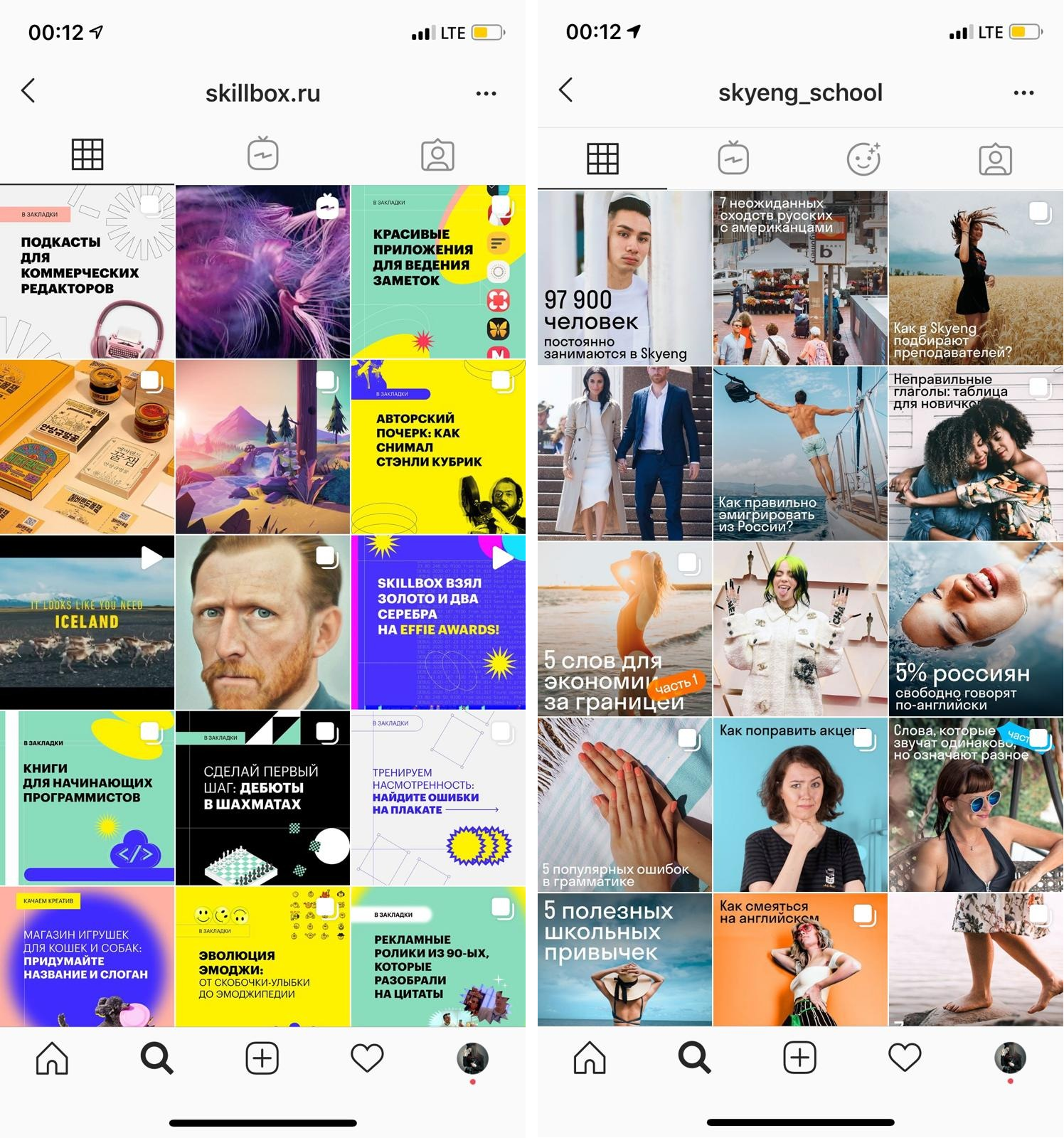
В Instagram* на первое впечатление работает не только шапка, но и начало ленты. Чтобы профиль смотрелся хорошо, нужно не только удачно подобрать его фото, но и позаботиться о постах.
Публикации и «истории»
Несмотря на то что Instagram* уже давно разрешил постить картинки с любым соотношением сторон, лучше всего смотрятся квадратные:

Тогда на главном экране профиля превью будут полностью совпадать с реальными картинками. Идеальный размер поста — 1080×1080 px.

Если всё же вы загружаете прямоугольные портретные фотографии, выбирайте разрешение 1080×1350 px или сохраняйте соотношение 4:5.
Рекомендованный размер «историй» — 1080×1920 рх.

Instagram* позволяет загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1,91:1.
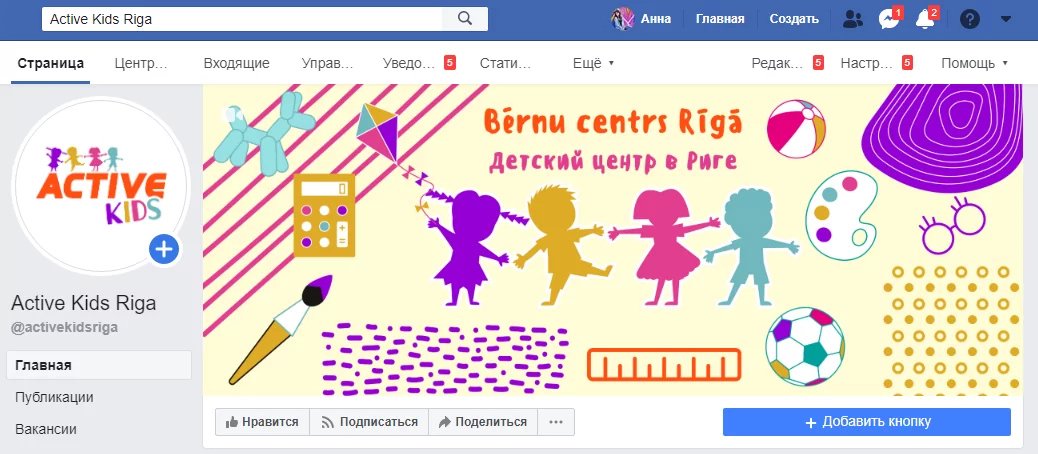
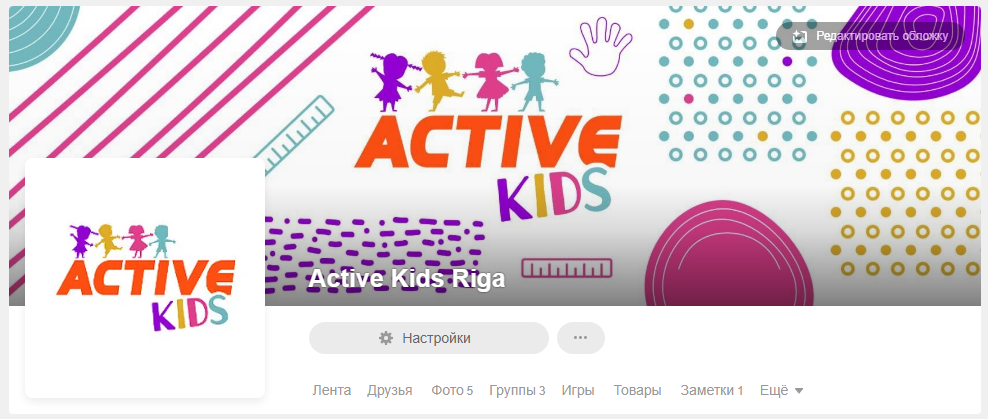
Аватар и обложка
Размер фото профиля — 180×180 px. Фото имеет круглую форму — проследите, чтобы важные части картинки не обрезались по углам.
Размер обложки — 820×312 px. Можно загружать картинку и больше, но в том же соотношении. Например, 2050×780 px.

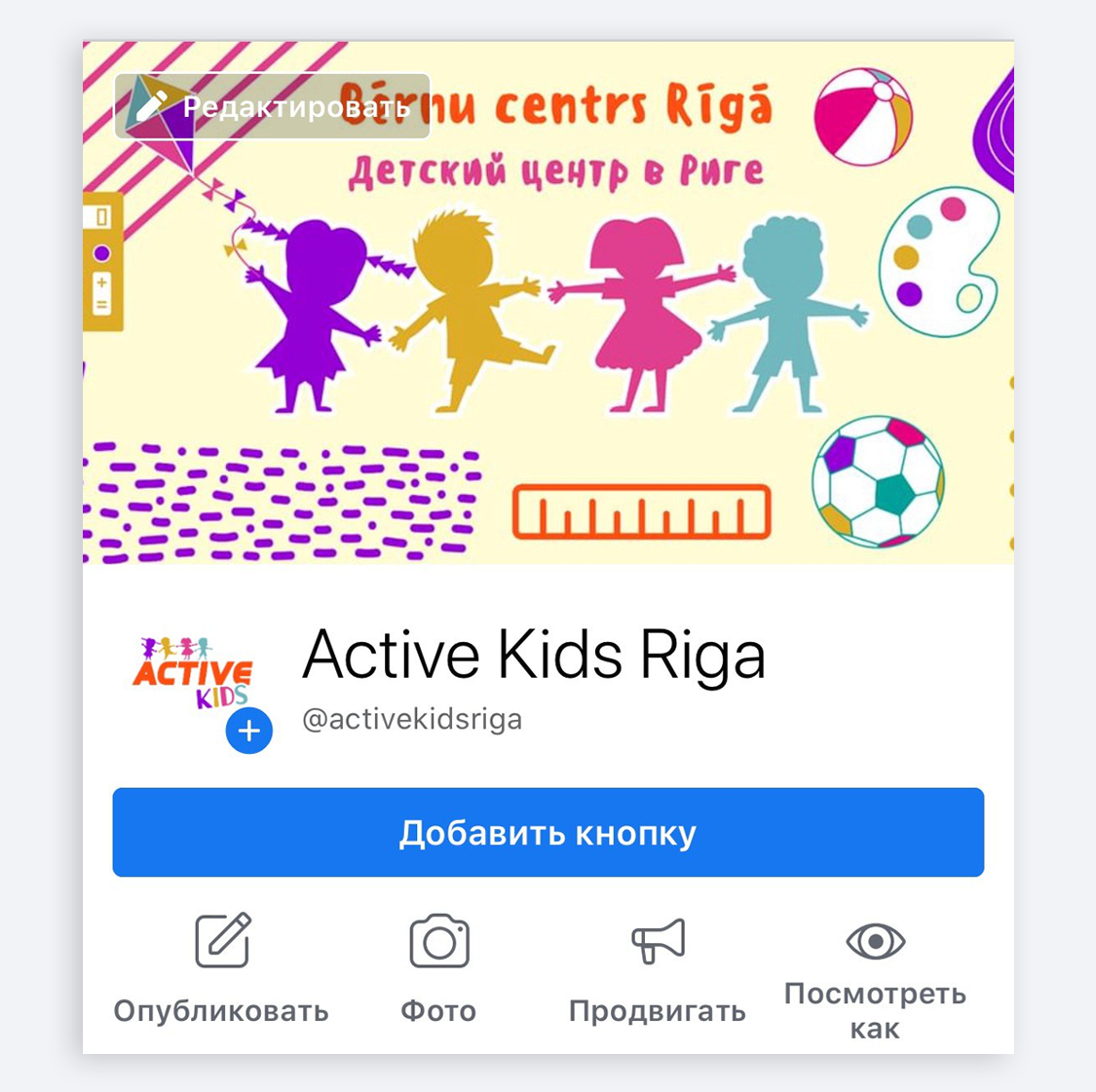
Учитывайте, что на смартфоне видимая часть обложки — 640×360 px. Картинка обрезается по краям, поэтому важную информацию лучше ставить по центру.

Бренды также могут установить обложку в формате видео и слайдера тех же размеров.
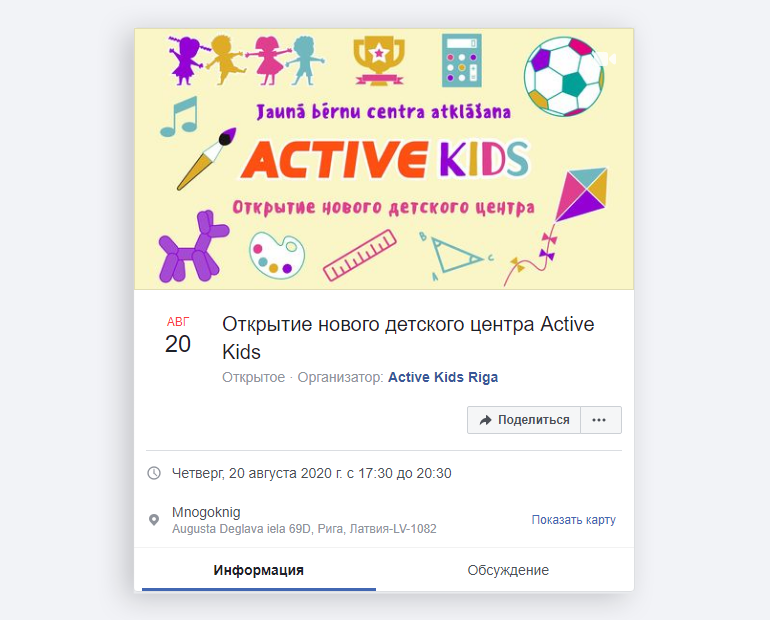
Размер обложки события — 1920×1000 px.

Если поделиться событием в ленте, соотношение сторон картинки сохранится, всё будет выглядеть так же, как и в самом мероприятии:

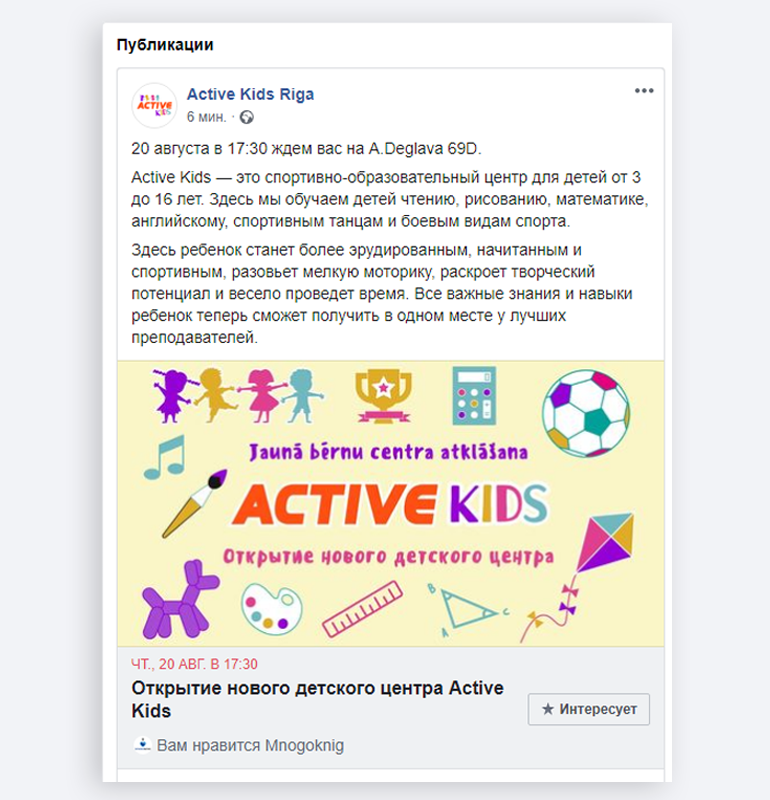
Публикации и «истории»
Рекомендованный размер картинки для поста — 1200×630 px.

Размер «историй» такой же, как в Instagram*, — 1080×1920 px:

«Одноклассники»
Аватар и обложка
Размер аватара группы или личного профиля — 288×288px.
Размер обложки — 1944×600 px.

В мобильной версии обложка обрезается по краям — на 482 px с каждой стороны, а в центре на картинку «наезжает» логотип. Самые важные элементы стоит размещать в центре сверху. Например, здесь лого наехало на картинку, выглядит так себе:

Публикации
Для поста подойдет картинка 780×585 px.

Аватар и обложка
Размер фото профиля — 400×400 px. Фото отображается в форме круга.
Размер обложки — 1500×500 px.

Публикации
Размер картинки поста — 1024×512 px.

Подытожим. Главные размеры картинок по всем соцсетям — в таблице:
| «ВКонтакте» | «Одноклассники» | ||||
|---|---|---|---|---|---|
| Аватар | 200х200 px, полная версия до 200х500 px | 110х110 px | 180х180 px | 288х288px | 400х400 px |
| Обложка | 1590х400 рх | — | 820х312 px | 1944х600 px | 1500х500 px |
| Публикация | 510х510 рх или с соотношением сторон 3:2 | 1080x1080 px | 1200х630 px | 780х585 px | 1024x512 px |
Теперь о сервисах, с помощью которых можно оформить Instagram*, «ВКонтакте» и др.
Онлайн-инструменты
Если вы не владеете Photoshop, то вот несколько идей, чем его заменить:
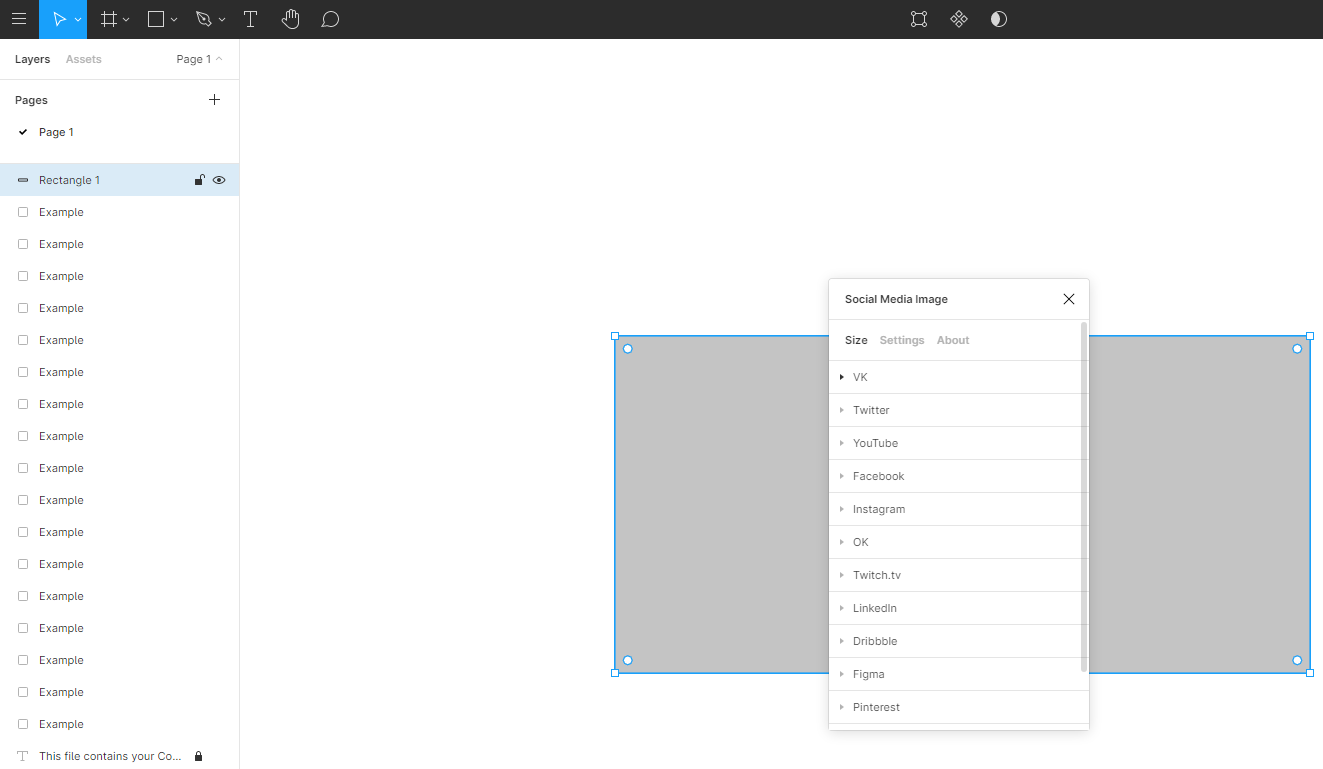
1. Приложение для дизайнеров Figma в сочетании с плагином Social Media Image

У Figma есть бесплатная версия, и работе с этим приложением легко научиться. Часто его используют для UX/UI-дизайна, но Figma подойдёт и для создания картинок. (Про возможности и принципы работы мы писали в статье «Что такое Figma». — Ред.)
Social Media Image — плагин, который содержит шаблоны с правильными размерами картинок для соцсетей. Вы создаете полотно и перетаскиваете на него картинки и текст, обрабатываете детали.
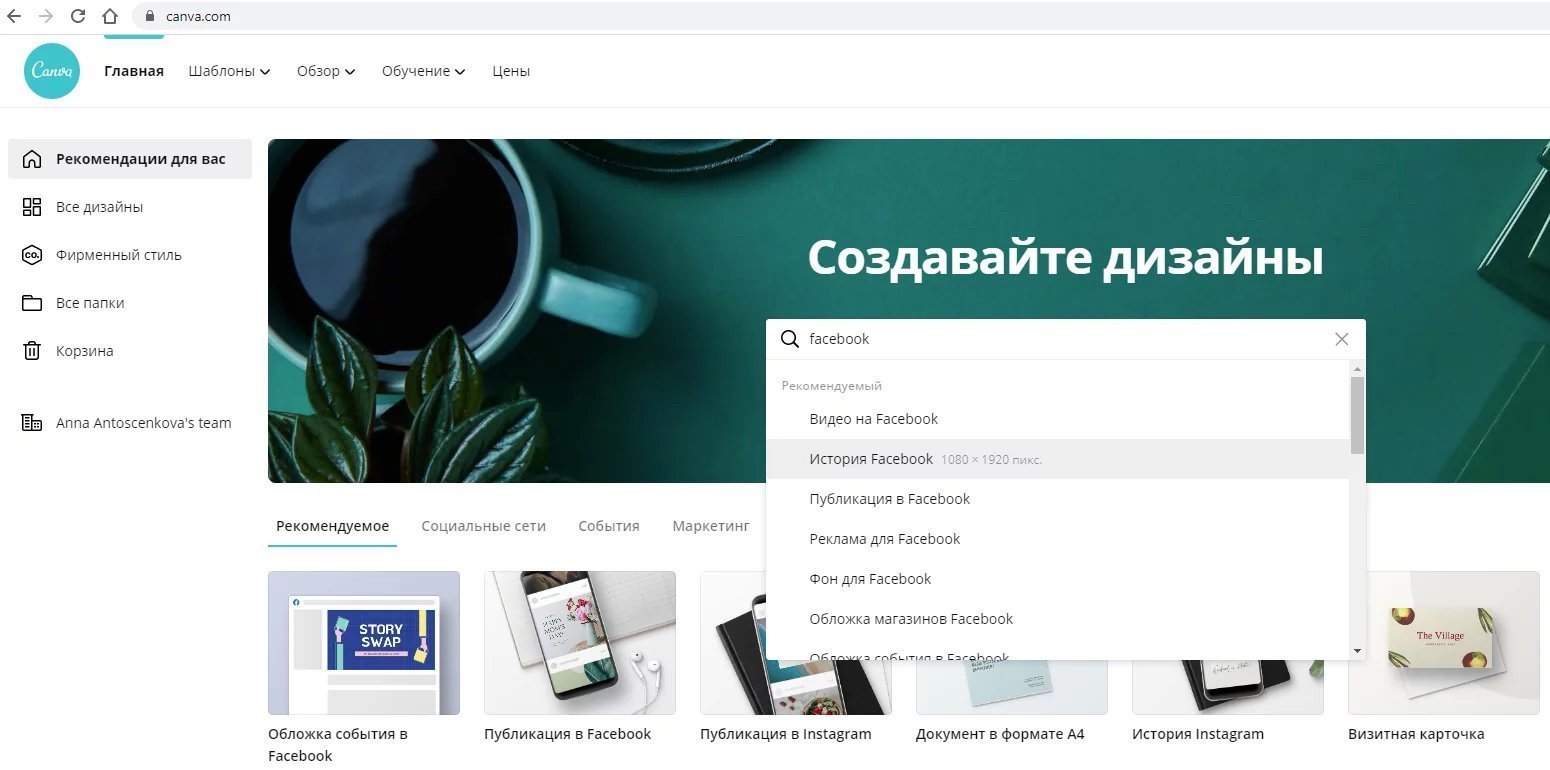
2. Онлайн-сервис для графического дизайна Canva
Canva содержит много готовых шаблонов и элементов, встроены и размеры картинок для соцсетей. В поисковой строке достаточно напечатать название соцсети, и приложение предложит формат.

Canva позволяет и дорабатывать готовые шаблоны, и создавать дизайн с нуля. В приложении большой выбор шрифтов, деталей без заднего фона, фотографий из личного фотостока. У Canva множество функций даже в бесплатной версии. Альтернатива приложению Canva — Crello.
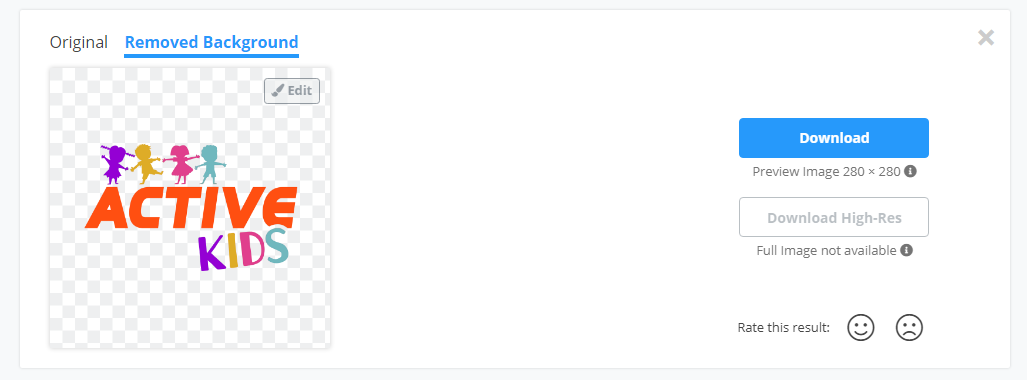
3. Инструмент для удаления фонов Remove.bg
Советую использовать это приложение в сочетании с любым из онлайн-редакторов. ИИ стирает фон у фотографий или картинок, оставляя только первый план. Пригодится, если нужно удалить фон за логотипом или вырезать отдельный предмет с фотографии.
Работает просто: загружаете нужную картинку, программа удаляет фон и выдаёт новый документ для скачивания.

А если хотите научиться более сложным и крутым вещам — не только созданию, но и продвижению контента, аналитике эффективности SMM, настройке рекламы и др., — приходите на двухлетний курс «Профессия SMM-специалист».
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook* и Instagram* на территории Российской Федерации по основаниям осуществления экстремистской деятельности».