Негативное пространство
Почему в дизайне важно соблюдать дистанцию, следить за белым и оставлять достаточно воздуха.


Дизайн — это не только шрифты, изображения и композиции. Это ещё и пустое пространство между графическими объектами, линиями и элементами. Правильно подобранные интервалы помогают сделать текст или картинки более понятными, а иногда эти пустоты сами работают как смысловые части образов.
Разбираемся, что такое негативное пространство и как с ним работают.
Что такое негативное пространство
Негативное пространство — это часть плоскости вокруг линий и между ними.
Несмотря на то что это пространство формально ничем не занято, оно визуально работает как компонент дизайна.

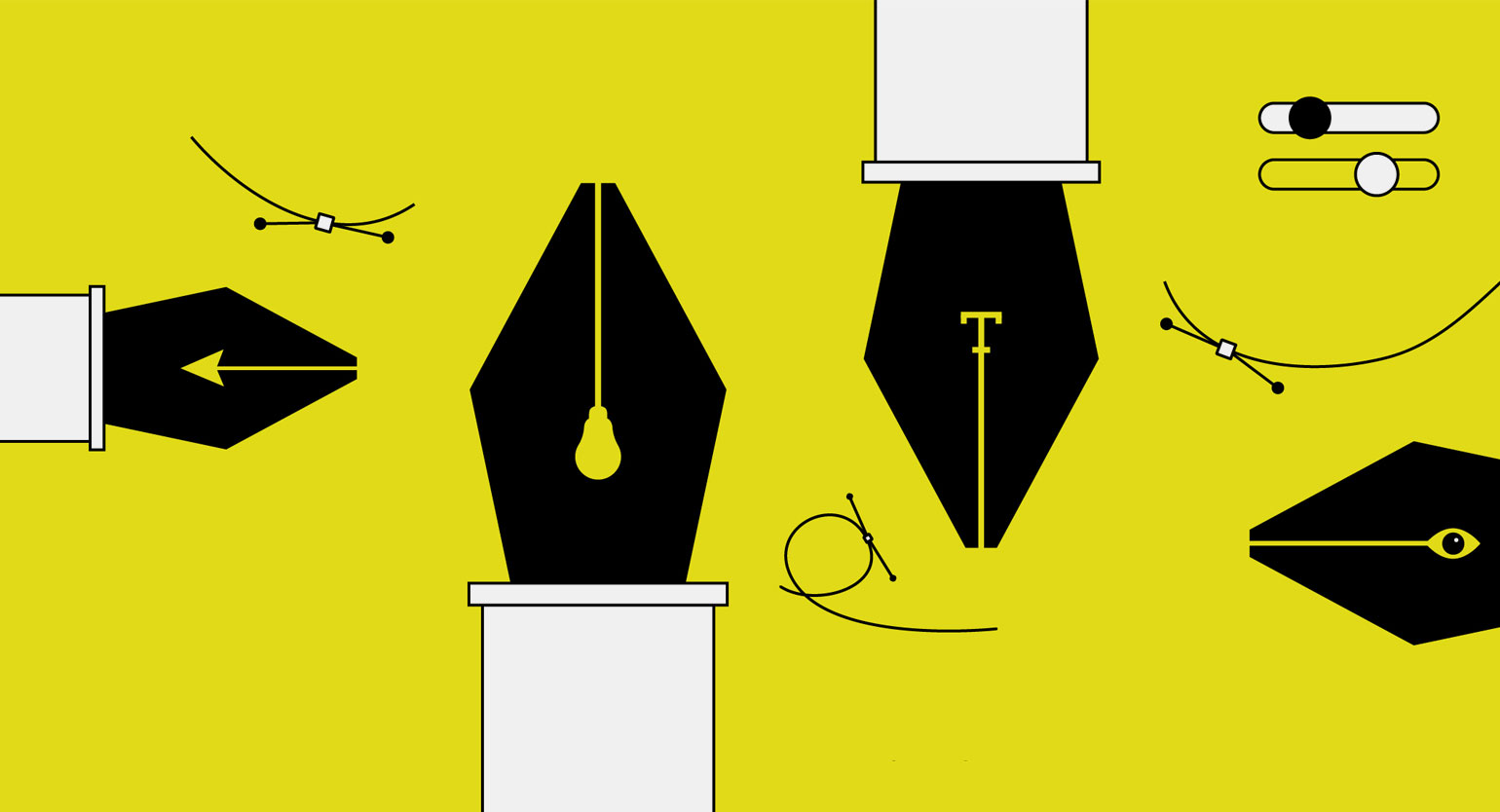
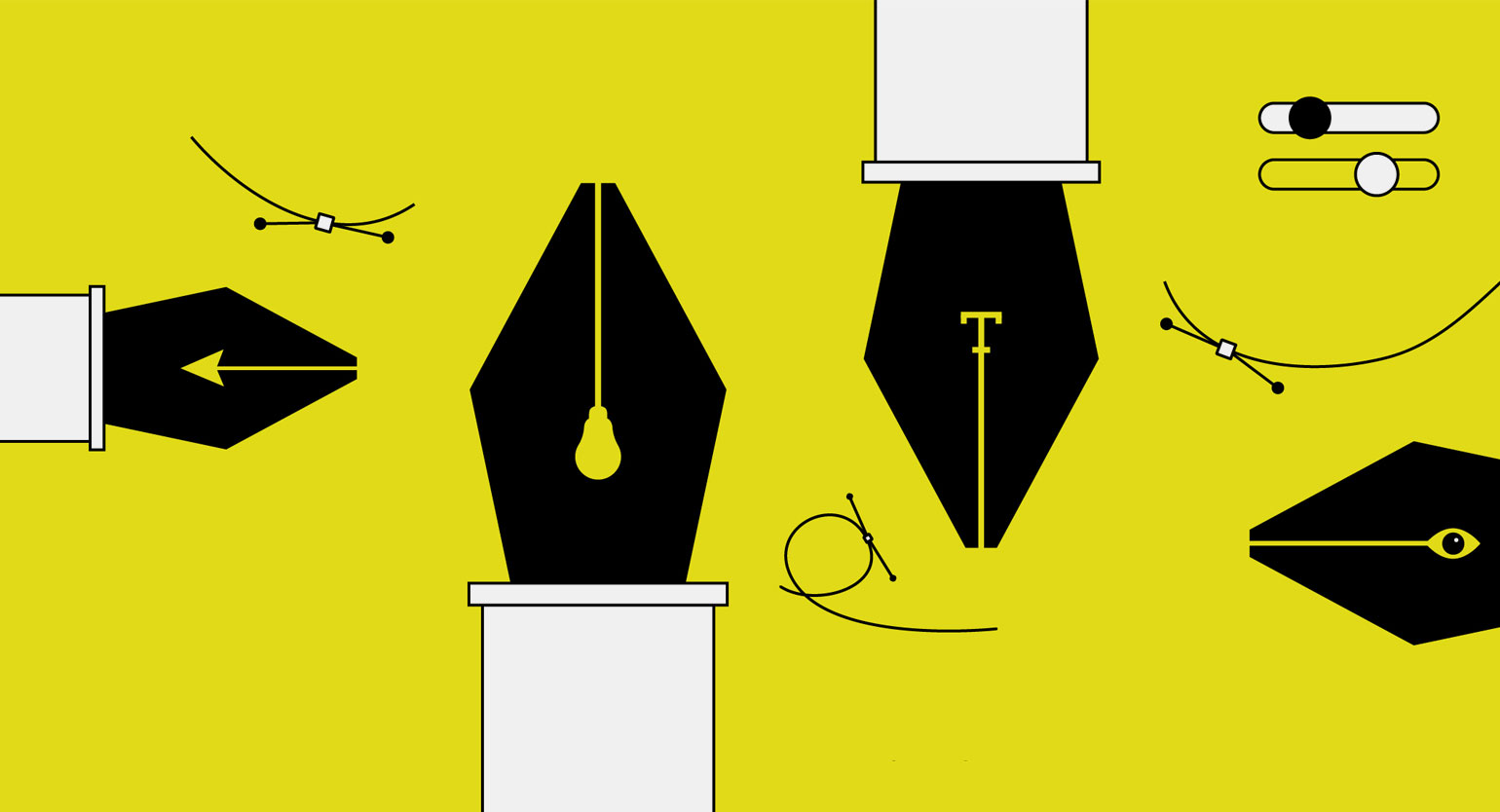
Изображение: Jared Granger / Behance
Как негативное пространство влияет на восприятие
Нарисуйте на бумаге круг — он будет казаться свободно плавающим в пространстве или статично лежащим. Можно нарисовать пониже и в другом углу ещё круг — тогда один может казаться взлетающим, а второй — падающим.
Наше восприятие форм и их роли в изображении зависит от их контраста с фоном и визуальной связи с другими элементами.

Изображение: studio le_m / Behance
Фон и пустое пространство между элементами — не менее полезный дизайнерский инструмент, чем шрифты, фотографии и рисунки. Он может быть частью изображения, выделять графические элементы или визуально группировать их.

Читайте также:
Негативное пространство в UX
В дизайне интерфейсов грамотно расставленные промежутки между кнопками, картинками и текстовыми блоками очень важны для юзабилити.

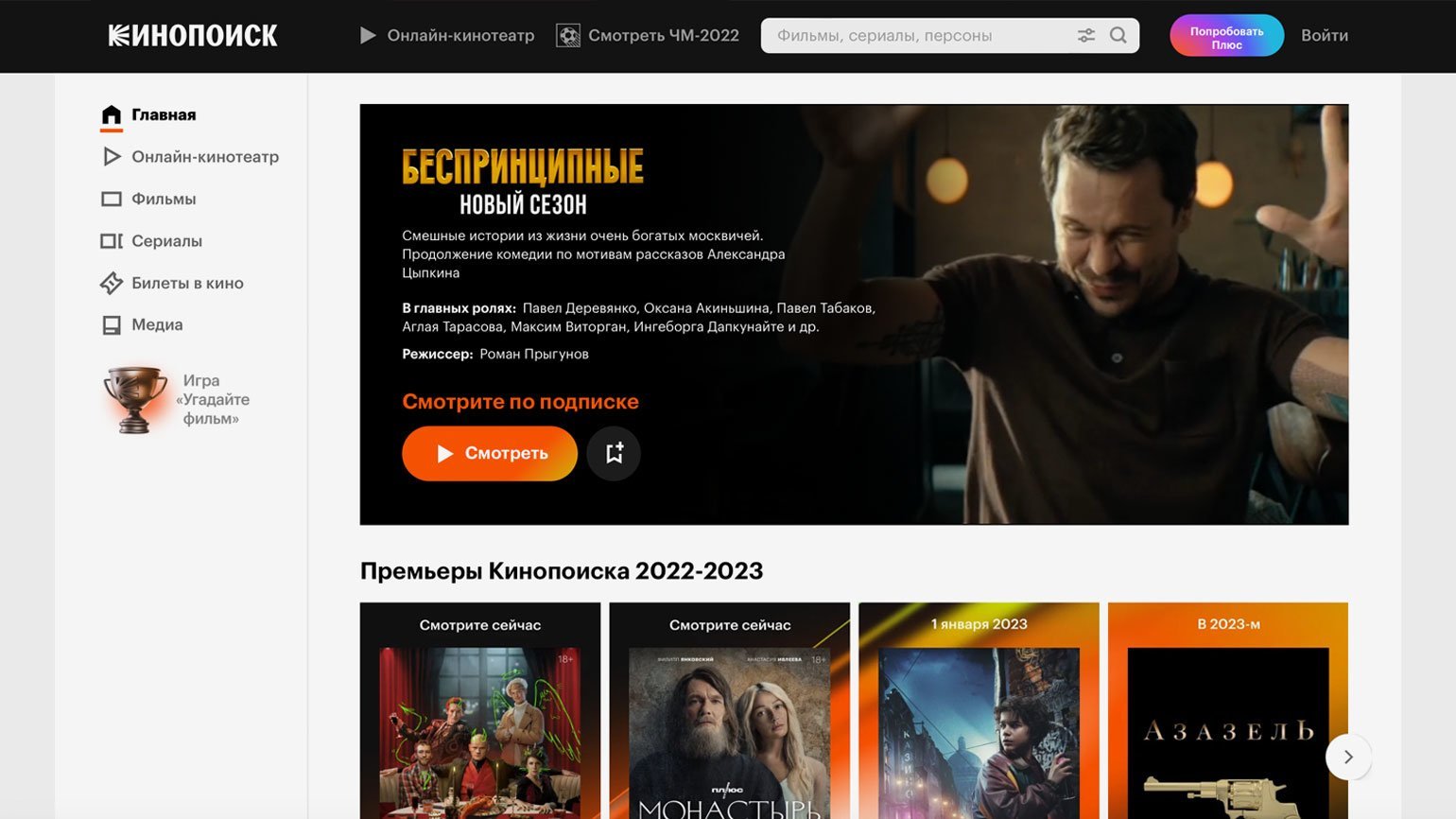
Здесь много текста и картинок, а ещё — негативного пространства, которое структурирует страницу и помогает легко разбираться в информации. Благодаря пустотам между верхним и нижним блоком мы видим, что это разные разделы, а более узкие промежутки в строке с обложками сериалов дают понять, что это листалка равноценных продуктов примерно одного формата.
Пустое пространство между разными элементами не одинаковое по нескольким причинам:
- Размер негативного пространства зависит от размера элементов, к которым его подбирают. Для более мелких элементов пробелы должны быть меньше.
- Размер пустот зависит от размера и формы изображений, а также от целей: хотим ли мы визуально сгруппировать или отделить объекты друг от друга. Расстояние между разными блоками — это тоже информация: она помогает пользователям ориентироваться в интерфейсе.

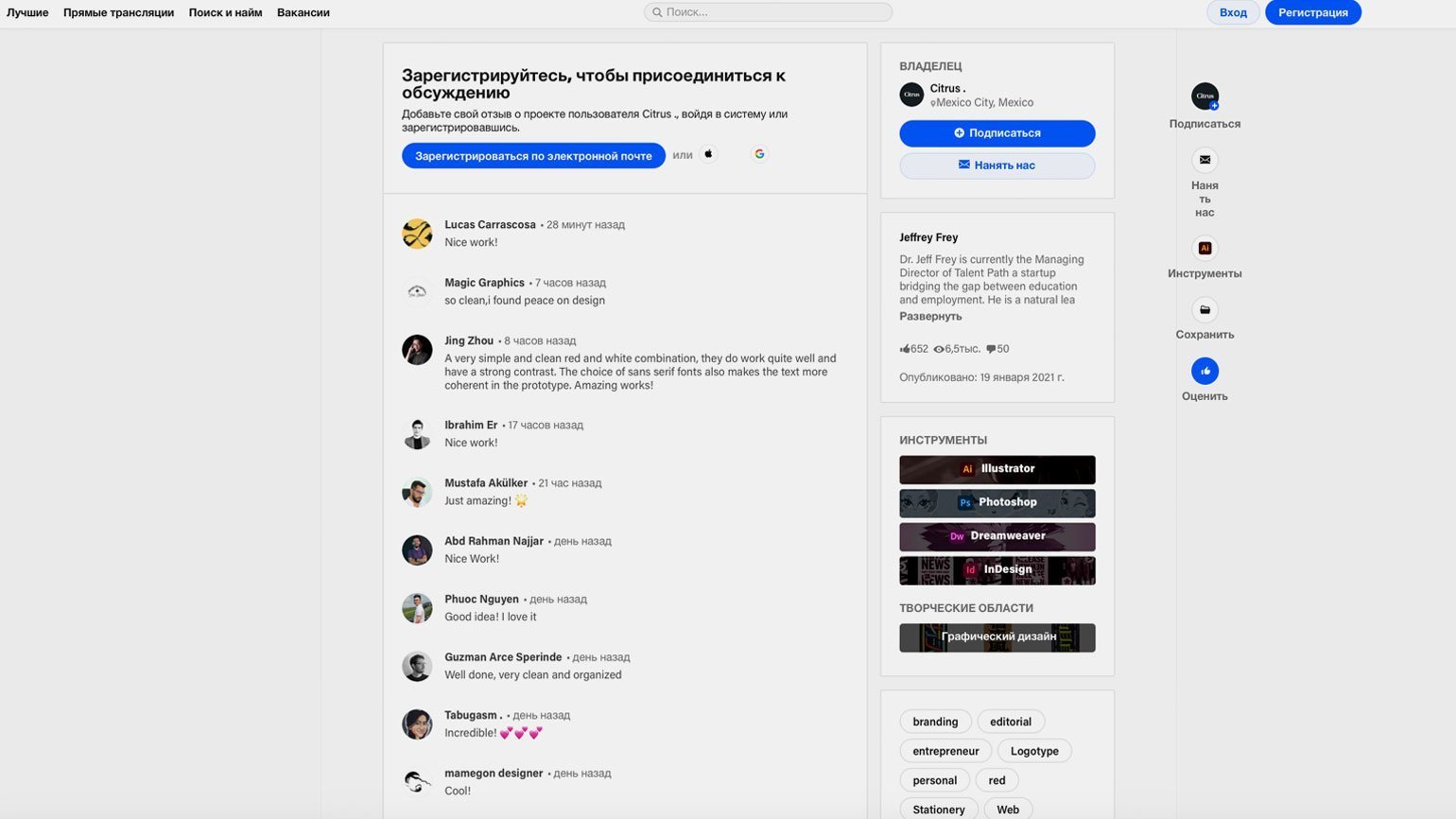
Скриншот: Behance / Skillbox Media
Негативное пространство в айдентике
Негативное пространство — элемент, который нужен не только для эстетики, но и для правильного использования фирменных стилей.
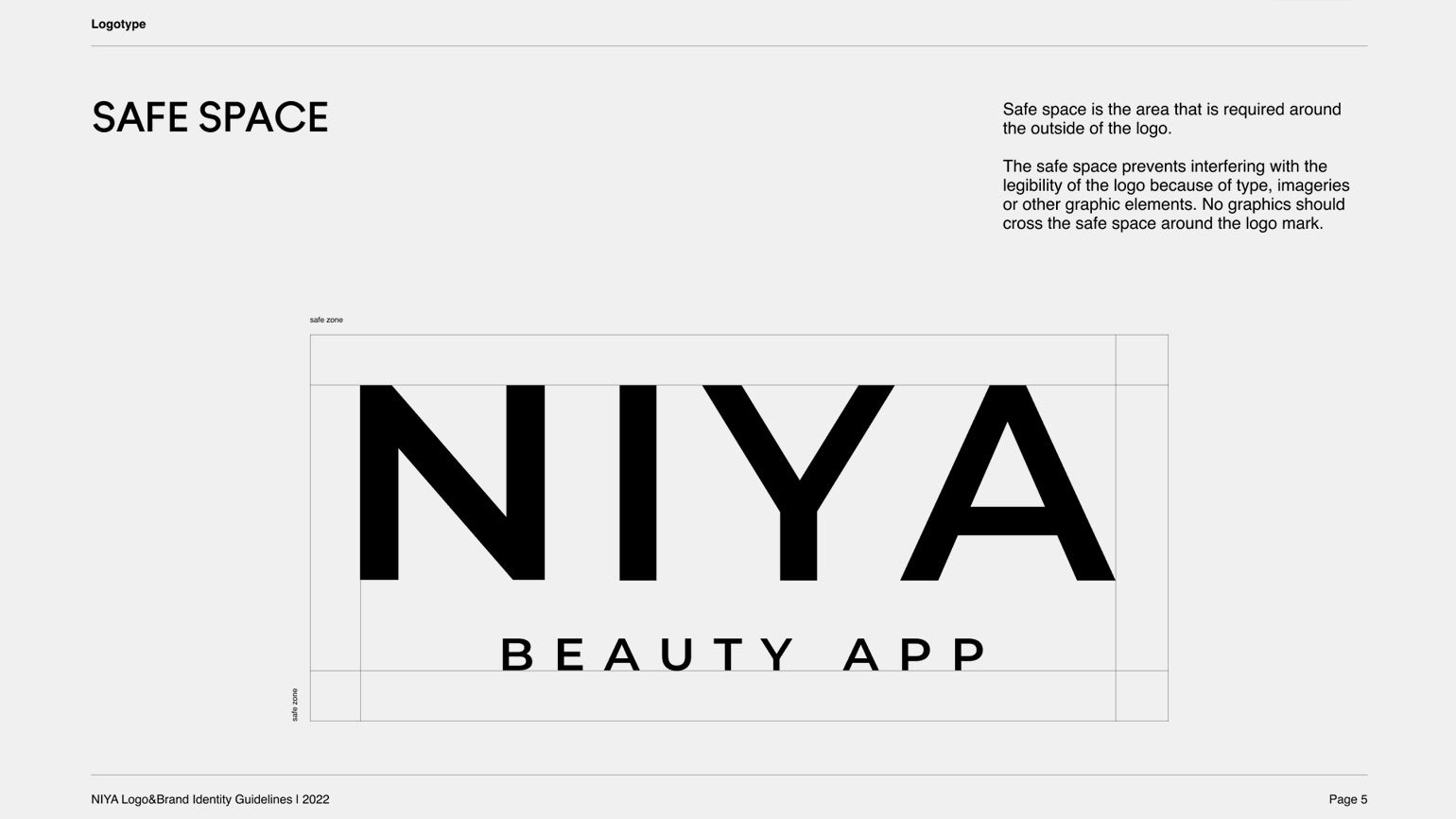
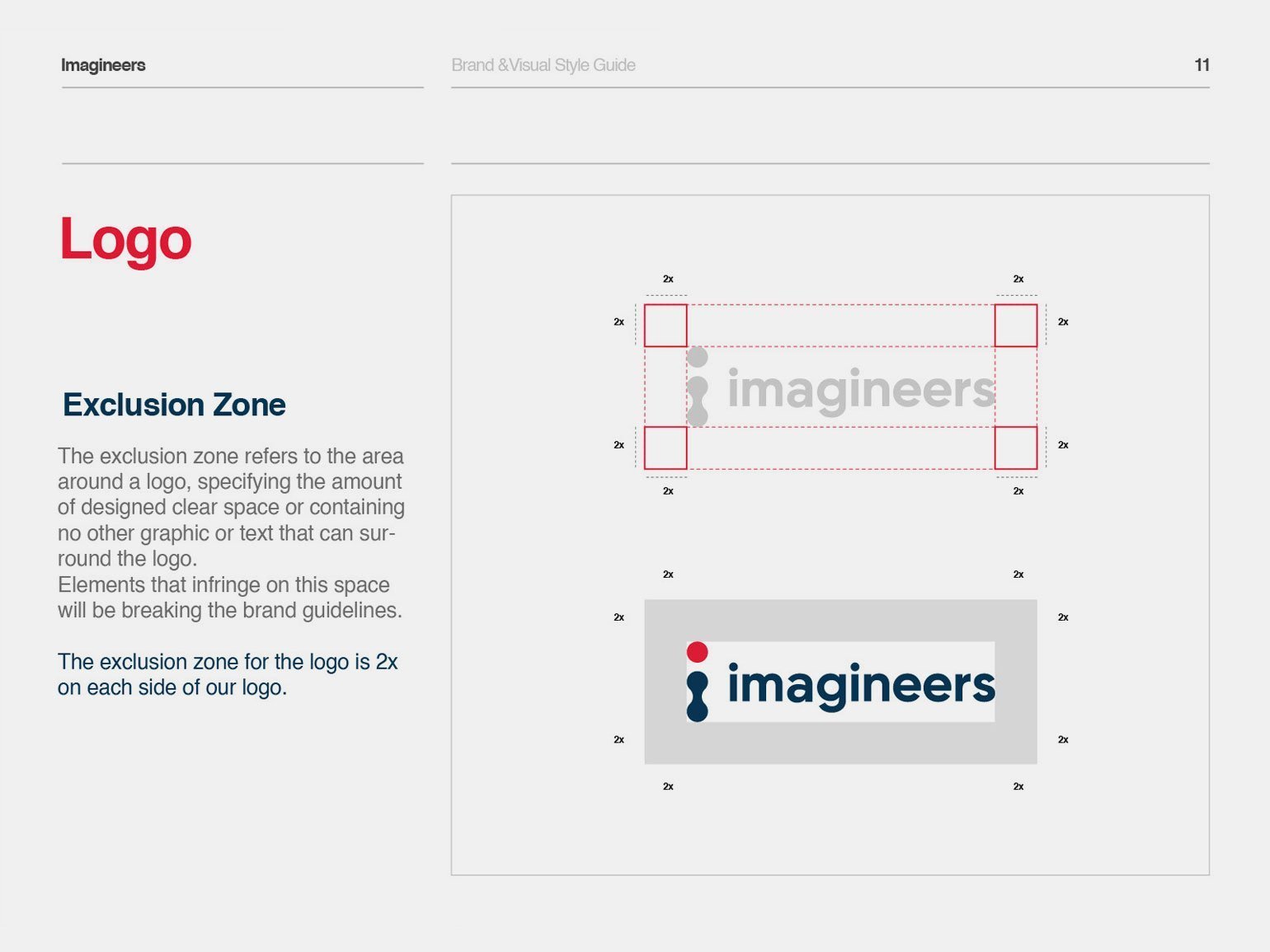
В гайдлайнах всегда указывают охранную зону логотипа — пустоты вокруг него, которые нельзя ничем заменять. Она визуально защищает фирменный знак и имя, позволяет чётко отделить их от элементов рекламы или интерфейса.
Размер этой зоны обычно зависит от сложности знака: чем более детализирован логотип, тем больше «воздуха» вокруг ему нужно, чтобы он воспринимался единым целым.

Изображение: Svetlana Saykova / Behance

Изображение: Jubair Zidan / String Studio / Behance
Негативное пространство есть абсолютно в любом графическом дизайне, и оно нужно, чтобы каждый элемент оставался читаемым.
Негативное пространство в иллюстрациях и логотипах
Негативное пространство в рисунках может заменять собой часть изображения: это позволяет сделать картинку более лаконичной и использовать минимум цветов. Особенно это полезно в дизайне минималистичных фирменных знаков.
- Чистый, пустой и, как правило, белый цвет фона помогает лучше выделить детали в изображении. И кроме того, создать задуманный образ: наш мозг воспринимает и цветные, и белые пятна в комплексе.

Изображение: Denis Ignatov / Behance
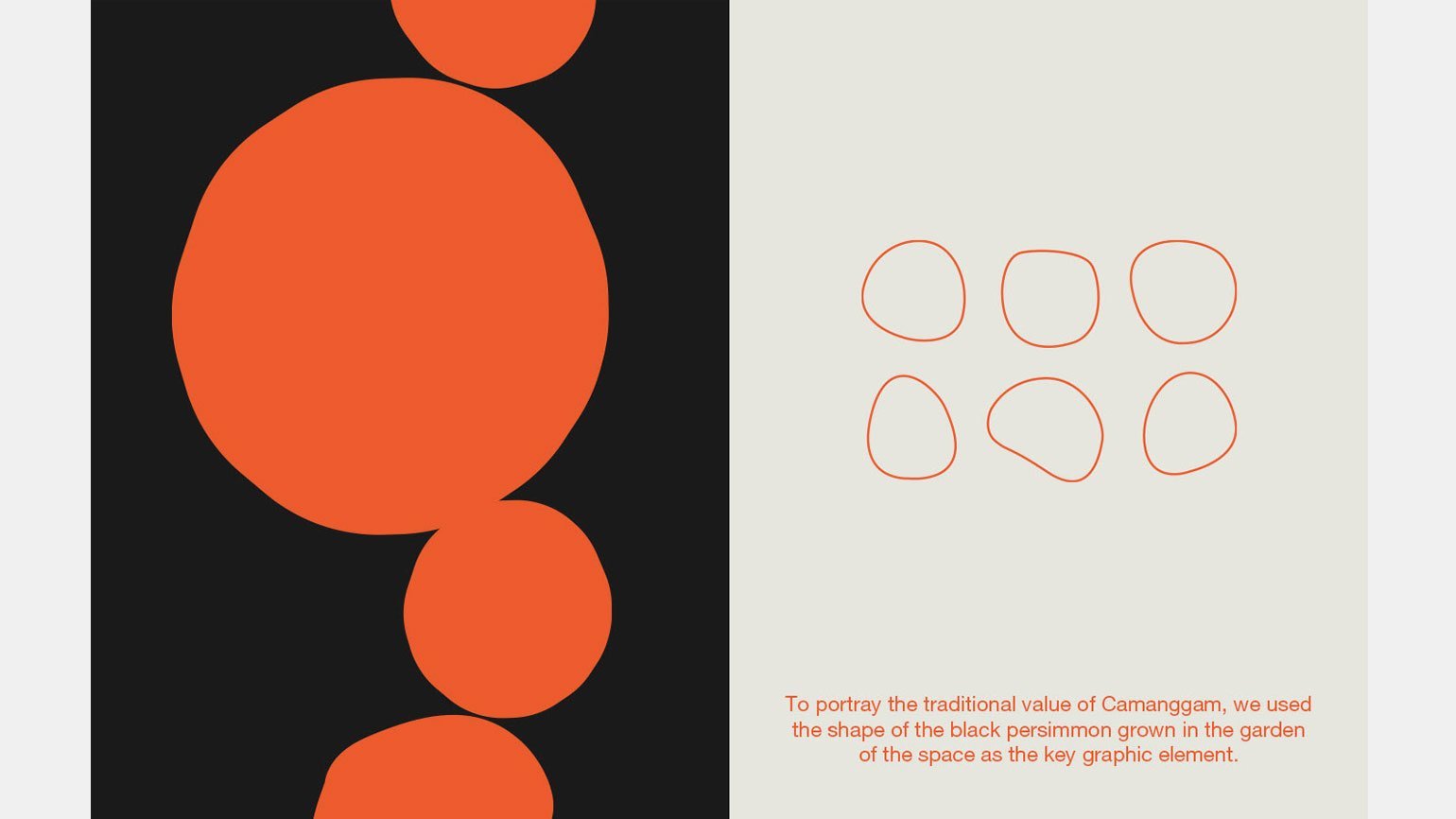
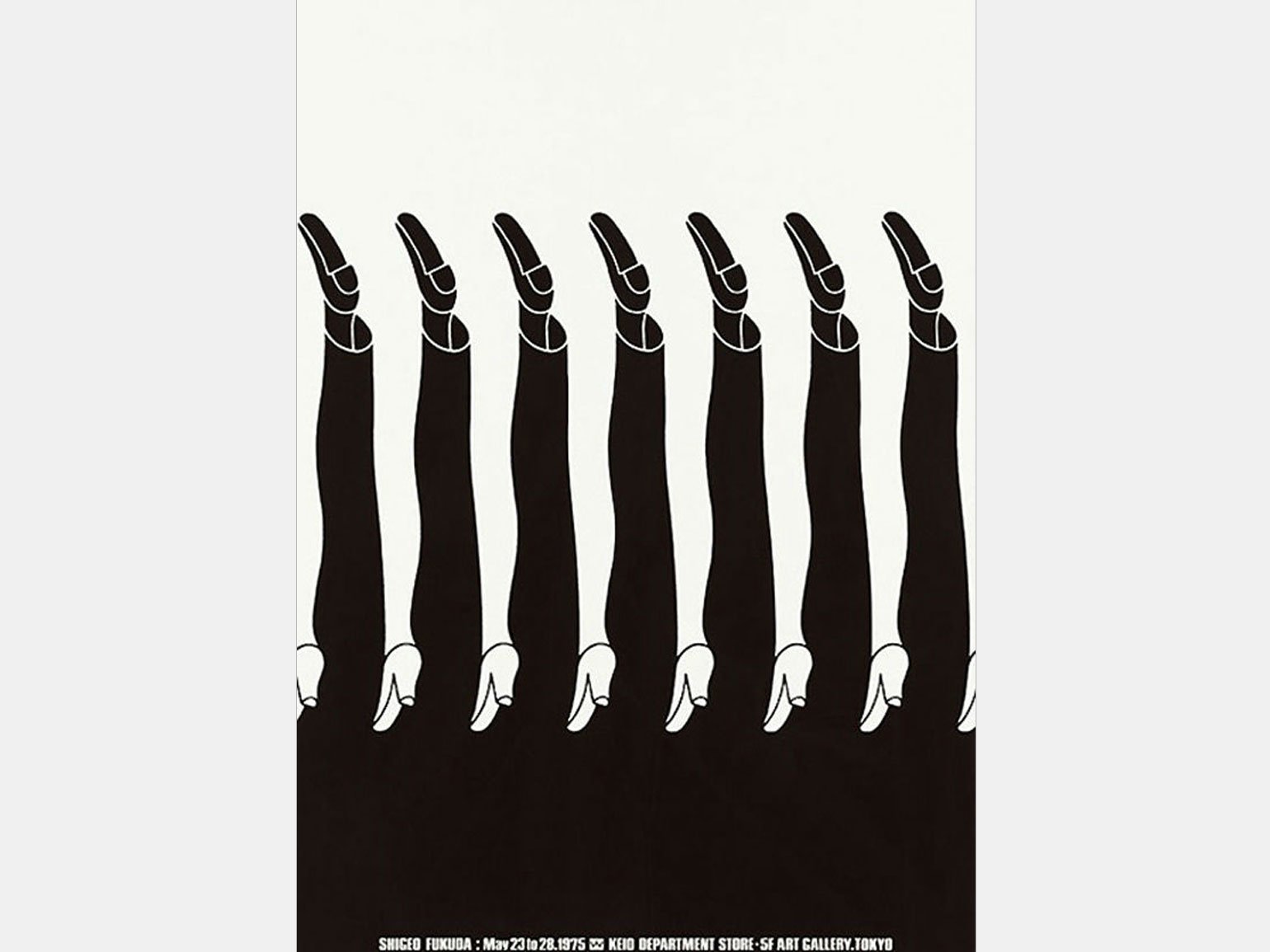
- Негативное пространство используют в художественных целях, когда заменяют или дополняют им части изображения так, что получается комбинация из разных объектов. В этом случае пустота вместе с «цветной» графикой привлекает внимание зрителя и работает как головоломка. Такие картинки заставляют людей потратить на просмотр чуть больше времени и сил, а значит, лучше запомнить образ.


Изображение: Matthew Cylinder / Chisholm Larsson Gallery
Негативное пространство и белый фон — это полноценная часть изображения.
Негативное пространство в макетах
В постерах, каталогах, на сайтах и в презентациях важно, чтобы текст был легко читаемым, а картинки грамотно дополняли его смысл. Негативное пространство может этому поспособствовать.
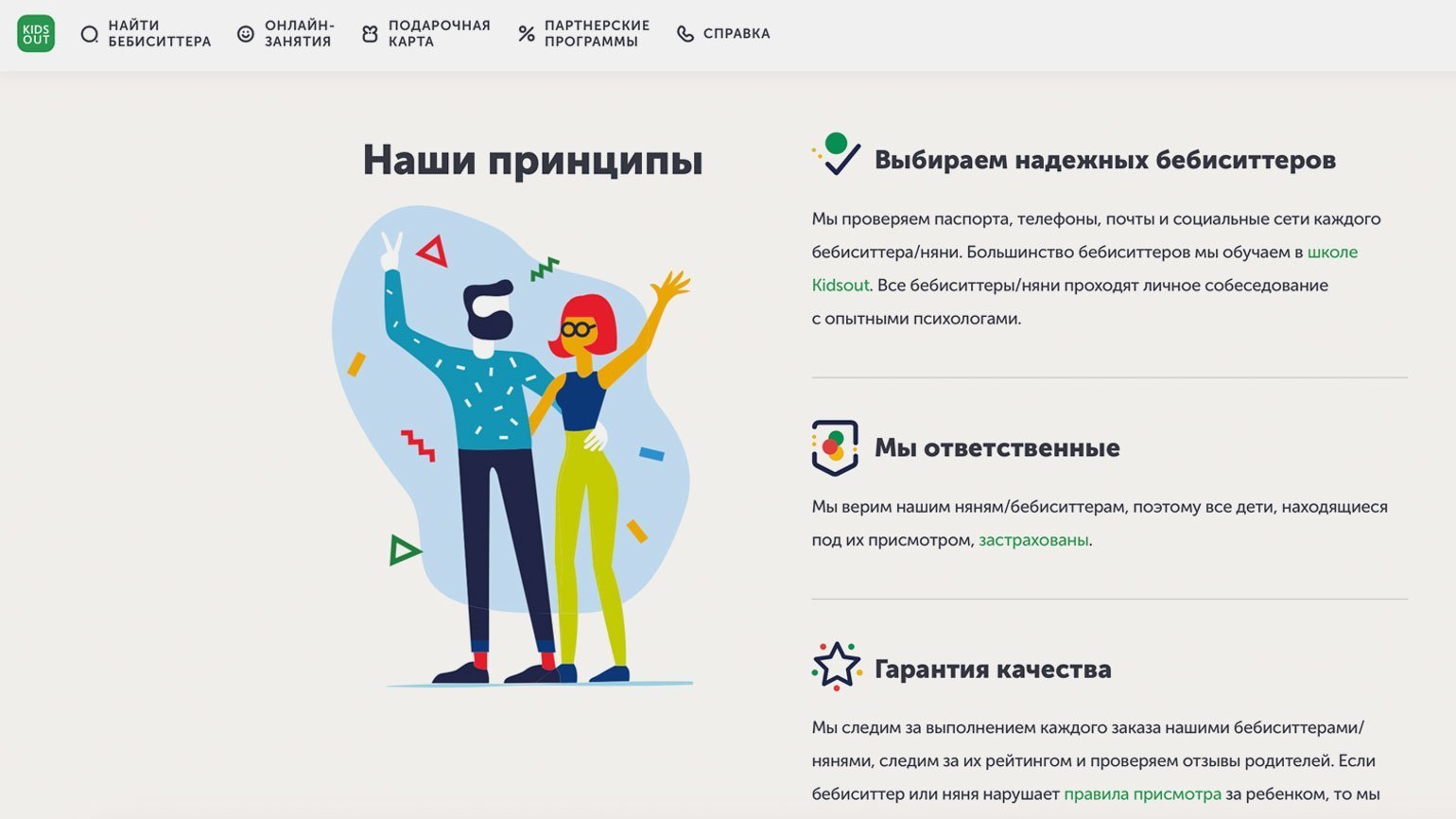
- В каталогах или списках, где роль буллитов исполняют иконки или картинки, важно, чтобы они воспринимались в связке со «своим» текстом.
Для этого между иконкой и надписями оставляют мало пустоты. А между блоками, состоящими из иконки и текста, негативного пространства много — чтобы зритель легко отделял надписи друг от друга.

Скриншот: KidsOut / Skillbox Media
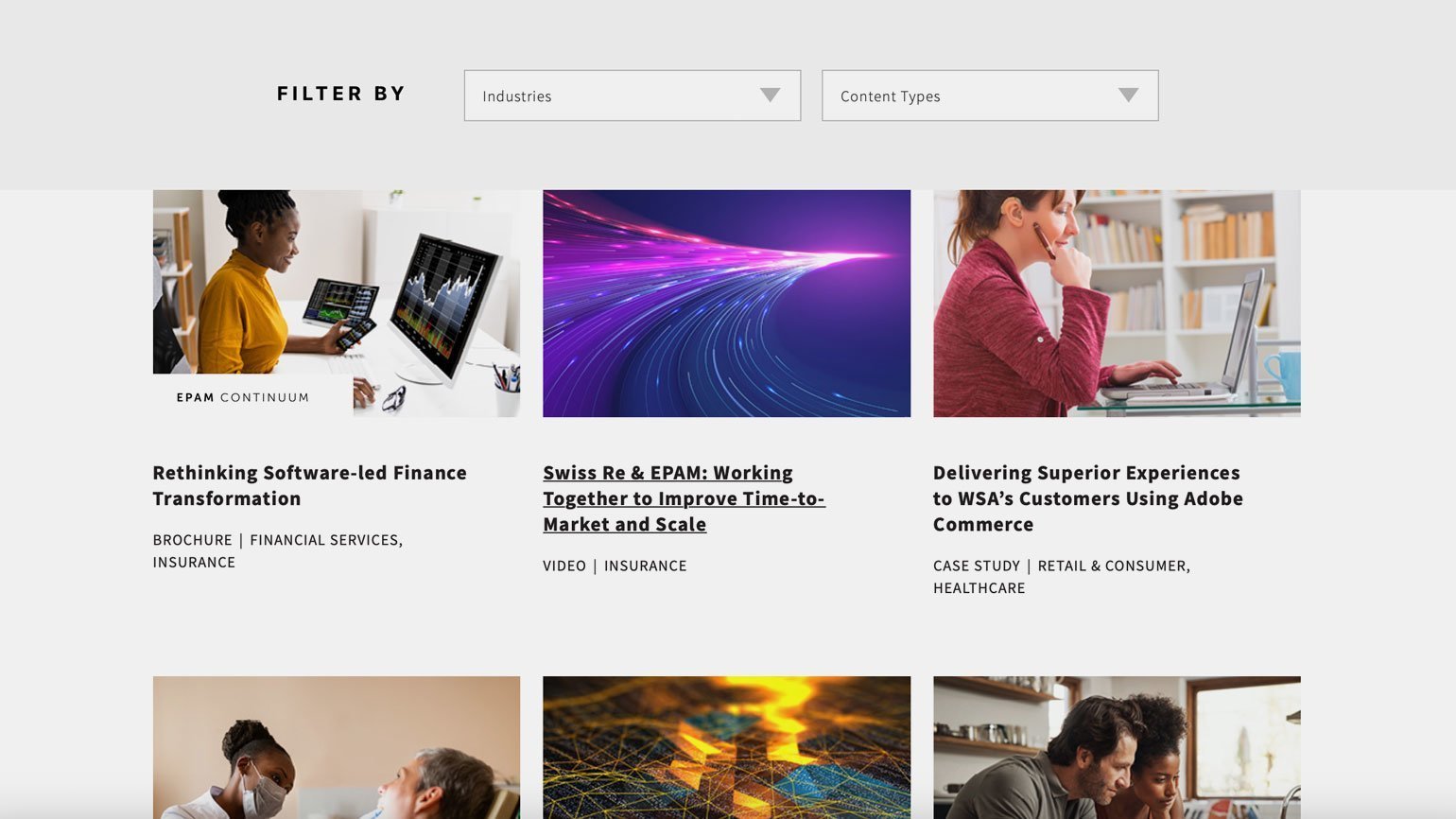
- В макетах с иллюстрациями или фото и короткими пояснениями негативное пространство между изображениями и заголовками даёт нам и отчётливо рассмотреть картинку, и прочитать надписи.
А чтобы было понятно, к какой картинке относятся заголовок и описание, больше всего пустоты оставляют по горизонтали между каждой строкой блоков.

Скриншот: EPAM / Skillbox Media










