Учимся работать с Tilda: создание отзывчивого дизайна в Zero-блоках
Адаптировать сайт под разные устройства и экраны — та ещё задача. Разбираемся, как сделать это в Zero-блоках на «Тильде».


Типовые блоки «Тильды» сами подстраиваются под разные экраны — будь то телефон или Mac Pro. Но как только собираешь свой сайт на Zero-блоках, вёрстка плывёт. В этом уроке мы сверстаем несколько простых и красивых страниц сайта, которые будут одинаково хорошо выглядеть на всех устройствах.
Содержание
Что такое отзывчивый дизайн
Отзывчивый дизайн — это когда элементы сайта сами перераспределяются по экрану и подстраиваются под любое устройство. На «Тильде» необязательно создавать уникальный дизайн-макет для каждого разрешения — надо только грамотно расставить все элементы.

Сделать отзывчивый дизайн в «Тильде» можно двумя способами:
- Автоматически. Когда вы используете готовые блоки, а отзывчивая версия уже настроена под все устройства. Их нельзя кастомизировать. Максимум — показать или скрыть на разных разрешениях экрана.
- Ручной режим. Работает только в Zero-блоках. Макет придётся корректировать под каждое разрешение, зато такой подход даст дизайнеру свободу действий — всё можно настроить очень гибко.
Создаём учебный Zero-блок
Для работы над проектом надо создать Zero-блок.
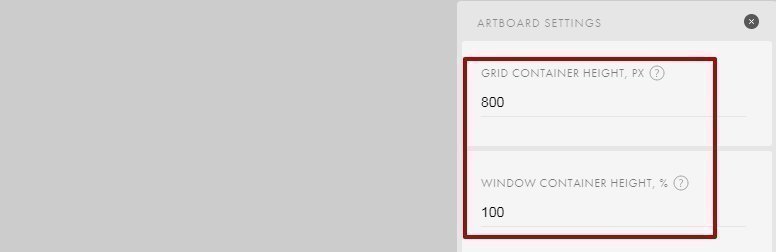
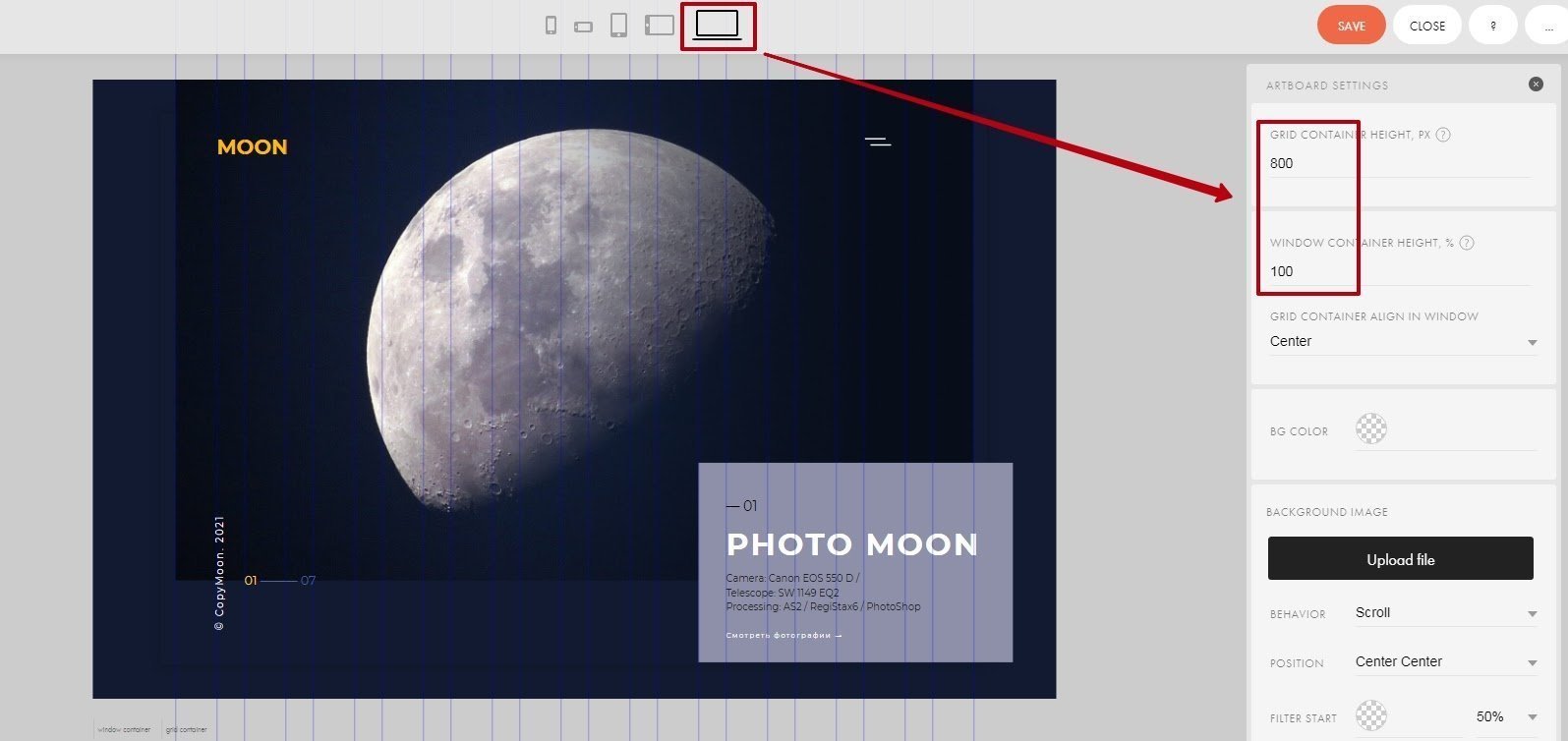
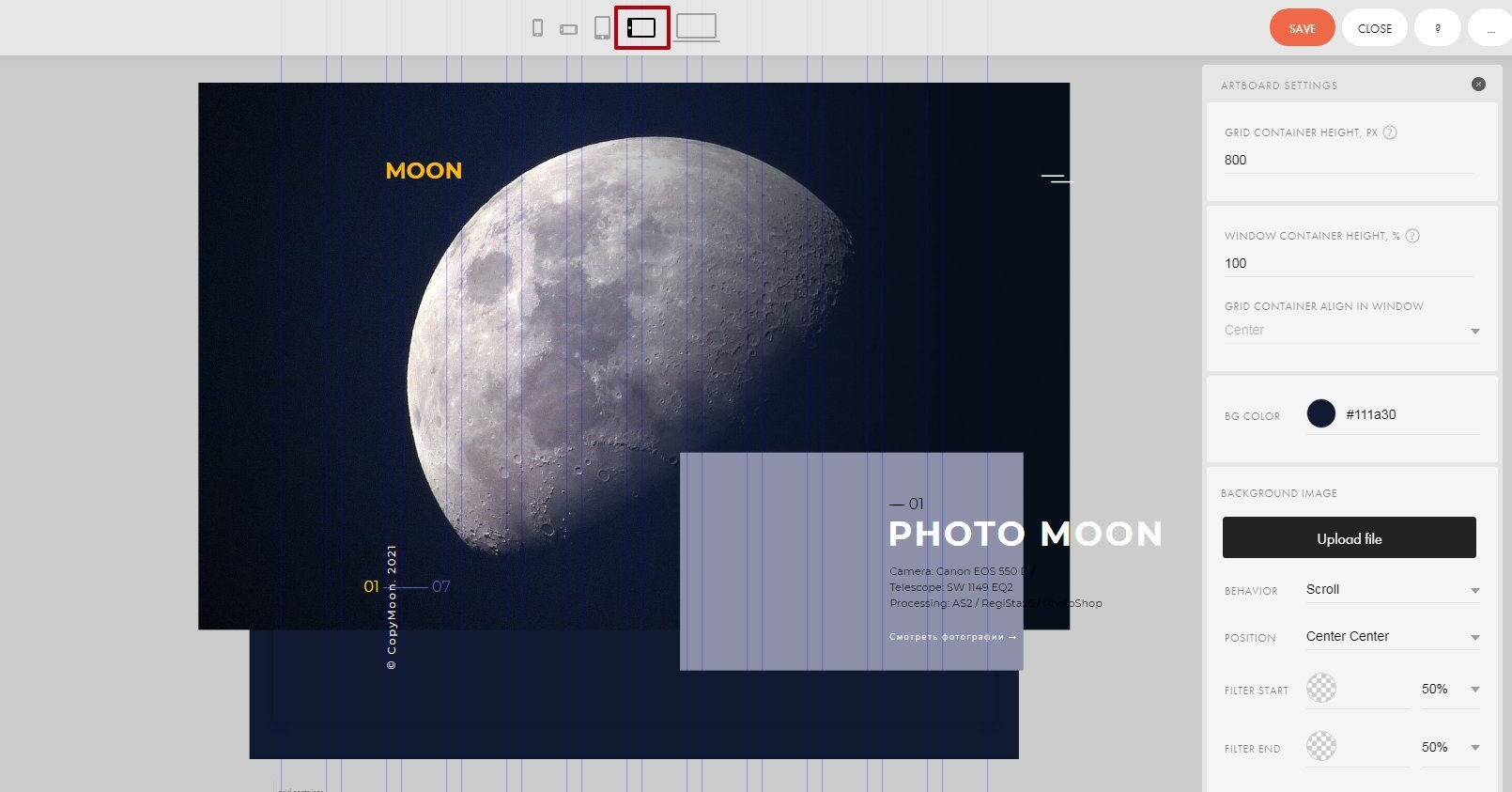
В настройках блока выставляем параметры как на картинке.

Когда вы создаёте Zero-блок, «Тильда» по умолчанию делает проект для десктопной версии экрана — он считается основным, поэтому вёрстку логичнее начать с него. Поменять экран можно на панели устройств.
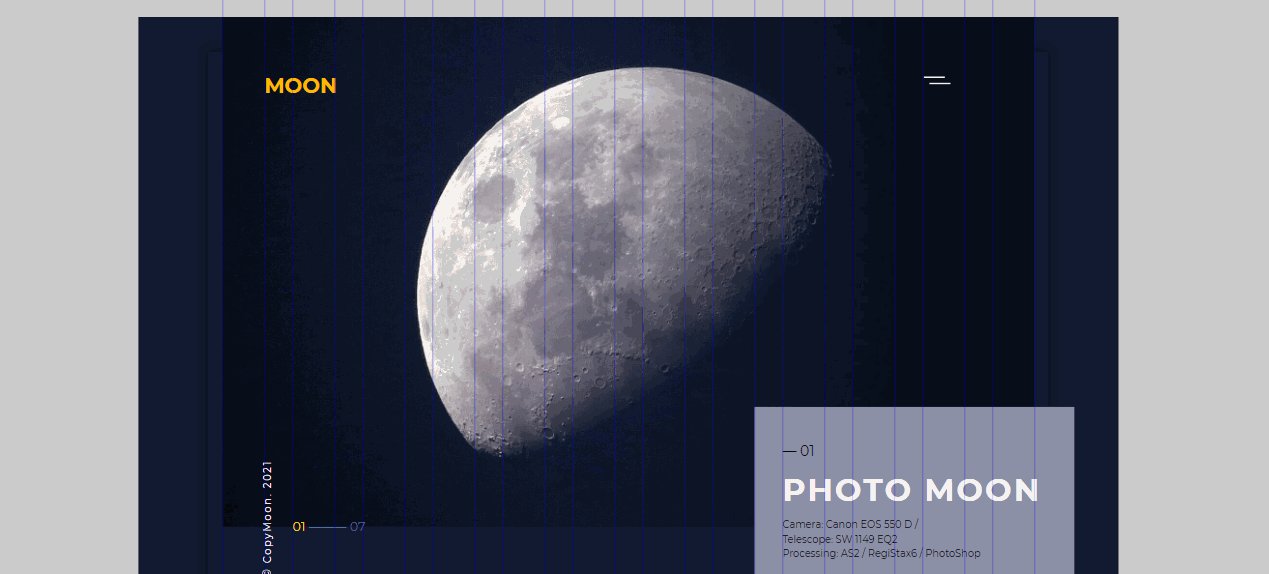
Расположение элементов в десктопной версии
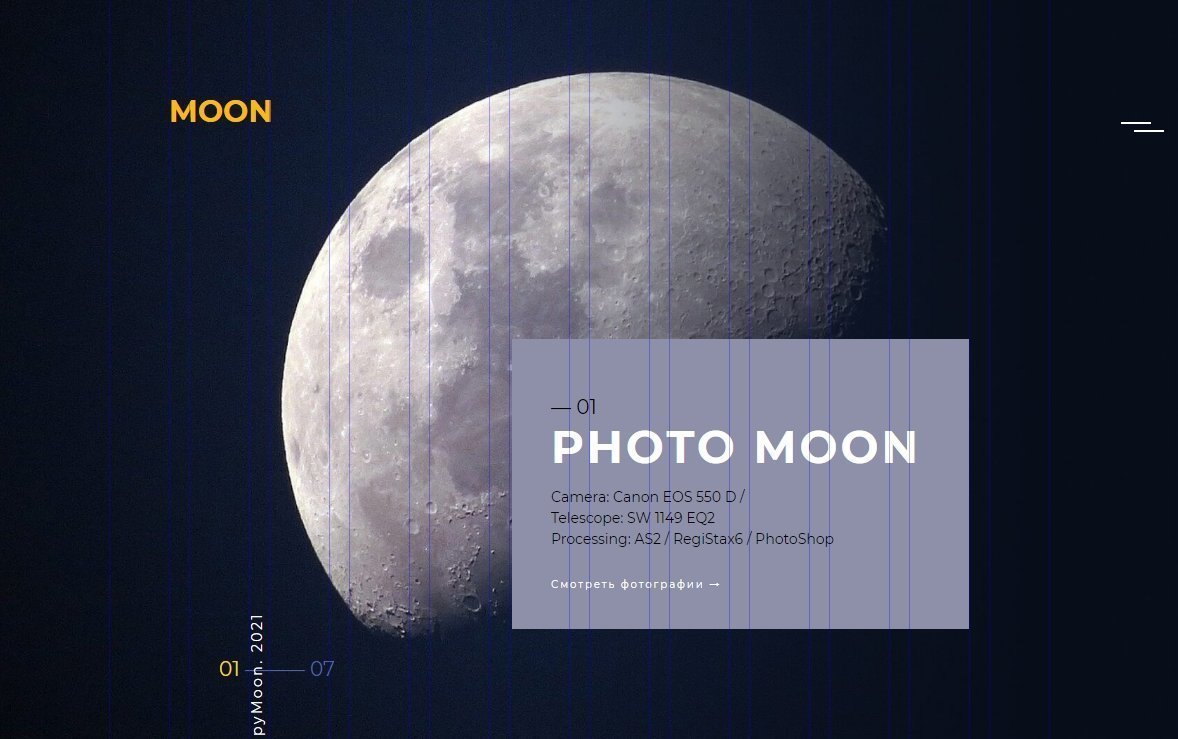
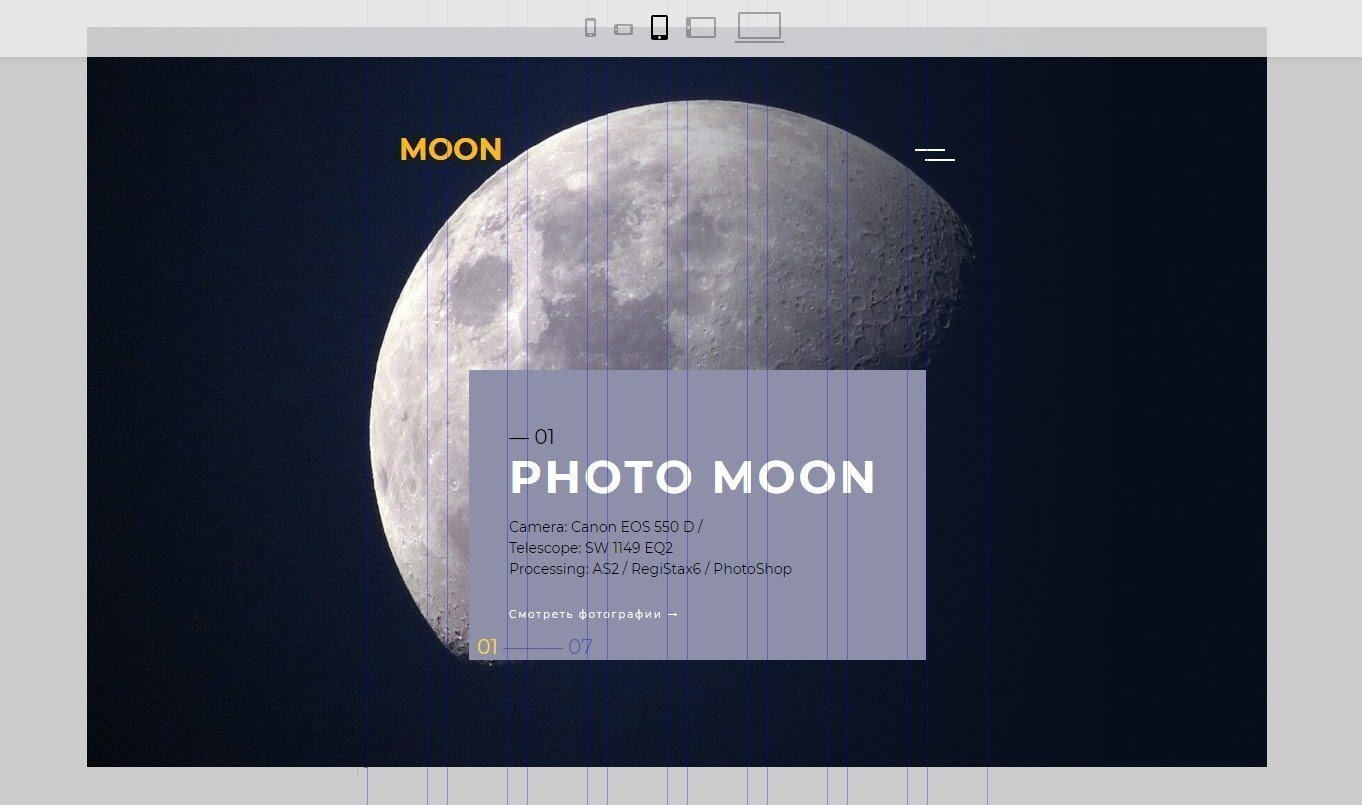
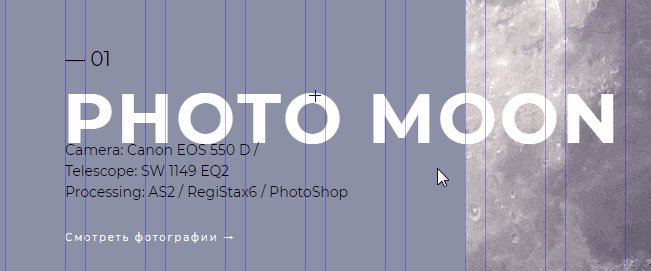
Теперь нам надо разместить в Zero-блоке макет — можете использовать свои заготовки или взять за основу проект Moon Tutorial, сайт астрофотографии.

Макет состоит из простых элементов:
- логотип;
- фотография Луны (слайдер);
- номера слайдов от 1 до 7;
- меню;
- блок с описанием фотографии;
- поле с указанием авторских прав;
- фон (цвет фона — #111a30).
Настройки для десктопной версии:
- 800 px по высоте рабочей области (Grid Container) — чтобы было удобнее работать в редакторе;
- 100% высоты экрана (Window Container) — чтобы при публикации макет растягивался на весь экран.

Используйте комбинации клавиш, чтобы перемещаться по рабочей области (а не всему экрану) «Тильды»:
- Shift + колёсико мыши — перемещение рабочей области по горизонтали.
- Alt + колёсико мыши — перемещение рабочей области по вертикали.

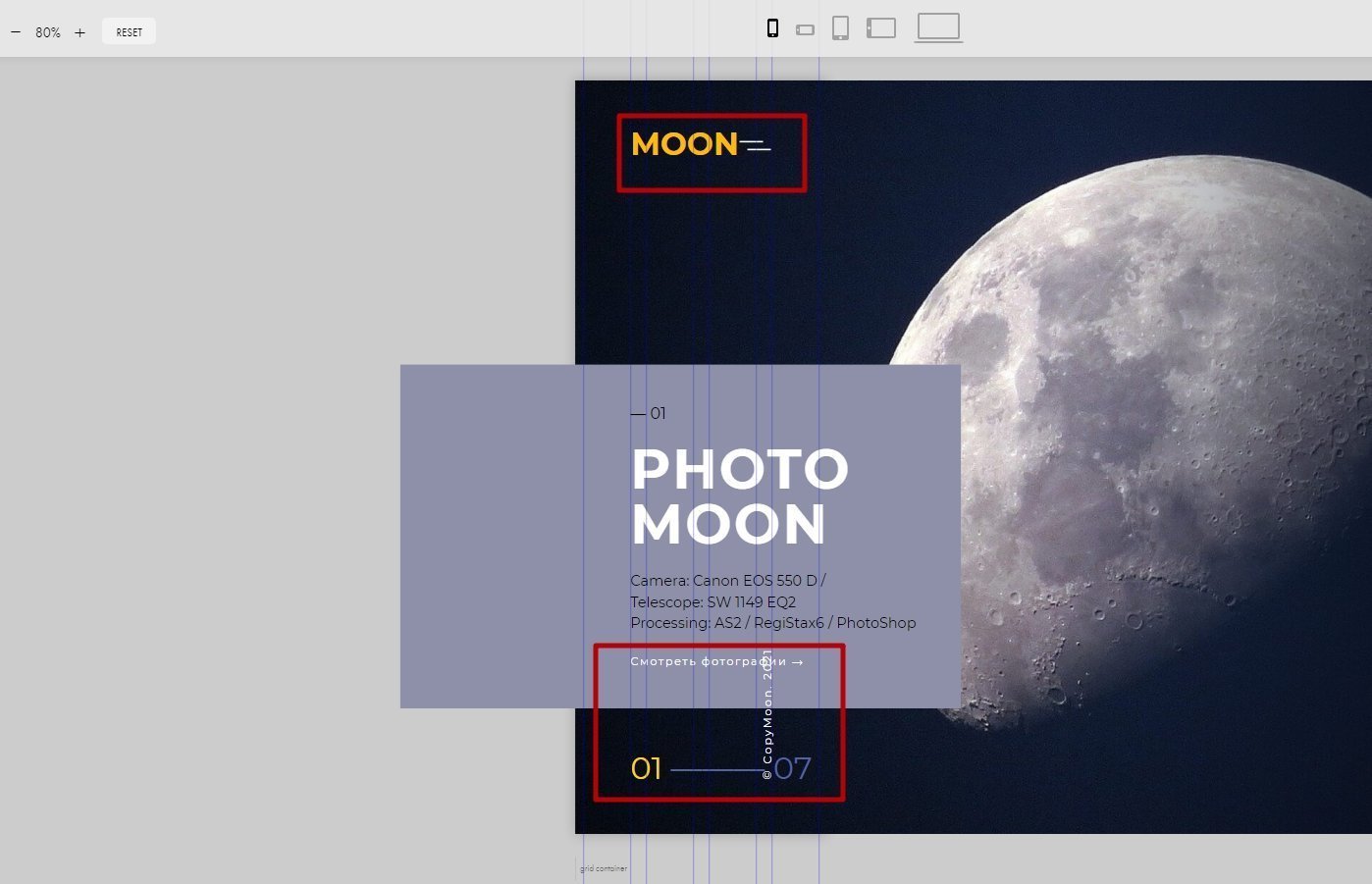
Макет может занимать много больше места, чем ожидалось, панели будут мешать увидеть и оценить его общий вид. Нажмите Ctrl+ или Ctrl− несколько раз, чтобы уменьшить или увеличить зону рабочей области. При этом элементы окна браузера останутся на своих местах — то есть изменения произойдут только в рабочей области. Это особенность «Тильды». Изменение масштаба в процентах отображается в верхнем левом углу.

Собираем макет для планшета с горизонтальной ориентацией
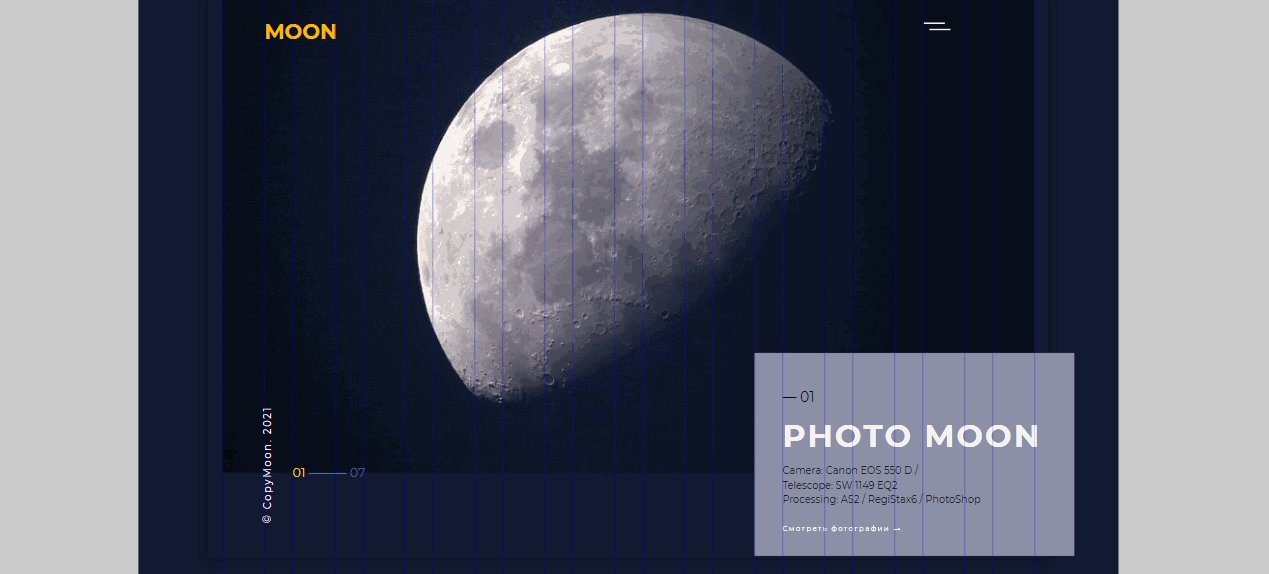
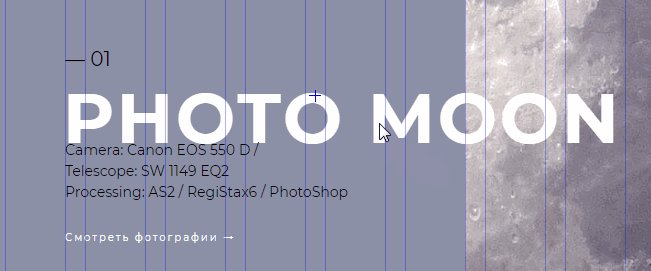
Горизонтальная версия для планшета почти не отличается от десктопной, поэтому изменений будет немного. Основное отличие — фотография Луны растянется на весь экран. В результате получится вот такой макет.

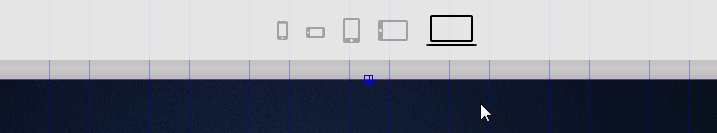
Перейти с десктопной версии на планшет можно с помощью панели для работы с отзывчивым дизайном — она расположена вверху в центре. Тут есть иконки для основных экранов устройств:
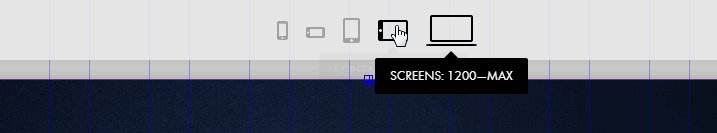
- Десктоп — 1200 х max.
- Планшет горизонтальной ориентации — 960×1200.
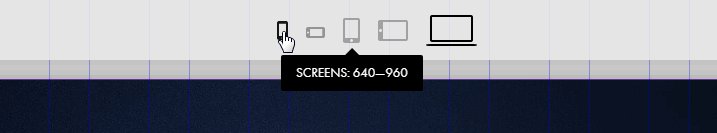
- Планшет вертикальной ориентации — 640×960.
- Смартфон в горизонтальном положении — 480×640.
- Смартфон в вертикальном положении — 320×480.

Разрешение экрана можно посмотреть на этой же панели — просто наведите курсор на нужную иконку.

Нажимаем на иконку планшета и переходим в рабочую область экрана планшета — нас встретит такая безрадостная картина.

Практически все элементы в беспорядке — блоки текста уехали вправо за границы экрана рабочей области, меню последовало за ними, нумерация слайдов перекрыла строку авторских прав.
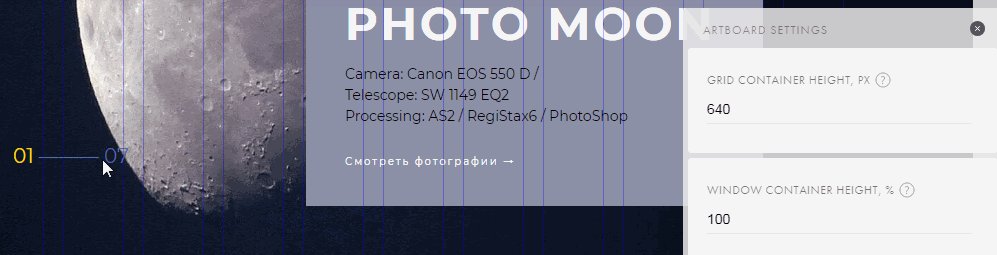
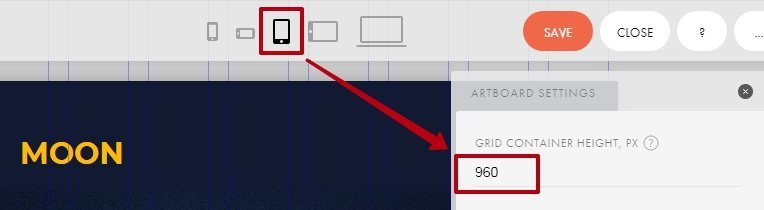
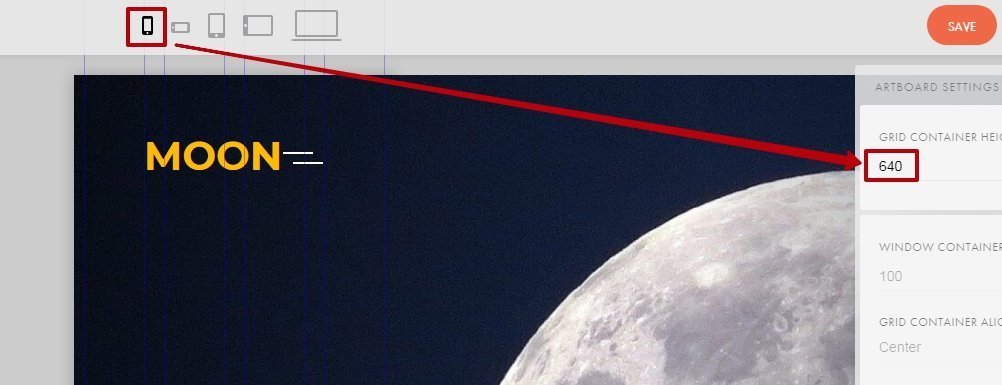
Начинаем исправлять. Для этого задаём глобальные параметры GRID Container Height 640 px. Высоту окна не трогаем, оставляем 100%.
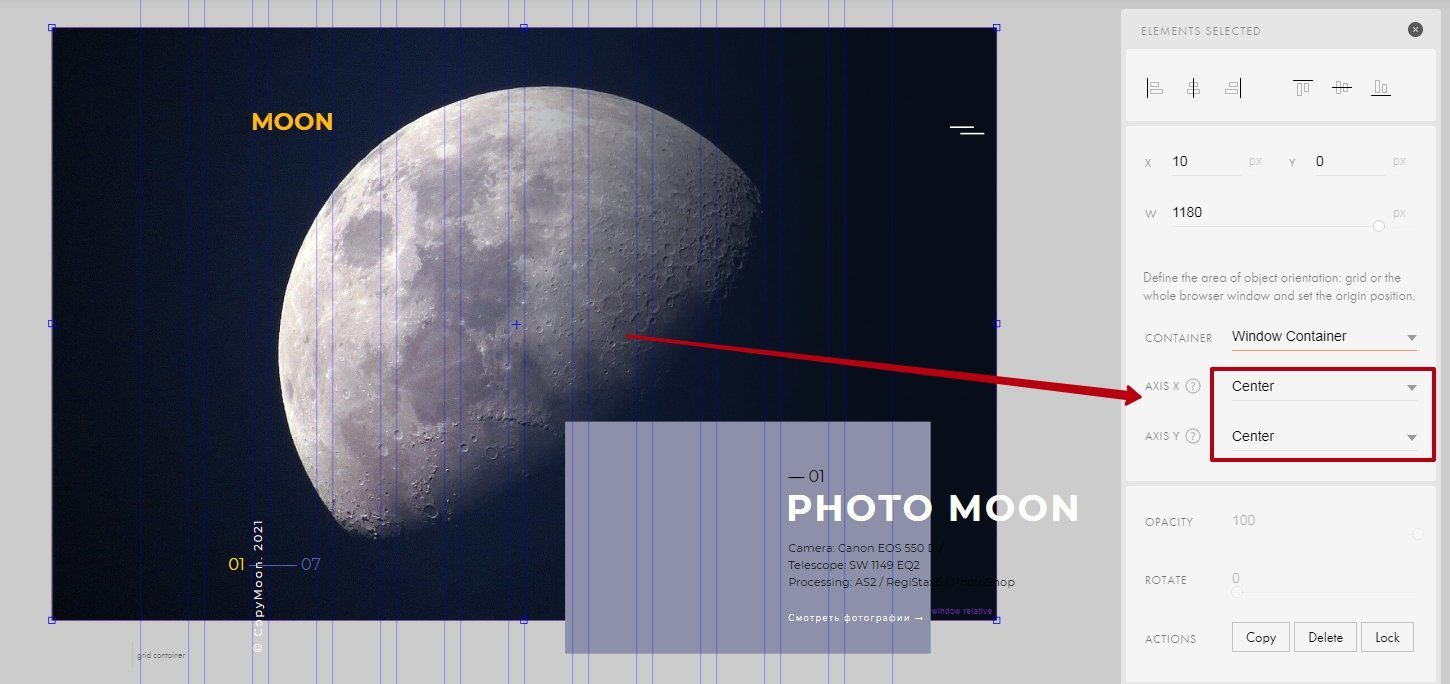
Следующим шагом масштабируем изображение Луны по высоте рабочей области и располагаем по центру.

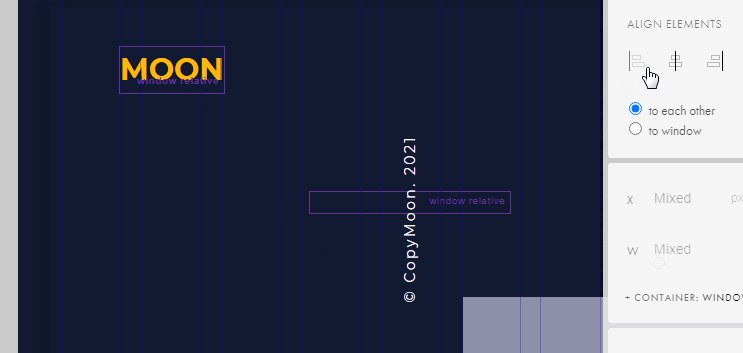
Переносим логотип ближе к левому краю и выравниваем по вертикальной сетке.

Сиреневая рамка вокруг элемента означает, что объект позиционируется относительно контейнера окна, а синяя рамка — что относительно грид-контейнера.
Переходим к блоку описания изображения.

По идее, текст не должен был сместиться относительно блока. Поэтому заглянем в десктопную версию и посмотрим, почему так произошло. За смещение элементов относительно друг друга и экрана отвечает настройка позиционирования (Container) на панели Settings. Ищем решение проблемы там.
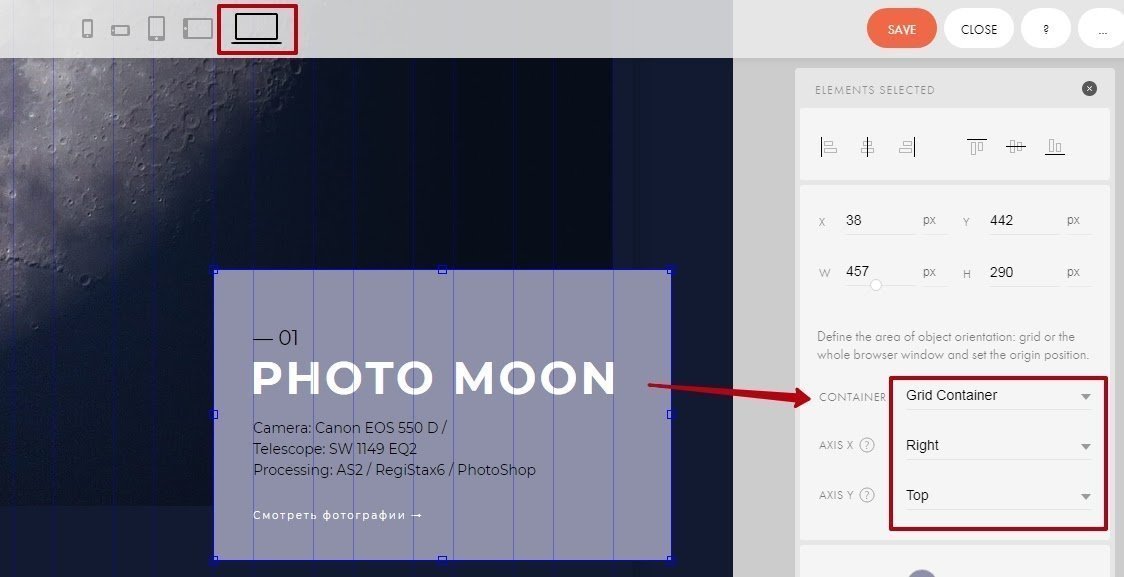
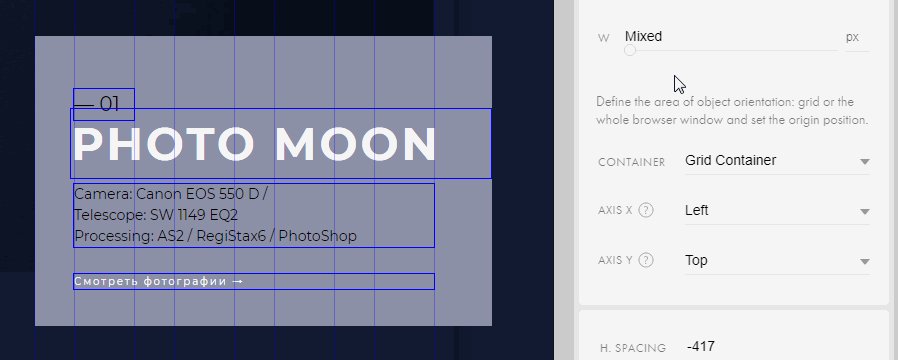
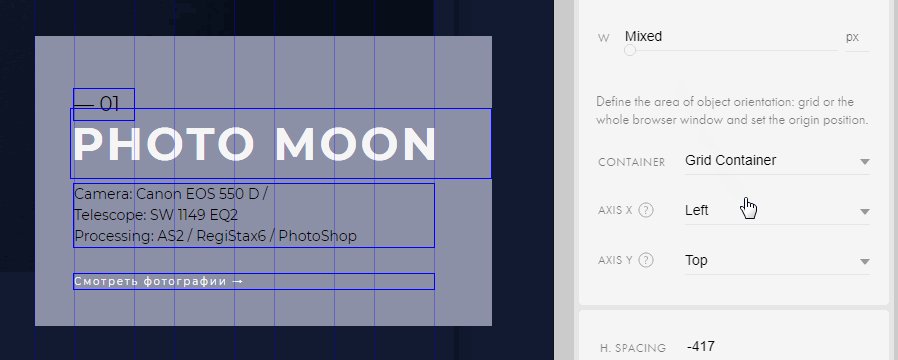
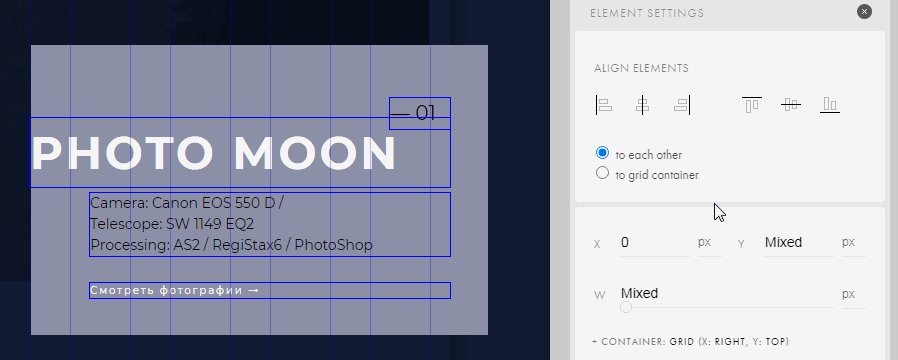
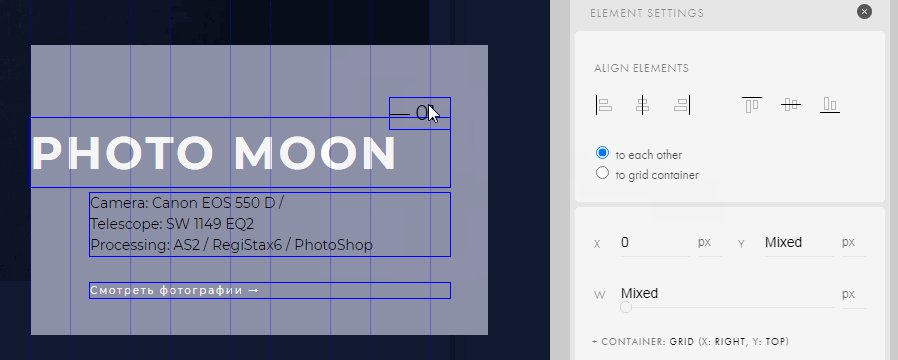
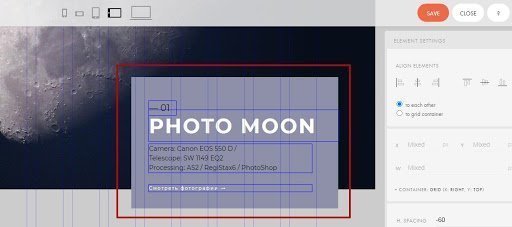
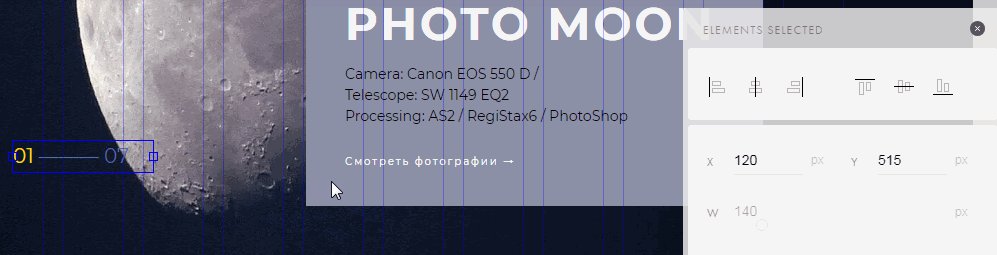
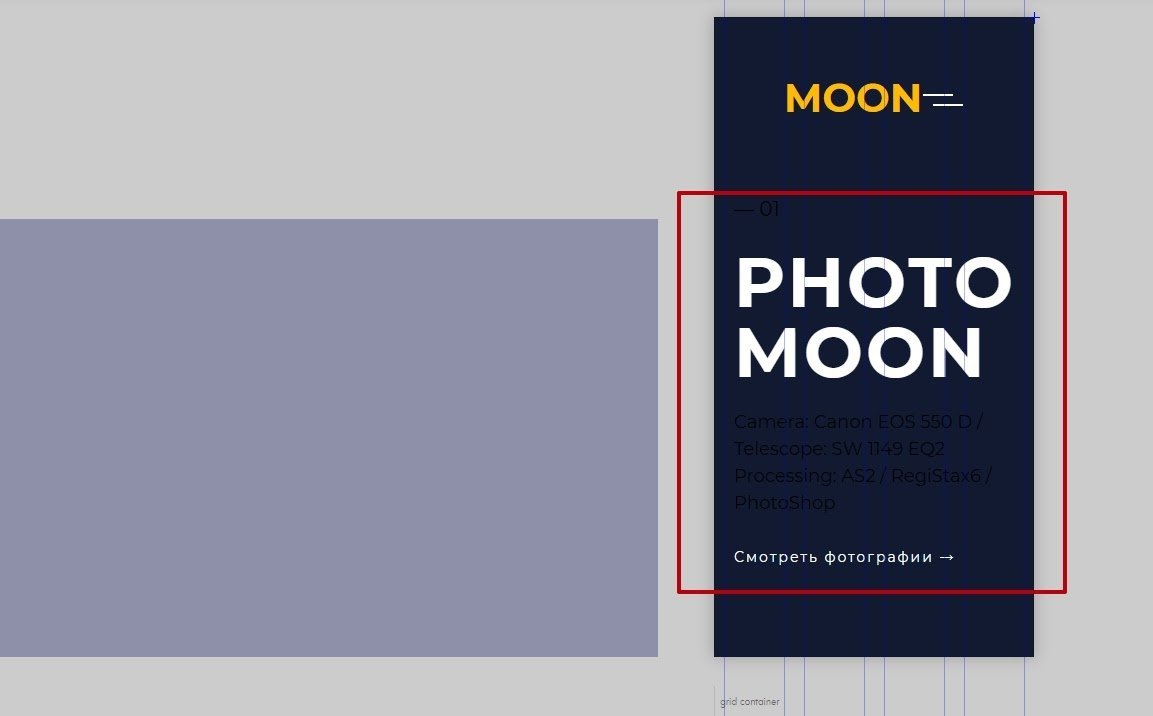
Выделяем подложку блока описания и переходим на панель настроек. На панели открываем строку Container и смотрим, какие значения указаны для подложки блока описания.

Подложка позиционируется относительно грид-контейнера: по оси X — справа, по оси Y — сверху. Теперь проверяем эти же параметры у текстового блока. Выделяем текст и смотрим на значения.

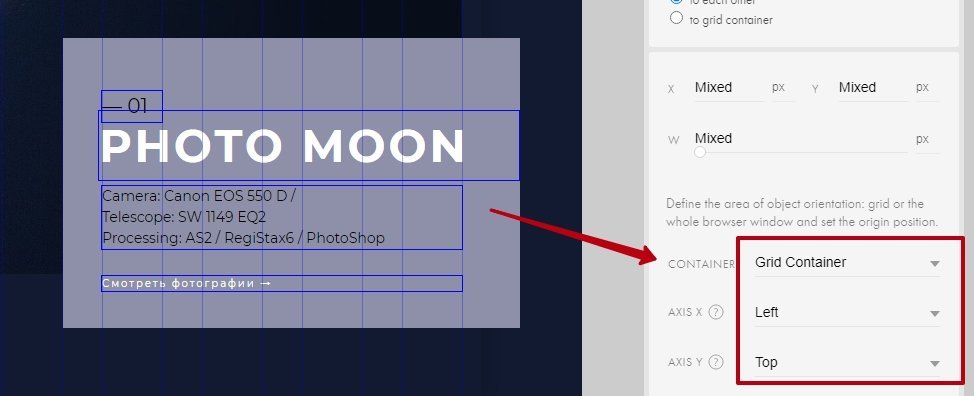
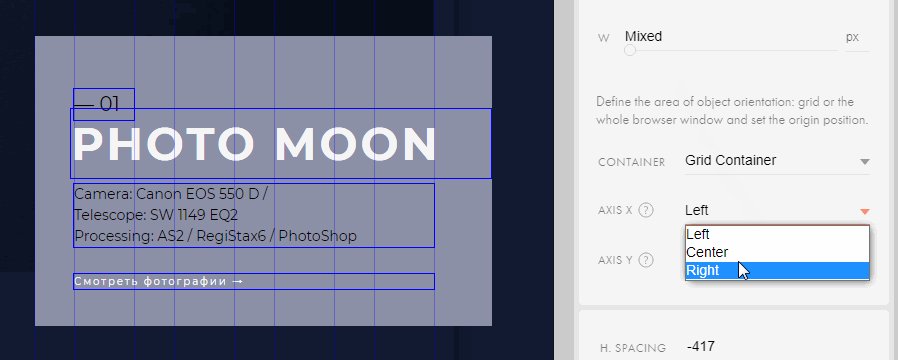
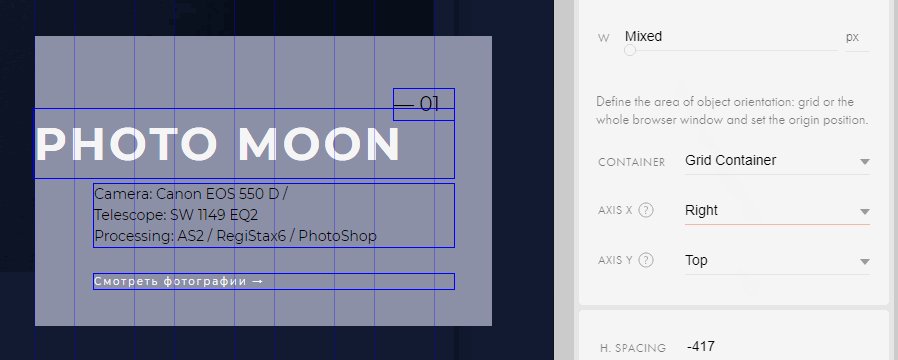
Сразу видим несоответствие: текст позиционируется по оси X слева, в то время как подложка блока — справа. Меняем значение и проверяем: блоки текста автоматически выравниваются по правому краю.

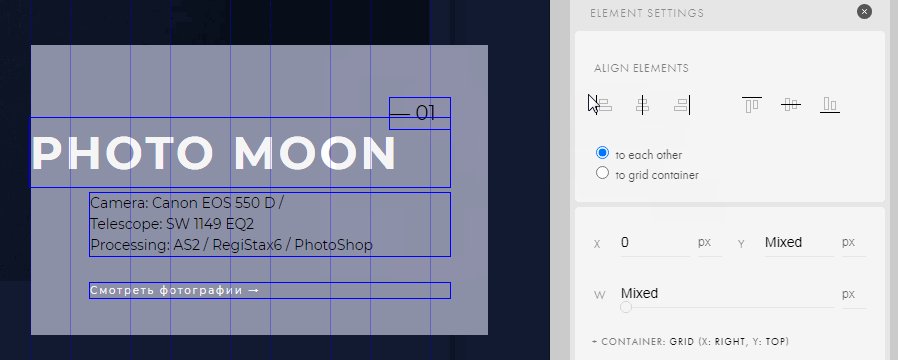
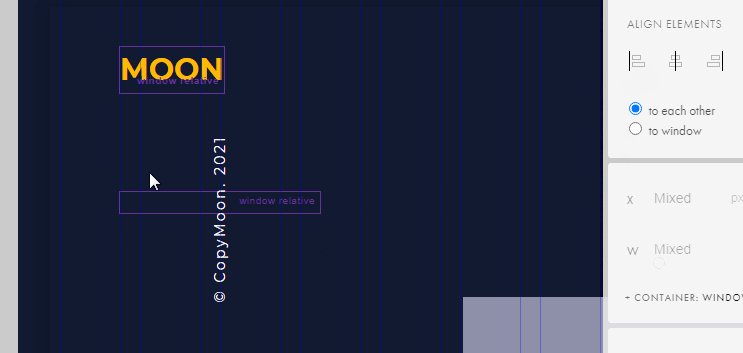
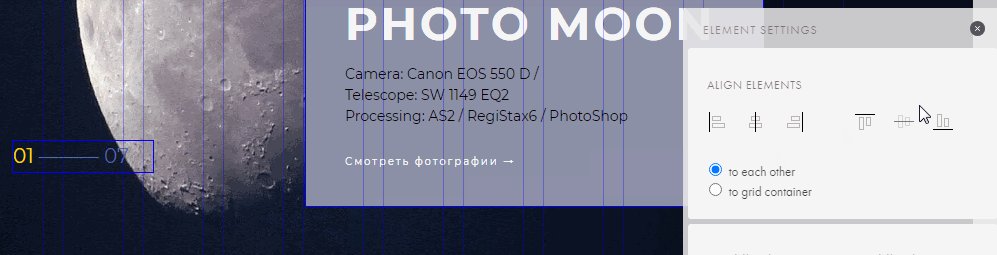
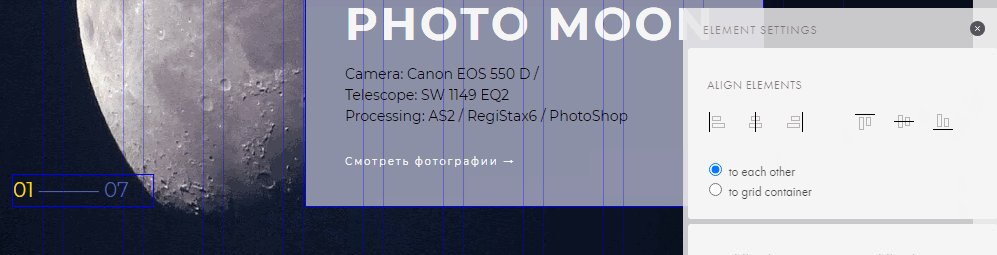
Теперь необходимо сделать выключку текста влево. Для этого используем инструмент выравнивания элементов на панели настроек и двигаем текстовые блоки немного правее, чтобы они не прилипали к левому краю.

Отлично, в версии для планшета текст больше не съезжает. Этот небольшой лайфхак позволил сократить время и не двигать каждый элемент отдельно — мы быстро скорректировали весь текстовый блок.

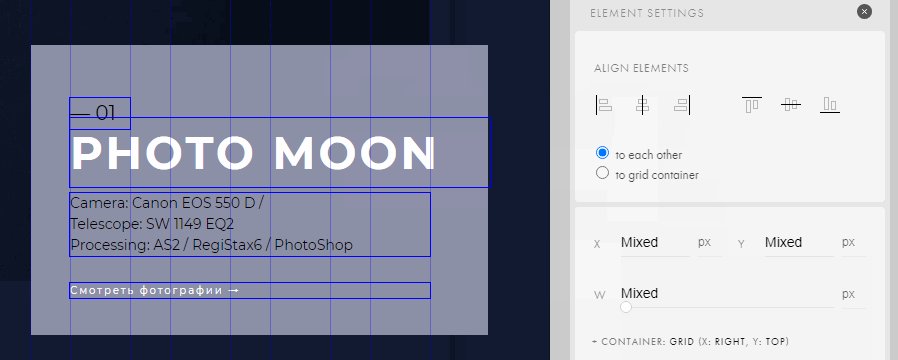
Теперь выделите текст вместе с подложкой, переместите на фотографию и выровняйте по сетке.

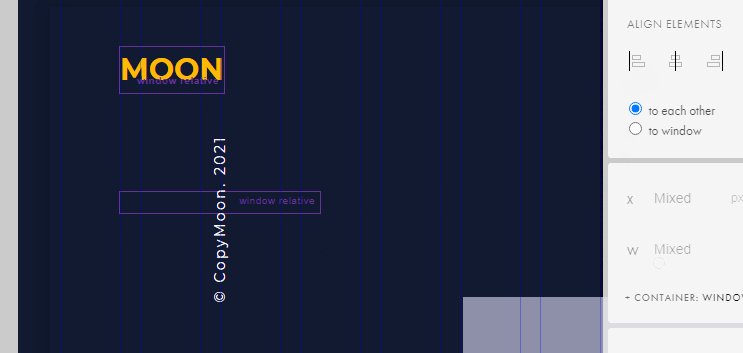
Осталось выровнять строку копирайта относительно логотипа, поставить на место нумерацию слайдов и сместить меню влево.
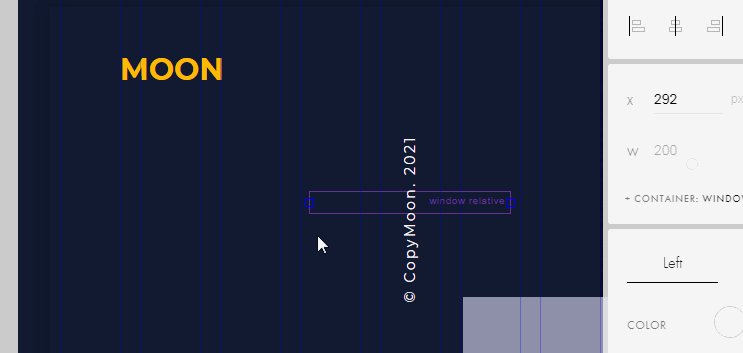
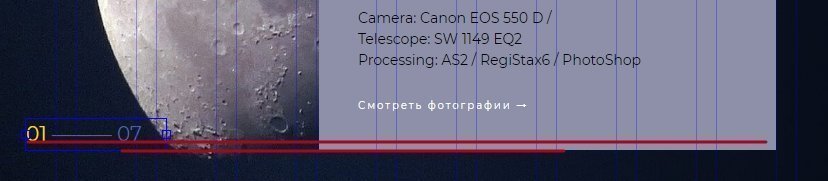
Выделяем строку авторских прав, перетаскиваем левее и выше, ставим на одну вертикальную линию с логотипом, а низ ровняем по основанию подложки.
Инструменты выравнивания тут бессильны — не получится автоматически скорректировать расположенный вертикально текст относительно логотипа. Причина проста: контейнер текста располагается горизонтально, а сам текст — вертикально. Но выравнивание идёт относительно контейнера. Значит, этот элемент придётся перетаскивать вручную для каждого типа экрана.

Поэтому выравниваем элемент вручную по сетке. Потом ровняем меню — делаем тот же отступ, что и для логотипа, только справа. Нумерацию слайдера выравниваем по подложке блока описания.

Тут тоже есть нюанс: текст не прилипает к своему контейнеру, а значит, после выравнивания текст будет располагаться чуть выше подложки — хотя формально они находятся на одной высоте. Если такой вариант вас не устраивает — корректируем ручками.

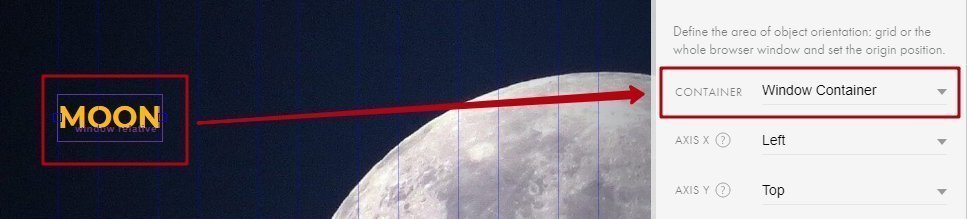
Ещё один важный момент: меню, логотип, чаты и другие функциональные элементы, которые обычно располагаются по краям, старайтесь позиционировать с помощью Window Container. Так с ними будет проще работать на разных экранах.

После всех корректировок и выравниваний элементов относительно друг друга получаем такую картинку.

Закрываем редактор Zero-блока, публикуем и просматриваем страницу.

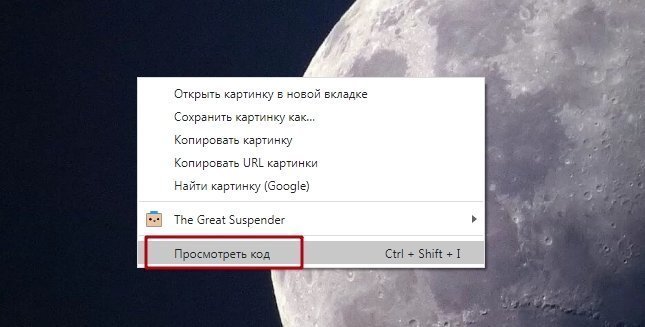
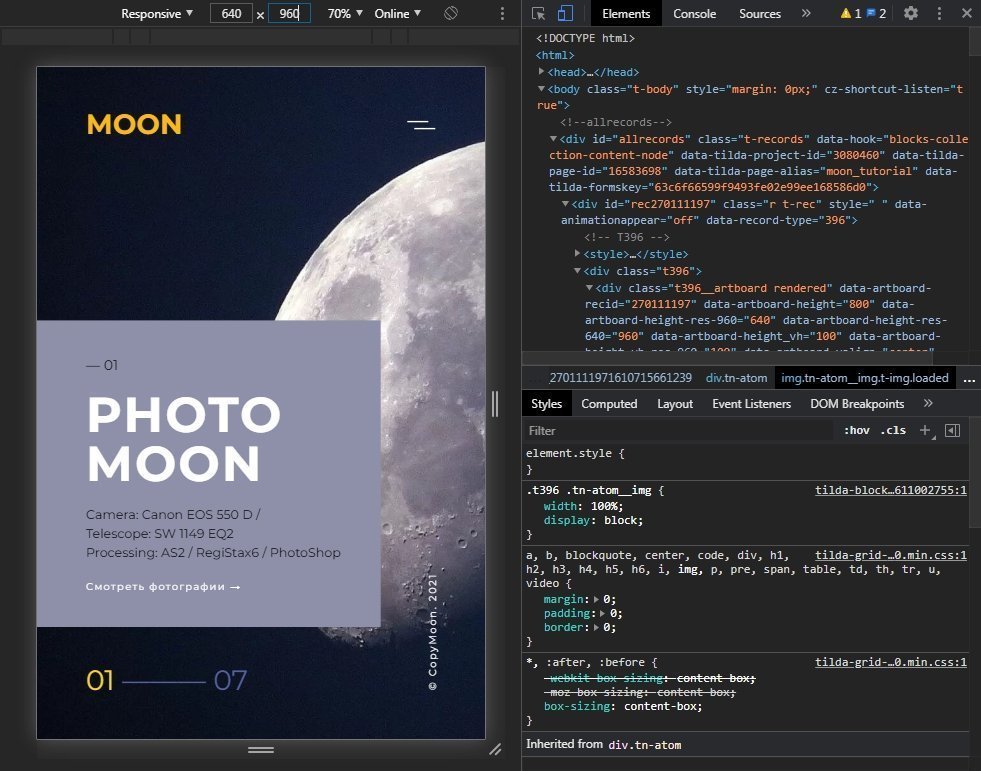
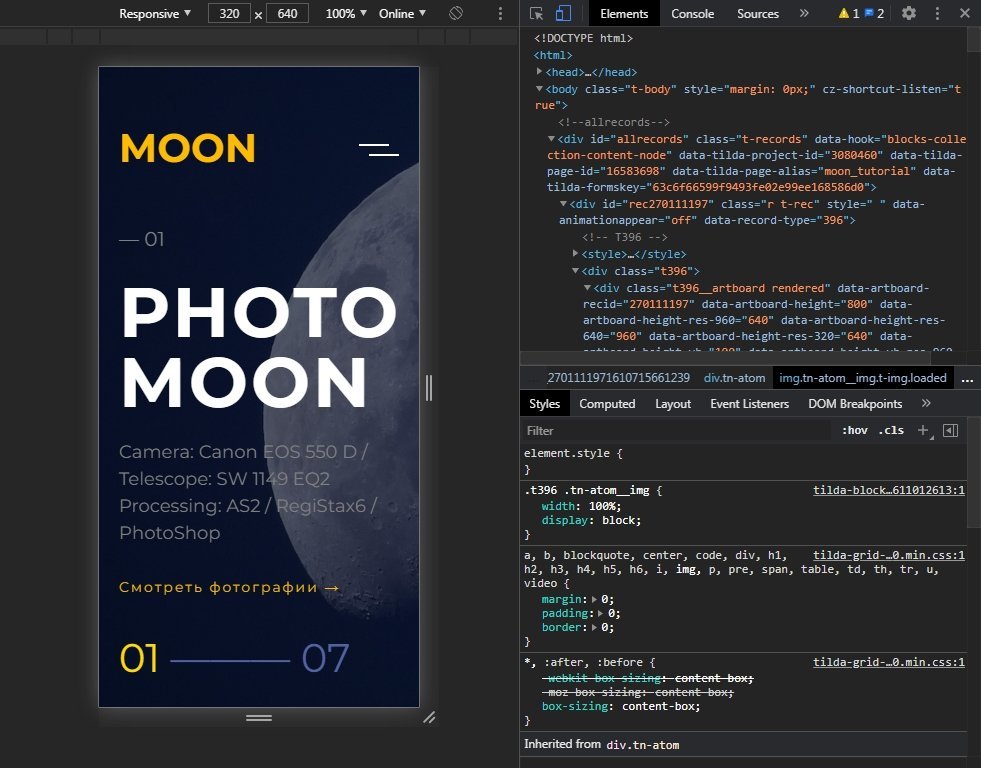
Конечно, в идеале надо проверить макет на реальном планшете, но его может не оказаться под рукой, да и на этапе разработки это не очень удобно. Поэтому мы используем эмулятор различных устройств и экранов. Вызвать его можно клавишей F12. Другой вариант — щёлкнуть правой кнопкой мыши в любом месте экрана и выбрать пункт «Просмотреть код».

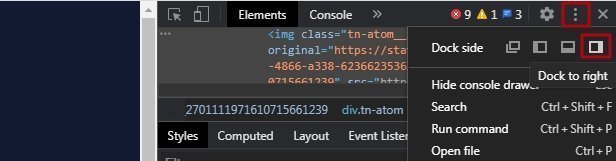
Внизу появится панель разработчика. Я обычно перетаскиваю её слева или справа — так удобнее тестировать вёрстку. Для этого нажмите на троеточие в правой части панели и выберите нужное расположение.

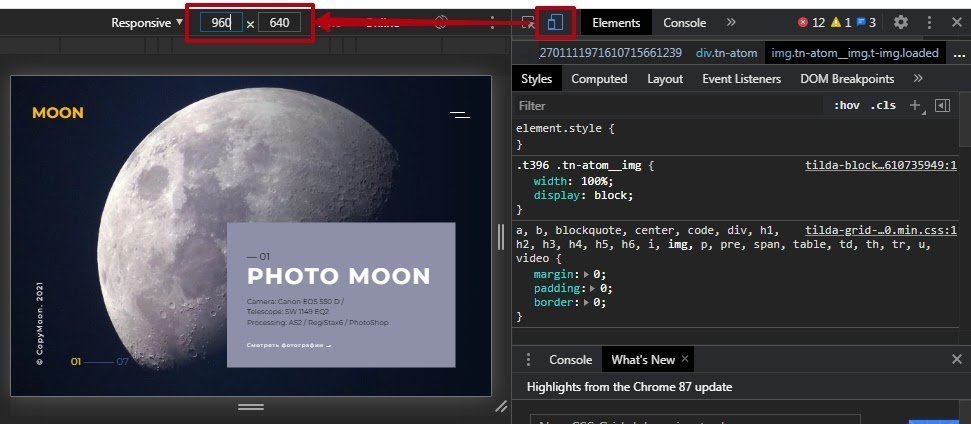
Далее нажмите на иконку экранов и введите нужное разрешение экрана (960×640) в центральной панели.

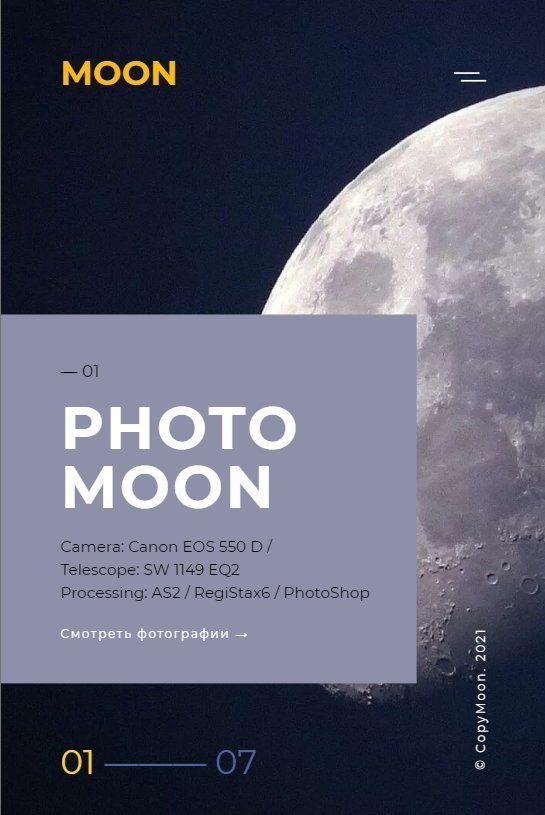
У нас получился добротный макет для планшета с горизонтальной ориентацией экрана.
Собираем макет для планшета с вертикальной ориентацией
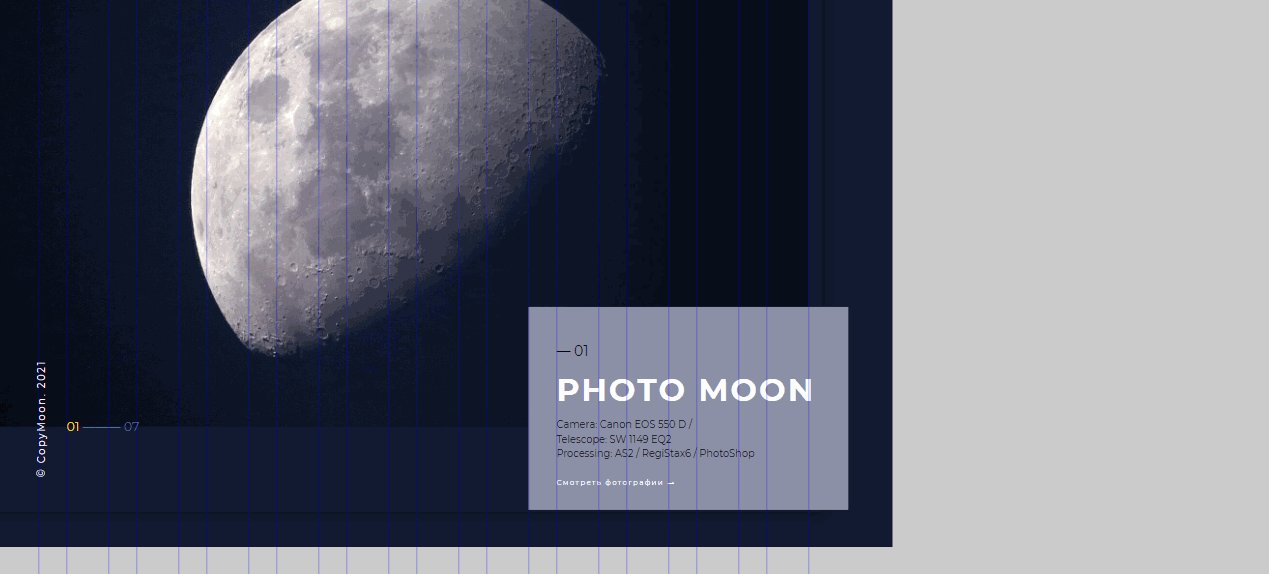
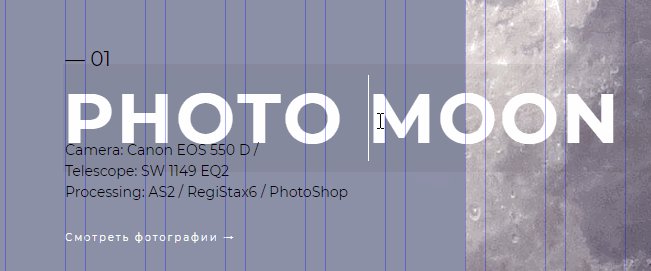
Для вертикальной версии планшета макет будет немного отличаться — текстовые блоки с подложкой перенесём влево, строку копирайта — вправо, увеличим нумерацию слайдера и немного увеличим меню и логотип. Результат будет таким.

Возвращаемся в редактор Zero-блока и переходим на версию для планшета с вертикальной ориентацией.

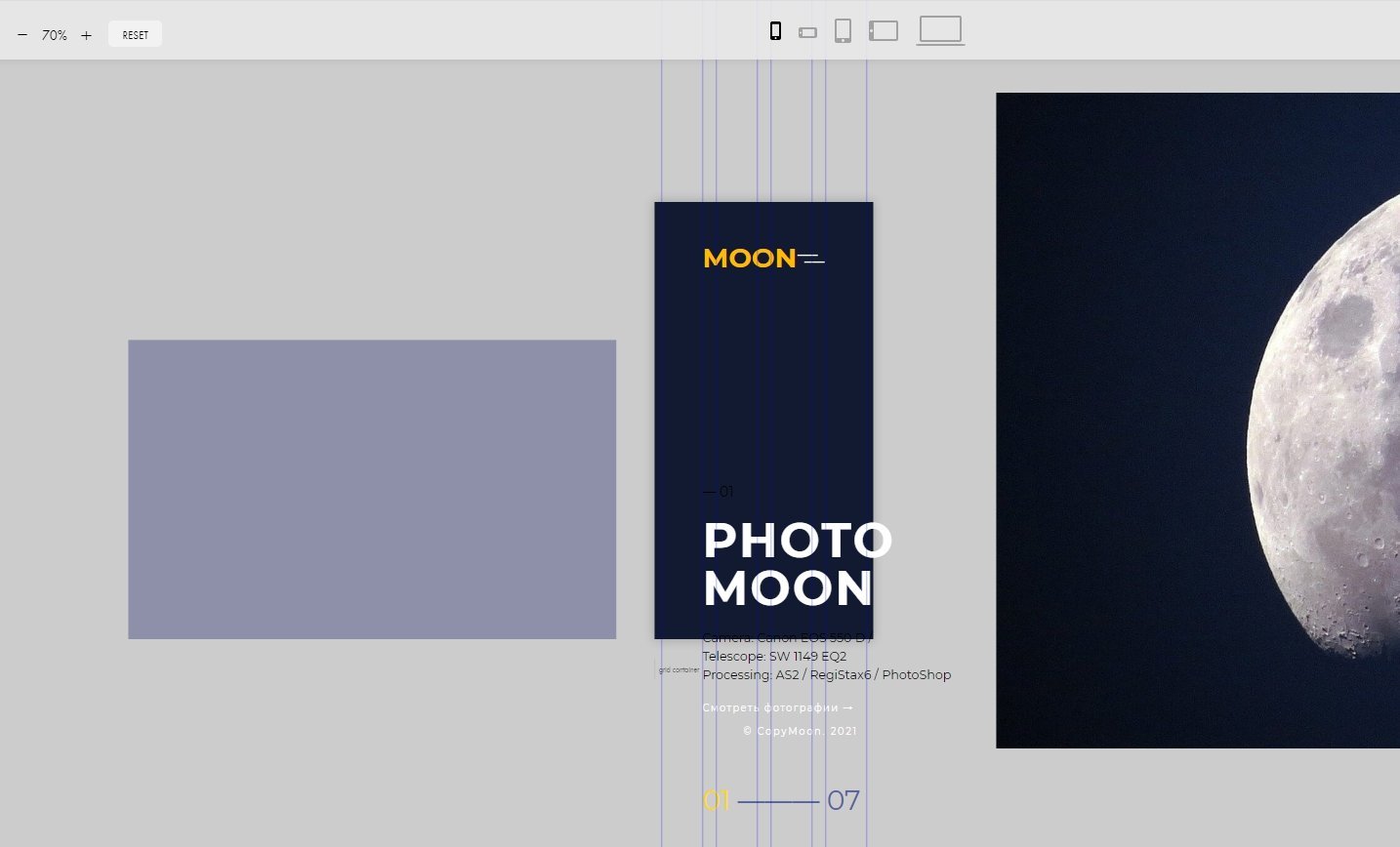
Вот что мы увидим.

Могло быть и хуже. Вот что мы сделаем:
- Слегка уменьшим плашку с текстом по горизонтали и увеличим по вертикали.
- Сместим плашку влево.
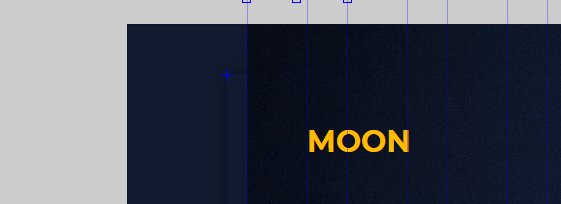
- Слово MOON перенесём на следующую строку.
- Нумерацию слайдера сместим вниз и немного увеличим.
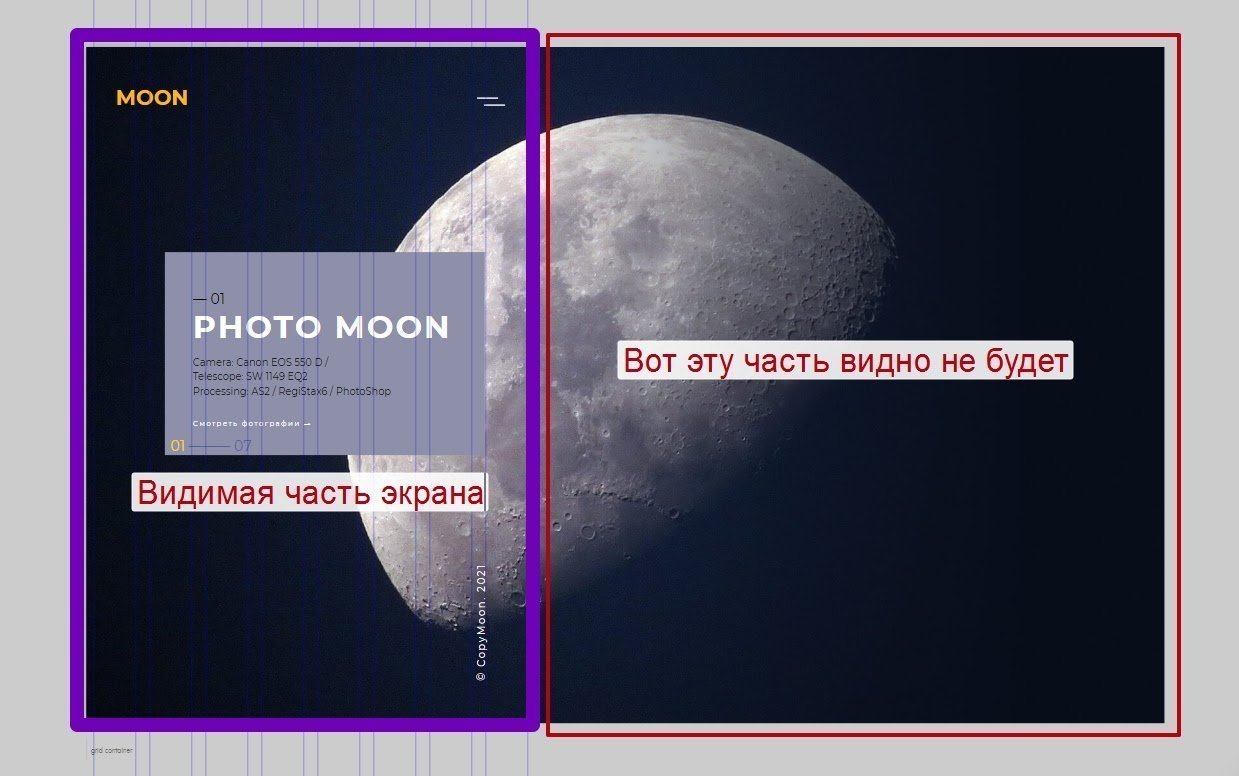
- Фотографию сдвинем вправо — останется только часть Луны. Так она не будет перекрывать меню и логотип.
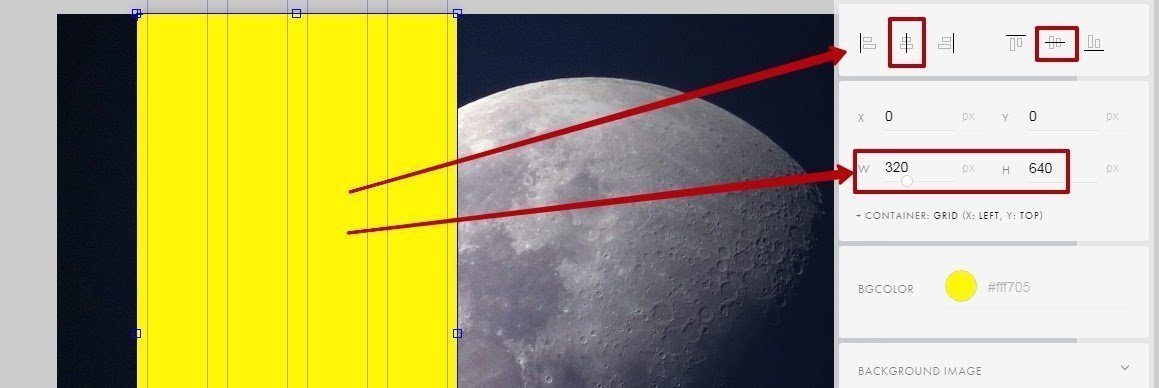
Первым делом выставляем нужную высоту в панели настроек. Рекомендую всегда начинать с этого действия — так удобнее работать.

Теперь увеличиваем изображение Луны, чтобы оно было по всей высоте экрана, и выравниваем картинку по левому краю. То, что не входит в основную часть экрана, не будет отображаться на сайте.

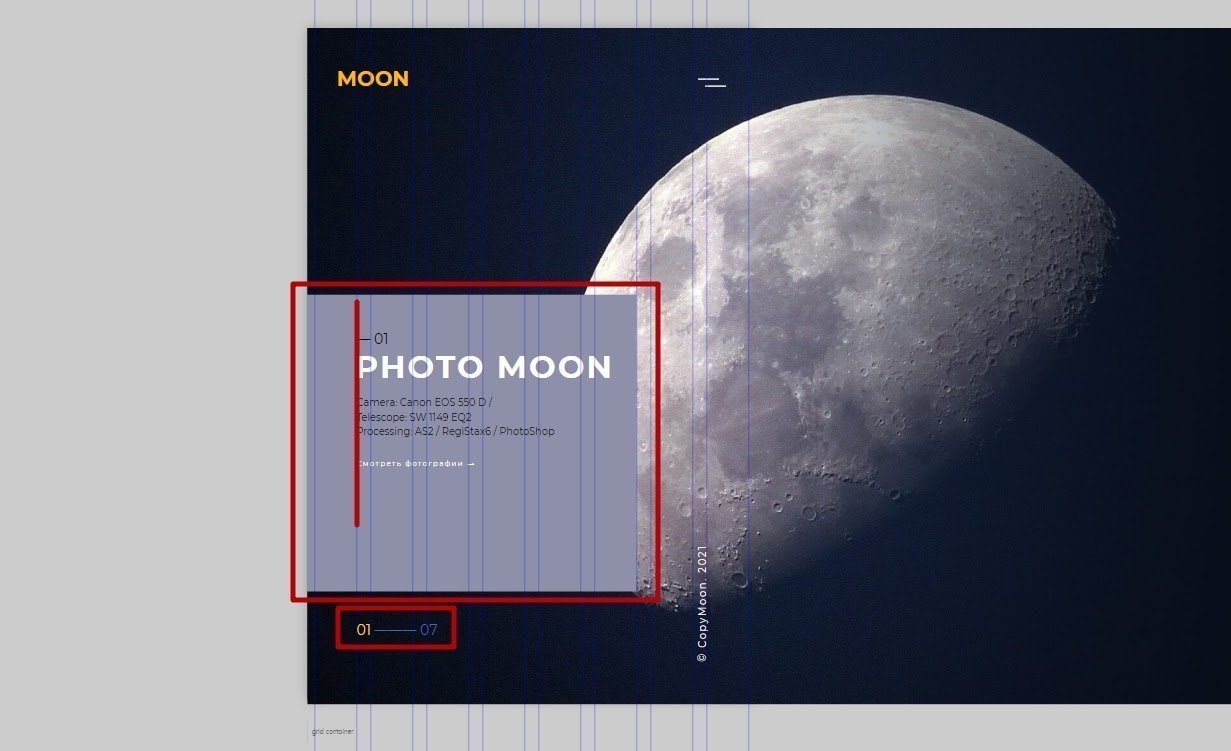
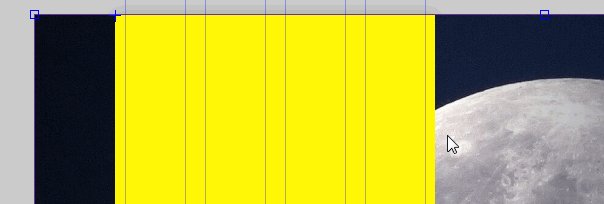
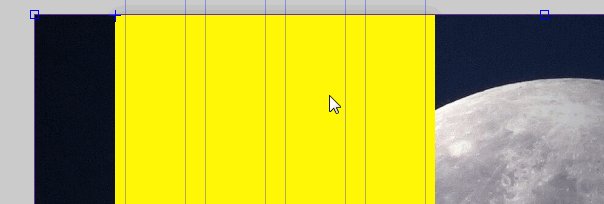
Теперь переносим блок с текстом к левому краю и слегка вниз. Подложку блока увеличиваем, нумерацию слайдера ставим под текст, а сам текст на подложке выравниваем по сетке.

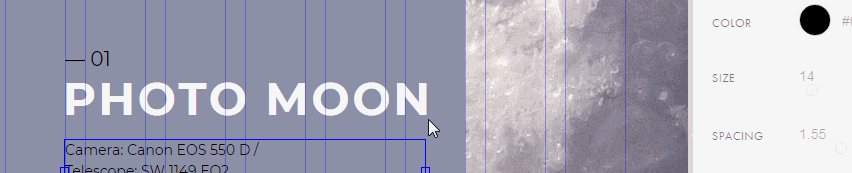
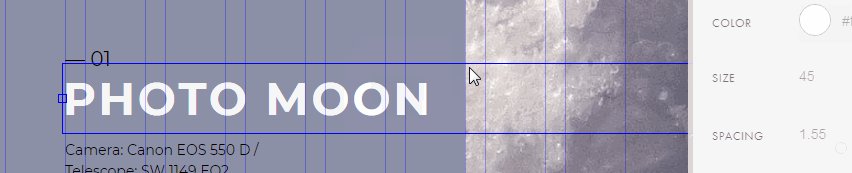
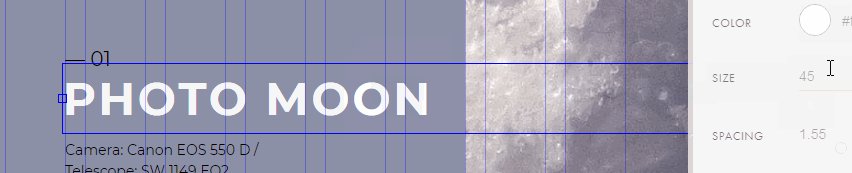
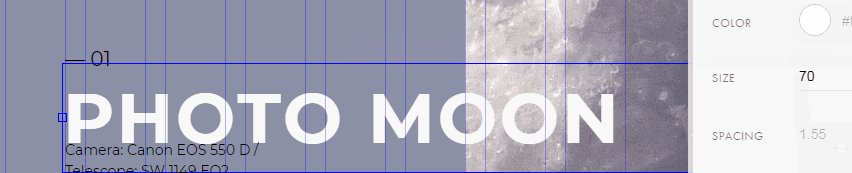
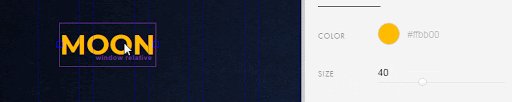
Сейчас текст маловат относительно блока — увеличим его. Начинаем с заголовка — Photo Moon. Кликните по нему и перейдите к панели настроек. Напротив Size (размер шрифта) задайте значение 70.

Отлично, заголовок увеличили, но возникла проблема — он вылез за пределы блока. Тут есть два решения:
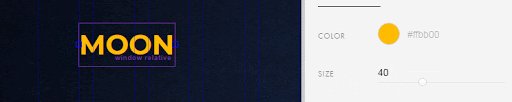
1. Переходим в режим редактирования текста и переносим слово Moon на вторую строку.

Правда, теперь заголовок разобьётся на две строки на всех экранах. Это особенность «Тильды». Но есть второй способ.
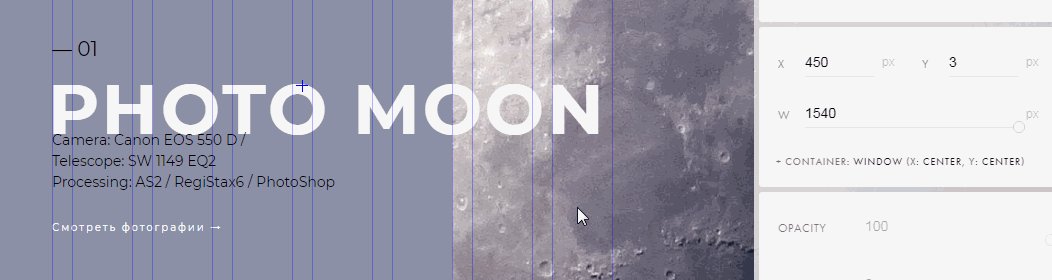
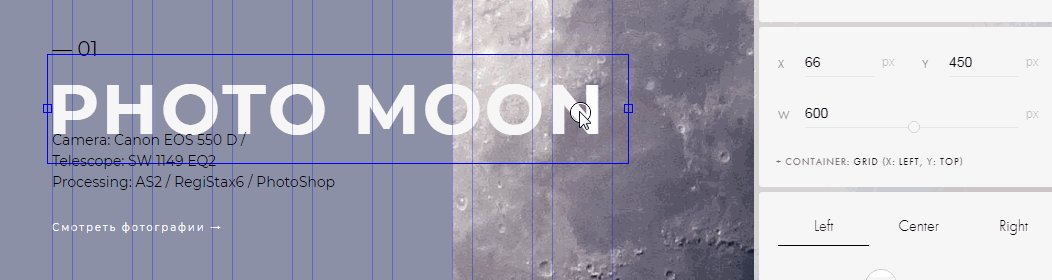
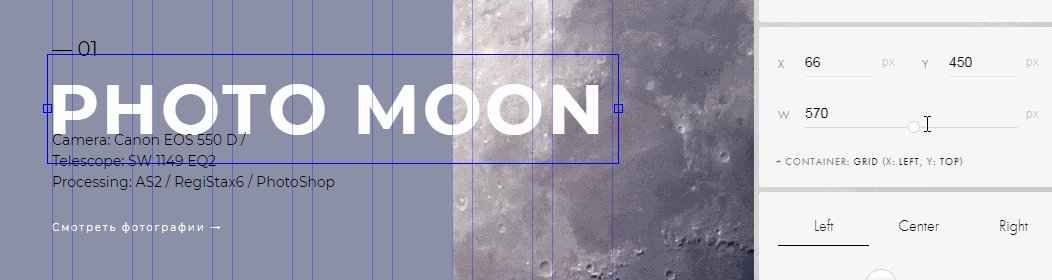
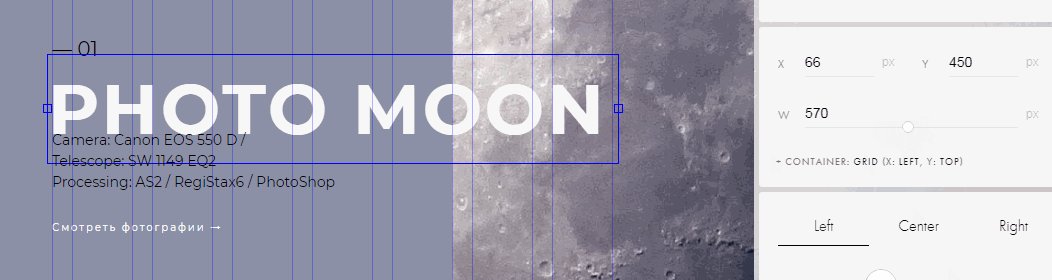
2. Меняем размер контейнера текста вручную или с помощью настройки ширины контейнера.

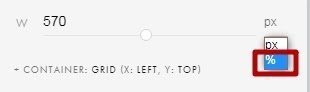
Ширину контейнера можно указать в пикселях и процентах. Чтобы поменять шкалу, нажмите на значок пикселей справа от значения и выберите проценты.

Проценты можно использовать для автоматической подстройки текста под разрешение экрана. Но такой способ уменьшает контроль над блоками текста и элементами, которые находятся рядом.
Теперь с помощью контейнера текста переносим слово Moon на вторую строку и уменьшаем параметр Spacing (межстрочный интервал) до единицы.

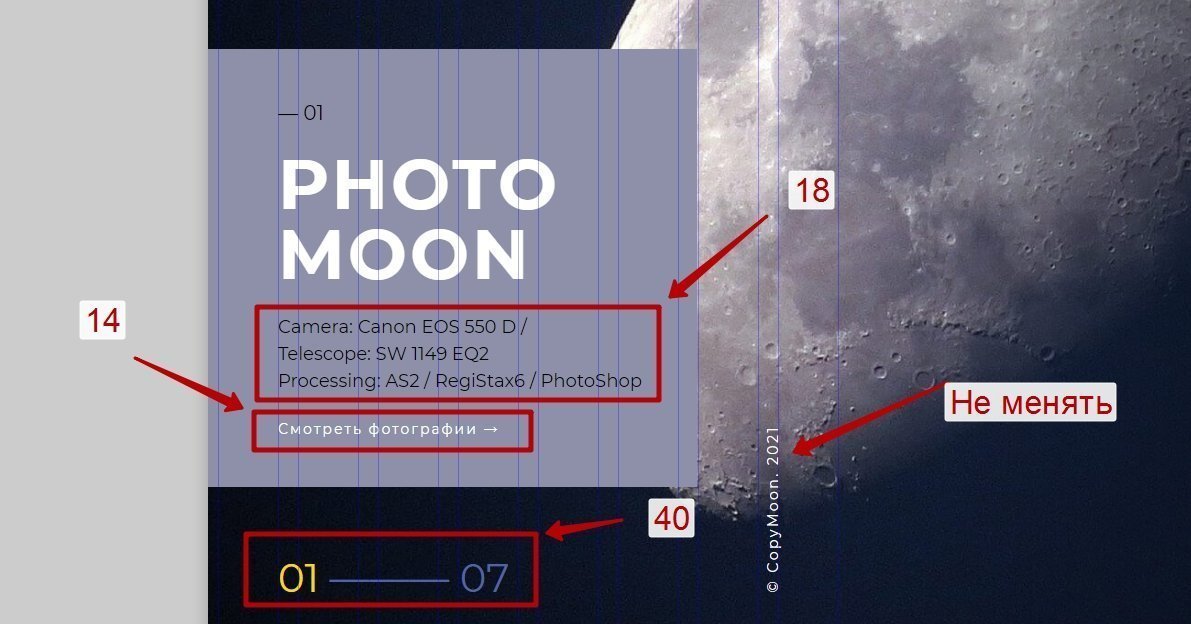
С заголовком разобрались, теперь то же самое проделываем с текстом описания. Но для начала передвинем его под заголовок. Размер гарнитуры шрифта описания — 18, размер ссылки — 14, размер номеров в слайдере — 40, размер шрифта строки копирайта менять не надо.

Макет для вертикального экрана планшета собран. Осталось увеличить логотип и немного поправить его по сетке.

Готовый макет в «Тильде».

Закрываем редактор Zero-блока, публикуем и просматриваем страницу.

Получилось достойно. В последнем блоке статьи переверстаем страничку под смартфон в вертикальном положении — а горизонтальный макет попробуйте сделать самостоятельно. Это хорошая практика.
Собираем макет для смартфона
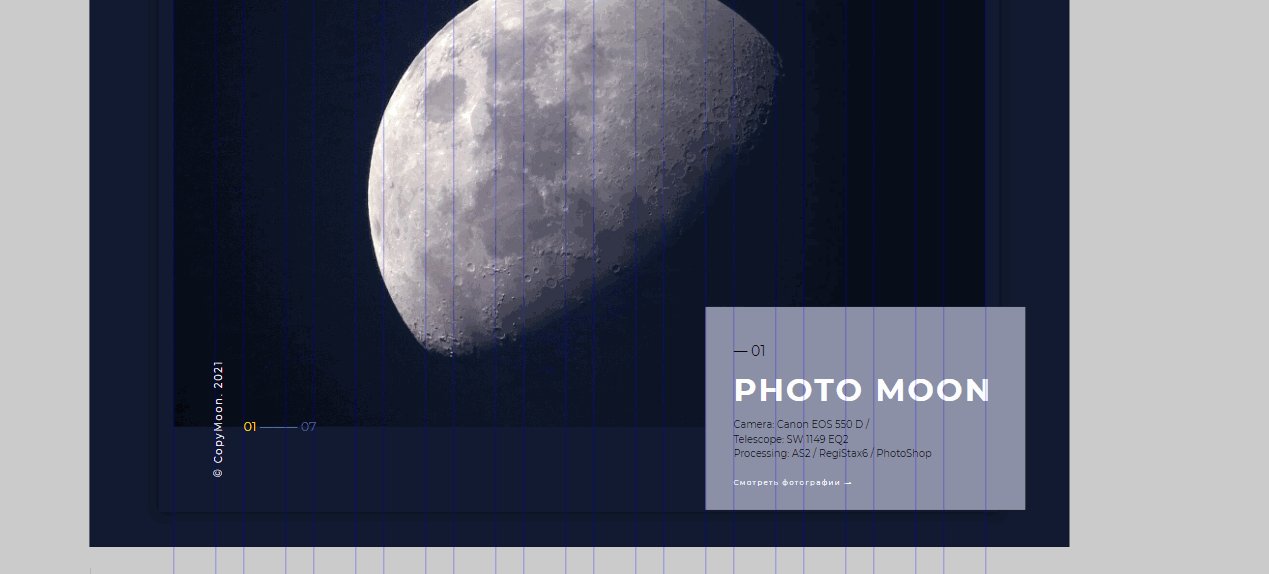
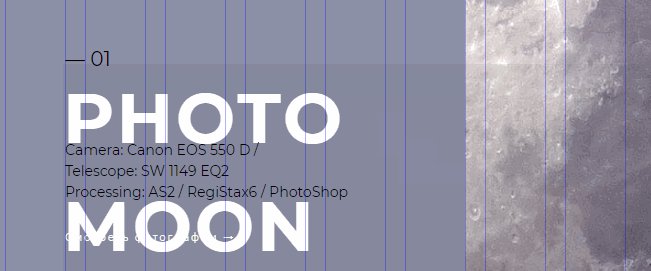
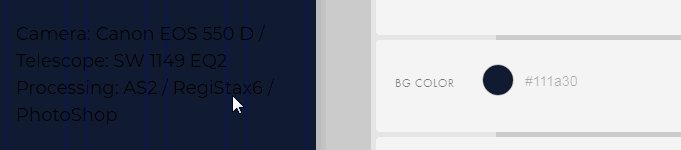
Макет для смартфона будет существенно отличаться от предыдущих версий: мы уберём плашку, увеличим заголовок, покрасим его в белый цвет, описание перекрасим в серый, приглушим фотографию Луны, чтобы яркая картинка не перебивала восприятие текста, а потом немного увеличим логотип и меню. У нас получится такой макет. Годнота.

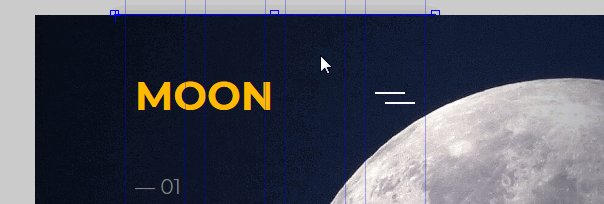
Переходим в редактор Zero-блока в режим редактирования макета для вертикально ориентированного смартфона.

Смотрим, как отображается макет по умолчанию.

Можно просто поправить обозначенные места на скриншоте, и работа будет завершена. Но мы же перфекционисты, а восприятие информации со смартфона отличается от восприятия с планшета или десктопа, так что внесём больше правок:
- Избавимся от подложки текста с описанием.
- Заголовок, описание и ссылку скомпонуем в рабочей области.
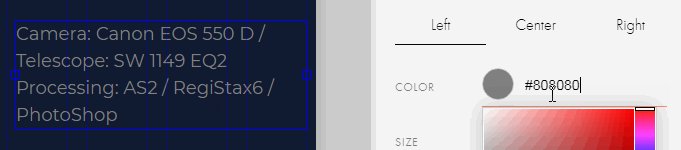
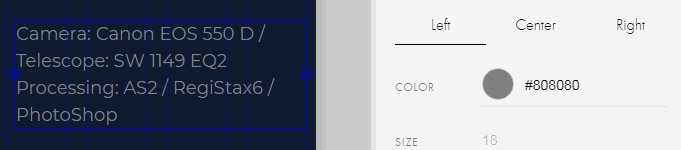
- Поменяем цвет текста описания на более приглушённый (можно серый).
- Уберём строку копирайта.
- Выровняем логотип и меню.
- Создадим шейп на весь экран, покрасим его в тёмный цвет, сделаем процентов на 70 прозрачным и расположим поверх фотографии.
- Уменьшим фотографию.
Начнём стандартно — выставим высоту экрана рабочей области.

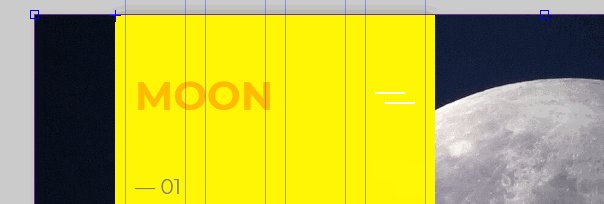
После этого избавляемся от подложки текста описания: удалить её нельзя — тогда она пропадёт со всех остальных макетов. Поэтому просто смещаем её за пределы экрана или делаем прозрачной.

Теперь уберём за пределы экрана и фотографию — это поможет сконцентрироваться на компоновке текста и других элементов в рабочей области.
На этом этапе у вас должно получиться что-то подобное:

Переносим заголовок, описание и ссылку в рабочую область экрана.

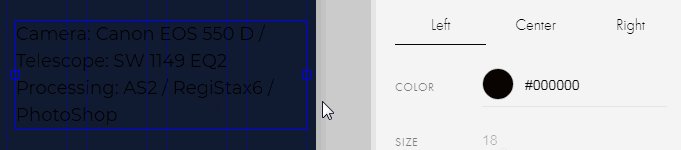
Меняем цвет текста описания с помощью панели настроек.

В тот же цвет красим обозначение слайда (—01) над заголовком. Нумерацию слайдов (01 — 07) переносим в самый низ экрана. А потом перетаскиваем логотип и меню по противоположным краям экрана, соблюдая отступы.

Готово. Уменьшаем фотографию и возвращаем её на экран.

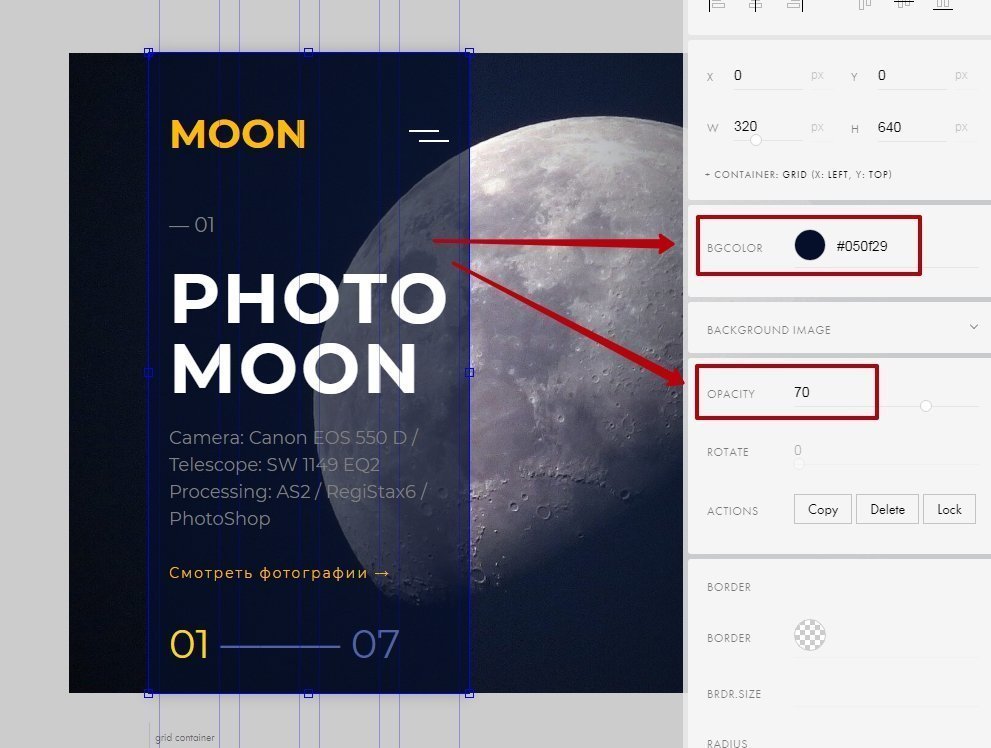
Осталось добавить Shape (форма), закрасить тёмным цветом и установить прозрачность 70%.
Нажмите на плюсик в левом верхнем углу редактора и выберите пункт Add Shape (добавить форму).

«Тильда» довольно странно добавляет элементы. Со временем привыкаешь и даже ловишь себя на мысли, что это вполне логично. Но нет — всё-таки нелогично.
После добавления шейпа вас перебросит на экран десктопа. Это из-за той самой логики добавления элементов: элемент добавляется на все экраны. И чтобы оставить шейп только в нужной версии, придётся вынести его за пределы рабочей области и сделать прозрачным. Хорошая новость в том, что достаточно провернуть эту операцию в десктопной версии — она считается основной, а все остальные экраны наследуют её свойства.

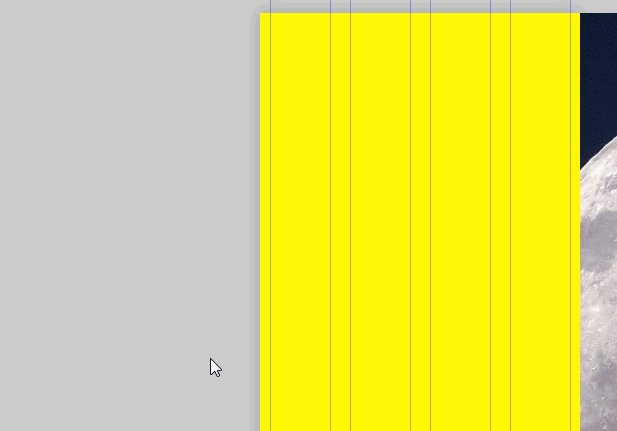
Теперь вернитесь к экрану смартфона и перенесите шейп в рабочую область. Ширину и высоту шейпа задайте равными ширине и высоте экрана. Отцентрируйте прямоугольник с помощью инструментов выравнивания на панели настроек.

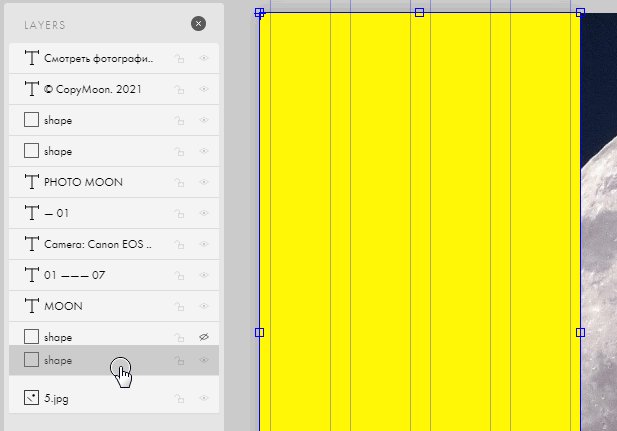
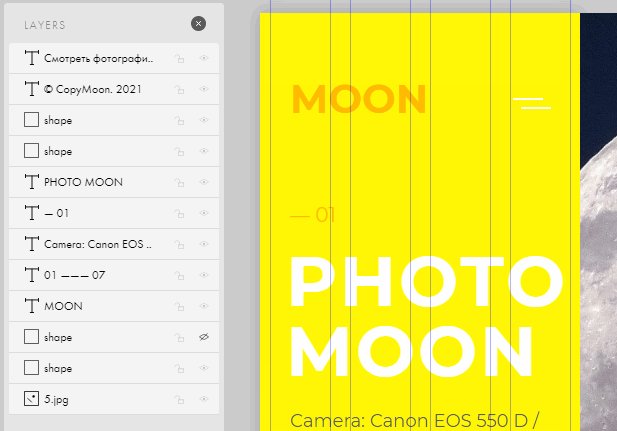
Образовалась небольшая заминка — шейп находится поверх всех элементов. Решается это так: выделяем шейп и нажимаем правой кнопкой мыши. В появившемся контекстном меню выбираем пункт Bring to back (расположить ниже всех слоёв). Но ниже всех нам не надо — ведь он должен перекрыть фотографию Луны. Поэтому теперь отправляем в самый низ фотографию Луны.

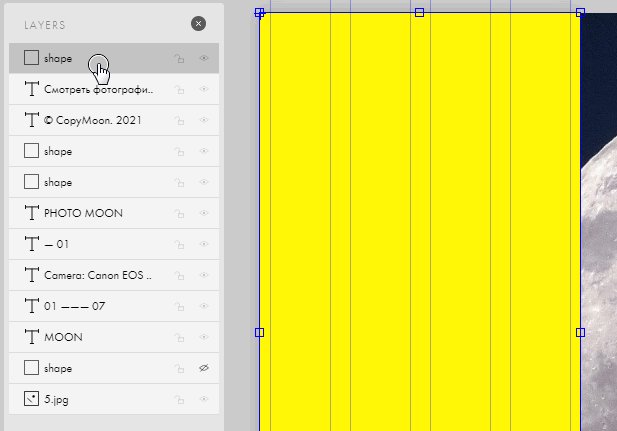
Есть ещё один способ разместить шейп ниже остальных слоёв. Нажмите сочетание клавиш Ctrl + L, и слева появится панель Layers (Слои). Выделите шейп на экране — он автоматически выделится и на панели. Теперь захватите его и перетащите почти в самый низ — чтобы под ним осталась только фотография Луны.

Отлично, все элементы на своих местах, остался последний штрих — поменять цвет шейпа и установить прозрачность.

Что ж, выглядит вполне неплохо. Закрываем редактор Zero-блока, публикуем страницу и просматриваем её.

Отлично, всё работает как надо. Вы можете перейти по ссылке, посмотреть этот проект и протестировать его на разных экранах. А лучше создайте свой и попрактикуйтесь в работе с отзывчивым дизайном.
Заключение
В этом уроке мы познакомились с основами отзывчивого дизайна в редакторе Tilda, посмотрели, как можно быстро адаптировать макеты для корректного отображения на разных экранах и научились тестировать странички с помощью панели разработчика. Если вам нравится редактор Tilda и вы хотите создавать в нём эффективные красивые сайты, обратите внимание на курс «Дизайнер сайтов на Tilda». Опытные преподаватели расскажут, с чего начать, как правильно организовать рабочий процесс и где брать исходники для проектов.









