Три ошибки при работе с цветом и как их исправить
Что делать, если с цветом что-то пошло не так. Смотрим на примерах с картинками.


Когда цветовая палитра подобрана верно, проект манит к себе, как конфетка. Им можно любоваться день напролёт. Его даже хочется погладить.
Но если выбран неподходящий цвет — всё не так. Сочетание цветов напрягает, и вам сложно смотреть на изображение, не морщась. Глаз не обманешь — без исправлений не обойтись.

Труднее всего, когда никак не понять, что именно нужно изменить. Это обескураживает. Вот несколько способов, которые помогут не попасть в тупик — или выбраться, если вы уже там.
Как избежать проблем с цветом
Перед тем как выбирать цветовую палитру, определитесь с визуальным стилем проекта. Так вы сократите число возможных цветов. И тогда останется выбрать из вариантов, которые соответствуют бренду, дизайну и бизнес-целям.
Спросите себя:
1. Какова дизайнерская цель проекта?
Когда вы поглощены творческим процессом, многое приходит в беспорядок, кажется запутаннее и сложнее. Но если цель проектирования ясно определена, вы знаете, как себя проверить. Собрав ключевую информацию, просто вернитесь к самому началу — к целям проекта. Это поможет принять правильные решения.
2. Как цвет поможет выразить то, что я хочу?
Чего вы хотите добиться в плане эстетики? Цвет — неотъемлемая часть дизайна, а не просто финальный штрих. Чтобы получить то, что нужно, понадобятся время, эксперименты и даже исследования.
Создайте «доску стилей» (stylescapes). (Также её называют «доска настроения», мудборд (mood board) и «доска вдохновения» (inspiration board). — Пер.) Она поможет определить визуальный язык и цветовую палитру проекта. Сделать такую несложно в Pinterest. Покажите её клиенту. Убедитесь, что вы одного мнения о визуальном стиле и цветовом решении, — в будущем это поможет избежать бесконечных изменений и правок.
3. Какие чувства я хочу вызвать?
Это, пожалуй, самое важное. Цвет призван будить чувства. Он может вселять доверие или вызывать трепет и удивление. Цвет — сильная штука. Применяйте его с умом.
Если фирменных цветов недостаточно
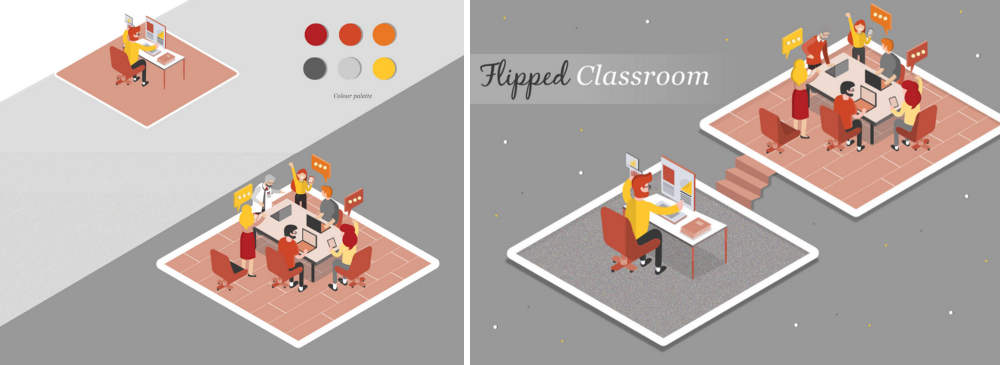
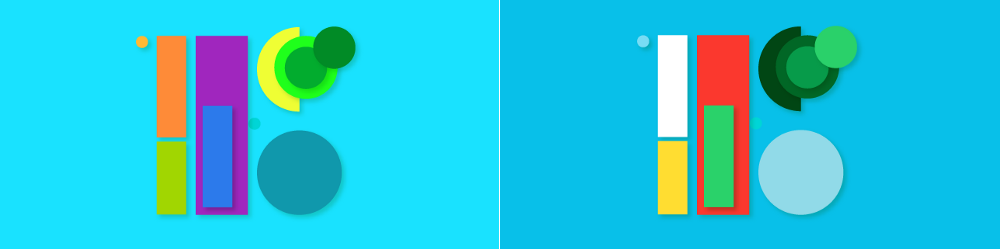
Когда вы ограничены цветами бренда, то должны заставить их работать. Часто в клиентском брендбуке указаны дополнительные цвета, их тоже можно брать. Например, на картинке ниже я использовала жёлтый, чтобы уравновесить палитру.

Но что делать, если ошибки уже допущены? Попробуем починить цветовую палитру.
Исправляем ошибки
Ошибка первая.
Слишком много цветов
Посмотрите и подумайте, не в этом ли ваша проблема. Часто картинку трудно воспринимать из-за обилия цветов. Чтобы создать гармоничное изображение, обычно хватает нескольких.
Как это выглядит?
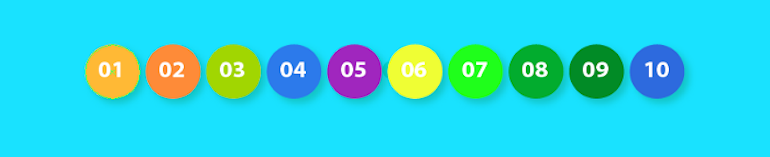
Посмотрите на картинку:

В ней использовано целых десять цветов. Это чересчур много, да и выбирали их как будто наугад. Вот они все на картинке ниже:

Как исправить: сократить число цветов
Тогда как исходное изображение содержало десять цветов, в новом я оставила всего пять. Цветов стало меньше, и место прежних заняли вариации одного цветового тона — в нашем случае зелёного:

Ошибка вторая.
Цвета перенасыщены
От одного взгляда на изображение начинают болеть глаза? Может, насыщенность цветов высоковата?
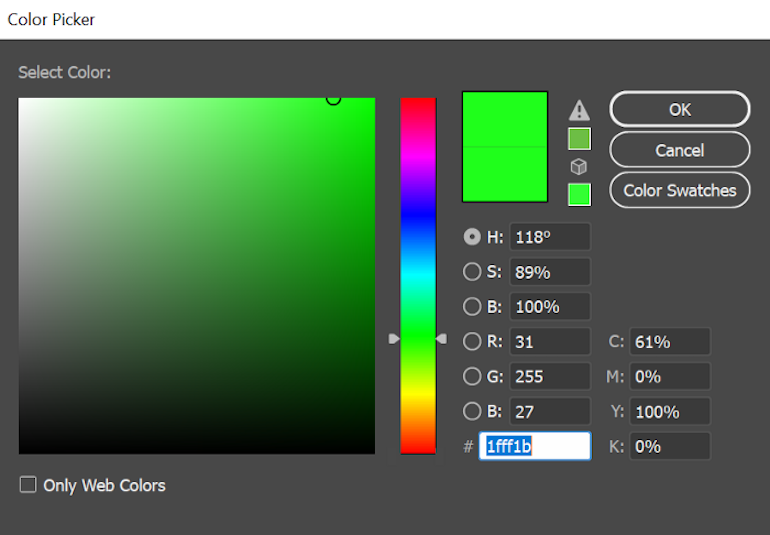
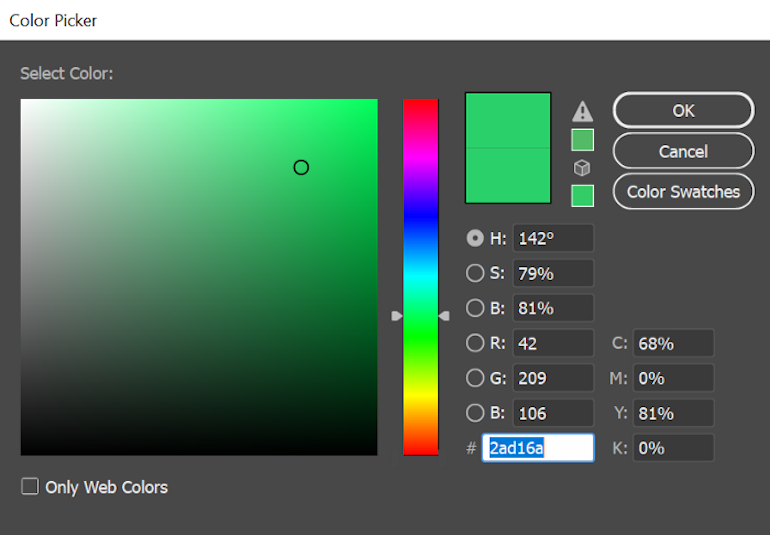
Например, проверим цвет № 7 (см. картинку с номерами). В палитре Photoshop видно, что он лежит в области неоновых цветов (neon land). Лучше не выбирать подобные цвета: они слишком яркие и интенсивные.

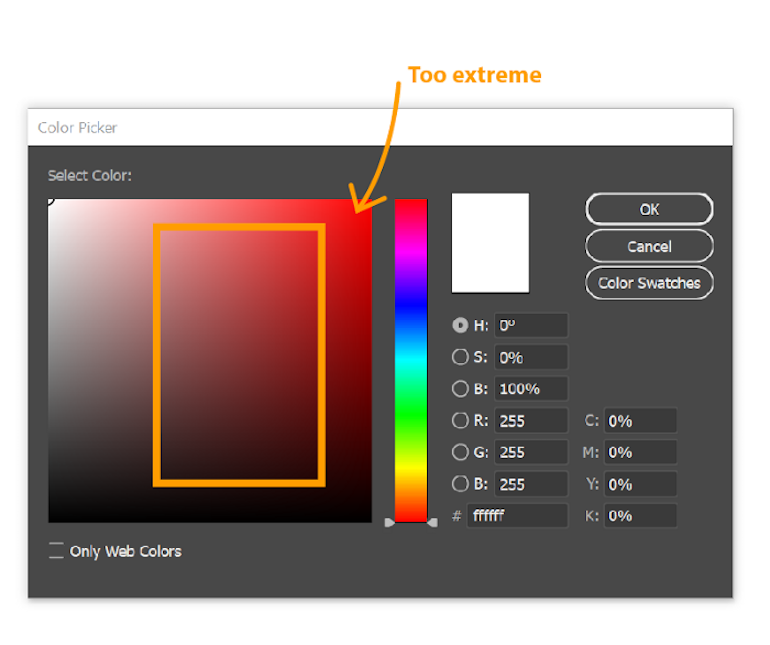
Выбирайте цвета из области, которую я обозначила оранжевым (на рисунке ниже). Их насыщенность не слишком высокая.

Начните с этих цветов. Поиграйтесь с ними, поэкспериментируйте, постепенно добавляя другие. Осторожнее с цветами у верхнего края палитры. Возьмёте много таких — и получите почти неоновый эффект. Они чрезмерно яркие и насыщенные, поэтому их сочетания могут напрягать глаза.
Как это работает на практике
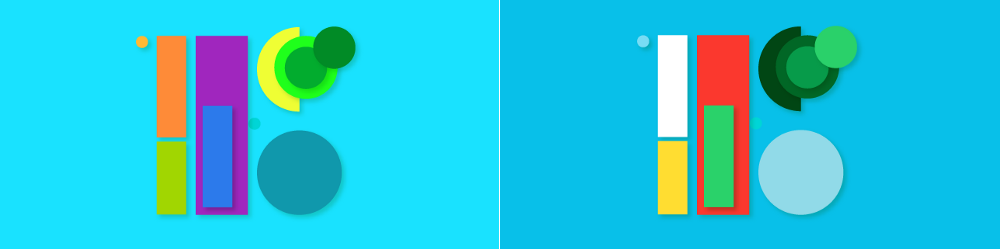
Вернёмся к картинкам из первого примера. Я уменьшила там не только число цветов, но и насыщенность:

На картинку справа смотреть приятнее, потому что большинство цветов на ней менее интенсивные.
Ниже, на палитре выбора цвета (Color picker) видно, что эти цвета попадают в безопасную область, которую мы описали ранее. Они больше не приходятся на неоновый край.

Ошибка третья.
Не хватает контраста
Контраст — ещё один виновник проблем, на которого не сразу подумаешь. В предыдущей статье я объяснила, как быстро понять, оптимален ли он. Обычно контраста недостаточно, если вы сочетаете близкие по яркости цвета.
Как это выглядит?
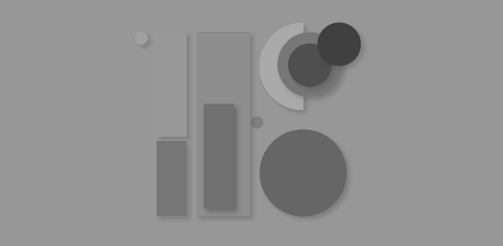
Вновь обратимся к исходной картинке. Чтобы проверить контрастность, обесцветим изображение — так легче увидеть проблему. Вот что получилось:

Перед нами тусклая и плоская картинка, границы объектов почти сливаются друг с другом — тонального контраста действительно не хватает. Теперь очевидно, что выбранные цвета имеют близкую яркость.
Как это исправить
На правой картинке я не только избавилась от проблемных цветов, но и поработала с контрастом.
Для проверки обесцветим и её. Сравним чёрно-белые варианты исходного и исправленного изображения:


Заметно, что тоновая контрастность улучшилась. Почему? Во-первых, я добавила ахроматический белый. Во-вторых, выбрала варианты монохроматического1 зелёного, достаточно разные по яркости.
В-третьих, я размещала контрастные цвета рядом или друг на друге. Например, красный и жёлтый на синем, зелёный — на красном. Это усилило цветовой контраст.










