Как работать с модульной сеткой в Figma
Рассказываем, как её настроить и использовать сразу в нескольких макетах.


Сетка помогает выровнять макет, и в Figma ей пользоваться очень удобно. Читайте, как включить модульную сетку, определиться с её форматом и выбрать подходящие свойства.
Как включить сетку
Модульную сетку можно включить только у фрейма. Если ваш макет свёрстан в группе, её можно быстро превратить во фрейм:
- Выделите свою группу на панели слоёв.
- Нажмите на неё правой кнопкой мыши и выберите Frame Selection или нажмите Alt + Ctrl (⌘) + G на клавиатуре. Теперь на макет можно наложить модульную сетку.
Чтобы включить сетку, выделите фрейм и на панели настроек нажмите на плюсик в блоке Layout Grid.
Форматы сеток
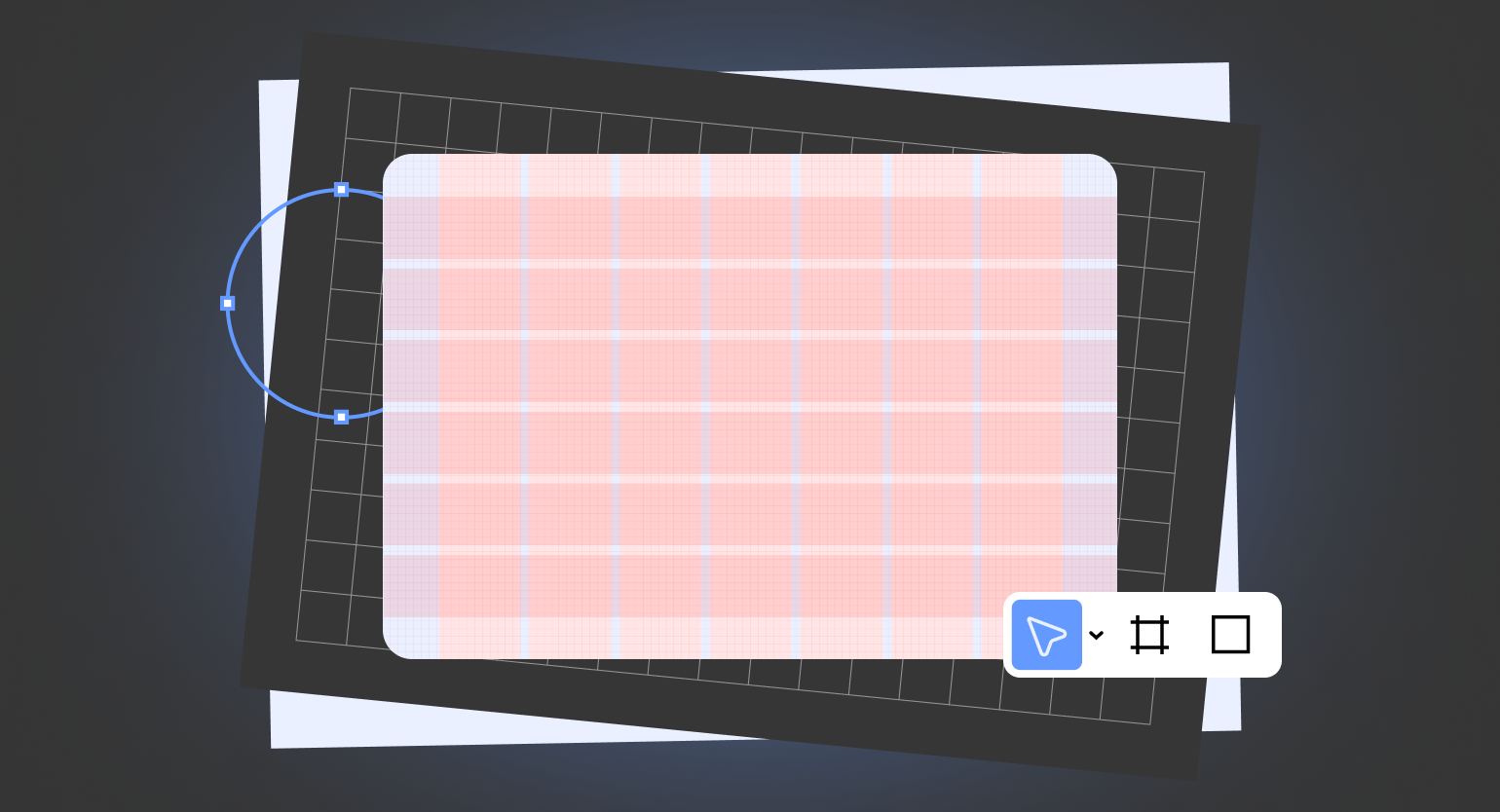
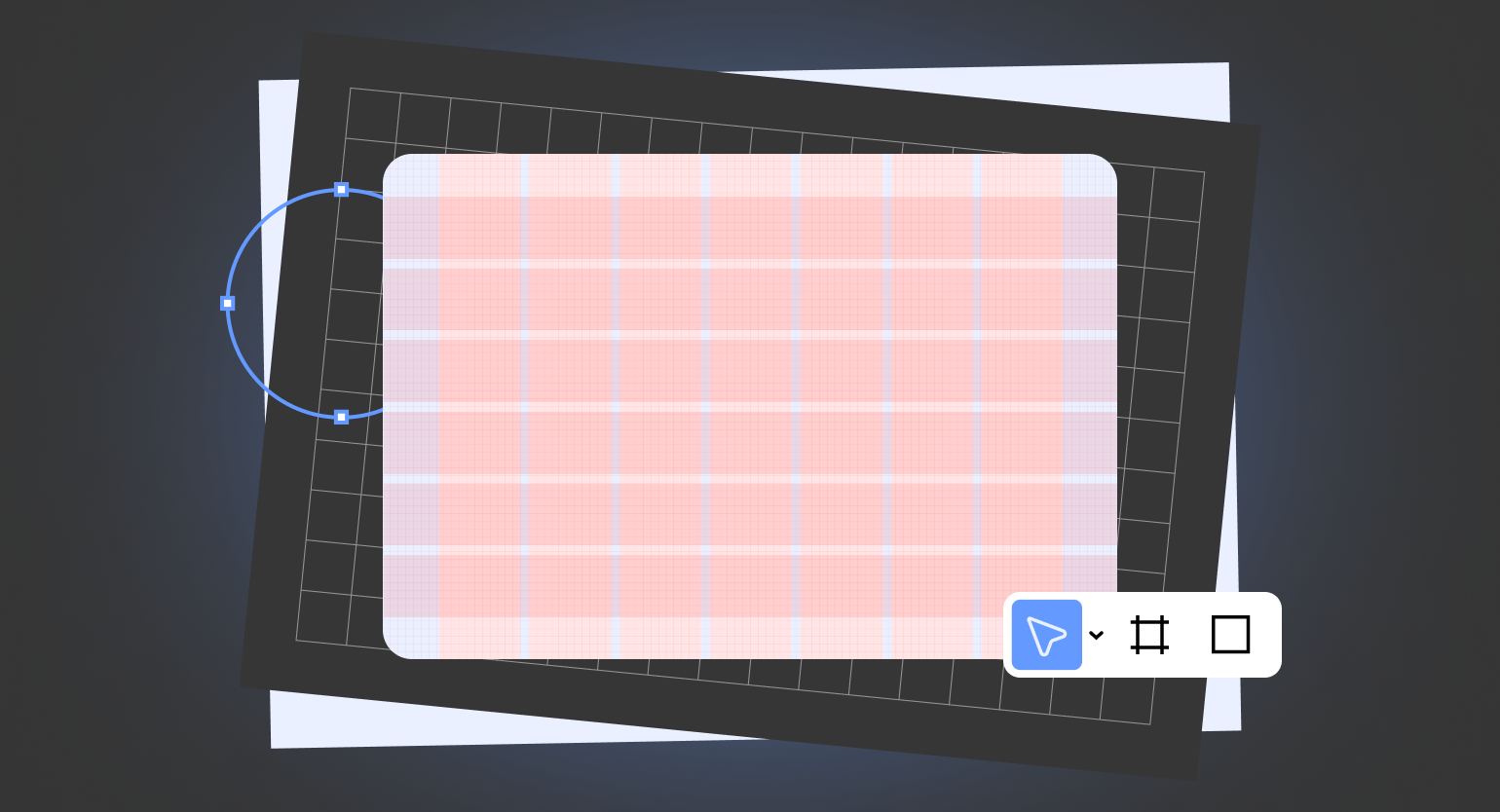
Grid — простая пиксельная сетка в клетку. По умолчанию Figma включает именно её с шагом в десять пикселей:

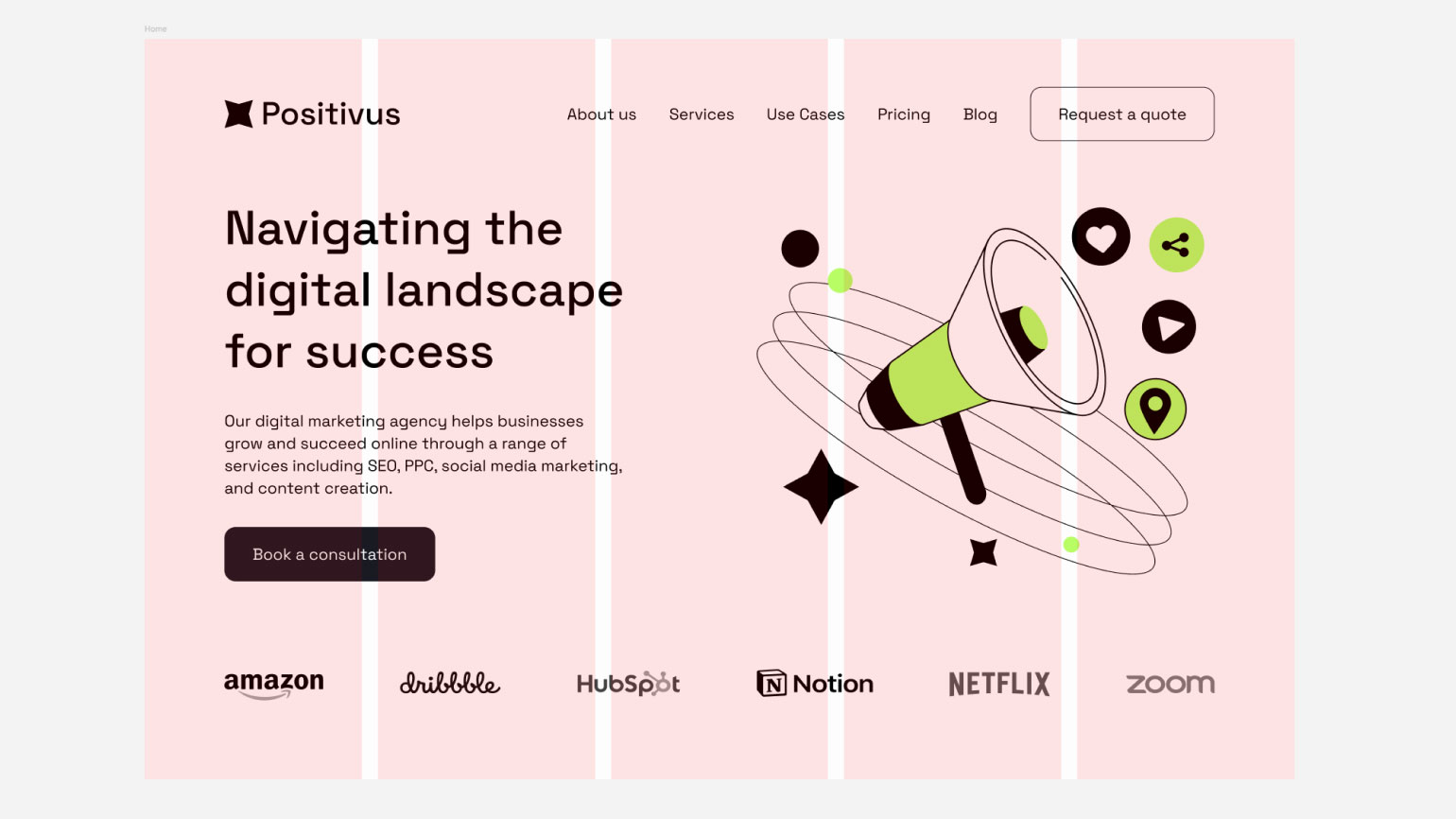
Columns — колонки. Делит макет вертикально:

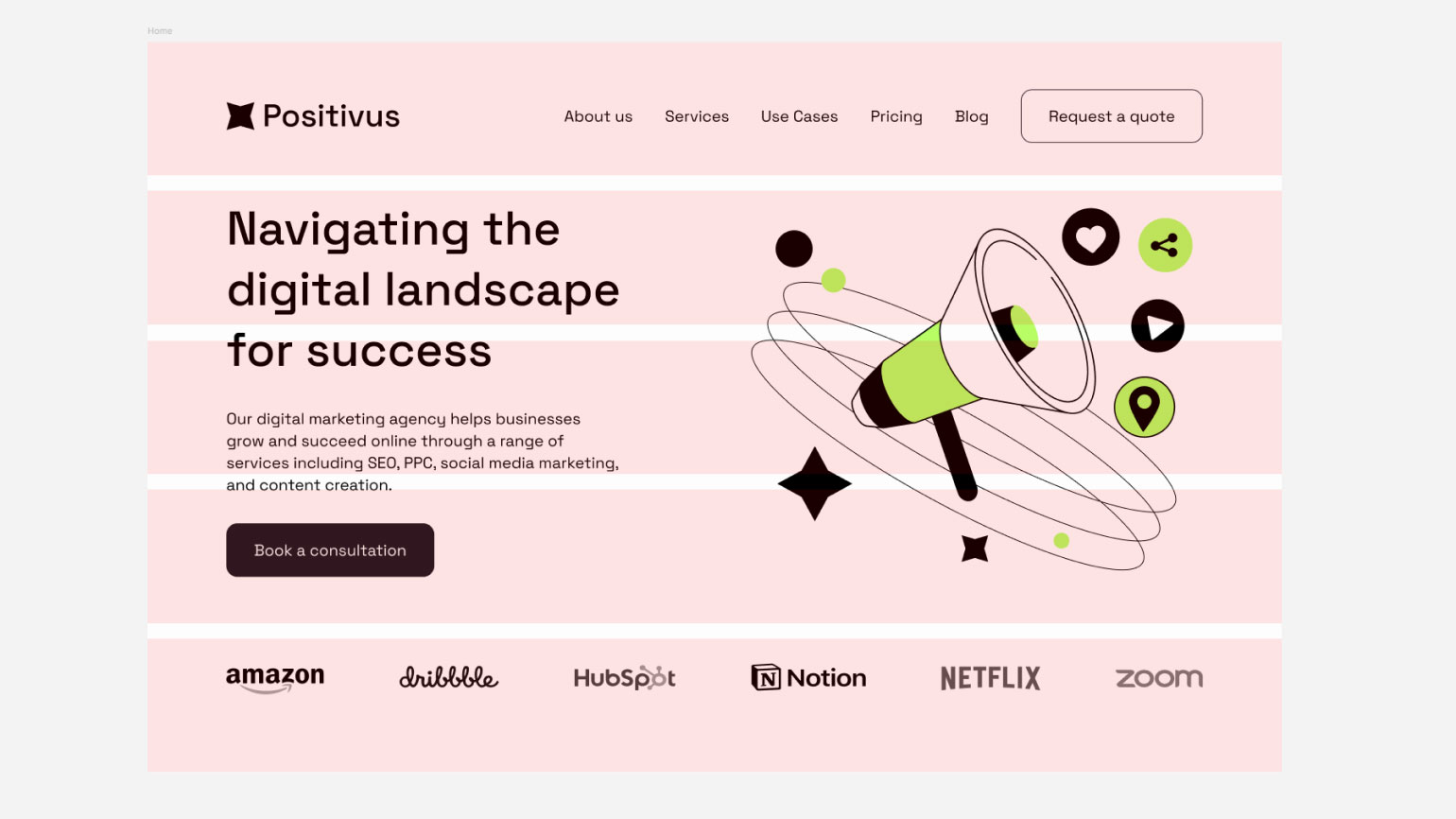
Rows — строки. Делит макет горизонтально:

Rows почти никогда не используют для вёрстки сайтов, так как добиться одинаковой высоты строки для разных экранов устройств невозможно:
Чтобы изменить формат сетки, нажмите на иконку 
Сетки можно комбинировать между собой. Чтобы это сделать, выделите ваш фрейм с макетом и нажмите несколько раз на плюсик напротив слов Layout Grid:
Свойства
Каждую сетку можно отдельно настроить:
Color — цвет и непрозрачность сетки. По умолчанию Figma делает её красной, но если этот цвет недостаточно контрастирует с макетом, его можно изменить.
Size — размер пиксельной сетки. Работает только в формате Grid.
Count — количество колонок или строк.
Gutter — отступы между колонками или строками.
Margin — отступ от сетки до края фрейма.
У Columns и Rows также есть настройка Type:
Stretch ― сетка будет автоматически подстраиваться под ширину фрейма. Этот тип используют чаще всего, так как работать с ним проще.
Center ― сетка выравнивается по центру. С этим свойством у сетки активируется параметр Width (ширина).
Left и Right ― сетка выравнивается по левому или правому краю. Активируется параметр Width (ширина) и Offset (смещение относительно края).
Стиль из сетки
Из сетки можно сделать шаблон стиля и использовать в других макетах. Это поможет выдержать единообразие всех страниц сайта или экранов приложений:
1. Создайте сетку под ваш макет: настройте шаг в пиксельной сетке, укажите количество колонок и отступы между ними.
2. Нажмите на иконку 
3. Чтобы использовать стиль, выберите любой фрейм, нажмите на иконку и в появившемся меню выберите свою сетку.
Направляющие
Они помогут выровнять макет, если вам не хочется создавать для него модульную сетку. Как пользоваться направляющими:
1. Нажмите на иконку 
2. Чтобы добавить направляющую, поставьте курсор над появившейся линейкой слева или сверху, зажмите правую кнопку и тяните её туда, где она должна встать.
3. Чтобы поменять положение линейки, поставьте курсор над ней, зажмите правую кнопку мыши и тяните её туда, где она должна встать.
У направляющих есть интересная особенность: если они оказались внутри фрейма, то за его границы они выходить не будут. Это помогает держать макет опрятным и понятным:


Самые полные и полезные инструкции, которые помогут вам освоить все функции графического редактора.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!