10 ошибок дизайна, которые испортят онлайн-курс
Неправильное оформление усложнит восприятие даже самого полезного и интересного контента.



Катерина Голомшток
Независимый сценарист-разработчик электронных курсов, работает в сфере обучения с 2012 года. С нуля создала более 200 курсов. Автор телеграм-канала Nova Academy.
Дизайнер Скотт Беркун в своей книге «Дизайн всего. Как появляются вещи, о которых мы не задумываемся» приводит цитату Дугласа Мартина, специалиста по дизайну книг: «Вопрос о том, нужен ли дизайн и есть ли на него бюджет, — совершенно бессмысленный. Дизайн неизбежен. Альтернатива хорошему дизайну — плохой дизайн, а не его отсутствие».
То же самое справедливо и для дизайна электронных курсов. Во-первых, согласно одному из законов UX-дизайна, пользователи часто воспринимают эстетически приятный дизайн как дизайн более удобный. Во-вторых, насмотренность пользователей в digital-пространстве растёт. Нас окружают красивые мобильные приложения и сайты, и когда человек открывает курс, он также ожидает увидеть красивый дизайн.
Поэтому поговорим об ошибках в дизайне электронных курсов, которые иногда допускают даже опытные дизайнеры. И обсудим, как их избежать.
Ошибка 1
Разный размер текста для разных блоков или слайдов
Иногда, чтобы занять всё пространство слайда или экрана, при проектировании курса дизайнеры и разработчики используют на разных слайдах разный размер шрифта. Там, где текста меньше, шрифт увеличивают, а если текста много — уменьшают. А теперь представьте, что вы читаете книгу, где на каждой странице меняется размер шрифта. Будет ли вам удобно воспринимать такой текст? Скорее всего, нет.
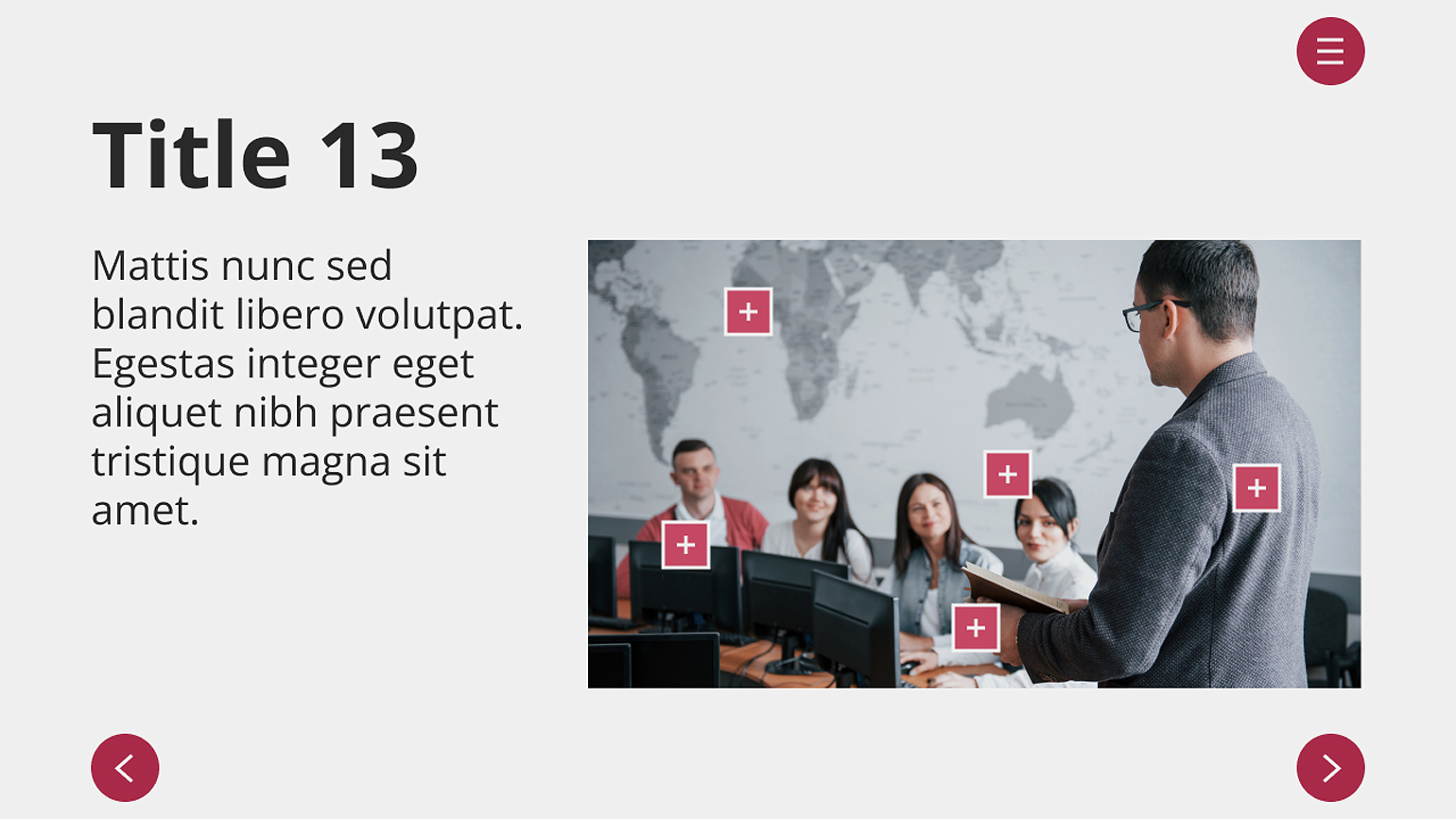
Так не стоит делать:


От слайда к слайду меняется размер шрифта заголовков и основного текста
Изображения: личное портфолио Катерины Голомшток
Этого же правила стоит придерживаться при вёрстке слайдового курса — стоит выбрать единый размер обычного текста, заголовков и подзаголовков. Важно ориентироваться на размер самого слайда: например, я использую при разрешении 1920×1080 px размер шрифта не меньше 20–26 кеглей. Если текста на слайде много, чтобы не мельчить, лучше трансформировать его в интерактивный (то есть такой слайд, в котором часть информации скрыта во вкладках) или разделить информацию на два слайда.
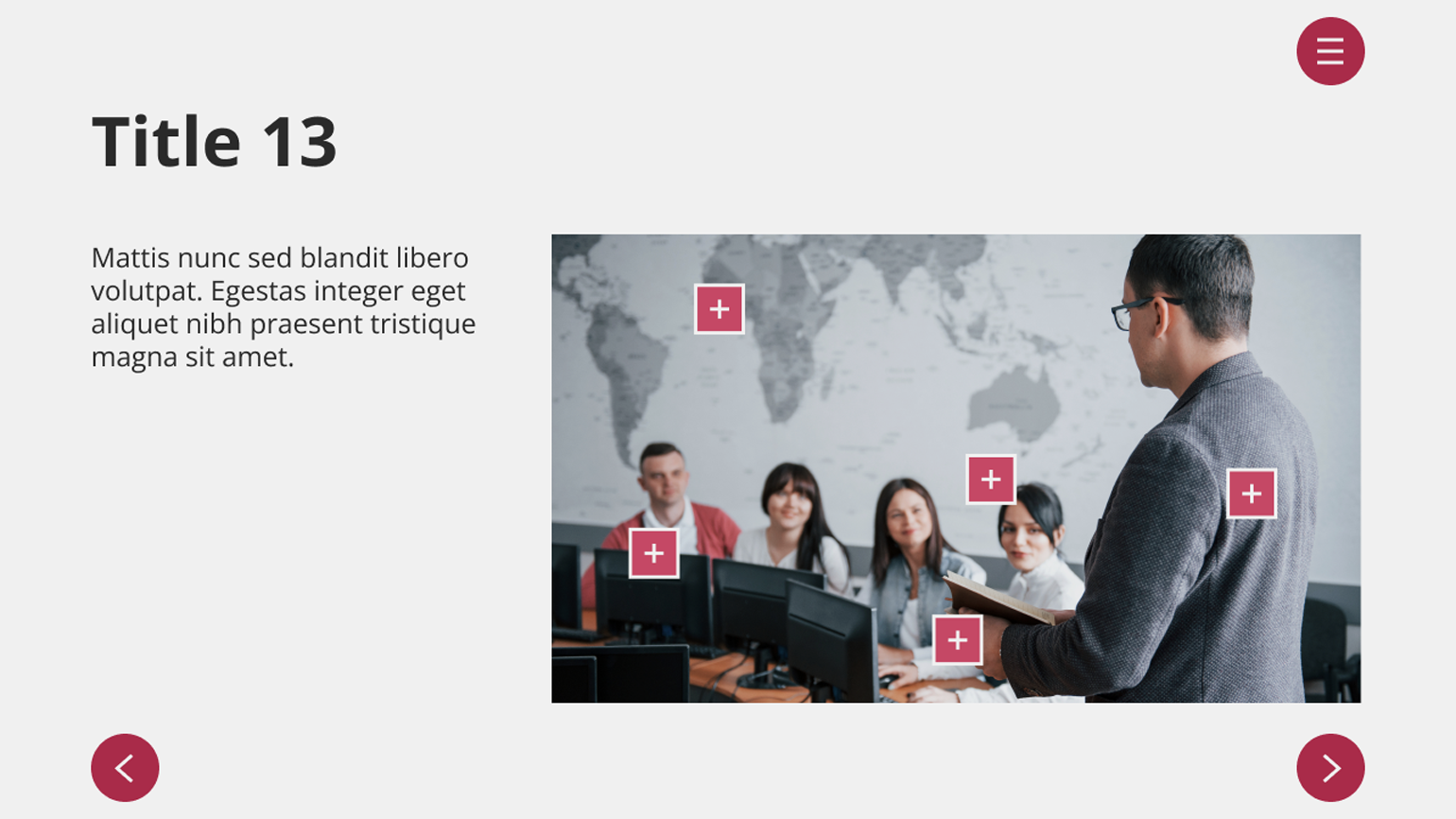
Так лучше:


Заголовки и основной текст на разных слайдах сохраняют единые размеры шрифта
Изображения: личное портфолио Катерины Голомшток
Ошибка 2
Обилие разных цветов и шрифтов
Использование большого количества цветов и шрифтов в курсе также затрудняет восприятие информации. Каждый новый элемент добавляет больше визуального шума, и сосредоточиться на содержании становится тяжелее.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
Чтобы избежать этой ошибки, лучше использовать всего два шрифта: для заголовков и для основного текста. Что касается количества цветов, то палитра слайда может быть монохромной или контрастной, но для выделения смысловых акцентов лучше использовать не больше двух цветов.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 3
Центрирование текста
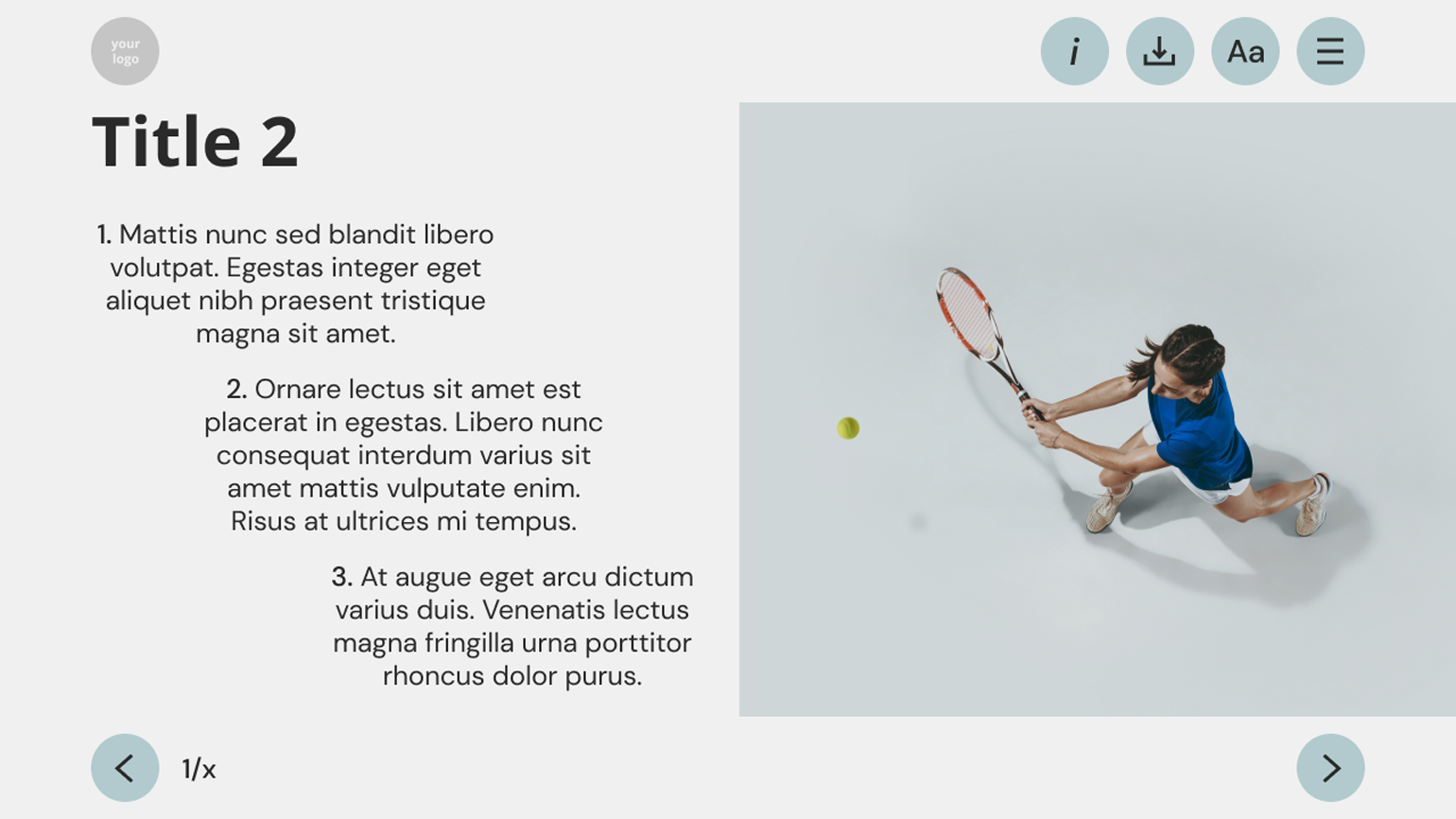
При вёрстке текста лучше всего использовать выравнивание по левому краю. Такой текст читается легче, чем выровненный по центру или расположенный на слайде хаотично. Выравнивание по ширине также может затруднять чтение, так как на слайде появляются неравномерные пробелы между словами и «висячие» предлоги.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
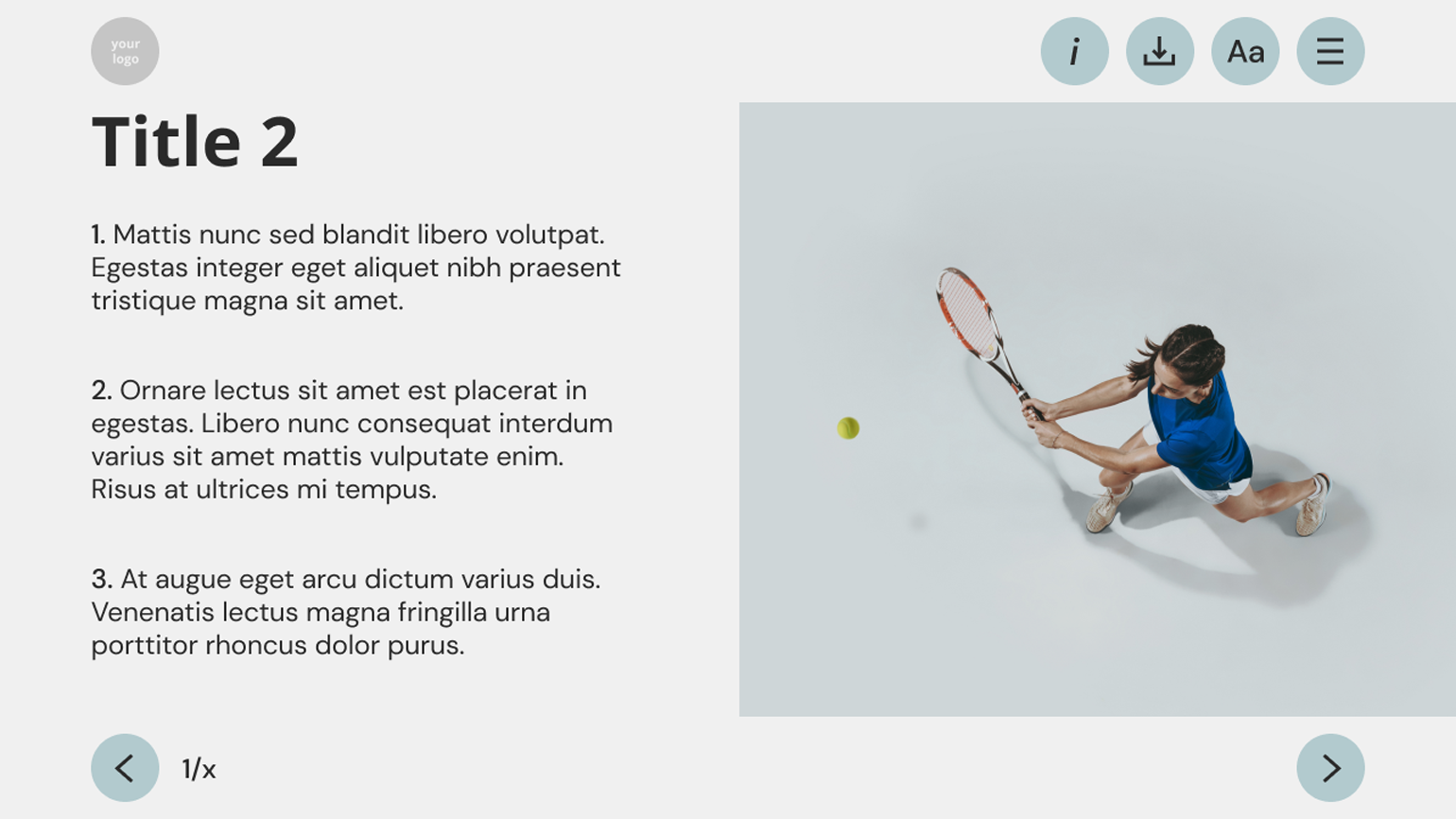
Выравнивание всех блоков текста по левому краю создаёт невидимую прямую линию слева. Читателю не нужно напрягаться, чтобы найти, где начинается следующая строка — достаточно просто перевести взгляд влево. И чтение становится лёгким и быстрым.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 4
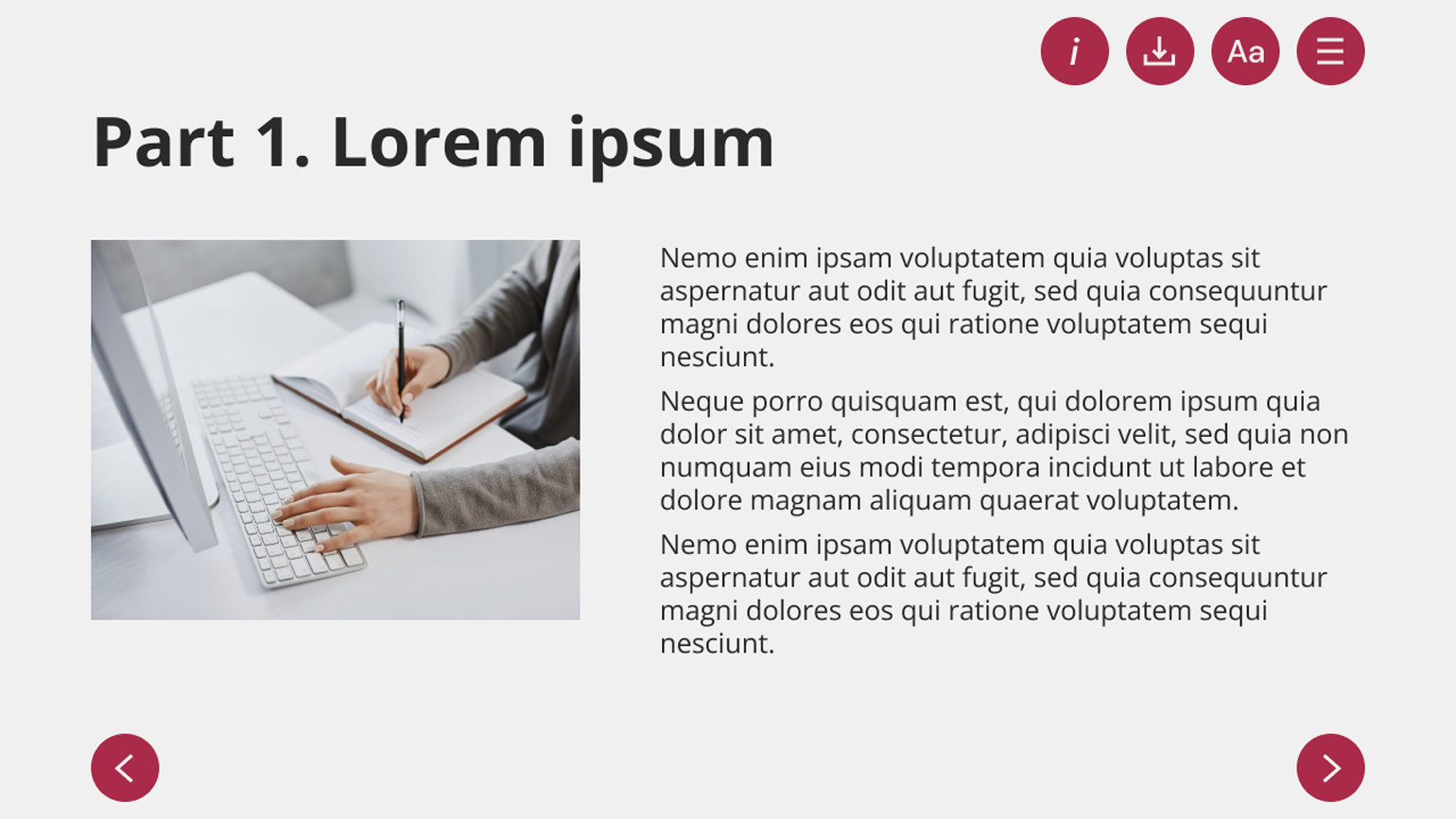
Картинки, которые занимают почти весь слайд
Если для проектировщика курса главное — текст, то для дизайнера — визуалы. Иногда это приводит к забавным казусам. Мне, например, приходилось слышать от коллег-дизайнеров, с которыми я оформляла презентации для курса, предложение удалить какую-нибудь информацию не потому, что она несущественная, а просто потому, что «она некрасиво смотрится в вёрстке».
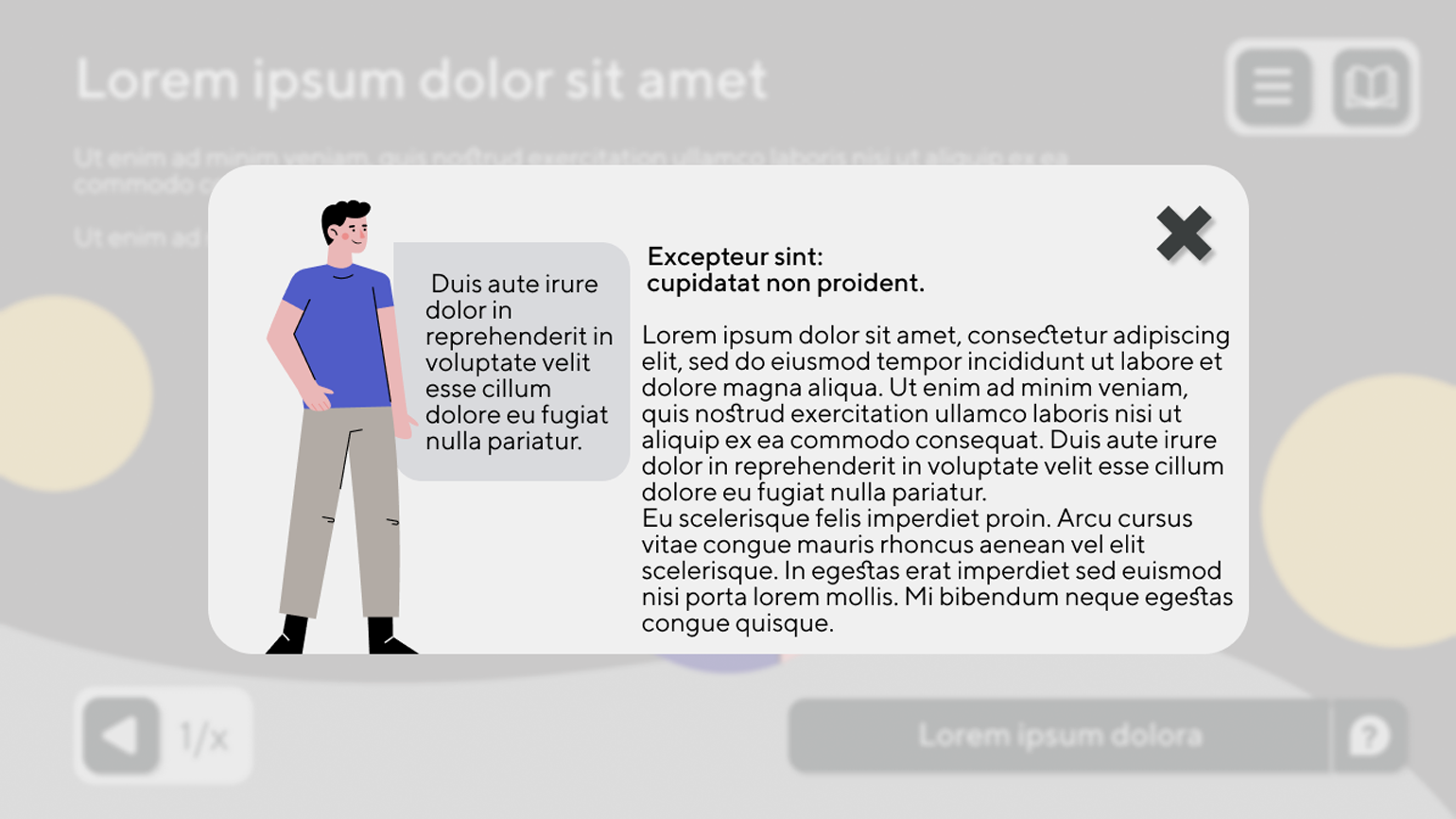
В примере ниже видно, что дизайнер добавил крупную картинку, которая занимает большую часть слайда, и из-за этого не поместилась часть текста под картинкой. Поэтому пришлось использовать прокрутку, и пользователю понадобится совершать дополнительные движения, чтобы прочесть текст целиком. Стоит ли большая картинка этих лишних усилий?
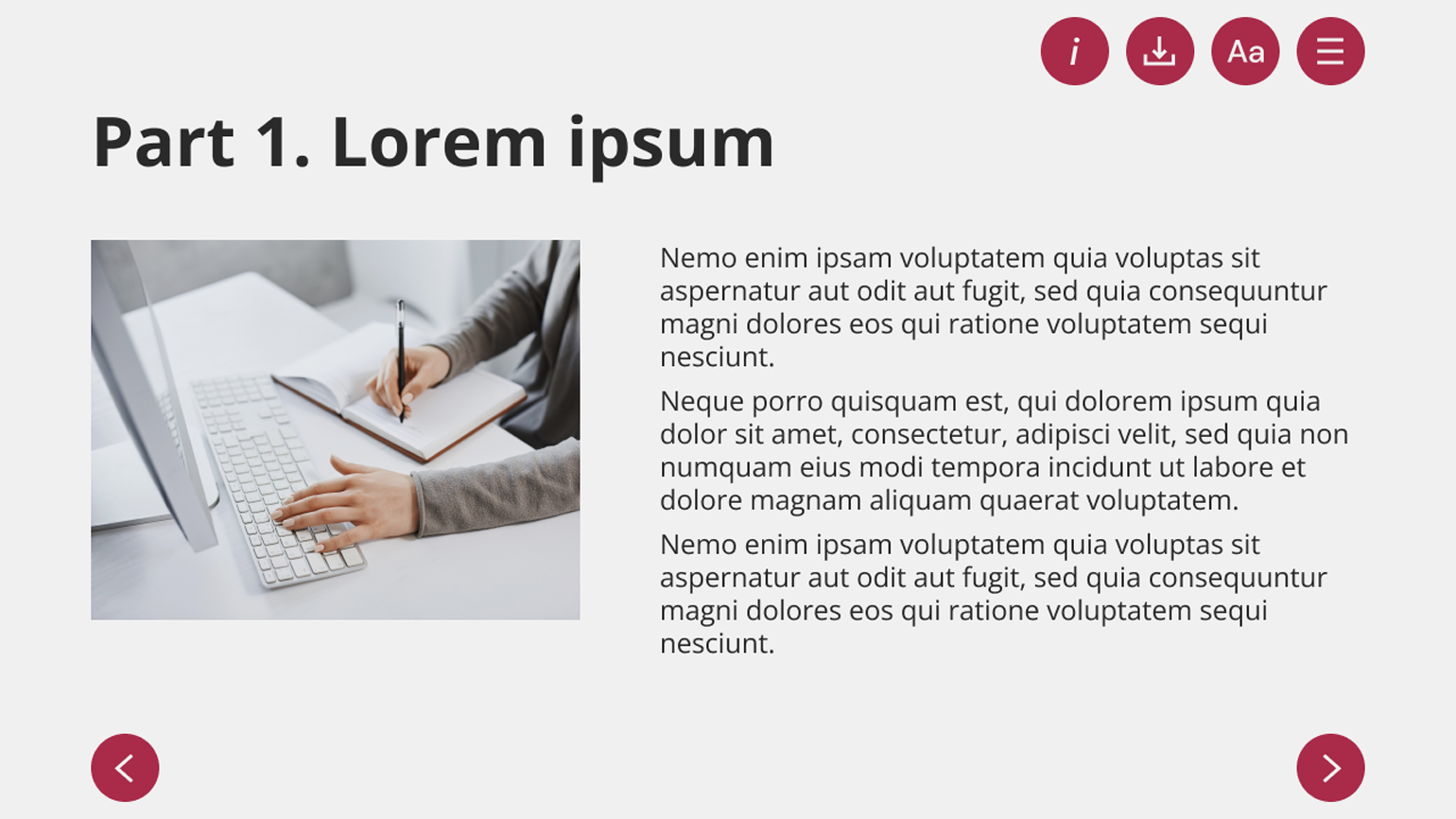
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
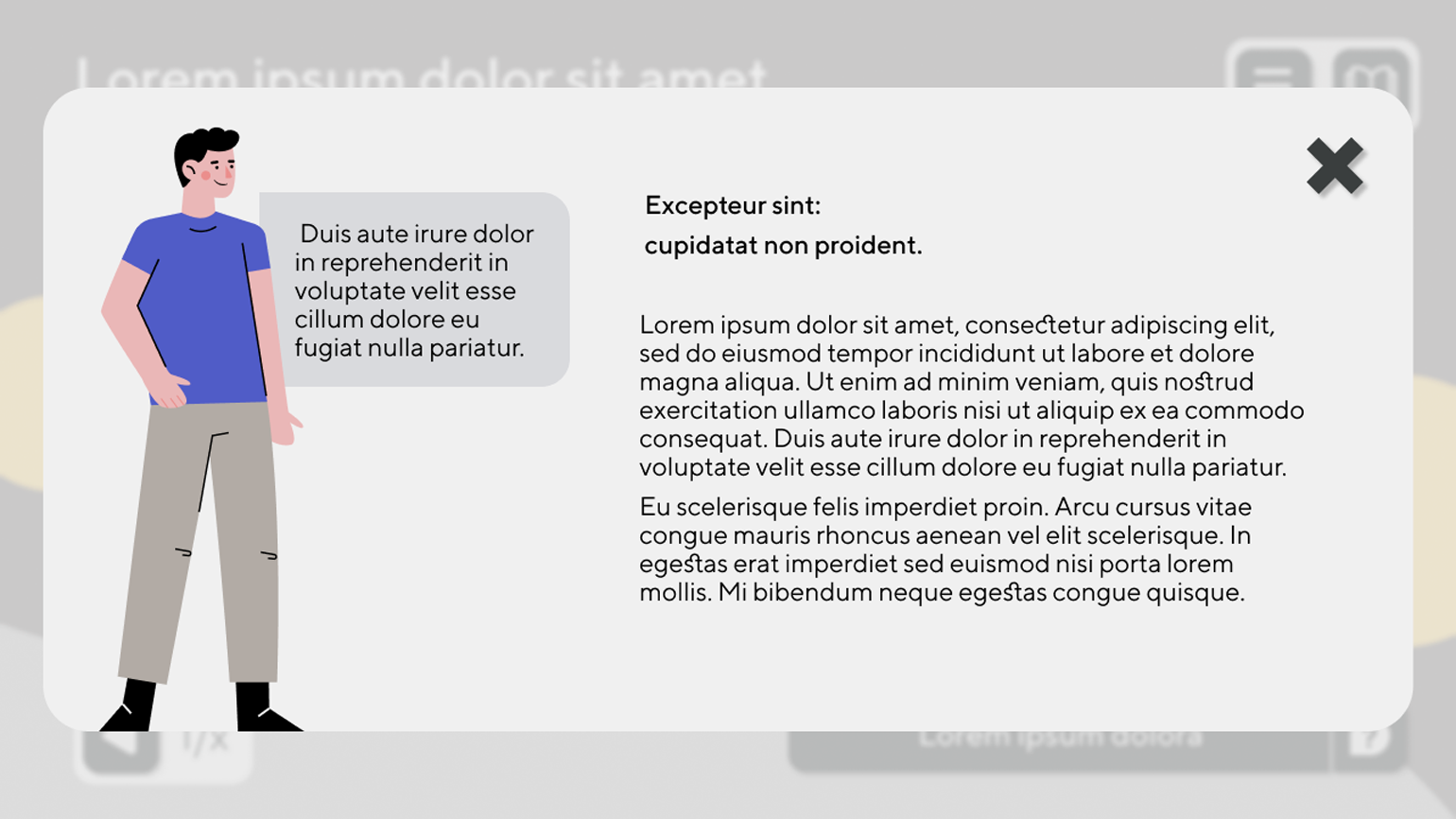
Конечно, бывают слайды, где главенствует картинка (например, это график, схема, изображение какого-либо процесса, механизма или ещё какого-либо предмета по изучаемой теме), а текст играет вспомогательную роль. В этом случае акцент действительно должен быть именно на картинке. Но если ключевую информацию мы доносим именно текстом, то дизайн и оформление не должны использоваться в ущерб контенту. В таких случаях главное на слайде — это текст, и задача картинки — дополнить его, а не занять его место.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 5
Неправильно обрезанные картинки
В той же книге «Дизайн всего» говорится, что вы не замечаете дизайн, если он хороший. А вот если вы заметили, что что-то не так, то это ошибка дизайнера. Это же относится к картинкам, на которых у персонажей, например, обрезаны ноги. Выглядит это странно, и пользователь точно обратит на это внимание.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
Это, конечно, не значит, что всех надо изображать в полный рост. Часто достаточно добавить персонажу на слайде обводку или фон в виде автофигуры, чтобы картинка воспринималась лучше.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 6
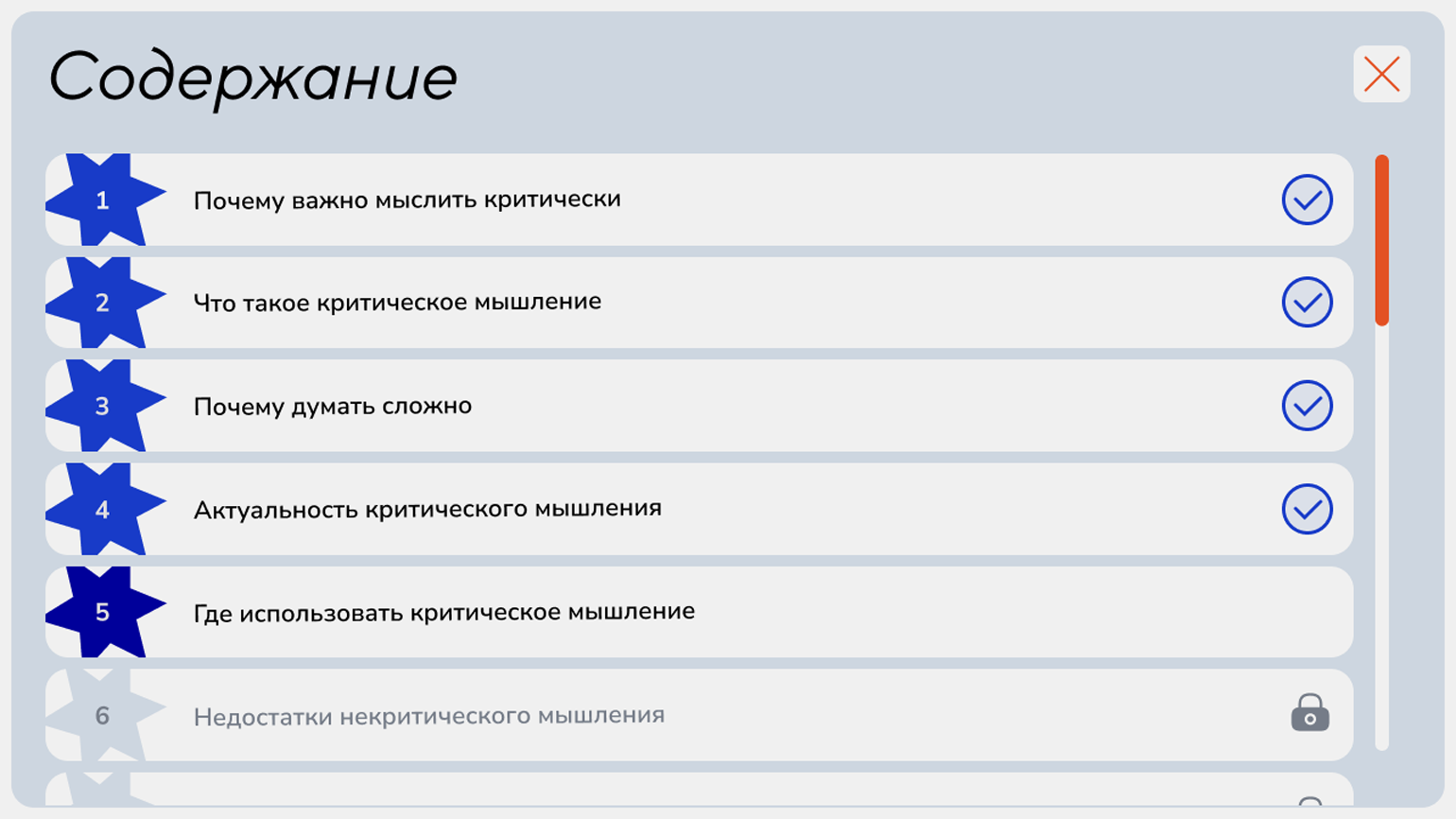
Низкая контрастность
Цвет стоит использовать, чтобы «подсветить» или выделить информацию. Например, в примере ниже в содержании выделяется раздел, в котором находится пользователь. Однако дизайнер выбрал цвет, который практически ничем не отличается от основного, поэтому акцент остаётся не очень заметным, и вообще неочевидно, хотел ли автор курса акцентировать внимание учащегося на этом элементе или это просто ошибка цветокоррекции.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
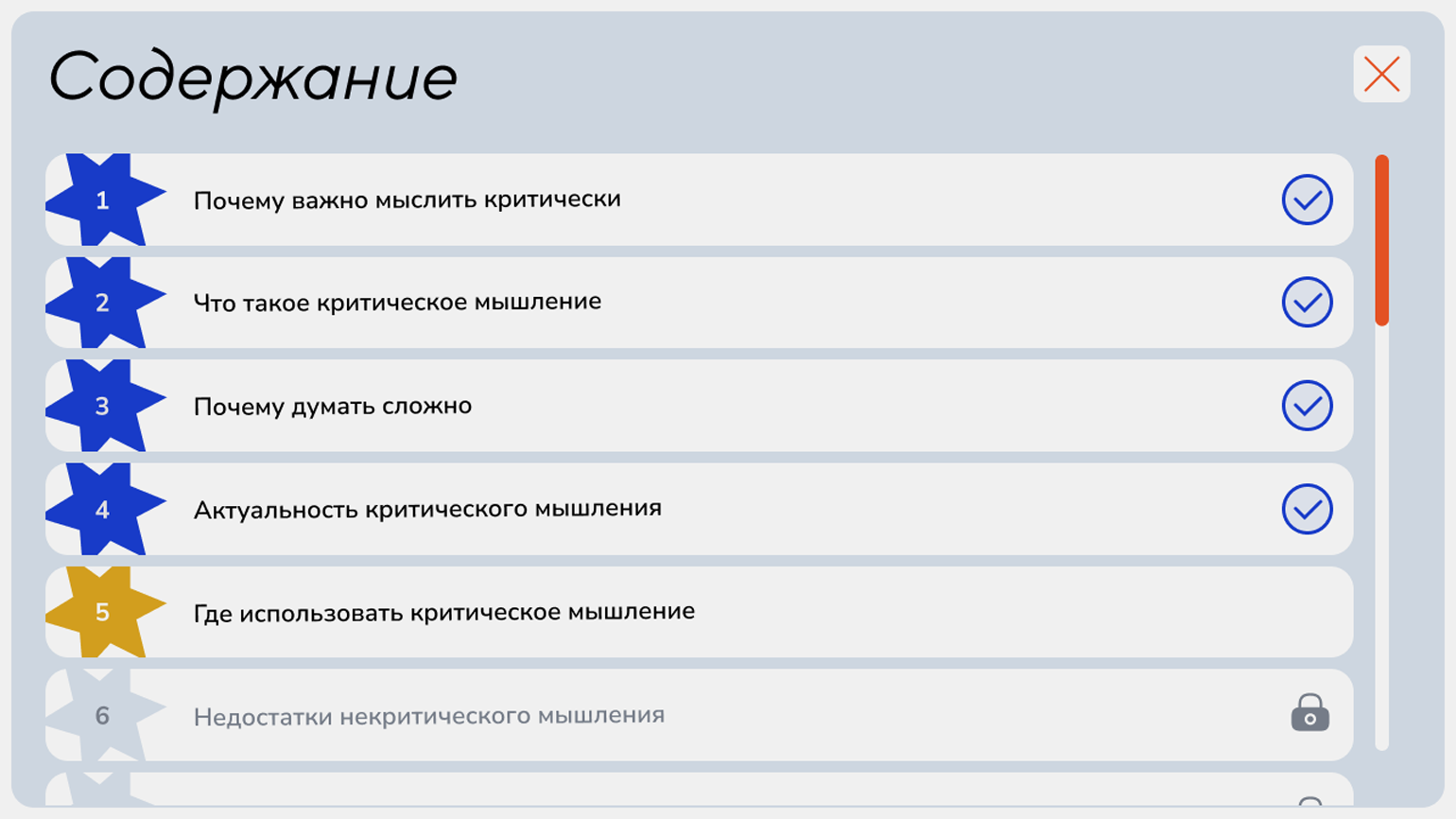
Контрастность вашего экрана может отличаться от контрастности экрана учащегося. Поэтому для выделения цветом лучше выбирать контрастные цвета, чтобы разница была точно заметна.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 7
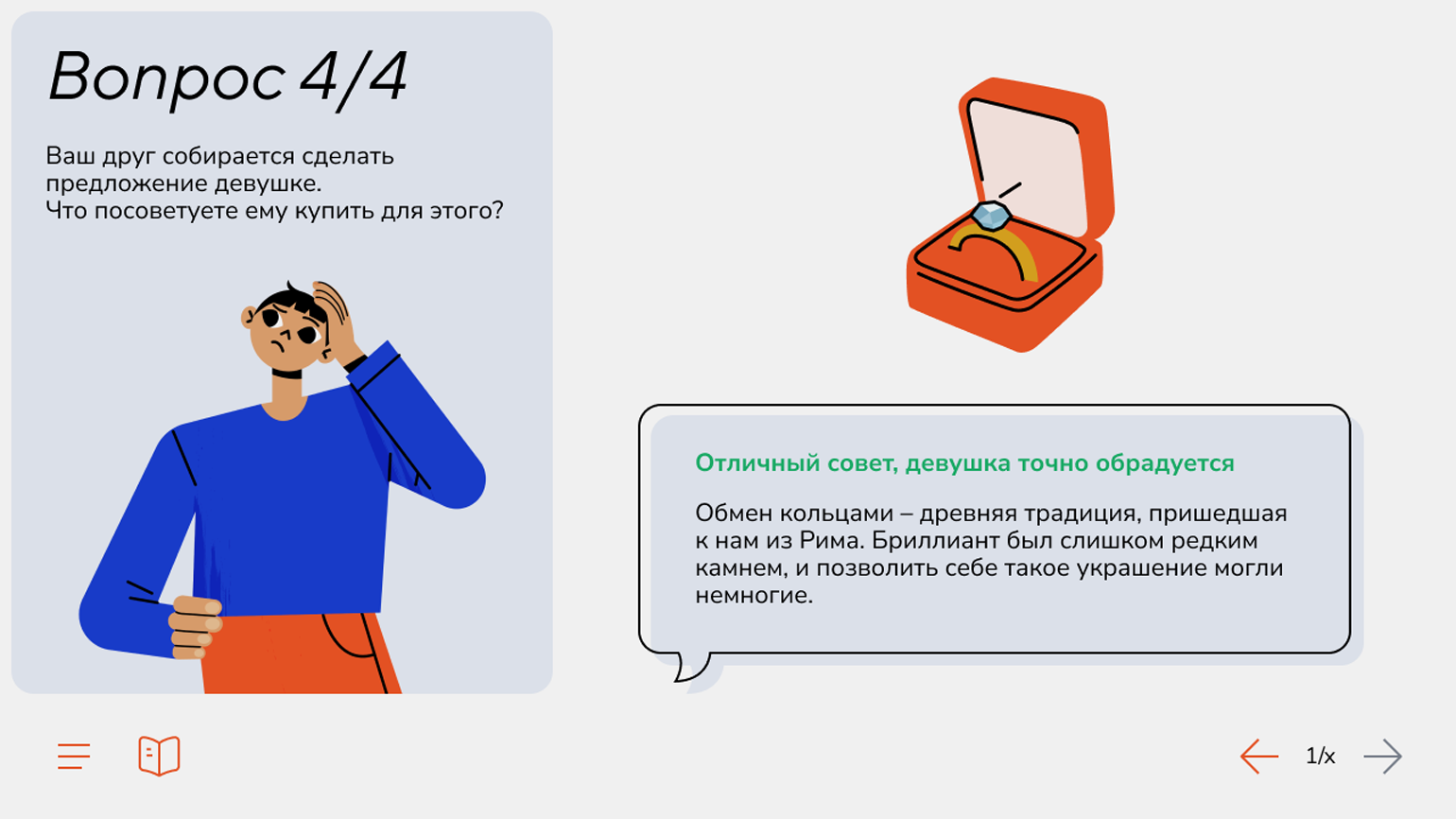
Некорректное размещение информации на слайде
Мы читаем слайд в направлении сверху вниз, слева направо. Поэтому информацию необходимо располагать именно в таком порядке.
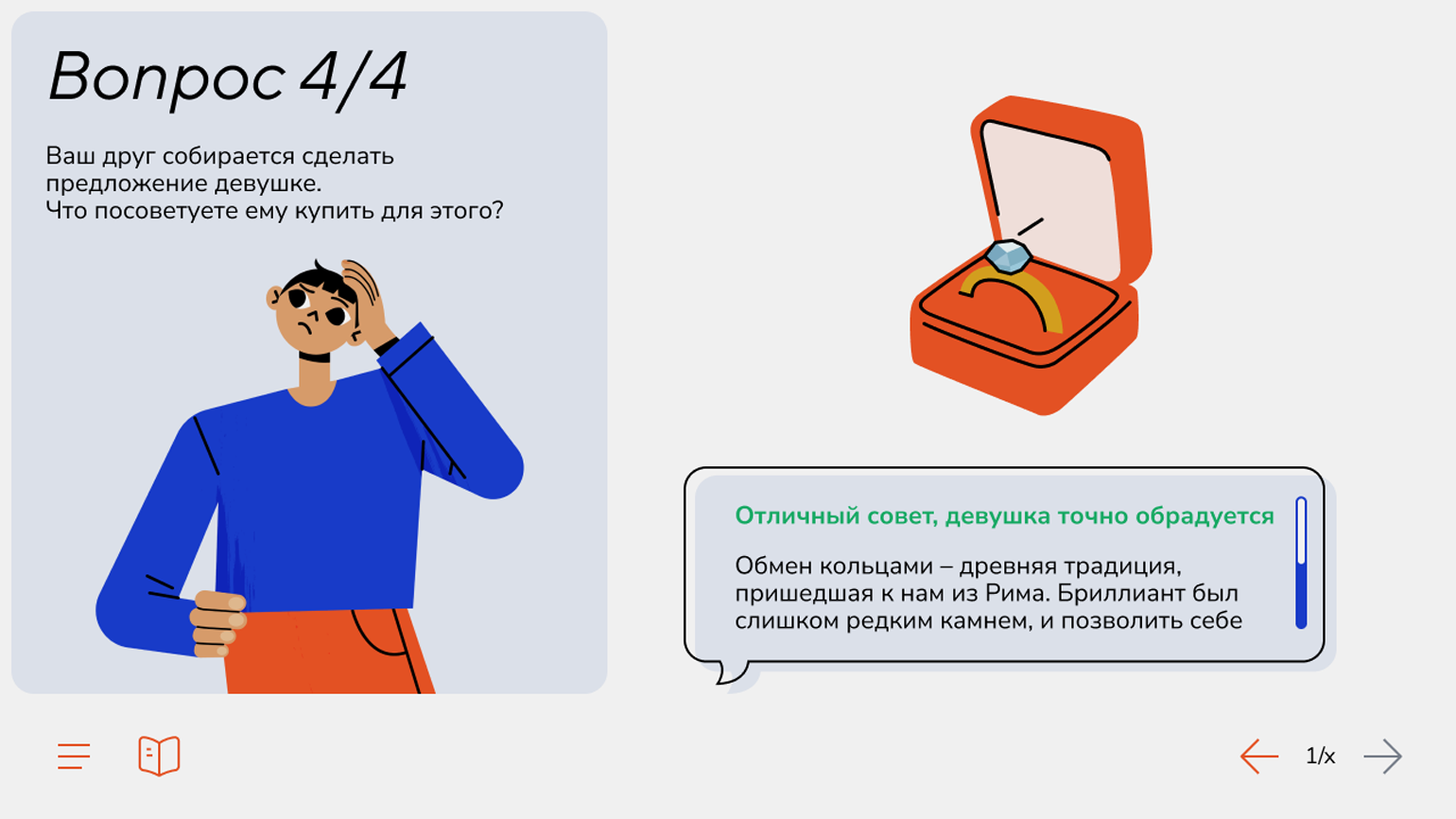
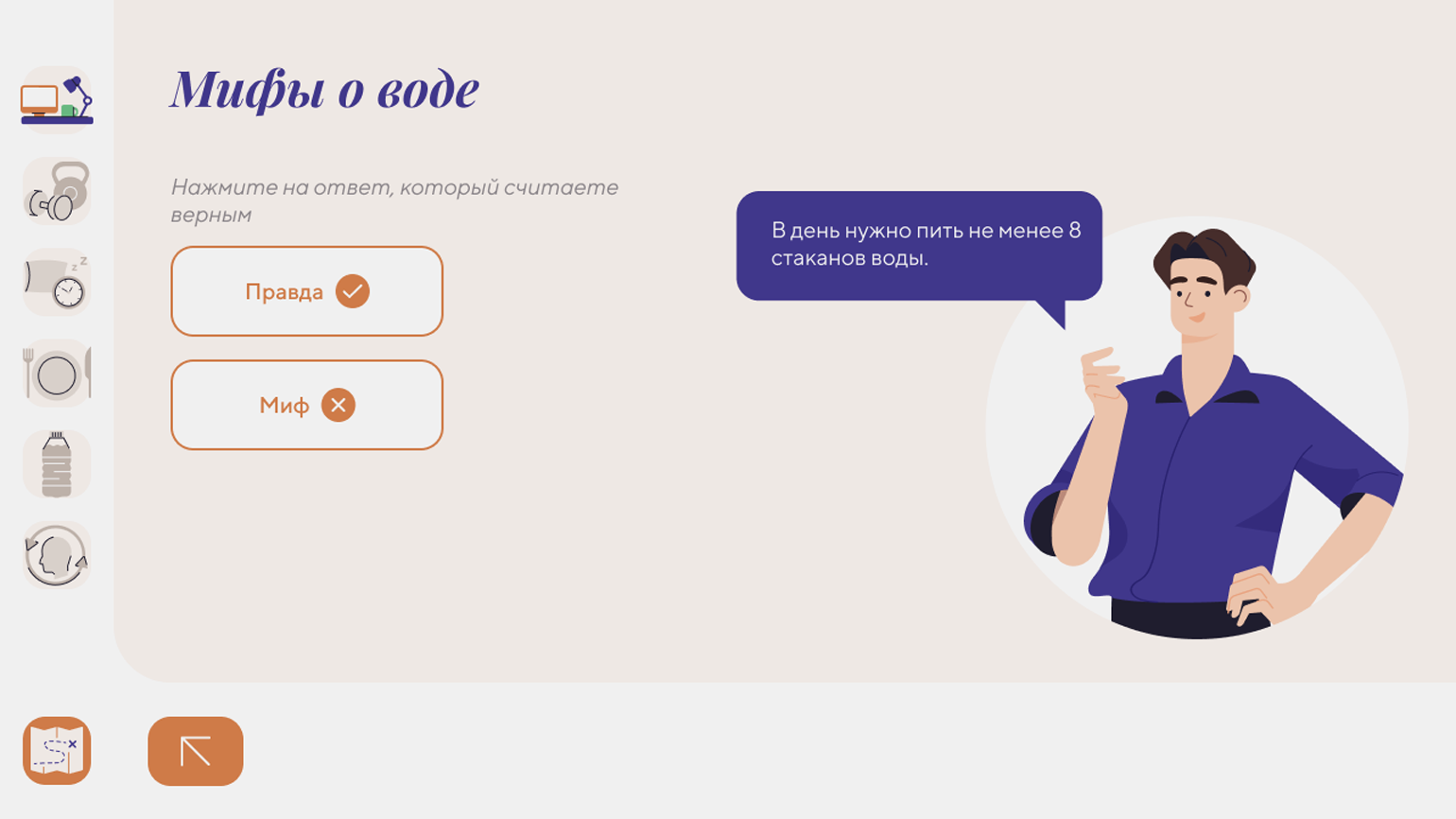
В примере ниже эта особенность не учтена, и поэтому пользователь сначала видит варианты ответов, а лишь затем — утверждение, к которым они относятся, что вызывает путаницу и затрудняет понимание слайда.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
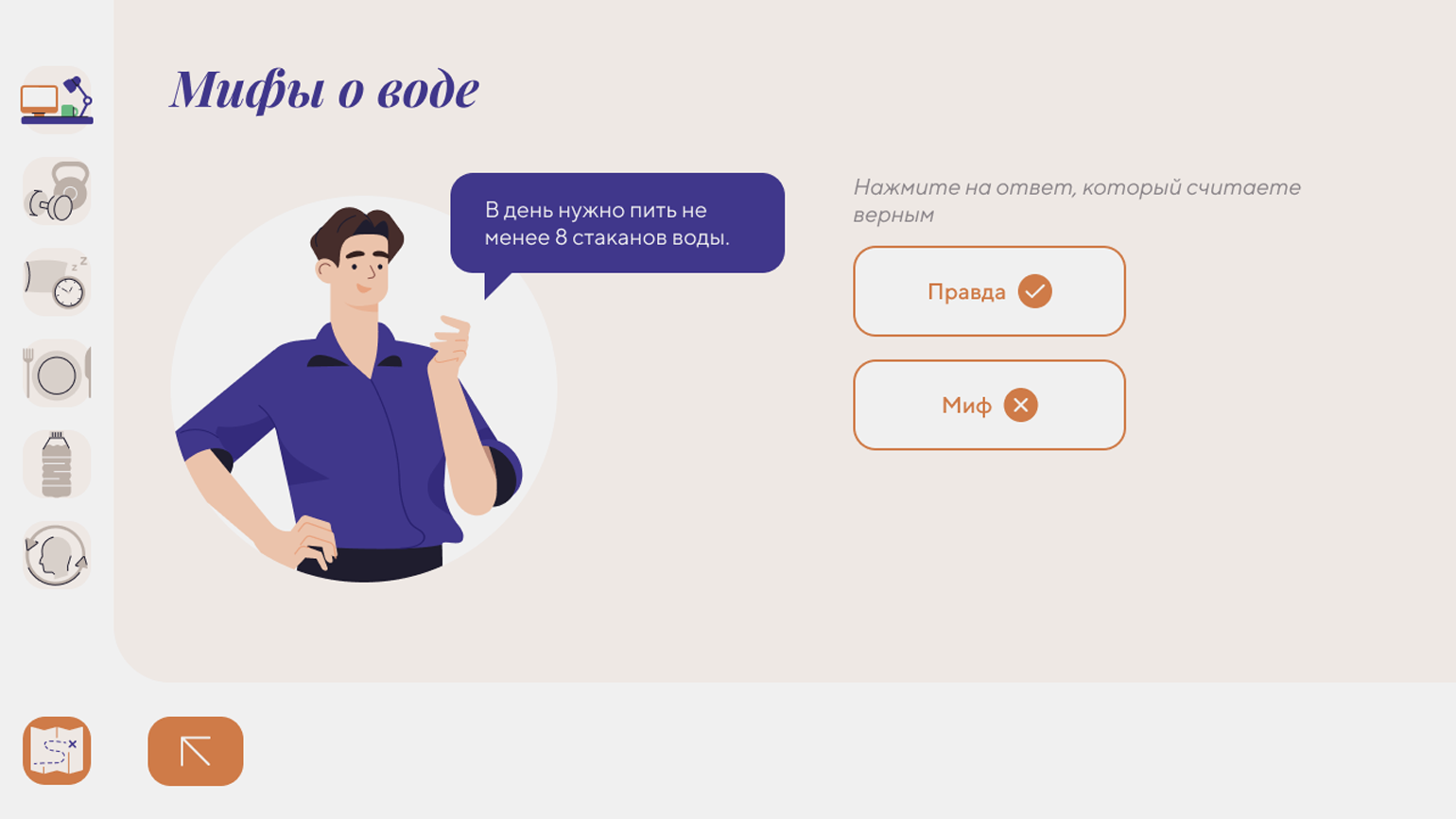
Чтобы исправить ситуацию, достаточно поменять вопрос и варианты ответов местами.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 8
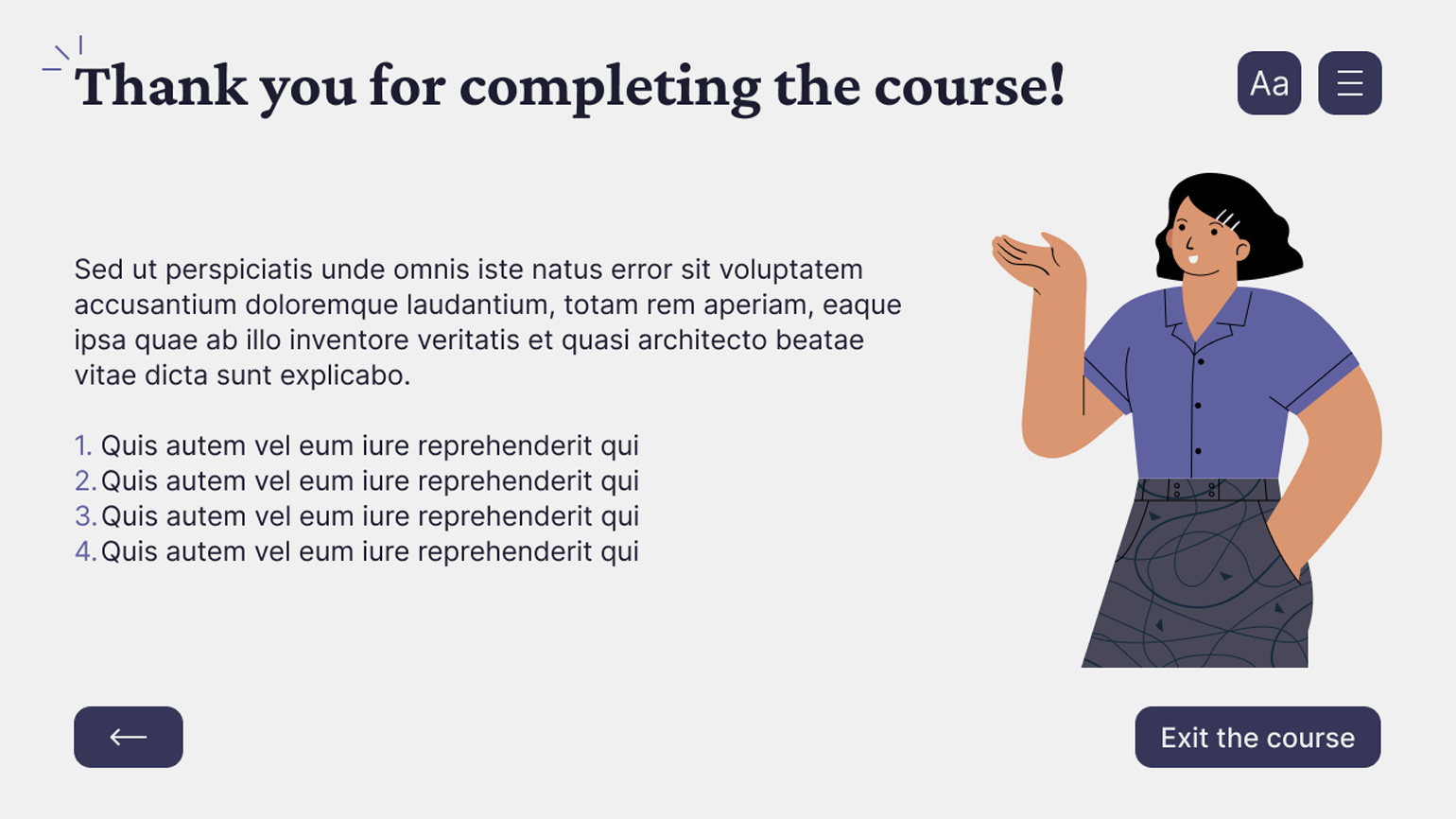
Мало пространства для текста
Если вы зайдёте в магазин одежды, как быстро вы сможете определить ценовой сегмент: эконом или премиум? Вероятнее всего, почти сразу. В массмаркете вещи заполняют максимум пространства в магазине, вешалки и полки буквально ломятся от одежды. А вот в дорогих брендовых магазинах наоборот — у каждой вещи достаточно пространства, чтобы показать себя со всех сторон целиком.
То же самое относится и к дизайну слайдов. Слайды, в которых мало «воздуха», текст прижимается к краям, выглядят «дёшево». Как будто дизайнер экономил слайды и пытался утрамбовать в каждом из них максимум информации.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
Чтобы дизайн выглядел «дороже», стоит увеличить свободное пространство на слайде.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 9
Разная стилистика оформления элементов
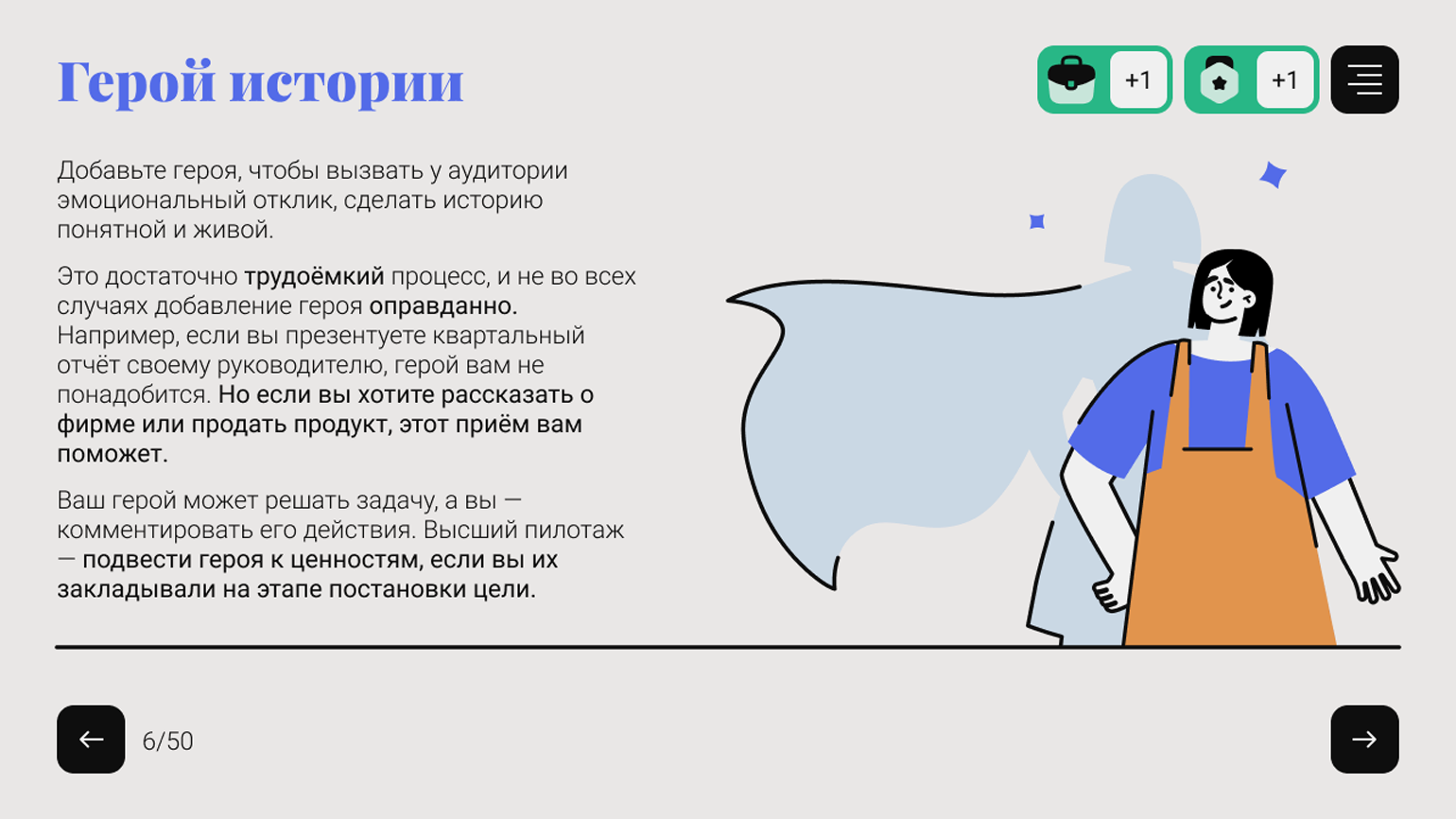
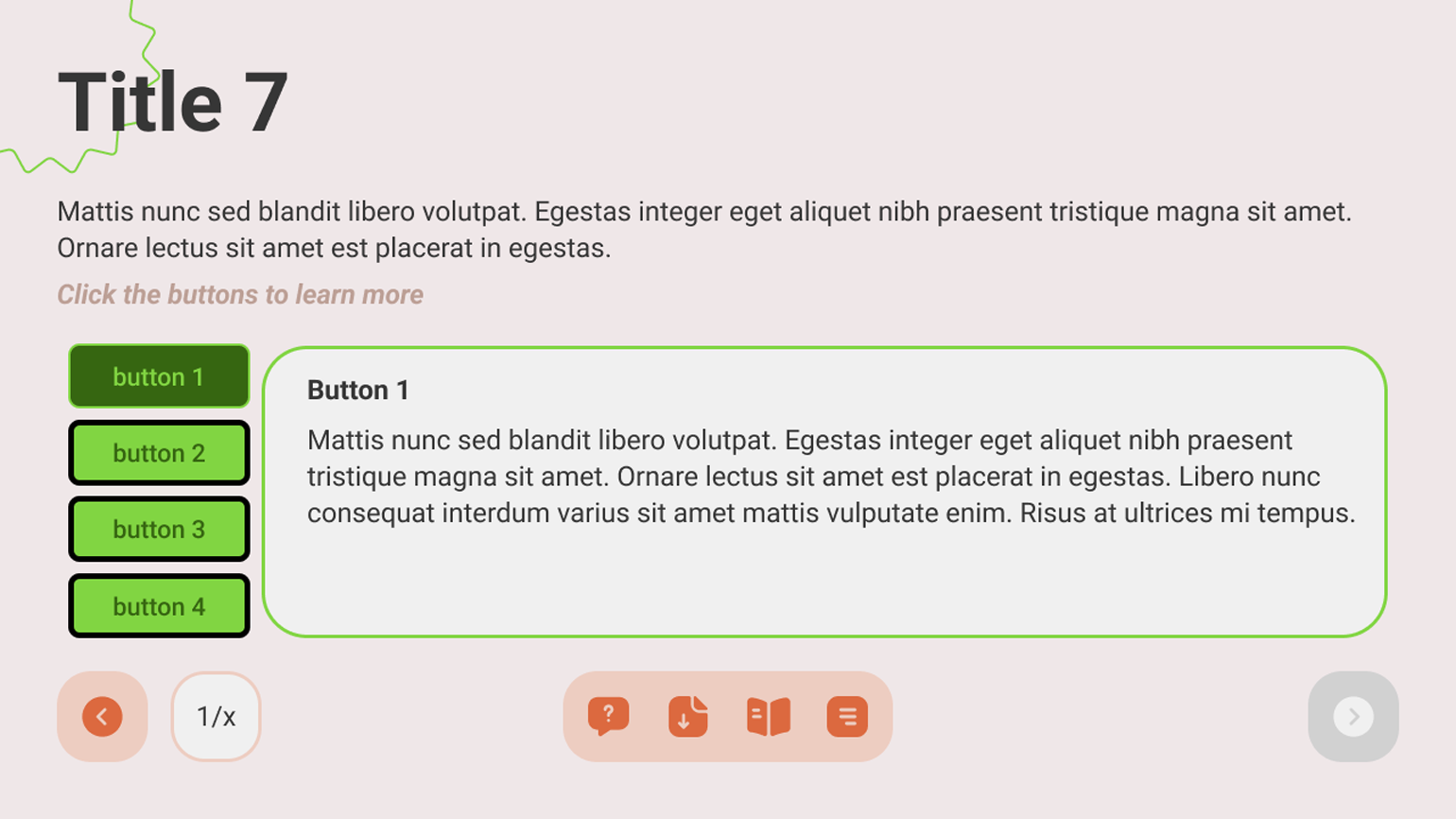
Ещё один признак «дешёвого» дизайна — разная стилистика оформления элементов: разные радиусы скругления элементов, разная толщина линий обводки. На примере ниже текстовый блок и плашка меню имеют больший радиус скругления, чем кнопки слева. Обводка кнопок также отличается. Из-за всего этого слайд выглядит неопрятно.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
Лучше потратить время на то, чтобы выровнять скругления и привести все элементы к единому стилю.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Ошибка 10
Нет выравнивания между объектами
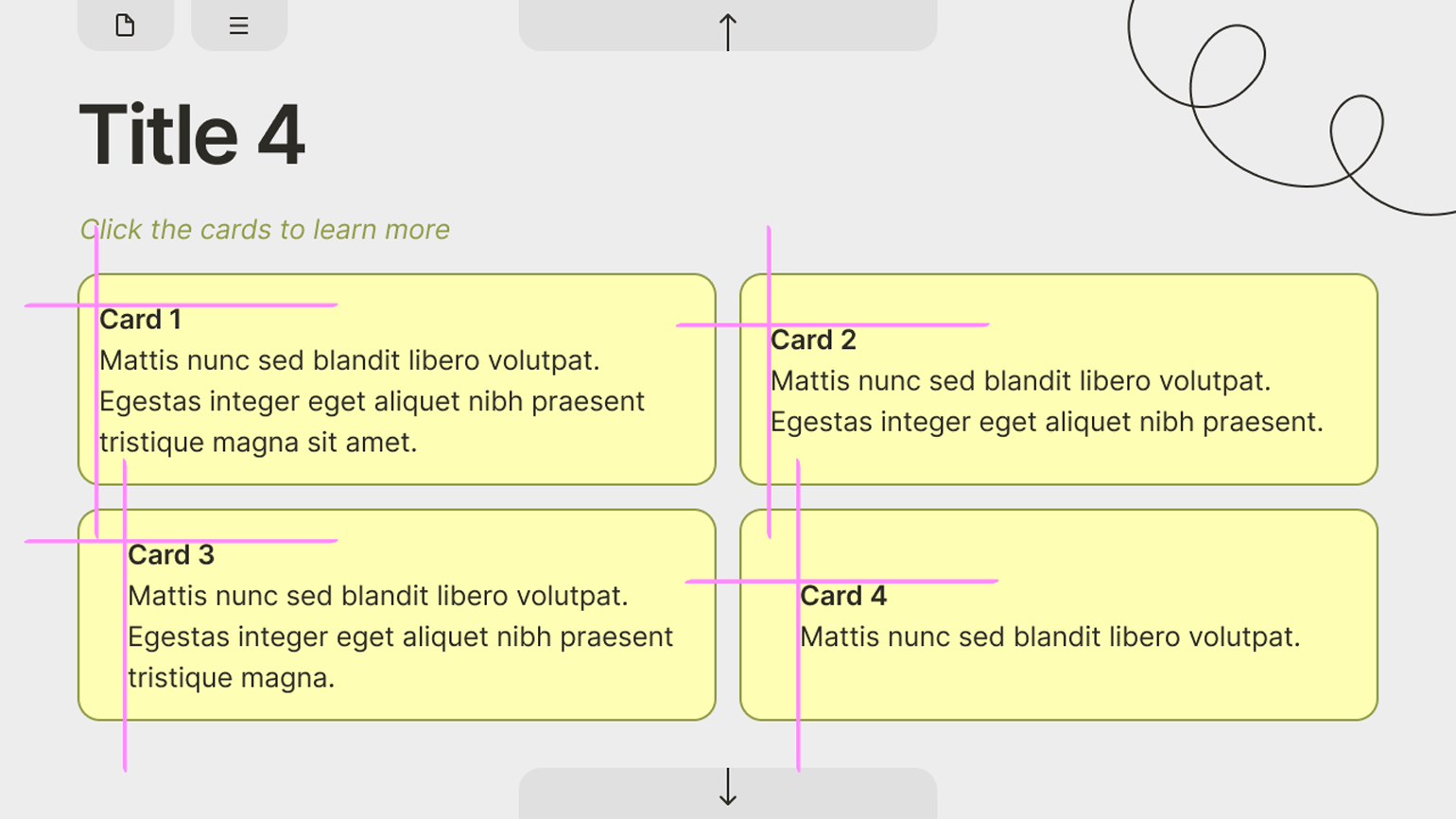
При первом взгляде на приведённый ниже слайд неискушённый пользователь не сможет точно объяснить, что не так, но он точно почувствует, что что-то не в порядке.
Дьявол кроется в деталях. Вот здесь, например, фрагменты текста в цветных блоках не выравниваются по одной линии, и эта мелочь создаёт ощущение неаккуратности.
Так не стоит делать:

Изображение: личное портфолио Катерины Голомшток
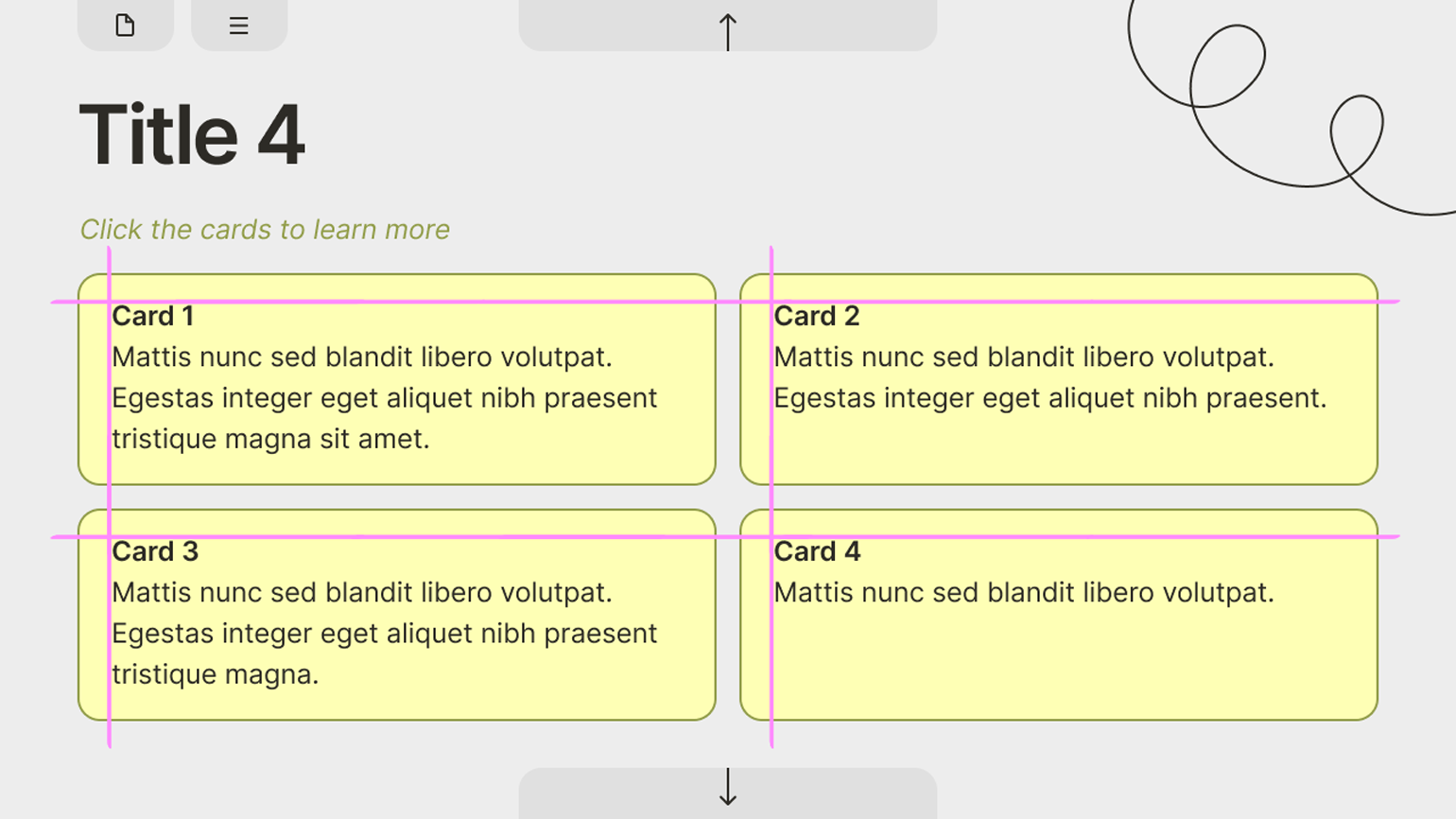
Если выровнять текст в баблах по верхнему и левому краям, слайд будет выглядеть опрятнее.
Так лучше:

Изображение: личное портфолио Катерины Голомшток
Читайте также: