Бесконечная прокрутка, пагинация и «Показать ещё». Что и когда лучше использовать
Рассказываем, для чего дизайнеры делят контент страницы и какой из способов лучше использовать для своего проекта.


Что это вообще такое и зачем нужно?
Если на одной странице расположить сразу 50 карточек с товарами или 2 тысячи новостных заметок, сайт или приложение будет грузиться очень долго. Чтобы этого избежать, дизайнеры делят контент на части и показывают их с помощью пагинации, бесконечной прокрутки или кнопки «Показать ещё».
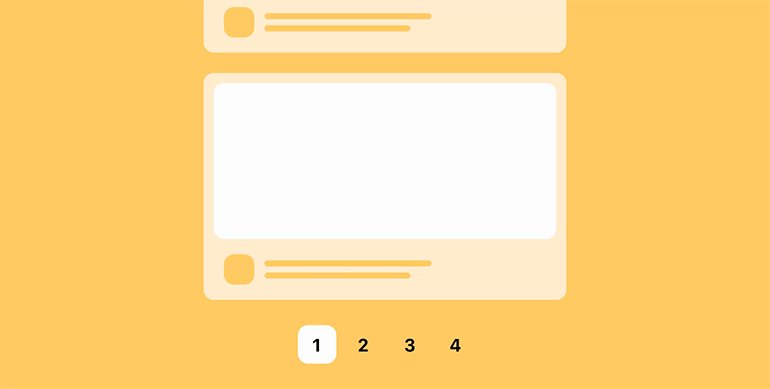
Пагинация — распределение информации постранично, как в поисковиках Google и «Яндекс». Каждая страница пронумерована и на ней всегда фиксированное количество информации.
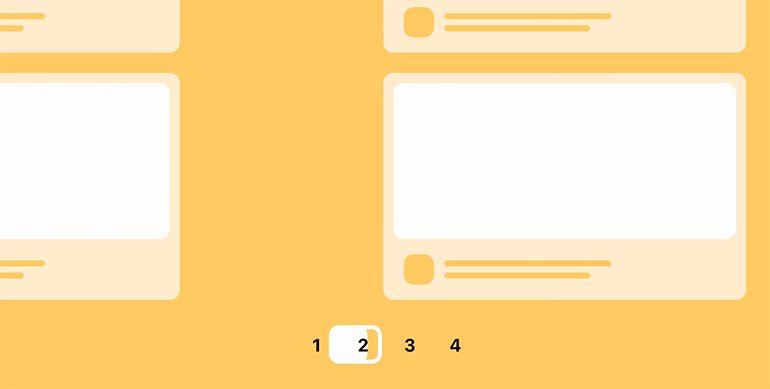
Бесконечная прокрутка — распределение всей информации на одной странице, как в социальных сетях Facebook**, Instagram*, Twitter. Во время прокрутки контент подгружается незаметно для пользователя, из-за чего страница кажется бесконечной.
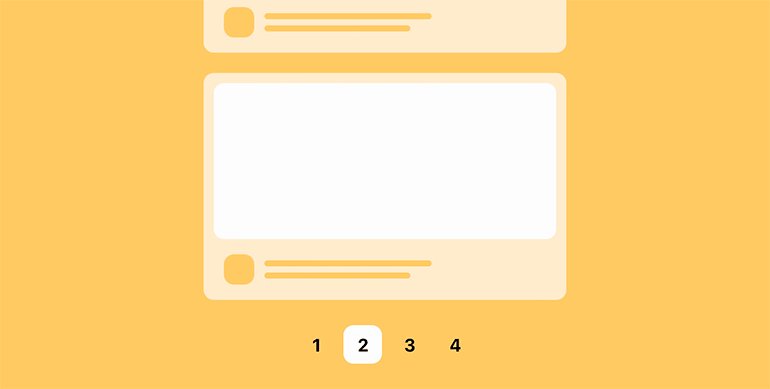
«Показать ещё» — компромисс между пагинацией и бесконечной прокруткой. На странице отображается фиксированное количество контента, а новый появляется по нажатию кнопки «Показать ещё».
У каждого из этих видов есть и достоинства, и недостатки. Поэтому использовать одно и то же решение во всех проектах не выйдет.
Расскажите конкретнее про пагинацию. В чём её преимущества?
- Ощущение контроля: разбивка на страницы позволяет заранее увидеть приблизительное количество информации на сайте.
- Простой поиск: пользователям гораздо проще выбрать что-то из ограниченного количества информации.

Хорошо. Но у неё же наверняка есть недостатки?
- Клик дорого стоит: чтобы переключить страницу, пользователю придётся принять решение, подготовиться к смене контента и последующей загрузке. Поэтому многие изучают только первую или несколько первых страниц.
- Вынужденное ожидание: при медленном интернете загрузка нового контента может быть слишком долгой, из-за чего пользователь может отвлечься и потерять интерес к сайту.
- Дискомфорт в мобильной версии: кнопки переключения между страницами могут оказаться очень мелкими, из-за чего попасть по ним пальцем бывает трудно.
А что за бесконечная прокрутка? В чём её особенности?
- Отсутствие кликов: пользователю не нужно нажимать никаких кнопок, чтобы посмотреть весь контент страницы. Поэтому потенциальный посетитель будет больше времени проводить на сайте, так как при просмотре он тратит меньше энергии.
- Комфорт в мобильной версии: в любом телефоне стандартные приложения, например записная книжка или настройки, уже имеют бесконечную прокрутку — поэтому пользователям кажется логичным, что всё в телефоне может работать так же.
- Почти полное отсутствие задержек: вся информация появляется сразу по мере прокрутки. Благодаря этому пользователь не ждёт, пока прогрузится новая страница.

Ого, бесконечная прокрутка кажется гораздо лучше обычной пагинации! Но разве у такого способа нет недостатков?
Конечно есть:
- Переизбыток выбора: исследования показывают, что слишком широкий ассортимент может привести к дополнительным сомнениям и пользователь будет дольше принимать решение о клике и покупке.
- Сложный поиск: если пользователь знает, что именно он хочет, ему придётся потратить больше времени на прокрутку ненужных ему вариантов в ленте. Эту проблему можно решить поиском, но в выдаче может оказаться и 200 разных товаров или ссылок.
- Практически невозможно запомнить местоположение нужной информации.
- Отсутствие закладок: невозможно скопировать ссылку на страницу с определённым количеством товаров, чтобы вернуться к выбору позже.
- Сложный доступ к «подвалу»: бесконечная прокрутка не даёт прокрутить сайт до конца, поэтому пользователь не сможет увидеть важные ссылки внизу сайта.
- Не позволяет заранее оценить общее количество элементов.
- Проблема привыкания: пользователям сложно перестать скроллить ленту. Доктор философии Мичиганского университета Даниэль Крюгер в своей статье пишет, что бесконечная прокрутка способна заставить человека просматривать всё больше и больше контента вне зависимости от его желания. Изобретатель бесконечного скролла Аза Раскин публично извинился за своё изобретение в Twitter, так как эта прокрутка заставляет пользователей бесконтрольно тратить время на социальные сети.
А что за кнопка «Показать ещё»? У неё есть преимущества?
- Простой поиск: как и в пагинации, пользователю проще сконцентрироваться на чём-то конкретном, так как количество информации на странице ограничено.
- Комфорт в мобильной версии: кнопку «Показать ещё» удобно нажимать как на компьютере, так и на телефоне.
- Легко отследить вовлечённость: если пользователю интересно находиться на вашем сайте, он будет продолжать нажимать на «Показать ещё» — это легко отследить трекерами «Яндекса» и Google.

Окей. Расскажите мне о недостатках этой самой кнопки «Показать ещё»
- Не позволяет заранее оценить общее количество элементов.
- Отсутствие закладок: невозможно скопировать ссылку на страницу с определённым количеством товаров, чтобы вернуться к выбору позже.
А что в итоге стоит брать?
Это зависит от задачи. Вам могут пригодиться все варианты, но в разных проектах.
- Страницу с обычной пагинацией можно легко сохранить в закладки, а выбрать что-то конкретное проще, если количество товаров на странице ограничено. Поэтому такой способ хорошо сработает в дизайне интернет‑магазина. Обычная пагинация есть, например, на сайтах Farfetch, Wildberries и Lamoda.
- Бесконечная прокрутка позволяет показать большое количество контента и не требует от пользователя дополнительных усилий. Поэтому такой способ подходит, если вы хотите задержать пользователя на сайте. Бесконечная прокрутка используется во всех популярных социальных сетях и большинстве мобильных приложений: от фитнес-трекеров до календарей.
- «Показать ещё» помогает отслеживать вовлечённость пользователей и упрощает поиск чего-то конкретного. Этот способ подойдёт для дизайна интернет-магазинов, новостных сайтов. Например, «Показать ещё» используется в редакциях Skillbox Media или на сайте ТАСС.
Все эти варианты можно комбинировать. Например, у поисковика Google в версии для компьютеров используют пагинацию, а в мобильной версии — кнопку «Показать ещё».
Что бы вы ни выбрали — тестируйте. Только с помощью обратной связи от пользователей вы сможете определить, правильно ли организовали навигацию и насколько комфортно её использовать.
А что ещё у вас можно почитать о дизайне интерфейсов?
- «Дизайн привычных вещей»: принципы Дона Нормана, которые важно знать каждому дизайнеру
- «Интерфейс»: основы проектирования удобных систем
- «Кого спросить?»: выбираем респондентов для UX-исследования
- Адвокат пользователя: кто такой UX-исследователь и почему он делает мир лучше
- Что такое Conversational Design и как спроектировать человечный интерфейс