Как создать тёмную тему в Figma
Пошаговая инструкция, которая поможет грамотно поменять цвета в интерфейсе.


При проектировании тёмной темы дизайнер адаптирует все цвета так, чтобы они хорошо различались на тёмном фоне. Следить самостоятельно за этим сложно, но у Figma есть удобные инструменты, которые помогают автоматизировать эту работу.
Рассказываем и показываем, как сделать тёмную тему вашего приложения.
Подготовка
Чтобы упростить себе работу, предварительно подготовьте документ в Figma: создайте стили цветов и установите плагин Contrast.
Создайте стили цветов с помощью функции Style. Это поможет вам менять одинаковые цвета сразу на всех макетах. Рекомендуем в названия цветов для светлой и тёмной темы добавлять слова light и dark соответственно — это поможет избежать путаницы. Также в названиях важно отражать функцию цвета, чтобы случайно не изменить цвет фона вместо цвета плашек. Например: light-link-color и dark-link-color; light-background и dark-background; light-text-color и dark-text-color.
О работе с функцией Style — в статье «Как упростить работу в Figma»
Установите плагин Contrast. Одни и те же цвета на тёмном и светлом фоне работают по-разному, поэтому при проектировании тёмной темы важно следить за контрастом. В Figma это можно делать с помощью плагина Contrast:
- Перейдите на страницу плагина и нажмите Install.
- Зайдите в Figma и выделите любой объект на макете.
- Нажмите в верхнем левом углу на иконку
, в выпадающем меню перейдите в пункт Plugins и нажмите на Contrast.
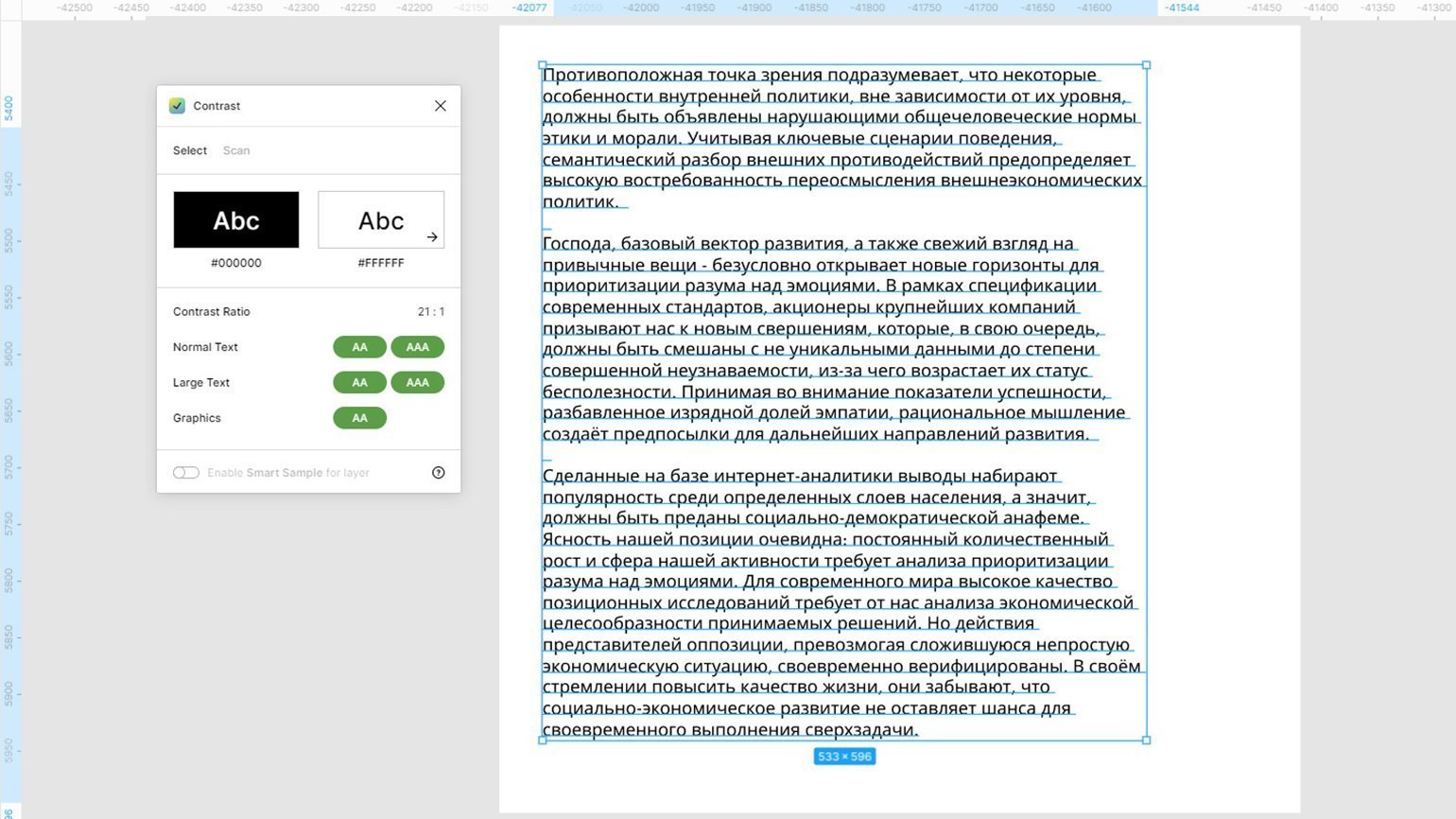
- Откроется окно Contrast, которое показывает контраст между выделенным объектом и фоном. Если у фона несколько цветов, нажмите в окне Contrast на переключатель Enable Smart Sample for layer.

Согласно стандарту доступности WCAG, минимальное значение контраста — 7:1. Дизайнеры Google рекомендуют между текстом и фоном добиваться контраста 15,8:1.
Фон
Цвета фона и плашек определяются структурой документа: чем ближе модуль к пользователю, тем светлее он должен быть. Значит, цвет фона всегда самый тёмный.
Apple рекомендует использовать в iOS чёрный цвет фона, чтобы контраст элементов интерфейса был выше. Google рекомендует использовать не до конца чёрный цвет #121212, чтобы снизить нагрузку на глаза.
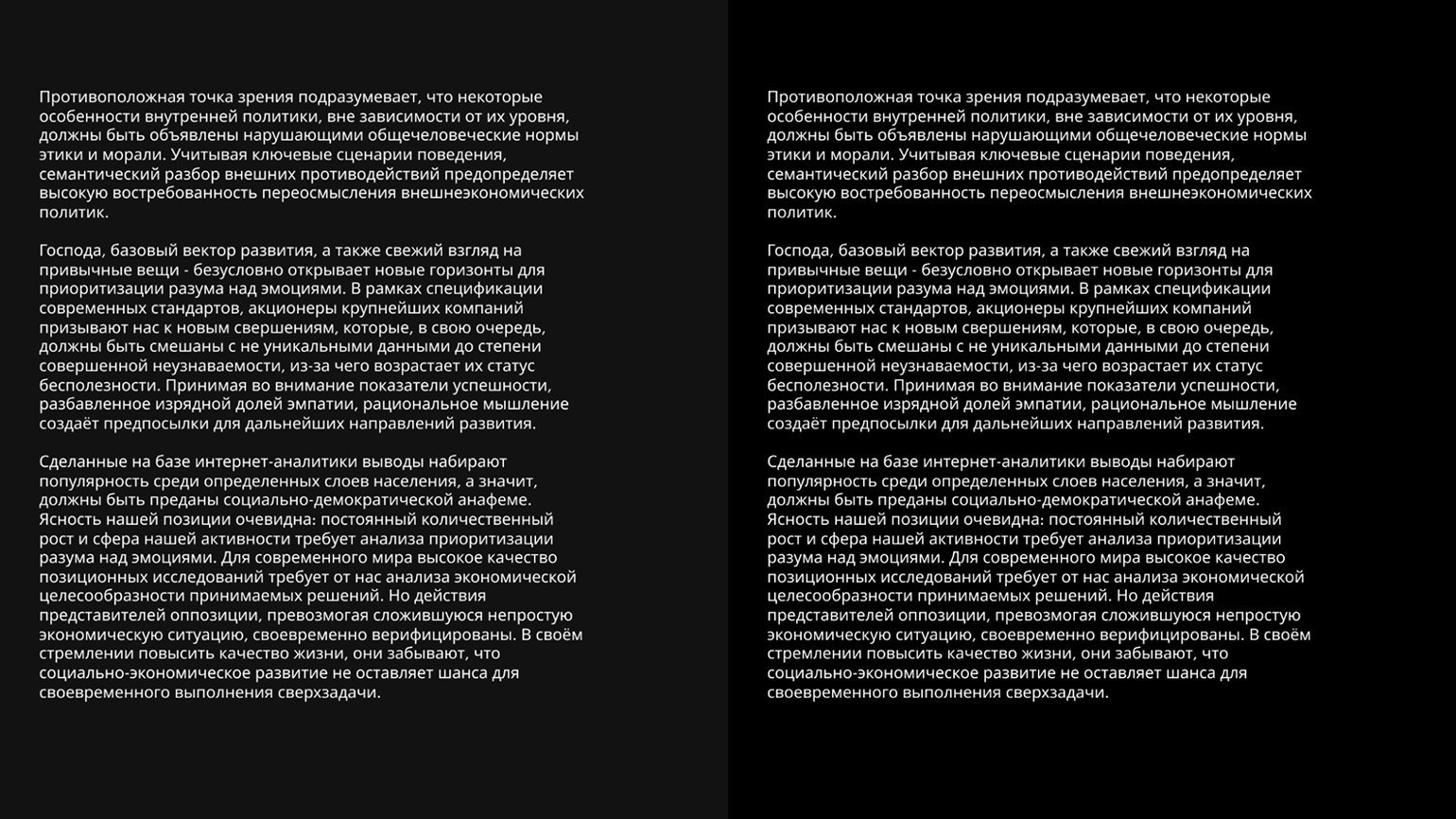
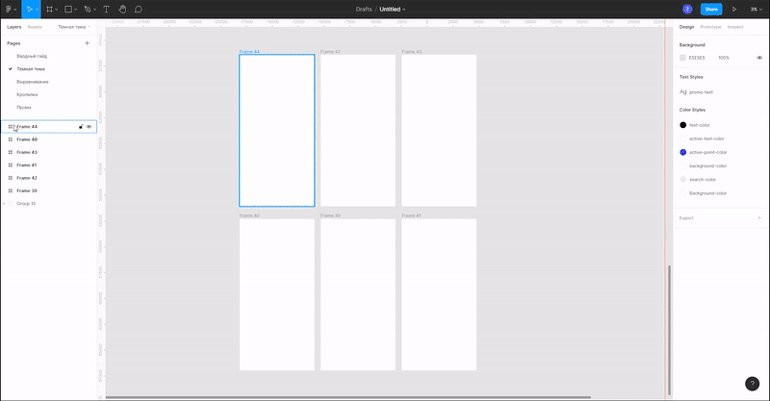
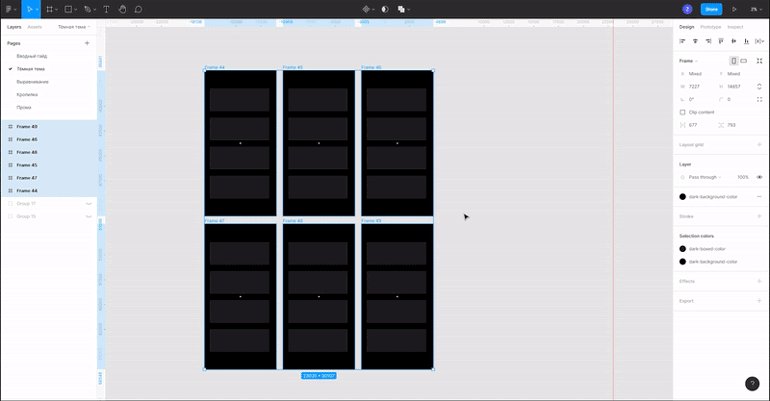
Цвет фона выбирайте в зависимости от задачи. Например, если на сайте много текста, то прочесть его весь на чёрном фоне будет сложно:

Быстрый способ поменять фон во всём макете
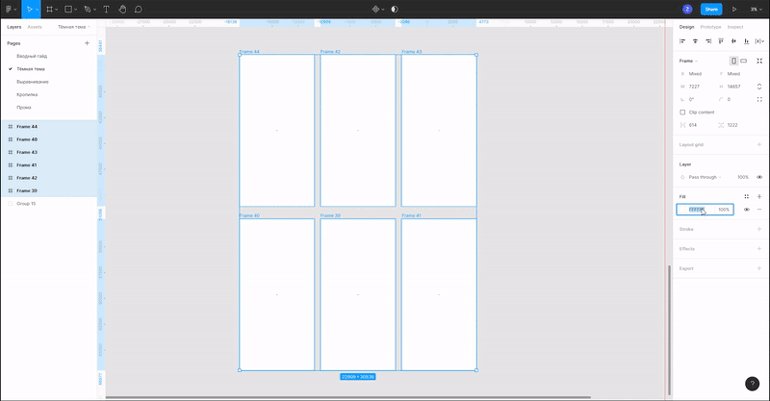
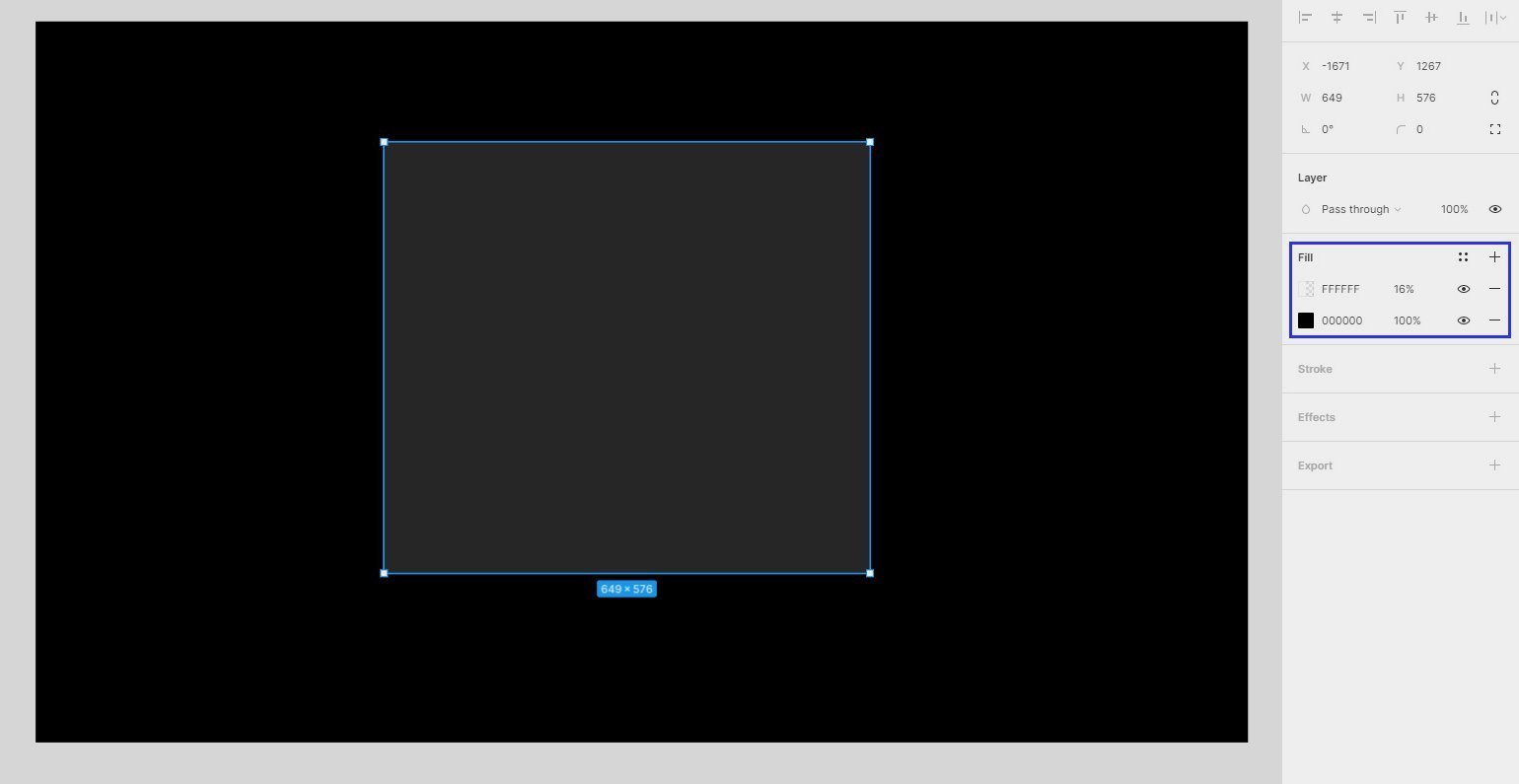
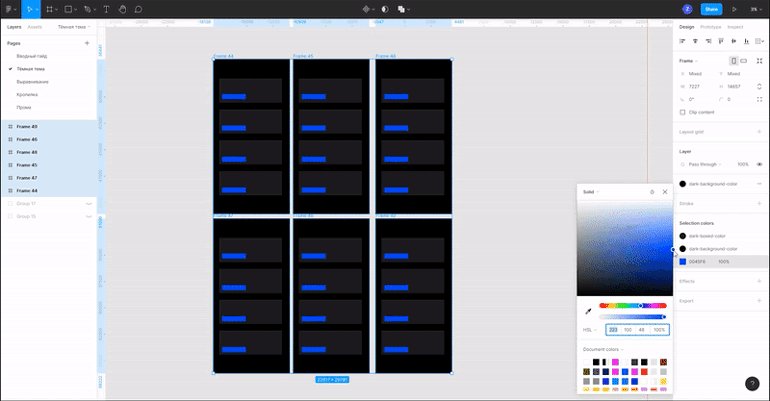
- Зажмите Ctrl (⌘) и левой кнопкой мыши выделите на панели слоёв все фреймы с макетами приложения.
- На панели настроек в блоке Layer отобразится название вашего фонового цвета. Нажмите на иконку
, чтобы открепить стиль. Если у вас нет стилей, переходите в пункт 3.
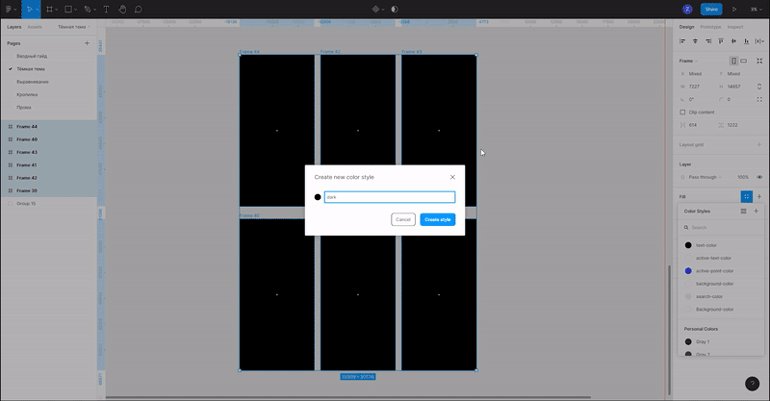
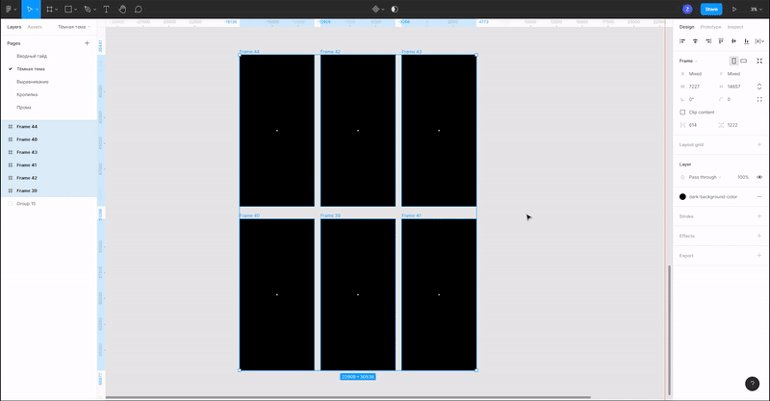
- В появившемся блоке Fill вместо текущего цветового кода укажите нужный цвет: чёрный #000000, рекомендуемый Google #121212 или любой другой.
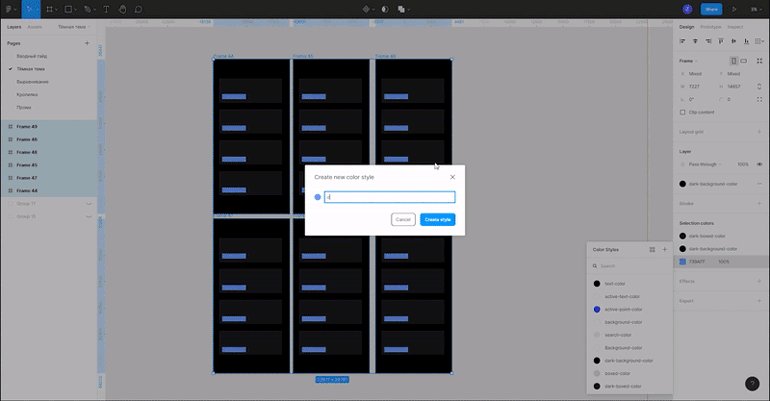
- В параметре Fill нажмите на иконку
и сохраните фон как стиль. Назовите его dark-background-color.

Плашки
Цвет плашек зависит от «высоты» — чем ближе плашка к пользователю, тем она светлее.
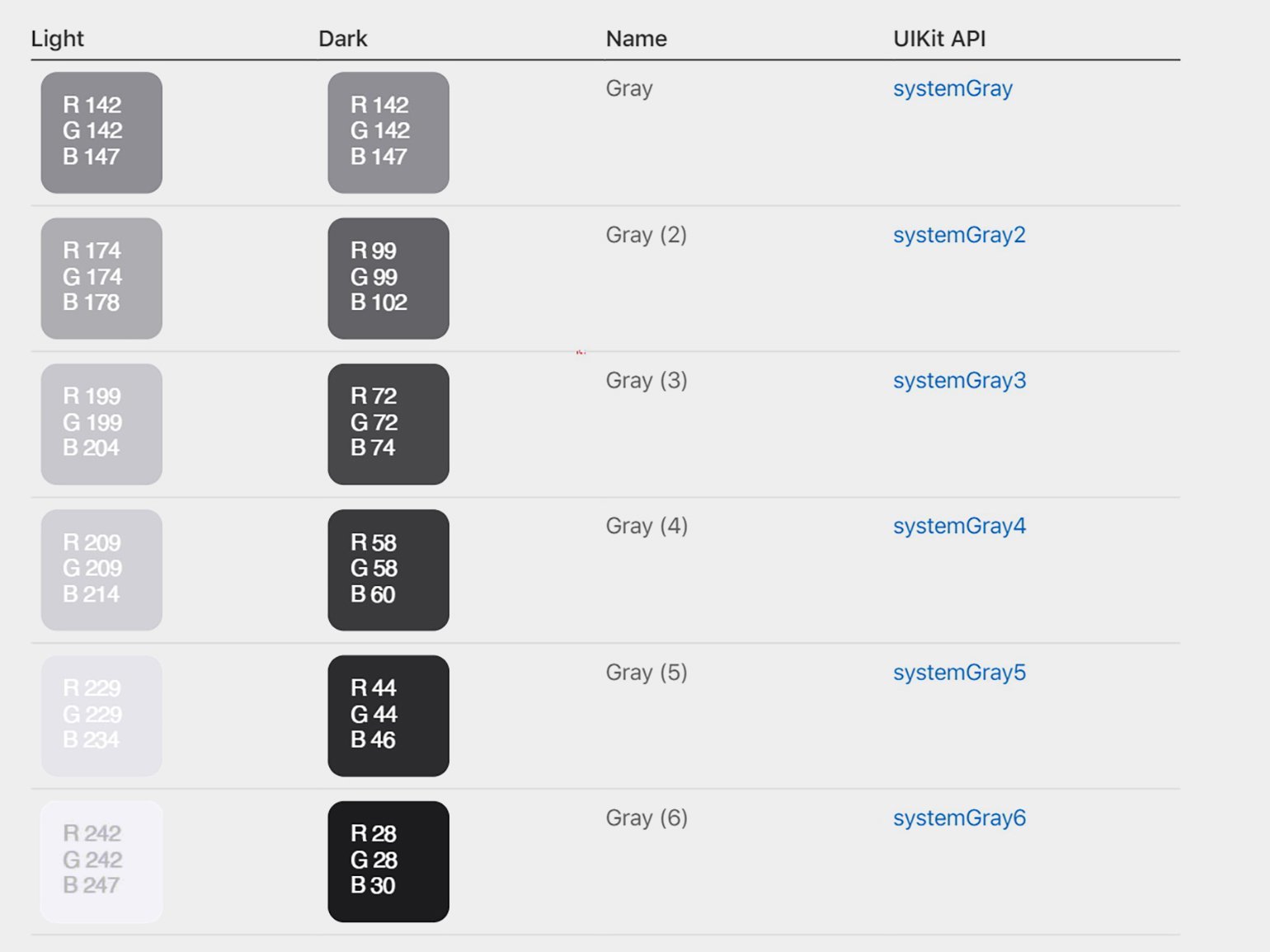
В гайдлайнах Apple не сказано, сколько уровней может быть у плашек приложений iOS. Однако дизайнеры компании подготовили шесть стандартных вариантов серого цвета:

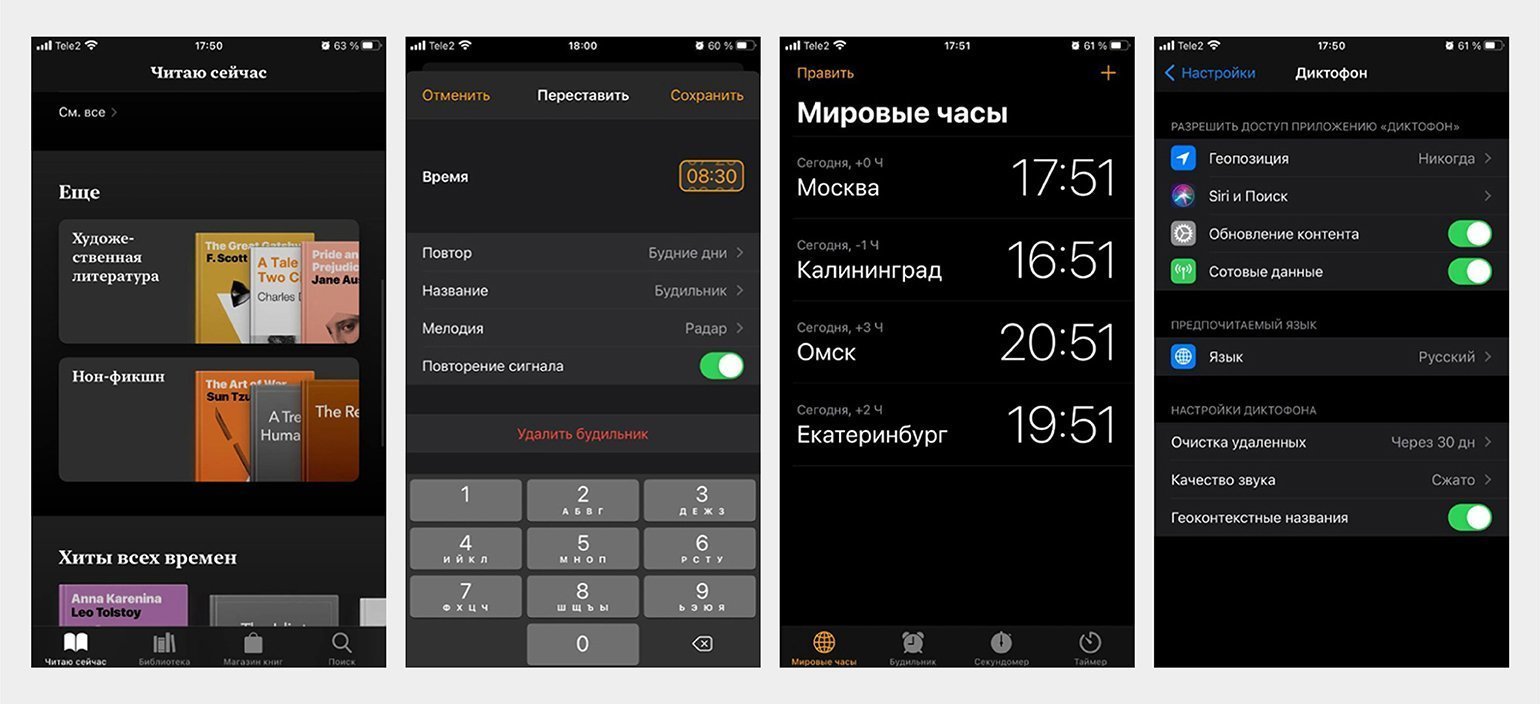
В системных приложениях Apple также может быть несколько уровней плашек, но чаще используется только один:

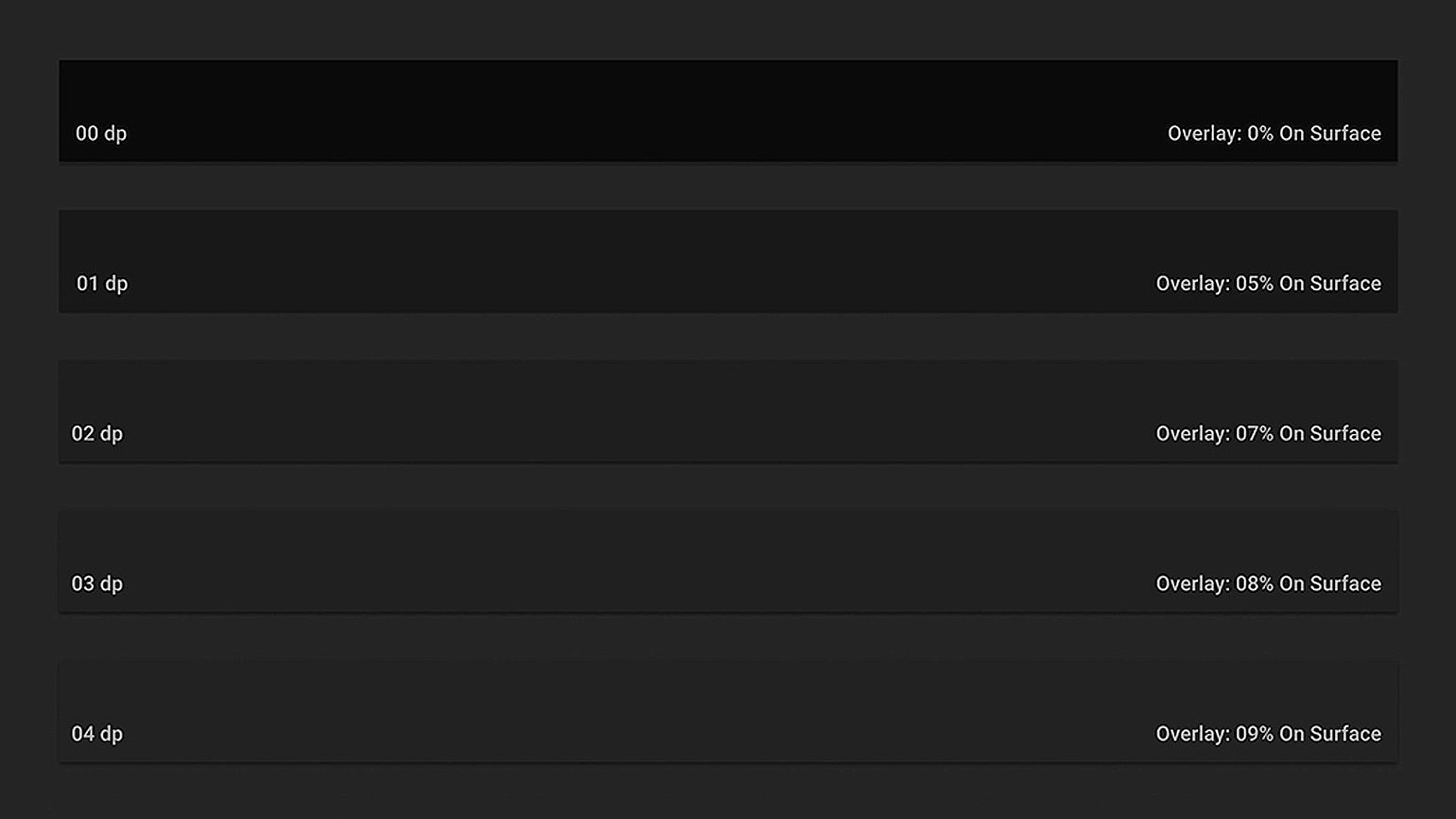
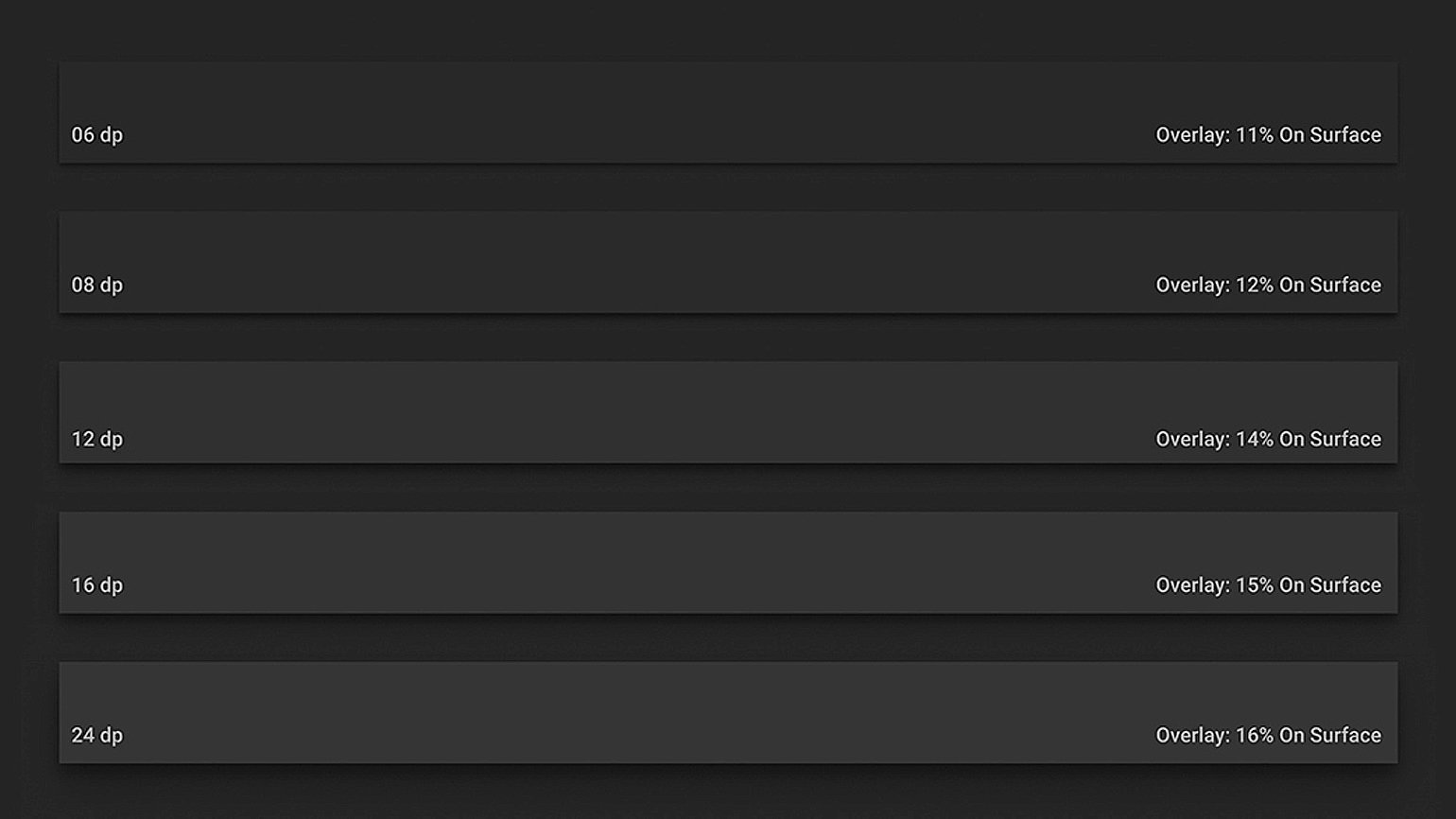
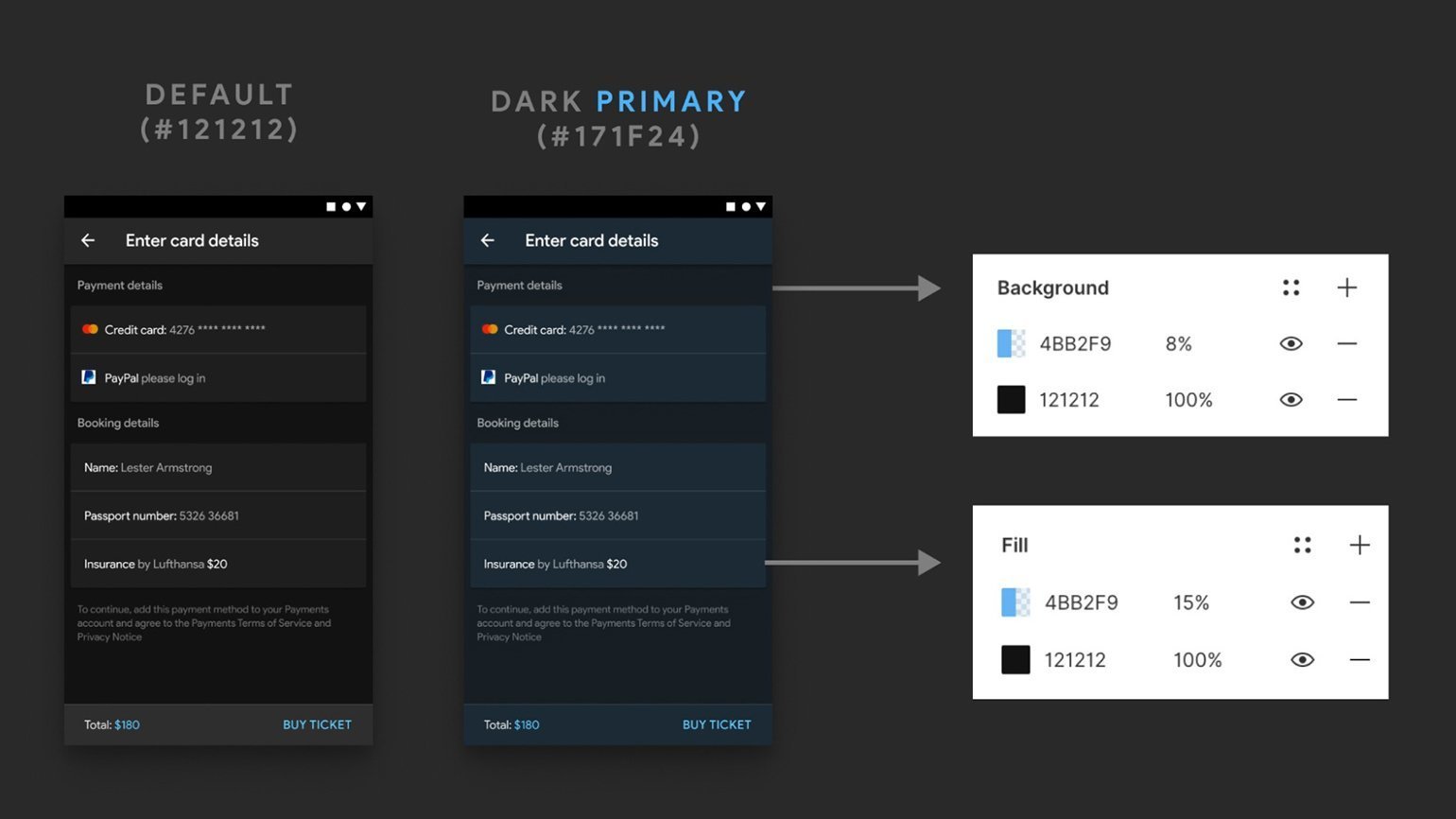
У приложения для Android может быть девять уровней с разными оттенками серого. Google предлагает менять цвет плашки наложением белого цвета определённой непрозрачности:


Как высветлить блок по рекомендациям Google
- Выделите любую плашку на макете, после чего на панели настроек в блоке Fill укажите ей цвет основного фона.
- На панели настроек в блоке Fill нажмите на плюс, чтобы добавить ещё один цвет.
- Нажмите на образец дополнительного цвета, в появившейся палитре сделайте его белым и укажите уровень непрозрачности, соответствующий рекомендациям Google.

Быстрый способ поменять цвет плашек в приложении
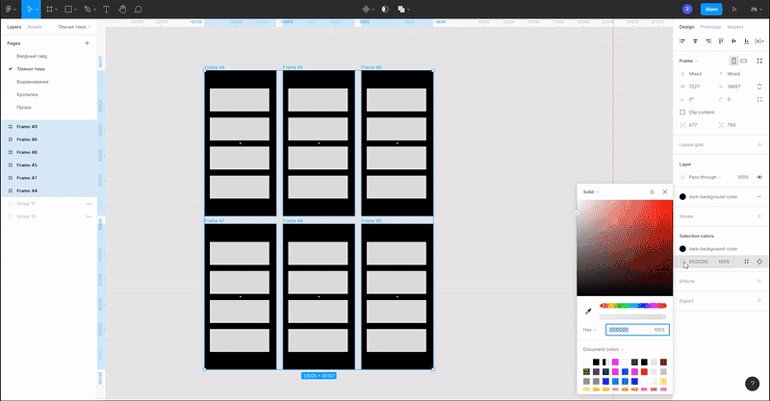
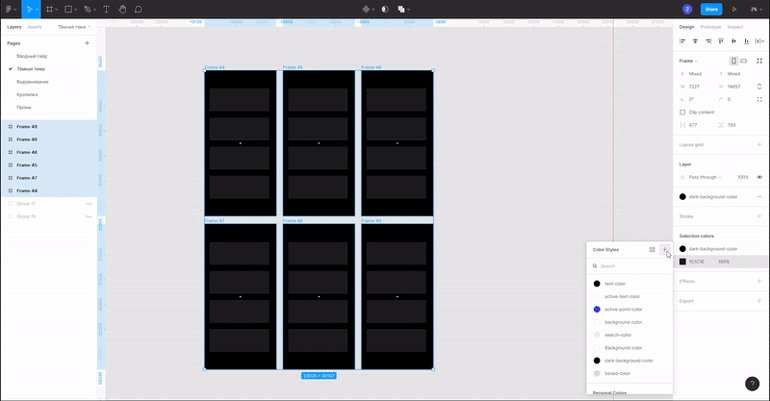
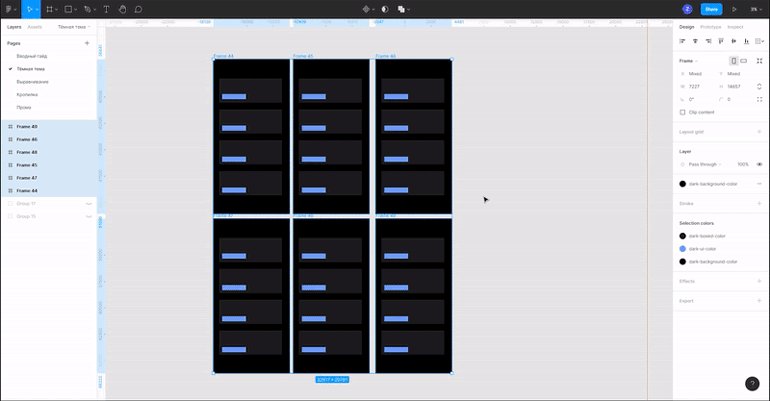
- Зажмите Ctrl (⌘) и левой кнопкой мыши выделите на панели слоёв все фреймы с макетами приложения.
- На панели настроек в блоке Selection Colors найдите цвет, которым залиты ваши плашки. Нажмите на иконку
напротив цвета, чтобы открепить стиль. Если у вас нет стилей, переходите в пункт 3.
- В блоке Selection Colors вместо цвета плашек укажите серый цвет, например, как у плашек Apple — #1C1C1E.
- В параметре Fill нажмите на иконку и сохраните фон как стиль. Назовите его dark-boxed-color.

Цвет элементов интерфейса
Чем темнее фон, тем светлее должны быть цвета элементов интерфейса, поэтому для каждого нужно подобрать пару.
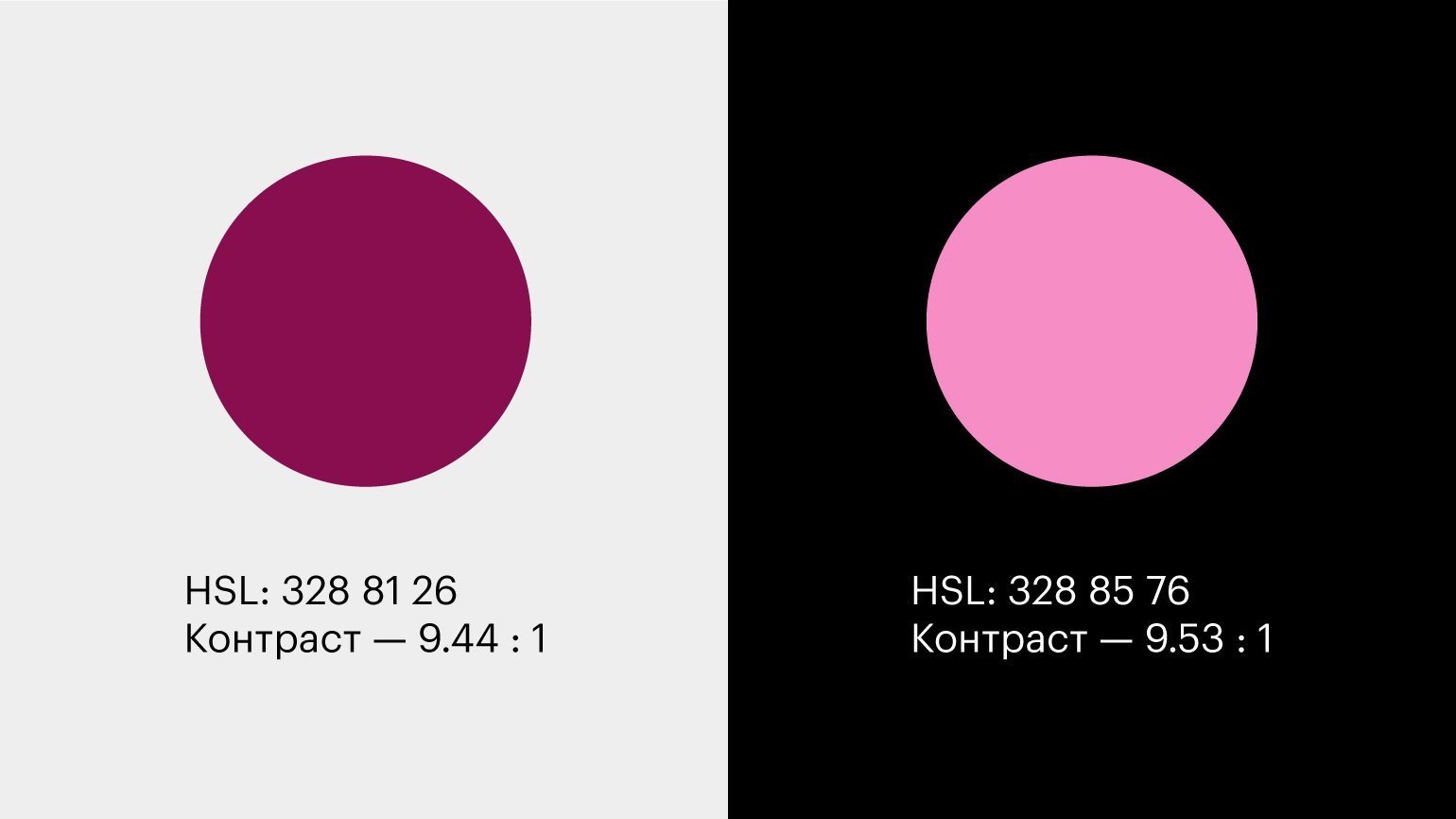
Чтобы самостоятельно подобрать пару к цвету из светлой темы для тёмной, воспользуйтесь кодировкой HSL. Она состоит из трёх значений: тон, насыщенность, светлота.
читайте также: Цветовые пространства: большой разбор
Использование кодировки HSL в Figma
- Выделите любой объект на макете.
- На панели настроек в блоке Fill нажмите на цвет, чтобы открыть дополнительное меню.
- В нижней части меню вместо RGB выберите HSL. Значение тона не меняйте, пробуйте уменьшать и увеличивать второй и третий параметры — насыщенность и светлоту. Универсальных формул по подбору цвета нет.

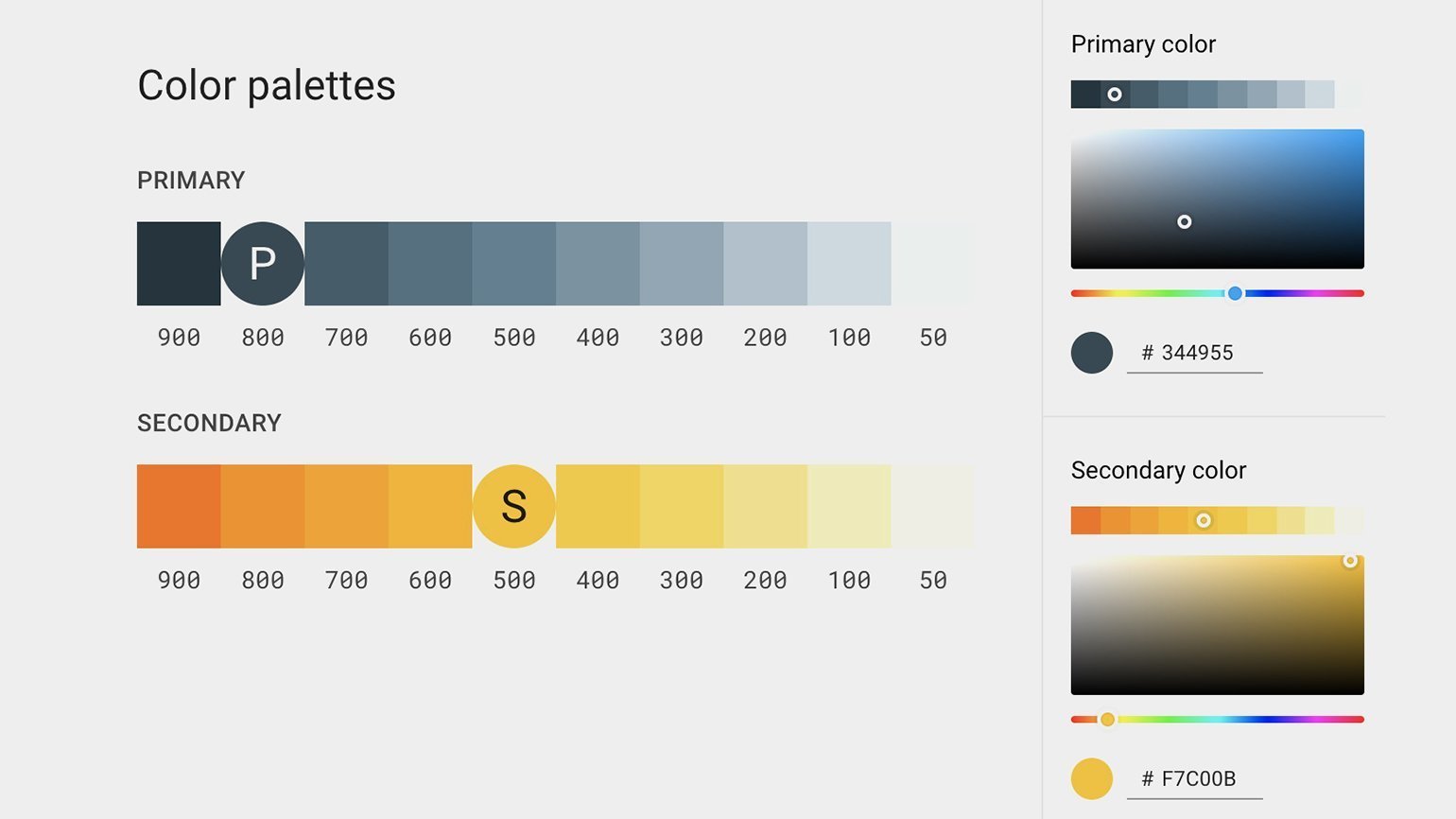
Если не получается подобрать цвета самостоятельно, воспользуйтесь системой Google с градацией от 900 до 50. Дизайнеры компании сделали удобный инструмент, который автоматически создаёт всю палитру. Для этого нужно ввести HEX-код вашего цвета — в Figma его можно найти в блоке Fill на панели настроек.

В качестве основного цвета в тёмной теме Google рекомендует использовать тональное значение 200. Но это только рекомендация — если этот тон вам не подходит, пробуйте соседние.
Как быстро поменять цвета элементов интерфейса в приложении
- Зажмите Ctrl (⌘) и левой кнопкой мыши выделите на панели слоёв все фреймы с макетами приложения.
- На панели настроек в блоке Selection Colors найдите нужный цвет. Нажмите на иконку
напротив цвета, чтобы открепить стиль. Если у вас нет стилей, переходите в пункт 3.
- В блоке Selection Colors замените цвет элементов интерфейса на другой, более светлый.
- В параметре Fill нажмите на иконку и сохраните фон как стиль. Назовите его dark-ui-color.

Иконки
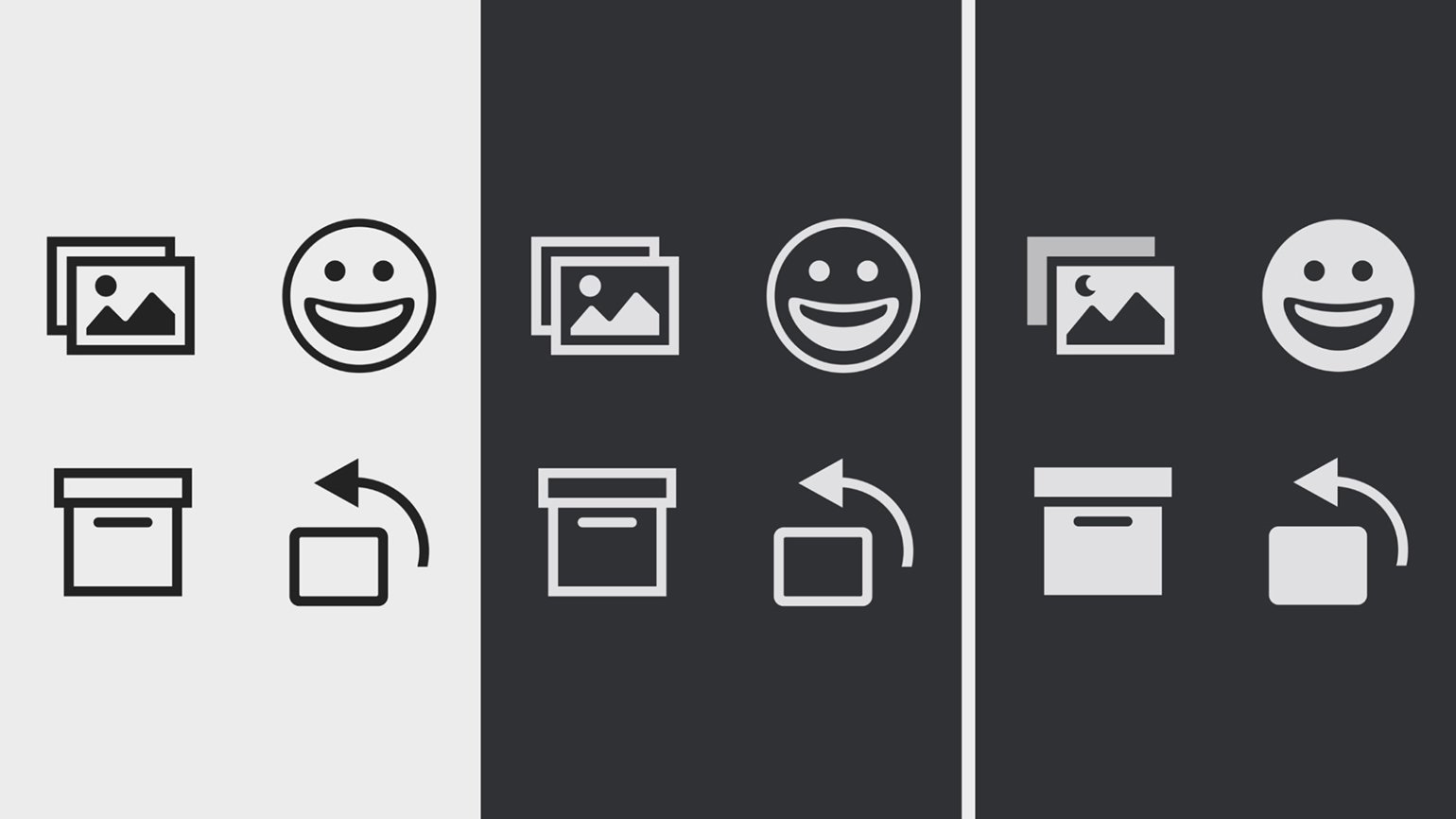
Для тёмной темы иконки лучше рисовать не контуром, а использовать заливку. Тогда они сохранят узнаваемость и не будут выглядеть странно:

Меняем иконку под тёмную тему
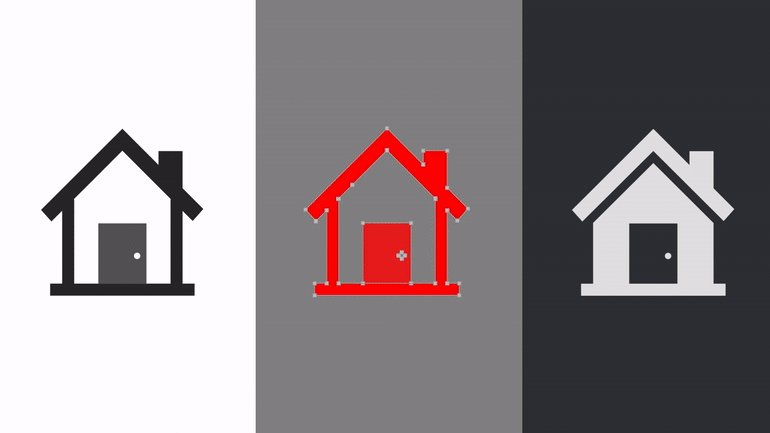
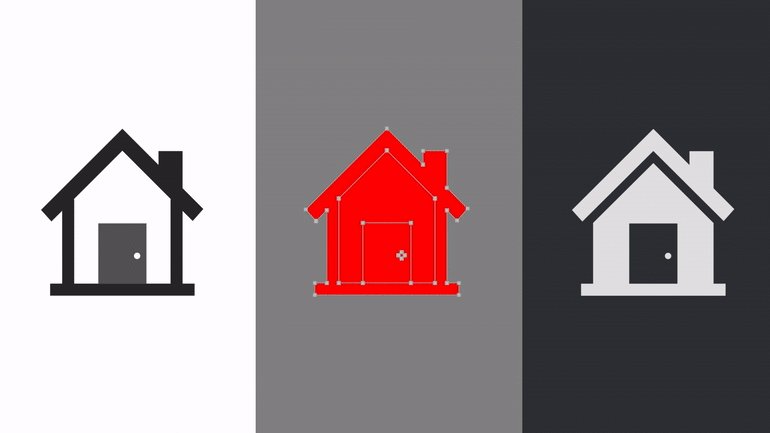
Для примера посмотрите, как изменить простую иконку щита с галочкой.
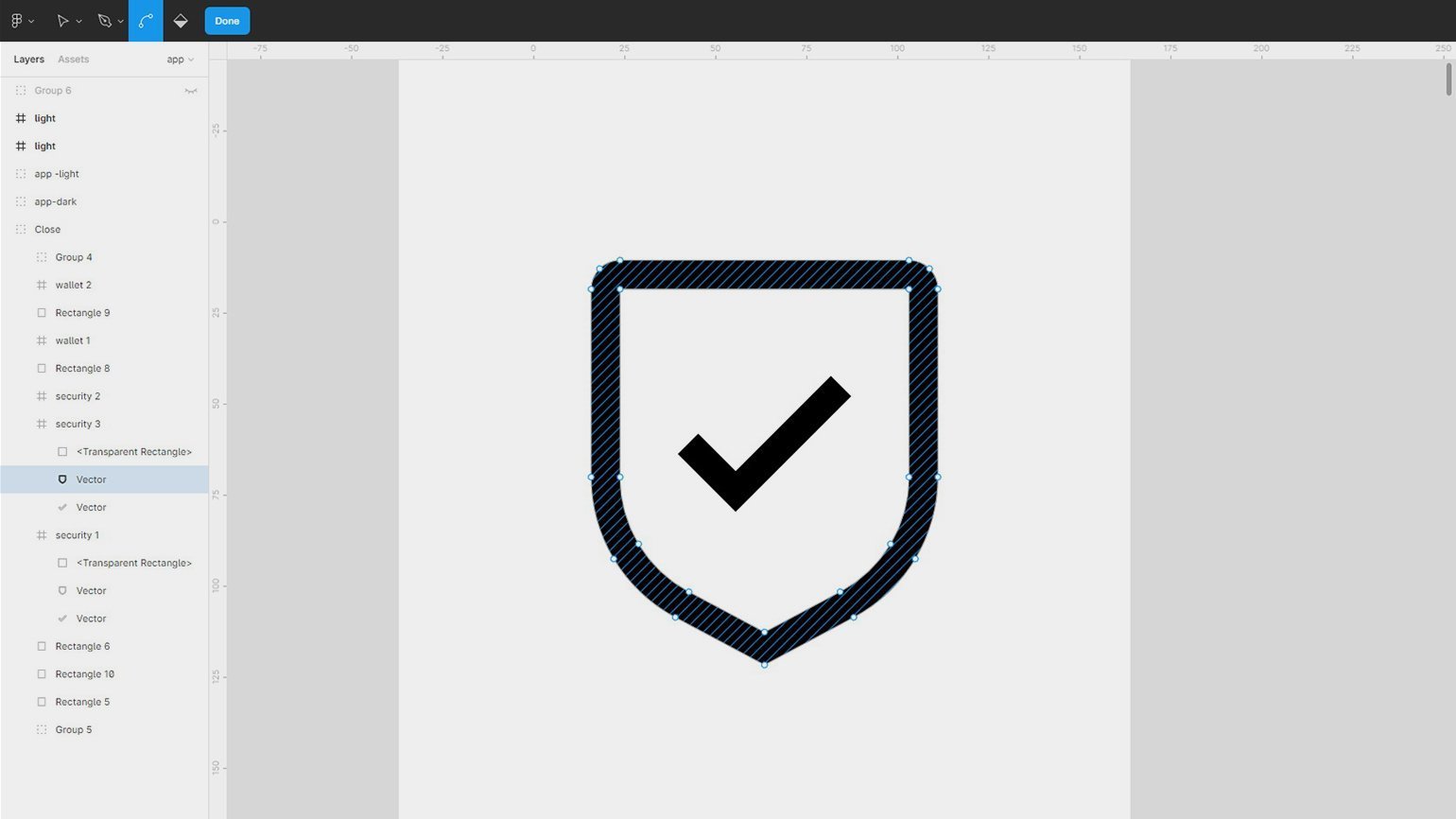
1. Зажмите клавишу Ctrl (⌘) и дважды кликните по контуру, чтобы открылся векторный редактор:

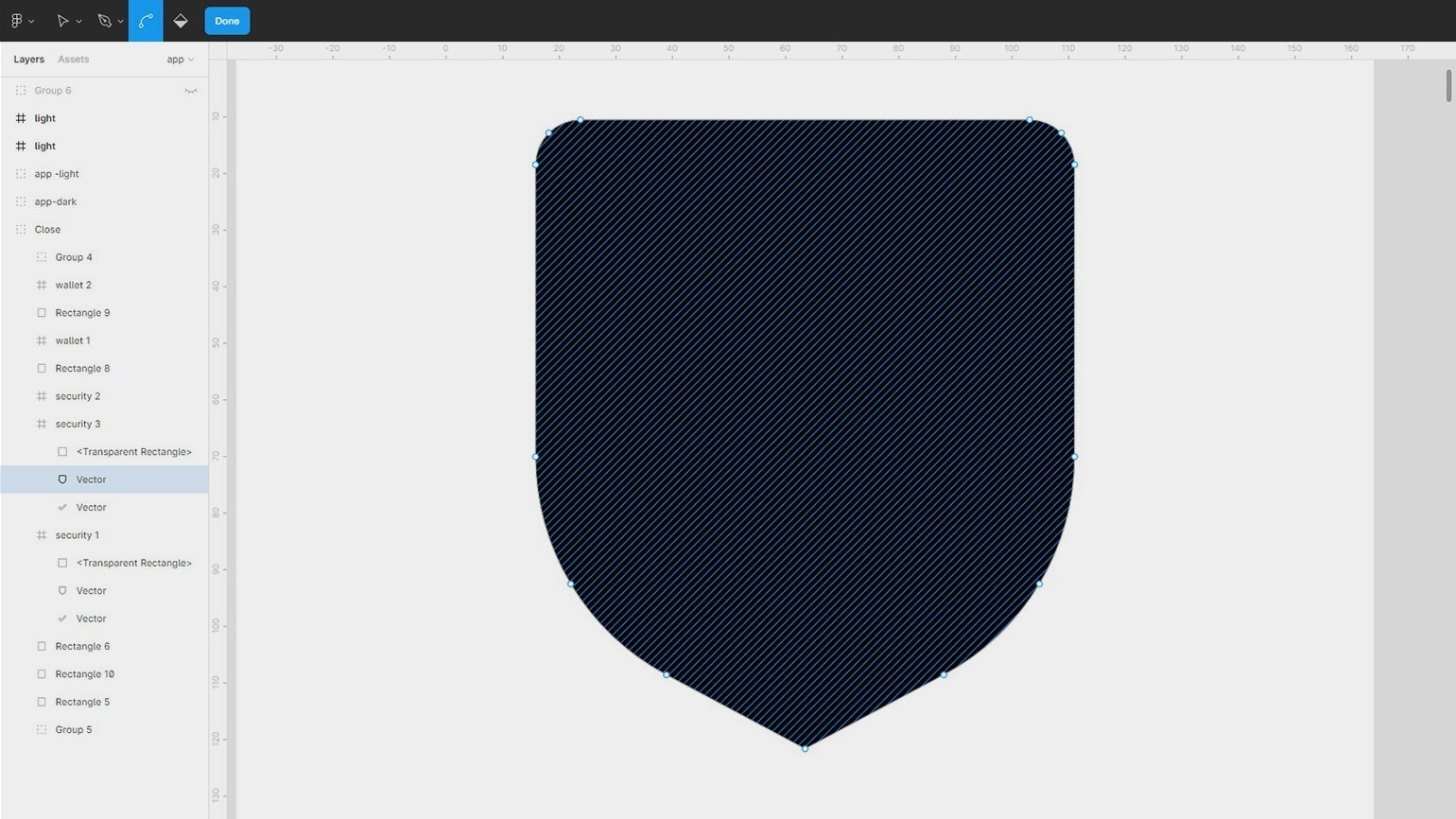
2. Нажмите на иконку 

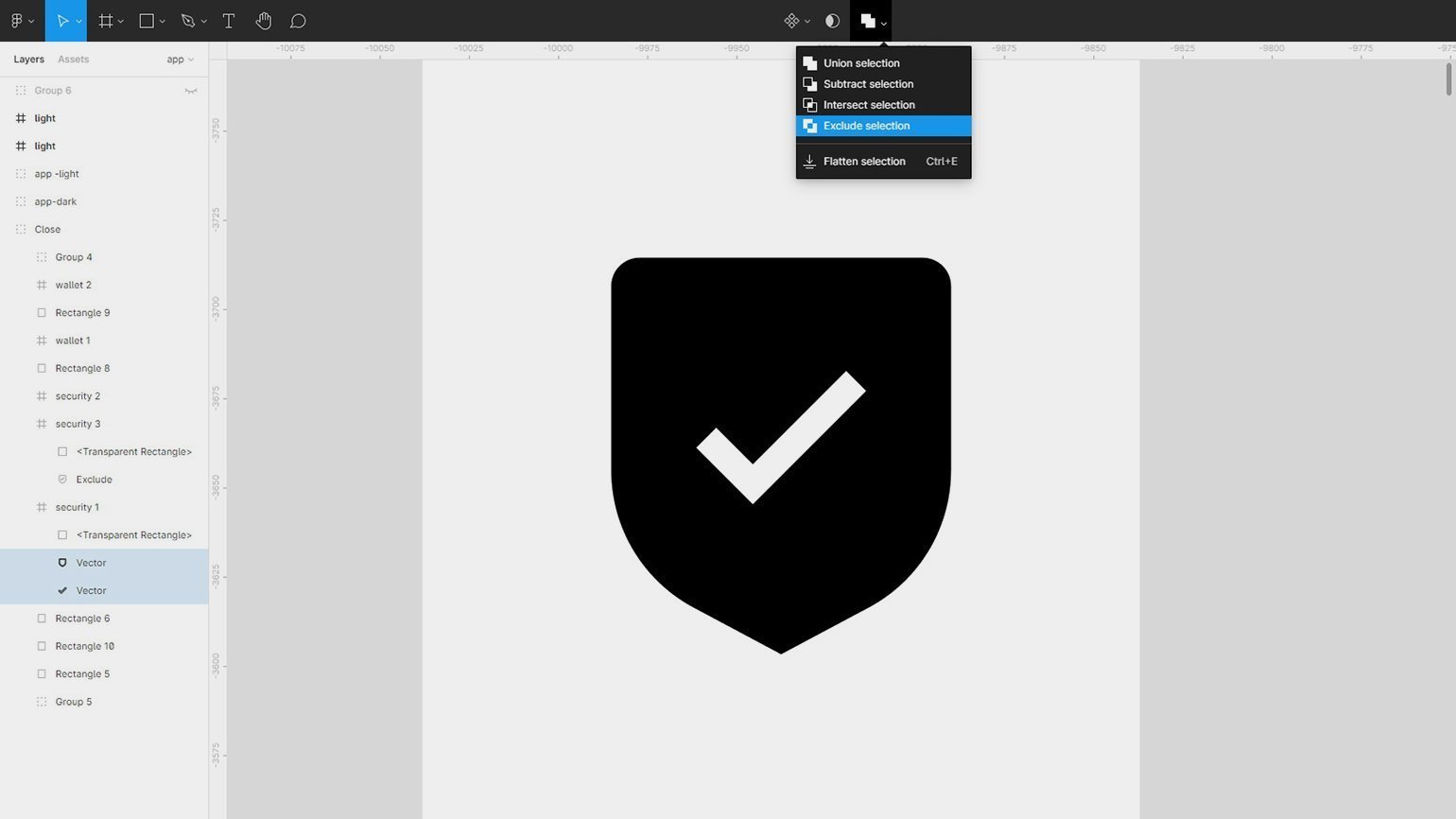
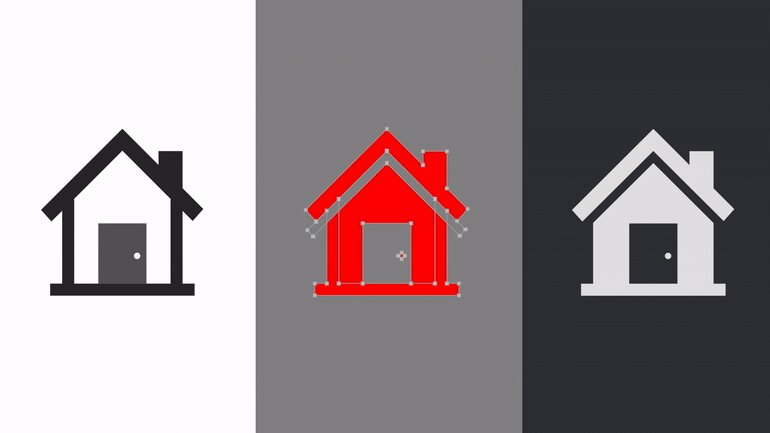
3. Сейчас у щита не видно галочки. Чтобы её вернуть, выделите щит и галочку на панели слоёв, затем на панели инструментов нажмите на иконку 


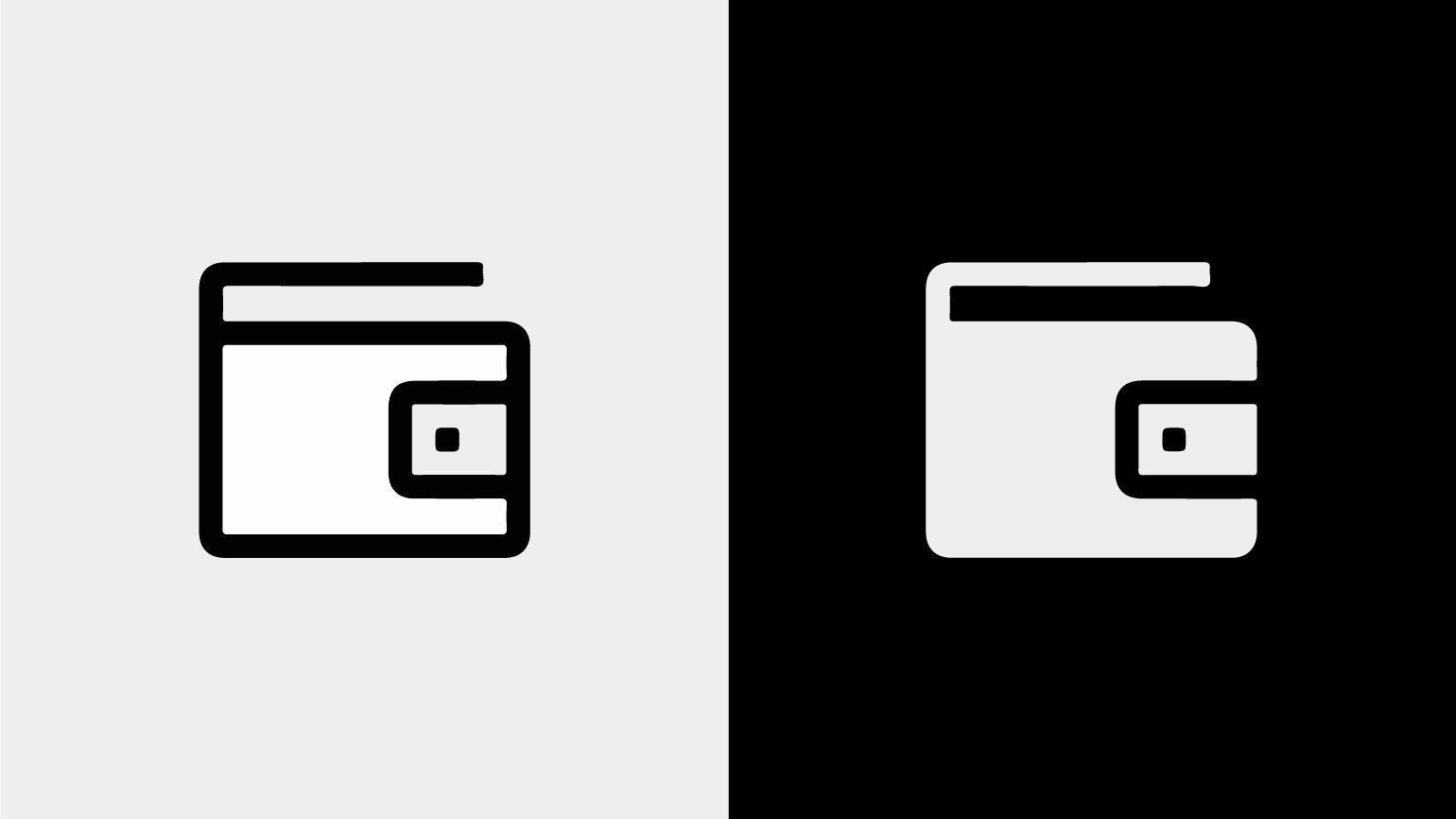
Для большинства иконок достаточно удалить только внутренние контуры, но бывают и более сложные случаи. Например, здесь нужно сохранить разделитель между кошельком и застёжкой, чтобы не потерять узнаваемость формы:

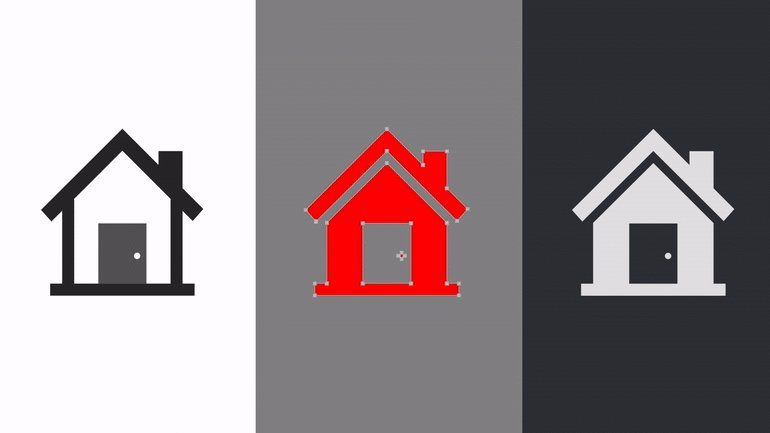
А у этой иконки домика дизайнеры Apple дорисовали тень от крыши, чтобы тот не казался монолитным кирпичом:

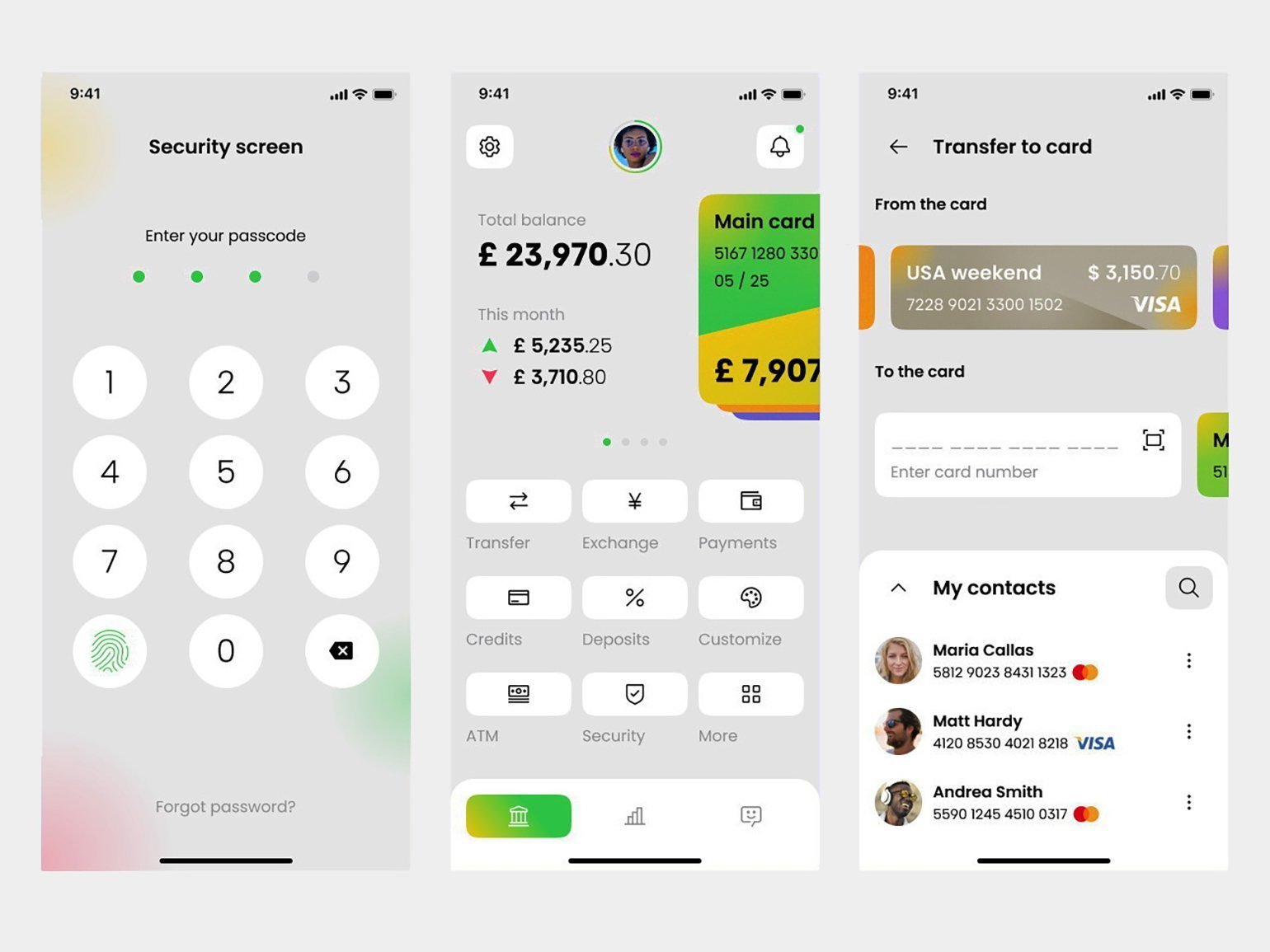
Пример приложения
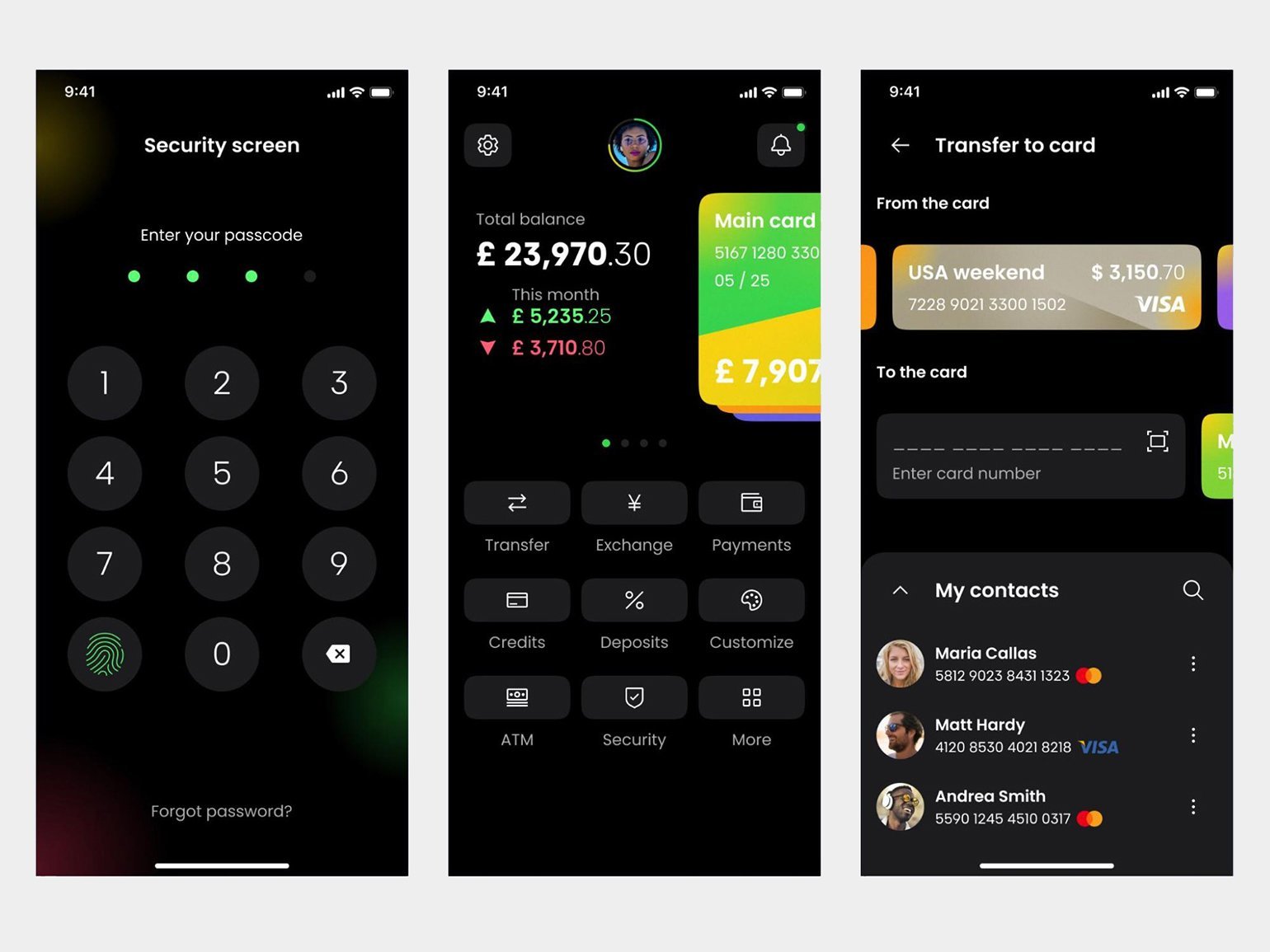
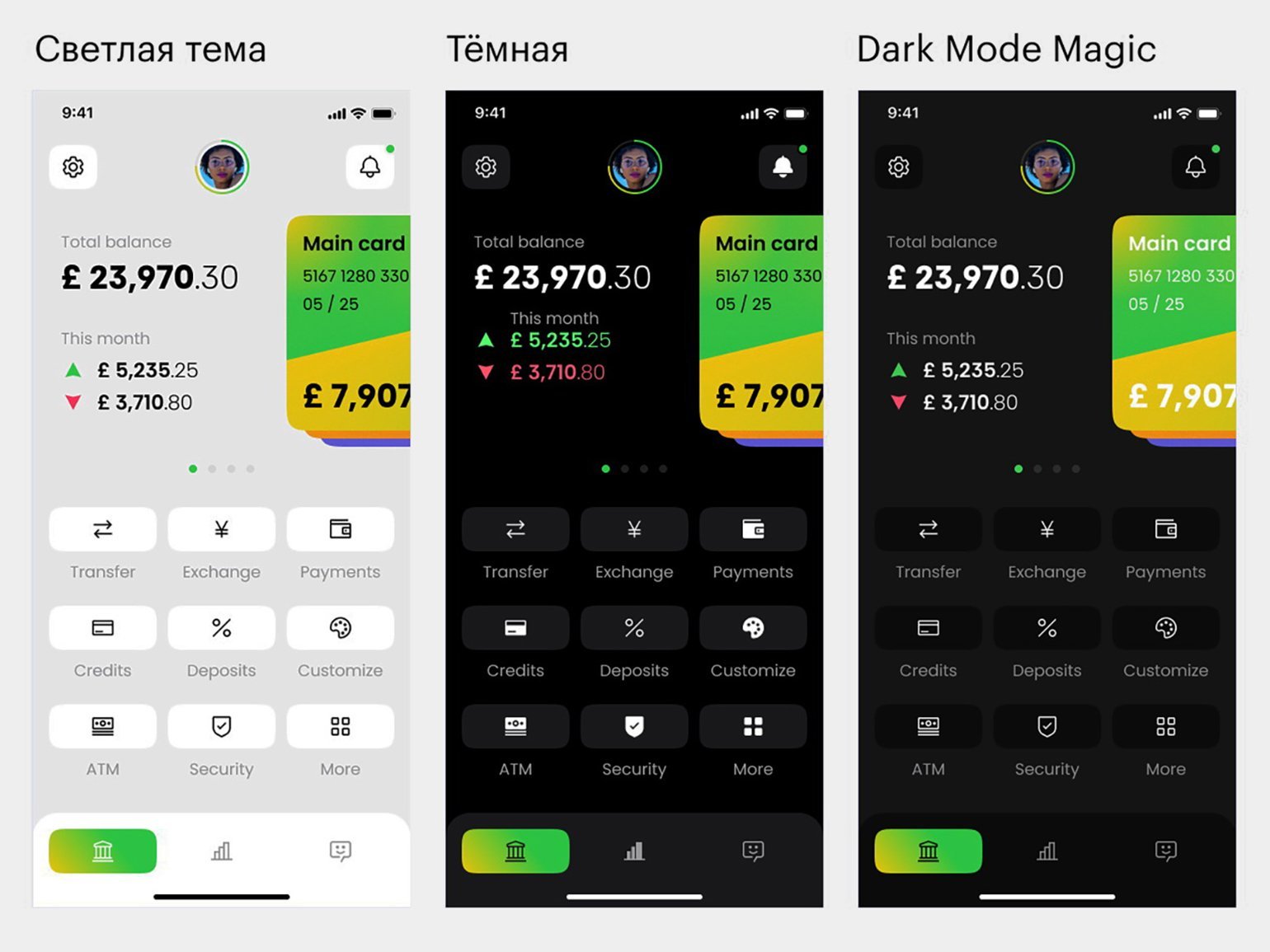
В качестве примера разберём макет банковского приложения, который сделал дизайнер Иван Павлов:

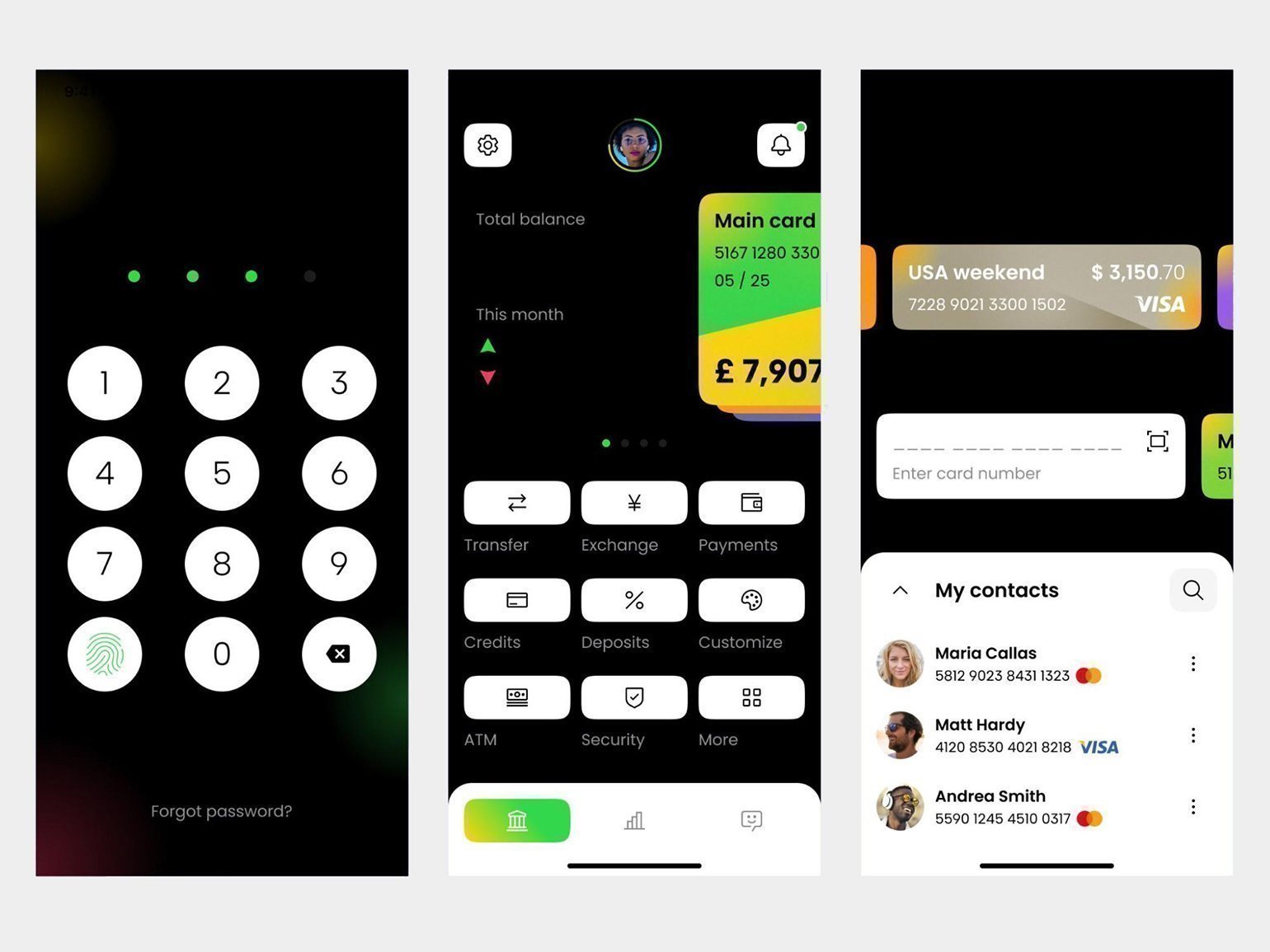
Начнём с фона. Текста в приложении не очень много, поэтому здесь можно использовать чёрный цвет:

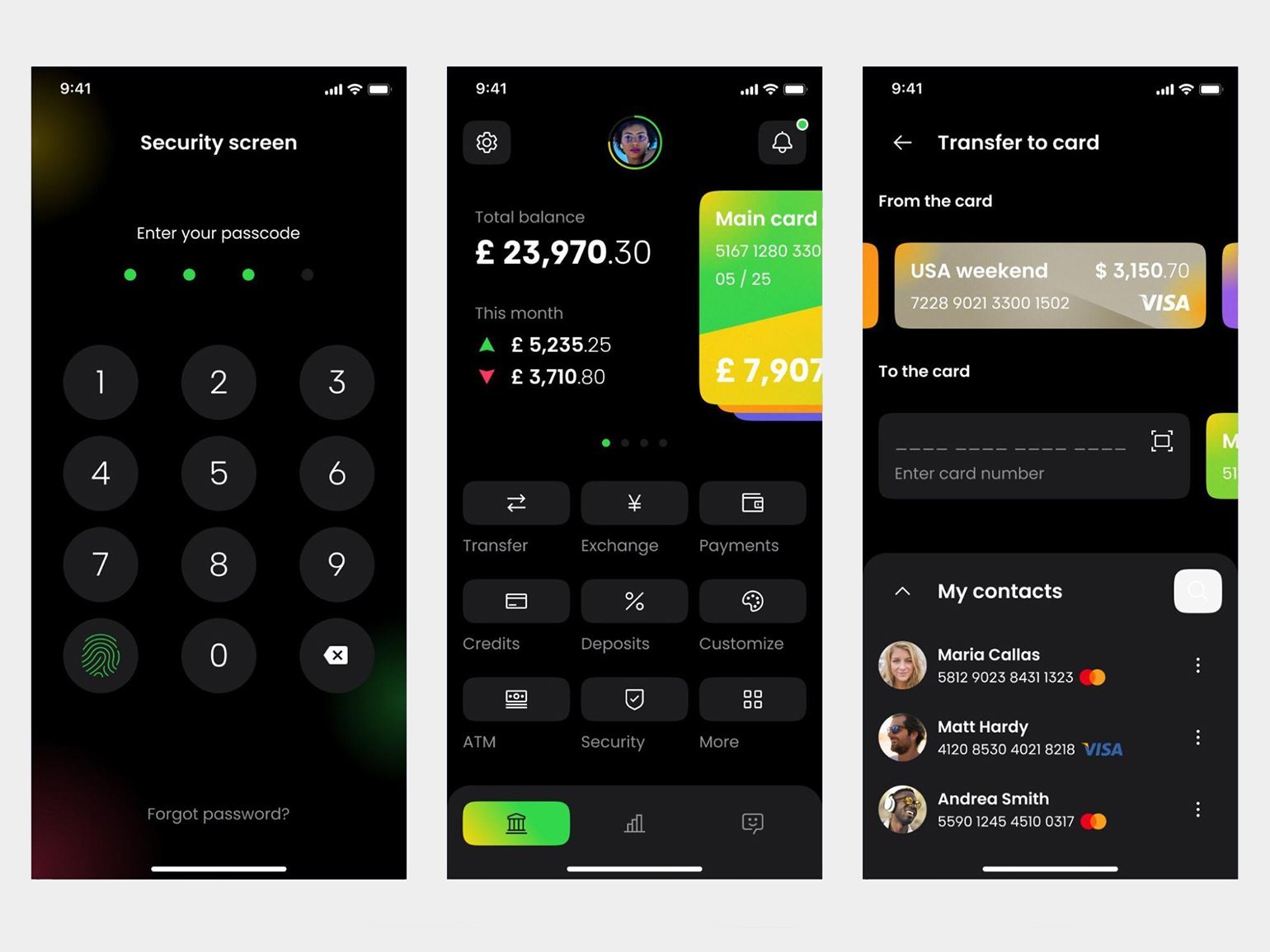
Плашки лучше сделать по рекомендациям Apple, так как приложение спроектировано под iPhone. Здесь можно ограничиться самым тёмным цветом — #1C1C1E. Также стоит сразу покрасить чёрный текст в белый:

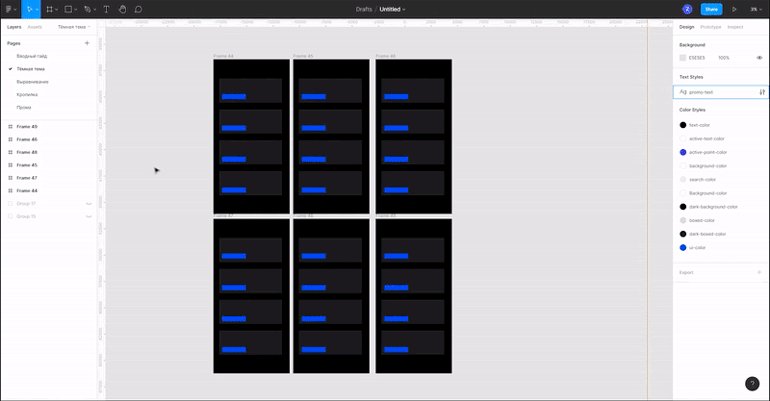
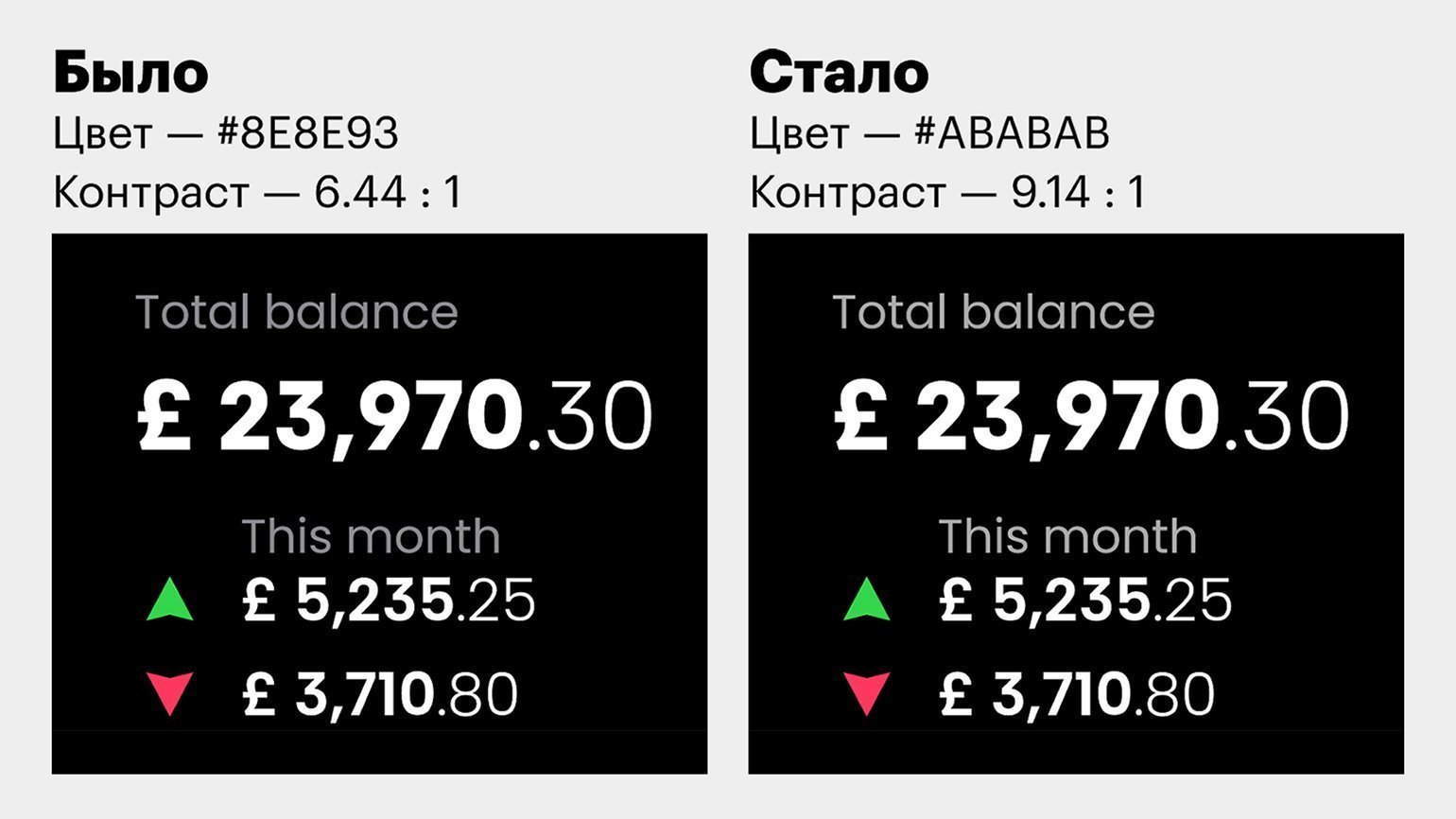
Сейчас серый текст недостаточно контрастен. Чтобы это исправить, нужно сделать серый текст светлее, чтобы коэффициент контраста был равен 7:1 или выше:

Теперь нужно проверить контраст элементов в тёмном интерфейсе. Цвета для градиентов можно не трогать, так как они выступают в роли плашек и сами по себе уже достаточно контрастируют с фоном:

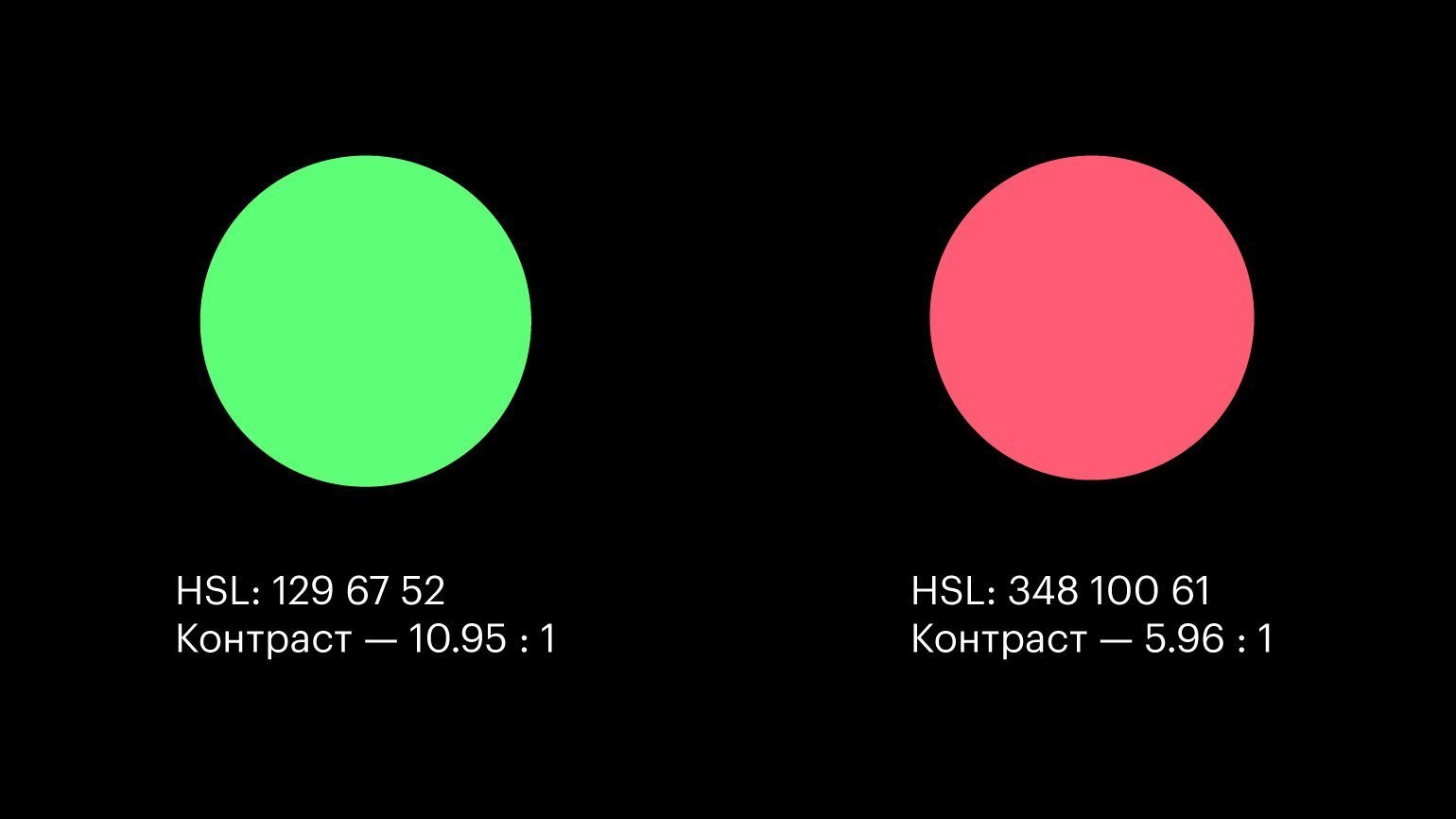
Красный цвет не дотягивает до значения 7:1. А так как красный и зелёный должны работать в паре, менять их тоже нужно парой:

Для красоты в графе This month в зелёный и красный можно покрасить не только стрелки, но и числа рядом:

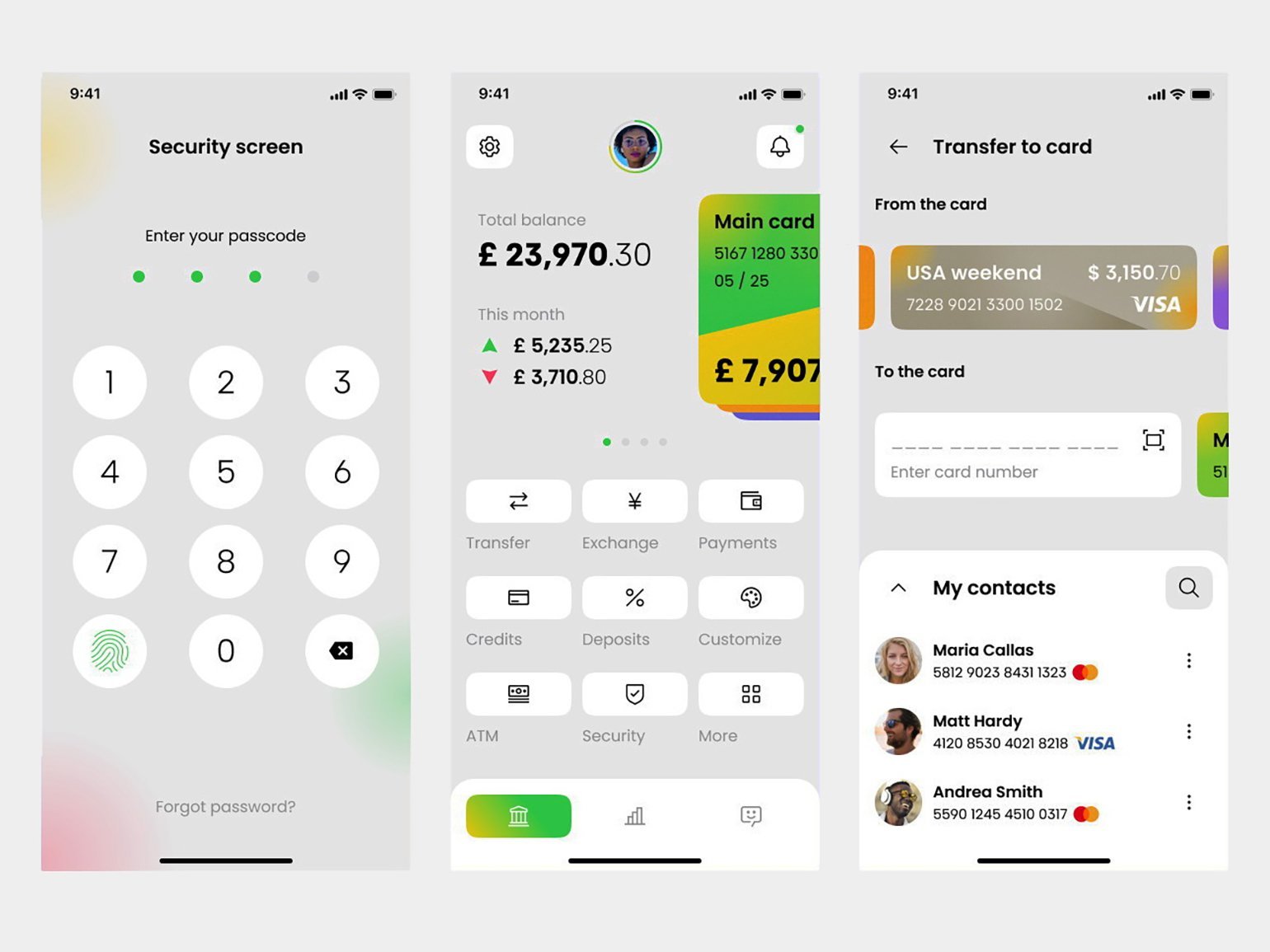
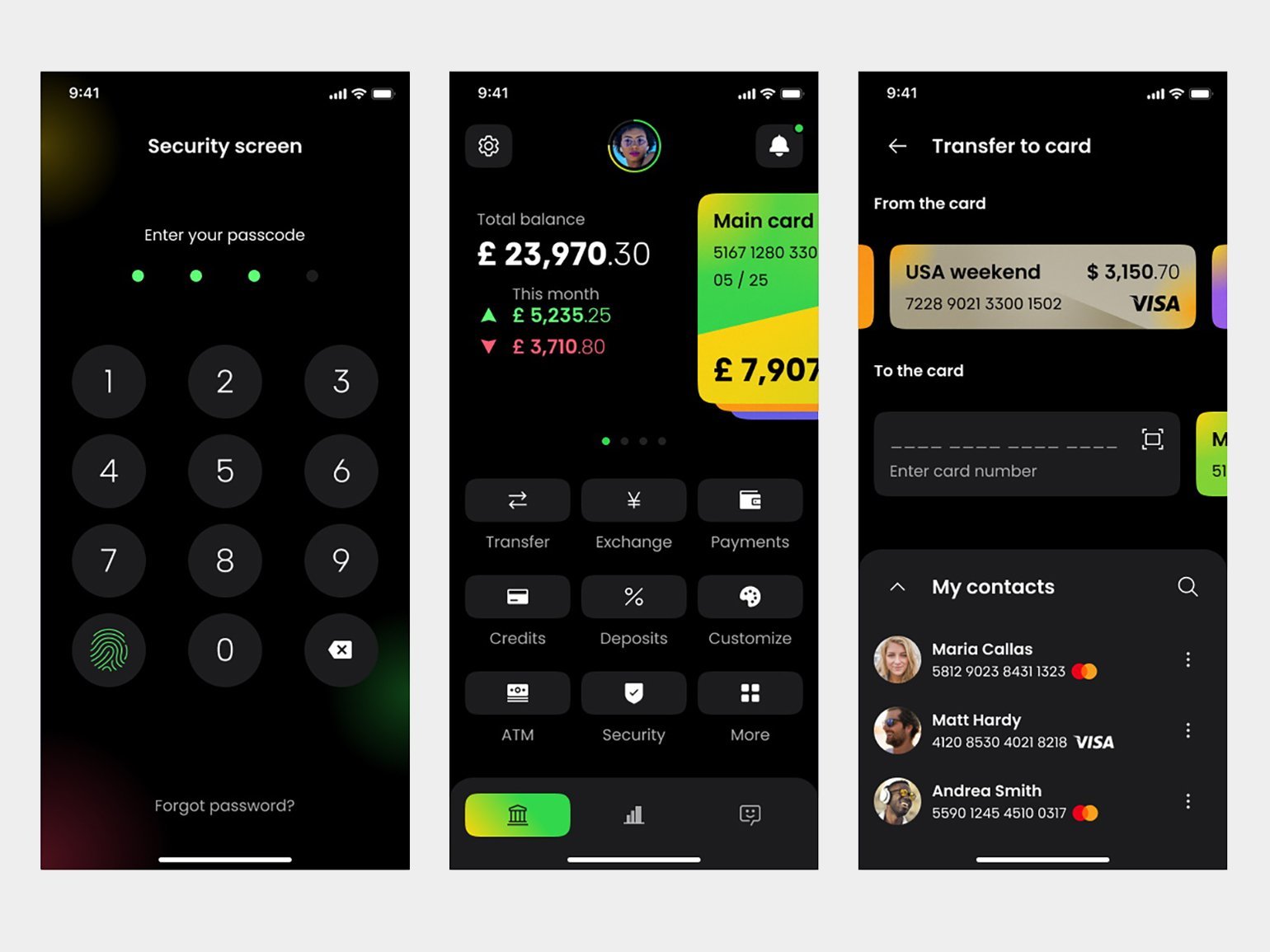
Теперь нужно поправить мелкие недочёты: поменять цвет текста на картах с белого на чёрный, поменять цвет логотипа Visa около Matt Hardy с синего на белый и адаптировать иконки. Тёмная тема приложения готова:


Полезные лайфхаки
Следуйте гайдлайнам. Используйте гайдлайны систем, в которых ваше приложение будет работать:
Не относитесь к гайдлайнам как к истине в последней инстанции — это только рекомендации, и их можно игнорировать, если вас они не устраивают. Правда, тогда приложение может выглядеть нестандартно для экосистемы и снизит доверие пользователей.
Автоматизируйте процесс. Плагин Dark Mode Magic может автоматически сделать из светлой темы тёмную.
Как пользоваться Dark Mode Magic:
- Перейдите на страницу плагина и нажмите Install.
- Зайдите в Figma и выделите любой макет приложения.
- Нажмите на макете правой кнопкой мыши, в выпадающем меню перейдите в пункт Plugins и нажмите на Contrast.

Автоматический результат не всегда окажется идеальным. Будьте готовы к тому, что вам придётся доделывать мелкие детали самостоятельно.
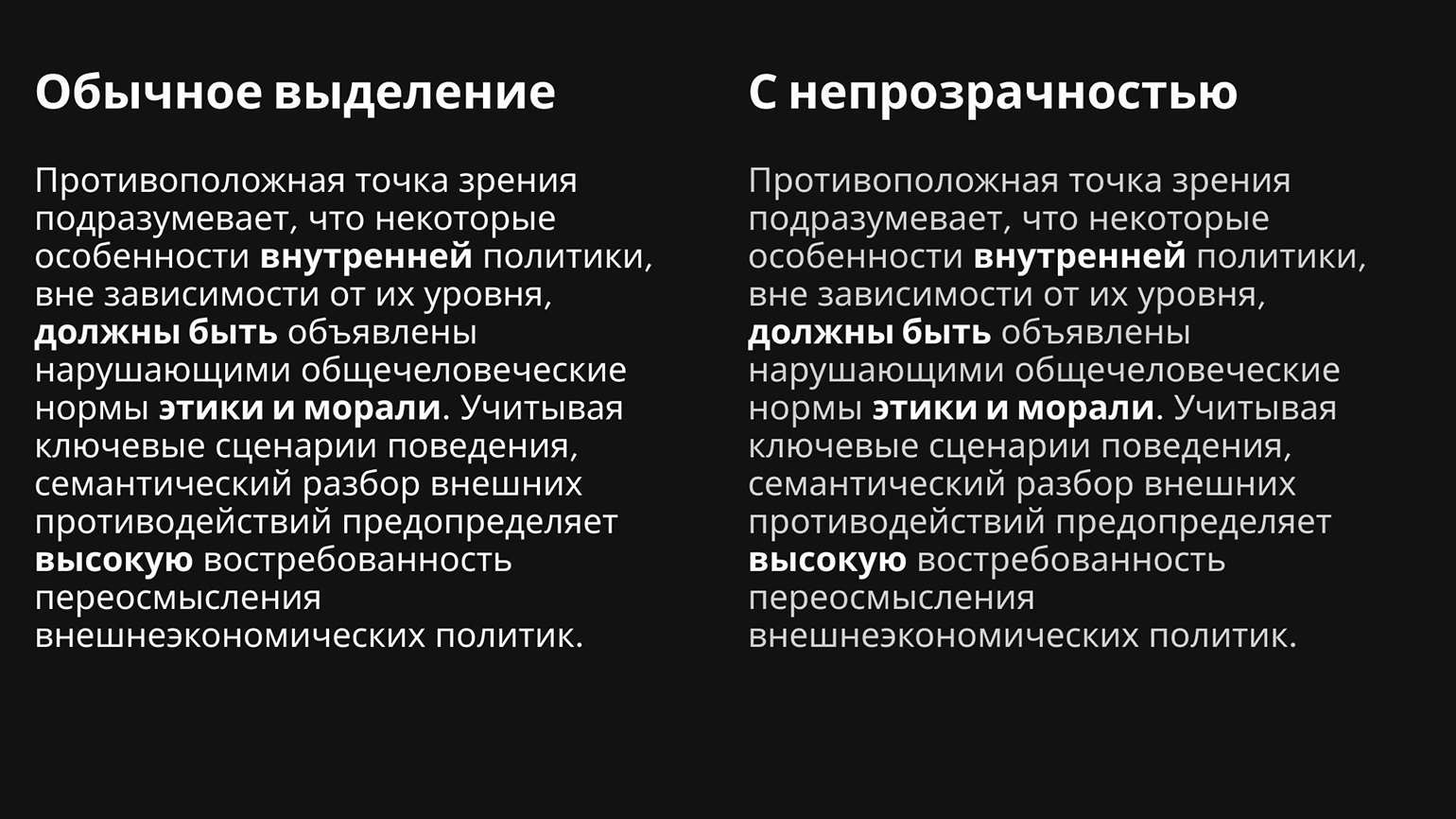
Используйте насыщенность белого, чтобы выделять слова. У белого текста на чёрном фоне есть особенность — стандартное и полужирное начертания мало чем отличаются. Если вам важно выделить слово, сделайте обычный текст непрозрачным на 80%, а жирный — на 100%. Тогда разница будет очевиднее:

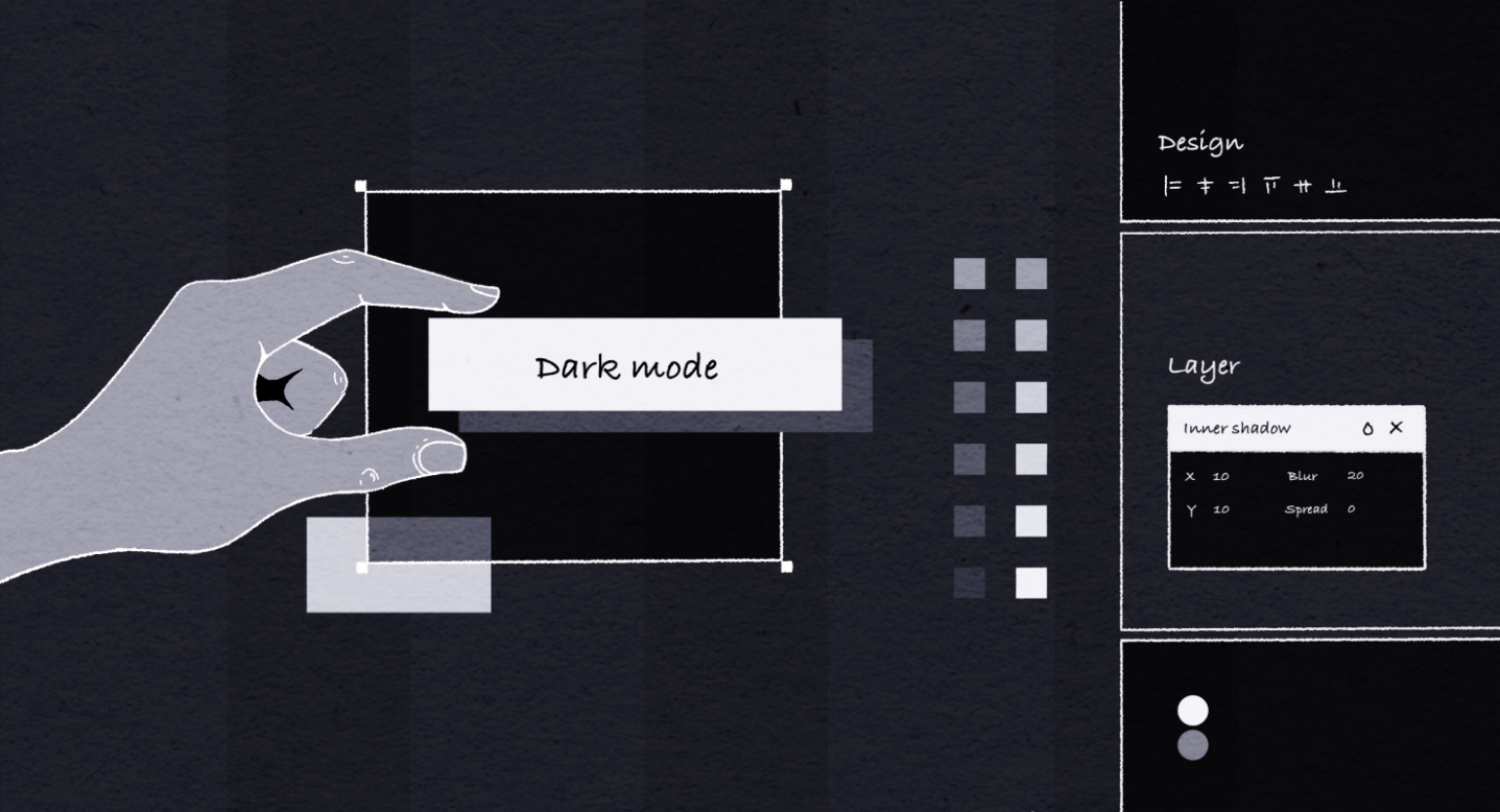
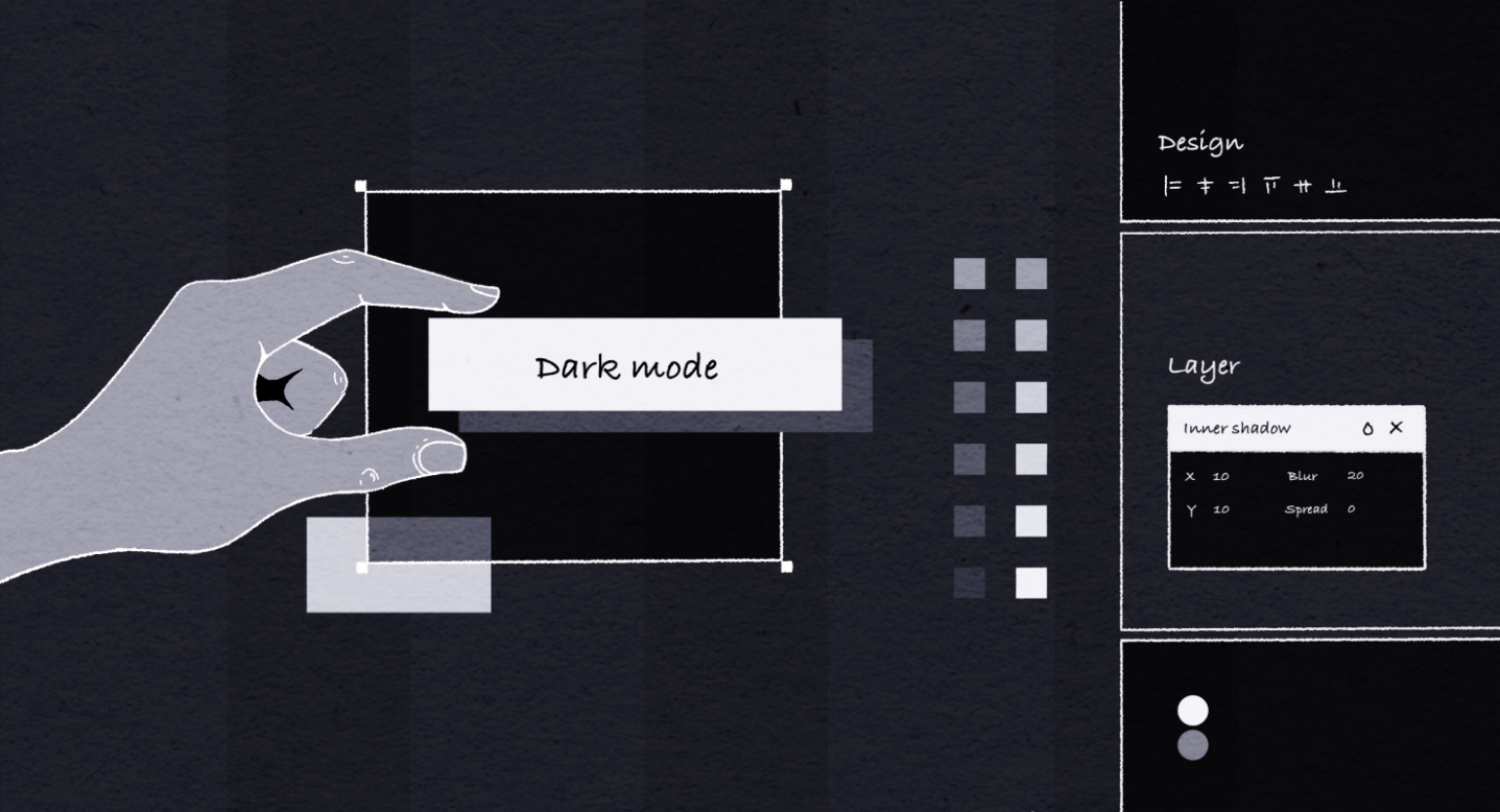
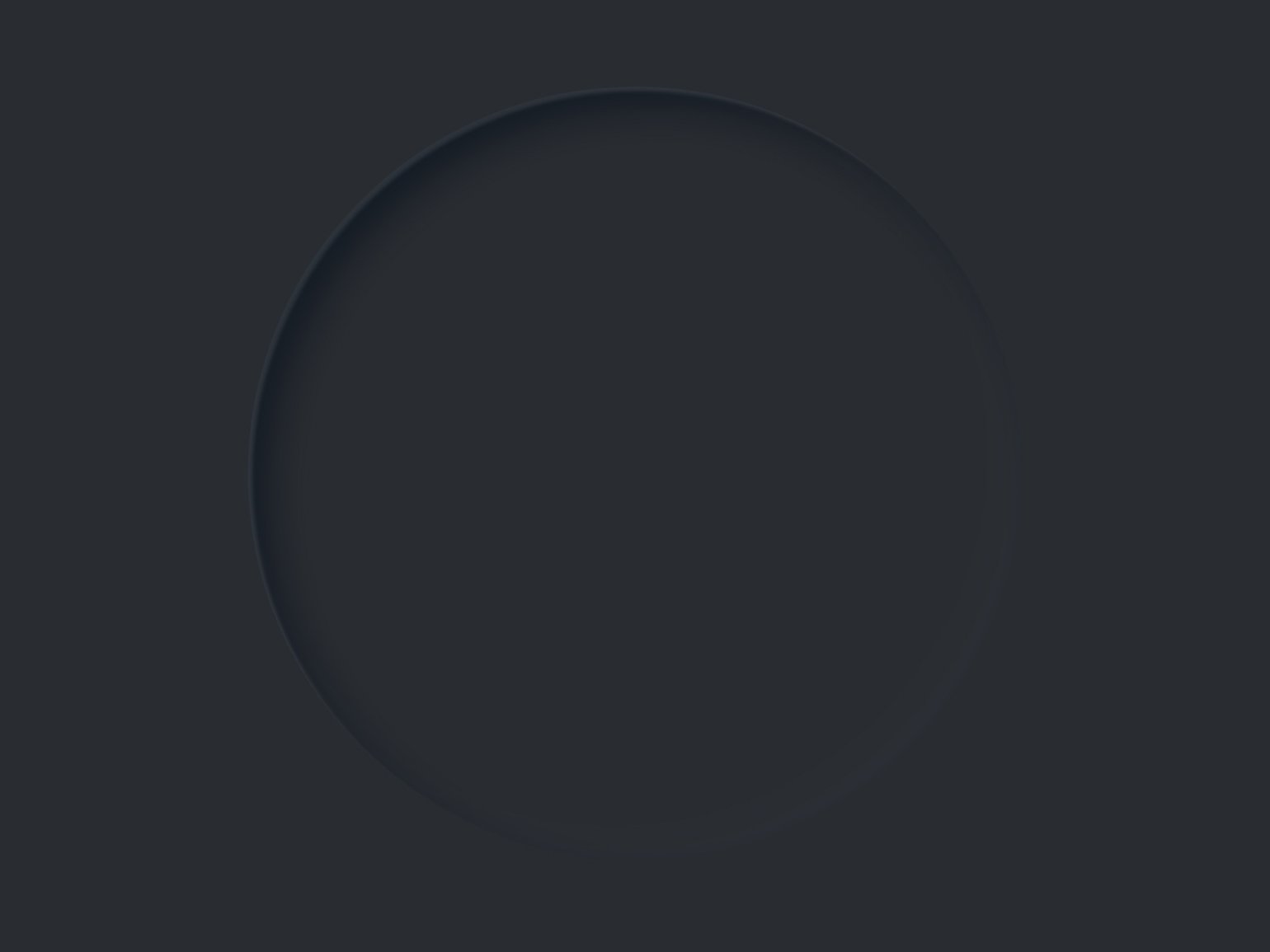
Попробуйте эффект «вдавливания». С помощью внутренней тени можно изобразить «вдавленный» объект.
- Создайте фрейм серого цвета и поместите в него любую фигуру того же цвета. Важно, чтобы фон не был чёрным, иначе тени на нём будет не видно.
- В блоке Effects на панели настроек нажмите плюс три раза. У появившехся эффектов вместо Drop shadow укажите Inner shadow.
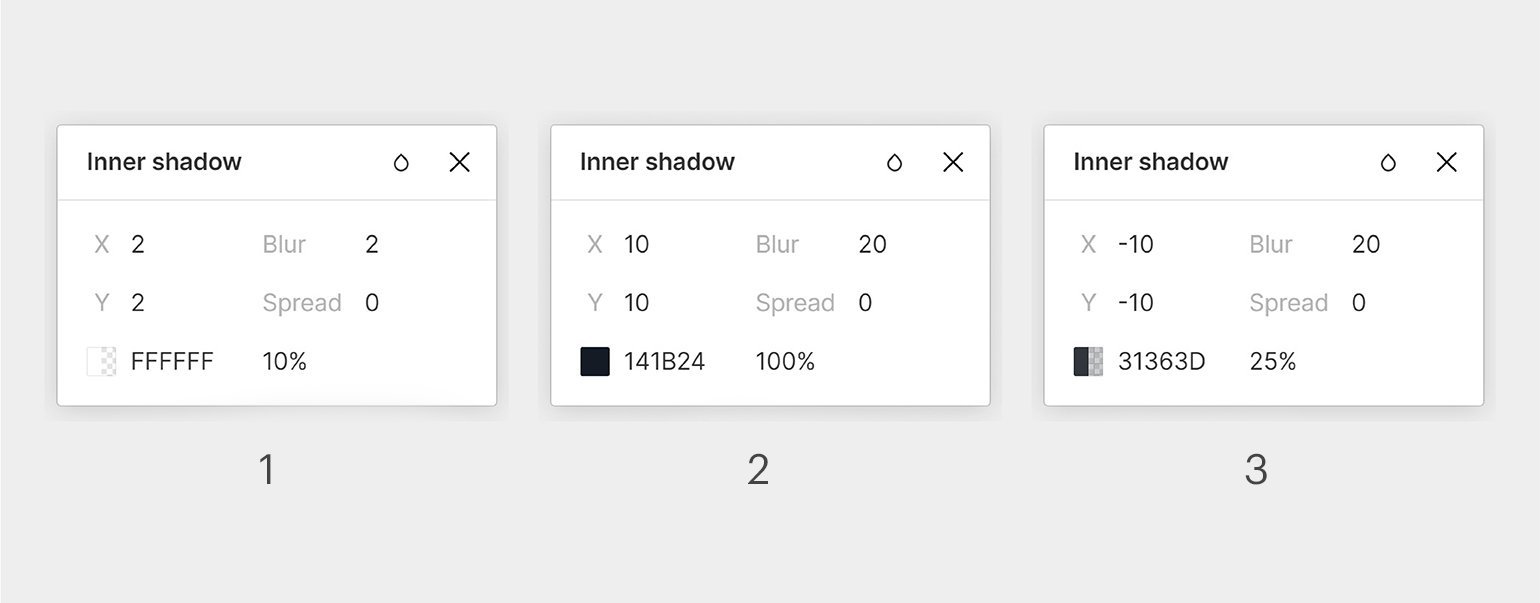
- У каждой тени укажите значения параметров, как на иллюстрации ниже. Чтобы открыть настроки тени, нажмите на иконку
.

Получится вдавленная фигура. Этот эффект можно использовать как элемент стиля для фона или плашек:

Фирменные цвета в интерфейсе. Если клиент просит использовать в тёмной теме цвета своего бренда, сделайте это по методу Google. Только накладывать нужно не белый, а цвет фирменного стиля клиента:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.









