3 важных принципа грамотной вёрстки
Рассказываем о висячих предлогах, правильной пунктуации и выравнивании текста.


Начинающие дизайнеры в первую очередь изучают правила композиции, теорию цвета, технические инструменты и лучшие образцы дизайна. Но важно помнить и о правильном оформлении текста — незначительные ошибки вёрстки делают хорошую работу неряшливой.
Рассказываем о мелких, но важных нюансах правильной вёрстки текста, которые часто игнорируются начинающими дизайнерами.
Висячие предлоги и союзы
Первое и самое простое, что нужно сделать дизайнеру с текстом, — «склеить» неразрывным пробелом все союзы, предлоги, частицы и местоимения короче четырёх букв со связанными с ними словами. Благодаря этому абзац будет выглядеть гораздо аккуратнее:
| Не «склеено» | «Склеено» |
|---|---|
| В один из ближайших вечеров, когда К. проходил по коридору, отделявшему его кабинет от парадной лестницы, — в этот день он уходил с работы почти что последним, только в экспедиции в круге света от маленькой лампы ещё работали два клерка, — из-за двери одной комнатки, которую он всегда считал просто кладовкой и никогда сам туда не заглядывал, он услышал какие-то стоны. В изумлении он остановился и прислушался, чтобы проверить, не ослышался ли он; некоторое время было тихо, но потом всё-таки снова послышались стоны. | В один из ближайших вечеров, когда К. проходил по коридору, отделявшему его кабинет от парадной лестницы, — в этот день он уходил с работы почти что последним, только в экспедиции в круге света от маленькой лампы ещё работали два клерка, — из‑за двери одной комнатки, которую он всегда считал просто кладовкой и никогда сам туда не заглядывал, он услышал какие-то стоны. В изумлении он остановился и прислушался, чтобы проверить, не ослышался ли он; некоторое время было тихо, но потом всё-таки снова послышались стоны. |
Кроме того, «склеенные» союзы и предлоги помогают читателю быстрее понять текст, так как все смысловые единицы фразы будут у него перед глазами:
| Не «склеено» | «Склеено» |
|---|---|
| Как раз когда К. в очередной раз дошёл до двери. | Как раз когда К. в очередной раз дошёл до двери. |
Обычно правила «склеивания» на сайтах стараются автоматизировать через скрипты, чтобы дизайнер или верстальщик не тратил на это время. Если вы работаете в популярной CMS, например WordPress, то, скорее всего, этот скрипт уже для вас кто‑то сделал и разрешил использовать бесплатно.
Также можно склеивать существительные и прилагательные. Но это регламентируется в правилах издания или внутри продукта вашего клиента:
| Допустимо | Идеально |
|---|---|
| Но каково пришлось больному адвокату, этот добрый малый даже говорить со мной не мог. | Но каково пришлось больному адвокату, этот добрый малый даже говорить со мной не мог. |
Пунктуация
В разных языках принято использовать разные кавычки. Для начала предлагаем запомнить их для русского и английского языков, так как, вероятно, они чаще всего будут встречаться в ваших проектах.
| Русский язык | Английский |
|---|---|
| Кавычки первого уровня — «ёлочки». Кавычки второго уровня —„лапки“. | Кавычки первого уровня — “английские двойные”. Кавычки второго уровня — ‘английские одиночные’. |
| Пример Соколов говорит: «Часы „Электроника 50Д“ гораздо надёжнее». | Пример Byung-hoon warned, “Mother will be angry. ‘Wait until your father gets home,’ she'll say.” |
Наиболее распространённая ошибка — использовать " и ' как кавычки. Знак " означает дюйм, а знак ' — апостроф. В качестве кавычек их используют только разработчики и только внутри кода.
Ещё одна ошибка — использовать дефис вообще во всех ситуациях, когда в тексте должна быть горизонтальная черта: дефис, минус, тире и короткое тире. По правилам типографики, у каждого из этих знаков разная длина:
дефис (-) обычно выравнивается по высоте строчных знаков;
минус (−) выравнивается по центру прописных и цифр, а его ширина равна плюсу (+);
тире (—) самый длинный знак из всех;
короткое тире (–) немного длиннее минуса, обычно используют для обозначения диапазонов чисел и дат.
Скорее всего, на вашей клавиатуре правильных знаков нет. Чтобы не запоминать странные значения из Unicode, советуем установить типографскую раскладку.
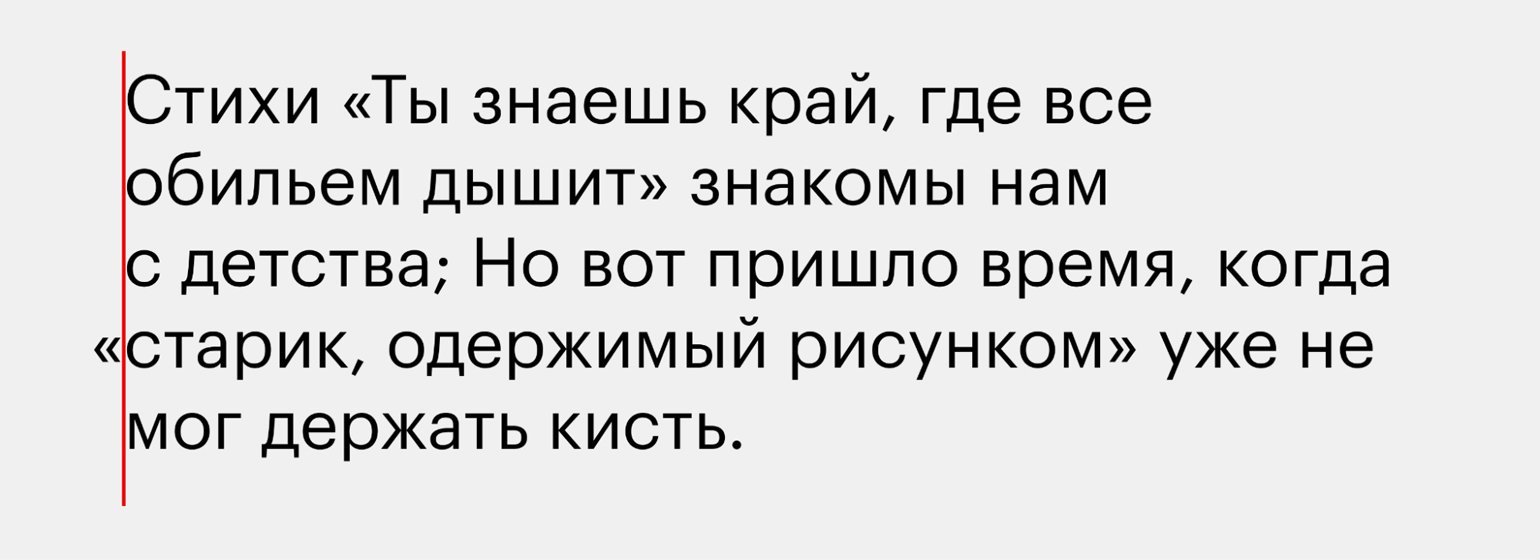
Также дизайнеры любят использовать висячую пунктуацию — когда кавычки, запятые и точки оказываются за пределами текстового блока:

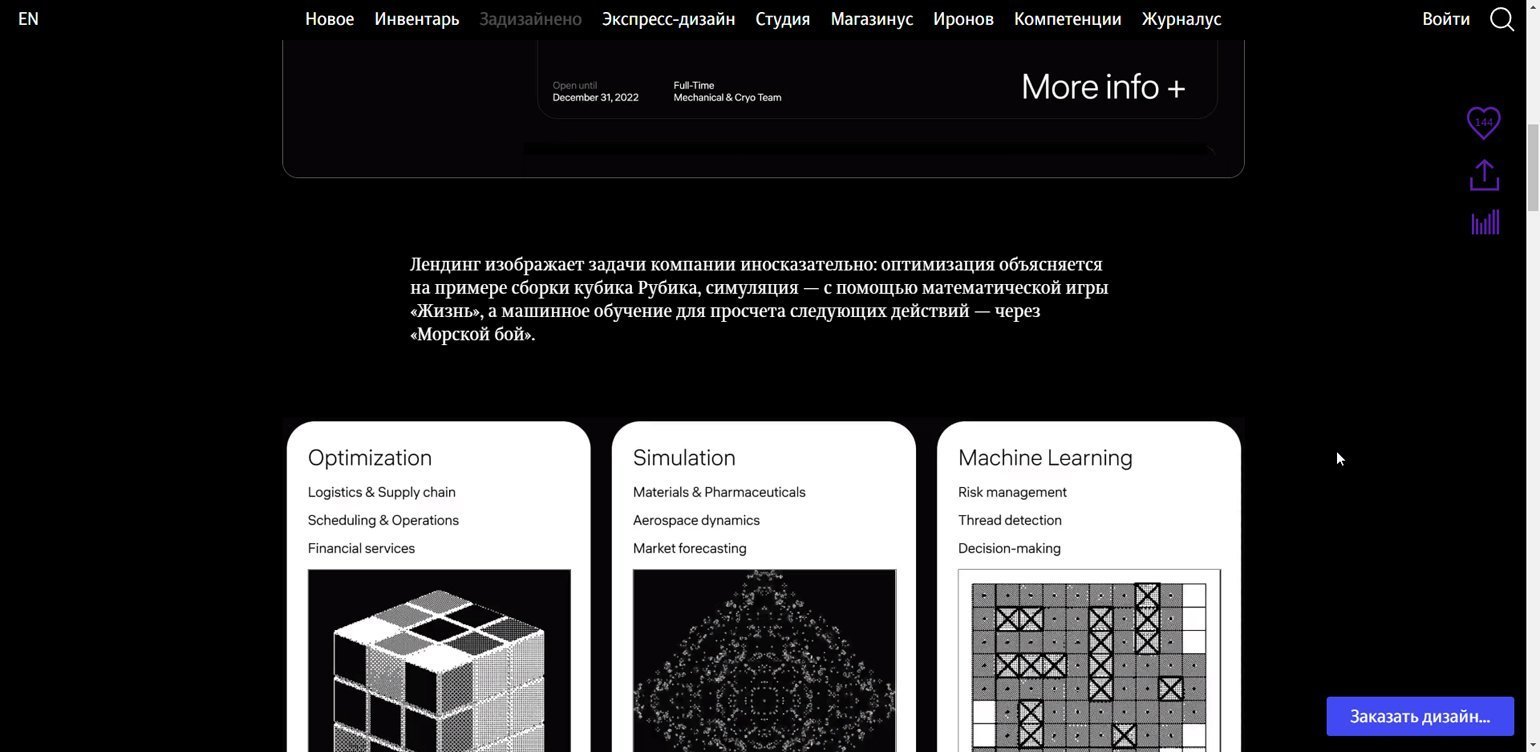
Это правило предложил Артемий Лебедев в «Ководстве» в 2005 году, однако сейчас его никто не использует, так как на экране реализовать это довольно трудно. Кстати, на сайте Студии Лебедева висячую пунктуацию тоже уже не применяют:

Выравнивание
В большинстве книг о дизайне, например в «Новой типографике» Яна Чихольда или «Модульных системах» Брокмана, текст выравнивается по ширине. Такой ход уместен в печатной продукции, когда дизайнер контролирует всю текстовую колонку вплоть до миллиметра и может менять ширину пробела как угодно.
В вёрстке для экранов используют выравнивание по левому краю, так как выравнивание по ширине работает плохо. Обычно ширина текстовой колонки зависит от устройства или ширины окна в браузере — это значит, что дизайнер на неё не может никак повлиять. Посмотрите, как выглядит выравнивание по ширине у нас на сайте:
| Выравнивание по ширине | По левому краю |
|---|---|
| Пожмёт ли она мне руку? Надзиратель мне не пожал руку, думал он, глядя на женщину уже другим, испытующим взглядом. Поскольку он встал, то и она тоже встала; она была в некотором смущении, так как не всё в словах К. было ей понятно. И вследствие этого смущения она сказала то, чего говорить совершенно не собиралась и что к тому же было совершенно неуместно. | Пожмёт ли она мне руку? Надзиратель мне не пожал руку, думал он, глядя на женщину уже другим, испытующим взглядом. Поскольку он встал, то и она тоже встала; она была в некотором смущении, так как не всё в словах К. было ей понятно. И вследствие этого смущения она сказала то, чего говорить совершенно не собиралась и что к тому же было совершенно неуместно. |





