Создаем капающий текст в After Effects: пошаговое руководство
Нестандартные визуальные эффекты помогут оживить ваш проект и выгодно его презентовать. Рассказываем о Liquid Effects.


В этом пошаговом руководстве вы создадите очень интересный и простой в исполнении Liquid Effect, которому при должной фантазии можно найти применение на промосайтах и в презентациях.
Порядок работы следующий:
- Мы сделаем новый проект и подготовим сцену для анимации.
- Анимируем текст, а также основные элементы окружения.
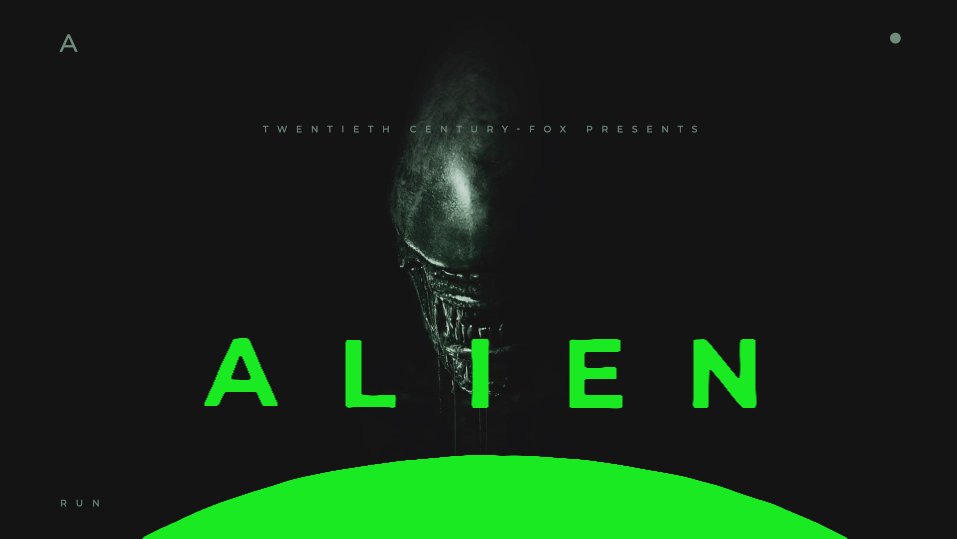
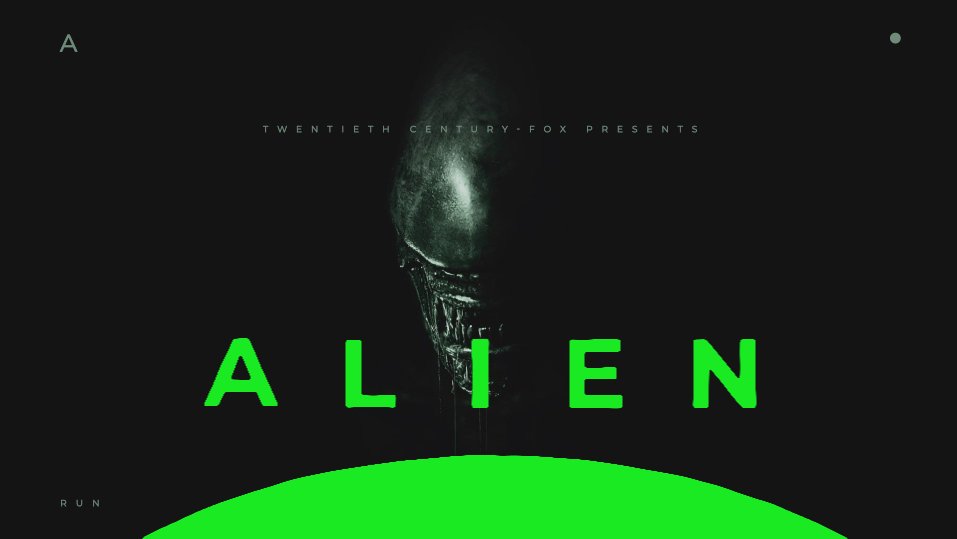
- Создадим первый экран сайта для фильма «Чужой» в качестве примера.
- Применим эффект Roughen Edges в качестве заключительного этапа.
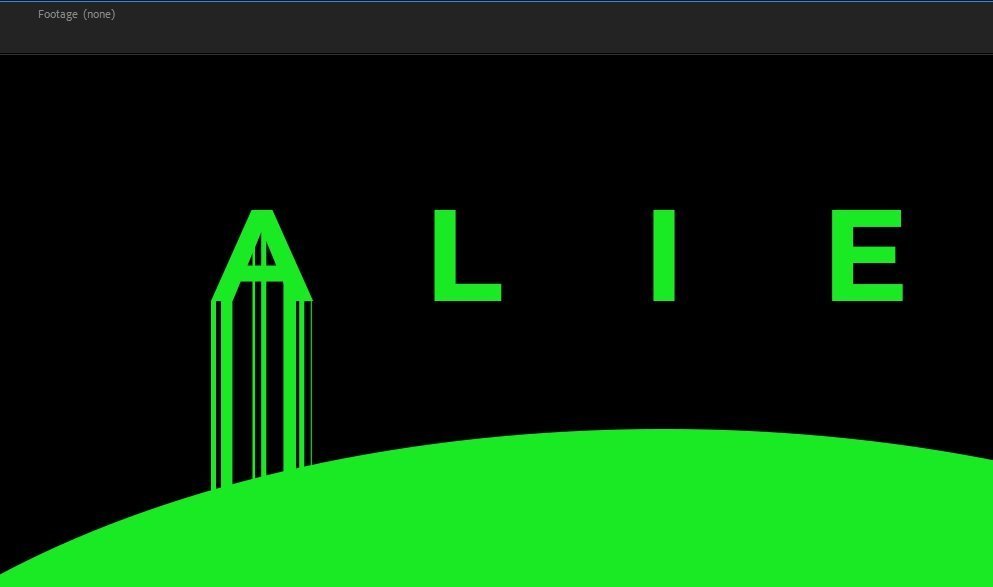
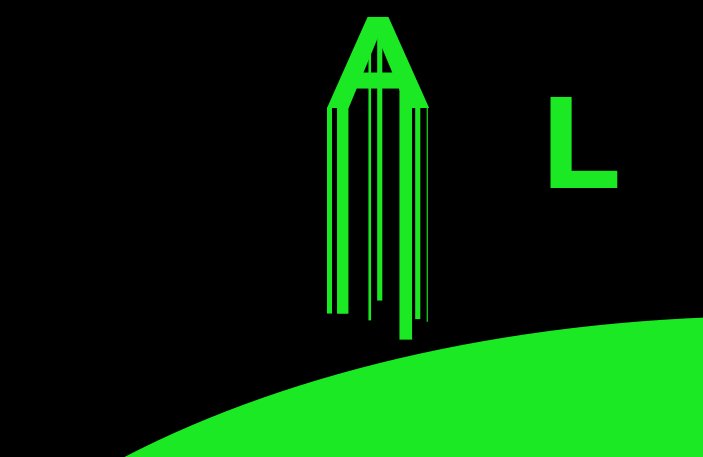
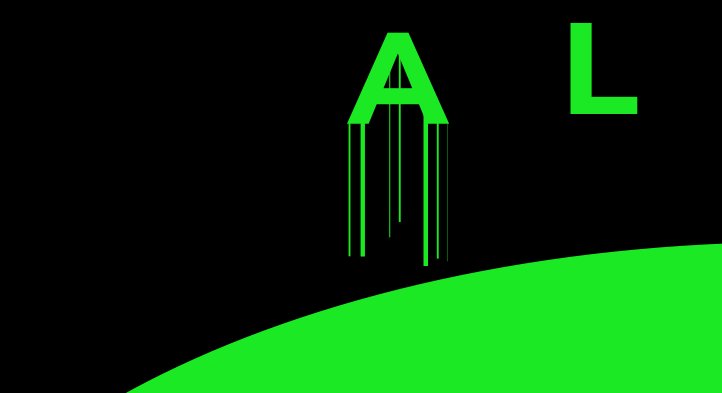
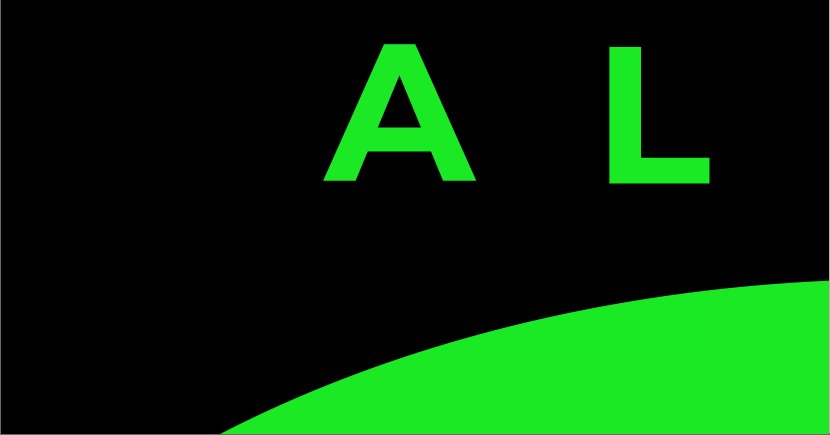
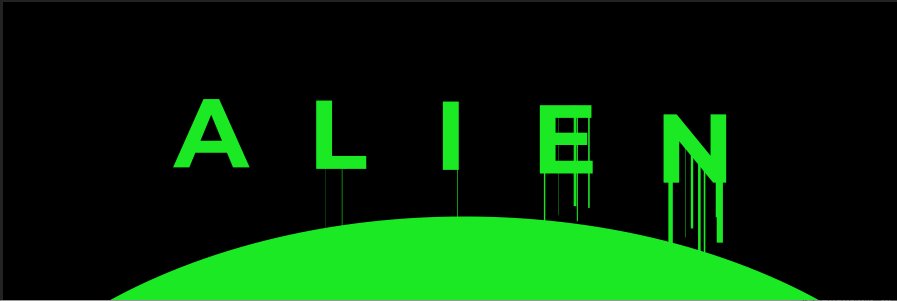
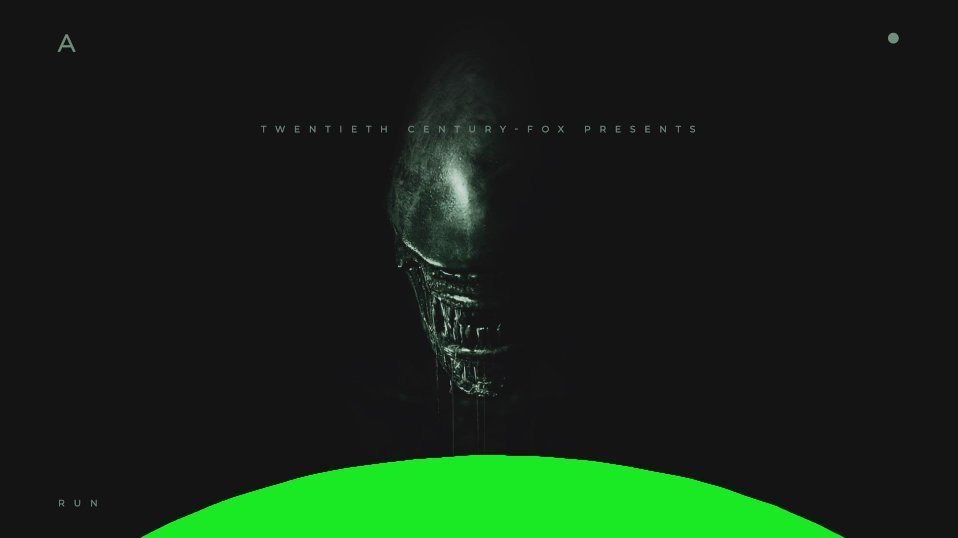
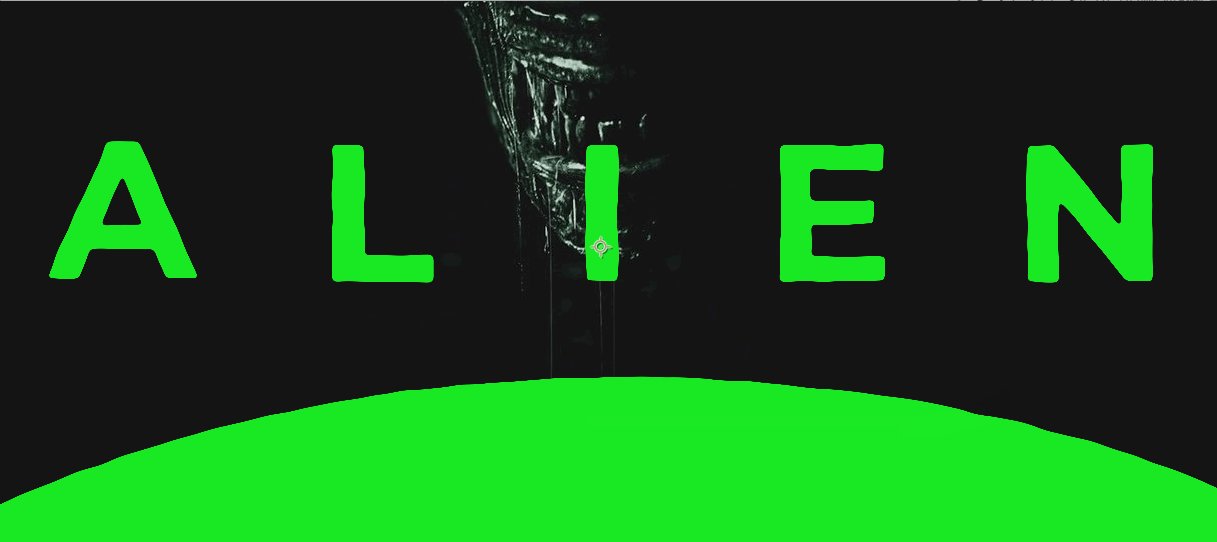
И вот что получится в итоге:

Создание нового проекта
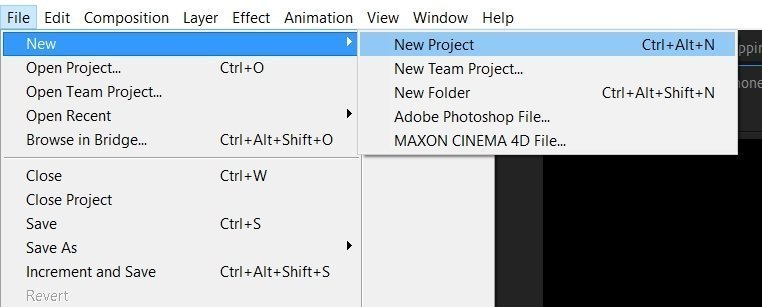
Сделайте новый проект и композицию: File — New — New Project.

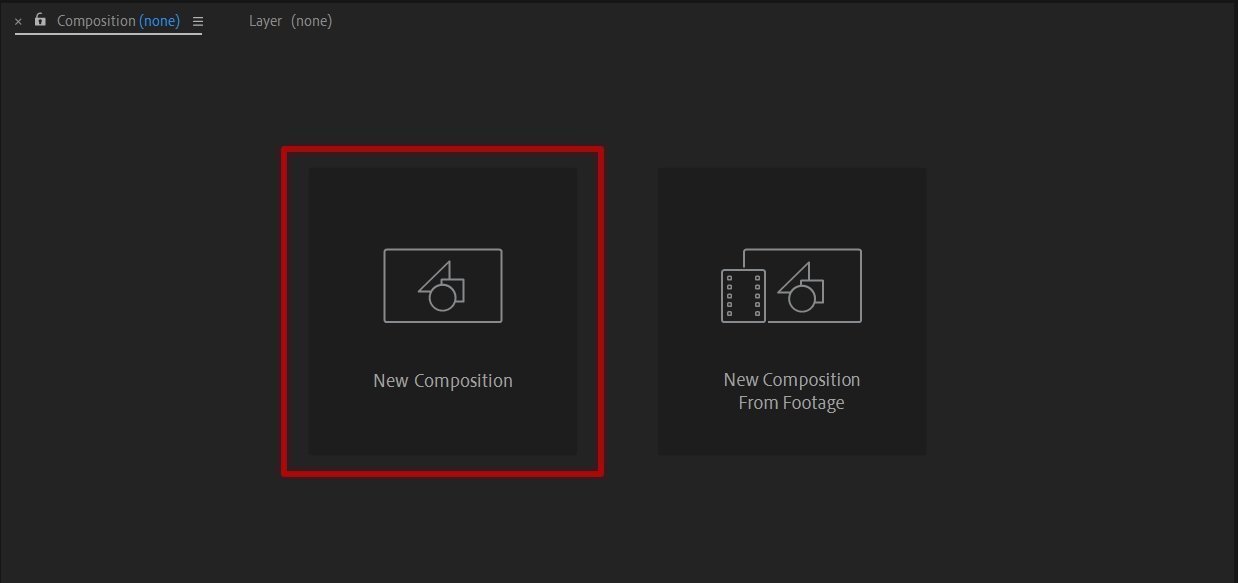
Затем выберите New Composition.

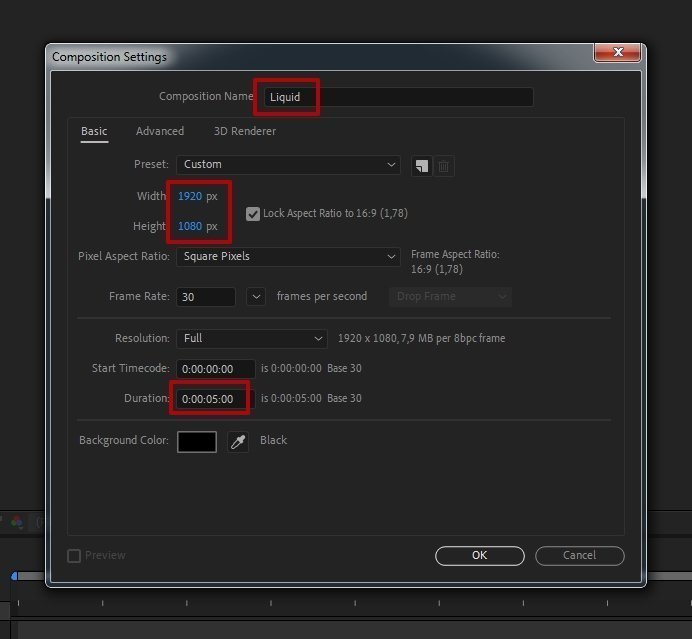
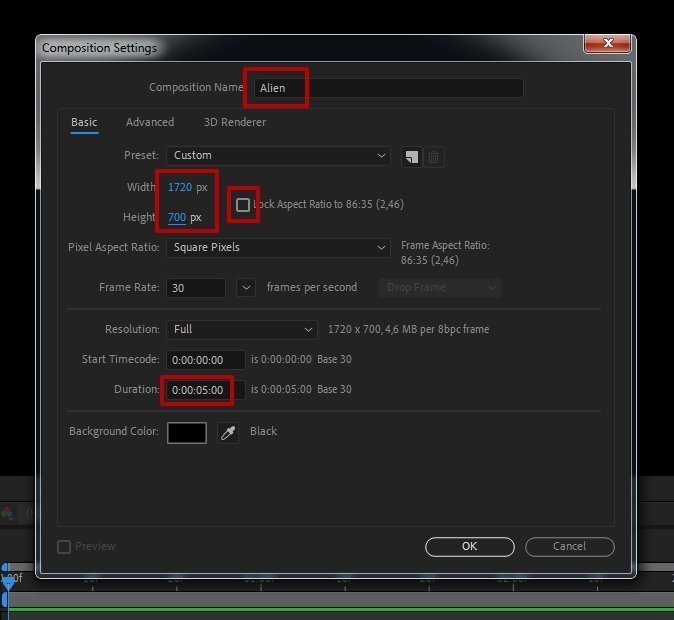
Задайте параметры в появившемся окне настроек (в процессе работы вы сможете их менять):
Frame Rate — количество кадров в секунду, 30.
Duration — продолжительность анимации, 5 с.
Композицию назовите Liquid.

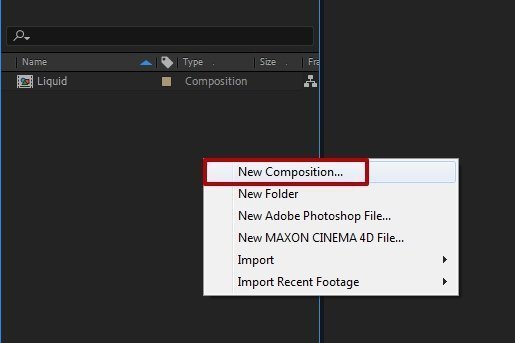
После создания композиции Liquid сделайте еще одну: нажмите правой кнопкой мыши на панели проектов и выберите New composition.

Размер композиции будет немного меньшего размера, чем основной.
Не забудьте снять флажок с Lock Aspect Ratio, так вы сможете менять пропорции композиции произвольно, длина не будет меняться пропорционально изменению ширины (и наоборот).

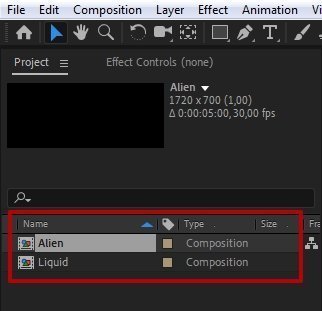
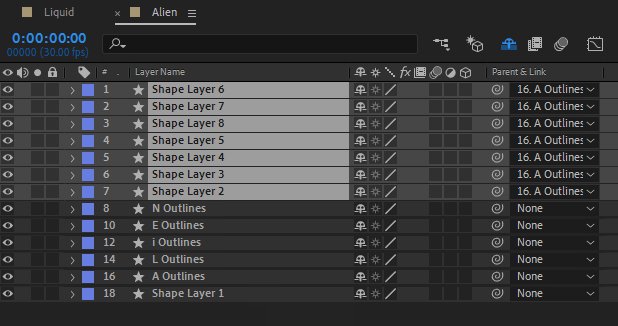
Эту композицию назовите Alien, она нужна для работы с анимацией текста и создания основы эффекта. Ваша панель проектов должна выглядеть вот так:

Следующим шагом нужно будет поместить текст в композицию Alien и подготовить основу для эффекта.
Подготовка текста
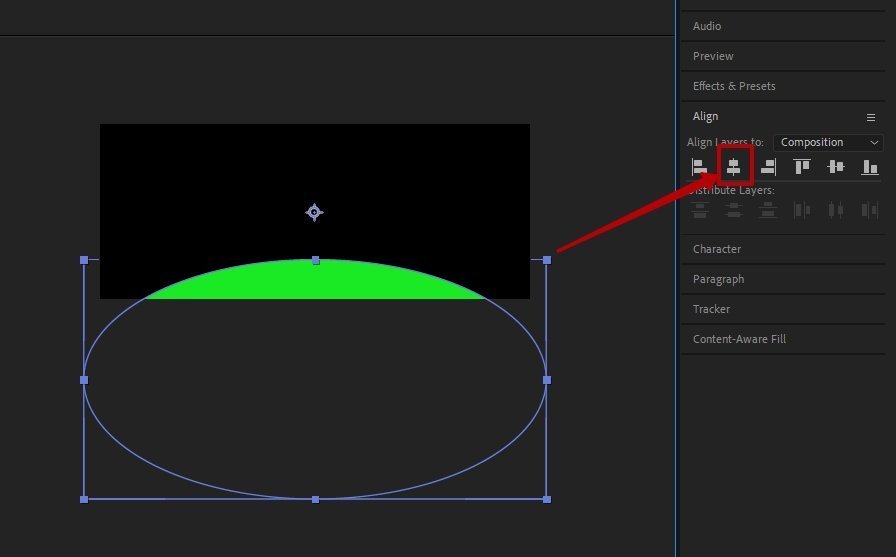
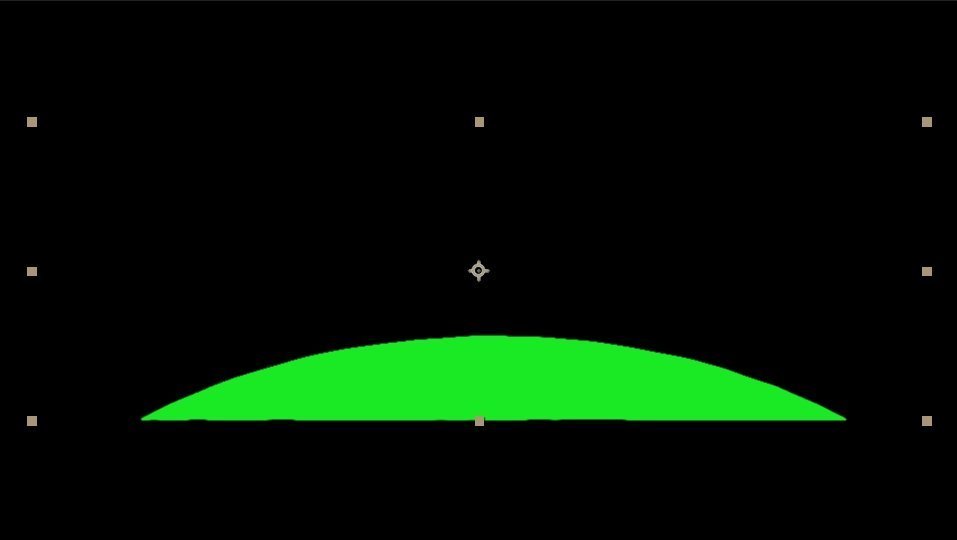
Перейдите в композицию Alien, выберите на панели инструментов Ellipse Tools и нарисуйте овал, как показано на картинке ниже. Отцентруйте овал по горизонтали с помощью инструментов выравнивания. Основная его часть должна оказаться за пределами видимой части композиции.
Мы будем делать эффект в визуальной стилистике «Чужого», поэтому можно выбрать едкий зеленый, например, #1AEA23.

Основание, откуда будут выезжать буквы, готово. Теперь создайте текст. Выберите на панели инструментов Horizontal Type Tool.

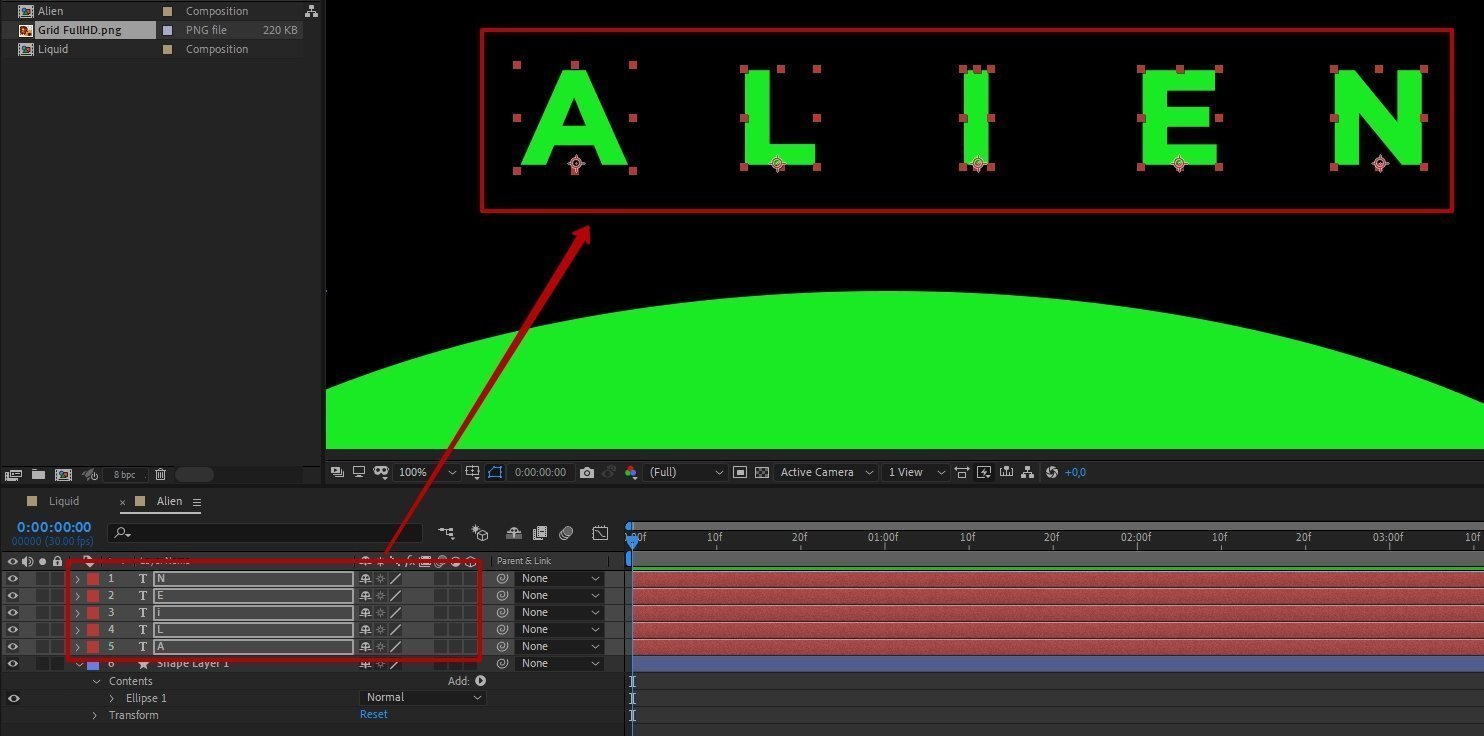
Напишите слово Alien — так, чтобы каждая буква была на своем слое. В дальнейшем это позволит настраивать последовательное появление букв и слизи.


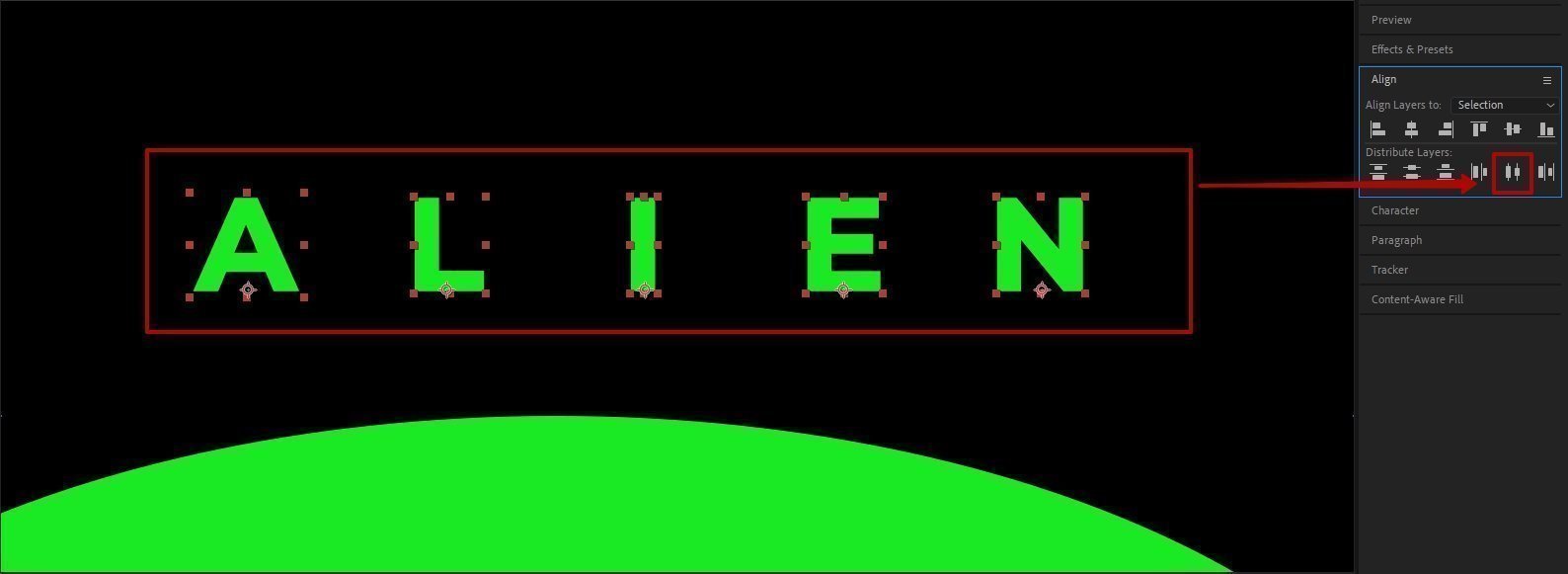
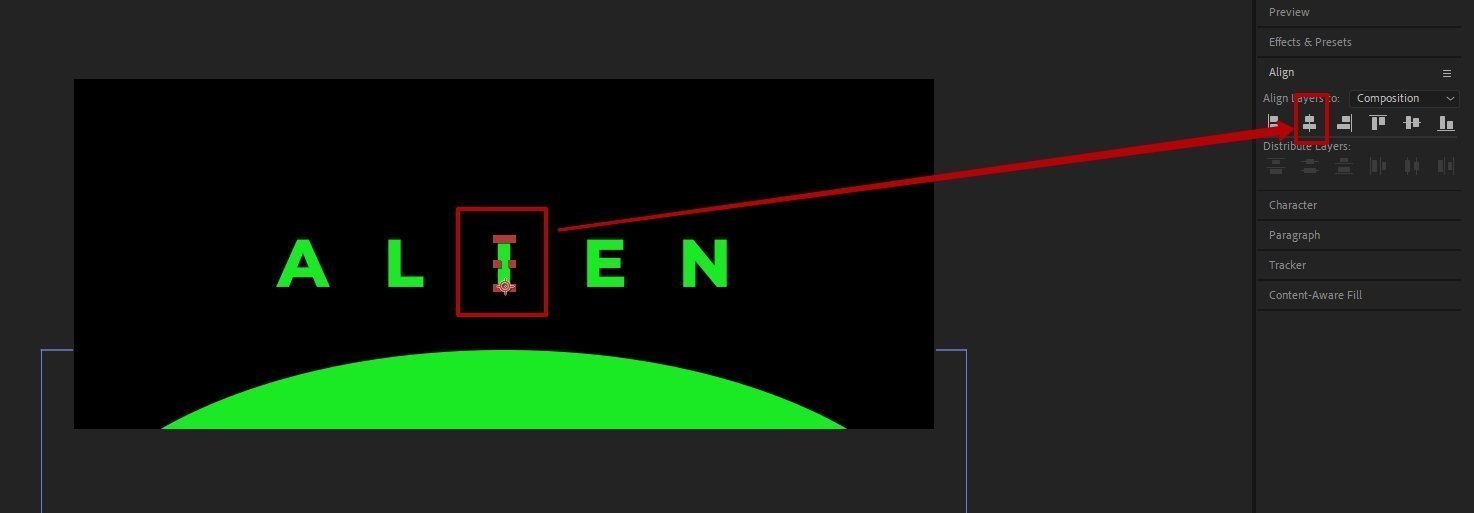
Чтобы получить равное расстояние между буквами, выделите текстовые слои и воспользуйтесь инструментом выравнивания.

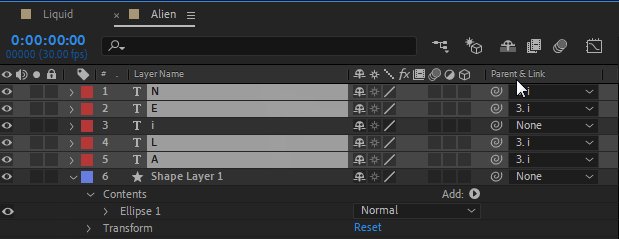
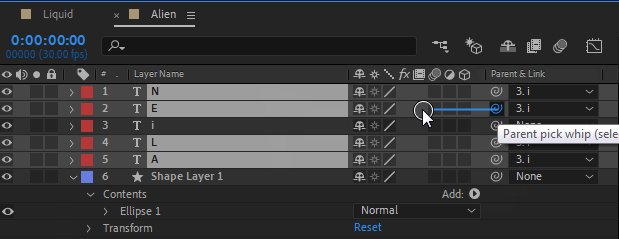
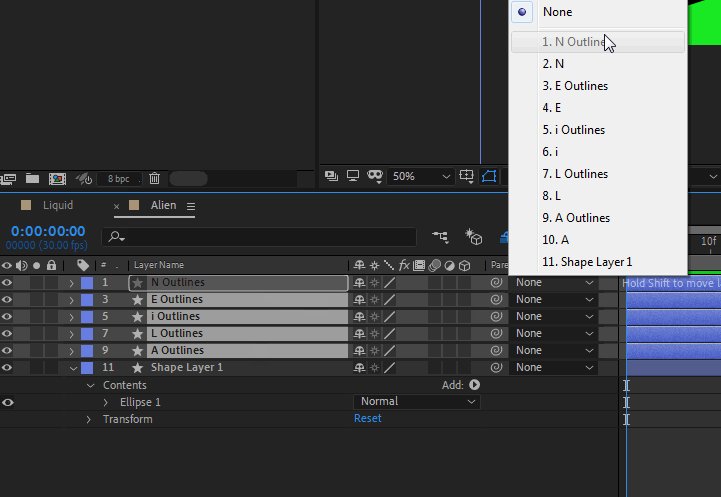
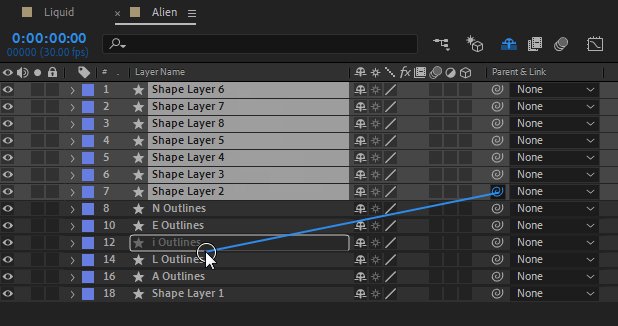
Следующая задача — расположить получившийся текст по центру композиции. Группировка в этом случае не будет работать, поэтому выберите столбец Parent & Link, он предназначен для присоединения одного слоя к другому.

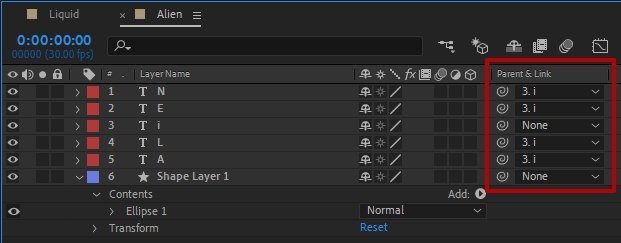
Выберите слой I в качестве родительского и привяжите к нему остальные (дочерние) четыре слоя A, L, E, N. Любые изменения свойств родительского слоя будут отражаться и на дочерних, но не наоборот.

Теперь выберите родительский слой и выровняйте его по центру композиции. Дочерние выровняются тоже.

Следующий шаг — текст нужно перевести в кривые, так как в дальнейшем работать будем с формой.
Выберите текстовый слой A, нажмите по нему правой кнопкой мыши и выберите пункт Create — Create Shapes From Text.
Интересный момент — After Effects не удаляет текстовый слой, а просто скрывает его, создавая дополнительно векторный слой на основе текстового, что невероятно удобно при внесении изменений.
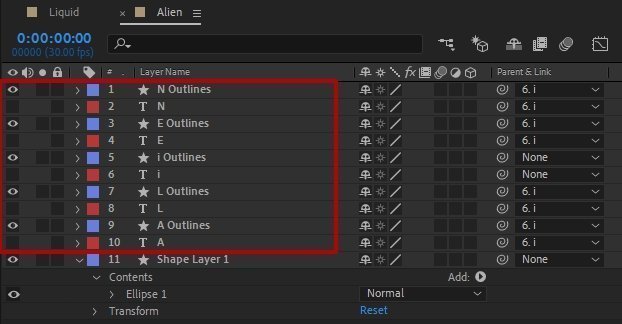
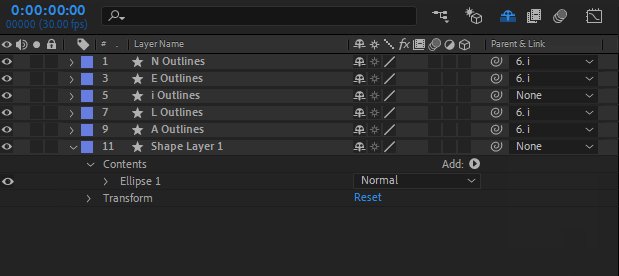
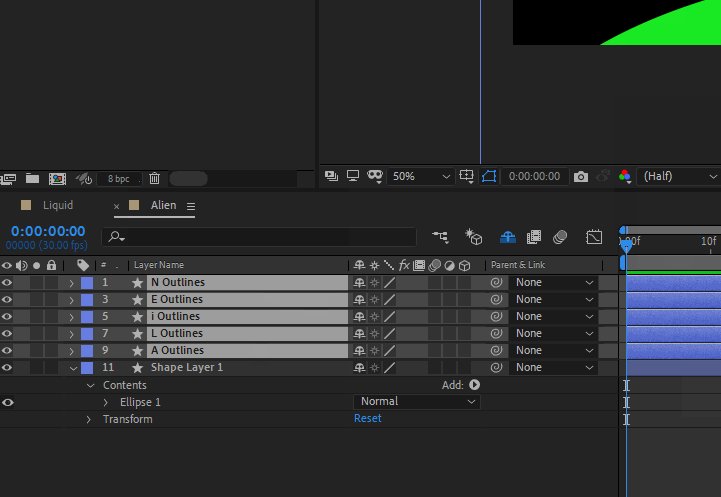
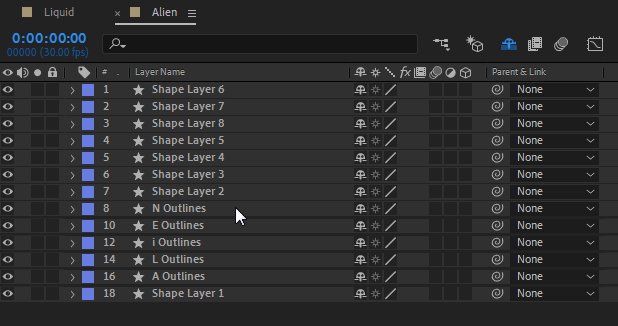
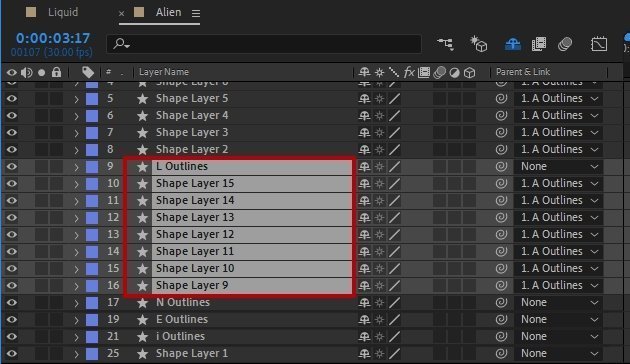
Повторите процедуру для остальных текстовых слоев. Должно получиться так:

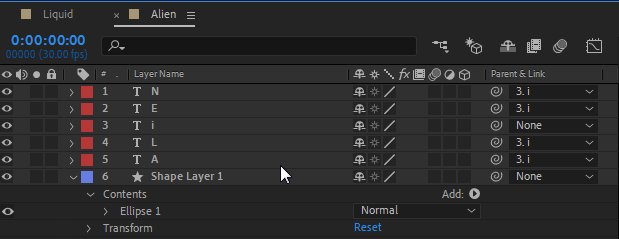
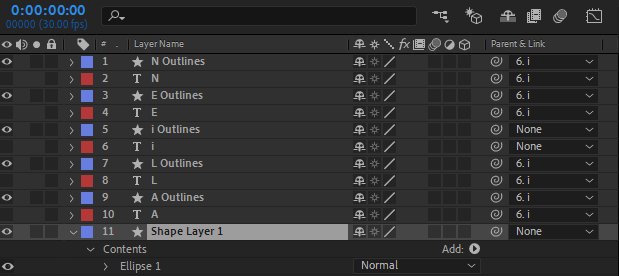
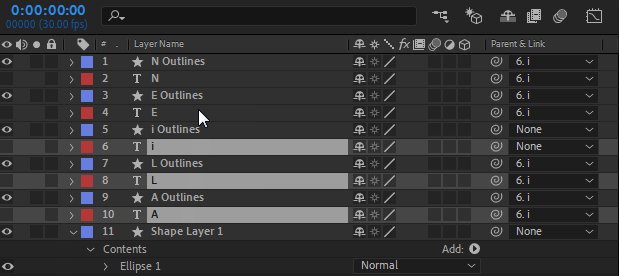
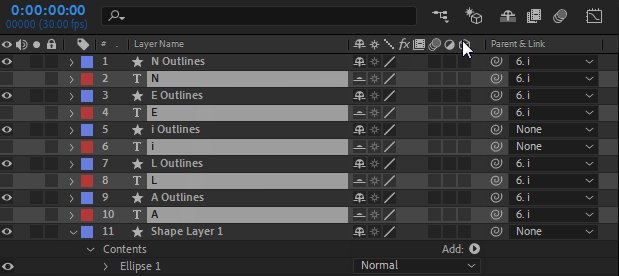
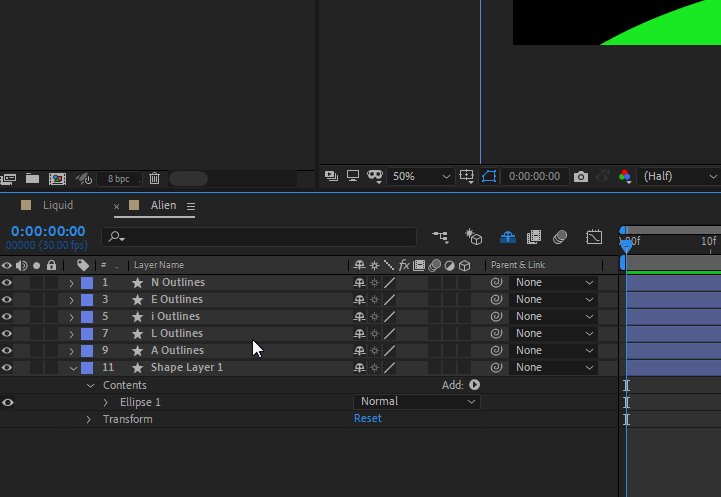
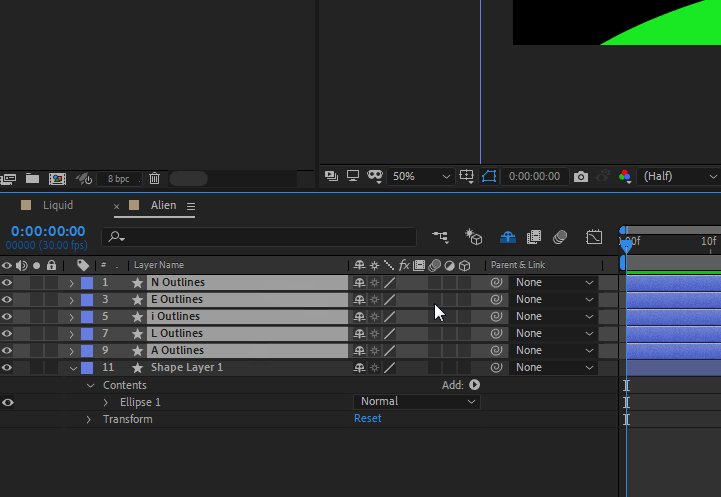
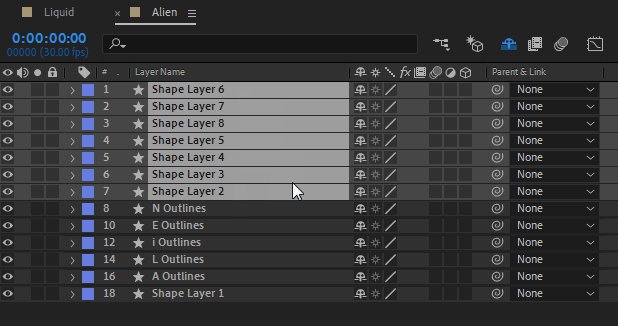
Чтобы текстовые слои не мешали и не занимали место в панели слоев, выберите все текстовые слои и нажмите на иконку в колонке Shy — Hides layer in Timeline. Вот так:

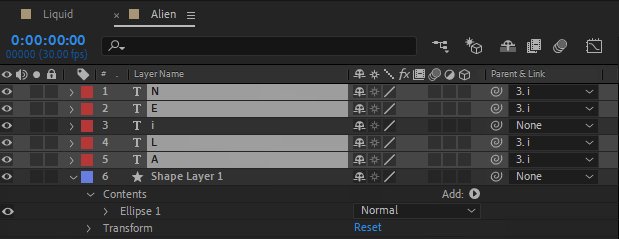
Теперь уберите привязку с родительского элемента, она уже не нужна.

Готово. Теперь можно приступать к созданию основы эффекта.
Создание основы Liquid Effect
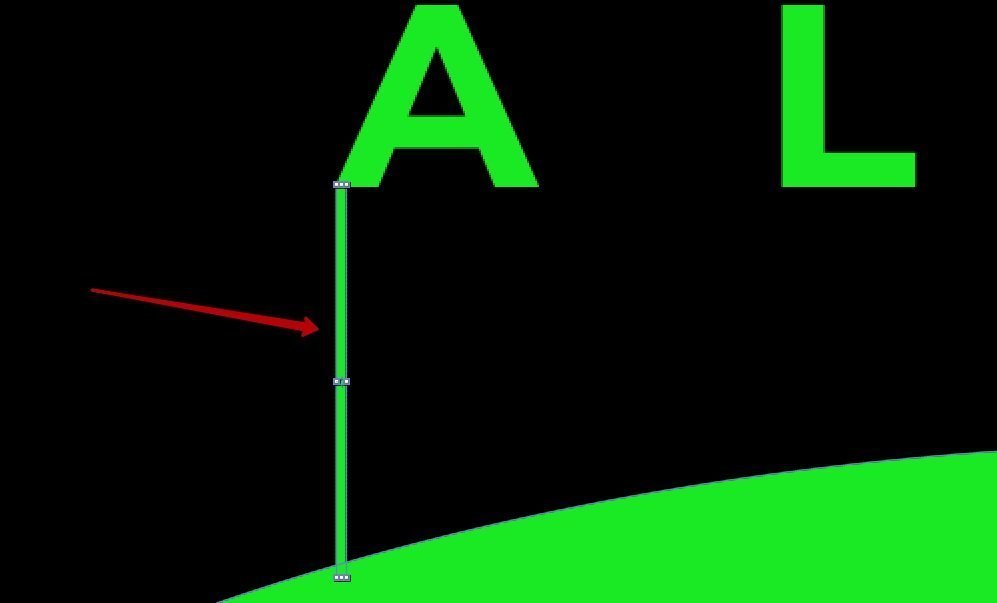
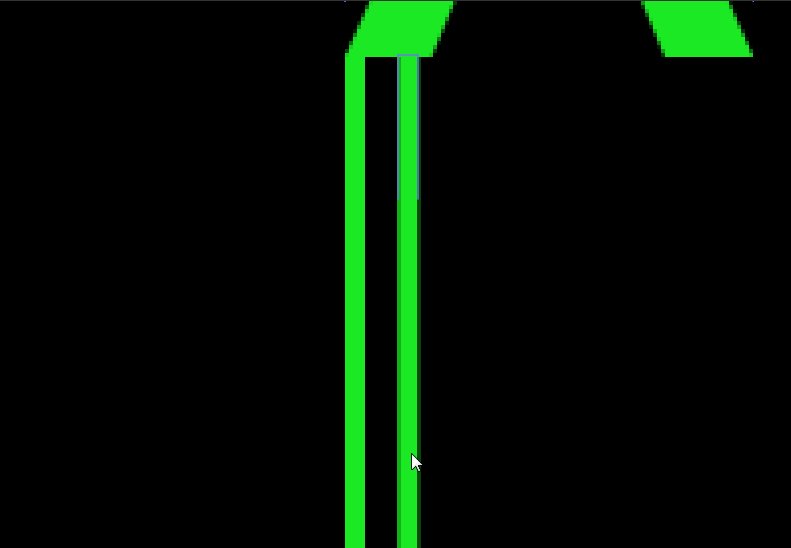
Выберите на панели инструментов Rectangle Tool и нарисуйте прямоугольник для буквы A. В будущем он станет той самой вязкой тянущейся жидкостью.

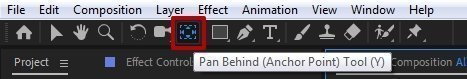
Все свойства слоя применяются относительно Anchor Point — опорной точки объекта. Выделите слой с прямоугольником, затем выберите на панели инструментов Anchor Point Tool.

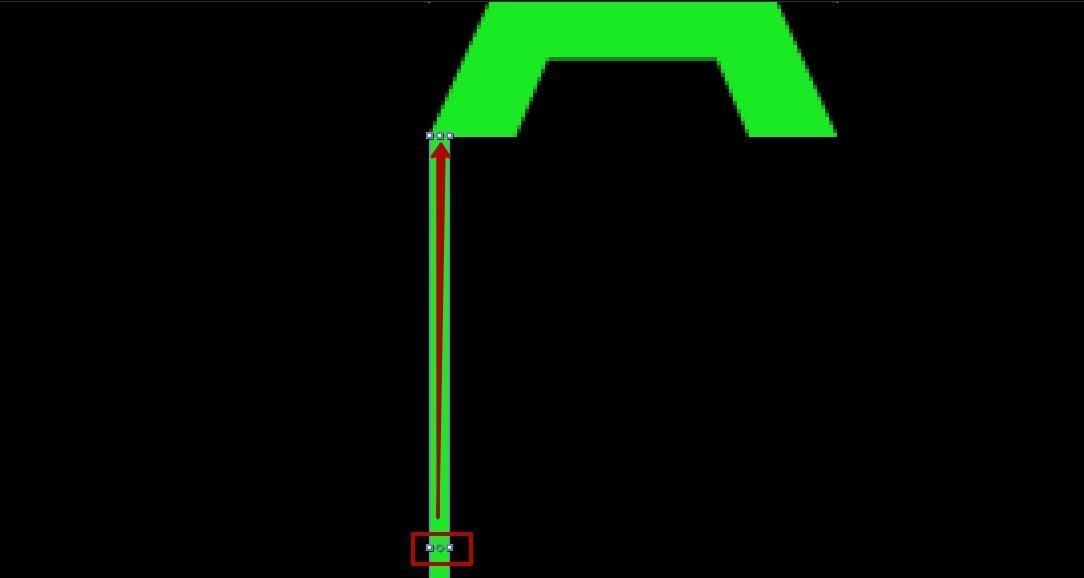
И перенесите Anchor Point на верхнюю границу прямоугольника.

Теперь, когда вы будете применять масштабирование или вращение, объект будет трансформироваться относительно центра верхней границы прямоугольника.
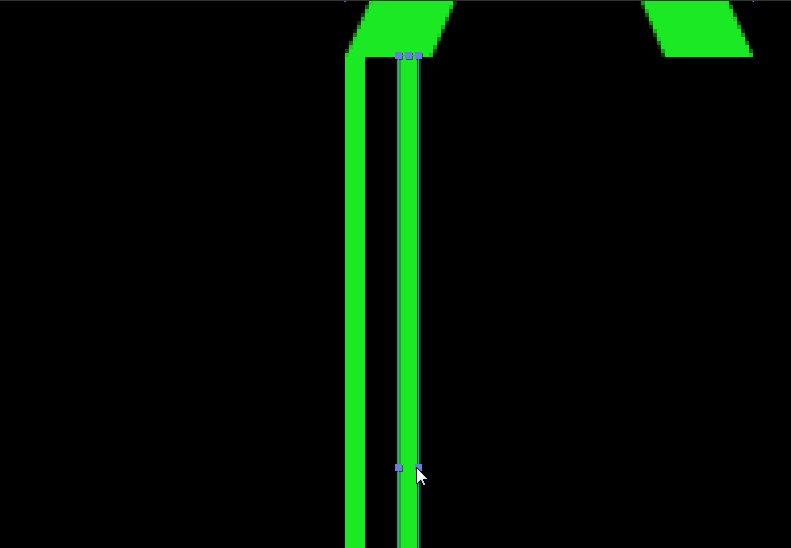
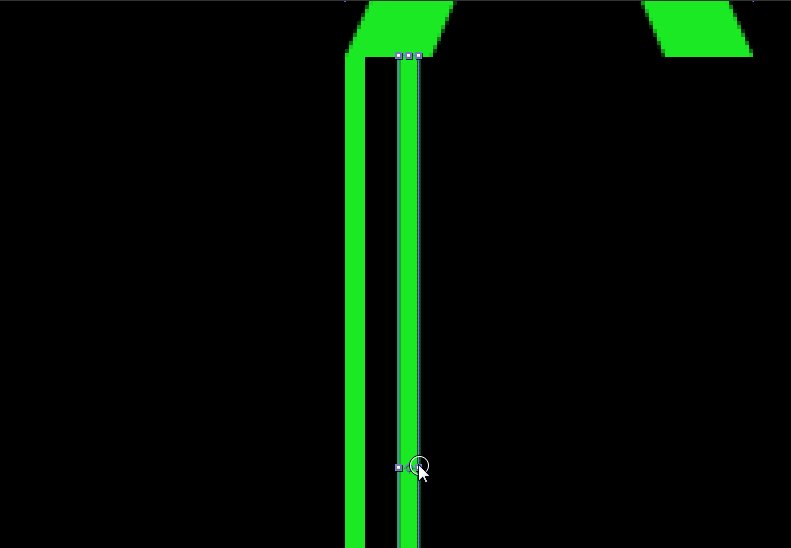
Продублируйте слой с прямоугольником, нажав Ctrl+D. Два раза нажмите на сам прямоугольник и потяните за боковой центральный маркер, чтобы изменить его ширину. Аналогичным образом можно менять и высоту — через верхний центральный маркер.

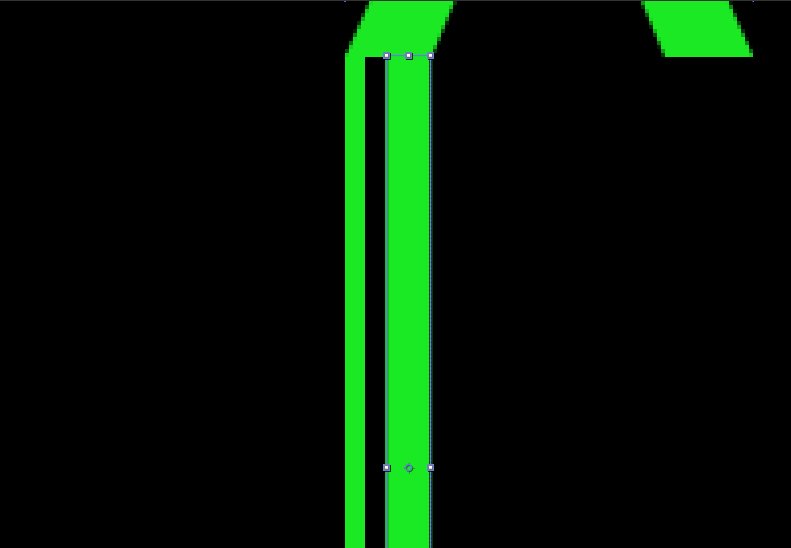
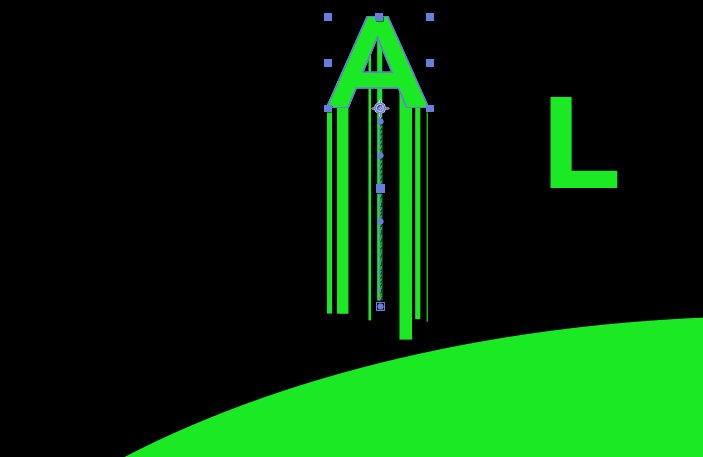
Теперь еще несколько раз продублируйте слой и расположите их, как на скриншоте.

Теперь выделите все получившиеся прямоугольники и с помощью колонки Parent привяжите к слою A.

Если вы будете перемещать слой с буквой, прямоугольники придут в движение вместе с ним.

Теперь нужно сделать так, чтобы при появлении буквы капающая слизь постепенно исчезала. Это можно реализовать с помощью ключевых кадров и свойства слоя Scale (Масштабирование).
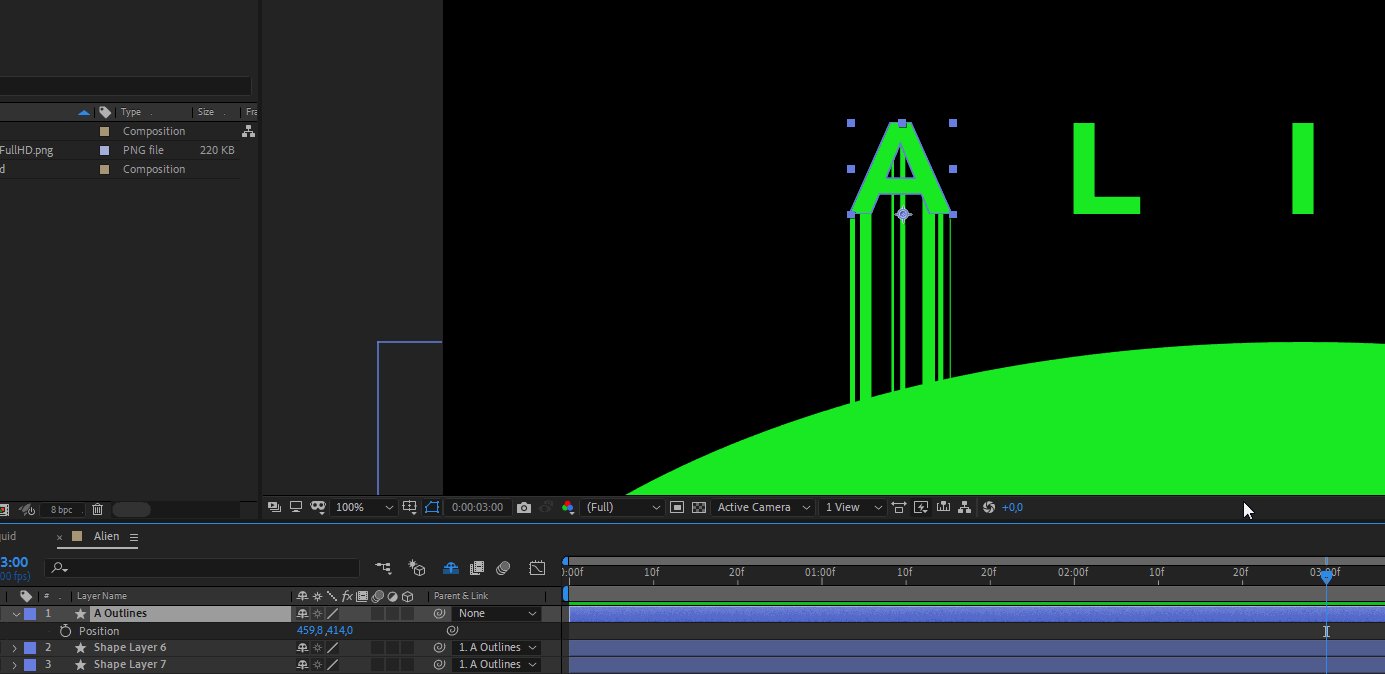
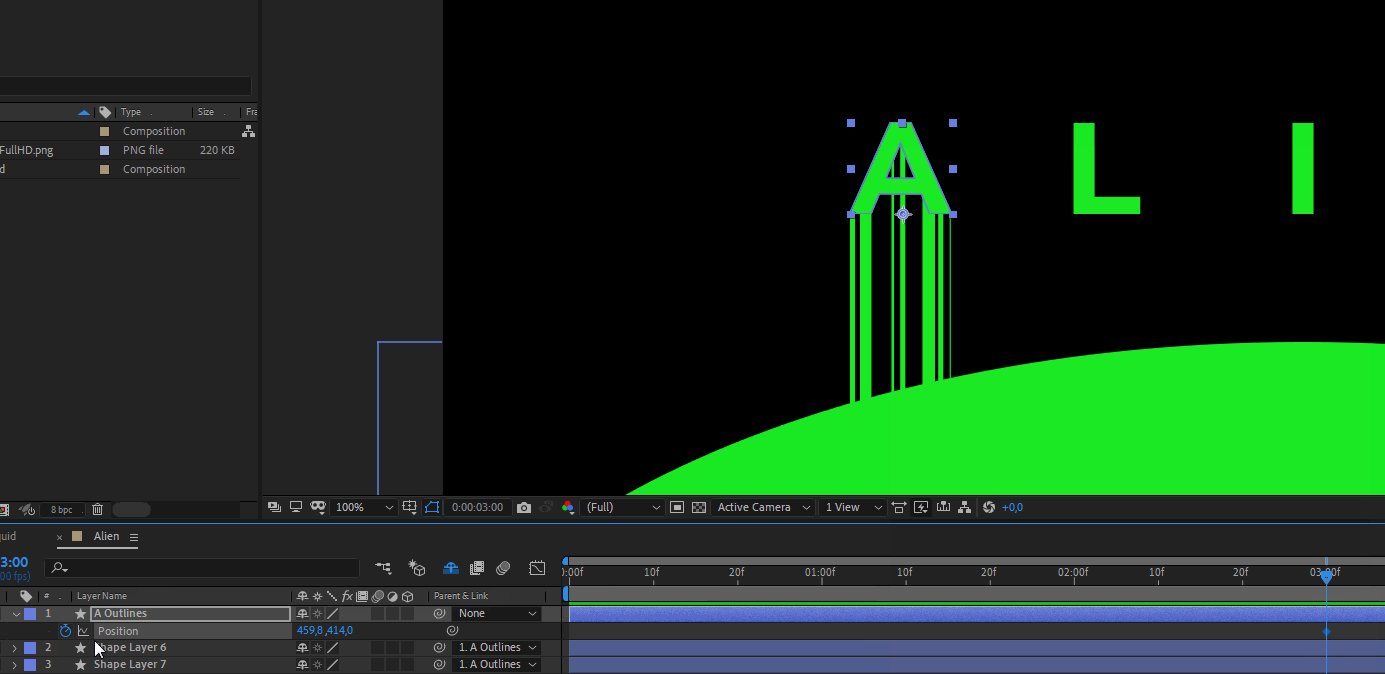
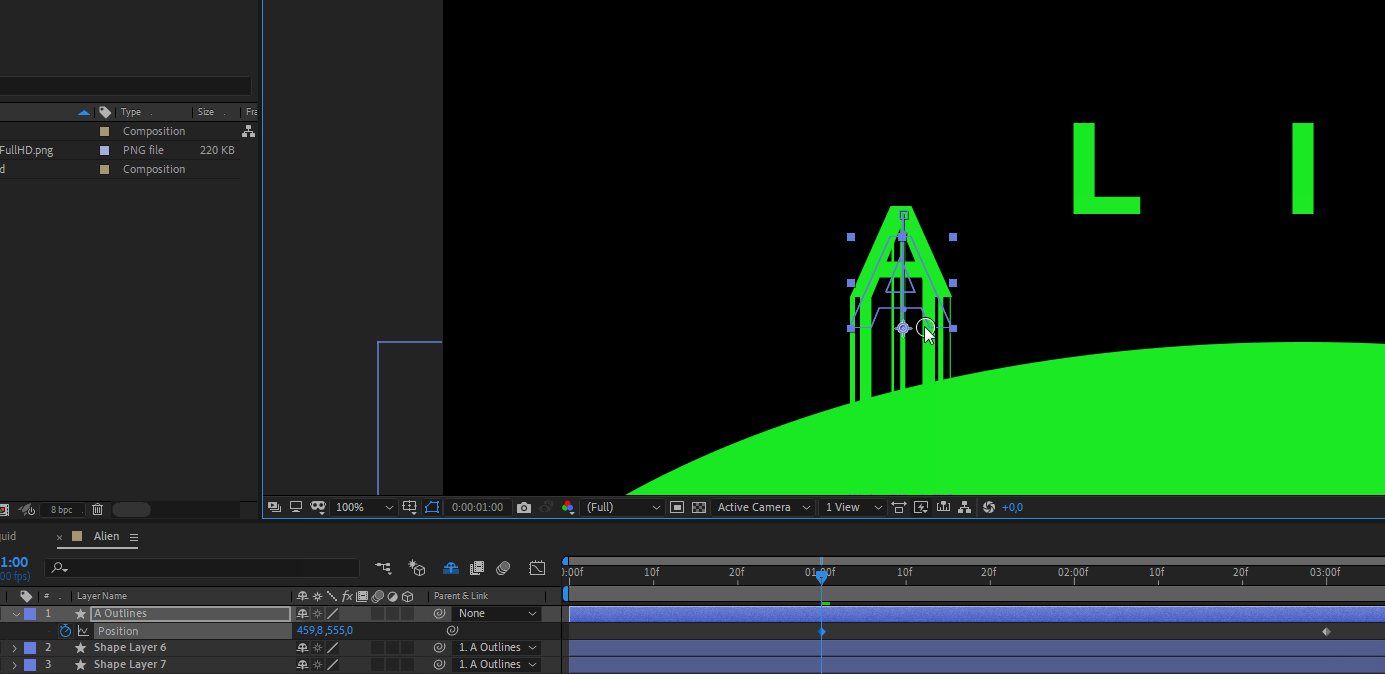
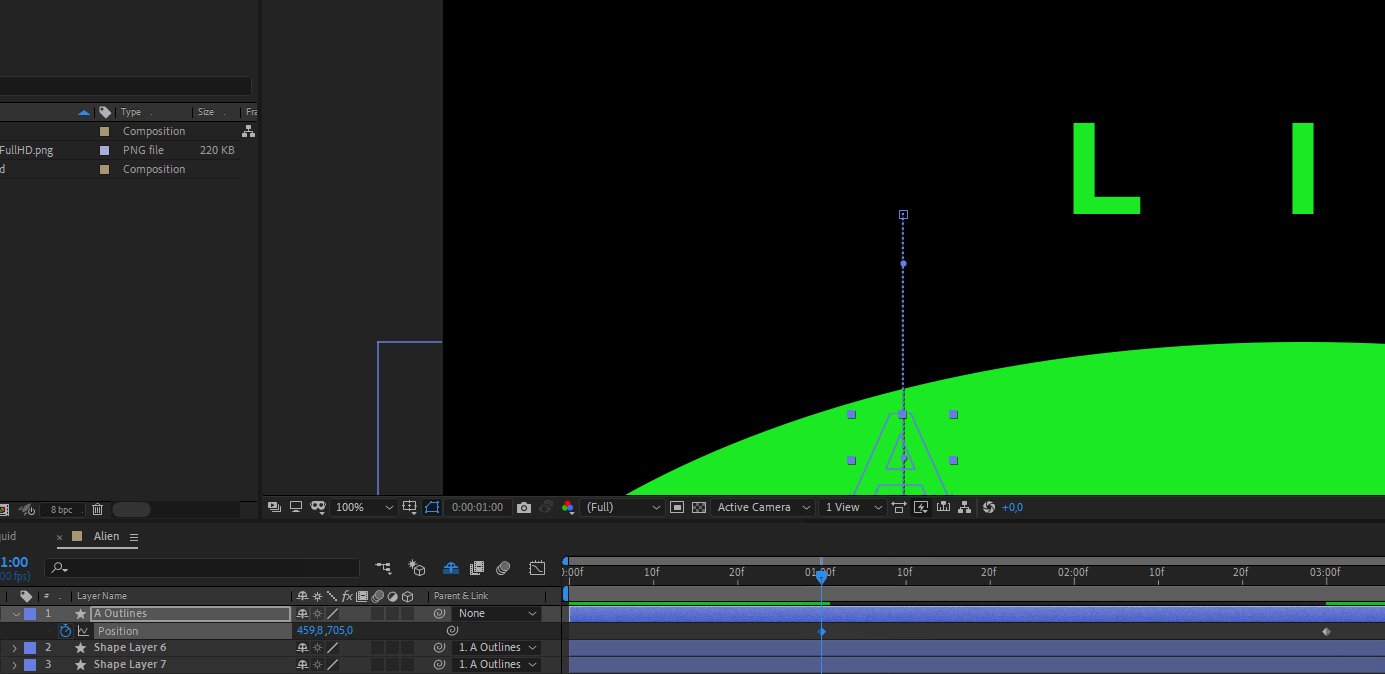
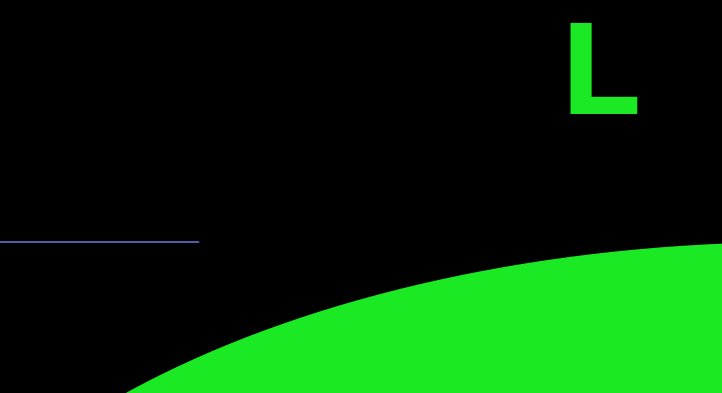
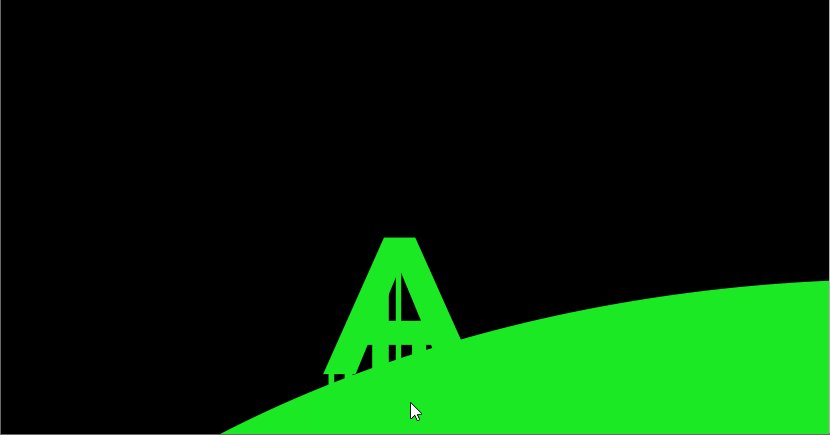
Но сначала анимируем букву A. Выделите слой с буквой и нажмите на клавиатуре P — откроется свойство Position. Перейдите на третью секунду таймлайна и поставьте там ключевой кадр: нажмите на иконку секундомера рядом со свойством Position. Затем вернитесь на первый кадр и переместите букву вниз за пределы зеленой области.

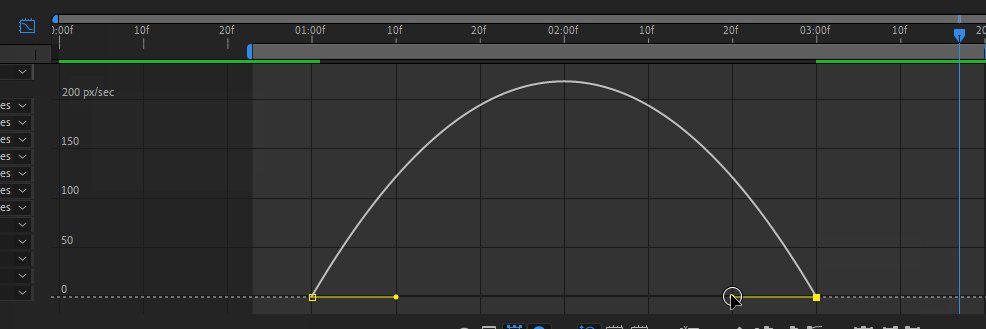
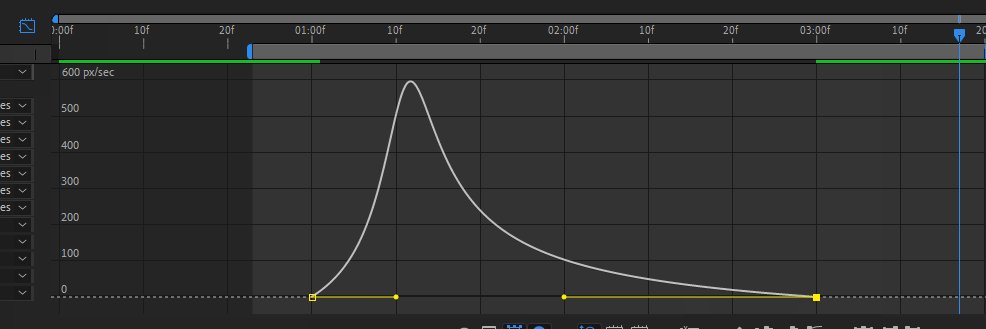
Выделите оба кадра на панели Timeline и нажмите F9 Easy Ease (Сглаживание анимации). Перейдите в Graph Editor и настройте сглаживание, как показано ниже.

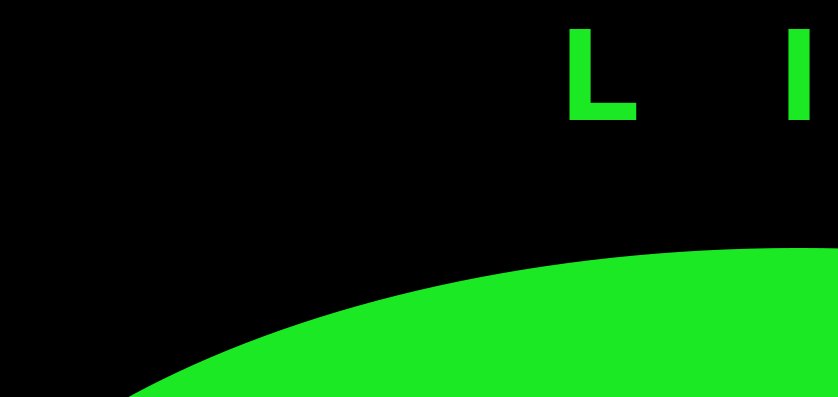
Нажмите пробел и посмотрите, что получилось.

Перейдем непосредственно к анимации жидкости.
Анимация жидкости
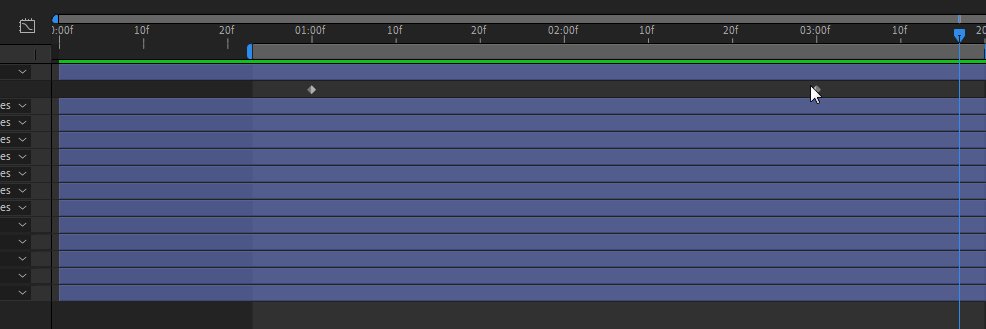
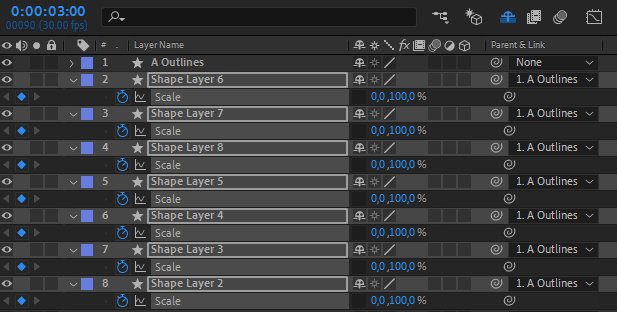
Выделите все слои с прямоугольниками и нажмите клавишу S: появится свойство Scale. Перейдите на третью секунду на панели Timeline и нажмите на иконку секундомера рядом со свойством Scale, чтобы поставить ключевой кадр.
Далее снимите ограничение по пропорциям у свойства Scale, чтобы можно было менять только одно значение. Выставите значение 0% и 100%.

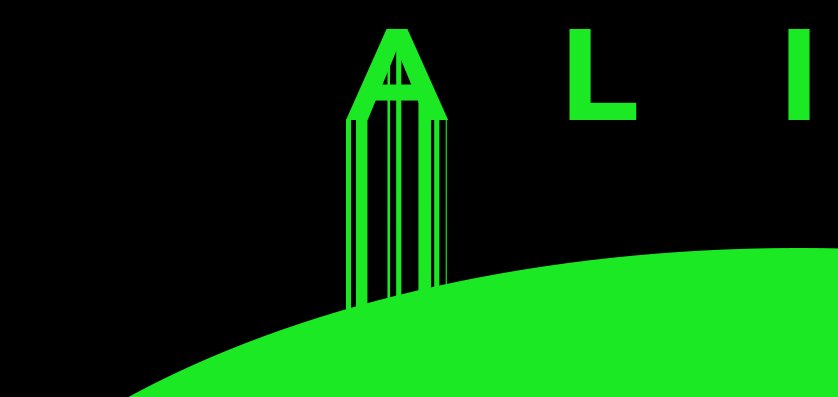
Переместитесь на панели Timeline туда, где буква A начинает отрываться от зеленого основания, и поставьте там еще один ключевой кадр.

А значения Scale выставьте, наоборот, 100% и 0%.
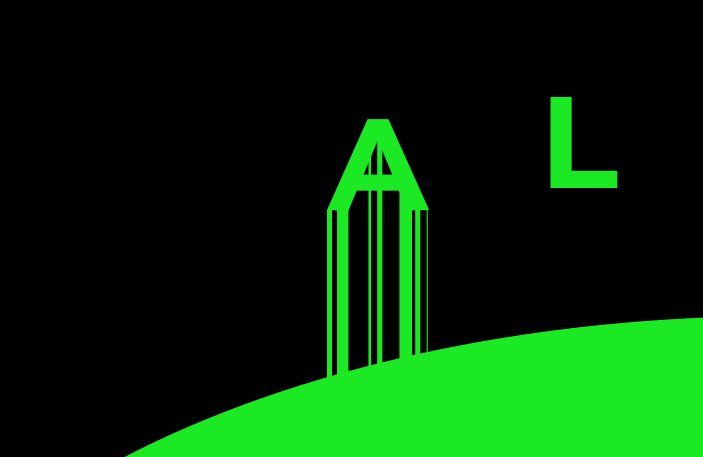
Посмотрите, что получилось. Мы уже приближаемся к финальному результату, но пока все выглядит неестественно: линии появляются и исчезают синхронно, а сама буква при этом сохраняет свои четкие очертания.

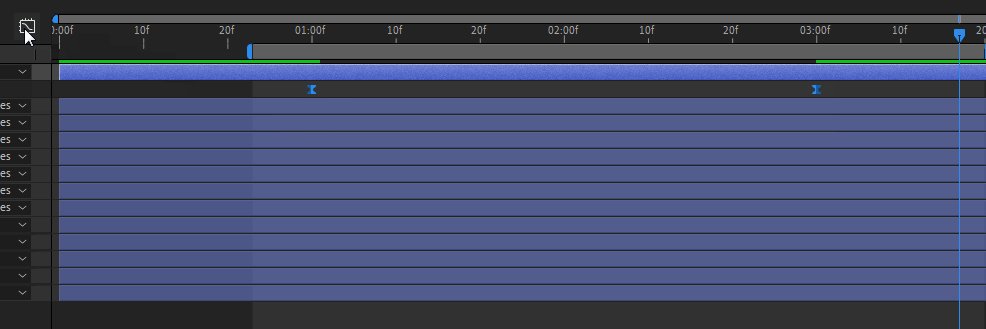
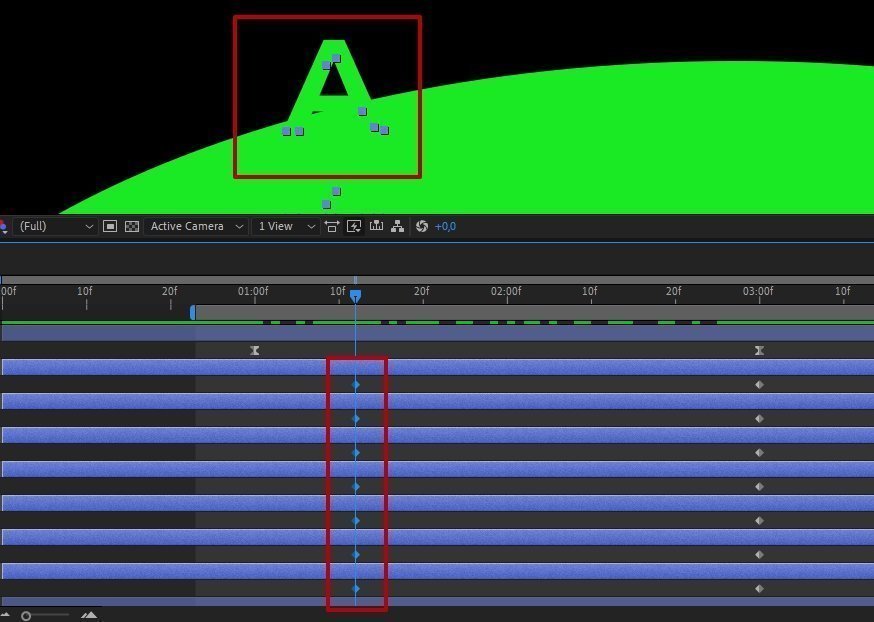
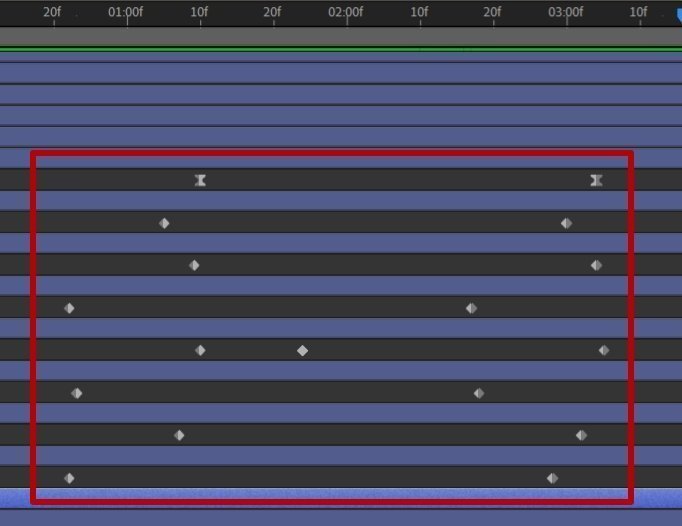
Нужно распределить ключевые кадры у слоев с прямоугольниками для свойства Scale так, чтобы придать некую хаотичность линиям и создать плавный переход от буквы к капле.
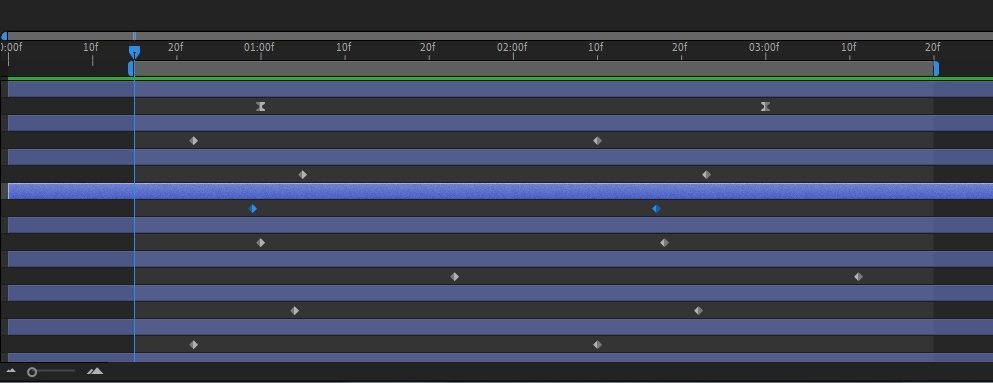
Ключевые кадры теперь выглядят вот так:

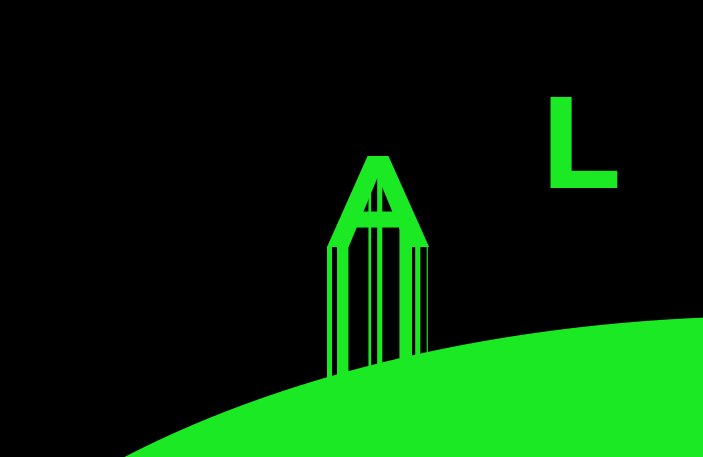
Результат тоже заметен — все выглядит чуть более естественно: тонкие линии, как и положено, исчезают раньше, толстые — позже и стекают дольше.

Теперь нужно скопировать прямоугольники на оставшиеся буквы, привязать к ним и анимировать.
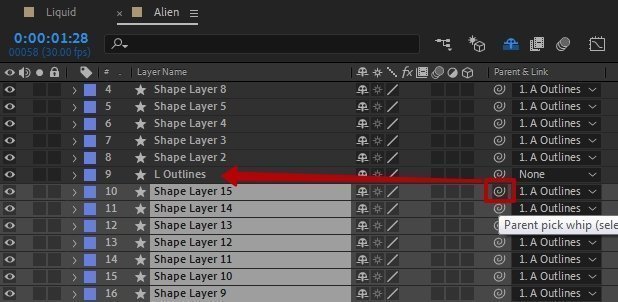
Выделите все имеющиеся прямоугольники и нажмите Ctrl+D — так вы их скопируете. Перенесите слои под слой с буквой L: иерархию слоев всегда нужно сохранять, так вы не запутаетесь, к какой букве относятся линии.

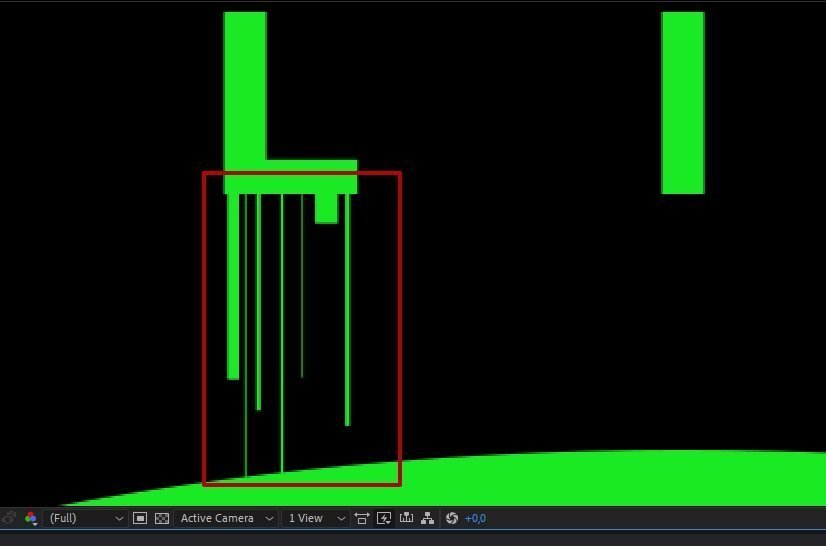
Теперь разместите прямоугольники на рабочей области так, чтобы они не выходили за пределы буквы и были разбросаны в случайном порядке, примерно вот так:

Привяжите линии к букве с помощью столбца Parent.

Теперь нужно анимировать саму букву. Вторая буква должна появляться чуть позже первой, поэтому и ключевые кадры нужно разместить чуть дальше на Timeline.
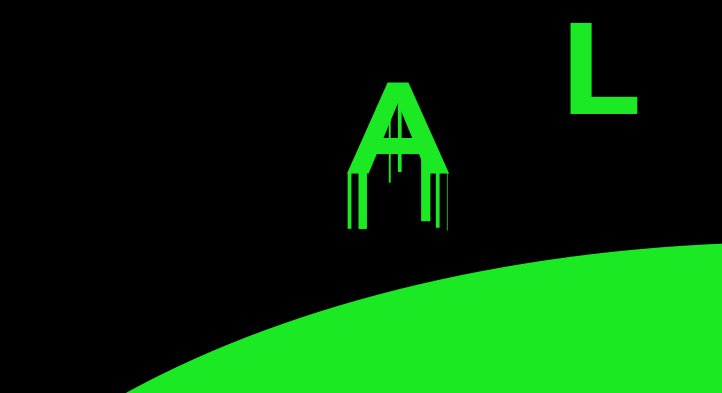
Переместитесь на третью секунду десятого кадра и поставьте там отметку ключевого кадра. Вернитесь на первую секунду десятого кадра и переместите букву L вниз за пределы зеленого основания. Не забудьте о том, что нужно немного скорректировать ключевые кадры скопированных слоев: сместите их чуть дальше по таймлайну. Это придаст рандомность появления жидкости и все капли не будут стекать одновременно.

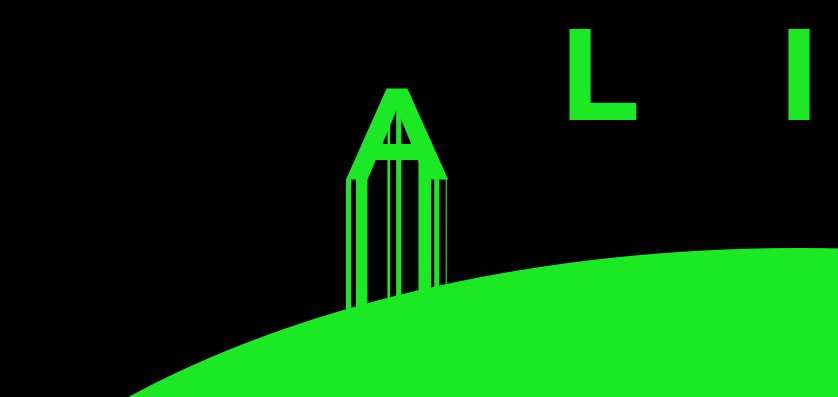
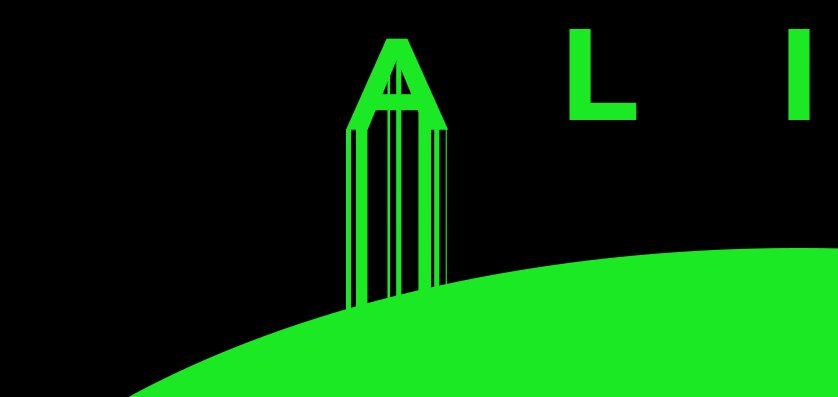
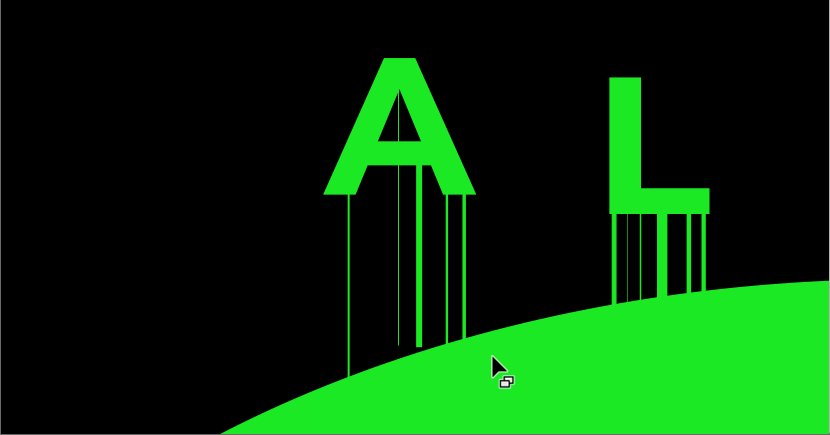
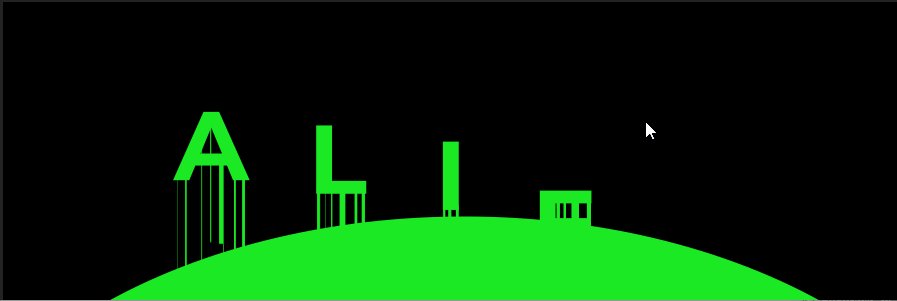
Результат:

Сделайте то же самое для оставшихся букв — I, E, N.
Краткая схема работы:
- Копируете слои.
- Размещаете слои с прямоугольниками под конкретным слоем с буквой, с которой собираетесь работать.
- Корректируете прямоугольники в рабочей области, подгоняете по ширине буквы.
- С помощью колонки Parent связываете все скопированные прямоугольники со слоем буквы.
- Анимируете букву, ставя ключевые кадры чуть дальше предыдущей буквы.
- Помните про F9 для ключевых кадров анимации букв, настраиваете при необходимости график Easy Ease.
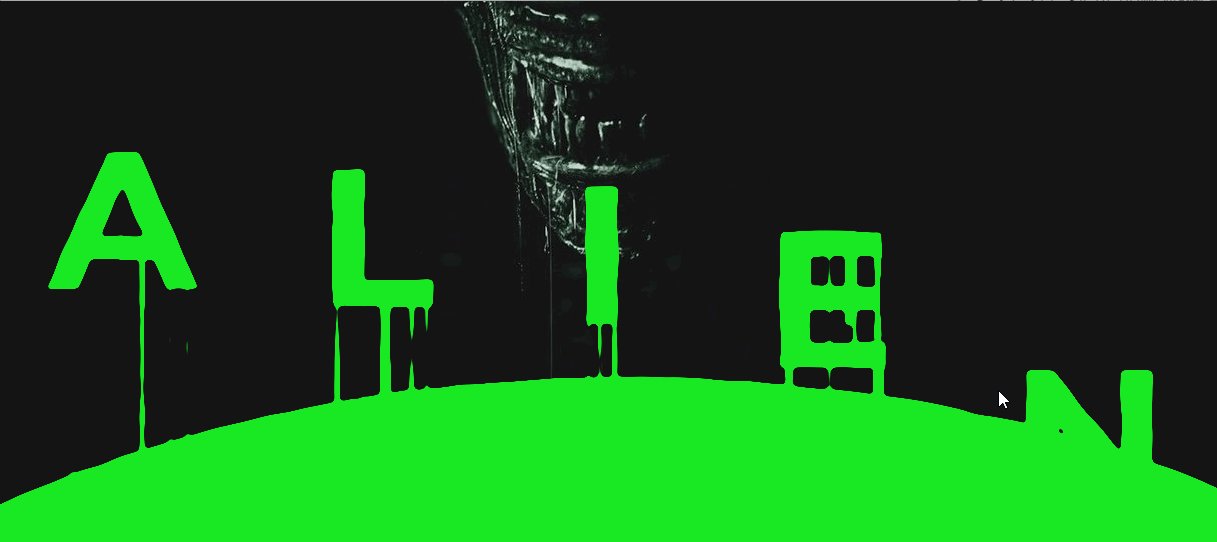
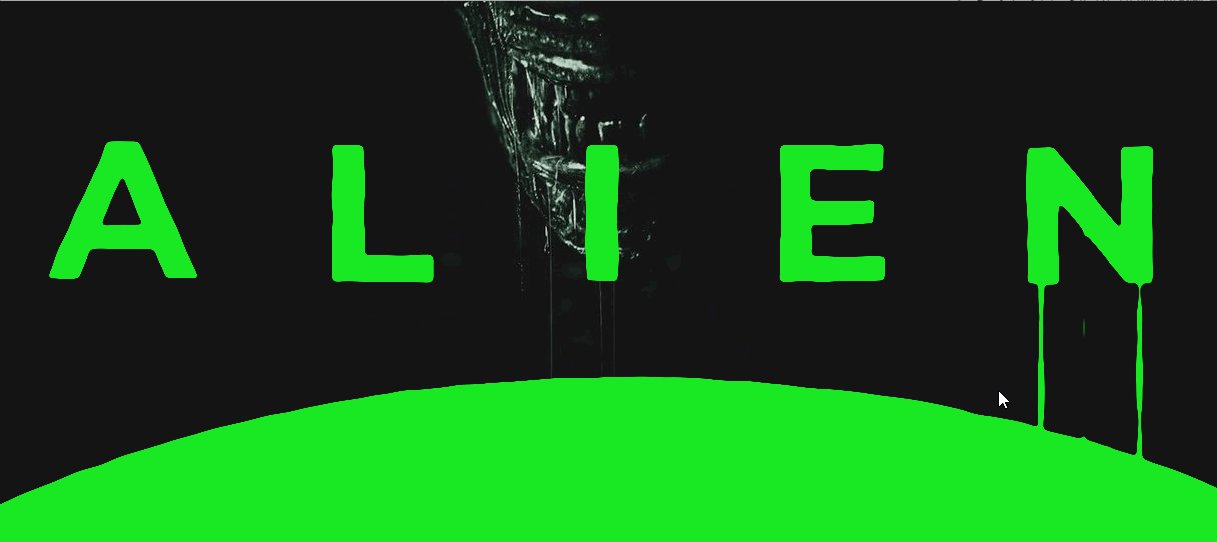
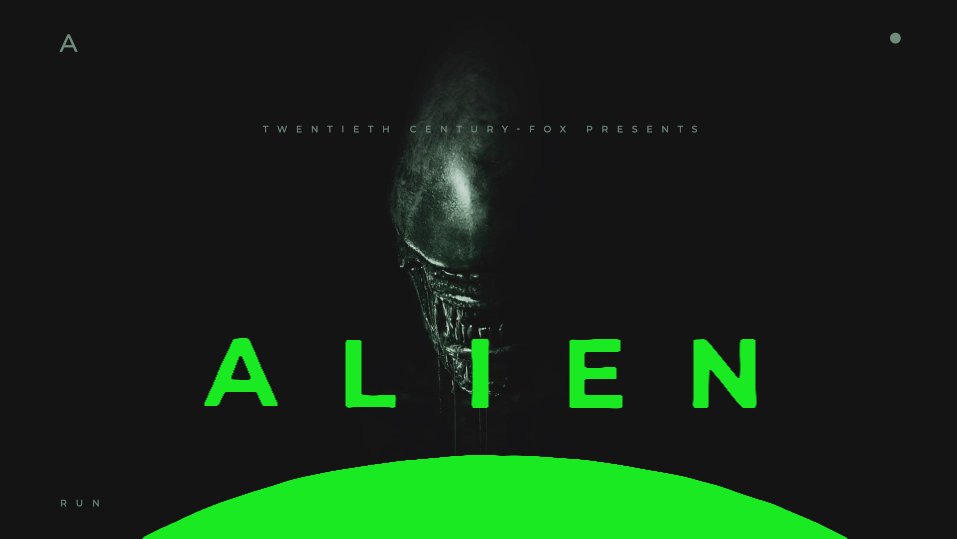
Вот что у вас должно получиться:

Нам осталось несколько важных деталей. Но сначала давайте добавим антураж.
Создание первого экрана
Перейдите в композицию Liquid и перенесите на панель слоев композицию Alien.

С помощью панели Align (Выравнивание), расположите композицию по нижнему краю.

Найдите подходящий фон и создайте сопутствующие элементы, например, как здесь:

Окружение готово. Теперь самое интересное.
Roughen Edges Effect
Roughen Edges Effect поможет создать иллюзию стекающей жидкости, обработает буквы и сделает прямоугольники более мягкими, текучими.
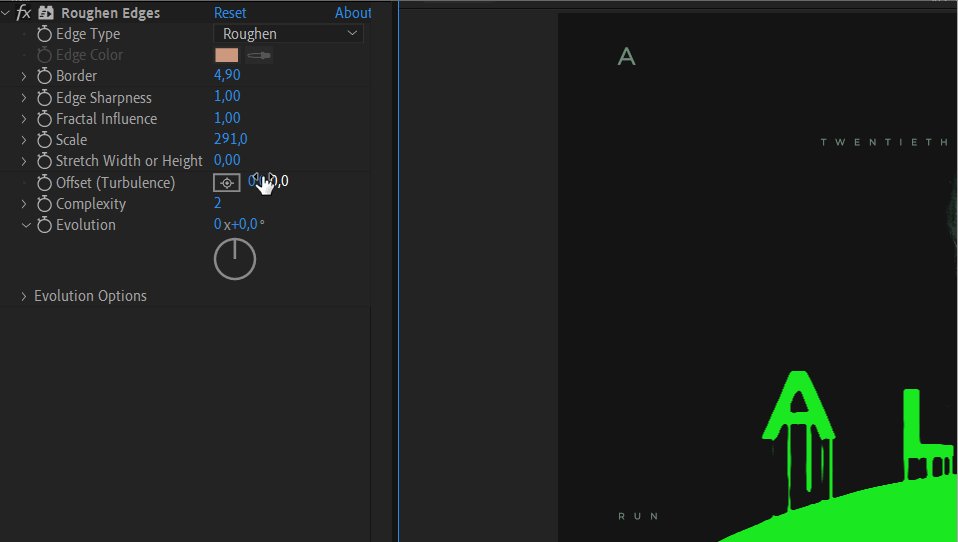
Перейдите на панель Effects & Presets, в поисковой строке наберите Roughen Edges и перенесите эффект на композицию Alien в рабочей области или на панели слоев.

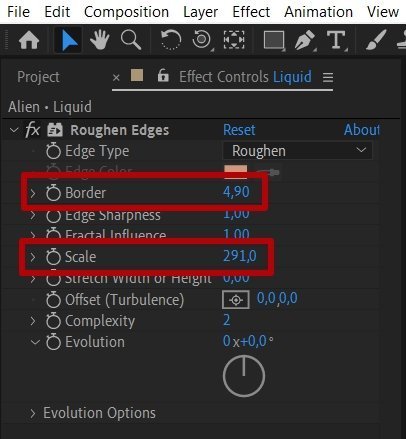
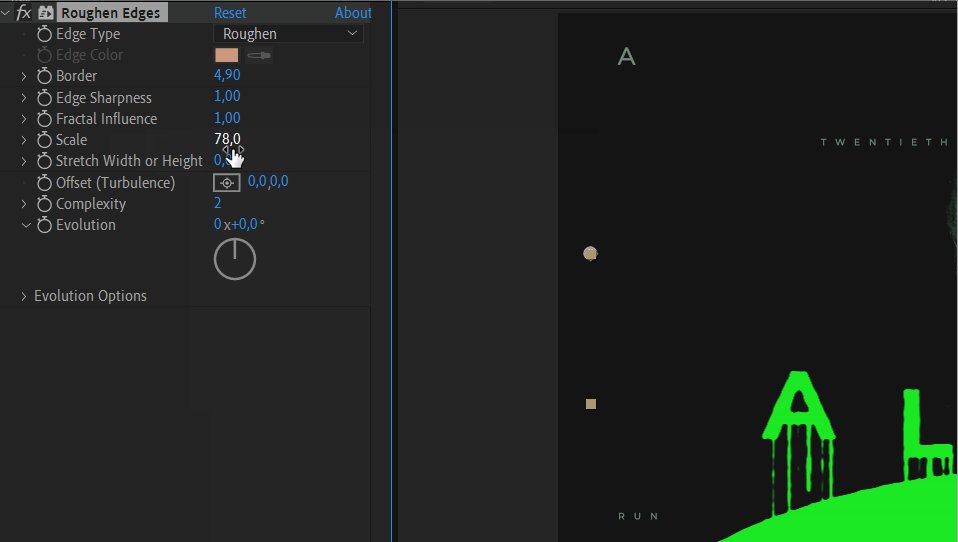
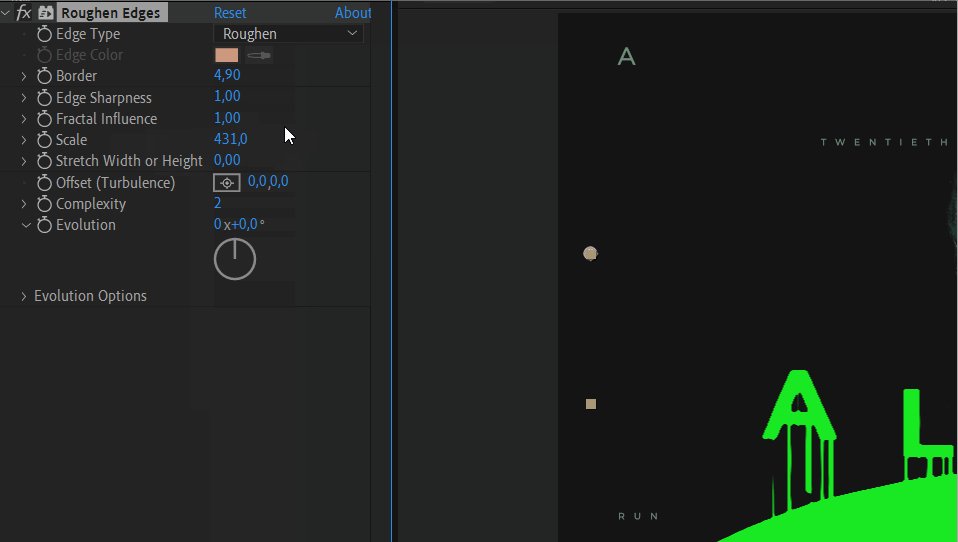
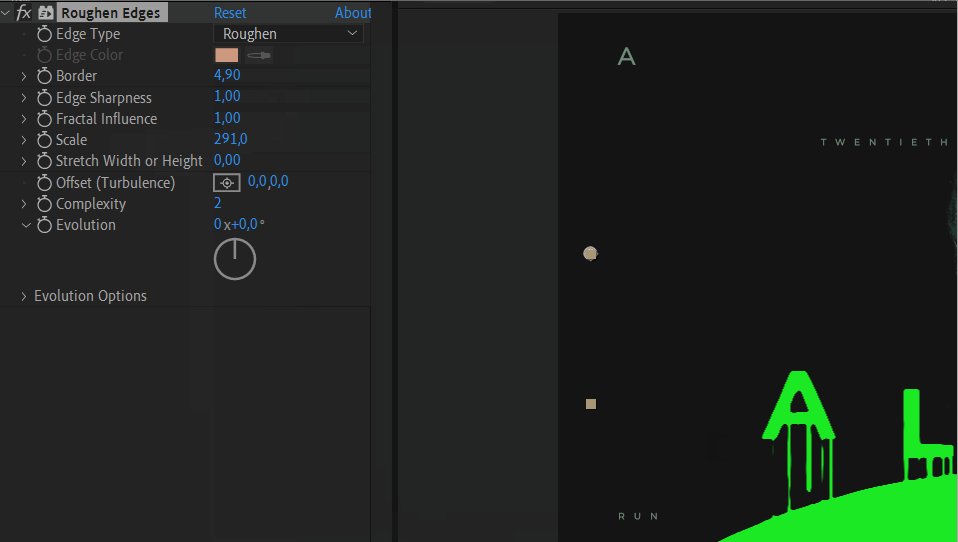
В левой части на месте панели проектов появится вкладка Effect Controls, в которой и настраивается эффект. В его настройках обратите внимание на два параметра — Border и Scale.

Значения подбираются исключительно опытным путем — оценивайте эффект с точки зрения его естественности.


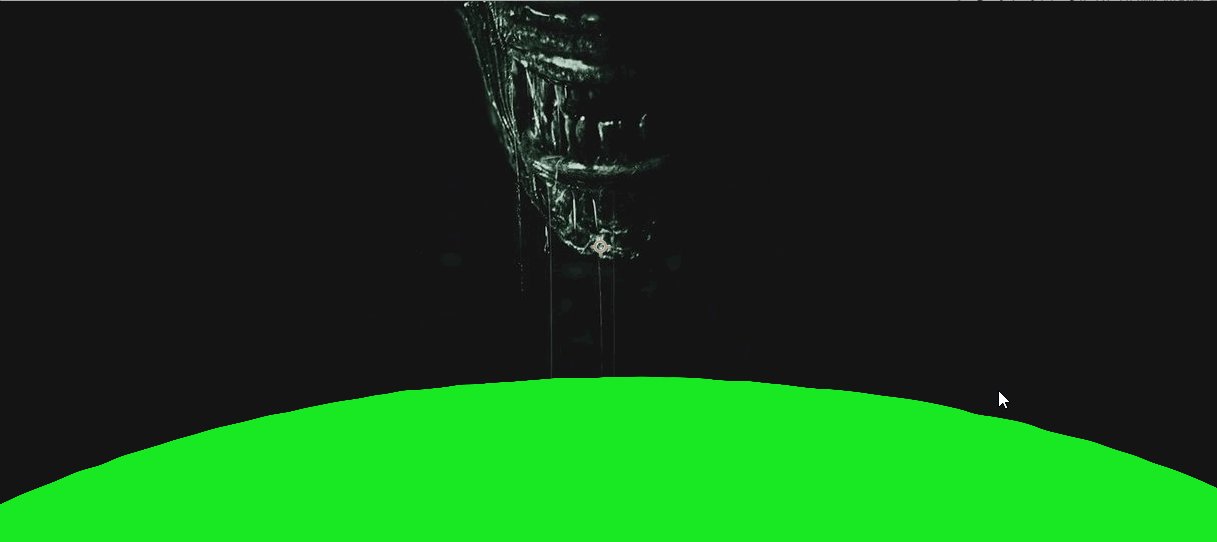
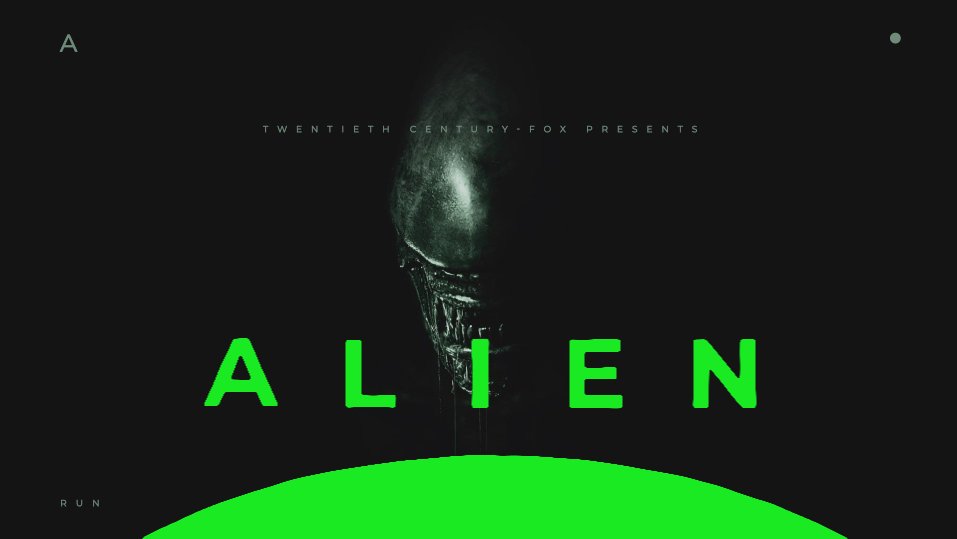
Сцена целиком теперь выглядит вот так:

Получилось довольно атмосферно, можно, конечно, еще поиграть с настройками эффекта, анимацией и цветом, наложить музыку.
Заключение
After Effects дает безграничные возможности для творчества. Сегодня программа как нельзя раньше востребована в вебе: навыки работы в After Effects помогают оформить впечатляющее портфолио или презентовать работу клиенту. А понимание общих принципов и приемов анимации поможет вам освоить еще одну перспективную профессию — моушн-дизайн.










