Где используют пиксель-арт и как его создавать
Пиксель-арт актуален во всех сферах digital-дизайна. Рассказываем об этой технике и рекомендуем туториалы.


Пиксельные рисунки широко используются не только в играх, но также в дизайне и иллюстрации. Рассказываем, в чём главные особенности пиксель-арта, как его создавать и какие программы для этого подходят.
Что такое пиксель-арт
Пиксель-артом называют изображения, в которых пиксели хорошо различимы: эти картинки напоминают мозаику, собранную из видимых квадратов. Пиксель-арт возник в 1970-е годы в видеоиграх — когда не было технических возможностей создавать более сложную графику.
Например, вот так выглядела игра Pong в 1972 году:

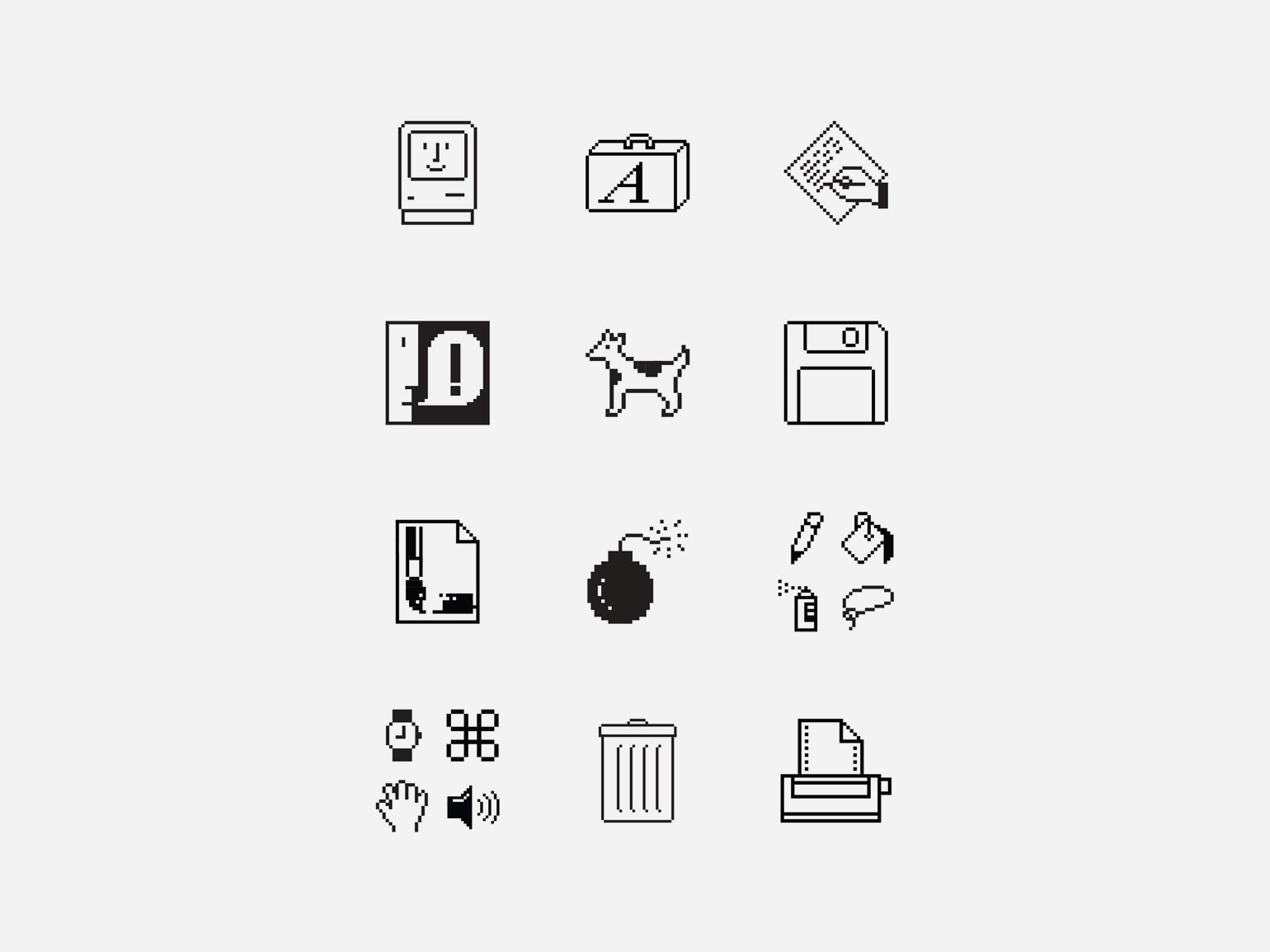
Первые пользовательские интерфейсы компьютеров тоже были с явно различимыми пикселями. Так выглядели иконки Сьюзен Кэр на первом Macintosh:

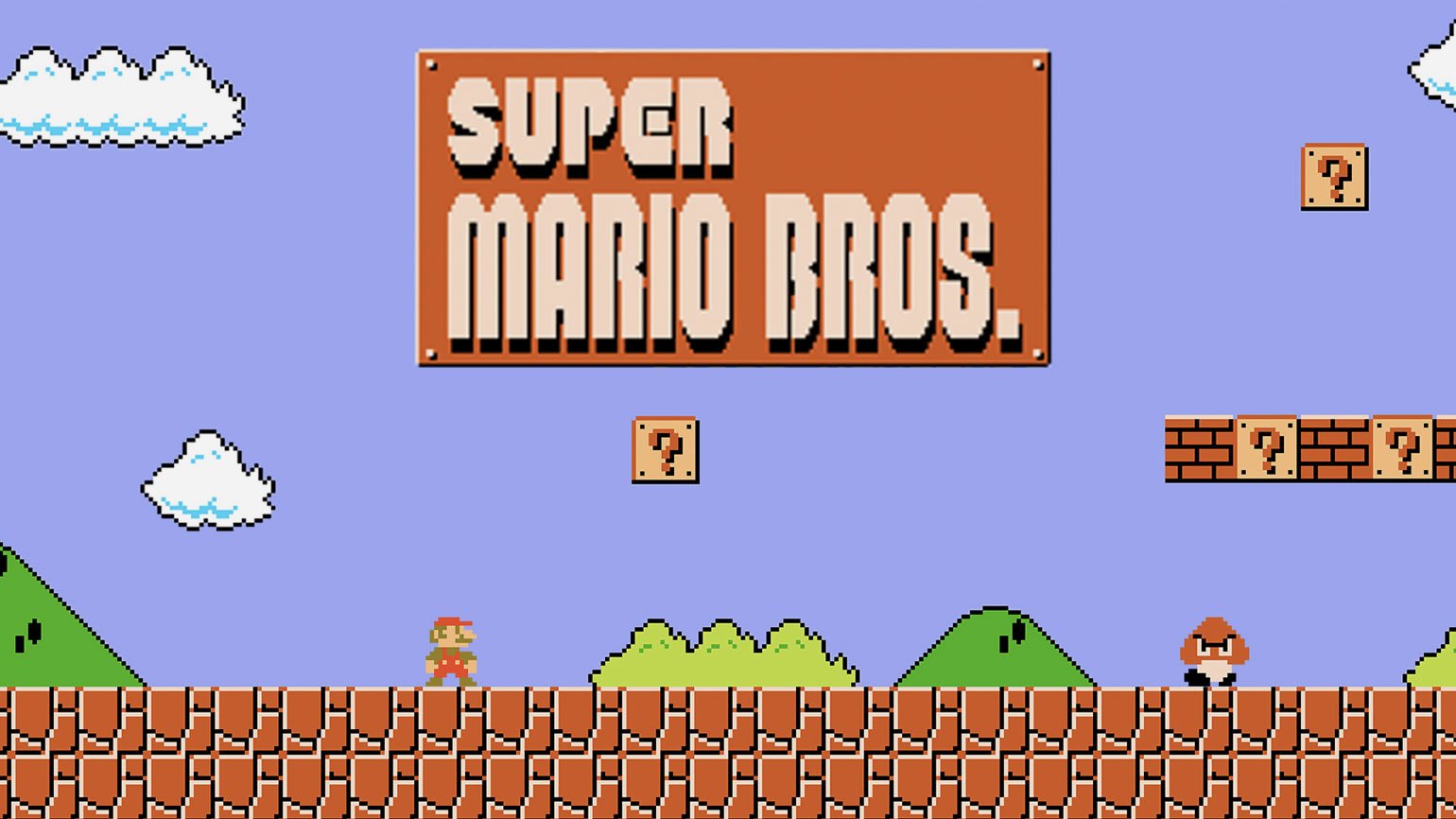
Со временем пиксельная графика усложнялась: объекты становились более детализированными и цветными. Это кадр из игры Super Mario, выпущенной в 1985 году:

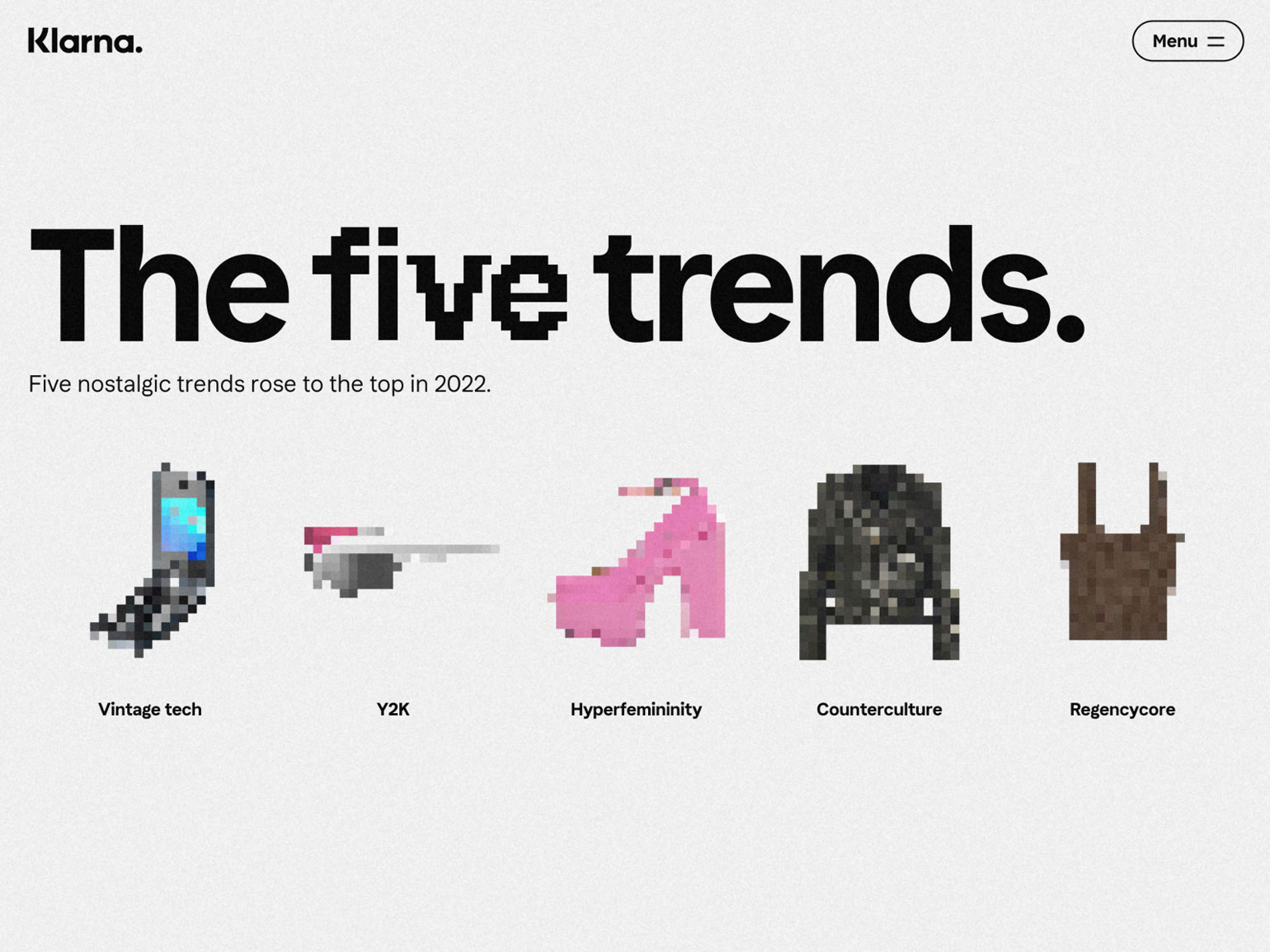
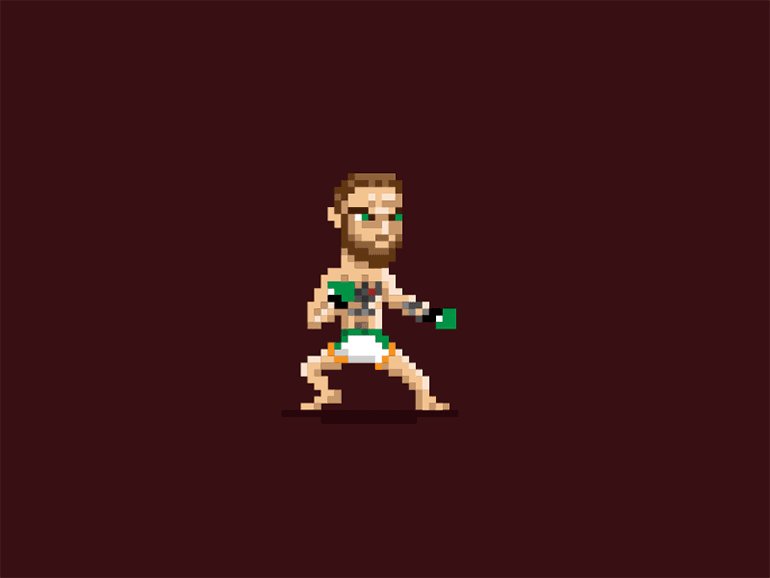
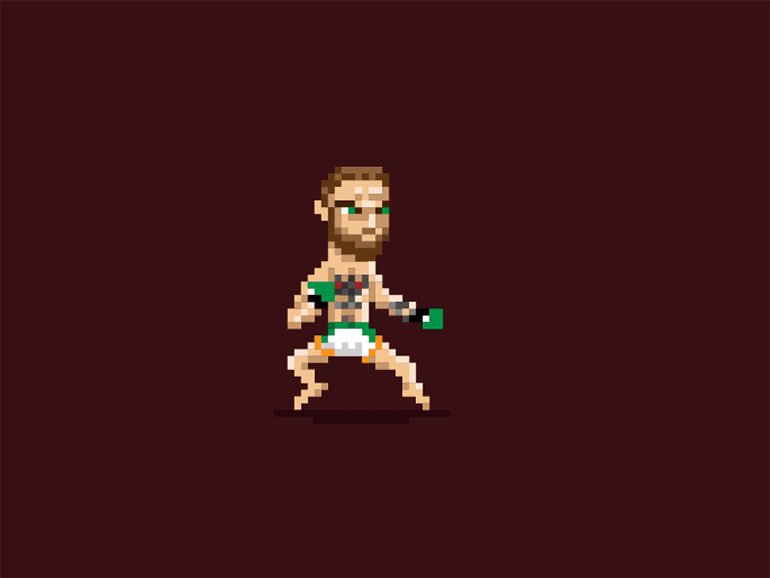
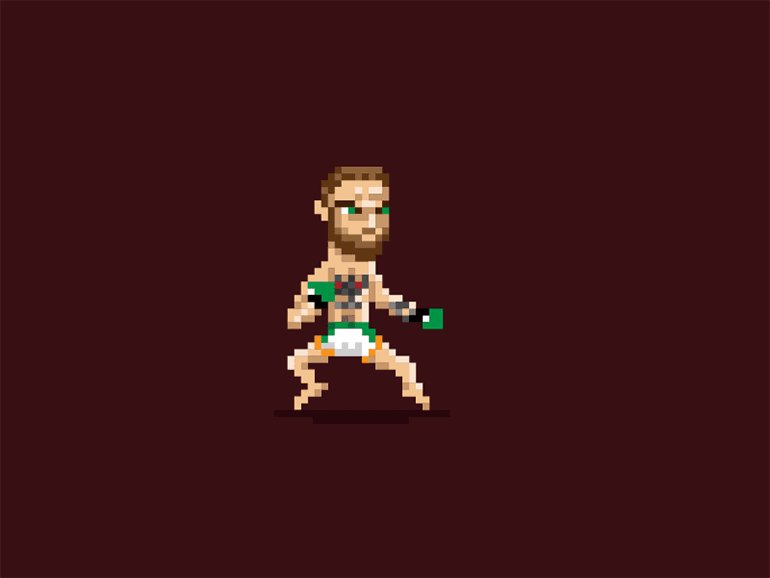
Теперь пиксель-арт не ограничивается играми и иконками, он стал одной из техник создания изображений для иллюстраций, рекламы и сайтов. С помощью видимых пикселей можно создавать очень детализированные работы:

В каких проектах используют пиксель-арт
Такие изображения широко применяют в digital — в частности, на сайтах компаний. Вот, например, рекламный баннер, в котором есть иконки из пикселей.

Вот пример нарочито небрежных пиксельных иллюстраций на сайте — скорее всего, их получили из обычных фотографий, используя автоматический фильтр. Пиксель-арт такого качества получается быстро и просто.

Посмотрите на пример анимации на веб-странице: пиксели поэтапно перекрывают текст и образуют плашки для новых надписей.

В этом логотипе в написании названия частично задействованы видимые пиксели. В кейсе указано, что так дизайнер показал внедрение новых технологий в современное искусство.

Существуют пиксельные шрифты — их преимущественно используют в декоративных целях для заголовков. В этом шрифте автор взял в качестве референса ITC Avant Garde Gothic, позаимствовал из него пропорции и пластику букв, но сами штрихи сделал пиксельными.

Для создания небольших иллюстраций пиксель-арт также подходит:


А детализированный пиксель-арт встречается в некоторых современных играх и работах художников. Если всмотреться в скриншот, можно увидеть пиксели, из которых собрано окружение и персонажи:

Программы для пиксель-арта
Рисовать пиксель-арт можно в популярных графических редакторах для дизайна или в специализированных программах. Для работы подходят:
- Adobe Photoshop. В программе можно настроить сетку, в которой клетка будет равна одному пикселю, и рисовать внутри этих клеток кистью.
- Adobe Illustrator. В векторном редакторе тоже есть возможность рисовать по пикселям. Для этого настраивают сетку и работают инструментом Fill («Заливка»), поэтапно закрашивая нужные клетки. Затем фигуру можно разобрать, и останется векторная иллюстрация в стиле пиксель-арта.
- Aseprite. Платная профессиональная программа для пиксель-арта, которая подходит и для начинающих, и для продвинутых пользователей. Возможности редактора заточены именно под рисование пикселями. Aseprite удобнее, чем неспециализированные программы, и позволяет максимально экономить время.
- Piskel. Простой бесплатный онлайн-редактор, с которого можно начать осваивать пиксель-арт.
- GraphicsGale. Функциональный, но более сложный для освоения редактор, который применяют преимущественно в игровой индустрии. В частности, GraphicsGale позволяет делать анимацию.
- Pixelator. Программа для автоматического преобразования фотографий в пиксель-арт. Результат получается менее точный, чем аккуратно нарисованные от руки изображения, но иногда может смотреться хорошо.
Как создать пиксель-арт размером 32×32
Один из распространённых форматов пиксельной графики — иконки размером 32×32 px. При рисовании смотрят на референс — эскиз или фото реального объекта. Начинают либо с очерчивания контуров будущего изображения, либо с заливки его общей формы — а потом постепенно дорисовывают детали.
Если хотите создать свой первый пиксель-арт размером 32×32 px, можно начать с туториала по ссылке — в нём показывают, как изобразить пиксельное яблоко в Photoshop.
По инструкции в этом видео можно научиться создавать более разнообразные простые иконки с контуром и заливкой — инструктор делает их как игровые, но подобные иконки вполне могут пригодиться в рекламе, айдентике или на сайте. Пошаговую работу показывают в Aseprite, но вы можете использовать любой другой редактор, выполняя аналогичные действия.
Если захотите усложнить задачу, можно попробовать туториал по рисованию котёнка. А в видео от Saultoons спикер даёт подробный ликбез по технике: рассказывает, какие типы линий есть в пиксель-арте и как подбирать цвета.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!









