Анимируем текст в After Effects: по шаблонам и самостоятельно
В After Effects есть коллекция готовых текстовых эффектов, но анимировать текст можно и вручную. Рассказываем, зачем и как это сделать.


Где пригодится анимация текста
- Презентация логотипа или сайта.
- Заставка на сайте и в приложении.
- Вступление к видеоролику.
- Анимация интерфейсов.
Если вы заинтересованы прогрессивным дизайном в digital и хотите зарабатывать на своих умениях, обратите внимание на курс «Анимация интерфейсов» от Skillbox.
Дальше — пошаговая инструкция по применению и созданию таких эффектов.
- Мы сделаем новый проект и подготовим сцену для анимации.
- Применим несколько стандартных эффектов и посмотрим, что получилось.
- С нуля создадим свой эффект анимации.
Вот что у вас получится в конце урока:

Создание проекта
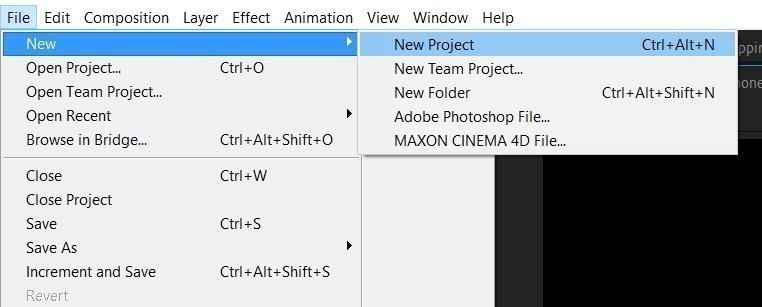
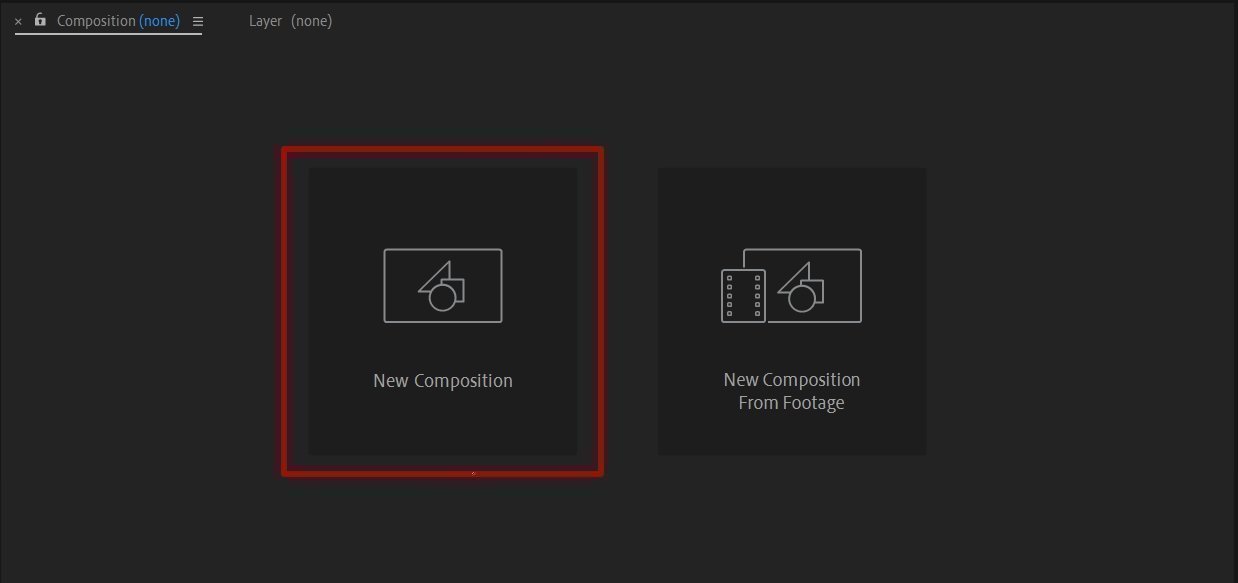
Начните с создания проекта и композиции: File — New — New Project. Затем выберите New Composition.


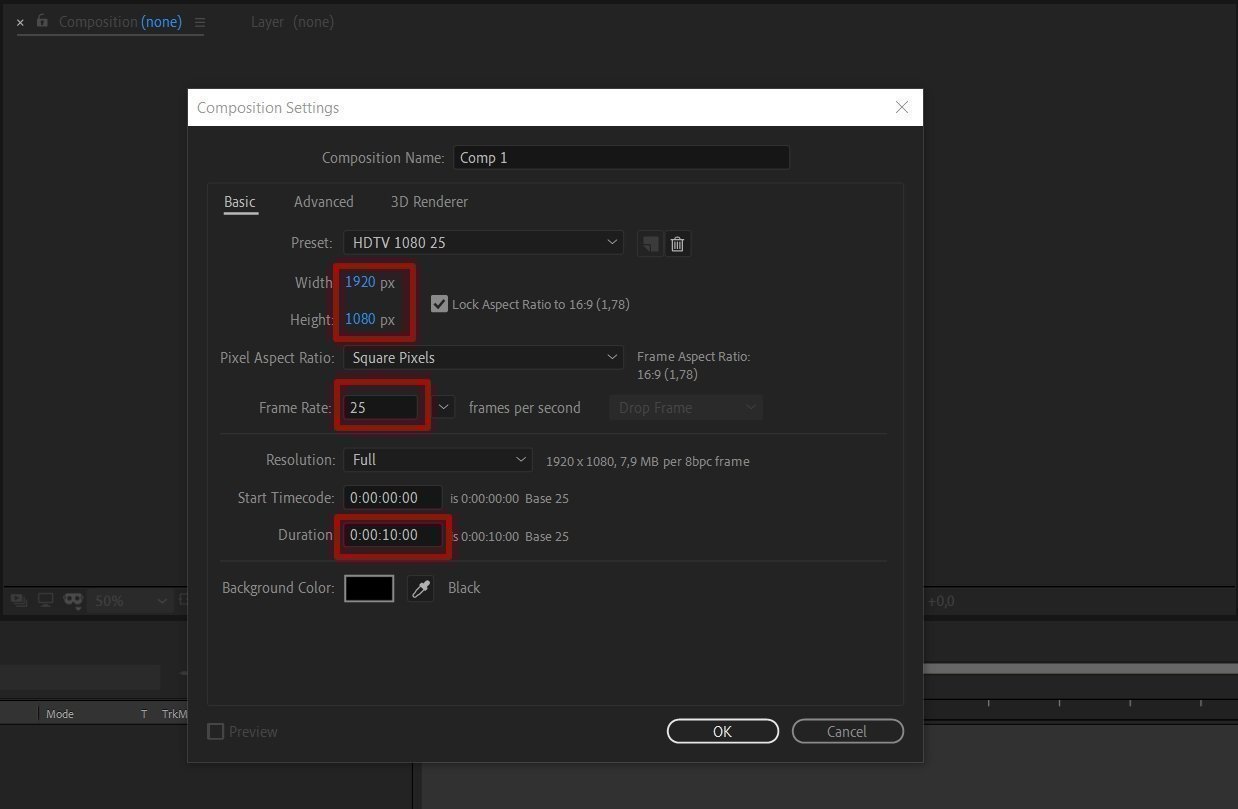
Появится экран настроек: конечно, вы можете задать свои. Frame Rate — это количество кадров в секунду, параметр отвечает за плавность анимации: чем он выше, тем плавнее анимация. Duration — продолжительность анимации.

Текстовый слой
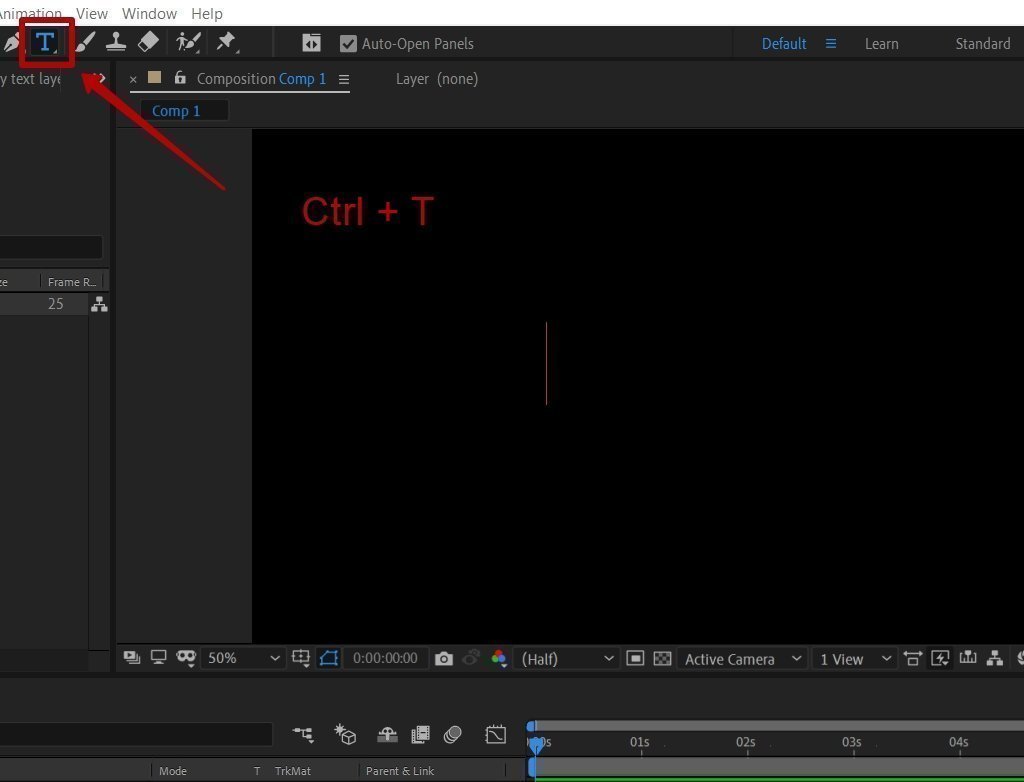
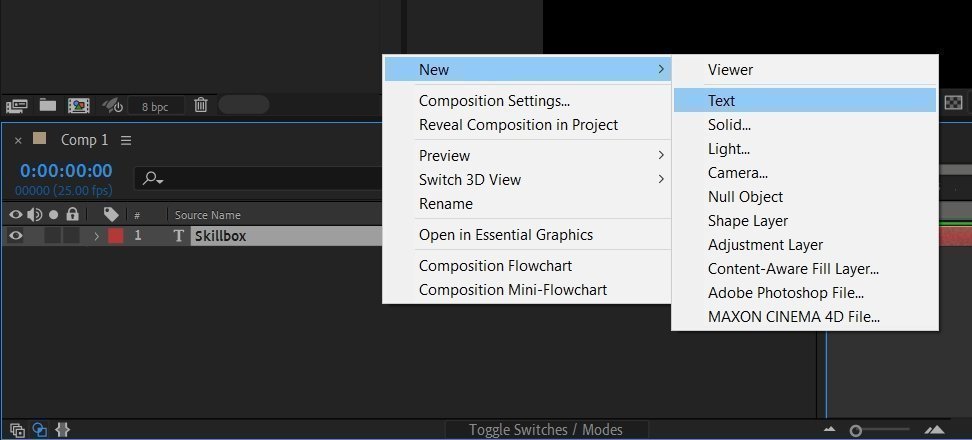
Выберите на панели инструментов Type Tool. Также вы можете использовать горячие клавиши Ctrl+T или кликнуть правой кнопкой мыши по панели слоев и в контекстном меню выбрать пункт New — Text.


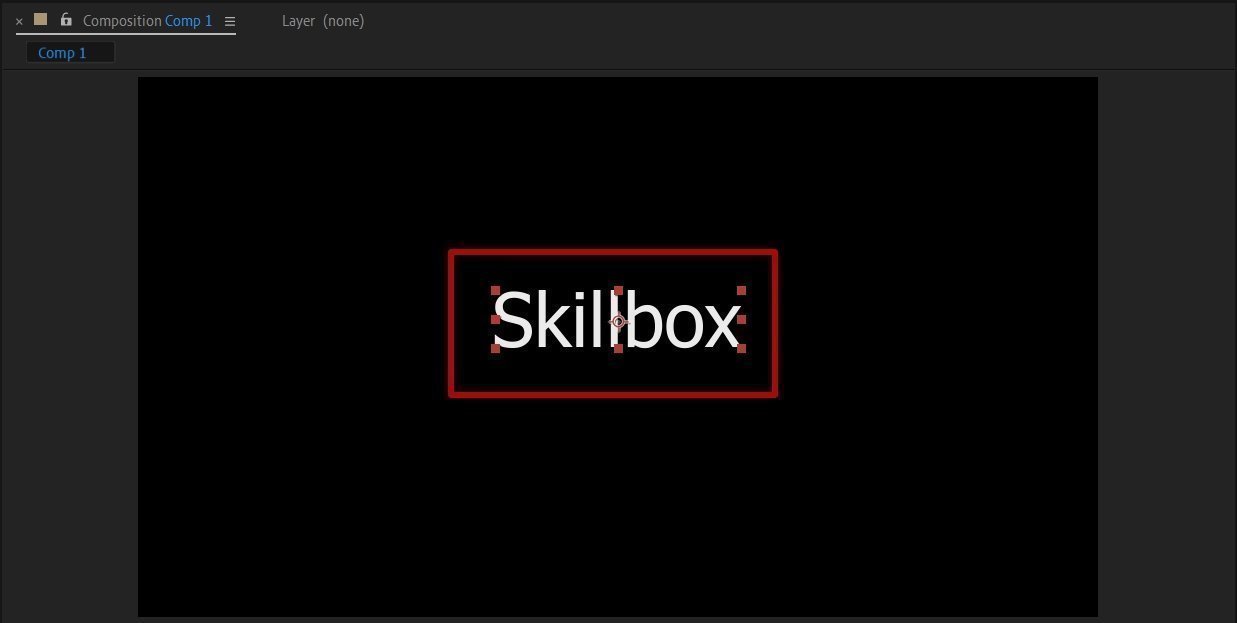
Наберите текст, к которому будете применять эффекты.

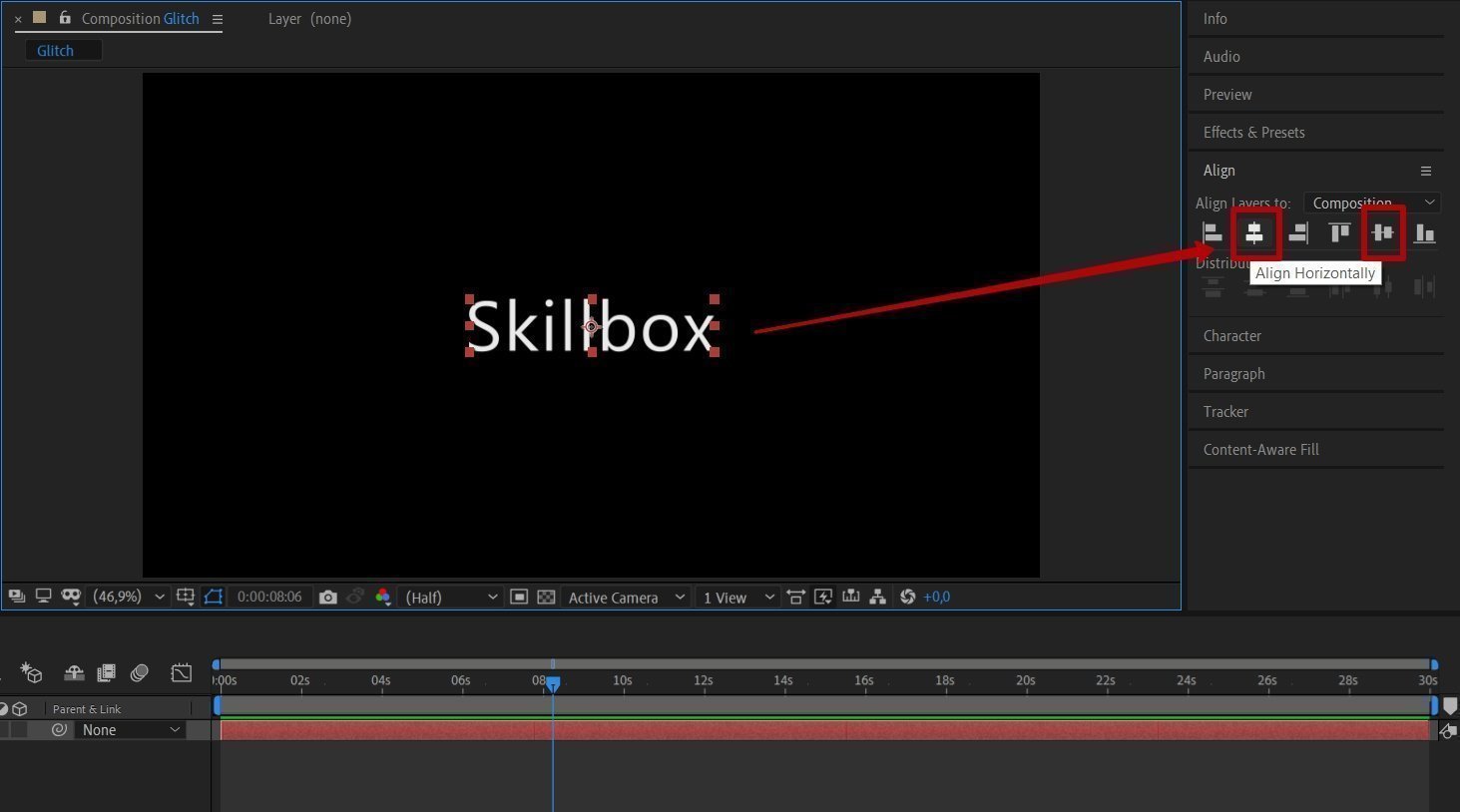
С помощью инструментов выравнивания расположите текстовый слой по центру.

Текстовые эффекты из коробки
Теперь рассмотрим несколько наиболее интересных, на мой взгляд, стандартных текстовых эффектов.
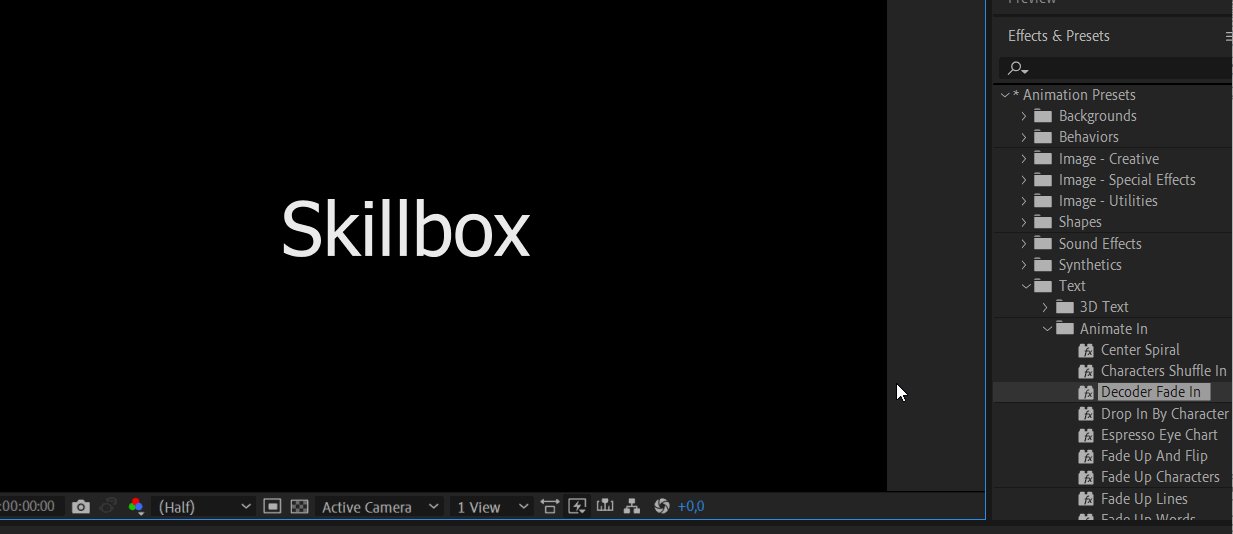
Decoder Fade In
Это эффект «перебора букв», вот такой:

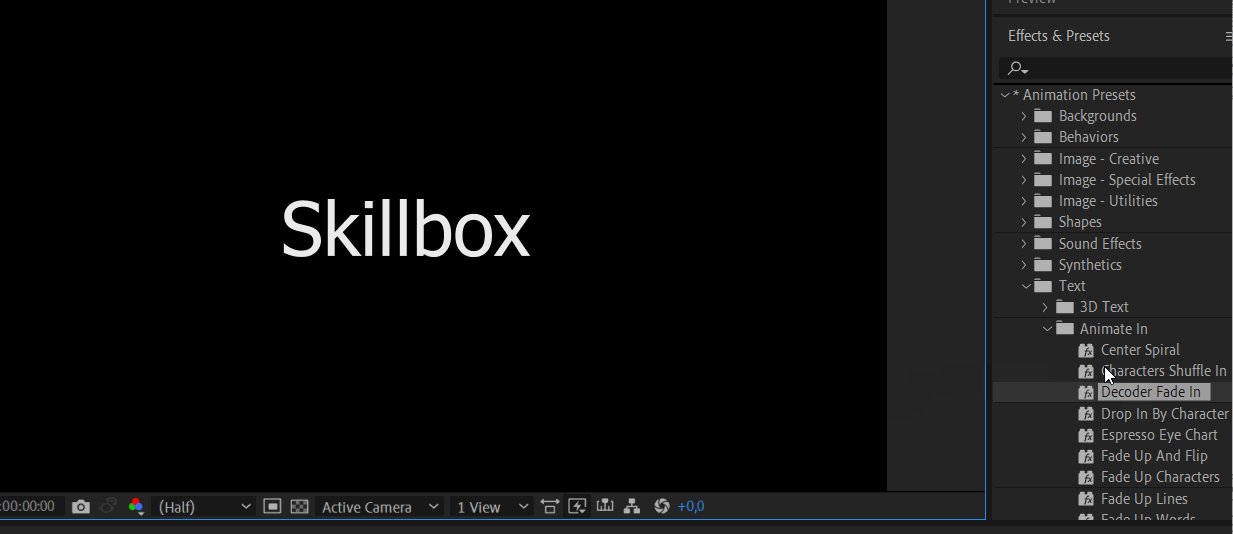
Перейдите на панель Effects & Presets и выберите категорию Animation Presets, подкатегорию Animate In и эффект Decoder Fade In.
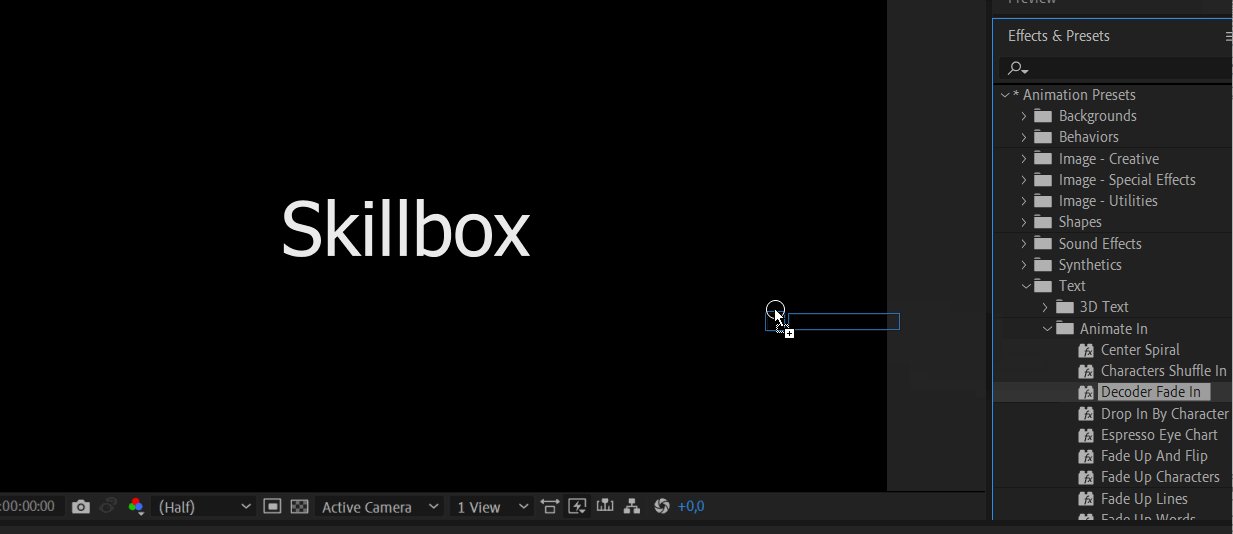
Применить эффект можно двумя способами — выберите текстовый слой и дважды нажмите на эффект или зажмите нужный эффект курсором и перетащите его на текстовый слой.

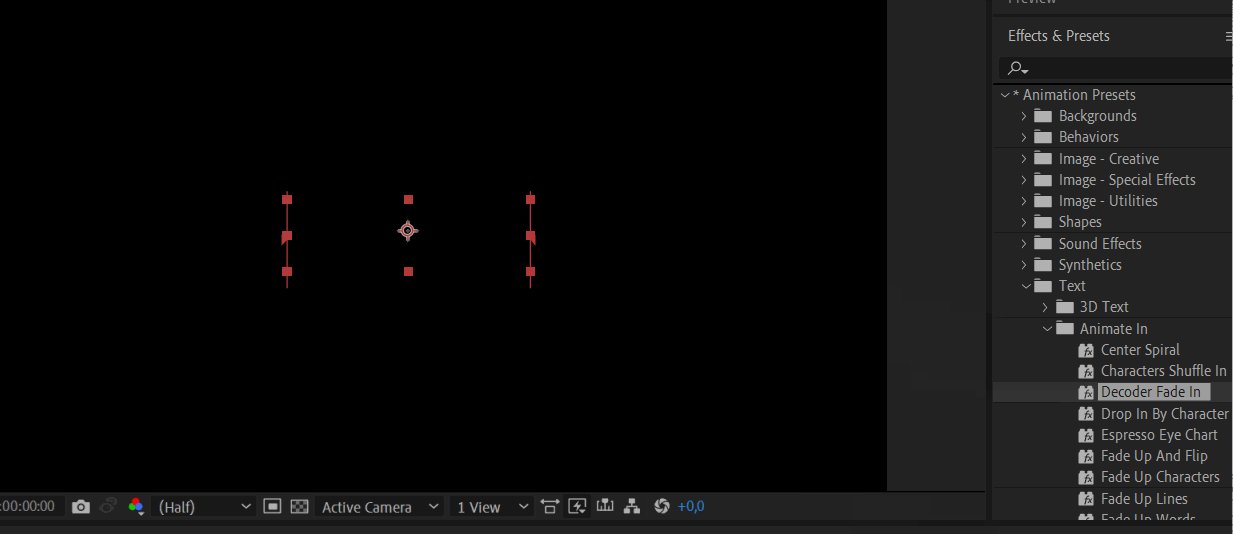
Нажмите на пробел и посмотрите, что получилось. Показом анимации также можно управлять вручную, перетаскивая синий маркер на панели Timeline. Подобный эффект часто используется в фильмах: в титрах и непосредственно в кадре.
Отключите эффект в настройках слоя. Вы сможете снова включить его в любой момент, но пока что давайте попробуем другие виды анимации.

Нет смысла подробно описывать здесь все стандартные эффекты программы, в каталоге есть много подкатегорий. В каждой вы найдете подборку тематических эффектов.
Приведу мой личный топ анимаций:

Espresso Eye Chart
Похож на Decoder Fade In, только здесь также меняется размер букв.

Raining character in
Перебор алфавита с прозрачностью и появлением сверху.

Random Fade Up
Один из моих любимых эффектов, появление символов в случайном порядке.

Slow Fade On
Появление всего текста «из темноты».

Bars Lime
Полосы, игра цвета — эффект находится в подкатегории Graphical.

Blue Flash
Похоже на тот самый эффект «печатной машинки», знакомый многим еще по PowerPoint.

Algorithm
Символы сдвигают соседние при появлении. Также тут применяется эффект перебора букв.

Helicopter
Каждый символ вращается и меняет форму: от растянутого по горизонтали до нормального размера.

Submarine
Забавный эффект, превращающий надпись в субмарину с работающим винтом.

Quiver
Эффект «дрожания», каждая буква постоянно деформируется со случайными параметрами.
Все стандартные анимации After Effects можно настраивать и тем самым делать уникальными. Но давайте попробуем воссоздать один из приведенных выше эффектов с нуля и немного его улучшить. Для примера я возьму Slow Fade Up.
Важно!
Не забудьте отключить или удалить все примененные стандартные эффекты на уже созданном текстовом слое.
Создание текстового эффекта с нуля
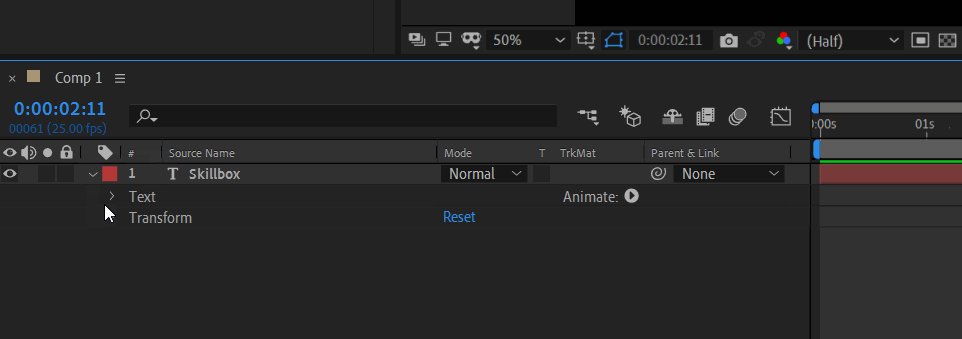
Добавление аниматора
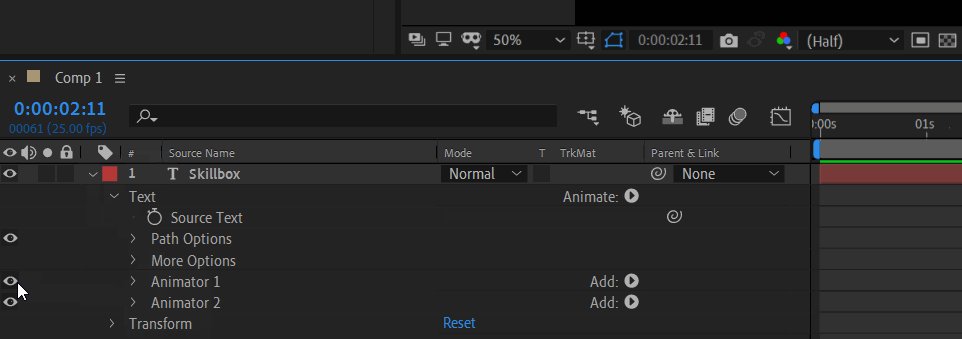
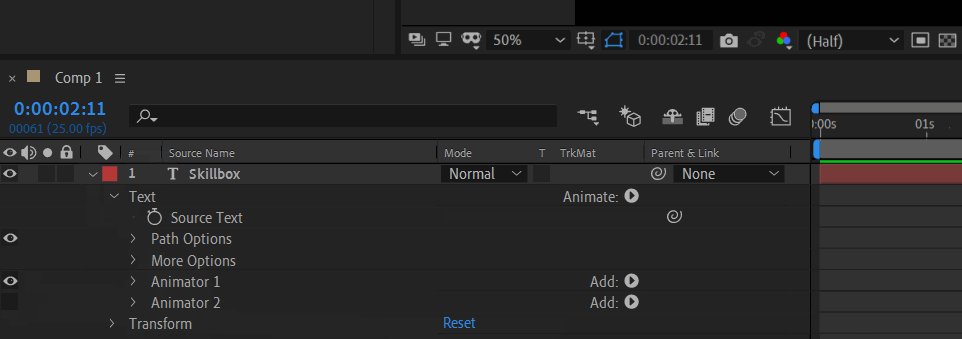
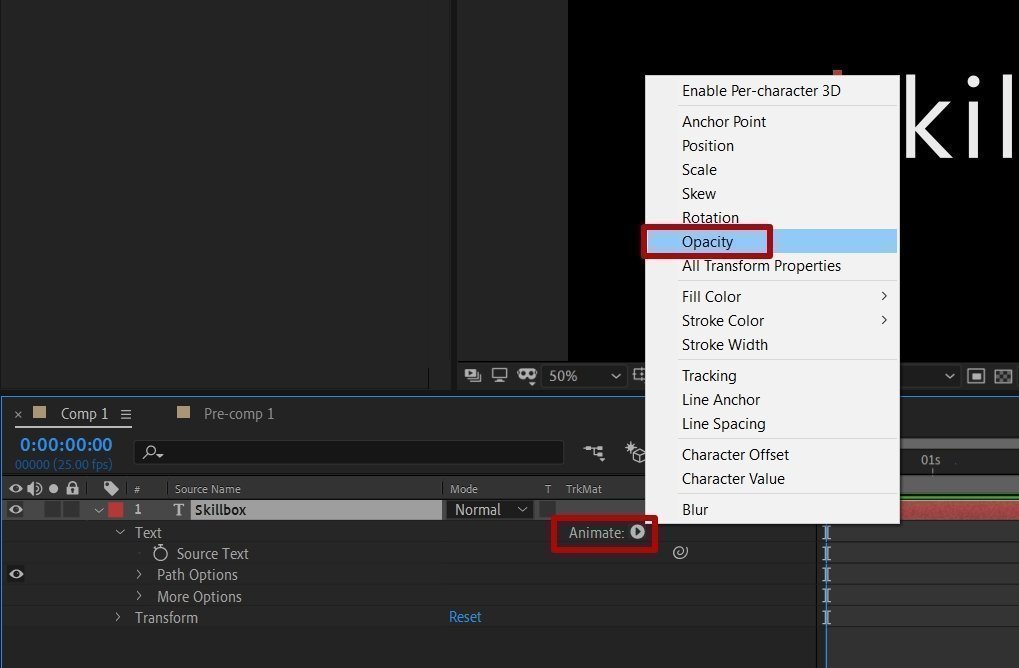
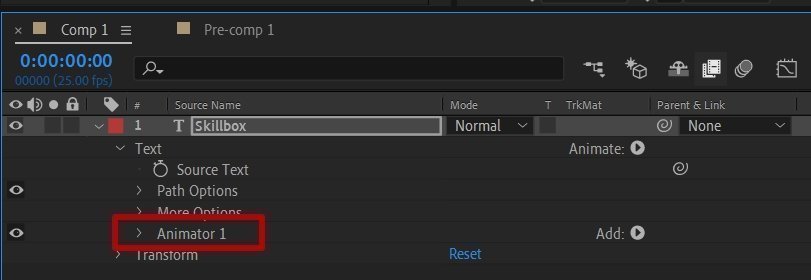
Перейдите на панель слоев и в свойствах текстового слоя в выпадающем контекстном меню Animate выберите Opacity. Вы добавили Animator, с помощью которого будете создавать нужный эффект.


Раскройте стек аниматора и выставите значение Opacity в 0.
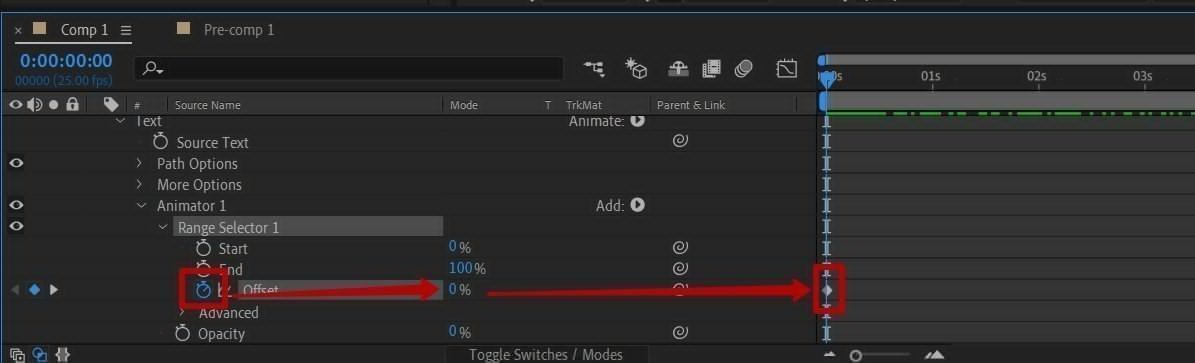
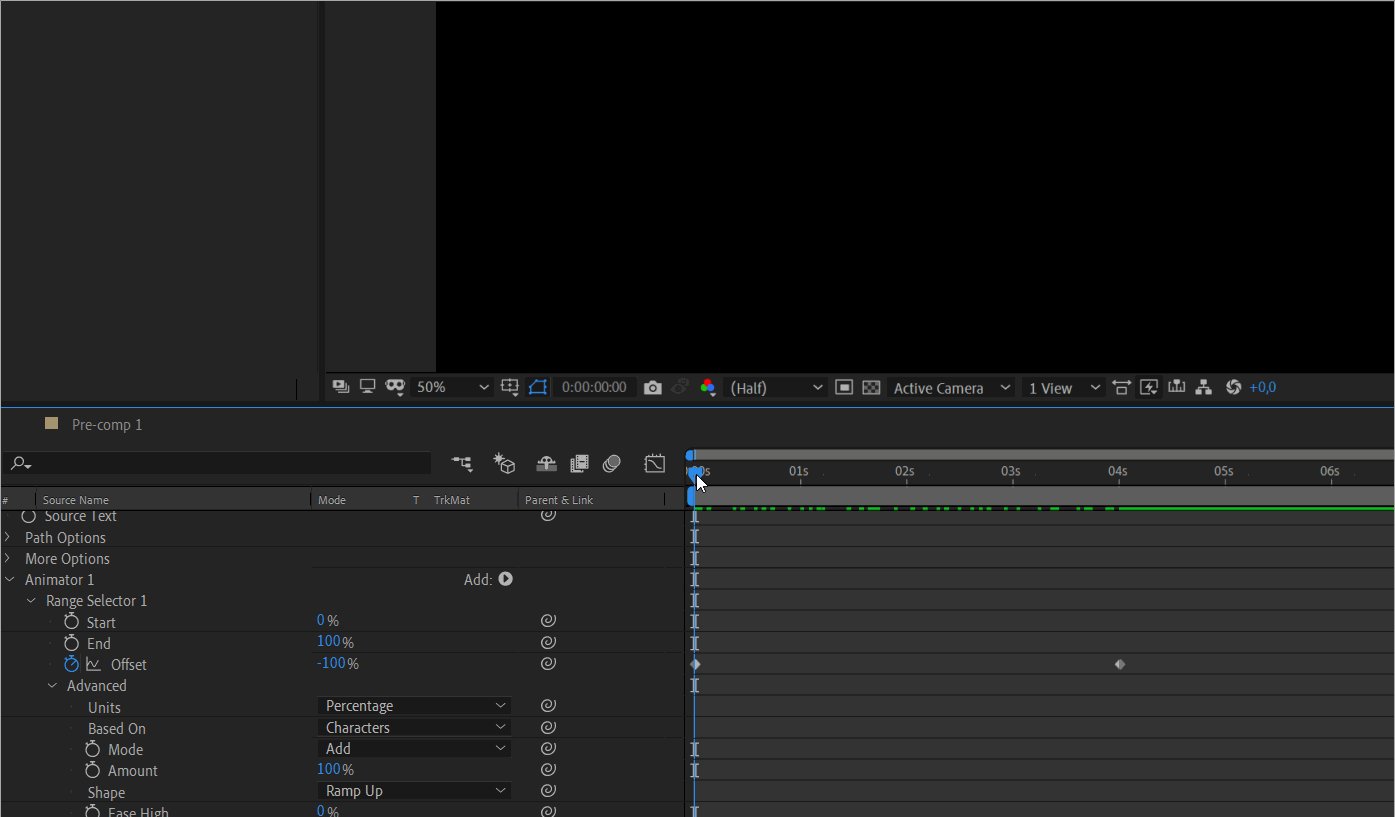
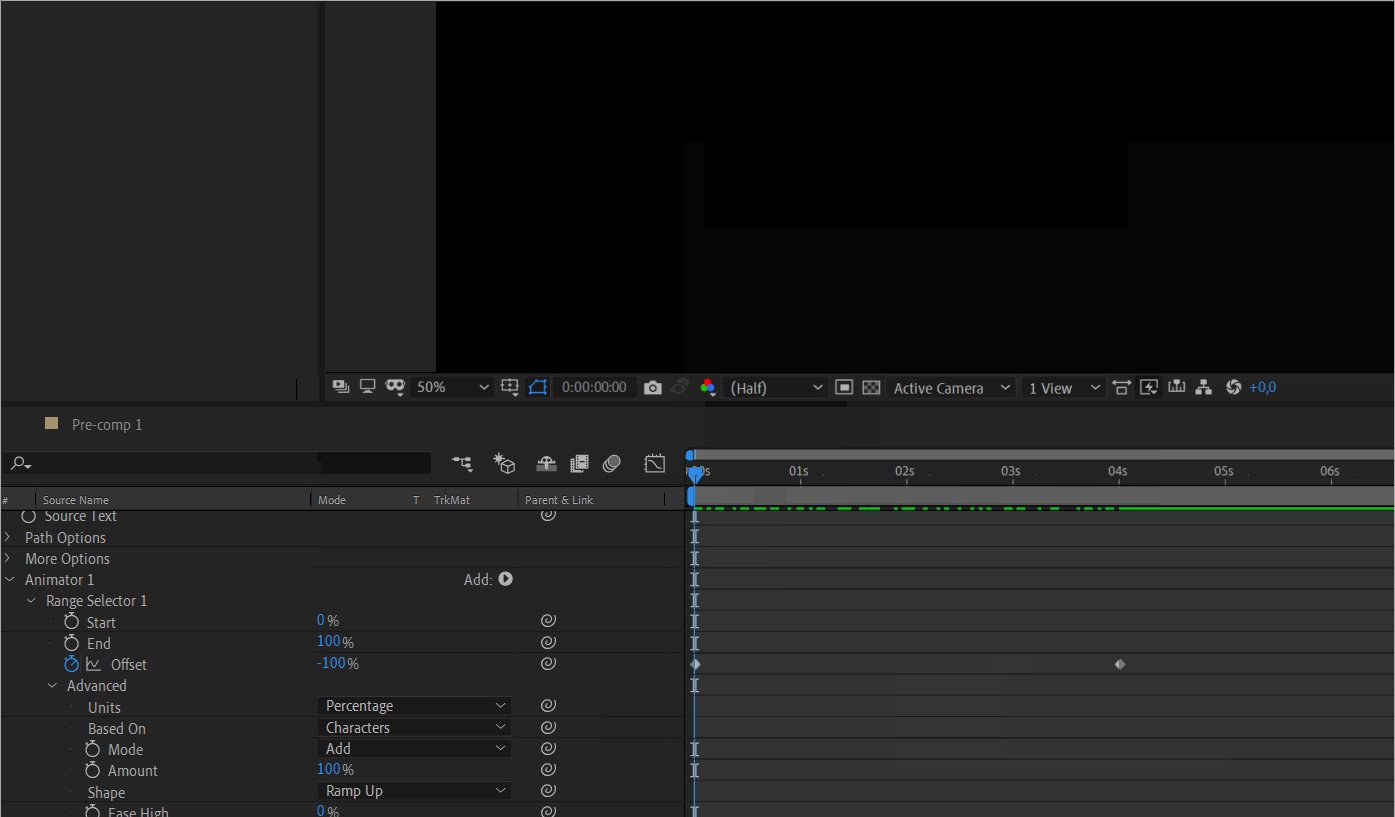
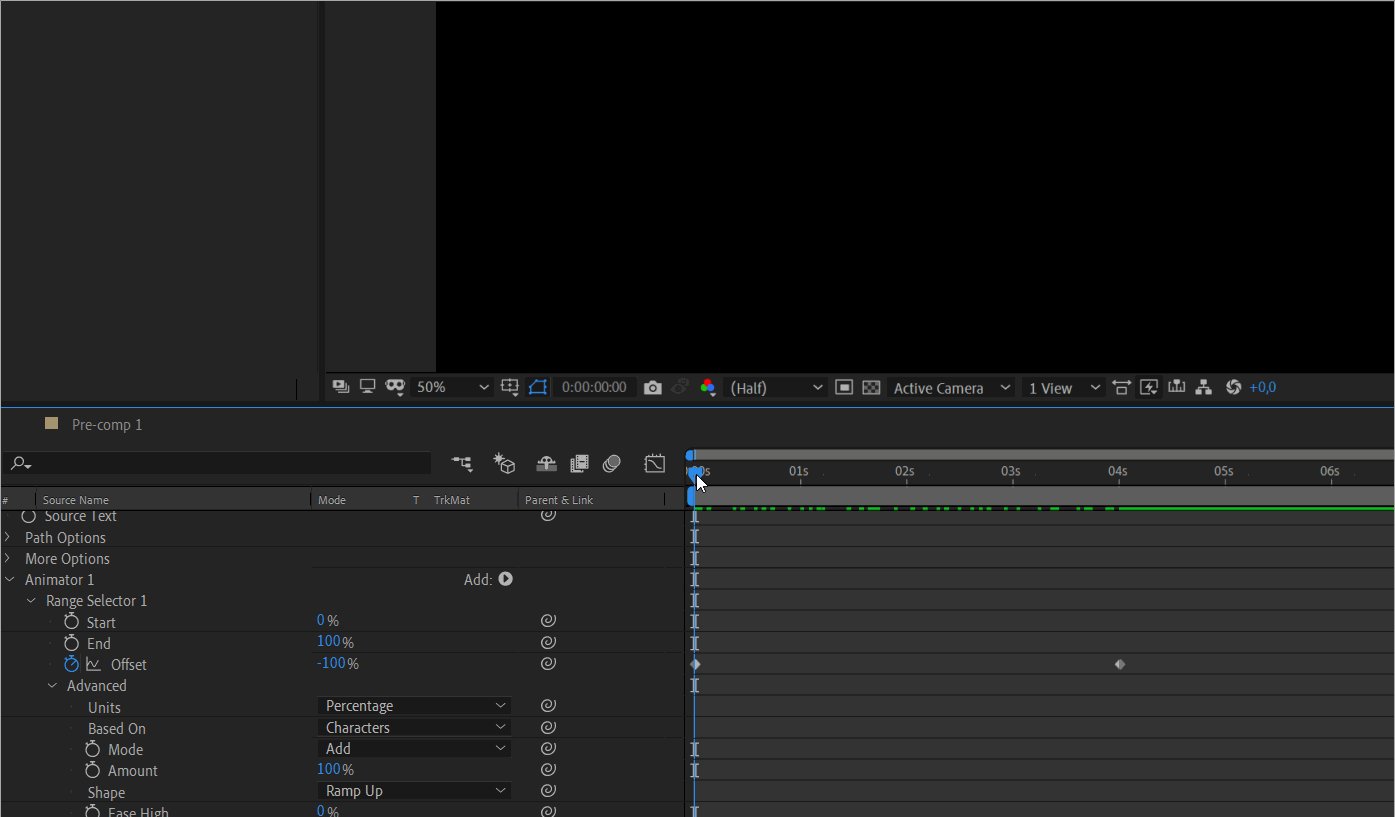
Добавление ключевых кадров для свойства Offset
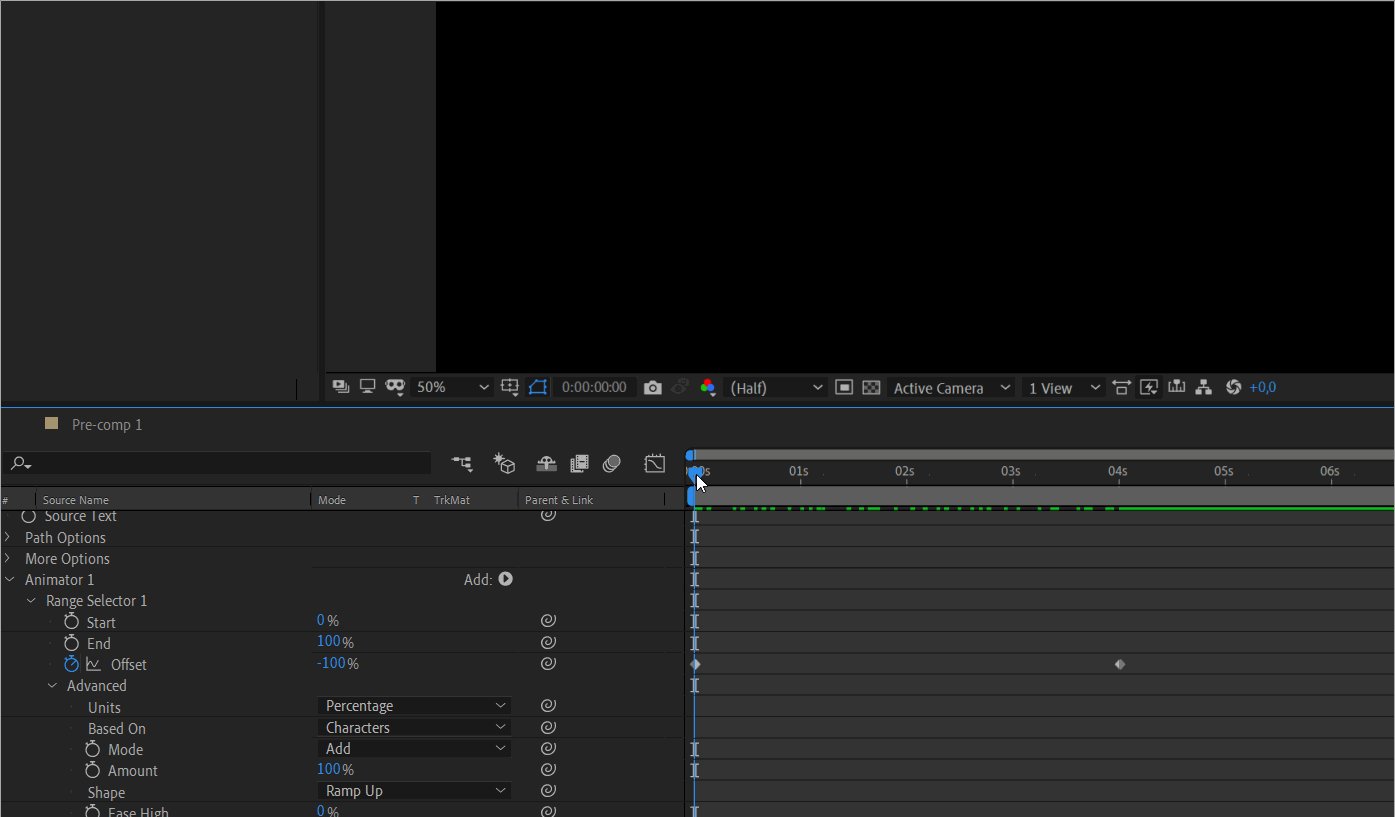
Теперь проставьте ключевые кадры для Offset (Сдвиг), переместите маркер на панели Timeline в самое начало на 0 и нажмите на иконку секундомера. Значение для свойства Offset укажите 0%.

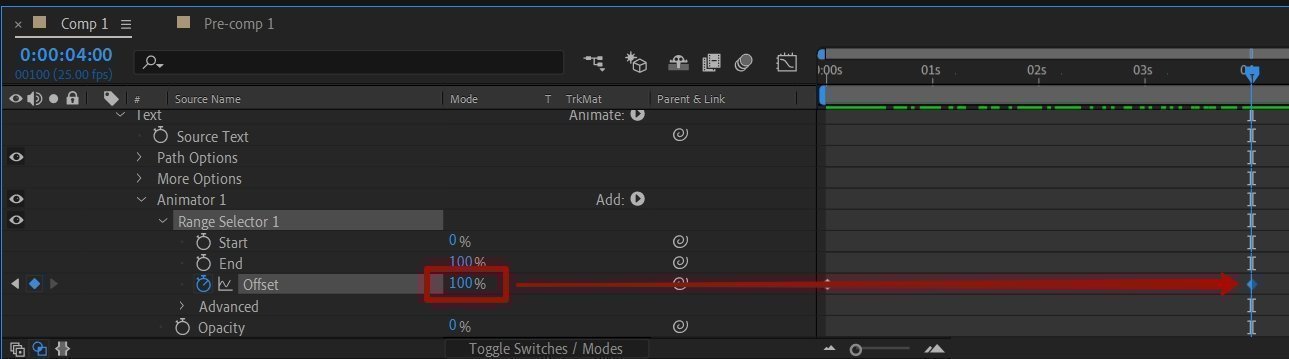
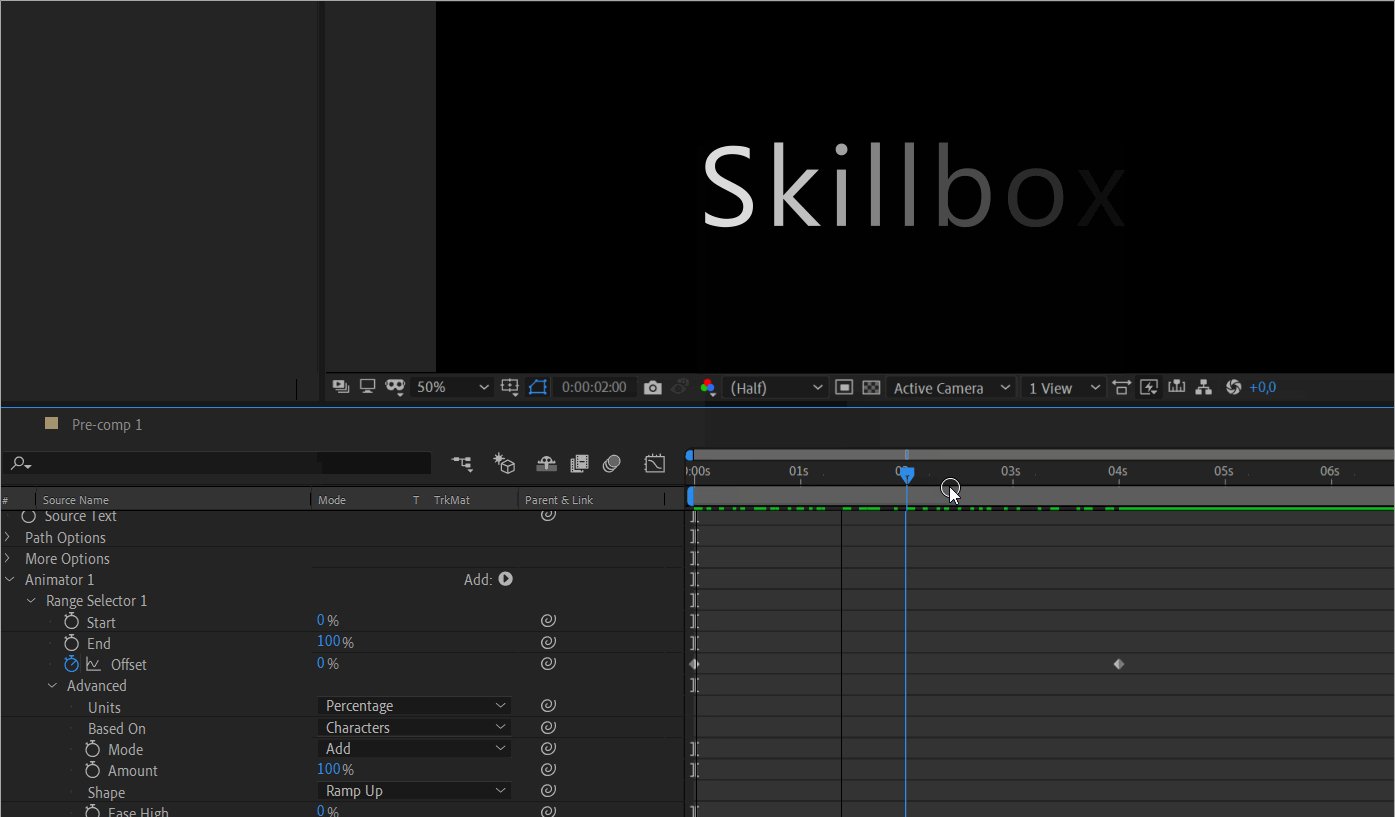
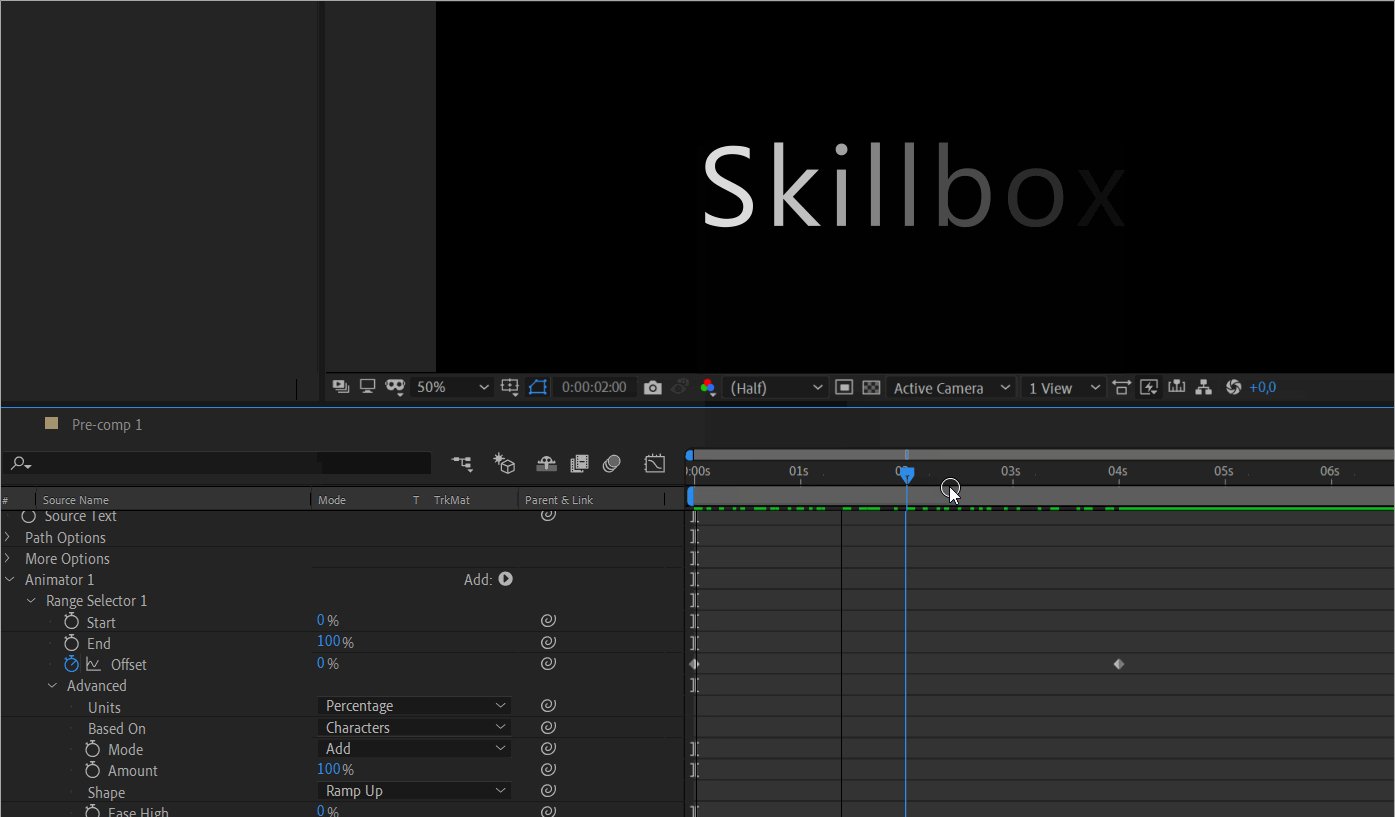
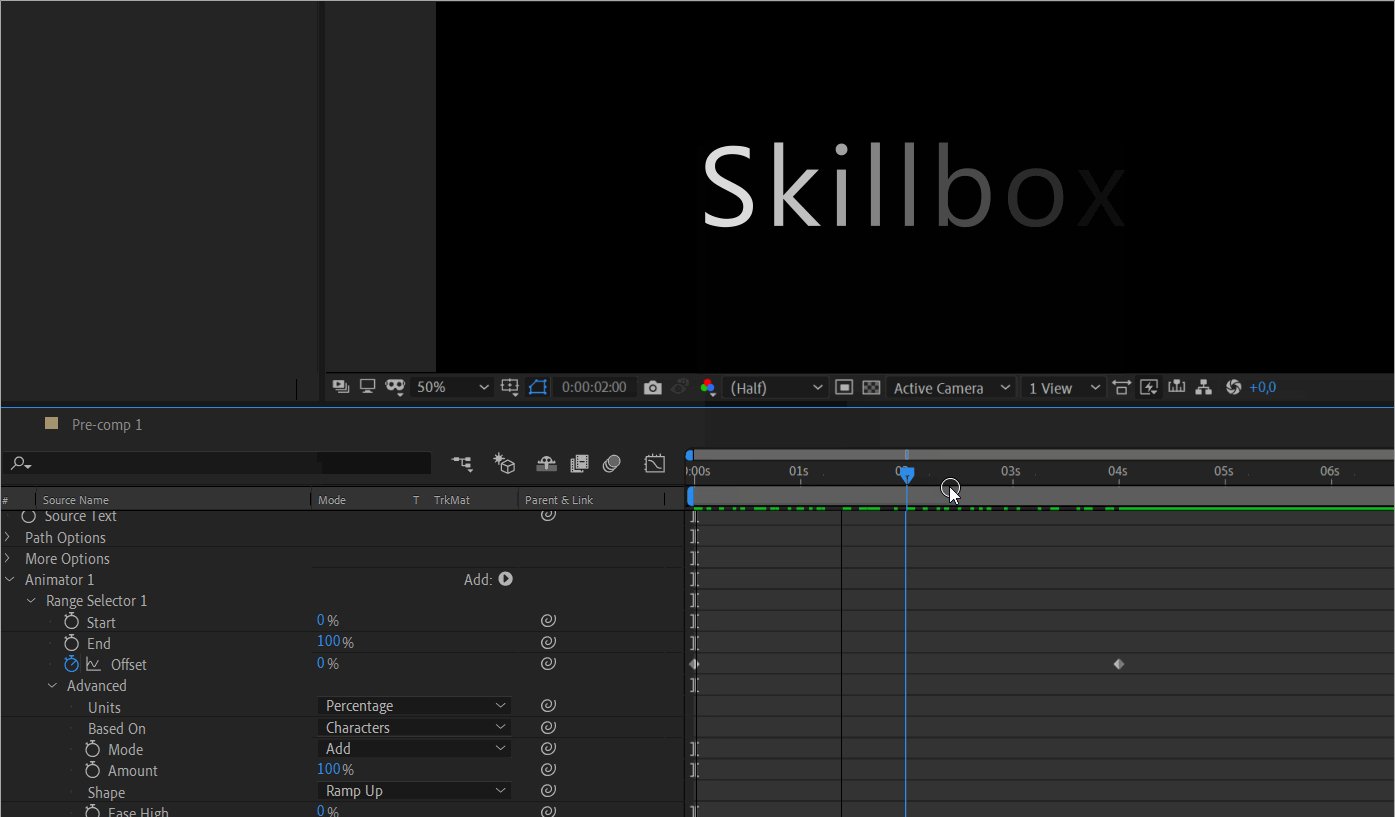
Далее переместите маркер на четвертую секунду и укажите значение 100%. Это значит, что текст будет появляться из полной прозрачности слева направо.

Проверьте, что получилось.

Текст появляется посимвольно, но недостаточно плавно.
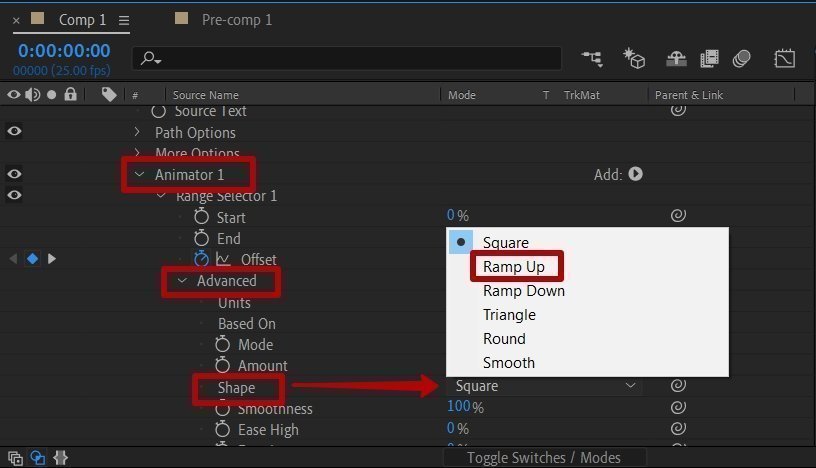
Добавление Ramp Up
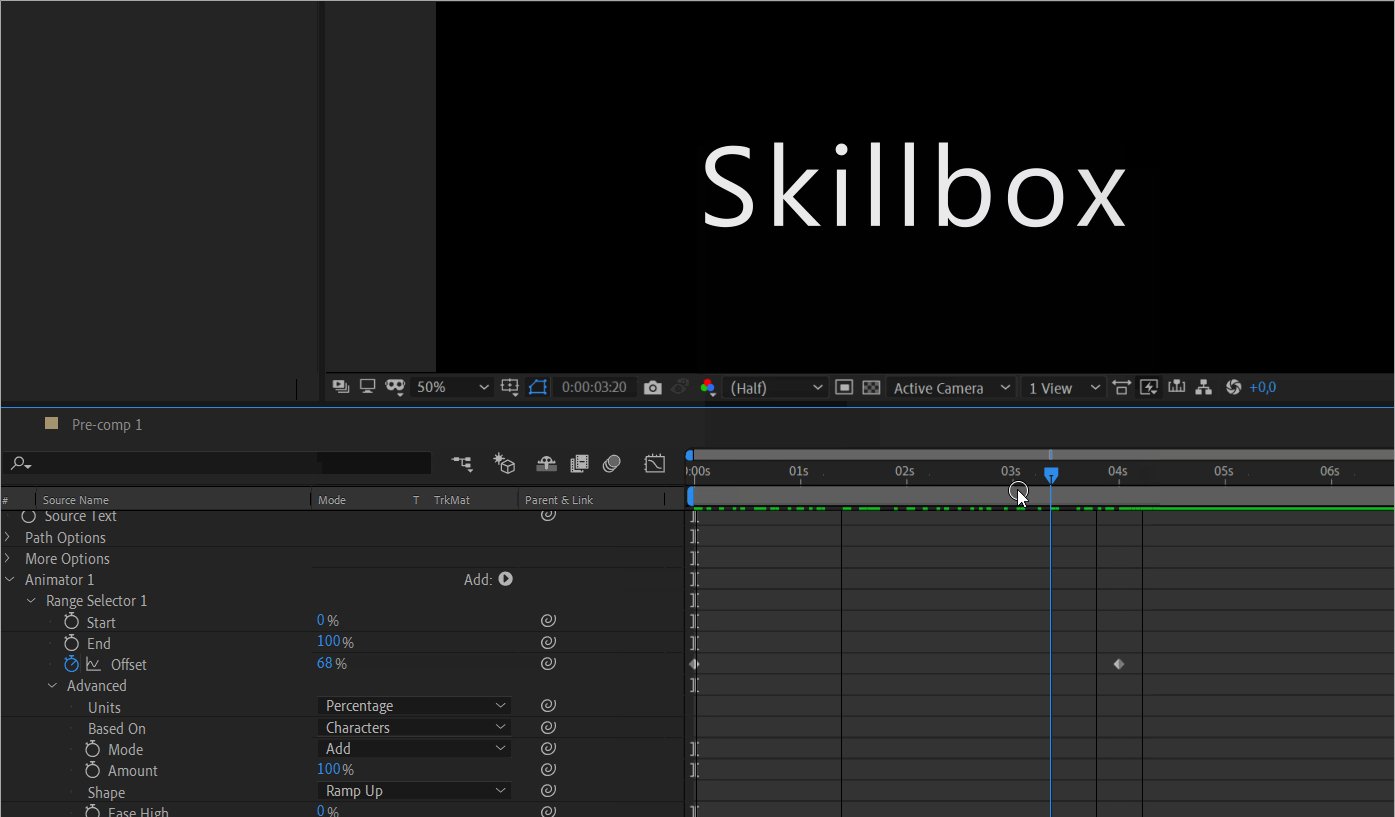
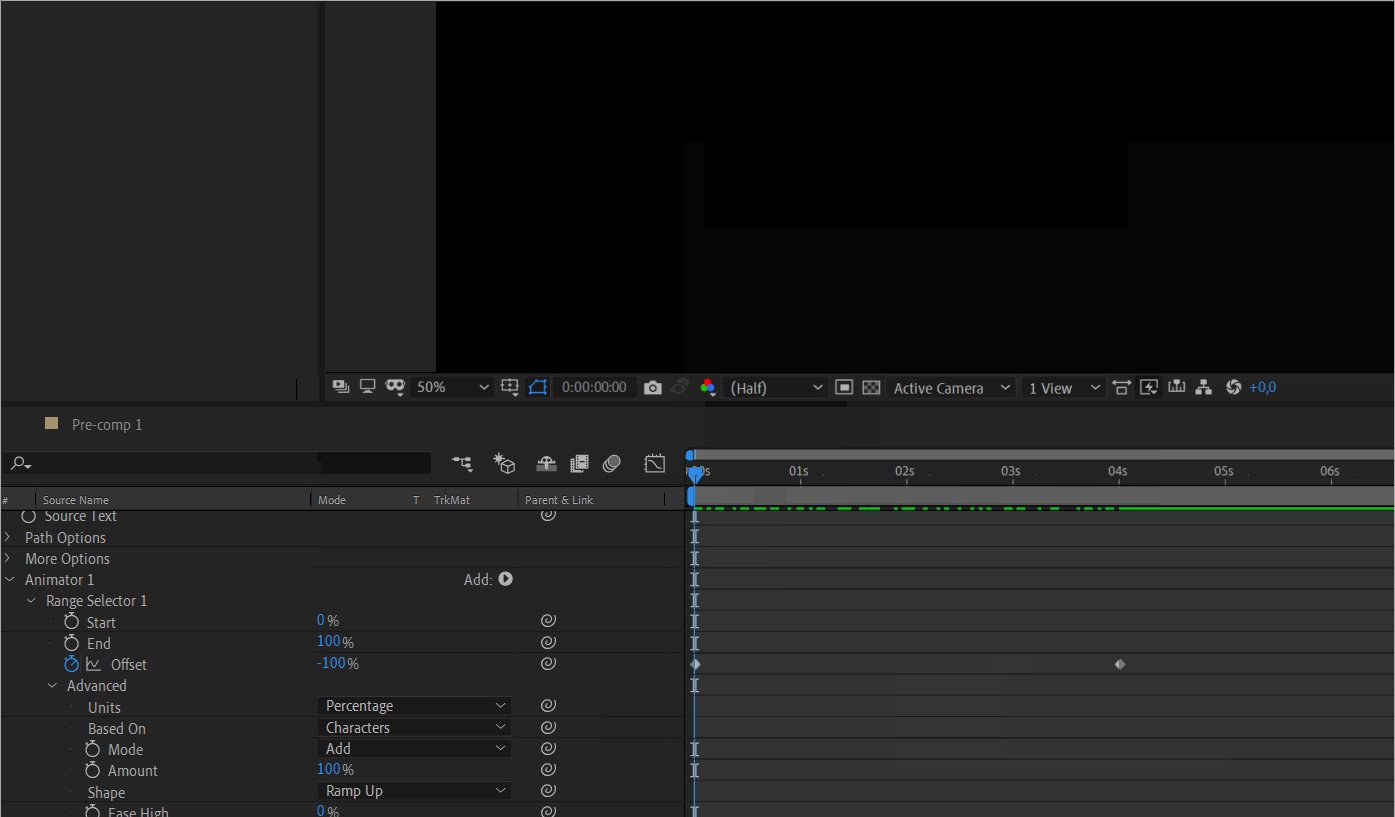
Раскройте стек Advanced в Animator и в свойстве Shape выберите Ramp Up (дословно: «наращивание») для более плавного появления текста.

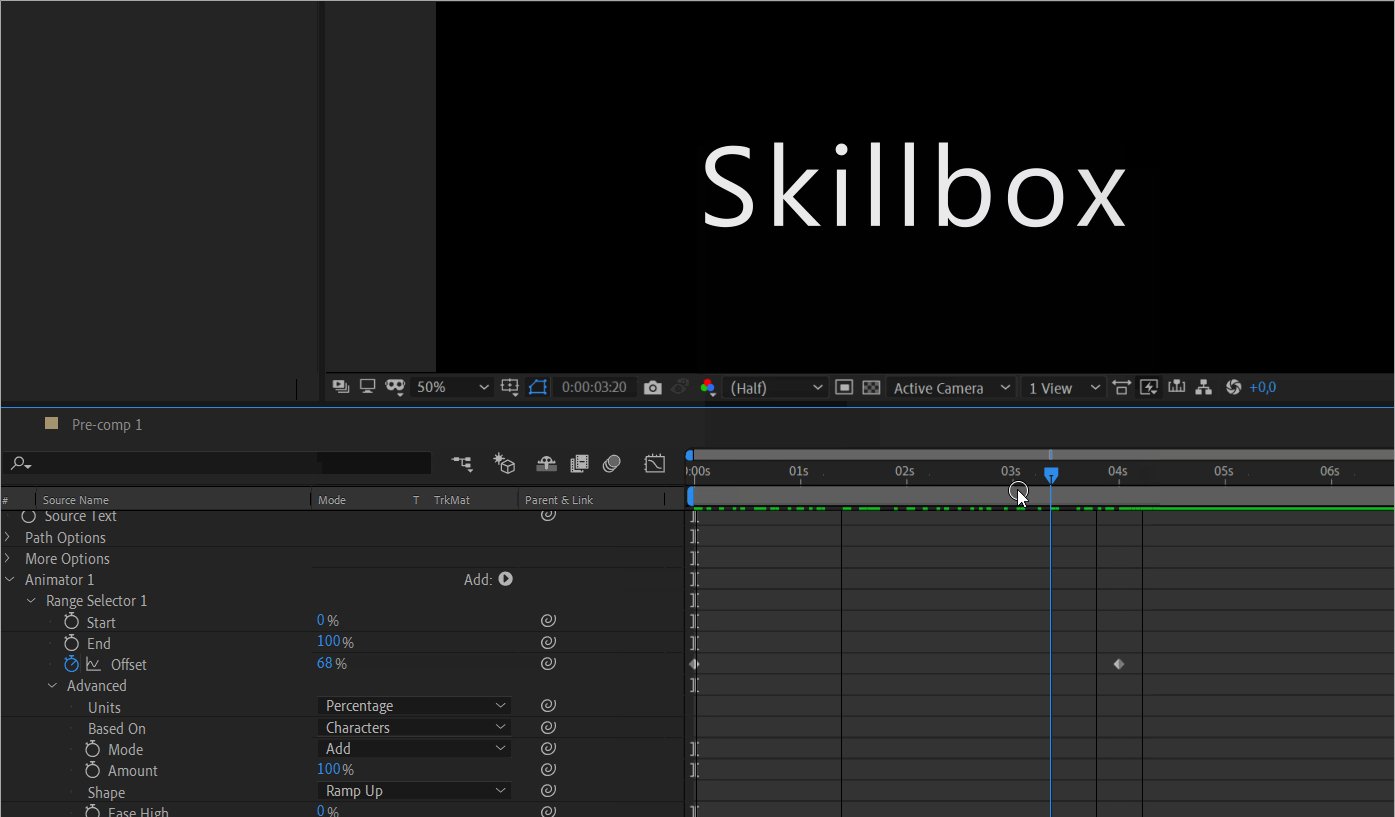
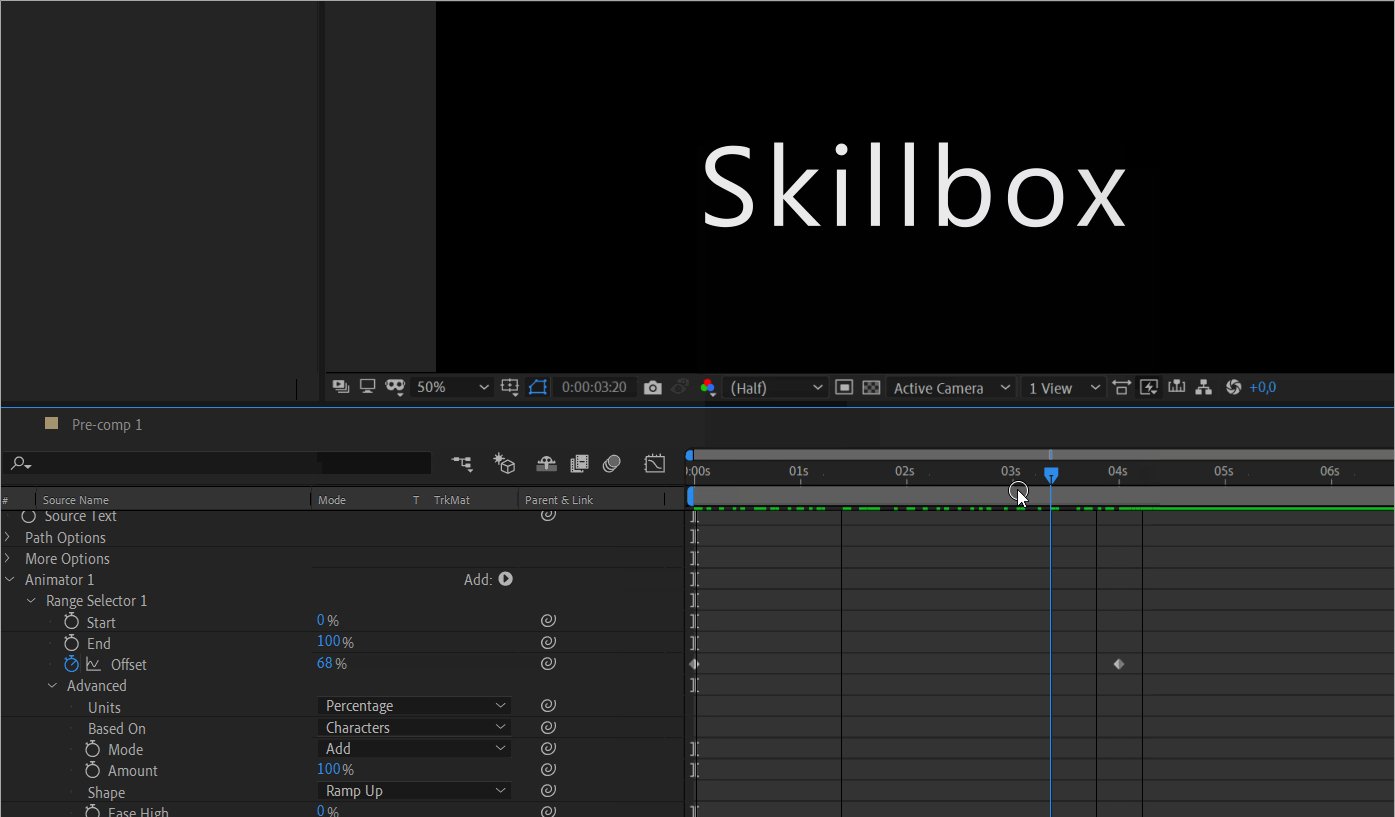
Посмотрите, как изменилась анимация. Теперь текст появляется плавно, но свойства Offset = 0 явно недостаточно, потому что половина текстового слоя видна сразу, хотя должна быть изначально скрыта.

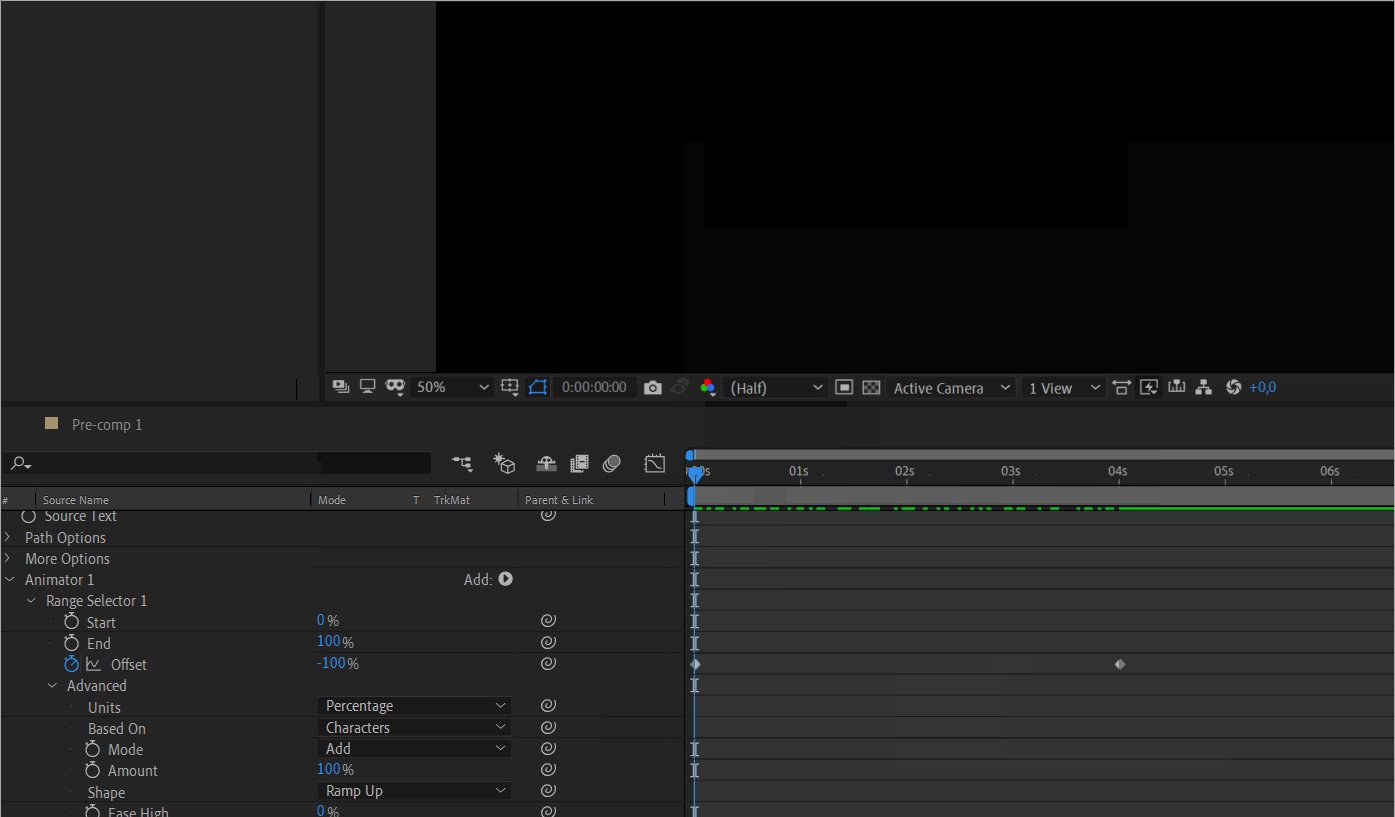
Переместите маркер на панели Timeline в начало на нулевой кадр и укажите значение Offset = –100%. То есть весь текст целиком будет скрыт в самом начале.

Перейдите к следующему шагу. Сделайте так, чтобы текст при появлении менял размер, немного отдаляясь от зрителя. Это чуть сильнее «оживит» анимацию.
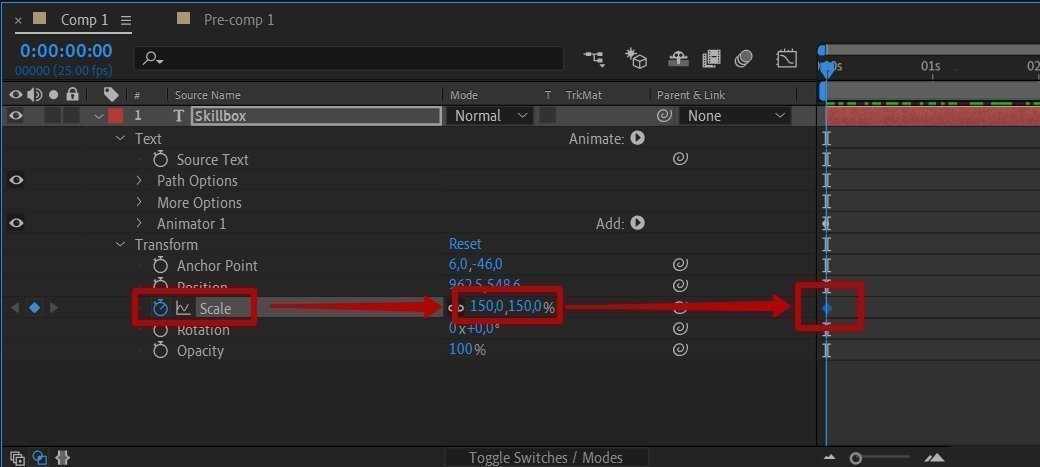
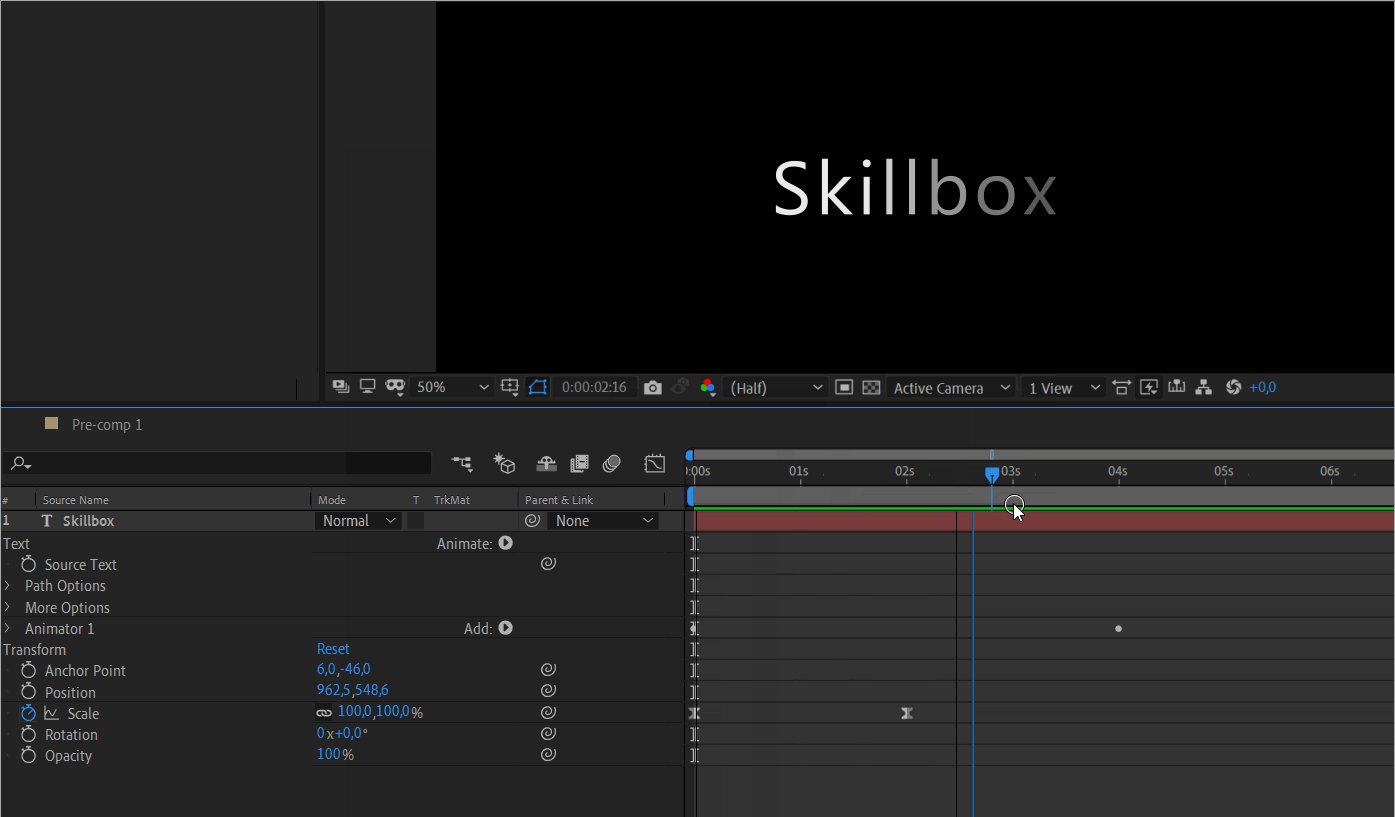
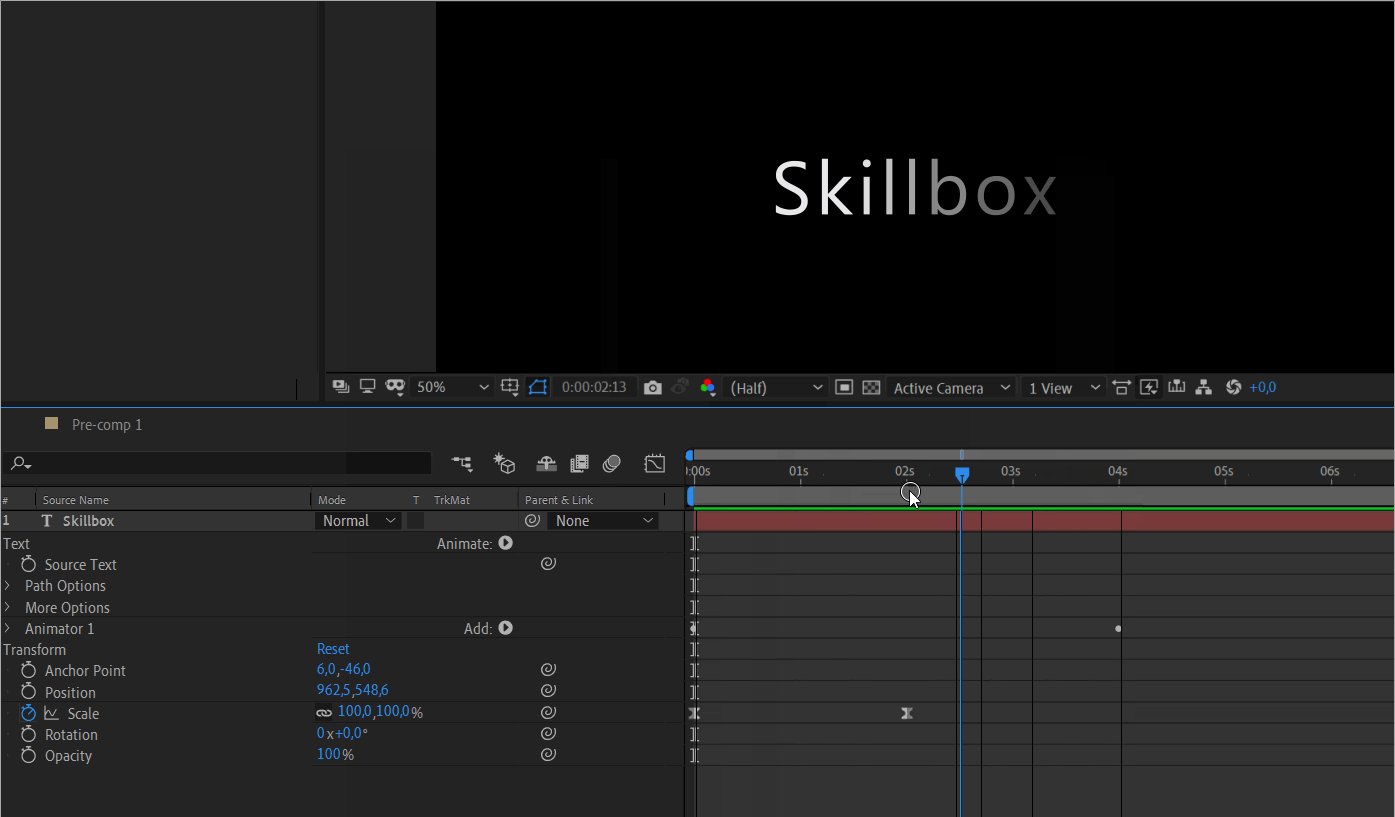
Добавление ключевых кадров для свойства Scale
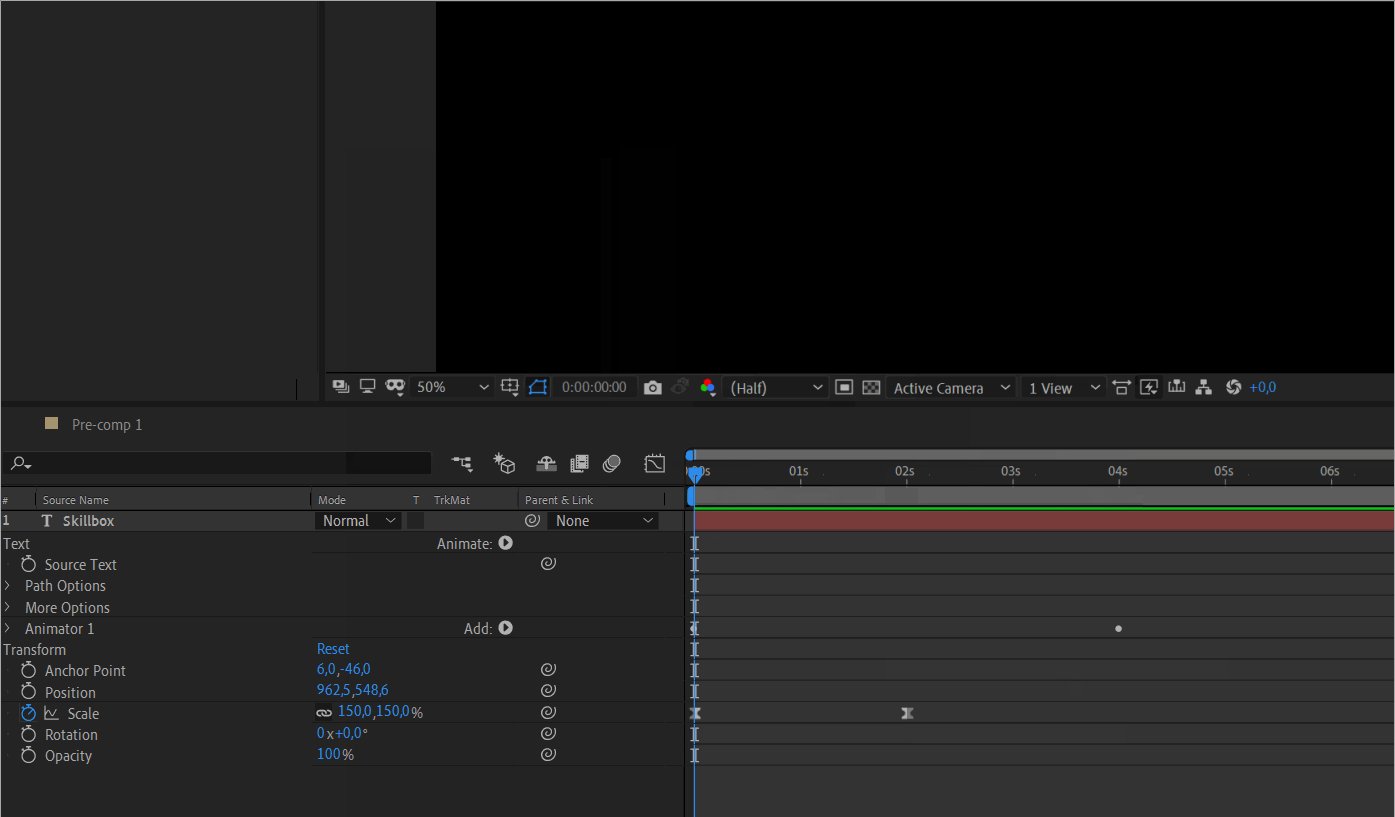
Выберите свойство Scale в стеке Transform. Переместите маркер на панели Timeline на нулевой кадр и нажмите иконку секундомера — так вы добавите ключевой кадр. Установите значение 150%.

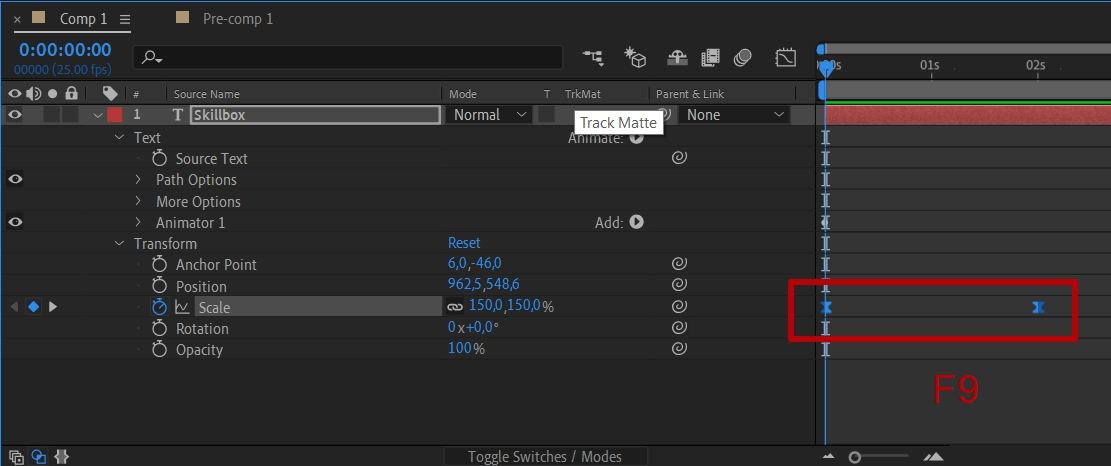
Переместите маркер на вторую секунду и установите значение ключевого кадра 100%. Выделите оба ключевых кадра и нажмите F9 для добавления Easy Ease, эффекта более плавной анимации.

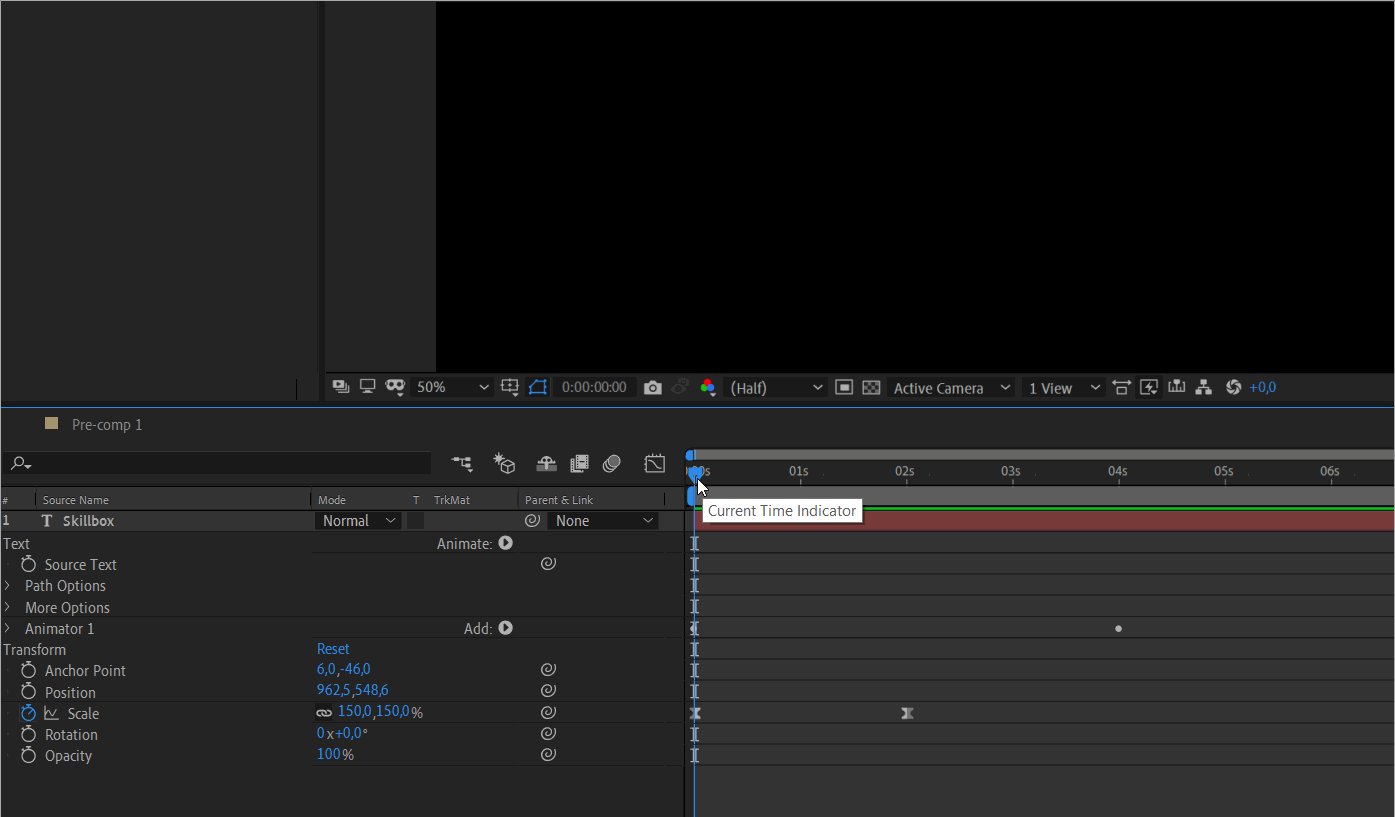
Посмотрите, что получилось: анимация посимвольного появления из черного и анимация уменьшения запускаются одновременно, что дает интересное сочетание.

Добавление Fill Color и Blur
Теперь давайте финализируем эффект, добавим цвет и размытие.
Откройте контекстное меню Add в стеке Animator и выберите Property — Fill Color — RGB. Так цвет будет отображаться исключительно во время появления текста.

Теперь добавьте Blur, в контекстном меню Add выберите Property — Blur и выставьте значение 20%. Результат:

Добавление дескриптора
Дескриптор — это маленькая подпись под логотипом, у многих брендов он есть. Нажмите Ctrl+T для выбора инструмента Type Tool и наберите
«Онлайн-университет». Выберите размер и расстояние между символами, отцентруйте дескриптор относительно логотипа.

Самостоятельное задание. Проделайте для дескриптора все шаги, которые мы делали для логотипа, но с одним изменением. Сделайте так, чтобы анимация дескриптора запускалась не одновременно с логотипом, а с задержкой. Подсказка: для этого вам понадобится поработать с ключевыми кадрами на таймлайне.

Если добавить несколько футажей дыма, частиц, бликов и так далее, можно получить полноценное интро, которое можно использовать, например, в видеороликах бренда. Попробуете?
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!