Знаний больше — космос ближе. Как Tetraform создавали дизайн портала о спутниках
О проекте «Орбиты»: как в мультимедиа объединить статьи, тесты и карту орбит искусственных спутников, чтобы создать эффект полёта.


Люди редко задумываются, какую роль играют спутники в обыденной жизни. А у кого-то эти аппараты вообще ассоциируются с научной фантастикой. Меж тем только благодаря группировкам искусственных спутников на орбите Земли мы быстро узнаём прогноз погоды и прокладываем маршрут до торгового центра мимо пробок.
В 2022 году научно-популярное медиа Black Science и Институт развития интернета объединились, чтобы создать просветительский проект «Орбиты». Он должен был понятно и увлекательно рассказывать о спутниках: зачем их запускают, что они делают и как вообще всё устроено там, в ближнем космосе.
Саша Свердловская из Tetraform рассказывает, как команда студии разрабатывала дизайн этого инфотейнмент-проекта — вдохновляясь достижениями космических компаний, внимательно играя в PlayStation и решая сложные графические задачи.
Проект космической важности
«Орбиты» — это интерактивный проект о российских искусственных спутниках Земли. Он доступно рассказывает о технологиях прошлого и настоящего и даёт возможность заглянуть в будущее — какой вообще может стать работа в космосе?
Например, из статей читатели узнают, реально ли построить космический лифт или как человечеству обустроиться на Венере. А тесты помогают закрепить знания о спутниках или узнать забавный факт о себе: какая ты чёрная дыра или какая роль досталась бы тебе в миссии по колонизации Марса.
Глобальная цель проекта — вовлечь детей и подростков в инженерное творчество и заинтересовать их темой освоения космоса. Сейчас Россия находится на третьем месте по количеству действующих спутников, и для развития этой индустрии нужны инженеры, техники и исследователи — энтузиасты, горящие своим делом.
А ещё «Орбиты» даёт повод испытать некоторое чувство гордости за нашу страну, которая первой начала запускать искусственные спутники.
Сейчас проект существует в виде двух мультимедийных продуктов: это сайт и игра во «ВКонтакте». За разработку и дизайн портала отвечала студия Tetraform.

Референсы космической красоты
Прежде чем погружаться в детальное проектирование, дизайнеры Tetraform искали настроение и ощущение, которое хотели выразить в эстетике. Рассматривали два подхода к визуализации:
- Первый вариант — осязаемость и нарративность, цвета преимущественно тёплые и слегка выцветшие.
- Второй вариант — светлое и тёмное. Свет олицетворяет будущее, прогресс, высокие технологии, тьма — это отсылка к глубинам космоса.

Изображение: студия Tetraform
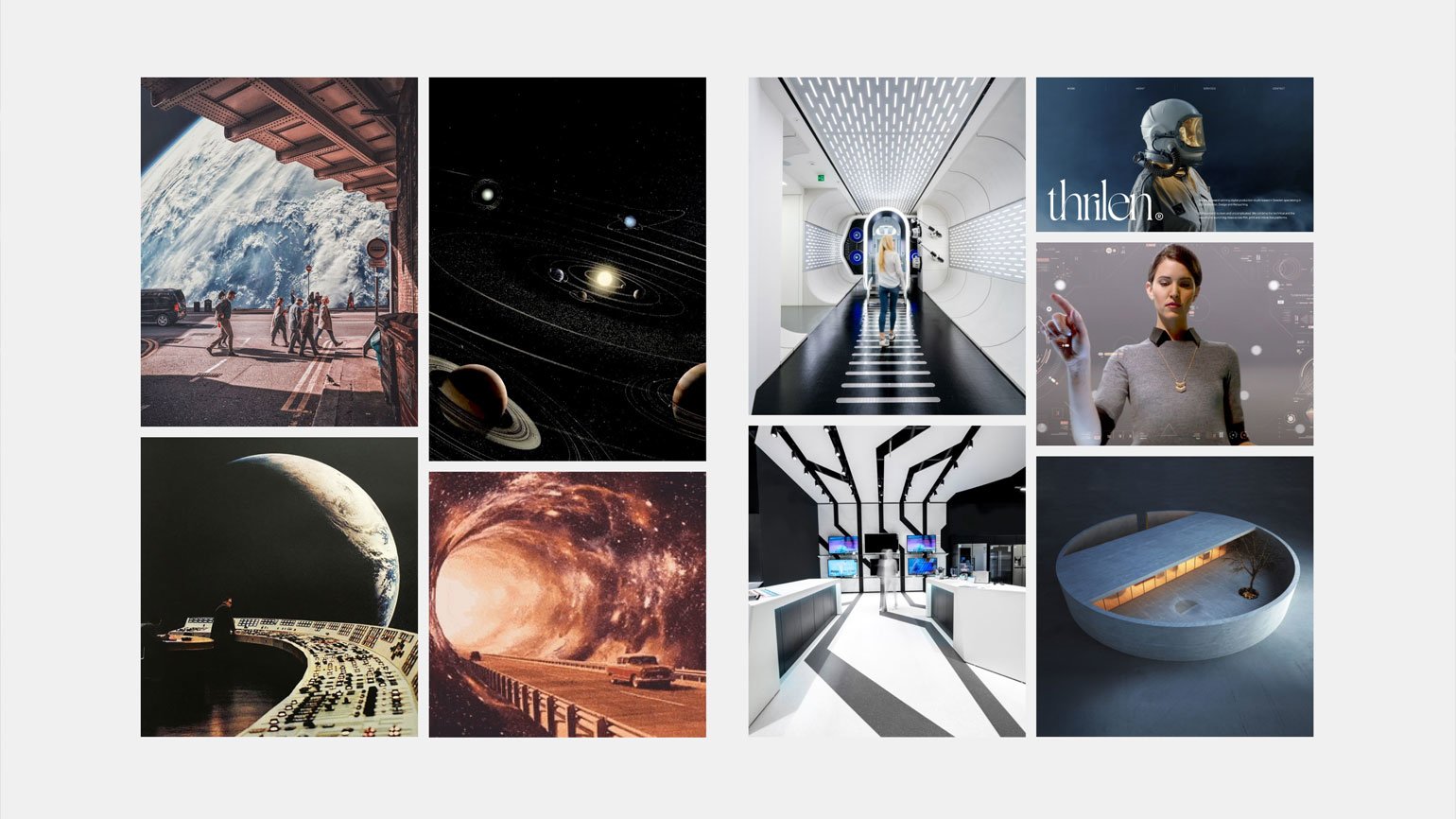
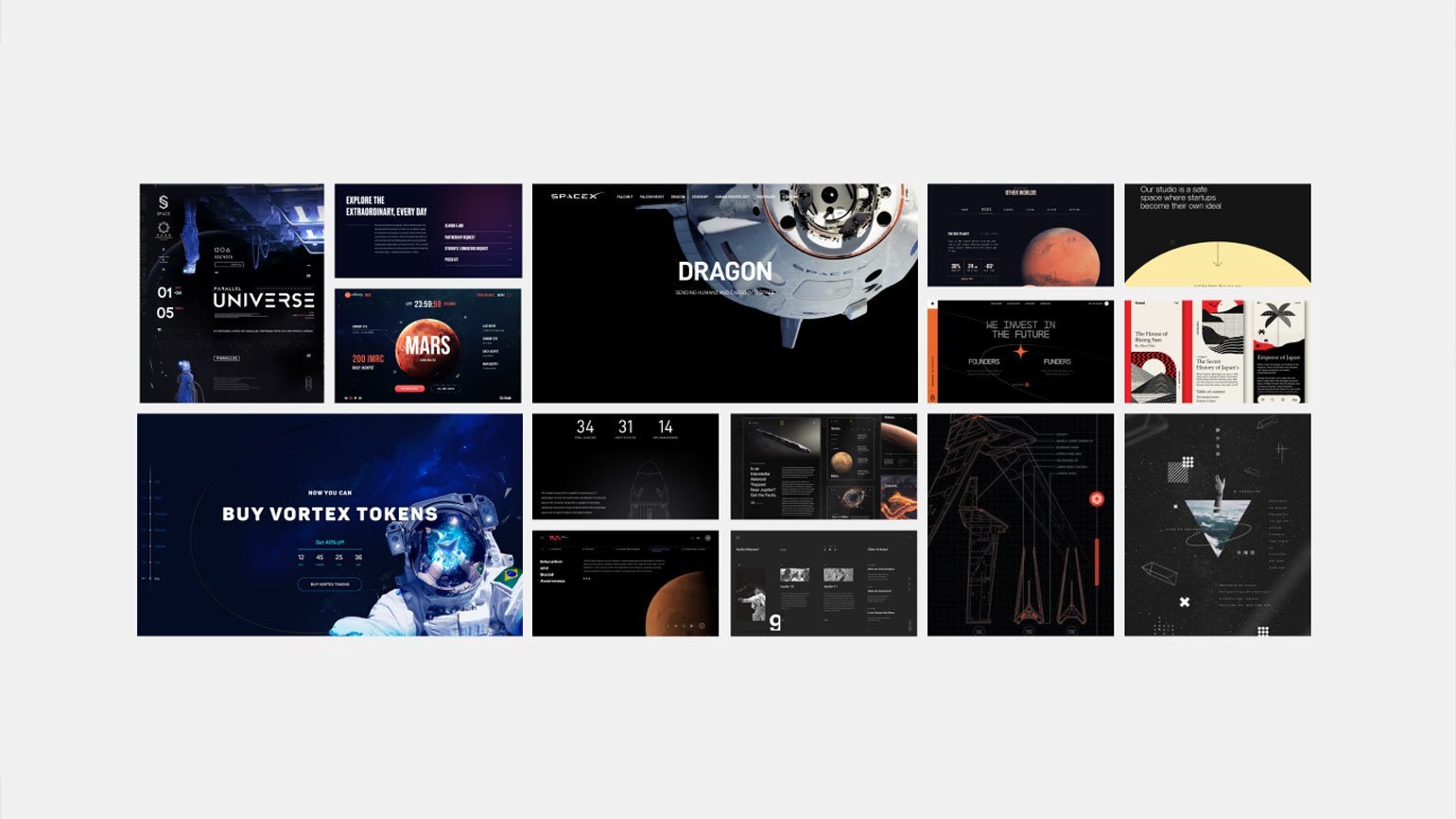
Остановились на первом варианте и перешли к сбору «космических» референсов, чтобы более точно определиться с направлением будущей стилистики. Их получилось несколько:
- Sci-fi — это яркие цвета и подробные интерфейсные детали.
- Реализм, линейность и минималистичность — чёткая и строгая структура, много воздуха и сочные реалистичные цвета.
- Ретростилистика — акцент на типографике, приглушённые цвета, заметные текстуры и эффекты искажения.

Изображение: студия Tetraform
В итоге остановились на ретростилистике и решили строить дизайн из крупных футуристичных элементов. Например, добавить панель управления: вдохновением для этой графики стали интерфейсы компьютеров будущего, какими их себе представляли фантасты в прошлом веке.
Задачи космической сложности
Перед дизайнерами и разработчиками стояло несколько больших задач и ограничений:
- В проекте сотни единиц информации в разных форматах — новости, образовательные статьи, тесты, картинки, карты спутников со всеми объяснениями. Такой объём легко может сломать погружение пользователя в контекст и отпугнуть его. Поэтому важно было подружить весь контент в одном удобном и понятном интерфейсе и правильно сгруппировать его.
- Сайт верстали на Tilda с небольшим дополнением JavaScript для бесшовного перехода между экранами. Это было необходимо для скорости работы, но одновременно стало вызовом: надо было сделать интерфейс не слишком тяжёлым, чтобы всё хорошо грузилось, но при этом не было заметно, что сайт сделан на конструкторе.
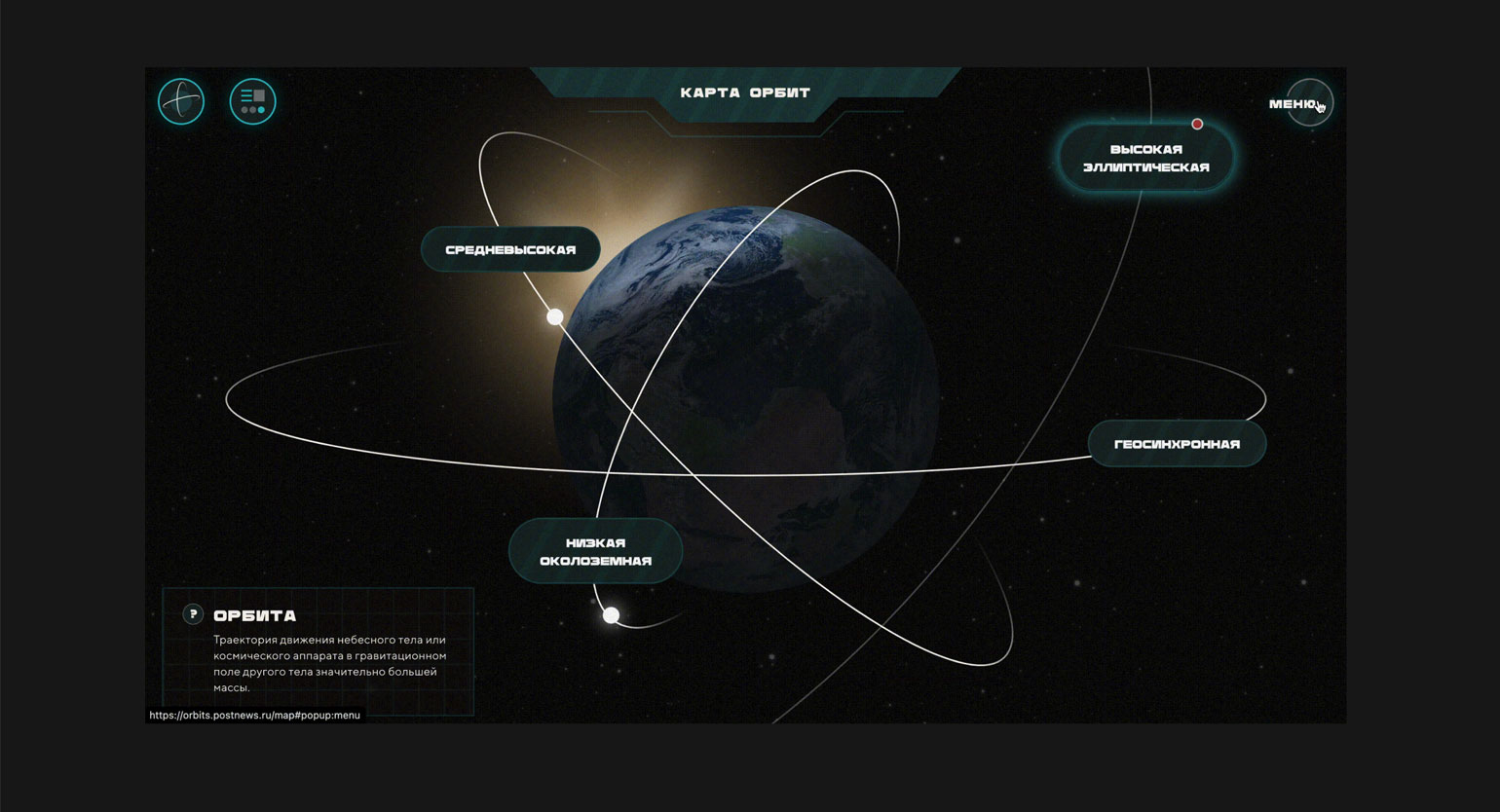
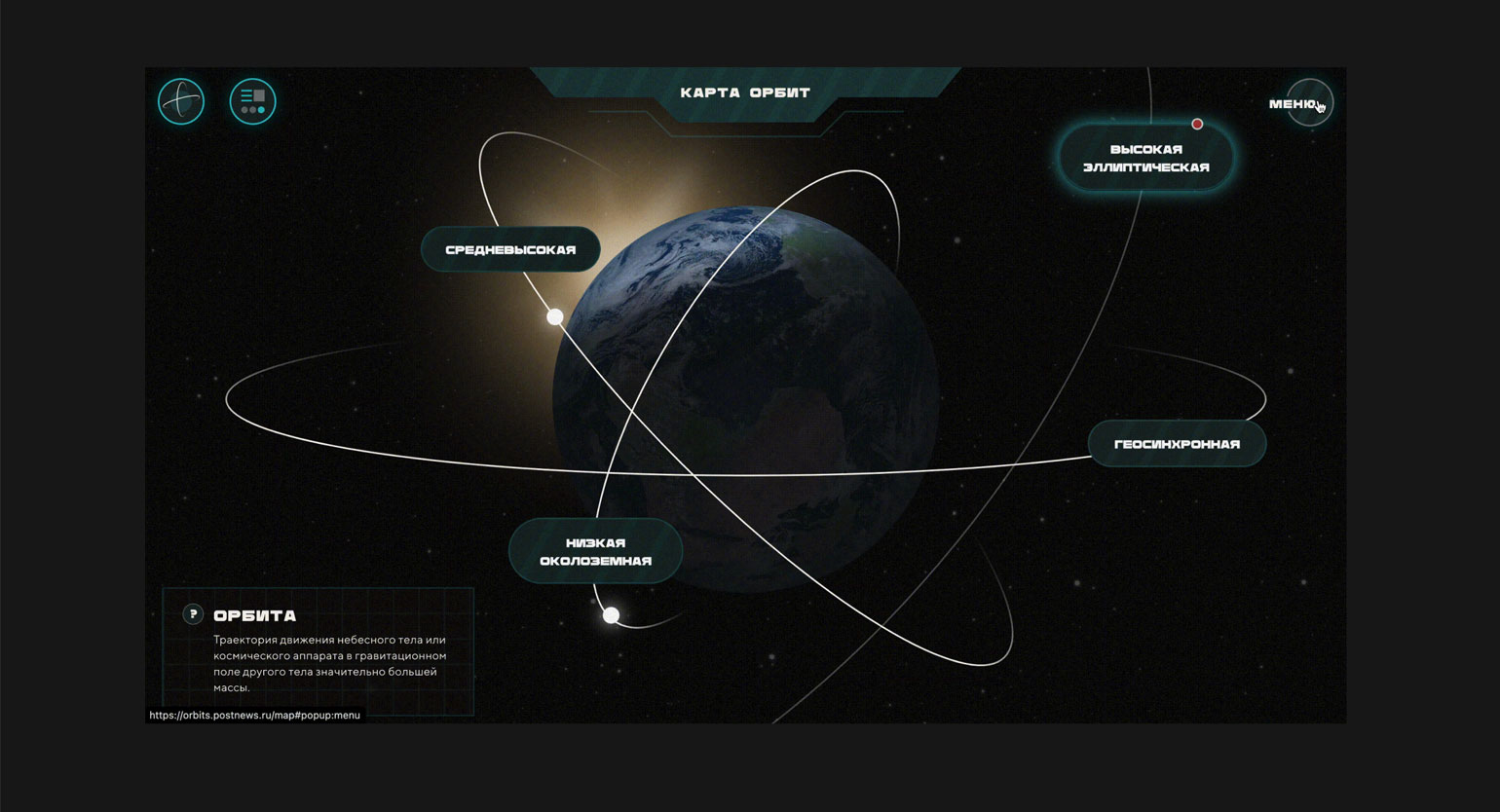
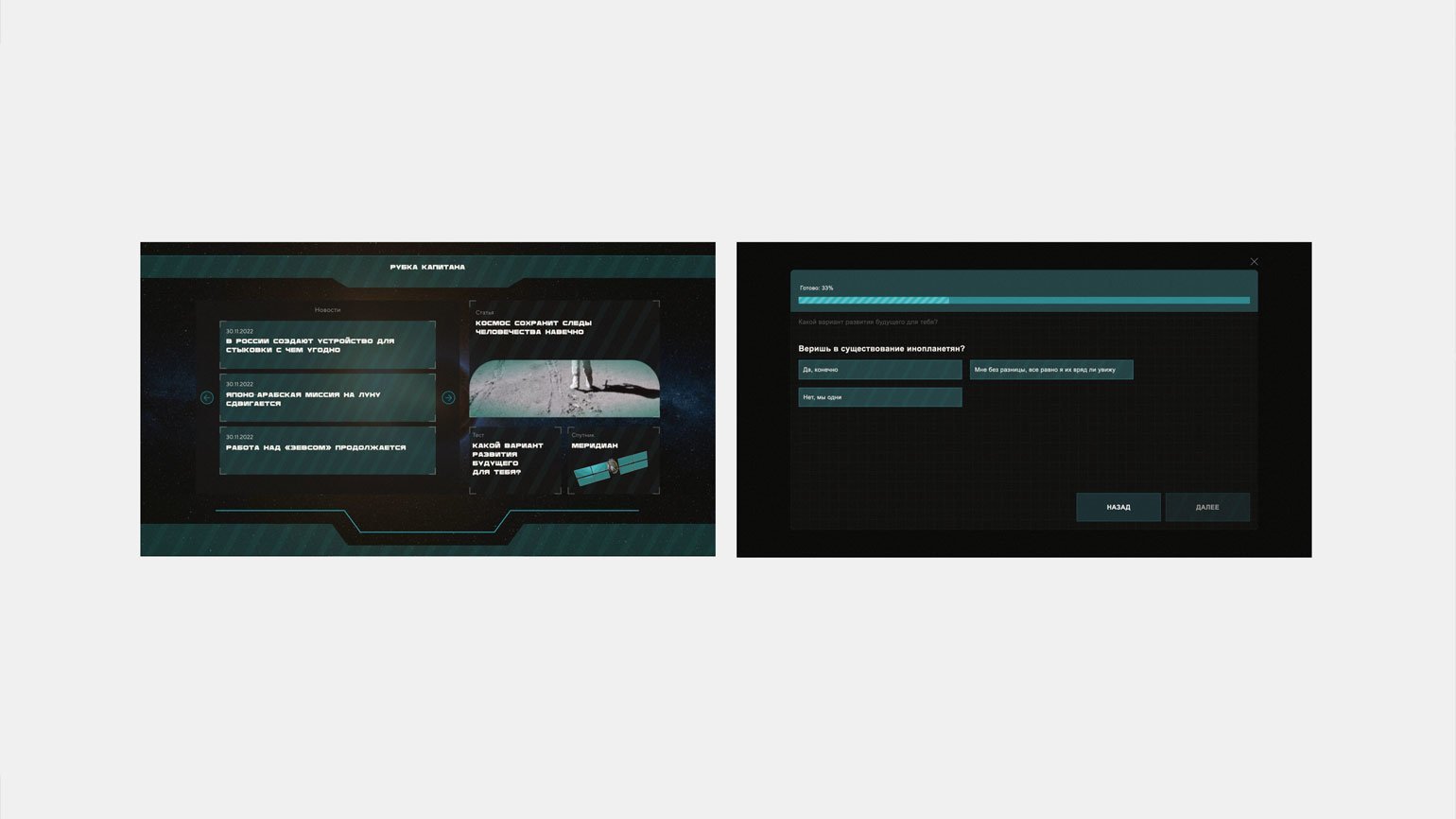
Чтобы решить задачу с большим количеством разного образовательного контента, в Tetraform придумали разделить интерфейс на две части — рубку космического корабля и карту. Подобное решение есть в играх: обычно карту локации рассматривают в одной вкладке меню, а полезную информацию читают в другой.

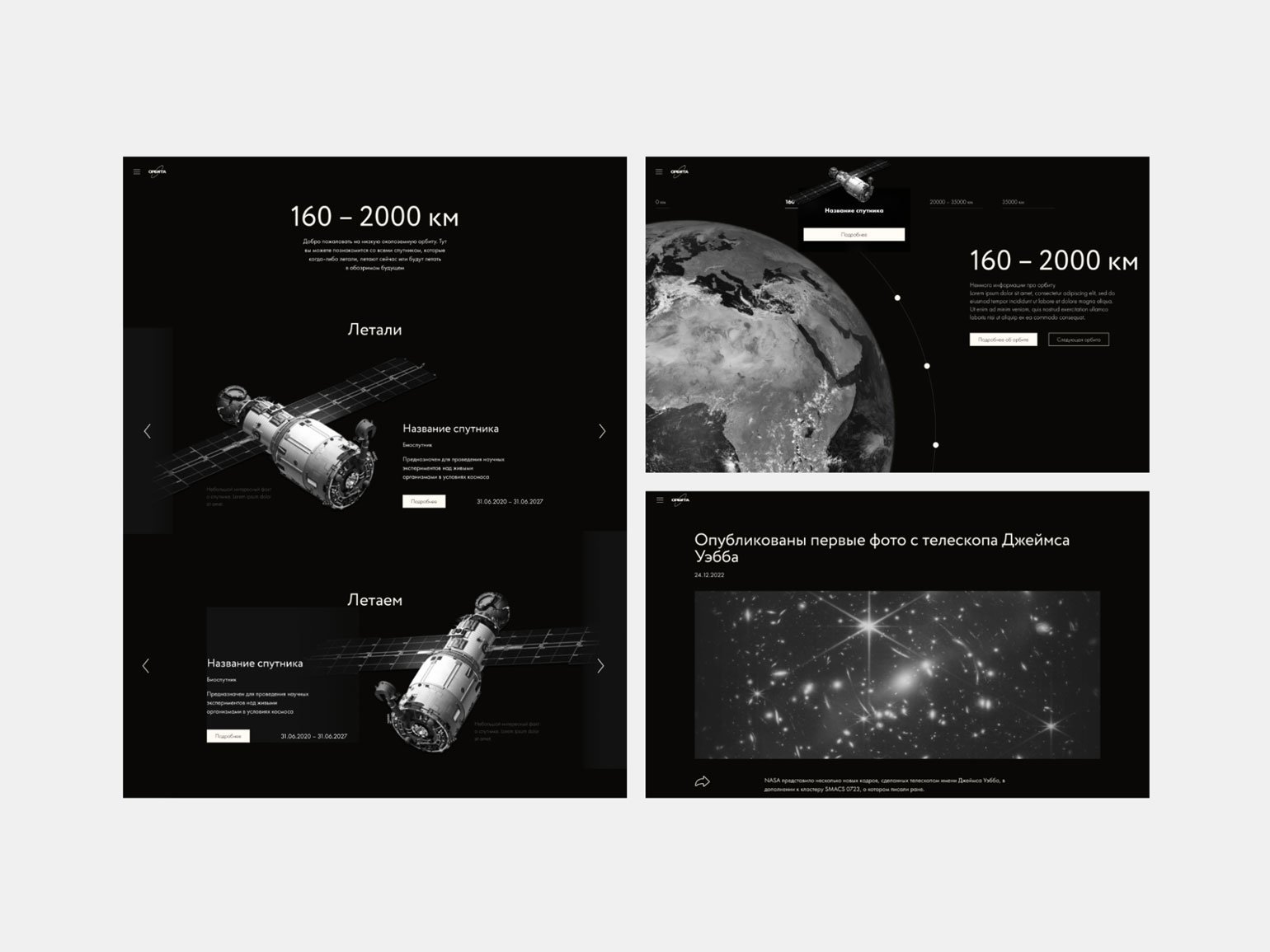
Изображение: студия Tetraform
Основная идея была в том, чтобы кнопки переключения между рубкой и картой всегда были под рукой у пользователя «Орбит». Таким образом, дополнительные материалы не отвлекают от перемещения между орбитами и не прерывают опыт погружения (или, вернее сказать, полёта).

Изображение: студия Tetraform
Проектировали карту
Создать нескучную, но и не перегруженную карту дизайнерам помогло исследование качественных игр и сайтов частных космических компаний.
- Например, так выглядит промосайт NFT-игры Star Atlas — элементы меню расположены словно на орбитах.

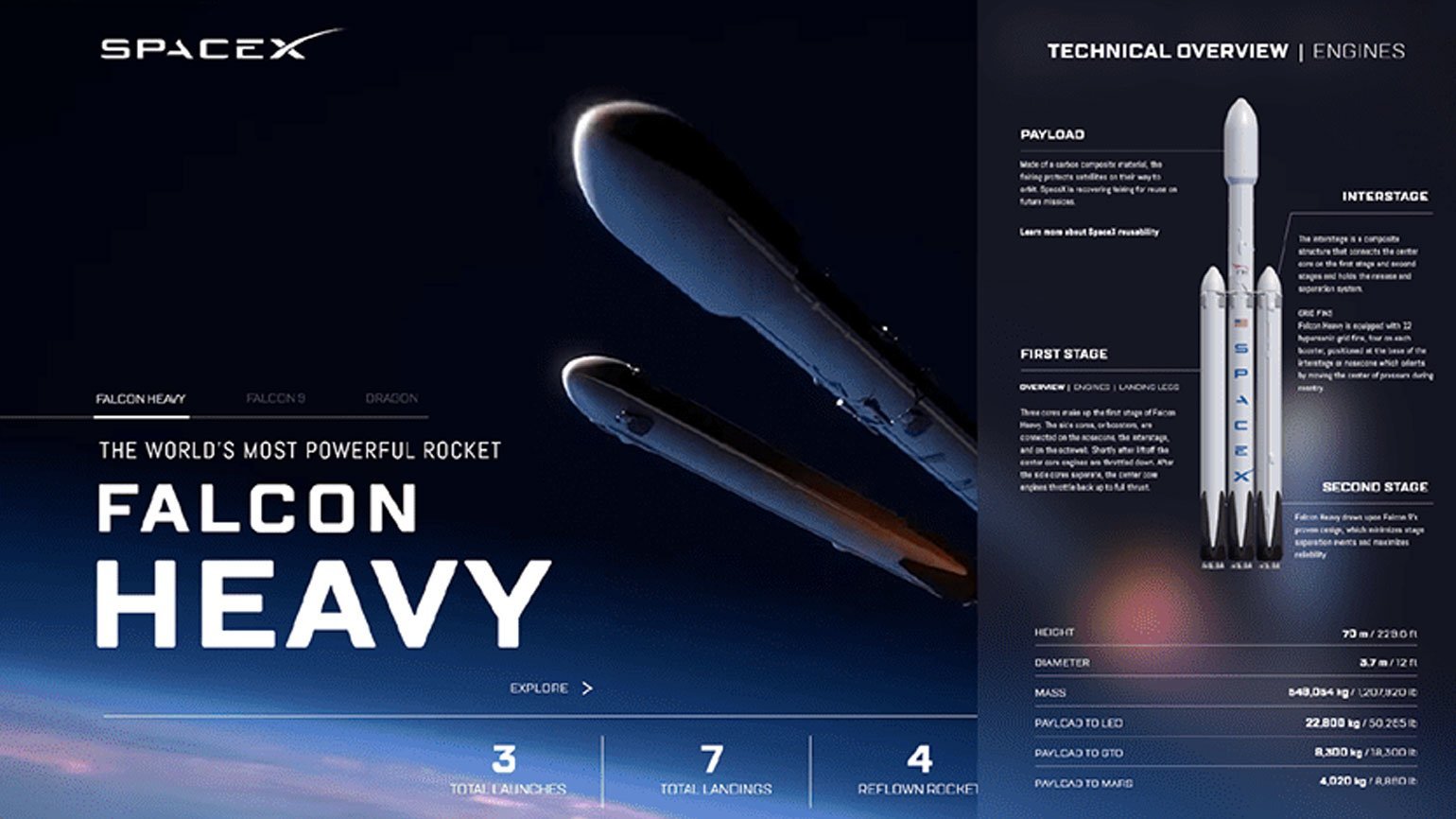
- На сайте компании Илона Маска SpaceX крутая инфографика и реалистичные иллюстрации.

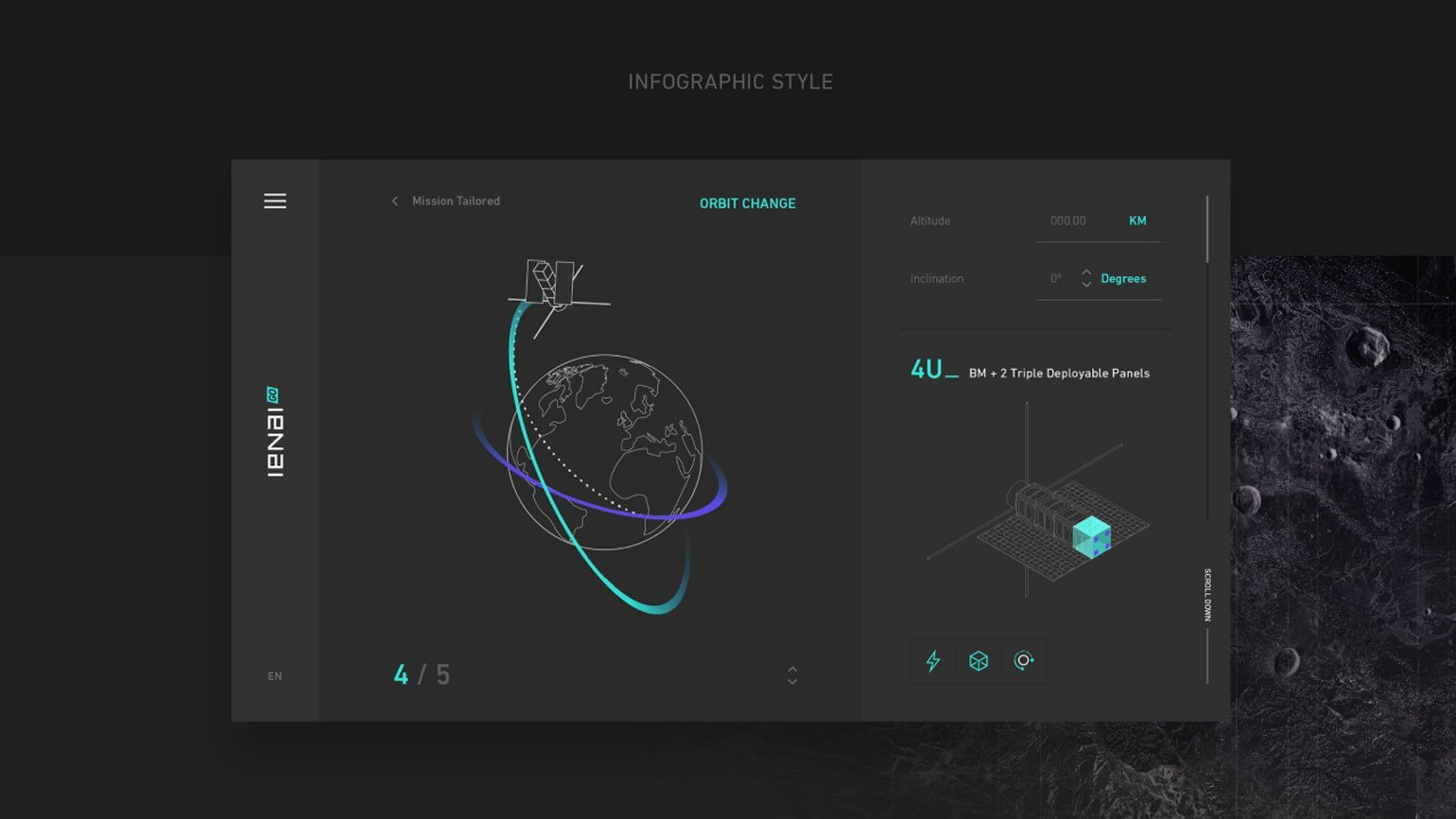
- На сайте компании Ienai можно спроектировать собственный ракетный двигатель.

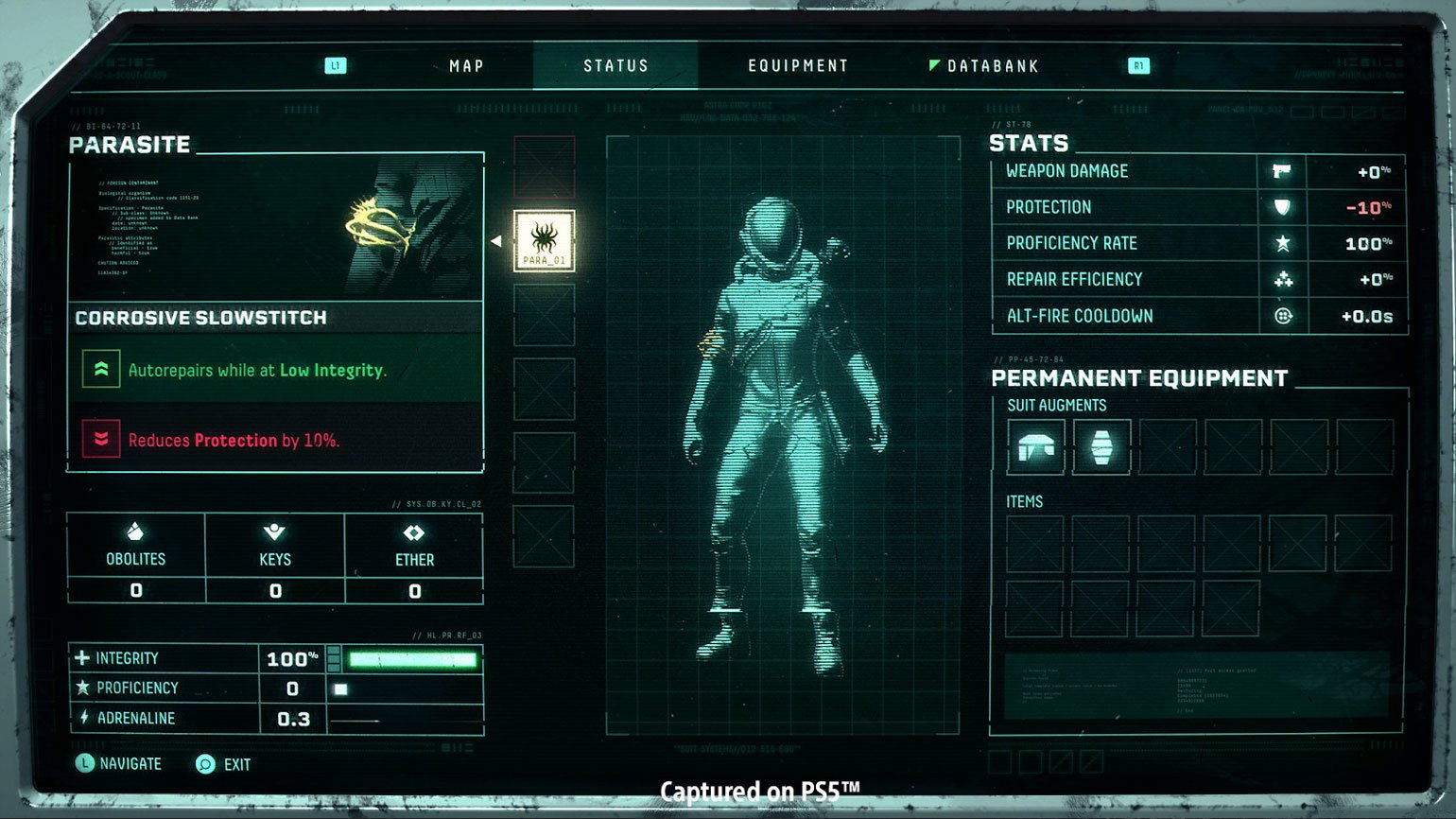
- Эстетика и нарратив знаменитой roguelike-игры Returnal построены на теме космических миссий.


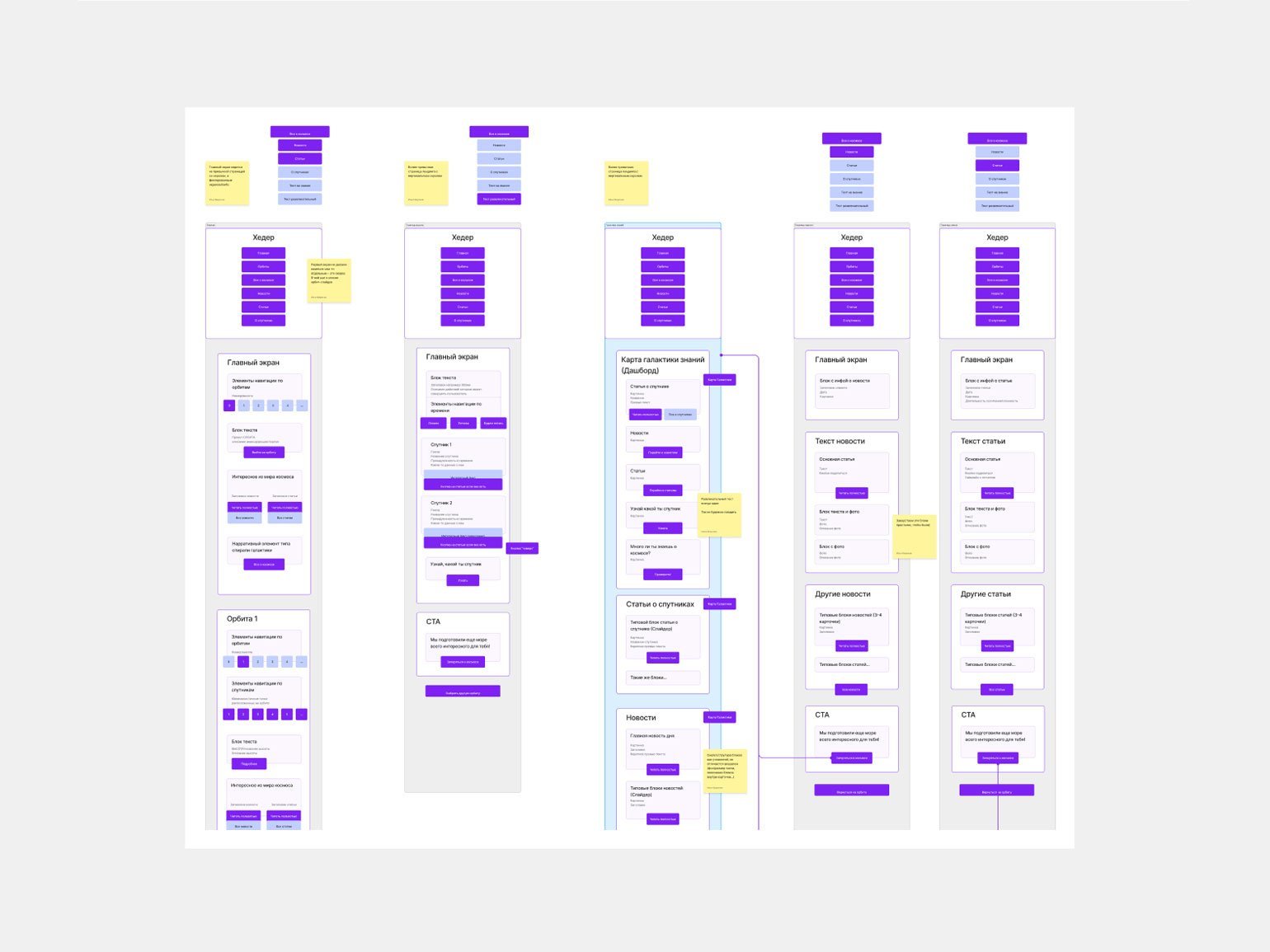
В результате карту решили поделить на множество экранов. Но отрисовывали их не просто как череду картинок, а в нарративном подходе: пользователь сначала видит все орбиты, потом выбирает конкретную, далее знакомится с информацией о ней и выбирает одну категорию спутников, которые летают на этой высоте. Так он постепенно и линейно проходит по орбитам, погружается в данные и знакомится с задачами устройств.
Но изначально карта была немного другой.
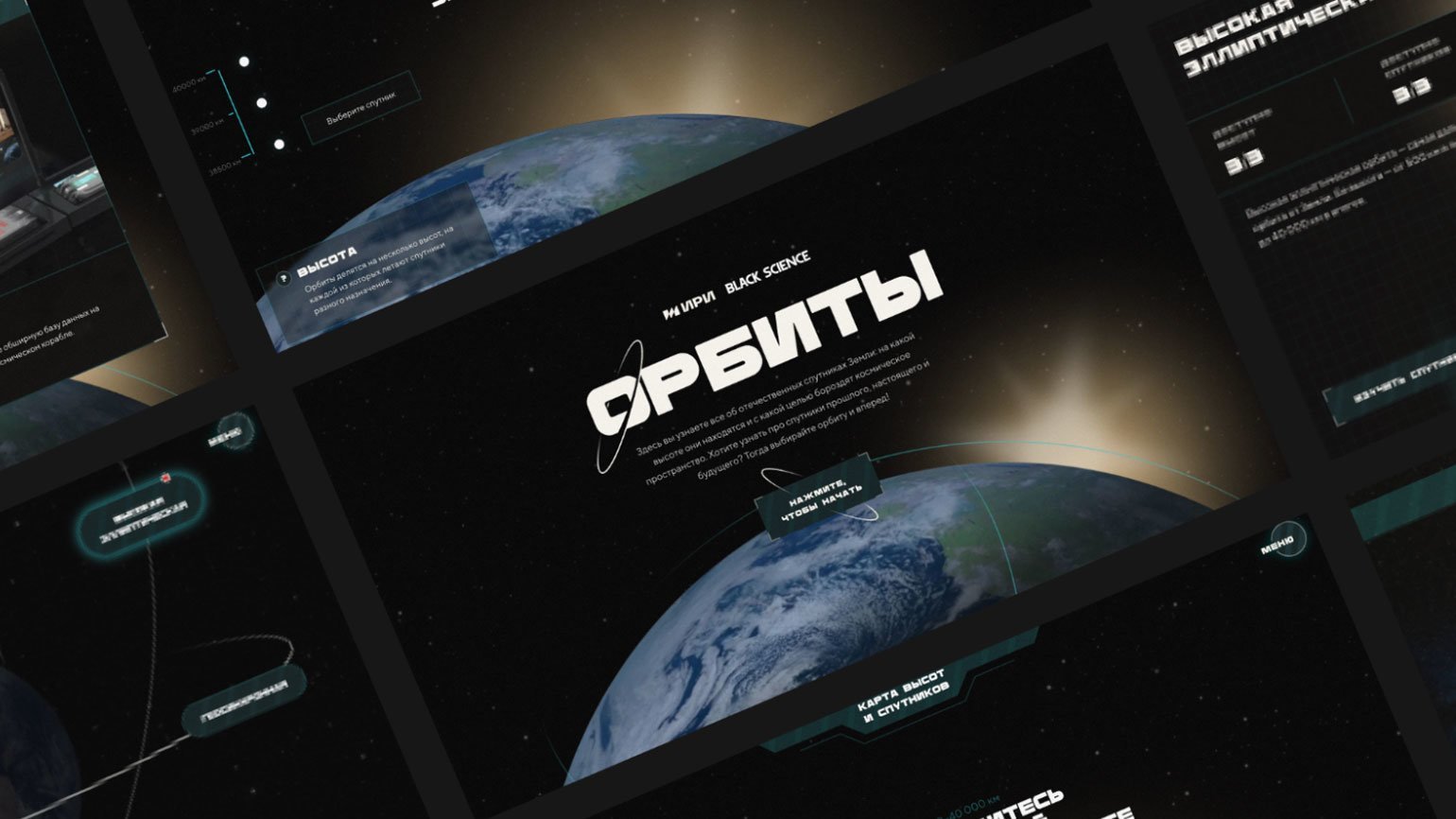
В первом варианте дизайн был похож на экраны стратегических игр или интерфейс для управления космическим кораблём, где на одном экране расположены множество кнопок и переключателей. Он был задуман как этакий стилизованный фильтр по трём сущностям, между которыми надо было переключаться: отрезкам орбит, точкам высот внутри них и спутникам.
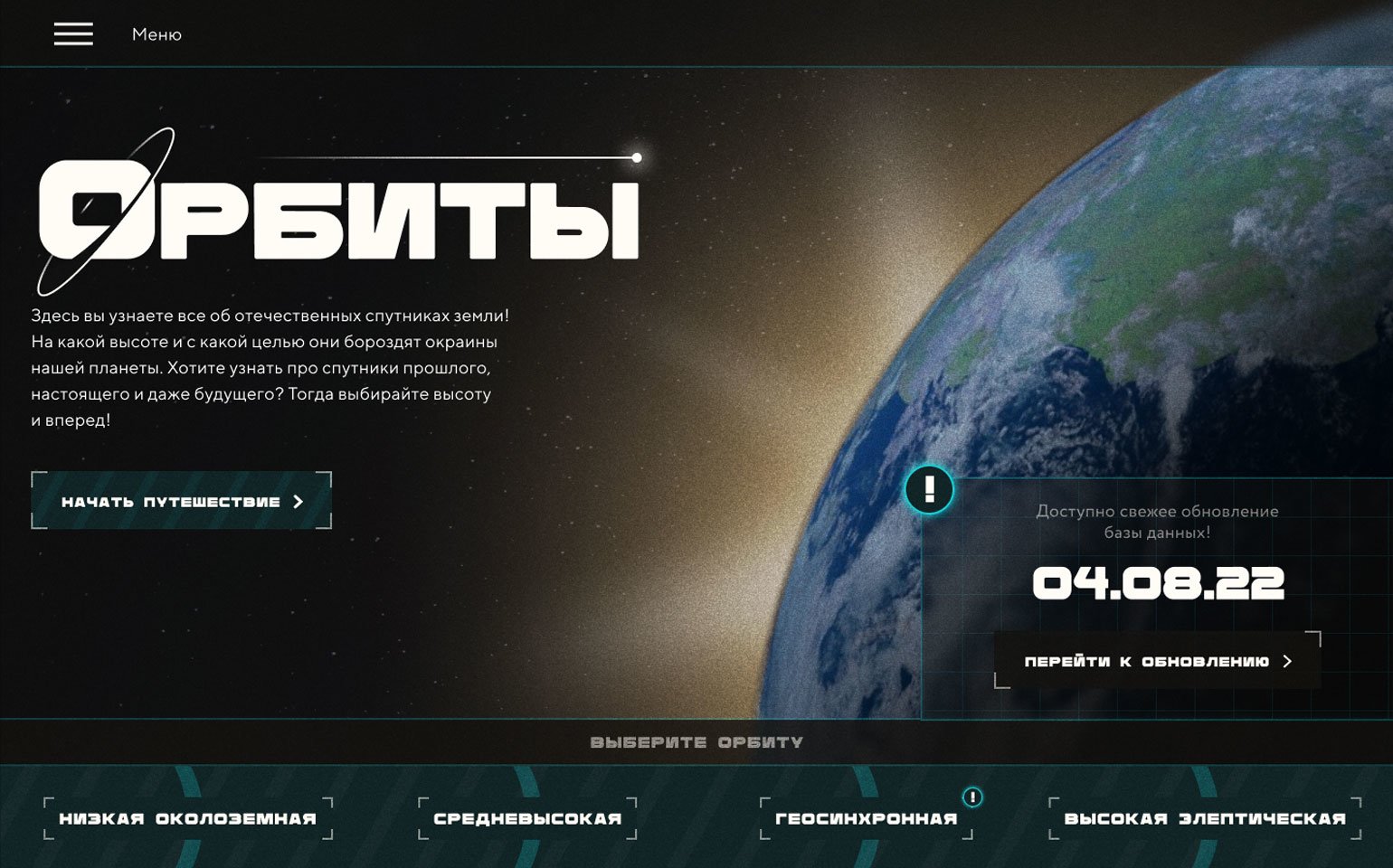
На главном экране пользователей сразу же приглашали отправиться в путешествие или выбрать локацию — здесь была кнопка-шорткат, переносившая на первую орбиту.

Изображение: студия Tetraform
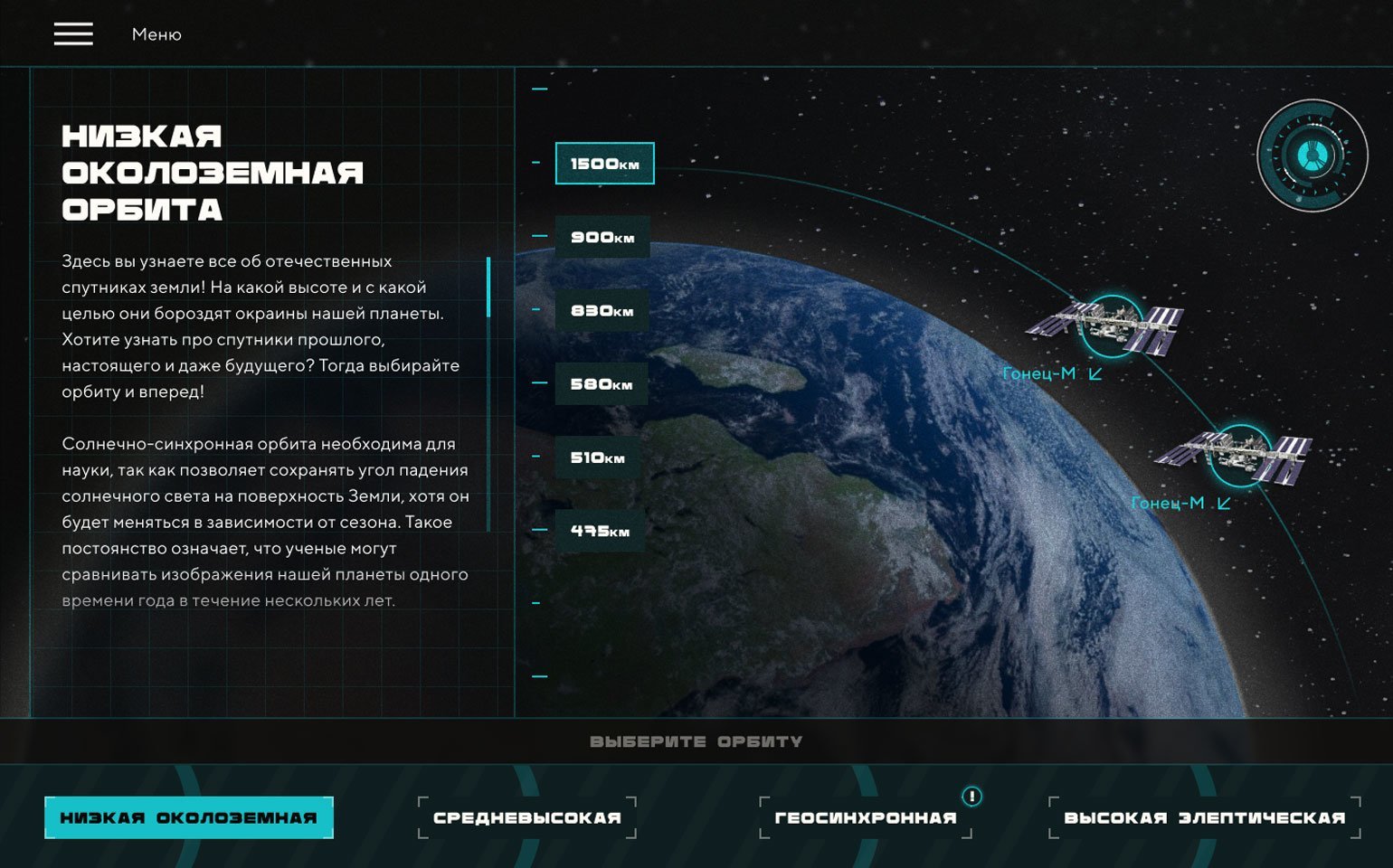
После выбора орбиты они попадали на экран, где было можно выбрать высоту и спутник на ней или же переключиться на другую орбиту.
Плюс было краткое справочное описание орбиты и кнопка для перехода в рубку капитана. Но поскольку о самих орбитах было не так много информации, а основной фокус проекта — спутники, дизайнеры решили не делать отдельные страницы, посвящённые орбитам, а располагать информацию о них в боковом окне.

Изображение: студия Tetraform
А потом Tetraform провели серию небольших UX-тестов и выяснили, что такая структура слишком сложна для восприятия. Поэтому информацию разбили на большее количество экранов и добавили подсказки, чтобы интерфейс как бы рассказывал пользователю историю и мягко направлял в нужную сторону.
Рисовали спутники
Интерфейс «Орбит» очень тесно связан с визуальной частью: пользовательский опыт здесь создают не только кнопки и правильные отступы, а впечатляющая графика Поэтому дизайнерам пришлось проектировать не примерные рабочие макеты, а очень детализированные вайрфреймы. На них сразу разместили модели спутников, иллюстрации и карту орбит, чтобы понять, как будут восприниматься все элементы.

Изображение: студия Tetraform
Реалистичные изображения спутников не совсем вписывались в общую стилистику проекта. И к тому же получить права на использование фотографий оказалось сложно.
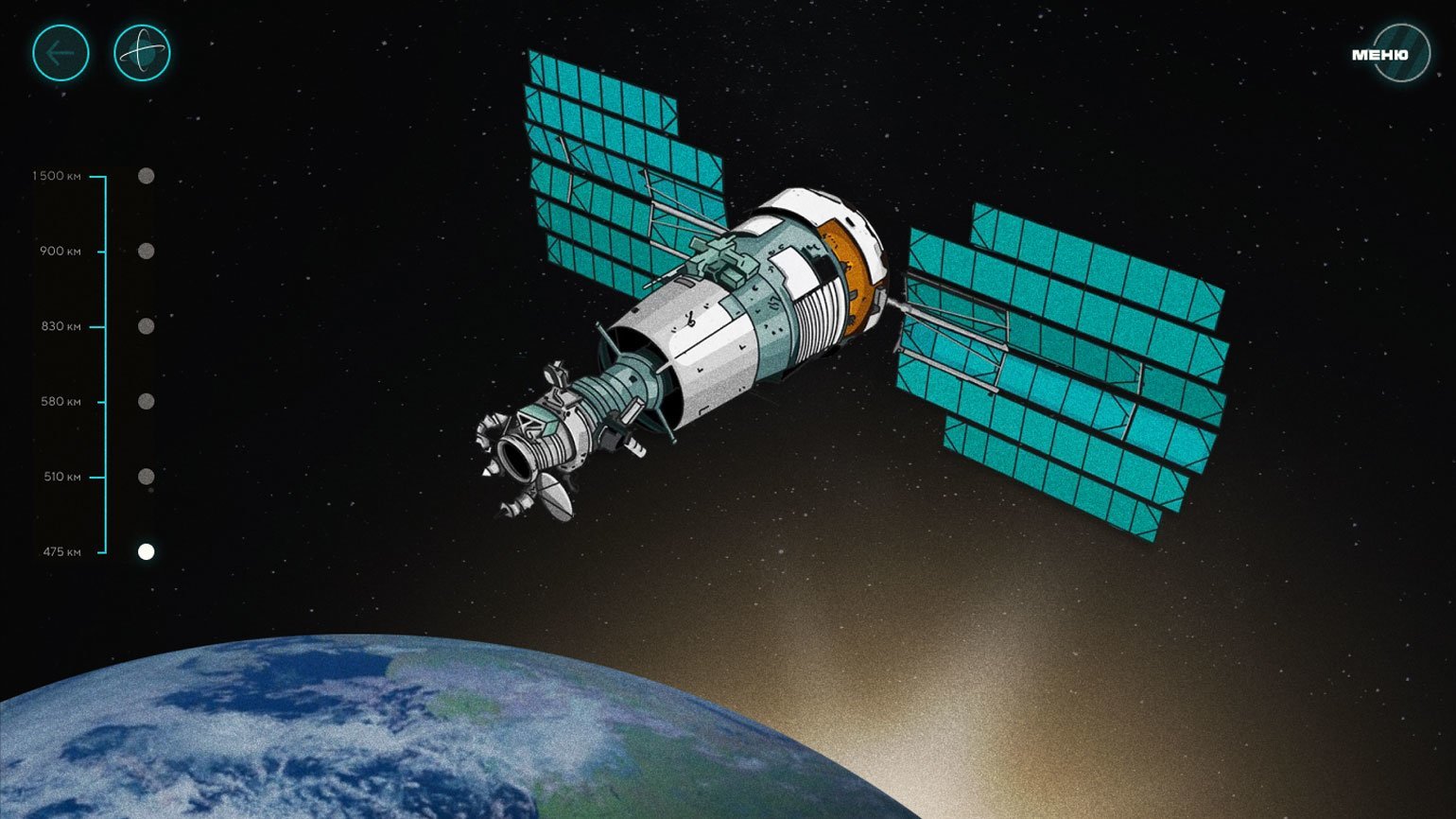
Поэтому Tetraform создали не совсем реалистичные иллюстрации спутников — в ретростиле, будто это цветные рисунки в инструкциях.

Изображение: студия Tetraform
Команда проекта
- Наиль Мардамшин, аккаунт-менеджер
- Александра Свердловская, руководитель продакшена
- Илья Миронов, веб-дизайнер
- Игорь Спорынин, веб-дизайнер
- Илья Никитин, проджект-менеджер
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Читайте также:
- Космос, философия и чередование стилей: комикс «Хронозис» Резы Негарестани
- Последнее впечатление — самое важное: человечный дизайн для студии постпродакшена
- Флоу руками: дизайн нового сайта массажных салонов «Ляг©»
- От Хаоса до Бытия. Как пометки композитора в партитуре стали шрифтом
- Космические логотипы: от «Роскосмоса» до Virgin Galactic










