Выход в город. Как студия Tetraform создавала дизайн интерактивного атласа профессий
Wow-карта вместо скучного справочника для школьников.


Выбирать будущую профессию всегда нелегко: информация о направлениях и специальностях сложная и разрозненная. Особенную тревогу вызывает мысль, что они быстро станут неактуальными.
«Сбер» и НИУ ВШЭ решили создать веб-сайт, на котором студенты, школьники и молодые специалисты смогли бы узнавать о двенадцати направлениях профессий будущего. Команда Center-Game разработала общую концепцию и архитектуру проекта, а Tetraform привлекли работать над дизайном и проектированием.
За идеей платформы стояли масштабные исследования и анализ больших данных от банка и университета. Поэтому важно было не потерять научный фундамент, но представить его в виде увлекательного интерактивного атласа.
Получили задачу
У заказчиков уже была определена концепция: все профессиональные направления должны быть представлены как кварталы в городе. Он должен быть живым и интерактивным, чтобы аудитория легко в нём ориентировалась и могла выбрать то, что подходит им больше всего.
Визуальные решения и пользовательские сценарии должны были доступно объяснять, какие отрасли будут активно развиваться, на какие новые технологии нужно обратить внимание и кто потребуется работодателям уже очень скоро.
Первоначальная идея предполагала, что посетители сайта могли пройти профориентацию, а после — посмотреть варианты профильного обучения или вакансии.
Выбрали стилистику
Дизайнеры Tetraform начали с перебора разных референсов и решений, чтобы «нащупать» подходящий стиль: от простых схем и плоских карт до сложных 3D‑моделей, созданных на основе WebGL, и интерфейсов компьютерных игр.
Смотрели, как работают различные карты, как и с какой стороны появляются подсказки и навигация. И неожиданно много полезного почерпнули в интерфейсах сервисов для аренды жилья, где тоже есть советы и навигация по карте.

Изображение: William Cameron / ArtStation

Изображение: Fiasco Design / Rio 2016 Interactive map
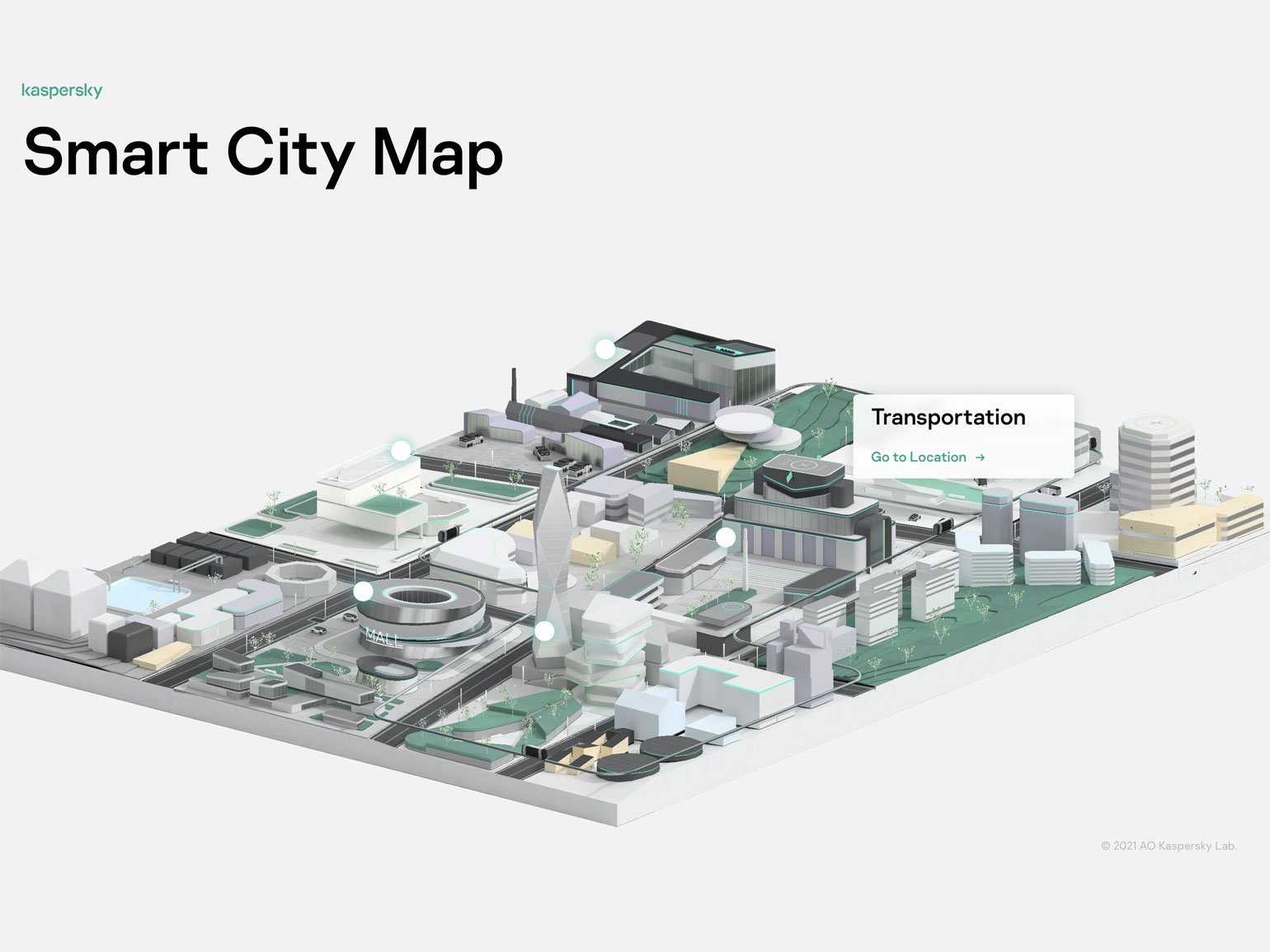
В итоге остановились на 3D-графике. Примерили разные варианты стилистики как для самого города, так и для элементов навигации.

Изображение: «Лаборатория Касперского»
Спроектировали путь пользователя
Продуктовый подход требует прописывать возможные сценарии поведения пользователей, поэтому важно было выстроить исчерпывающий user flow.
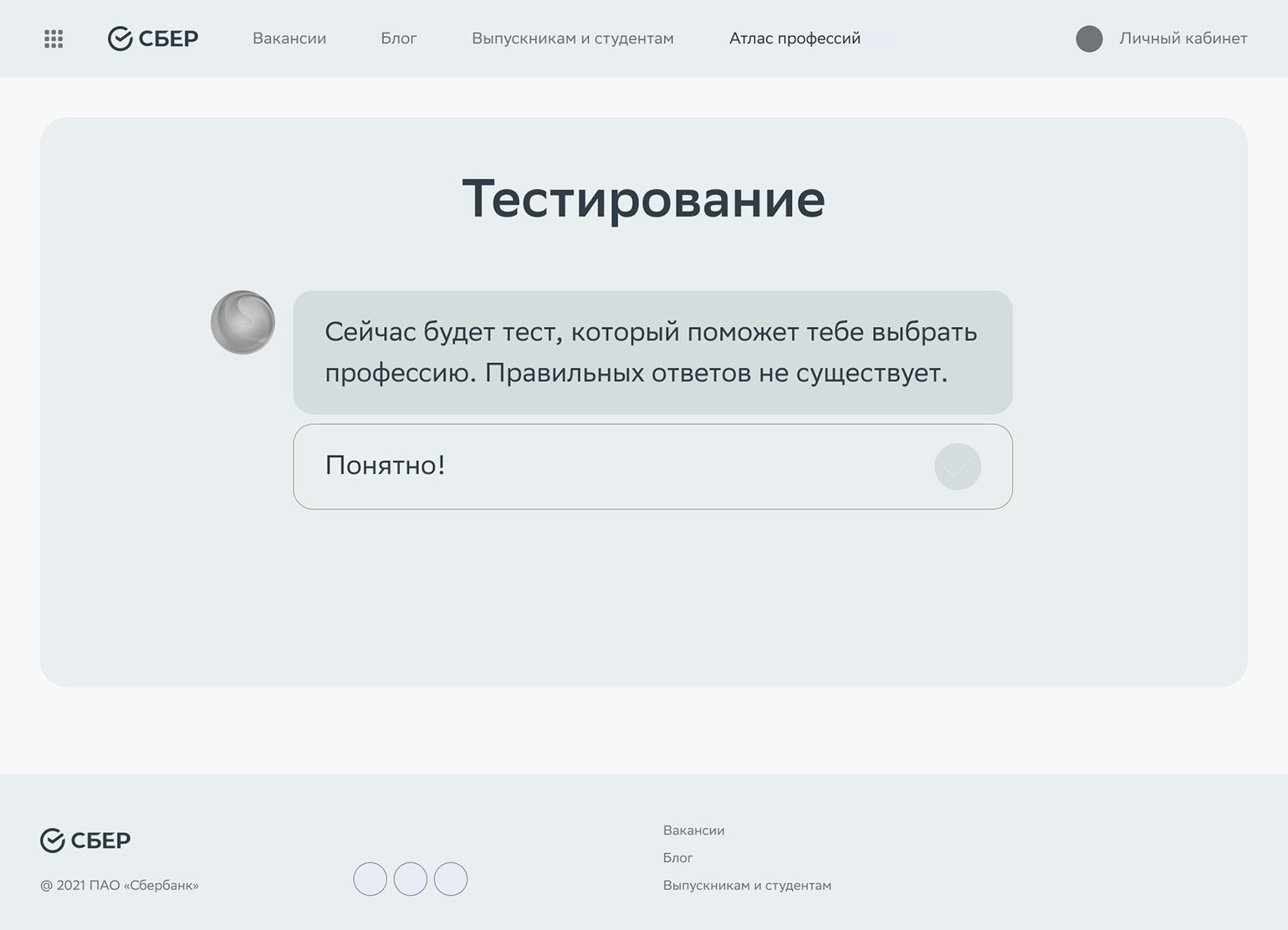
Сначала все экраны создавали в виде вайрфреймов — чёрно-белых макетов, в которых акцент смещается с визуальных решений на функциональность.

Изображение: «Сбер» / Tetraform

Изображение: «Сбер» / Tetraform
Собрали карту
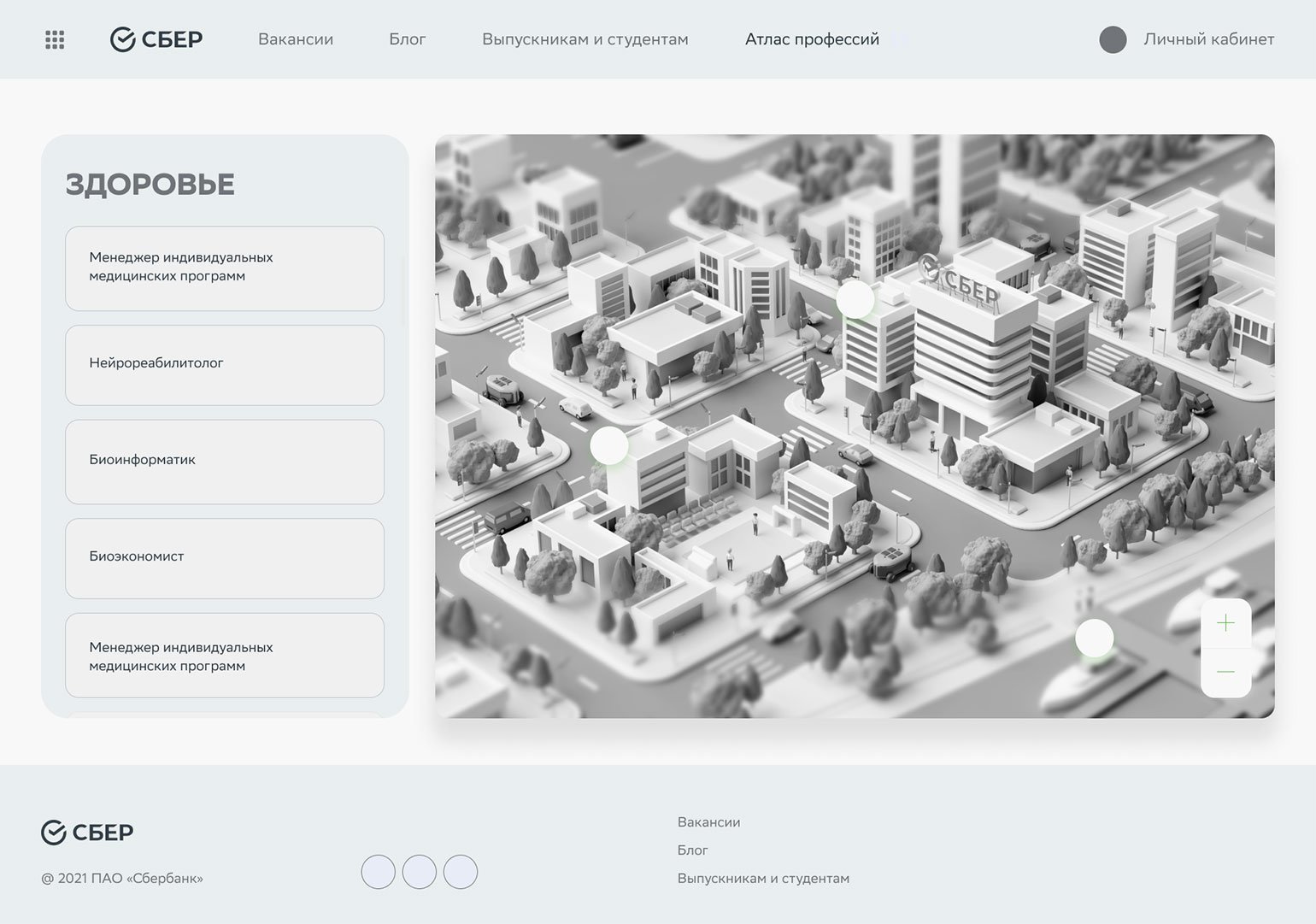
Чтобы ускорить работу, дизайнеры использовали готовые элементы для архитектуры и декора города, но адаптировали их эстетику под требования заказчика.
Банк предложил опираться на стиль одного из внутренних проектов. Некоторые UI-элементы попали в интерактивный город профессий из него.
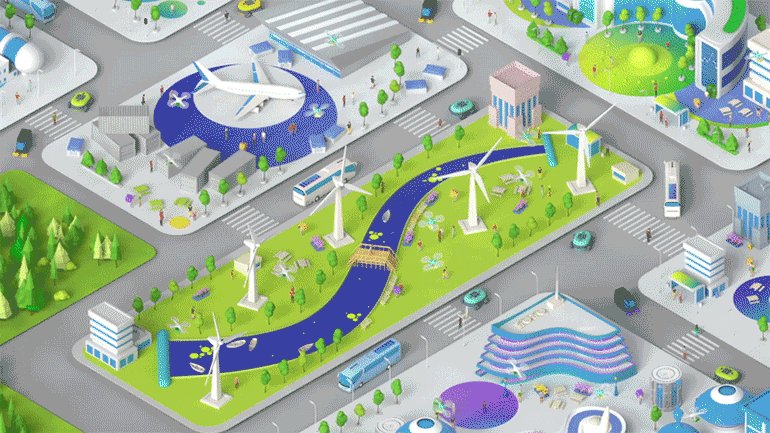
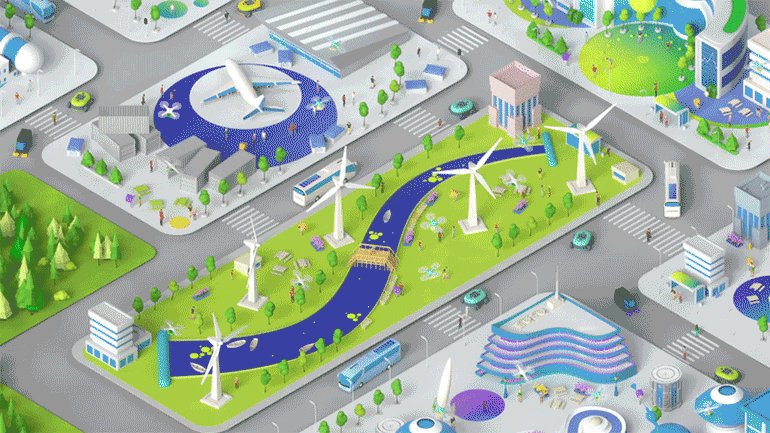
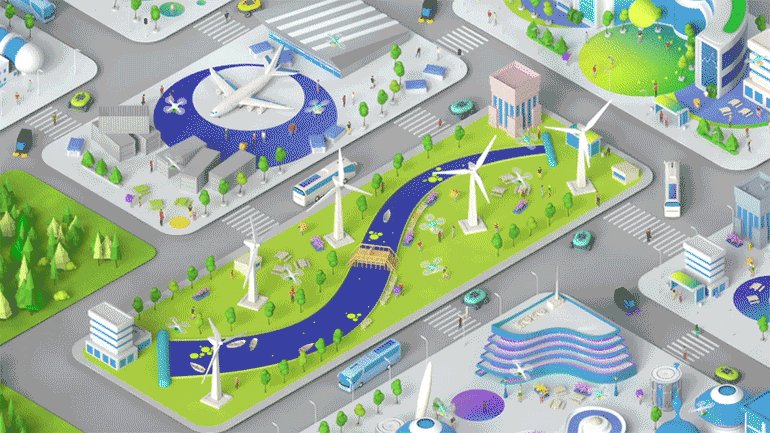
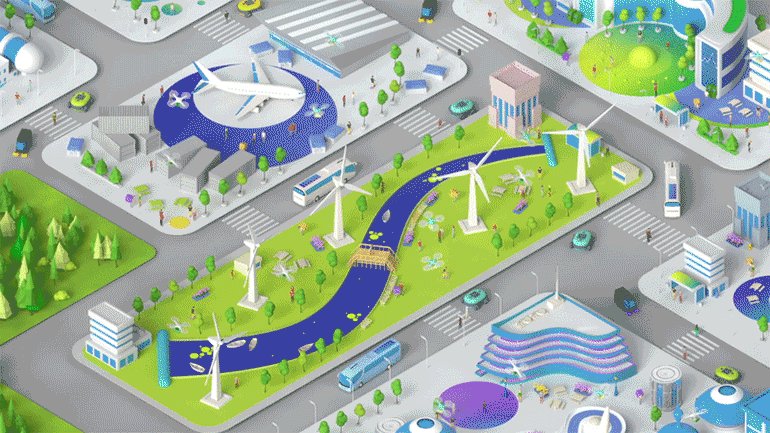
Улицы сделали шире, чем обычно бывает в реальности, чтобы пользователям было проще воспринимать кластеры профессий.

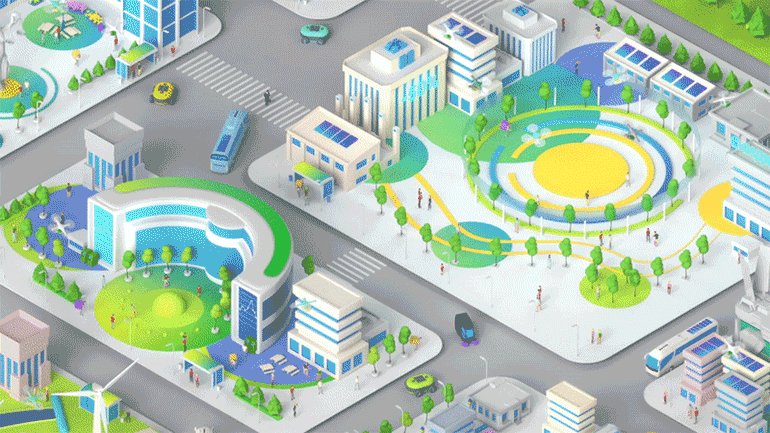
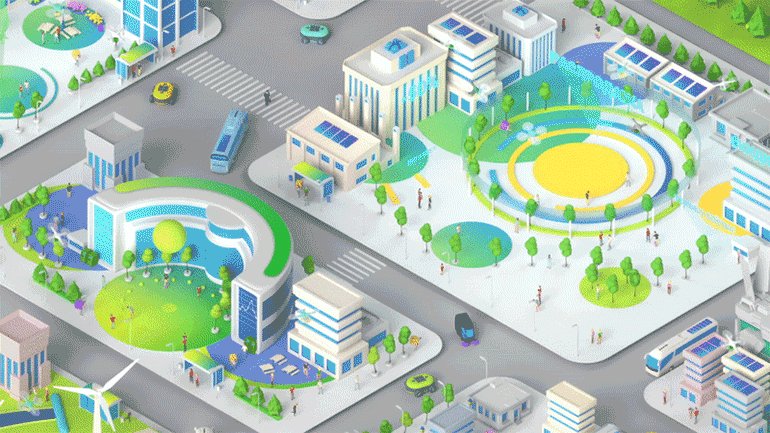
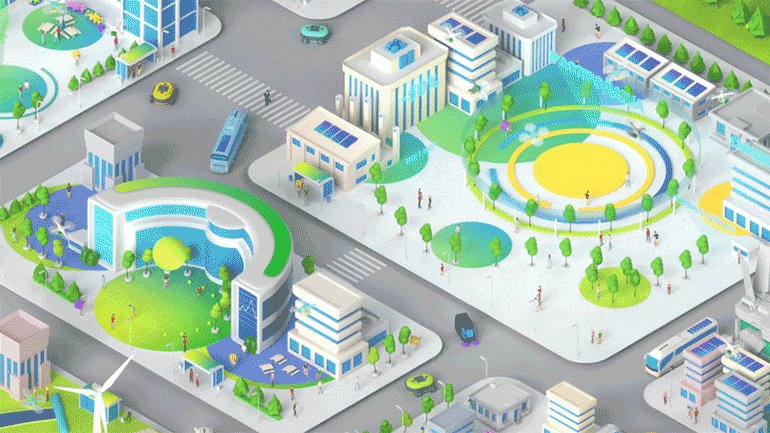
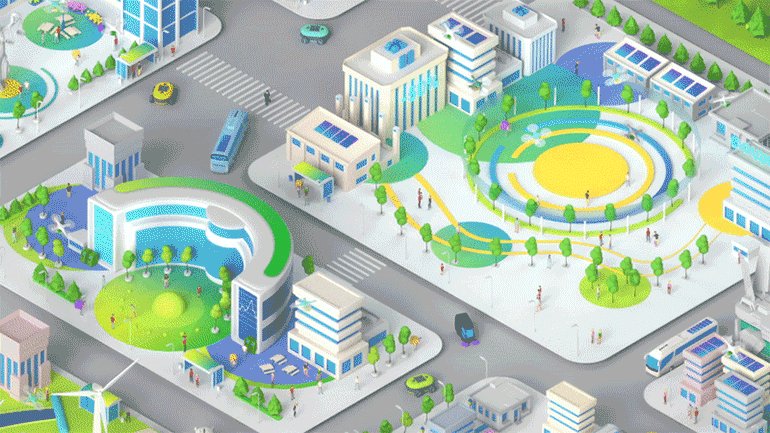
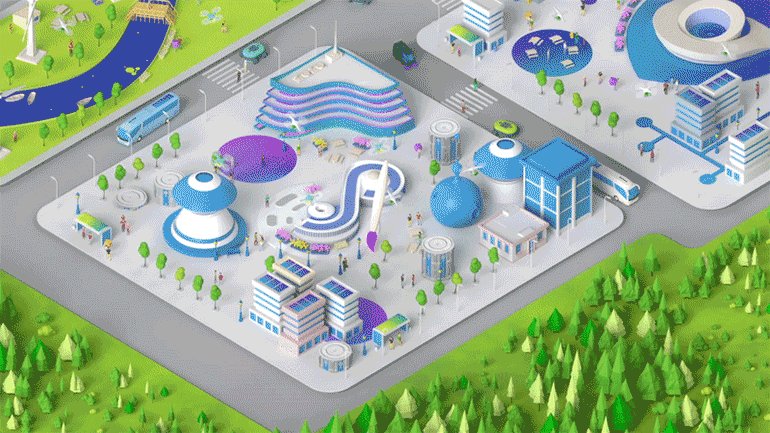
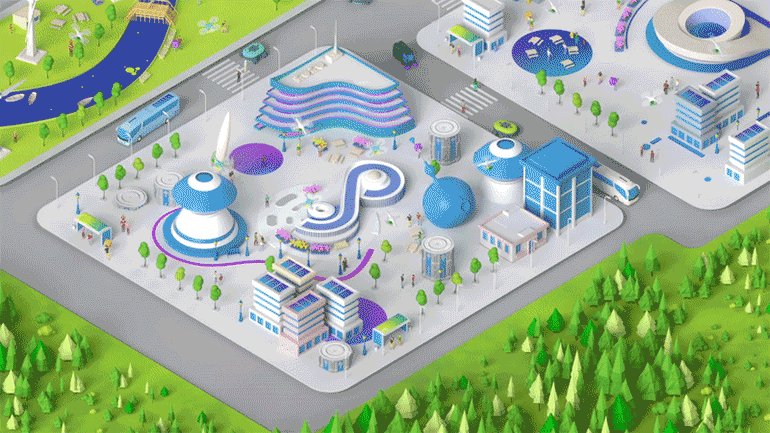
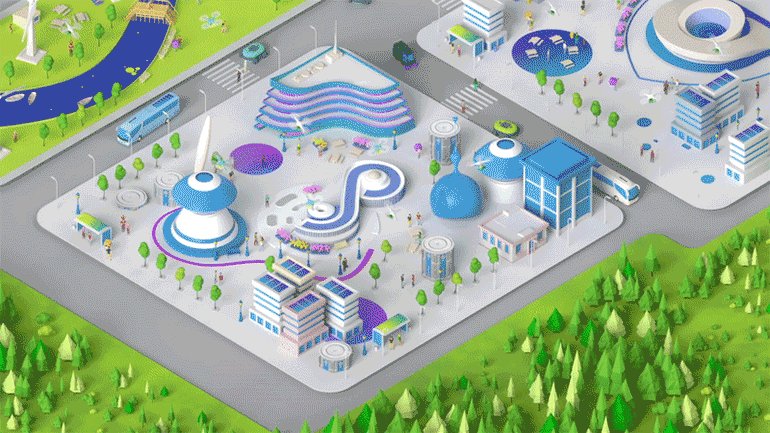
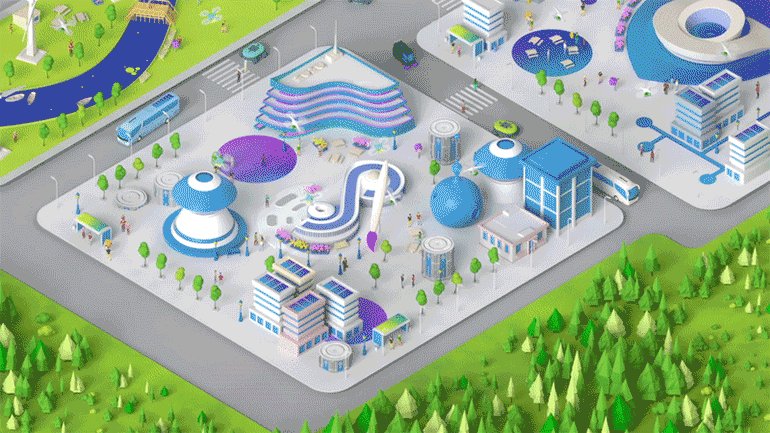
Изображение: «Сбер» / Tetraform
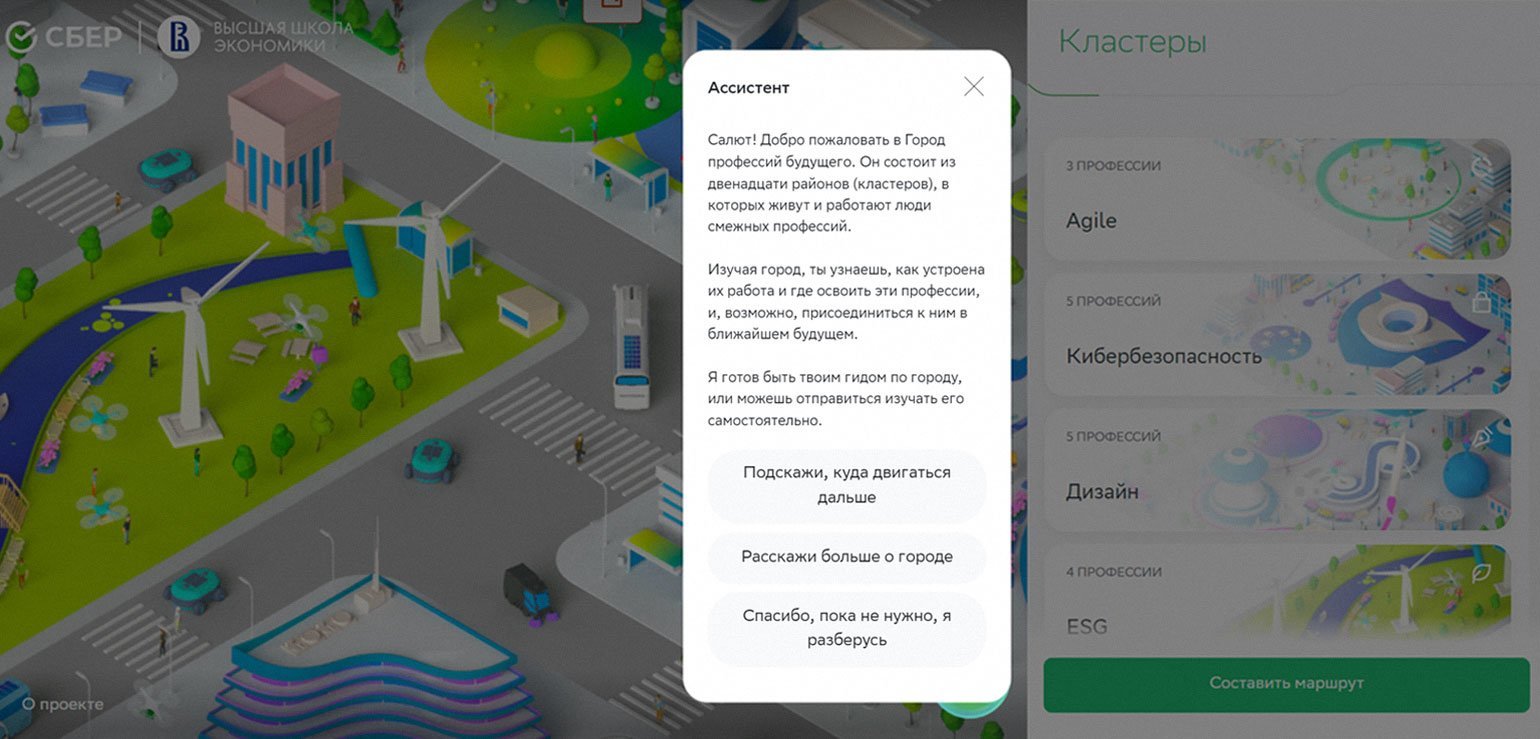
В проект интегрировали образ ассистента Салют — того же, что «работает» в остальных сервисах экосистемы «Сбера». Он появляется с подсказкой, когда пользователь впервые заходит на платформу.

Изображение: «Сбер» / Tetraform
50 перспективных профессий «разбиты» на 12 кварталов. У них нет цветовой идентификации — только карточки с названиями направлений. Весь город единообразно оформлен в палитре и градиентах дизайн-системы «Сбера».
Создали анимацию и отказались от неё
Каждый кластер собирали по отдельности, потом «сшивали» в общую карту и оживляли деталями: добавляли фигуры людей, транспорт, парки и реалистичную дорожную разметку.
Для каждого кластера придумали анимацию, её создавали в Cinema 4D. Но в итоговый продукт она не вошла, так как сильно тормозила загрузку сайта.