Введение в дизайн мобильных приложений
Хотите создавать цифровые продукты для мобильных устройств? Вот что нужно знать в первую очередь.



Качпер Рудуха
(Kacper Ruducha)
об авторе
Графический дизайнер из Варшавы. Рисовал с детства, но не понимал, что делать со своими рисунками, — пока не пришёл в графдизайн. Мечтает о своей дизайн-студии. Ведёт блог на Medium.
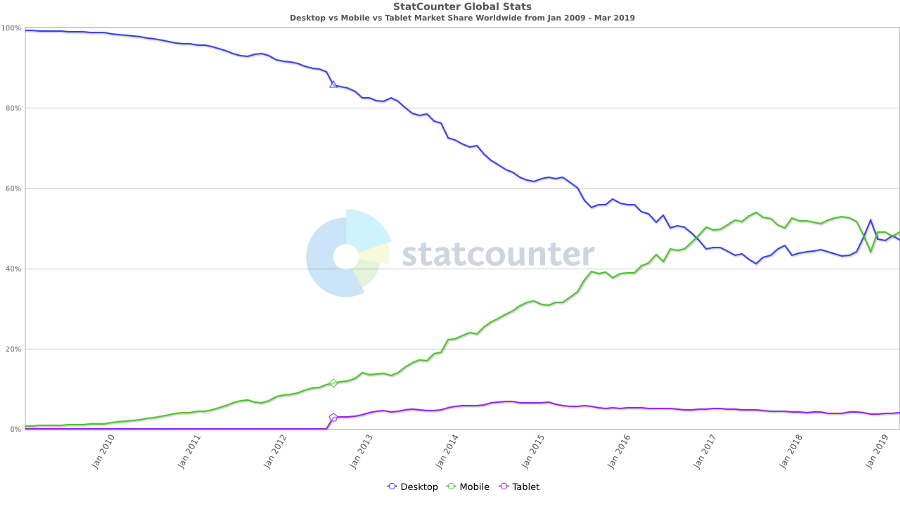
Мобильность победила. Сотовых телефонов в мире намного больше, чем ноутбуков и десктопов, и они создают больше интернет-трафика. Ниже, на сравнительной диаграмме, отчётливо виден переломный момент, когда наступила так называемая эпоха пост-ПК:
На рубеже 2016 и 2017 годов мобильные телефоны вырвались вперёд, и в ближайшее время эта тенденция вряд ли изменится. На графике представлен только интернет-трафик, но есть ещё и нативные приложения. Поэтому можно сказать, что мобильник — король цифрового мира.
Android против iOS
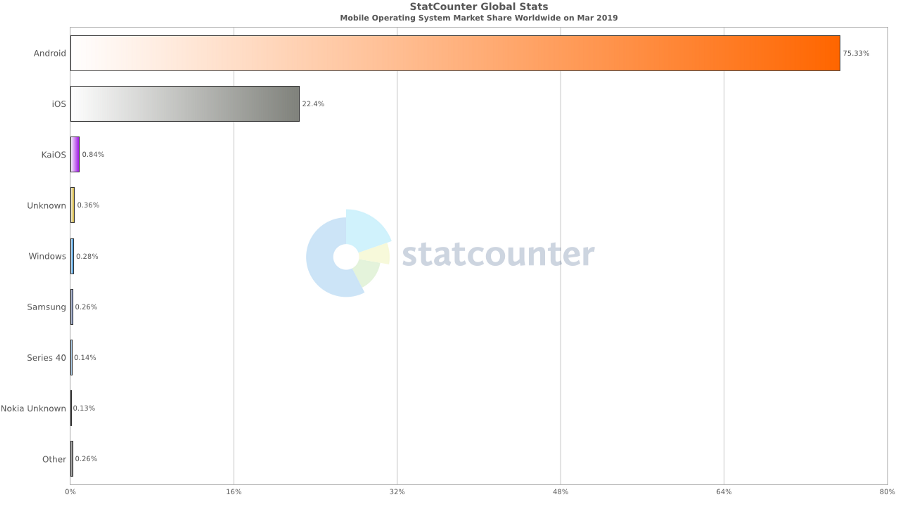
Сегодня у нас дуополия (от латинского «два» и греческого «продаю». Ситуация, при которой есть только два продавца определённого товара, ведущие независимую друг от друга политику. — Ред.). Две главные мобильные операционки — Android от Google и iOS от Apple. По данным StatCounter Global Stats, на март 2019 года их доли на рынке составляют 75,33% и 22,4% соответственно:
Пока две собаки грызутся за кость, третья с ней убегает, не так ли? Не в этом случае. Никогда ещё положение остальных игроков не было столь плачевным. Два процента рынка — вот всё, что им осталось, и заманить к себе разработчиков будет непросто.
О чём нужно помнить дизайнерам мобильных приложений — неважно, работаете вы с Android или же с iOS?
Опирайтесь на соглашения платформы
Работа с приложениями должна быть привычной и интуитивно понятной даже новым пользователям, поэтому Google и Apple призывают разработчиков унифицировать интерфейсы нативных приложений. И дают рекомендации, как это сделать.
Для Android написан Google Material Design, а для iOS — Human Interface Guidelines. Непременно добавьте эти странички в закладки, вы будете часто возвращаться к ним при работе. Проштудируйте их, познакомьтесь с образцами нейминга, дизайна и юзабилити. Не забывайте, что документы эти регулярно обновляются, поэтому пересматривайте их время от времени, чтобы быть в курсе изменений.
Не считайте эти документы чем-то непреложным. Это просто рекомендации, а не строгие инструкции. Они вам в помощь, но не обязательно следовать им всегда и во всём. Можете даже смешивать рекомендации и применять элементы, характерные для одной платформы, на другой.
Если вы хотите разрабатывать для iOS, а раньше пользовались только устройствами на Android, очень вам советую походить с айфоном. Вы переключитесь, познакомитесь с яблочным интерфейсом и лучше поймёте его пользователей.
Проектирование и инструментарий
Создание мобильного приложения мало чем отличается от разработки других цифровых продуктов. Обычно всё происходит так:
- Озарение, или просто отправная точка. Это может быть идея инновационного продукта (ещё один убийца Facebook!) или просто сбор требований клиента.
- Моделирование. На этом этапе пишутся пользовательские сценарии и истории, а затем их представляют в виде блок-схем и рисуют малодетализированные каркасы графического интерфейса (low-fidelity wireframes). Есть множество инструментов, позволяющих вместе создавать такие схемы онлайн. Очень популярен RealtimeBoard, теперь он называется MIRO. Если нужно что-то бесплатное — выручит Freehand от InVision. Когда дело доходит до рисования каркасов, на ум приходят бумага и карандаш. Нужно что-то ещё? В мобильном приложении Marvel легко фотографировать свои рисунки и создавать интерактивные схемы.
- Макеты (мокапы). Визуальное представление вашего приложения. В начале эры цифрового дизайна правил бал Adobe Photoshop. Но он не был заточен под проектирование интерфейсов и постепенно сдавал позиции. Согласно отчёту Avocode Design Trend, в 2016 году старый добрый PS потерял пальму первенства. Теперь отраслевой стандарт для создания макетов — приложение Sketch. Благодаря своему огромному сообществу он обзавёлся расширениями и плагинами, а также интеграцией с уймой сторонних программ. Sketch — простой, но мощный инструмент.
- Прототипирование. С интерактивным прототипом можно взаимодействовать как с интерфейсом уже готового приложения. Его демонстрируют инвесторам, клиентам и разработчикам. Наиболее популярный инструмент — программа InVision. Очень часто её дополняет Craft, это набор плагинов для Sketch и Photoshop. Стоит упомянуть, что и сам Sketch недавно обзавёлся инструментами для создания прототипов.
- Анимация и микровзаимодействия1. Этот этап иногда пропускают — по крайней мере по трём причинам. Прежде всего, для стандартных компонентов iOS и Android варианты взаимодействия с пользователем уже предопределены. Во-вторых, сложная анимация может значительно затянуть разработку. Наконец — и это тоже важно — для создания анимации и микровзаимодействий нужны навыки, которые есть не у каждого дизайнера. Но и тут на помощь приходят инструменты. Для простых шаблонов хватает Flinto и Principle. Если вы создаёте что-то сложное — выбирайте Framer.
- Передача разработчикам. Чтобы реализовать проект, нужно как-то переадресовать дизайн разработчикам. Этот процесс и называется передачей (handoff), и для этого тоже есть приложения. Если ваша компания ещё ничего не выбрала, можете поиграть с Avocode, Sympli или Zeplin. Все они позволяют экспортировать ресурсы, проверять свойства дизайна и многое другое. Кроме того, эти приложения часто используются для общения внутри команды.
Что происходит с инструментами
для UX и UI-дизайна
С тех пор как цифра пришла на смену бумаге, инструменты для UX- и UI-дизайнеров развивались стремительнее всех прочих дизайнерских программ. И я вижу две основные тенденции.
Во-первых, пора монополий прошла: пока ещё легко выбрать предпочтительный инструмент для каждого этапа проектирования, но всё слишком быстро меняется. Например, дизайнеров всё больше привлекают приложения Figma и Adobe XD, бросившие вызов Sketch.
Во-вторых, инструменты становятся самодостаточными, а это значит, что вы можете охватить весь процесс разработки, используя только одно программное решение: просто взгляните на InVision Studio.

Особенности мобильного дизайна: помните об ограничениях...
Где-то я прочёл, что творчества без ограничений не бывает. Проектируя для мобильных телефонов, обратите внимание вот на что:
Меньший размер дисплея
На деле это означает, что на экране помещается меньше элементов. Привычная навигация по сайту тоже отменяется. Нужно иначе отображать содержимое и сократить путь пользователя.
Проектирование для сенсорного экрана
Забудьте про клавиатуру и мышку, теперь приложением управляют касания и жесты. Кликабельные элементы должны быть крупнее, чтобы в них легко было попасть пальцем.
Ограничения трафика и производительности
Остерегайтесь тяжёлых файлов и форматов мультимедиа, для которых нужно загружать много данных из интернета, — это может влететь пользователям в копеечку. Следите, чтобы количество обращений к API, отправляемых вашим приложением, не снижало общую производительность сервера.
…и не забывайте о возможностях
Мобильным приложениям доступно больше возможностей устройства, и они используют их лучше, чем традиционные настольные или веб-приложения. У вас есть прекрасный шанс погрузить пользователей в продукт, представляя программное и аппаратное обеспечение как единое целое.
- Подумайте о навигации жестами.
- Не забывайте, что почти у всех современных устройств есть камера и микрофон — это ваша альтернатива для ввода данных.
- Прикиньте, как перестраивать макет, когда меняется ориентация экрана: управлять приложением должно быть удобно в любом случае.
И ещё один общий совет. Если вы решили, что мобильное приложение станет частью вашей цифровой стратегии, сразу продумайте его роль в ней. От того, будет ли оно основной точкой входа для ваших пользователей или дополнением для другой площадки или сервиса, зависит общее направление проектирования.