UI kit для дизайнера: польза, назначение и компоненты
Начинающим дизайнерам сложно уследить за всеми терминами, особенно когда вокруг столько противоречивой информации. Разбираемся, что такое UI kit.


UI kit — что это такое?
UI kit — это готовый набор графических элементов в формате исходного файла (например, PSD или Sketch). Система работает так: один дизайнер создаёт набор и выкладывает в общий доступ или продаёт, а другой скачивает и использует его для своего интерфейса.

Таким образом, многим дизайнерам не приходится тратить время и создавать все элементы с нуля. Они берут готовые кнопки, формы, поля, меняют их и получают интерфейс в такой же визуальной стилистике и с такой же логикой работы элементов.
Дизайнеры создают UI kit для интернет-магазинов, мультимедийных приложений, новостных сайтов и любых других проектов для веба и мобайла.
Когда мы работаем с продуктами других дизайнеров, то учимся замечать важное в мелочах и формируем собственное видение. Практика вместе с теорией — мощный инструмент развития. Убедиться в этом и стать крутым специалистом можно на курсе «UX-дизайн».
Какие задачи решает UI kit
Набор элементов стоит делать не для каждого проекта. Перечислим основные задачи, которые он решает.
Унификация для сложного проекта
Продукт, который планируют развивать, нуждается в системности — все последующие страницы должны гармонировать с уже готовыми. UI kit помогает придерживаться одной стилистики и одинаковых интерфейсных решений — это экономит время frontend-разработчиков.
Создание базы знаний
Когда над проектом работают сразу несколько дизайнеров и разработчиков, а в команду постоянно приходят новые люди, становится труднее передавать опыт. Специалисты знают, как должен выглядеть и работать элемент, а новичку нужны подсказки. Чтобы каждый раз не тратить время «старожилов» команды, тот может заглянуть в kit.
Ускорение работы
В UI kit содержатся исходные файлы элементов — то есть дизайнеру нужно реже отрисовывать что-то с нуля или искать такой же элемент по всем слоям макета. Он пользуется китом, как художник — палитрой, выбирая нужные элементы с одной страницы.
Если есть постоянно развивающийся сложный проект, над которым работает большая команда (например, интернет-магазин), — вам нужен UI kit. Если вы делаете небольшой продукт (например, лендинг) малым составом, можно обойтись без кита.
Какие элементы входят в UI kit
Набор элементов кита зависит от того, для чего его создавал дизайнер. UI kit будет разным для e-commerce и корпоративного сайта, блога и музыкального плеера. Рассмотрим самые распространённые.
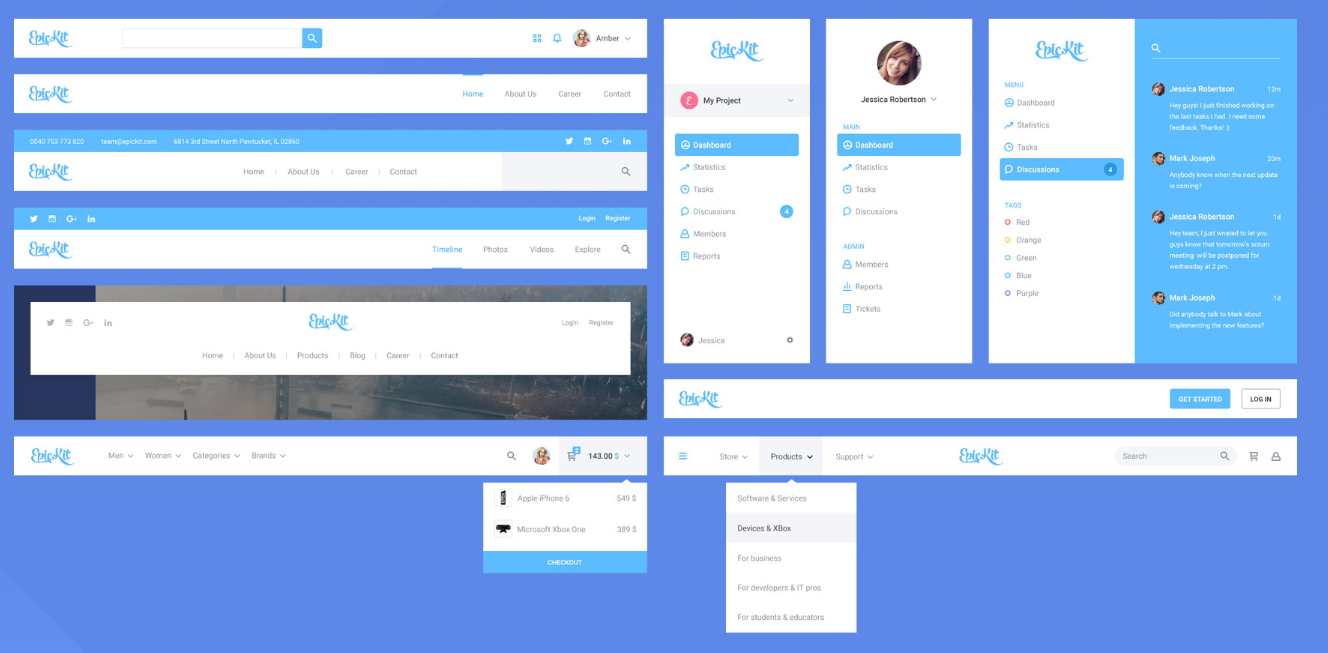
Элементы навигации
Горизонтальная или вертикальная панель, выпадающее меню, дополнительный блок для всплывающего текста с описанием, иконка-гамбургер.

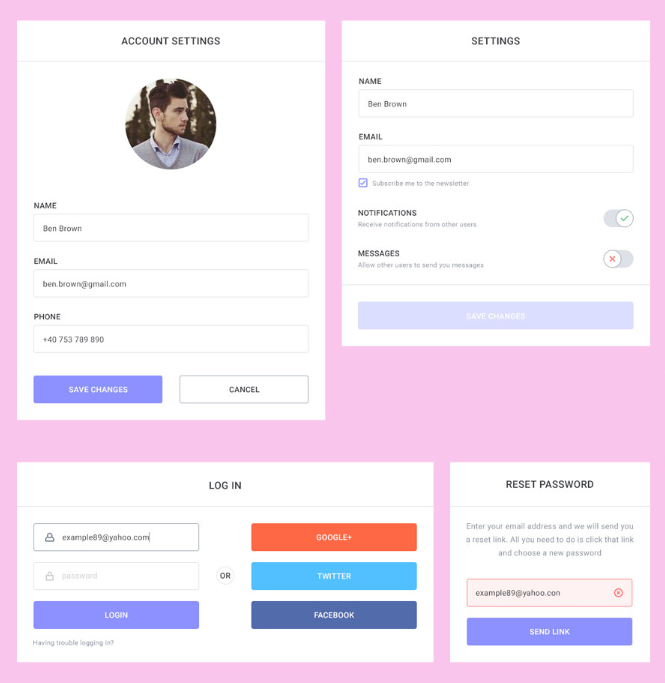
Формы
Всё, что придётся заполнять пользователю: форма регистрации, обратной связи, оформления заказа.

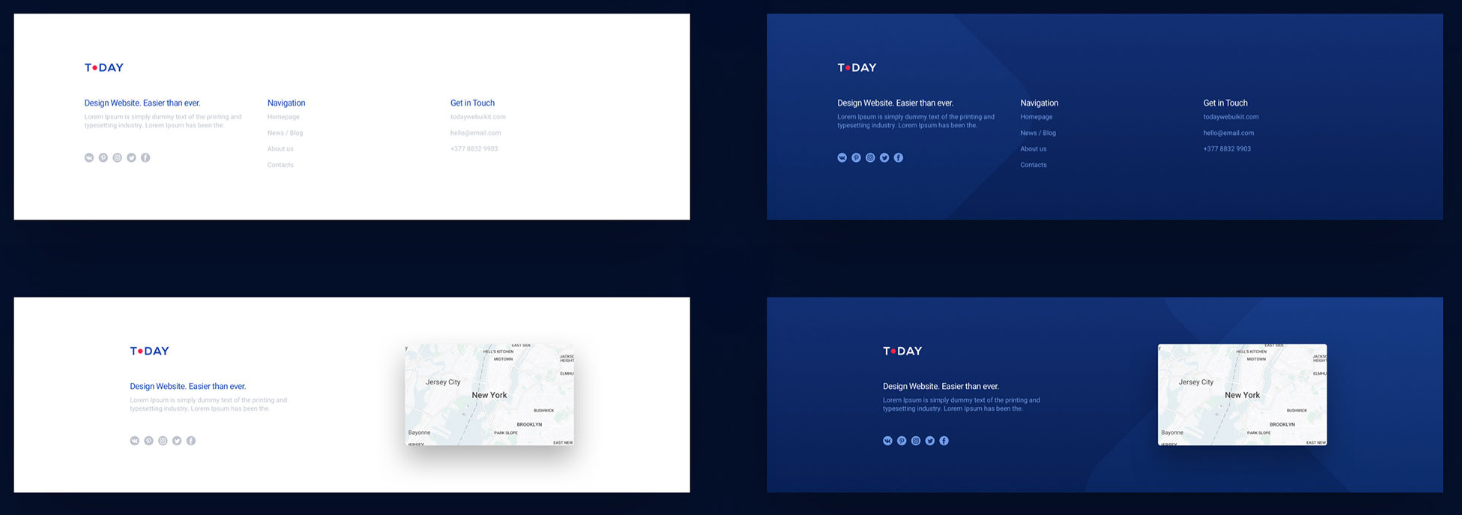
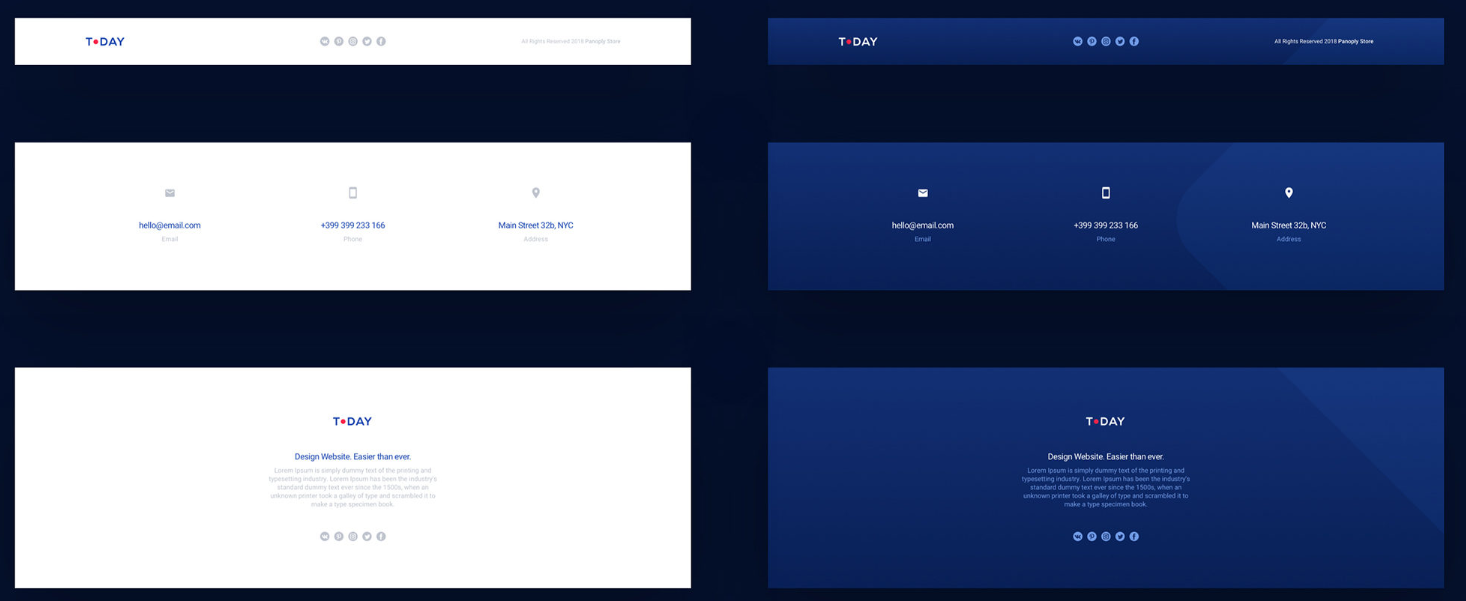
Футеры
Они могут содержать только контакты, если вы делаете лендинг, или дублировать меню, если интернет-магазин.
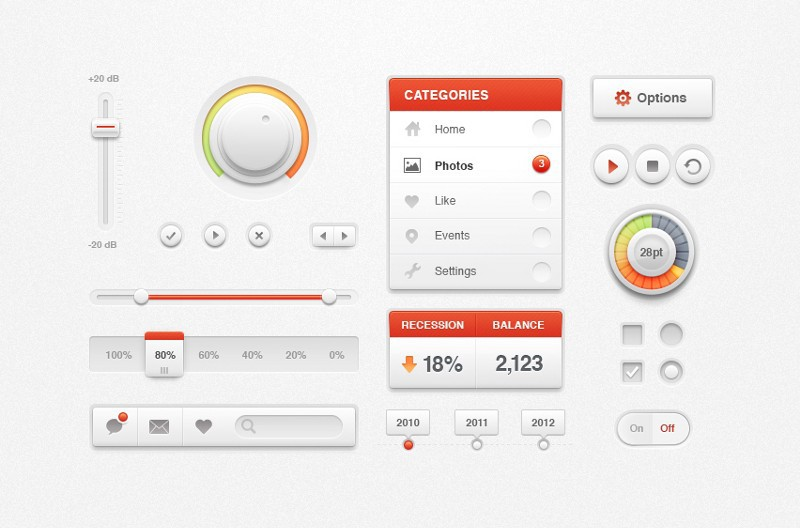
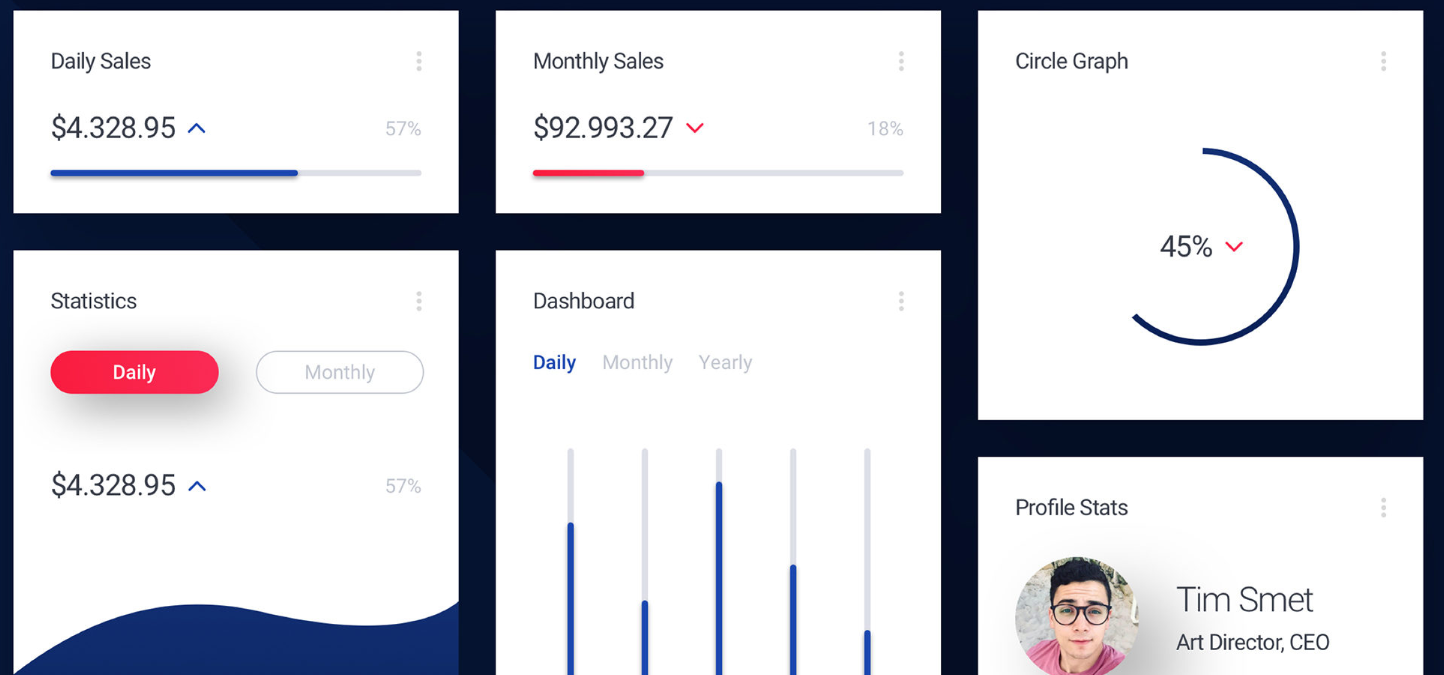
Виджеты
Все показатели на дашборде, которые важны для сайта: количество подписчиков, последние фото в Instagram*, погода, курс валют и так далее.

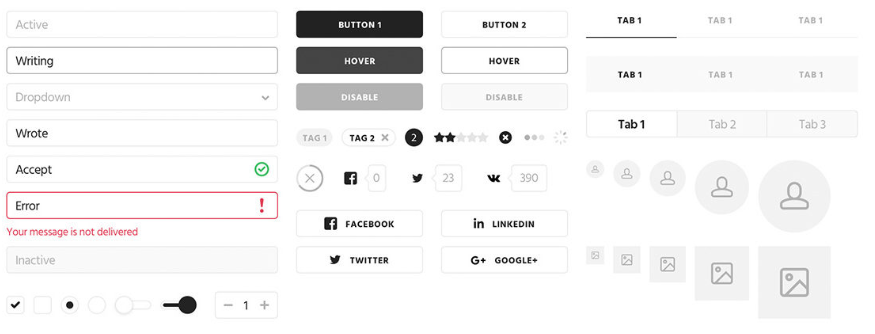
Контролы и поля ввода
Кнопки, поля ввода и остальные базовые элементы.

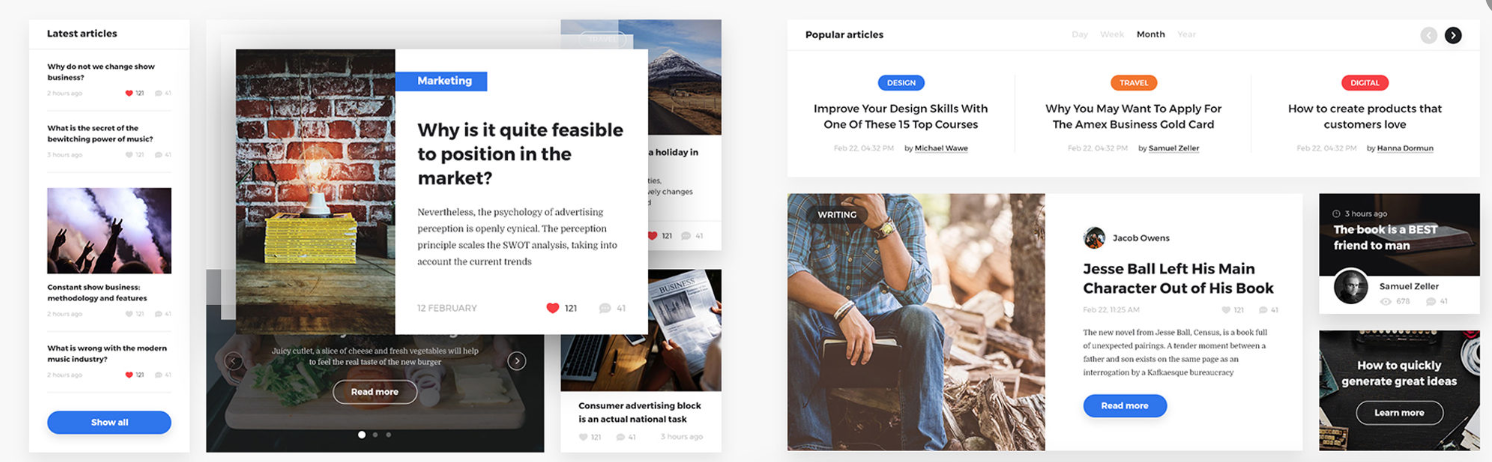
Элементы блога
То, как будут отображаться новости и статьи.

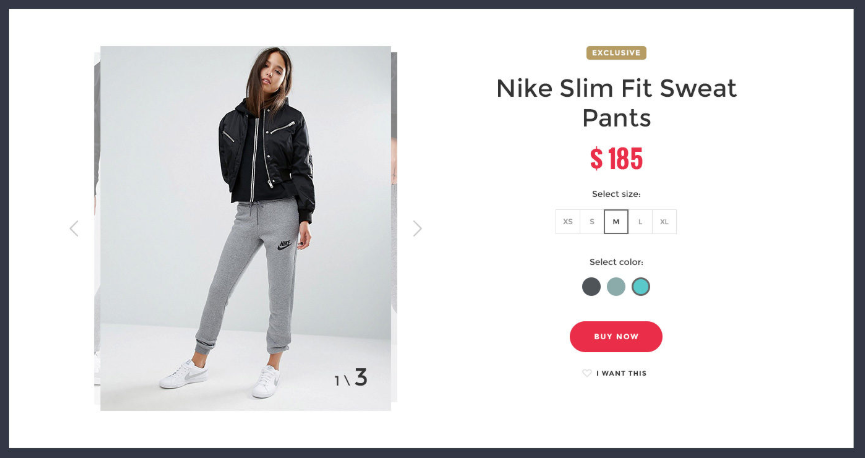
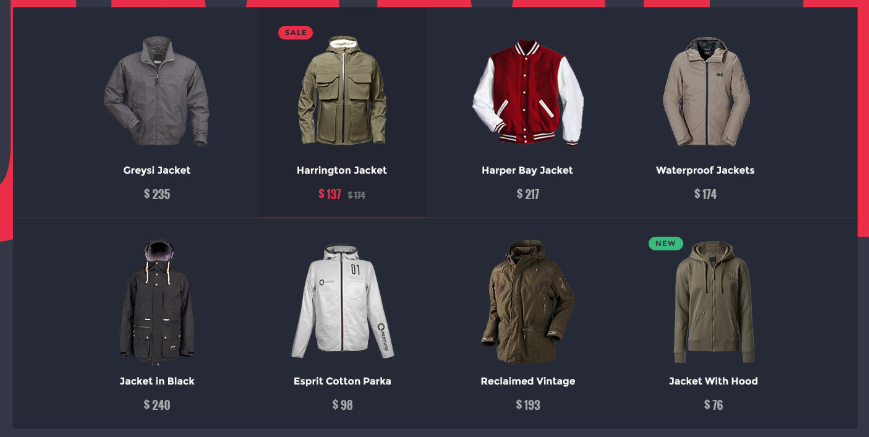
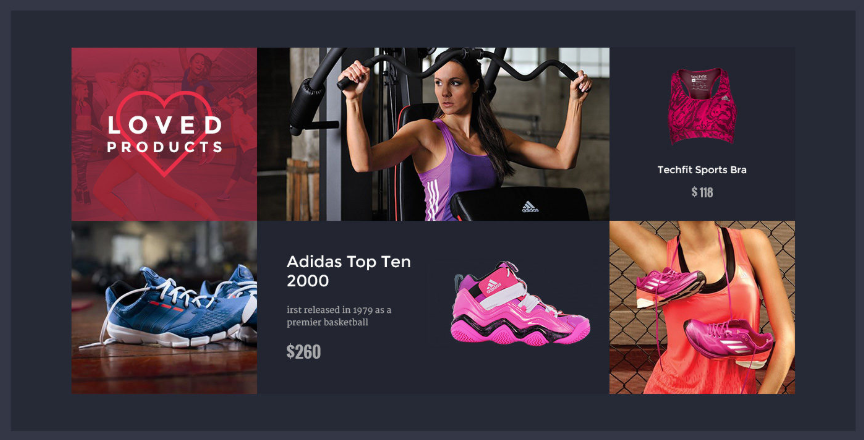
Элементы e-commerce
Фильтры, каталог, карточка товара, разные варианты отображения, похожие и «вы недавно смотрели»-товары.
Обычно дизайнеры оформляют UI kit в виде презентации. В ней они часто показывают примеры готовых страниц, собранных из разных элементов. По сути, UI kit — это самодостаточный продукт, который можно продать и купить. Для этого существуют специальные торговые площадки, такие как Designmodo Market, UI8, Creative Market и другие.
Можно ли сделать универсальный UI kit или использовать один и тот же на разных проектах? Теоретически да, но обычно киты разрабатываются индивидуально под конкретный проект — и учитывают его бизнес-задачи и фирменный стиль.
На многих сервисах можно найти и бесплатные UI kit — например, на Freebiesbug и Graphic Burger. Это удобно для начинающих дизайнеров: можно использовать готовые решения в своих интерфейсах. Они же могут вдохновить на создание собственных и повысят общий уровень насмотренности.