Что такое Webflow
Рассказываем о популярном зарубежном конструкторе веб-сайтов, конкуренте Tilda и Readymag.


Webflow популярен среди конструкторов для создания сайтов и лендингов. Он появился в 2013 году и уже несколько лет остаётся самым популярным инструментом в англоязычном мире, несмотря на то, что он создан для дизайнеров, привыкших к технологиям фронтенда и флексбоксов.
Основная особенность Webflow — объединение задач, которые выполняет визуальный редактор, с функциональностью HTML и JavaScript.
Для верстальщиков интерфейс будет казаться слишком урезанным, а для дизайнеров — слишком нагруженным, хотя и немного схожим с Figma.
Webflow выполняет поставленные задачи именно за счёт объединения этих двух функций. В интерфейсе можно быстро управлять содержимым и структурой сайта, а не только его внешним видом.
Преимущества Webflow для дизайнеров
- визуальный редактор, который выдаёт относительно чистый код;
- автоматически формируемый и тонко настраиваемый адаптив;
- возможность работы с широкими экранами;
- компонентный дизайн для переиспользования блоков и отдельных элементов;
- создание тем и стилей;
- вставка кастомного кода;
- библиотеки анимаций и моушн-дизайна;
- перенос макетов из Figma, анимации из After Effects и Lottie;
- бесплатные шаблоны, возможность скопировать или купить уникальные шаблоны от дизайнеров и студий;
- ролевая модель для работы над проектом.
Преимущества Webflow для клиентов:
- CMS с базами данных;
- интеграция маркетинговых инструментов;
- хорошая поисковая оптимизация и скорость загрузки;
- возможность создать тонко настраиваемый личный кабинет пользователя;
- продвинутый интерфейс для электронной коммерции;
- возможность править контент без потерь для дизайна.
Главные минусы Webflow
Основные недостатки Webflow: отсутствие русскоязычного интерфейса, обучающих материалов на русском языке, возможности локализации создаваемого сайта (добавления дополнительных языковых версий).
Как устроен Webflow
Создать два сайта на Webflow можно бесплатно. У них будет ограничение в две статических страницы, 50 позиций в базе данных, 100 пользователей личного кабинета и до тысячи посетителей в месяц. Платные версии начинаются от 14 долларов в месяц для обычного сайта и от 29 для e-commerce.

Спустя десять лет после запуска, с Webflow работают около четырёх миллионов дизайнеров. Среди его корпоративных клиентов такие компании, как DELL, Discord, Philips, Dropbox, Upwork, TED и другие.
Принципы работы Webflow
Как и у других подобных конструкторов, у Webflow есть несколько основных продуктов: Designer, CMS (система управления контентом), Users (личный кабинет пользователя), виджеты, интеграции, электронная коммерция и хостинг (только Amazon Web Services).
Читайте также:
Редактор
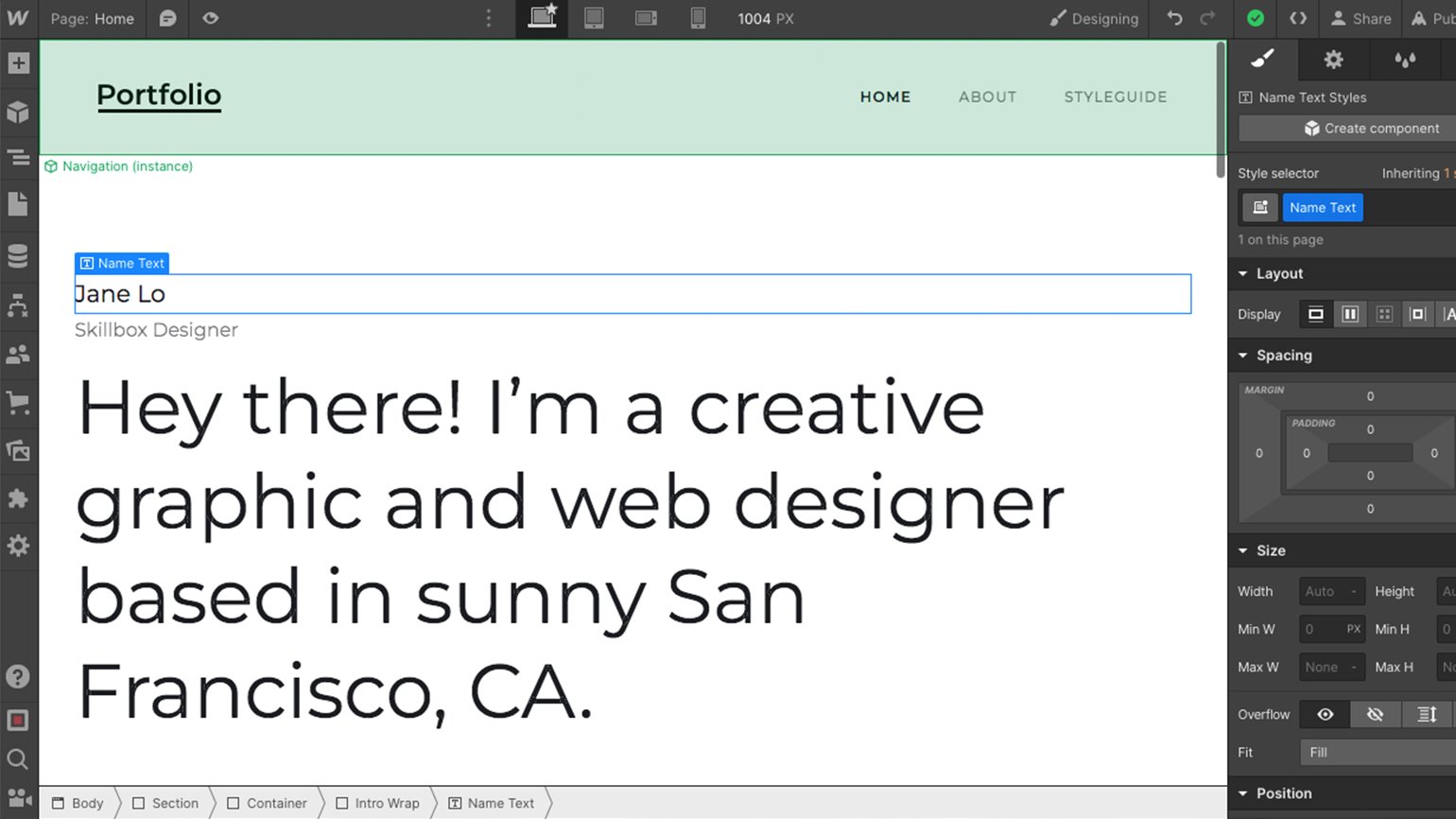
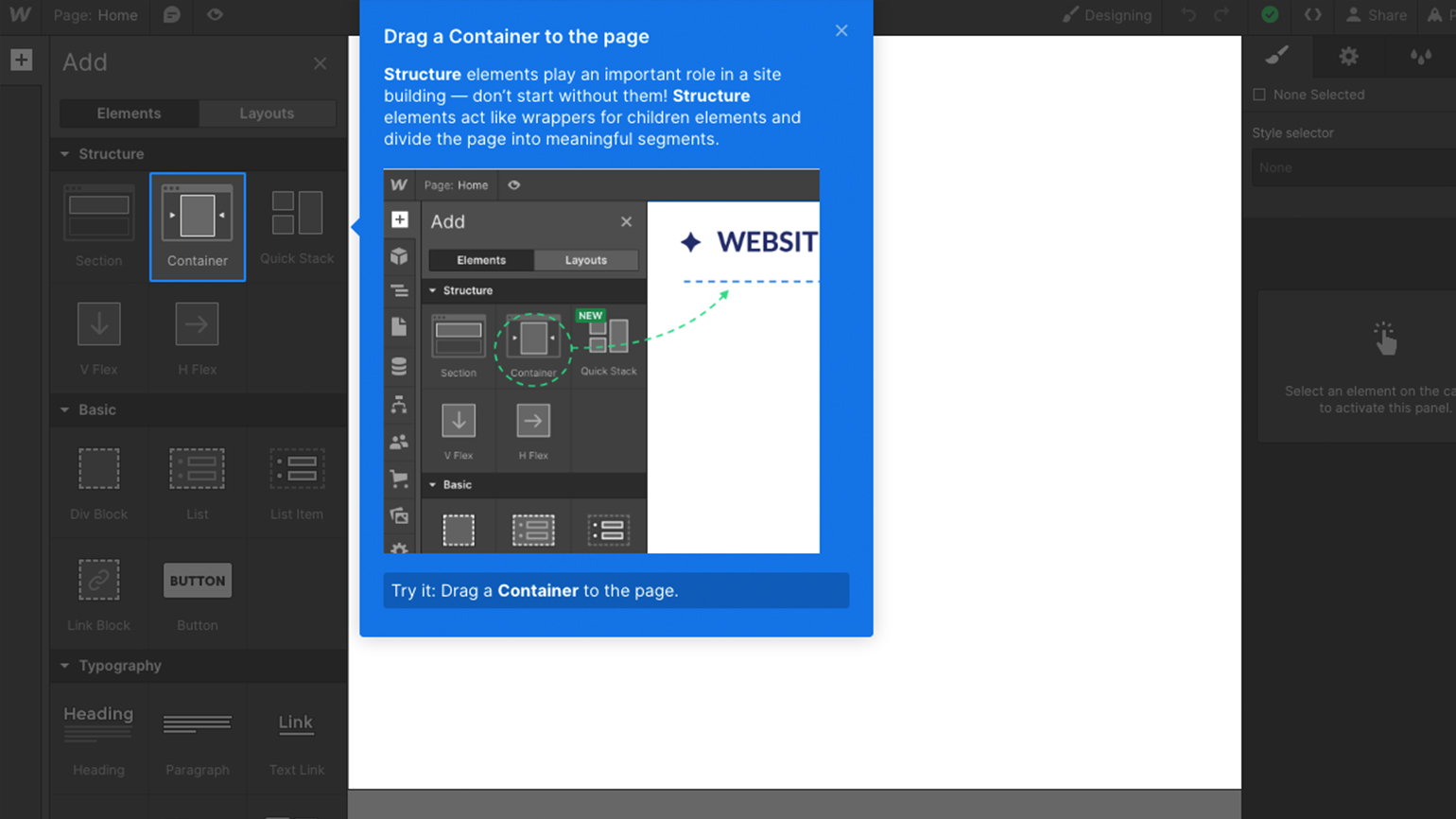
Designer, то есть сам редактор, работает по принципу визуального HTML/CSS-конструктора, в котором, чтобы нарисовать обычный прямоугольник, нужно добавить div и назначить ему координаты. Правда, знать наизусть команды не нужно, потому что для этого есть визуальная библиотека.
При создании нового проекта можно начать с чистого листа, выбрать бесплатный или платный шаблон. Бесплатных шаблонов не так много, но начинать работать в Webflow удобнее с них, чтобы сразу видеть, как собрана страница.
Сам редактор на первый взгляд выглядит довольно загруженно, но после просмотра вводных видео, о которых написано ниже, всё становится понятнее. Слева расположен навигатор (уровни вложенности) и страницы сайта, добавление основных функциональных элементов: сами контейнеры, CMS, настройки SEO, стили, виджеты и остальные важные для проектирования сайта элементы. В панели справа находятся инструменты вёрстки.

До начала работы можно пройти небольшой онбординг. Он доступен во вкладке Tutorials на основном рабочем дашборде. В течение десяти минут можно следовать подсказкам и немного освоить основной функционал.

CMS
CMS (англ. Content Management System) — система управления контентом сайта, с помощью которой можно редактировать его содержимое, добавлять блоки с большим количеством элементов, заполнять базу данных (например, список товаров), распределять роли по уровням доступа и прочее.
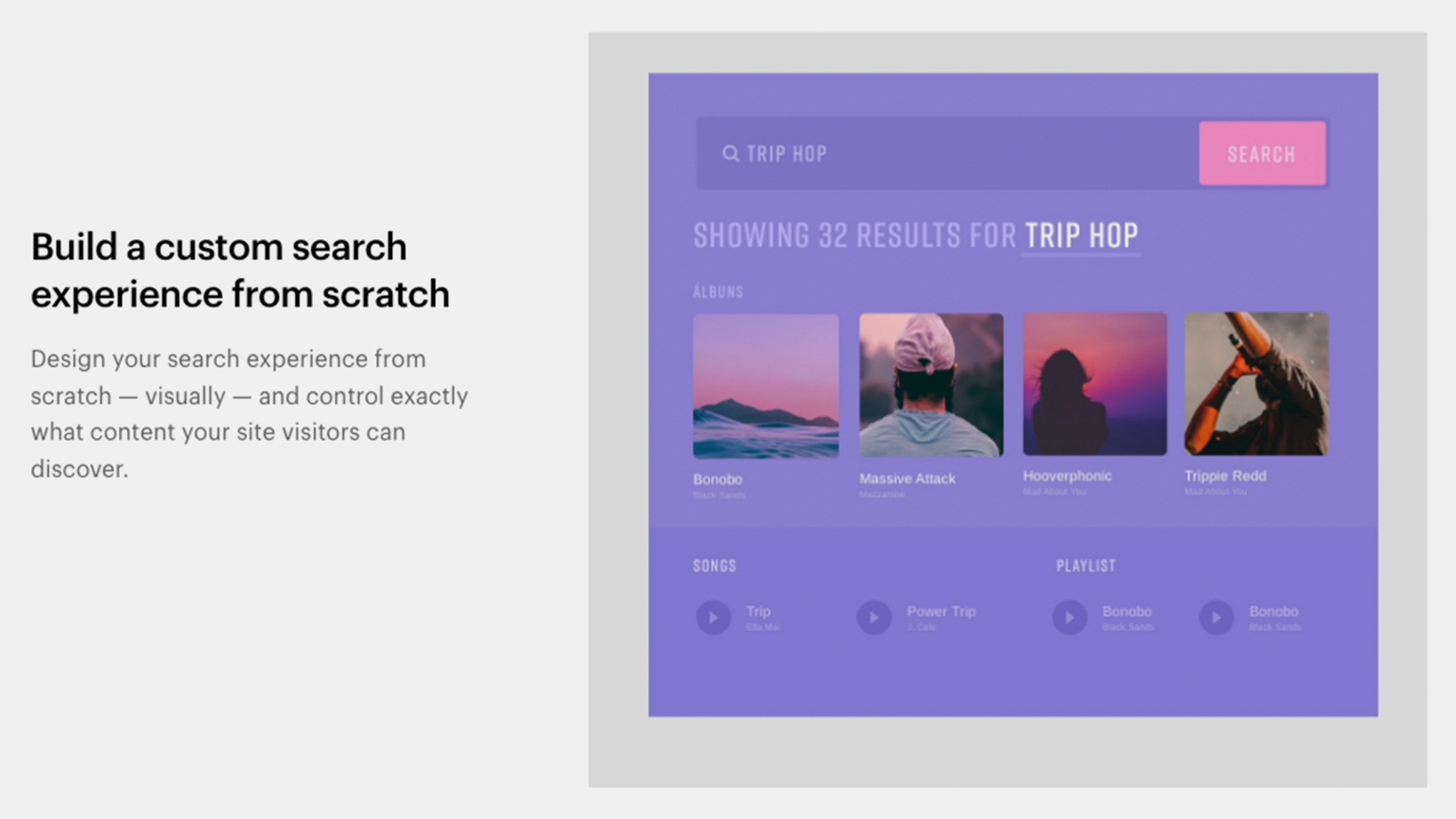
В терминологии Webflow любая база данных называется Collection и управляется прямо из редактора в разделе CMS. Через создание коллекций можно создавать динамический контент (новости, списки треков, видео, товаров, спикеров и прочее), а затем отображать или скрывать его для разных аудиторий и страниц.
Также через CMS можно вставлять блоки кастомного кода и стягивать в коллекции данные из внешних источников.

Webflow Users
С помощью инструмента Users можно работать с разными категориями пользователей: делать не только привычные для конструкторов сайтов рассылки электронных писем и SMS, но и проектировать личные кабинеты, прицельно настраивать контент в зависимости от местонахождения юзеров, входа на сайт или других характеристик. Существенное ограничение — эта функция доступна для регистрации не более 20 тысяч аккаунтов.
Если подключить функцию e-commerce, то для залогиненных пользователей можно сделать платную подписку на отображение определённого контента. При этом настройки оплаты и самой подписки могут быть максимально гибкие:
Если нужно интегрировать аудиторию сайта во внешнюю CRM или таблицу, то Webflow предлагает использовать Zapier или API.
Интеграции внешних сервисов
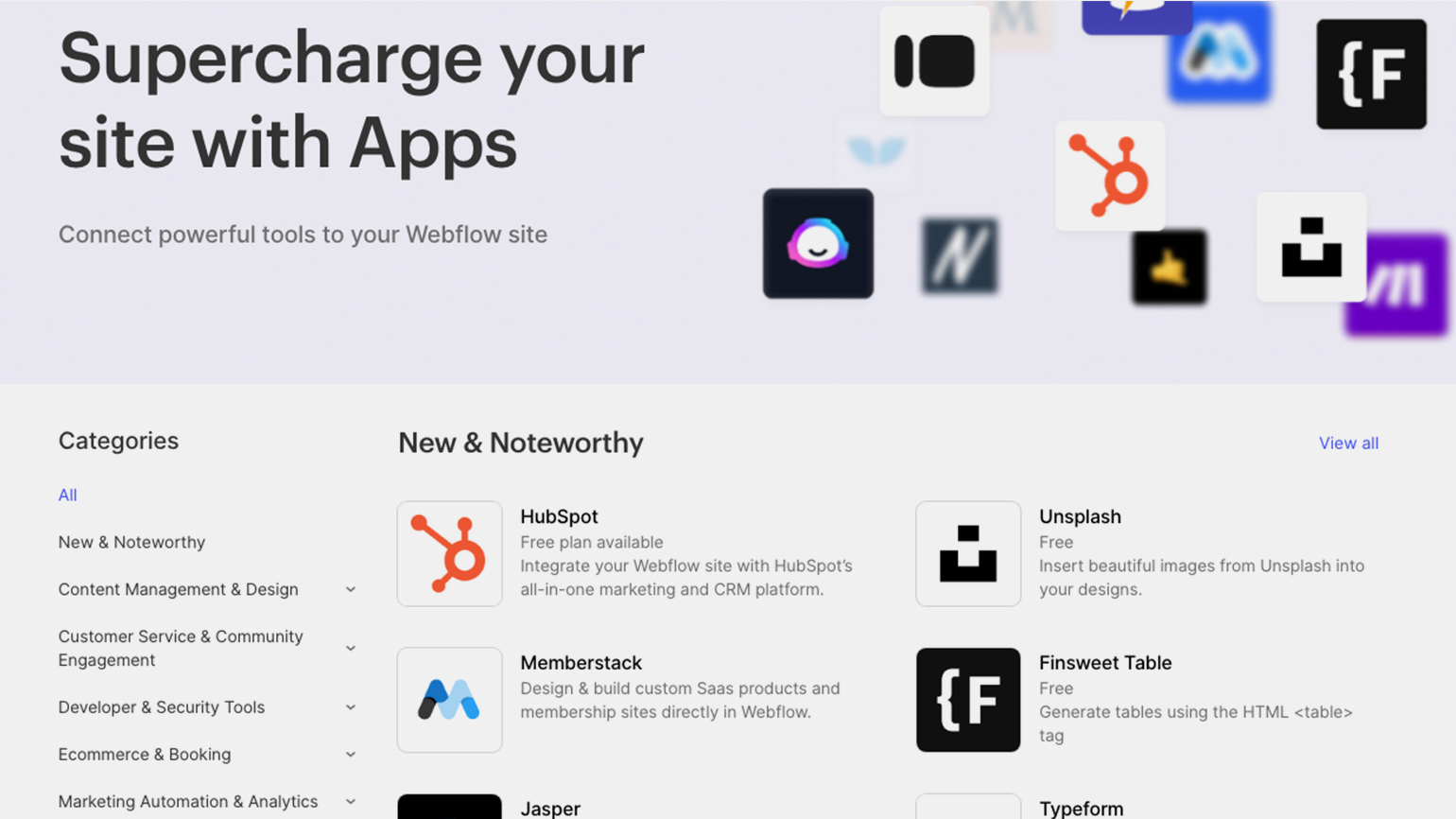
У Webflow довольно обширный список продуктов, которые можно интегрировать в сайт. Через маркетплейс Apps можно добавить виджеты от Typeform, HubSpot, Jasper, Unsplash, Finsweet, Memberstack и других лидеров маркетинговых инструментов. Полный список доступен в разделе Apps.

E-commerce в Webflow
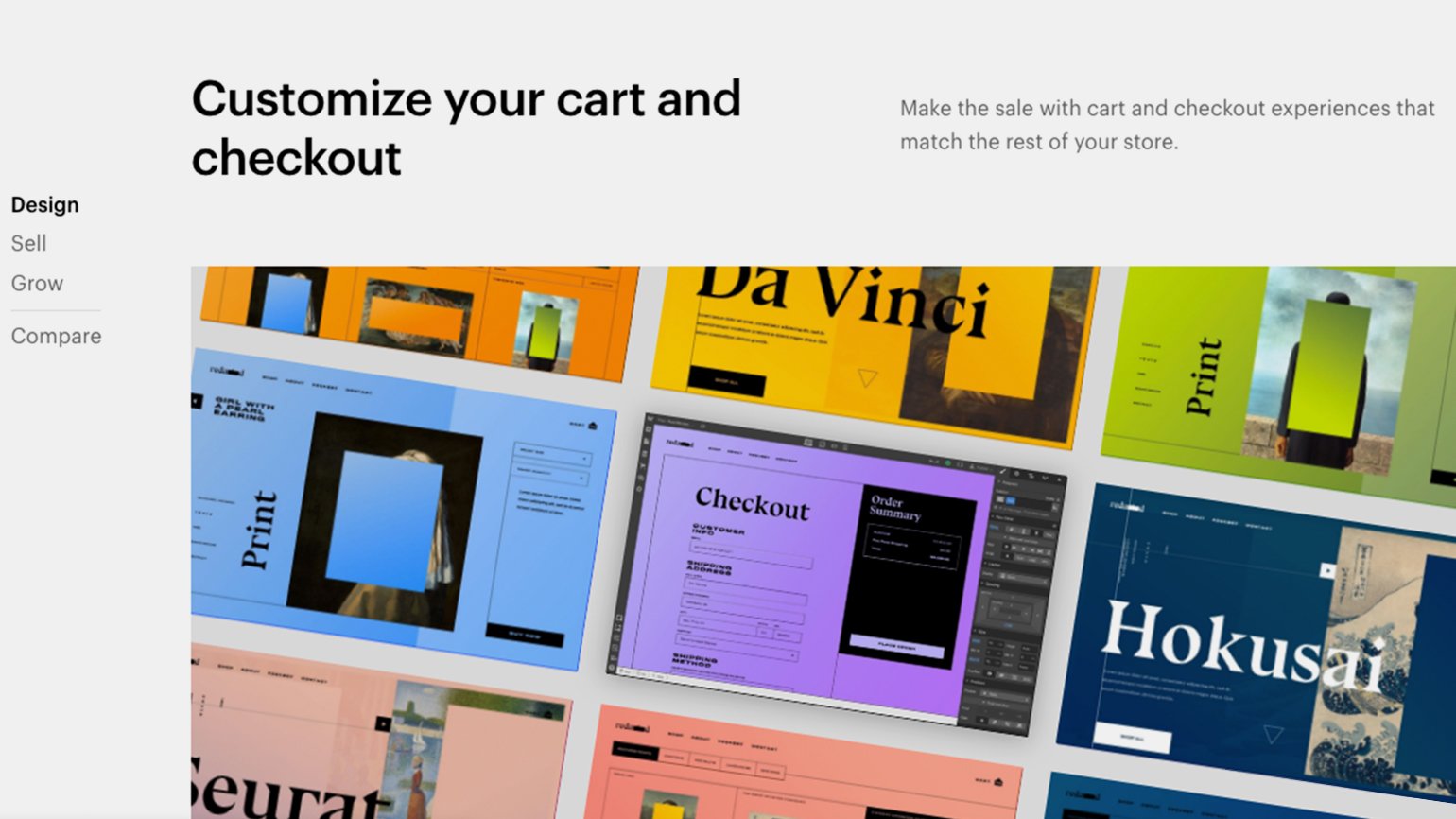
В Webflow можно создать максимально кастомизируемый электронный магазин. В интерфейсе доступно оформление и настройка корзины, витрин и карточек продуктов, страниц оплаты и форм заказа.
Помимо дизайнерских и маркетинговых настроек, в магазине можно управлять товаром, его остатками, условиями заказа и прочим. Также доступна встроенная переписка с клиентами. Оплата от пользователей принимается через Stripe, Google Pay, Apple Pay и PayPal.
Базовый пакет e-commerce стоит 29 долларов в месяц при оплате за год.

Важные фичи для дизайн-команд от Webflow Labs
Работа с React в DevLink
DevLink — бета-продукт от Webflow, который призван упростить работу дизайн-команд и стать ответом на DevMode от Figma. Он позволяет дизайнерам создавать компоненты в Webflow, а затем автоматически передавать их разработчикам в React-окружение. За счёт этой функции можно создавать, например, сложные анимации и передавать их в прод сразу чистым кодом.
Перенос макета из Figma в Webflow
Плагин Figma to Webflow работает, если весь макет сделан на функции автолейаута. По сути, он просто выгружает дизайн в выбранный проект Webflow, самостоятельно назначая ему классы и стили. Это значительно облегчает работу с Webflow дизайнерам, которым проще рисовать страницы в Figma, нежели собирать их в Webflow. При этом работать дальше со страницей можно абсолютно свободно: доступны те же функции подключения CMS, e-commerce, плагинов и прочего.
Перенос анимации из After Effects в Webflow
Webflow позволяет импортировать анимацию из After Effects и Lottie прямо в проект.
Примеры сайтов, сделанных на Webflow
Webflow — популярный конструктор для лендингов и сайтов небольшого и среднего размера. Уровень его клиентов разного масштаба можно увидеть в результатах конкурса Webflow Awards, который Webflow проводит ежегодно. Это конкурс на лучшие работы, сделанные с помощью инструмента. В 2022 году победителями в числе прочих стали корпоративный портал Yahoo, сайт популярного сервиса Headspace, портал TED.
При этом технические характеристики разработок поражают: для ребрендинга сервиса Wave было сделано 46 шаблонов для более тысячи страниц, при этом было создано 30 баз данных с 2,5 тысячи единиц динамического контента.
Почитать истории корпоративных клиентов можно в разделе Customer stories.

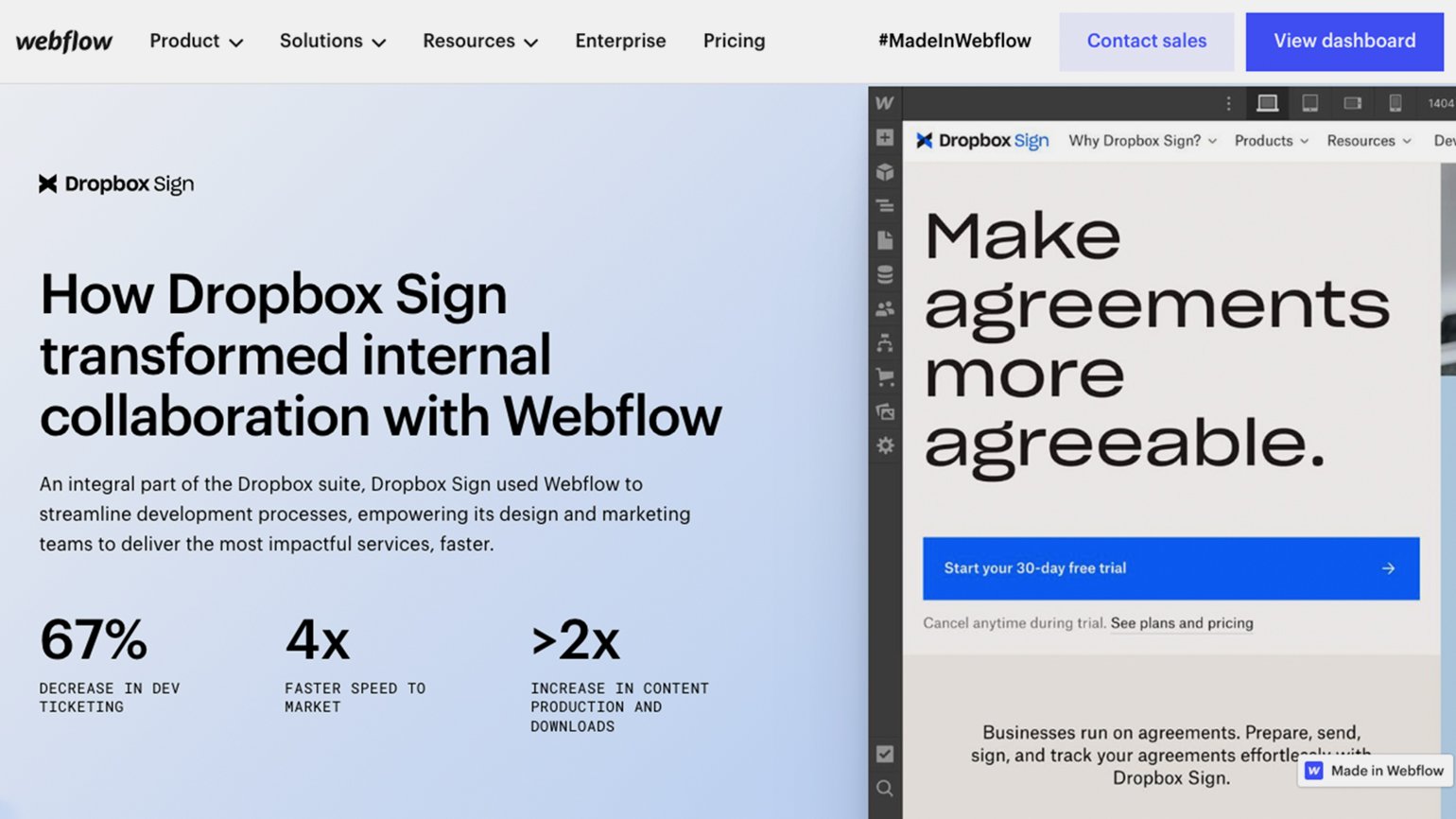
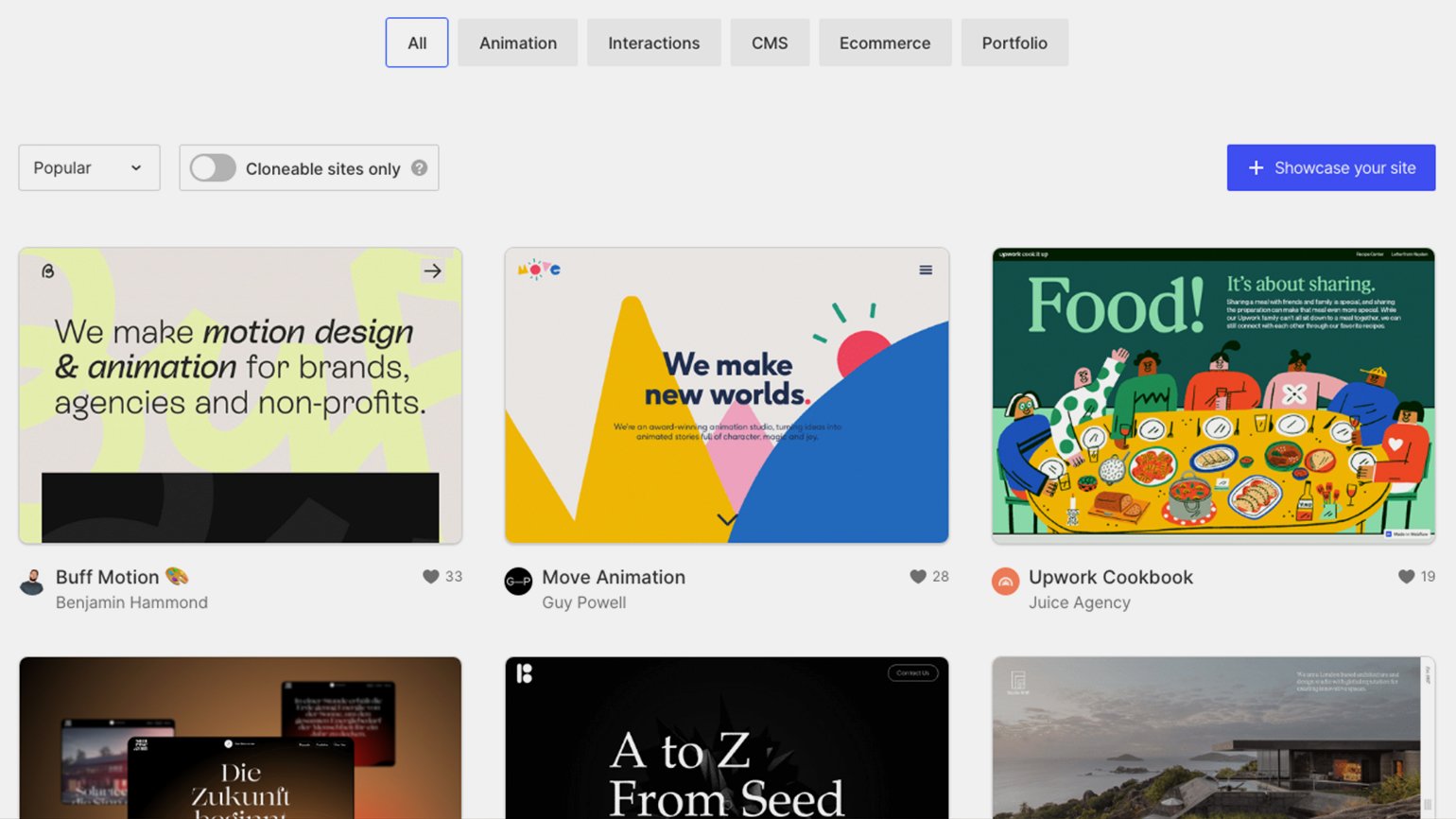
Если ориентироваться на менее масштабные проекты, то можно зайти в общий каталог. На сайте Webflow есть раздел Made in Webflow, где размещены тысячи примеров креативных промосайтов, SaaS-страниц, портфолио, корпоративных веб-сайтов, продающих лендингов и даже игр. В предпросмотре сайт открывается полностью, поэтому нет необходимости открывать множество вкладок.
Многие проекты из раздела можно переиспользовать у себя в проекте: для этого есть фильтр Cloneable sites only (англ. «Только клонируемые»). По сути, это похоже на Community Files в Figma, откуда можно скачать файл к себе в рабочее пространство и работать с ним над своими задачами.
Полностью настроенные шаблоны с подключёнными CMS, Users, электронной коммерцией и прочими бонусами от Webflow можно выбрать в разделе Templates. Стартовая цена на простой сайт — 24 доллара. Более продвинутые шаблоны стоят до 79 долларов.
Базовые шаблоны бесплатны, но и предлагают довольно ограниченный дизайн и функционал. Тем не менее они проработаны для разных индустрий и типов сайтов (портфолио, блог, SaaS, e-commerce и прочие).

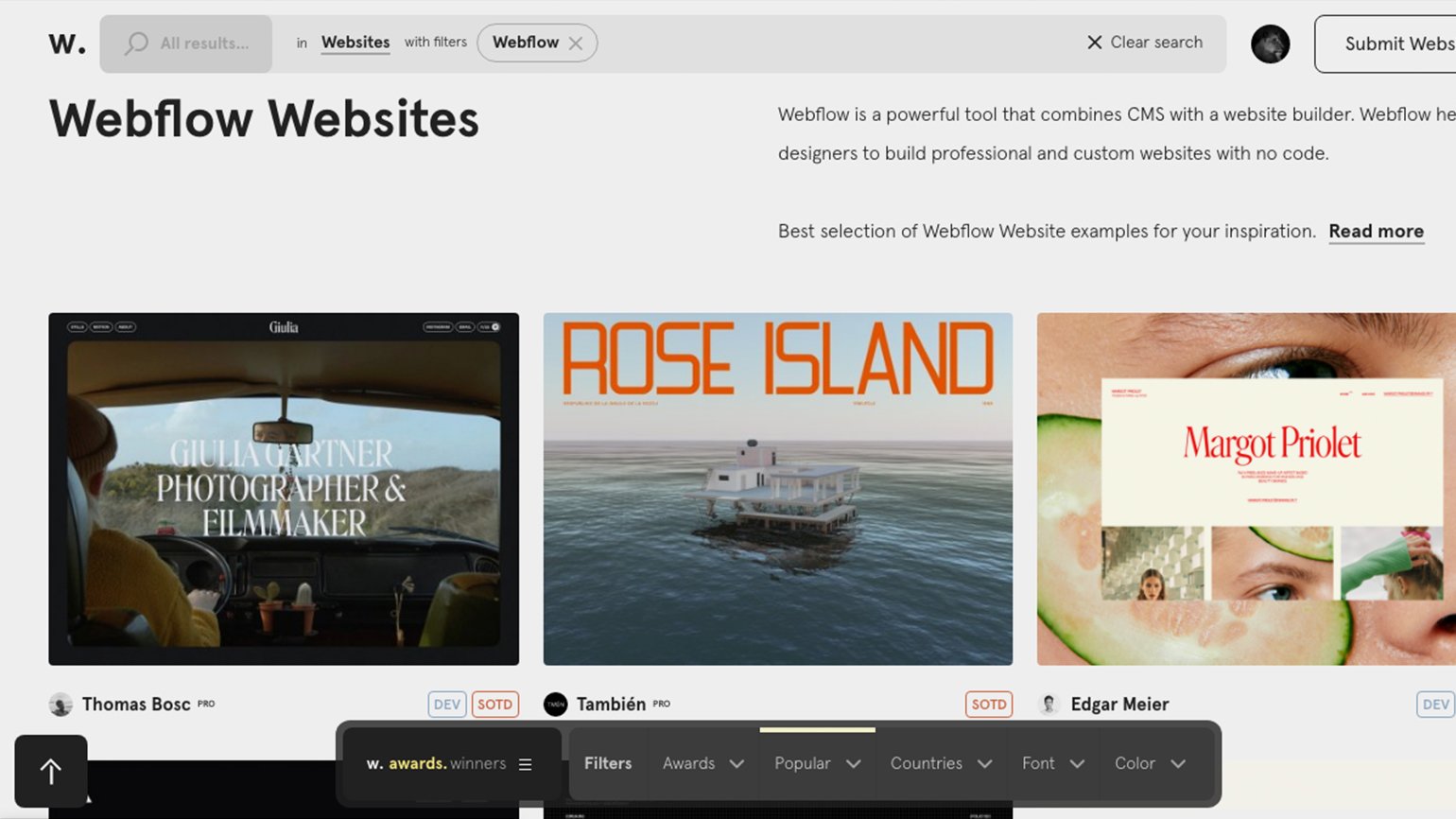
В различных каталогах можно сделать фильтрацию по инструменту или технологии и найти примеры тех категорий сайтов, которые вас интересуют. Например, только на Awwwards выложено более пятисот промосайтов, сделанных на Webflow. В фильтрах можно выбрать шрифт, цвет или конкретный блок, которые были использованы в проекте.

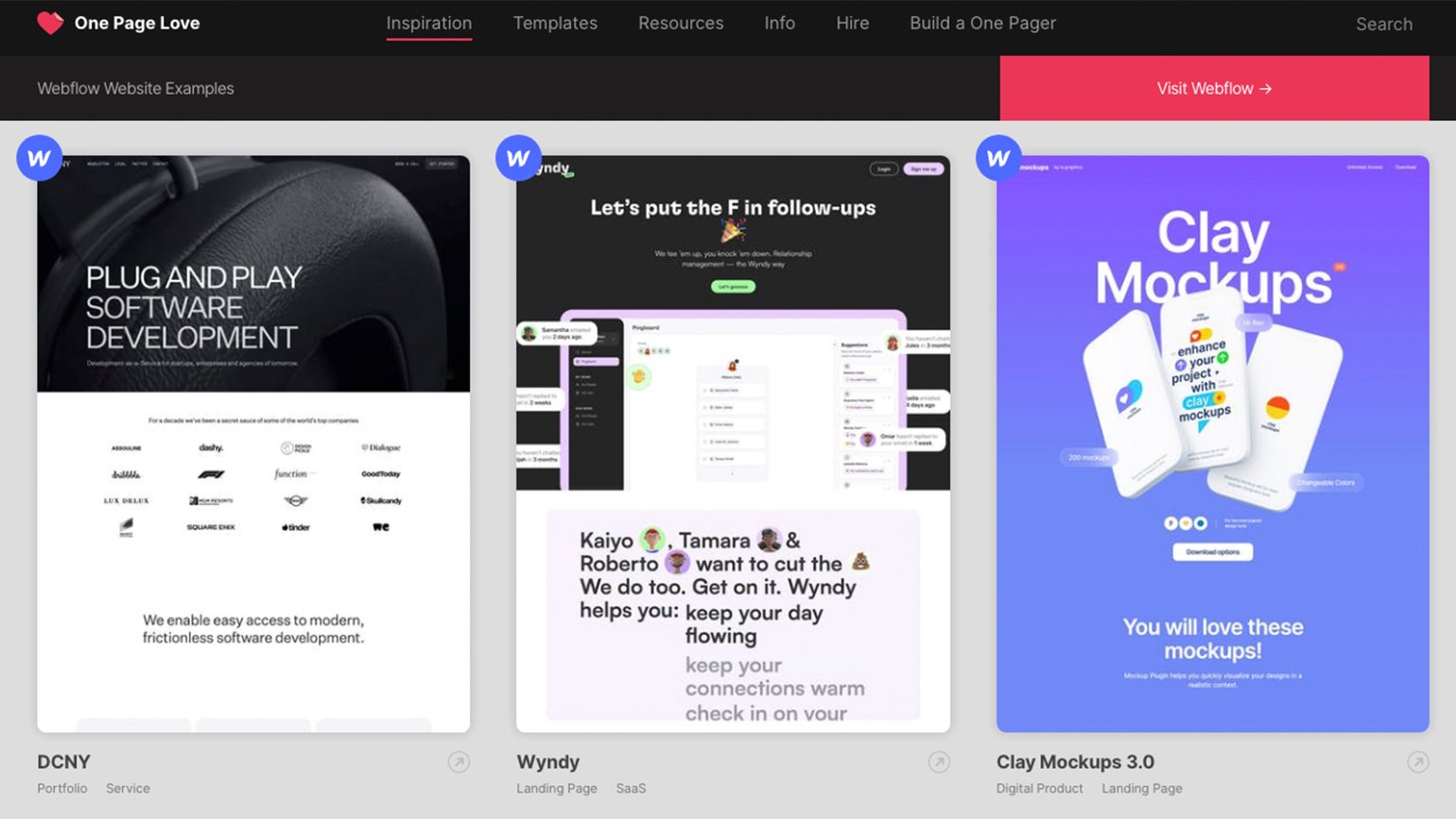
В каталоге One Page Love можно найти десятки примеров популярных сайтов, сделанных с помощью Webflow. Там же дизайнеры и студии размещают платные шаблоны стоимостью от 24 долларов.

Как научиться работать в Webflow
В отличие от других популярных конструкторов сайтов, где дизайнер может оставаться дизайнером и не влезать в код, в Webflow дизайнер и верстальщик — это одно лицо. Если вы знакомы с HTML/CSS и JavaScript, освоить Webflow будет не так сложно. Если же вы не знаете что, такое div и контейнер, то над освоением программы нужно будет попотеть. С другой стороны, если вы хотите лучше понимать разработчиков, то изучение Webflow — хорошая идея.
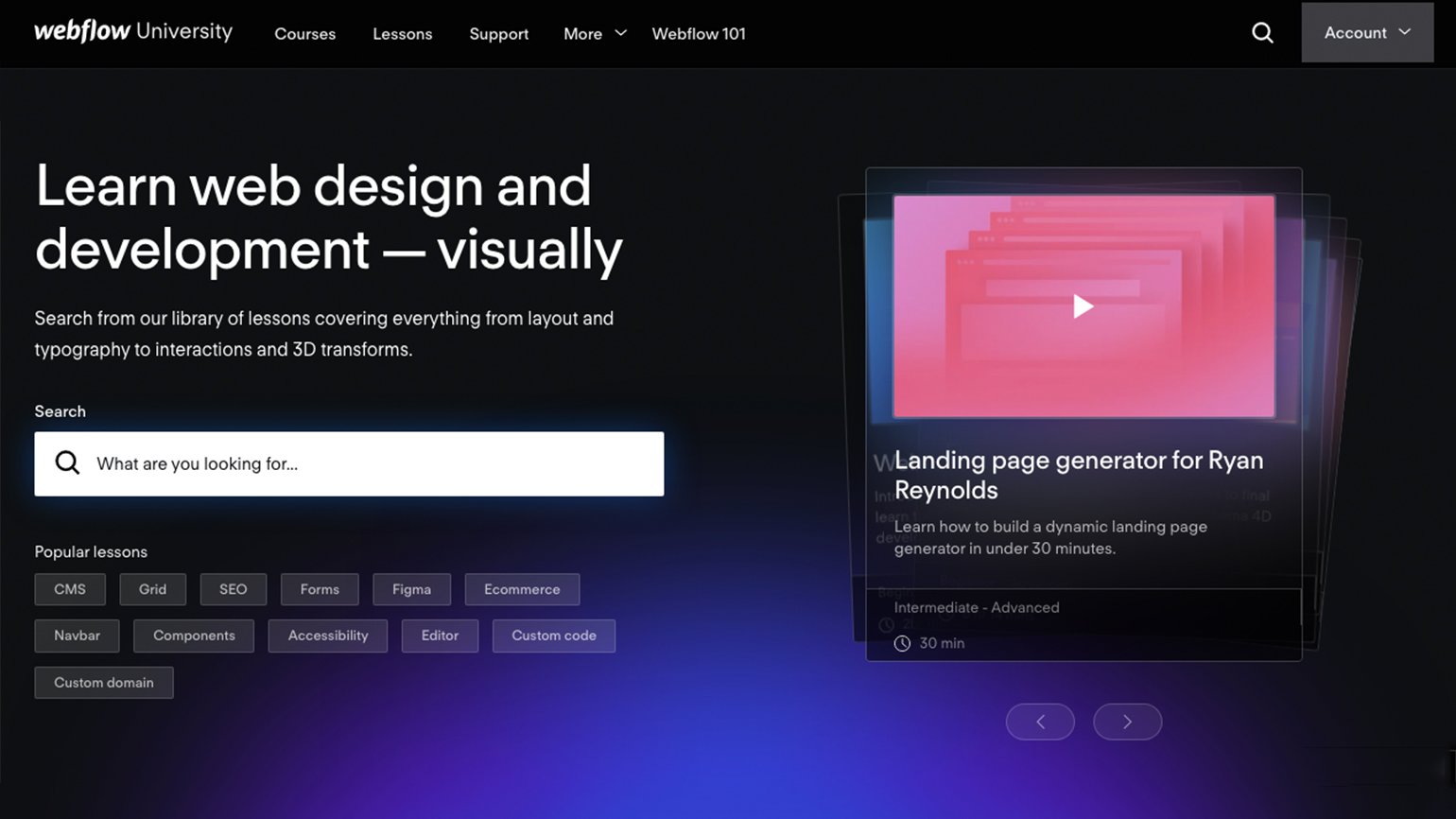
Для тех, кто владеет английским и хочет научиться работать с Webflow, компания предлагает пройти серию курсов на отдельной платформе Webflow University. Курсы здесь делятся на базовые и для тех, кто уже знаком с веб-дизайном и вёрсткой. Если вам интересно, как быстро можно собрать сайт, то можно посмотреть курсы о том, как перенести макет из Figma в Webflow или настроить анимации через AfterEffects и Lottie.

Помимо видеоуроков, на платформе можно пройти несколько игр, которые помогут разобраться с технологиями HTML/CSS в незанудном интерактивном формате. Таким образом можно освоить основы сеток, флексбоксы, точность вёрстки, блочную модель CSS. Игры открываются в онлайн-редакторе Webflow, поэтому никаких сложных программ открывать или устанавливать не придётся. Поскольку он работает сразу на коде, там можно создавать и такой интерактив.

Если курсов не хватило и появились конкретные вопросы о том, как работать с редактором для выполнения отдельных задач, можно посмотреть записи стримов. В отдельном каталоге Webflow Community собраны видеоуроки от членов команды сервиса и приглашённых дизайнеров.
Все эти видео, а также кейсы сайтов, карьерные истории дизайнеров и многие другие интересные записи собраны на ютуб-канале Webflow.

Бесплатный хорошо структурированный курс на английском языке выложен на сайте JanLosert. В течение нескольких часов можно повторять за дизайнером действия по созданию и настройке простого сайта.

Awwwards предлагает сразу шесть курсов по Webflow. В среднем они длятся от трёх до двенадцати часов и охватывают разные уровни подготовки. Все курсы записаны на английском. Субтитров на русском языке нет, но есть на английском, французском, португальском, испанском, японском. Средняя стоимость — 10 долларов.

В YouTube много доступной информации на русском языке и можно найти небольшие уроки и онлайн-трансляции работы в редакторе.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!








