Что значит «нативный»? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Термин «нативный» встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое «нативный», эксперт в дизайне Артём Кожевников и эксперт в разработке Николай Соцкий.
Артём Кожевников о «нативном» на дизайнерском
Когда дизайнеры работают над приложениями или страницами в вебе, будь то сервис или концептуальный сайт с уникальной графикой и сторителлингом, они проектируют графический интерфейс — то, с чем непосредственно взаимодействует человек внутри страницы или приложения. А также — составляют сценарии пользовательского опыта: как всё будет устроено и как станет работать.
Между этими двумя задачами есть значительная разница. Когда интерфейс нарисован, его можно увидеть и оценить в статике. А вот процесс взаимодействия можно понять лишь в динамике, пользуясь продуктом.
И то и другое — статичный интерфейс и динамичный процесс — может быть нативным и ненативным.
Что такое «нативный» вообще
Нативный, если простыми словами, означает «родной». И в таком значении мы используем слово «нативный» гораздо чаще, чем думаем. Например, когда говорим «родной шнурок от iPhone» — мы как раз имеем в виду оригинальный, подходящий, нативный провод из системы устройств Apple, обычно приобретённый в одной коробке с телефоном.
В дизайне, если смотреть совсем широко, границу родства различной графики, интерфейсов или процессов взаимодействия бывает трудно определить. Так что для того, чтобы понять разницу между нативным и ненативным в дизайне, сузим рамки.
Будем рассматривать это свойство графики, интерфейсов и процессов в разрезе какого-то одного условного проекта.
Что такое «нативный» в графике
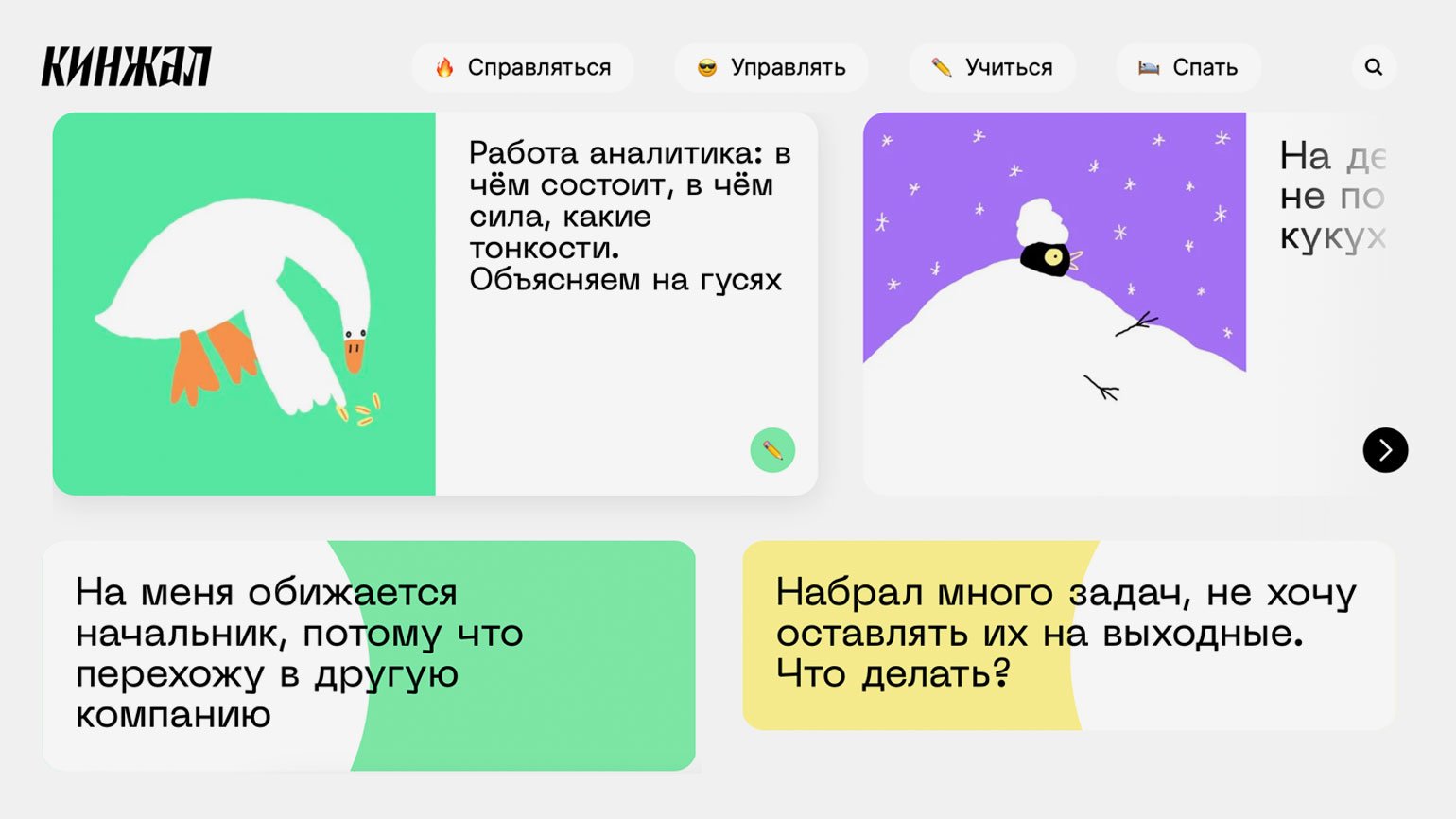
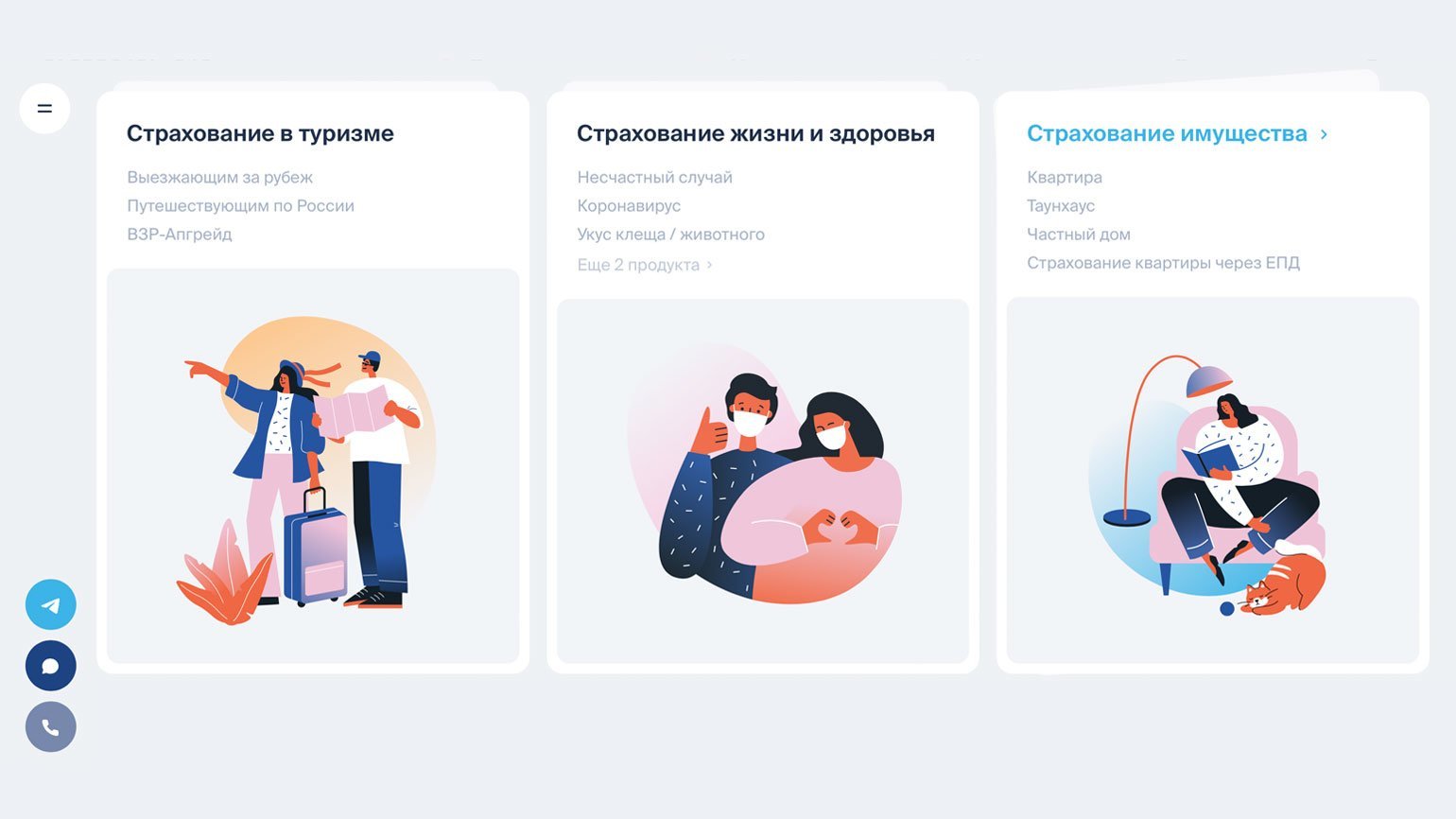
- Если иллюстрации, графика или motion в проекте выполнены в одном стиле, то можно сказать, что по отношению к этому стилю они нативны.
В таком случае иллюстрации выглядят так, словно их нарисовал один и тот же специалист, хотя на деле это может быть не так.

Скриншот: сайт «Кинжал» / Артём Кожевников

Скриншот: сайт «Абсолют Страхование» / Артём Кожевников
- В хорошем дизайне иллюстрации нативны не только по отношению к выбранному стилю, они так же органично вписываются во все остальные графические составляющие проекта.
И элементы интерфейса, и типографика, и лэйаут — всё в таком случае выглядит словно близкие родственники из одной семьи.

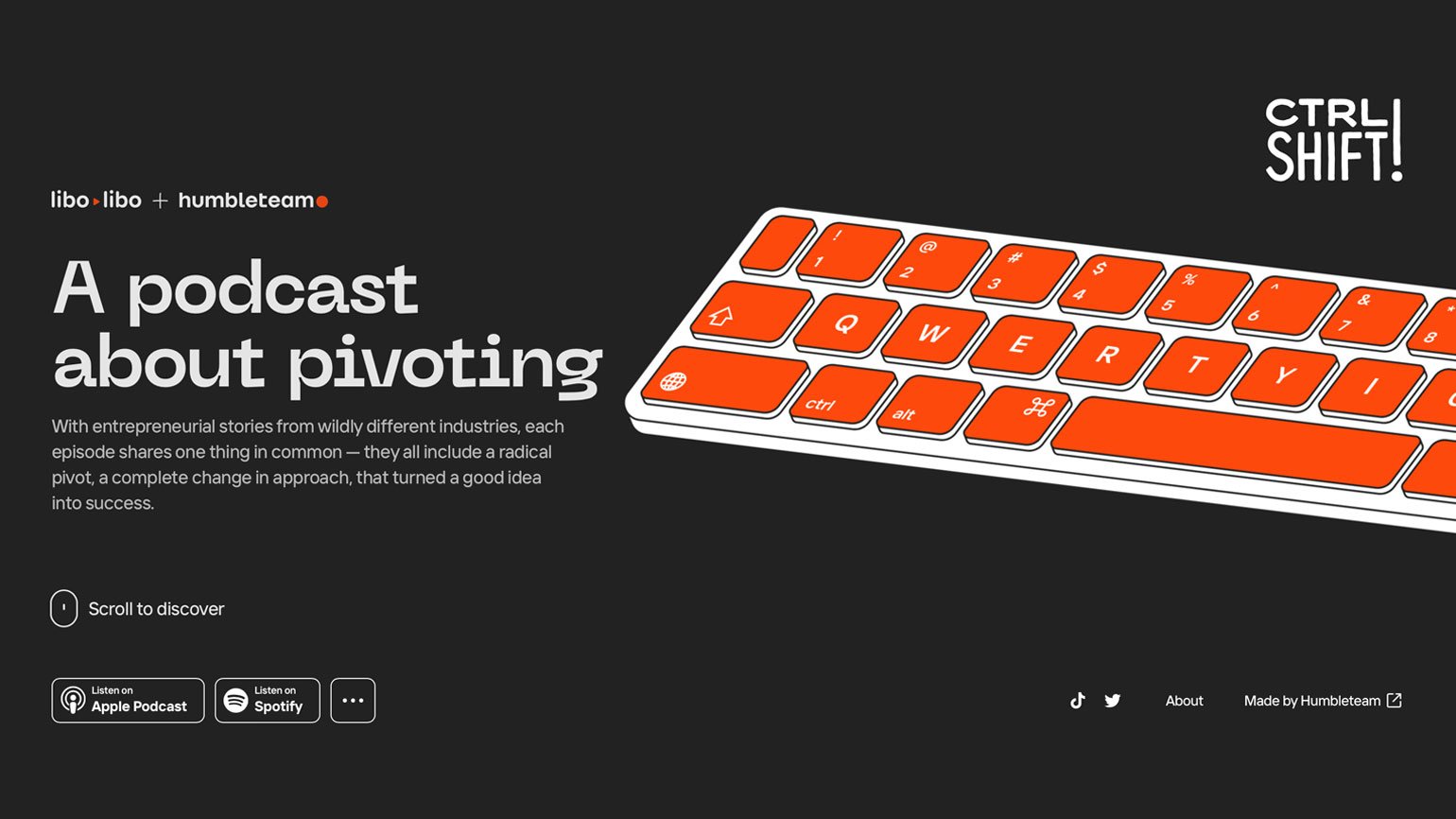
Скриншот: сайт Ctrl Shift! / Артём Кожевников

Скриншот: сайт Laframboise Avocats / Артём Кожевников

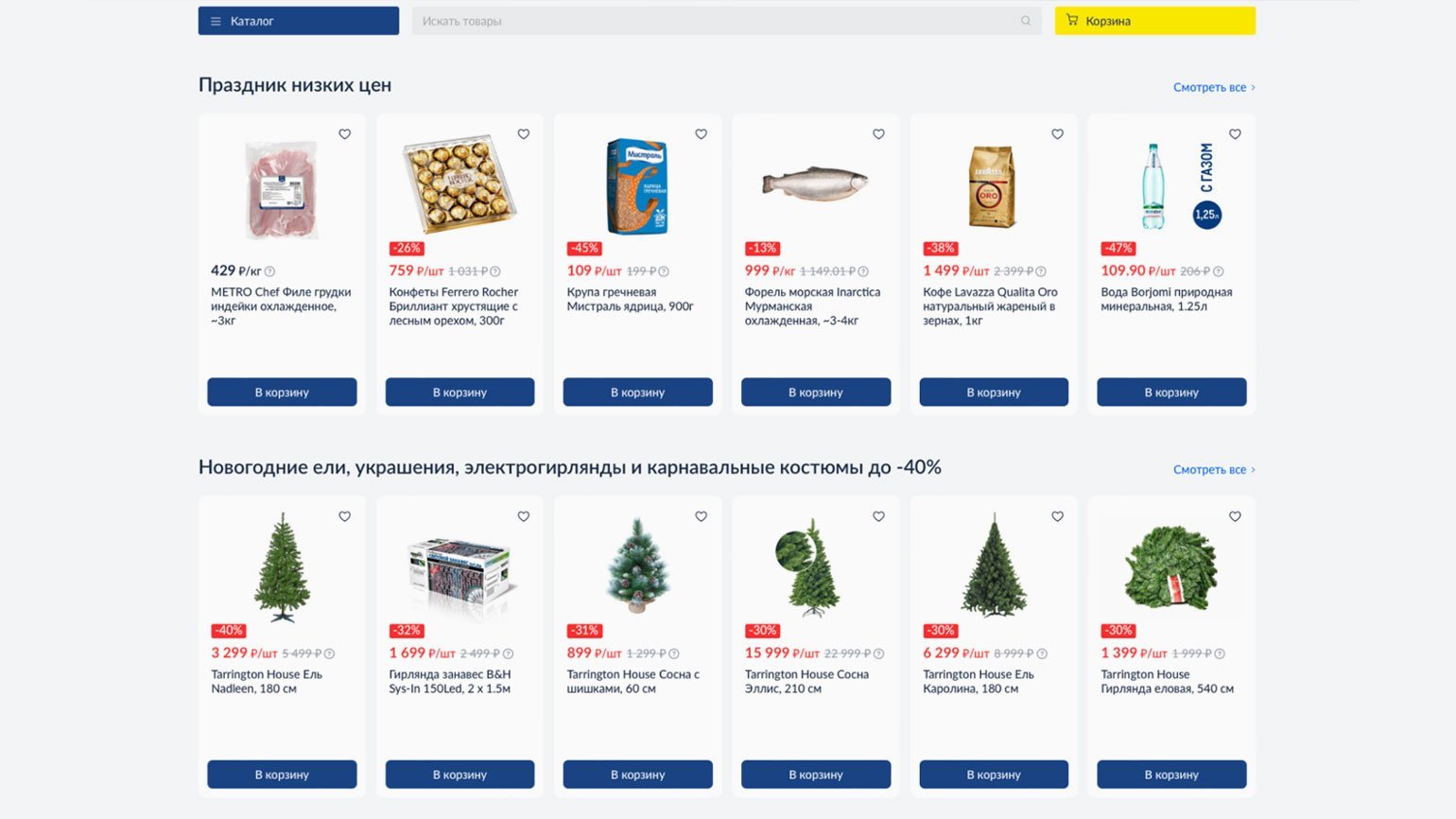
Скриншот: сайт Metro CC / Артём Кожевников
Когда графика не выглядит нативной
Снова рассмотрим понятие родства в двух отношениях.
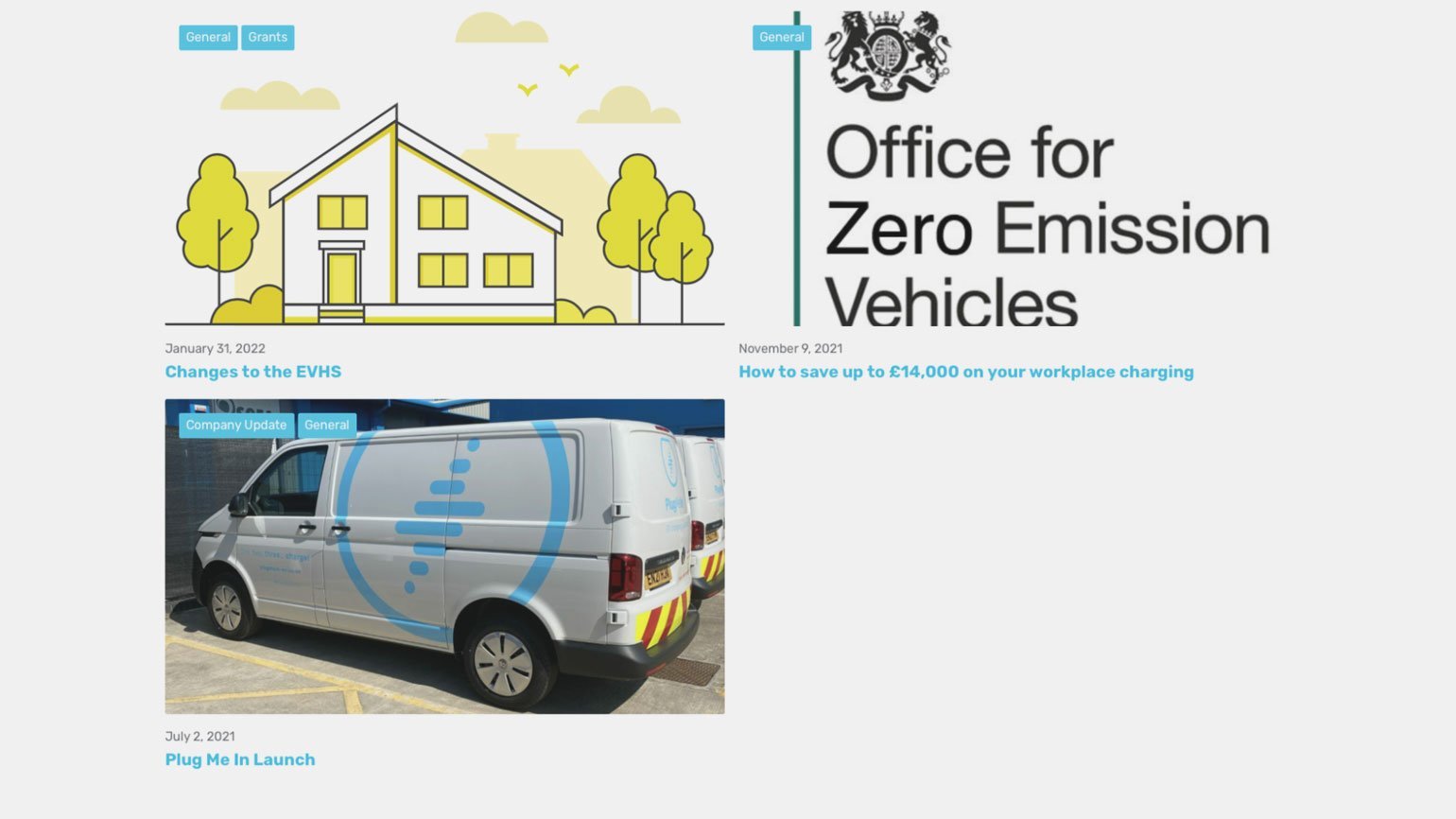
- Графика и иллюстрации могут быть ненативны по отношению сами к себе в рамках одного проекта. Это сразу бросается в глаза: картинки не дружат между собой и вставлены будто наугад. Это разрушает визуальную целостность проекта.

Скриншот: сайт Plug Me In / Артём Кожевников
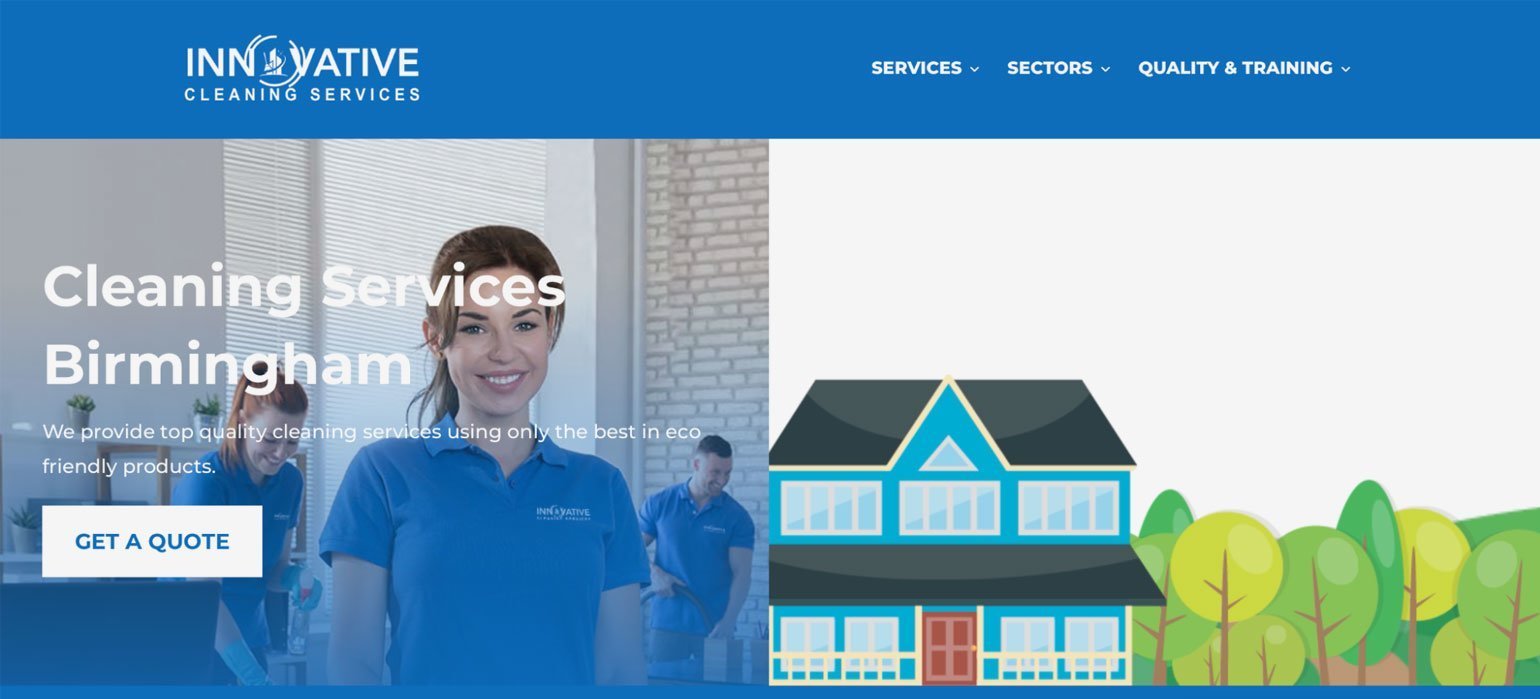
- Графика может просто не подходить к проекту в целом, хотя все её элементы между собой отлично сочетаются. В этом случае можно сказать, что такая графика не нативна к проекту.

Скриншот: сайт Innovative Cleaning Services / Артём Кожевников
Что такое нативный в интерфейсах
Как и в случае с иллюстрациями, пользовательские интерфейсы тоже обладают собственным стилем в рамках набора.
В веб-дизайне, дизайне приложений и сервисов принято объединять элементы интерфейса в дизайн-системы. В таком случае любой элемент интерфейса может быть как нативен по отношению к стилю дизайн-системы, так и ненативен по отношению к нему.

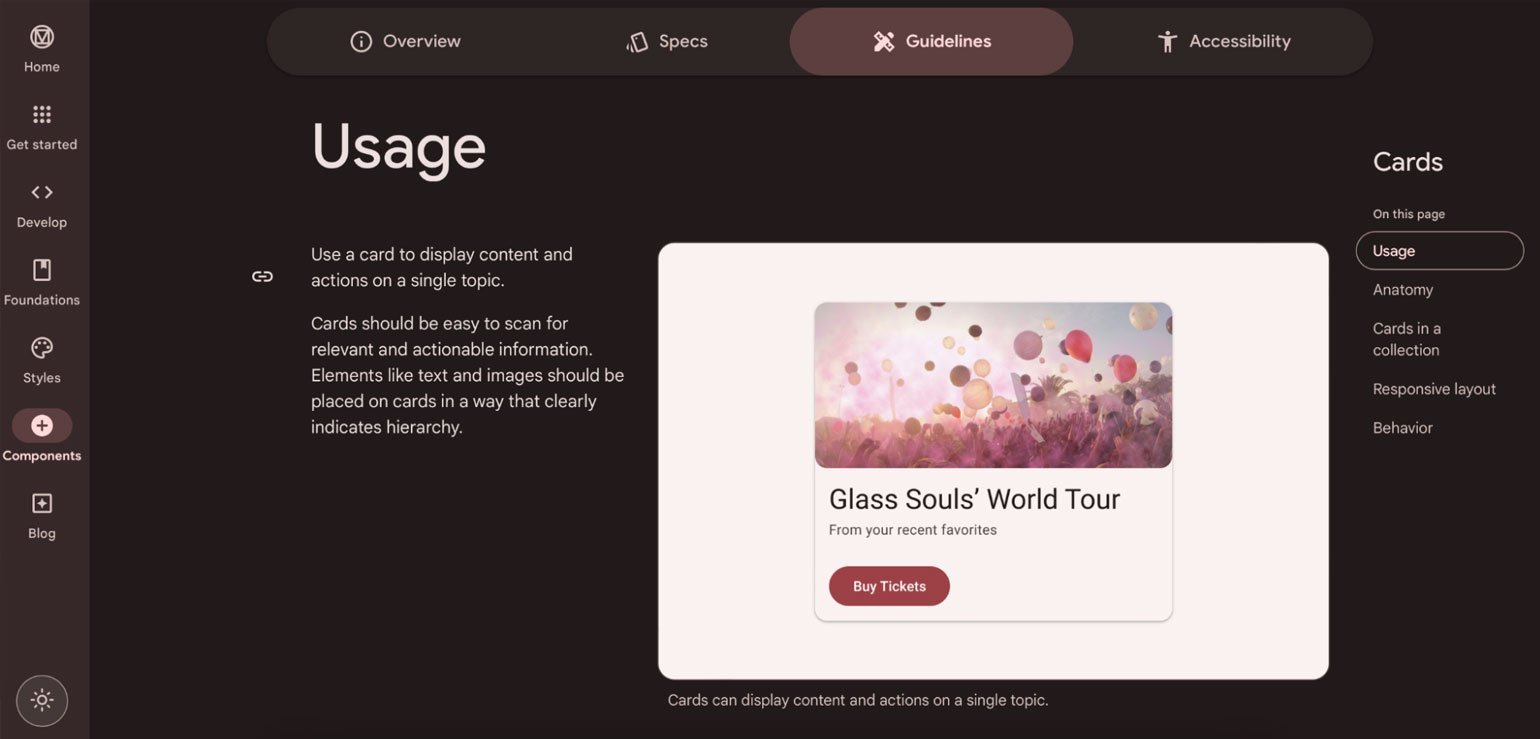
Скриншот: сайт Material Design 3 / Артём Кожевников
Возьмём, например, карточку на скриншоте выше. Это сложный многосоставной компонент, который может состоять сразу из нескольких элементов дизайн-системы: заголовок, основной текст, кнопка, иллюстрация, цвет и само тело карточки. Все элементы карточки согласованы между собой графически и выполнены в стиле дизайн-системы, они нативны по отношению к её стилю.
В целом, на этом скриншоте весь интерфейс состоит из нативных элементов дизайн-системы Material Design.
И когда дизайнеру потребуется добавить новый элемент к этому набору, ему надо будет свериться с тем, что элемент наследует стилям и правилам уже созданной дизайн-системы. Только в таком случае элемент интерфейса получится нативным.
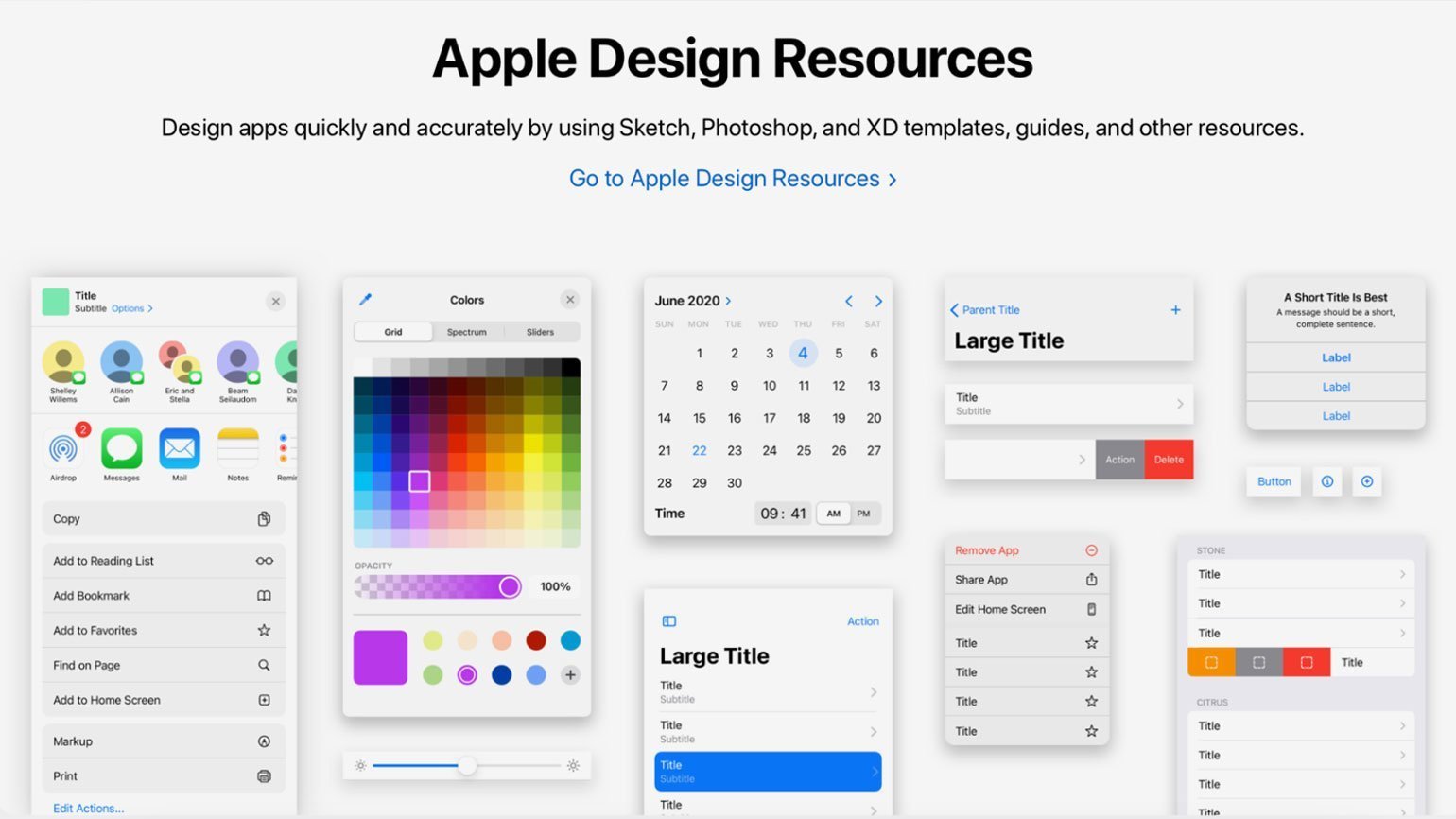
Иногда у производителей устройств, для которых, например, создаются новые приложения, уже есть собственная дизайн-система. В таком случае создать нативный к этому устройству интерфейс будет означать использовать дизайн-систему производителя. Тогда дизайн будет нативным уже по отношению к выбранному устройству.

Скриншот: сайт Apple / Артём Кожевников
Что такое «ненативный» в интерфейсах
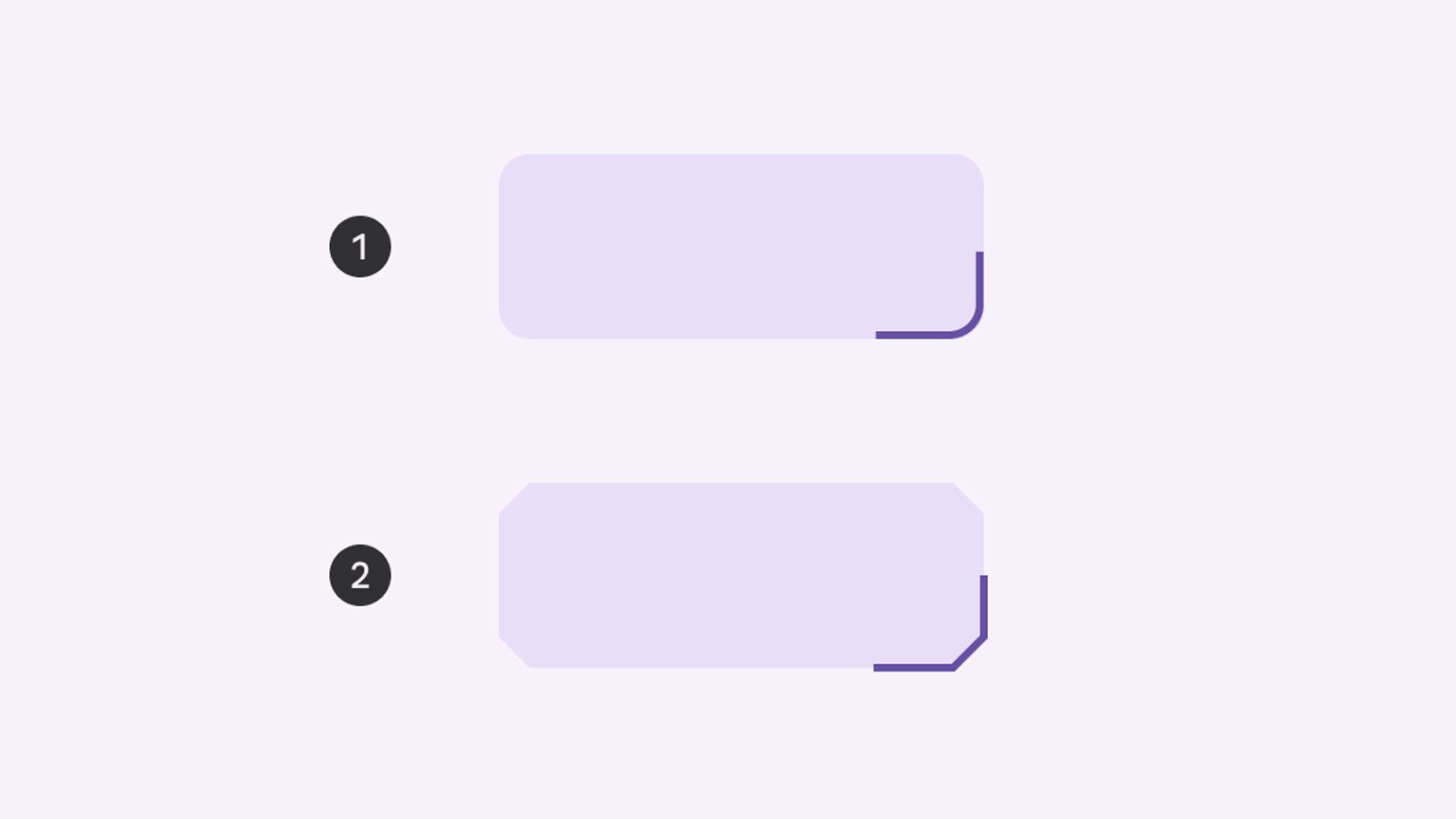
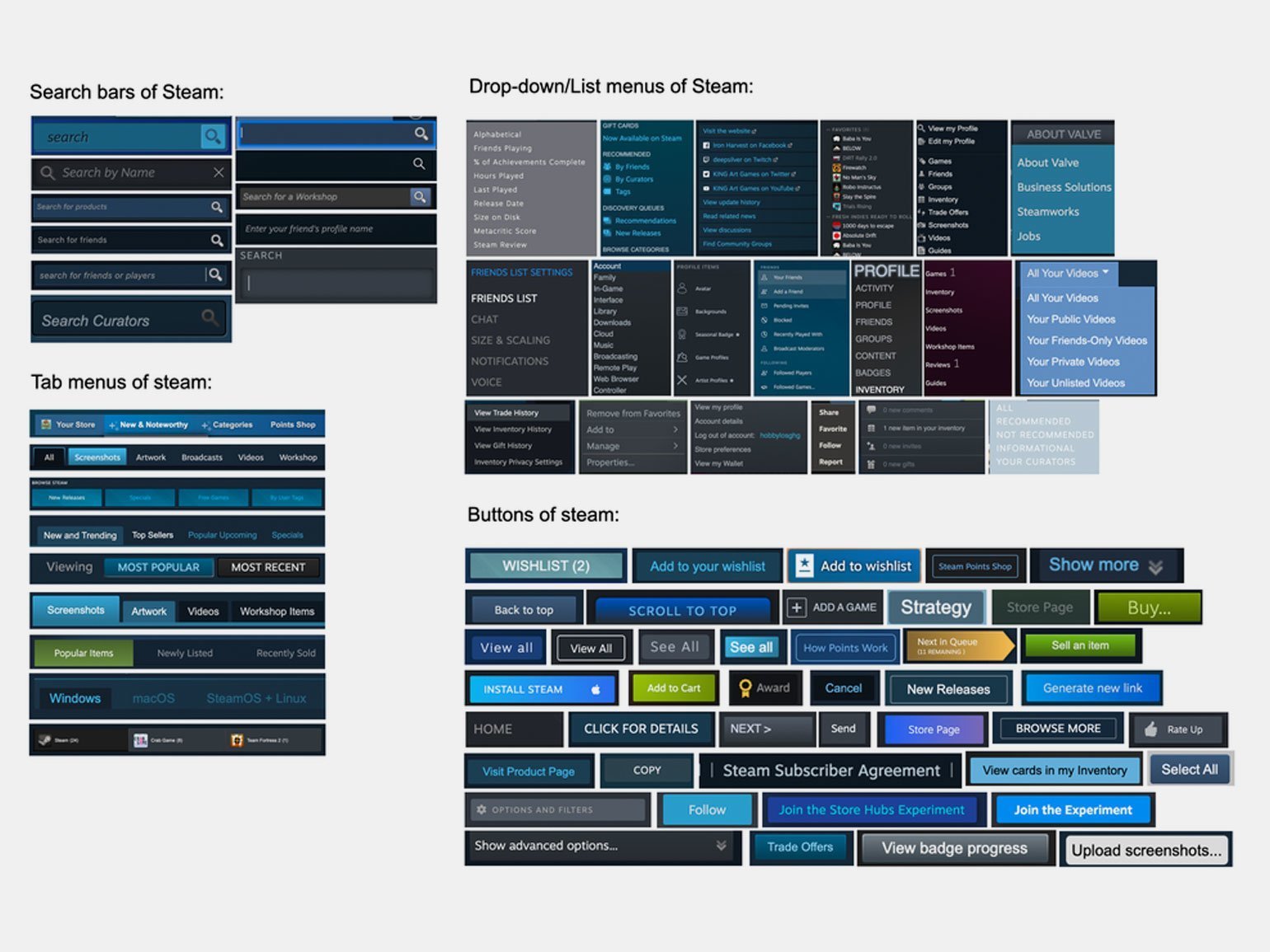
Бывает так, что дизайнеры не следуют правилам дизайн-системы, и в новых интерфейсах возникают рассогласованные по стилю элементы. В таком случае элементы интерфейса будут ненативны по отношению к применяемой дизайн-системе и не будут выглядеть как родственники. Это проблема: ненативность затрудняет пользовательский опыт и плохо влияет на ощущения от продукта.

Изображение: Material Design 3

Изображение: HobbylosUwU / Reddit
Что такое нативный и ненативный пользовательский опыт или процесс
Если кратко, то нативный пользовательский опыт — это известный, родной сценарий того, как ведёт себя интерфейс при взаимодействии с ним.

Читайте также:
- Нативным процессом или опытом можно считать переход на другую страницу при клике по ссылке или открытие формы при клике по кнопке, которая явно называет это действие и призывает к нему.
- Ненативным можно считать ранее неизвестный опыт или процесс, который возникает при взаимодействии с известным интерфейсом.
Например, веб-страница может скроллиться вверх, а не вниз. Или ссылка будет работать не по клику, а по выделению, или просто по наведению курсором на неё.
Итого
Нативный — понятие очень относительное, и чтобы определить, нативен ли дизайн, нужно сначала понять — по отношению к чему. И также надо учитывать: не всегда использование нативных элементов в дизайне или следование выбранному стилю или известному сценарию поведения интерфейса — верное решение задачи.
Иногда задача решается рассогласованием, а новый опыт удивляет и радует людей, что зачастую тоже может быть задачей дизайнера. Главное — чтобы было уместно.

Николай Соцкий о «нативном» на айтишном
Когда про приложения говорят «нативный», имеют в виду английское слово native. Буквальный перевод — «родной», в нашем случае — родной для конкретной мобильной платформы.
Что такое мобильная платформа?
В данный момент есть только две значимые мобильные платформы — iOS и Android. У каждой из них есть:
- Свои особенности по процессорам и поддерживаемой периферии.
- Свои операционные системы, в честь которых и названы платформы.
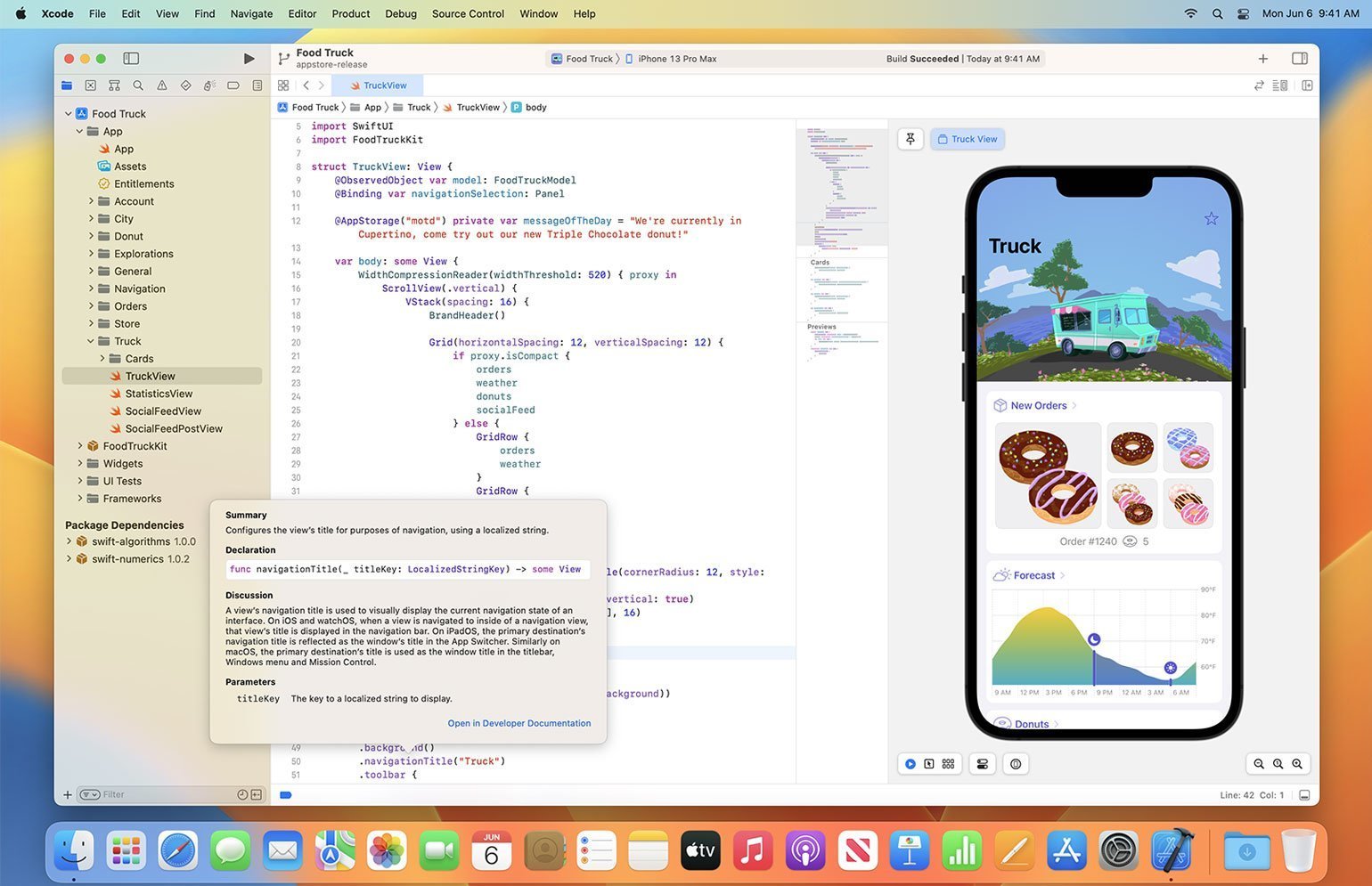
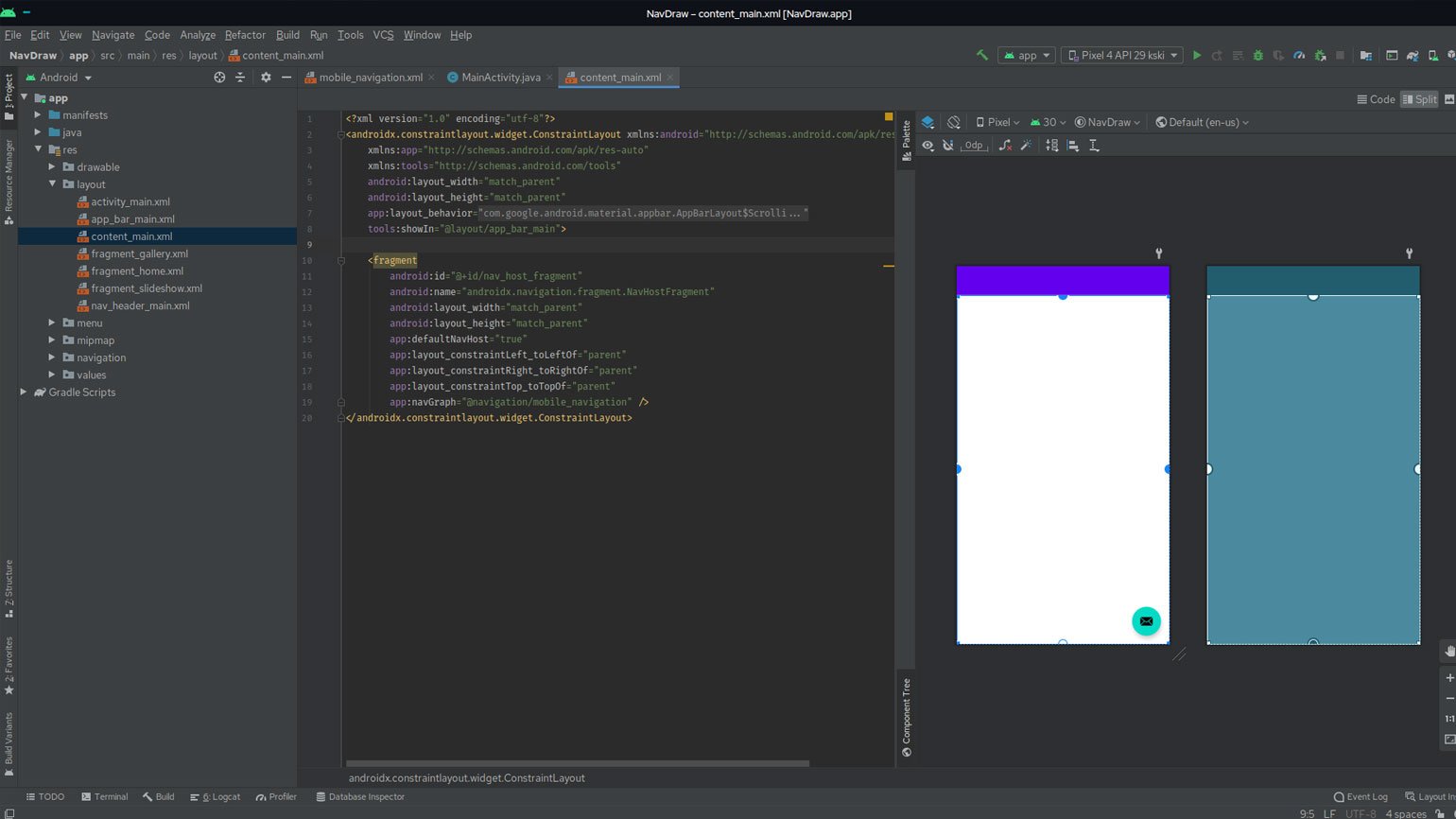
- Свои инструменты для создания приложений — IDE, интегрированная среда разработки. Базовым для Android является Android Studio, а для iOS — Xcode.
- Свои наборы библиотек для работы с пользовательским интерфейсом и функциями устройства — геолокацией, управлением экраном, громкостью звука, камерой и так далее.
- Свои языки программирования. Основной для Android — это Kotlin, а для iOS — Swift.

Изображение: Apple

Изображение: Wikimedia Commons
Что такое нативные приложения?
Это приложения, которые созданы с использованием базового языка программирования и прямо используют системные библиотеки для построения интерфейса и работы с устройствами.
Основные библиотеки для построения UI — это UIKit, SwiftUI, Jetpack Compose. А для работы с возможностями геолокации используются Core Location и LocationManager.

Изображение: pikisuperstar / freepik
Какая альтернатива есть у нативных приложений?
Если нативные приложения выделили в отдельную группу, значит, есть альтернатива. В чём она заключается?
Альтернатива нативным — это приложения, построенные на кросс-платформенных фреймворках.
Основные кросс-платформенные фреймворки сейчас — это:
- Flutter,
- Kotlin Multi Platform,
- ReactNative,
- Xamarin.
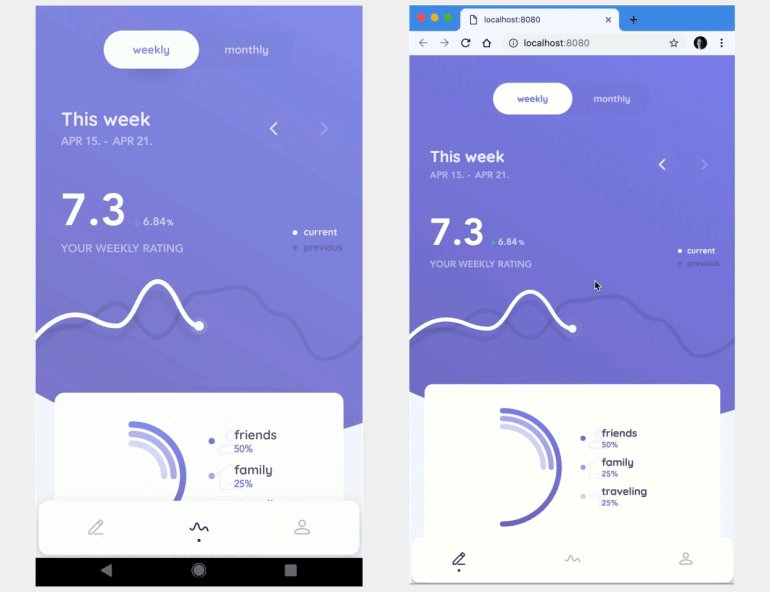
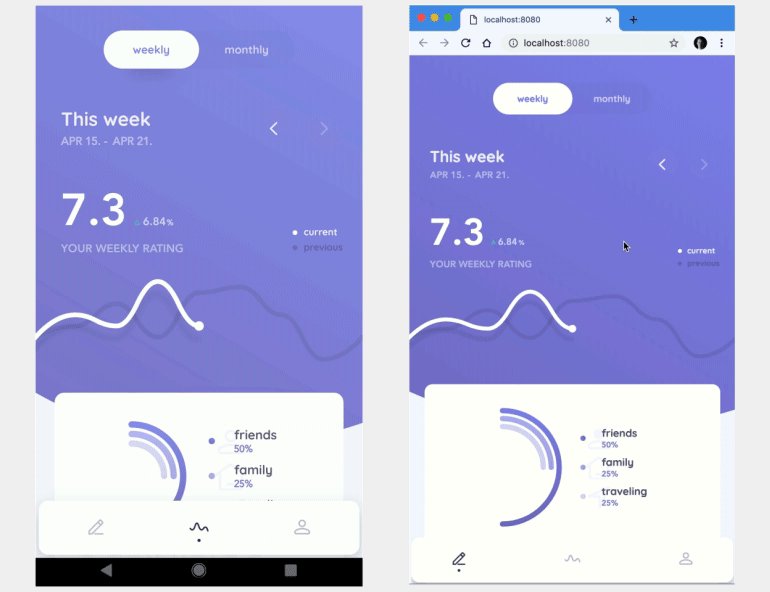
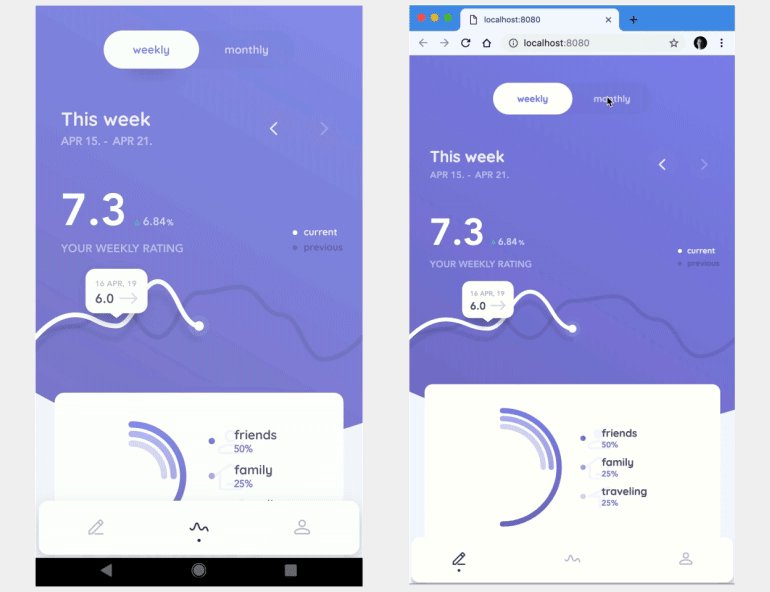
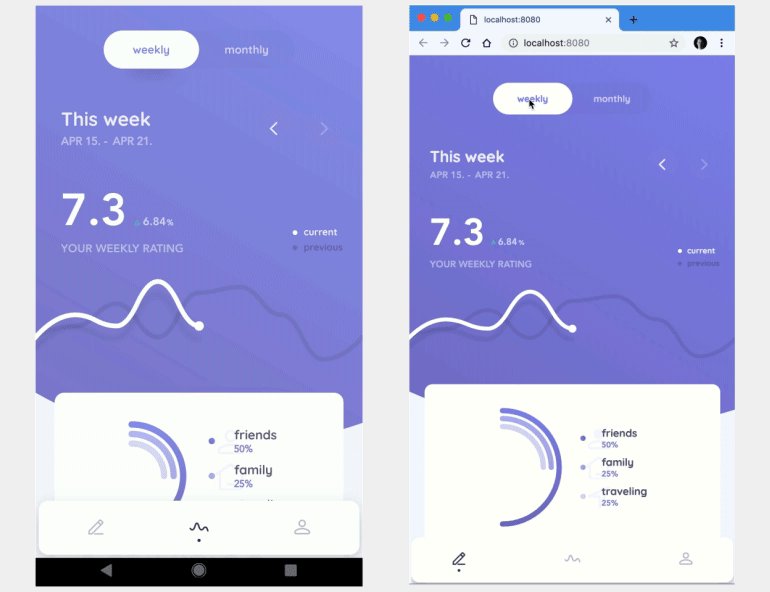
Суть всех кросс-платформенных фреймворков в том, чтобы упростить разработчику задачу делать одно и то же приложение на обе основные мобильные платформы. А ещё некоторые из кросс-платформенных фреймворков используют для создания web-приложений, работающих в браузере.

Изображение: Iiro
Для этого создают дополнительный слой библиотек, которые умеют работать с интерфейсом и функциями устройства нескольких платформ.
Такой подход может сильно экономить время разработчика, так как не приходится реализовывать одну и ту же логику работы для каждой платформы в отдельности.
За удобство приходится платить. У кросс-платформенной разработки есть минусы:
- Приложения могут работать медленнее, чем нативные.
- Поддерживаются не все возможности нативных библиотек.
- Есть ограничения на UI.
В итоге
Нативные приложения — это приложения, разработанные для конкретной мобильной платформы с использованием родного для неё способа разработки.
Нативные программисты — те, кто умеет такие приложения делать.
Альтернатива нативной разработке — кросс-платформенная. Она позволяет увеличить скорость работы, но имеет и свои ограничения.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!





