Тренды в UX/UI: чем запомнился 2024-й
Саунд в вебе, дизайн-фестивали и Y2K-эстетика.


Поговорили с экспертами о том, какие тенденции в дизайне интерфейсов нам принёс 2024-й, как применять их в своих проектах и какие скиллы развивать, чтобы выделяться в следующем году.
В материале:
- Анастасия Тюрикова — об эмоциональном интерфейсе, метафорах и звуках;
- Илья Поликарпов — о популяризации дизайна, вложениях корпораций и редизайне;
- Иван Емелюшкин — об искусственном интеллекте и сломе шаблонов;
- Александра Яковлева — об эстетике интерфейсов.

Анастасия Тюрикова
UI/UX-дизайнер
В 2024 году удобства и функциональности цифровых продуктов уже становится недостаточно. В центре внимания — эмпатия, стремление понять реальные потребности и чувства аудитории. UI/UX становится не только функциональным, но и глубоко эмоциональным, ориентированным на создание искренней связи с пользователем.
Дизайнеры всё чаще интегрируют элементы, вызывающие эмоциональный отклик: от персонализированных интерфейсов до тонко подобранных анимаций и звуков. В этом году мы всё чаще видели, что успешный дизайн — это не просто функция, а способность создавать атмосферу, в которой пользователь чувствует себя понятым и ценным.
Развитие искусственного интеллекта, рост внимания к инклюзивности и акцент на персонализацию задали тон дизайну, который стал ещё более человечным, функциональным и адаптивным.
Интерфейсы всё больше говорят на языке пользователя
Персонализация прочно закрепилась в веб-дизайне и стала одним из главных трендов, который влияет на рынок. Пользователи ожидают от сайтов и приложений не просто удобства, но и возможности настроить интерфейс под свои уникальные вкусы и потребности.
Этот тренд продолжит развиваться с помощью искусственного интеллекта. В ближайшие годы мы увидим, как персонализированные интерфейсы становятся стандартом, а продукты адаптируются под потребности пользователя.

Онлайн-кинотеатры, такие как Netflix, «Кинопоиск» и «Иви», активно используют подходы для улучшения пользовательского опыта.

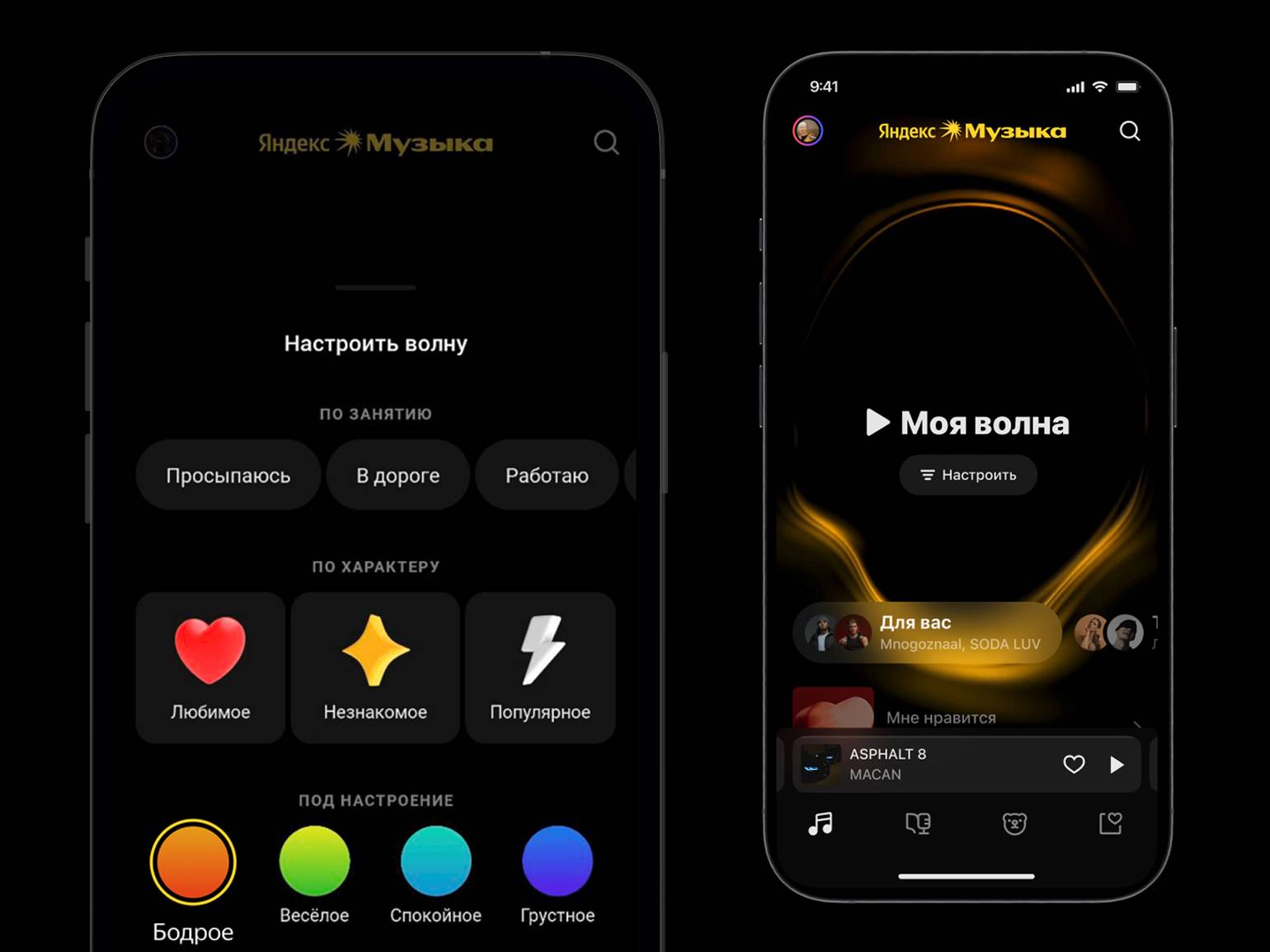
Изображение: «Яндекс Музыка»
Метафора как средство создания эмоциональной связи с продуктом
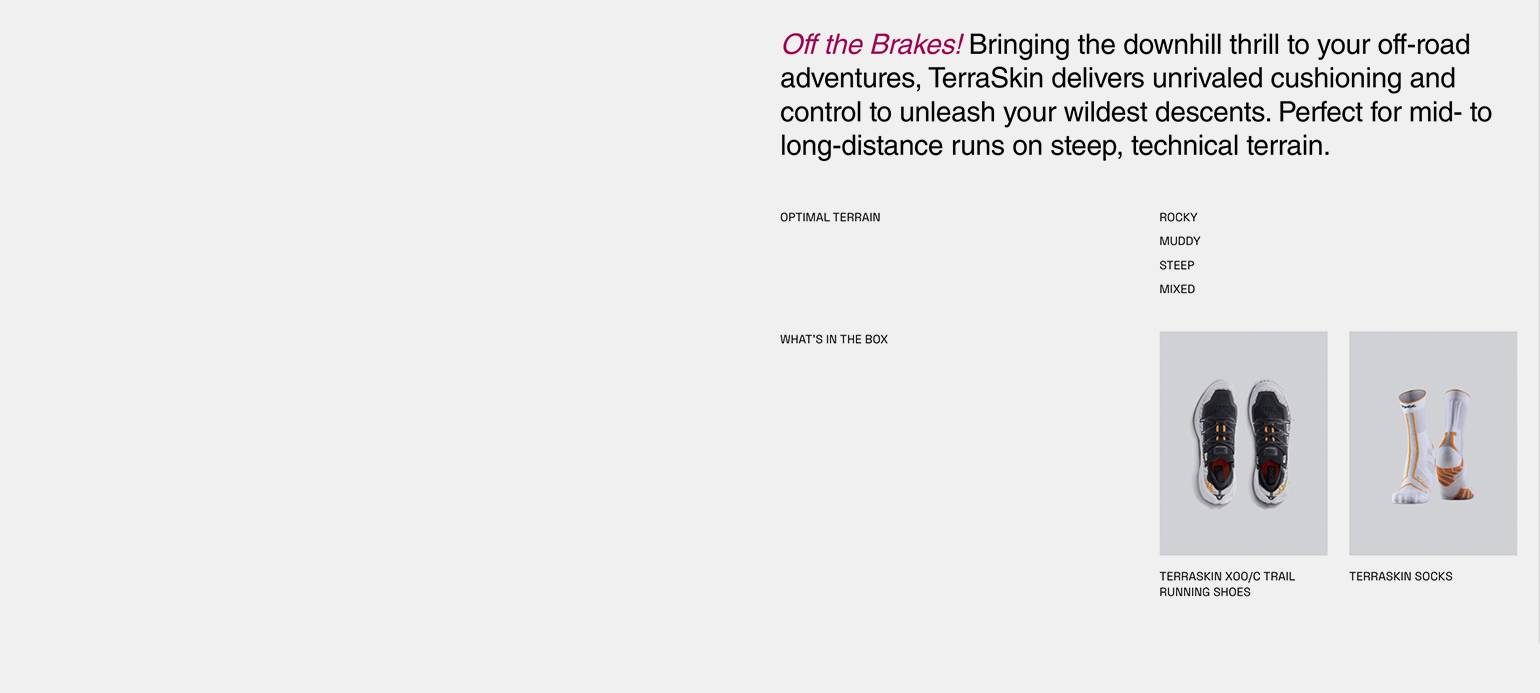
Метафоры в веб-дизайне вызывают эмоциональные реакции и ассоциации с определёнными образами. Они упрощают взаимодействие с сайтами и приложениями, что играет ключевую роль в создании успешных цифровых продуктов.
В 2024 году применение метафоры в интерфейсах выходит за рамки привычных образов шестерёнок, карандашей и стрелочек, которые за столько лет успели укорениться в сознании пользователей. Всё чаще вижу сайты и приложения с общей выраженной и глубоко проработанной метафорой.
Подчёркивать метафору могут не только графические образы в интерфейсе, но и анимации, микровзаимодействия и даже скроллинг.

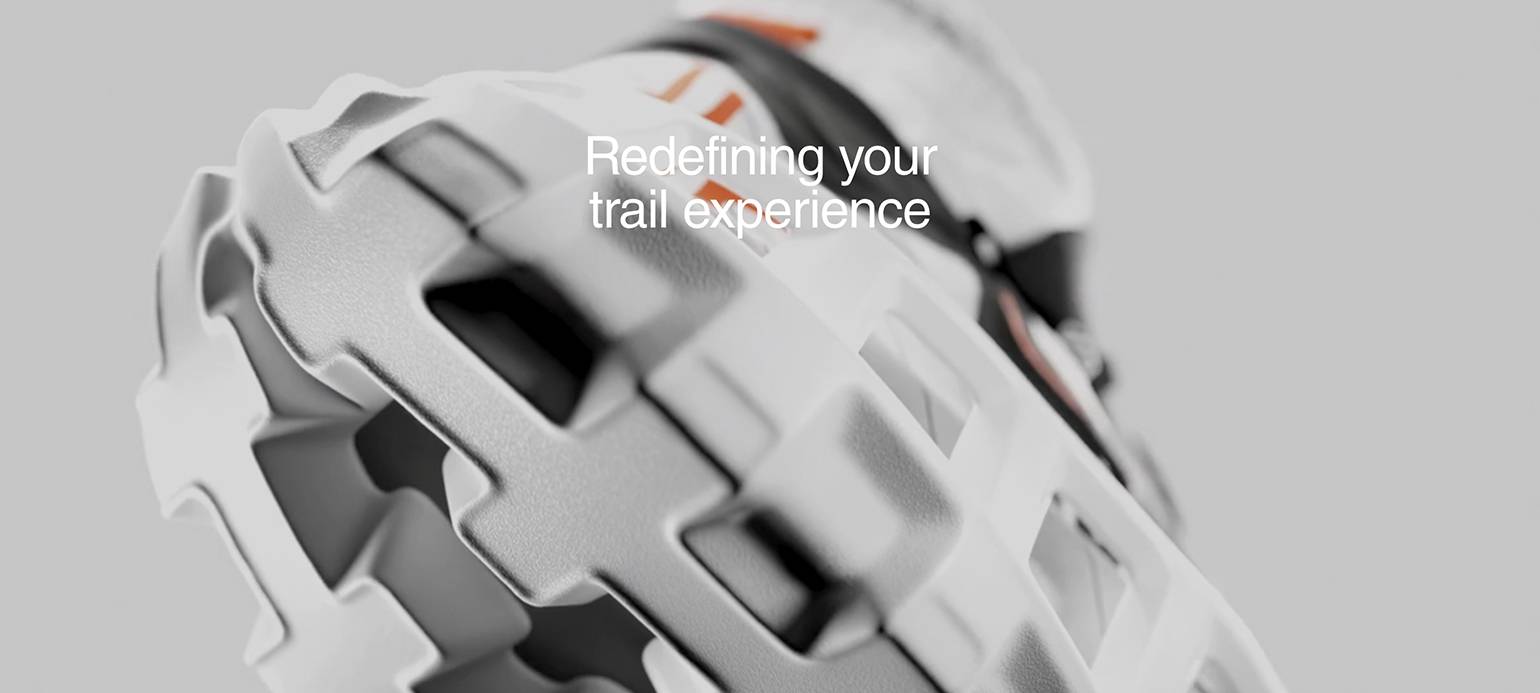
Изображение: «МТС Музыка»




Читайте также:
Саунд в вебе
Звук в веб-дизайне — новый тренд, который усиливает пользовательский опыт. Его используют как инструмент для улучшения взаимодействия с интерфейсами и формирования эмоциональных связей.
Тренд на использование звука в веб-дизайне отражает стремление создавать более глубокий и эмоциональный пользовательский опыт. Когда звуковые элементы интегрированы грамотно, они не только украшают интерфейс, но и улучшают его функциональность.



Илья Поликарпов
UI/UX-дизайнер
Автор обучения по Figma
Инструменты дизайна
В 2024 году многие компании ушли из России, поэтому дизайнеры большое внимание уделяли инструментам — аналогам основных программ. Например, большую известность приобрела Pixso — точная копия Figma, только сделанная китайцами.
К сентябрю многие дизайнеры сделали бэкап файлов и были готовы перейти на аналог, но наша любимая Figma пока остаётся с нами. Самое главное для дизайнера — мышление и навыки, а не инструмент, которым он пользуется. Будьте готовы творить дизайн в любой удобной для этого программе.

Читайте также:
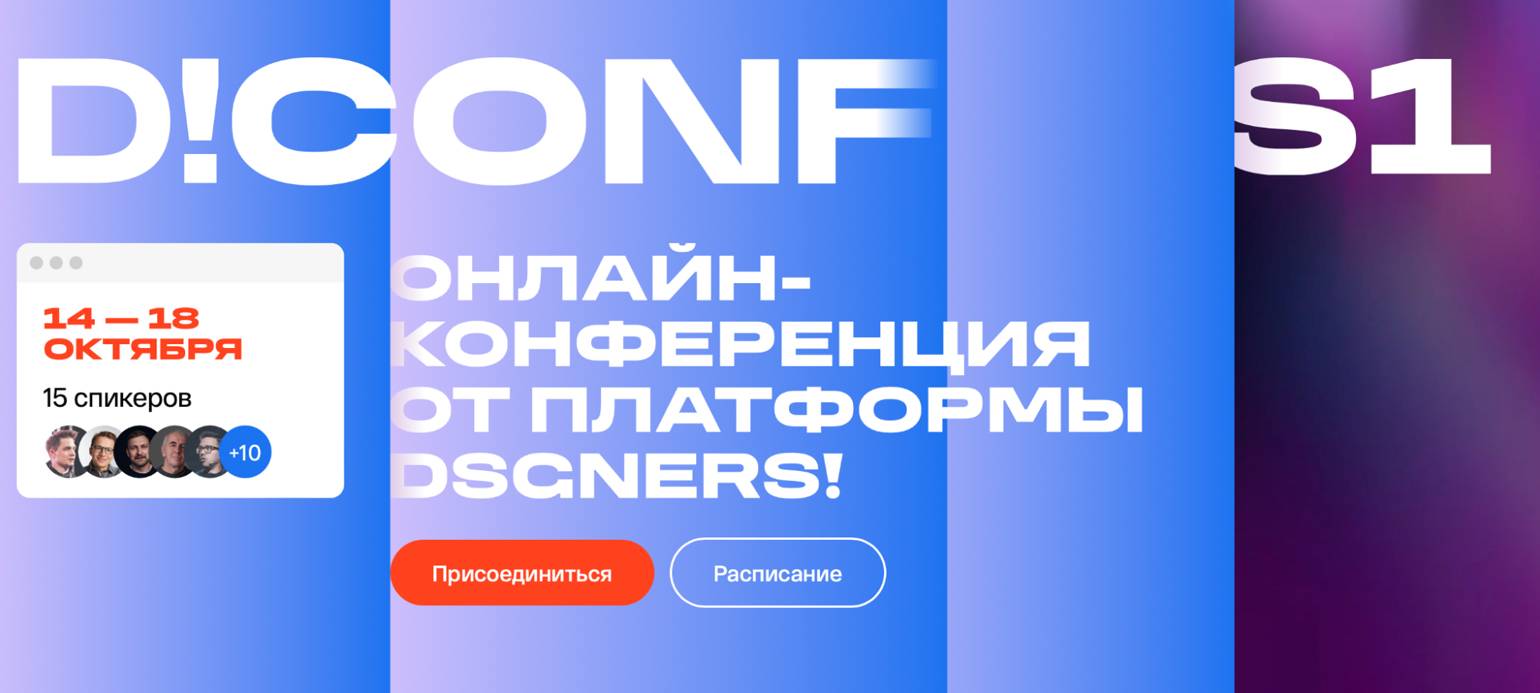
Дизайн популяризируется и масштабируется
В 2024 году в России всё больше становится понятно, что дизайн — отдельная индустрия, у которой есть огромное число почитателей. Если раньше это была всего лишь категория на VC, то сейчас это крупные площадки, которые устраивают масштабные мероприятия. Во многих компаниях появляется дизайн-культура, и целые направления занимаются популяризацией и масштабированием дизайн-решений. Скоро и у нас вырастут свои Джонатаны Айвы!


Простота и минимализм — всё ещё больший тренд
Уже несколько лет большинство компаний, которые задают тренды в своих нишах, в дизайне ориентируется на минимализм. В 2024 году тенденция продолжилась, и крупные компании, такие как «Т-Банк» и t2, сделали ребрендинг: «Т-Банк» даже несколько раз обновил логотип в этом году. Упрощать, облегчать восприятие, делать бренд лаконичным — кажется, что корпорации продолжат двигаться в этом направлении.

Кто вкладывается в дизайн — выигрывает
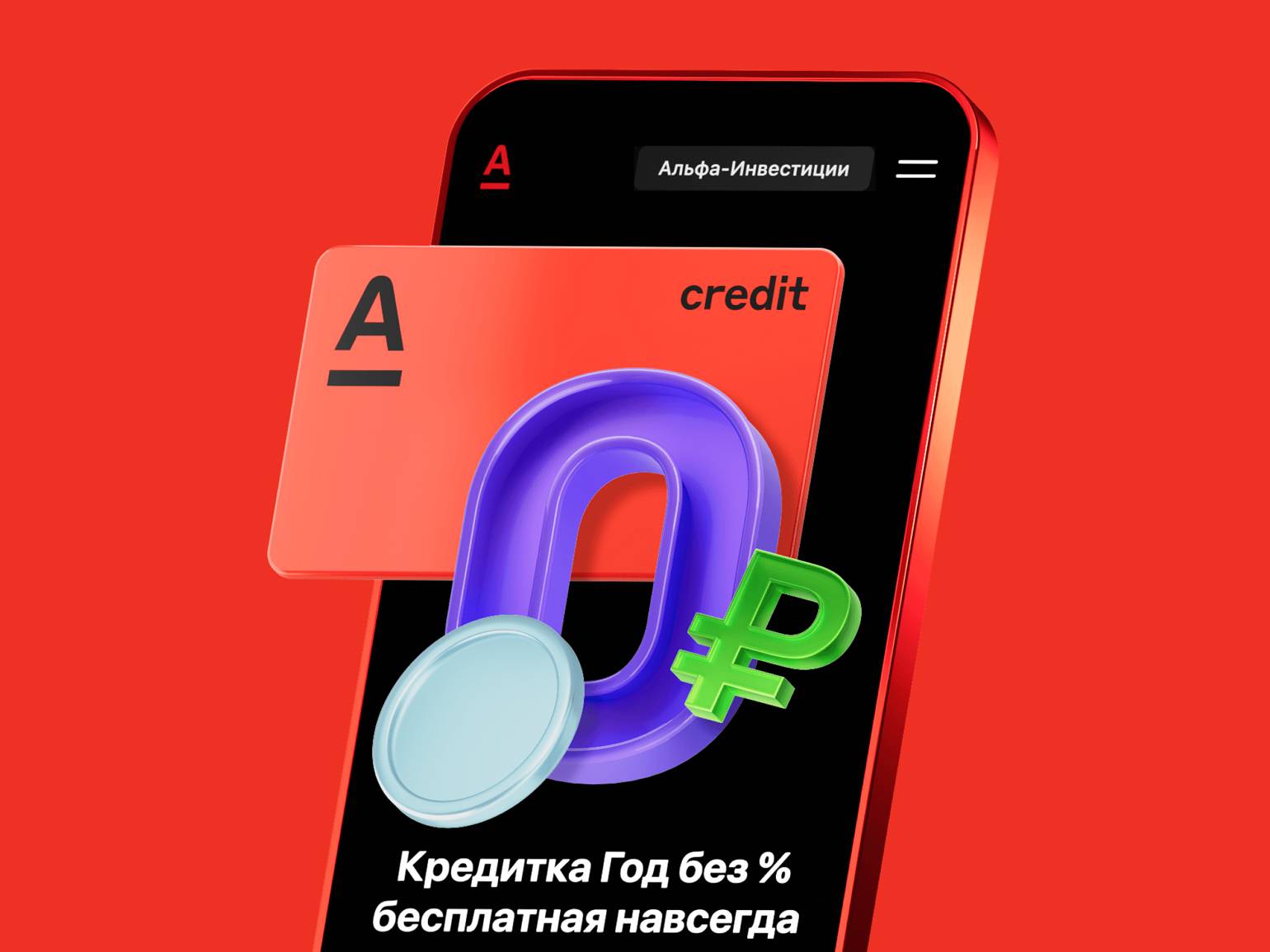
В книгах по интерфейсу уже давно написано, что лучший интерфейс — тот, которого нет. В связи с высокой конкуренцией перегруженные сайты и сервисы проигрывают по сравнению с понятными и удобными в использовании. Например, «Альфа-Банк» за счёт своего лаконичного редизайна привлекает всё больше пользователей к своему продукту. Ребята следуют трендам и наращивают обороты.

Редизайн нужен всем
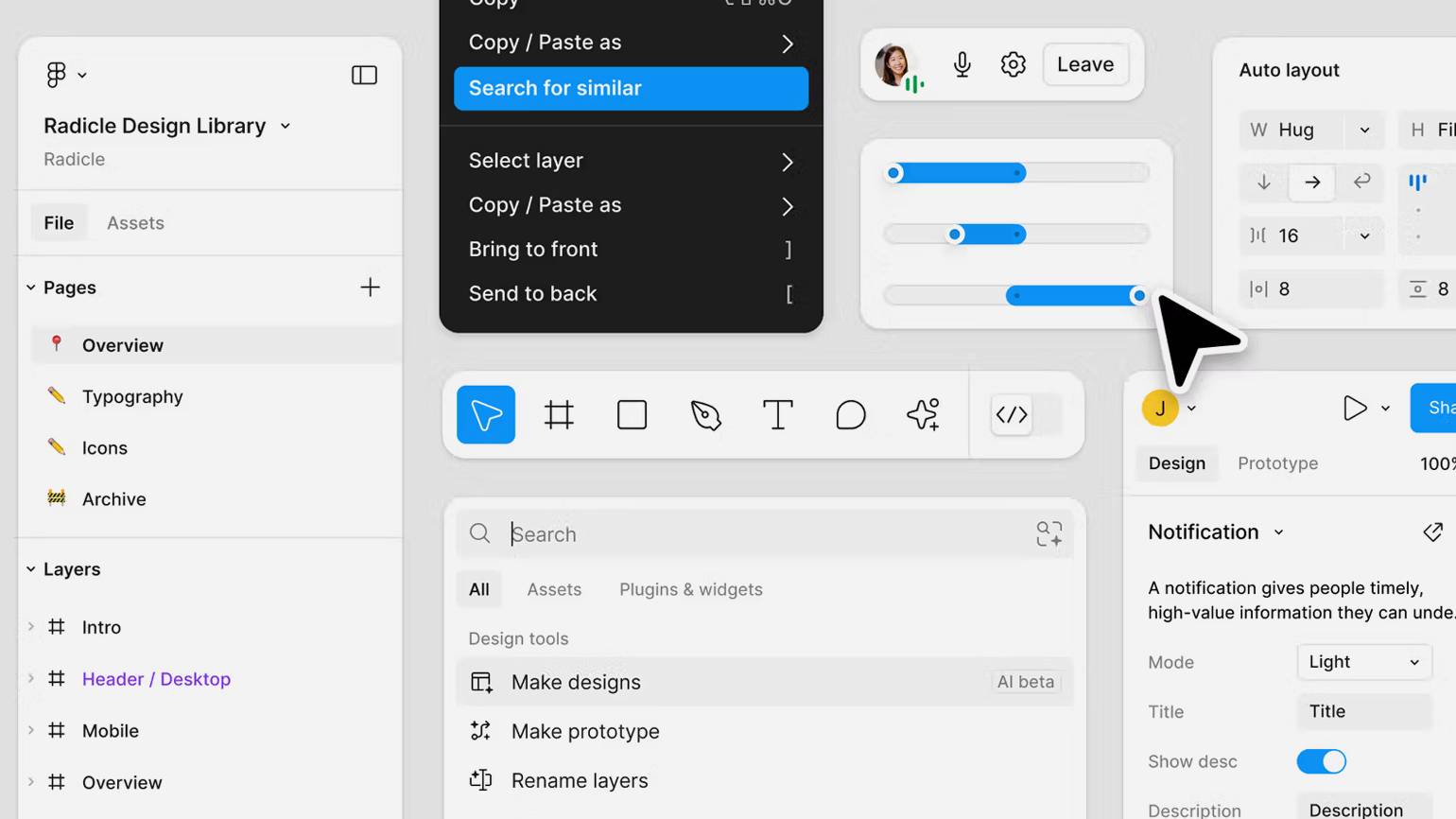
Figma — один из законодателей мод в дизайне интерфейсов. Каждый день большинство дизайнеров заходят в программу и даже неосознанно заимствуют решения, которые в ней используются: мозг привыкает к хорошему дизайну.
Конечно, к Figma были определённые претензии, но обычно такие крупные продукты редко прибегают к глобальному редизайну, чтобы не спугнуть своих пользователей. И вот в 2024 году Figma тестировала и с октября дала доступ всем пользователям к новому интерфейсу. Возможно, основной тулбар внизу станет появляться во многих продуктах!

AI везде
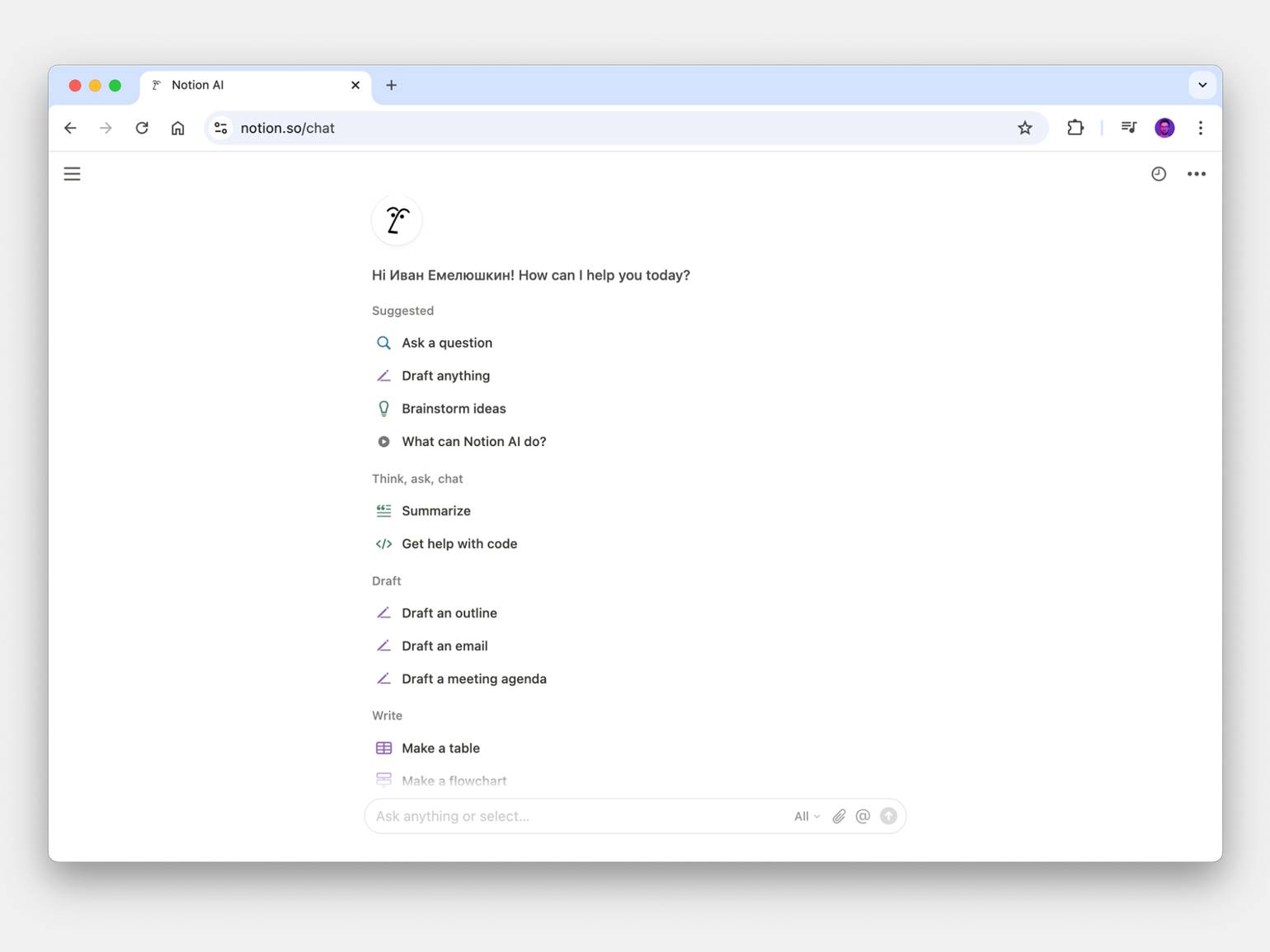
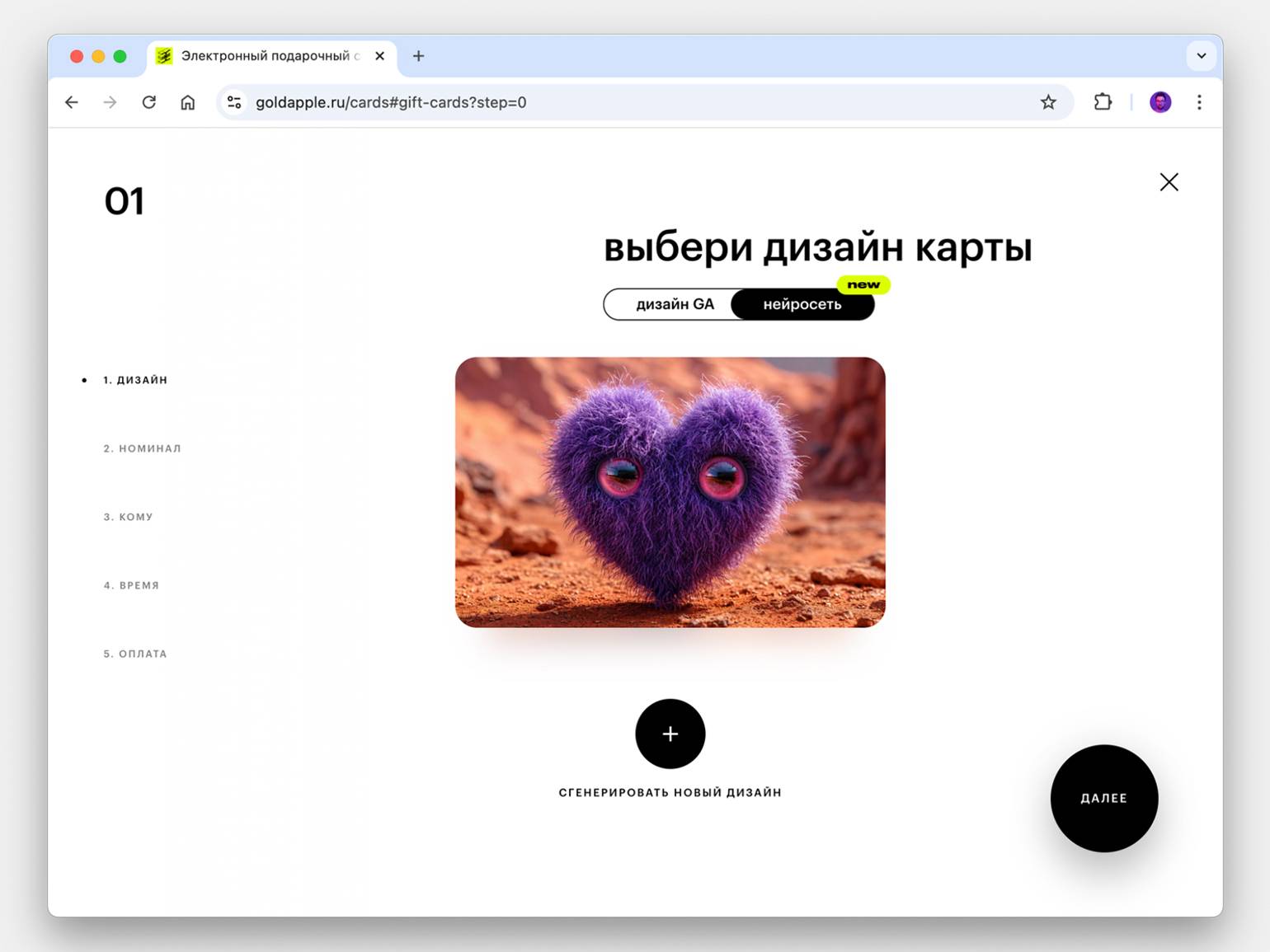
В 2024-м AI ворвался в каждую нишу: поиск, финансы, приложения для здоровья, дизайн, музыка. AI показал, что умеет не только рисовать картинки, но и приносить пользу здесь и сейчас. Продукты решили, что если они не впишутся в эту гонку, то проиграют. Уверен, что этот тренд будет сохраняться, пока возможности инструмента не будут исчерпаны.

Скриншот: сайт Notion / Иван Емелюшкин

Скриншот: сайт «Золотое яблоко» / Иван Емелюшкин
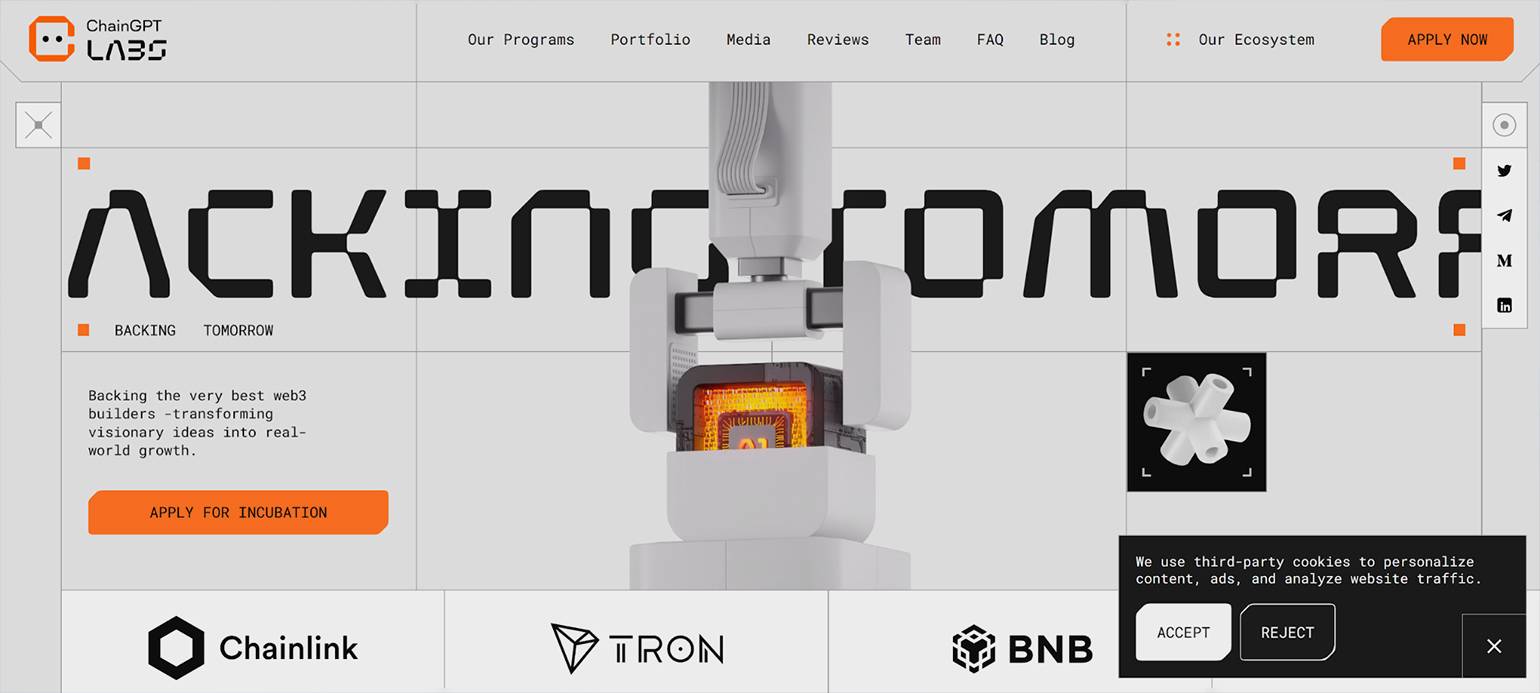
Слом шаблонов
К 2024-му большинство продуктов научились выглядеть красиво, аккуратно — и обнаружили, что ничем не выделяются. Поэтому дизайнеры стали затаскивать в свои продукты нестандартные решения: новые сетки, ломать старые привычки. Да, получается не всегда удачно, но запрос на такие изменения однозначно есть.

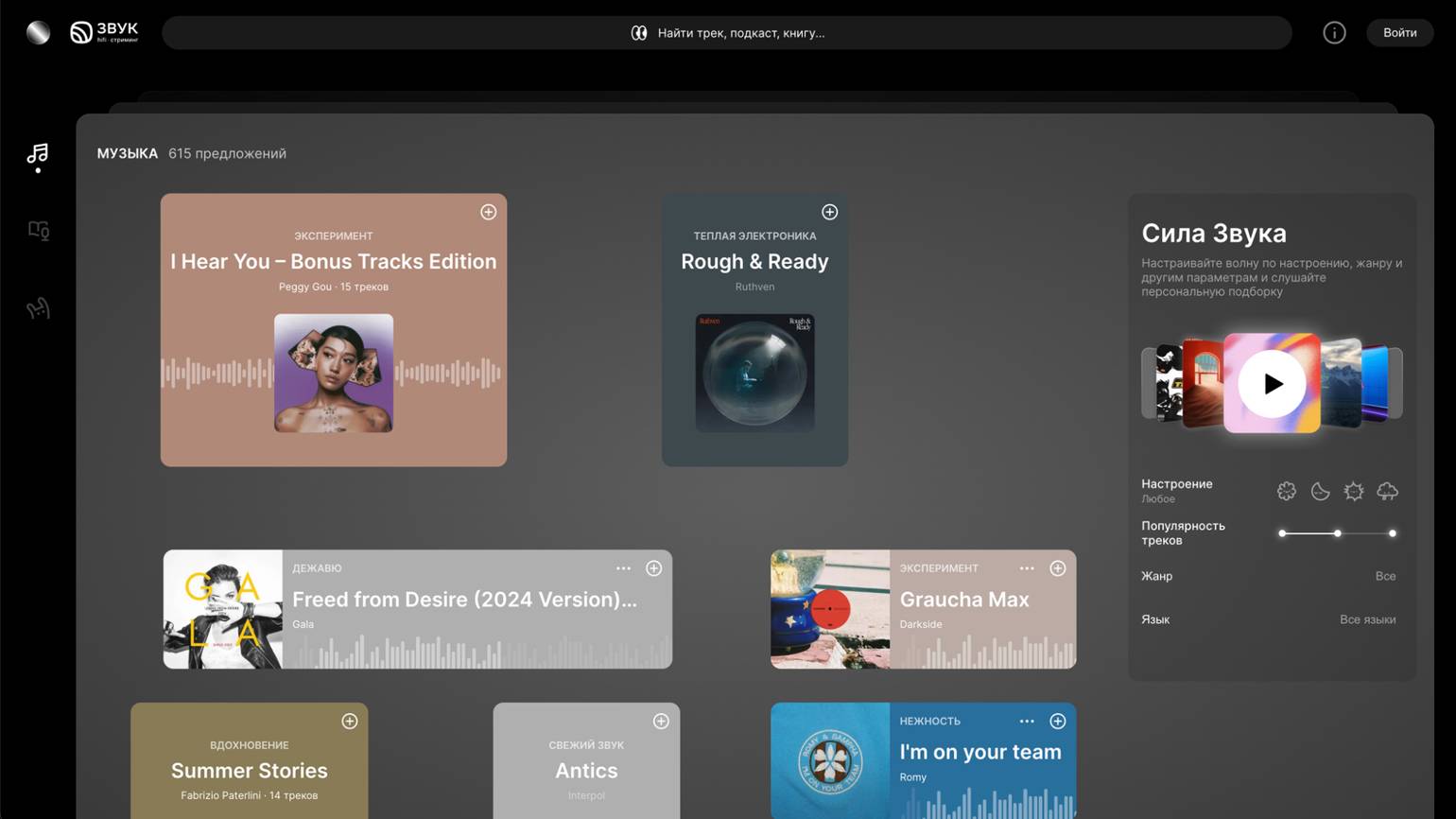
Скриншот: сайт «Звук» / Иван Емелюшкин

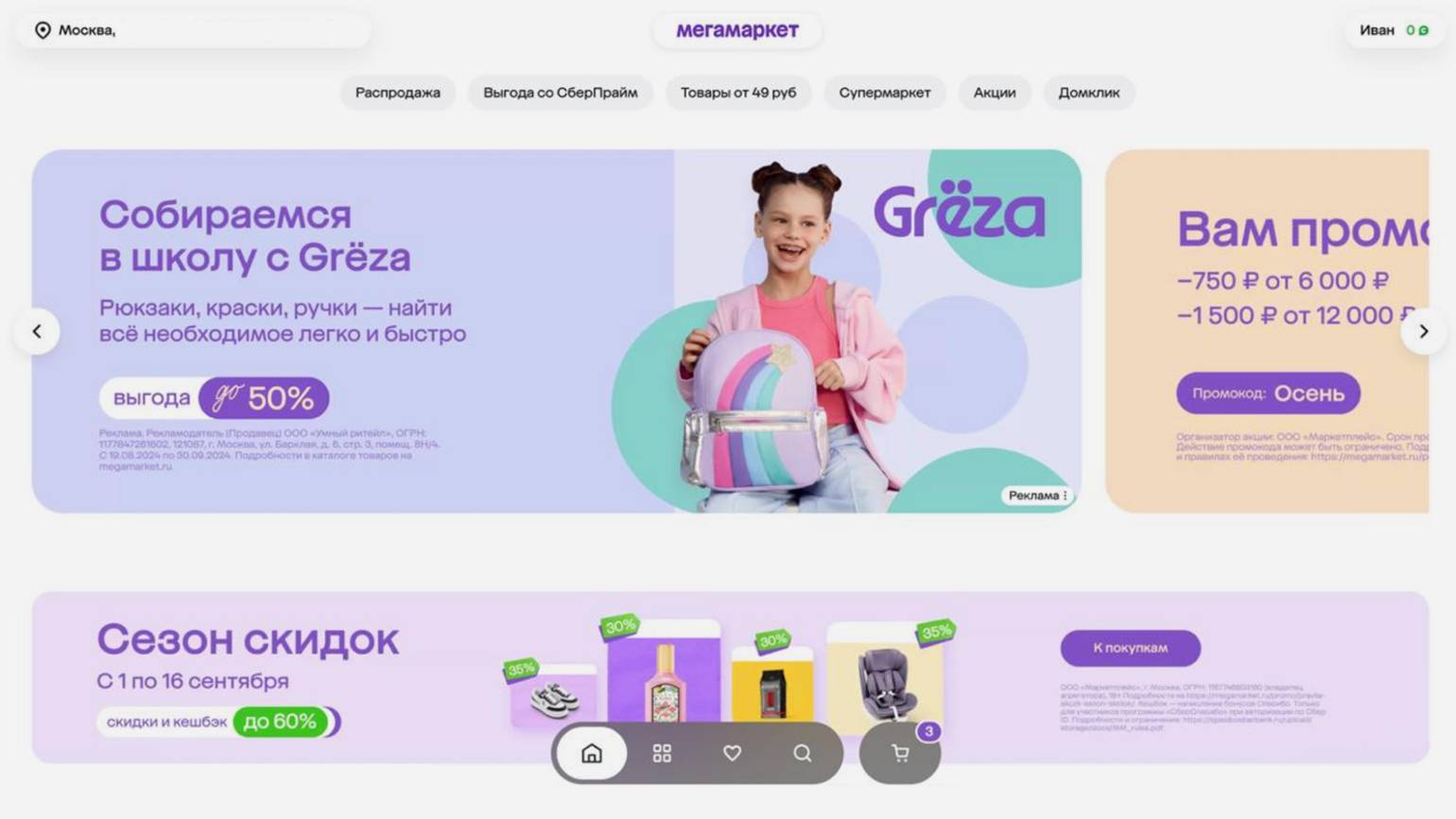
Скриншот: сайт «Мегамаркет» / Иван Емелюшкин
Эмоциональный дизайн
Следствие предыдущего тренда. Всё больше продуктов стараются вызвать эмоцию ярким брендингом, милой анимацией. Вызвать эмоцию и тем самым запомниться. Считаю, что в следующем году мы будем всё чаще встречать подобные решения.

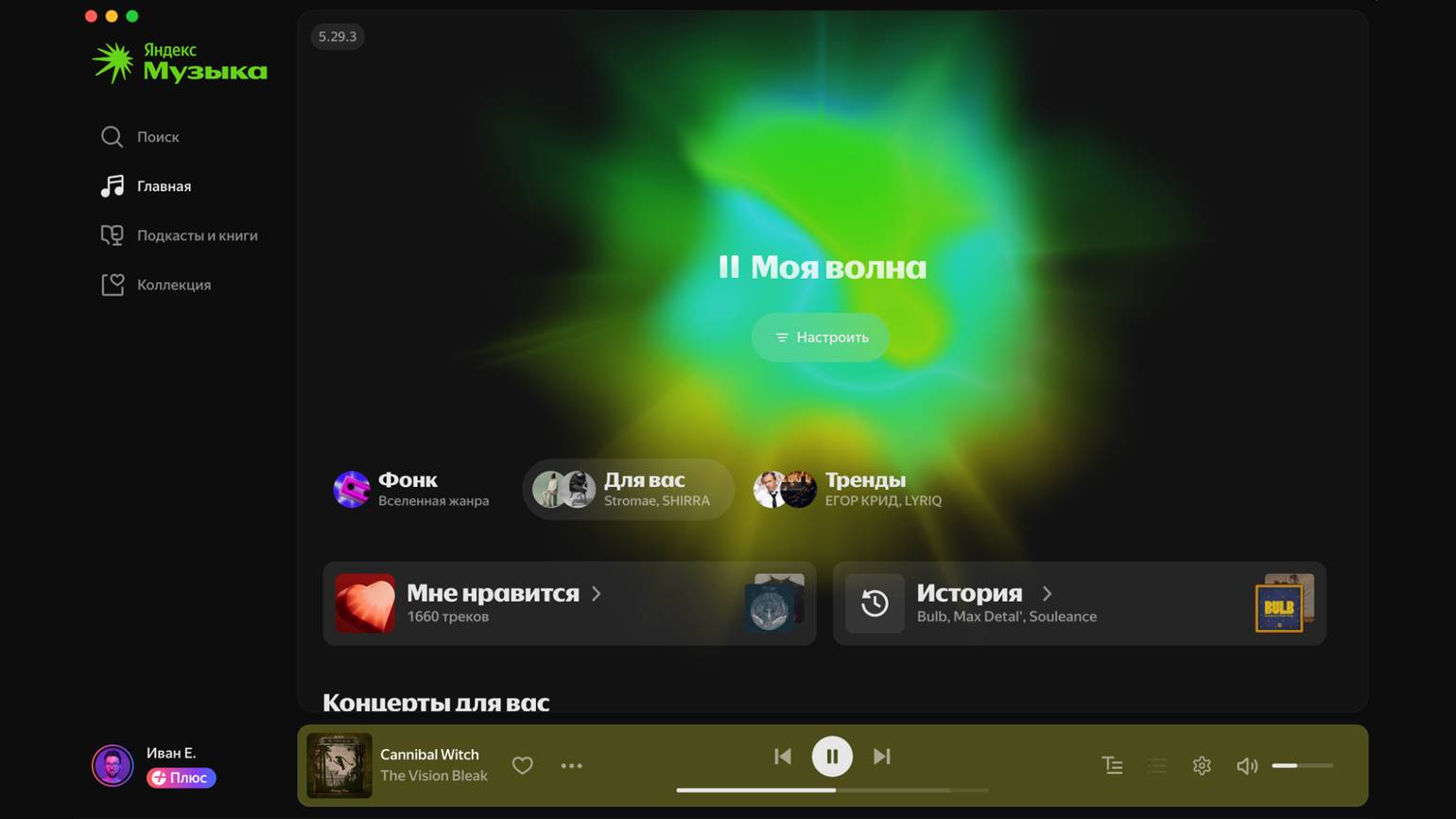
Скриншот: сайт «Яндекс Музыка» / Иван Емелюшкин

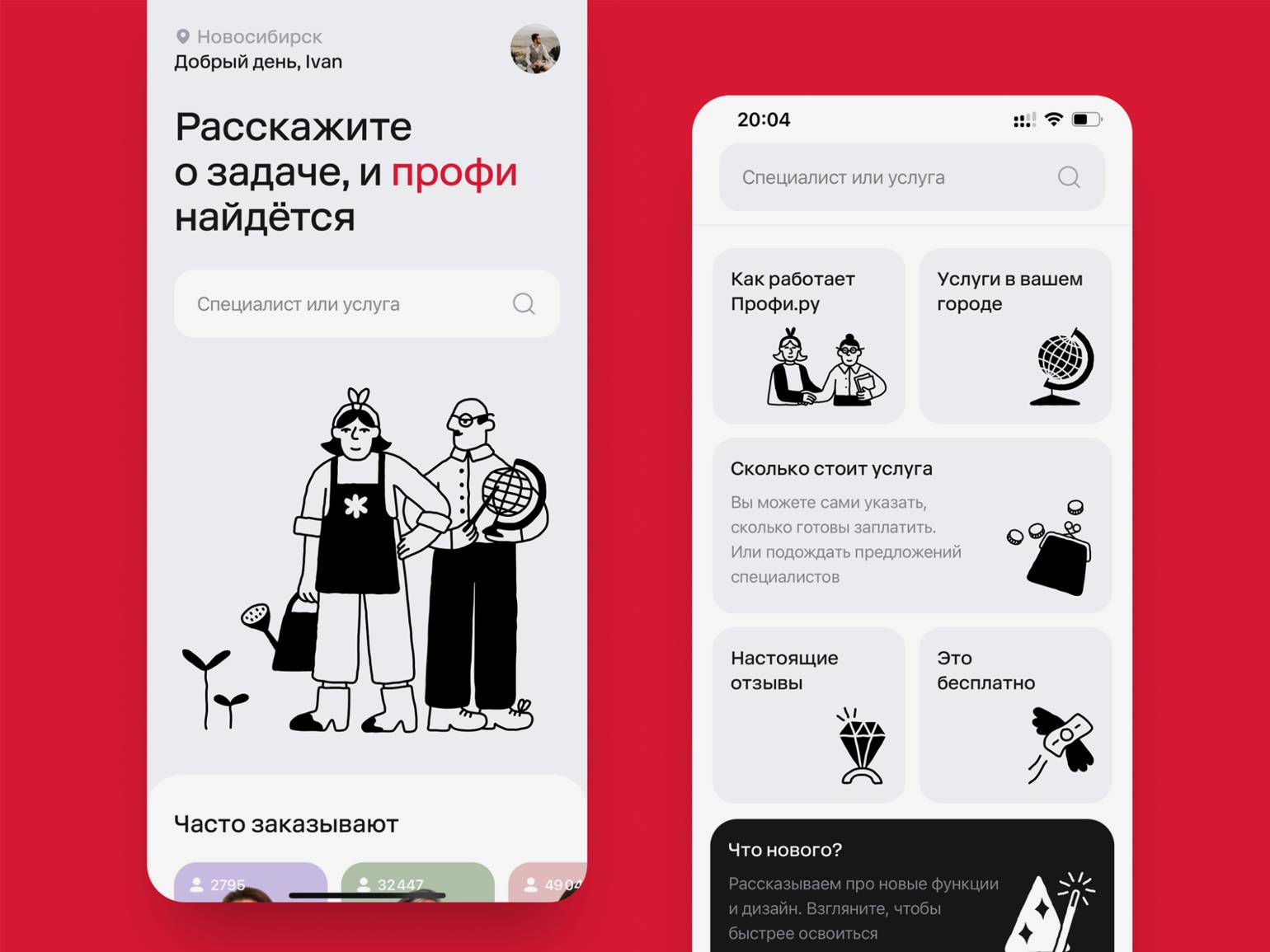
Скриншот: «Профи.ру» / Иван Емелюшкин

Александра Яковлева
UI/UX-дизайнер maryco
Эстетика играет ключевую роль в создании уникального опыта взаимодействия с продуктом. Она формирует первое впечатление, влияет на восприятие бренда и задаёт тон всему дизайну.
Функциональность важна, но эстетика — это лицо, которое привлекает и удерживает внимание. Если гармония между красотой и удобством не соблюдена, пользователи могут упустить ценность даже самого технологичного решения.
Поэтому я буду говорить о внешней оболочке интерфейсов, а не об их функциональности.
Простота во всём и акцент на крупное
Минимализм в веб-дизайне 2024 года продолжает оставаться актуальным. Этот тренд проявляется через чистые интерфейсы без отвлекающих элементов — с акцентом на пространство, крупную типографику и ограниченную палитру цветов.

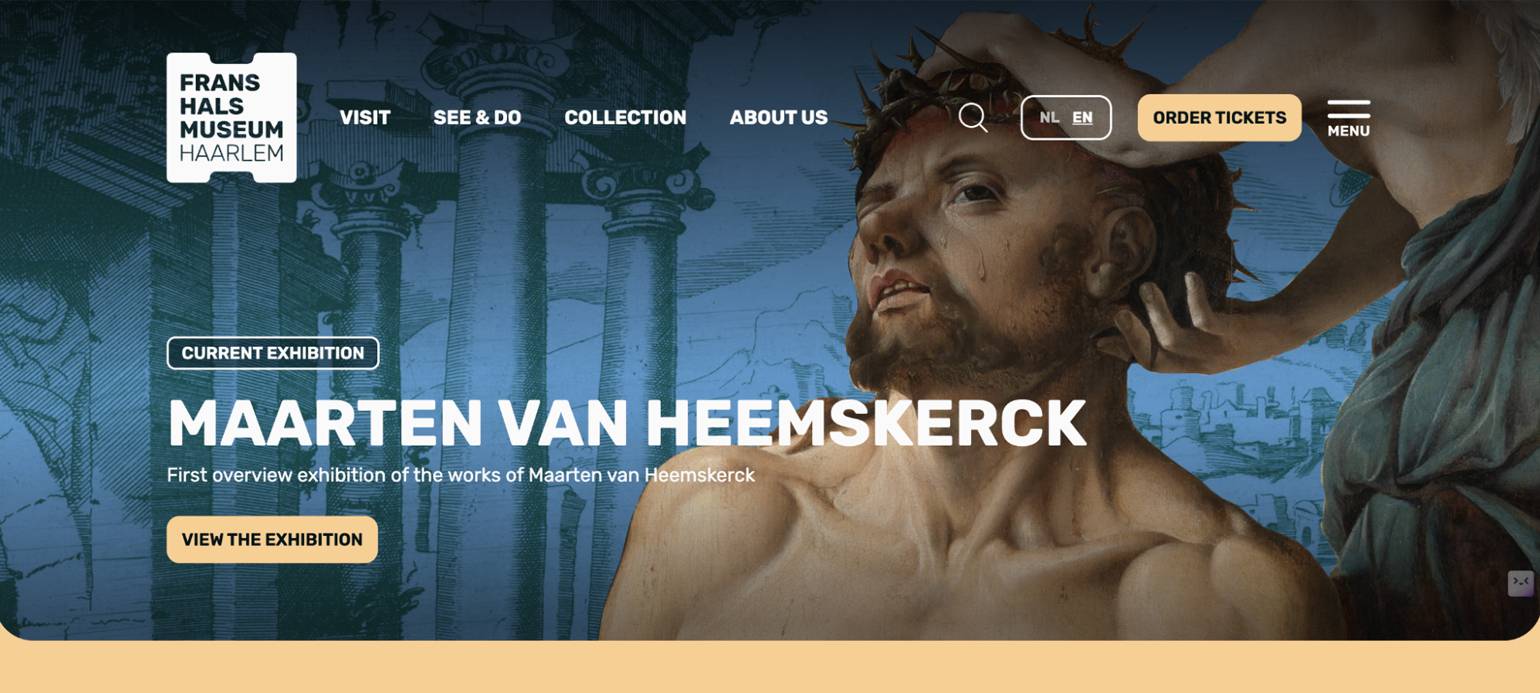
Здесь же стоит обратить внимание на крупные планы объектов и людей. Такой подход используют для создания фокуса на деталях.

Крупные, жирные шрифты используют для заголовков, слоганов и ключевых фраз. В сочетании с минимализмом и лаконичной палитрой такой подход создаёт ощущение современности и утончённости.







Читайте также:
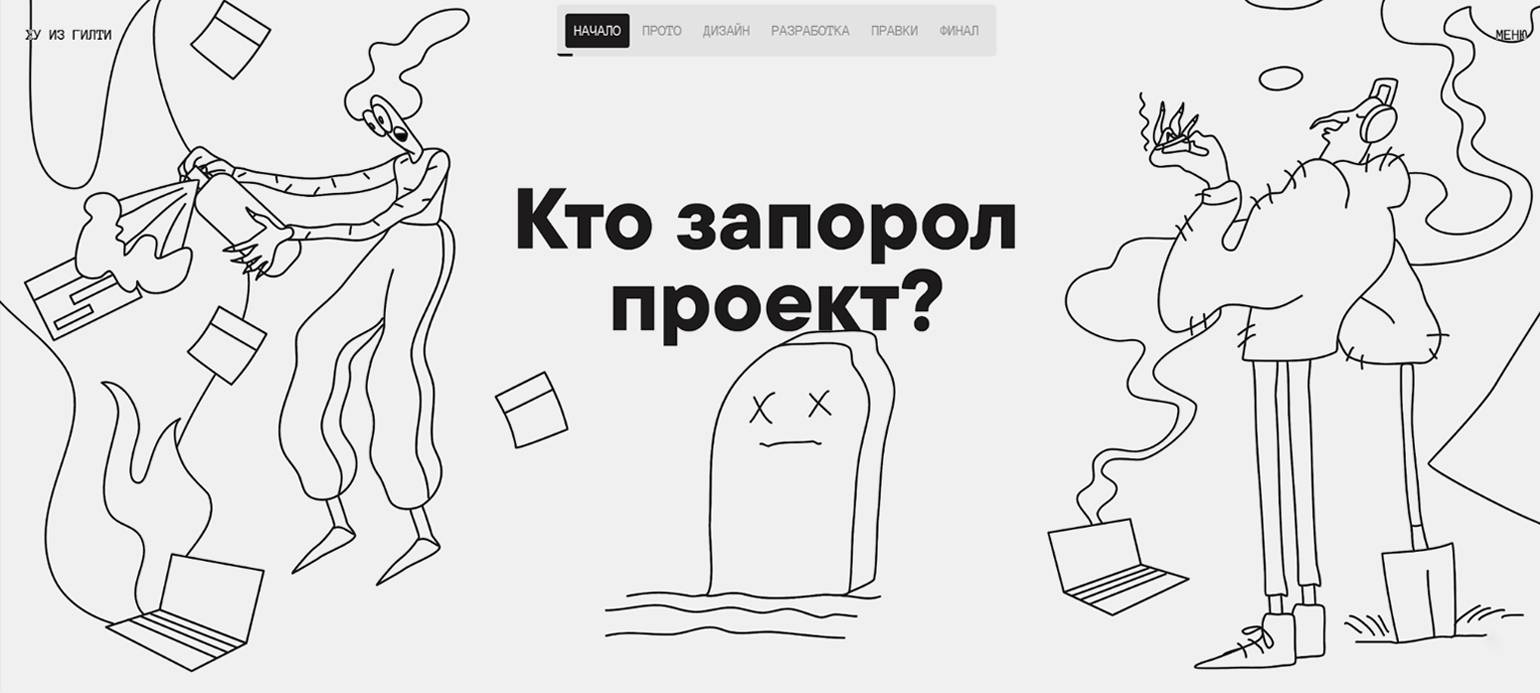
Наслоение элементов
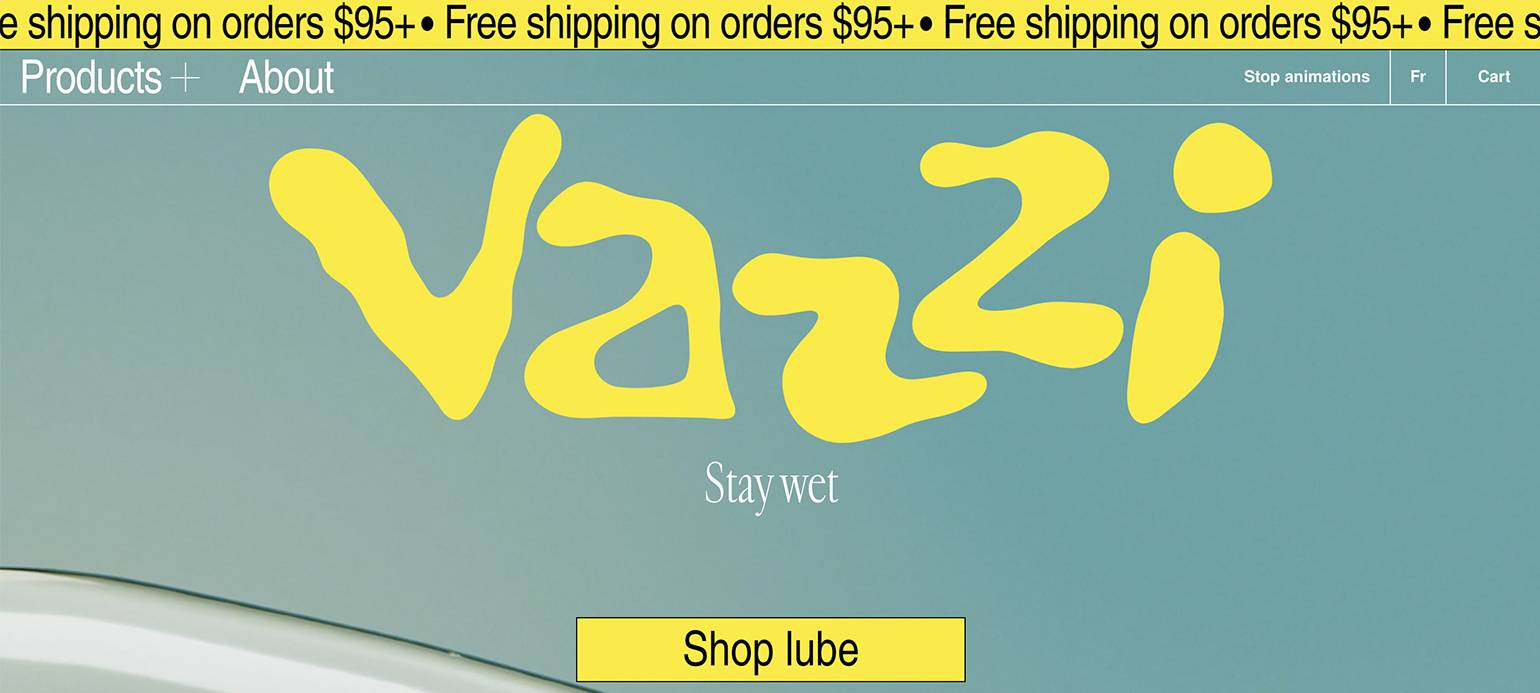
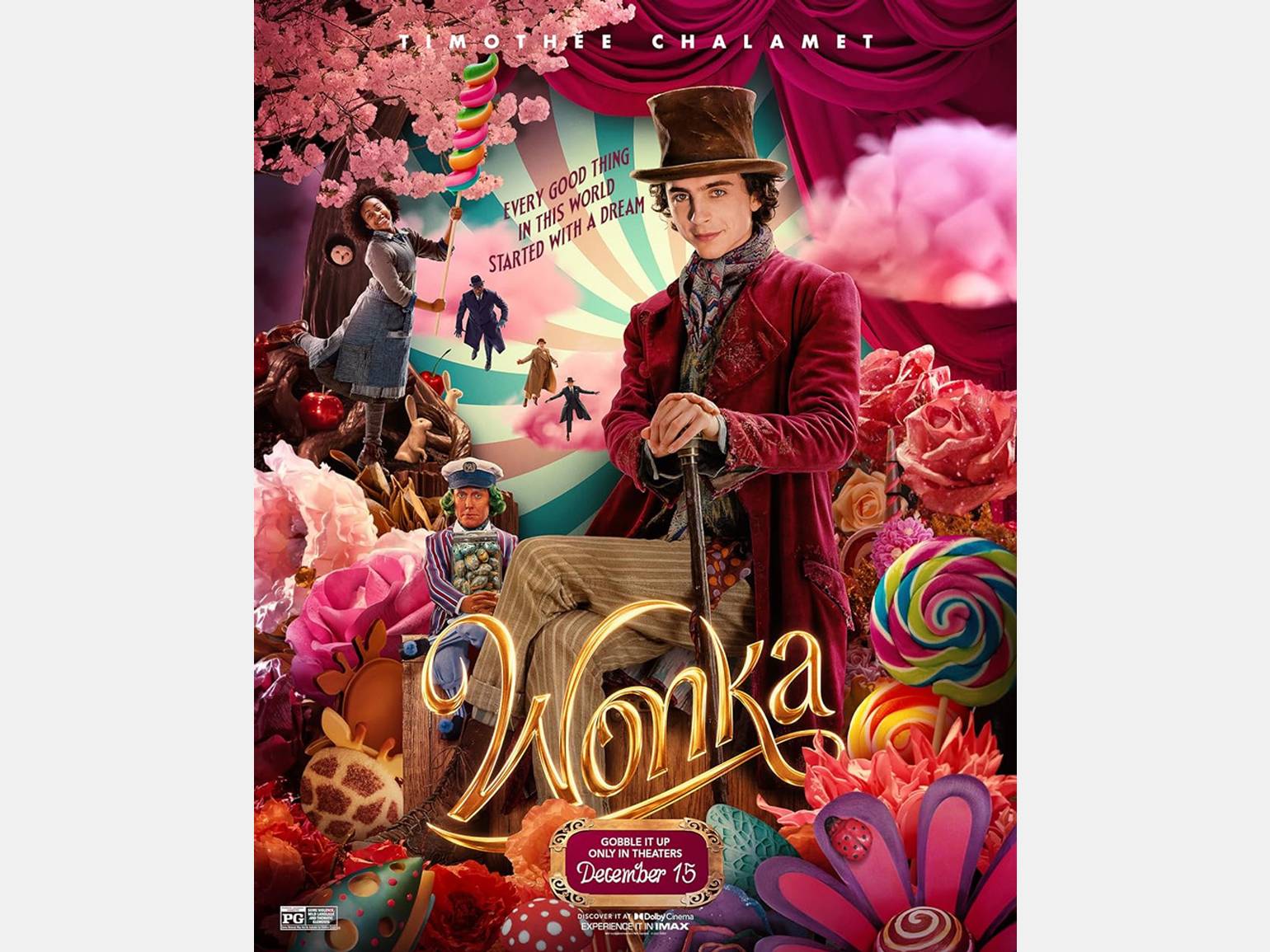
Максимализм становится ярким контрастом минимализму. Такой подход используют в дизайне для брендов, которые хотят показать необычность своего продукта.
Вместо пустых пространств и строгих форм — борщ из разных цветов и элементов, наложенных друг на друга.

Креативные прелоадеры
Вместо скучных индикаторов загрузки, дизайнеры создают прелоадеры с интересной анимацией, иллюстрациями или интерактивными элементами. Они помогают сделать даже короткую паузу приятной и запоминающейся частью сайта.


3D-гиперсюрреализм
Использование трёхмерных объектов, анимаций и эффектов, которые выглядят как реальные, но при этом сюрреалистичны. Такие элементы могут включать искажения пространства, яркие и неожиданные цветовые решения, а также иллюзии глубины.

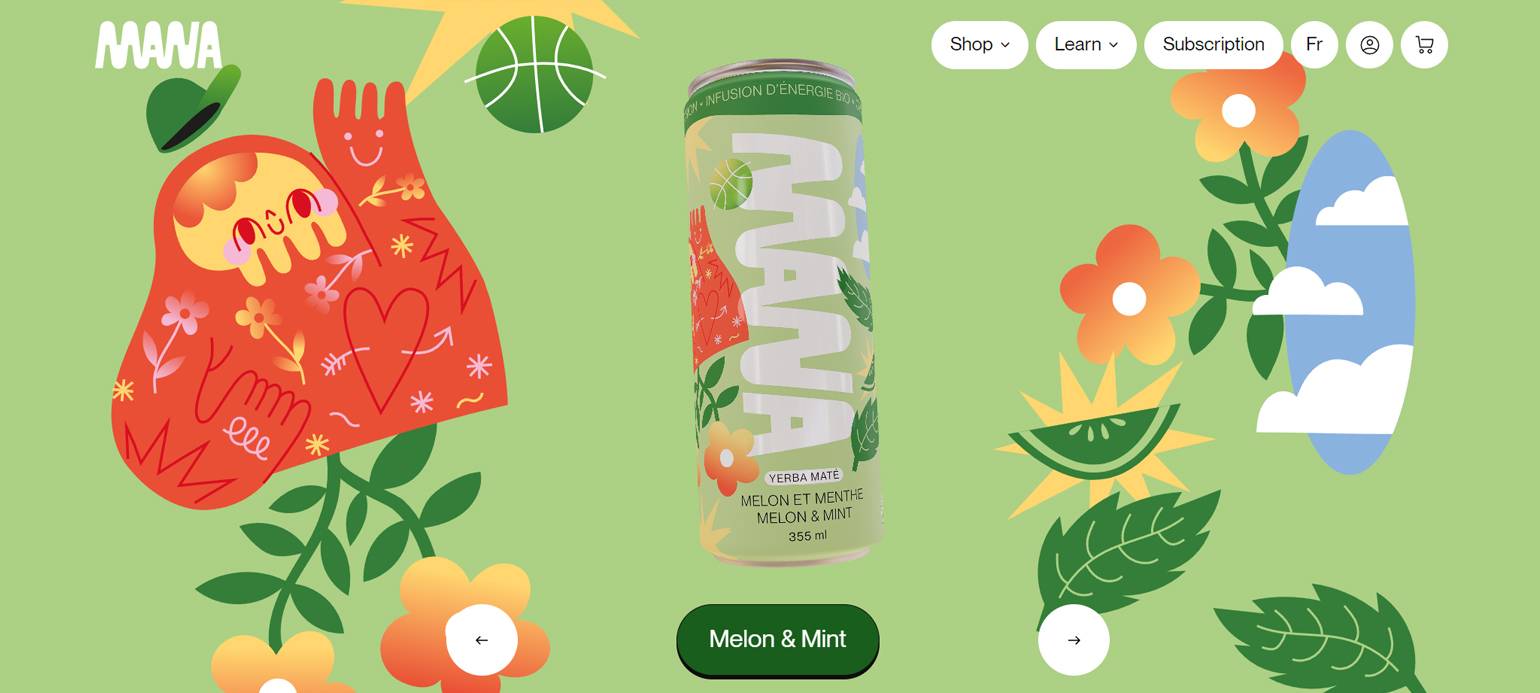
Авторские флэт-анимации
В отличие от сложных 3D-анимаций, флэт-анимации используют минималистичные, плоские формы и яркие цвета. Этот стиль подразумевает индивидуальный подход — и это подчёркивает уникальность сайта.


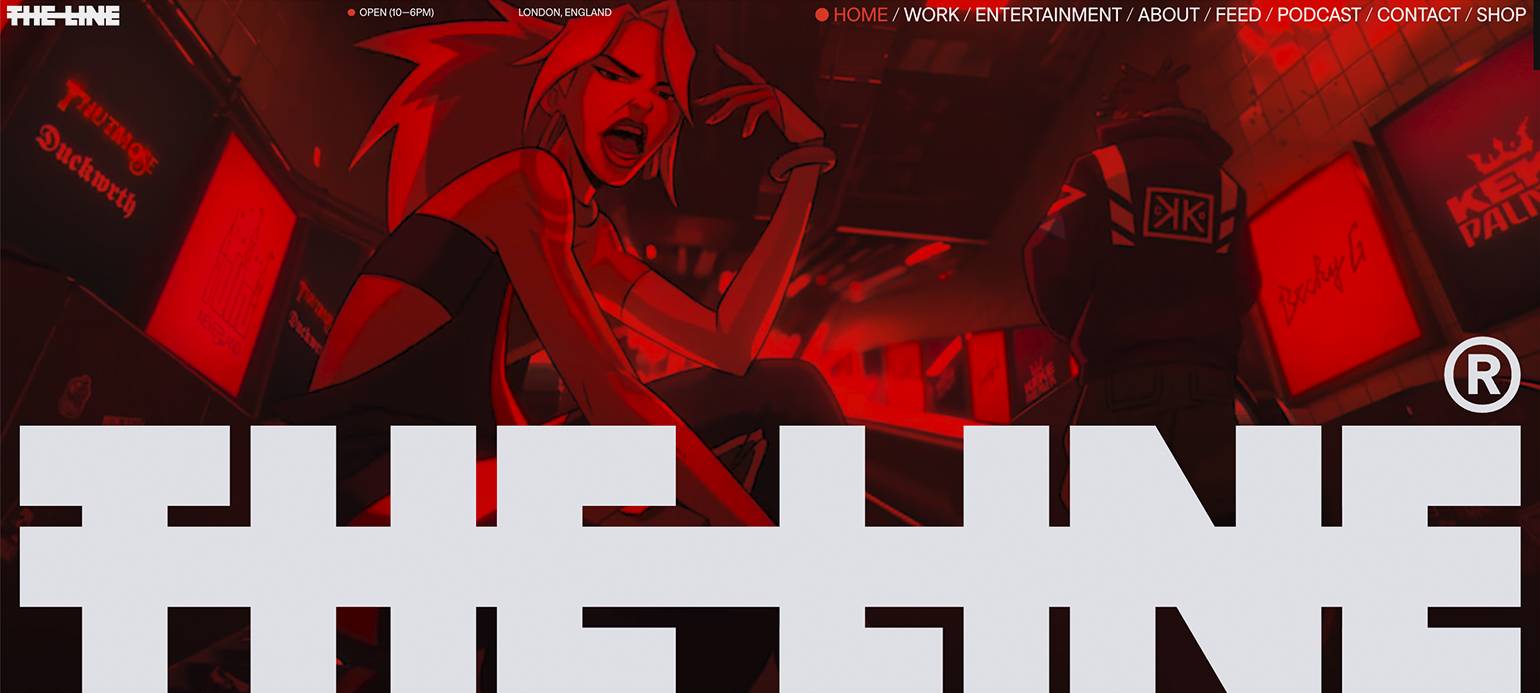
Y2K-эстетика
В этом стиле используют яркие неоновые цвета, глитч-эффекты, элементы «техноностальгии» — пиксельные и хромированные шрифты, вспышки и ретрографику из раннего интернета. Такую графику часто используют бренды, которые хотят привлечь внимание зумеров.



Читайте также:
Контрасты и резкие переходы
В отличие от прошлых лет, где были популярны мягкие и пастельные градиенты, текущий тренд движется к более насыщенным и резким переходам с эффектными акцентами. Они добавляют визуальную энергию и глубину интерфейсам.


Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие дизайн-тренды










