Дизайн лендинга: принципы создания рекламной страницы
Рассказываем, какие приёмы помогут вам продать продукт и как их используют большие корпорации — на примере iPad и «Алисы».


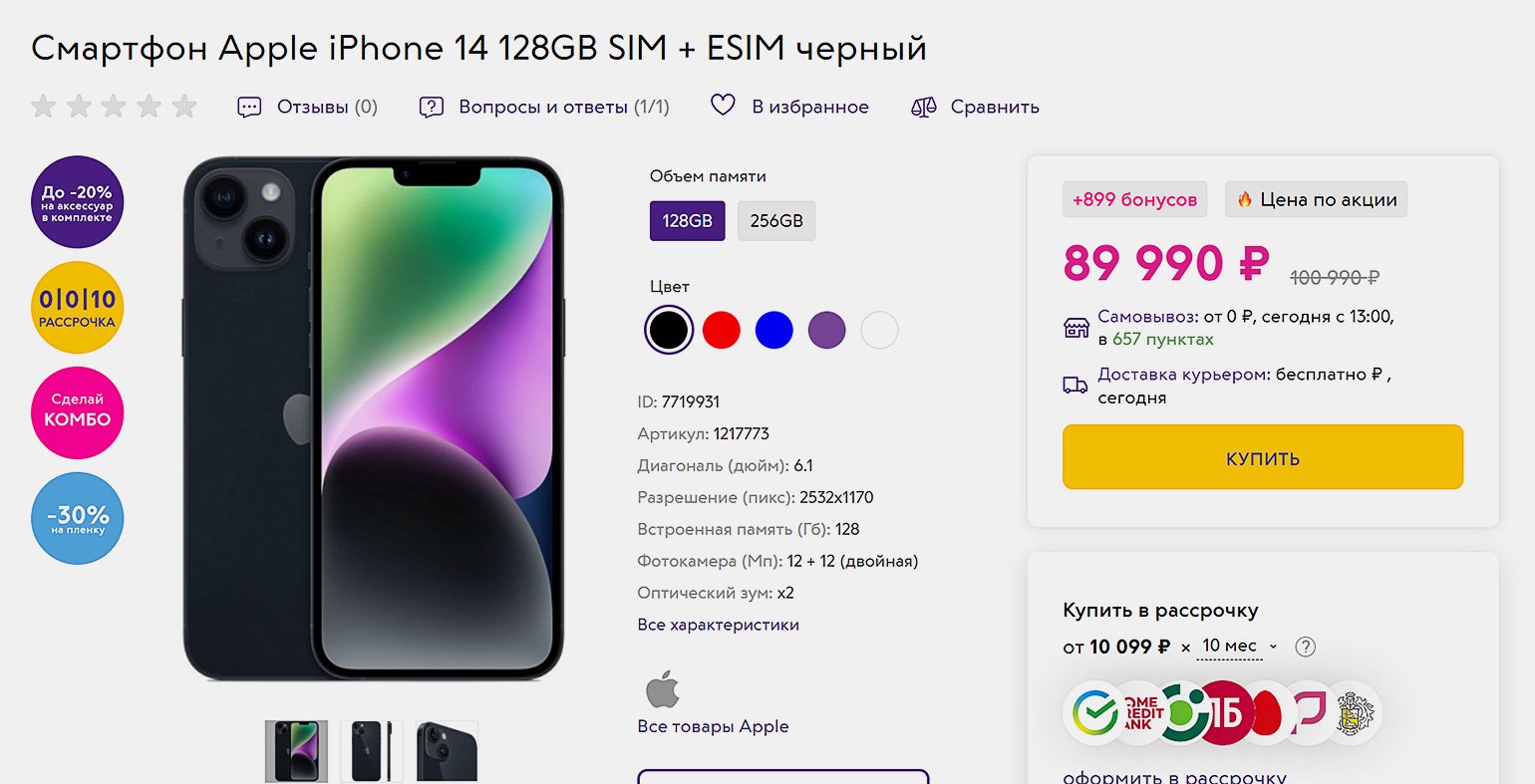
В интернет-магазине каждому товару посвящена небольшая страничка с фотографией, характеристиками и описанием. Но часто этой информации недостаточно, чтобы посетитель принял решение купить товар. Например, посмотрите на эту страницу с iPhone 14 на сайте «Связного»:

Скриншот: «Связной»/ Skillbox Media
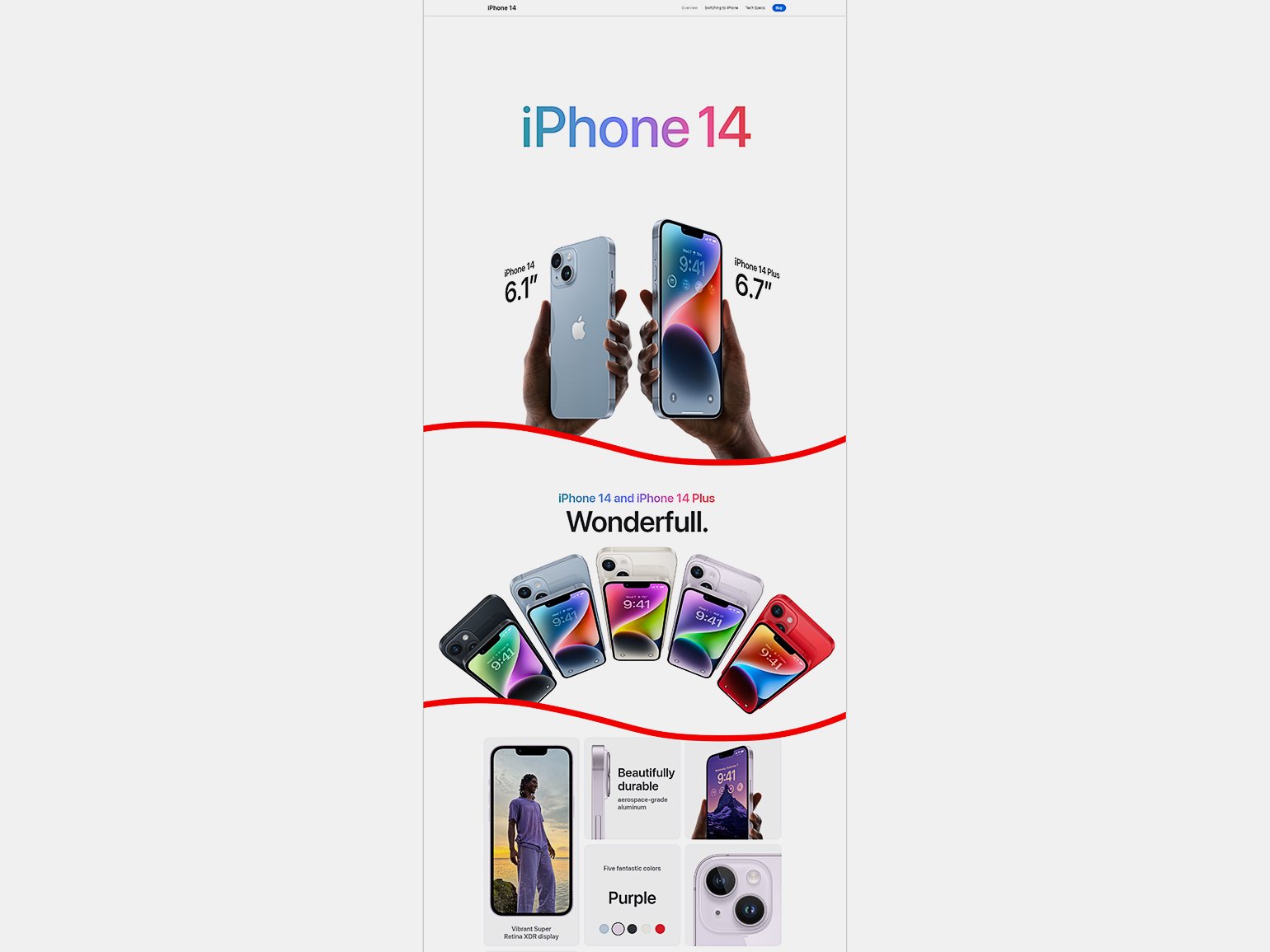
А это — промостраница того же iPhone 14 на сайте Apple. Много красивых и больших фотографий, демонстрация функций и подробное описание доступных технологий:

Лендинги делают подробными и красивыми, но это не значит, что они лучше обычных страниц товаров в магазине — у них просто разные задачи. Страница в магазине нужна, чтобы человек купил то, что он хочет. А лендинг — чтобы человек захотел пойти в магазин.
Лендинг используют маркетологи и владельцы бизнеса, чтобы продать товар или услугу. Поэтому главная цель такой страницы — заинтересовать посетителя и показать, какую именно пользу принесёт ему продукт. Разберёмся, как сделать лендинг и какую структуру для него выбрать.
Customer Journey Map
Чтобы создать лендинг, важно составить CJM — Customer Journey Map.
Customer Journey Map дословно расшифровывается как «карта пути клиента». Она помогает определить, как клиент будет взаимодействовать со страницей, показывает его страхи и ожидания. Составить CJM можно в простой Google-таблице, графическом редакторе или специальном сервисе.
Для создания CJM важно разделить покупателей на группы. Точки взаимодействия с сайтом нужно определить для каждой группы пользователей: всё ли им понятно и не могут ли возникнуть какие-то проблемы.
Презентация
Вся информация на сайте — текст, фотографии, дизайн должны рассказывать что-то о товаре. Поэтому важно начинать страницу именно с его презентации. Чтобы привлечь внимание и показать товар в действии, используйте большую фотографию, видео или инфографику.
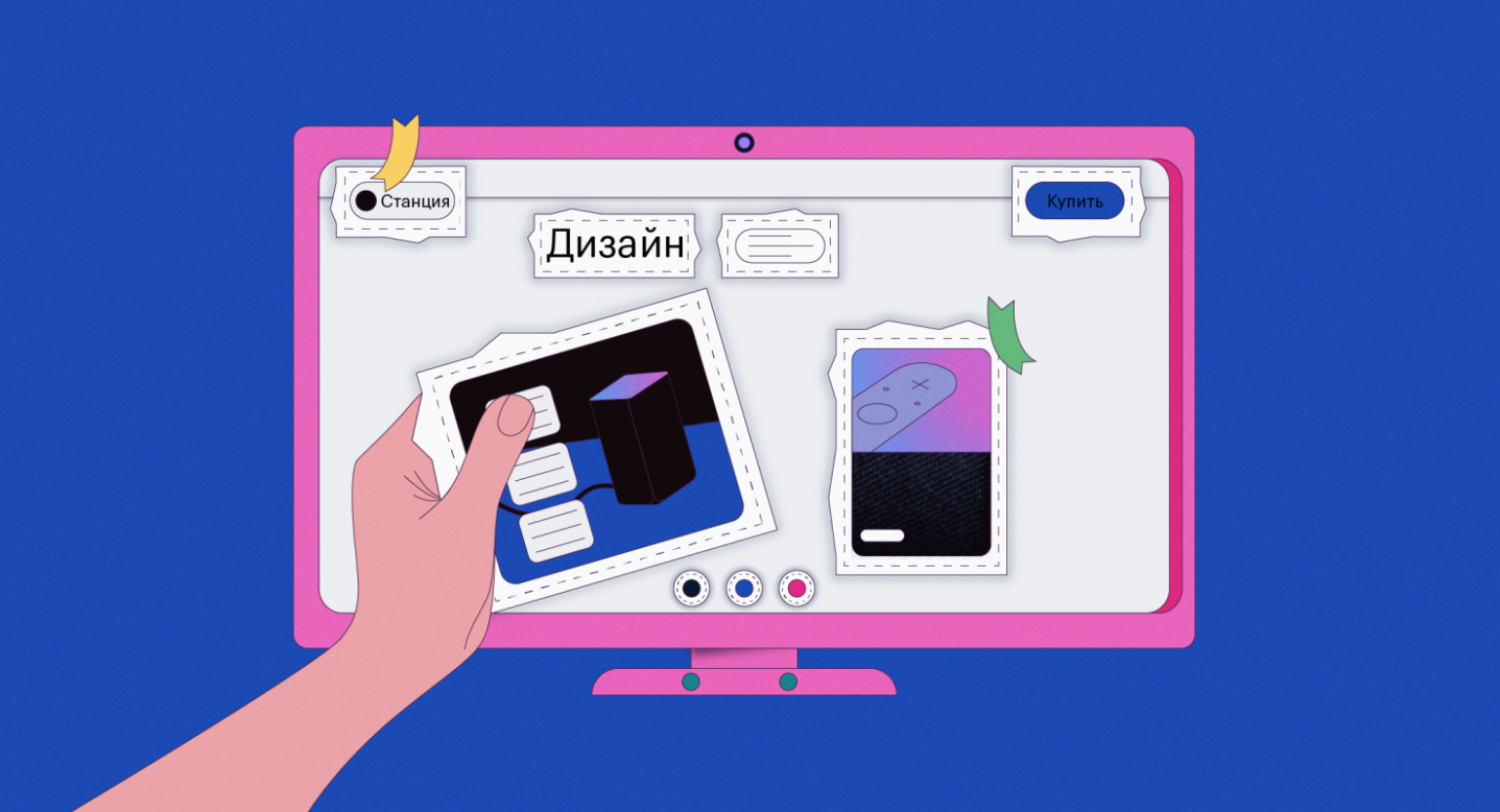
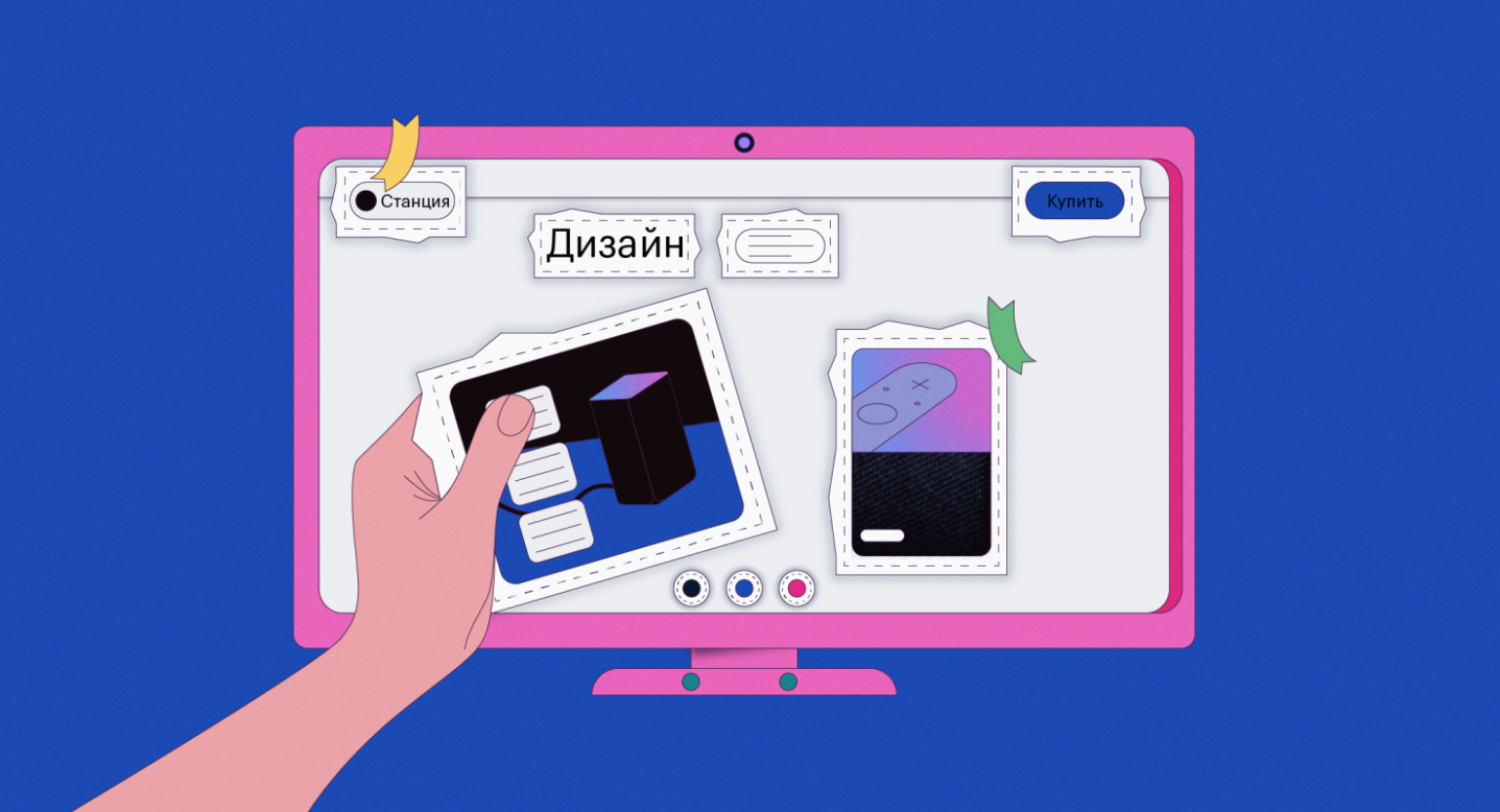
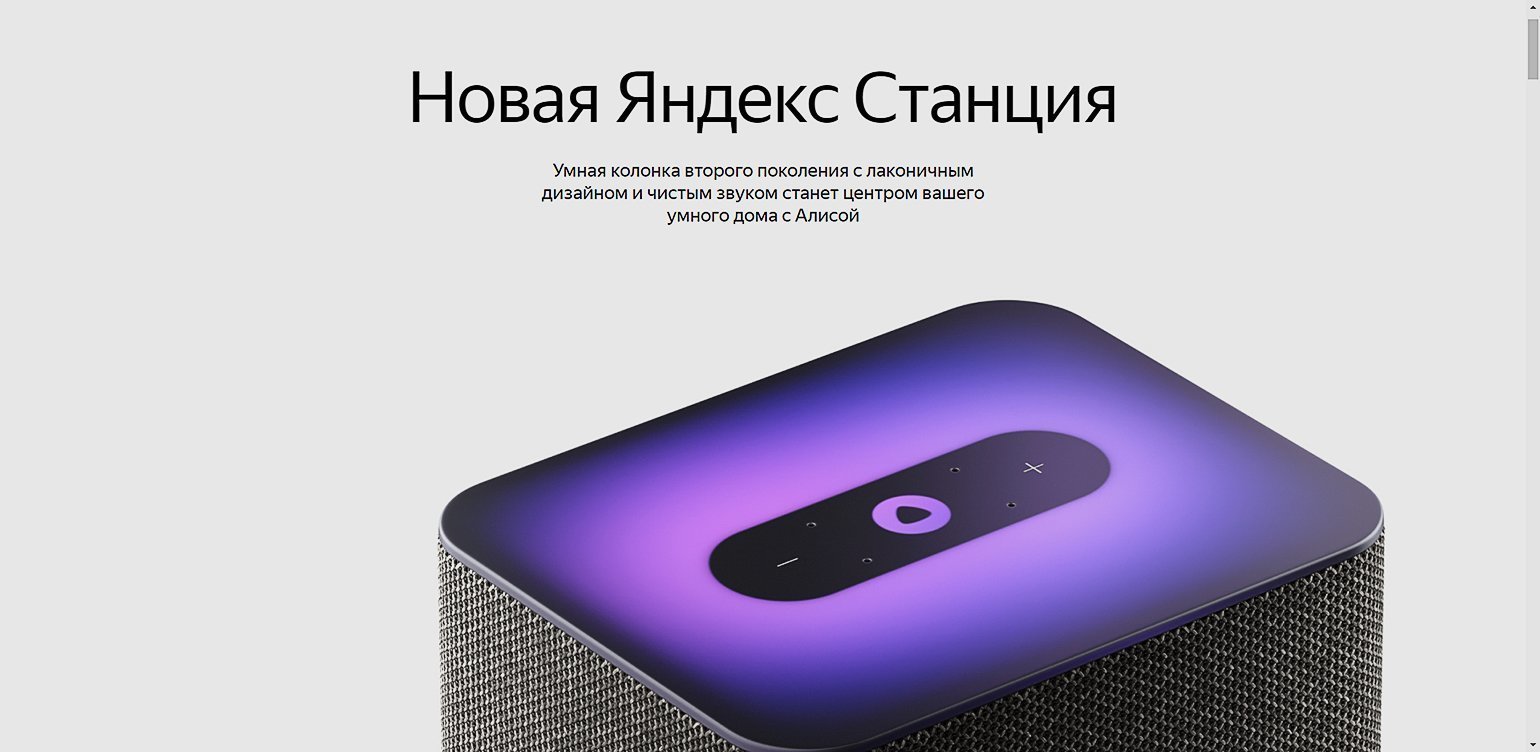
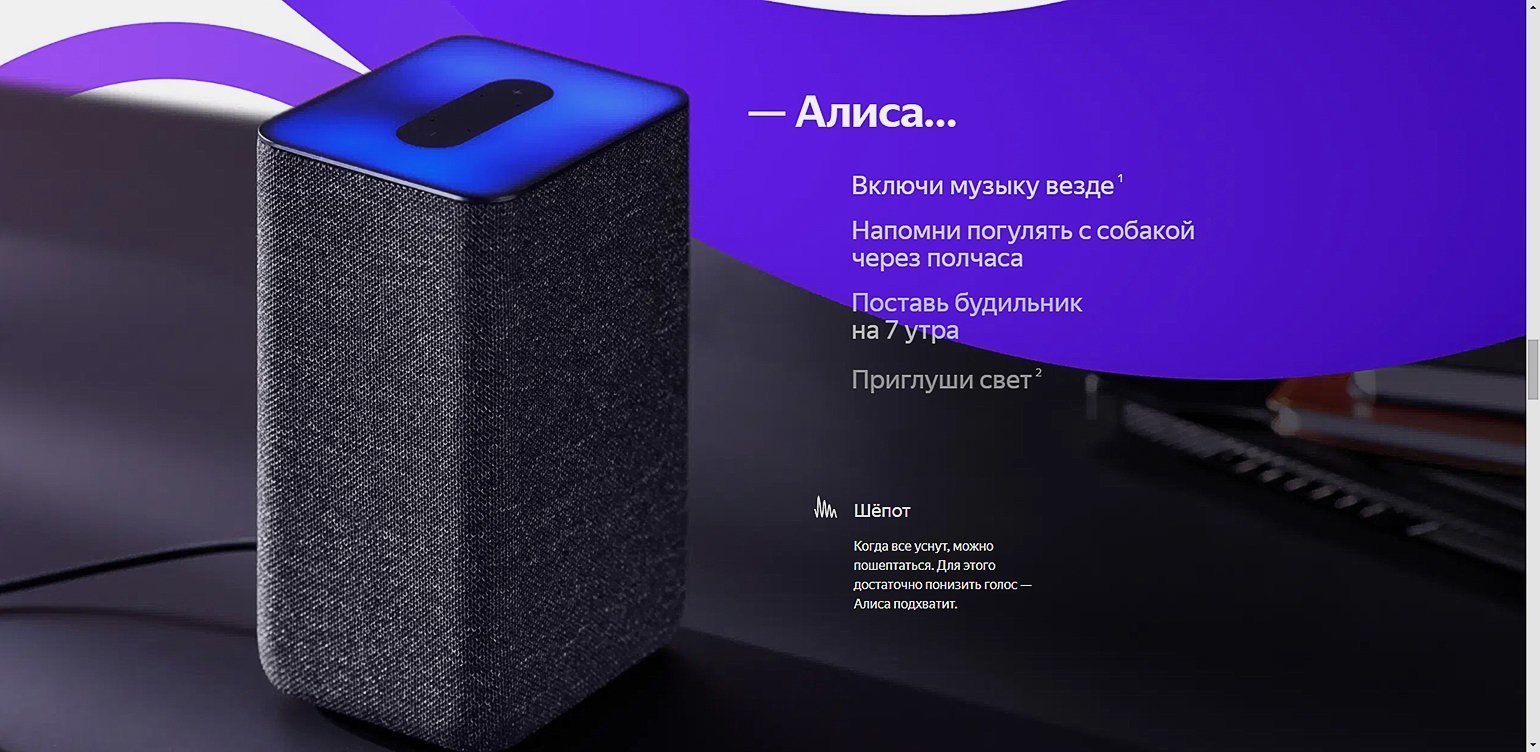
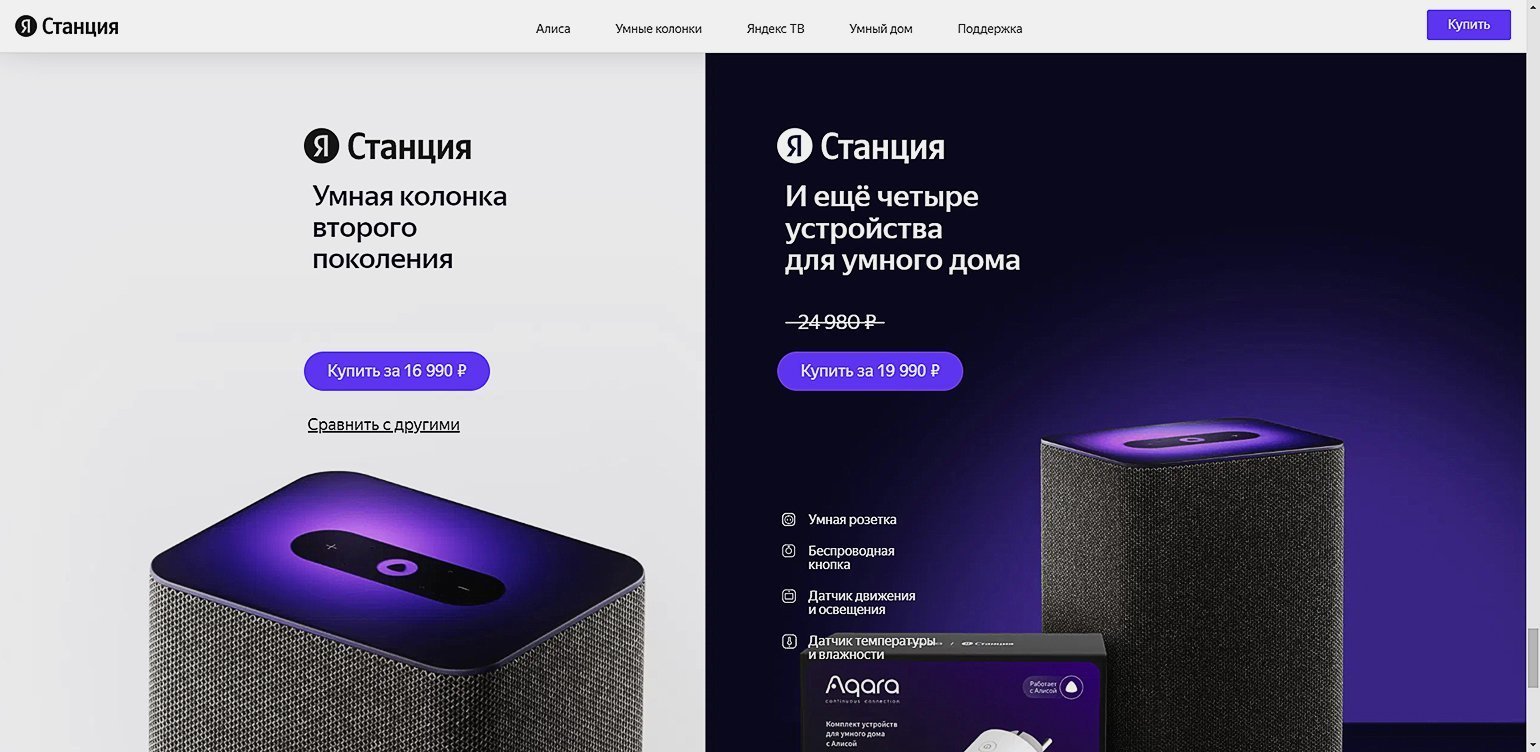
Лендинг «Алисы» сразу объясняет, для чего она нужна, и показывает функциональную часть колонки:

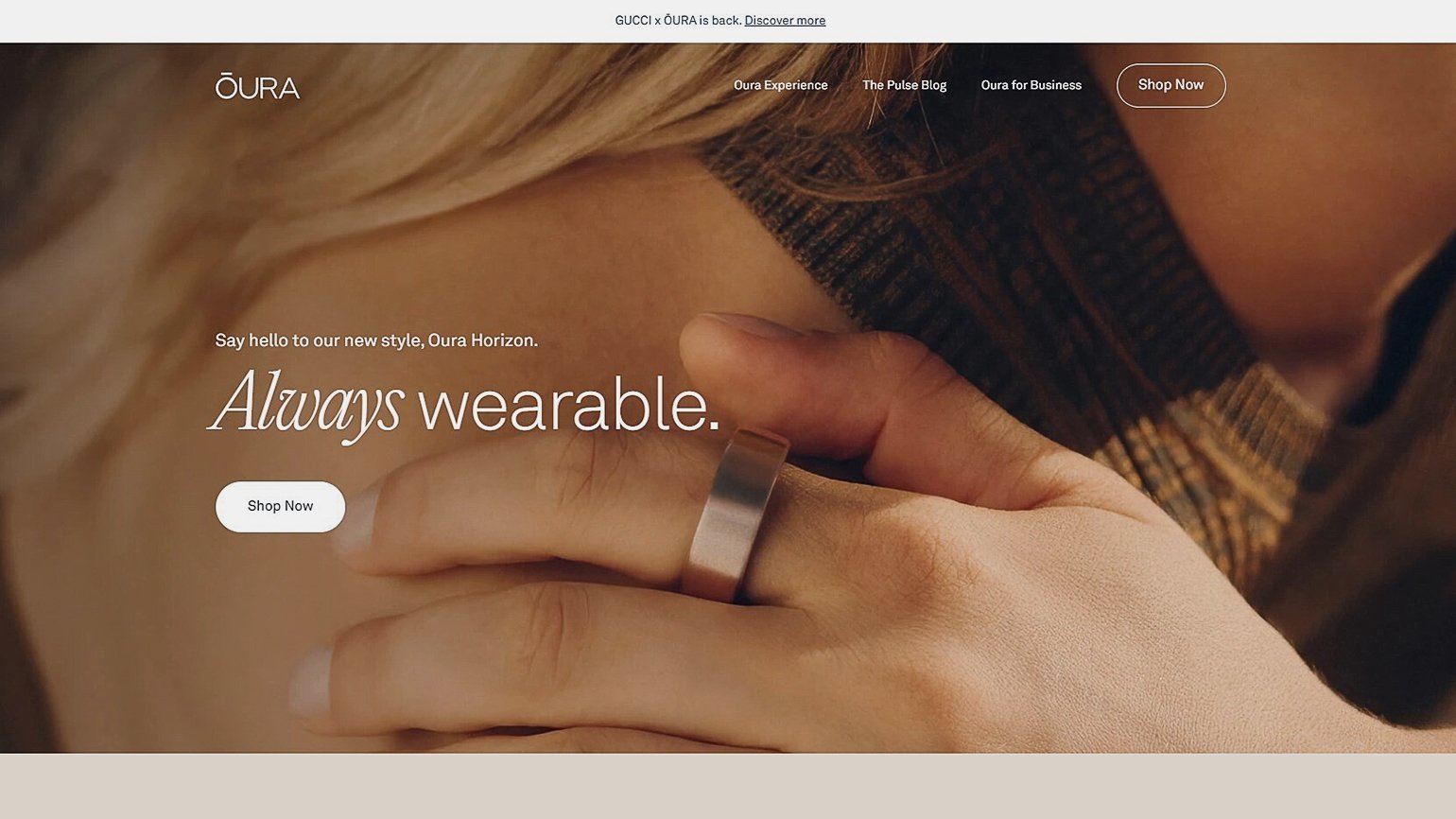
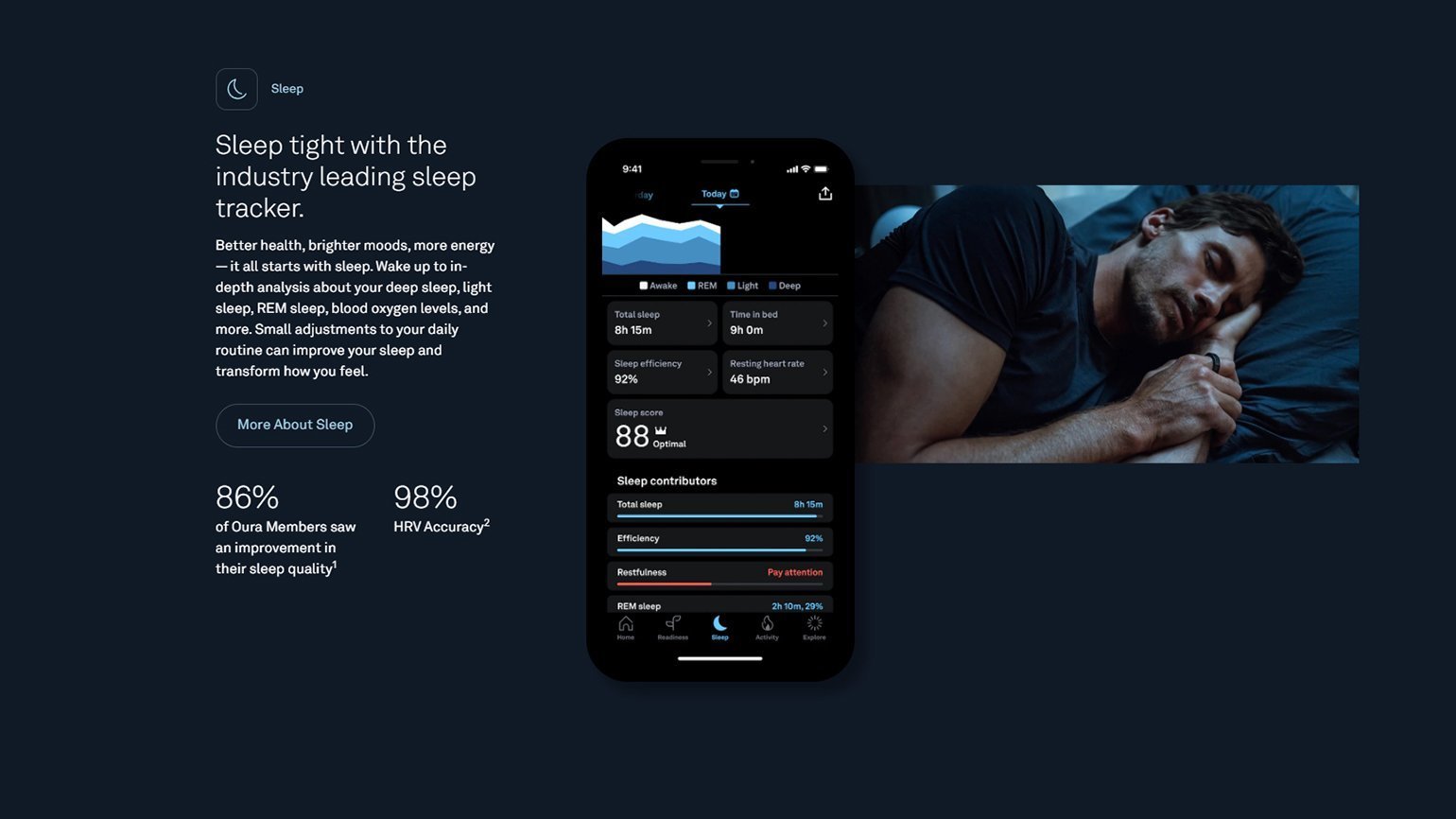
На странице умного кольца Oura создатели обещают, что его можно носить всегда:

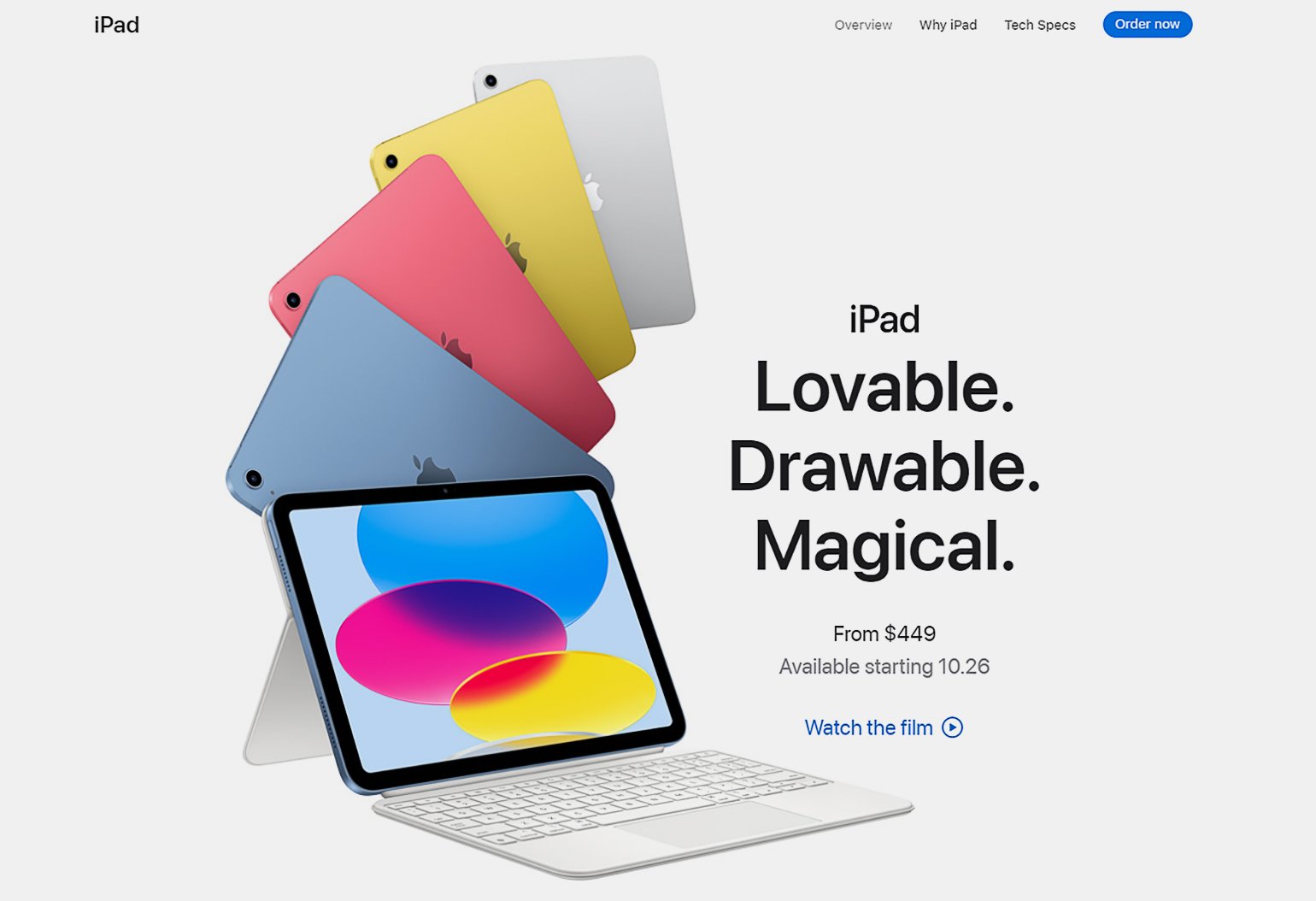
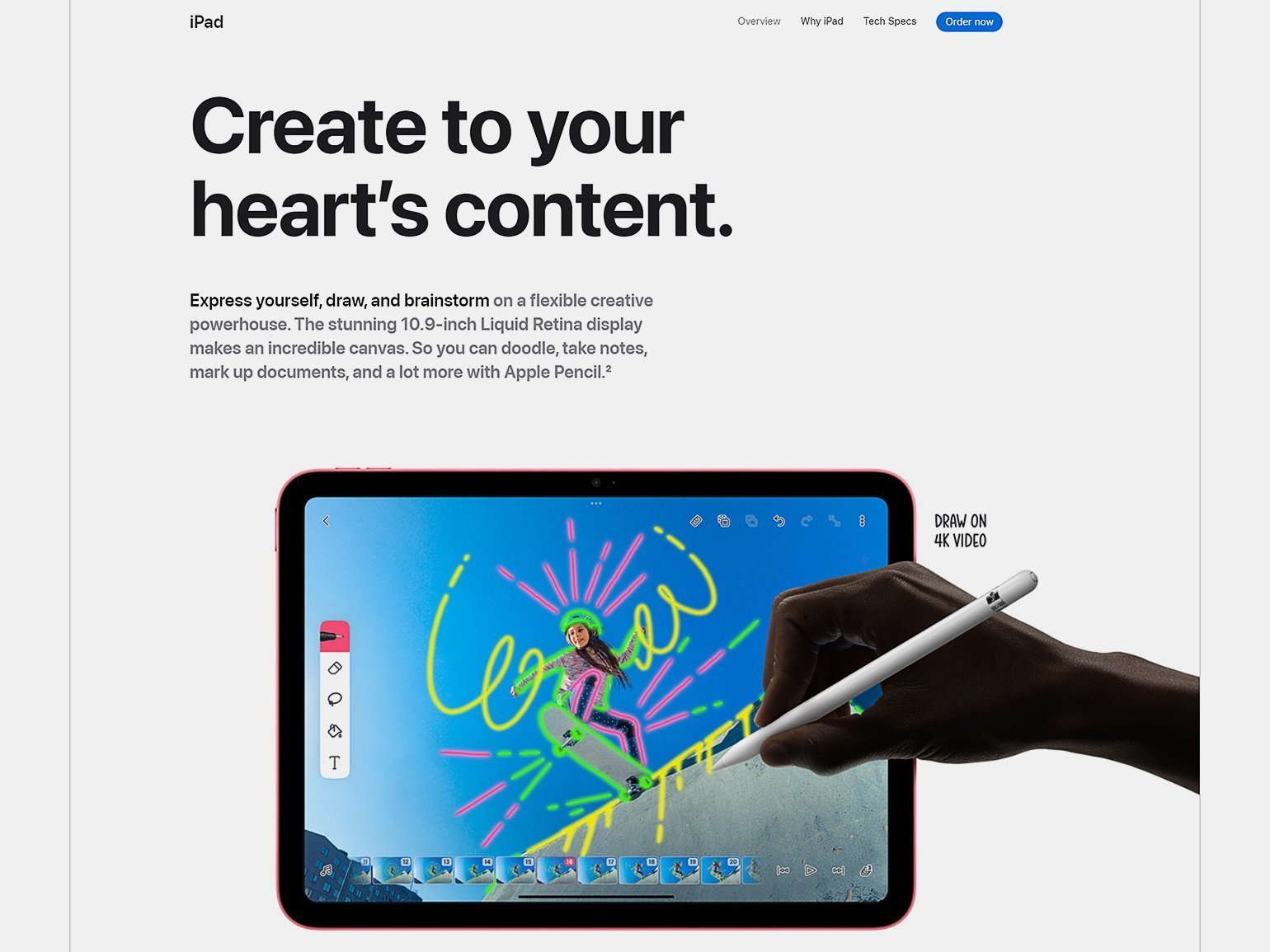
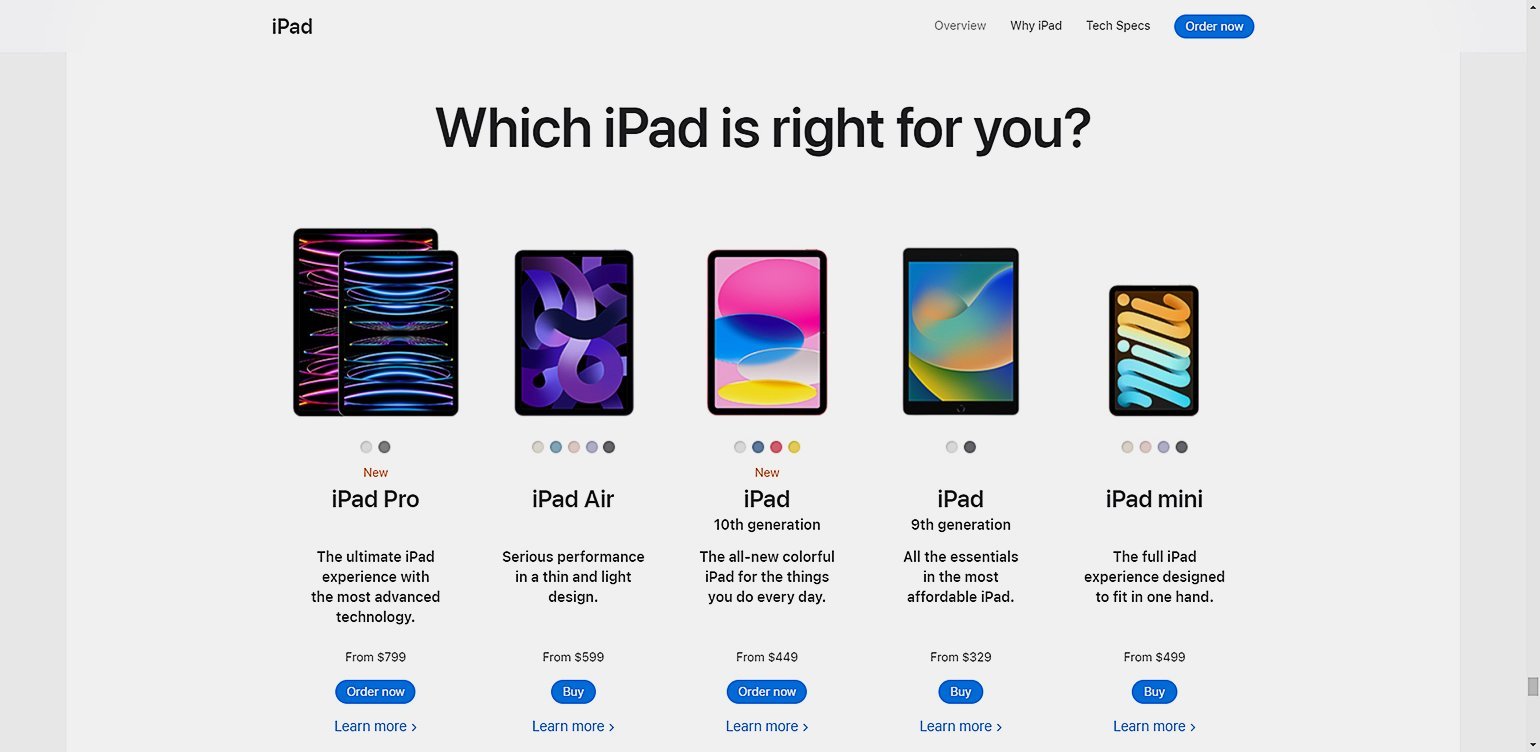
Apple обещает пользователю, что его новый iPad будет «милым, волшебным» и на нём можно рисовать:

Обратите внимание, что во всех примерах фотография товара — большая и яркая. Это важно, чтобы читатель сразу понял, кто главный герой страницы и что именно ему предлагают купить.
Демонстрация продукта
На втором экране важно показать сценарии использования, которые вы пообещали в презентации.
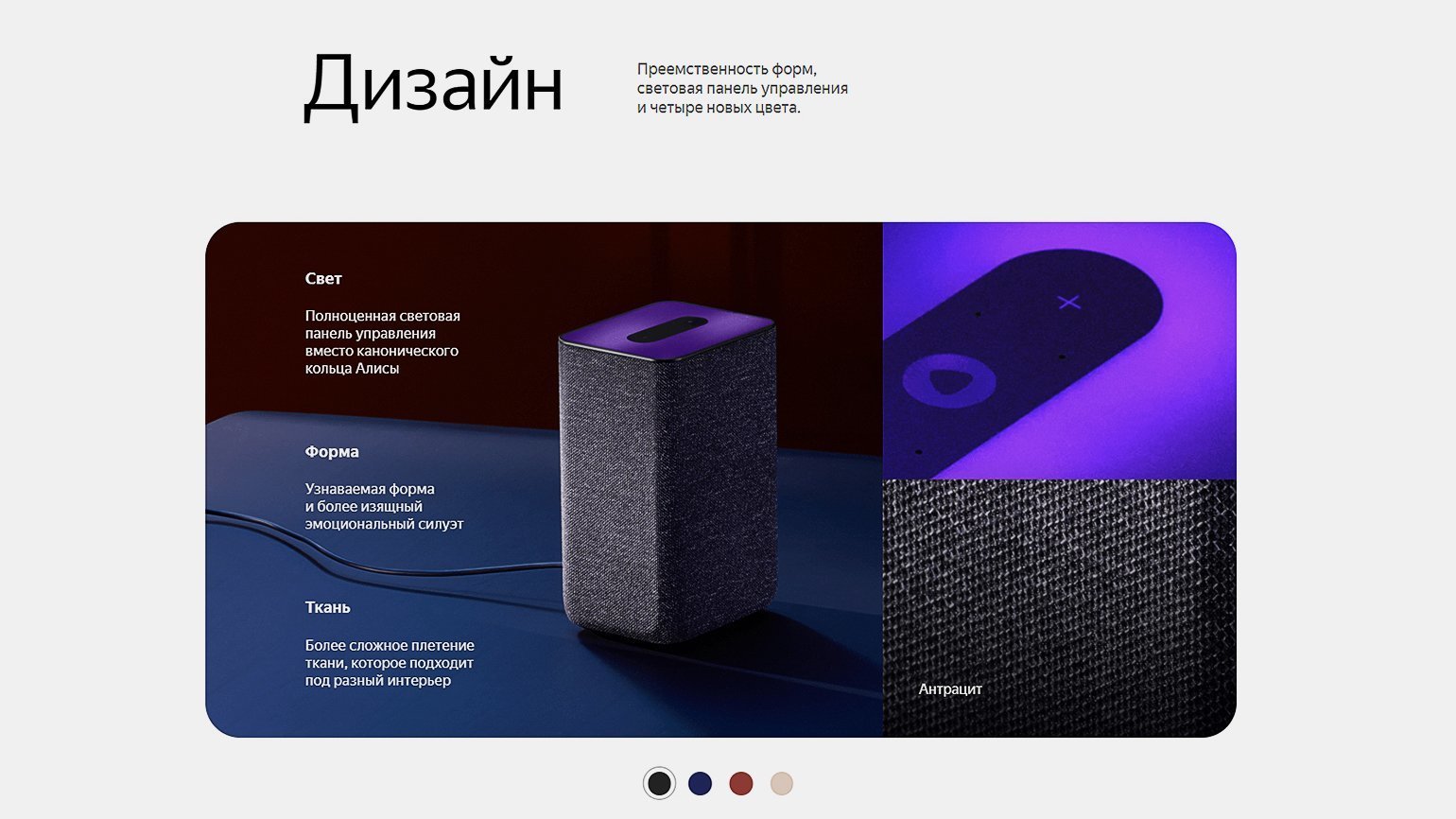
На лендинге «Алисы» читателю обещают «лаконичный дизайн» и «умный дом». На втором и третьем экранах эти обещания выполняются — авторы подробно показывают внешний вид колонки и рассказывают об «умных» возможностях системы:


На странице Oura создатели пообещали, что кольцо «можно носить всегда». На следующем экране они показывают читателю, что делает устройство, когда пользователь с ним спит и занимается спортом:

На странице iPad читателю обещают возможность рисования. На той же странице Apple показала, как именно это можно делать:

Блоков с иллюстрацией функций и возможностей продукта может быть сколько угодно. На них важно показать то, что вы пообещали в презентации, и важные функции для вашей целевой аудитории. Чтобы понять, что именно стоит показать, посмотрите отзывы на похожие товары и выделите то, о чём пользователи пишут чаще всего.
Возражения клиента
Снять возражения — следующая задача при проектировании страницы. После демонстрации продукта можно ответить на вопросы, которые возникли у пользователей за время чтения. Обычно эту задачу решают в тех же блоках, где иллюстрируют функции продукта, — с помощью фотографий и видео. Но иногда добавляют разделы «Вопросы и ответы» и «Отзывы».
Если вы хотите использовать отзывы, то нужно собрать мнения покупателей. Придумывать что-то своё не рекомендуем, так как люди сразу заметят обман.
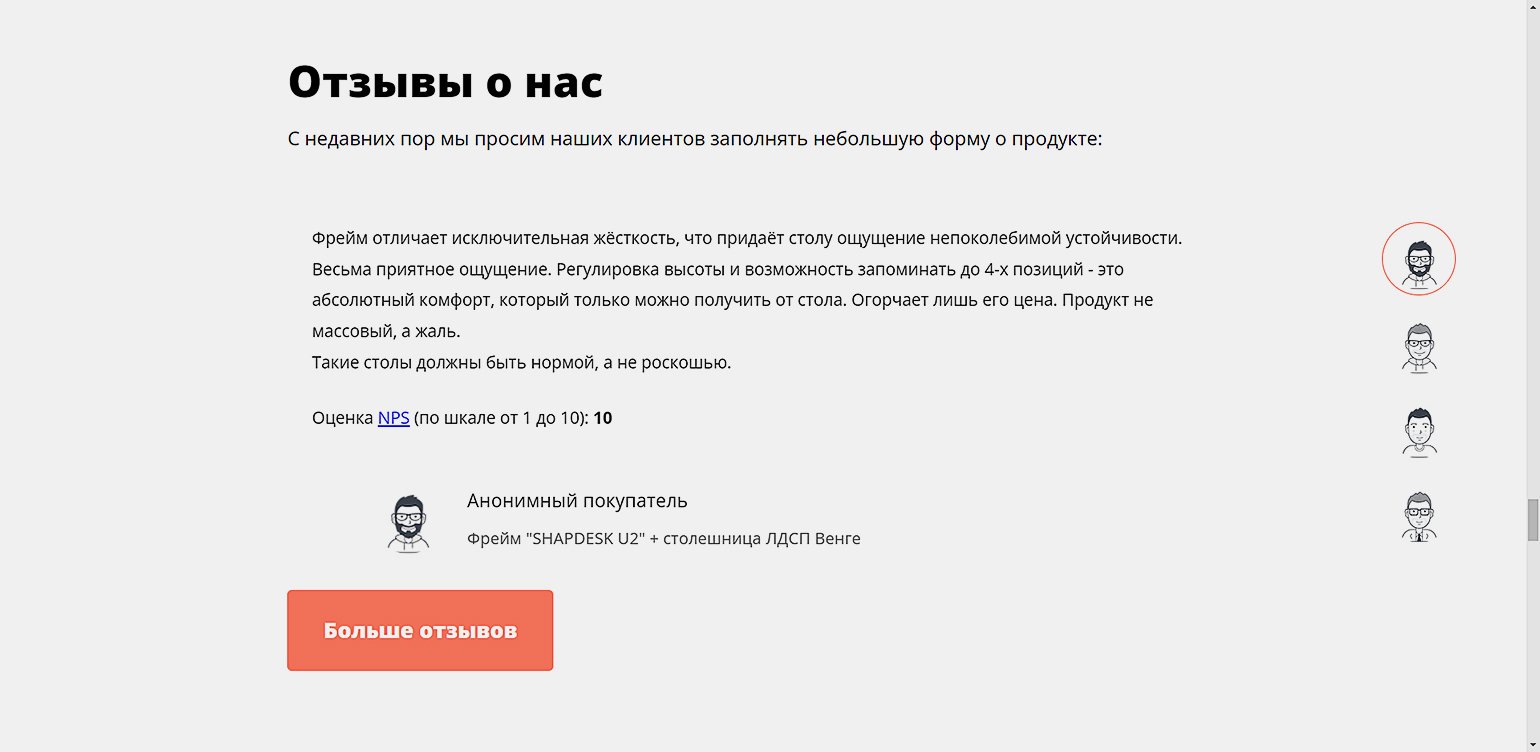
В лендинге Shapdesk используют отзывы пользователей с разных площадок и сразу дают ссылку на источник:

Приглашение к покупке
Блок с приглашением к покупке должен выделяться на фоне остальных разделов страницы, поэтому его удобно поместить на плашку или выделить цветом.
На самое видное место важно поместить цену, фотографию и название товара, а также покажите дополнительные преимущества, если это возможно.


Текст и польза для клиента
Если вы просто поставите красивые картинки на страницу, никто ваш продукт не купит, потому что никто ничего не поймёт. При этом нельзя прямо говорить читателю: «Слышь, купи» — такой тон считывается моментально и на странице с похожими формулировками никто долго задерживаться не будет.
Чтобы помочь читателю принять решение о покупке, важно сразу объяснить пользу продукта: чем и кому он может помочь или избавить от вреда. Чтобы упростить себе работу, пробуйте составлять текст по формуле 4U — она состоит из четырёх компонентов:
- Usefulness — какую проблему ваш продукт решает?
- Ultra specificity — конкретная польза: чего товар поможет достичь?
- Urgency — когда клиент получит результат?
- Uniqueness — в чём уникальность вашего товара?
Формула 4U, как и любая другая, не может гарантировать вам успех. Хотя сейчас есть много разных инструментов аналитики, заранее предсказать результат невозможно, так как работоспособность какого-либо метода зависит от дизайна, товара, его целевой аудитории.
При создании лендинга важно не делать предположений, а проверять все варианты на тестах. Каких-то универсальных решений нет — нужно искать их для каждой страницы. Например, если товар покупают после прочтения короткой страницы — используйте этот вариант. Если отзывы работают плохо, нужно от них избавиться.









