На десктопе или в телефоне: бесячие различия в фичах популярных сервисов
Одинаковые иконки для разных функций в «Яндекс Музыке», костыльные корзины Ozon, запись звонка в Zoom, неудобный поиск Lamoda.


Дизайн-команды крупных брендов порой поступают странно. Убирают критически важные функции из мобильной версии и пичкают ненужность в десктопную, и наоборот.
Окей, иногда в этом есть здравый смысл. Например, пользователям Zoom неудобно рисовать на доске с телефона, так зачем захламлять мобильную версию лишней фичей? Но часто это просто ошибки. Посмотрим на десктопные и мобильные версии популярных сервисов и выясним, что там бесит сильнее всего.
«Яндекс Музыка»
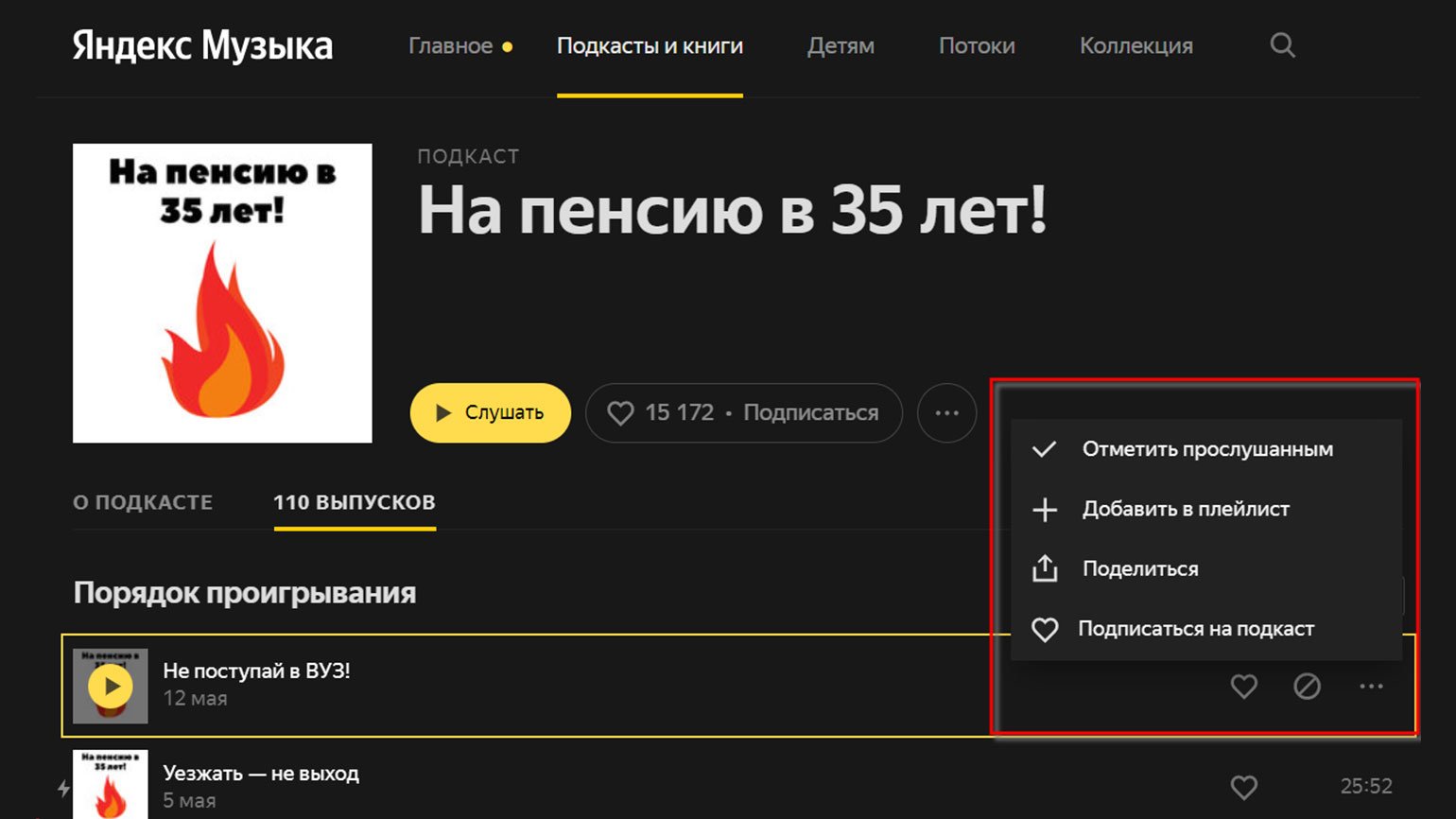
Разные иконки в мобильном приложении и на десктопе. Иконки в интерфейсе ускоряют восприятие информации: если понравилась песня, кликаешь на сердечко — ясно, что это избранное.
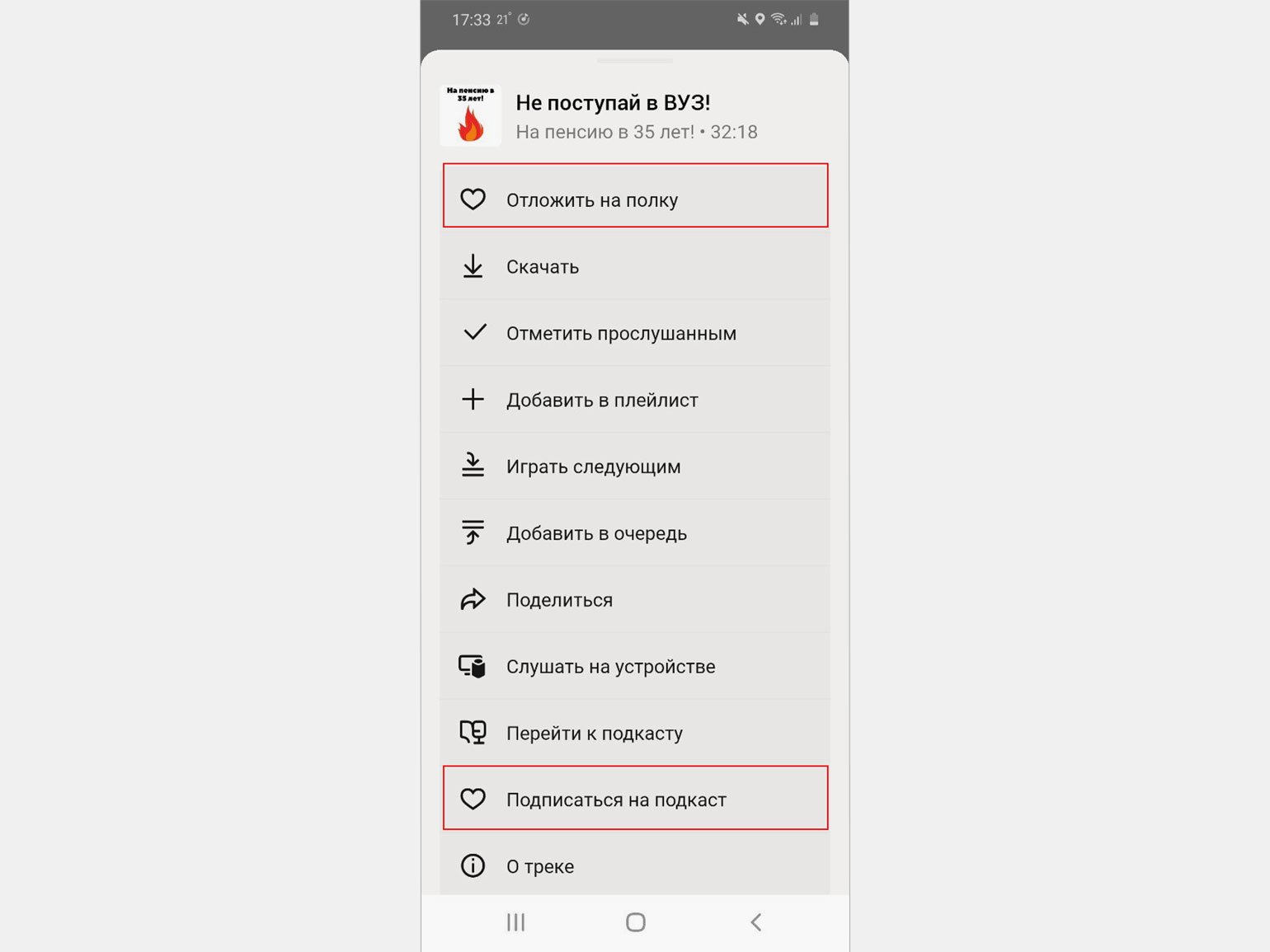
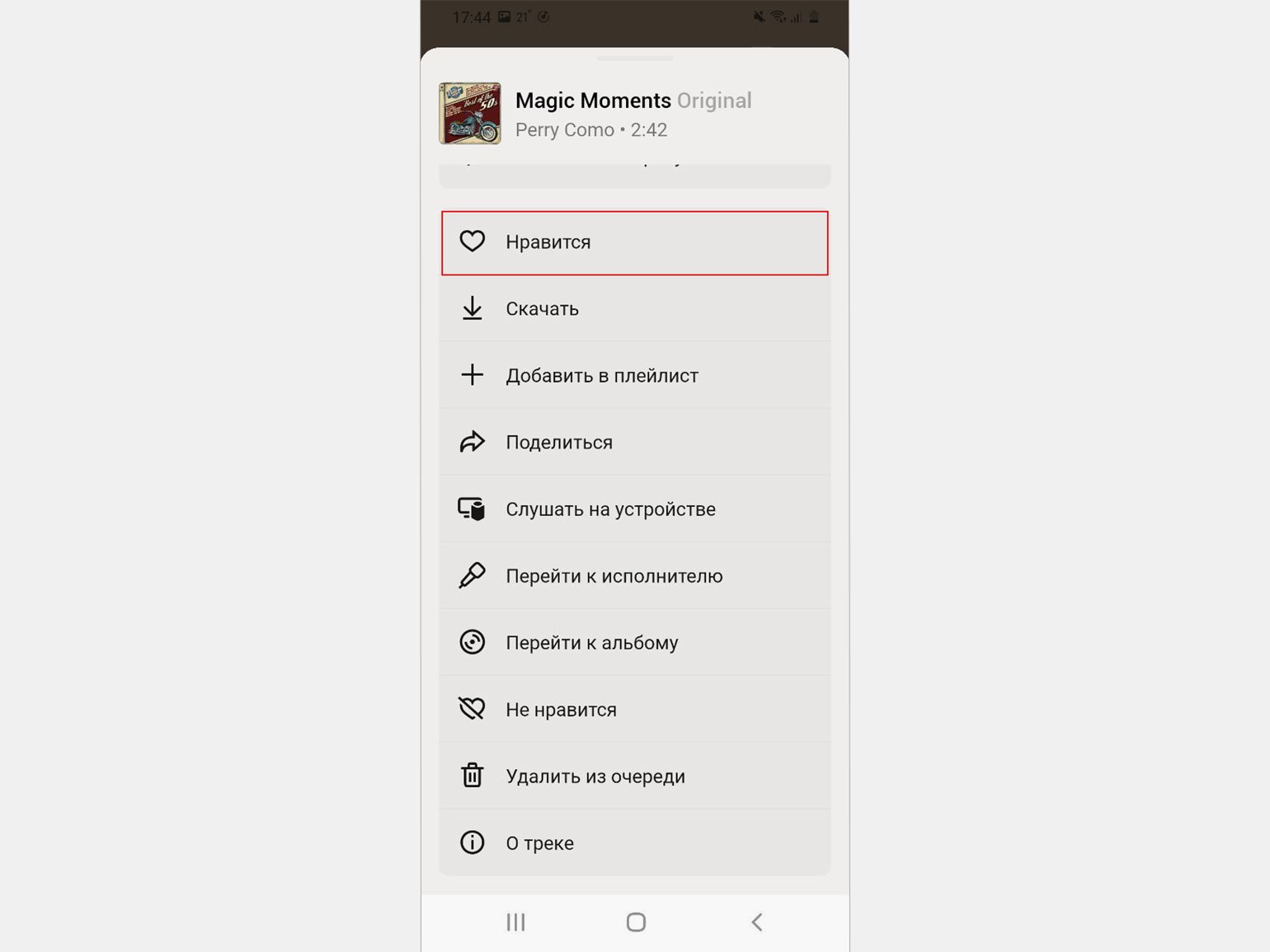
В «Яндекс Музыке» всё же решили покреативить: сердечко используется в мобильном приложении ещё для двух функций — «Отложить на полку» и «Подписаться на подкаст». Приходится вчитываться, а не верить иконкам на слово.

Скриншот: «Яндекс Музыка» / Skillbox Media

Скриншот: «Яндекс Музыка» / Skillbox Media

Скриншот: «Яндекс Музыка» / Skillbox Media
Такие расхождения в версиях чаще всего случаются, когда над дизайном работают разные команды с разным видением пользовательского опыта.
Как улучшить. Унифицировать иконки для десктопной и мобильной версии, чтобы обеспечить бесшовный пользовательский опыт, и сделать разные иконки для разных опций, чтобы взаимодействие стало интуитивно понятным и более быстрым.
Telegram
Нельзя записать кружок с десктопа. В мобильной версии это экономит время, и разбавляет однообразный текстовый контент, если вы ведёте свой канал. При этом в десктопе на Windows и в веб-версии кружочки почему-то недоступны.

Скриншот: Skillbox Media
Как улучшить. В Telegram посчитали опцию ненужной для пользователей с десктопа — почему же? На компьютере ведь тоже есть камера!
Ozon
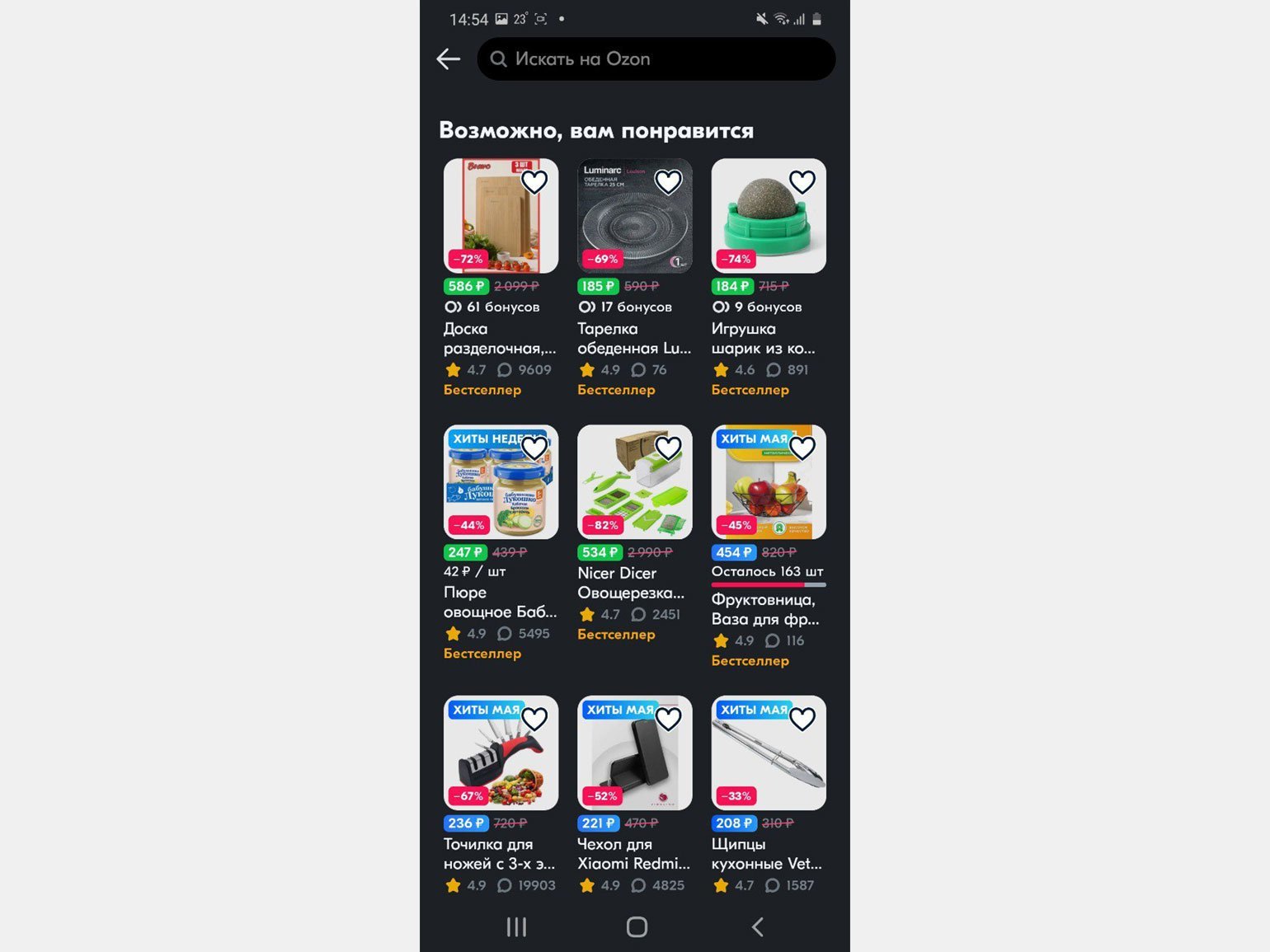
Одно слово приходит на ум после посещения маркетплейса — шум.

Скриншот: Ozon / Skillbox Media

Скриншот: Ozon / Skillbox Media
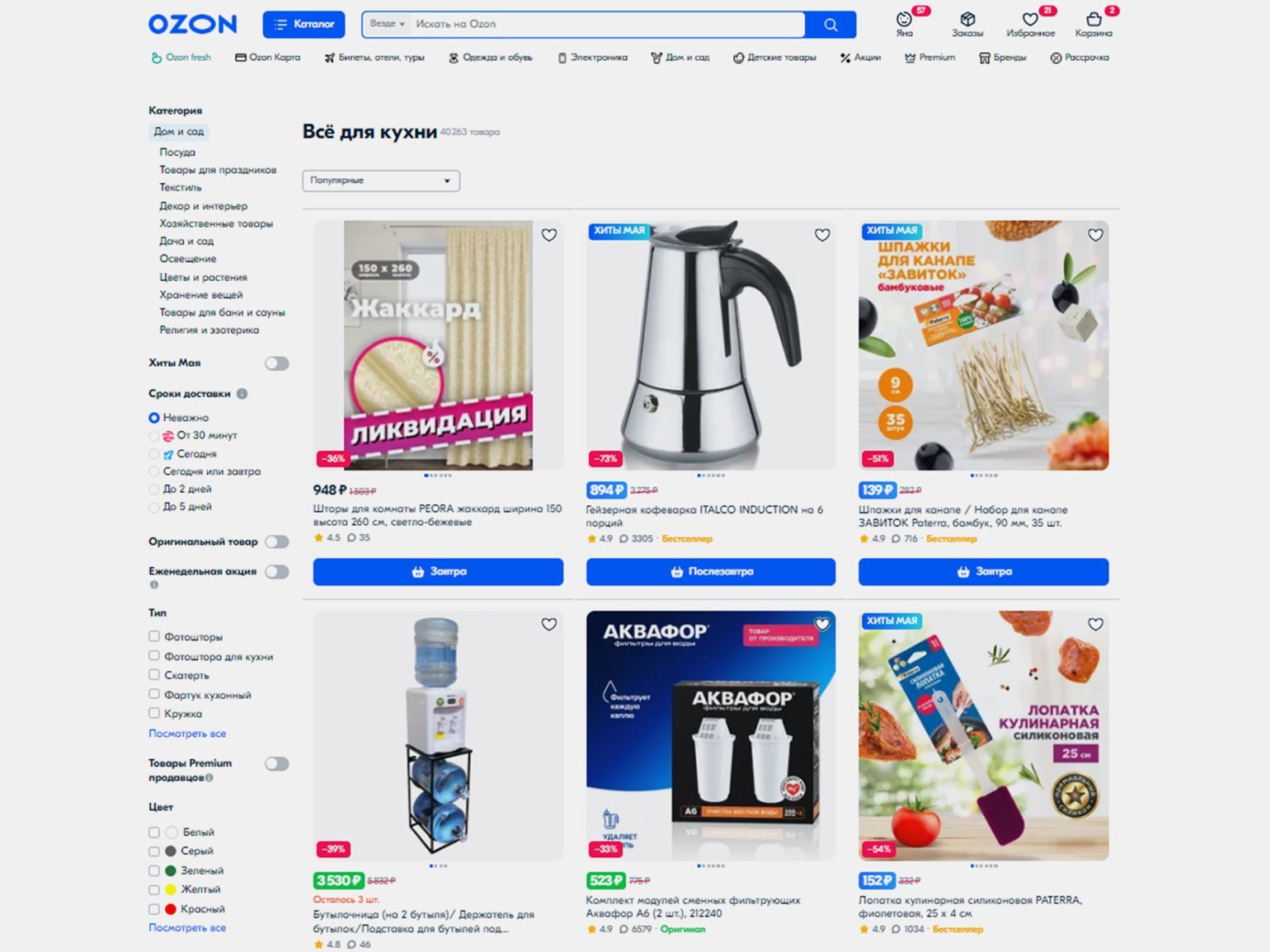
На сайте смотрится спокойнее: крупные изображения товаров разбавляют кричащие лейблы, но полностью это проблему не решает. Здесь могли бы помочь общие требования к изображениям товаров. Например, «Яндекс Маркет» показывает ту же информацию, но делает это гораздо спокойнее:

Скриншот: Ozon / Skillbox Media
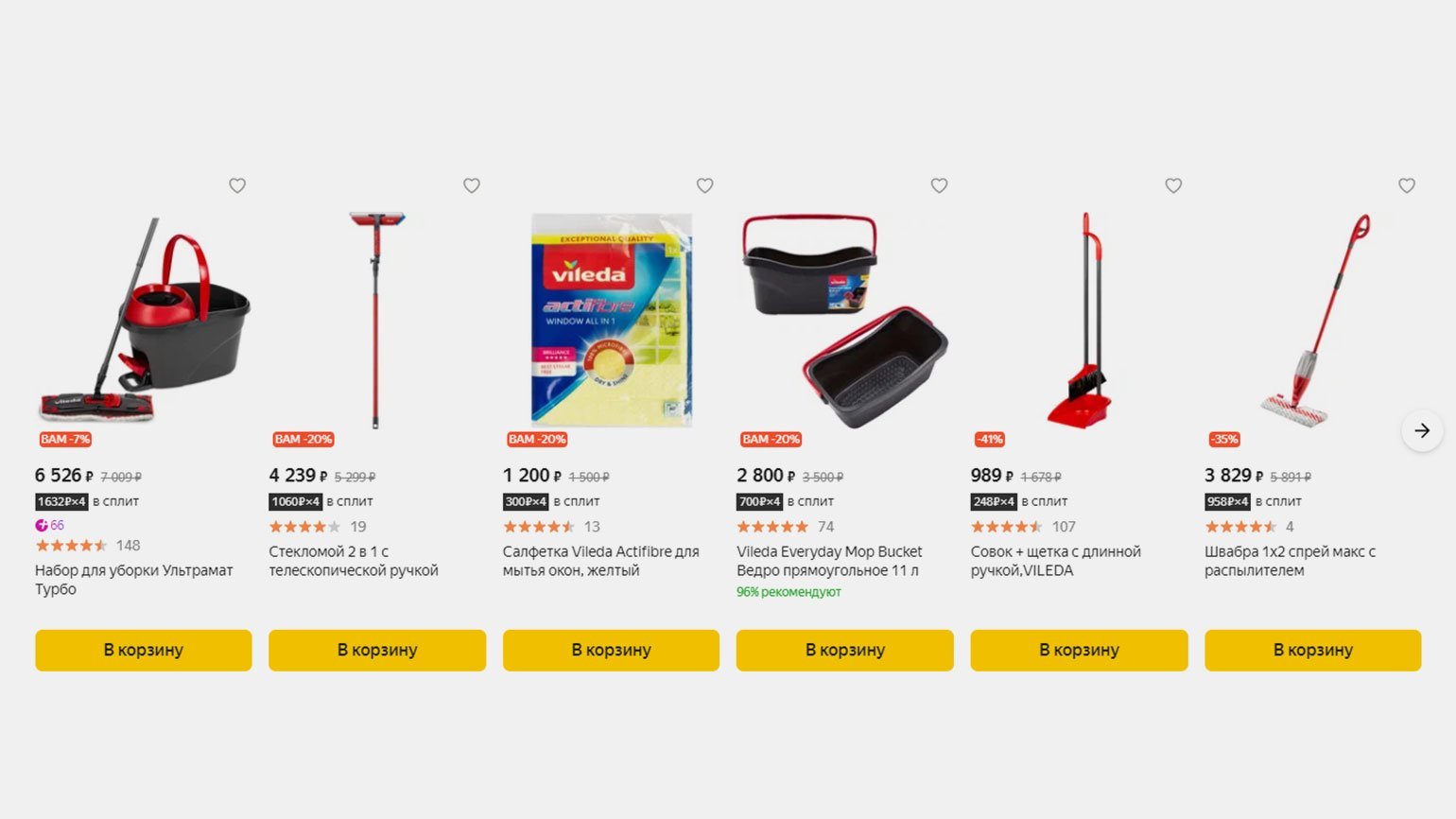
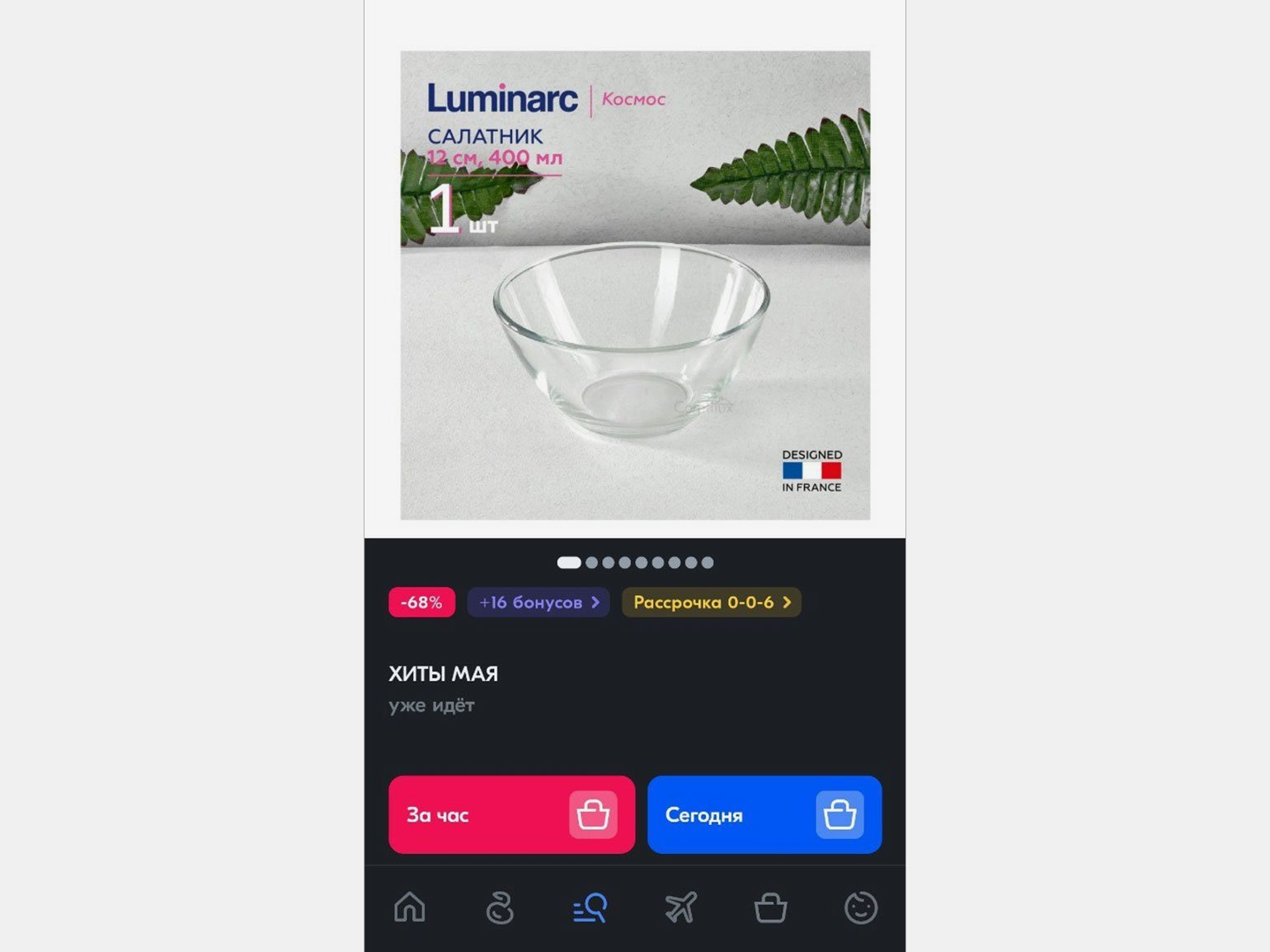
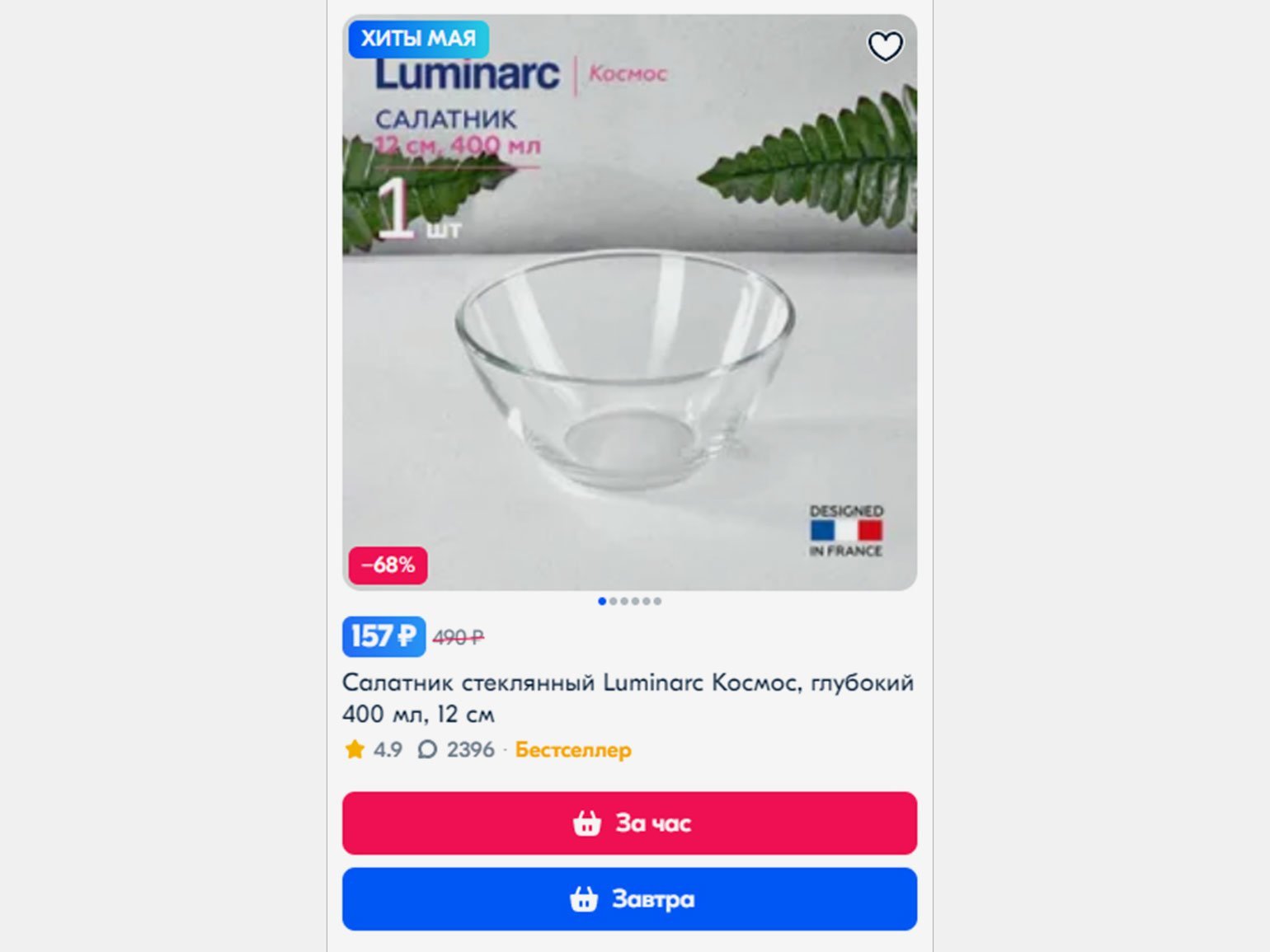
Разные иконки для корзины. В карточках некоторых товаров две кнопки корзины (какую выбрать, чтобы уничтожить человечество?): одна предлагает доставку за 30 минут, другая — сегодня. Отвлечёмся от того, что это кажется костыльным решением, посмотрим на иконки — в мобильном приложении и на сайте разные иконки корзины.

Скриншот: Ozon / Skillbox Media

Скриншот: Ozon / Skillbox Media
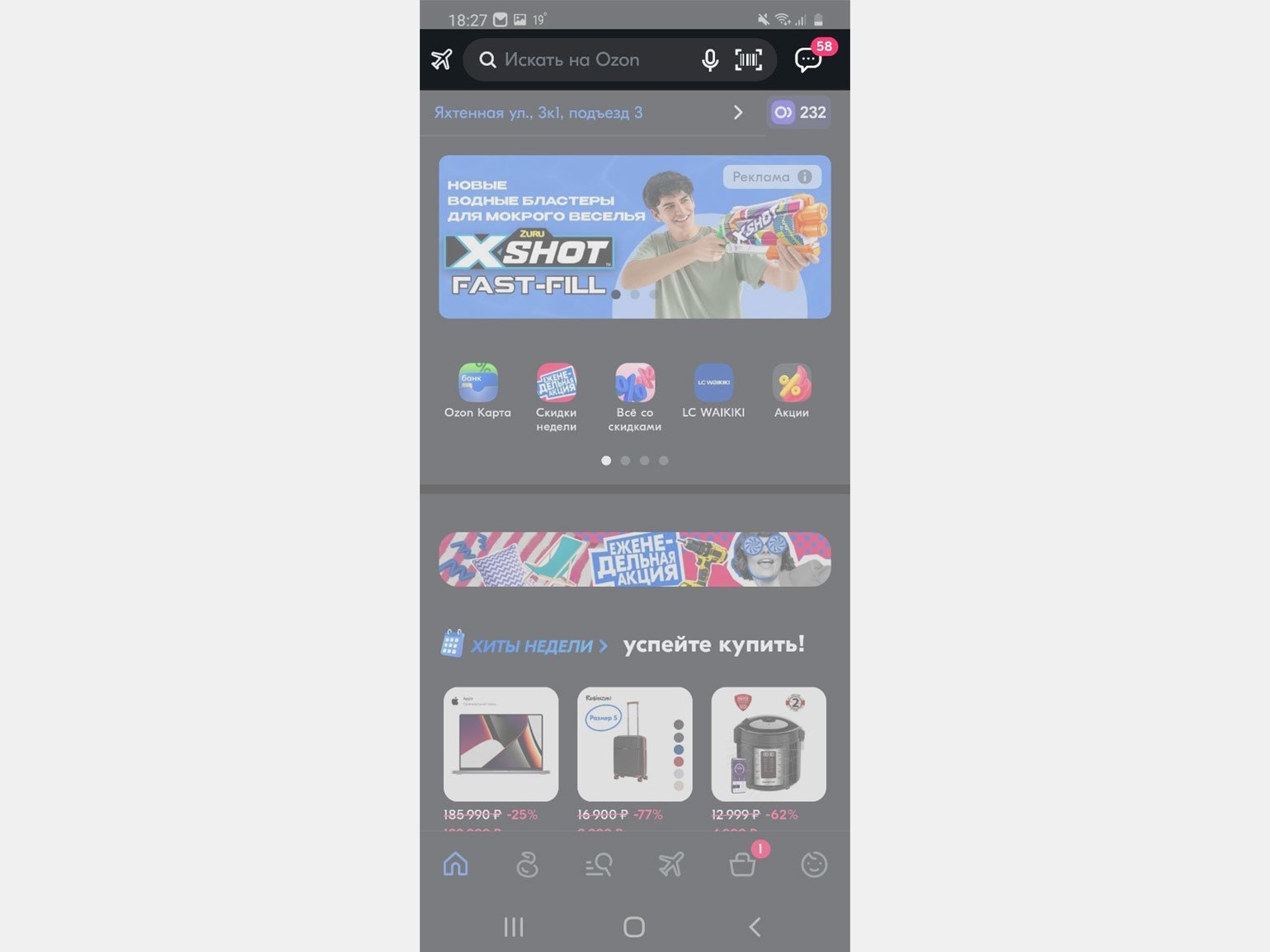
Поиск в мобильной версии перегружен. В телефоне он пристыковывается к верхней панели — а там и так много индикаторов и адрес доставки. Получается как-то совсем тесно и шумно для элемента, который используют очень часто.

Скриншот: Ozon / Skillbox Media
При этом если заблюрить страницу в десктопной версии, то видим, что сильнее притягивает внимание именно поисковая строка:

Скриншот: Ozon / Skillbox Media
Как улучшить:
- Для начала всё-таки избавиться от двух кнопок, одна из которых ещё и красная. Хотели убрать один шаг в процессе покупки, но запутали ещё больше. Лучше оставить одну кнопку — «В корзину» — и уже там предложить варианты доставки.
- Унифицировать иконки. Пользователи проводят в интернет-магазинах много времени, иконки снижают когнитивную нагрузку, позволяют не читать навигационные элементы.
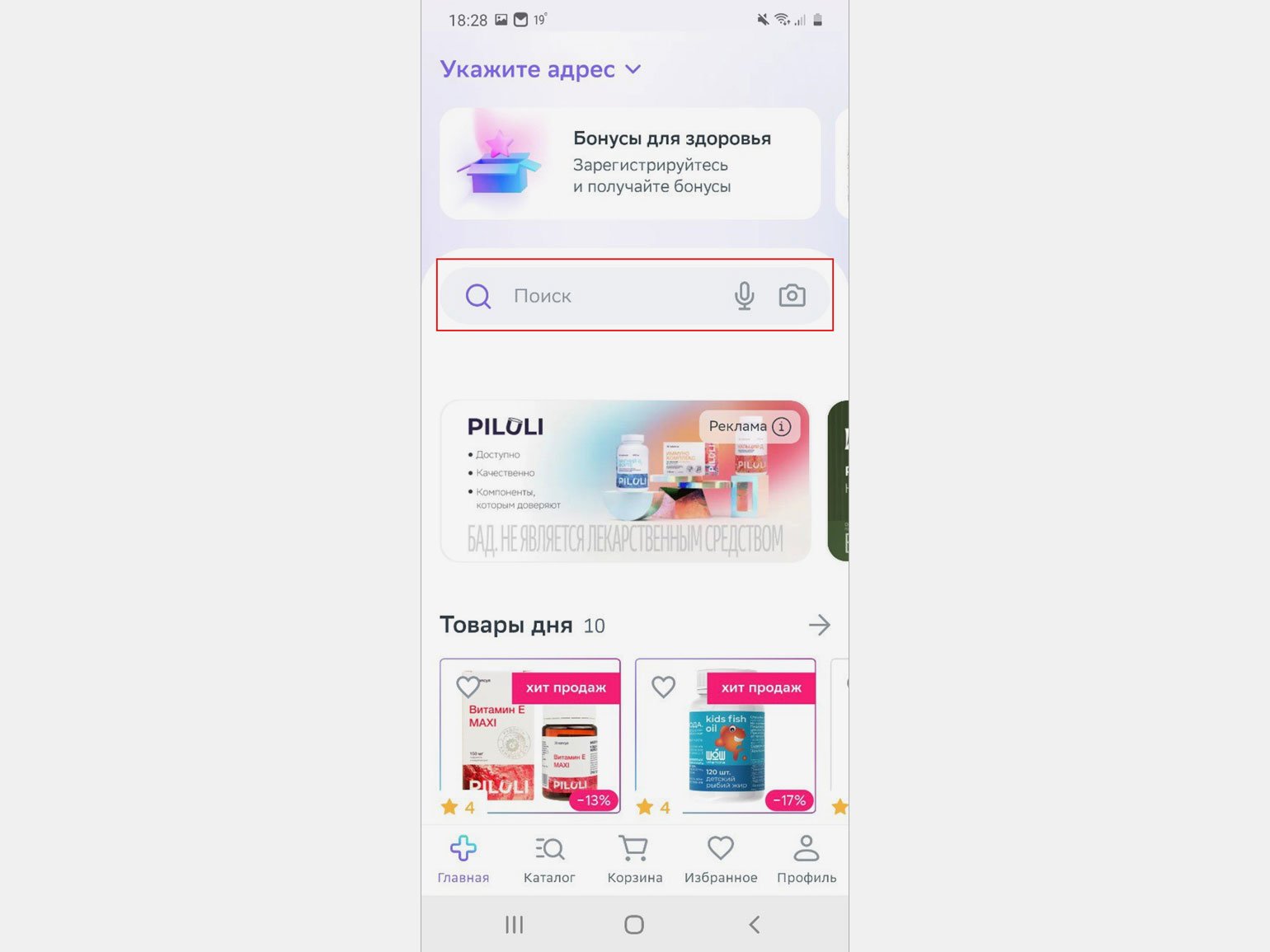
- Облегчить поисковую строку в мобильной версии можно, если переместить иконку с самолётом (продажу билетов) и иконку с чатами, а также опустить ниже поисковую строку — ближе к середине, например как в «Еаптеке». Или поставить её внизу экрана, чтобы было проще дотянуться пальцем.

Скриншот: «Еаптека» / Skillbox Media
«ЛитРес»
Будучи книжным червём, я знаю наверняка, что поиск книг в мобильном приложении и на десктопе «ЛитРеса» — две параллельные вселенные. Бывает, не могу найти в мобильном приложении книги, которые после проверки оказываются на сайте. Возможно, это просто мистика.
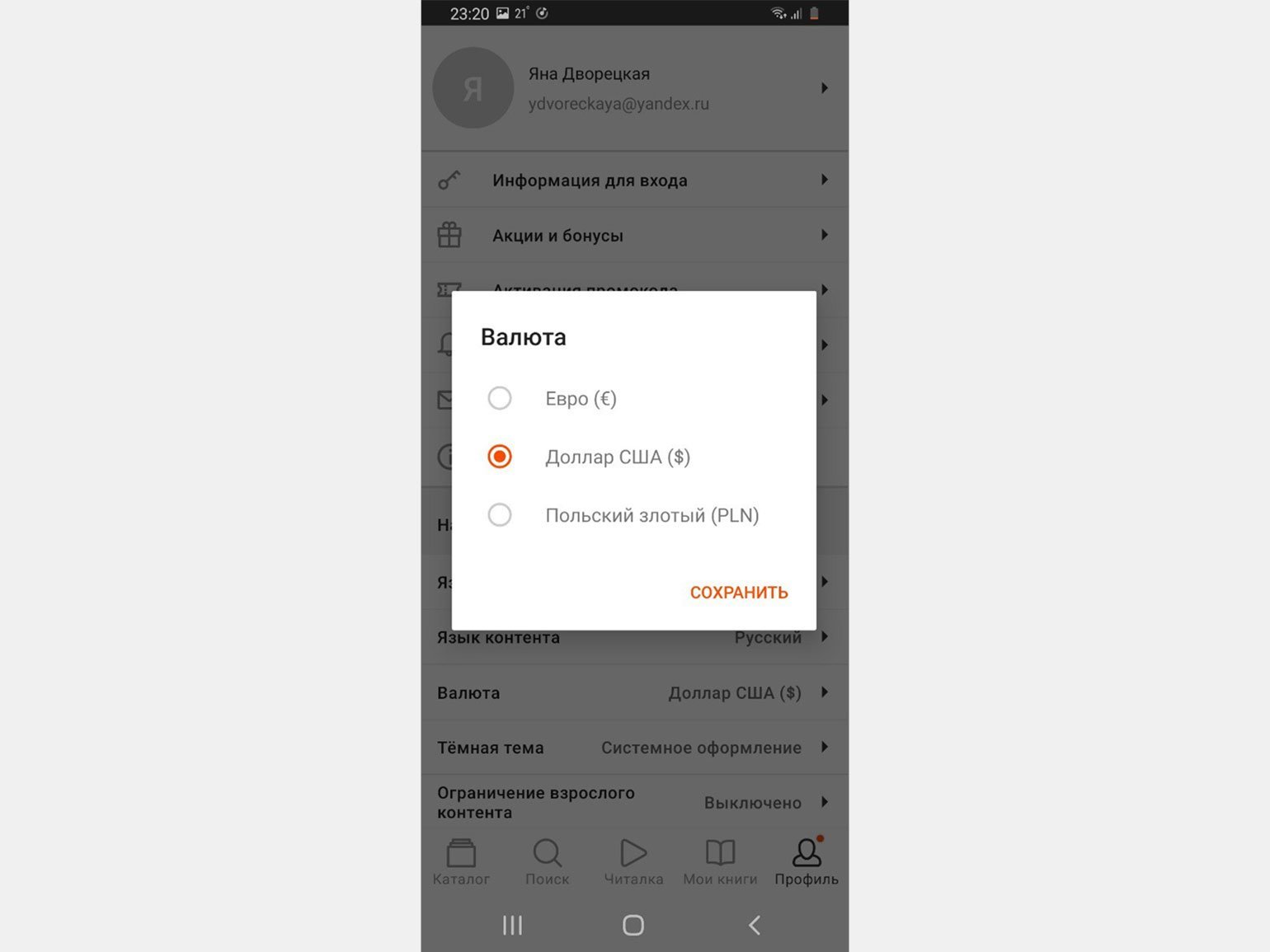
Смотрим дальше. В приложении странная комбинация доступных валют. Где же рубль? К слову, на десктопе такого не наблюдалось.

Скриншот: «ЛитРес» / Skillbox Media
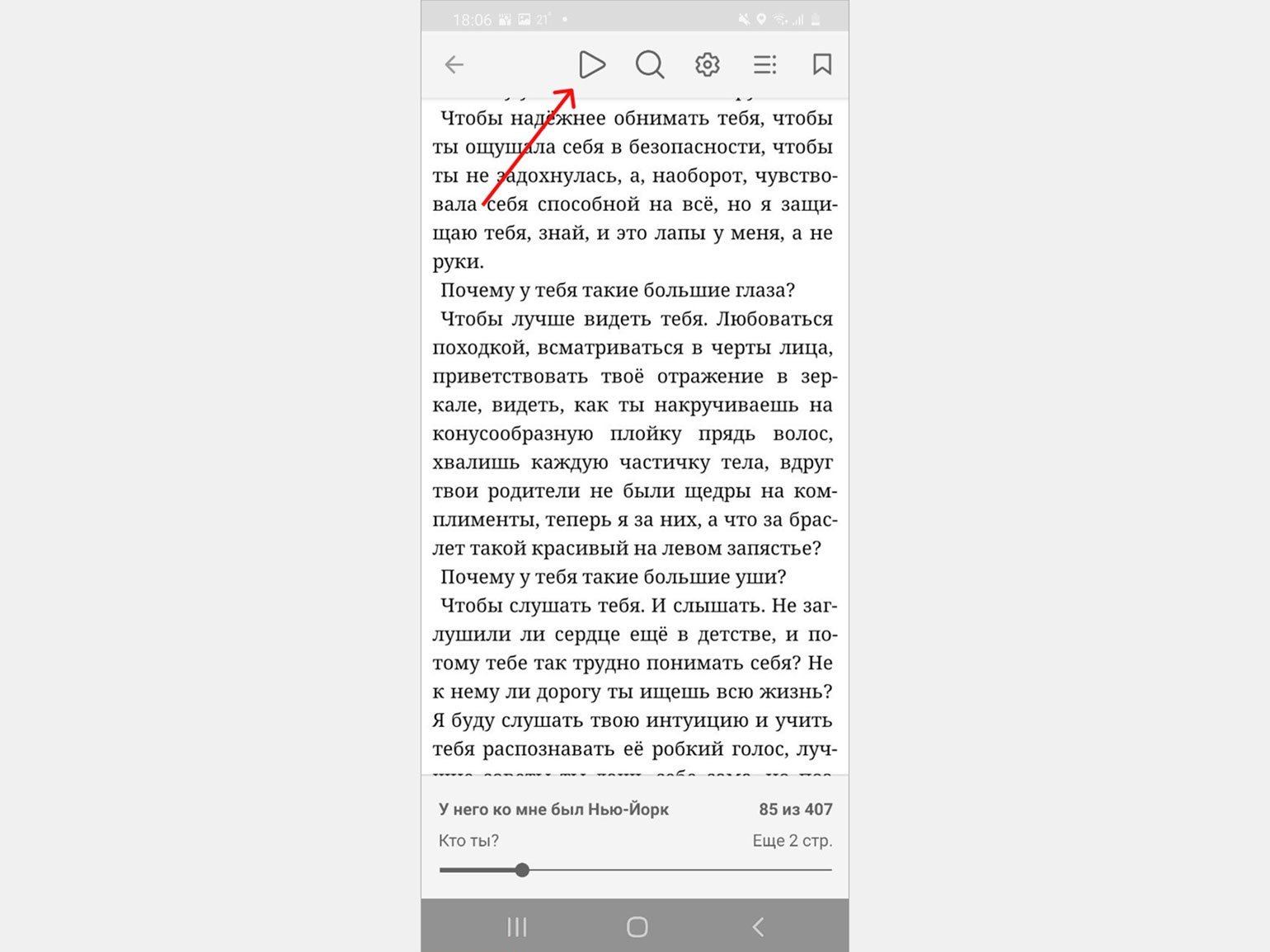
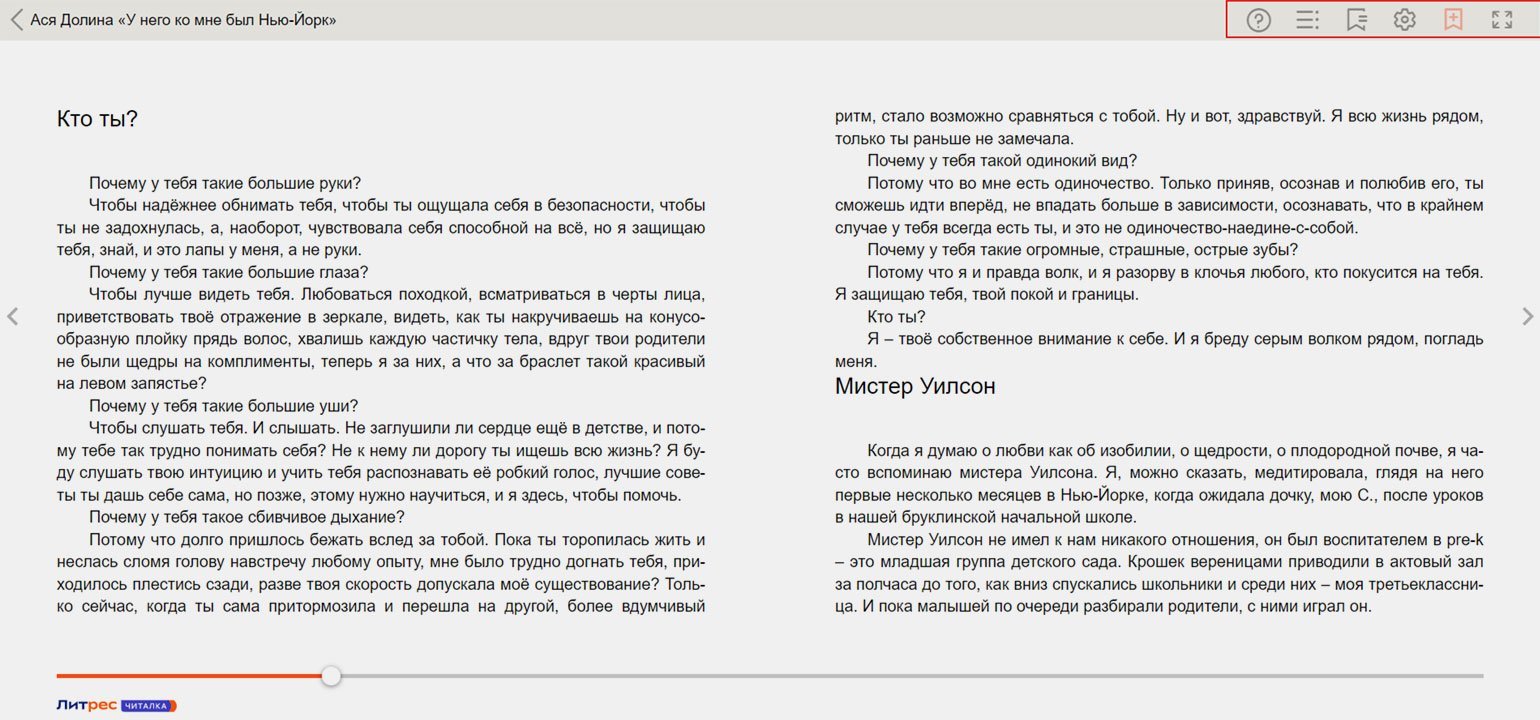
Нет озвучки текста. Я могу залениться читать и переключиться в мобильном приложении на аудиоверсию. Но на десктопе, извините, читайте сами. Такой опции не предусмотрено.

Скриншот: «ЛитРес» / Skillbox Media

Скриншот: «ЛитРес» / Skillbox Media
Как улучшить. Добавить иконку озвучки в десктопную версию, в том числе для инклюзивности. А также унифицировать иконки для закладок — сейчас они разные в мобильной и десктопной версиях.
Stepik
Если кто не знает, это образовательная платформа, на которой любой желающий может создать онлайн-курс.
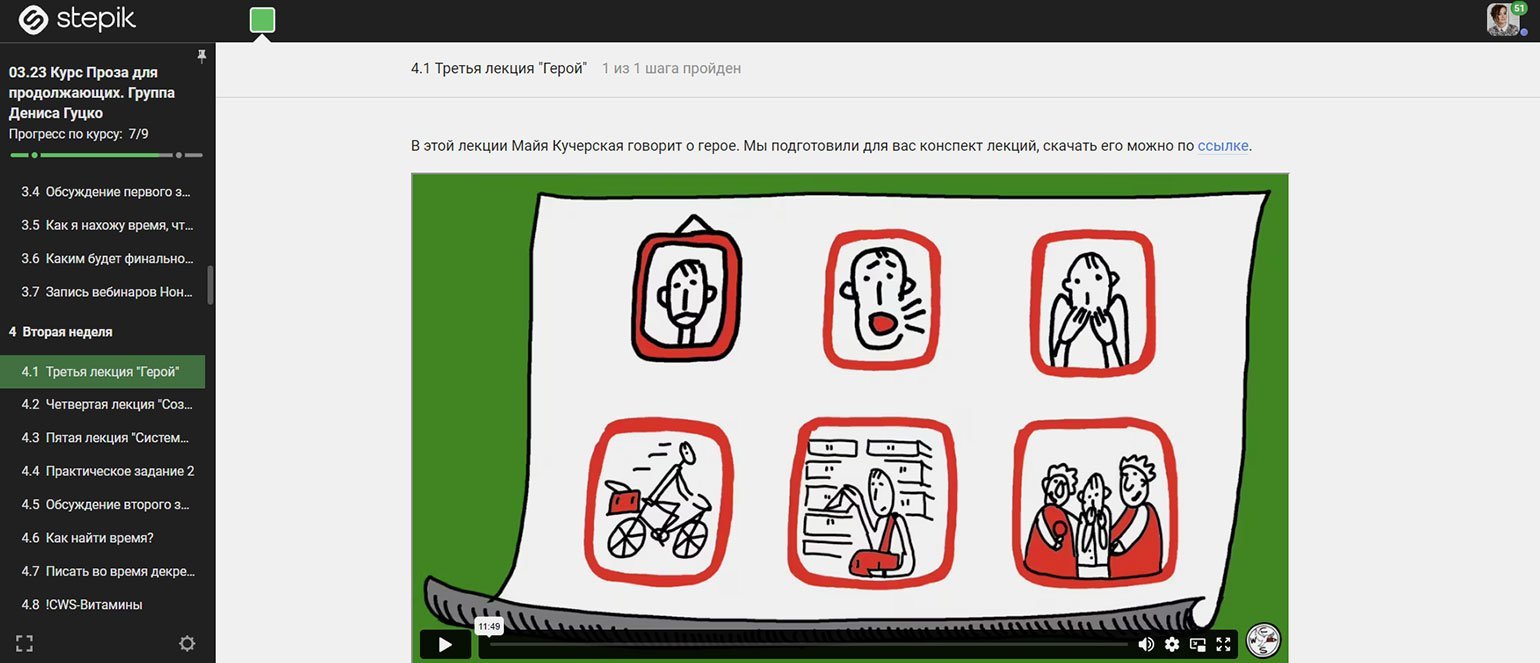
Да, учиться теперь не за столом, ёрзая на неудобном стуле, а прямо лёжа на диване с телефоном в руках. Красота! Но не торопитесь расслабляться. В Stepik придётся сесть за парту, как приличному ученику, ведь видеоплеер в мобильном приложении не подстраивается под размер экрана.

Скриншот: Stepik / Skillbox Media

Скриншот: Stepik / Skillbox Media
Как улучшить. Настроить эмбед для плеера так, чтобы видео встало в экран и не приходилось скроллить. Это важно, так как основной сценарий для обучающих приложений на мобильном — это как раз просмотр лекций.
Zoom
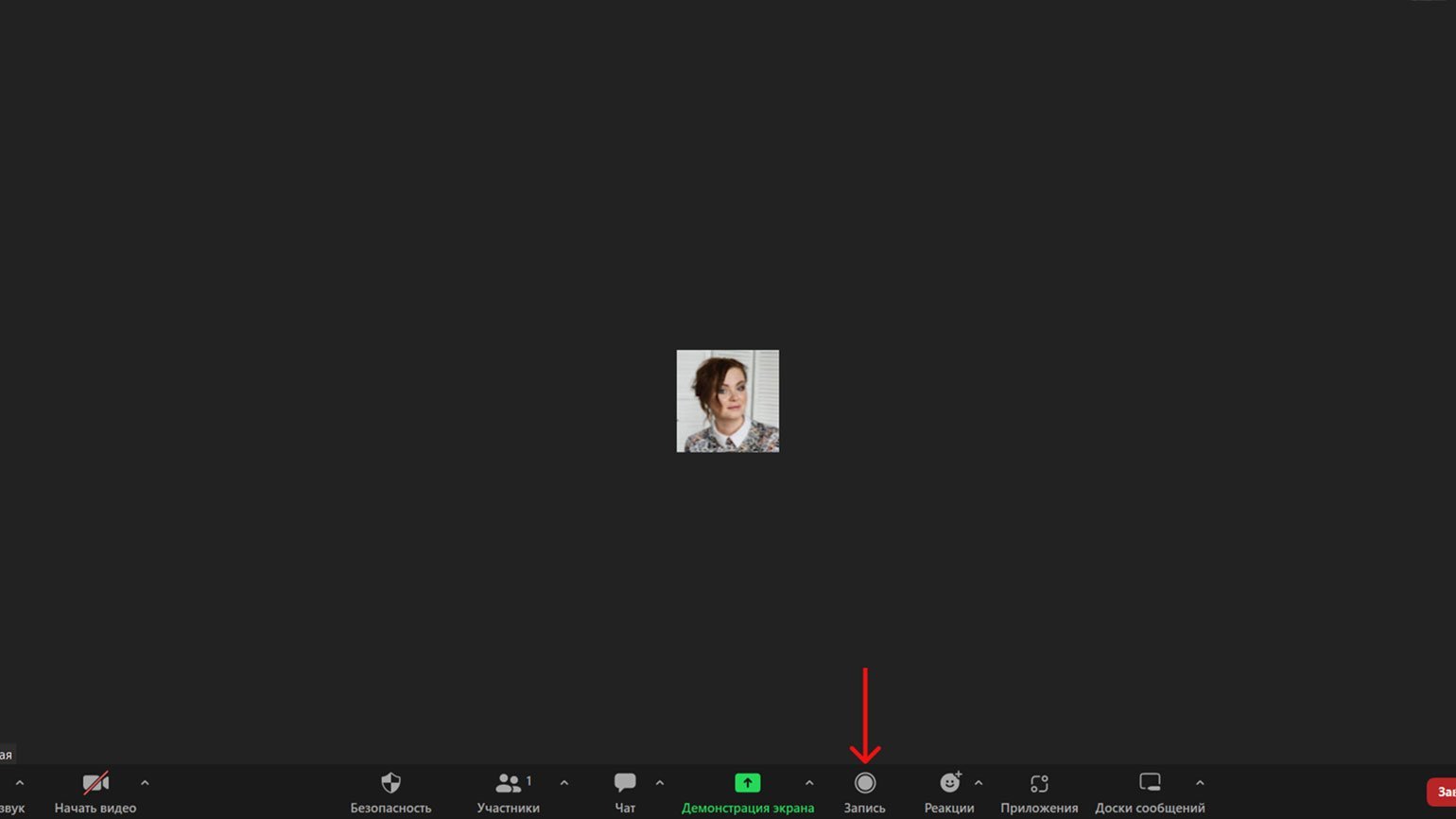
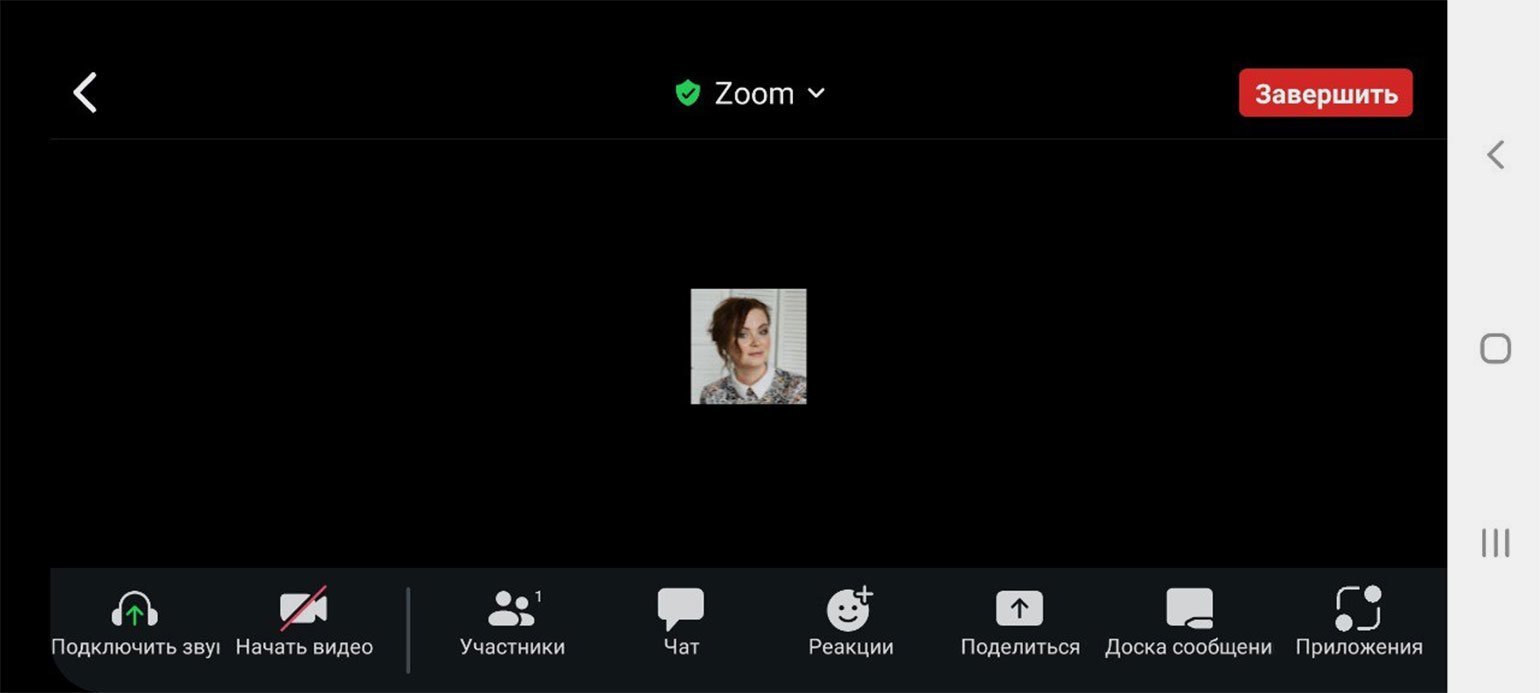
Нет записи встречи в мобильном. Мы дожили до того, что проводим встречи прямо в смартфоне. Почему же мобильную версию лишили функции записи?

Скриншот: Zoom / Skillbox Media

Скриншот: Zoom / Skillbox Media
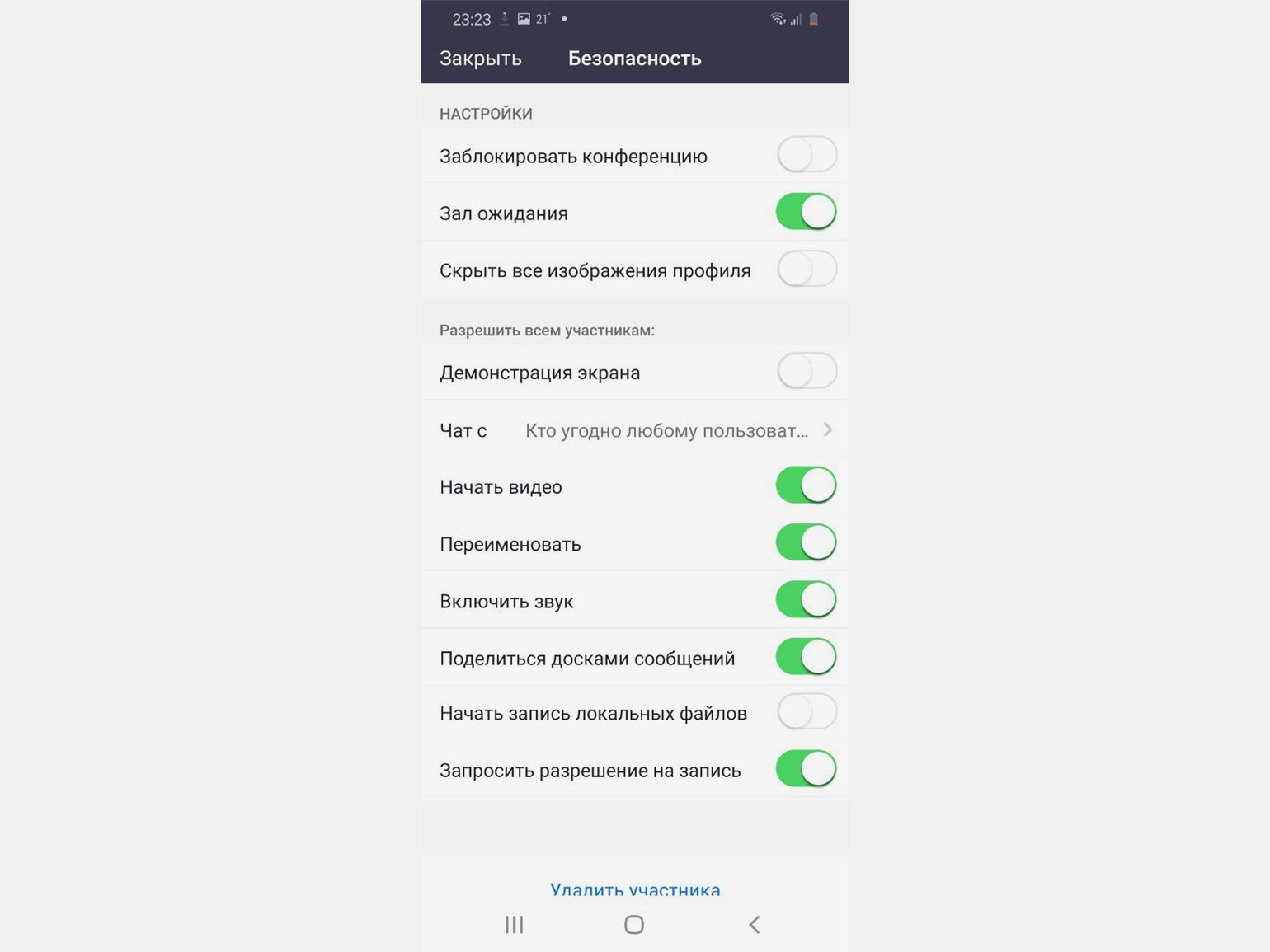
Настройки чата в мобильном запрятаны. Приведу пример. Знак пешеходного перехода всегда стоит возле пешеходного перехода. Это правило, так должно быть. Если знак стоит на другой улице — это знак для другого перехода. Объекты, расположенные достаточно близко друг к другу, воспринимаются как единая группа. Это упрощает восприятие информации.
Тогда почему настройки чата в мобильном приложении Zoom убежали от чата? Найти их можно аж в третьем уровне в навигации. Представьте, как неприятно сновать по вкладкам в мобильном приложении, если вы на встрече.

Скриншот: Zoom / Skillbox Media
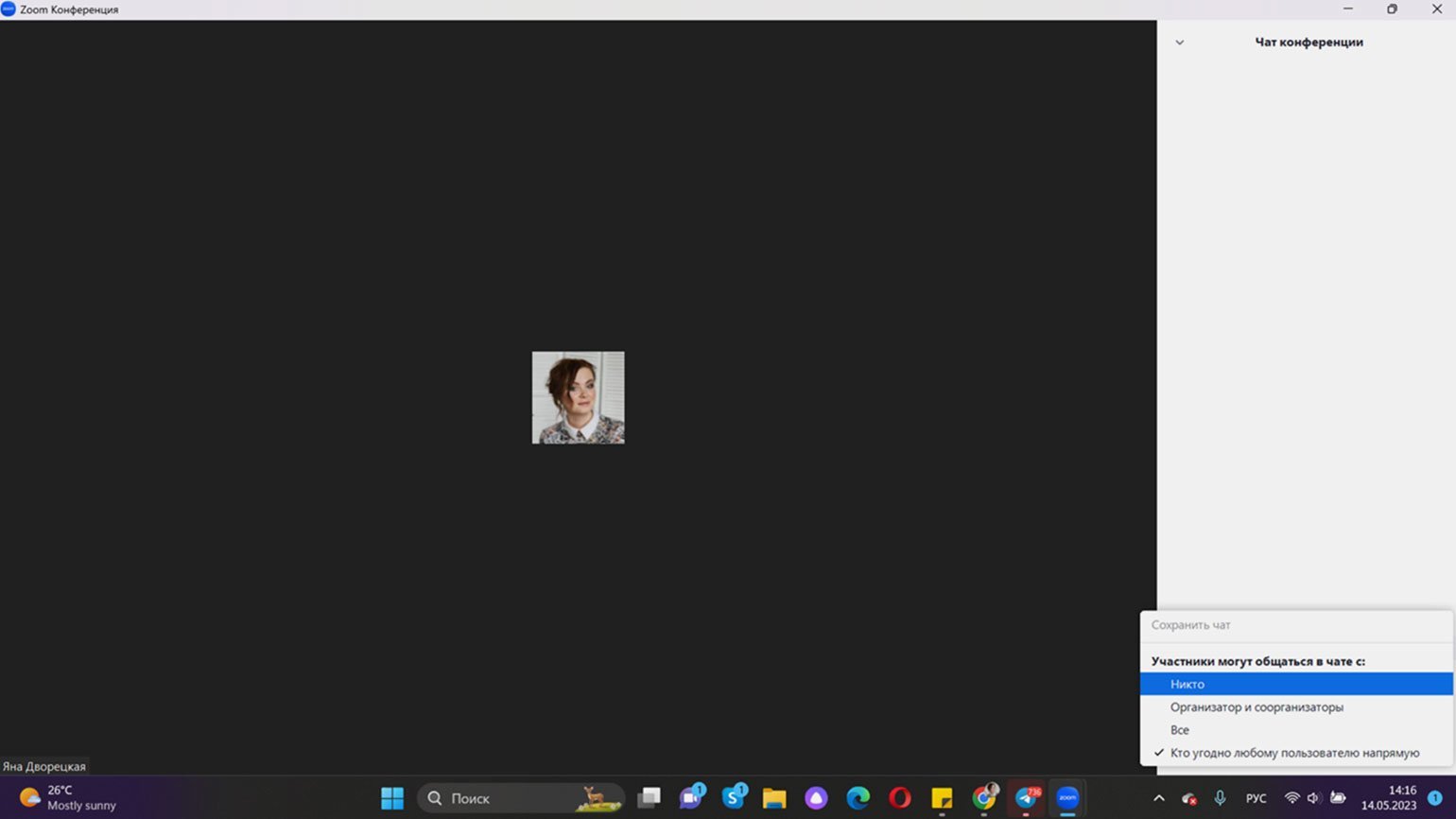
При этом в десктопной версии всё ок — вот чат, вот и настройки.

Скриншот: Zoom / Skillbox Media
Как улучшить. Разместить настройки рядом с функцией или внутри самой функции. Это и экономит время и когнитивные ресурсы пользователей, и не отвлекает внимание от встречи.
HeadHunter
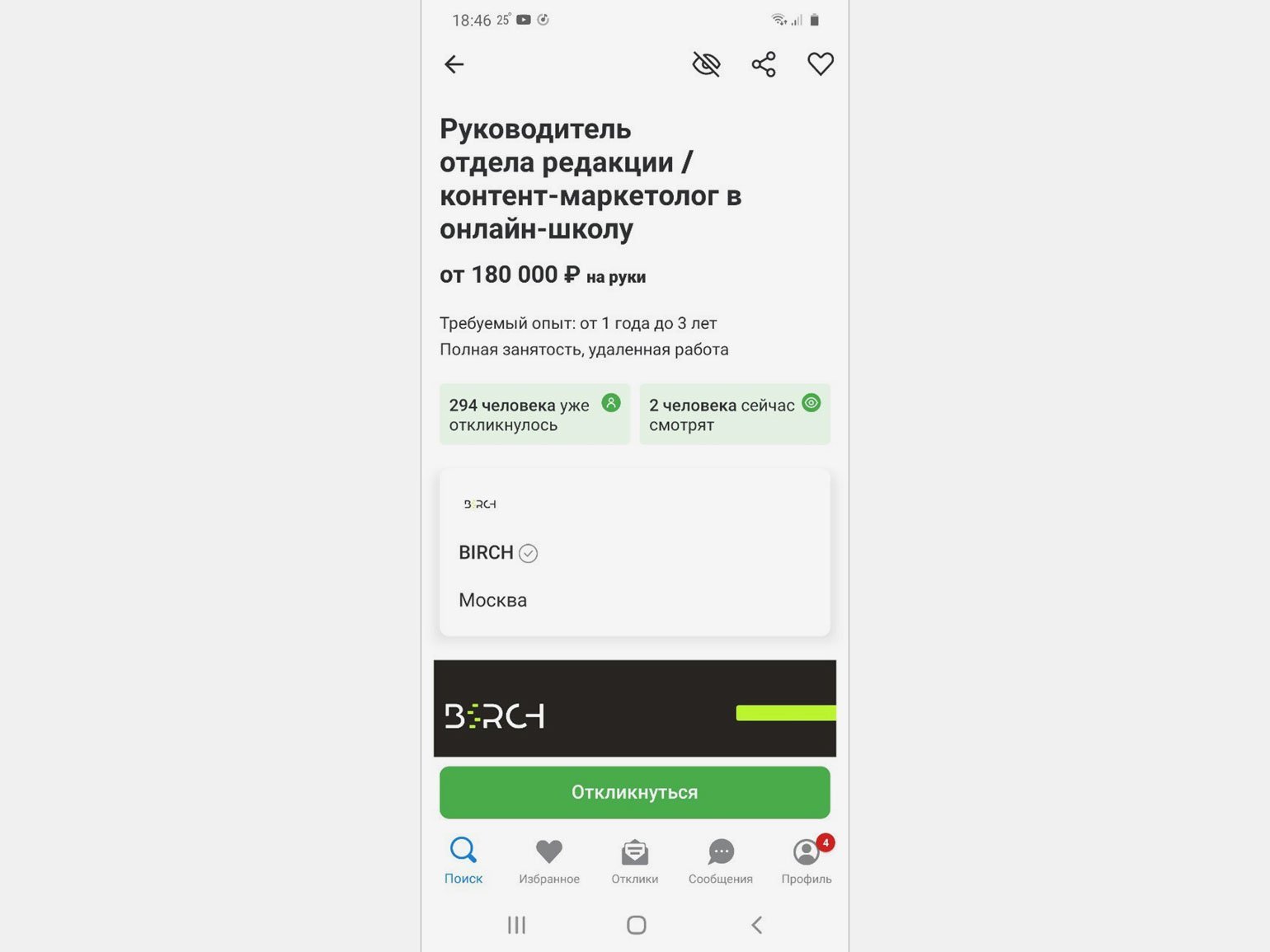
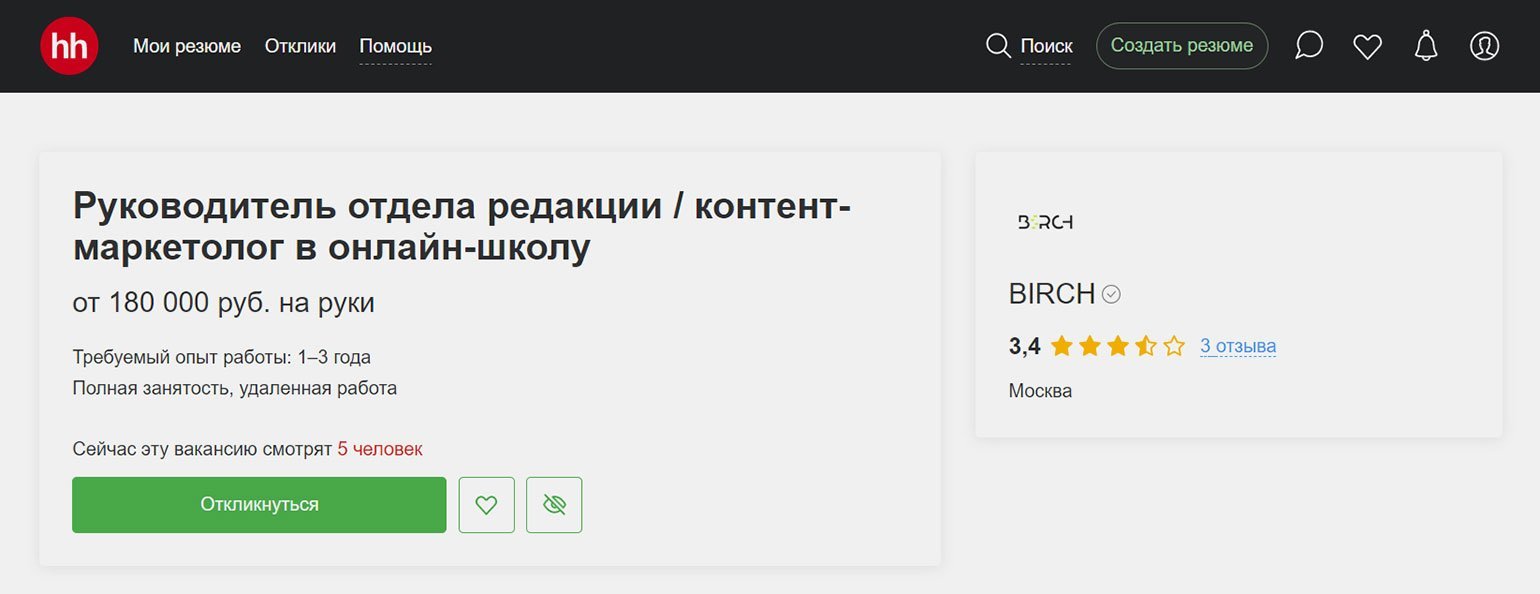
Опция-сюрприз в мобильном приложении. В мобильном приложении можно узнать, сколько человек уже откликнулись на вакансию. При этом с десктопа посмотреть количество откликов нельзя.

Скриншот: HeadHunter / Skillbox Media

Скриншот: HeadHunter / Skillbox Media
Как улучшить. Добавить секретную опцию в десктопную версию, а то нечестно как-то.
Lamoda
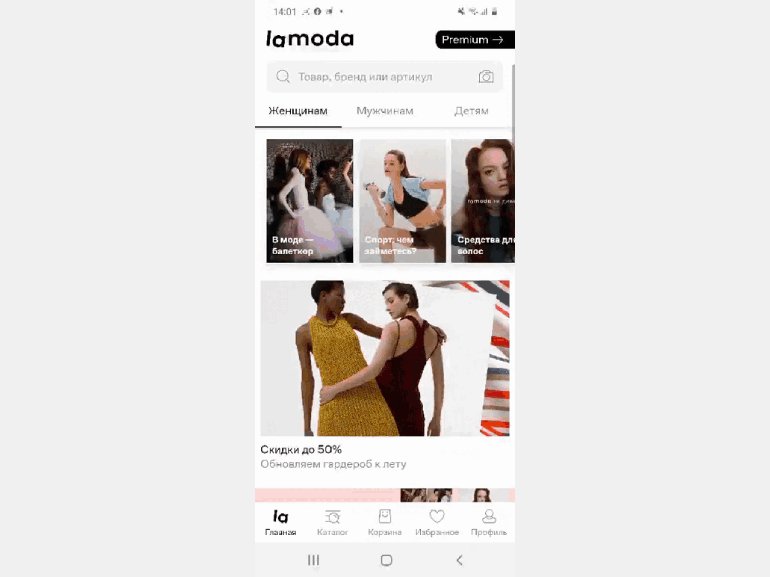
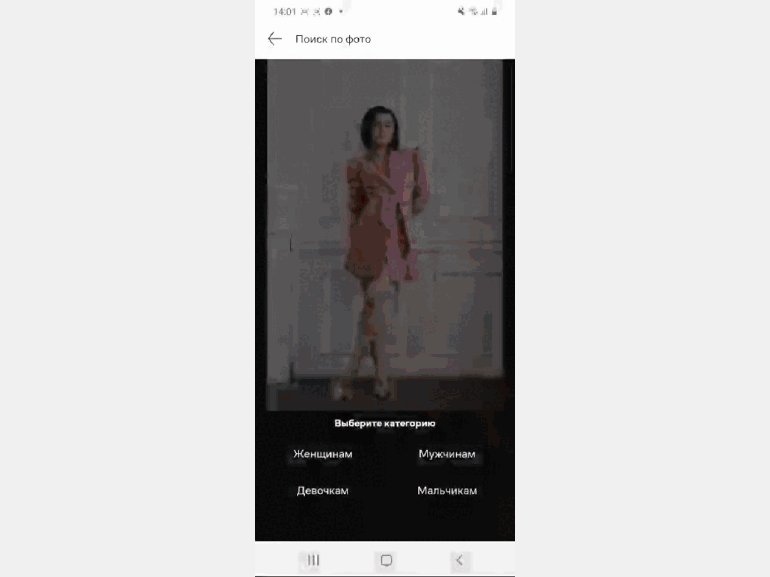
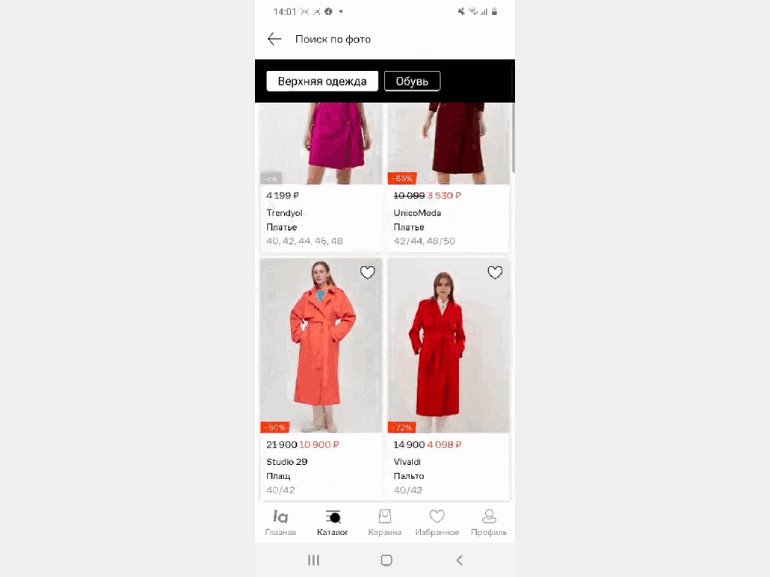
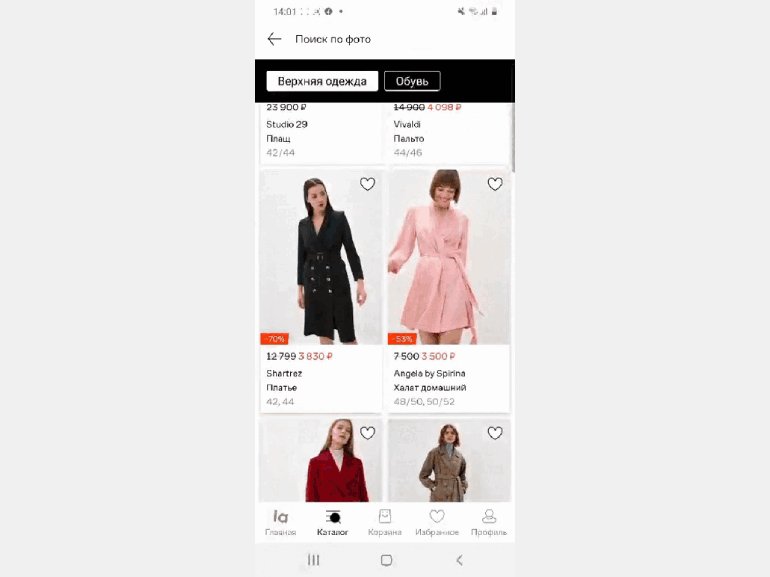
Поиск по фотографии — только в мобильной версии. Минималистичный дизайн интернет-магазина Lamoda покорил. Минимум шума, тонкая обводка иконок, отсутствие кричащих оттенков — можно целый день выбрать себе одежду, и глаза не устанут. А ещё Lamoda порадовала поиском одежды по фотографии. Правда, эта опция почему-то оказалась доступной только в мобильном приложении.

Скриншот: Lamoda / Skillbox Media
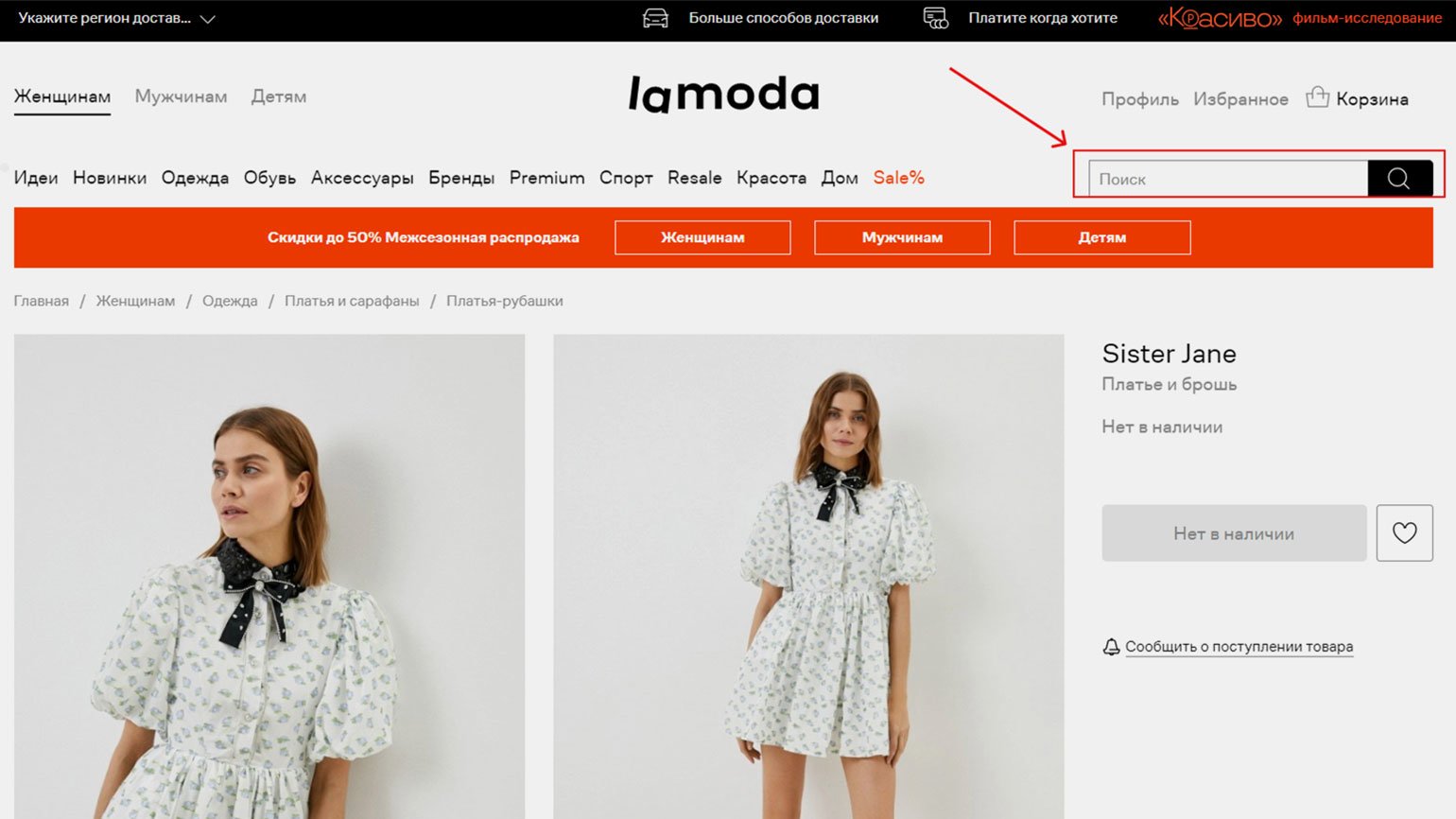
В десктопной версии пользователь может воспользоваться лишь стандартным поиском, а жаль.

Скриншот: Lamoda / Skillbox Media
Как улучшить. Добавить поиск по фотографии в десктопную версию. Возможно, в Lamoda выяснили, что это не приоритетный сценарий, но опция настолько удобная, что я не знаю, кому бы она не пригодилась.
Напоследок
Крупные сервисы всегда проверяют решения на пользователях — и не один раз, а итеративно. Поэтому мои находки — едва ли просто ляпы (вероятно, у них найдётся объяснение для каждого). Хотя всё может быть.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Другие материалы о дизайне интерфейсов









