Проектирование интерфейса: 8 принципов, которые должен знать каждый UX-дизайнер
Самое важное о UX-дизайне от мировых экспертов по юзабилити.


UX-дизайн — это сложно, если не знаешь, с чего начать. Мы собрали золотые правила зарубежных специалистов Якоба Нильсена, Бена Шнейдермана и Брюса Тогнаццини и наших — Влада Головача и Ильи Бирмана. Они помогут начинающим дизайнерам, проектировщикам, UX-писателям и продакт-менеджерам создавать качественные, понятные и приятные продукты.
Принцип 1
Опирайтесь на нужды реальных пользователей, а не на свои домыслы
Дизайн может показаться вам блестящим, но это не имеет никакого смысла, если вы не относитесь к целевой аудитории продукта.
Само понятие UX-дизайна, или дизайна пользовательского опыта, намекает, что работа дизайнера сосредоточена вокруг взаимодействия пользователей с продуктом. Значит, нужно разобраться, удобен ли целевой аудитории этот продукт.

Принцип 2
Объясняйте, что происходит
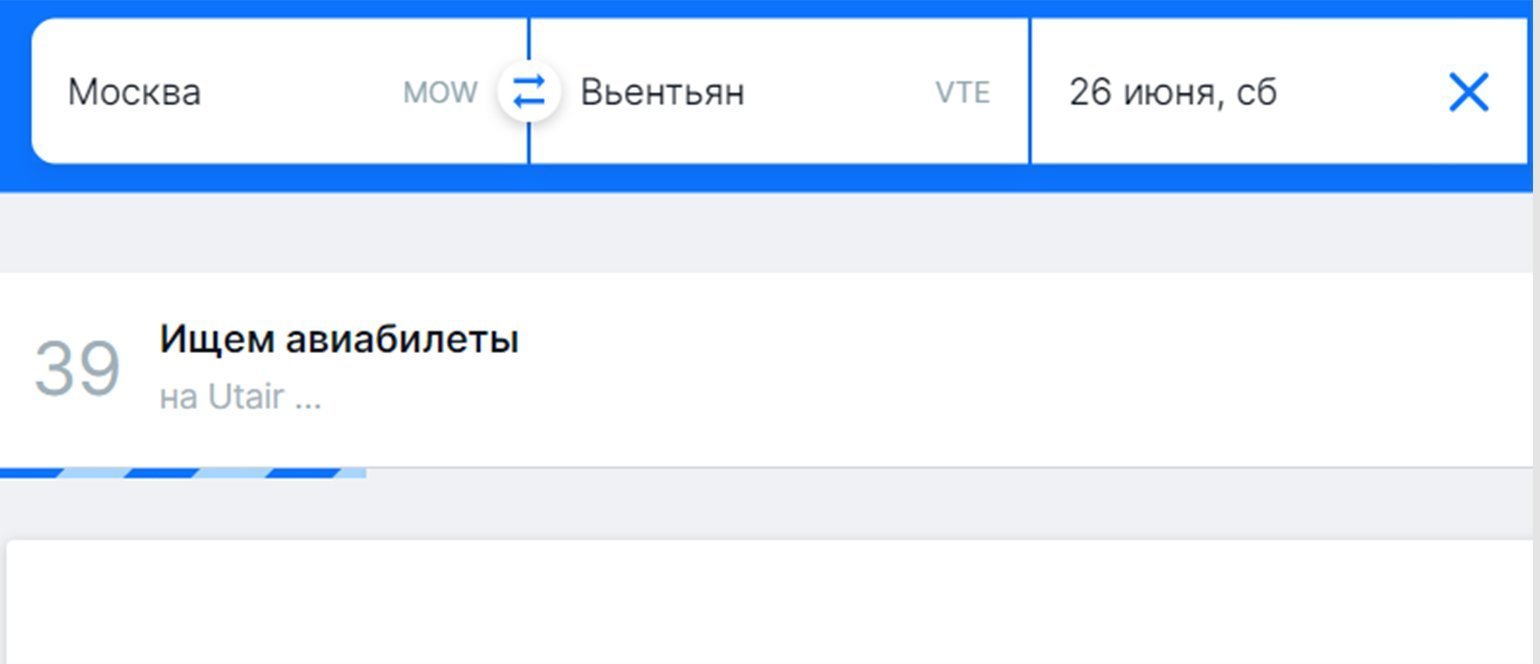
Хорошо, когда пользователи точно знают, к чему привели их действия и чего ожидать. Например, им не приходится буравить экран взглядом в мучительном ожидании: «Ну что там?» Они могут быть уверены, что данные не пропадут. Якоб Нильсен утверждает, что чем более предсказуема работа с сервисом, тем больше доверия к нему и тем приятнее пользовательский опыт.


Илья Бирман в своей книге «Пользовательский интерфейс» приводит пример о важности обратной связи:
В челябинском почтовом отделении №80 работает электронная очередь. У входа стоит машинка с единственной кнопкой. Нажимаешь кнопку, и через две секунды на чековой ленте печатается номерок. Эти две секунды — целая вечность. Многие решают, что кнопка не сработала, и жмут ещё раз. Рядом с машинкой всегда валяются «лишние» номерки. Если бы машинка делала хоть что‑то сразу в ответ на нажатие — издавала звук или мигала лампочкой, — такой проблемы бы не было.
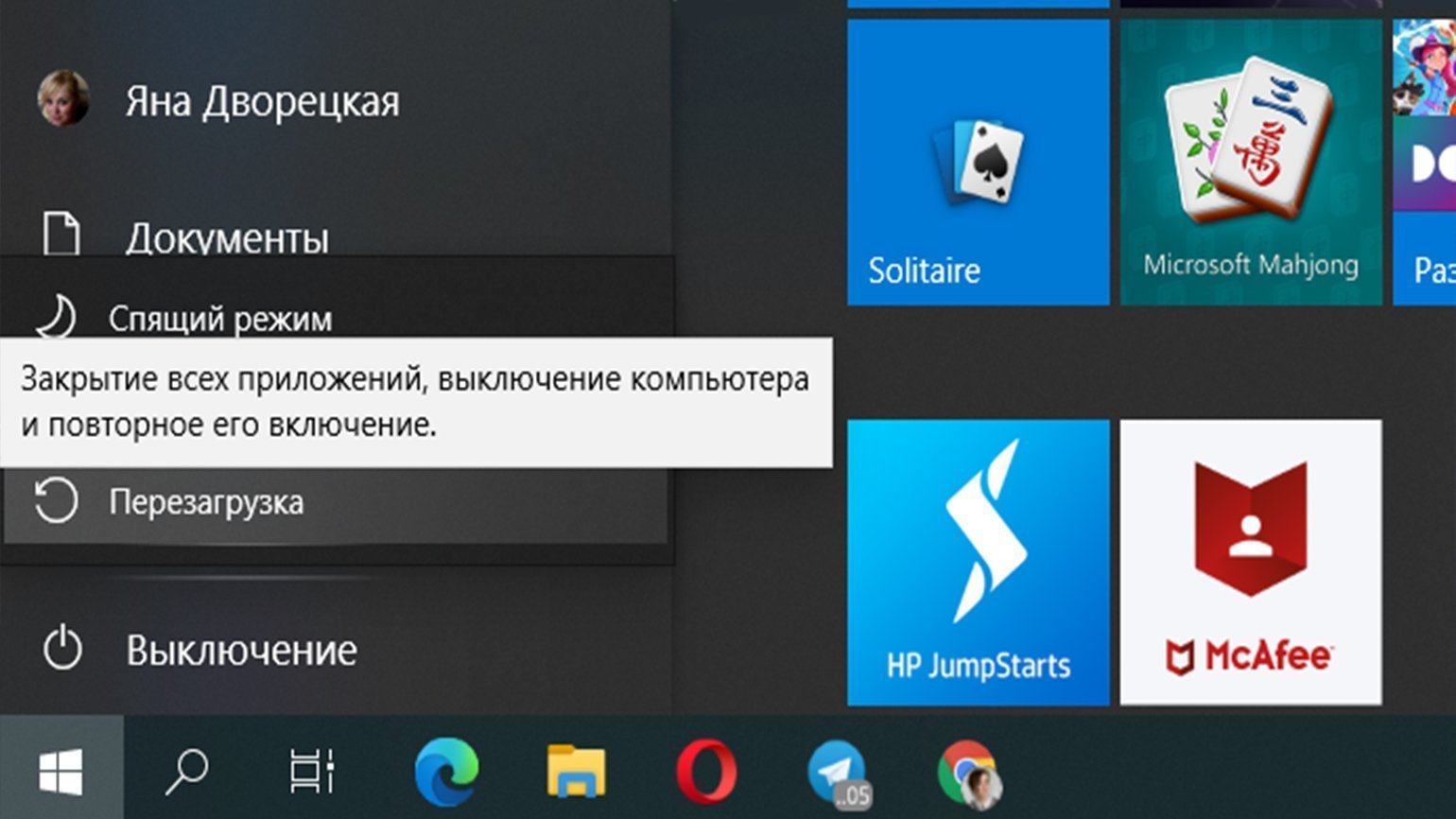
А Брюс Тогнаццини добавляет: «Хорошо, если пользователям не нужно искать или догадываться о состоянии системы. Они должны взглянуть на интерфейс и сразу понять, что там сейчас происходит».
Не забывайте про обратную связь. Это важно.
Принцип 3
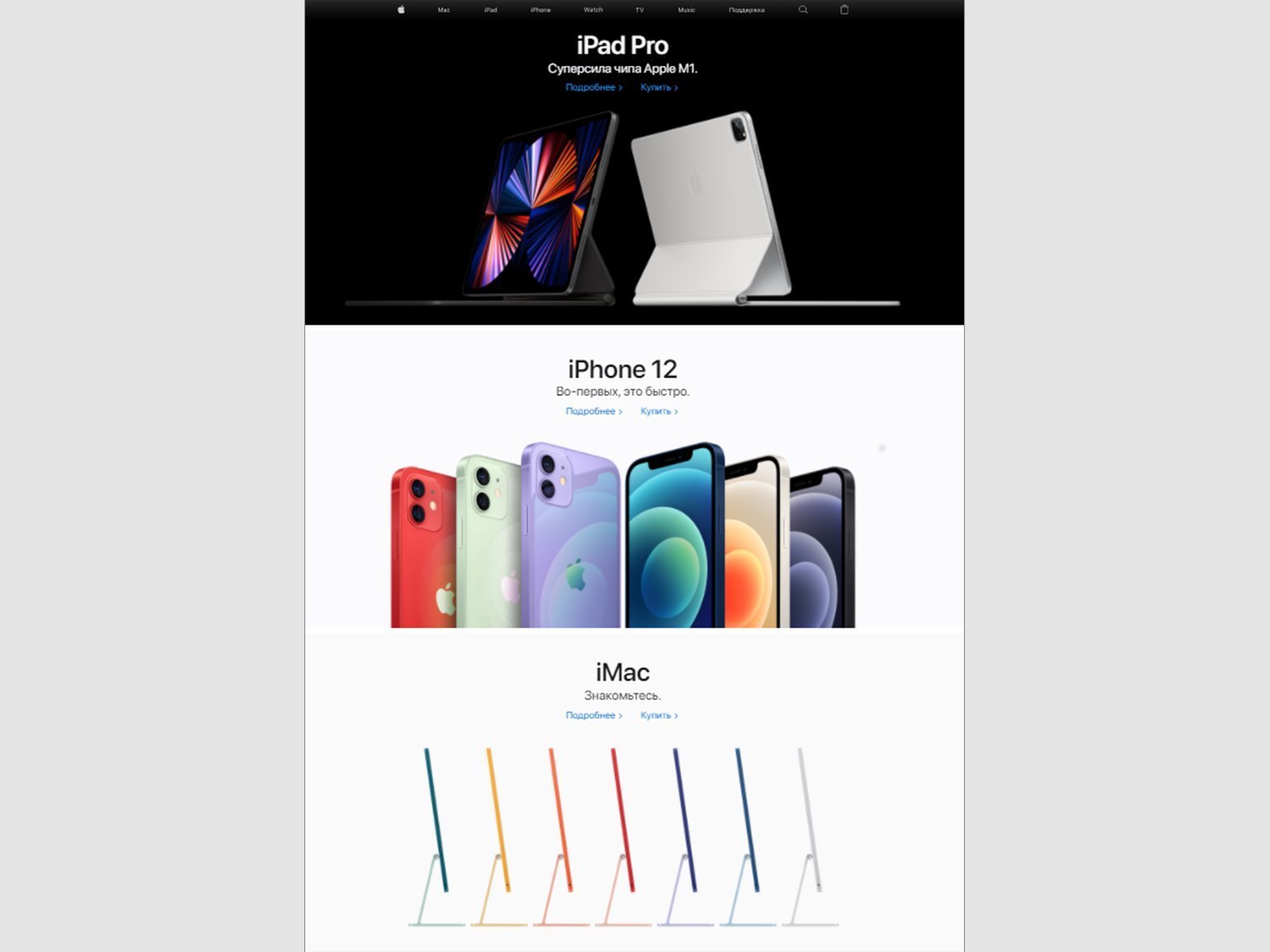
Делайте интерфейс продукта похожим на аналоги
Не придумывайте новое, если можно использовать старый добрый паттерн. Казалось бы, где тут креатив? Вы правы, здесь его нет. Зато есть забота о пользователях.
Чем более знакомым будет для них интерфейс продукта, тем быстрее они начнут пользоваться сервисом. Им не придётся долго учиться для этого, ведь не все готовы тратить много времени. И Бен Шнейдерман, и Якоб Нильсен уверены, что лёгкость на старте и консистентность интерфейса улучшают пользовательский опыт.
А Брюс Тогнаццини добавляет: «Мода [и красота] не должна победить юзабилити».

Принцип 4
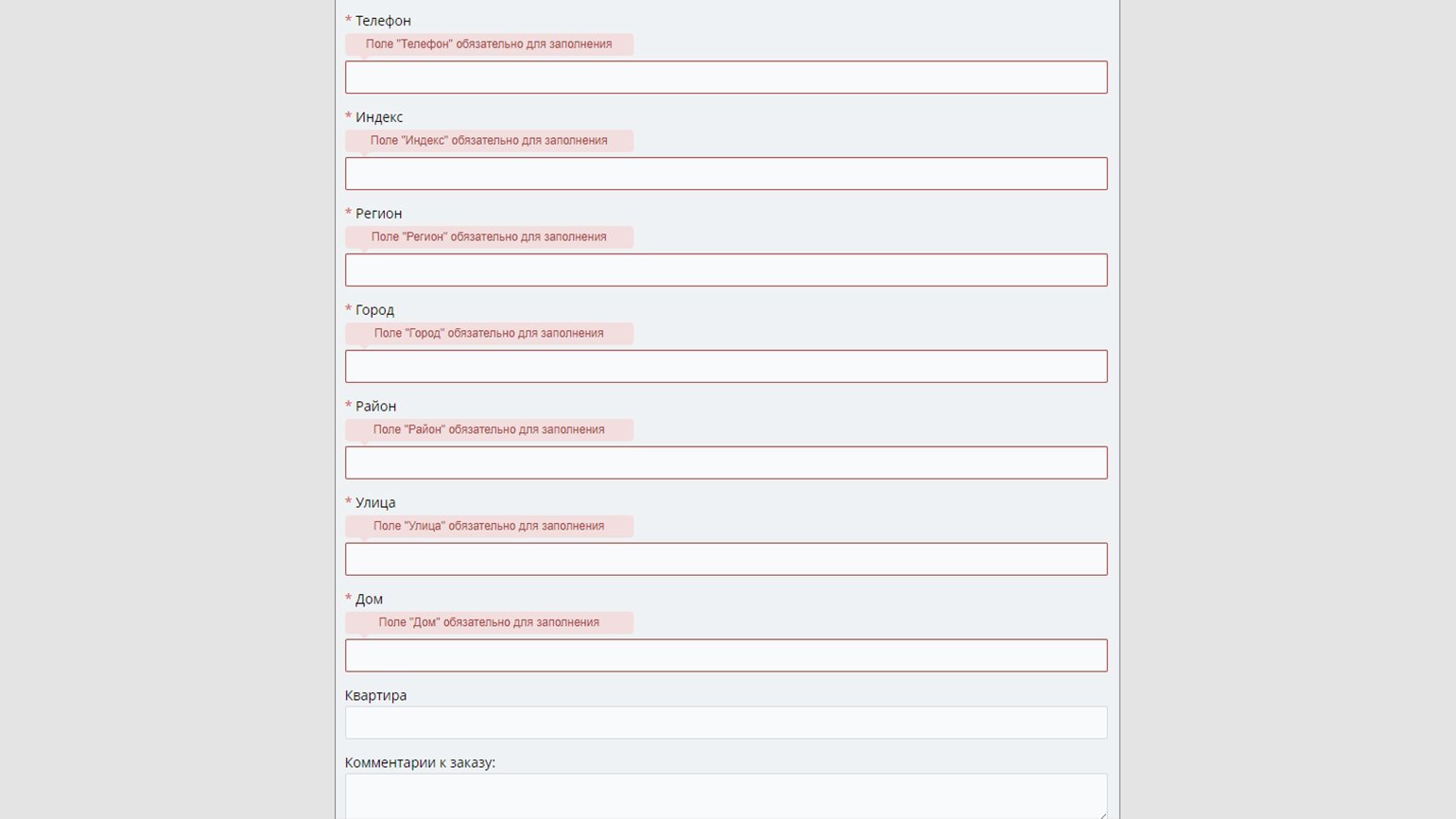
Предотвращайте ошибки
В книге «Дизайн пользовательского интерфейса» Влад Головач говорит про сообщения об ошибках:
Большинство сообщений об ошибках в действительности не являются собственно сообщениями об ошибках. На самом деле они показывают пользователю, что система, которой он пользуется:
- недостаточно гибка, чтобы приспособиться к его действиям;
- недостаточно умна, чтобы показать ему возможные границы его действия;
- самоуверенна и считает, что пользователь дурак, которым можно и нужно помыкать.
Все главные специалисты по юзабилити сходятся на том, что лучше не просто показывать хорошие уведомления об ошибках, а предотвращать их.

Существует два типа ошибок: промахи и ошибки.
- Промахи — ошибки по невнимательности.
- Ошибки — сознательное действие, которое произошло потому, что пользователь не понял сервис, дизайн оказался недостаточно очевидным.
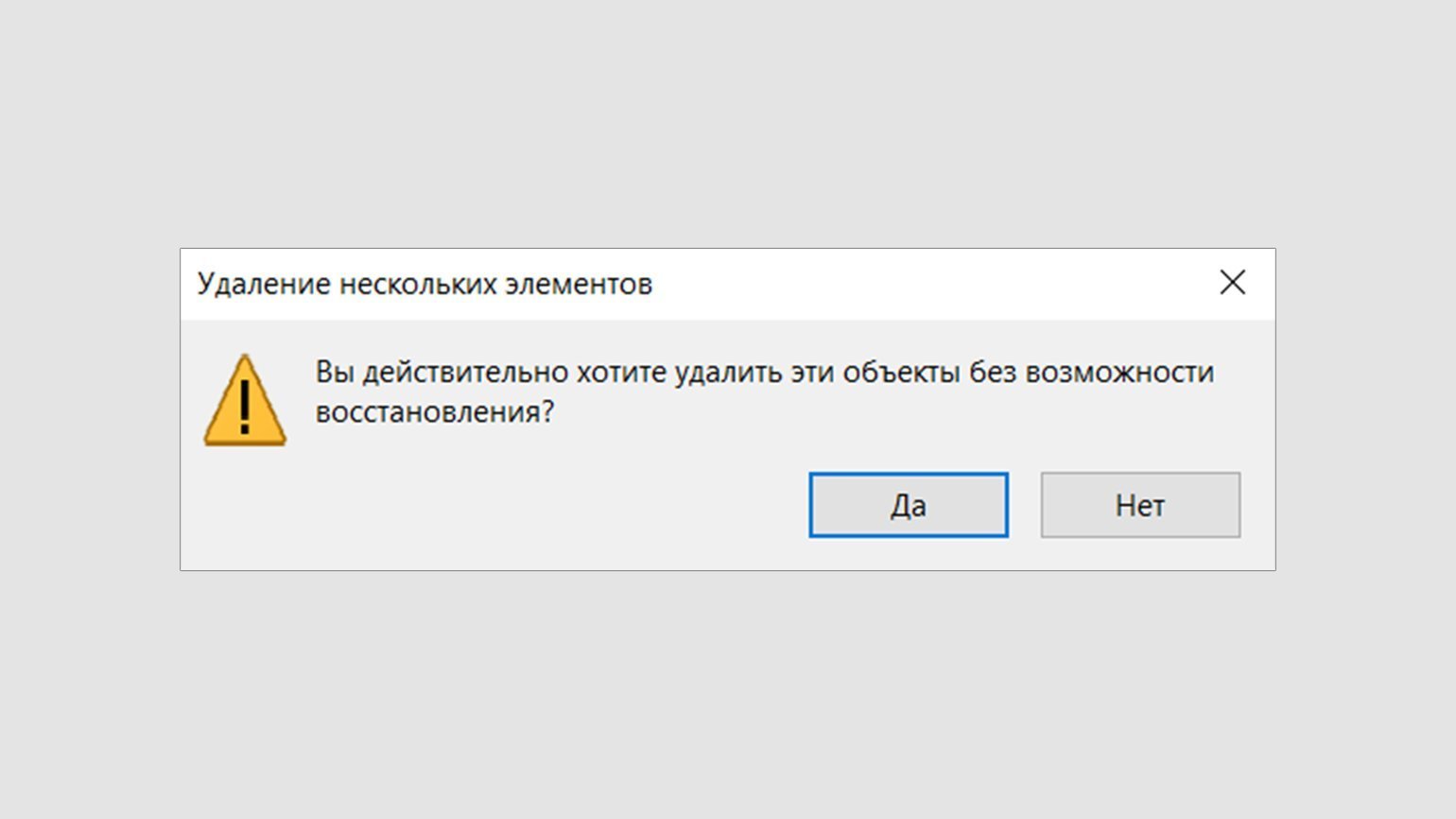
Избегайте промахов — задавайте ограничения для действий и корректные значения по умолчанию. А ещё найдите места в интерфейсе, где пользователь по невнимательности может сделать что-то не так. Например, чтобы он попал пальцем на нужную ему кнопку «Сохранить», уберите от неё подальше кнопку «Удалить» или «Выйти без сохранения».
Предотвращайте ошибки — не заставляйте пользователей запоминать действия, давайте необходимую на каждом этапе информацию и возможность быстро отменять действия.
Если ошибку нельзя предотвратить, то напишите понятное сообщение о ней. Якоб Нильсен, известный специалист по юзабилити, рекомендует:
- Расскажите, что пошло не так, на языке своей аудитории. Избегайте технического жаргона.
- Предложите решение, которое может немедленно устранить ошибку или как-то помочь.
Принцип 5
Снижайте информационную нагрузку
Так много хочется рассказать о продукте, поэтому тянет всё разом выложить на сайт, — а дальше пусть пользователи разбираются в информации и принимают решение.
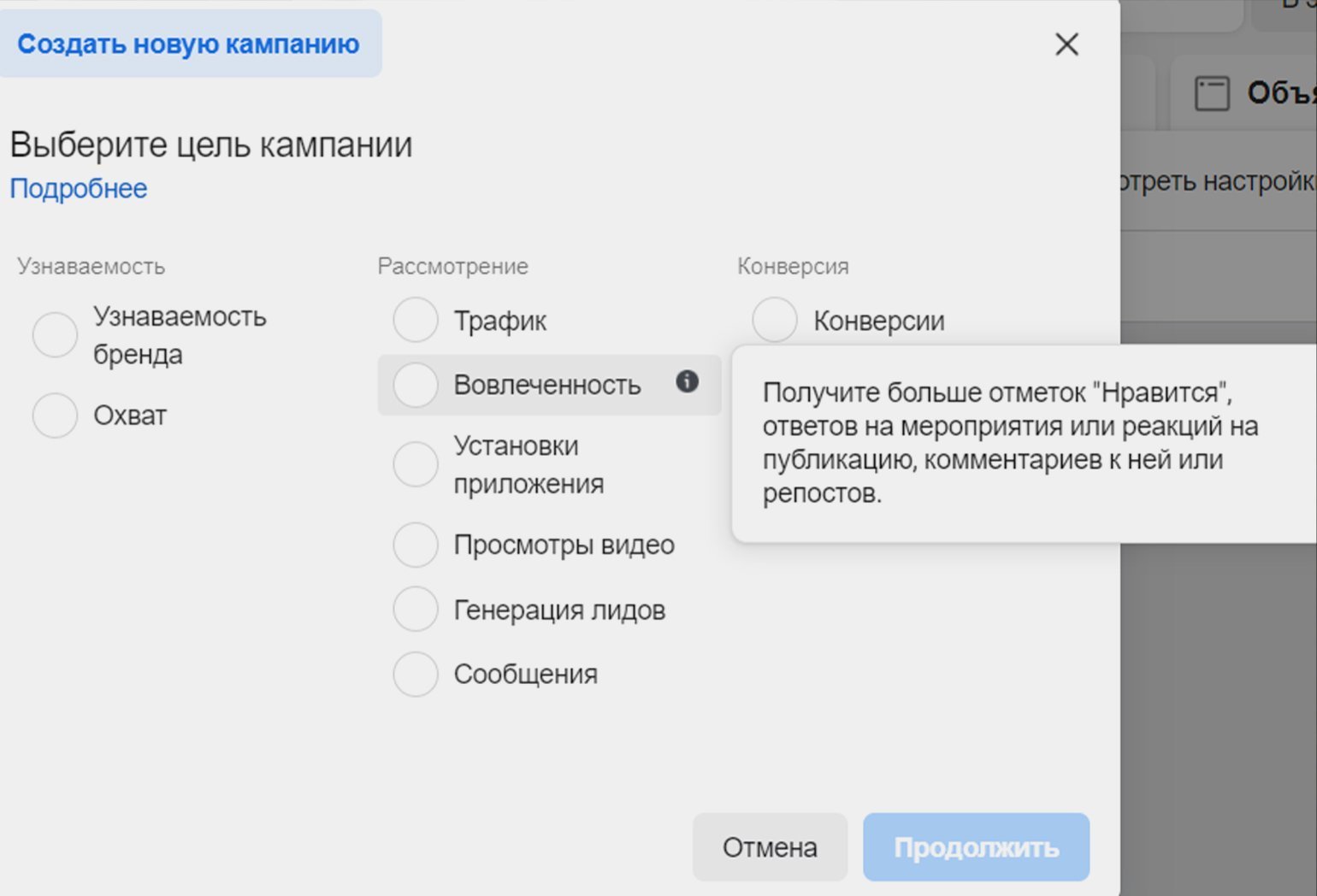
Якоб Нильсен считает, что польза не в том, чтобы показать как можно больше, а в том, чтобы показать то, что нужно, в правильный момент. Так мы снижаем когнитивную нагрузку: выдаём информацию порционно и раскладываем по порядку. Люди любят порядок.
Помните, что каждая дополнительная информация в интерфейсе конкурирует с другой информацией. А значит, уменьшает её видимость, увеличивает шум, ухудшает восприятие страницы в целом.
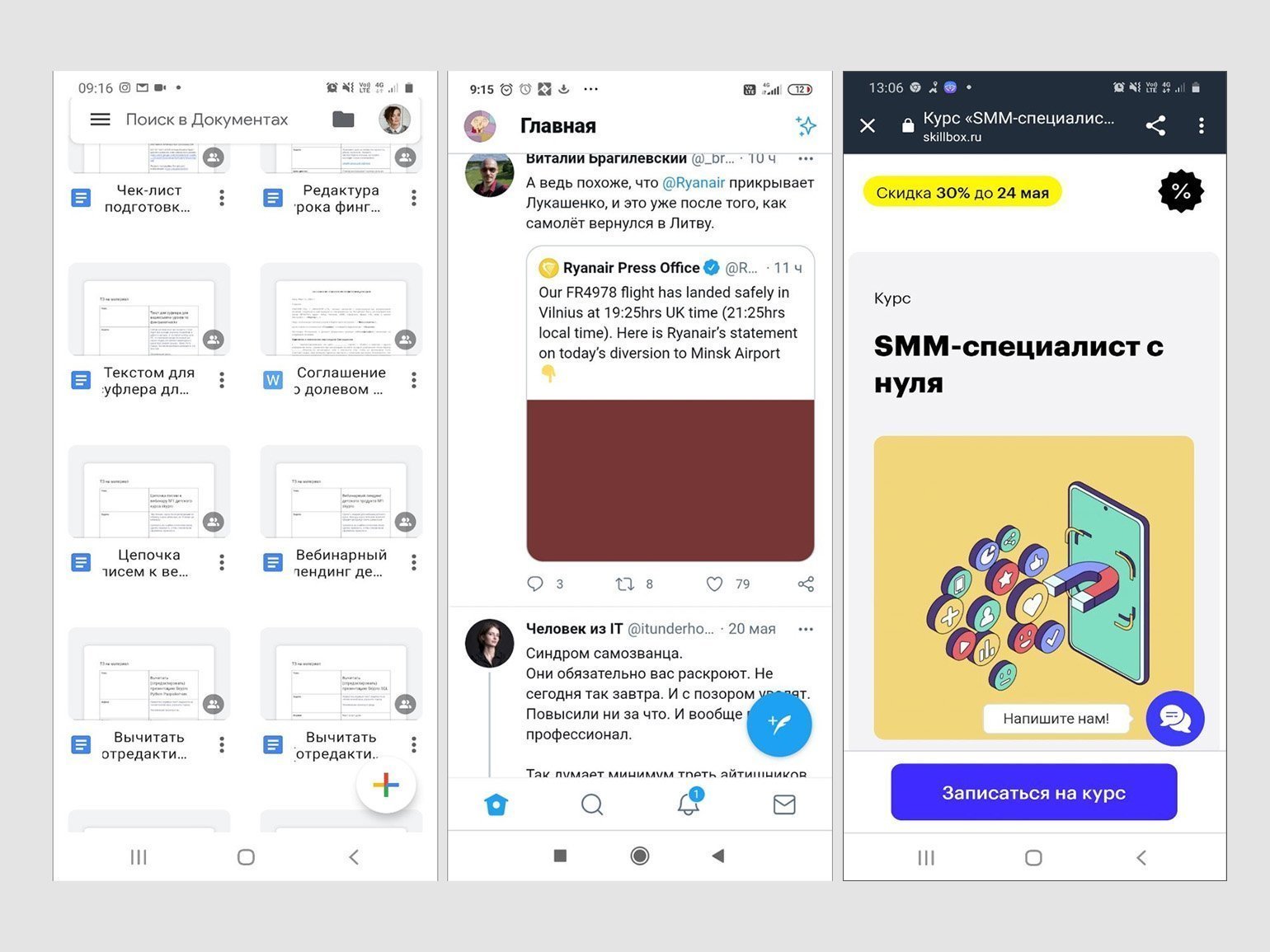
Это не значит, что нужно срочно сокращать количество информации на лендингах и в экранах мобильных приложений. Просто определите основные потребности (боли) пользователя, сосредоточьтесь на них. Всё остальное — пусть лишь поддерживает, доказывает главные тезисы и открывается пользователю последовательно.

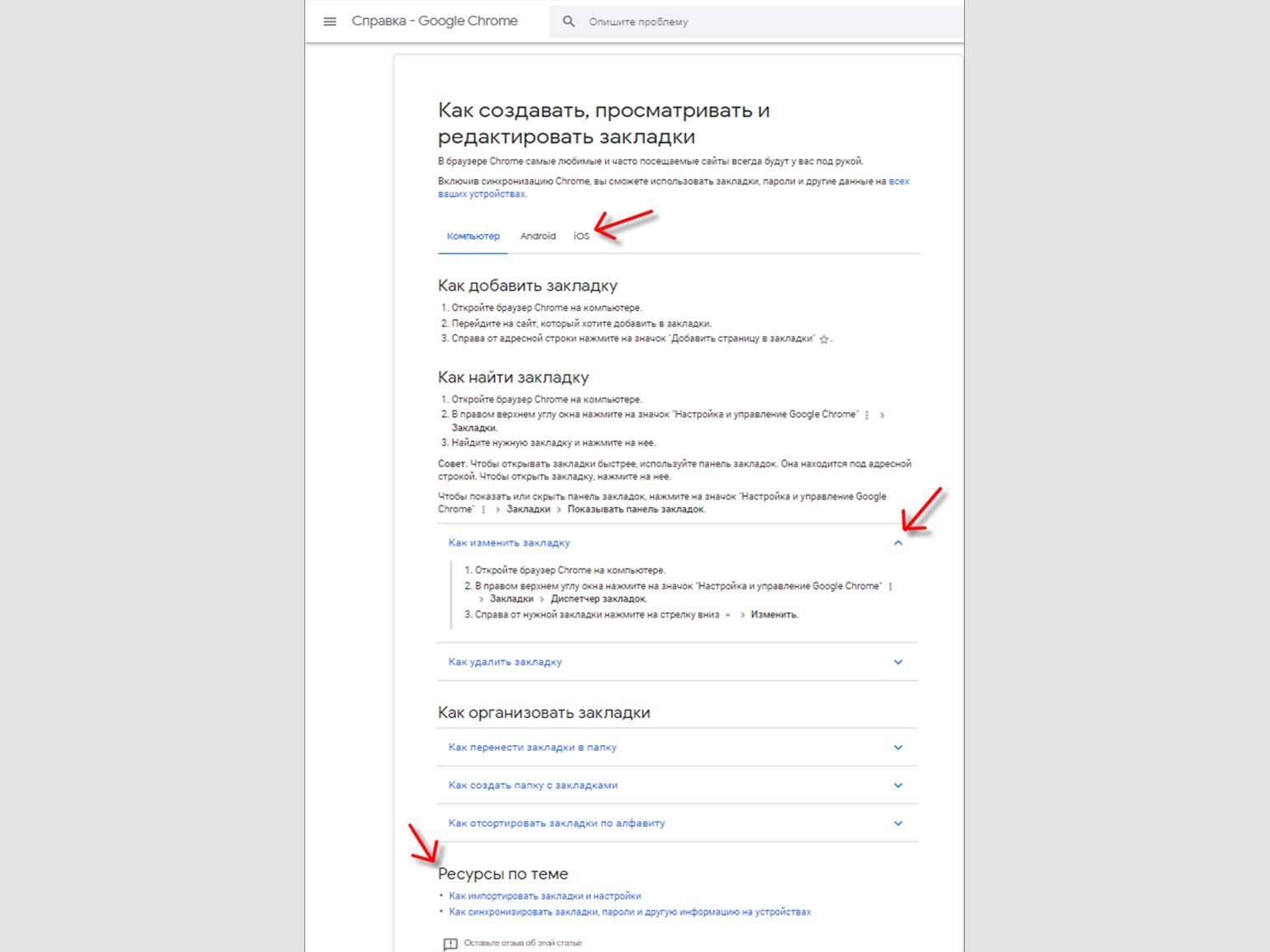
Именно благодаря этому принципу «Google Справка» до сих пор не превратилась в скучный справочник, в который никто не заглядывает.

Принцип 6
Проектируйте так, чтобы пользоваться было удобно всем
15% населения земного шара — миллиард человек — живёт с инвалидностью. При этом семь из десяти пользователей с ограниченными возможностями сразу уходят с сайта, если он оказывается им недоступен. А это большая аудитория.
Бен Шнейдерман и Якоб Нильсен призывают: подумайте о потребностях и физических ограничениях целевой аудитории и разработайте дизайн, который всё это учитывает. Не забудьте про различия между новичками и экспертами — добавляйте поясняющие тултипы для первых и сложные функции, быстрые клавиши для вторых. Учитывайте возраст, инвалидность, культурные различия пользователей и типы гаджетов.
Используйте контрастные цвета для текста в макете. Это помогает слабовидящим пользователям (а также в условиях низкой освещённости) легче читать содержимое на экране. Вот как Slack.

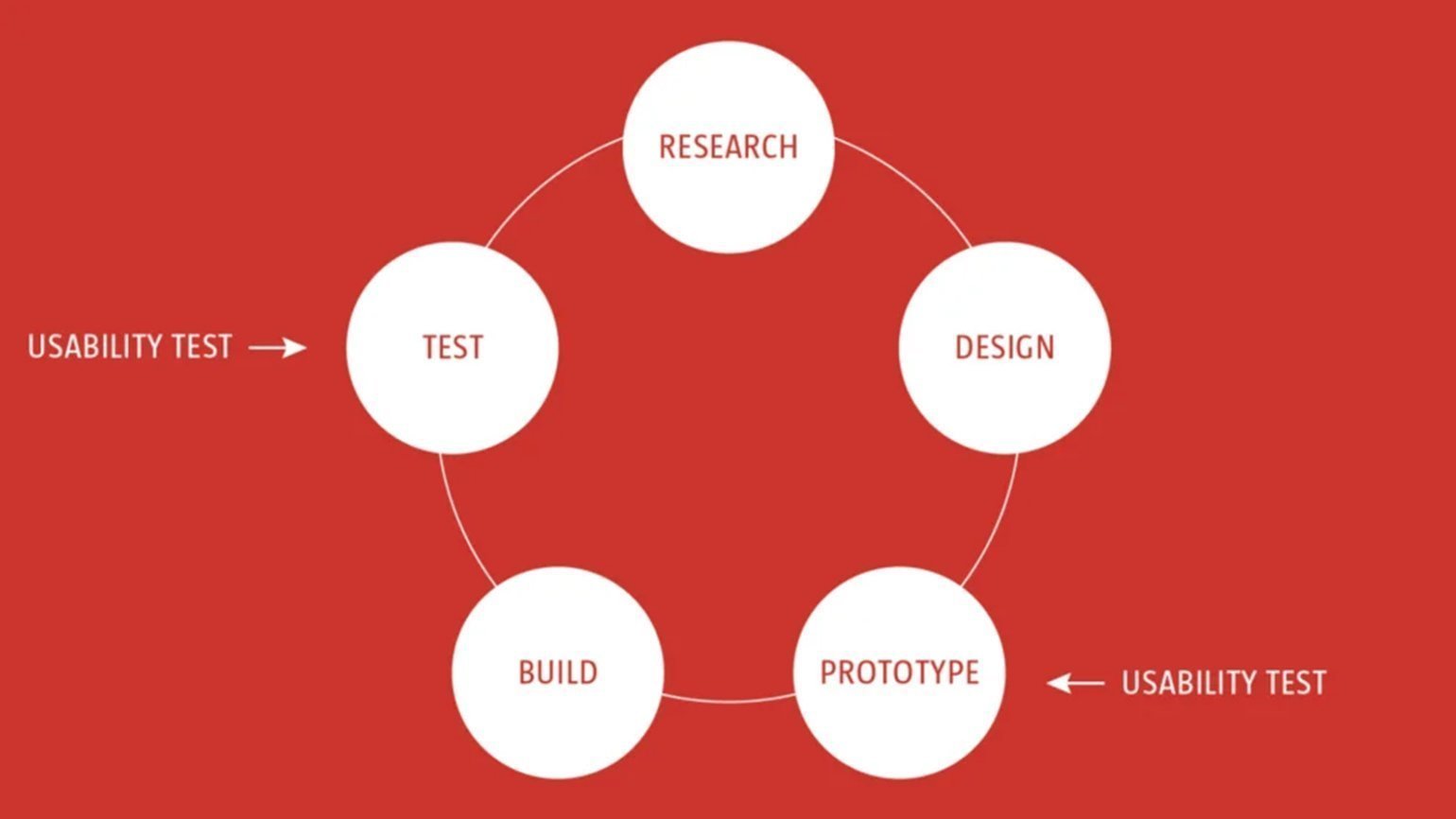
Как узнать, что удобно пользователям? Тестируйте!
На UX-тестах пользователи взаимодействуют с продуктом, а исследователь наблюдает, возникают ли у них проблемы, где и какие. Если многие люди сталкиваются с похожими проблемами, важно внести изменения в дизайн.

Принцип 7
Не заставляйте запоминать много информации
Информация, необходимая для работы в сервисе (например, метки полей или пункты меню), должна быть видимой или легко находимой. А для этого:
- предлагайте помощь прямо здесь, в контексте, вместо того чтобы тренировать память пользователей;

- сократите количество информации, которую нужно запомнить. Большинству людей легче узнавать предложенный вариант, чем самим вспоминать верный ответ. Вам скорее правильно ответят на вопрос: «Пномпень — это столица Камбоджи?», чем на: «Какая столица у Камбоджи?».
Как удачно обобщил всё это Якоб Нильсен: «Узнавание лучше, чем вспоминание».
Принцип 8
Дайте ощущение контроля над ситуацией
Пользователи часто совершают действия по ошибке. Специалисты по UX разобрались, что им нужно в этом момент: юзеры хотят, чтобы у них был «аварийный выход».
Когда людям легко отказаться от процесса или отменить действие, они чувствуют себя свободно и уверенно. Кнопка отмены позволяет сохранять контроль над системой и избегать страха и разочарования.

Влад Головач в книге «Дизайн пользовательского интерфейса» пишет:
Почти всё время пользователь может что-либо испортить и знает это. Он может отформатировать жёсткий диск, может стереть или испортить нужный файл. Неудивительно, что пользователь часто боится. <…> Пользователей нужно всемерно снабжать ощущением, что ничего не может произойти, пока этого не захочется самому пользователю.
Для этого он рекомендует:
- не делать кнопки, опасные для пользователя, кнопками по умолчанию;
- дать пользователям возможность отменять свои действия.
Пользователь, знающий, что он не может совершить ошибку, испытывает радость и умиротворение.
* * *
Эти принципы — главное, но не всё. Чтобы проектировать удобные интерфейсы, нужно знать гораздо больше. Советуем прочитать по теме:










