Гипотезы в продуктовом дизайне
Продуктовый дизайнер рассказывает, как формулировать гипотезы и использовать их для улучшения интерфейса.


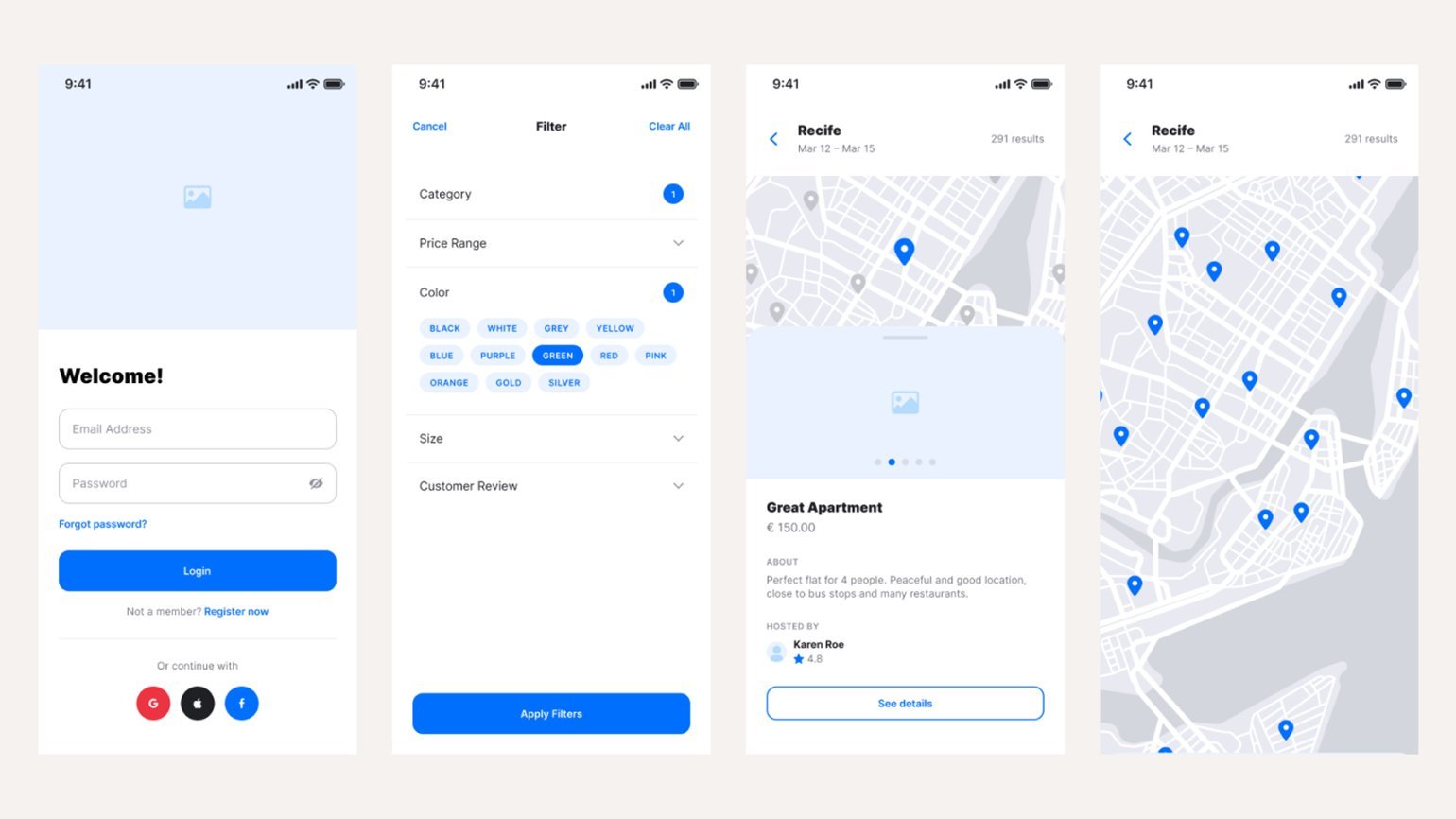
Генерация гипотез — это важный этап в процессе дизайна. Проектируя интерфейсные решения, дизайнер постоянно сталкивается с вопросом «Что же может улучшить опыт пользователя?» и выдвигает различные гипотезы.

О том, что такое гипотеза и как её правильно применять, рассказывает Ольга Сафронова.

Ольга Сафронова
Продуктовый дизайнер в «Райффайзен банке». Последние пять лет занимается интерфейсами, а также помогает дизайнерам повысить уровень и прокачать навыки. Работала над B2B‑ и B2C-проектами «Абсолют Страхования», ВТБ, РСХБ и другими.
Что такое гипотеза и зачем она нужна
Гипотеза — это предположение, которое требует проверки. Продуктовая команда использует её, чтобы искать способы улучшить продукт, бизнес-процесс или интерфейс.
Гипотеза — отправная точка для исследований и анализа данных. Например, можно предположить, что другой цвет кнопки на сайте увеличит конверсию на 10%. Эксперимент поможет проверить, действительно ли это так, и принять решение о внедрении или отклонении изменений.
Вот в каких задачах вам помогут гипотезы:
- Сделать лучше продукт. Например, усовершенствовать функционал, увеличить конверсию и другое.
- Сделать удобнее интерфейс: изменить расположение кнопок, форм или контента.
- Определить, что нужно улучшить в первую очередь. Это помогает сфокусироваться на наиболее важных для пользователей изменениях и сэкономить время и ресурсы.
Какие бывают гипотезы
Условно можно выделить продуктовые и интерфейсные гипотезы.
Продуктовые гипотезы отражают влияние фичи на метрики продукта и связаны с ключевыми показателями: конверсия, прибыль, удовлетворённость пользователей.
Примеры продуктовых гипотез:
- Если мы добавим новый способ оплаты, количество заказов увеличится.
- Если мы изменим стоимость товаров / добавим скидку, количество заказов увеличится.
- Если мы изменим условия доставки, удовлетворённость пользователей повысится.
Интерфейсные гипотезы также влияют на ключевые метрики ― но касаются непосредственно внешнего вида фичи и взаимодействия с ней:
- интерфейсные элементы ― расположение кнопок, форм, цветовая палитра, размер элементов;
- структура и навигация ― как перемещаться по сайту или в приложении, из каких блоков состоят разделы, как взаимодействовать с меню;
- контент ― какой именно текст на странице, заголовки, изображения, tone of voice.
Примеры интерфейсных гипотез:
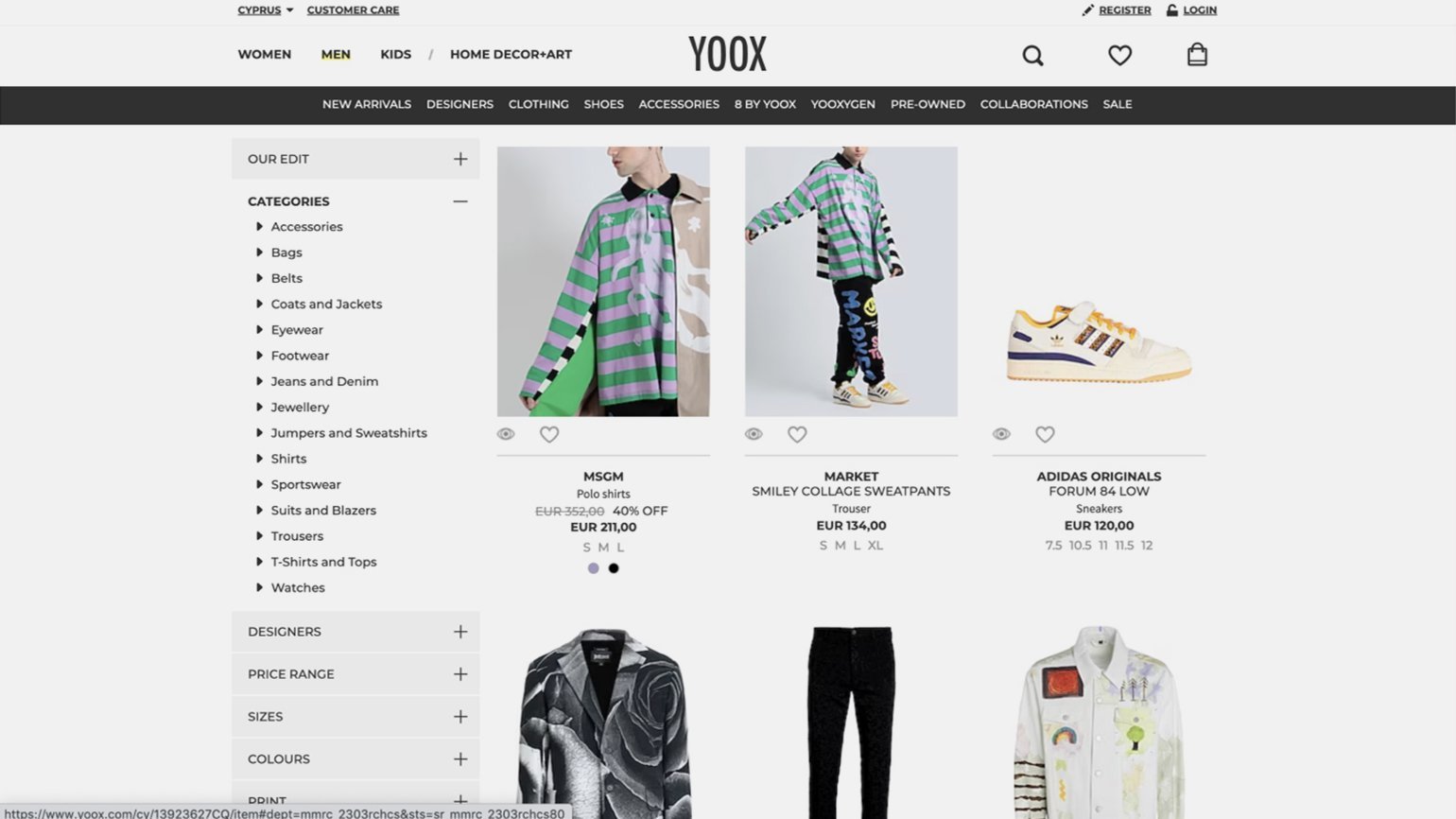
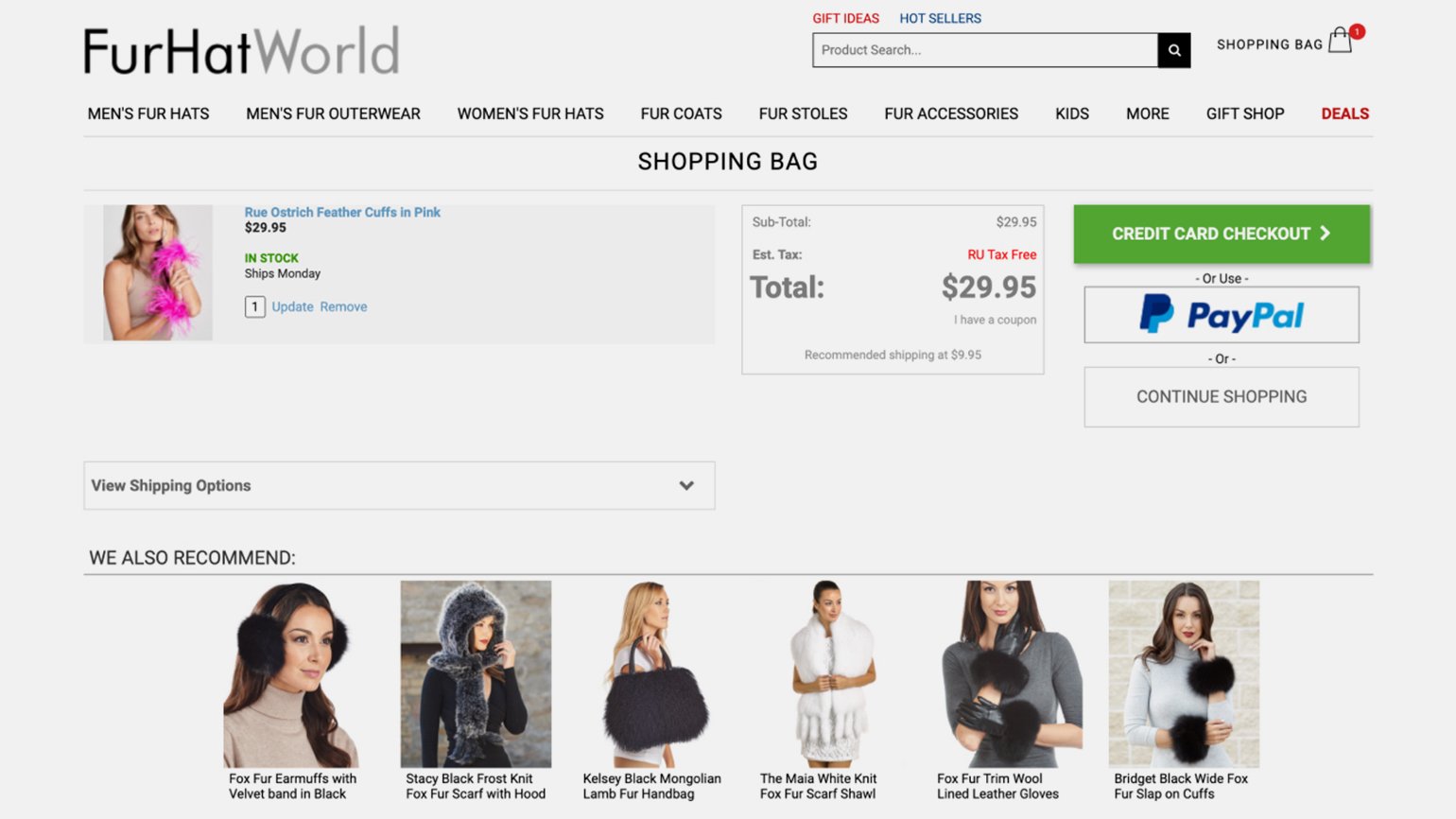
- Добавление кнопки «Купить сейчас» на главном экране увеличит конверсию.

- Если добавить блок «Отзывы покупателей» на странице товара, лояльность пользователей и количество покупок увеличатся.

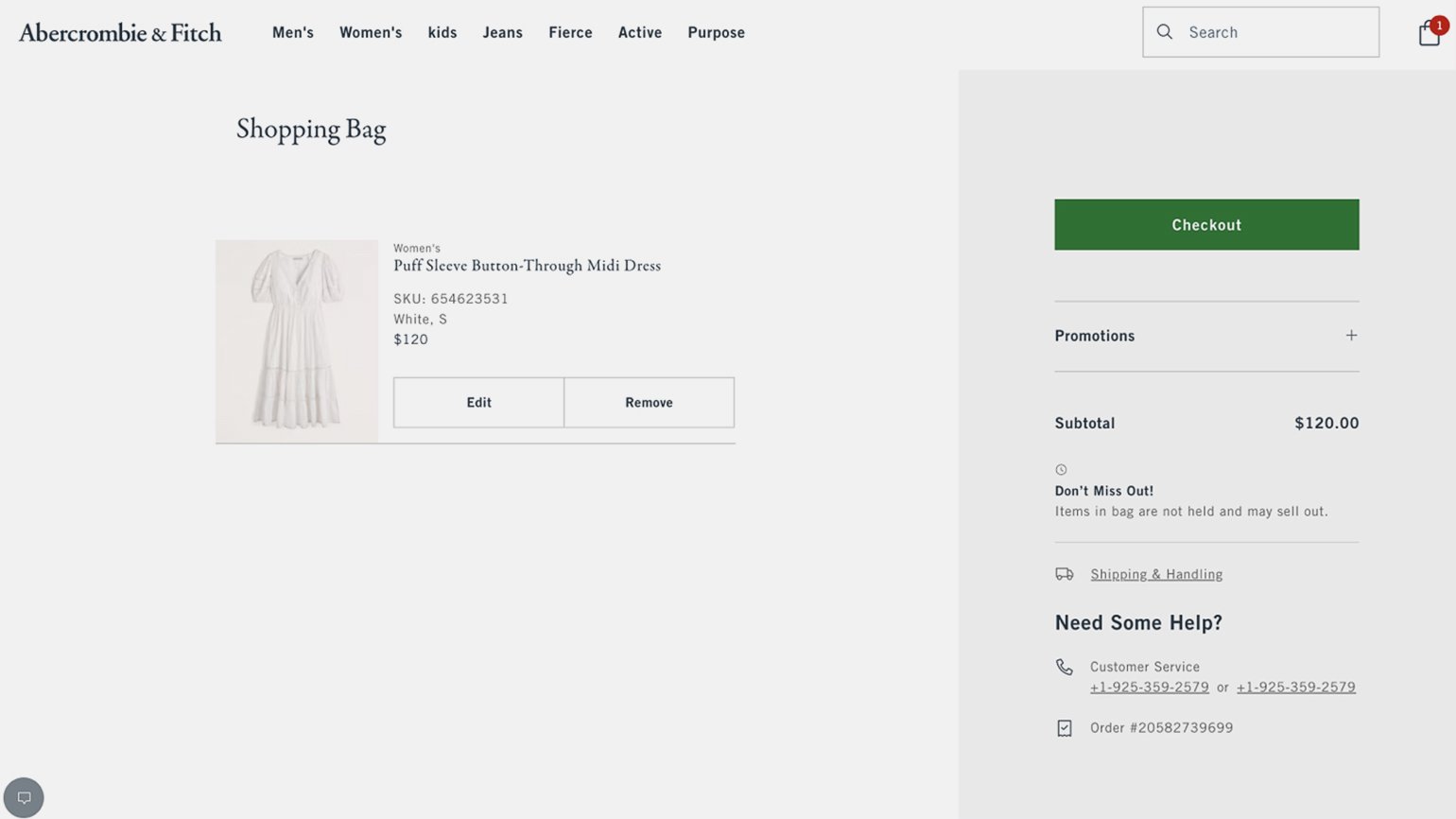
- Если добавить блок «Сопутствующие товары» на странице оформления заказа, средний чек увеличится.

- Если изменить цвет кнопки «Купить» на красный, конверсия на странице товара увеличится.

Гипотезы в дизайн-процессе
1. Определяем цель. Например, увеличить конверсию на сайте, увеличить средний чек, увеличить количество покупок. Конкретная цель поможет отфильтровать ваши гипотезы и сфокусироваться на тех, которые относятся к главной цели.
2. Собираем данные. Это может быть интервью с пользователями, анализ данных Google Analytics. На основе новой информации выделите проблемные места: например, на каких страницах наблюдается низкая конверсия, высокий отказ, мало покупок.
3. Формулируем гипотезы. С полученными данными предполагаем, какие изменения в интерфейсе могут улучшить показатели. Гипотеза должна быть конкретная, чётко сформулированная и измеримая. По возможности определите, какие метрики и KPI можно использовать для измерения эффективности гипотезы.
Правильно сформулированная гипотеза состоит из двух частей:
- первая часть отвечает на вопрос «Что мы хотим проверить?»;
- вторая часть ― «Как мы поймём, что гипотеза сработала?».

Примеры гипотез:
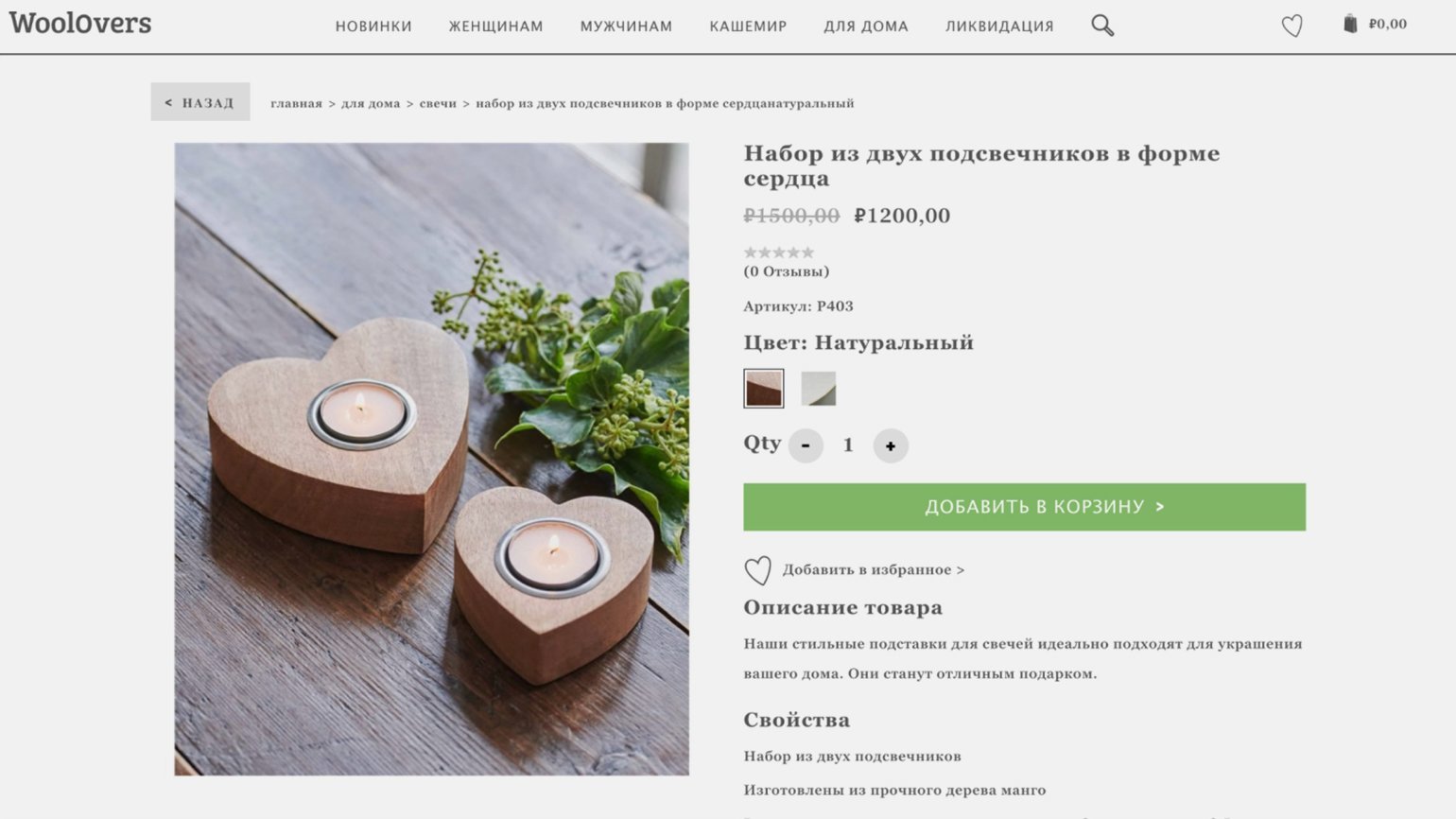
- Если изменить цвет элемента о скидке на красный, количество покупок в категории увеличится.

- Если добавить поля для ввода промокода на странице оформления заказа, количество покупок увеличится.

- Если добавить кнопку «Поделиться» на странице сайта, количество новых пользователей увеличится.

4. Оцениваем гипотезы. Из всех гипотез выберите те, которые будете проверять. Если работаете над большой фичей, гипотез может быть много — оценка поможет вам понять, куда направлять усилия именно сейчас.
Как оценивать:
- Ваши гипотезы соответствуют задаче, на решение которой они направлены, и основаны на фактах и реальных данных.
- Распределите гипотезы по уровню риска и уровню влияния на пользователей. Высокий риск там, где велика степень неопределённости ― то есть у нас мало данных, на которые можно опираться. Например, если вы не знаете, как часто пользователи нажимают кнопку «Подробнее», то без конкретных данных убирать её опасно.
Если не проверять гипотезы с высоким риском, они могут привести к критичным последствиям. Например, после внедрения новой фичи пользователь не сможет совершить целевое действие.
5. Тестируем гипотезы. После оценки идём проверять получившийся список гипотез. Вариантов для проверки множество, что выбрать ― зависит от самой гипотезы и контекста. Задача исследователя и продуктового дизайнера выбрать метод тестирования, который сможет подтвердить или опровергнуть гипотезу.
Возможные варианты проверки:
- Качественные методы ― дают информацию о взаимодействии пользователя с интерфейсом, его взглядах, суждениях и предпочтениях. Сюда относятся глубинные интервью и фокус-группы. Для проведения качественного исследования в большинстве случаев вам понадобятся прототипы.
Прототипы позволяют быстро проверить гипотезы и определить, как они влияют на пользователей.

- Количественные методы ― хороший способ собрать большое количество данных за короткий промежуток времени. Сюда входят опросы, анкетирование, А/Б-тесты. Это позволит получить цифровые данные, которые помогут подтвердить или опровергнуть гипотезы. Например, с помощью А/Б-тестирования можно сравнить две версии интерфейса и определить, эффективна ли наша гипотеза.
Количественные и качественные методы дополняют друг друга. Качественные дают глубокое понимание и подробности взаимодействия, а количественные подтверждают это цифрами.
Подробнее о UX-исследованиях рассказала UX-исследователь Ксения Горбатова.
6. Анализируем результаты. После проведения эксперимента необходимо изучить полученные данные и сделать выводы о том, какая гипотеза подтвердилась, а какая нет.
Для управления этими выводами нам помогут статусы:
- Confirmed ― гипотеза подтверждена. Поздравляем! То, что вы закладывали в ваше решение, подтвердилось, и вы двигаетесь в правильном направлении.
- Refuted ― гипотеза опровергнута. Гипотеза не подтвердилась в ходе проверки и была отклонена. Это тоже результат ― вы можете изменить решение, выдвинуть новые гипотезы и проверить их. Умейте отказываться от провальных гипотез, какими бы удачными, на ваш взгляд, они ни были.

Какие ещё статусы могут быть:
- Open ― гипотеза открыта. Гипотеза создана, но ещё не начата её проверка.
- In progress ― гипотеза в процессе. Гипотеза находится в процессе проверки и анализа результатов.
- Paused ― гипотеза приостановлена. Проверка гипотезы временно приостановлена, например из-за нехватки ресурсов или изменения приоритетов.
Необходимо следить за статусами гипотез и регулярно обновлять их в соответствии с текущей ситуацией.
О чём важно помнить
- В работу над гипотезами можно вовлечь, например, аналитиков, разработчиков, маркетологов. Это позволит посмотреть на проблему со всех сторон, используя разный опыт и экспертизу участников, и достичь лучших результатов.
- Изменения в интерфейсе могут влиять на различные метрики по-разному. Например, рекламный баннер продукта на странице может улучшить его конверсию, но повлиять на количество просматриваемых страниц или в долгосрочной перспективе ухудшить лояльность пользователей. Необходимо помнить о ключевых показателях и возможных сценариях.
* * *
Хорошая гипотеза позволит формализировать подход и системно подойти к проверке решения. Старайтесь внимательно проверять места, где интерфейс играет важную роль для пользователя.
А также помните, что работа с гипотезами — цикличный процесс. Отслеживайте внедрённые изменения и выдвигайте новые гипотезы, чтобы делать продукт лучше.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









