10 инструментов для работы с типографикой и вёрсткой
Подборка сервисов, которые помогут быстрее и эффективнее работать с текстом в digital-дизайне.


Собрали десять полезных сервисов: для быстрого поиска и подбора шрифтов, автоматизации рутинных задач и тренировки глазомера. Пользуйтесь ими, чтобы избегать ошибок и экономить время.
Вёрстка и оформление текста
«Типограф»
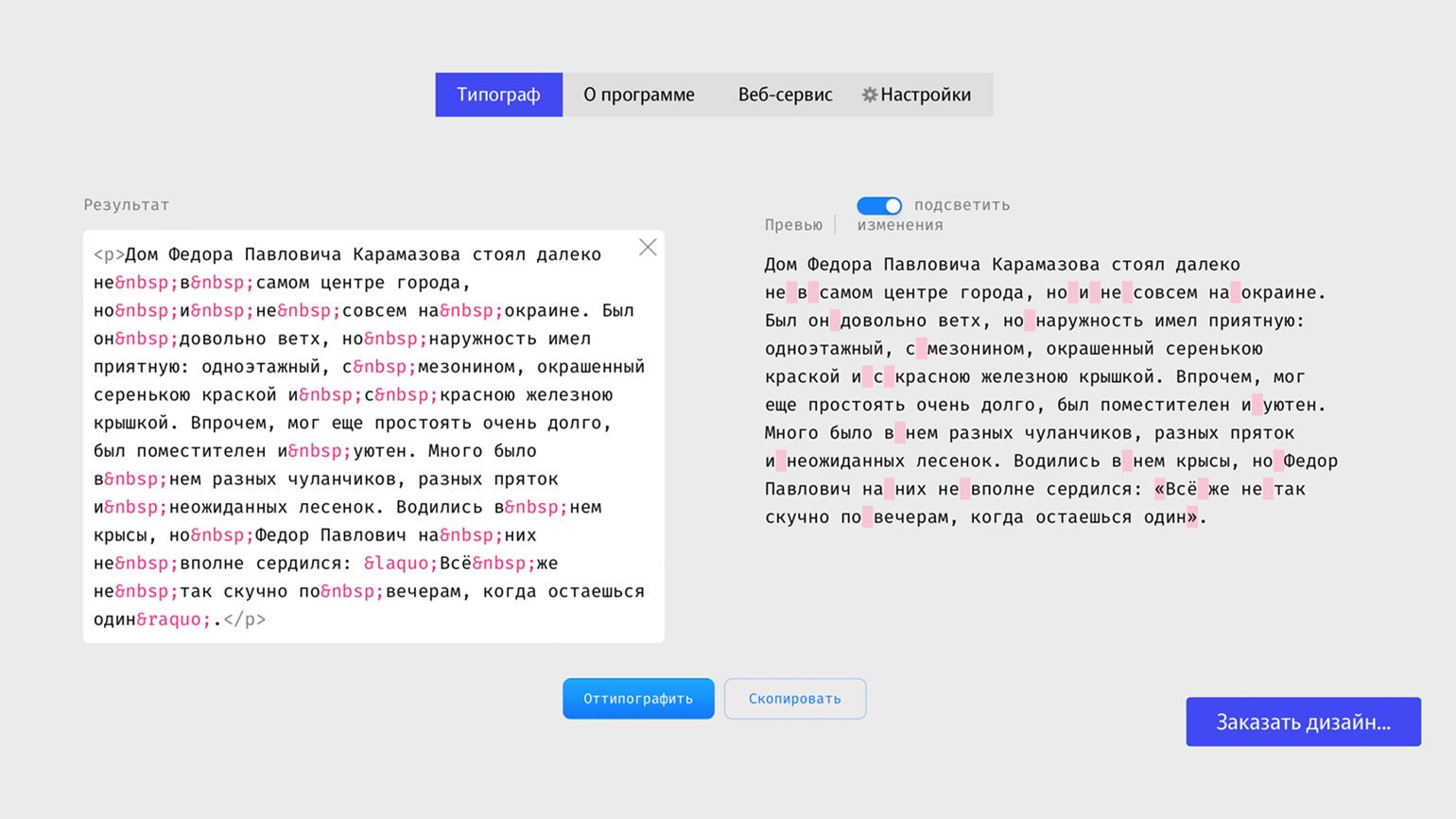
Что это: простой бесплатный инструмент, который помогает подготовить текст к веб-вёрстке.
Зачем использовать: для экономии ресурсов. «Типограф» берёт на себя рутинную трудоёмкую работу: скрипт сам расставляет неразрывные пробелы, правильные кавычки и длинные тире, убирает пробелы перед знаками препинания. Особенно полезен, когда нужно отформатировать большой объём текста — статью, лонгрид, новость или запись в блоге.

Скриншот: сайт «Типограф» / Skillbox Media
Типографская раскладка Ильи Бирмана
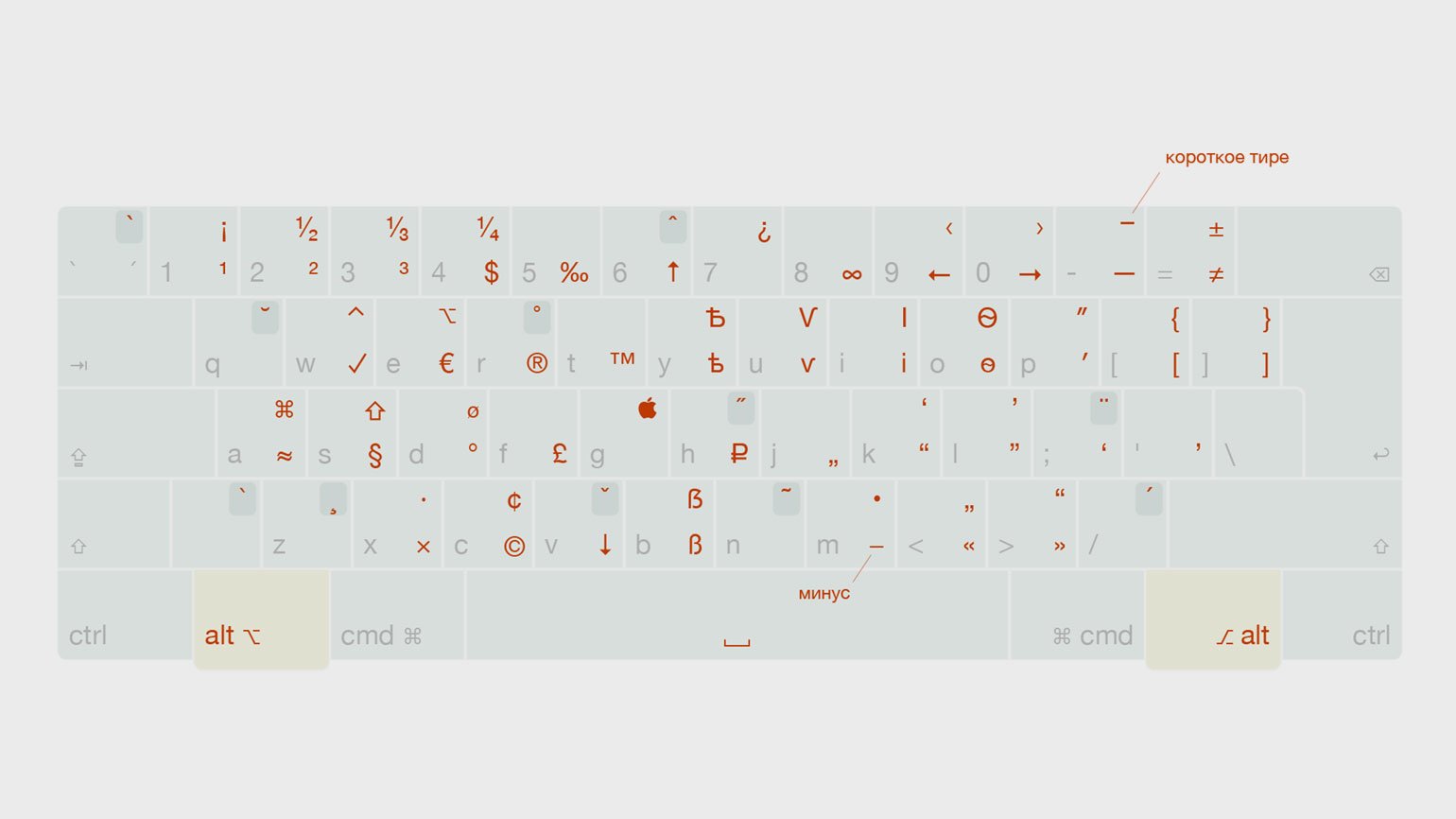
Что это: приложение, которое дополняет стандартную раскладку клавиатур альтернативными и типографскими символами. Это расширение бесплатное, есть для Mac и для Windows.
Зачем использовать: для удобства набора. С этой раскладкой можно ставить правильное длинное тире или минус, ударение или знак бесконечности так же быстро, как обычные символы.
Если к клавиатуре не привязана типографская раскладка, то символ набирают через ввод кода. Например, открывающая кавычка на Windows — это сочетание Alt+0171, а закрывающая — Alt+0187. С раскладкой Бирмана такие комбинации запоминать не нужно: символы привязаны к отдельным клавишам и работают в сочетании с Alt или Alt+Shift. Например, Alt+D выдаст знак градуса °.

Изображение: Илья Бирман
Kern Me
Что это: браузерная игра, в которой нужно вручную подбирать расстояния между буквами. Каждое решение оценивается в баллах.
Зачем использовать: для развития глазомера. Умение вручную прорабатывать кернинг — полезный навык для графического, веб- или UX/UI-дизайнера, чтобы создавать визуально гармоничные заголовки или тексты на кнопках. Игра Kern Me учит выбирать правильное расстояние между отдельными буквами.

Скриншот: сайт Kern Type / Skillbox Media
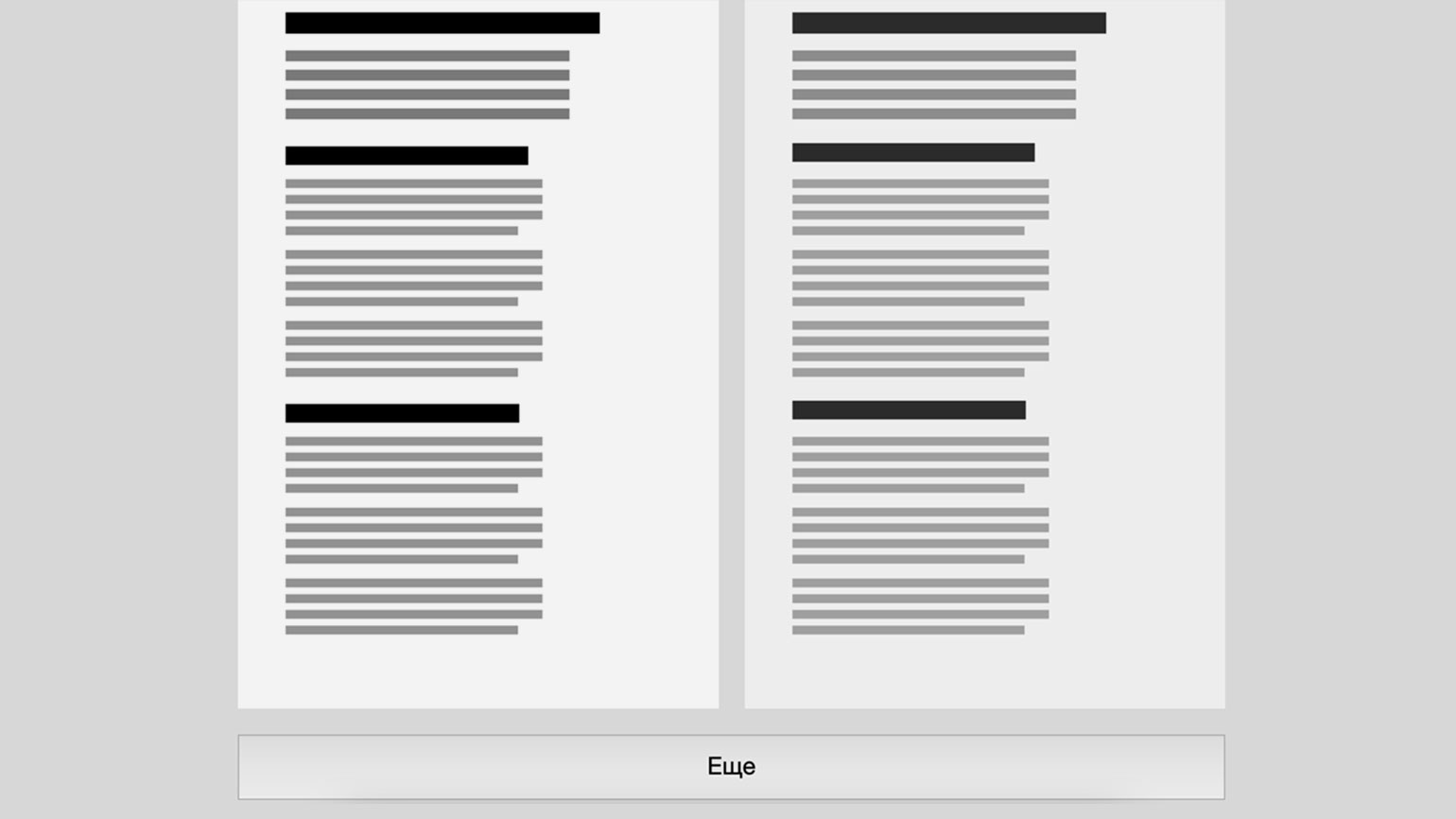
Тренажёр Максима Ильяхова
Что это: задания, в которых на одном экране показаны пары макетов или одинаковых отрывков текста. Они свёрстаны по-разному — один нормально, другой плохо. Задача — проанализировать каждый и выбрать правильный.
Зачем использовать: для развития насмотренности. Инструмент наглядно демонстрирует разницу между проблемной и приемлемой типографикой и помогает довести до автоматизма умение находить очевидные ошибки в макетах.

Скриншот: сайт Maxim Ilyahov / Skillbox Media
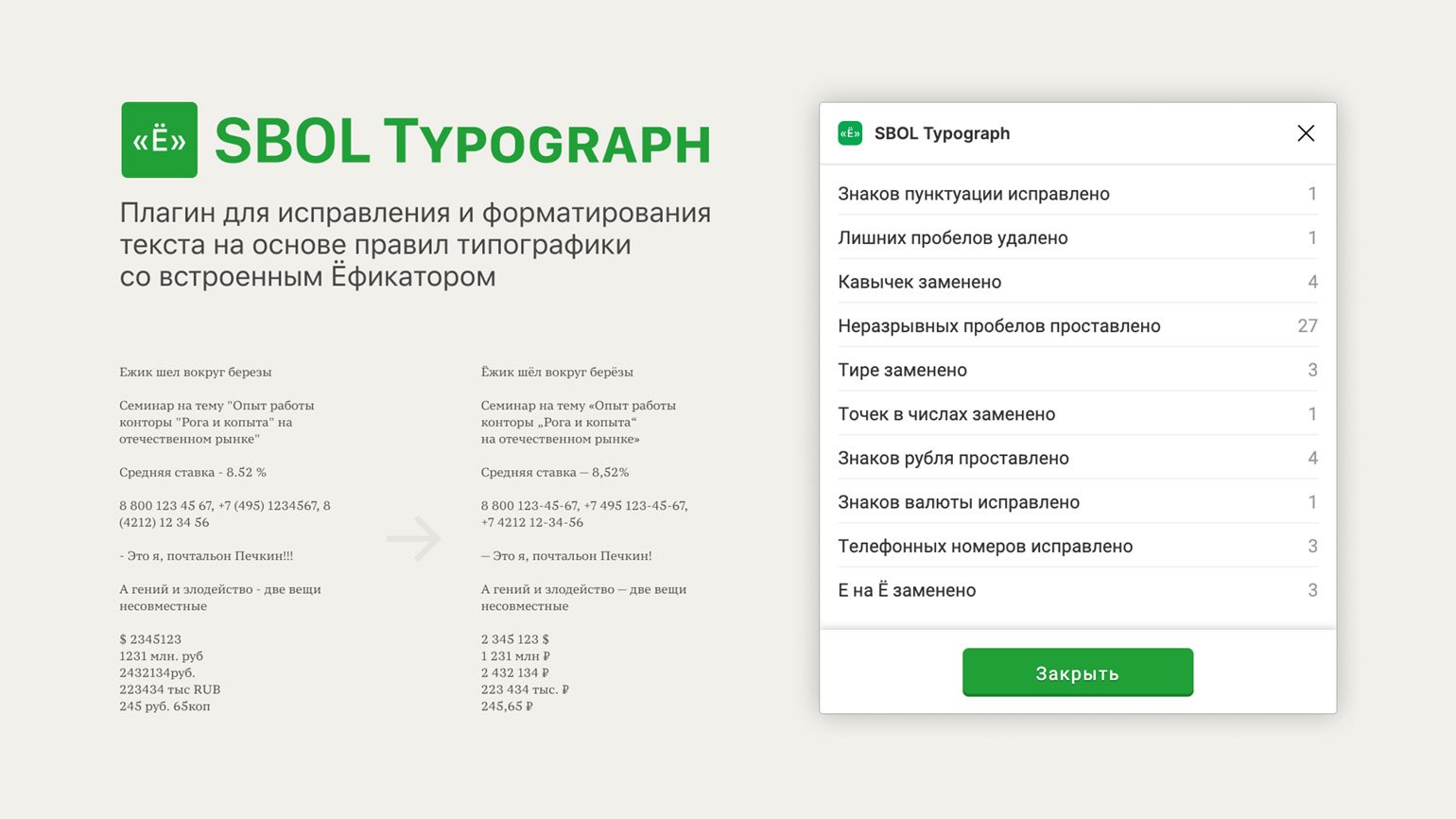
SBOL Typograph
Что это: плагин для Figma, который работает с текстами на кириллице — расставляет неразрывные пробелы, кавычки двух уровней и букву Ё.
Зачем использовать: для экономии на корректуре. Правильные знаки нужны не только для понимания смысла слов, но и для эстетики, которая влияет на эффект от дизайна. Пользователь прочитает любой текст, даже с множеством ошибок и лишних пробелов, но из-за длинных тире и запятых в числах, вероятно, отнесётся к продукту с большим уважением.

Подбор шрифта
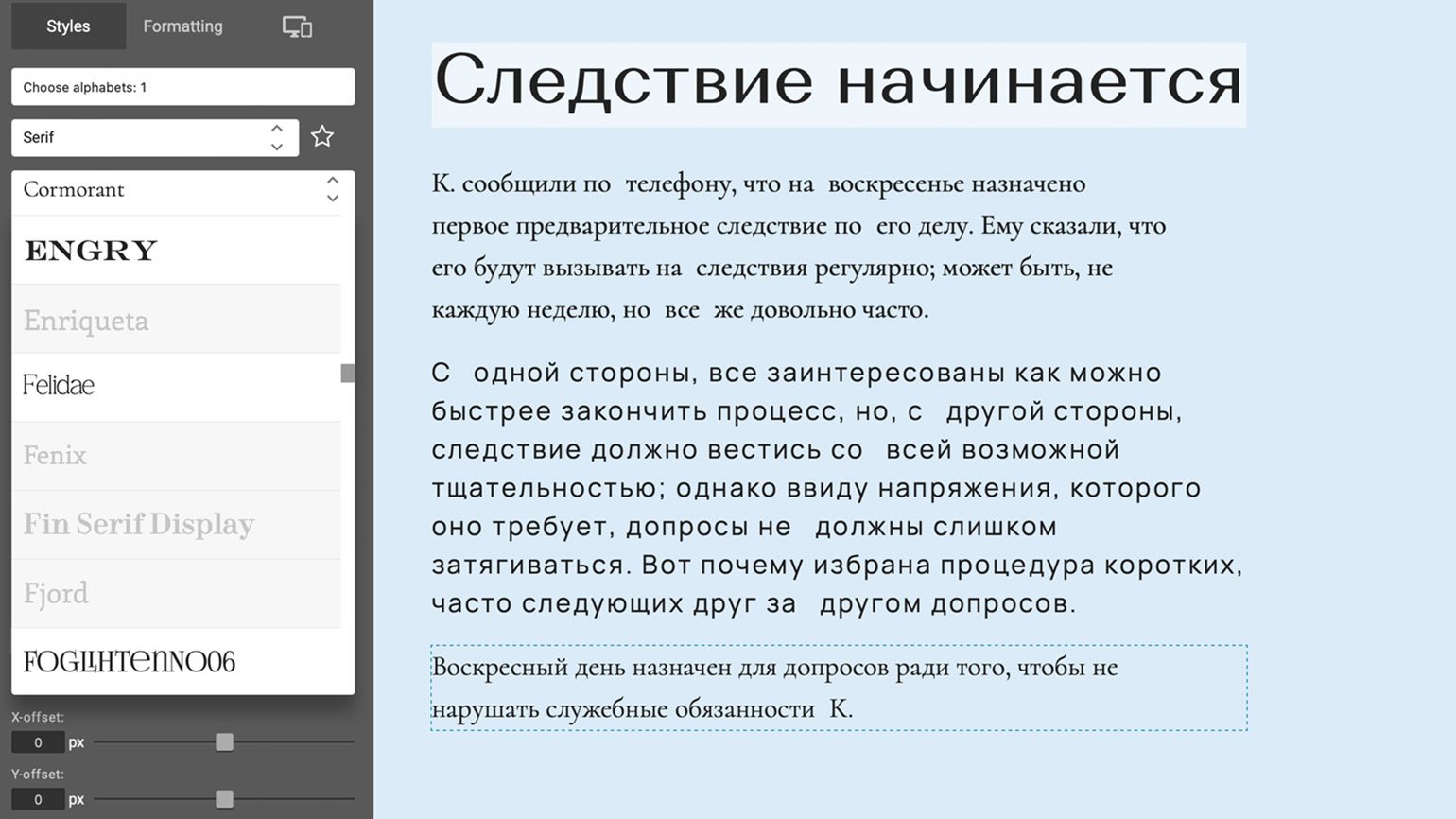
Fontstorage
Что это: набор инструментов — библиотека шрифтов, сервис для подбора и настройки стилей и плагин для определения шрифтов в браузере.
Зачем использовать: для проверки идей по поводу оформления текста. В разделе Font Playground можно сверстать отрывок, настроить шрифтовые пары, фон и проверить, как он может выглядеть в вебе.

Скриншот: сайт Font Storage / Skillbox Media
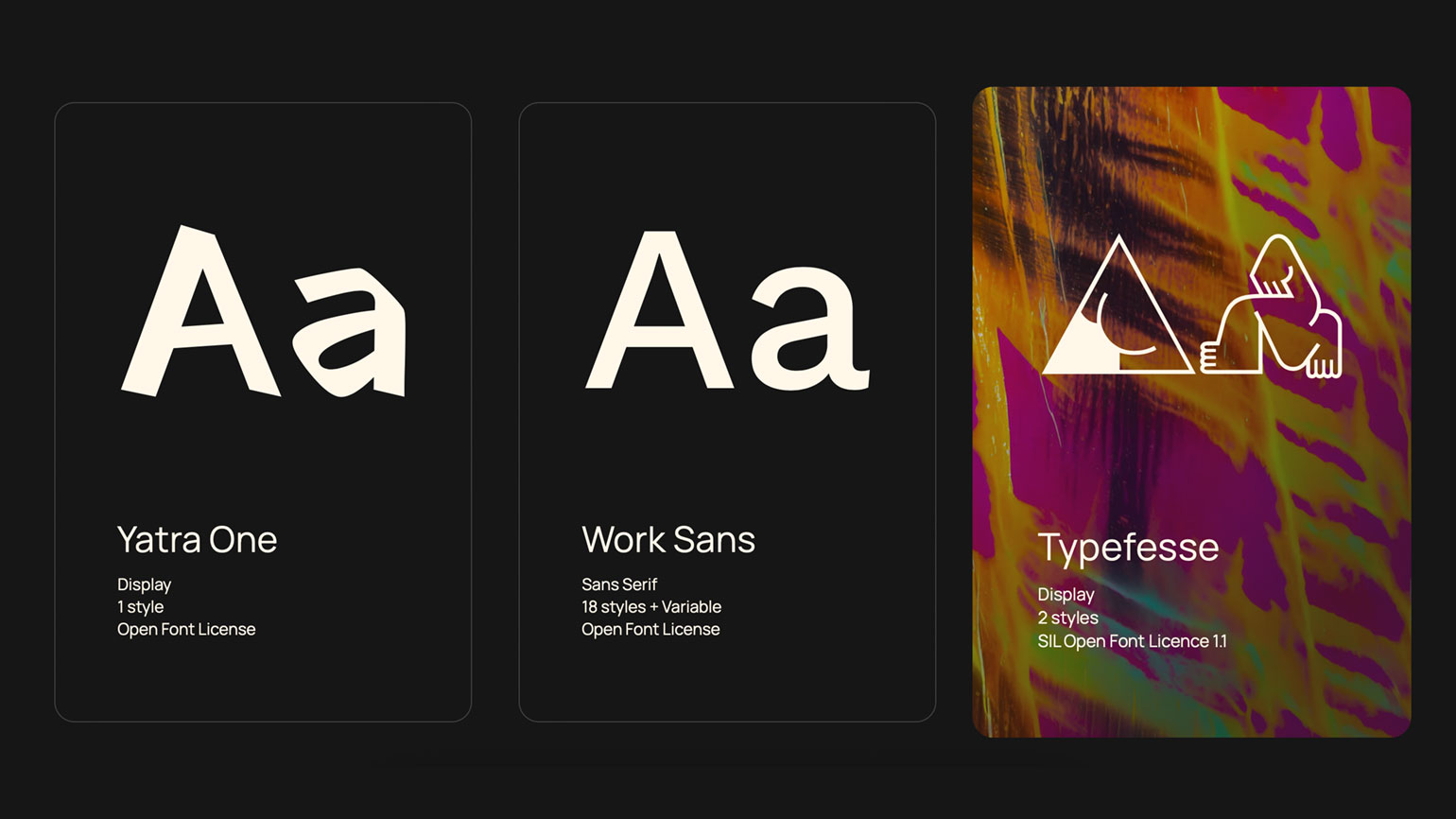
Free Faces
Что это: каталог исключительно бесплатных шрифтов. Он собран как авторская коллекция, и начертания разделены на шесть категорий — гротески, антиквы, брусковые, моноширинные, рукописные и акцидентные (или display).
Зачем использовать: для поиска небанальных дизайн-решений. Free Faces — подходящий ресурс, если вы ищете идею для текстового лого или акцидентный шрифт для заголовков или цитат, но не готовы изучать сотни сайтов-библиотек. Но учитывайте, что не у всех шрифтов есть знаки кириллицы в наборе.

Скриншот: сайт Free Faces / Skillbox Media

Читайте также:
Fontbase
Что это: приложение — менеджер шрифтов для Windows, macOS и Linux. Позволяет систематизировать шрифты по папкам, проектам, начертаниям, а также подбирать гарнитуры.
Зачем использовать: для порядка в коллекции и для наглядности. В бесплатной версии Fontbase можно закрепить сверху один пример шрифта и подбирать к нему пару. Шрифтов с открытой лицензией в приложении много: есть интеграция с Google Fonts и Typekit.

Скриншот: Fontbase / Skillbox Media

Читайте также:
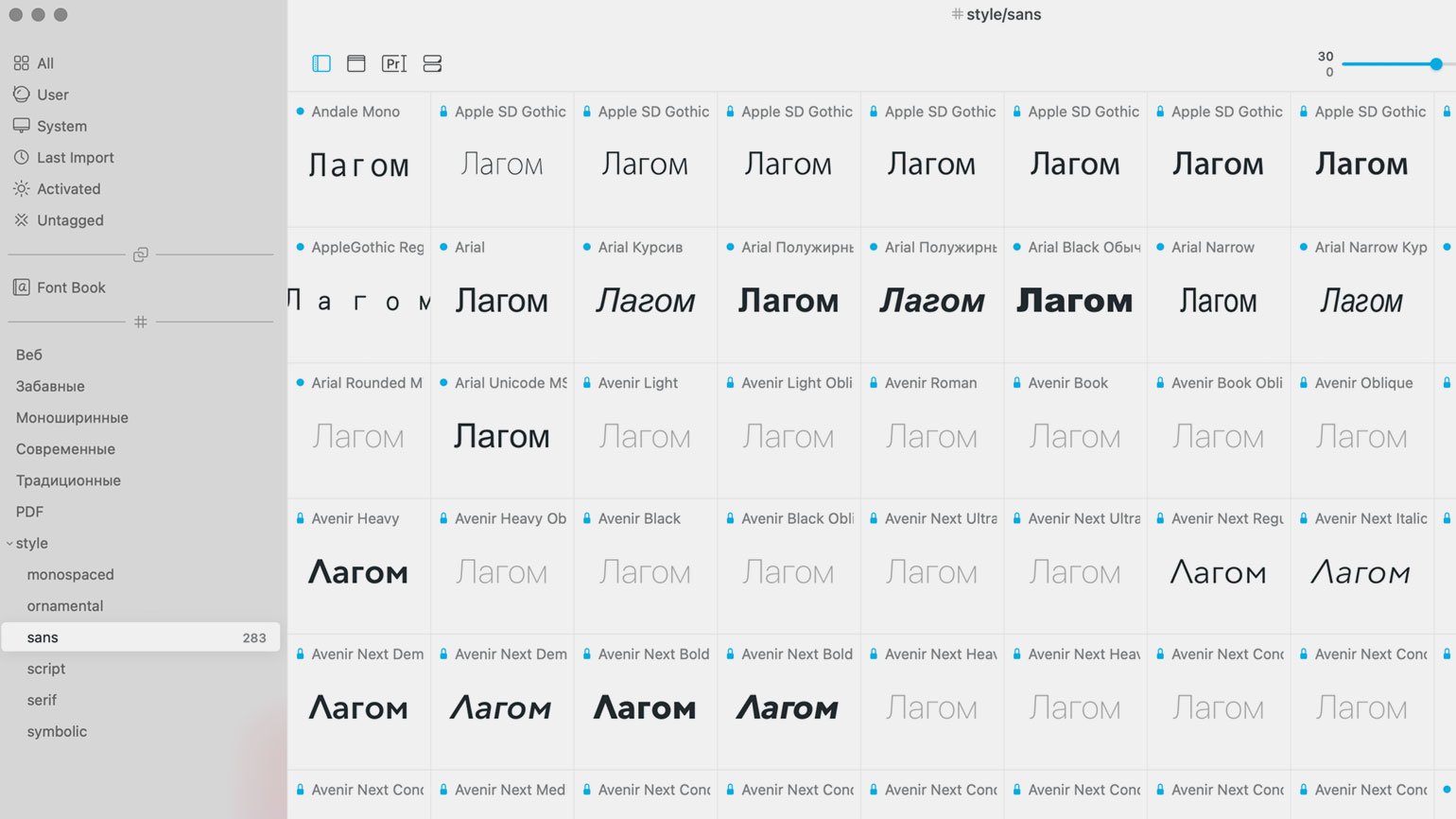
Typeface
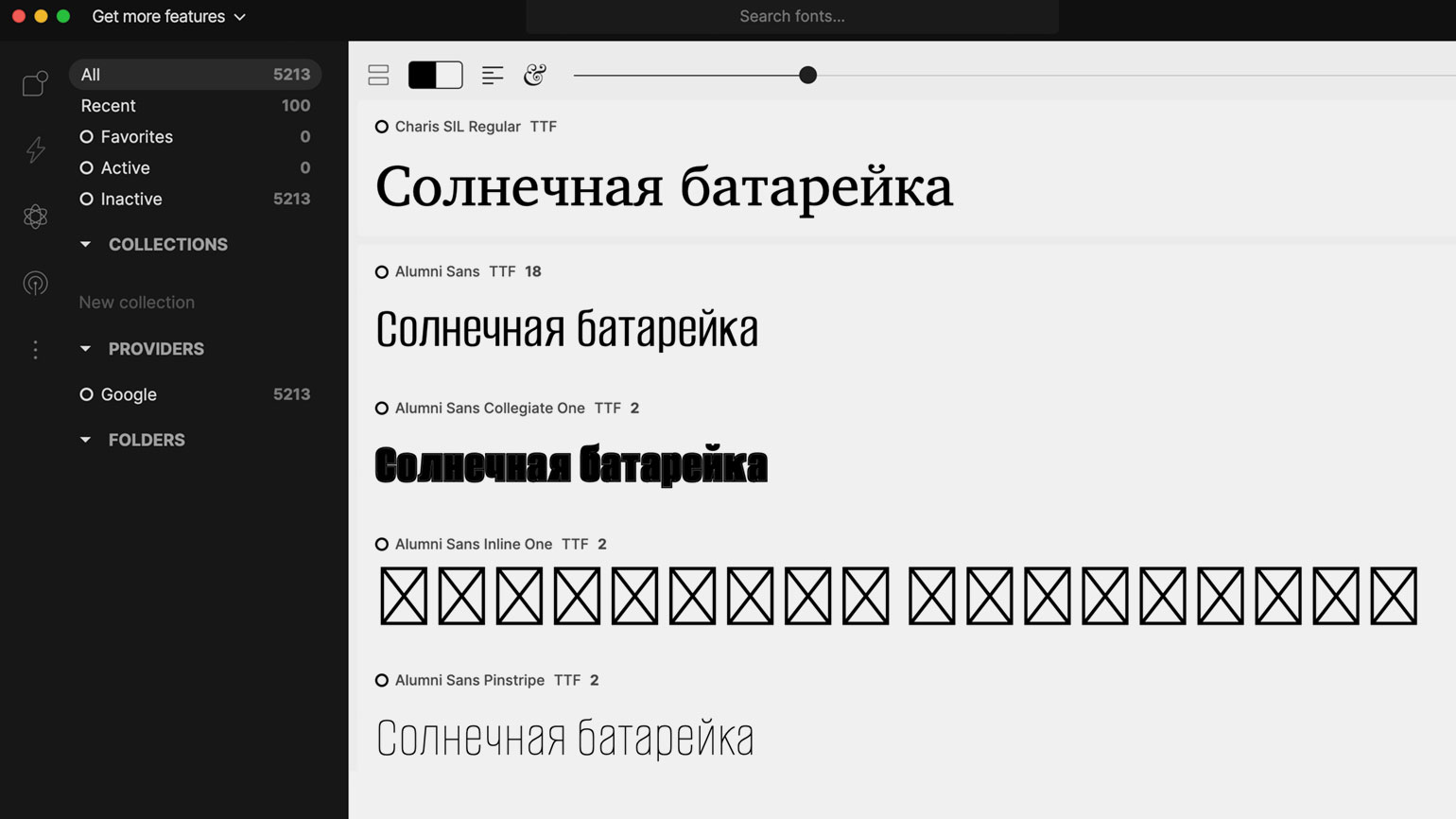
Что это: приложение — менеджер шрифтов для macOS. Программа позволяет быстро и без подключения к интернету выбрать шрифт для проекта.
Зачем использовать: для ускорения работы. С помощью сервиса вы можете создавать теги, систематизировать установленные шрифты по начертаниям, семействам и проектам. Так вы потратите меньше времени на поиск нужной гарнитуры и не забудете об имеющихся в вашей коллекции.
Бесплатно Typeface можно пользоваться 15 дней, после чего необходимо оплатить Pro-версию. Это откроет больше функций: вы сможете сравнивать гарнитуры наложением, создавать шрифтовые пары, настраивать трекинг, экспортировать шрифты по проектам и тегам или создавать презентации для клиентов в формате .pdf. Для оплаты потребуется карта, выпущенная за пределами РФ.

Скриншот: приложение Typeface / Skillbox Media
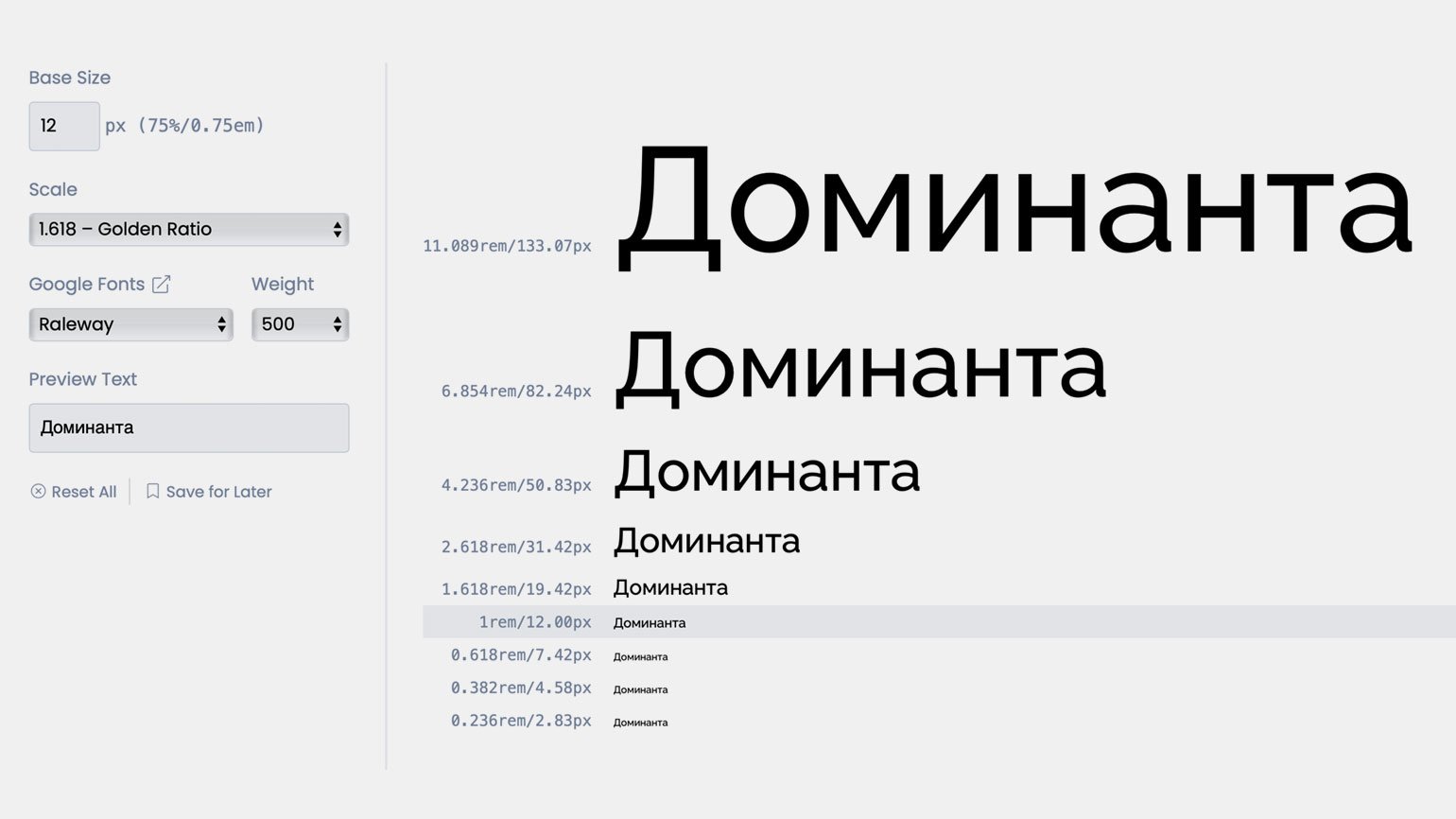
Type Scale
Что это: браузерное приложение-калькулятор, которое составляет типографические шкалы.
Шкалы шрифтов, или type scale, — это набор стилей заголовков, подзаголовков и основного текста, которые связаны единой пропорцией.
Зачем использовать: для оптимизации дизайна под разные условия. Согласованная иерархия размеров работает как ритм и делает типографику отзывчивой: при масштабировании все тексты будут согласованно и единообразно увеличиваться и уменьшаться.
Type Scale упрощает работу дизайнера: сервис составляет такие типографические системы и рассчитывает относительные размеры каждого элемента. Причём они указаны не в пикселях, а в em: это не точная, а относительная единица измерения, которая зависит от главного элемента страницы — <html>. Например, если у <html> указан размер 80 пикселей, то 0,1 rem — это 8 пикселей.

Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!











