Уходящий год в UX и UI. Что дальше?
Рассказываем, что пришло к нам в 2021 году и что останется надолго, а что, скорее всего, оказалось лишь быстротечным трендом.


В целом 2021 год стал очень мощным с точки зрения развития дизайна и юзабилити. Прошлогодняя ситуация с пандемией и самоизоляцией показала, что компаниям, у которых нет удобного современного сайта или приложения, сохранить клиентов с учётом сокращения офлайн-взаимодействия стало очень сложно. И если в 2020-м все только раскачивались и приспосабливались к новым реалиям, то в этом году случился настоящий бум во всех сферах, связанных с IT, — в том числе и в дизайне. Практически для всех предпринимателей качественные онлайн-ресурсы стали насущной необходимостью.
Похоже, пандемия с нами надолго и отступать не собирается, а значит, важность UX и UI будет только расти. В нашей статье мы рассмотрим, какие тренды в вебе и мобайле принёс нам 2021 год, и попробуем спрогнозировать, как они будут развиваться дальше.
Мы расскажем про:
UX-тренды
Дизайн, влияющий на поведение
Этим термином можно назвать UX-приёмы, которые побуждают пользователя совершить определённое действие. Например:
- На букинговом сайте появляется карточка номера с сообщением «Последний вариант по этой цене!».
- На сайте авиакомпании рядом с выбранной датой загорается надпись «Осталось 5 билетов».
- В маркетплейсе во время скроллинга по каталогу, всплывают надписи «Иван А. только что заказал этот товар».
Эти триггеры заставляют пользователя скорее купить, забронировать, заказать, написать. Тренд не нов, но его активное внедрение в этом году связано со значительным ростом онлайн-коммерции. В 2021 году люди используют интернет для большинства бытовых действий — сильно вырос рынок онлайн-продаж и услуг, увеличилась конкуренция.

В 2021 году увеличивается количество использования приёмов, влияющих на поведение, и в приложениях:
- мотивирующие сообщения;
- персонализированные рекомендации;
- бонусы за регулярное использование приложения.
Это побуждает пользователя заходить чаще, чтобы получить «награду».


Останется ли тренд? Тренд работает хорошо и появляется во всё новых областях. Но пользователи достаточно негативно относятся к назойливости — если на сайте постоянно появляются сообщения «Купи скорее, не то опоздаешь!», это воспринимается как информационный шум. Первый восторг от такого рода маркетинга пройдёт, и функции, влияющие на поведение, станут мягче — в ненавязчивых, нативных формах, не продающих в лоб. А вот анализ поведения пользователя при помощи нейросетей будет расширяться и проникать во все сферы.
Развитие приложений для десктопа
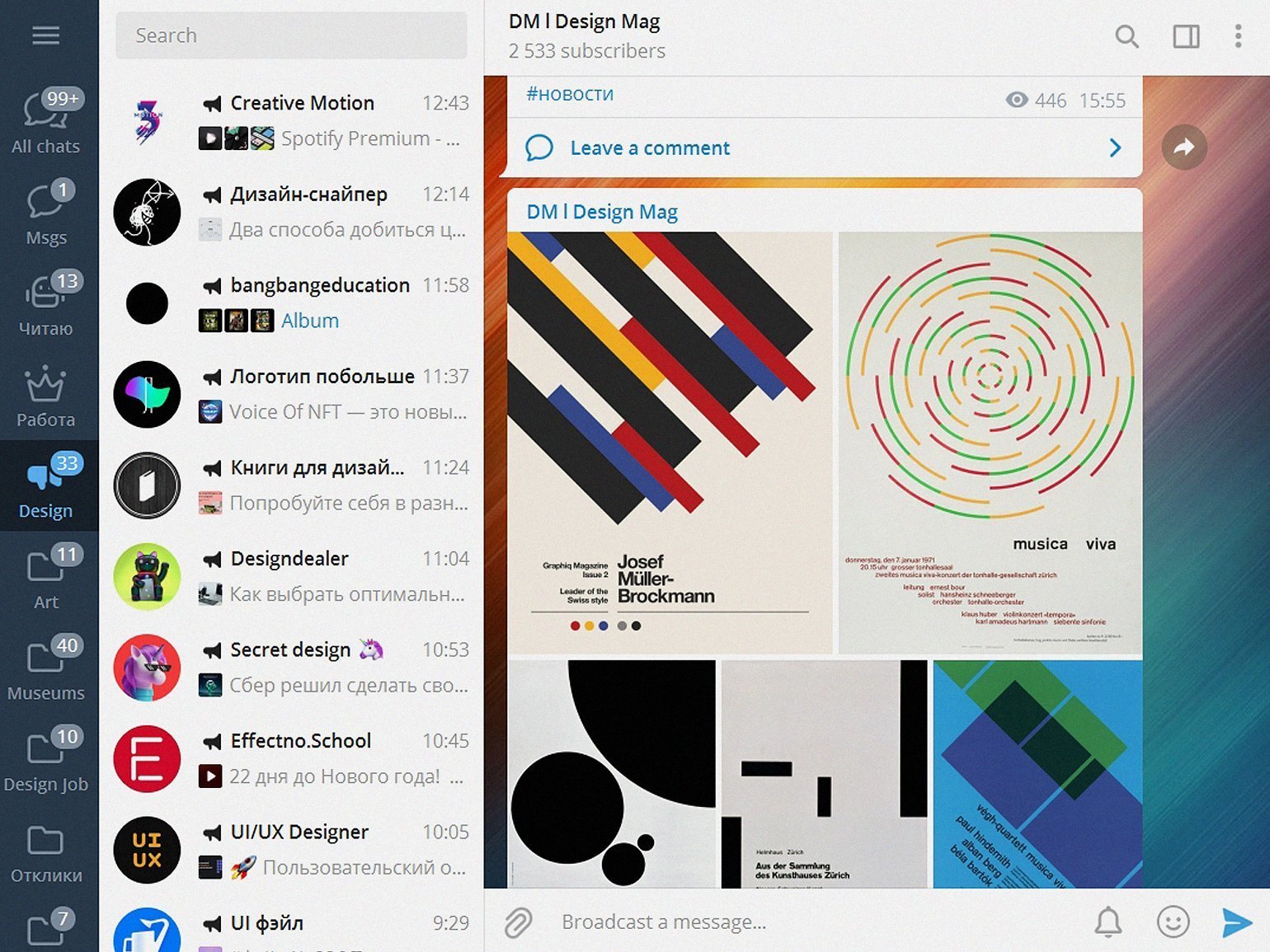
Какое-то время назад многие десктопные приложения пали под натиском мобильных приложений и онлайн-сервисов — их развитие практически полностью остановилось. Во многом этому способствовала офисная работа — зачем ставить приложения на чужой (рабочий) компьютер или личный ноутбук (который включаешь ненадолго лишь вечерами). С распространением удалёнки десктопные приложения переживают второе рождение. Так, пользоваться мессенджерами в течение рабочего дня удобнее именно в приложении, нежели постоянно переключаться между вкладками браузера для решения рабочих вопросов или набирать сообщения на экранчике телефона.
Созданные в 2016 и 2017 годах десктопные приложения для WhatsApp и Telegram с начала пандемии стали выпускать обновления каждый месяц, устраняя ошибки или добавляя новые функции. А Instagram*, ранее доступный только на телефоне, теперь полноценно работает и в стандартном браузере.

Останется ли тренд? Да, поскольку удалённая работа плотно вошла в нашу жизнь, и мессенджеры заменили личное общение между сотрудниками. Следующий шаг — создание десктопных приложений для программ, существующих сейчас только онлайн, и развитие десктопной версии для мобильных приложений. Не исключено, что часть из них наконец начнёт работать без подключения к интернету.
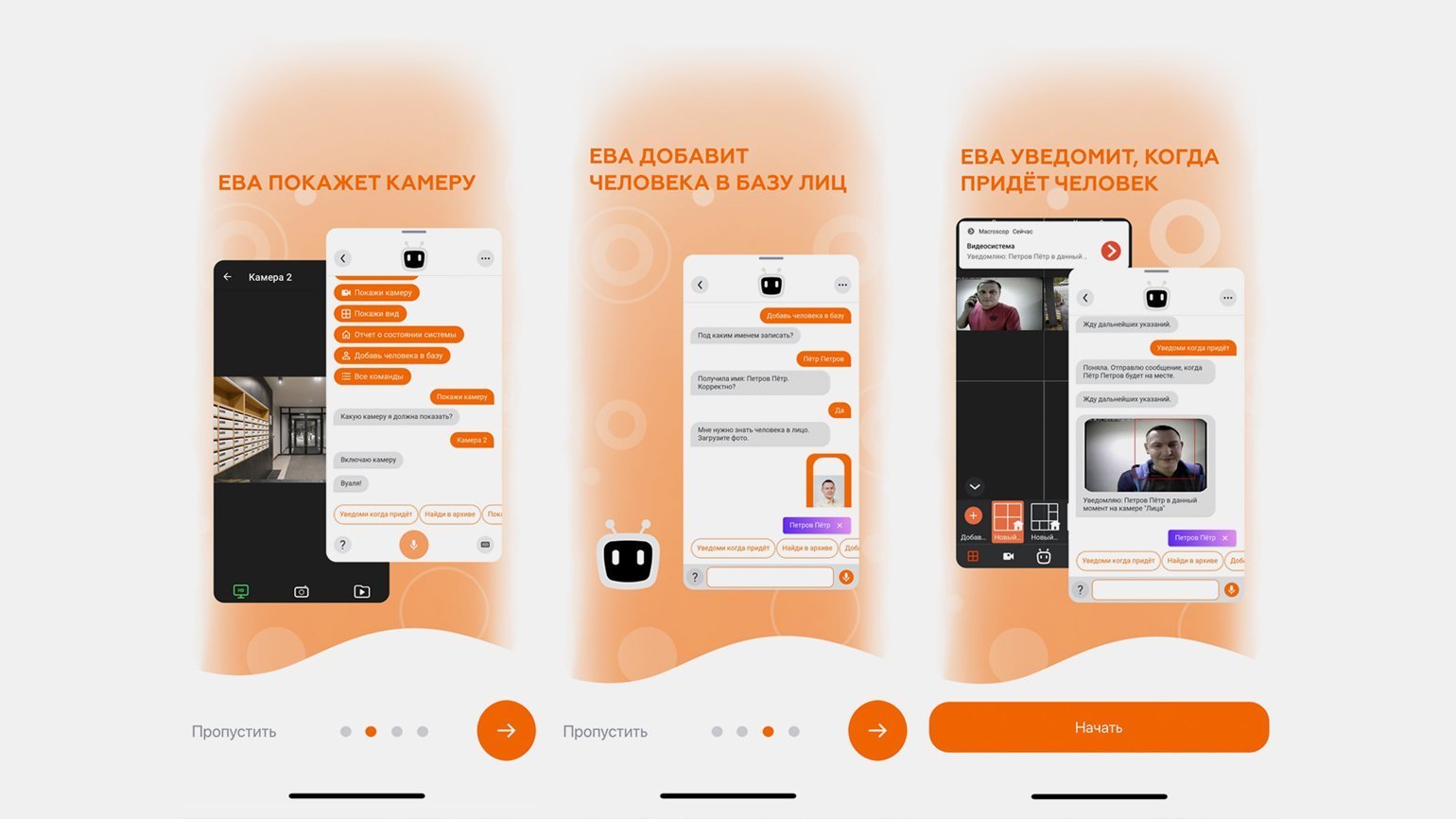
Голосовой ввод
Сейчас эта функция больше используется в приложениях и реализована в поисковых системах. Ускоряющийся ритм жизни приводит к тому, что на набор текста не остаётся времени — проще ответить или найти что-либо с помощью голоса. Это заставляет разработчиков всё больше обращаться к функциям голосового набора, а также улучшать их производительность.


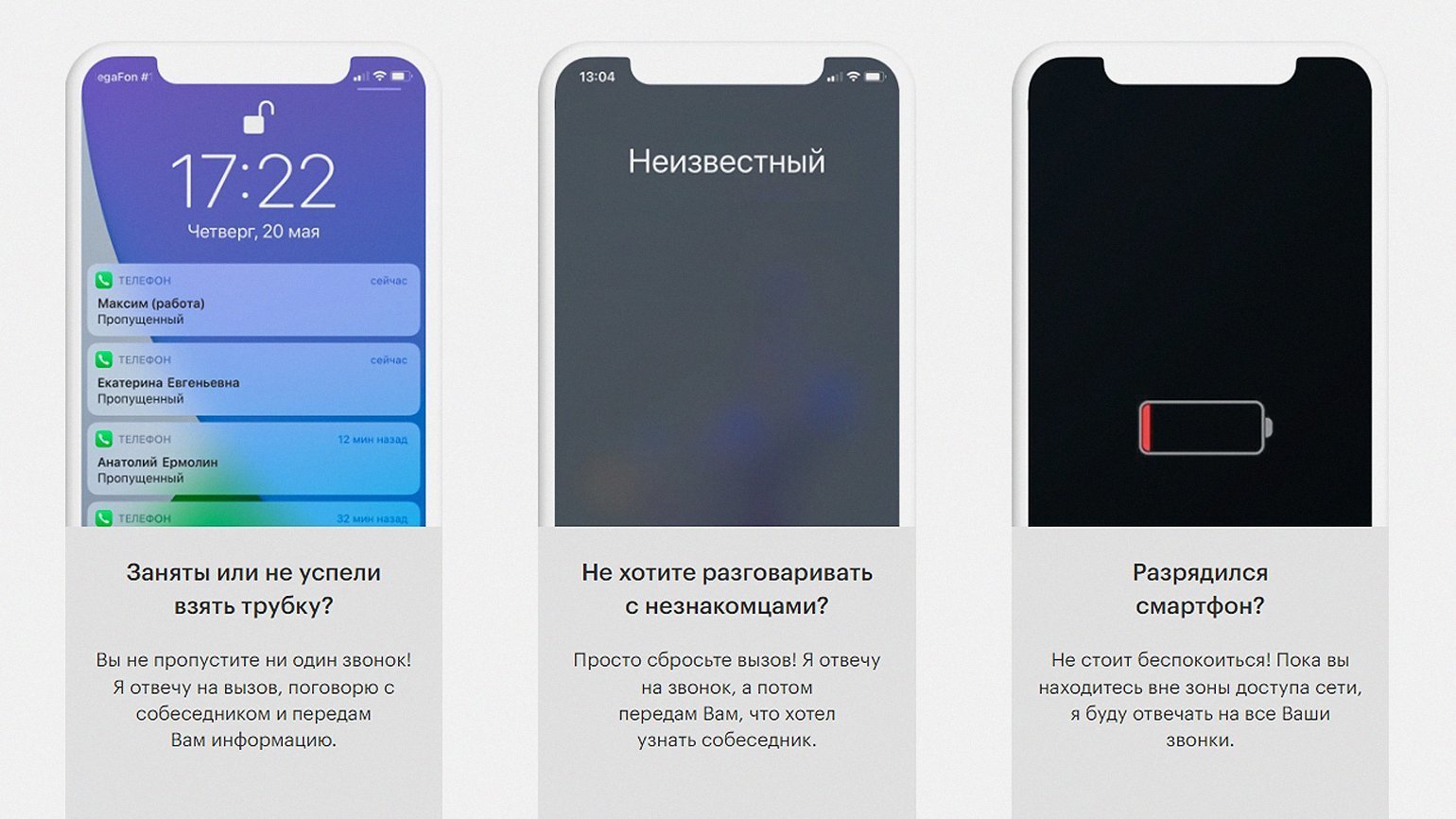
Переломным для развития голосовых сервисов стал прошлый год, а в этом году о подготовке к запуску голосовых помощников заявили «Мегафон», «Билайн», ВТБ, «Альфа-Банк». Совершенствуются и имеющиеся помощники — в этом году Siri обрела два голоса, один из которых женский, а второй мужской.
Останется ли тренд? Однозначно. Аналитики Juniper Research прогнозируют, что к 2023 году на одного человека будет приходиться 2–3 голосовых помощника. Во-первых, в современном ритме жизни голосовое управление — это действительно удобно. Во-вторых, с распространением удалёнки и сокращением «живых» контактов пользователям всё чаще хочется общаться голосом, что даёт развитию технологии дополнительный стимул. В-третьих, миллениалы и зумеры вообще не очень любят вводить текст, что показывает популярность голосовых сообщений в тех же мессенджерах. За этой технологией — будущее, и она плотно войдёт в проектирование интерфейсов.
UХ-взаимодействия в приложениях
С самого момента появления смартфон стал неотъемлемой частью жизни современного человека, а с развитием удалёнки он превратился в полноценный гаджет для работы, тренировок, учёбы и саморазвития. В этому году качественный UX для гаджета — это не только расположение элементов и выбор шрифтов. Расширяются возможности взаимодействия человека со смартфоном, а смартфона — с человеком.
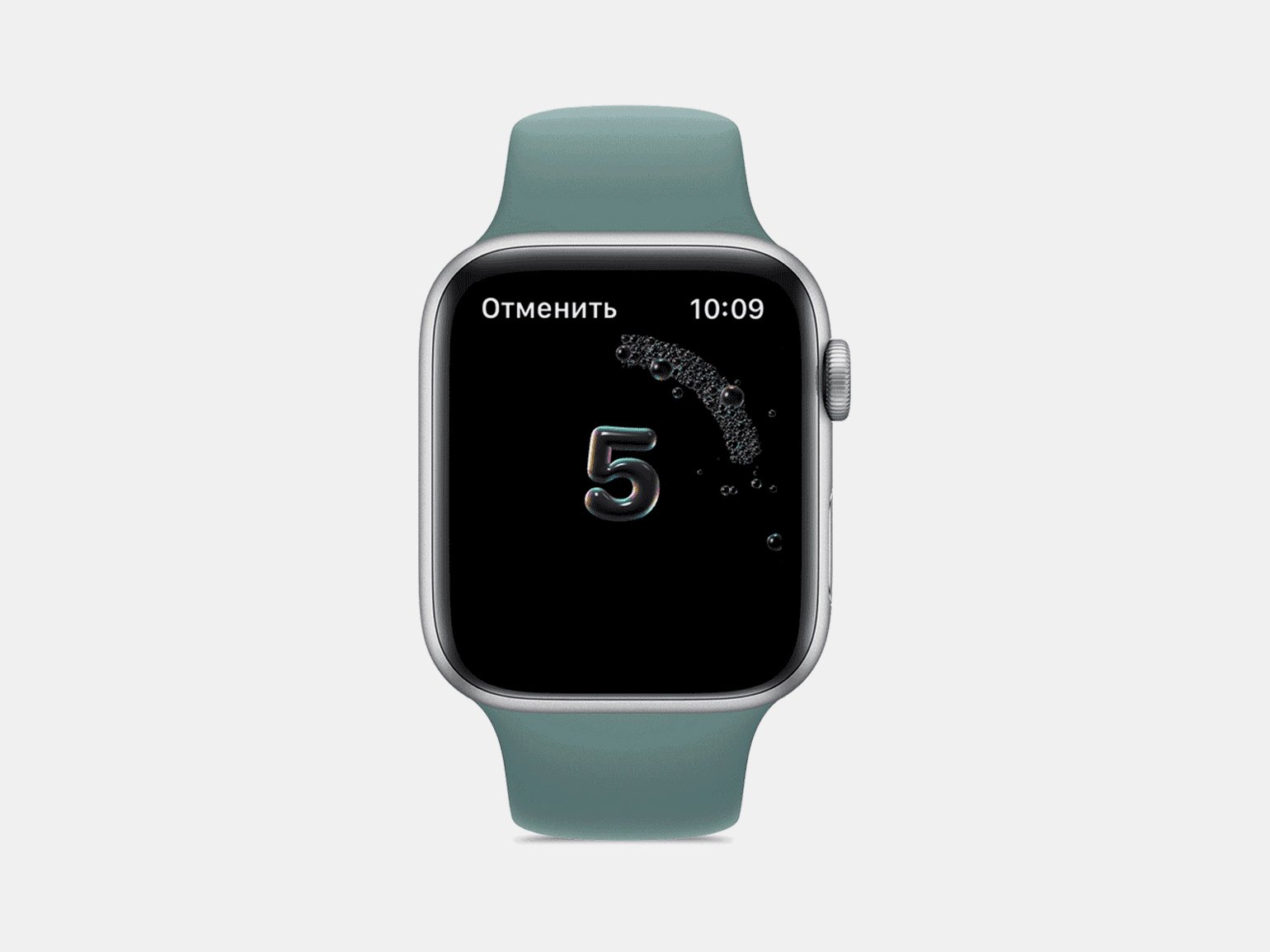
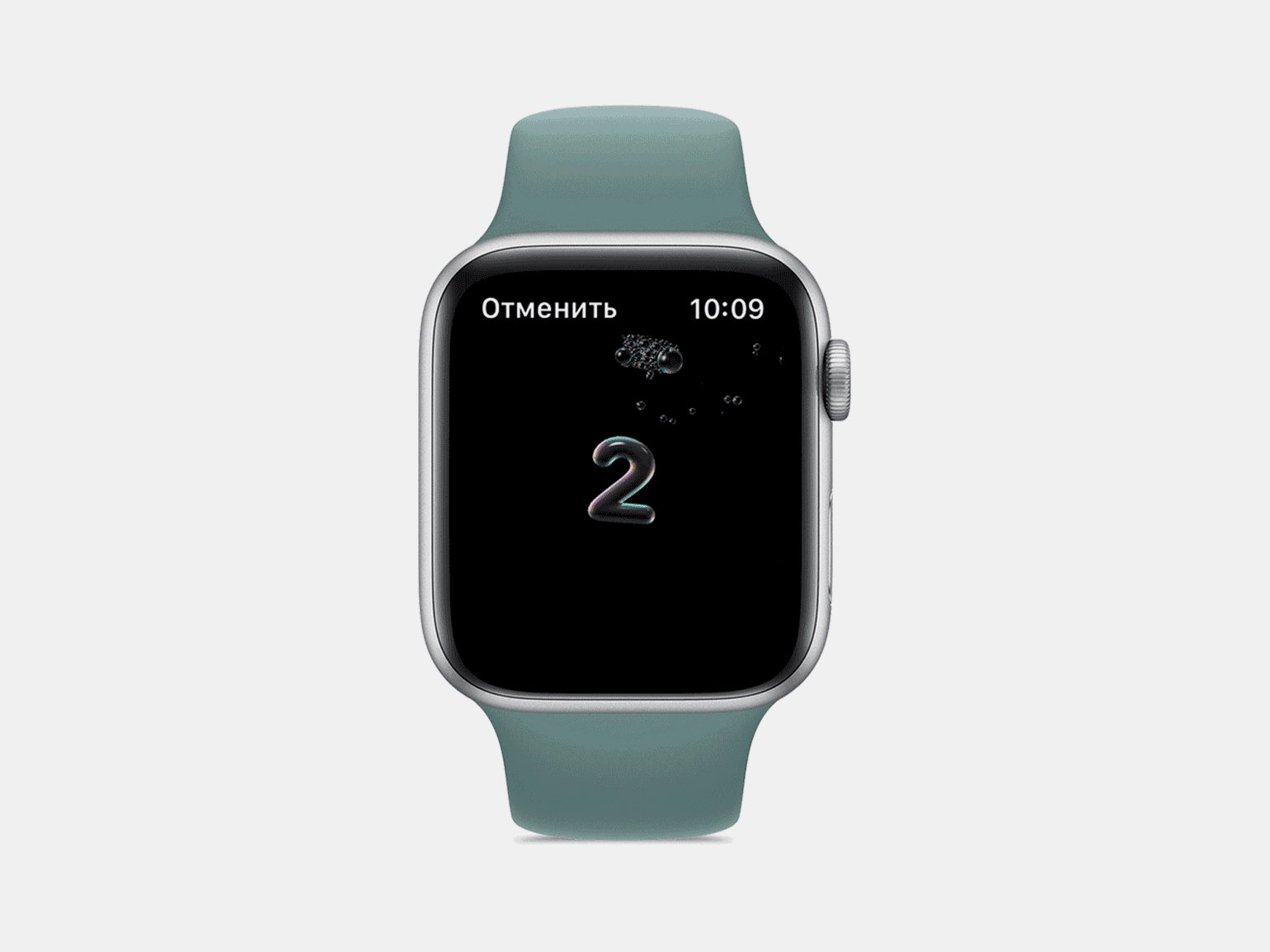
Так, например, с этого года умными часами Apple Watch можно управлять с помощью жестов — сжимая и разжимая кулак, сводя пальцы и при этом не прикасаясь к экрану. Поменялась и обратная связь от смартфона к человеку — выросло количество микровзаимодействий, то есть незначительных изменений интерфейса как откликов на действия при работе с устройством.
Останется ли тренд? Каждое улучшение качества взаимодействия ведёт к повышению продаж. И с ростом производительности устройств будет расти и количество разнообразных реакций на действия пользователя.
UI-тренды
Ретростиль девяностыx
Большинство активных и платёжеспособных пользователей интернета — миллениалы, чьё детство пришлось на девяностые. Именно поэтому ностальгия по этим «тёплым ламповым» временам отражается и в дизайне. Приглушённо-плёночные или, наоборот, яркие цвета, неон, простые наивные рисунки, геометрические фигуры в качестве украшений — всё это новый тренд.
В моде 3D, и здесь хороший пример — лендинги Apple: добавилось больше сложного 3D и эффекта погружения. И это не просто украшательство, а функциональный элемент, который показывает особенности продукта.

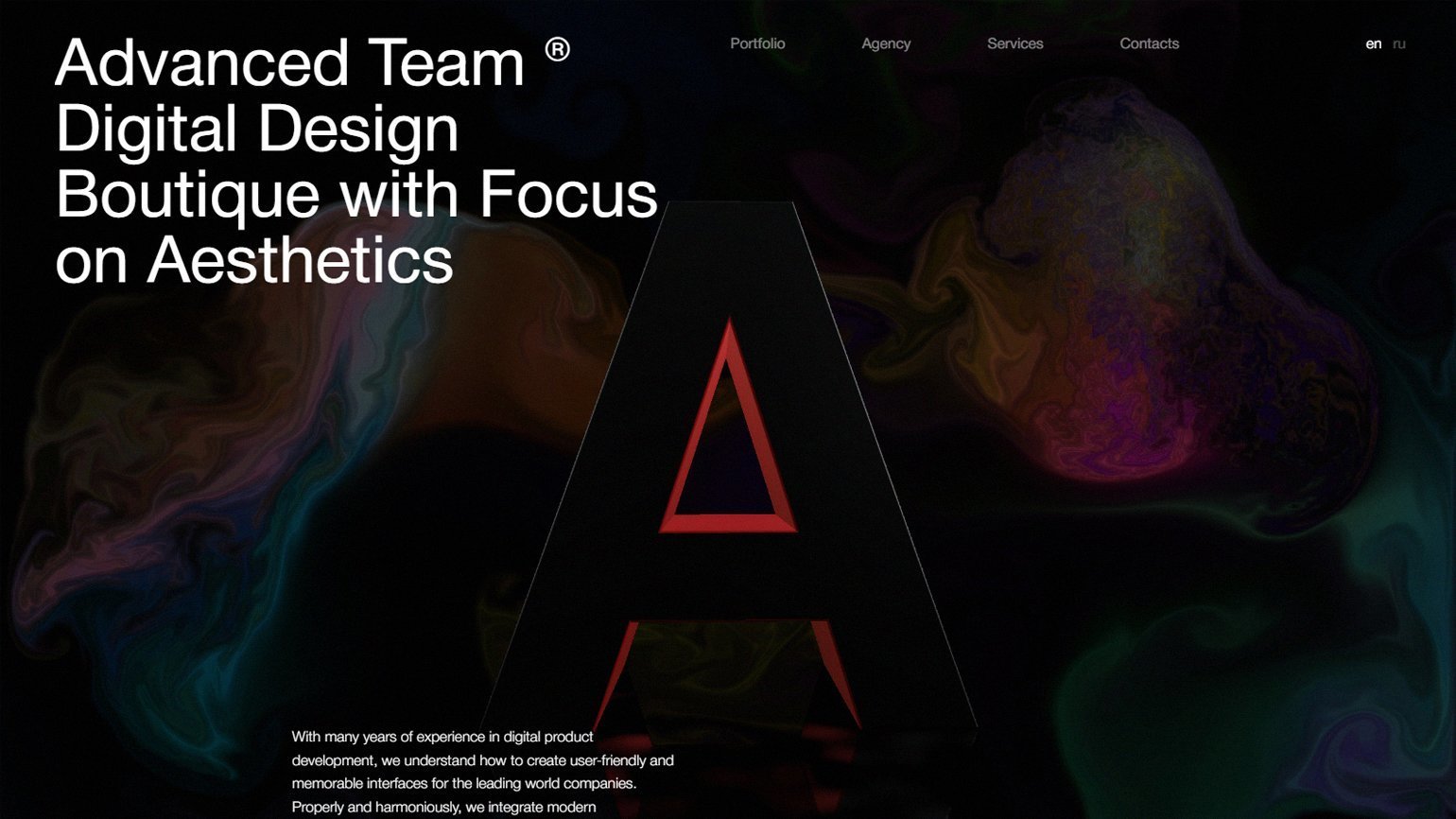
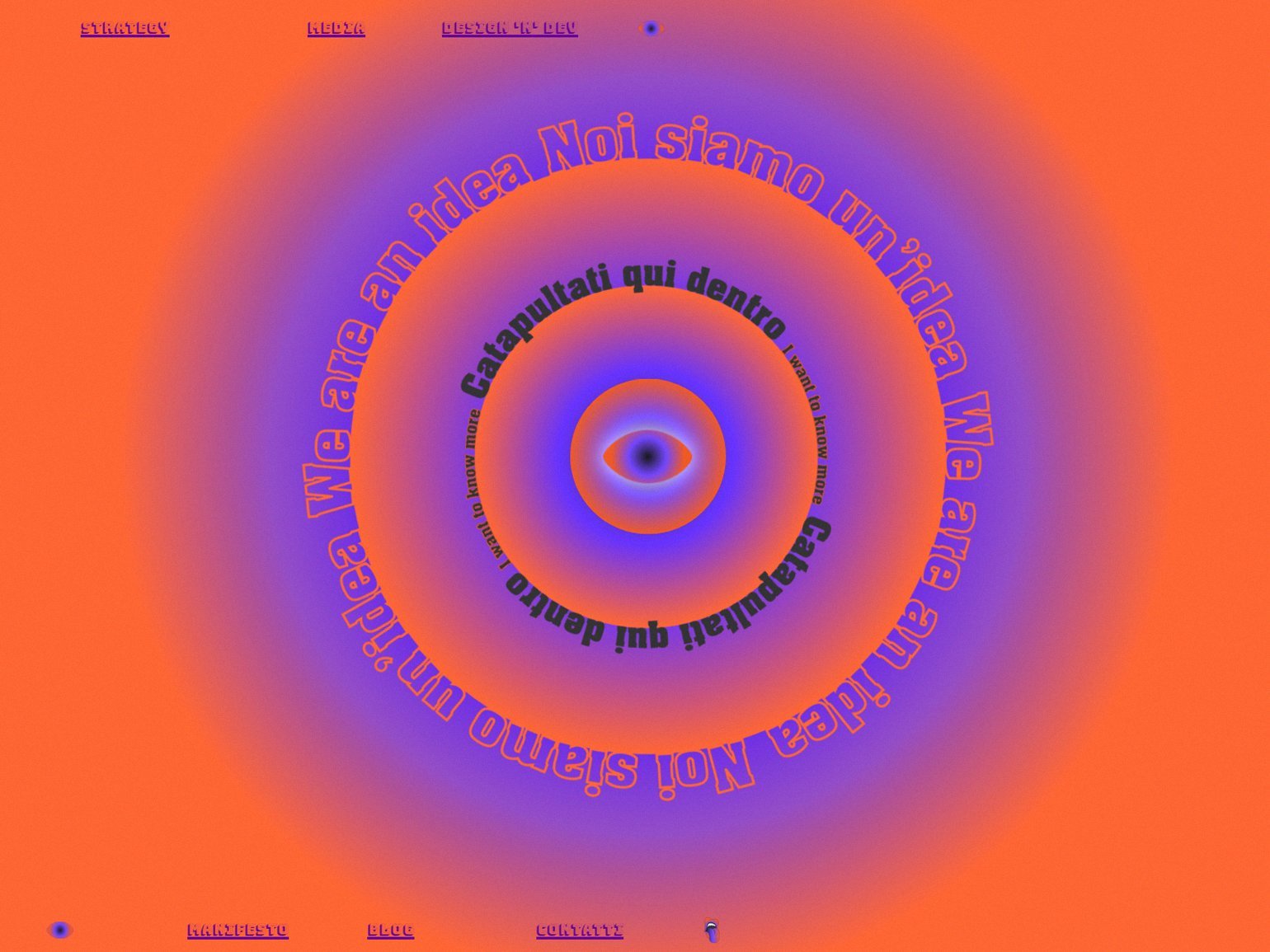
Ещё одно явление можно назвать термином «новый монохром». Тёмная тема по-прежнему с нами, но в этом году она приобрела новые черты — на пике имитация свечения и контраст. Это тоже связано с ностальгией по «неоновым девяностым». Сайты в таком стиле смотрятся достаточно свежо и интересно, но при этом лаконично.

Останется ли тренд? Пока миллениалы у руля, тренды из девяностых точно будут популярны. Тем более что этой «давно забытой» атмосферой начинает проникаться и более молодое поколение, вдыхая в неё новую жизнь. Ностальгия по девяностым точно останется, но «выживут не все»: вслед за неоморфизмами в небытие могут кануть и неоновые огни. Но это будет после, а пока они только приходят в моду.
Абстракция
Абстрактная графика и цветовые пятна хорошо вписываются в любой дизайн, поэтому этот тренд продолжает быть популярным в 2021 году. Градиенты в этом году становятся сложными, но с очень мягкими переходами. В цветовых пятнах нет чётких границ, они как бы растворяются на поверхности фона. Но иногда приобретают и более резкие очертания, становясь похожими на узоры в технике tie dye.

Останется ли тренд? Градиенты и абстракции дают массу вариаций. В сочетании с 3D и интерактивными возможностями для них открываются безграничные перспективы.
Иллюстрации
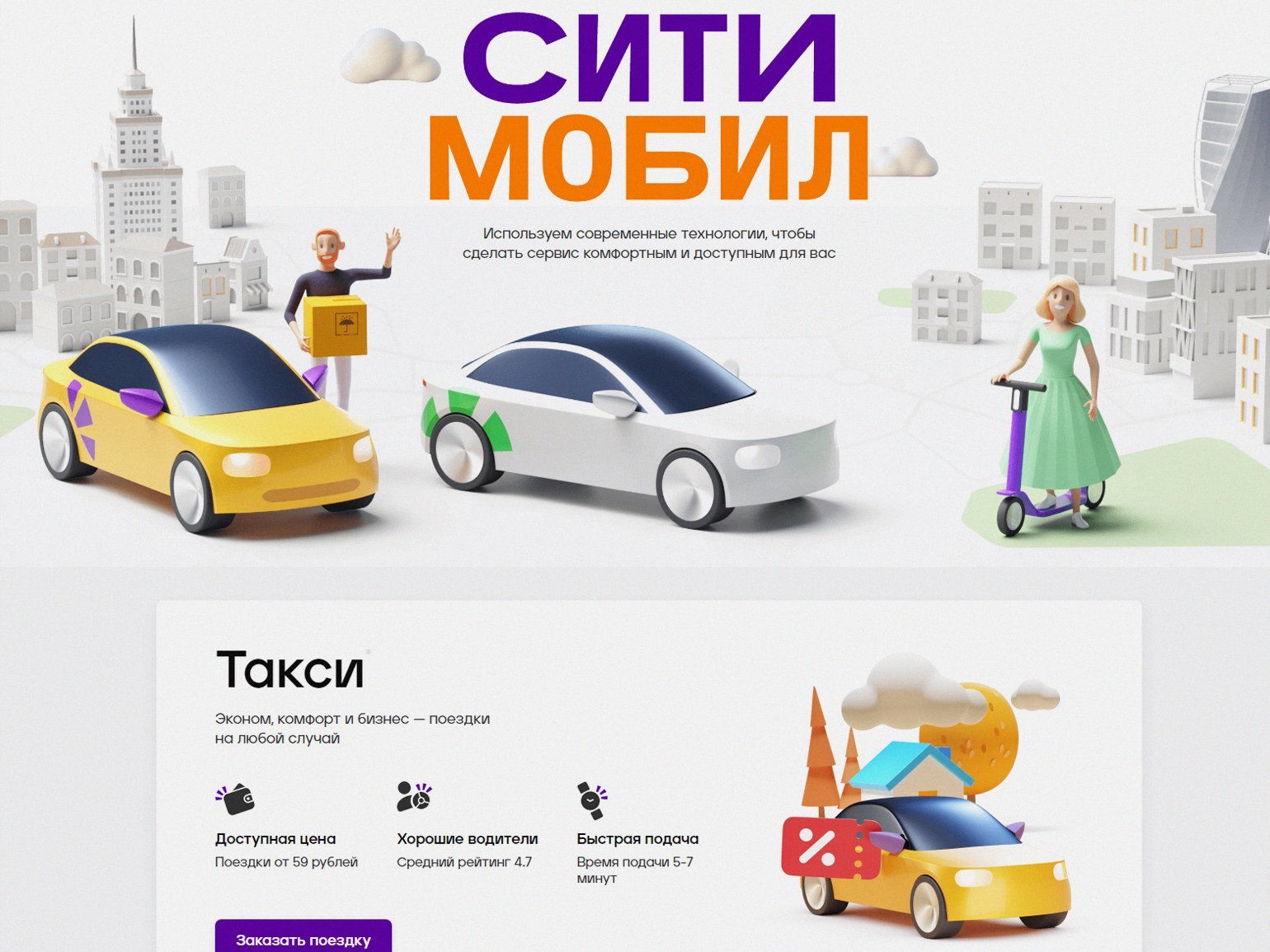
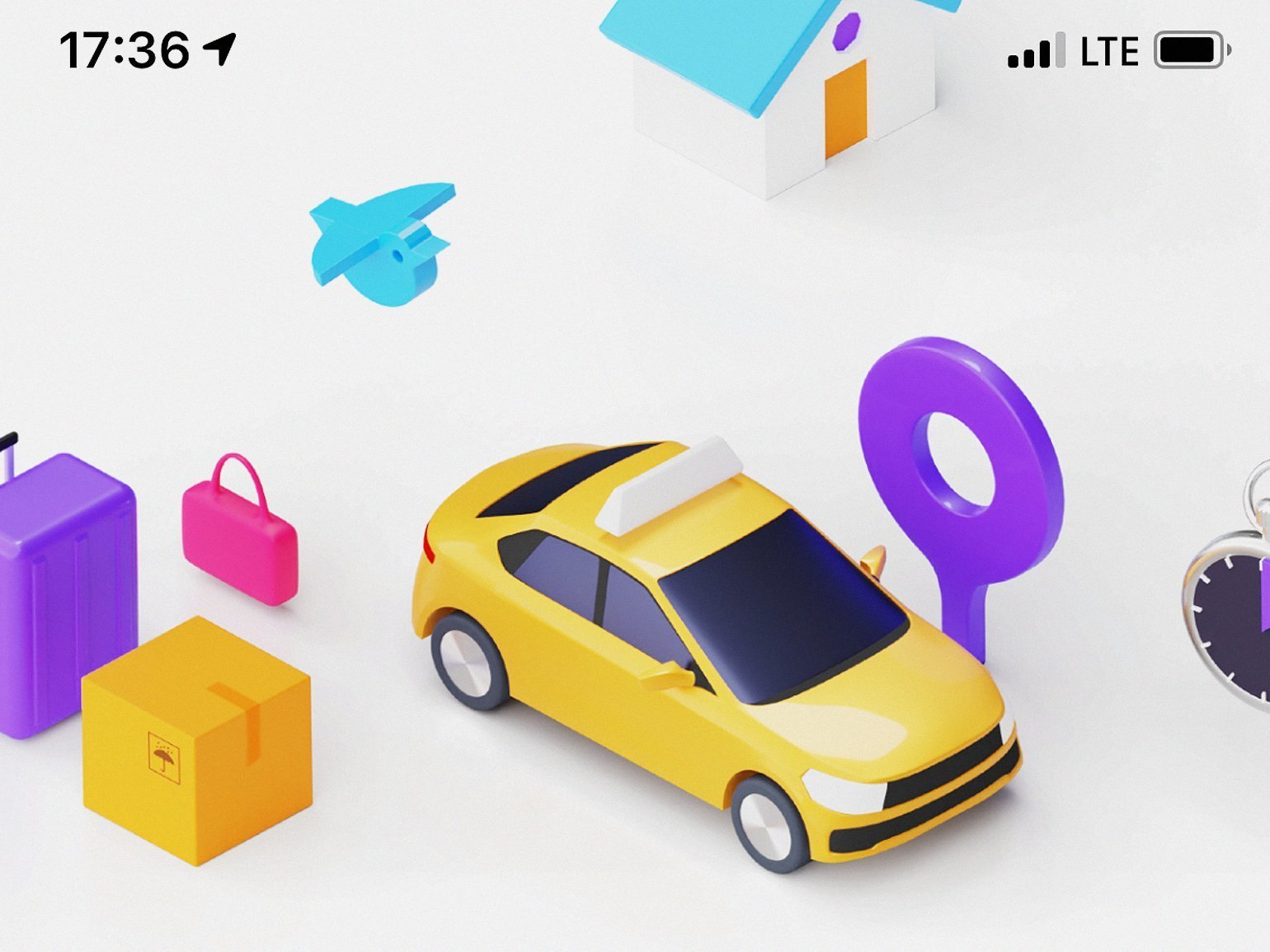
Тренд на оформление иллюстрацией стремительно развился в 2021 году, причём изображения перешли и в мобильные приложения. Используются все возможные форматы — 2D и 3D, персонажи, абстрактные образы, объекты. Они могут сочетаться и с простыми рисованными элементами — стрелками, надписями, геометрическими фигурами. Все эти элементы вписаны в лёгкий геометричный дизайн. Из наиболее популярных стилей можно отметить минималистичные или нарочито грубые картинки.


Останется ли этот тренд? Конечно — иллюстрации делают дизайн ярче и снимают с него налёт серьёзности. Учитывая, что во время пандемии мир стал более закрытым и серым, иллюстрации в UI привносят элемент праздника. На что и делают ставку производители сервисов и услуг. Главное, чтобы рынок не перенасытился.
Необычная обработка фото
В этом году уходит тренд на коллажирование с обтравкой. Но необходимость использовать фотографии на сайтах и в интерфейсах никуда не делась. Поэтому снимки дополняются геометричными подложками и рисованными элементами, анимируются.

Останется ли тренд? Фото, которые присутствуют на большинстве сайтов, всегда будут нуждаться в подаче — например, взаимодействовать с интерфейсом и играть не только информационную или декоративную роль. Дизайнерам будет интереснее придумывать такие механики, а пользователям — взаимодействовать с ними.
Типографика
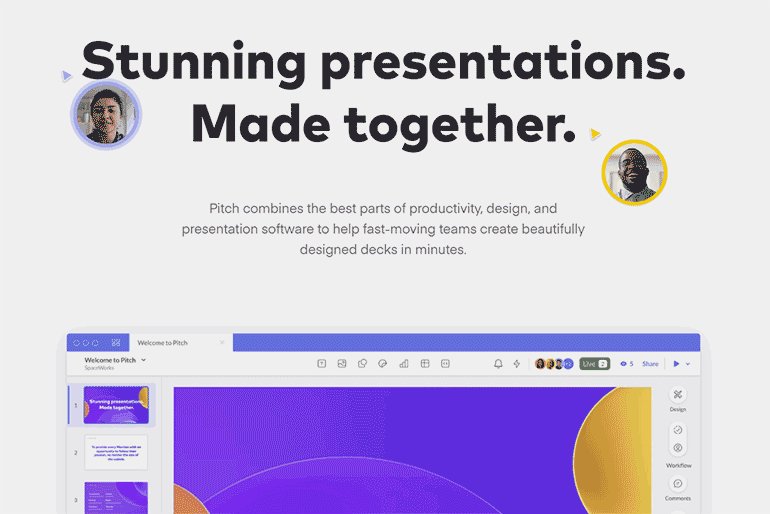
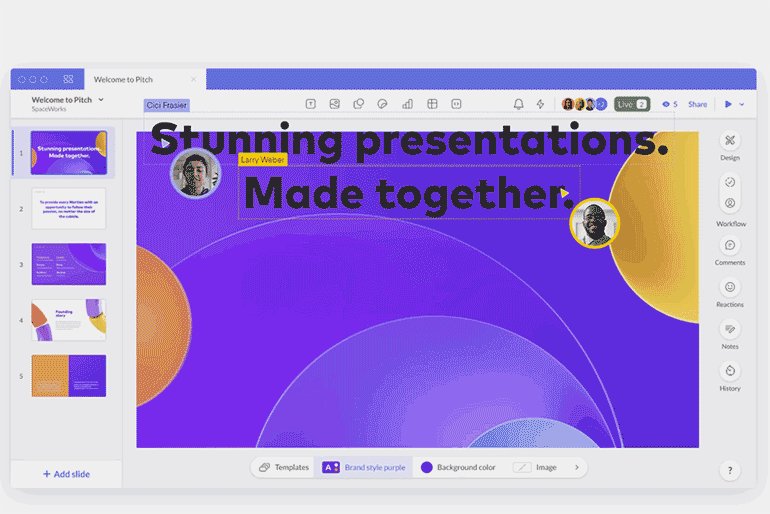
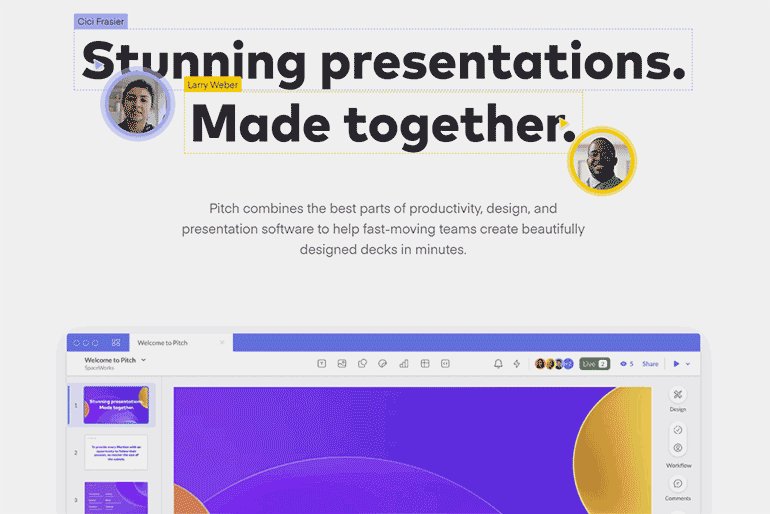
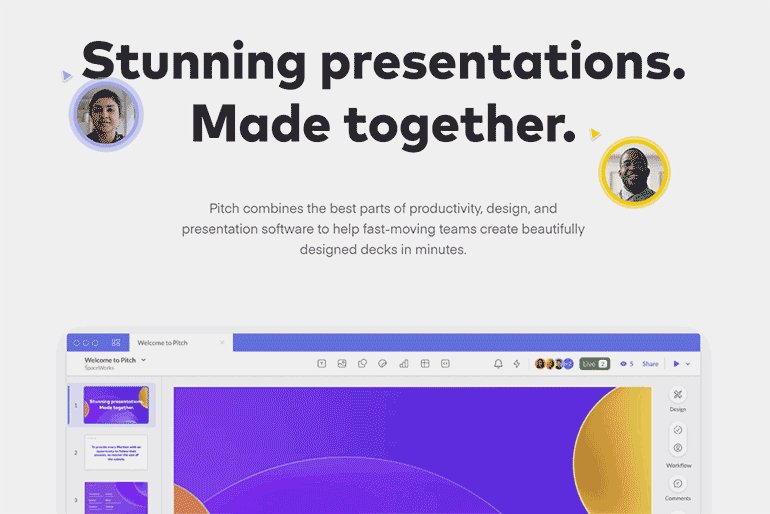
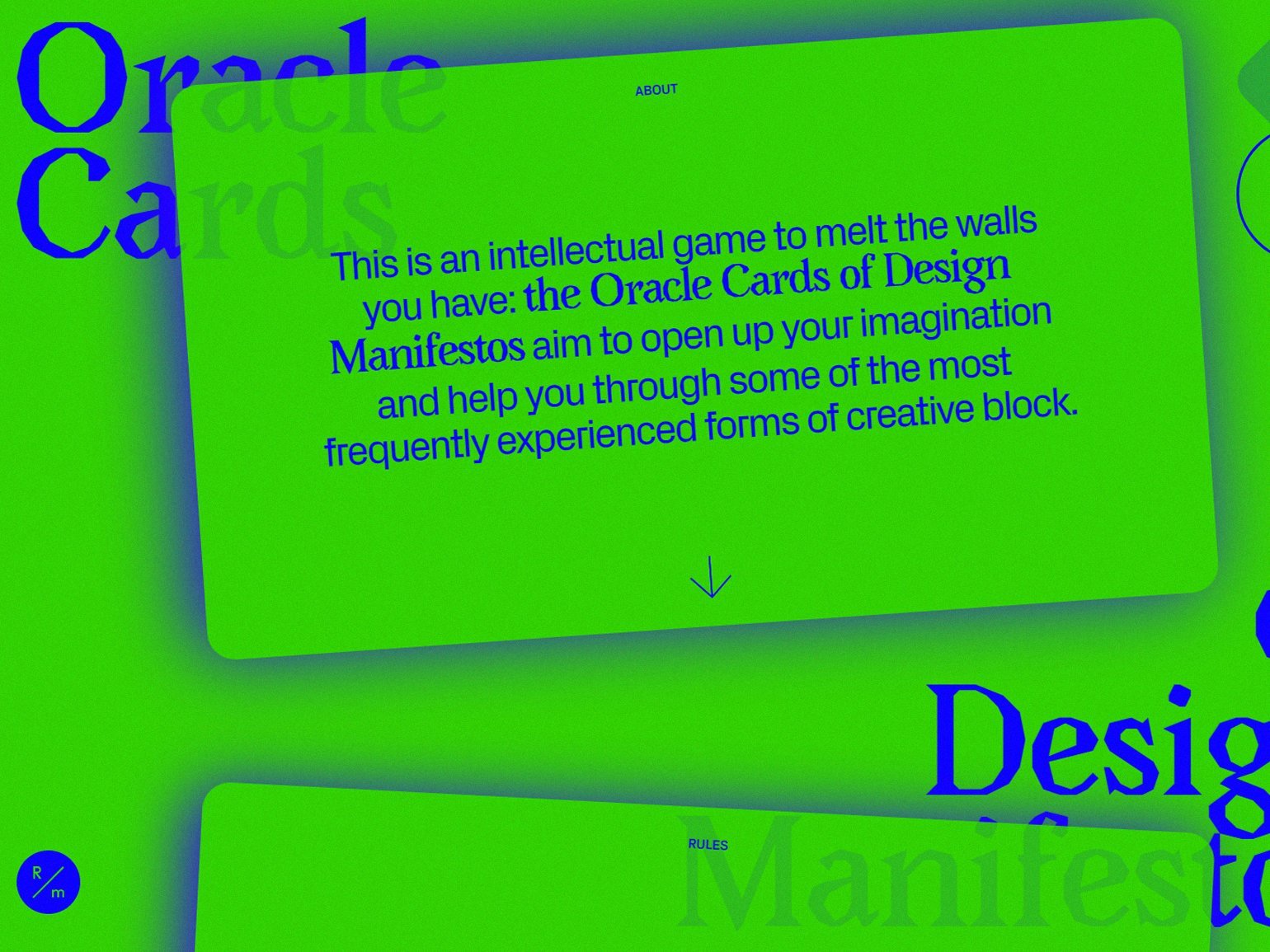
Весь год в тренде крупные шрифты в стиле брутализм. Они могут быть анимированными или градиентными. Возвращаются контурные надписи. Также один из «ретротрендов» — надписи с круговым расположением текста, внутри которых тоже может быть размещён элемент — например, лого или фото.

Антиквенных шрифтов на сайтах стало ещё меньше, чем в прошлом году. И это неудивительно — им сложно вписаться в новые тренды: они теряются на фоне градиентов, конфликтуют с упрощёнными иллюстрациями и объёмами трёхмерной графики.
Останется ли тренд? Круговые надписи скоро уже всем наскучат. Этот тренд интересен, как и всё «хорошо забытое старое», но не очень хорош для восприятия. Что касается крупных и контурных надписей — скорее всего, они останутся, особенно если принять во внимание развитие адаптивного дизайна.
Главный тренд: инклюзивность, толерантность и адаптивный дизайн
Ну и наконец — главный дизайн-тренд 2021 года совпадает с общей повесткой: принятие каждого таким, какой он есть, и обеспечение равных возможностей даже для узких аудиторий. Эту тенденцию можно проследить, начиная оформлением сайтов и приложений и заканчивая UX.
В иллюстрации уход от гендерных ролей и стереотипов внешности реализуется через абстрактные образы, фигурки, не имеющие пола и возраста. Ведь сейчас женщина необязательно должна быть стройной и в платье, а пенсионеры — седыми и в очках. Разработчики Apple уходят от гендерных стереотипов, дополняя женский голос Siri — мужским.

Если же говорить об интерфейсах, сейчас всё больше крупных компаний и сервисов обращаются к тому, чтобы делать свои сайты удобными для пользователей с ограниченными возможностями. При этом речь идёт не о специальной адаптивной версии продукта, а о разработке основного дизайна таким образом, чтобы его было легко воспринимать любому пользователю.
Для создания адаптивных сайтов используется международный стандарт WCAG 2.1. Именно прописанные в нём требования начинают работать как дизайн-тренды. И именно они будут задавать моду на ближайшие годы.

- Стандарт выдвигает вполне конкретные требования к контрастности текста и изображений: не менее 4,5 к 1. Исключение делается только для крупных надписей и совсем незначительных с точки зрения UX элементов. Именно поэтому «бледных» и «однотонных» сайтов в ближайшие годы мы будем видеть всё меньше и меньше.
- Из-за этих же стандартов придётся отказаться от слишком тонкой неконтрастной обводки текста или эффекта свечения.
- Отдельные требования и к используемым сочетаниям цветов. Людям с нарушениями цветового зрения может быть сложно воспринимать такие сочетания, как красный и зелёный, голубой и фиолетовый, салатовый и жёлтый, зелёный и голубой, синий и серый, — вместо цветовых контрастов они видят близкие по цвету оттенки.
- Поскольку стандарт рекомендует использовать интуитивно понятный регулировщик масштаба до 200%, то дизайн будет проектироваться с учётом того, что при масштабировании он должен оставаться удобным (и красивым).
- В адаптивной версии цвет не должен быть единственным способом передачи информации. Например, если поле в форме заполнено неверно, то помимо выделения цветом должно появляться предупреждение или специальный значок. Дизайнеры будут стремиться решать задачу графически, поэтому нас ждёт увеличение количества интересных иконок на сайтах.

Останется ли тренд? Конечно, ведь сейчас заложена основа для социального взаимодействия на протяжении всего ближайшего десятилетия. Тренд будет развиваться с каждым годом — адаптивные сайты будут заказывать крупные компании, а остальные, следуя за ними, — подхватывать эти визуальные тенденции. Так что к трендам будущего мы смело можем отнести:
- контрастность;
- масштабируемость;
- визуальное структурирование информации.
Уверены, в этом прогнозе мы не ошибёмся!
Подводя итог
UX/UI-направление продолжает развиваться семимильными шагами — пандемия очень сильно повлияла и на онлайн-сферу, и на реальное потребление услуг. На основе прошедшего года можно выделить следующие тренды-2022:
UX
- Функции, влияющие на поведение, внедряются теми, кто их ещё не использовал. При этом их количество сокращают те, кто «наигрался» в них в 2021 году.
- Количество приложений для десктопа увеличивается, а имеющиеся получают активное развитие.
- Внедряются функции голосового управления в приложениях и готовится почва для их интеграции в вебе.
UI
- Аллюзии к девяностым сохраняются — уже в новом прочтении.
- Абстрактная графика будет использоваться по-прежнему, но её стиль будет эволюционировать.
- Иллюстрация будет востребована до тех пор, пока рынок не перенасытится и маятник не качнётся в другую сторону.
- Гротески по-прежнему в моде, а вот стилистика их декорирования — очень скоротечный тренд.
В целом пандемия будет так же мощно влиять на процессы развития веб-дизайна. Люди уже осознали, что удобнее и безопаснее пользоваться многими сервисами онлайн. А если даже и не касаться пандемии, впереди нас ждёт много интересного — развитие VR-технологий, дальнейшие разработки в области искусственного интеллекта и включение нейросетей в творческие процессы.
Подводим итоги года:
- Дизайнеры называют главные события 2021 года
- Пять российских дизайн-проектов — победителей международных конкурсов
- Десять небанальных подарков дизайнеру.









