Zero-блок в Tilda: анимация лендинга
Рассказываем об основных принципах анимации Zero-блока, эффектах и настройках каждой функции.


Анимация — инструмент дизайнера, который помогает подчеркнуть важную деталь, добиться нужного настроения или сделать интерфейс сайта приятнее. Вы сможете воспользоваться им и в Tilda — в редакторе Zero-блока.
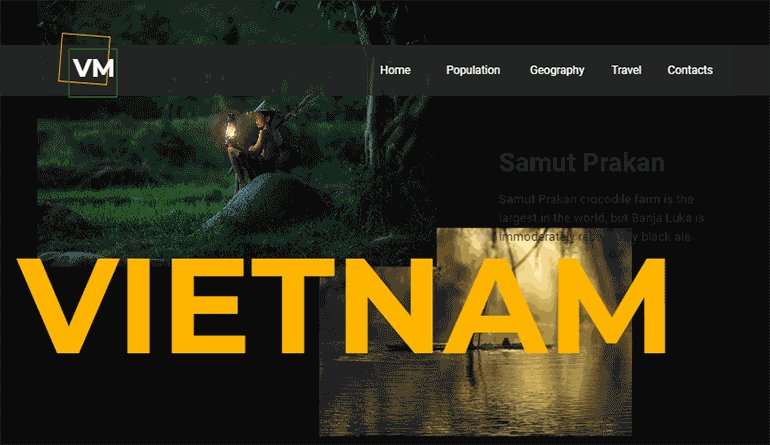
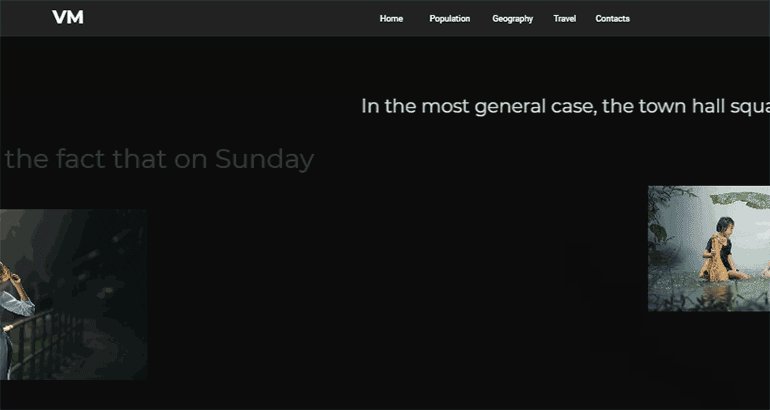
Рассказываем, как сделать анимированные элементы сайта на Tilda, и показываем, как с их помощью скопировать этот лендинг о Вьетнаме.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Перед началом работы зайдите в Tilda и создайте новую страницу с Zero-блоком. Высоту укажите 10 000 пикселей — этого достаточно, чтобы протестировать самые крутые анимационные эффекты и целиком сверстать лонгрид.
Структура лонгрида
Сайт состоит из пяти частей:
1. Главный экран. На нём используется эффект фиксированной анимации, анимация параллакса и цикличная анимация элементов логотипа в углу.

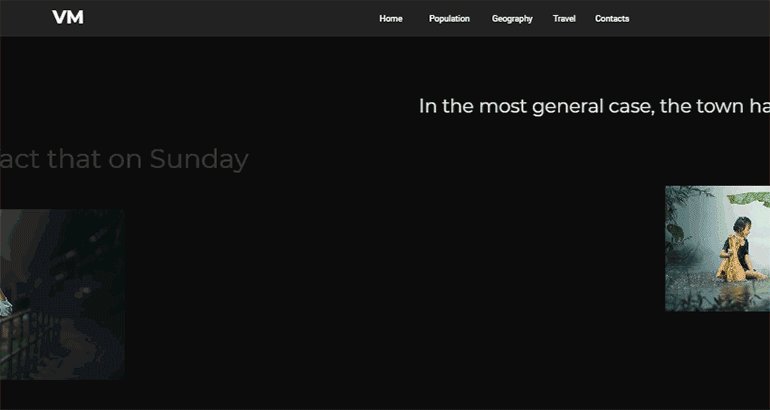
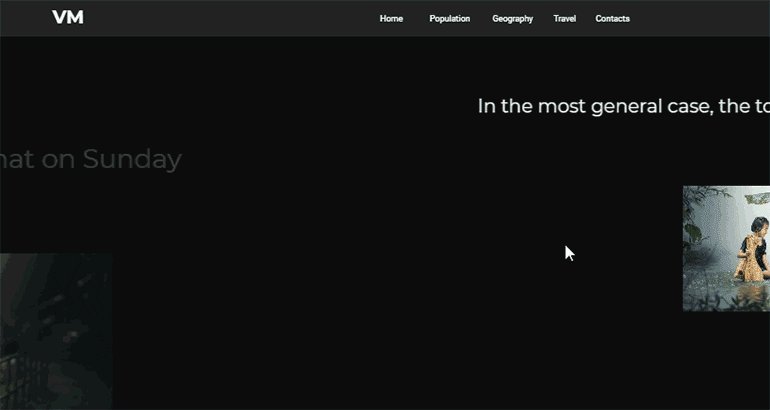
2. Экран с текстом и фотографиями, которые фиксируются во время скролла.

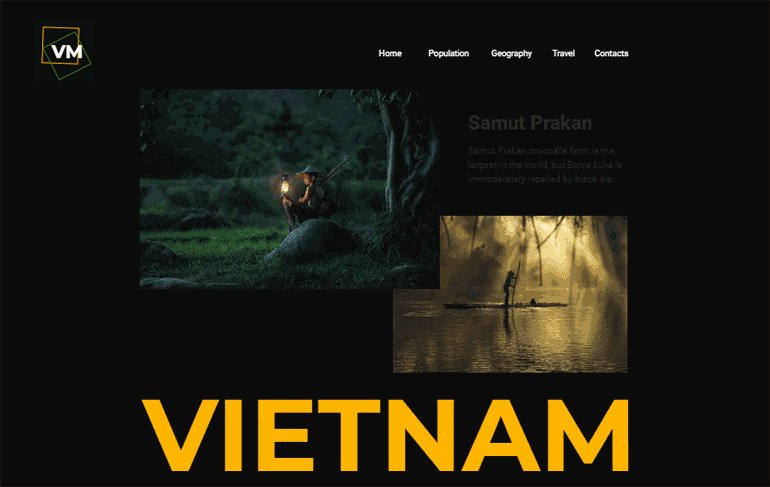
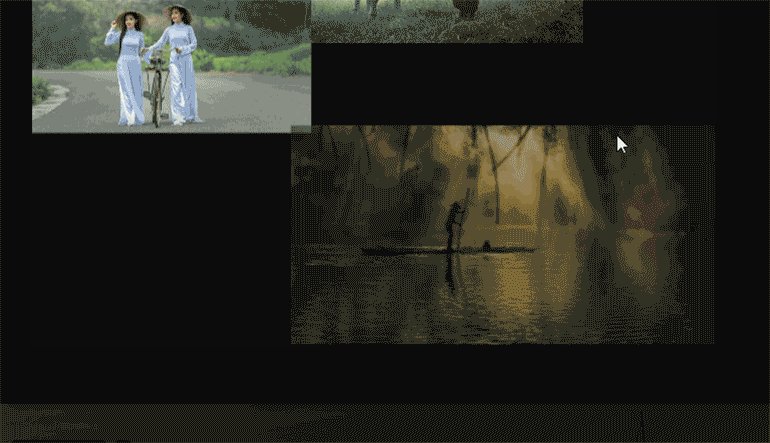
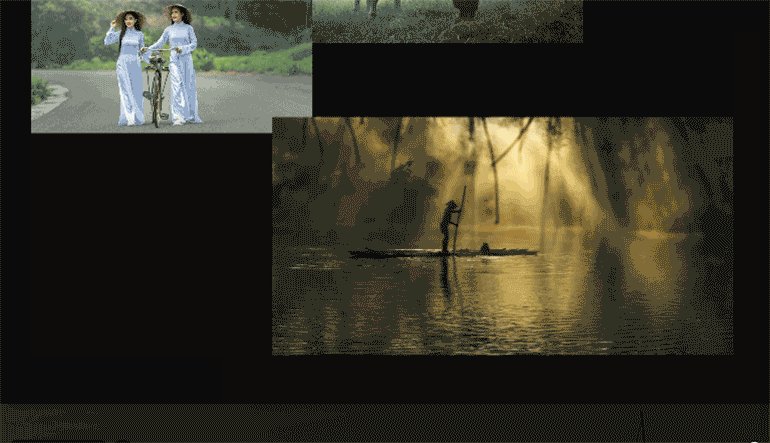
3. Экран с декоративным текстом и фотографиями. При скролле все элементы появляются с разных сторон экрана.

4. Блок фотографий и фонового текста.

5. Заключительный экран с блоком фотографий и эффектом параллакса.

Меню
Чтобы при скролле меню было всегда доступно, нужно зафиксировать его в верхней части экрана:
- Выделите нужный элемент — плашку, на которой находятся пункты меню.
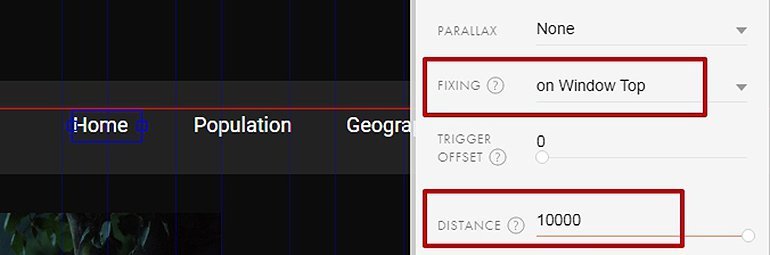
- Перейдите в панель настроек и в блоке Basic animation («Базовая анимация») найдите свойство Fixing («Фиксация»).
- В появившемся меню выберите On window top («По верху окна»).
- В пункте Distance («Дистанция») укажите значение в 10 000 px, чтобы меню было видно в любой точке страницы.

Проверьте результат в предпросмотре — сохраните свою работу, закройте редактор Zero-блока и нажмите кнопку «Предпросмотр». При скролле плашка должна зафиксироваться в верхней части страницы. Текст вместе с ней пока не залипает — это нормально:

Вернитесь в редактор Zero-блока и повторите все действия с каждым пунктом меню: укажите нужную фиксацию и высоту. Для начала проверьте, как будет себя вести кнопка Home:

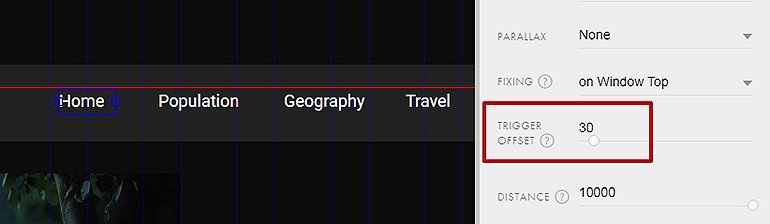
Сейчас она влипает в верхний край окна. Чтобы это исправить, в настройках базовой анимации укажите Trigger offset («Отступ») — 30 пикселей. То же самое сделайте и с логотипом, только вместо 30 укажите 10 пикселей.

Укажите Trigger offset у всех пунктов меню, чтобы они встали где нужно:

Параллакс-анимация
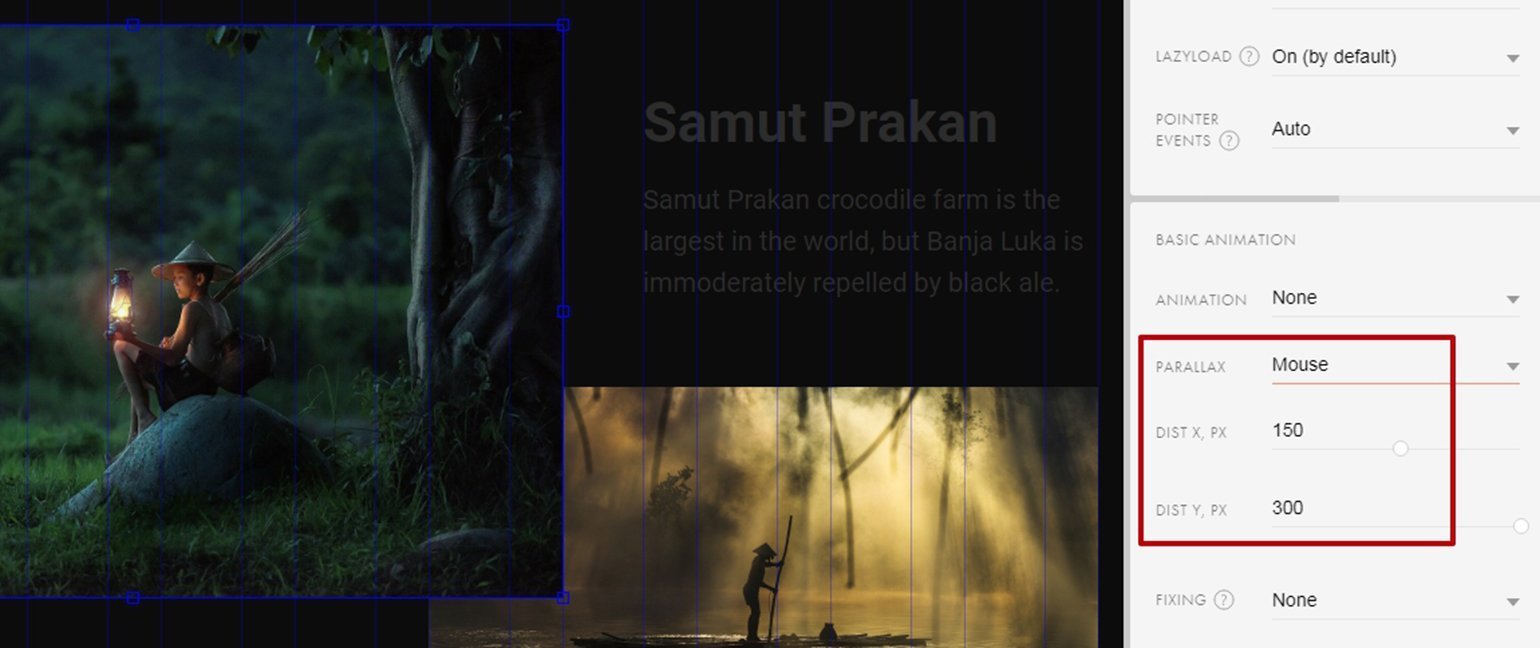
Параллакс-анимация довольно проста в настройках и имеет всего несколько параметров. Чтобы понять, как технически работает этот эффект, попробуйте сделать его с помощью свойства Mouse («Отклик на курсор»). Выберите его в пункте Basic animation и выставьте любые значения по осям X и Y:

Скорее всего, анимация у вас будет работать не так, как вы ожидали:

Координаты осей X и Y задаются относительно курсора мыши, и объекты смещаются относительно его положения.
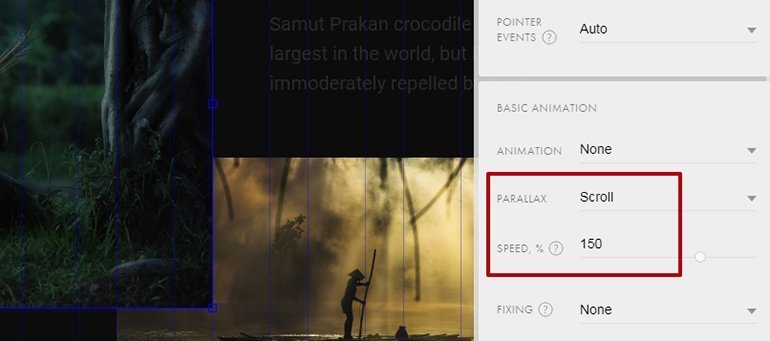
Для лонгрида больше подходит Scroll — объекты будут смещаться при скролле страницы. Настройка у Scroll всего одна — скорость, которая по умолчанию равна 100. Чем больше это значение, тем быстрее смещаются объекты. Для примера рекомендуем выбирать между 50 до 200.

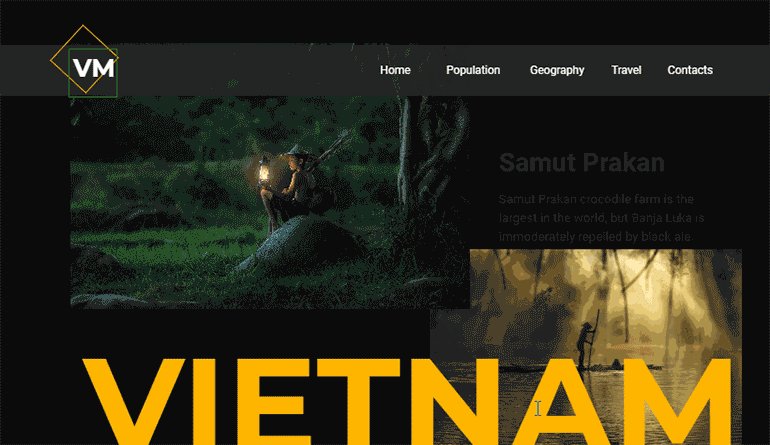
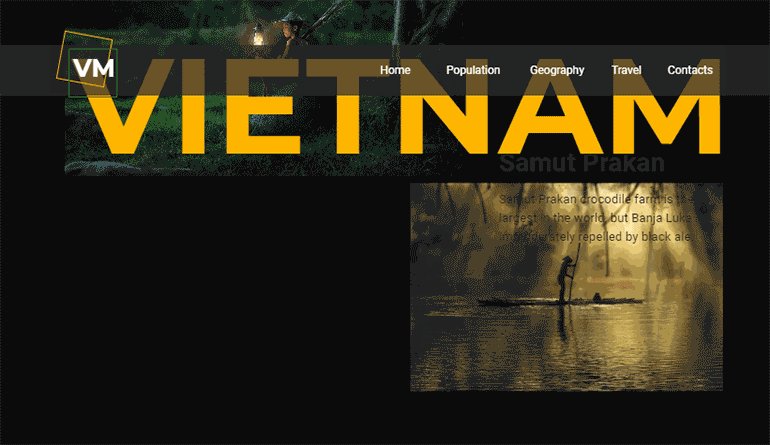
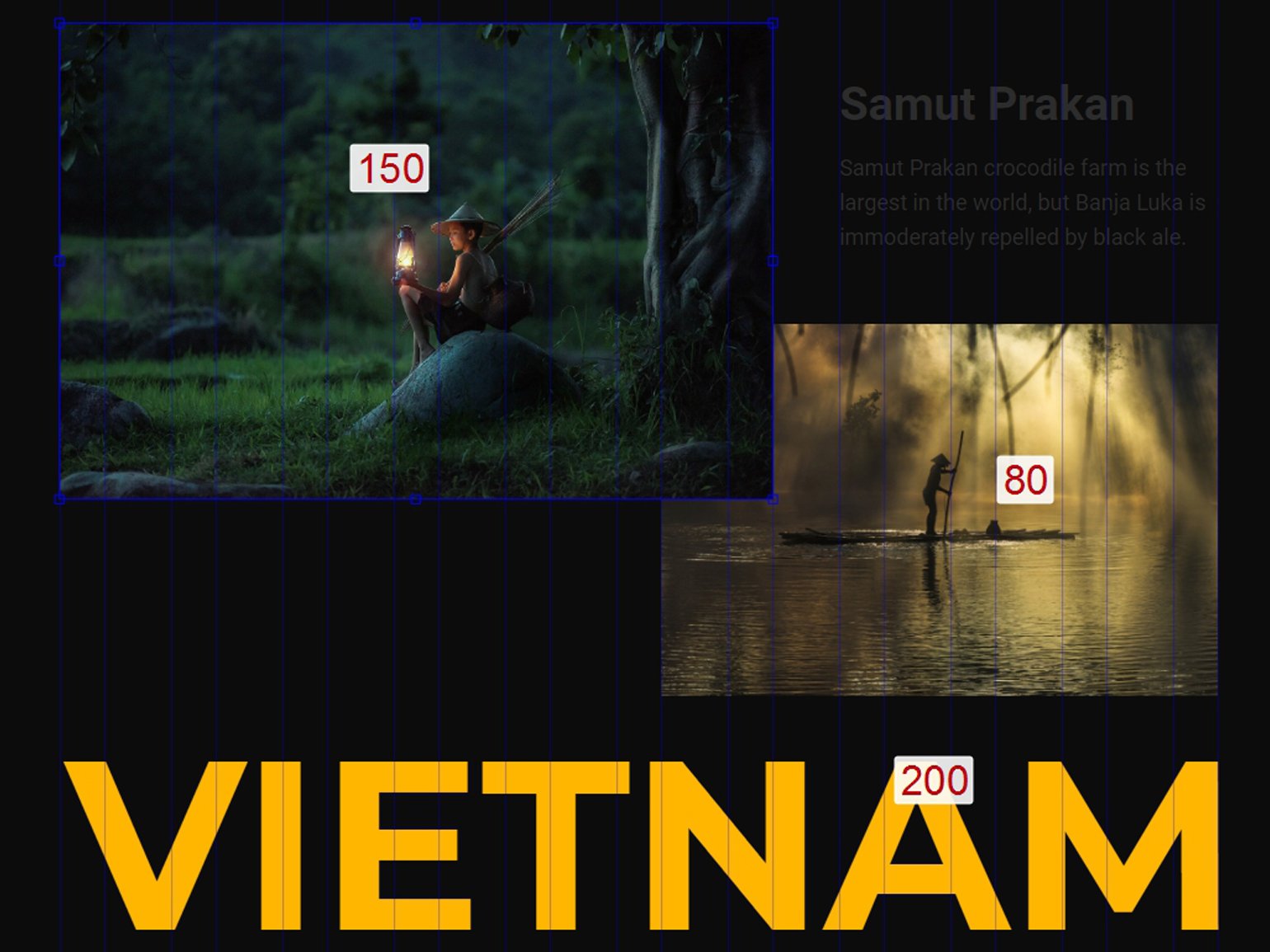
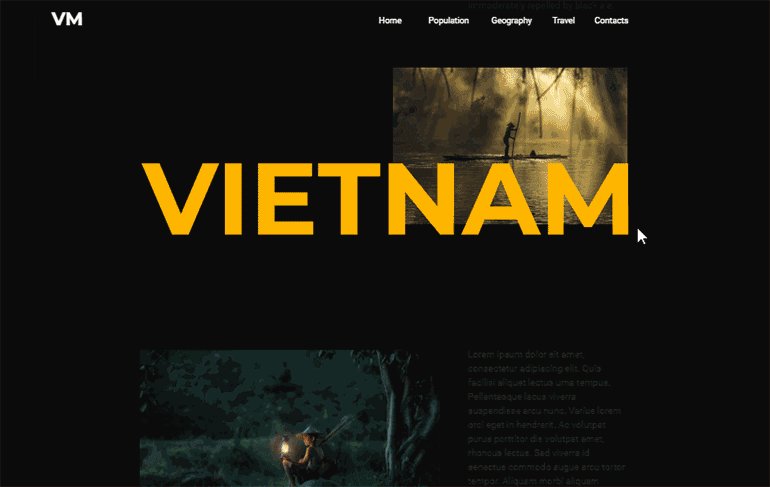
У каждого объекта укажите разную скорость, чтобы анимация выглядела интереснее. У самой верхней иллюстрации укажите 150, у следующей 80, а у заголовка — 200:

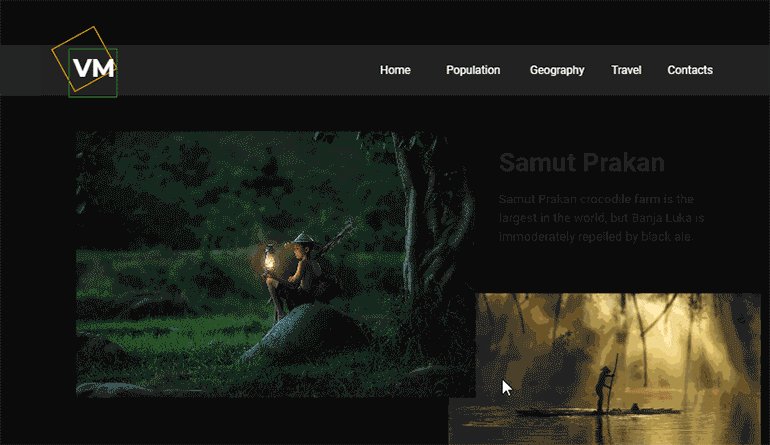
Заголовок будет догонять верхнюю фотографию, наезжая на нижнюю, а нижняя фотография, наоборот, поедет навстречу заголовку — за счёт этого будет казаться, что объекты находятся в разных плоскостях:

Фиксирование картинки
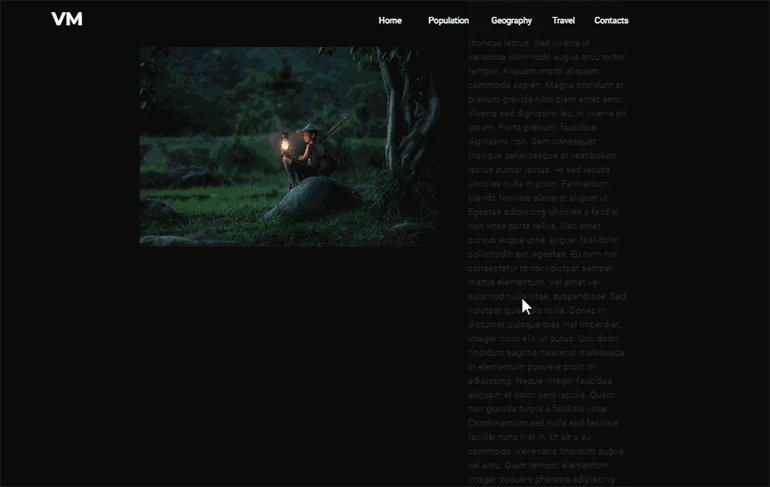
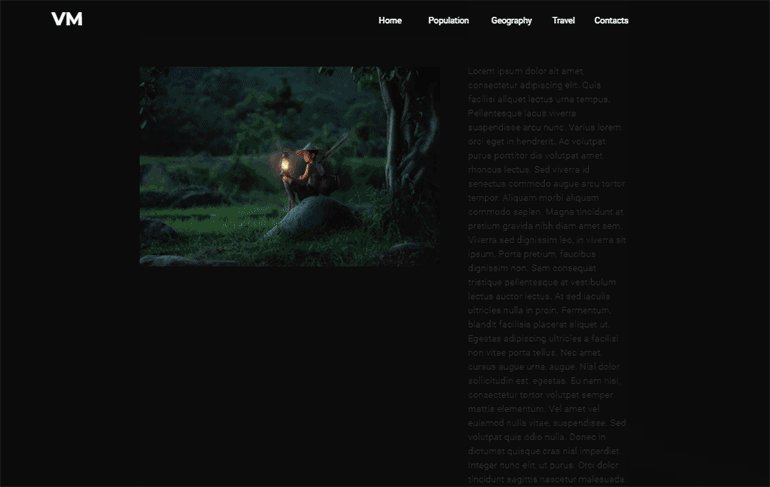
Иногда на сайтах-блогах используют интересный приём — при скроллировании текст проматывается, а тематическая картинка остаётся на протяжении всего текста, таким образом вы можете привязывать суть прочитанного к визуальному образу.

Чтобы это сделать, воспользуйтесь фиксацией блока, как вы уже сделали с меню: Fixing → On window top.
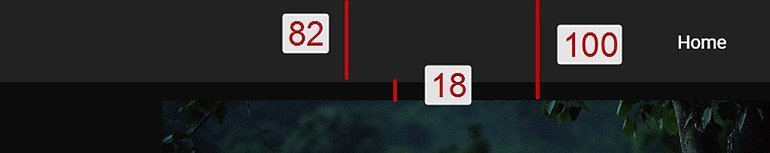
Картинка не должна влипать в меню, поэтому нужно указать ей дополнительный вертикальный отступ. Чтобы понять, какой именно нужен отступ, посмотрите на высоту плашки меню и прибавьте к ней 18. В нашем случае высота плашки равна 82 пикселям, значит, отступ у иллюстрации должен равняться 100:

Укажите получившееся число в блоке Trigger offset в пункте Basic animation:

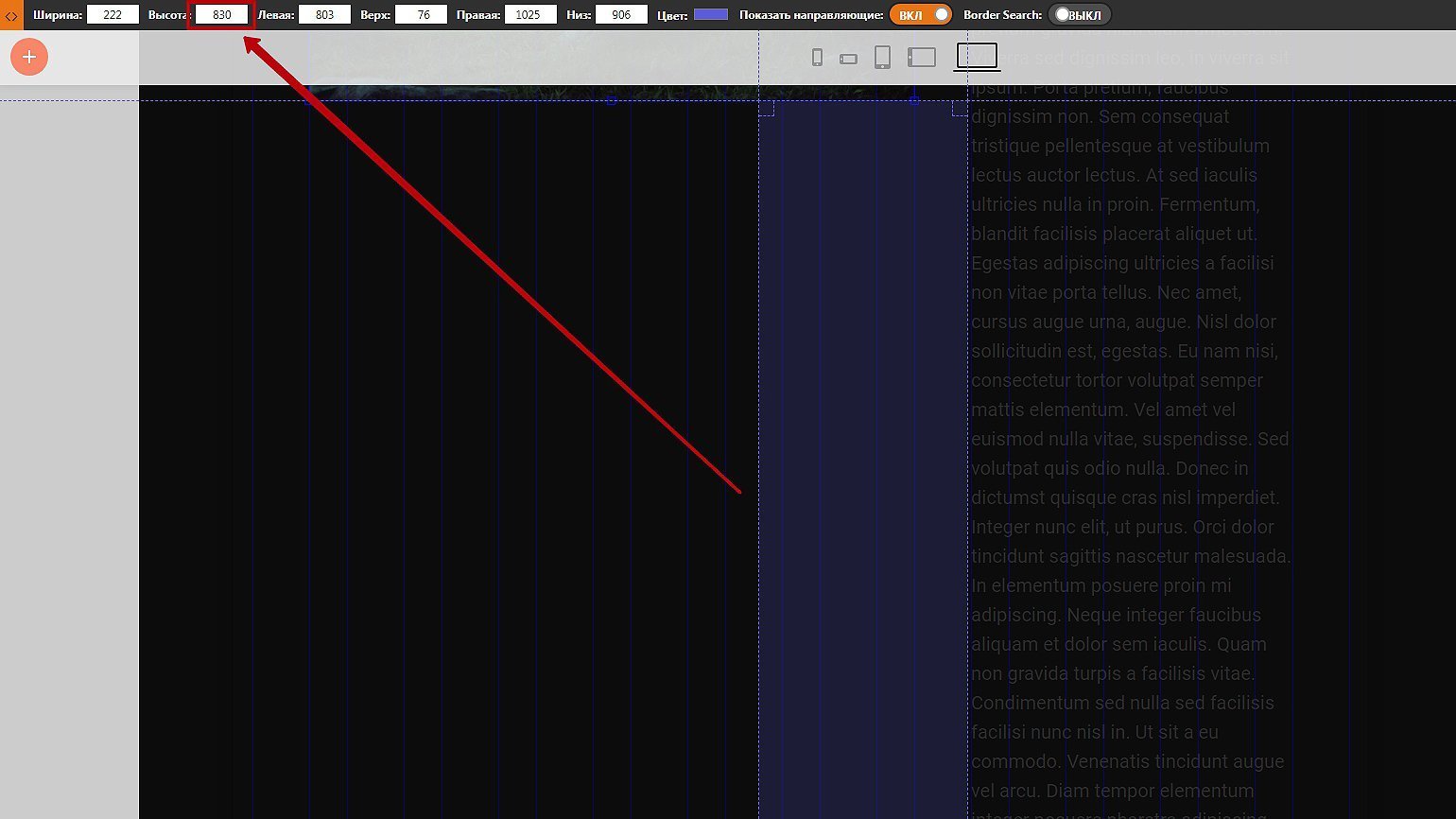
Также нужно указать дистанцию, чтобы иллюстрация была видна только напротив своего текста. Для этого нужно вычислить высоту текстового блока. Самый простой способ — скачать плагин Page Rulers Redux для Google Chrome и измерить расстояние от нижней границы иллюстрации до нижней границы текста:

Получившееся число впишите в свойство Distance на панели настроек. В нашем случае это 830 пикселей.

В результате картинка будет привязана к тексту:

Анимация из иллюстраций и текста
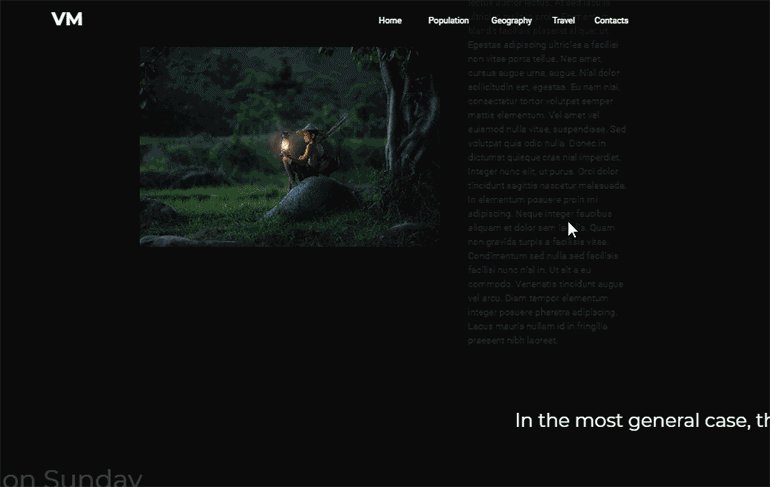
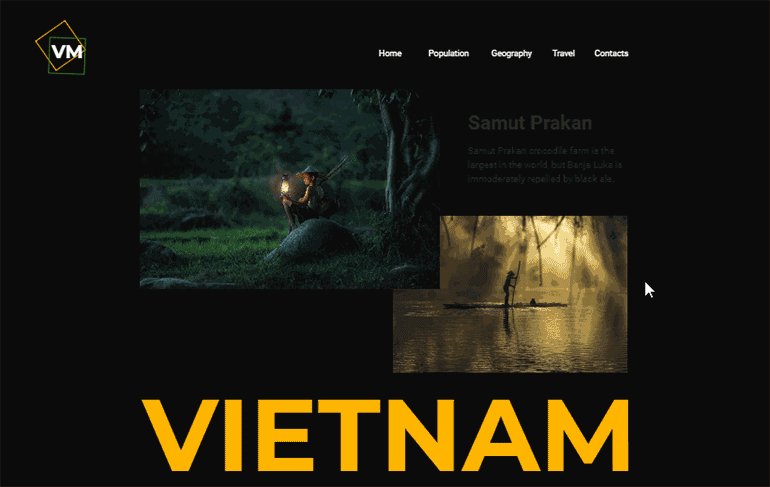
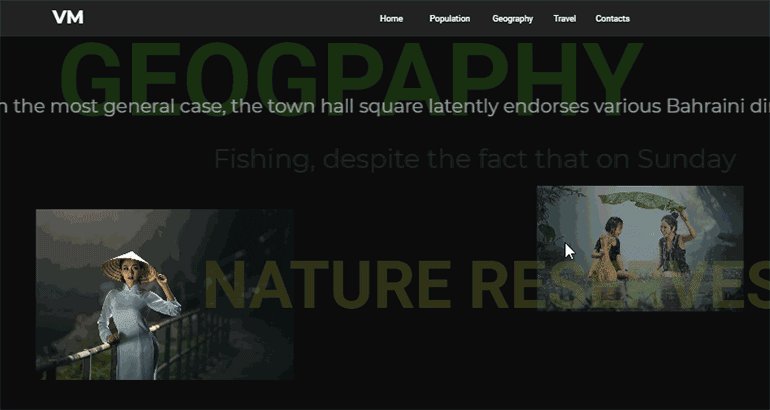
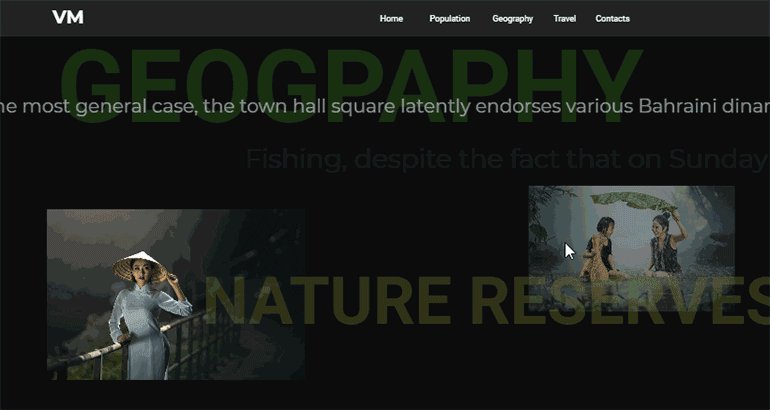
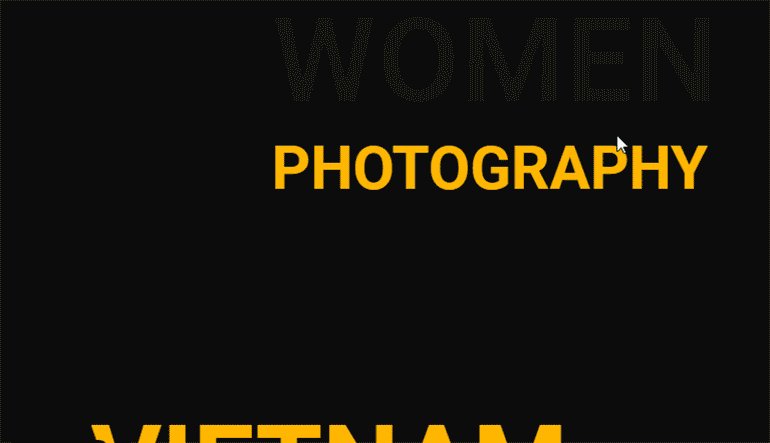
Следующий блок на сайте состоит из пошаговой анимации — при скролле все элементы выезжают из разных сторон:

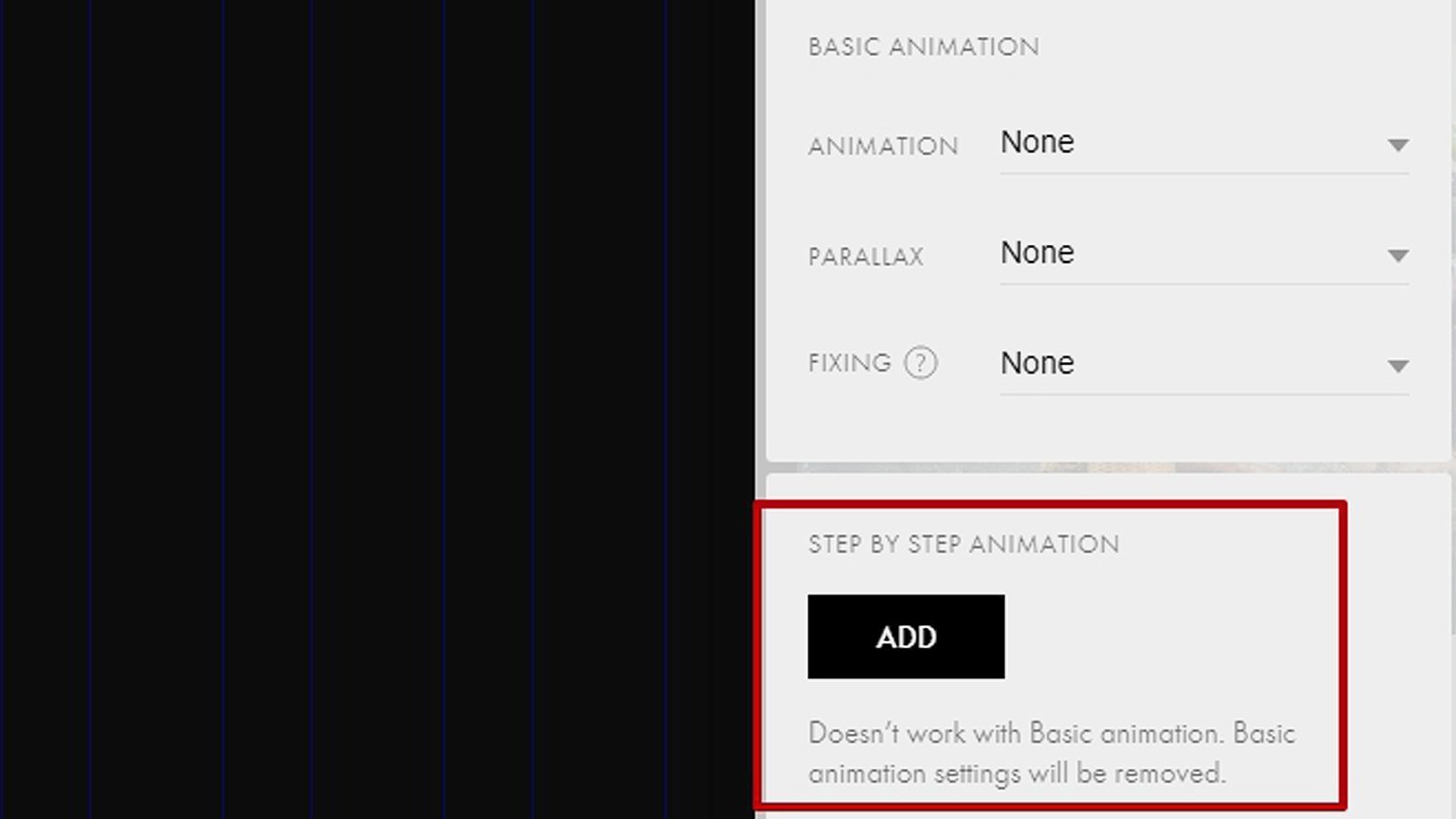
Чтобы её настроить, воспользуйтесь блоком настроек Step-by-step animation.
1. Нажмите кнопку Add («Добавить»).

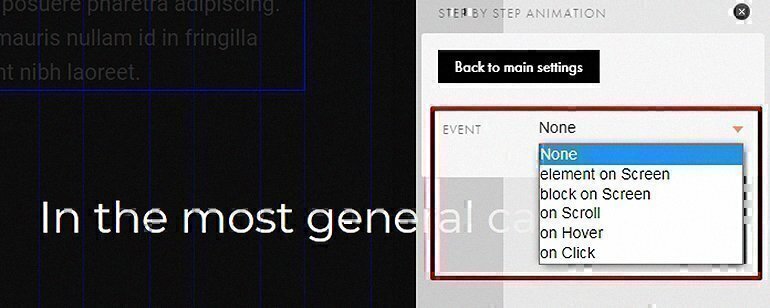
2. В появившемся списке выберите событие, при котором будет работать анимация, например On scroll, чтобы анимация работала при скролле страницы.

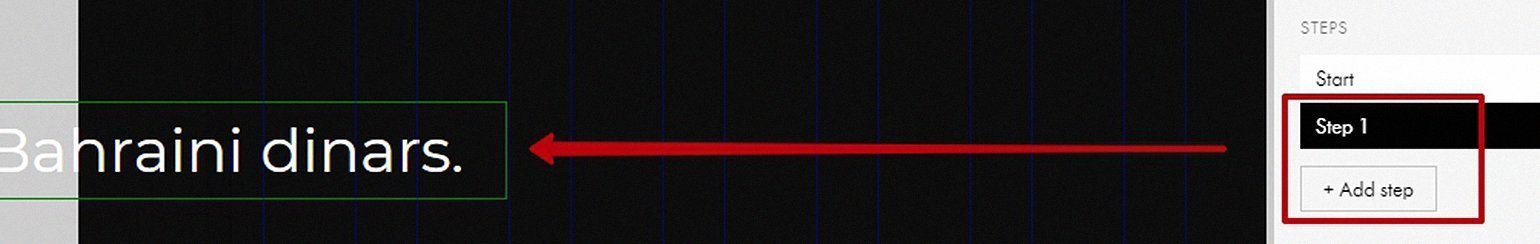
3. Текст при скролле должен перемещаться от правого края экрана к левому. Чтобы это настроить, нажмите на кнопку Add step («Добавить шаг») и передвиньте текстовую строку влево.

4. Проверьте результат. У текста появится анимация.

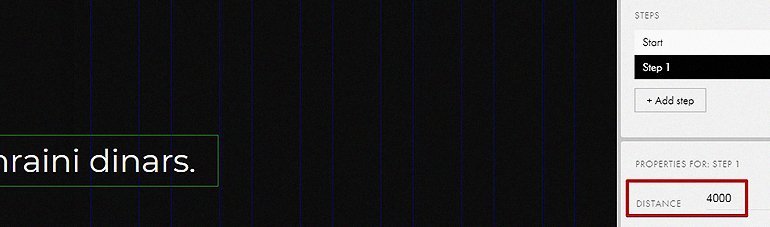
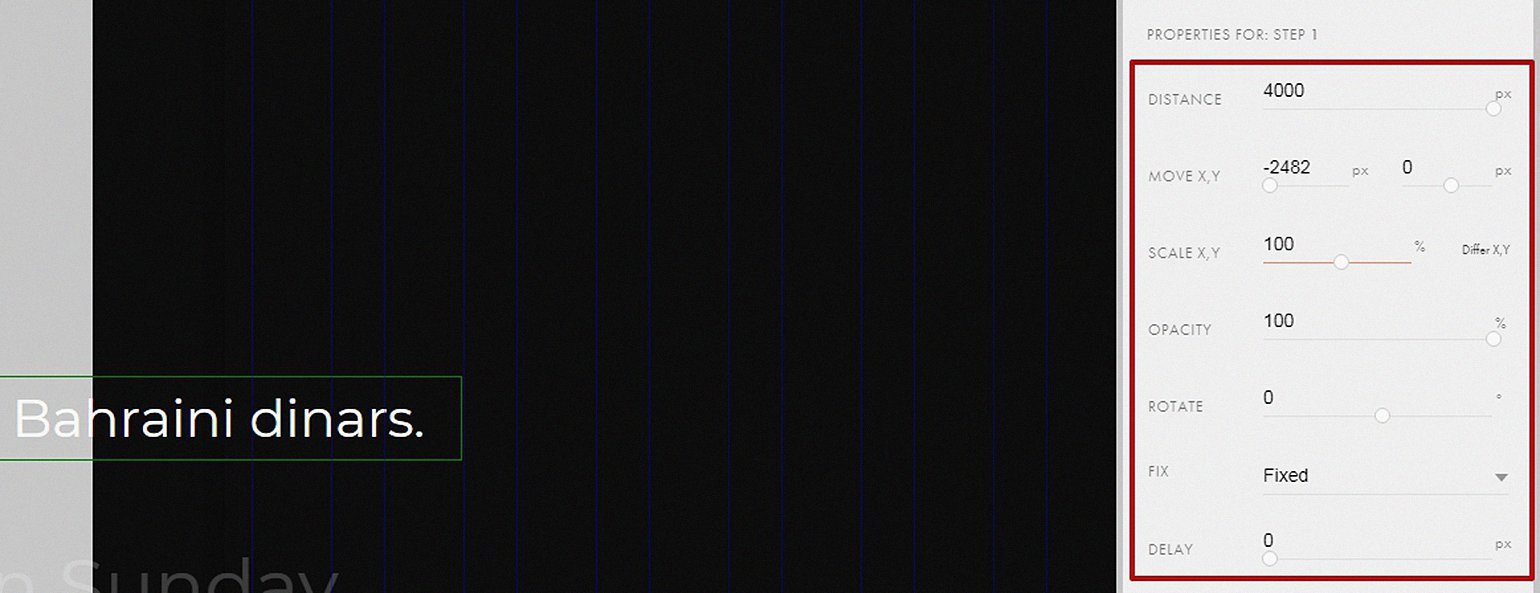
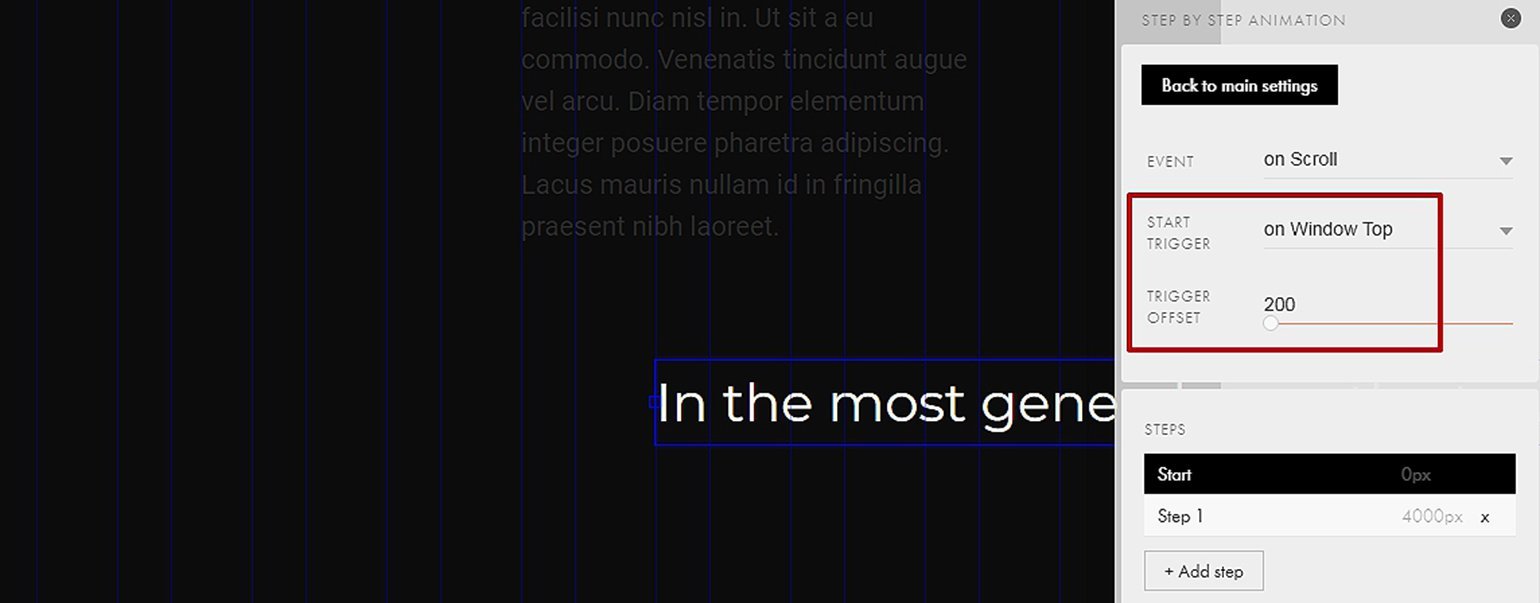
5. Сейчас это не совсем то, что нужно, так как текст улетает наверх. Чтобы это исправить, в строке Distance укажите 4000 пикселей — этого достаточно, чтобы оценить эффект анимации движения текста.


6. В пункте Fix панели настроек пошаговой анимации выберите Fixed, чтобы строка не уезжала вверх.

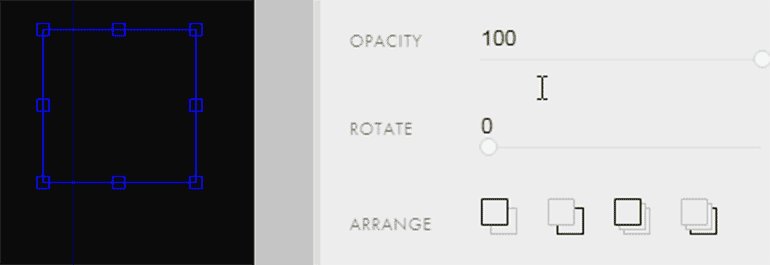
7. По желанию настройте Opacity («Прозрачность»), Rotate («Поворот»), Delay («Задержку») или укажите точные координаты объекта.

8. Укажите прозрачность 0, чтобы текст в конце плавно исчез. Проверьте страницу:

9. Сейчас текст движется над блоком меню. Чтобы это исправить, укажите Trigger offset на 200 пикселей:


Остальные текстовые строки и иллюстрации из примера работают по тому же принципу — настраивайте в Step-by-step animation новые шаги, указывайте нужную дистанцию, фиксируйте объект и задавайте ему отступ сверху. Заголовки на фоне — это базовая анимация с параллаксом. В результате у вас получится похожий блок:

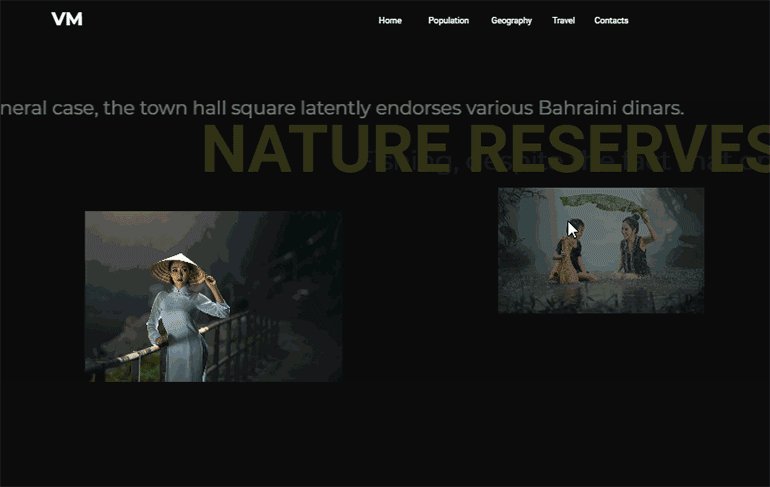
Обратите внимание на скорости этих трёх фотографий. Стандартное значение скорости на снимке слева — 100, на среднем — 150 и на изображении справа — 200:

Анимация логотипа
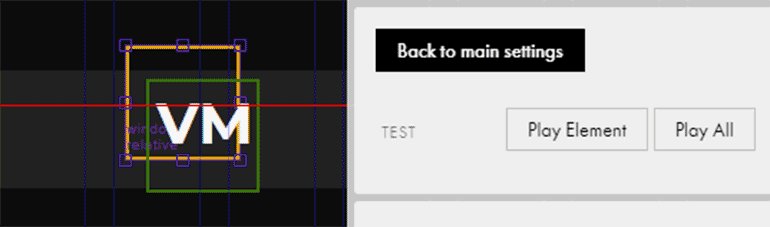
Логотип состоит из трёх частей: текста и двух стандартных шейпов жёлтого и зелёного цвета:

Чтобы сделать такие же квадраты, у них нужно убрать заливку и добавить обводку:
1. Создайте шейп — нажмите на иконку + в левом верхнем углу и в выпадающем меню выберите Add shape.
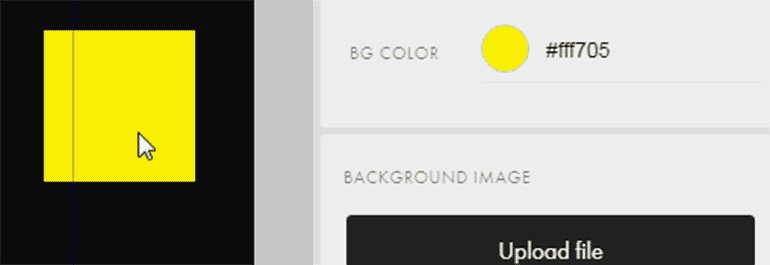
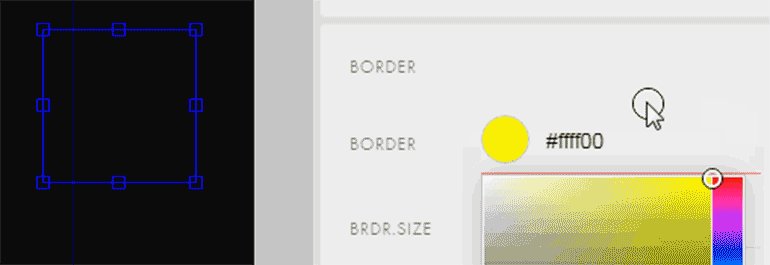
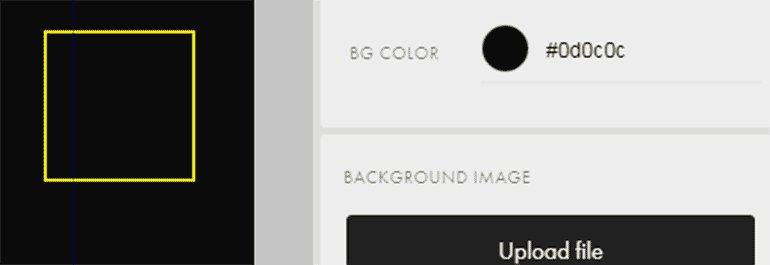
2. У появившегося квадрата добавьте жёлтую обводку толщиной в 2 пикселя. В пункте BG color выделите цифровой код цвета и удалите его. По тому же принципу настройте зелёный квадрат.

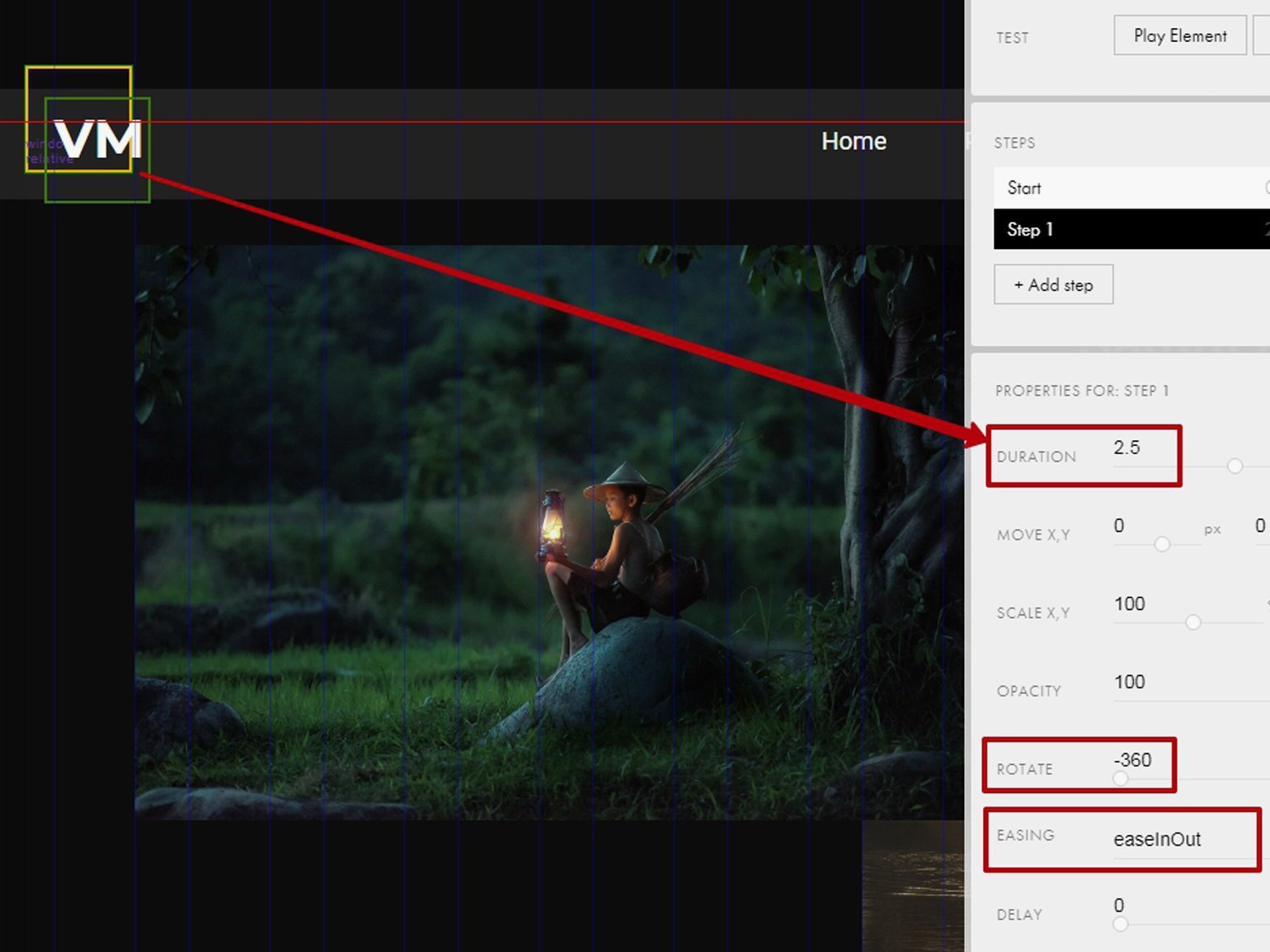
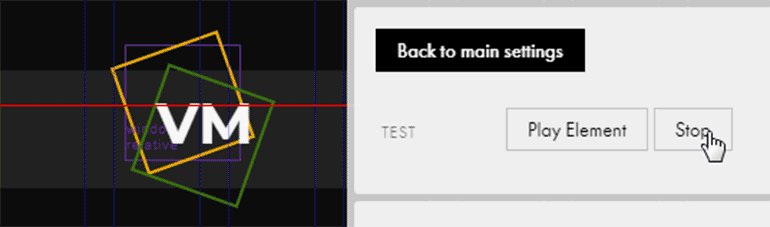
3. Выделите жёлтый квадрат, в настройках Step-by-step добавьте шаг и настройте параметры Duration («Продолжительность») на 2,5 секунды, Rotate («Поворот») на 360 градусов и любое значение Easing («Смягчение»), чтобы конец и начало не обрывались резко.

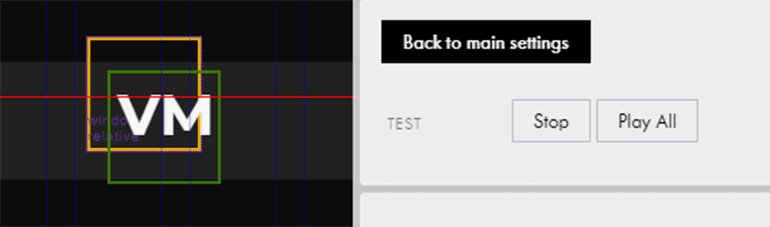
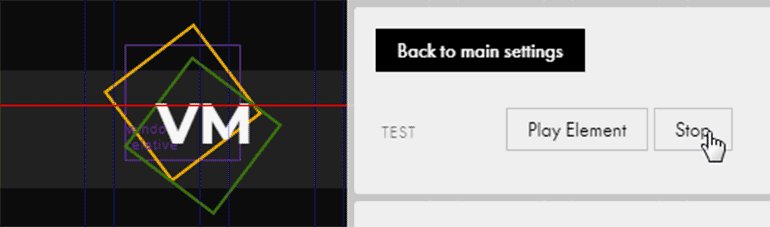
4. Протестируйте анимацию — в редакторе нажмите Play element. Имейте в виду, что анимацию на скролл вы так проверить не сможете.

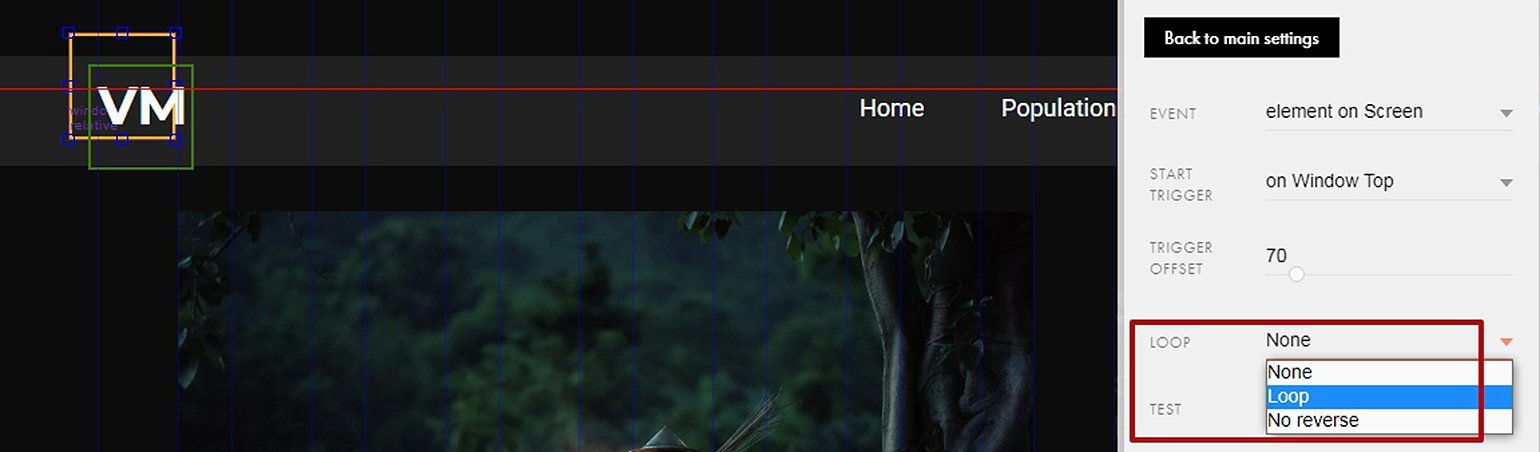
5. Чтобы анимация повторялась бесконечно, в настройках анимации в пункте Loop укажите Loop.

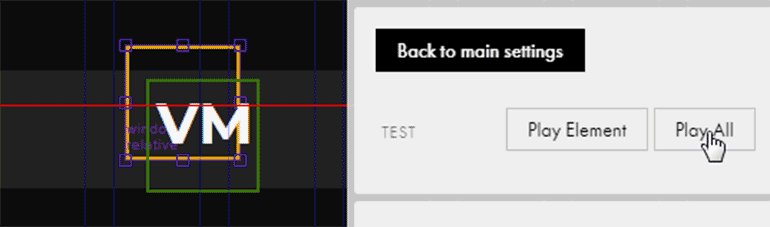
6. Сделайте то же самое с зелёным квадратом и проверьте результат, нажав кнопку Play all.

Анимация фотографий
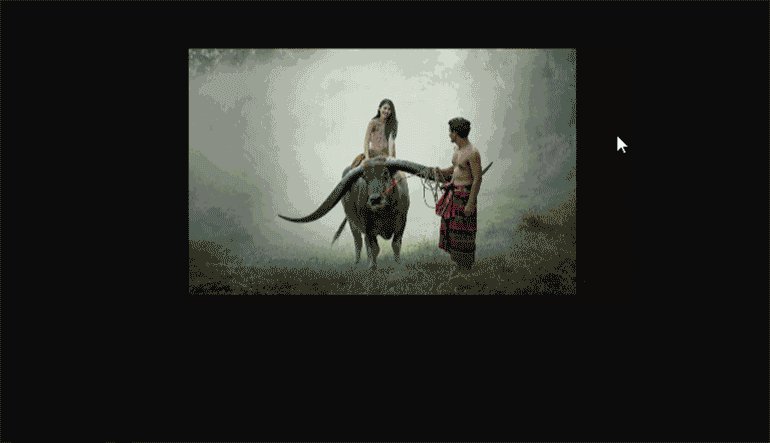
В последнем блоке фотографии плавно появляются одна за другой при скролле. Этот эффект выглядит интересно, и его можно сделать за пару кликов:

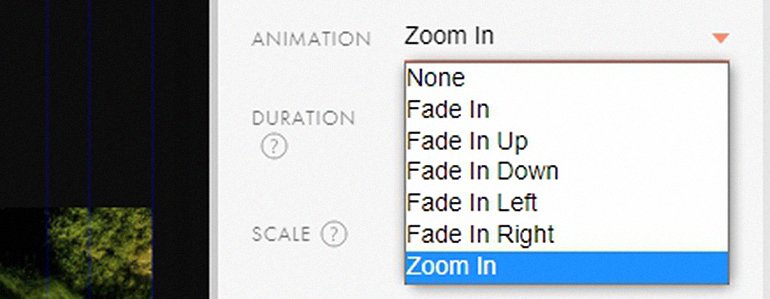
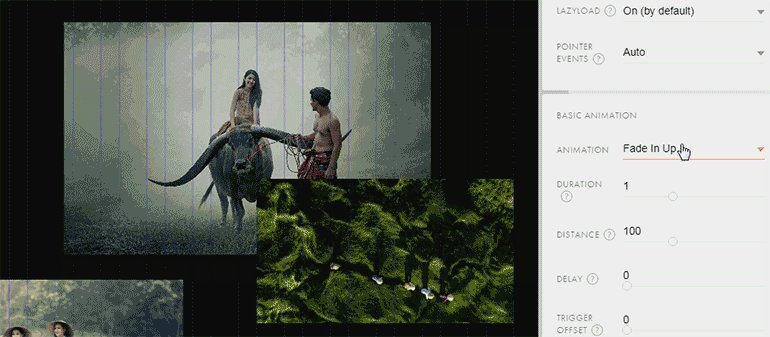
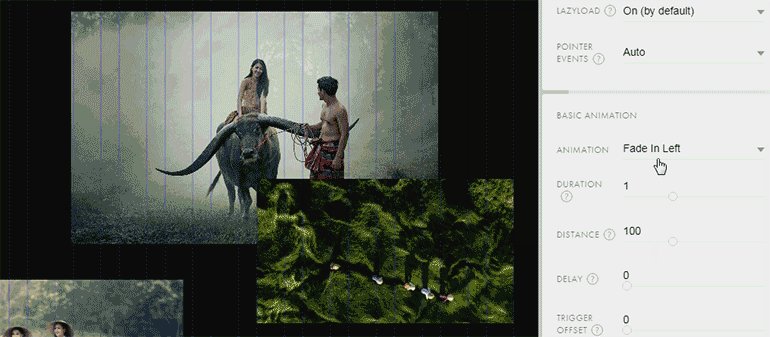
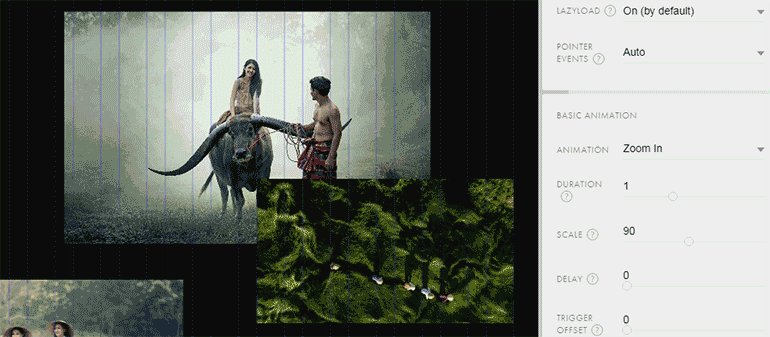
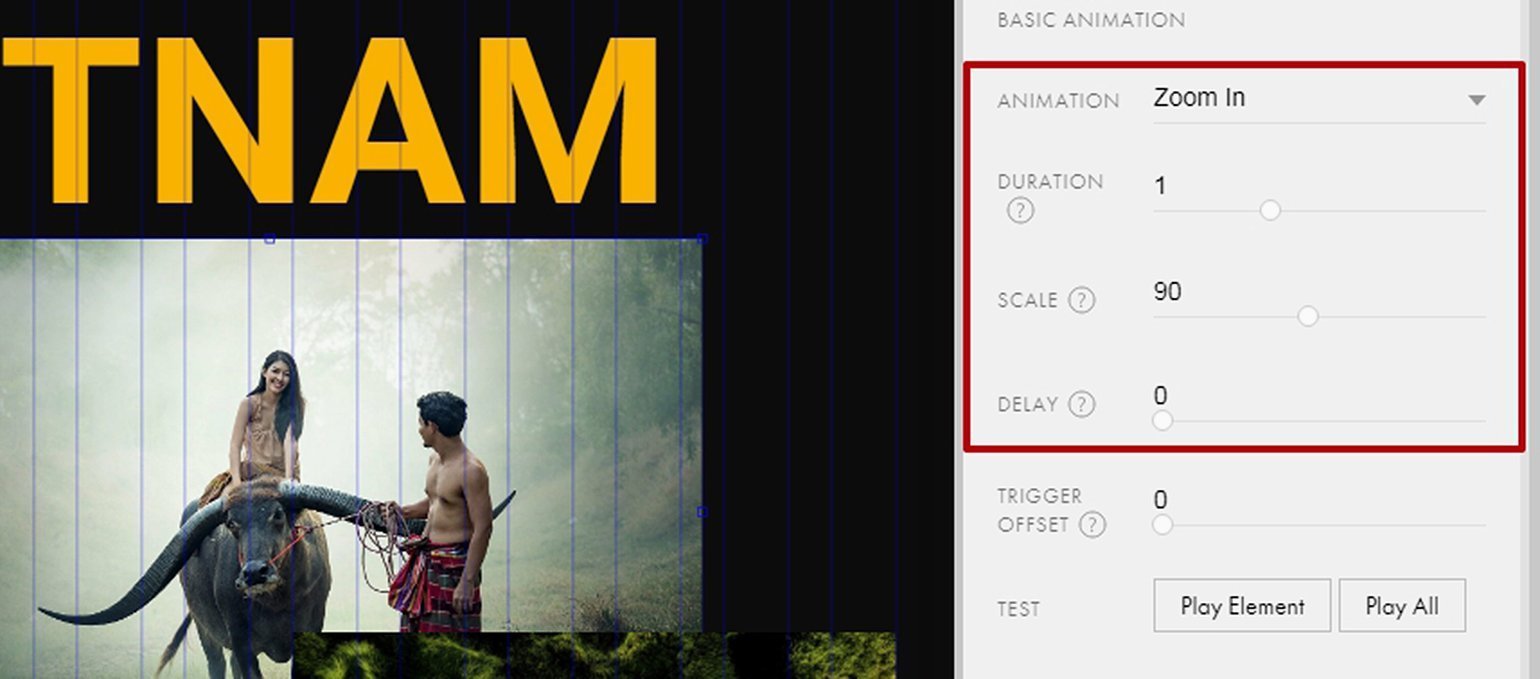
1. В настройках Basic animation в выпадающем списке Animation выберите нужный эффект. В нашем случае — Zoom in.

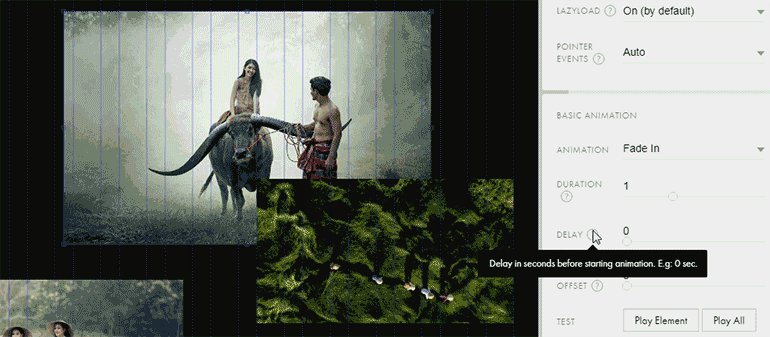
2. Затем повторите настройки каждой иллюстрации, как на демонстрации ниже:

3. Как и в предыдущих экранах, настройте продолжительность анимации, задержку, размер точки появления и отступ:

Для одного объекта одновременно нельзя использовать и Basic animation, и Step-by-step animation — это особенность редактора.
Проверьте свою работу и сравните её с оригиналом: