Мобила vs десктоп: почему дизайнеры начинают верстать с больших экранов?
Арт-директорка студии maryco рассуждает о вёрстке Desktop First и о том, почему нормально делать мобильную версию не в первую очередь.


В среднем 60–80% трафика для сайтов приносят именно мобильные версии. При этом дизайнеры чаще всего начинают верстать с десктопной — а в результате допускают много ошибок в вёрстке или вообще вырезают «лишние» функции.
В статье арт-директорка студии maryco Ника Октябрь разобралась в причинах этой тенденции и рассказала, как тип сайта и его целевая аудитория влияют на работу дизайнера.
Причина 1
Олдскул и привычка
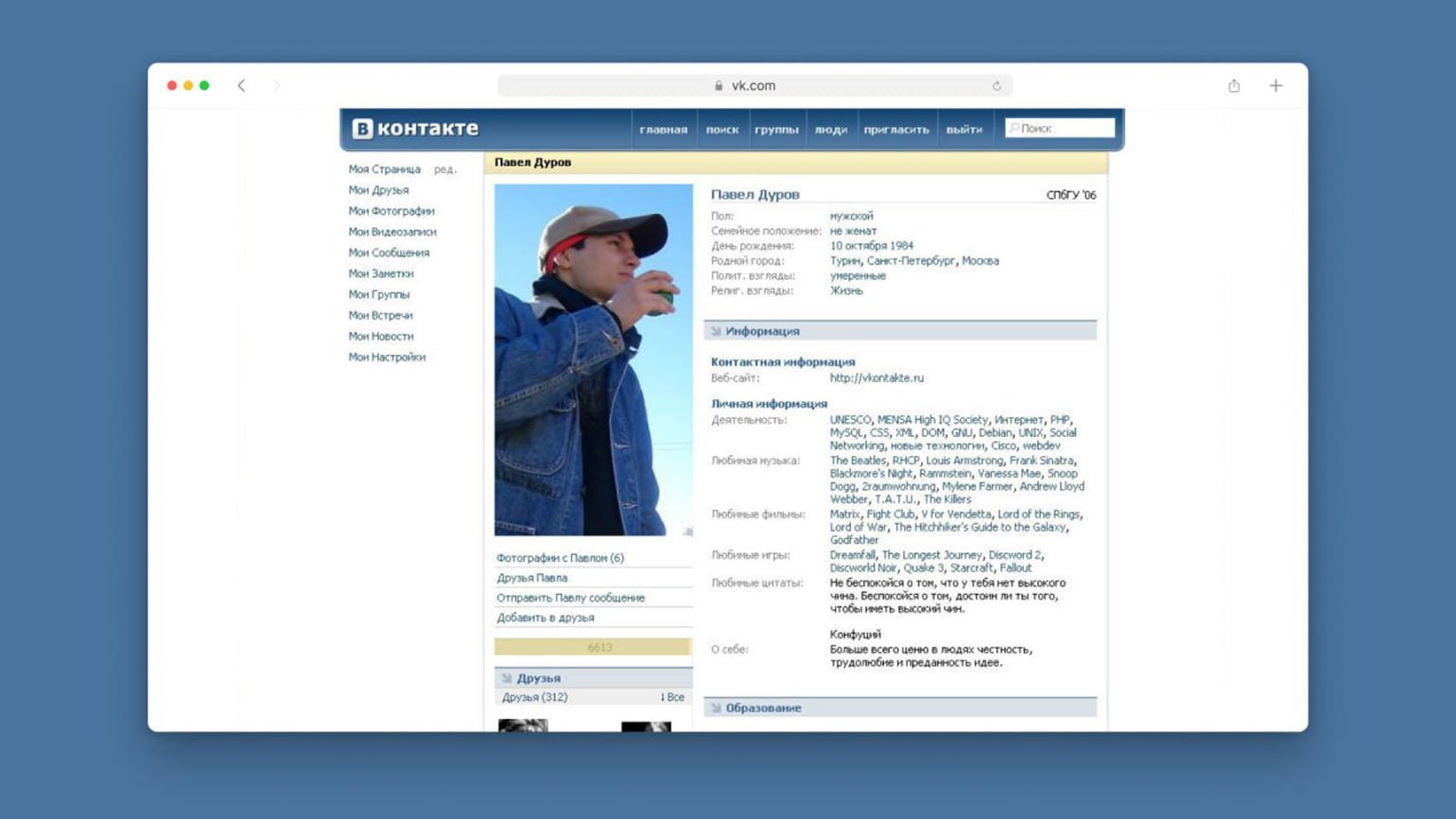
Напомню, что мобильные сайты появились на самом деле не так давно. Давайте вспомним первые версии «Одноклассников» и «ВКонтакте» 2006 года или «резиновые» сайты Cтудии Лебедева.

А сейчас мы экспериментируем и создаём всё новые и новые подходы к работе: внедряем на сайты элементы виртуальной реальности, используем функционал искусственного интеллекта.

Изображение: The Crypt
Большинство дизайнеров прошли «старую» школу обучения: эксперты, которые преподавали им профильные предметы, привыкли работать с десктопной версией. Хотя глобально всё зависит от места учёбы — если там есть молодые преподаватели, то кроме базовых академических знаний они смогут дать и хороший пласт практики.
В любом случае даже если дизайнер учился в вузе по направлению «Дизайн и программирование», чтобы обрести уверенность в своих навыках, ему необходимо учиться на реальных проектах.
Плюс многие дизайн-специалисты начинали свою карьеру, когда веб-сайты просматривали в основном на компьютерах. Работа с мобильной версией для них — это навык, который пришлось освоить самостоятельно.
И я учусь новому буквально каждый день. Столкновение с реальностью — самый лучший опыт.
Направление UI/UX становится с каждым годом всё востребованней, поэтому дизайнеры-графы переучиваются, иногда и самостоятельно. Таким дизайнерам банально удобнее думать «большими экранами», потому что в рутине они занимаются презентациями, гайдлайнами, журналами, баннерами — задачами, требующими десктопной визуализации.

Читайте также:
Причина 2
Объёмный контент
Около половины сайта занимает текстовое наполнение. Если мы говорим о лендинге, то объём текста может увеличиться. По этой причине дизайнерам проще расположить весь написанный материал сначала на десктопной версии, а затем уже адаптировать его на мобилку.
Проблема адаптации возникает, когда контент для сайта создают не UX-редакторы, а руководители, маркетологи, копирайтеры, которые думают форматом презентаций и склонны к написанию больших блоков информации.
Конечно, в этом случае логично поговорить с человеком, который пишет текст, и на пальцах объяснить, почему лучше написать коротко. Но глобально существует огромная проблема в коммуникации между дизайнером и менеджером.
Например, начинающему фрилансеру проще выполнить заказ чётко по ТЗ с заданным текстом, не пытаясь переубедить клиента в том, что для достижения лучшего результата нужно переделать вводные. Во-первых, потому что так проще, а во-вторых, потому что у него может банально не быть опыта защиты своего мнения.
У нас в студии в восьми из десяти случаев клиент приносит огромный пласт контента — больше, чем способен вместить экран мобильного телефона. Люди болеют за свои продукты и хотят рассказать о них максимально подробно. Сейчас мы объясняем, что, где, как и почему необходимо сократить, но на старте мы также набивали шишки и работали с большими объёмами информации — просто в силу отсутствия опыта в коммуникации.

Изображение: Grinidze / Muur.cc

Изображение: IDEA
Причина 3
Возможность использовать мультимедиа и сложные графические элементы
Подход Desktop First позволяет создавать более интересный продукт. На большом экране можно использовать разнообразные элементы — фотографии, видео, сложную графику — и сочетать их с эффектной анимацией.
И, конечно, сейчас у каждого в кармане есть крутой смартфон, но скорость мобильного интернета часто не позволяет использовать всё и сразу. В среднем пользователь может подождать 2–3 секунды — если сайт грузится дольше, его банально не откроют. В таком случае лучше сделать проще, но быть уверенным, что все функции работают даже при плохом интернете.

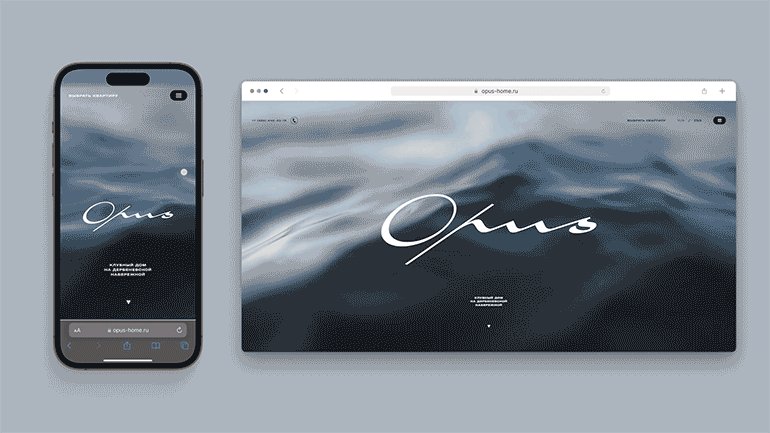
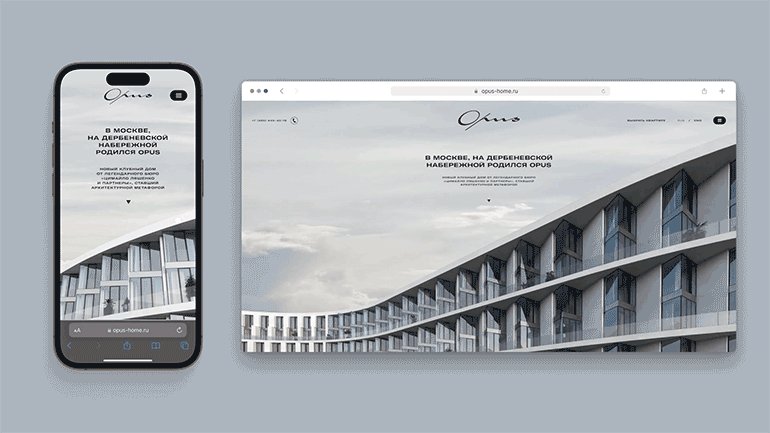
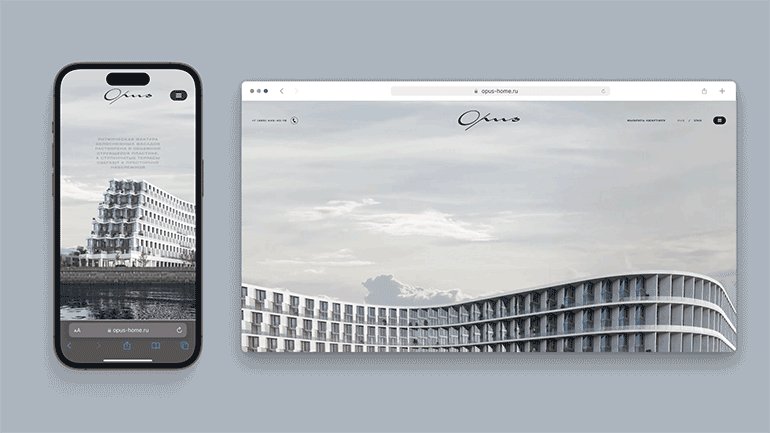
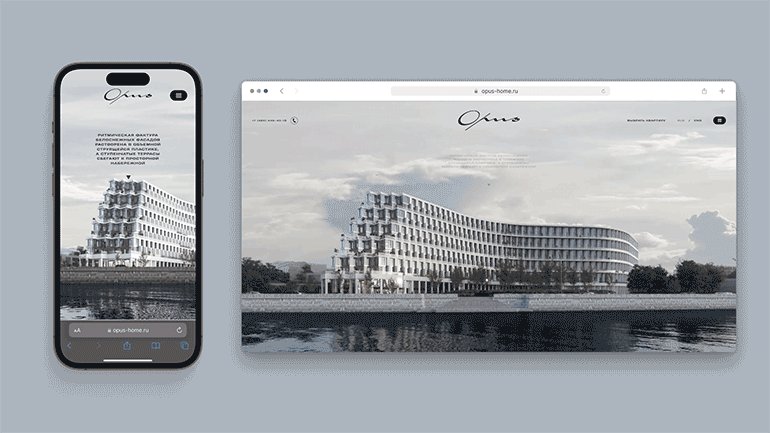
Изображение: opus-home.ru
Окей, начинаем верстать с мобилки… Без десктопа всё же не обойтись?
Какую бы роль ни выполнял сайт, если вместе с клиентом вы решили начинать вёрстку с мобильной версии, рано или поздно пользователь захочет пользоваться сайтом с десктопа. Даже если речь идёт о приложении или маркетплейсе.
А ещё, по моему опыту, большая часть клиентов не понимает макеты для мобильных телефонов, потому что они привыкли смотреть сайты на большом мониторе. Соответственно, даже если дизайнер стартовал с мобильной версии, отрисовать десктопную ему нужно будет всё равно.
Ну и никто не отрицал банальное желание дизайнеров не усложнять себе жизнь: «Так почему же я не могу начать с десктопа, если процесс согласования и внесения правок будет для меня намного проще?» — звучит довольно убедительно :)
Как в итоге правильно верстать сайт?
1. Изучите ЦА: узнайте, кто и с какого устройства будет пользоваться сайтом. А ещё важно понять, что важно для конкретных пользователей и к чему они привыкли.
2. Постарайтесь понять, какие бизнес-задачи решает сайт и для чего он нужен вашему заказчику. Например, кто-то хочет просто красивый сайт-визитку, а кому-то нужен рабочий инструмент для конверсии. В этих случаях конечные макеты будут сильно отличаться друг от друга.
3. Думайте сразу несколькими экранами. Помимо двух размеров, монитор и телефон, есть ещё как минимум три промежуточных экрана — горизонтальный телефон, планшет, маленький монитор. Создавая дизайн, сразу предполагайте, как будут масштабироваться те или иные элементы. Совет: вопрос о том, сколько макетов и какого размера рисовать, можно задать команде разработки.
4. Всегда помните о контексте, в котором пользователь будет попадать на сайт. Если это ситуация, в которой человек захочет быстро получить нужную информацию, то постарайтесь не перегружать сайт спецэффектами, а всё нужное подсветить.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!