Новые фичи в продуктах: процесс, переговоры и ошибки
Как UX/UI-дизайнеру выстроить эффективный план работы и выжать максимум из общения с клиентом.


Часто дизайнерам хочется сразу начать рисовать кнопки, чтобы поскорее показать работу клиенту. Но из-за такого подхода на презентации могут вскрыться проблемы, которых можно было легко избежать.
О том, как не ошибиться при выстраивании гипотез и почему никогда нельзя сразу рисовать кнопки, рассказывает:
 Подготовительный этап
Подготовительный этап
Как правило, любой проект начинается со встречи с клиентом и изучения того, что уже есть: для чего этот продукт, какие проблемы он решает, куда бизнес хочет с ним двигаться, может, уже есть конкурентный анализ и, естественно, сроки. Также важно понять, какие будут метрики успеха, когда мы запустим, будет ли этот продукт развиваться итерационно или он один раз выпустится и всегда будет оставаться таким.
Пока что мне удавалось проводить только глубинные интервью. Структурно они выглядят так:
1. Определяем проблемы.
2. Генерируем гипотезы.
3. Определяем, какие гипотезы хотелось бы проверить.
4. Составляем гайд интервью.
5. Проводим интервью с пользователем.
6. Формулируем инсайты.
Не бойтесь задавать абсолютно любые вопросы, даже если они кажутся суперглупыми — лучше остановиться на этапе погружения подольше. Не всё то, что очевидно вам, очевидно для других людей.
В моей практике не было, чтобы мне пришло техническое задание, я посмотрела, сказала: «Всё понятно» ― и пошла делать. Оно может быть каким угодно, суперподробным или нет, но всегда лучше созвониться и обсудить его.
Часто клиенты вообще не понимают, что такое техническое задание. Они могут просто прийти и сказать: «Я хочу сайт». В этом случае ты сам составляешь это техническое задание, например изучаешь, какие цели, что хотят получить в итоге, как будут измерять результат, под какие разрешения нужно делать, какая это будет платформа.
Допустим, ваш клиент хочет просто повысить продажи подписки — это очень абстрактно. Прежде чем идти к пользователям, дизайнеру нужно узнать, сколько из них сейчас оплачивают подписку, как долго они используют платную версию приложения, какой коэффициент возвращаемости, на каком этапе они оплачивают подписку.
 Анализ со стороны пользователя
Анализ со стороны пользователя
Так как я сейчас работаю с готовыми продуктами, то всегда сама прохожу какой-то путь на этом сайте: определяю сценарии и задачу. Там может быть сплетено много разных сценариев, но моя задача — распутать этот клубок. Если всё совсем непонятно, можно провести интервью с пользователем или просто узнать у своего менеджера. Потом я, как правило, смотрю уже существующие решения и думаю, можно ли вообще эту функцию добавить.
Часто приходят с суперконкретной задачей из разряда «у нас есть блок, сюда нужно добавить кнопку» — с ходу за такое браться нельзя, потому что это уже дизайн-решение от менеджера. Непонятно, как они поняли, что нужна именно кнопка, и как это решит проблему бизнеса.
Когда ко мне приходят с конкретной задачей, я стараюсь поставить себя на место человека, который вообще ничего не понимает, и задаю вопросы: почему вот это, почему вот так, почему нужно сюда это добавить. Я получаю ответы и исходя из них выдаю решение. И оно не всегда может совпадать с исходной задачей.
У меня был проект с продавцом подшипников PIC — я выявляла проблемы с B2C уже на работающем портале. Поддержке сервиса иногда описывали проблемы напрямую: не получилось что-то сделать или найти на сайте. Также у клиента были цели: 20–30 постоянных клиентов и продавцов, которые продлевают публикацию на сайте. Чтобы дойти до этих целей, мы формировали гипотезы на основе своих данных из писем в техподдержку.
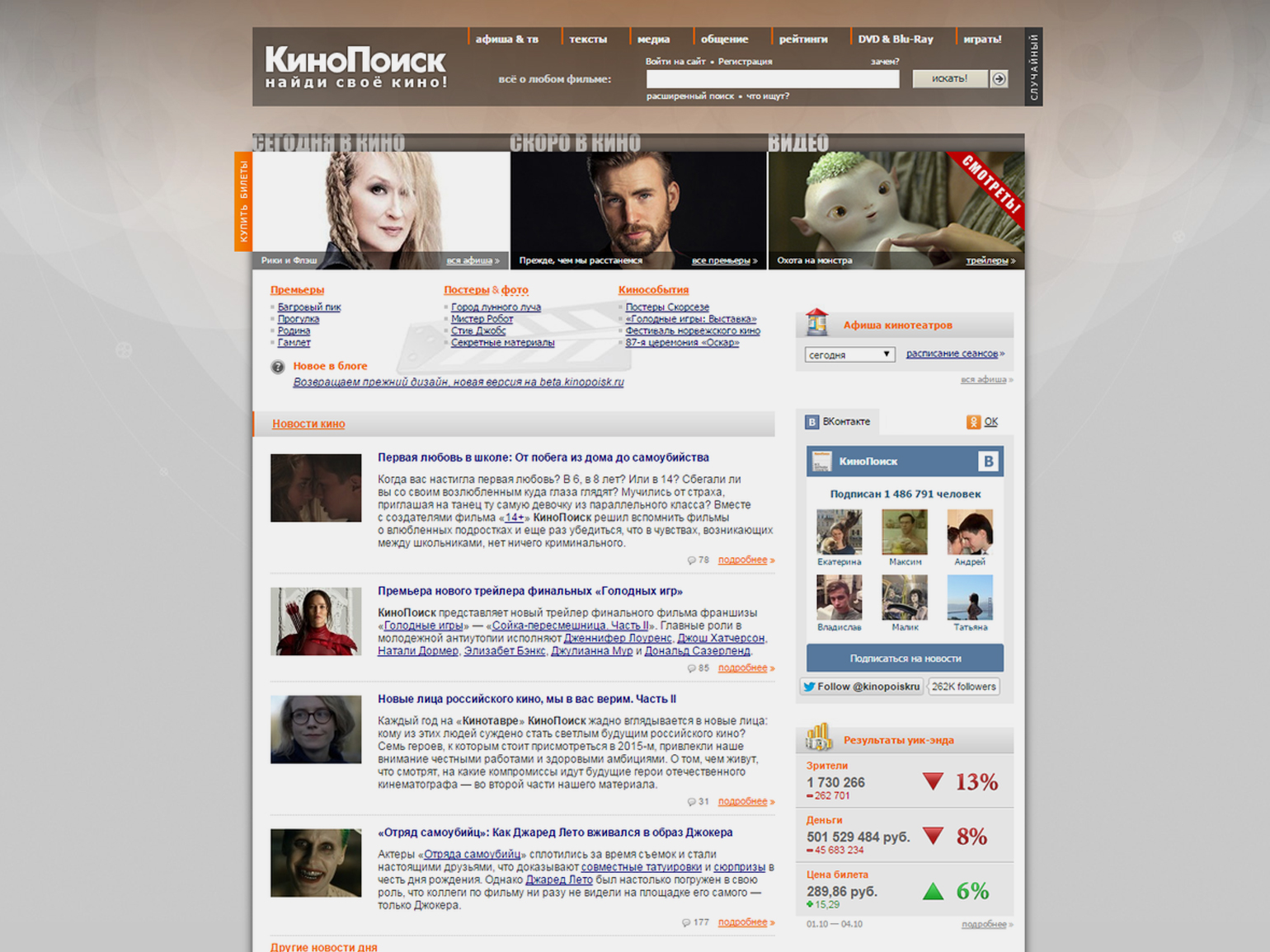
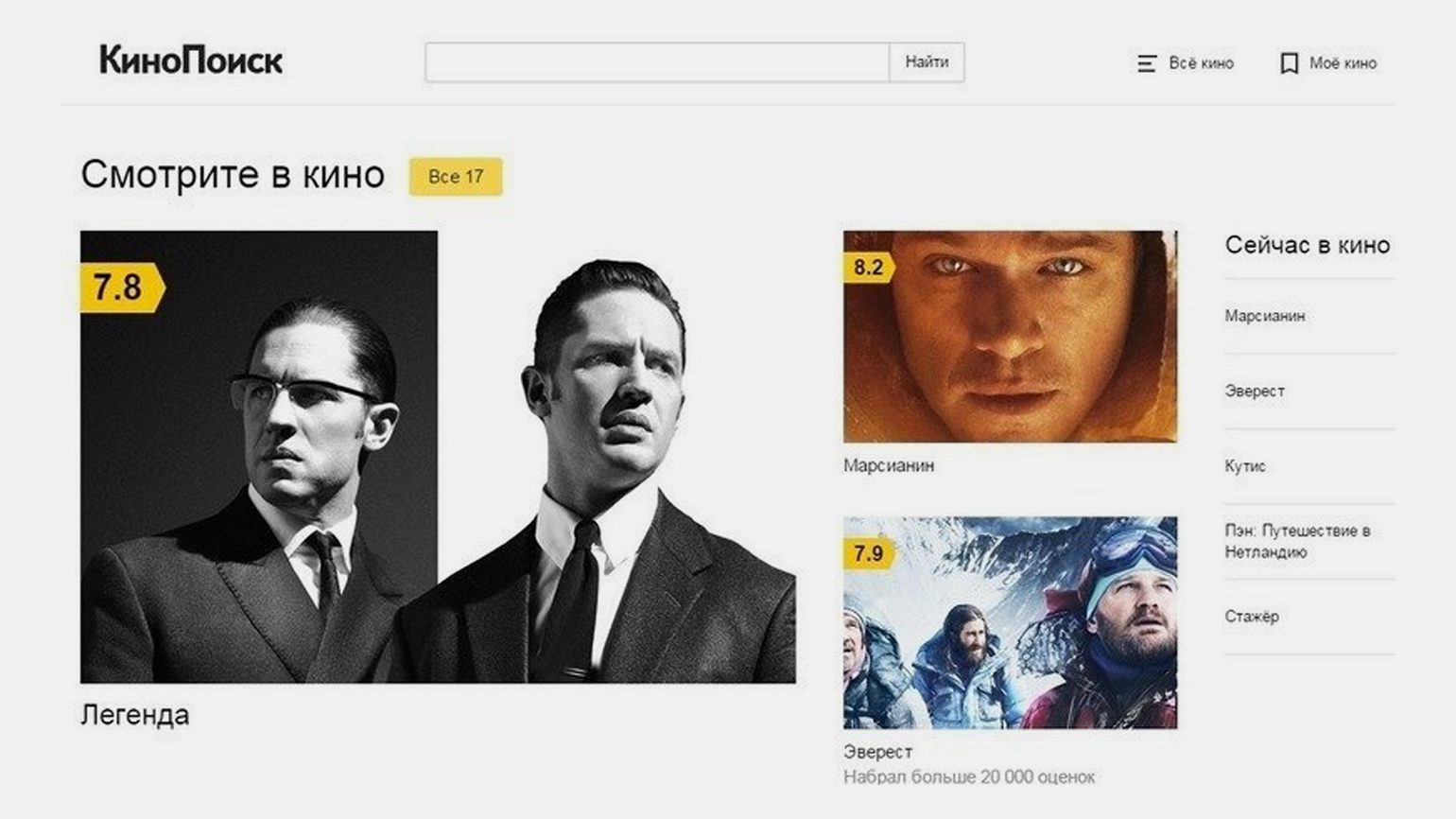
Или разберём пример с перезапуском «Кинопоиска» в 2015 году. Я думаю, здесь сыграл тот факт, что изменения выкатили сразу, и они были очень глобальными. Пользователи привыкли к продукту: они знают его уже настолько, что могут найти нужный фильм с закрытыми глазами. А тут у тебя всё новое, ничего не понятно, и вместо того, чтобы прийти с работы и включить фильм, ты вынужден разбираться, как и что тут сделать.

Изображение: NakhodkaCity / Pikabu

Изображение: «Кинопоиск»
К таким масштабным обновлениям нужно готовить постепенно — добавлять, изменять и обучать пользователей итерациями. При этом негатива всё равно избежать не получится, потому что для людей что-то новое — это всегда сложно и непонятно, крупные компании это осознают. Но условно через месяц пользователь привыкает, а через полгода не может пользоваться старой версией.
А если всё-таки хочется выкатить глобальные обновления всего сервиса, важно дать возможность без препятствий остаться на старом интерфейсе. У «ВКонтакте» такое было совсем недавно: они обновляли своё приложение и давали возможность переключиться на старый дизайн, но предупреждали, что совсем скоро его не будет. Плюс онбординг — лучше, чтобы он был. Где пользователю можно рассказать о новых функциях, как ими пользоваться, и, может быть, даже рассказать глобальную миссию, почему это было сделано.

Изображение: «ВКонтакте»
 Проектирование
Проектирование
В зависимости от задачи я могу спроектировать какую-то верхнеуровневую архитектуру. В большом продукте это обычно что-то структурообразующее: архитектура, флоу, прототипы. Или если у нас есть уже существующая дизайн-система и мне не нужно её разрабатывать, я, например, набрасываю варианты, как я это вижу. Обычно я не трачу на этот этап очень много времени, чтобы не уйти слишком далеко.
После обратной связи я дорабатываю своё решение. Потом у нас снова идёт этап согласования и фидбэка. И там уже либо происходит юзабилити-тестирование, либо, если это сразу уходит в разработку, подготавливаю документацию.
 Тестирования
Тестирования
Необходимость тестирования зависит от целей, свободного времени, бюджета. В первую очередь нужно смотреть, чего вы хотите от исследования добиться и уже от этого отталкиваться. Иначе это будет просто «исследование ради исследования».
Чаще всего достаточно просто показать своё решение потенциальной аудитории, чтобы они посмотрели на вашу работу недизайнерским взглядом. Желательно дать им задачу, чтобы она помогла решить вашу задачу: например, найдите билет на 20 марта Москва ― Питер. И наблюдать за их шагами, как они добираются до своих целей. Важно помнить, что пользователи — не эксперты и они не ответят на вопрос «Как сделать?». Они только могут помочь вам понять, почему так происходит и как они используют приложение или сервис.
Если на опрос пользователей нет денег и времени, помогут А/Б-тестирования. После подготовительных этапов у вас будет достаточно информации, чтобы нагенерить гипотез и проверять их на пользователях или в готовом продукте.
Тестирование — очень гибкий процесс, и иногда он вообще не нужен. Например, когда есть устоявшиеся паттерны, и они не нуждаются в исследовании. Или когда можно положиться на собственную дизайн-экспертизу. Исследования — это инструмент, который помогает понять пользователя и сделать лучший продукт. Но зацикливаться на них тоже не стоит — всё-таки на то вы и дизайнеры, что уже с опытом приходит некая экспертиза.
Чем с больших сторон ты рассматриваешь решение и подходишь к проектированию, тем лучше будет на выходе такое решение. Возьмём исследование 2019 года — учёные проверяли привлекательность картинок и текста в соцсетях. Здесь есть корреляция с глубинными интервью и исследованием: если пойти к пользователю и показать два поста с картинкой и без, он наверняка ответит, что с картинкой легче для считывания и вызывает больше эмоций.
Благодаря таким исследованиям можно не ходить к пользователям, а опираться на готовые данные. А с пользователями исследовать уже более узкие паттерны использования конкретных продуктов.
Про исследование «Чем меньше кликов, тем больше продаж» точно так же. Можно спроектировать два сценария покупки: один из десяти шагов, другой из двух — очевидно, что у второго конверсия будет больше, а тестировать это очень дорого. А проверить, что на этих двух шагах можно улучшить — уже более точечная история, которая поможет докрутить решение и сделать его лучшим для конкретной задачи и проблемы.
А если совсем нет бюджета на исследования, такие статьи могут стать отличной помощью в проектировании. И когда следующий раз твой менеджер предложит добавить ещё пять шагов в форму оплаты, вам будет проще отговорить его от этой идеи.
 Сопровождение продукта
Сопровождение продукта
Любой проект, над которым я работаю, после выхода в разработку проходит дизайн-ревью — я смотрю свёрстанные макеты разработки на соответствие своим макетам в Figma, пишу комментарии и замечания. Но это не отдельная услуга, а часть работы UX/UI- или продуктового дизайнера.
Я провожу дизайн-ревью, смотрю на соответствие, смотрю, все ли компоненты были свёрстаны правильно, как всё работает. Например, если макеты отрисованы в статике, то не всегда разработчикам может быть понятно, как работает тот или иной элемент. И тогда, конечно, я всё это отслеживаю.
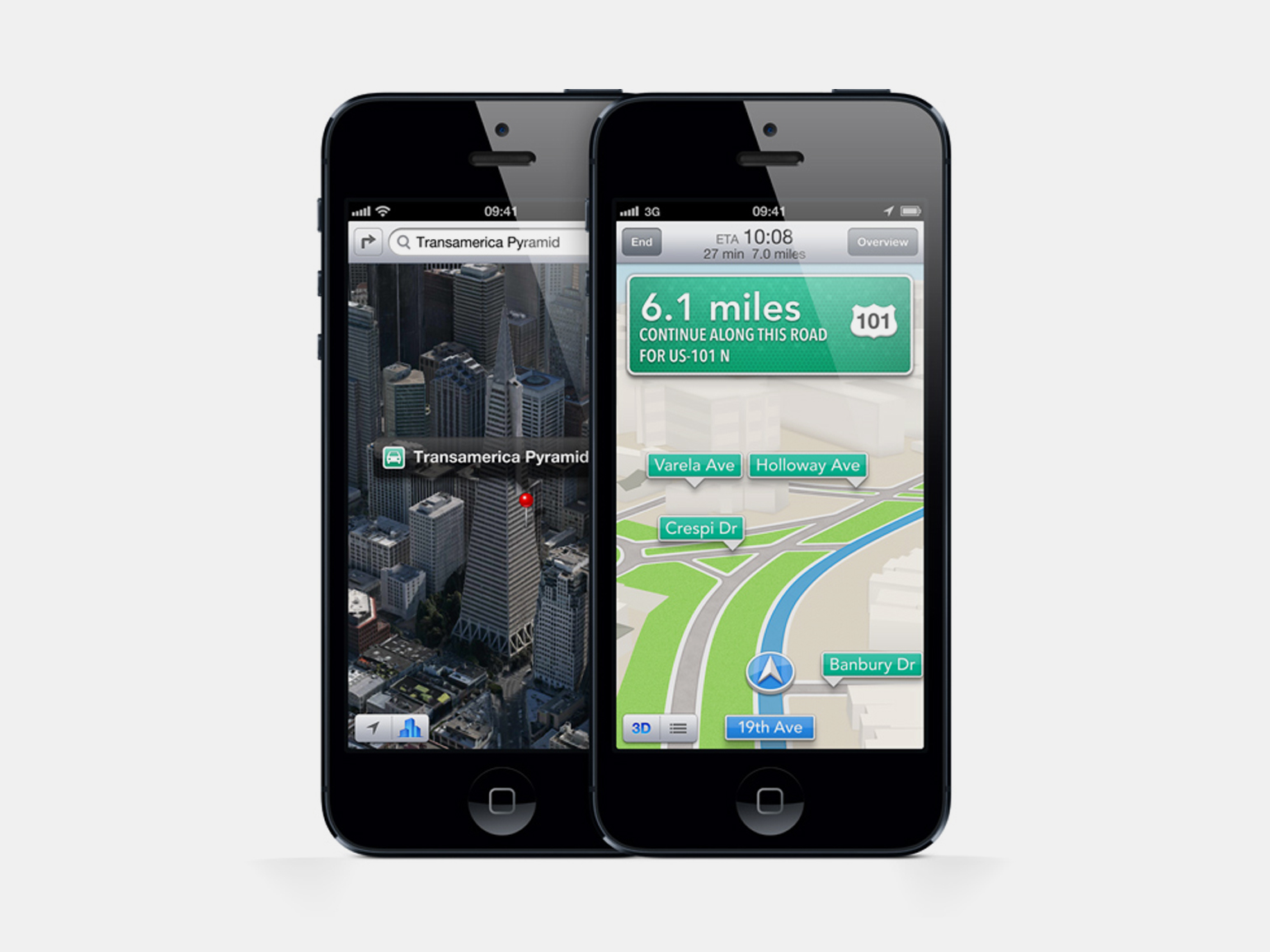
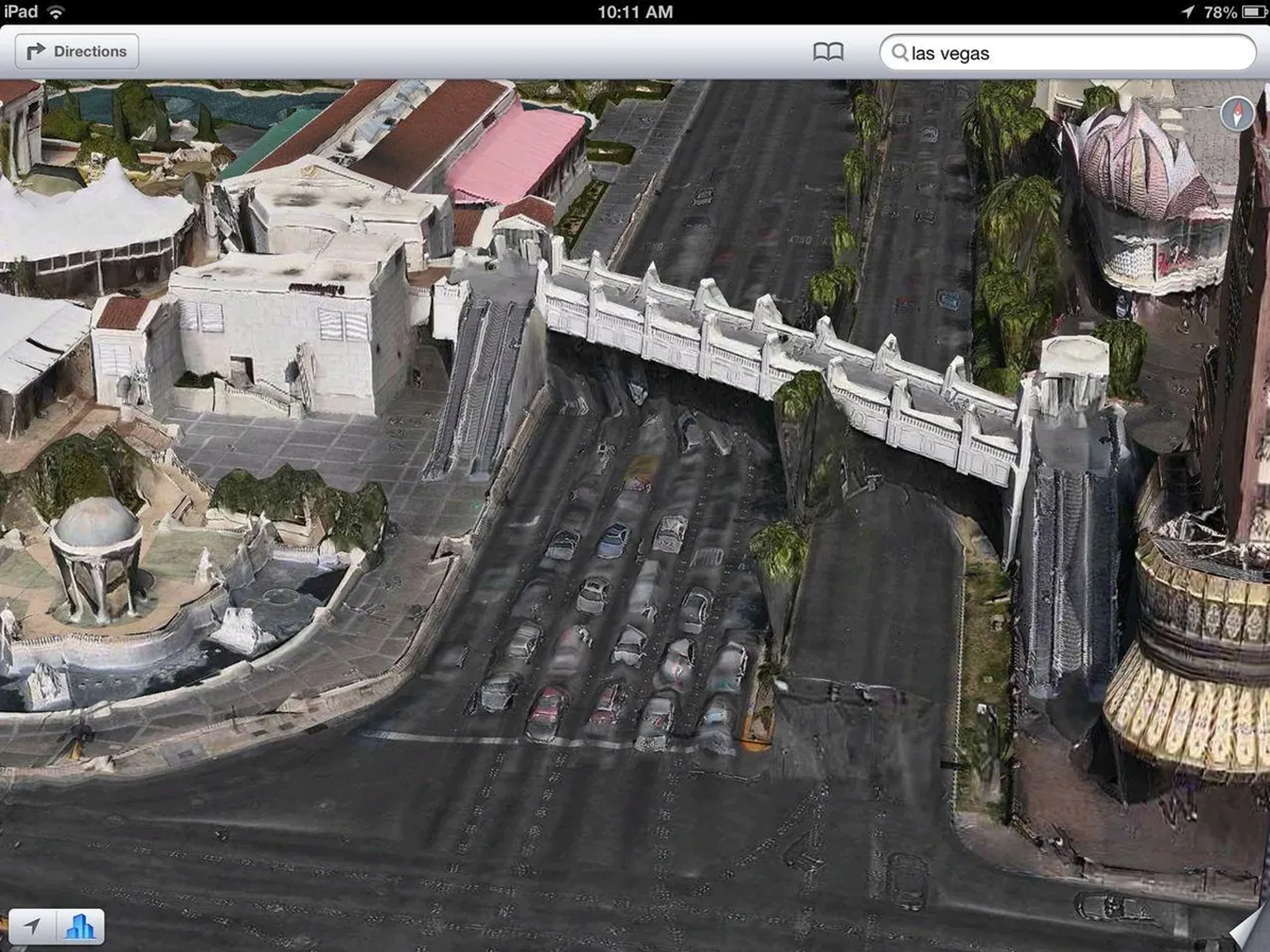
В большом продукте дизайнер всегда его сопровождает, даже после запуска: устраняет ошибки, развивает, работает с обратной связью. Например, Apple каждый раз выпускает новую iOS, и она каждый раз лагает, а потом компания выпускает обновления, которые фиксят эти ошибки, — как с тем же запуском Apple Maps в 2012 году. Такая жизнь, и это тоже часть работы.

Честно, я не припомню ни один случай, когда при раскатке продукта или фичи всё прошло идеально без ошибок. И это не вопрос, что кто-то недосмотрел или плохо выполнил свою работу. Вы просто не сможете предугадать всё на 100%. Проблема может всплыть даже после идеального тестирования.
А ещё только во время сопровождения можно реально увидеть результат. Именно поэтому работать в продукте самый кайф, потому что можно пройти весь этап — увидеть, какое твоё решение сработало, как отреагировали пользователи, как это повлияло на бизнес.

Изображение: theamazingios6maps / Tumblr
Условно на фрилансе, в студии ты чаще просто передаёшь задачу клиенту, и она дальше живёт сама по себе, и в этом случае сложнее оценить результаты. Задача команды не избежать ошибок и сделать идеально, а снизить их критичность, оперативно их решать и не игнорировать проблемы.
Кстати, если хотите начать работать в продукте, то я готова подробнее поделиться опытом на консультации.
Ошибки UX/UI-дизайнеров
Я работаю куратором на курсах и замечаю, что новички сразу начинают рисовать. Например, при разработке сайта очень важно искать референсы и составить онборд. Они могут найти один или два референса и сказать: «Всё, теперь мне достаточно, пошёл я рисовать». Но так ты не разгонишь свою фантазию.
Бывает, что вообще забывают о корнер-кейсах. Например, отрисуют форму заполнения заказа, но без учёта ошибок и пустых состояний: что произойдёт, если пользователь посередине заполнения этой формы просто нажмёт и выйдет ― данные сохранятся или нет?
И, наверное, основная ошибка — попытаться придумать что-то новое, когда этого не требуется. Например, заполнение поля или выбор даты в календаре — понятные и устоявшиеся сценарии, которые всегда делают одинаково и в Google, и в Apple, а ребята начинают изобретать что-то экстрановое.
Я иногда смотрю и думаю: «Блин, как этим пользоваться?» Всегда нужно смотреть на чужие работы и разбираться, почему сделано так, почему не иначе, тогда и к своей работе будешь относиться критичнее и в процессе тоже будешь сам себе задавать эти вопросы.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!










