Ваш первый анимированный сайт в Readymag: пошаговая инструкция
Readymag — очень простой в освоении инструмент, в котором удобно создавать анимацию. Рассказываем о главных настройках.


Создание проекта
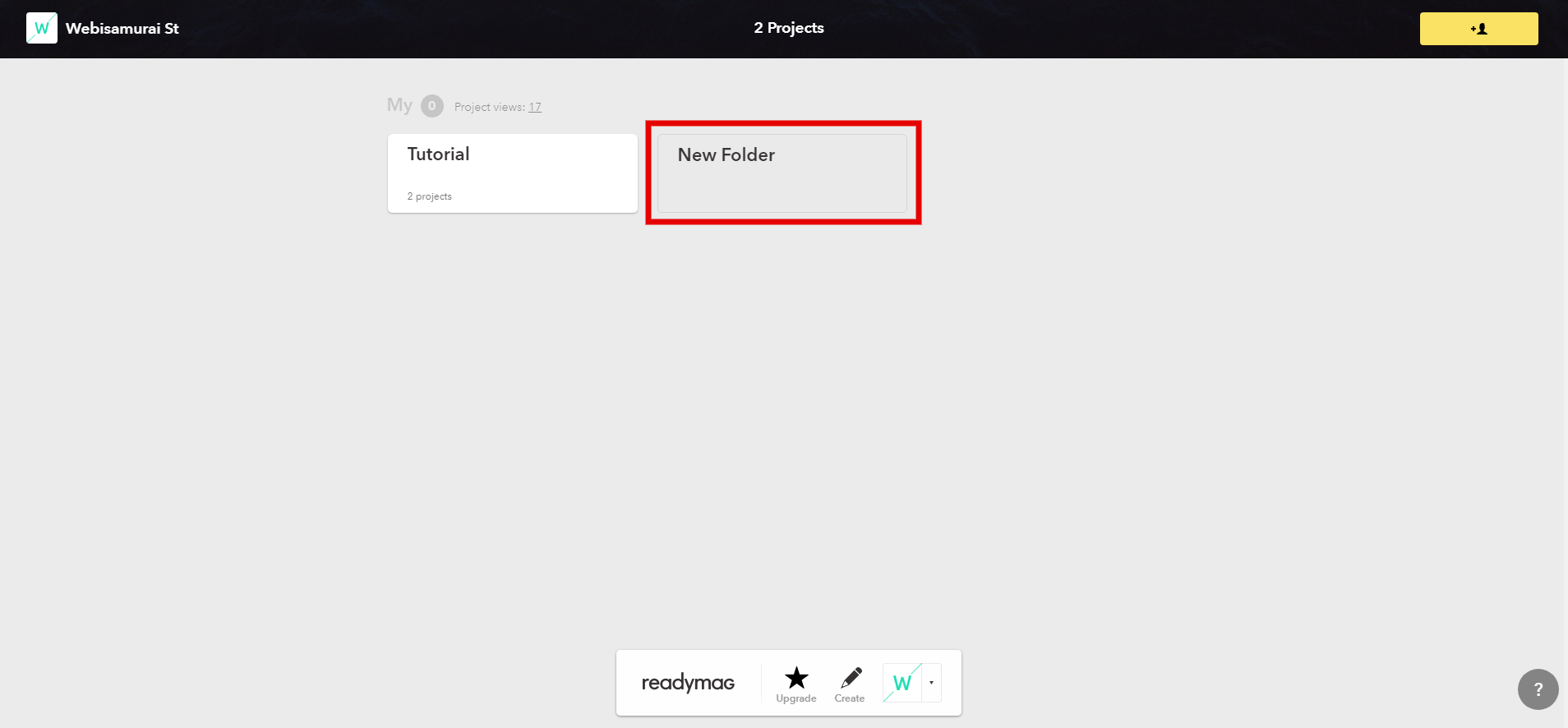
Запустите Readymag, зайдите в свой профиль и создайте новую папку, назовите ее Projects.

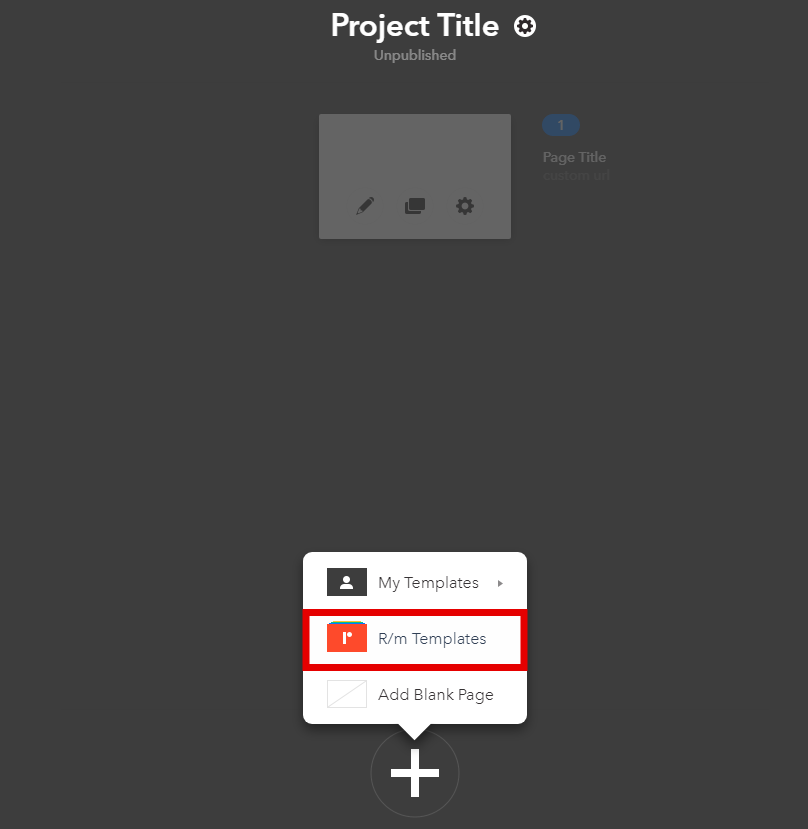
Перейдите в эту папку и внизу нажмите на иконку карандаша (Create), затем, нажав на плюс, выберите R/m Templates, чтобы выбрать предустановленный шаблон.
Настройка шаблона Sleek

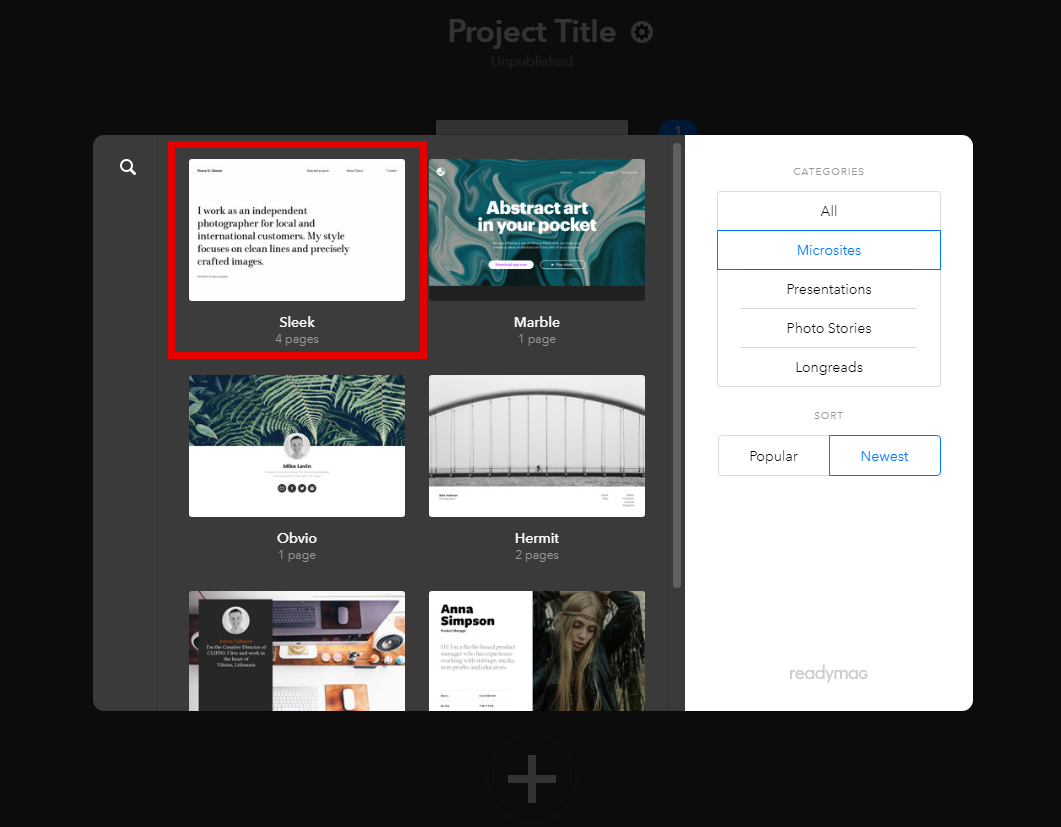
Readymag предлагает несколько готовых стартовых шаблонов — в будущем можете воспользоваться фильтром справа и подобрать для себя подходящий. Выберите шаблон Sleek.

Выберите первую страницу, Main Page, нажав на иконку «плюс» рядом с эскизом, и перейдите в рабочее пространство проекта — просто кликните в любом месте вне диалогового окна.
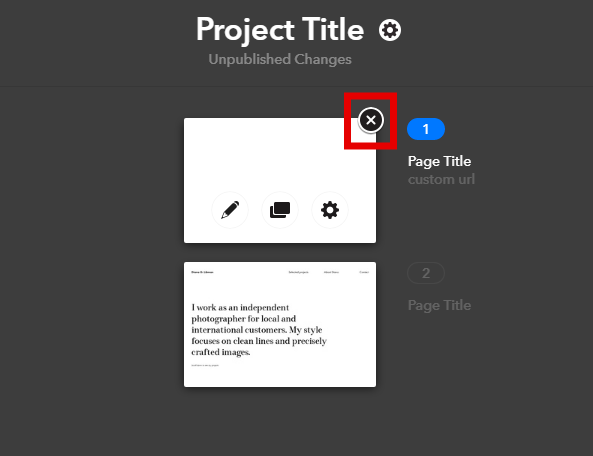
Вы увидите две страницы проекта — чистую страницу и Main Page шаблона Sleek. Удалите чистую страницу, она не понадобится.

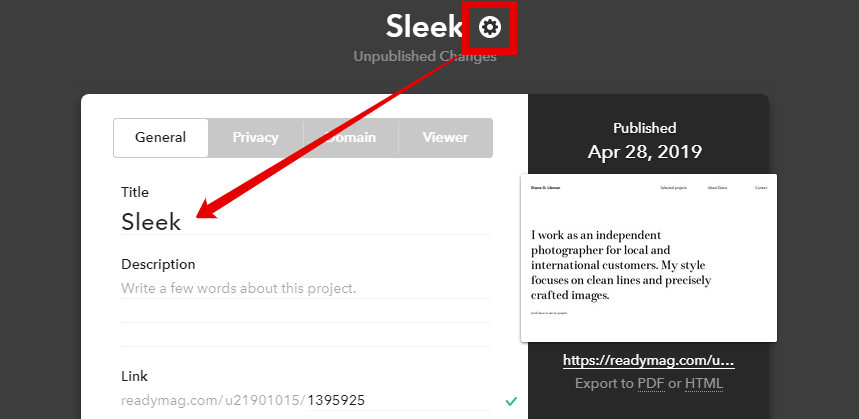
Нажмите на «шестеренку» и назовите свой проект.

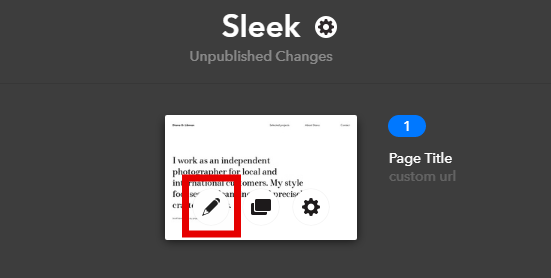
Подготовительная часть закончена. Перейдите в режим редактирования, нажав на иконку карандаша (Edit).

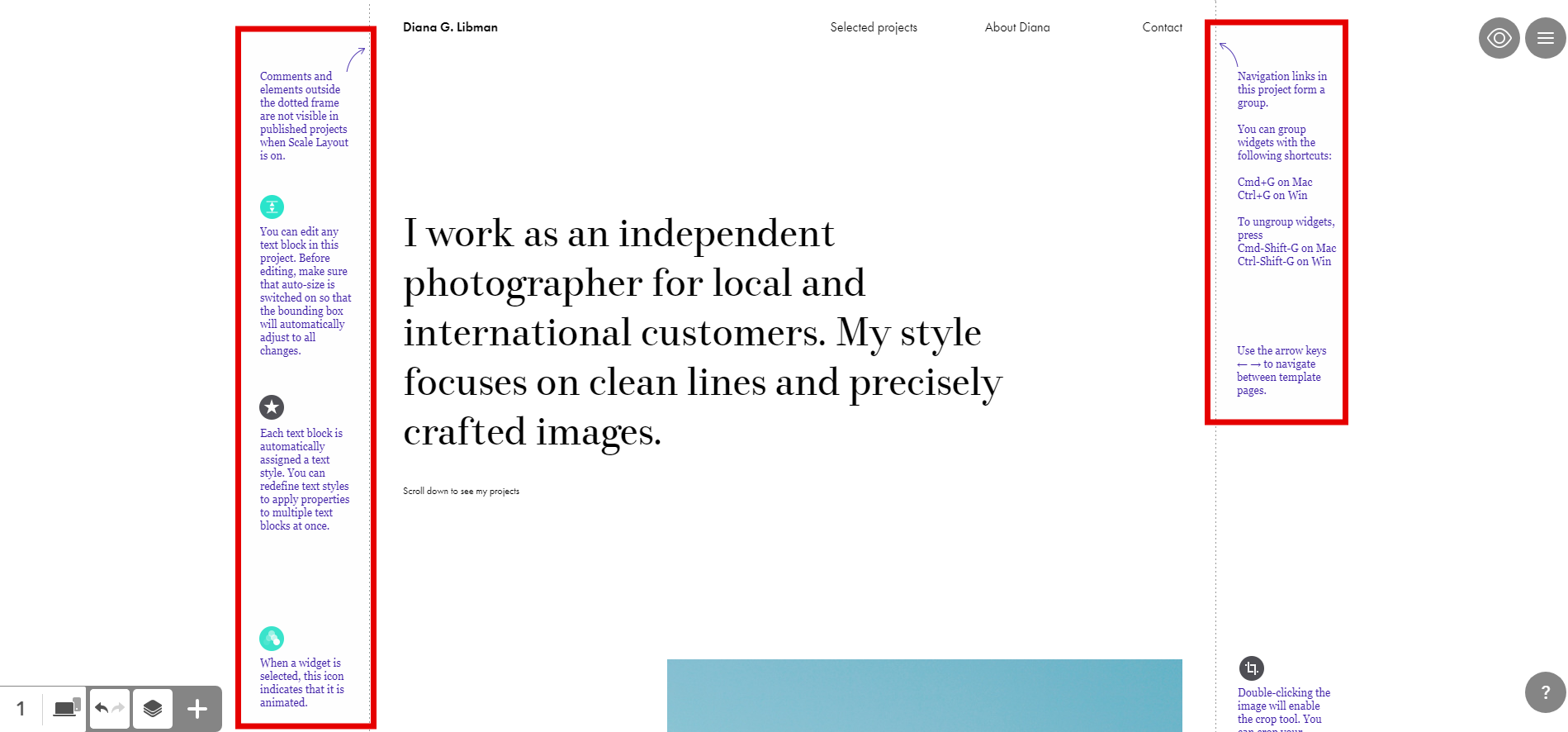
Вы увидите такой шаблон с подсказками на полях к каждому блоку.

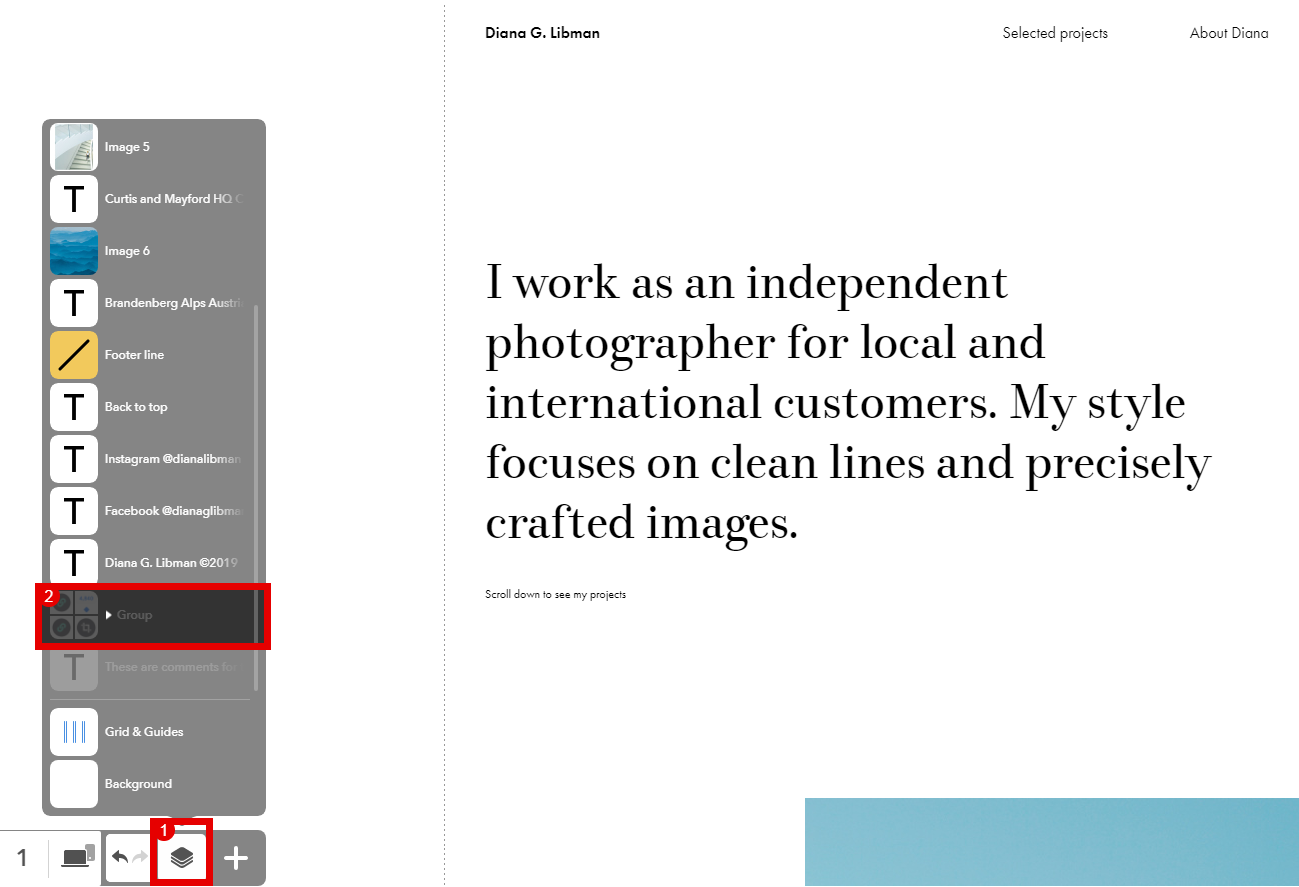
Чтобы подсказки не мешали, их можно удалить или скрыть. Второй вариант предпочтительнее: перейдите на основную панель управления и нажмите на иконке Widgets (Layers) или используйте горячую клавишу Q. Откроется список всех слоев проекта, найдите группу Group в самом низу и нажмите на иконку глаза, чтобы отключить видимость. Вот так:

Элементы шаблона
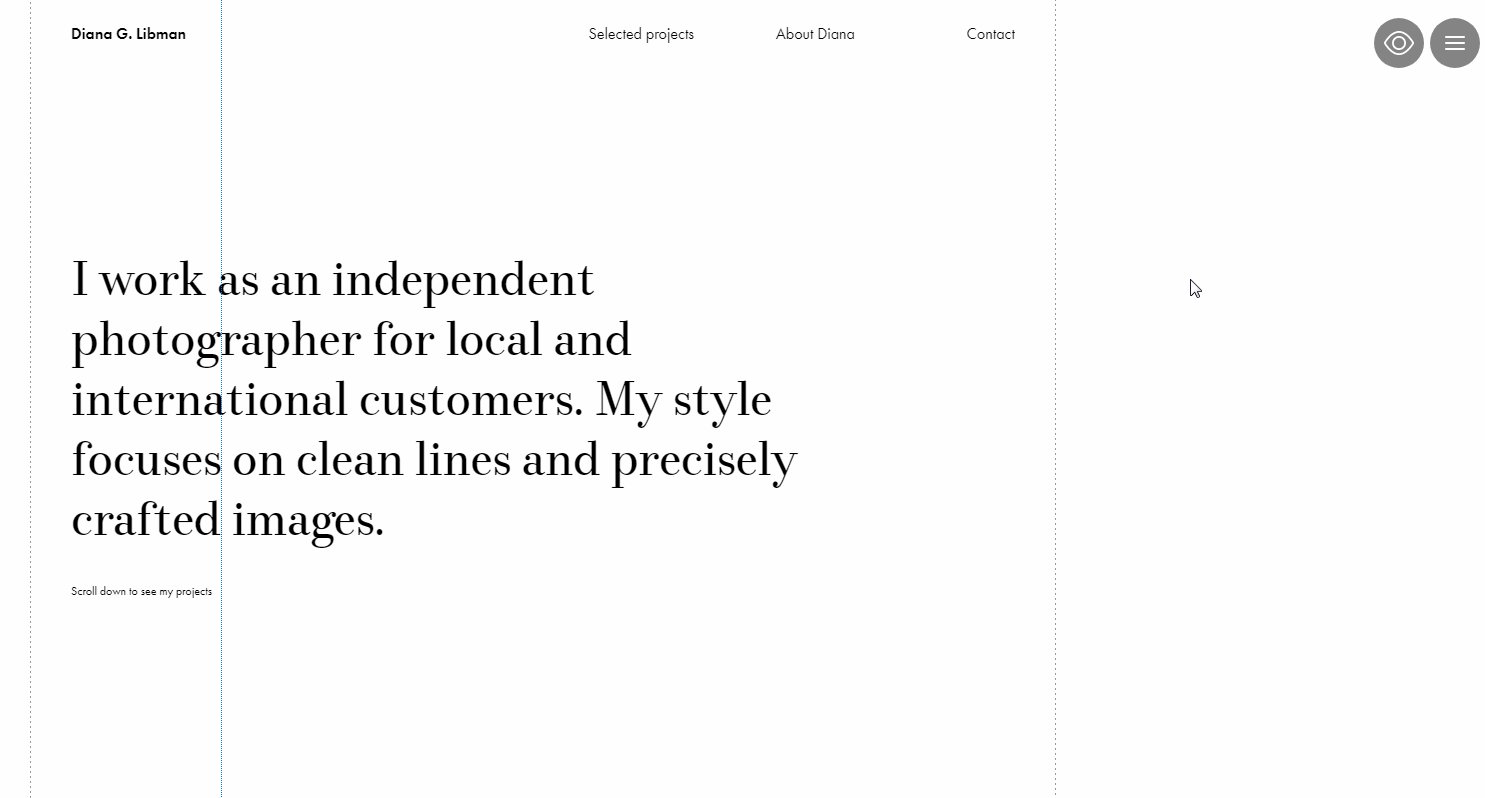
Перейдите в режим просмотра проекта, щелкнув на иконку глаза на панели просмотра в правом углу экрана, пролистайте и посмотрите, как ведут себя элементы.
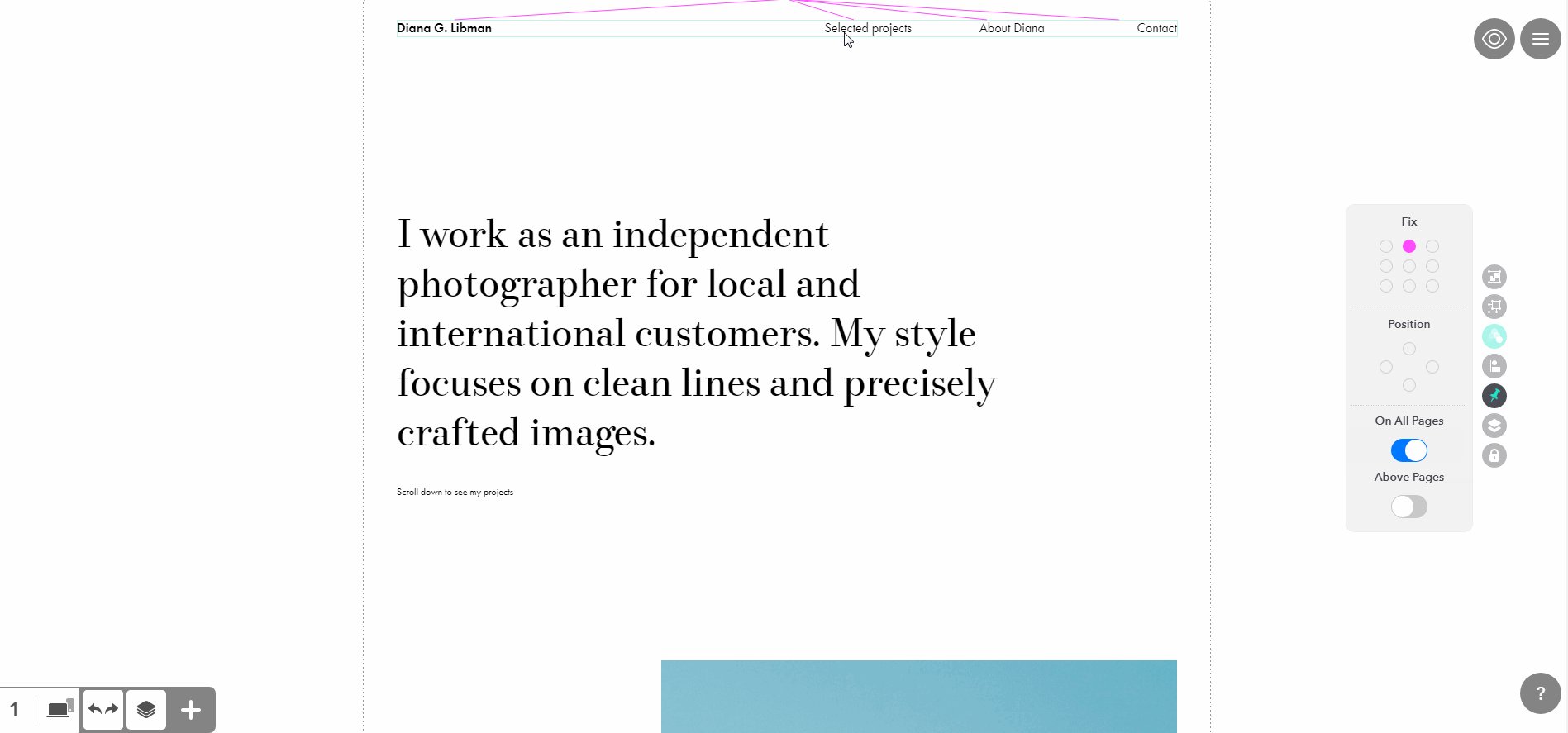
Обратите внимание, что меню при прокрутке не фиксируется сверху, а проматывается и становится недоступным.
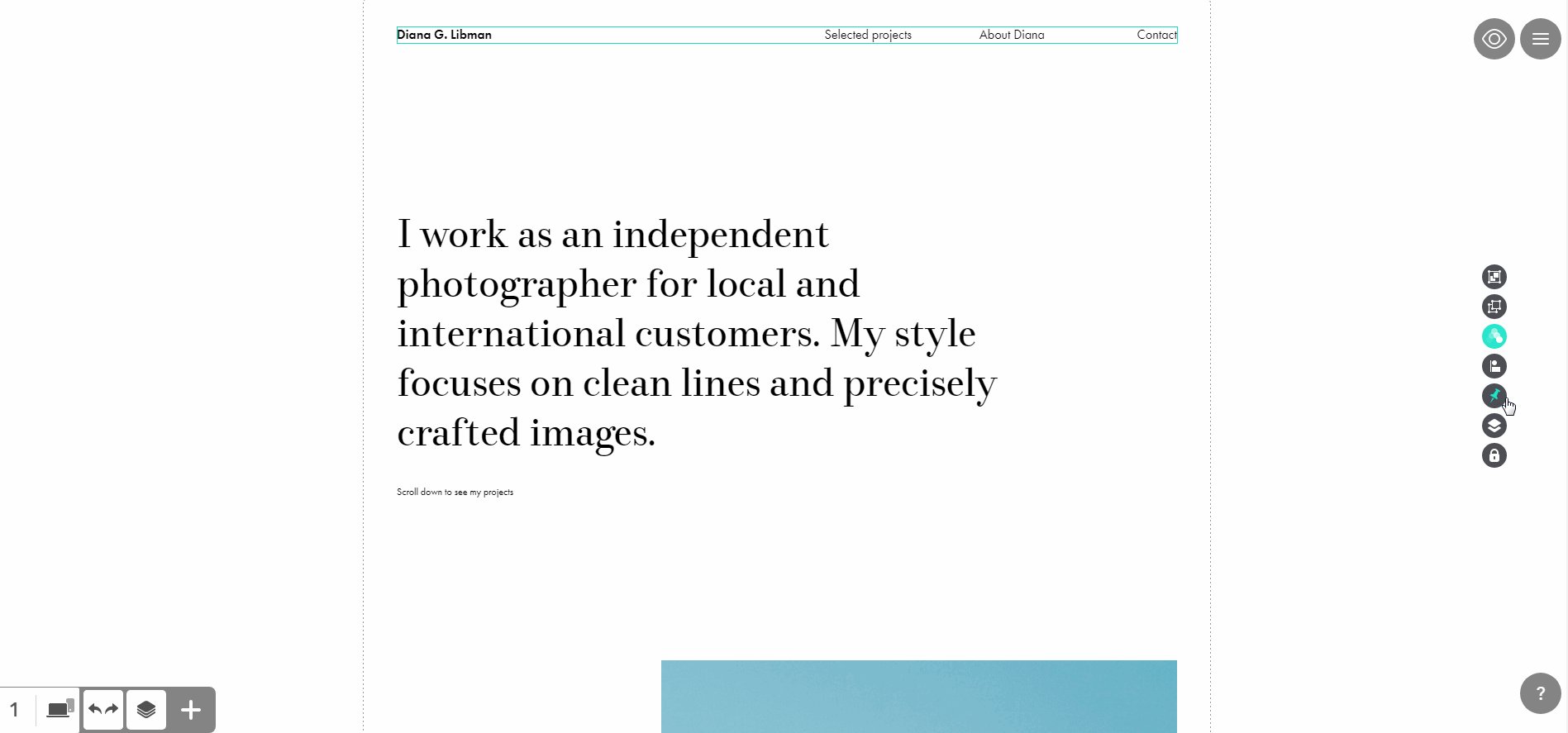
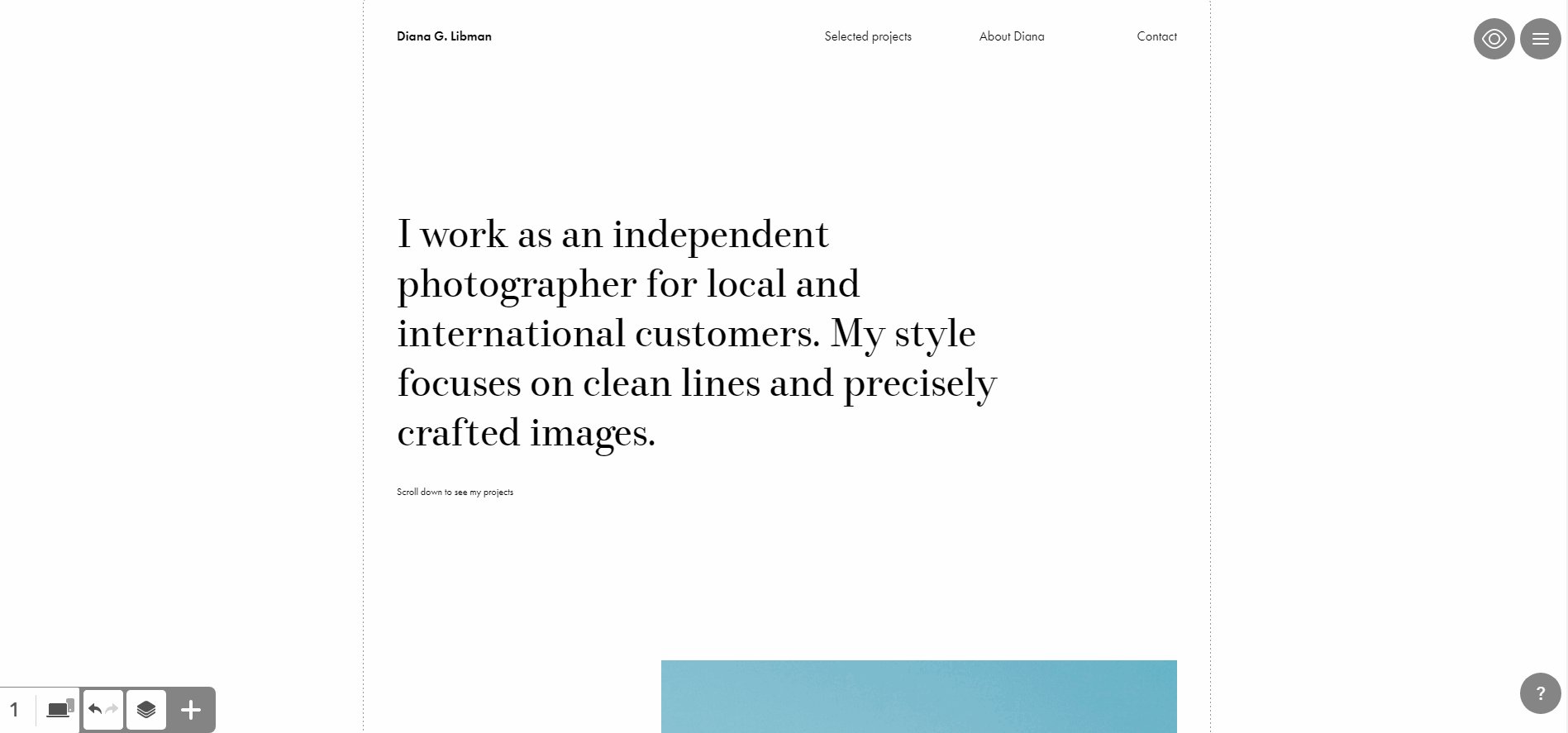
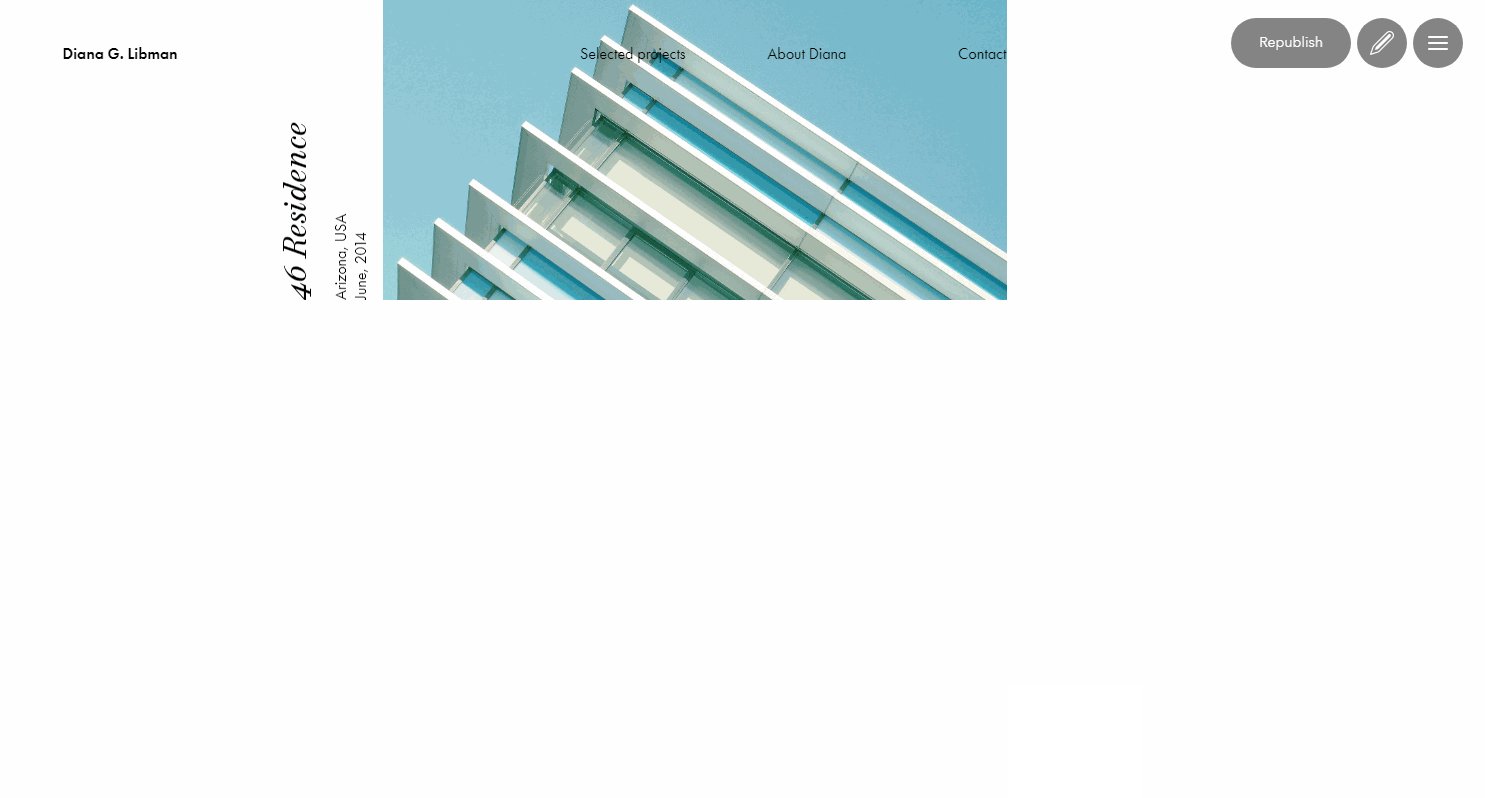
Давайте сделаем первую настройку макета под себя — зафиксируйте меню в верхней части экрана при скролле. Для этого выберите все элементы шапки — логотип и пункты меню, затем нажмите на иконку Position справа и выберите положение Fix по центру сверху, а затем сдвиньте шапку чуть ниже, как показано на гифке.

Все, теперь меню всегда видимо. Теперь перейдем к настройке непосредственно анимации. Проскролльте чуть ниже до первой фотографии проекта. Выберите ее и нажмите на иконку Animation справа.
Настройки анимации
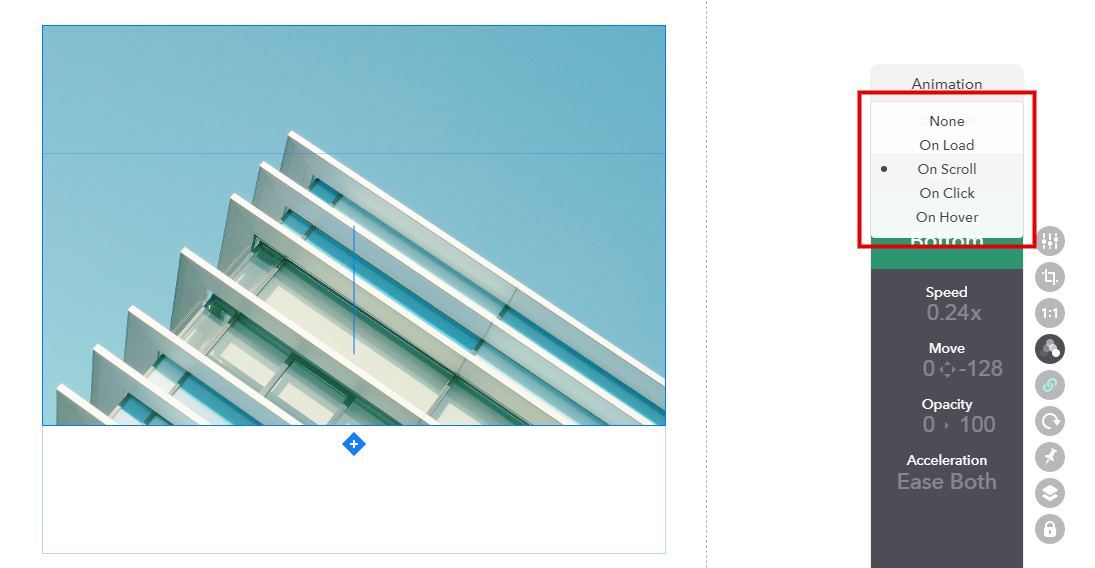
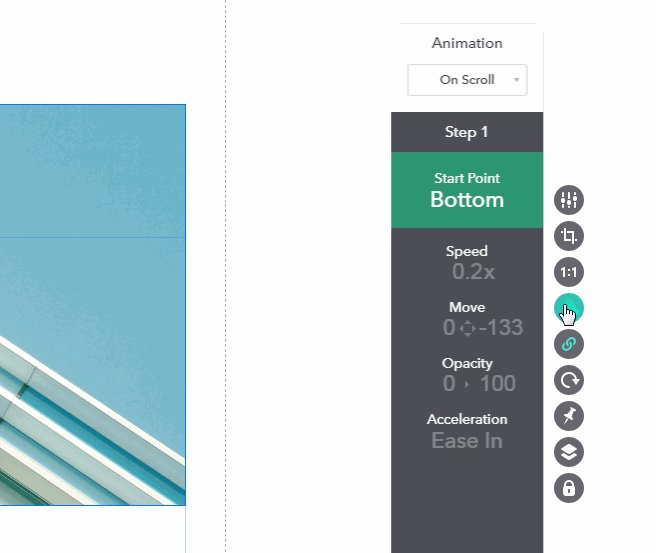
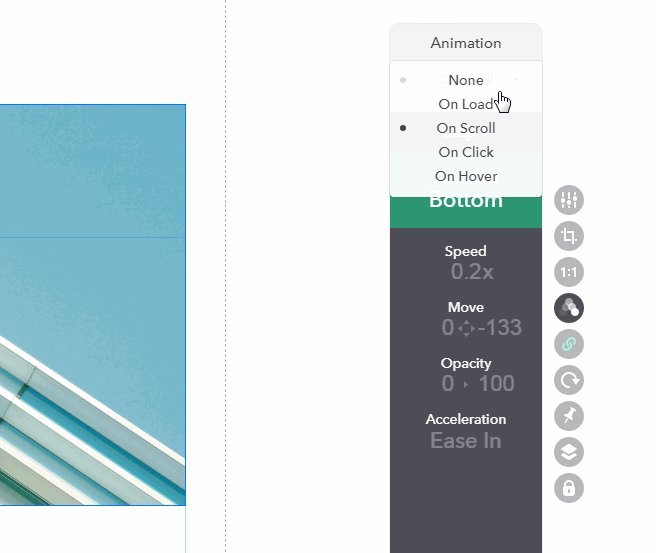
Анимацию можно включить для любого из четырех состояний — при загрузке, скролле, клике и наведении.

Эффекты анимации
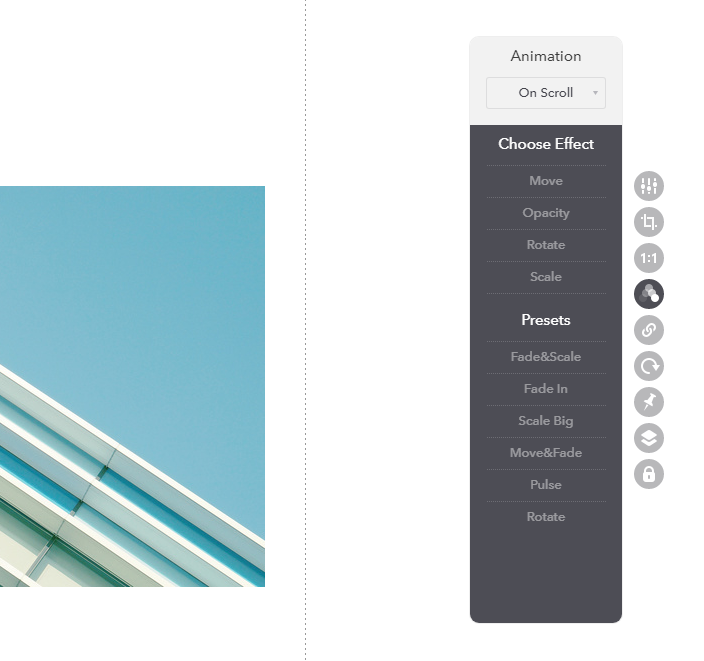
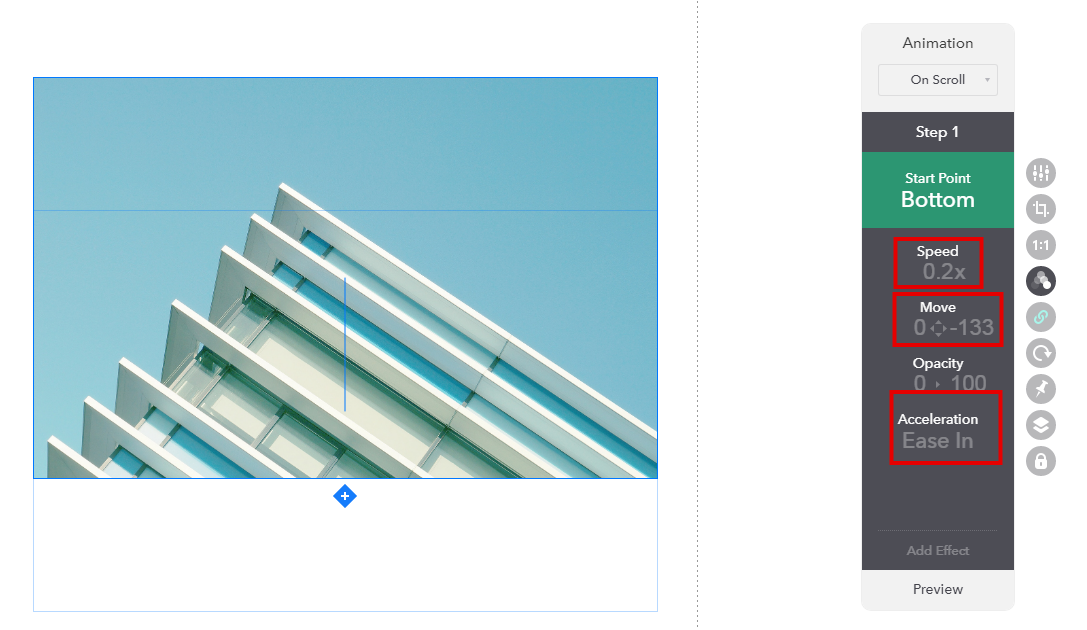
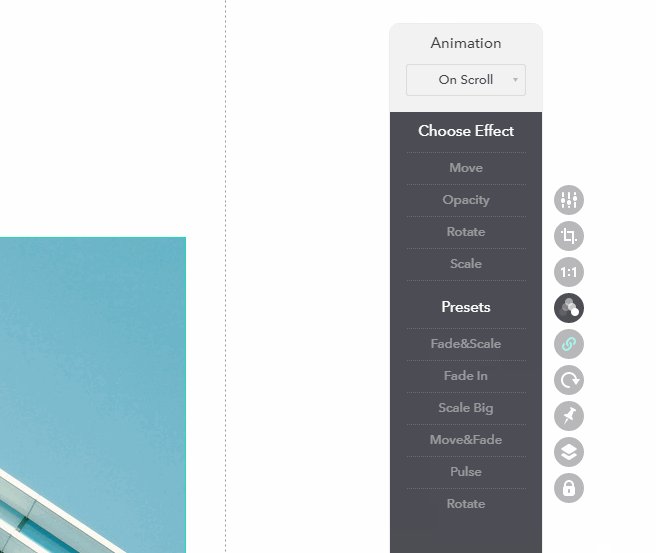
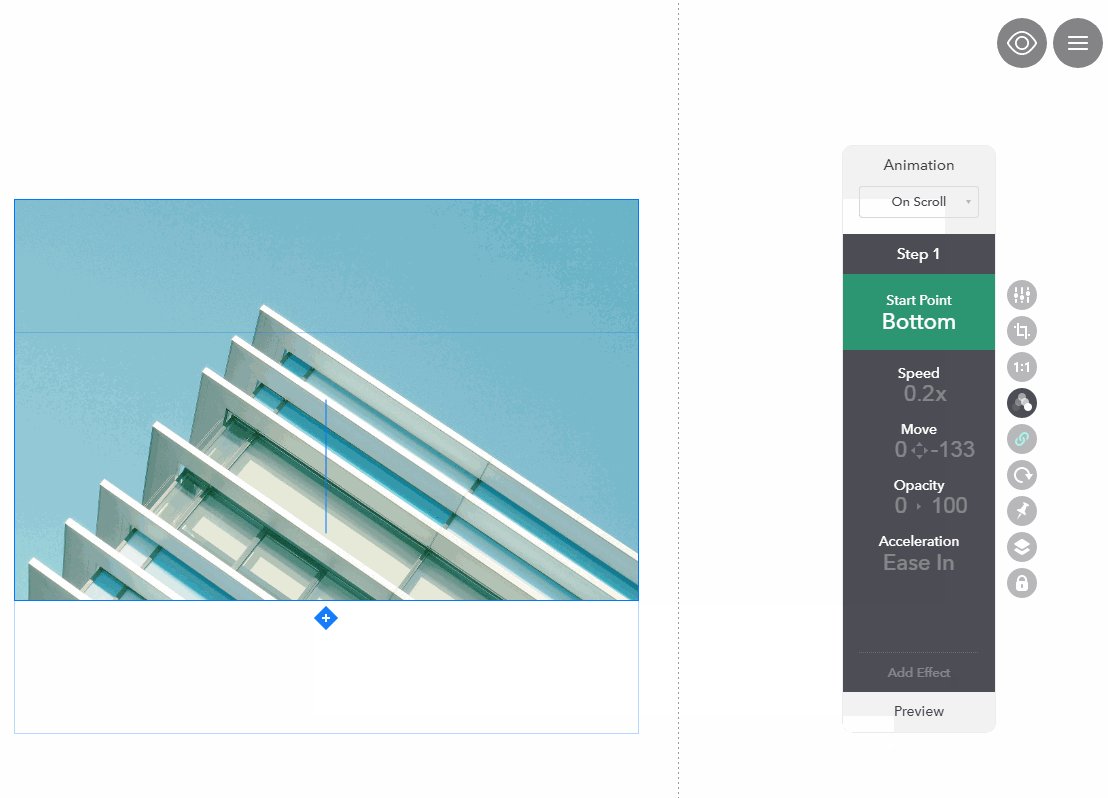
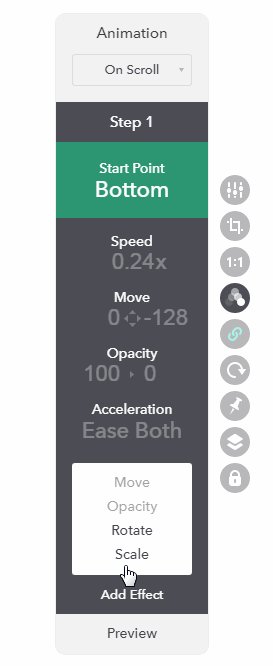
Вы можете также выбрать эффекты анимации — движение (Move), прозрачность (Opacity), вращение (Rotate) и масштаб (Scale). Выберите On Scroll, Move и посмотрите, какие дополнительные настройки у вас появились.

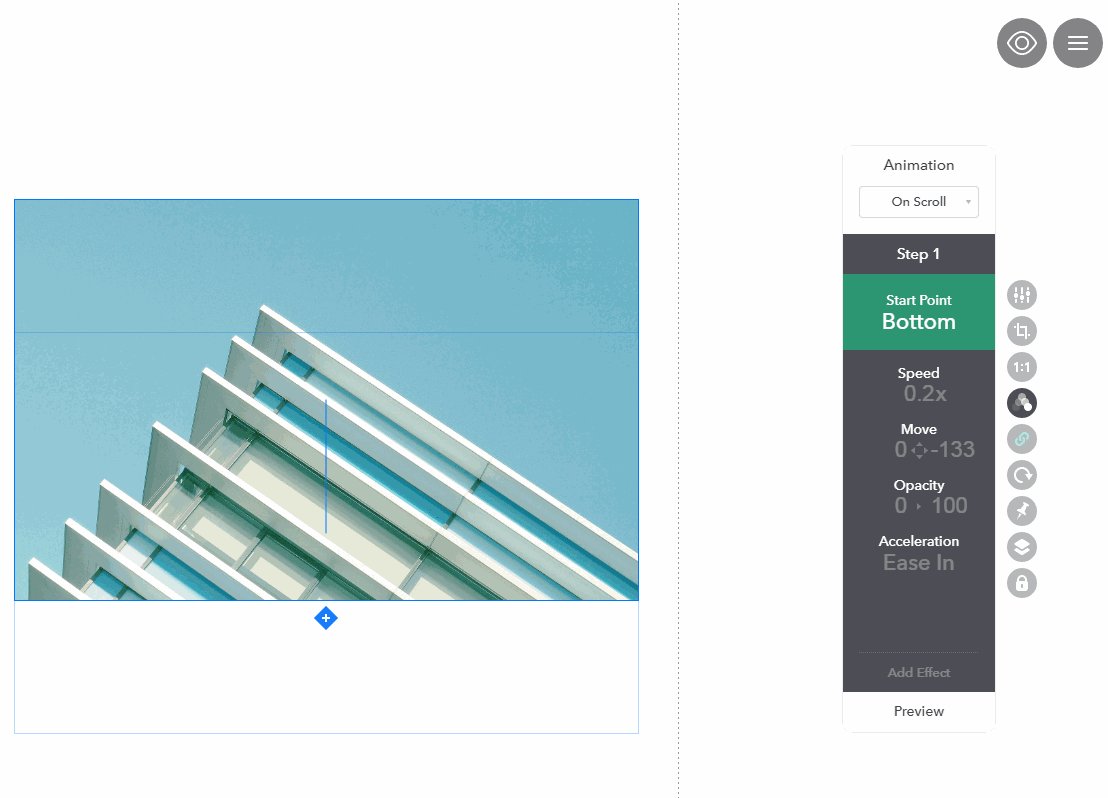
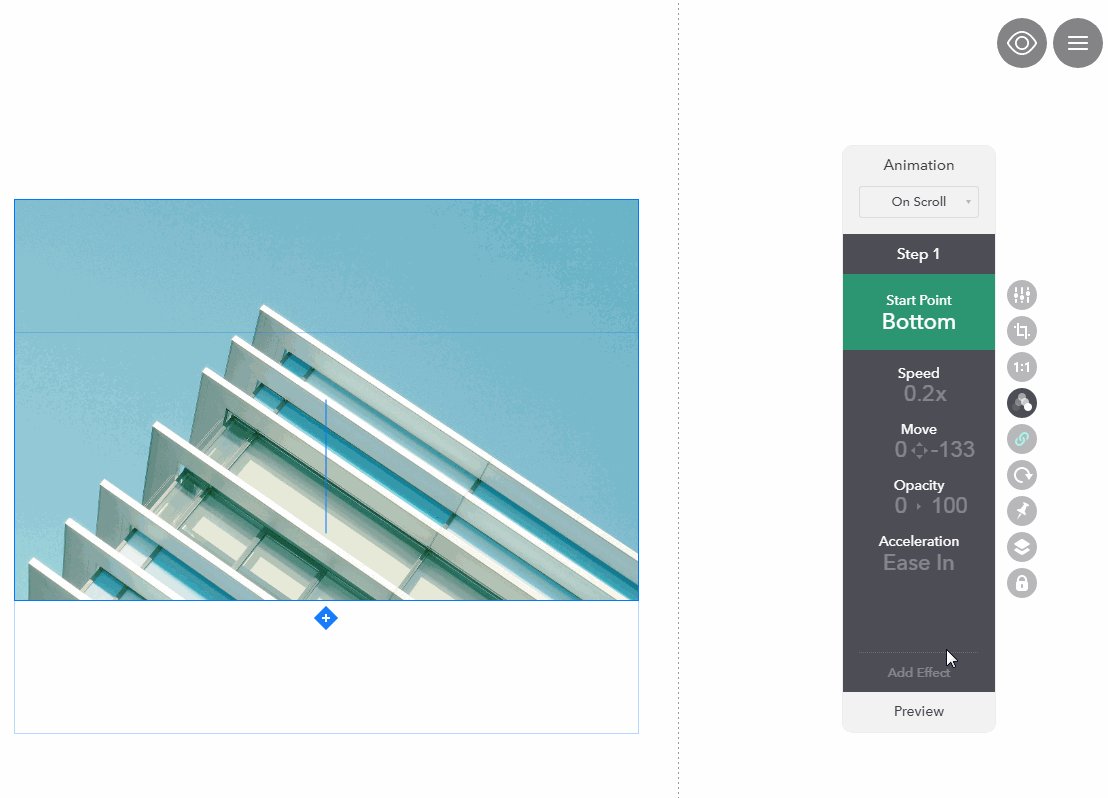
Вы можете настроить скорость появления элемента (Speed), характер перемещения (Move) и степень прозрачности (Opacity), а также ускорение (Acceleration) — чтобы элемент изменял скорость в начале или в конце анимации. Обратите внимание на Add Effect внизу, там можно выбрать любой незадействованный эффект, в вашем случае это Rotate и Scale, так как Move и Opacity уже активны.

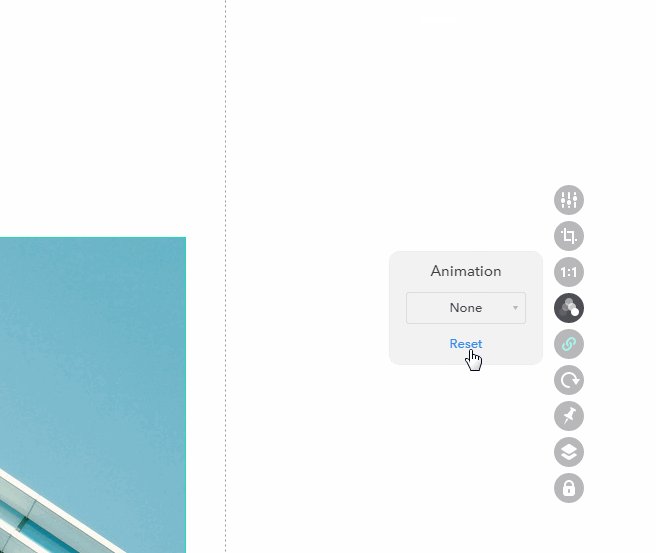
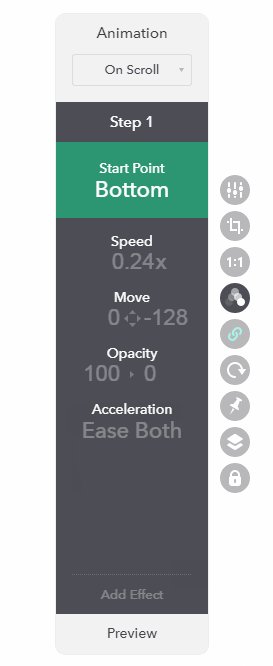
Лайфхак: для того чтобы удалить эффект анимации, раскройте Select с выбором состояний анимаций и нажмите None, а затем Reset — ссылка появится ниже. Не совсем очевидно, многие не сразу понимают, где искать.

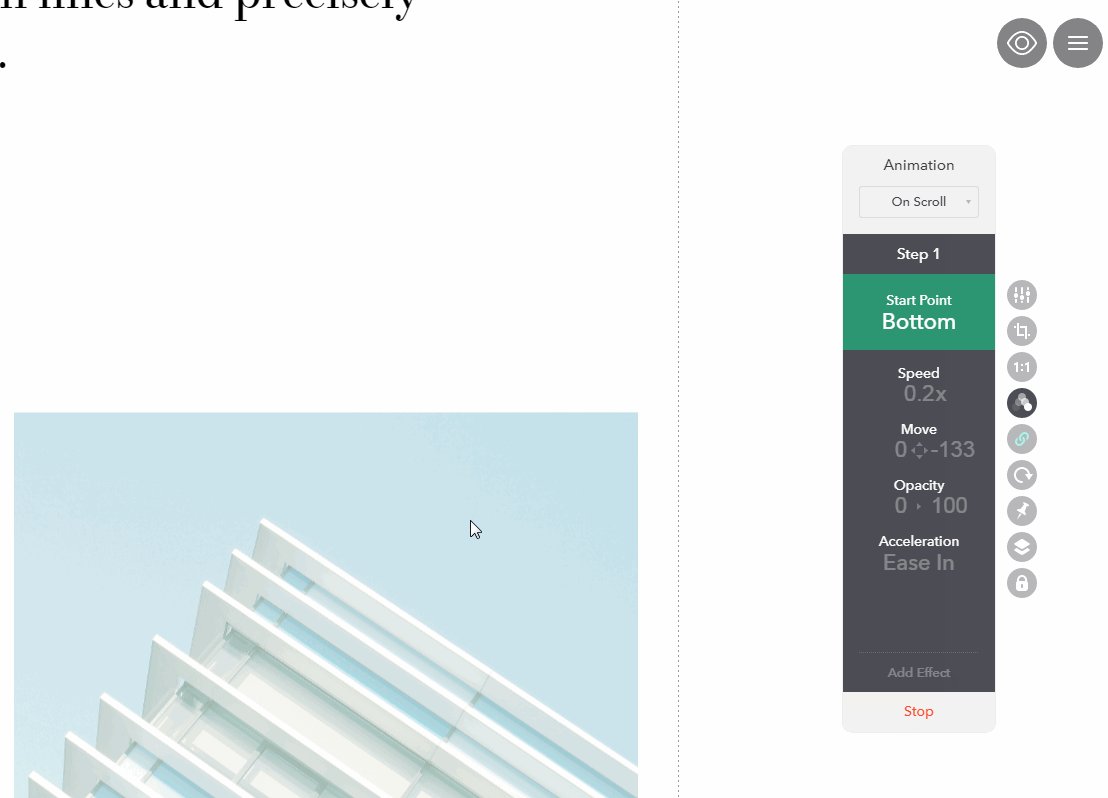
Еще один совет: для того чтобы каждый раз не переходить в режим просмотра, когда вы хотите проверить ту или иную настройку анимации, нажмите Preview в нижней части окна — анимация будет выводиться прямо в рабочей области.

Работает только тогда, когда вы занимаетесь одним элементом. Если хотите оценить анимацию и для фото, и для текста, придется включать полноценный режим просмотра.
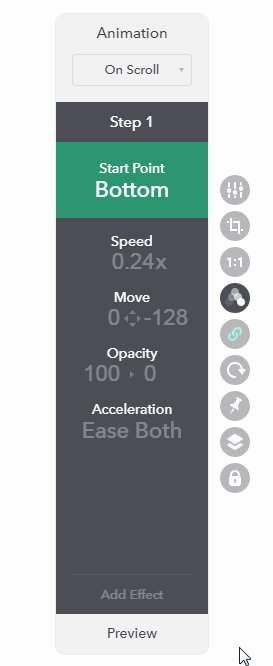
Теперь удалите анимацию с картинки и поменяйте значения — например, на такие, как на этой гифке. Перейдите в режим предпросмотра и оцените, как изменился эффект.

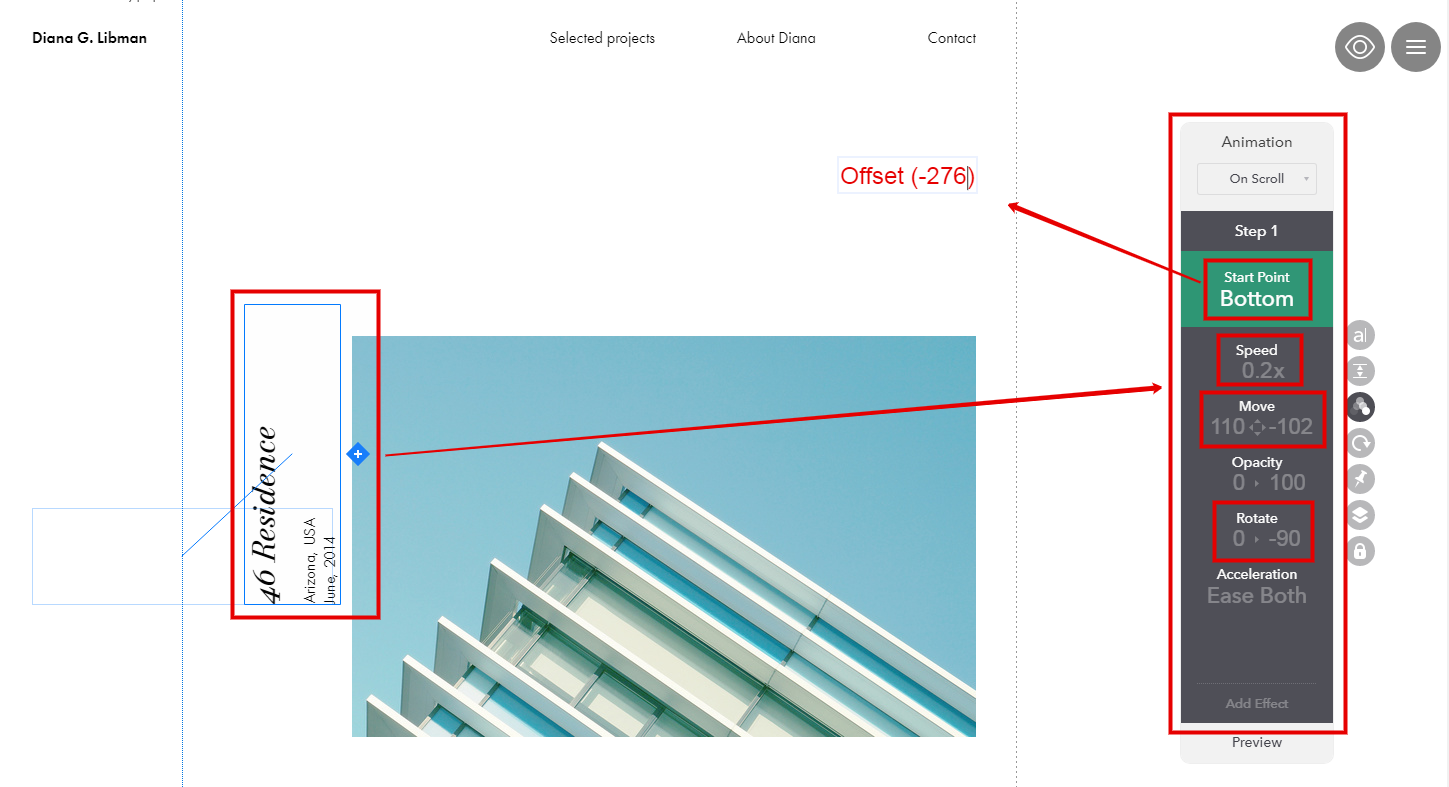
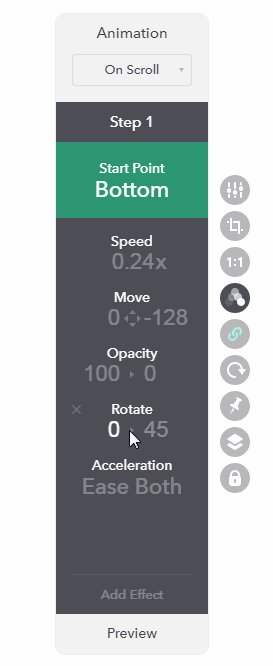
Теперь создайте анимацию вращения: сделайте так, чтобы при прокрутке страницы текстовый блок рядом с фотографией вставал вертикально. Для этого вам понадобится параметр Rotate — с его помощью вы можете задать начальный и конечный угол поворота элемента.

Многие параметры указываются в двух значениях — в начале и в конце анимации. Учитывайте это, когда будете создавать эффект.
- Speed — скорость появления элемента: чем больше значение, тем выше скорость.
- Move — перемещение элемента, регулируется двумя параметрами: слева значение по горизонтали, справа — по вертикали.
- Opacity — прозрачность. Например, чтобы при прокрутке картинка исчезала, значение слева установите 100, справа — 0.
- Rotate — вращение. Значения — это угол поворота относительно текущего состояния. Например, 90 будет означать, что объект повернется на прямой угол по часовой стрелке, а значение –90 — против часовой.
- Acceleration — ускорение. Объекту можно сделать более плавное появление, торможение или и то, и другое.
Любой эффект можно добавить, удалить или заменить один на другой.

Посмотрите, что получилось, в режиме предпросмотра.

Фотография и текст появляются плавно, а последний еще и поворачивается при скролле.
Элементы при скролле могут двигаться не только вертикально, но и горизонтально или с эффектом увеличения — поэкспериментируйте с анимацией, меняйте значения Move, Rotate, Scale, Opacity, Speed.

Заключение
Readymag помогает создавать эффектные готовые сайты, бизнес-презентации и слайды для докладов без знаний верстки или JavaScript. Получите самые актуальные знания об инструменте на курсе Skillbox и начните применять его в работе. Если почувствовали, что вам интересно создавать сайты и работать над визуалом и анимацией, — получите продвинутые знания на нашем курсе.










