Шрифты в Figma: как настроить и использовать
Рассказываем, как настроить интерлиньяж, разрядку, абзацные отступы и установить дополнительные шрифты.


Благодаря встроенной интеграции с библиотекой Google Fonts Figma очень удобна для дизайнера. Но помимо этого графический редактор даёт пользователю много настроек шрифта, которые помогают очень тонко настроить все текстовые блоки на макете. О том, где всё это найти, — читайте в нашей инструкции.
Из материала вы узнаете:
- Как устанавливать шрифты в веб-версии Figma и десктопном приложении.
- Что можно настроить в шрифте при вёрстке.
- Что делать, если у вас нет шрифта из макета.
- Где скачивать бесплатные шрифты.
Как добавить шрифты в веб-версии Figma
По умолчанию в Figma доступны все шрифты из бесплатной библиотеки Google Fonts. Но можно подключить и те, что установлены у вас на компьютере.
1. Скачайте шрифт. Вы можете легко найти их в интернете, но советуем посмотреть в наших подборках.
2. Распакуйте скачанный архив. В папке вы увидите файл со шрифтом — если его открыть, появится окно с предпросмотром. В нём нажмите кнопку «Установить», и шрифт будет установлен. Таких файлов может быть несколько для разных начертаний.
3. Скачайте и установите Font installer — он нужен, чтобы Figma могла считывать ваши шрифты, которые вы устанавливаете на компьютер.
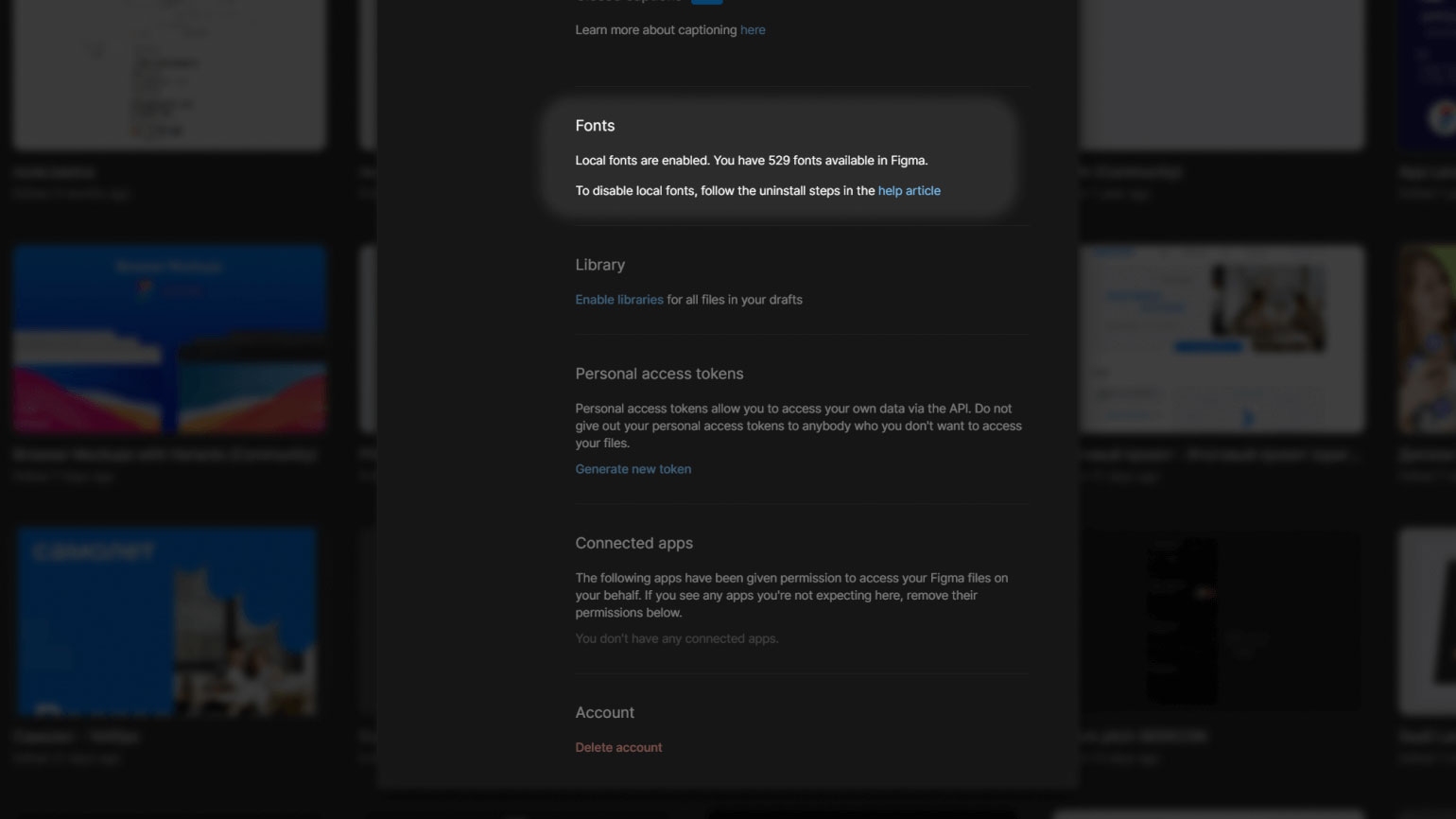
4. Проверьте, что Font installer установлен. Зайдите в настройки аккаунта и прокрутите их до блока Fonts. Если всё работает правильно, вы увидите такую надпись:

Как добавить шрифты в десктопном приложении Figma
В этом случае вам не нужно устанавливать ничего дополнительного, так как всё необходимое уже есть в настольном приложении.
1. Скачать и установить шрифт, как мы объясняли выше: выбрать нужный → распаковать архив → открыть файл → нажать «Установить».
2. Установленный шрифт сразу появится в Figma. Если нет, просто перезапустите программу.
Выбор шрифтов и базовые настройки
Шрифты отображаются на панели инструментов справа в блоке Typography. В нём есть несколько полей, которые помогут вам с настройками типографики:
1. Сам шрифт — отображается как его полное название. По умолчанию Figma предлагает пользователю использовать Roboto, но вы можете выбрать любой из доступных.
2. Начертание — находится под названием шрифта. Количество начертаний и их названия зависят от разработчика шрифта, но обычно это Light, Regular и Bold.
3. Кегль, или размер шрифта, — находится напротив начертания.
4. Интерлиньяж — расстояние между строками.
5. Разрядка — расстояние между буквами.
6. Выравнивание. Горизонтальное — по центру, по левому или правому флагу. Вертикальное — вверх, вниз или по центру.
7. В блоке Layout есть настройки заполнения модуля. В одну строку, автоподстройка по ширине, фиксированный размер.
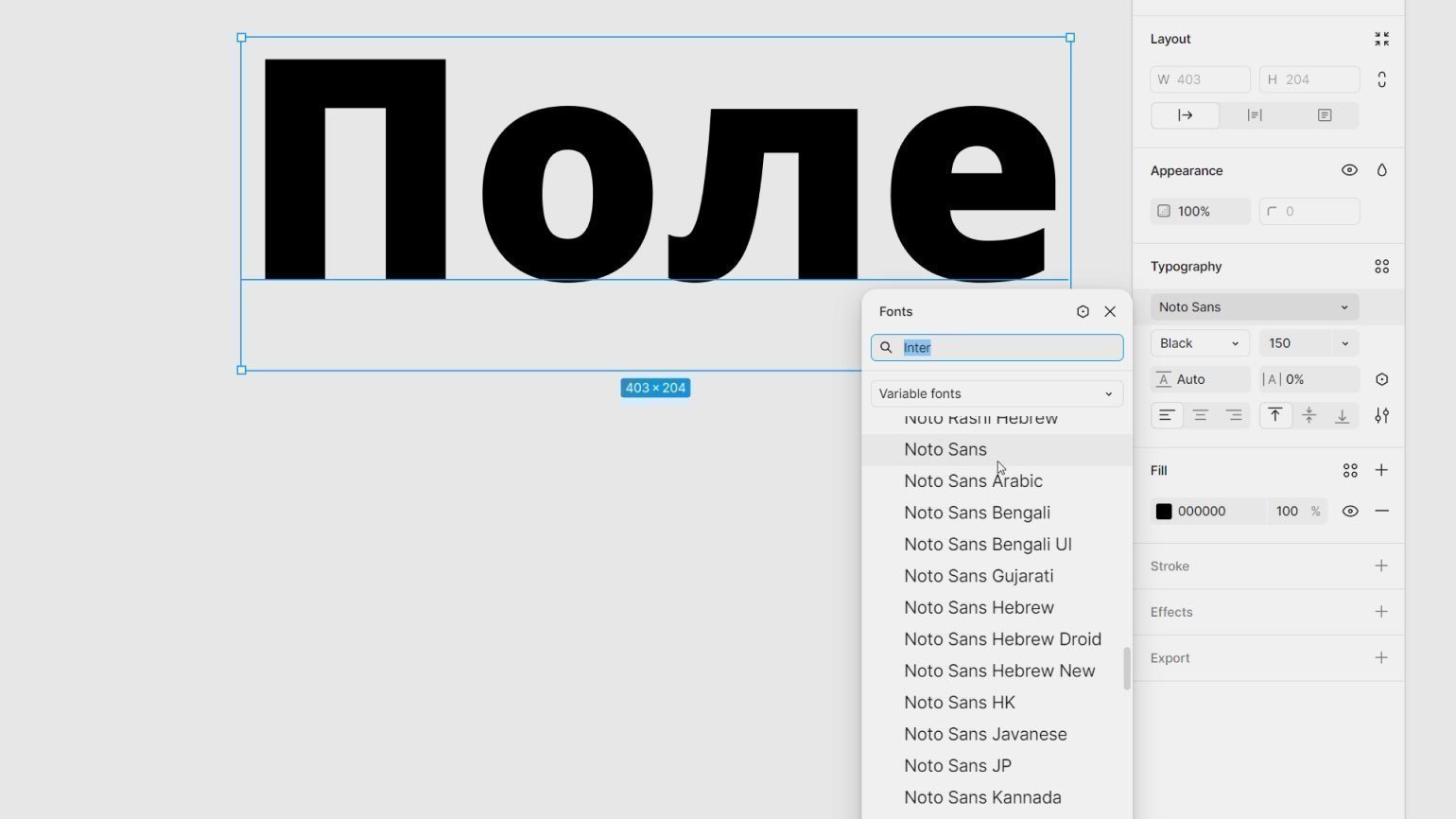
Шрифт можно найти по названию. Для этого нажмите на поле выбора и введите с клавиатуры нужное вам название — Figma сразу начнёт вам предлагать наиболее близкие по первым буквам варианты:

Если нажать на иконку, вы откроете дополнительные настройки шрифта. В них вы можете добавить зачёркивание, линию под текстом, капитель, настроить абзацный отступ и список. Если шрифт вариативный — детально настроить начертание.
Шрифты в Figma можно применять к одному или нескольким текстовым объектам, отдельным словам или буквам:
- Чтобы применить шрифт сразу к нескольким текстовым блокам, выделите их на холсте и настройте — выбранные блоки сразу изменятся.
- Чтобы применить шрифт к конкретной фразе, просто выделите её внутри текстового блока и настройте так, как вам нужно.
Управление отсутствующими шрифтами
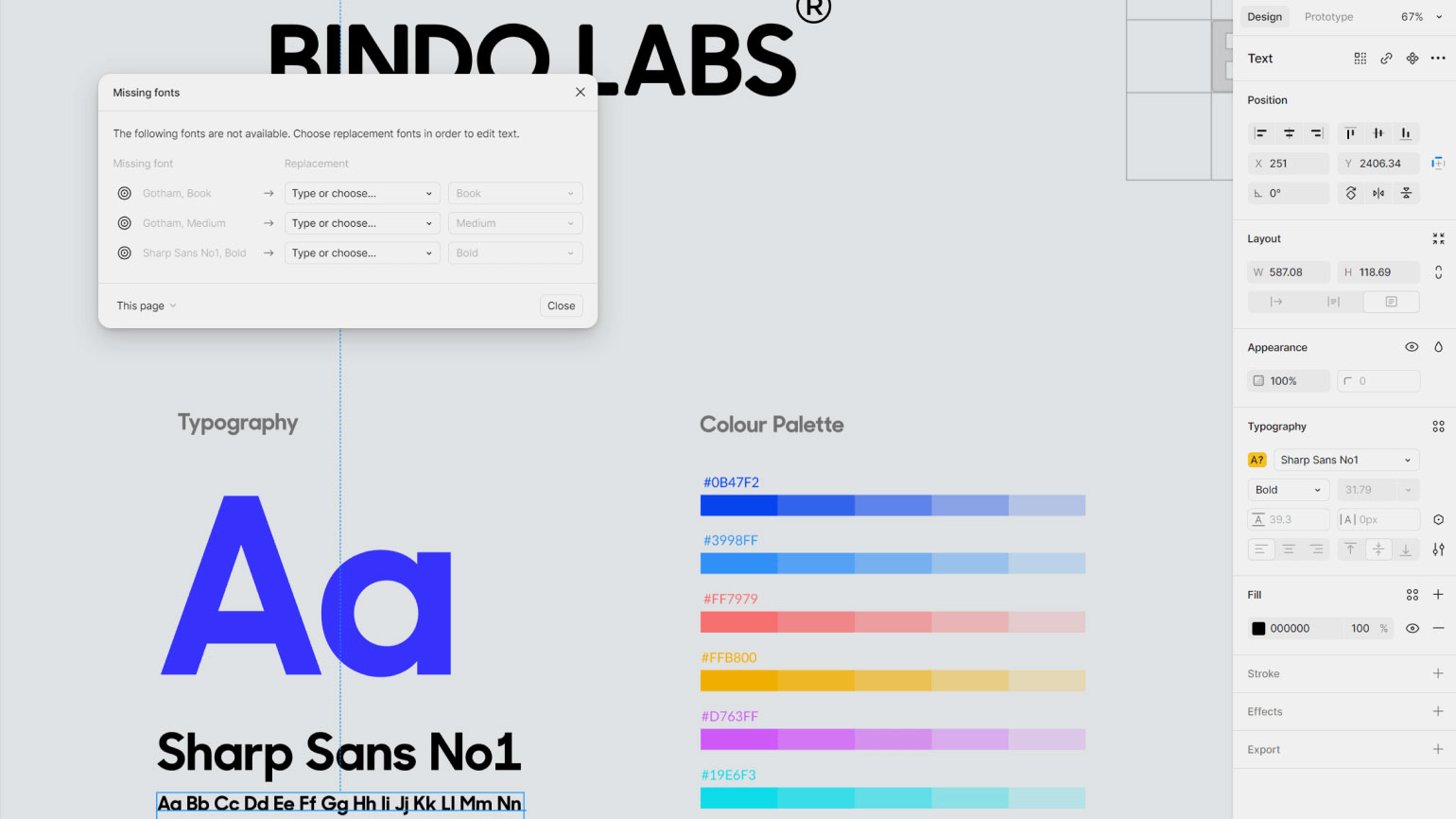
Если коллега отправил вам файл без необходимых шрифтов, Figma об этом предупредит вот таким уведомлением:

Чтобы редактировать все текстовые объекты в проекте, нужно установить или обновить недостающие шрифты на вашем устройстве. Вы также можете выбрать другой подходящий шрифт из уже имеющихся, но при этом помните, что он поменяется и для вашего коллеги.
Чтобы изменить шрифт, в уведомлении кликните на поле с жёлтым квадратом и выберите замену. При необходимости можно изменить и начертание:
Где брать бесплатные шрифты
Не скачивайте шрифты из первых ссылок в поисковиках. Если вы ищете что-то, что увидели на сайте или в плакате, то, вероятнее всего, шрифт платный, и вы не сможете его использовать ни в личном, ни в коммерческом проекте без платной лицензии.

Читайте также:
Чтобы избежать проблем, берите шрифты из проверенных библиотек. В Figma по умолчанию уже доступны Google Fonts, но если вам их недостаточно, дополнительные гарнитуры можно скачать из наших подборок:
- 10 бесплатных шрифтов от словолитни Shriftovik
- 8 необычных шрифтов для экспериментальных проектов
- Базовый шрифтовой гардероб: 5 платных и 5 бесплатных гарнитур
- 24 новых шрифта с кириллицей
- 25 шрифтов с кириллицей
- Космические шрифты
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!