Что такое контейнер? Объясняем простыми словами
Заходят как-то в бар дизайнер и айтишник, а джун их спрашивает: «И как это понимать?»


Контейнер — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что значит «контейнер», эксперт в дизайне Алексей Нибо и эксперт в разработке Егор Яковишен.

Алексей Нибо о контейнере на дизайнерском
Контейнер — это коробка
Если рассматривать понятие в общем, то контейнер — это элемент, который содержит в себе что-то ещё. Подумайте о коробке, в которую вы можете положить разные предметы. Так же и контейнер представляет собой некий «бокс» — в нём дизайнер тоже размещает объекты, только всё это происходит в контексте интерфейса.

В контейнере могут находиться любые компоненты:
- текст,
- изображения,
- таблицы,
- карточки и так далее.

Изображение: «Атвинта»
Компоненты в контейнере
Наполнение «бокса» может состоять из одного компонента или нескольких. Например, только текста, или текста с изображением, или любых других комбинаций.
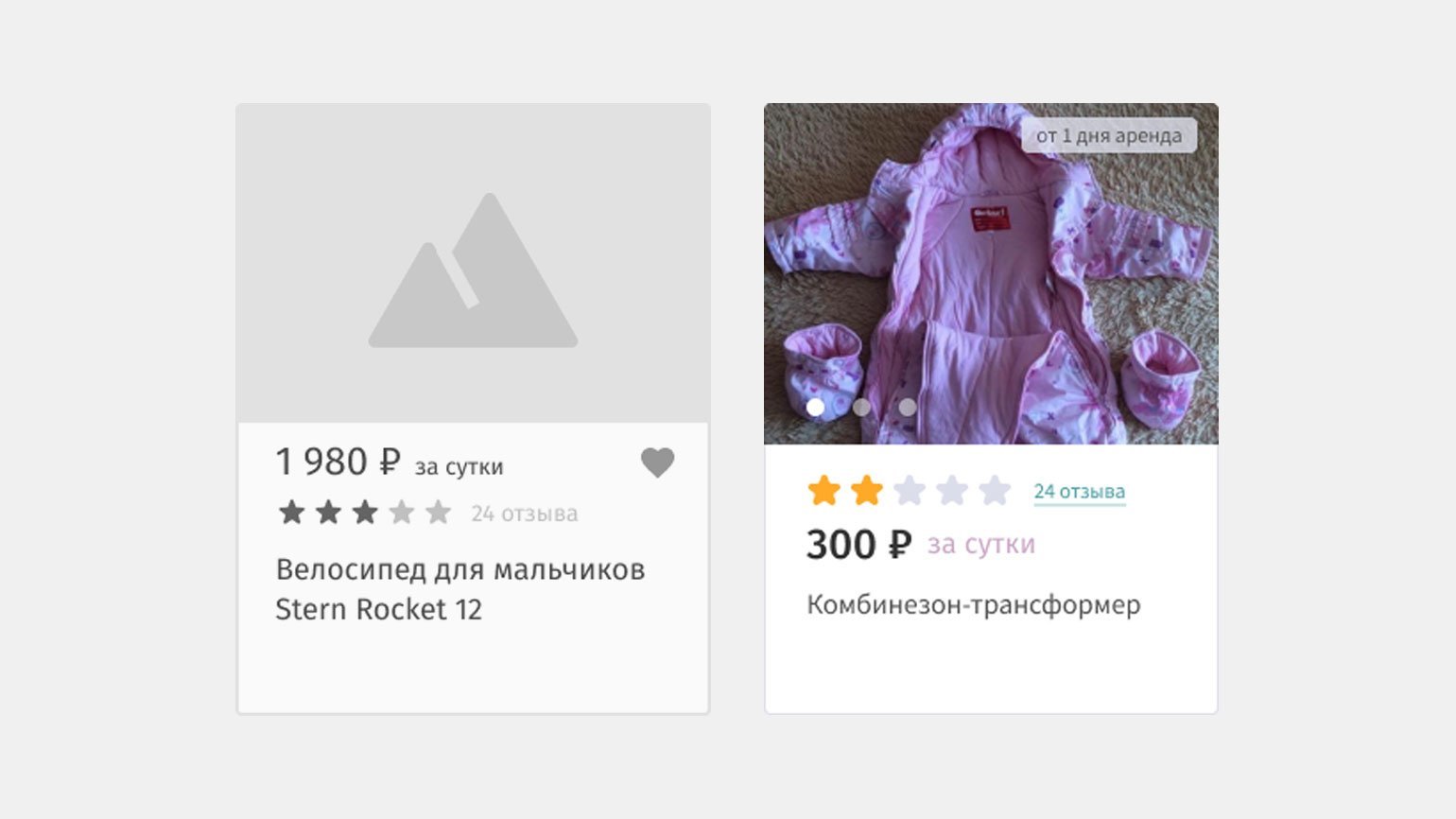
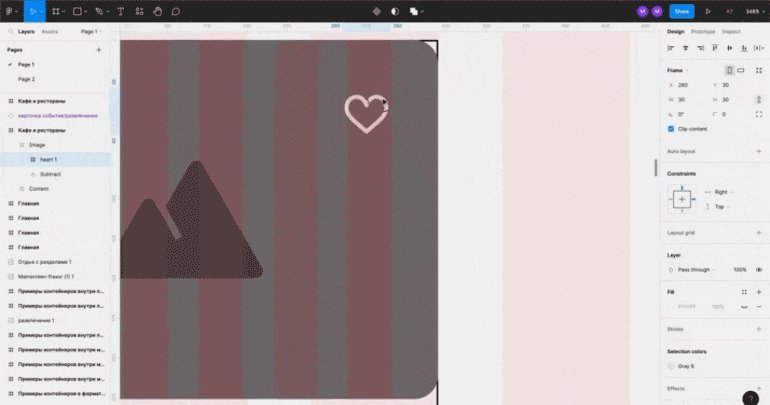
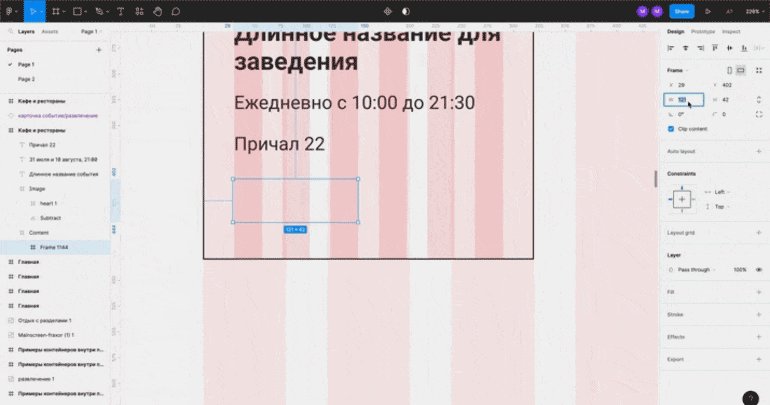
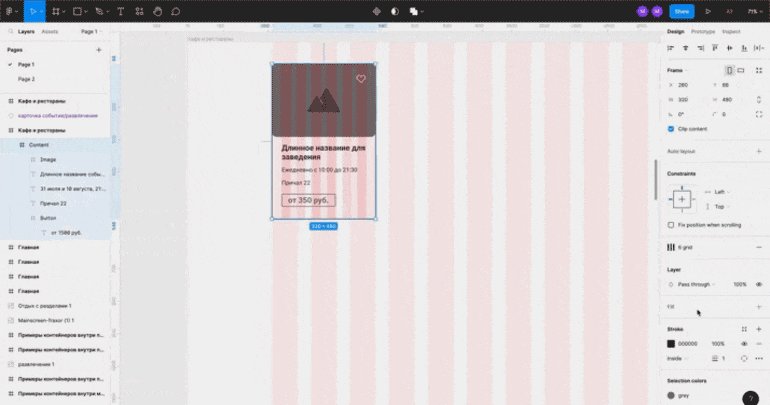
Также контейнером может быть область, настраивающая контент под определённый формат. Пример — контейнер для карточки товара, который сам кадрирует изображение по прямоугольной форме. Каким бы загруженное фото ни было, всё лишнее за пределами контейнера будет обрезано.

Изображение: «Атвинта»
Для чего нужен контейнер
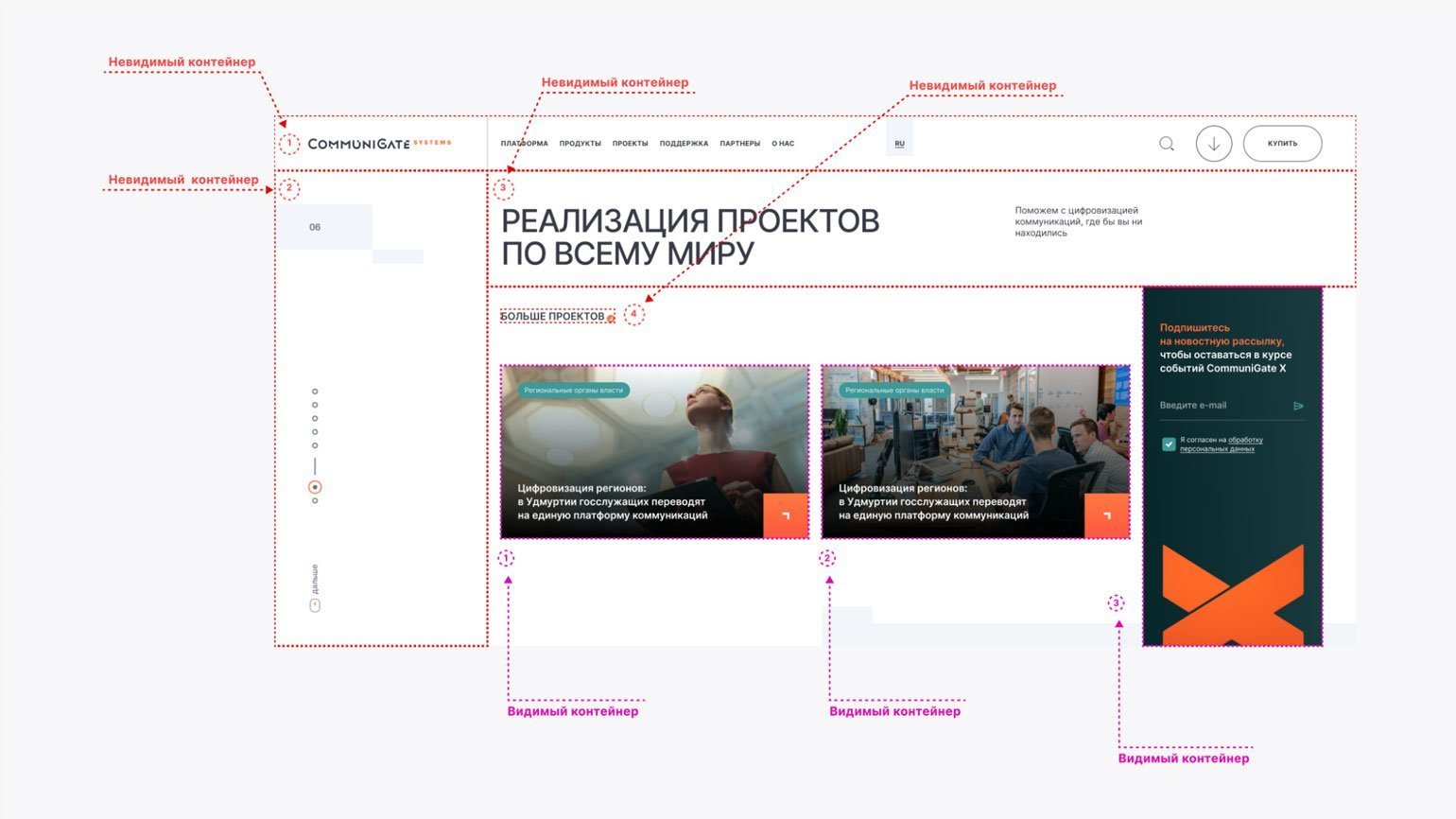
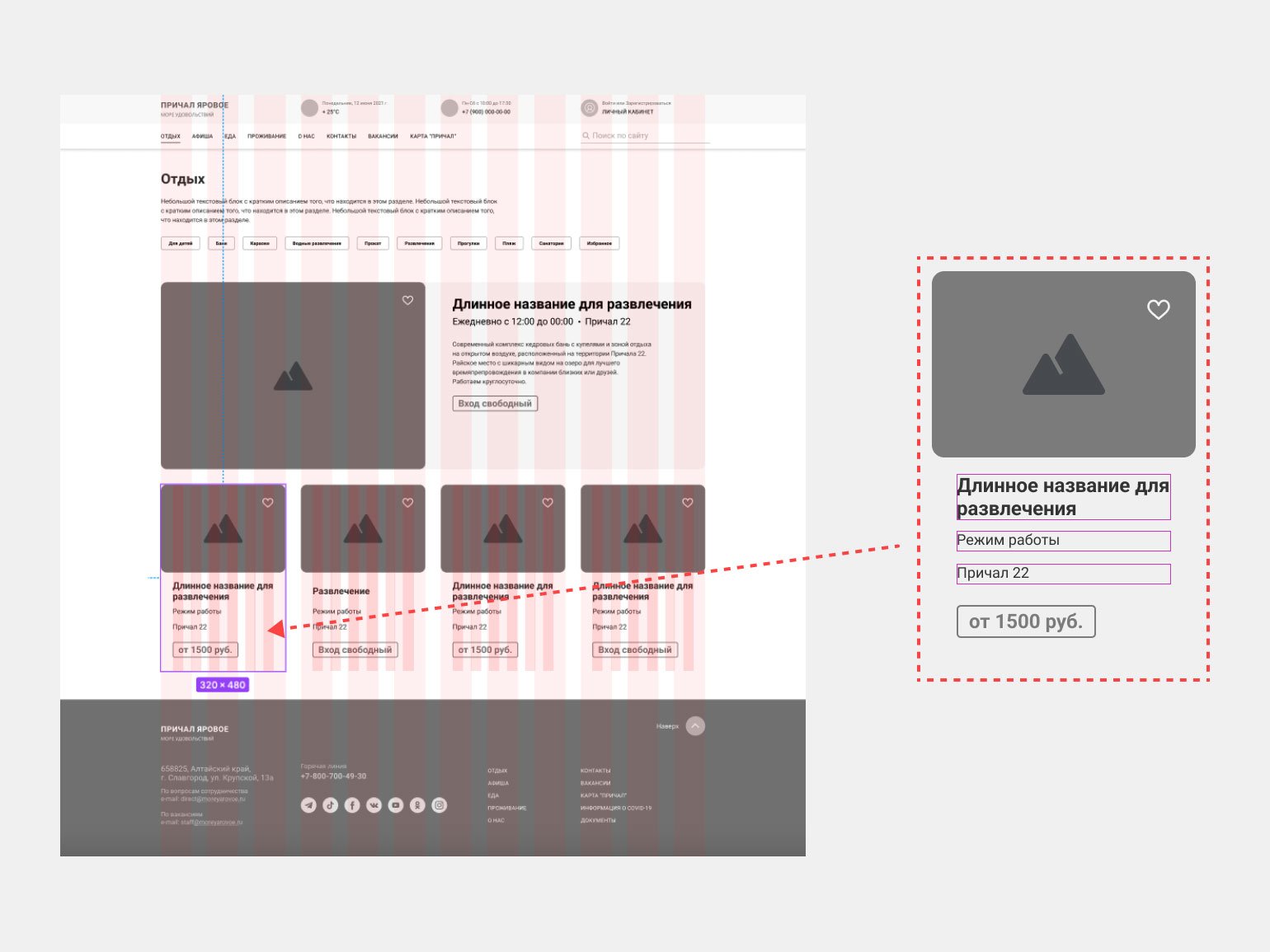
1. Страница сайта или приложения — это вообще большой контейнер, внутри которого дизайнер может создать более мелкие контейнеры, чтобы выстроить задуманную композицию.
Особенно это актуально для элементов, которые трудно подстроить под общую сетку проекта. Внутри контейнера можно создать свою маленькую экосистему и задать нужные параметры для его собственной сетки.

Изображение: «Атвинта»
Например, если дизайнеру нужны дополнительные столбцы, чтобы разместить и выстроить сложный или детализированный контент (таблицы, инфографику), то можно добавить внутрь ещё одну модульную сетку и размещать объекты уже по ней.

Изображение: «Атвинта»

Изображение: «Атвинта»
2. Контейнеры помогают расставить акценты. Например, часто в вёрстке текста под цитаты создают отдельный блок, чтобы выделить экспертное мнение.
В этом случае дизайнер может разместить внутри контейнера:
- символ кавычек;
- рамку, в которой будет находиться текст;
- текст с более крупным шрифтом;
- изображение с фотографией спикера;
- должность и имя;
- акцентный фон.

Скриншот: «Атвинта»
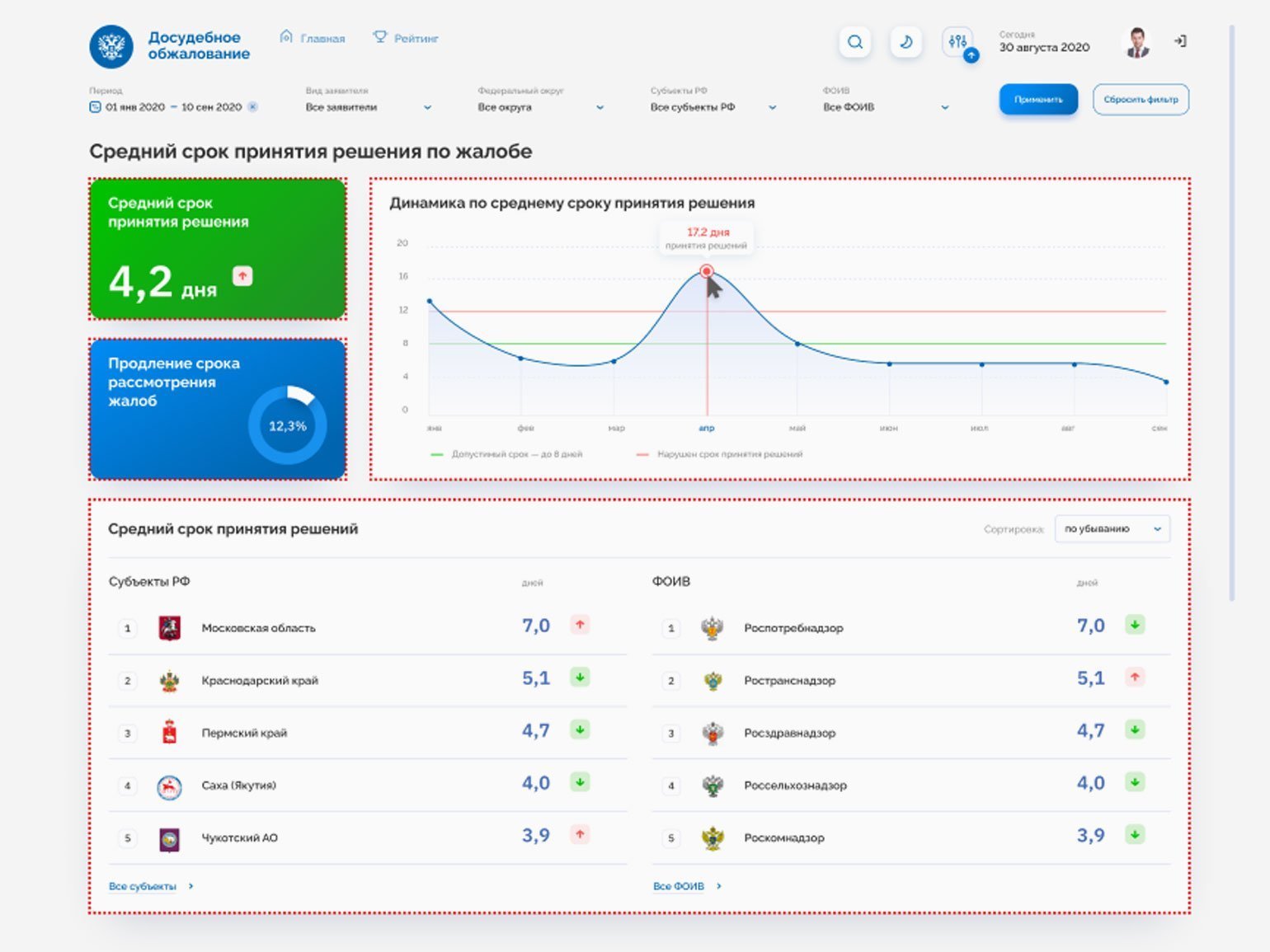
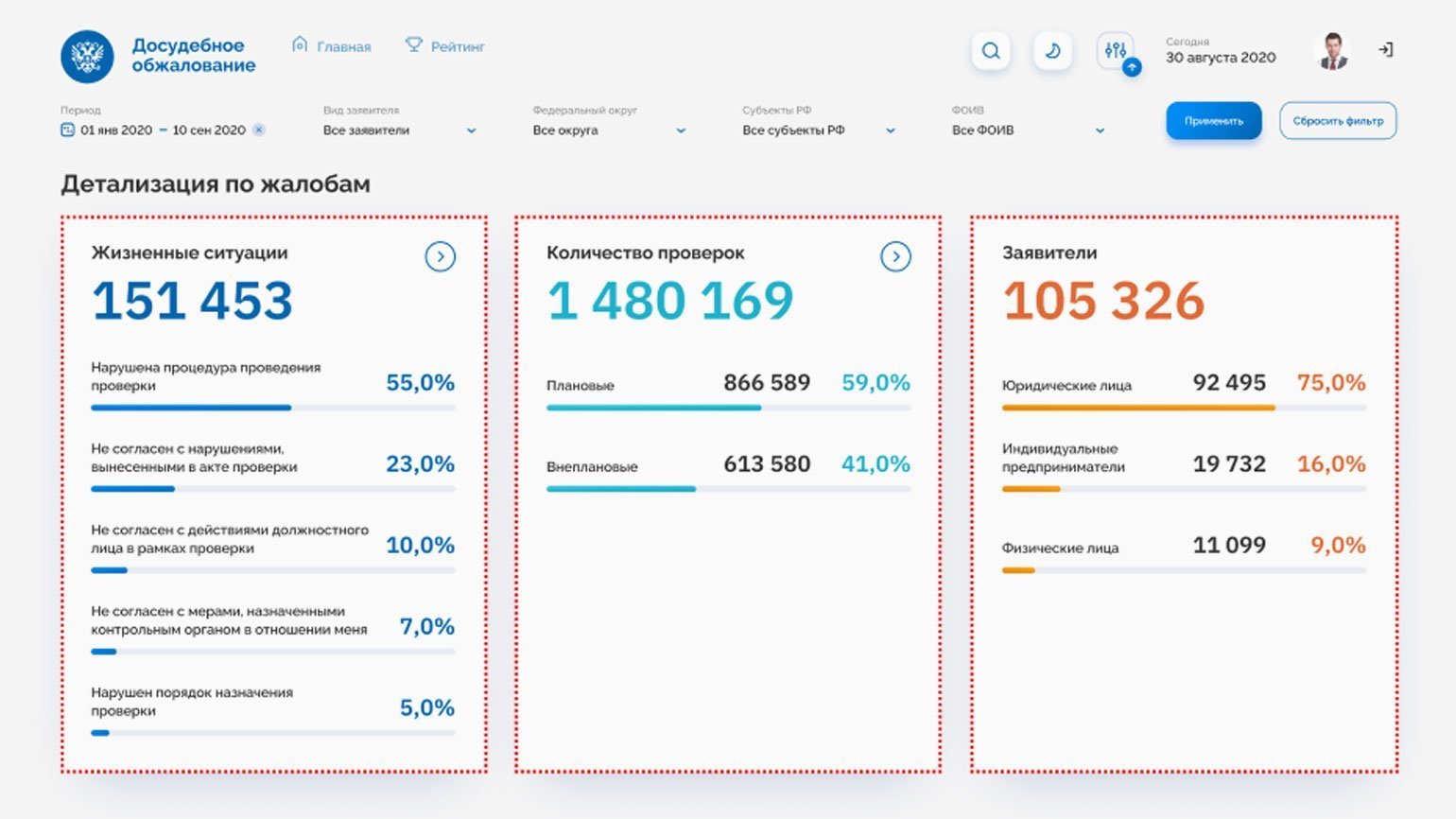
3. Также инструмент пригодится, чтобы отделить один тип информации от другой и сделать интерфейс более структурированным.
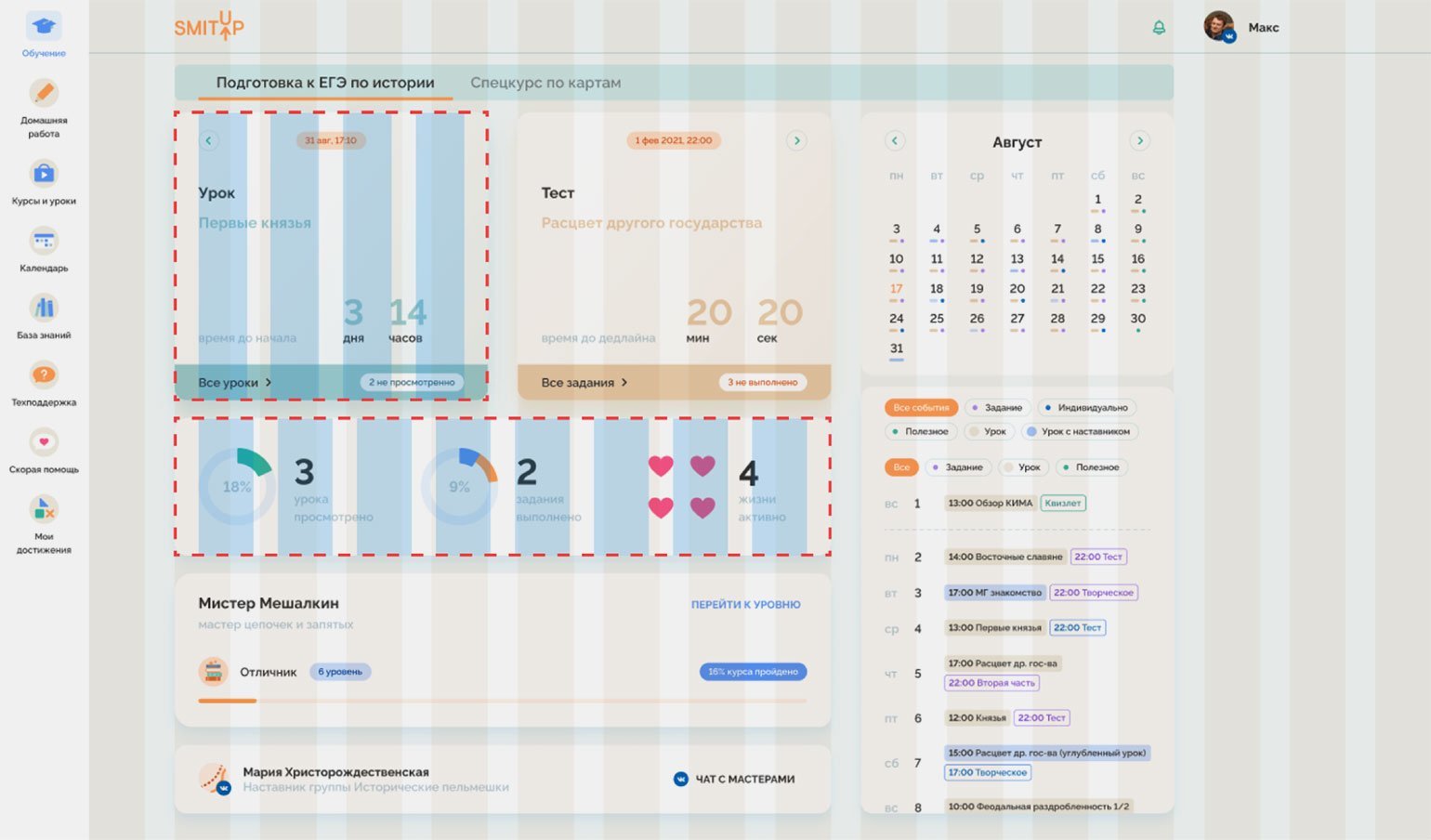
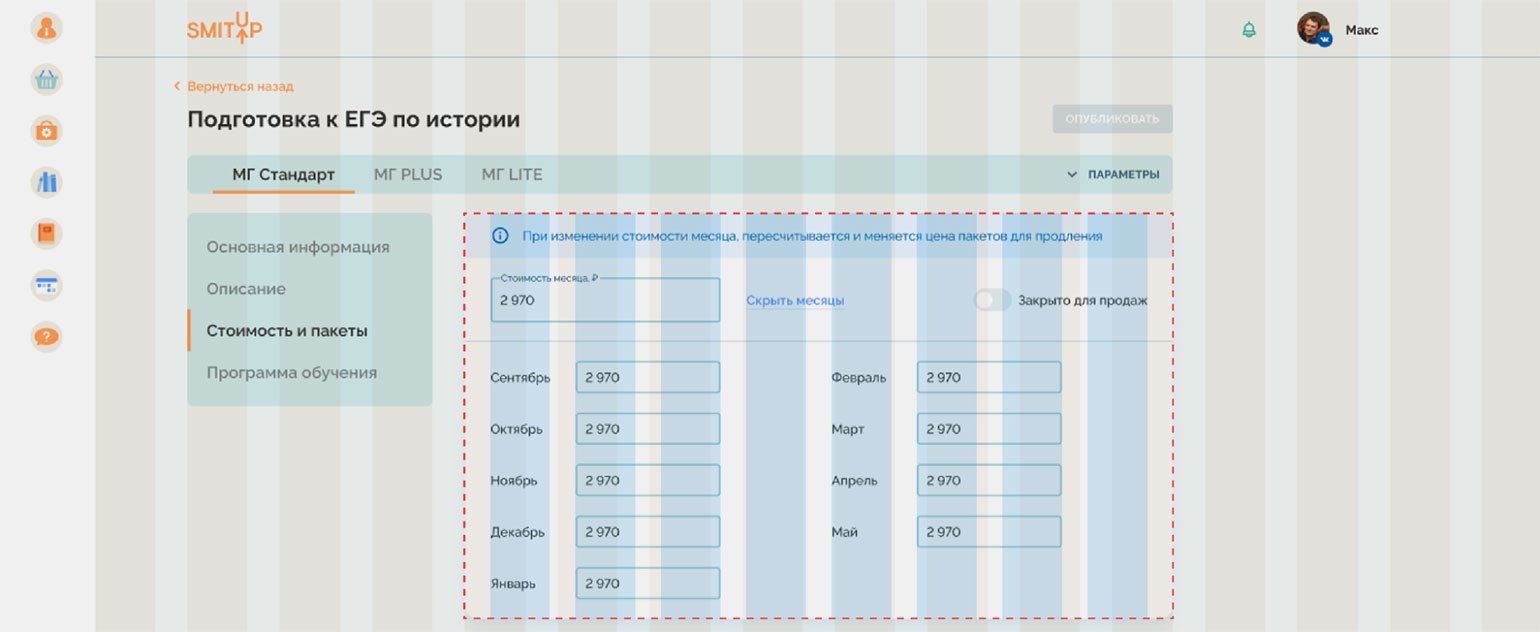
Такое хорошо видно на примере дашбордов.
Чтобы пользователь легко различал группы данных, у каждой из них должен быть свой контейнер с подходящими цифрами и диаграммами. В интерфейсе это выглядит как плашки с разным набором контента.

Изображение: «Атвинта»

Изображение: «Атвинта»
Итог: зачем дизайнеру контейнеры?
Благодаря контейнеру у дизайнера меньше ограничений: с его помощью можно реализовать любую композицию, расставить акценты, отделить разные виды информации и задать параметры контента для фронтендера, который будет собирать макет.
На что ориентироваться при создании контейнера
Основной критерий — элементы, которые будут размещаться внутри. От этого будут зависеть форма, размер, рамка, необходимость акцентного фона и другие характеристики контейнера.

Видео: «Атвинта»
В Figma и других графических программах область контейнера намечают как простую геометрическую фигуру. Дизайнер может задать любую форму, но, как правило, это прямоугольник, внутри которого размещаются объекты.
Предварительно спланируйте, какие элементы вы разместите внутри и понадобится ли им своя модульная сетка. Визуально выделить содержимое поможет рамка или акцентный фон, а также размер шрифта и цвет текста.
Егор Яковишен о контейнере на айтишном
«А у меня локально работает»
Маша ???: Вася, а ты задеплоил уже? Что-то на стейджинге белый экран :(
Вася ??: Странно, у меня локально всё работает… Сейчас посмотрю.
[…]
Вася ??: Я посмотрел, там версия ноды старая, надо обновить.
Маша ???: Эх, давно пора всё в контейнеры завернуть…
Знакомая ситуация?
Часто это происходит из-за того, что на компьютере разработчика и на сервере разные параметры окружения. Объясню, что это такое и как контейнеры помогают избегать подобных проблем.
Окружение и зависимости
Код никогда не работает сам по себе, он всегда выполняется в определённом окружении (environment). Как правило, окружение — это либо компьютер разработчика, на котором он пишет и отлаживает код, либо сервер, на котором этот код запускается. Чтобы код работал везде корректно и одинаково, необходимо настроить все эти окружения единообразно.
Из чего состоит окружение?
— Операционная система. Разработчики часто используют Windows или macOS, а серверы обычно работают на различных версиях Linux.
— Среда выполнения (runtime environment) используемого языка программирования — Python, Node.js, Go, PHP и др. Когда вы пишете команды вроде python my_script.py или node main.js, ваш скрипт запускается в среде выполнения.
— Необходимые библиотеки. Они нужны приложению для работы с сетью, графикой, видео, аудио, шифрованием и другими системными возможностями.
— Конфигурационные файлы и настройки системы.
— Другие приложения, которые должны быть запущены и доступны. Например, веб‑серверы (nginx), базы данных (PostgreSQL, MongoDB), системы обмена сообщениями (RabbitMQ, Kafka) и прочие.
Составные части окружения называются зависимостями (dependencies).
Важно: значение имеет не только наличие конкретных зависимостей, но и их версии. Например, если на одном компьютере установлена Node.js 16-й версии, а на другом — 18-й, то код может работать неправильно или не запуститься вообще.
Но даже если настроить всё правильно один раз, надолго этого не хватит:
- В команду придут новые разработчики, и им нужно будет подготовить рабочую среду.
- Появятся важные обновления операционной системы или библиотек, которые нужно будет установить везде.
- С ростом количества пользователей продукта возникнет потребность в новых серверах.
Вручную следить за конфигурацией постоянно увеличивающегося и меняющегося зоопарка окружений становится очень тяжело.
И тут на помощь приходят контейнеры.
Контейнеры и Docker
Контейнеры в разработке — это способ «упаковать» свой код вместе со всеми его зависимостями в единую изолированную среду. Контейнер можно передать другому разработчику или запустить на сервере — и он будет воспроизведён с точно такой же конфигурацией, с которой был создан.
Самый популярный инструмент для создания и запуска контейнеров — Docker.
Давайте рассмотрим пример жизненного цикла контейнера.
Всё начинается с того, что мы берём существующее приложение и описываем конфигурацию контейнера для него. В Docker для этого есть специальный файл под названием Dockerfile, который хранится вместе с кодом проекта.
Вот пример Dockerfile для веб-приложения на Node.js:
# Берём за основу образ Node.js версии 18
FROM node:18
# Устанавливаем /app как рабочую директорию
WORKDIR /app
# Копируем файлы package.json и package-lock.json из кода проекта
COPY package*.json ./
# Устанавливаем зависимости
RUN npm install
# Копируем остальной код приложения
COPY . .
# Открываем порт 3000 внутри контейнера
EXPOSE 3000
# Запускаем приложение
CMD [ "npm", "start" ]
Когда Dockerfile подготовлен, из него мы можем создать образ контейнера с помощью следующей команды:
docker build -t myapp .
Теперь у нас есть образ контейнера под названием myapp. Это ещё не сам контейнер, а шаблон, из которого мы можем запустить какое угодно количество контейнеров.
Запустим контейнер из только что созданного образа:
docker run -p 80:3000 myapp
Ура, контейнер запущен! Обратите внимание на параметр -p 80:3000. Он позволяет перенаправить обращения с порта 80 хост-машины на порт 3000 внутри контейнера. Таким образом, приложение сможет отвечать на HTTP-запросы, которые приходят извне.
После запуска мы можем наблюдать за логами внутри контейнера (команда docker logs), а также заходить внутрь контейнера через терминал (команда docker attach).
На одном компьютере или сервере может работать множество разных контейнеров.
В них могут быть запущены разные приложения или разные версии одного и того же приложения (например, когда хочется безопасно откатиться к старой версии). По умолчанию контейнеры полностью изолированы как от внешней среды («хост-машины»), так и друг от друга. При необходимости для них можно открывать определённые порты и настраивать взаимодействие друг между другом.
Что ещё полезно знать про контейнеры
В больших проектах количество контейнеров легко может измеряться сотнями, а запуск и остановка происходят автоматически. Например, когда нагрузка растёт или в каких-то контейнерах возникают ошибки, система сама перезапускает их или добавляет новые. Этот процесс называется оркестрацией контейнеров. Наиболее популярный инструмент для оркестрации — Kubernetes.
Для хранения и распространения образов контейнеров используют реестры контейнеров (container registry). Docker предоставляет открытое публичное хранилище под названием Docker Hub, которое чем-то напоминает GitHub: вы можете загрузить туда образ своего контейнера и сделать его доступным любому пользователю. Для рабочих проектов используют закрытые реестры — например, Amazon Container Registry.
Итог: зачем разработчику контейнеры?
Итак, мы разобрались, что контейнеры помогают упаковать код приложения вместе с необходимыми зависимостями в изолированную среду и потом запустить в любом месте, где работает Docker. Это позволяет не задумываться о различиях в конфигурации между компьютерами и серверами и оставаться уверенными, что код будет работать без сюрпризов (или нет ?).
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!