8 сайтов в помощь UX/UI‑дизайнерам: библиотеки компонентов, готовые шаблоны, тесты user flow
Проверенные каталоги с подсказками для дизайнеров интерфейсов.


При проектировании сложных интерфейсов важно не только учитывать визуальные референсы и проводить исследования пользователей. Когда экранов много, нужно понимать, из каких шагов состоит конкретный сценарий и за счёт каких экранов это происходит.
Мы сделали подборку каталогов, которые не только содержат визуальные референсы, но и помогут составить юзер-флоу, не пропустить необходимые экраны, посмотреть, как реализованы конкретные компоненты, модули, сценарии и страницы у известных брендов.
- Mobbin — каталог веба, Android и iOS;
- Refero — веб и iOS;
- SaaSFrame — веб, приложения и email-рассылки;
- FlowStep — iOS и Android;
- UX Archive — iOS и Android;
- Awwwards — элементы промосайтов;
- Page Flows — веб и приложения;
- Nice, Very Nice — блоки для веб-страниц.
Mobbin
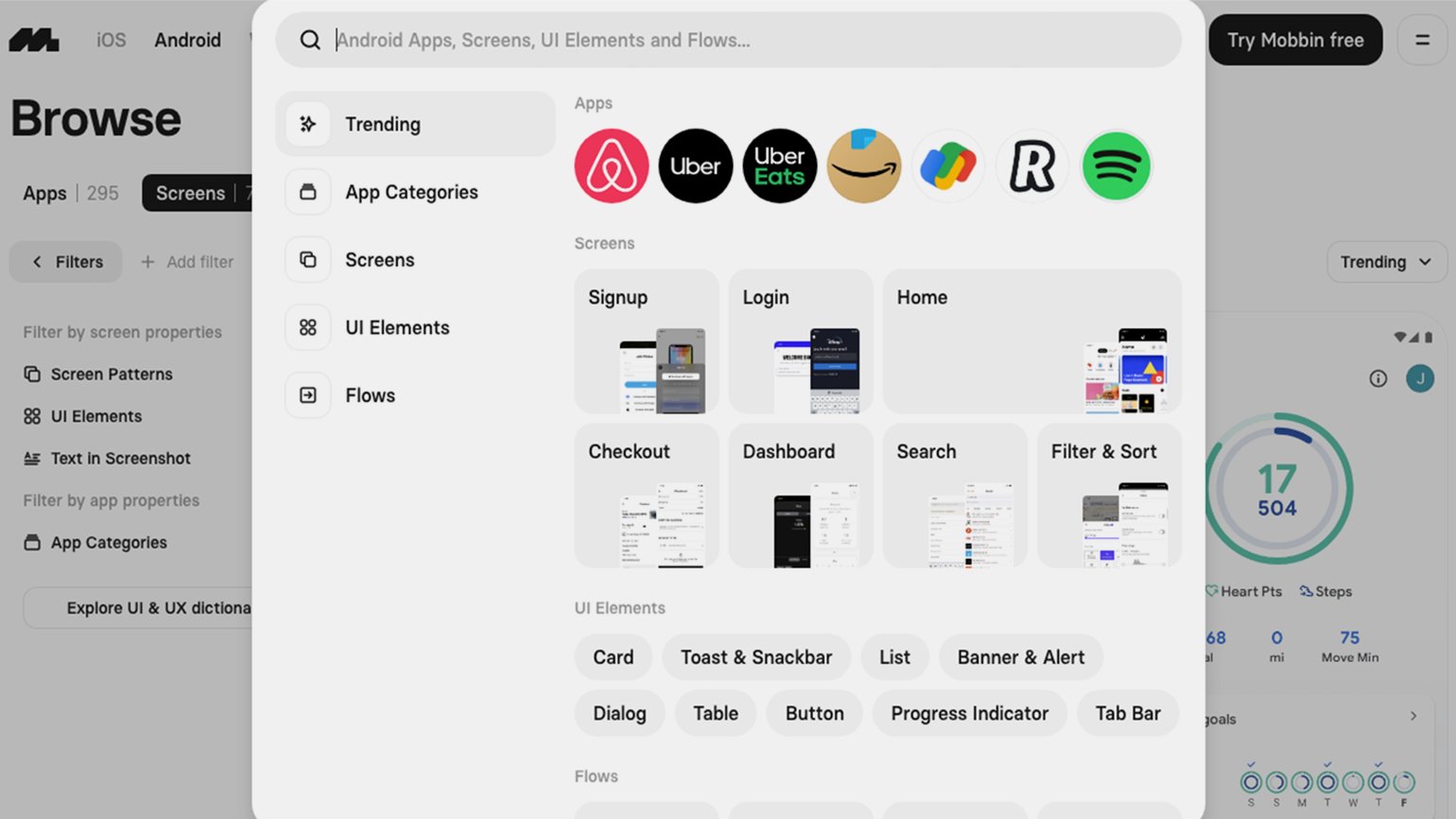
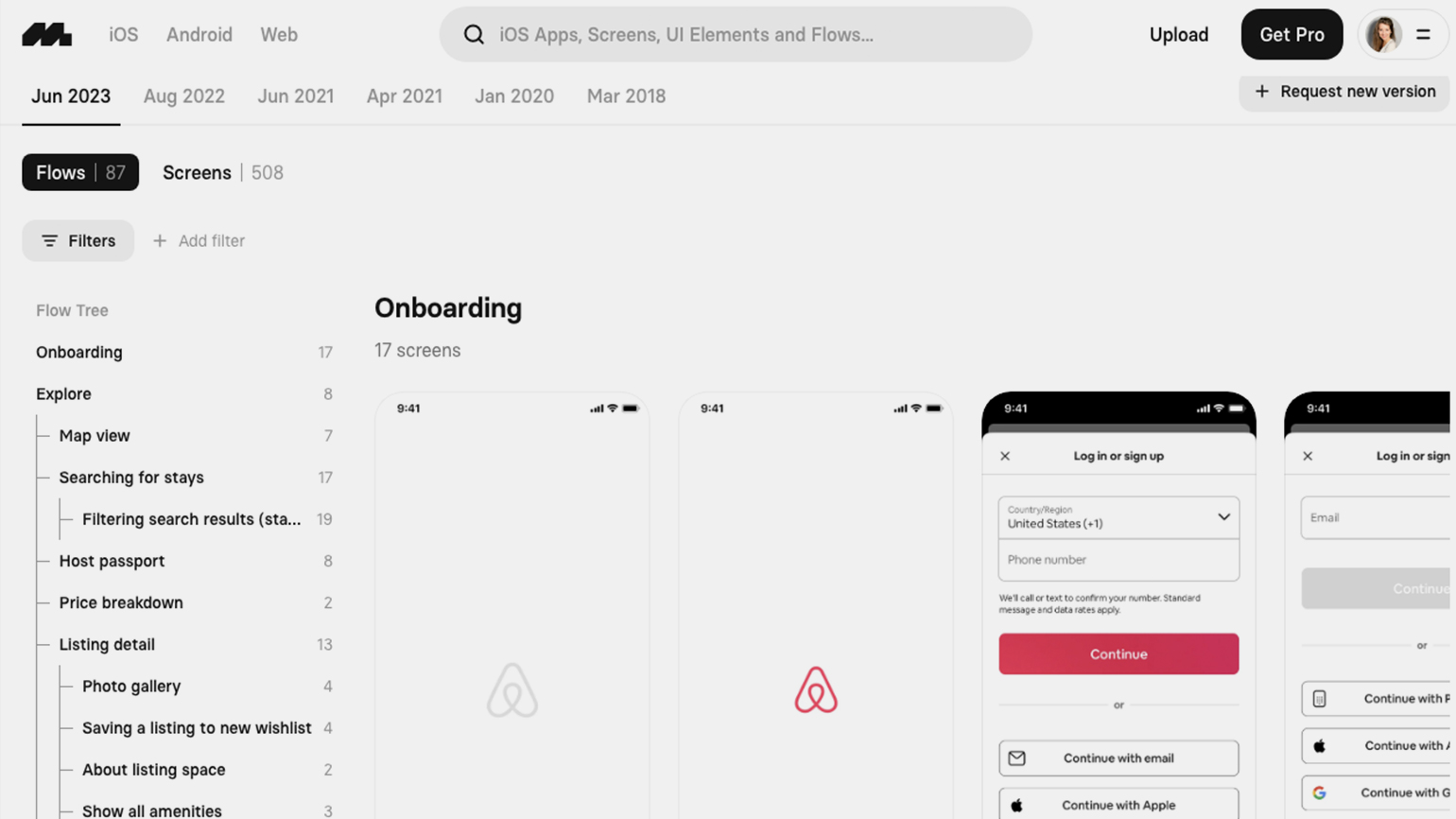
Mobbin — самый известный портал с каталогами экранов. Он предлагает поиск по конкретным брендам и их категориям, типам экранов (логин, верификация, корзина и прочее), UI-элементам (кнопка, карточка, таблица и прочее) и флоу, то есть сценариям (онбординг, создание аккаунта, изменение пароля и прочее). Просмотр экранов возможен только после регистрации.
По сути, это три каталога: веб, Android и iOS. Основной минус — эти каталоги существуют отдельно друг от друга. То есть со страницы iOS определённой компании невозможно посмотреть, как этот же экран этого же продукта решён на десктопе.
Mobbin стоит 8 долларов в месяц при годовой подписке. В неё входит расширенный каталог экранов и флоу, возможность создать более трёх коллекций в закладках и видеть дополнительные фильтры. За 10 долларов можно купить подписку на команду и делать общие коллекции. Этой опцией пользуются такие компании, как Duolingo, Shopify, Pinterest, Revolut, Volvo и другие.

Каталоги Mobbin поддерживаются уже много лет, поэтому у некоторых компаний можно найти подборки экранов годичной или даже пятилетней давности. Это наглядно показывает, как изменялся визуальный язык, добавлялись или уходили фичи, как выглядел интерфейс бренда в начале развития. К тому же, если подборка давно не обновлялась, можно запросить её обновление.

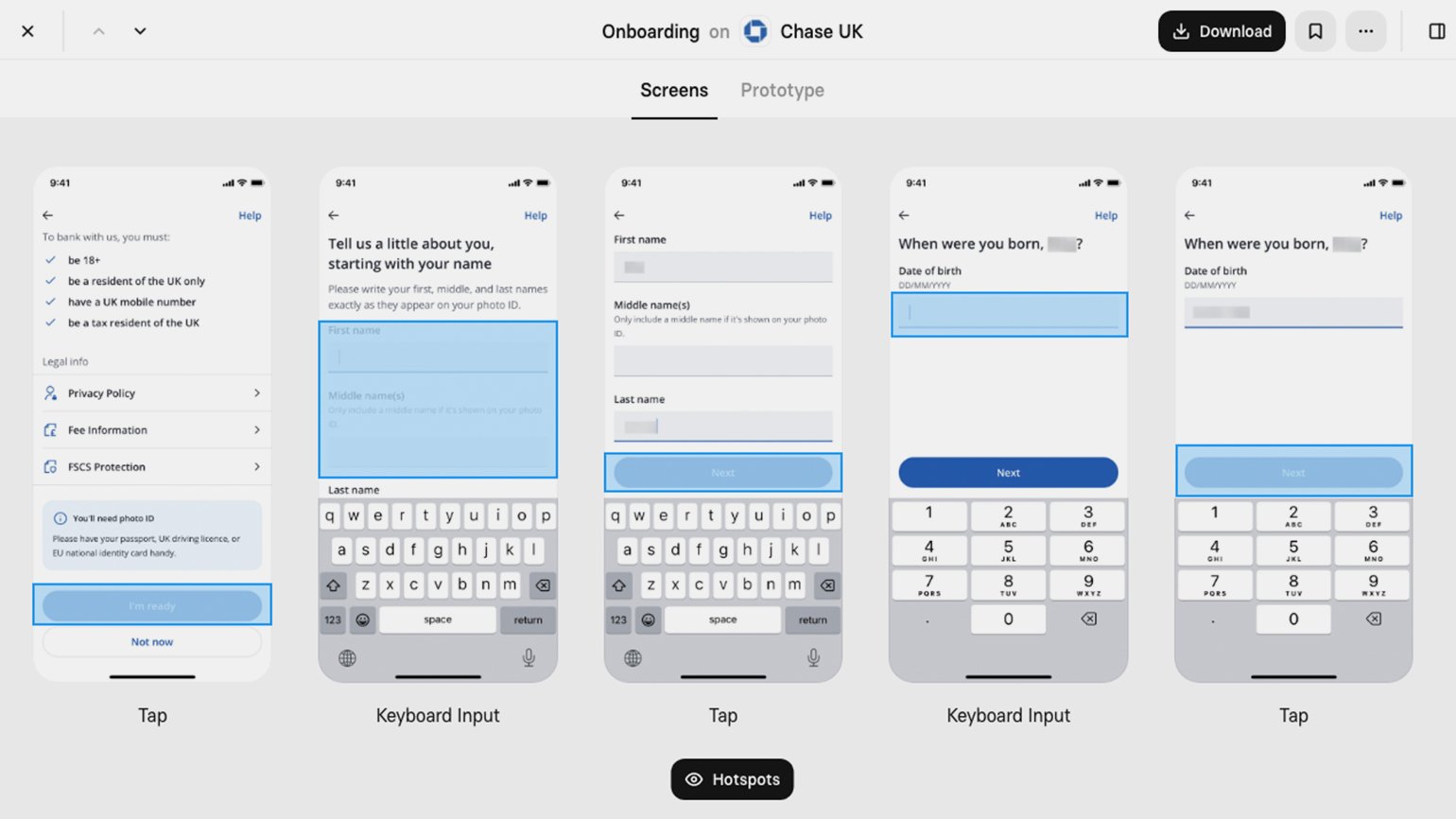
Если открыть экраны для просмотра, то становится доступна опция Hotspot, которая подсвечивает, какие элементы на интерфейсе кликабельны. Если зайти в соседнюю со Screens вкладку Prototype, то откроется интерактивный прототип выбранного флоу. Это удобно, если нужно быстро пройтись по какому-то сценарию и не вглядываться в отдельные экраны.

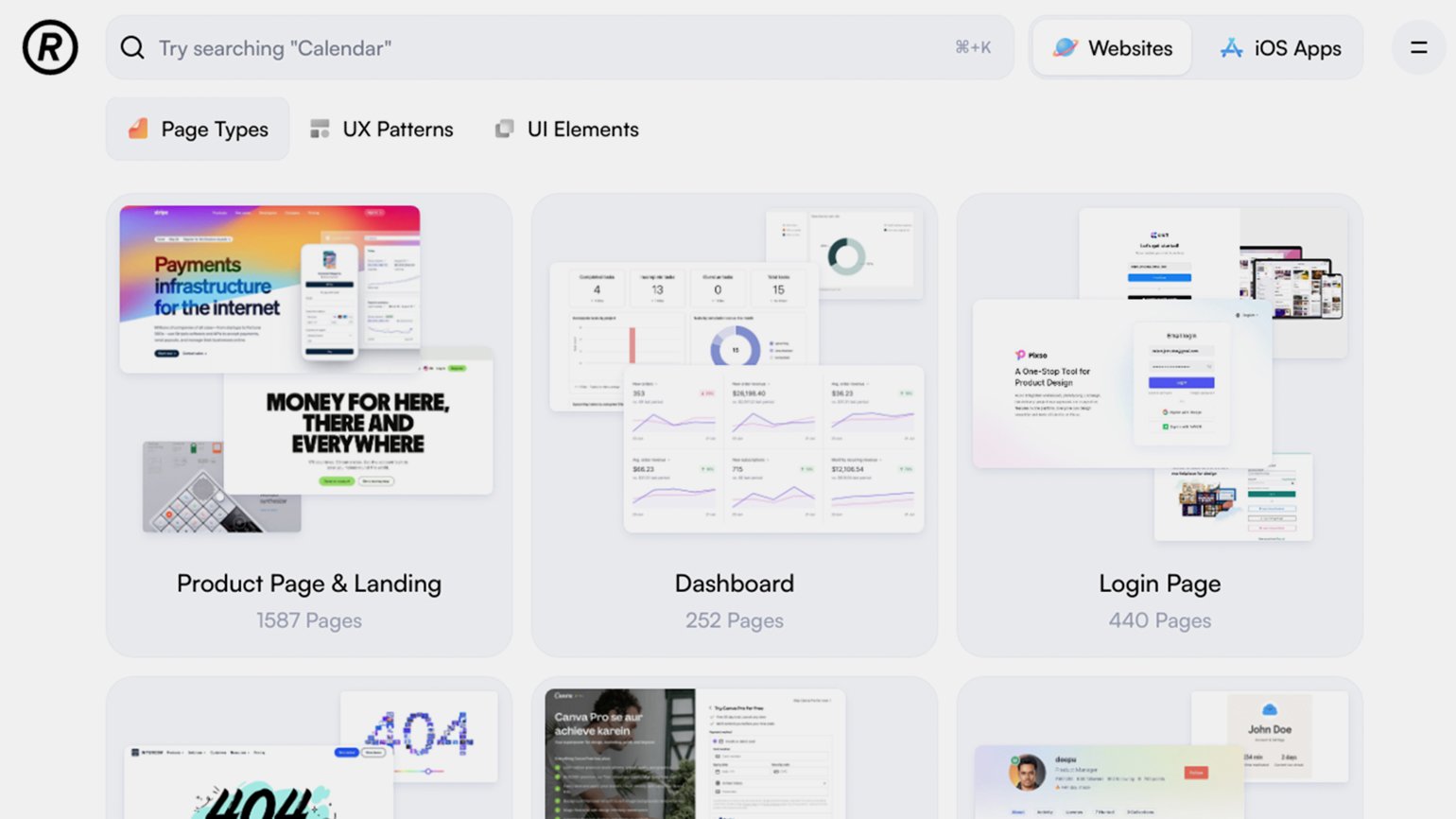
Refero Design PRO
Refero — один из самых крупных сайтов, которые собирают экраны и элементы интерфейсов. В нём можно найти каталоги по типам страниц, модулей (в Refero и других англоязычных ресурсах это называется UX-patterns) и UI-элементов. Все экраны распределены по двум каталогам: веб и iOS.
Каталог Refero действительно очень большой, для примера в каталоге UI-элементов только футеров 6 тысяч, 880 каруселей, 200 тултипов и 60 скелетонов.

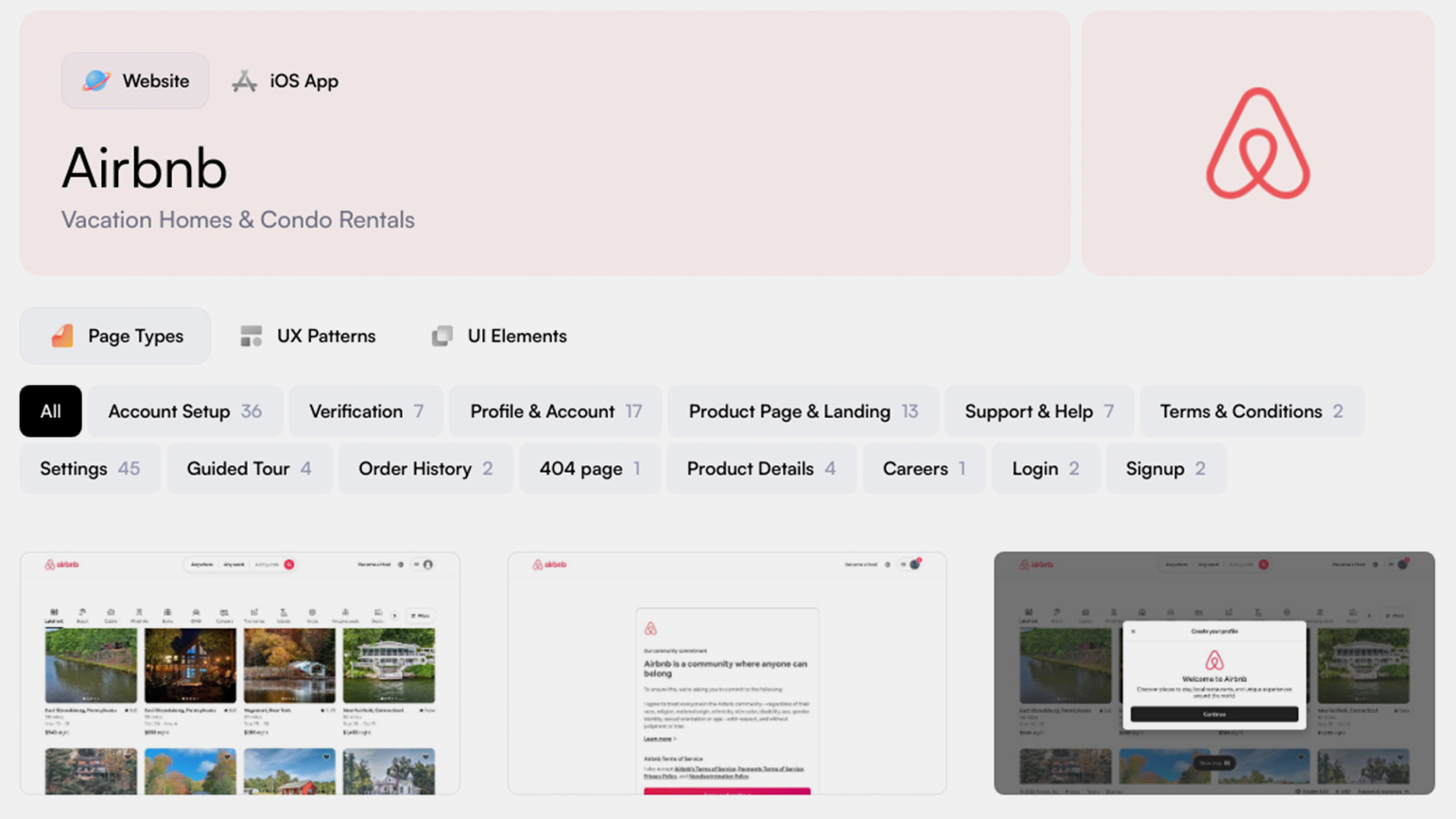
Основная сущность в Refero и остальных подобных сайтах — конкретный бренд. В зависимости от специфики компании, на её странице отображаются доступные вьюпоинты (веб и/или iOS), а также страницы, блоки и UI-компоненты, распределённые по сценариям.
Поскольку у одной компании могут быть разные продукты, то такие переменные, как используемые шрифты и цвета, отображаются не на общей странице бренда, а на странице конкретного экрана.

Без регистрации доступна только урезанная версия подборки. После логина открывается практически весь каталог, а также появляется опция сохранить в закладки тысячи экранов. В функционале закладок нет развёрнутой фильтрации, только распределение экранов по веб-формату и iOS.
В бесплатной версии можно делать до пяти поисковых запросов в день и просматривать ограниченное количество экранов на каталог и компанию.
Платная версия стоит 8 долларов в месяц при оплате за год или 12 долларов за месяц. В неё входят нелимитированный поиск, доступ к полной библиотеке, более частые обновления контента, рекомендации похожих экранов.
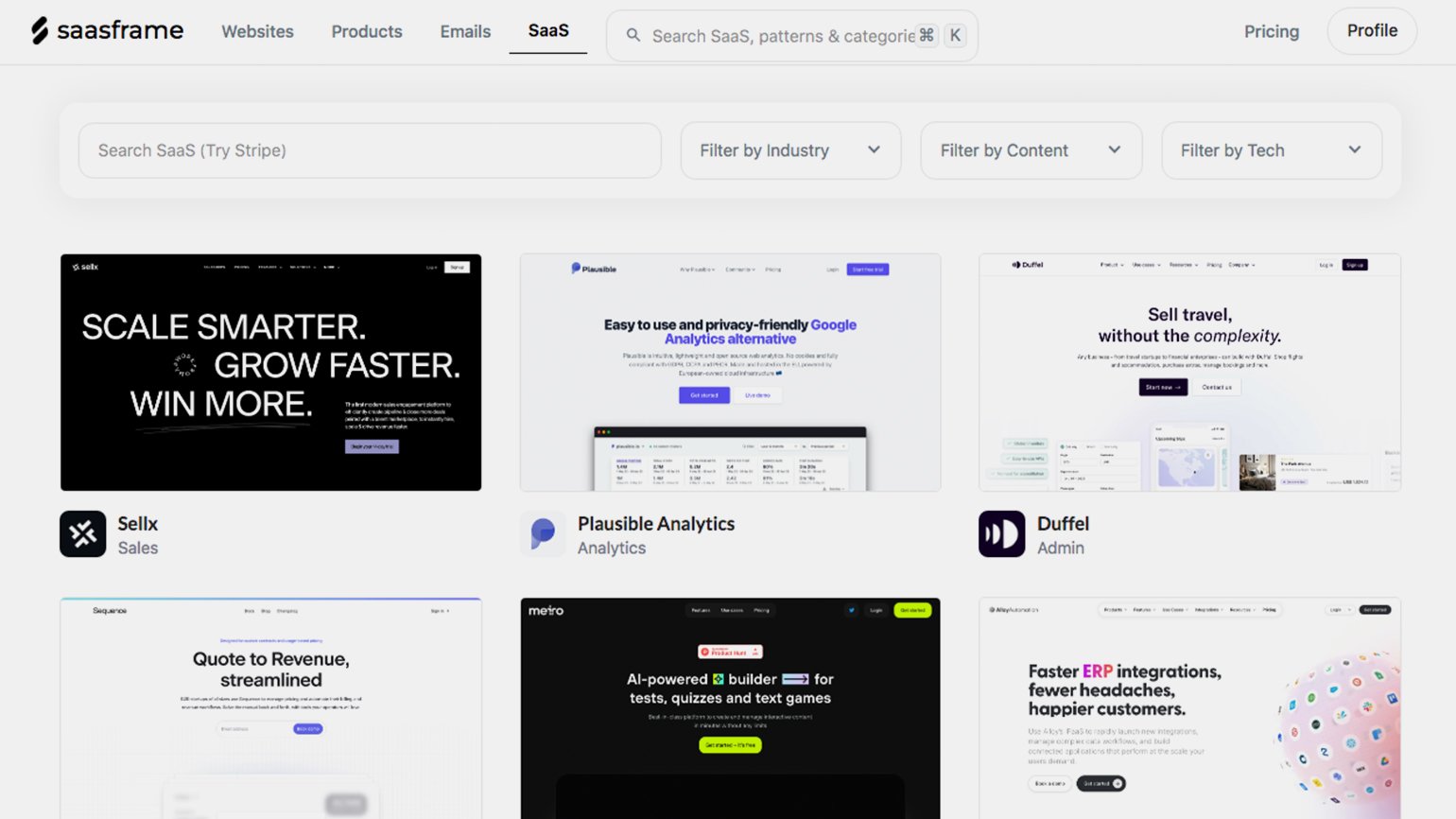
SaaSFrame
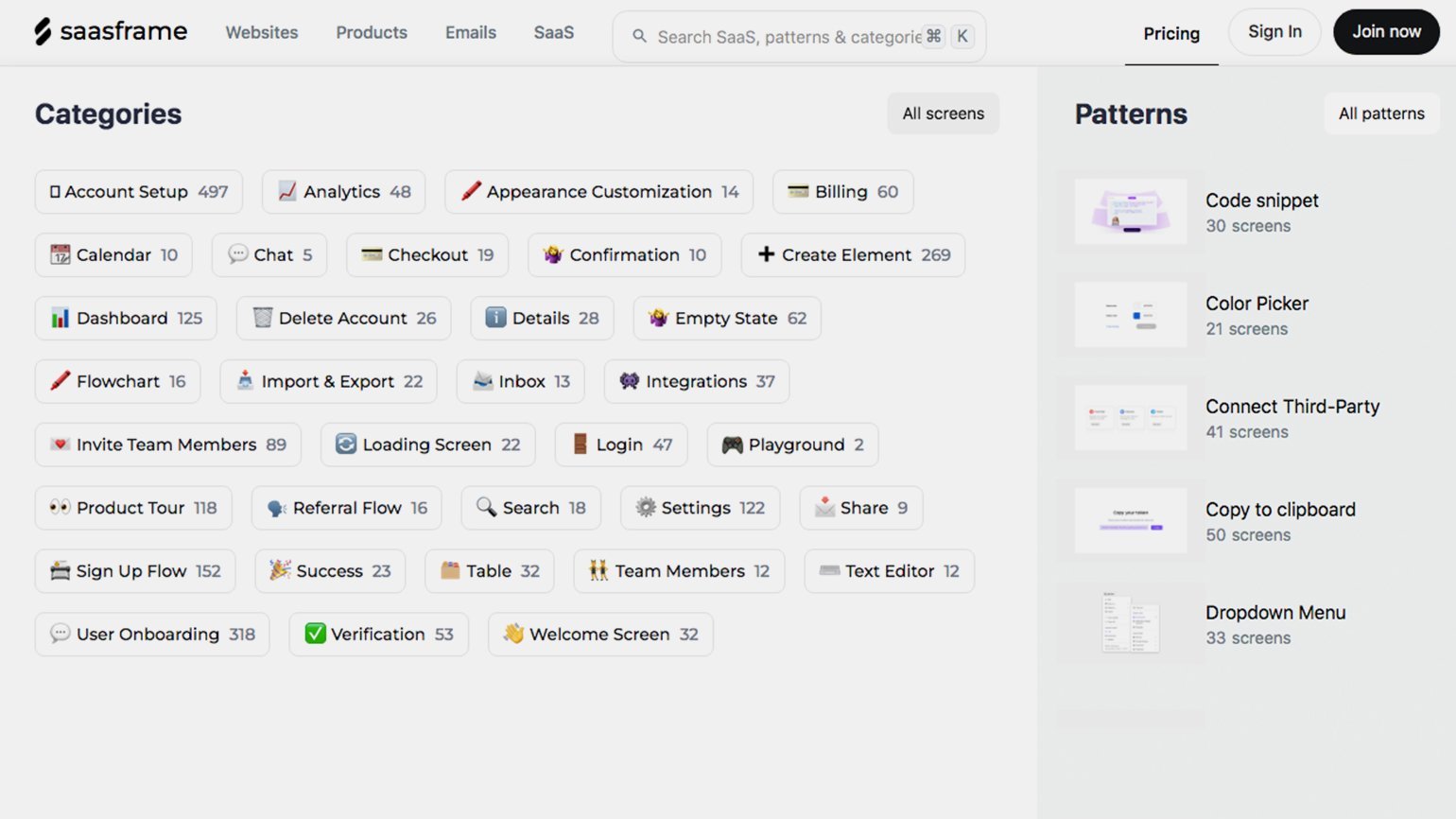
SaaSFrame ориентирован на UX/UI-дизайнеров с уклоном в разработку пользовательского опыта SaaS-приложений. Основное отличие — действительно свежие стильные кейсы и каталог экранов email-рассылок.

В каталоге есть фильтр по типам контента (интерфейсы, маркетинговые страницы и электронные письма), а также используемым технологиям (Webflow, Framer, Wordpress и прочим). Однако в каждой категории можно посмотреть максимум три экрана от одного продукта: три экрана приложения, три экрана сайта и три экрана писем.
В платную версию входят доступ к полным каталогам, возможность пользоваться фильтром и делать закладки, просмотр флоу и мобильных версий. Pro-версия стоит 10 долларов в месяц при оплате за год или 14 за один месяц.

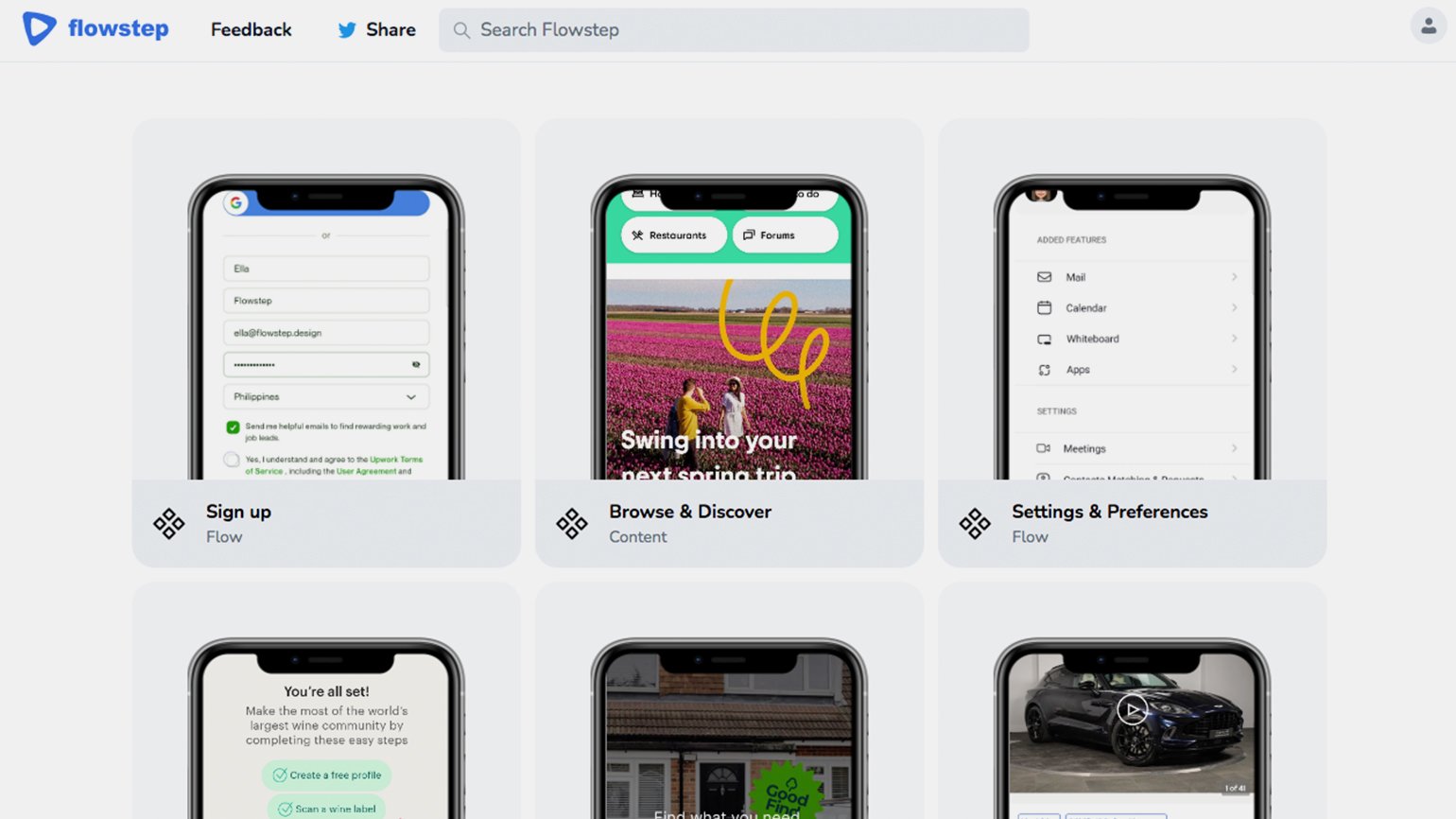
FlowStep Design
FlowStep охватывает только две платформы — iOS и Android. В его каталоге нет изображений, есть только скринкасты (записи экрана) отдельных флоу.
Подборки флоу разбиты по фильтрам на индустрию (бизнес, финансы, шопинг и прочее) и сценарий (поиск, настройки, профиль и прочее). Сам каталог относительно небольшой: в каждой категории загружено от пяти до ста скринкастов.
Для просмотра любого контента нужно пройти бесплатную регистрацию. После этого можно лайкать и сохранять кейсы к себе в аккаунт.


Читайте также:
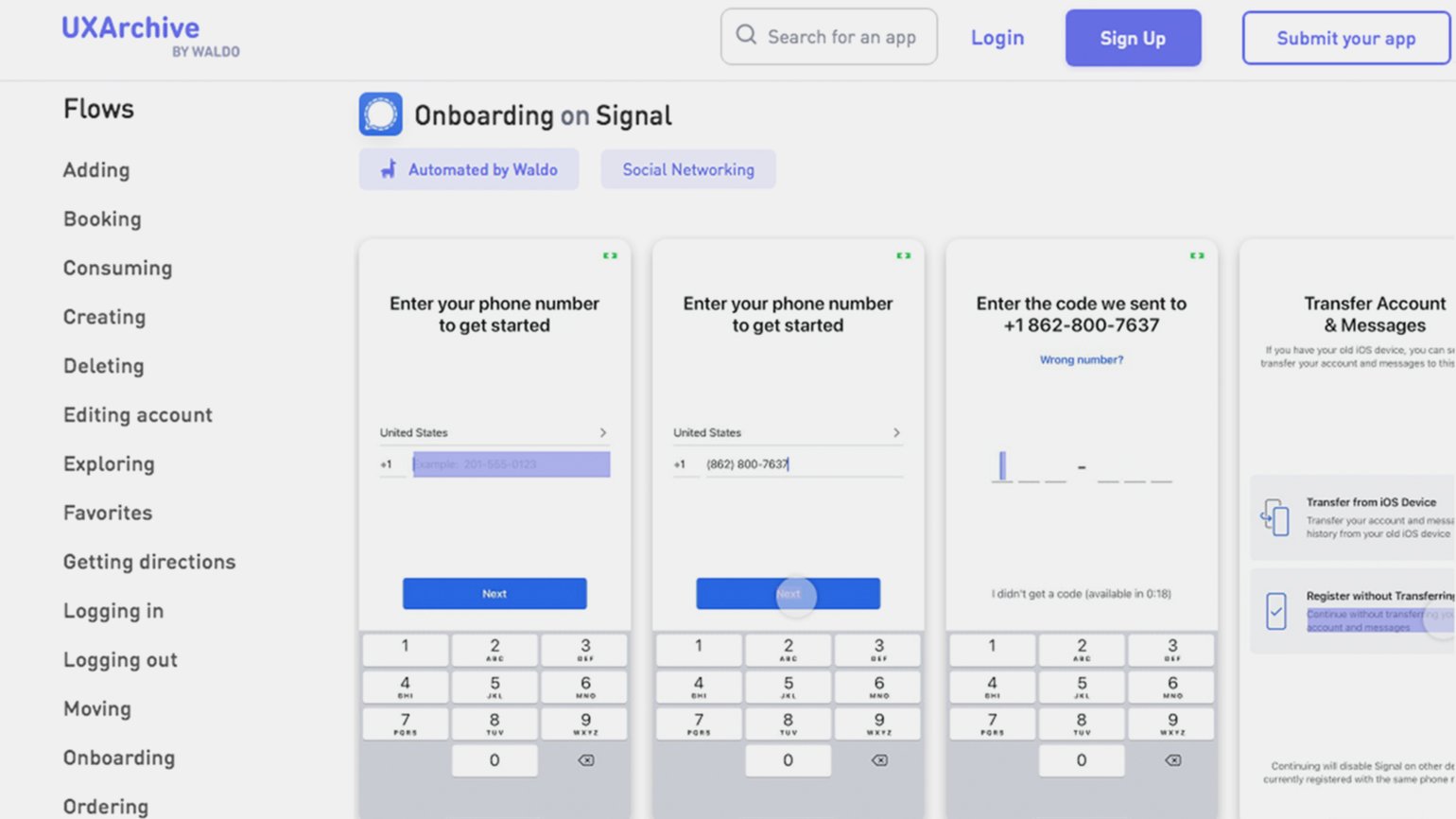
UX Archive
UX Archive также формирует подборки только по мобильным интерфейсам в iOS и Android. Флоу собраны по известным продуктам: Twitter, Reddit, Revolut, Unsplash, GitHub, Discord, Shopify и прочим. Большинство продуктов были загружены в 2020 году и не обновлялись.
После регистрации в каталог добавляется 150+ приложений и больше тысячи флоу, возможность сохранять их в избранное и скачивать изображения.

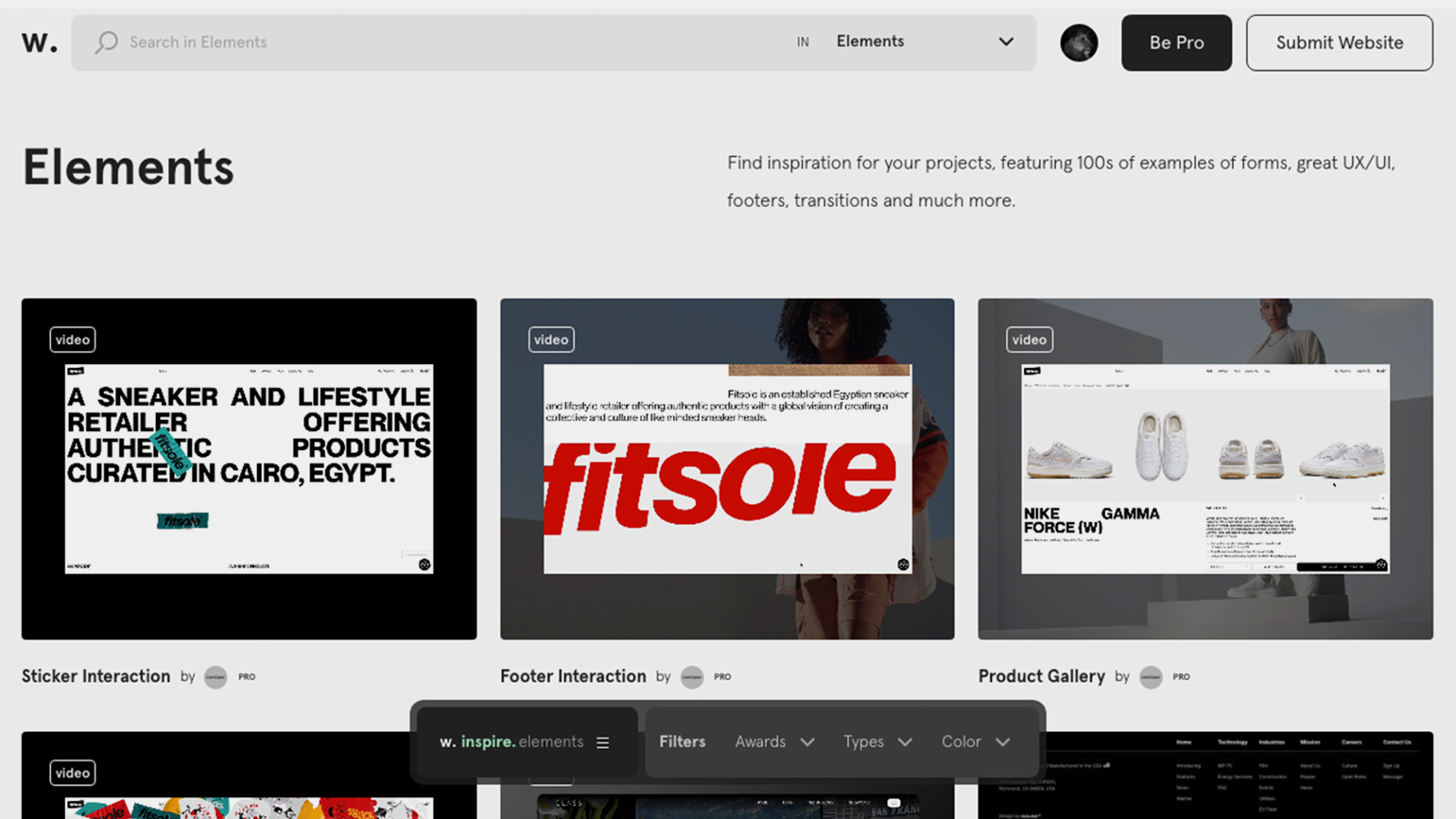
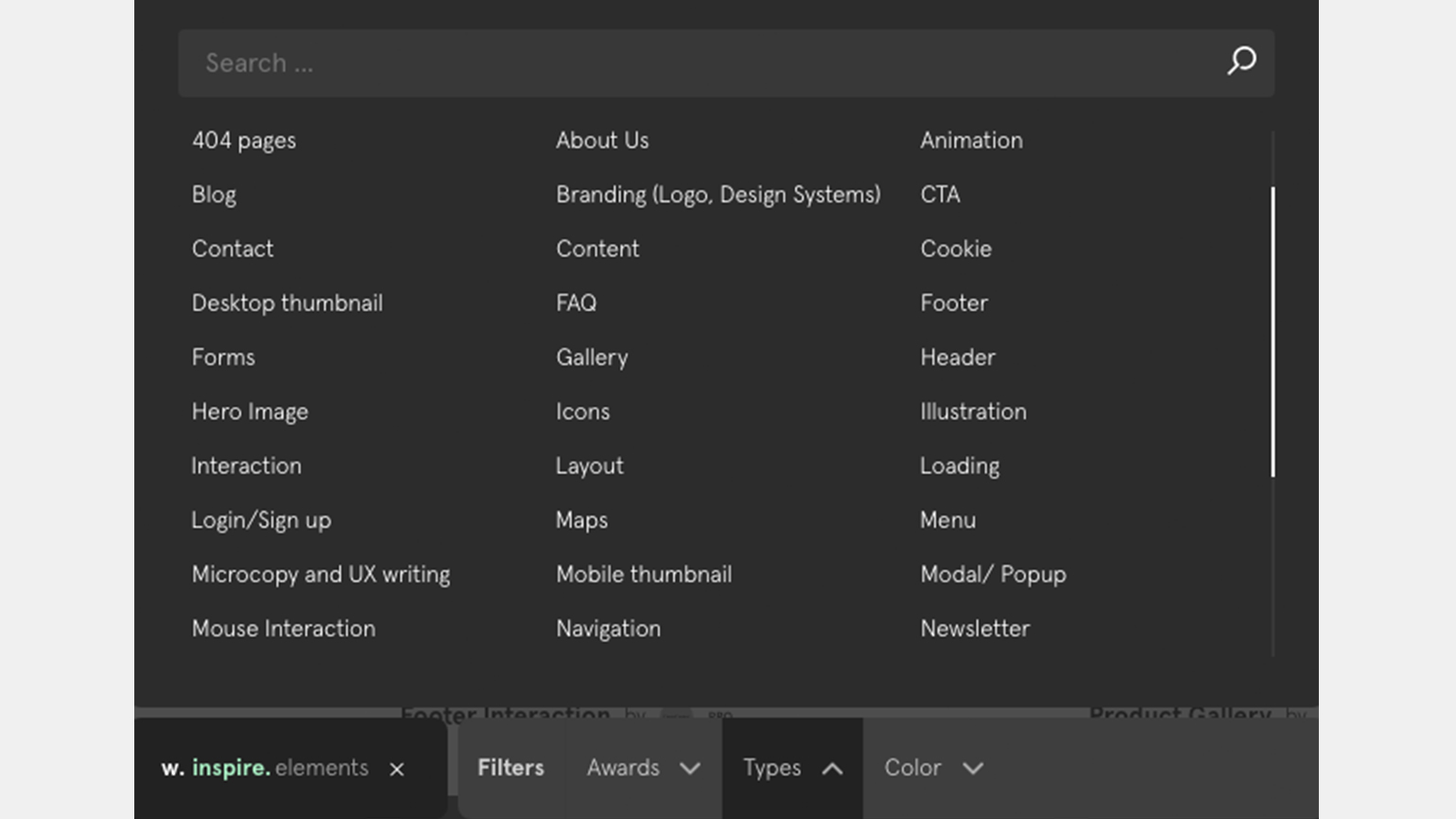
Awwwards
У Awwwards, помимо основного каталога сайтов, есть поиск по элементам. После регистрации можно сохранять экраны себе в закладки и создавать коллекции в своей логике.
Плюс каталога в том, что многие элементы загружены в видеоформате и проигрываются автоматически. Это экономит время и позволяет ориентироваться на то, как элемент выглядит в анимации.

В каталог по элементам входят модули (логин, меню, галерея, страница 404 и другие), особенности дизайна (композиция, цвета, иллюстрации) или взаимодействия (анимация, взаимодействие, скролл). Поскольку на Awwwards чаще выкладывают промосайты, то сценариев в каталоге нет. Зато можно настроить фильтр по полученным наградам.

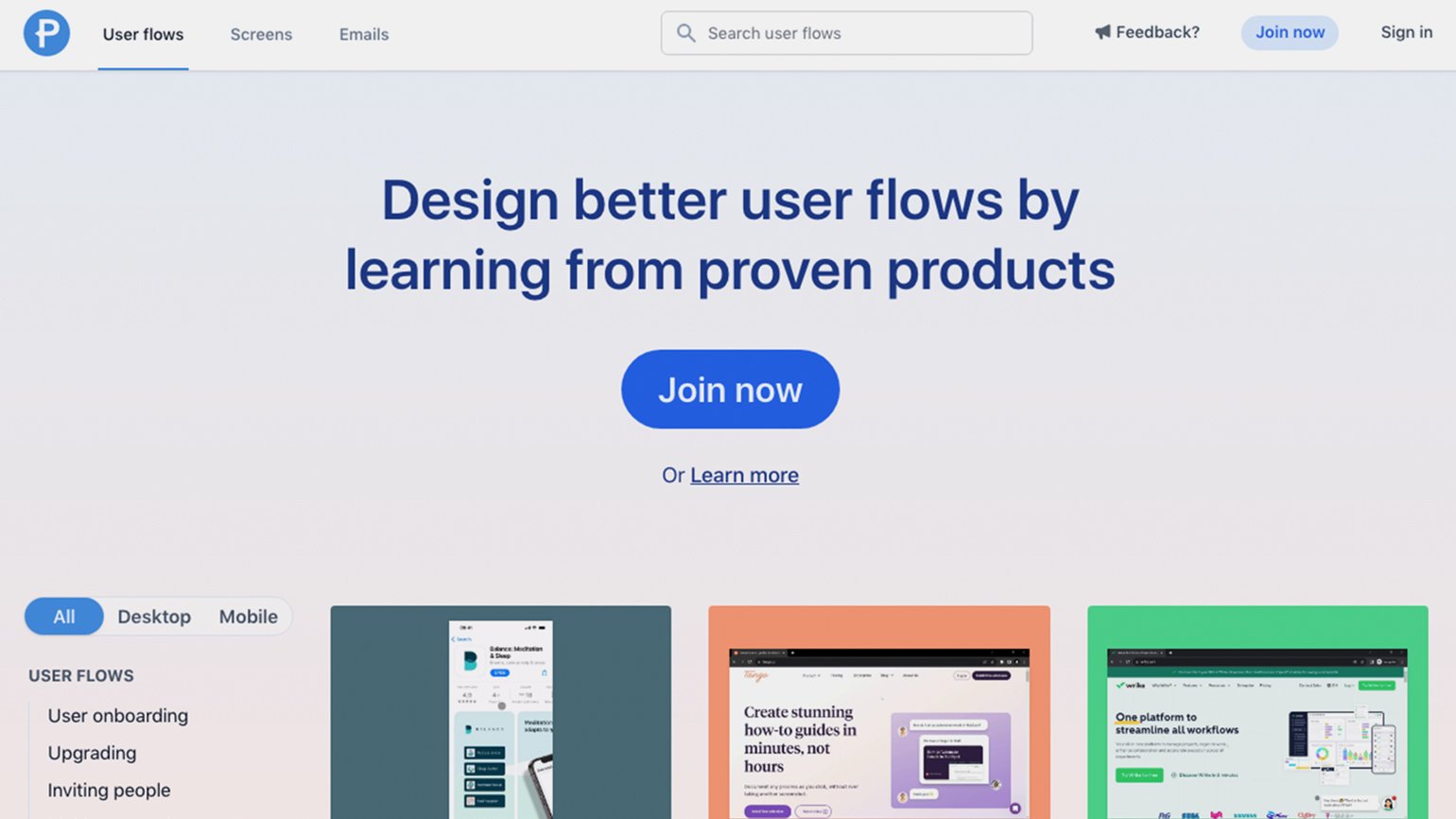
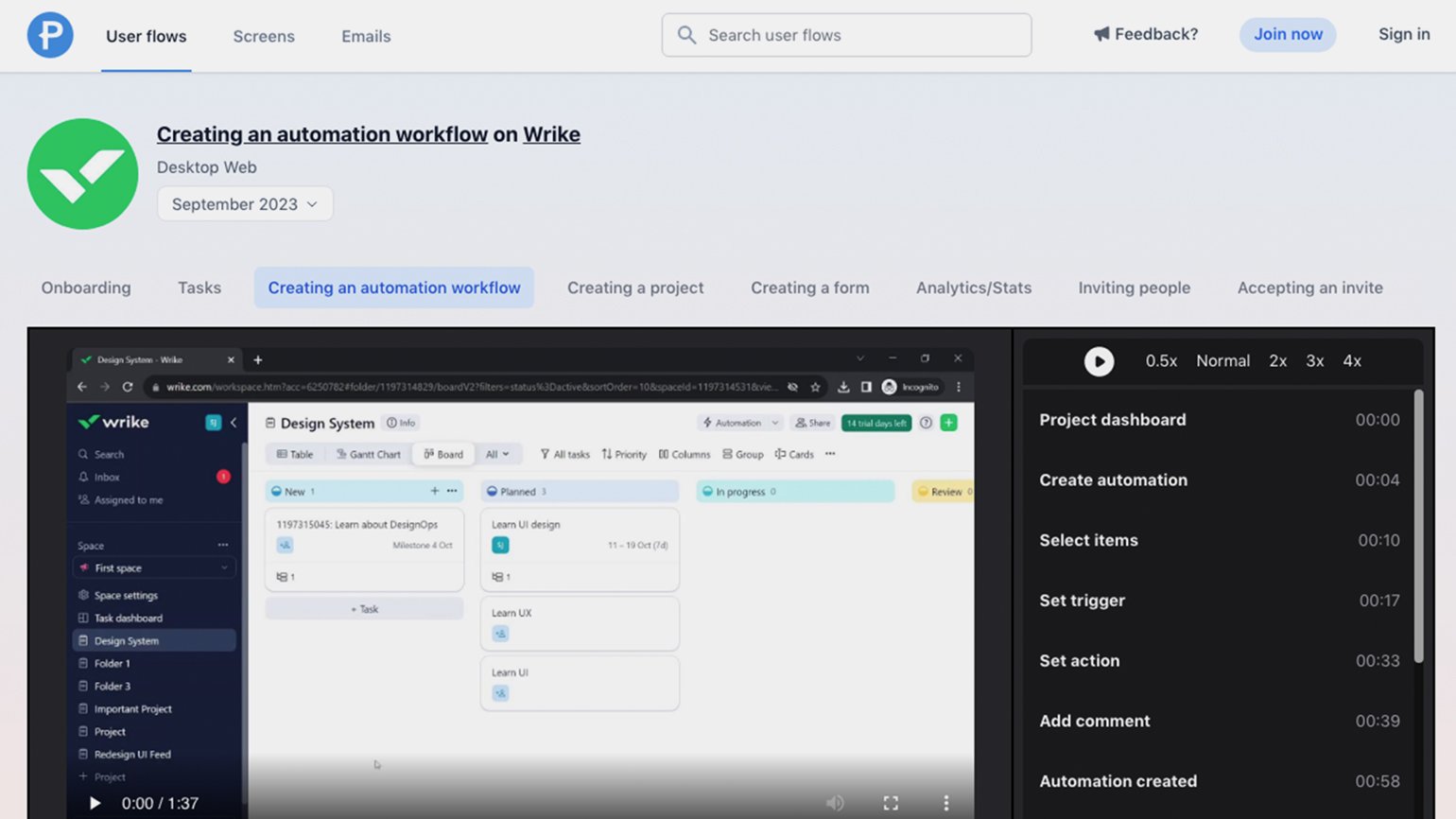
Page Flows
Page Flows — большая подборка записей флоу и скриншотов экранов по сценариям в определённом продукте. Каталог доступен в версиях Desktop (то есть веб) и Mobile, поиск по ним происходит раздельно друг от друга даже для одного бренда. При этом разделения на iOS и Android нет даже в фильтрах.
Также есть каталог электронных рассылок с фильтрацией по индустрии. Однако практически весь он доступен только по подписке.
Расширенный каталог доступен только в платной версии. Перейти на неё можно за 39 долларов в квартал или 99 долларов в год. Для компаний от 3 до 10 человек доступ стоит от 199 до 600 долларов.

На странице бренда собраны записи экранов с прохождениями различных флоу, ниже расположены отдельные экраны. Средняя длительность скринкаста по сценарию — 3–4 минуты. При этом скорость воспроизведения можно менять на более быструю.
Кейсы обновляются довольно часто, но если запись кажется устаревшей, то можно отправить запрос на её обновление.

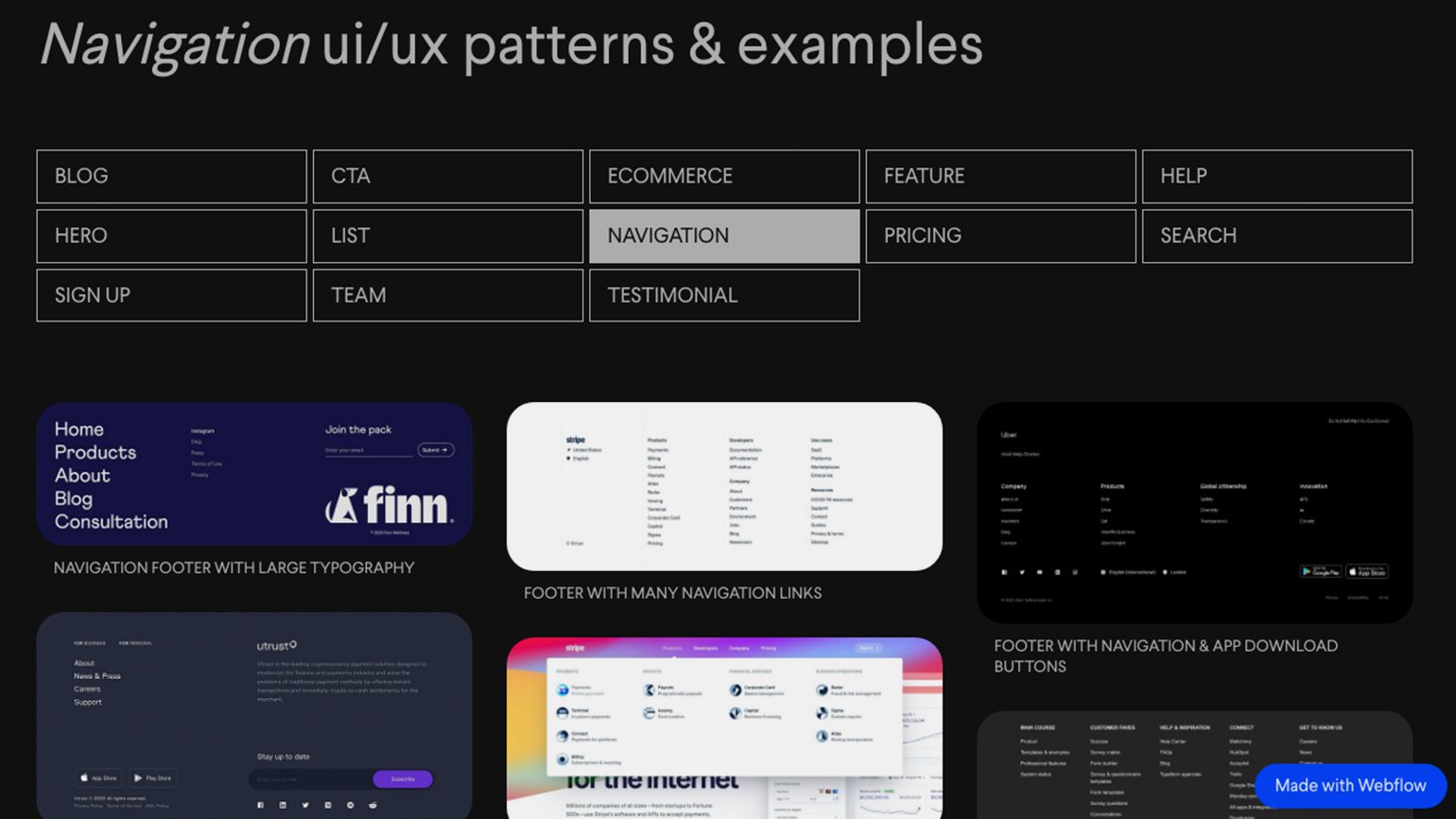
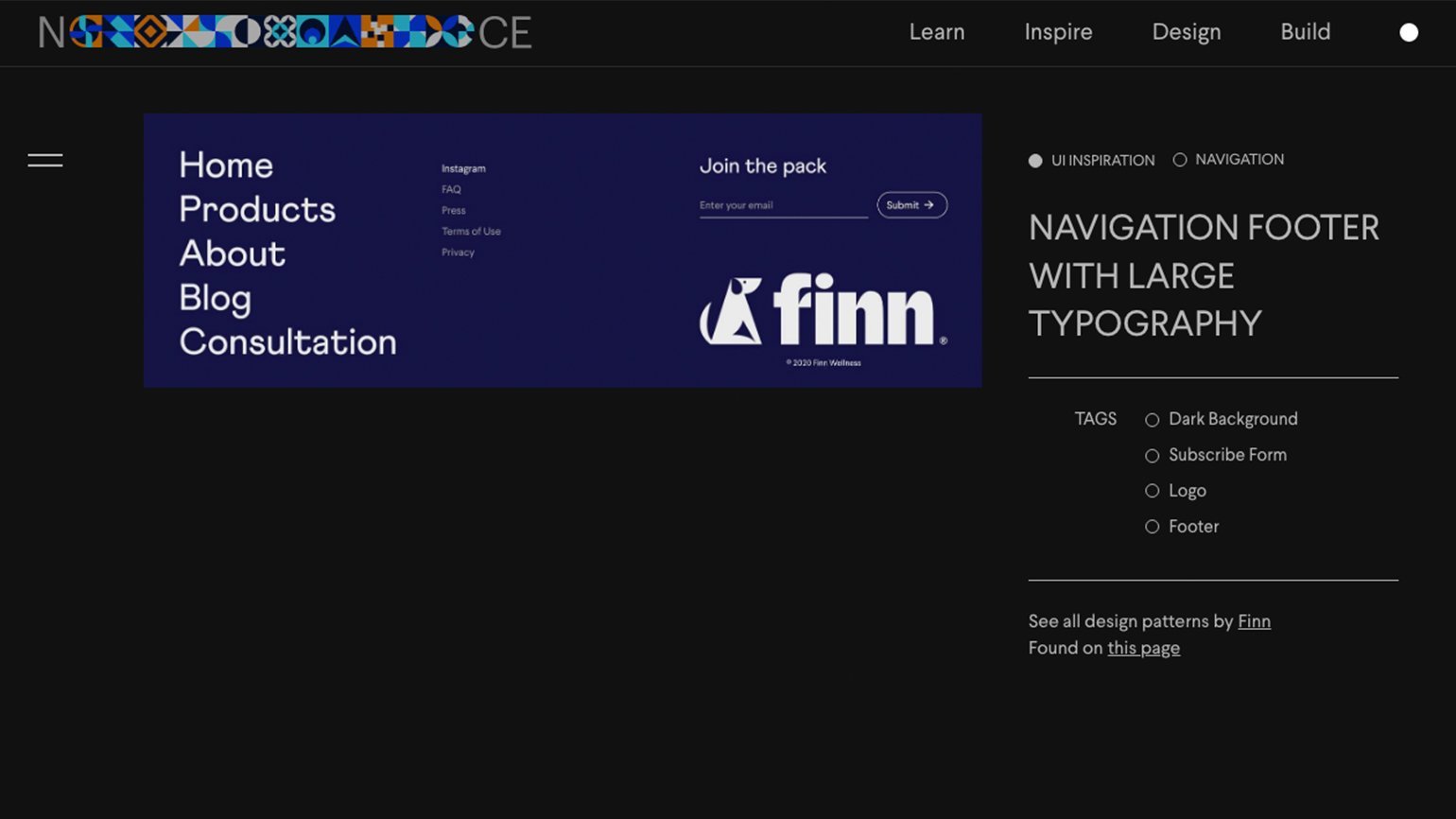
Nice, Very Nice
Nice — ресурс для помощи веб-дизайнеру. Здесь есть ссылки на основные инструменты, библиотеки, кейсы, туториалы и шаблоны. Также у него есть небольшая библиотека стильных UI-модулей для веба.

Каталог состоит из базового поиска по типам модулей: навигация, цены, поиск, список, команда, регистрация и прочее. Других фильтров нет, но на странице выбранного модуля есть список ключевых слов, по которым тоже возможен поиск. Через них можно немного уточнить поиск и искать более мелкие UI-компоненты.
Также из модуля можно перейти на страницу бренда, на которой будут размещены все блоки, которые есть в каталоге.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!